كيفية إضافة منشورات ذات صلة إلى قالب منشور مدونة Divi الخاص بك
نشرت: 2022-01-09تعد المنشورات ذات الصلة طريقة رائعة لزيادة حركة مرور مدونتك. سيرى المستخدمون في مدونتك المنشورات التي يهتمون بها بالفعل. وهذا يبقيهم على موقعك لفترة أطول ويزيد من تفاعلهم معك ومع موقع الويب الخاص بك. لحسن الحظ ، من السهل إضافة المنشورات ذات الصلة إلى قوالب منشورات مدونة Divi في Divi Theme Builder. في هذه المقالة ، سنوضح لك كيف.
معاينة
إليك نظرة على ما نقوم به في هذا البرنامج التعليمي.
الوظائف ذات الصلة على سطح المكتب

إليك نظرة على كيفية ظهور المنشورات ذات الصلة على سطح المكتب. العنوان وأعلى المشاركات يتداخلان مع القسم أعلاه. يطابق ما بعد التنقل نمط التخطيط.
الوظائف ذات الصلة على الهاتف

إليك كيف ستبدو منشوراتنا ذات الصلة على الهاتف. يتضمن تداخل العنوان والمنشور الأول.

سيشمل هذا أيضًا التنقل ، كما هو موضح في الجزء السفلي من المنشورات ذات الصلة.
اشترك في قناتنا على اليوتيوب
ما الذي يحتاجه قالب منشور المدونة
تعتبر العديد من العناصر ضرورية لقالب منشور مدونة يعمل بشكل جيد. يحتاج منشور المدونة إلى عنوان وصورة مميزة وبيانات وصفية ومحتوى أساسي. بدونها ، لن تعمل بشكل جيد كمنشور مدونة. سيتم الخلط بين المستخدمين أو إبعادهم عن تجربة المستخدم.
عناصر مشاركة المدونة الأخرى
العديد من العناصر ليست ضرورية لوظيفة قالب منشور المدونة ، لكنها تضيف الكثير من الوظائف الإضافية لتحسين تجربة المستخدم. هذه العناصر جيدة للنظر فيها.
على سبيل المثال ، يمكنك تضمين التعليقات حتى يتمكن القراء من التفاعل معك ومع القراء الآخرين. تلفت عبارات الحث على اتخاذ إجراء الانتباه إلى منتجاتك وخدماتك ورسائلك الإخبارية. خيار آخر هو المنشورات ذات الصلة ، كما سنرى في هذا البرنامج التعليمي. تسهل المنشورات ذات الصلة على المستخدمين العثور على المحتوى الذي يهتمون به.
قم ببناء أو تنزيل قالب منشور المدونة الخاص بك
يمكنك إما إنشاء قالب منشور مدونتك من البداية أو تنزيله من مدونة Elegant Themes.
لإنشائه من البداية ، تأكد من تضمين قائمة الأساسيات التي ناقشناها أعلاه. أضف وحدات Divi مثل عنوان المنشور والصورة المميزة والبيانات الوصفية ومحتوى المنشور. بعد ذلك ، ضع في اعتبارك الإضافات التي تريد تضمينها ، مثل التعليقات ووحدات اختيار البريد الإلكتروني.
توفر السمات الأنيقة الكثير من قوالب منشورات المدونة المجانية المصممة لمطابقة حزم التخطيط المجانية المتوفرة داخل Divi. لتنزيل واحد من مدونة ET ، ابحث ببساطة في المدونة عن "قالب منشور مدونة مجاني".
بالنسبة إلى الأمثلة الخاصة بي ، أنا أستخدم قالب منشور المدونة المجاني لحزمة تخطيط علوم البيانات.
قم بتحميل قالب منشور المدونة الخاص بك

إذا كنت تقوم بتنزيل نموذج من مدونة ET ، فقم بفك ضغطه حتى تتمكن من تحميل ملف JSON. لتحميله ، انتقل إلى Divi > Theme Builder في لوحة معلومات WordPress. حدد قابلية النقل واختر استيراد في الوضع الذي يفتح. انقر فوق اختيار ملف وانتقل إلى ملف JSON الخاص بك وحدده. انقر فوق استيراد قوالب Divi Theme Builder وانتظر حتى يكتمل الاستيراد. احفظ التغييرات.
- انتقل إلى Divi في لوحة معلومات WordPress.
- حدد مُنشئ السمة.
- حدد قابلية النقل.
- اختر استيراد في الوضع الذي يفتح.
- انقر فوق اختيار ملف وانتقل إلى ملف JSON الخاص بك وحدده.
- انقر فوق استيراد قوالب Divi Theme Builder وانتظر حتى يكتمل الاستيراد.
- احفظ التغييرات.
كيفية إضافة منشورات ذات صلة إلى قالب منشور المدونة الخاص بك

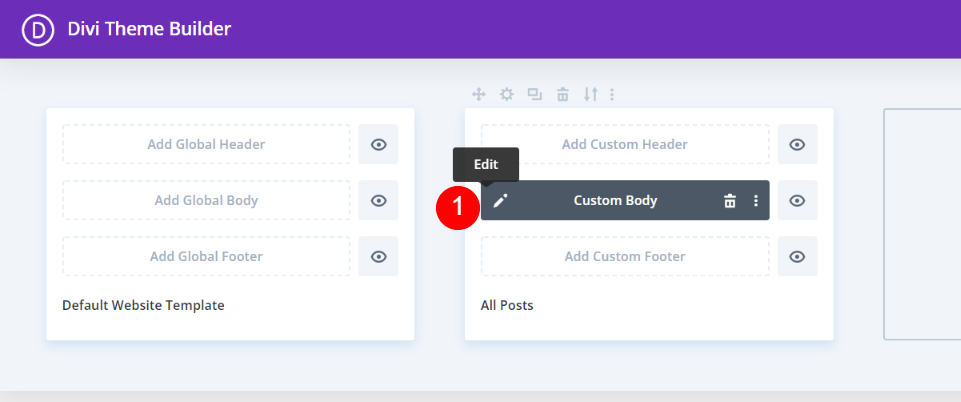
أولاً ، انقر فوق أيقونة تحرير لفتح قالب منشور المدونة.

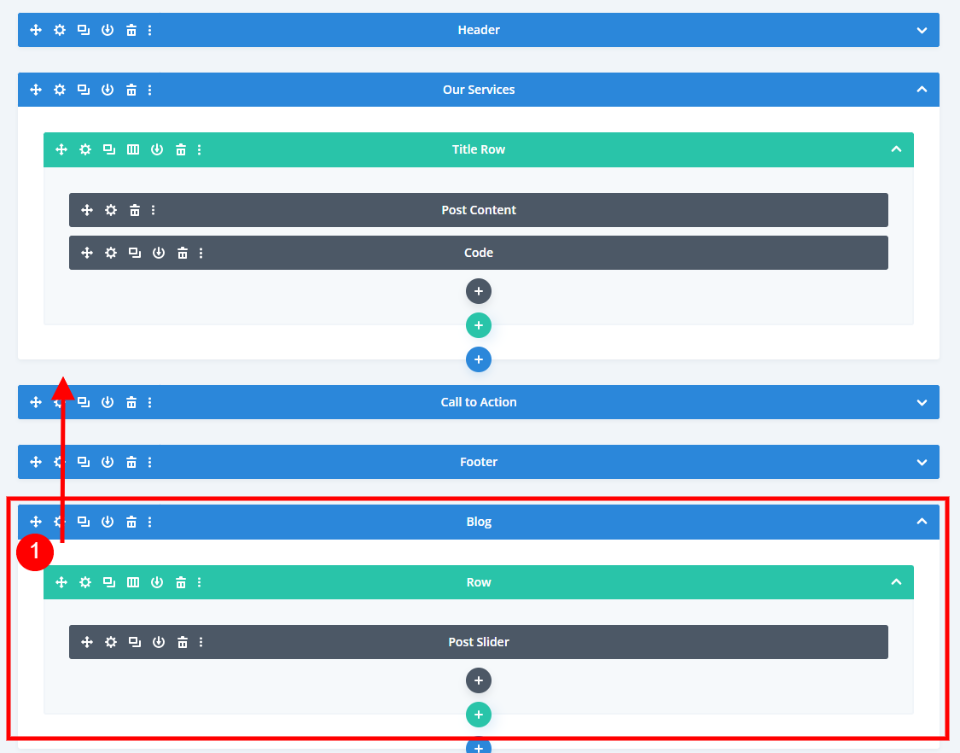
بعد ذلك ، نحتاج إلى إضافة قسم جديد وصف أحادي العمود لوحدة المدونة الجديدة الخاصة بنا. بالنظر إلى القالب في عرض الإطار السلكي ، نرى أن هذا النموذج يتضمن وحدة Post Slider في الأسفل. سنحذف شريط التمرير هذا ونستخدم هذا الصف ، ولكن أولاً ، اسحب القسم فوق عبارة الحث على اتخاذ إجراء.

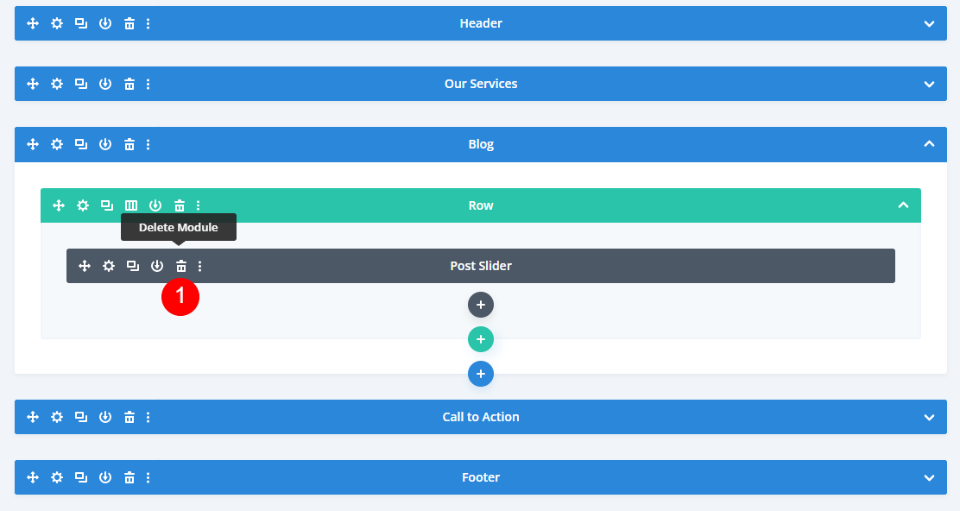
بمجرد نقل القسم ، احذف شريط التمرير المنشور.

تم تصميم هذا القسم بالفعل بخلفية سوداء . إذا كنت تضيف الخلفية بنفسك ، فافتح إعدادات القسم واضبط الخلفية على الأسود.
- لون الخلفية: # 000000

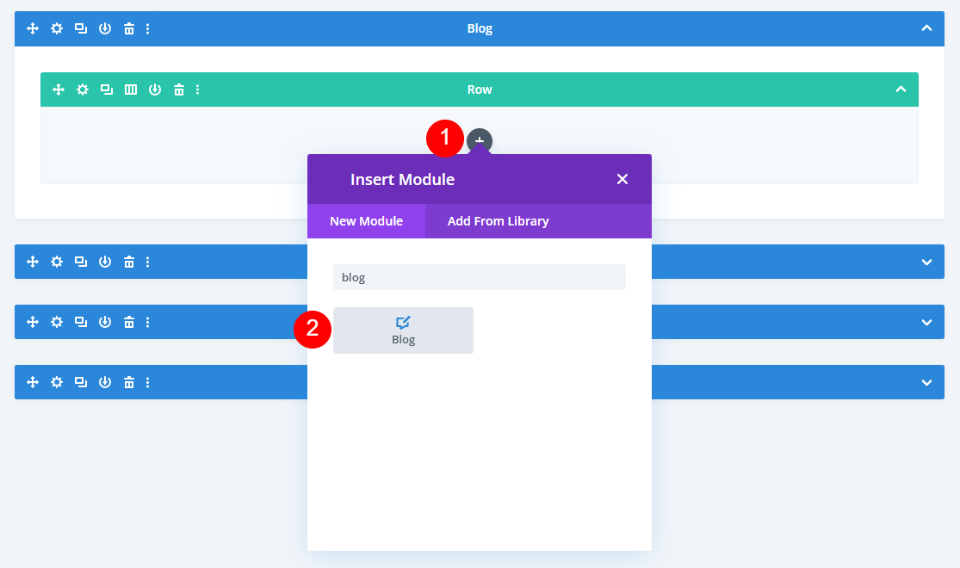
بعد ذلك ، حدد رمز زائد الرمادي وأضف وحدة مدونة .
إعدادات وحدة المدونة المنشورات ذات الصلة

سيتم فتح الإعدادات تلقائيًا ، حيث يمكنك تحديد اختياراتك. لقد قمت بالتبديل إلى عرض سطح المكتب المباشر لأرى كيف تبدو الوحدة داخل التخطيط.
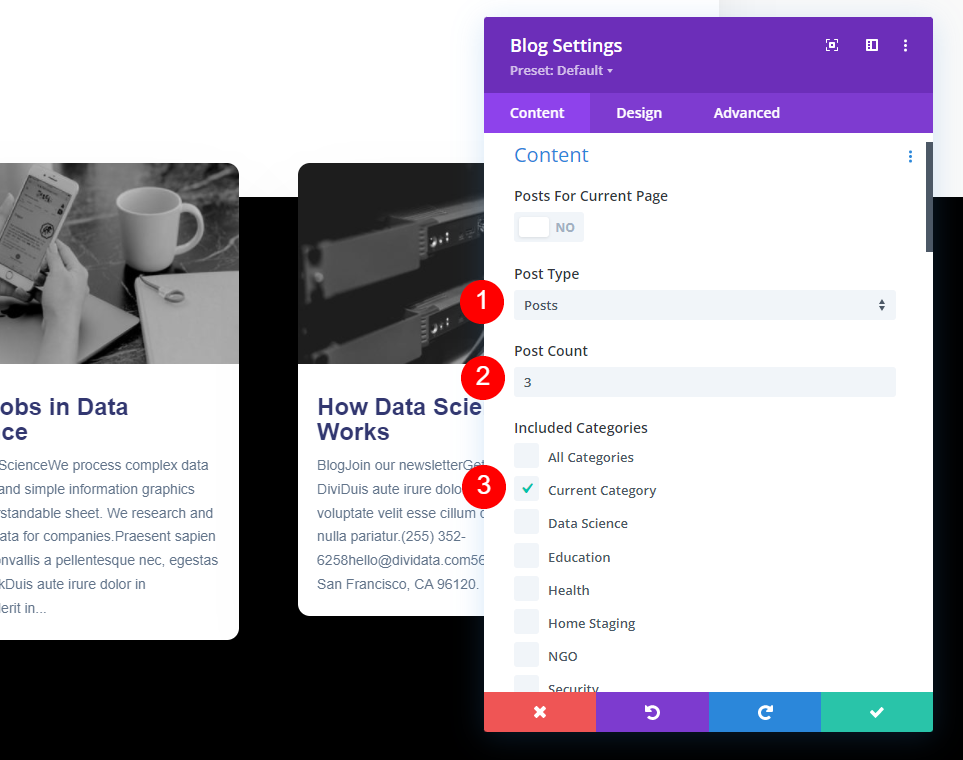
اترك نوع المنشور معيّنًا على المشاركات. قم بتعيين عدد النشر إلى 3. ضمن الفئات المضمنة ، حدد الفئة الحالية. إذا كنت تقوم بإنشاء قالب منشور مدونة لفئة معينة ، فحدد هذه الفئة هنا. يمكنك معرفة المزيد حول تعيين قالب منشور مدونة لفئة معينة في المقالة كيفية استخدام قوالب منشورات مدونة مختلفة لفئات مختلفة باستخدام Divi.
- نوع المشاركة: المشاركات
- عدد الوظائف: 3
- الفئات المشمولة: الفئة الحالية

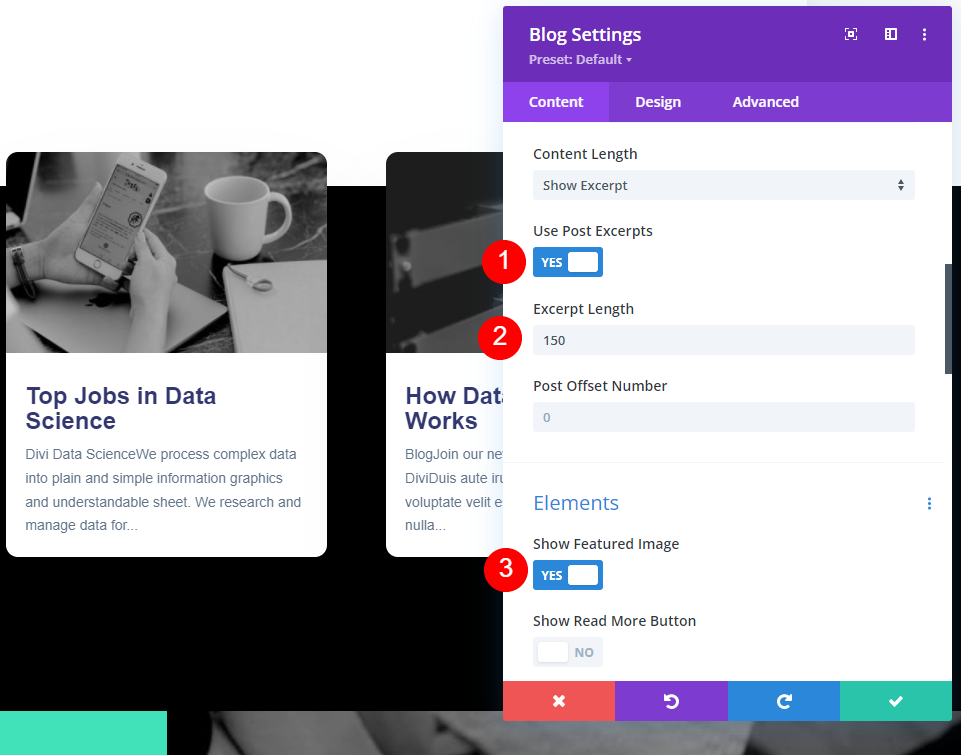
حدد نعم لاستخدام مقتطفات النشر . قم بتغيير طول المقتطف إلى 150. ضمن العناصر ، حدد نعم لإظهار الصورة المميزة .
- استخدام مقتطفات المنشور: نعم
- طول المقتطف: 150
- إظهار الصورة المميزة: نعم

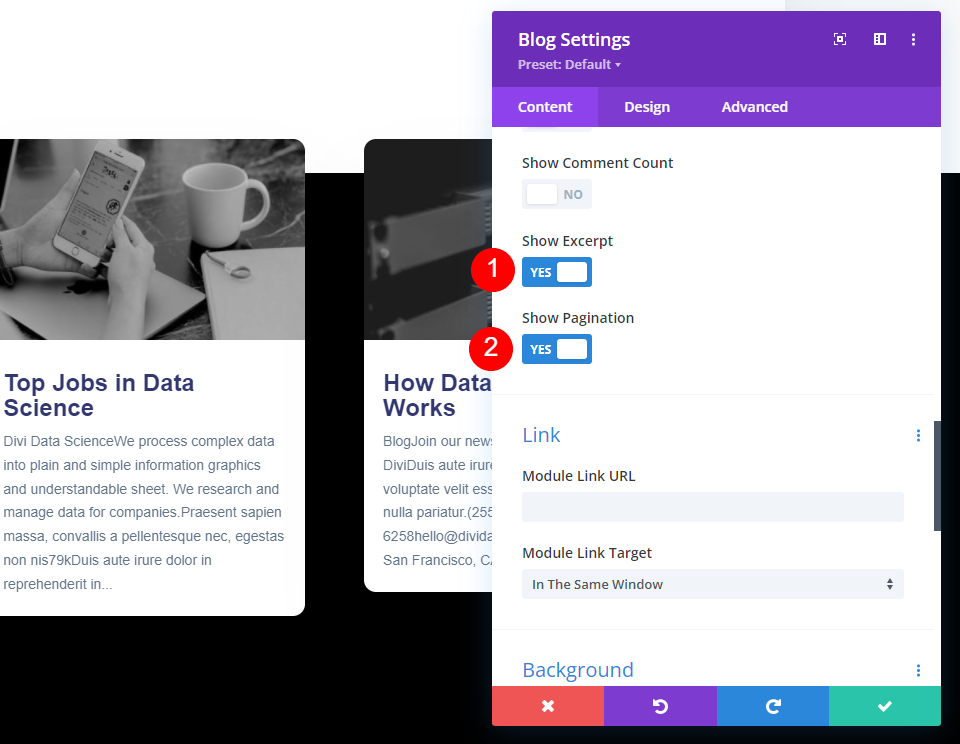
ضمن العناصر أيضًا ، حدد إظهار المقتطف وترقيم الصفحات .

- عرض مقتطف: نعم
- إظهار ترقيم الصفحات: نعم
تصميم وحدة المدونة ذات الصلة

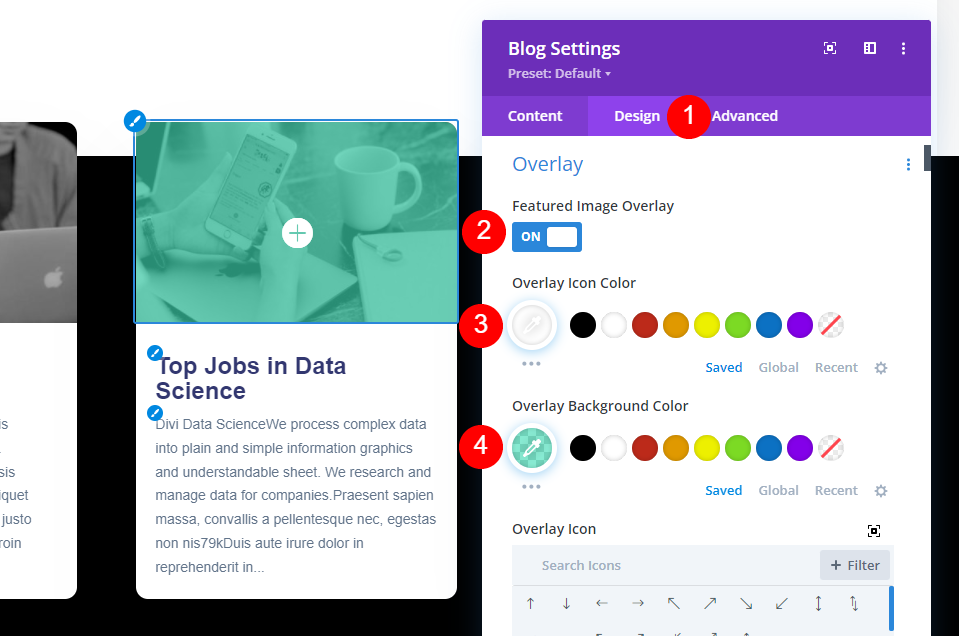
بعد ذلك ، انتقل إلى علامة التبويب "تصميم". تأكد من تمكين تراكب الصور المميزة . قم بتغيير لون أيقونة التراكب إلى الأبيض ولون خلفية التراكب إلى rgba (65،226،186،0.62).
- تراكب الصور المميز: تشغيل
- لون رمز التراكب: #ffffff
- تراكب لون الخلفية: rgba (65،226،186،0.62)

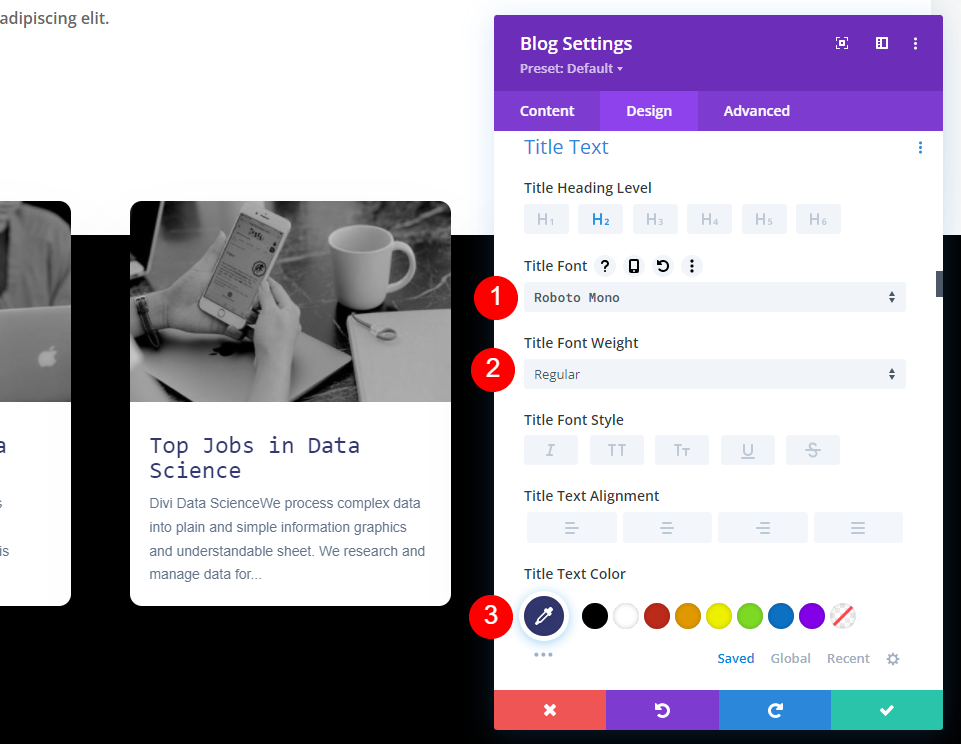
قم بتغيير خط العنوان إلى Roboto Mono. قم بتغيير الوزن إلى عادي واللون إلى الأزرق الداكن ، # 323770.
- نص العنوان: روبوتو مونو
- لون النص: # 323770
- وزن الخط: عادي

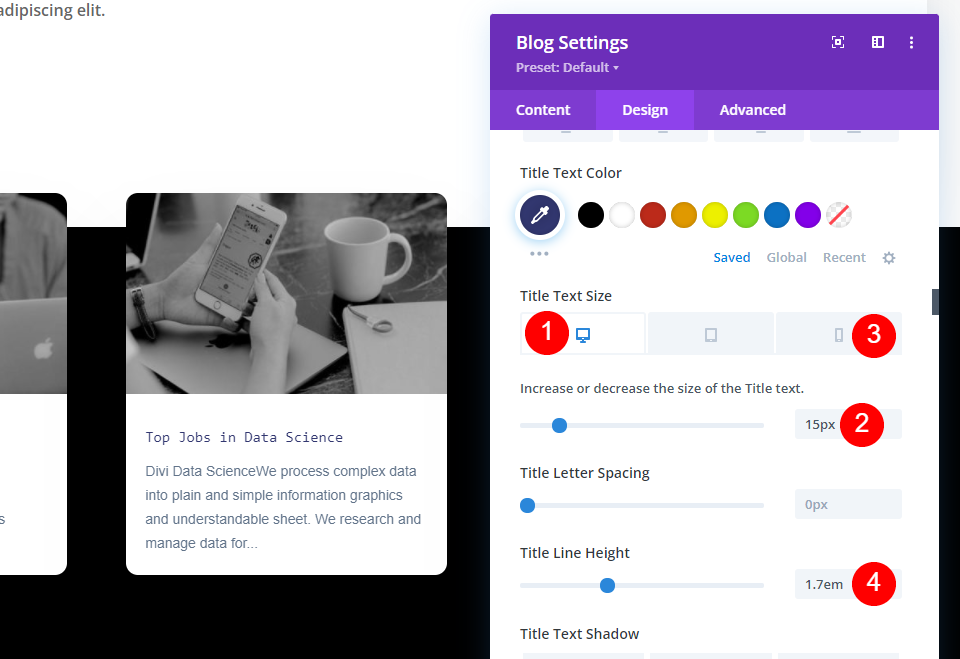
اضبط نص عنوان سطح المكتب على 15 بكسل وقم بتغيير نص عنوان الهاتف إلى 14 بكسل. قم بتغيير ارتفاع خط العنوان إلى 1.7em.
- حجم نص العنوان (سطح المكتب): 15 بكسل
- حجم النص (الهاتف): 14 بكسل
- ارتفاع TLine: 1.7em

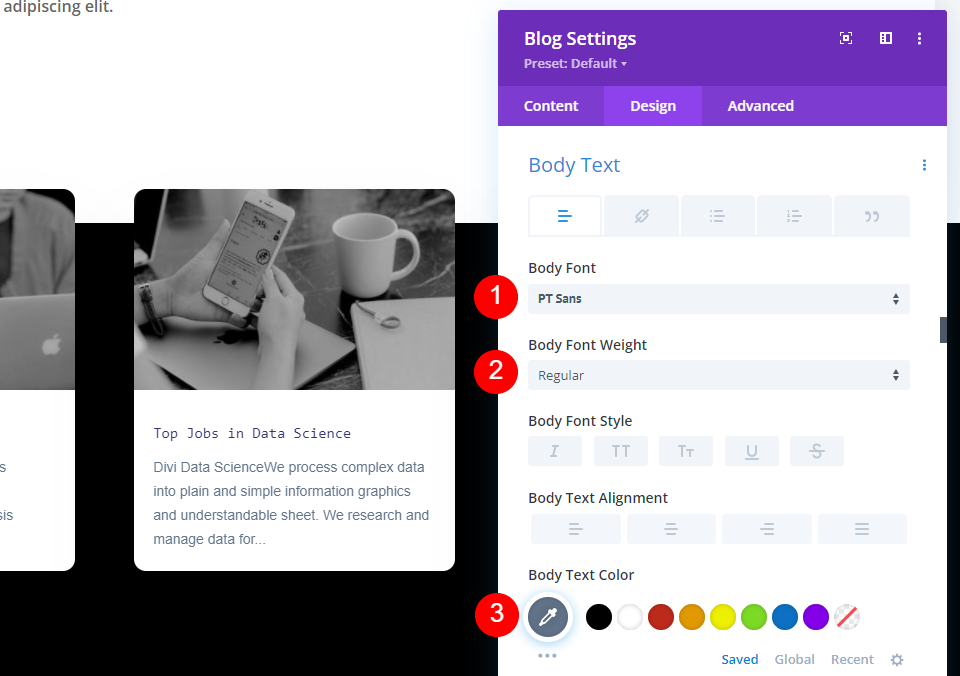
بالنسبة للنص الأساسي ، اضبط الخط على PT Sans ، والوزن إلى عادي ، واللون على # 62748a (هذه هي الإعدادات الافتراضية).
- خط النص الأساسي: PT Sans
- وزن النص: عادي
- لون النص: # 62748a

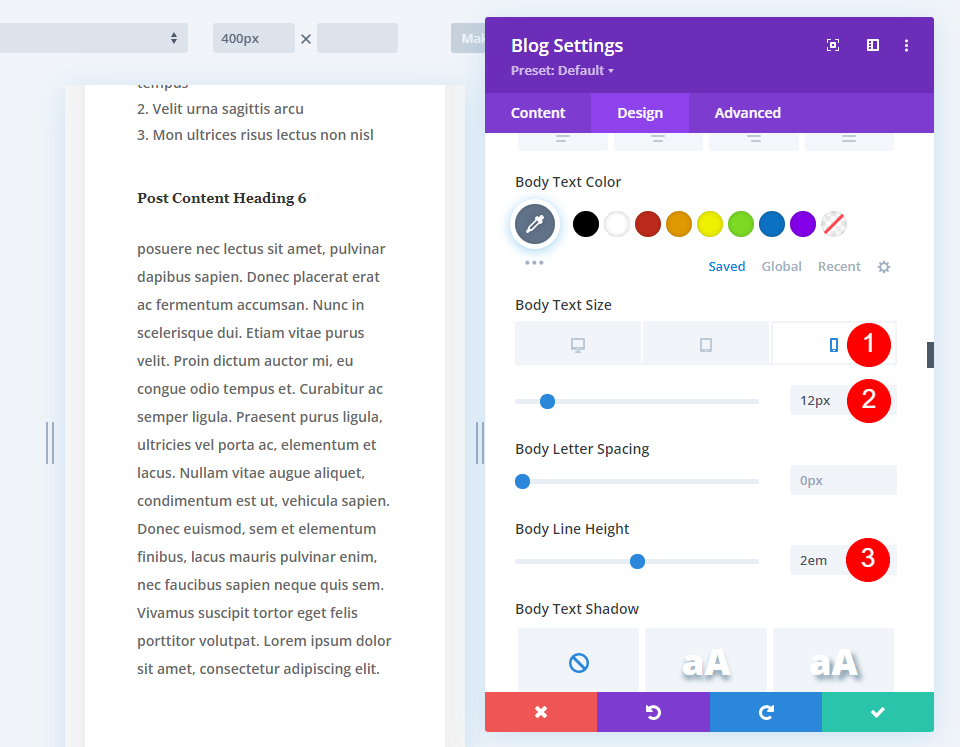
حدد رمز الهاتف لحجم النص الأساسي وقم بتغيير حجم الهاتف إلى 12 بكسل. اترك سطح المكتب على 14 بكسل الافتراضي. قم بتغيير ارتفاع الخط (لجميع أحجام الشاشة) إلى 2em.
- حجم النص الأساسي (سطح المكتب): 14 بكسل
- حجم النص (الهاتف): 12 بكسل
- ارتفاع خط النص: 2em

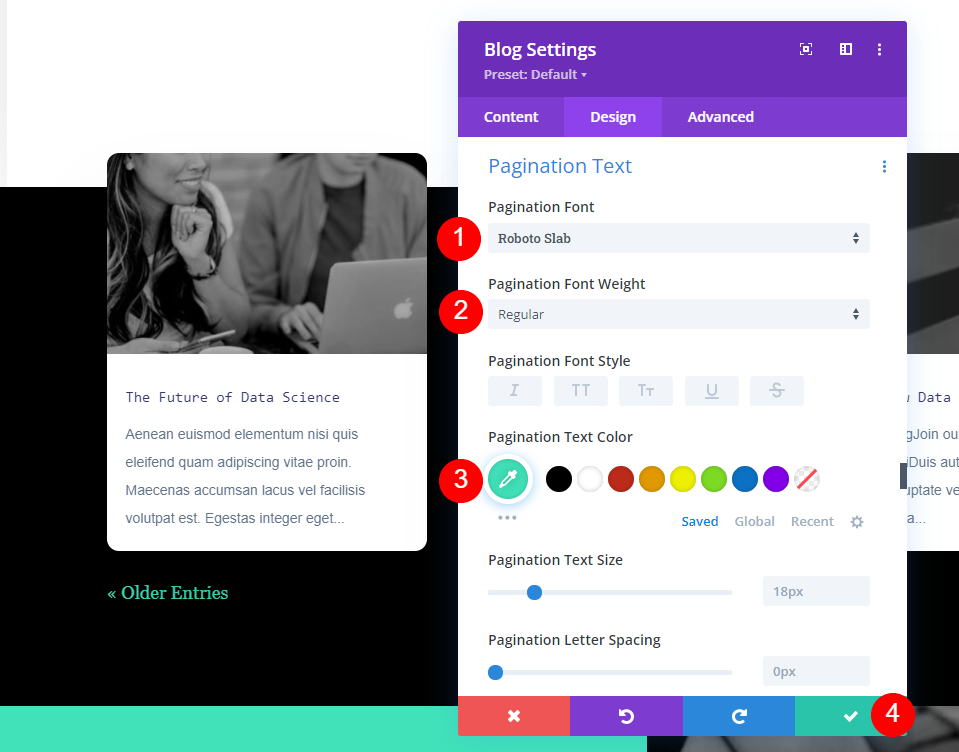
بعد ذلك ، قم بالتمرير لأسفل إلى نص ترقيم الصفحات . بالنسبة للخط ، حدد Roboto Slab. اضبط الوزن على عادي وقم بتغيير اللون إلى # 41e2ba.
- خط ترقيم الصفحات: Roboto Slab
- وزن الخط: عادي
- اللون: # 41e2ba

وحدة المدونة لها الهامش العلوي -7vw افتراضيًا. إذا كنت تريد تغيير مقدار التداخل ، فأضف المزيد -vw (يوضح هذا المثال -12vw) إلى الهامش العلوي.
- الهامش العلوي: -7vw (أو المبلغ المفضل)
أضف عنوان قسم

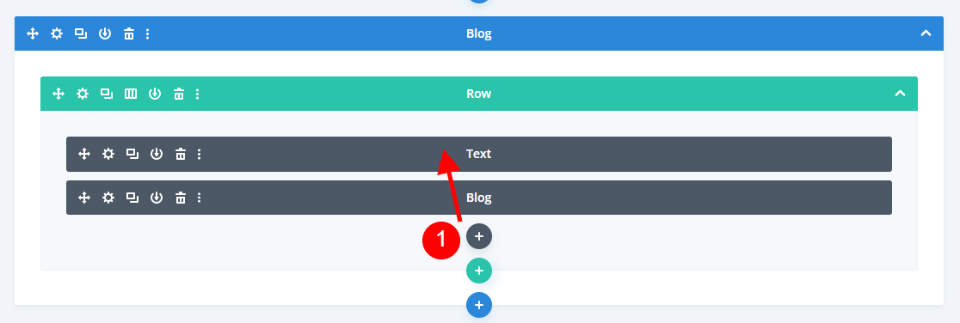
أخيرًا ، سنضيف عنوانًا إلى القسم ، حتى يعرف المستخدمون في لمحة أن هذه منشورات ذات صلة. يمكننا أيضًا ترك عنوان القسم لأنه من السهل على المستخدمين فهم أن المنشورات مرتبطة بما يقرؤونه. أضف وحدة نصية جديدة بالنقر فوق رمز علامة الجمع الرمادي وسحبها فوق وحدة المدونة في نفس الصف. أنا أنظر إليه في عرض الإطار السلكي لأن إعداداتنا تجعله يظهر حاليًا خلف وحدة المدونة.

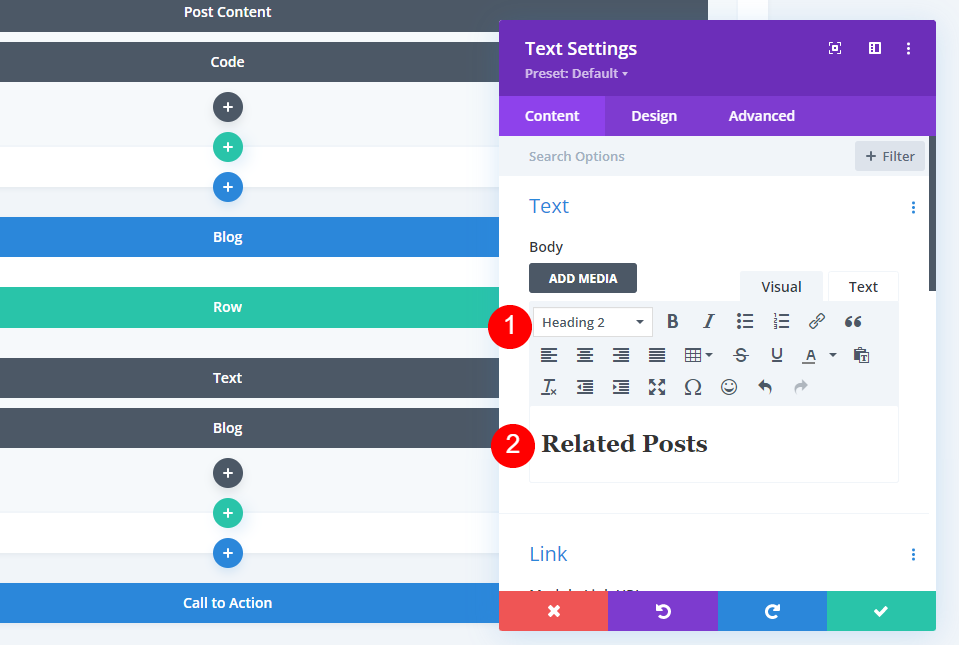
حدد العنوان 2 في محرر المحتوى واكتب العنوان ، منشورات ذات صلة.
- النص: العنوان 2
- المحتوى: الوظائف ذات الصلة

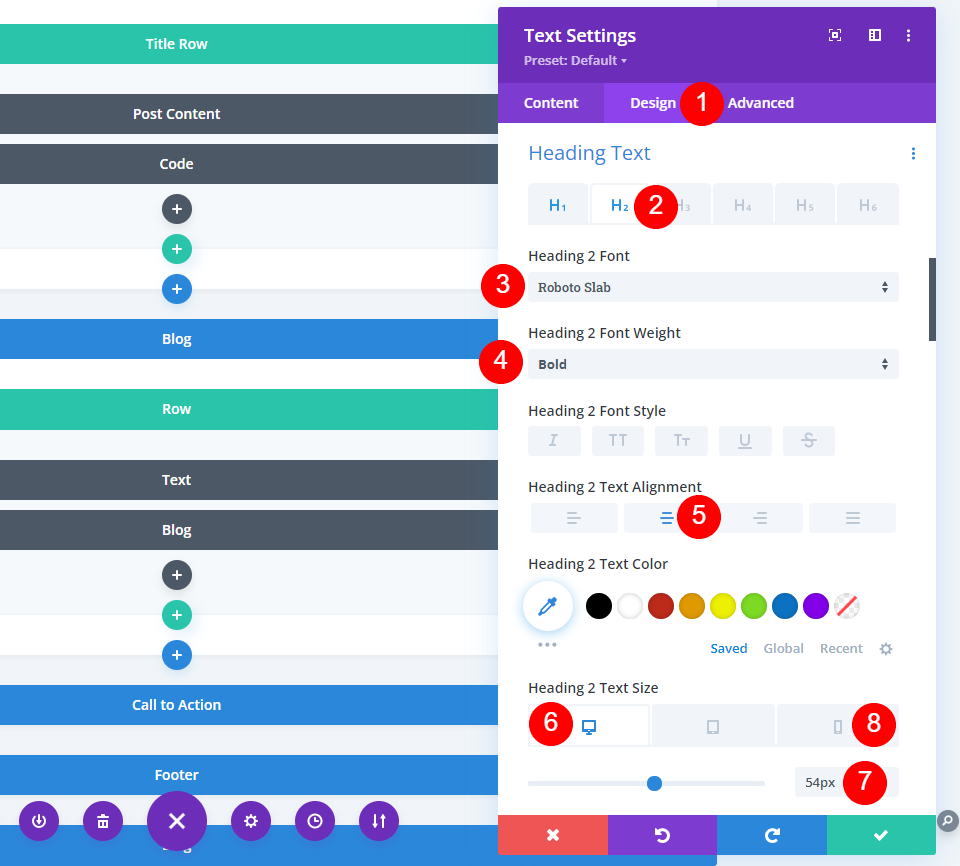
حدد علامة التبويب تصميم ، وقم بالتمرير لأسفل إلى عنوان النص ، واختر H2. بالنسبة إلى خط العنوان 2 ، حدد Roboto Slab. اضبط وزن الخط على غامق واختر Center Alignment . اضبط حجم خط سطح المكتب على 53 بكسل وحجم خط الهاتف على 15 بكسل.
- خط العنوان 2: Robo Slab
- وزن الخط: عريض
- حجم خط سطح المكتب: 54 بكسل
- حجم خط الهاتف: 26 بكسل

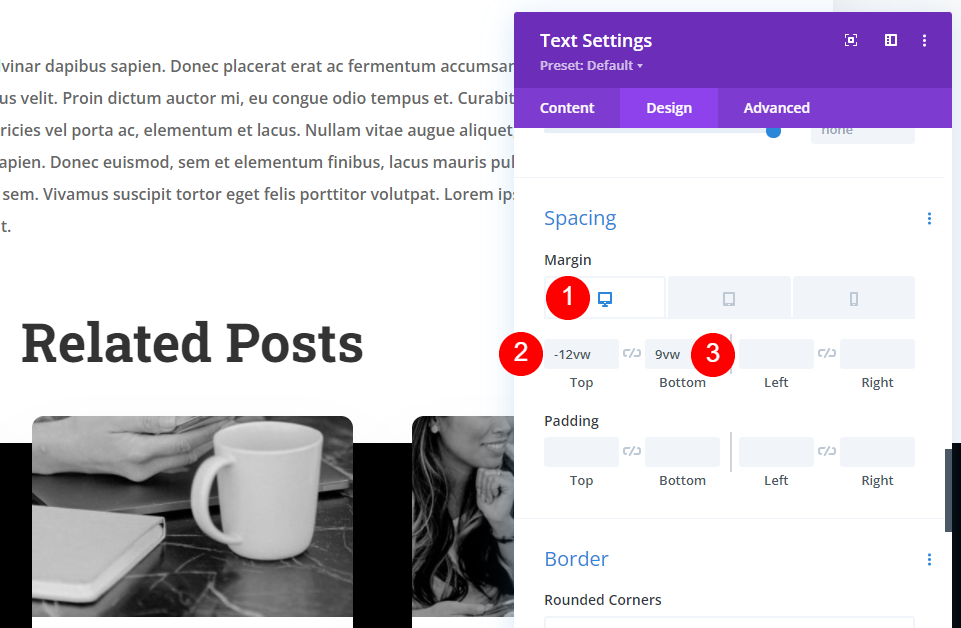
قم بالتمرير لأسفل إلى التباعد . حدد إعدادات سطح المكتب واضبط الهامش العلوي على -12vw والهامش السفلي على 9vw.
- الهامش العلوي: -12vw
- الهامش السفلي: 9vw

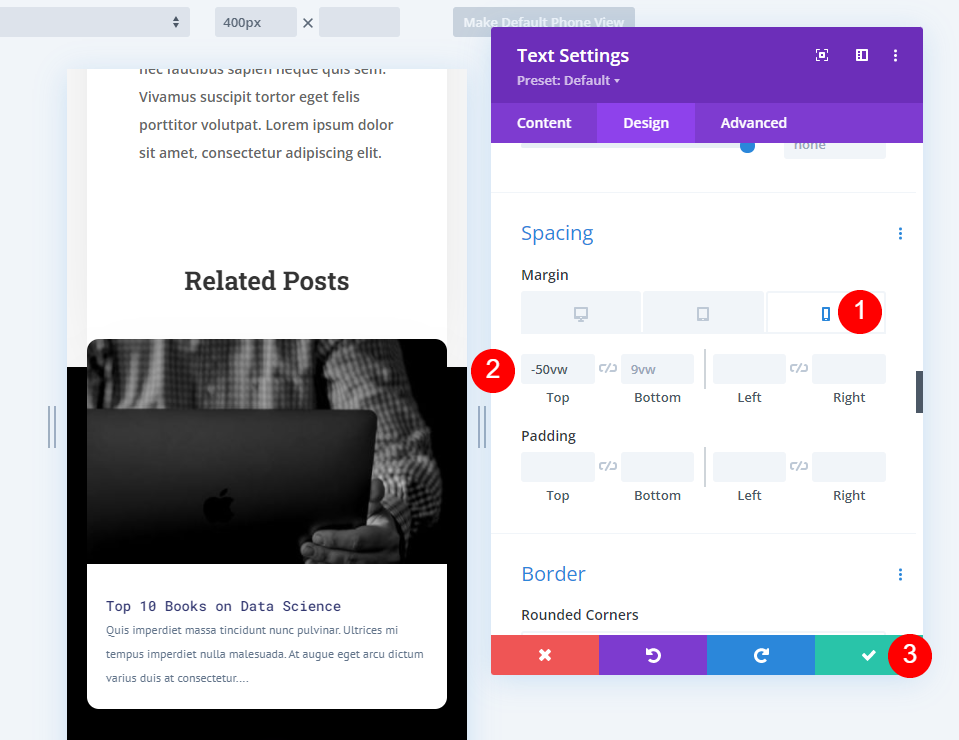
حدد رمز الهاتف لإعدادات الهامش وقم بتغيير الهامش العلوي إلى -50vw. أغلق الإعدادات واحفظ التغييرات.
- الهامش العلوي: -50vw
نتائج
الوظائف ذات الصلة على سطح المكتب

إليك نظرة على منشوراتنا ذات الصلة على سطح المكتب.
الوظائف ذات الصلة على الهاتف

إليك كيف تبدو منشوراتنا ذات الصلة على الهاتف. لا يزال هناك تداخل.

هذا يشمل التنقل كذلك. إليك نظرة على الجزء السفلي من المنشورات ذات الصلة.
خواطر ختامية
هذه هي نظرتنا إلى كيفية إضافة منشورات ذات صلة إلى قالب منشور مدونة Divi الخاص بك. يمكنك ضبطه لعرض الفئة الحالية أو أي فئة معينة تريدها. من السهل القيام بذلك باستخدام وحدة المدونة ويمكن أن تتطابق بسهولة مع قالب منشور المدونة الخاص بك.
نريد أن نسمع منك. هل قمت بإضافة منشورات ذات صلة إلى قالب منشور المدونة الخاص بك؟ أخبرنا بتجربتك في التعليقات.
