Cum să adăugați postări înrudite la șablonul dvs. de postare pe blog Divi
Publicat: 2022-01-09Postările înrudite sunt o modalitate excelentă de a crește traficul blogului tău. Utilizatorii blogului dvs. vor vedea postări de care sunt deja interesați. Acest lucru îi menține pe site-ul dvs. mai mult timp și le crește interacțiunea cu dvs. și site-ul dvs. Din fericire, postările înrudite sunt ușor de adăugat la șabloanele de postări de blog Divi în Divi Theme Builder. În acest articol, vă vom arăta cum.
previzualizare
Iată o privire la ceea ce facem în acest tutorial.
Postări similare pe desktop

Iată cum vor arăta postările aferente pe un desktop. Titlul și partea de sus a postărilor se suprapun pe secțiunea de deasupra acestuia. Navigarea postărilor se potrivește cu stilul aspectului.
Postări similare pe telefon

Iată cum vor arăta postările noastre asociate pe un telefon. Include suprapunerea pentru titlu și prima postare.

Aceasta va include și navigarea, așa cum se vede în partea de jos a postărilor aferente.
Abonați-vă la canalul nostru de Youtube
De ce are nevoie un șablon de postare pe blog
Mai multe elemente sunt considerate cruciale pentru un șablon de postare de blog care funcționează bine. Postarea de blog are nevoie de un titlu, o imagine prezentată, metadate și conținut corporal. Fără ele, nu va funcționa bine ca postare pe blog. Utilizatorii vor fi confuzi sau vor refuza experiența utilizatorului.
Alte elemente de postare pe blog
Mai multe elemente nu sunt esențiale pentru funcționalitatea unui șablon de postare pe blog, dar adaugă o mulțime de funcționalități suplimentare pentru a îmbunătăți experiența utilizatorului. Aceste elemente sunt bine de luat în considerare.
De exemplu, puteți include comentarii, astfel încât cititorii să poată interacționa cu dvs. și cu alți cititori. CTA atrag atenția asupra produselor, serviciilor și newsletter-ului dvs. O altă opțiune este postările legate, așa cum vom vedea în acest tutorial. Postările înrudite le ajută utilizatorilor să găsească mai ușor conținutul care îi interesează.
Creați sau descărcați șablonul de postare pe blog
Puteți fie să vă creați șablonul de postare de pe blog de la zero, fie să descărcați unul de pe blogul Elegant Themes.
Pentru a-l construi de la zero, asigurați-vă că includeți lista de elemente esențiale despre care am discutat mai sus. Adăugați module Divi, cum ar fi titlul postării, imaginea prezentată, metadatele și conținutul postării. Apoi, luați în considerare extrasele pe care doriți să le includeți, cum ar fi comentariile și modulele de optare prin e-mail.
Elegant Themes oferă o mulțime de șabloane gratuite de postări de blog concepute pentru a se potrivi cu pachetele de layout gratuite care sunt disponibile în Divi. Pentru a descărca unul de pe blogul ET, pur și simplu căutați pe blog „șablon gratuit de postare de blog”.
Pentru exemplele mele, folosesc șablonul gratuit de postare de blog pentru Pachetul de aspect Data Science.
Încărcați șablonul de postare pe blog

Dacă descărcați un șablon de pe blogul ET, dezarhivați-l pentru a putea încărca fișierul JSON. Pentru a-l încărca, accesați Divi > Theme Builder în tabloul de bord WordPress. Selectați Portabilitate și alegeți Import în modulul care se deschide. Faceți clic pe Alegeți fișierul și navigați la fișierul dvs. JSON și selectați-l. Faceți clic pe Import Divi Theme Builder Templates și așteptați finalizarea importului. Salvați modificările.
- Accesați Divi în tabloul de bord WordPress.
- Selectați Theme Builder.
- Selectați Portabilitate.
- Alegeți Import în modal care se deschide.
- Faceți clic pe Alegeți fișierul și navigați la fișierul dvs. JSON și selectați-l.
- Faceți clic pe Import Divi Theme Builder Templates și așteptați finalizarea importului.
- Salvați modificările.
Cum să adăugați postări înrudite la șablonul de postare de blog

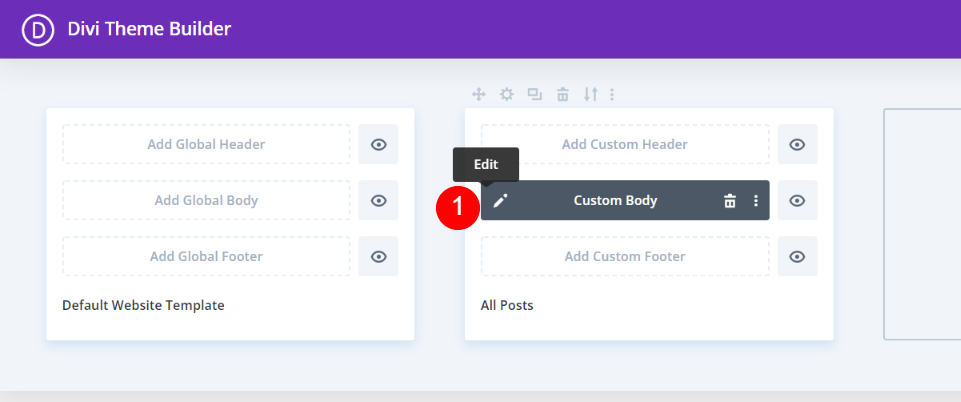
Mai întâi, faceți clic pe pictograma Editați pentru a deschide șablonul de postare de blog.

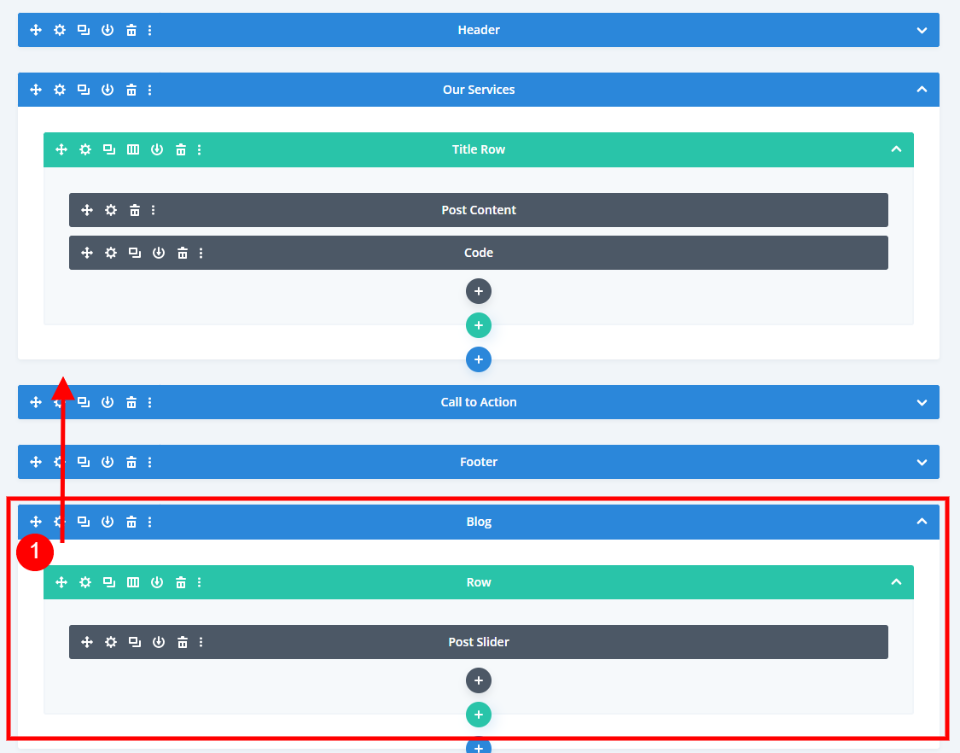
Apoi, trebuie să adăugăm o nouă secțiune și un rând cu o singură coloană pentru noul nostru modul de blog. Privind șablonul din vizualizarea wireframe, vedem că acesta include un modul Post Slider în partea de jos. Vom șterge acest glisor și vom folosi acest rând, dar mai întâi, trageți secțiunea deasupra îndemnului.

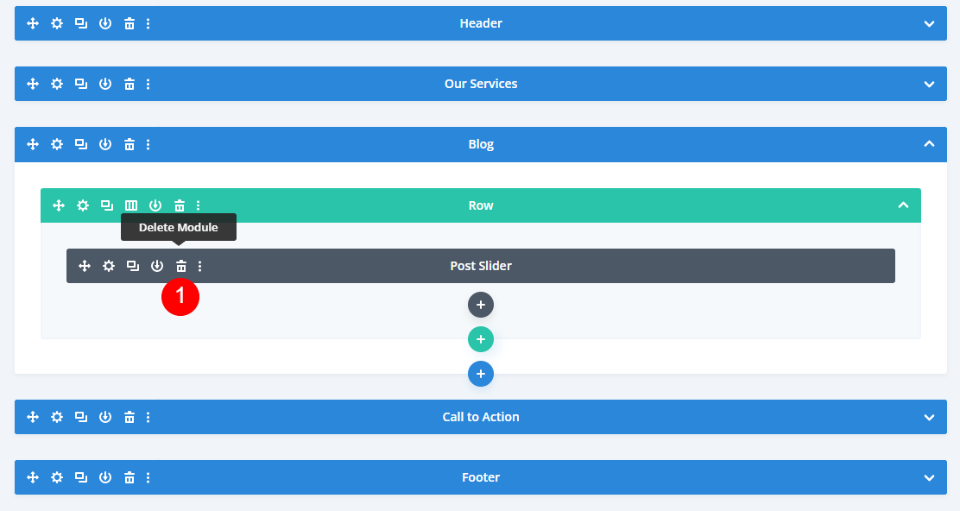
După ce ați mutat secțiunea, ștergeți glisorul de postare.

Această secțiune este deja decorată cu un fundal negru . Dacă adăugați singur fundalul, deschideți setările secțiunii și setați fundalul la negru.
- Culoare de fundal: #000000

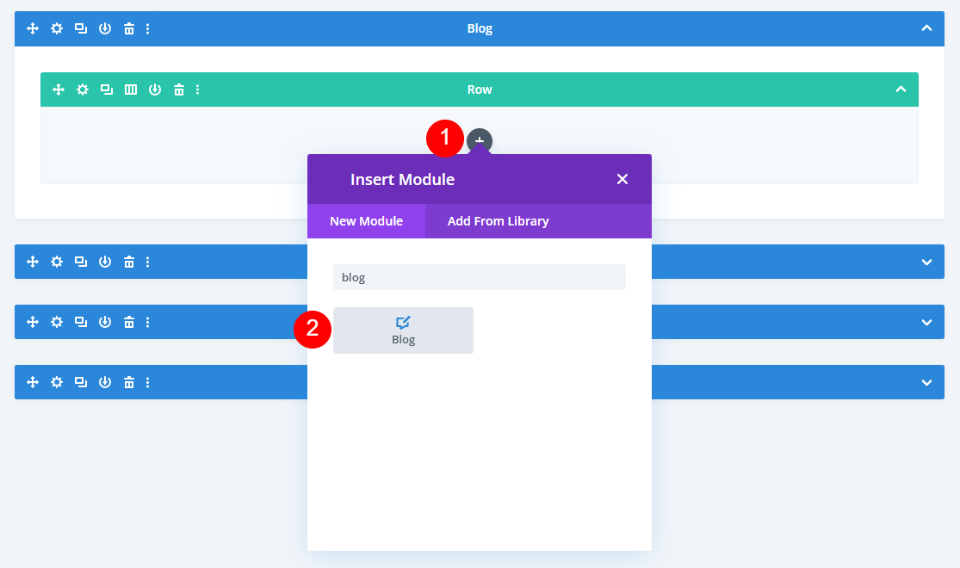
Apoi, selectați pictograma plus gri și adăugați un modul Blog .
Postări înrudite Setările modulului blog

Setările se vor deschide automat, unde vă puteți face selecțiile. Am trecut la vizualizarea desktop live pentru a vedea cum arată modulul în aspect.
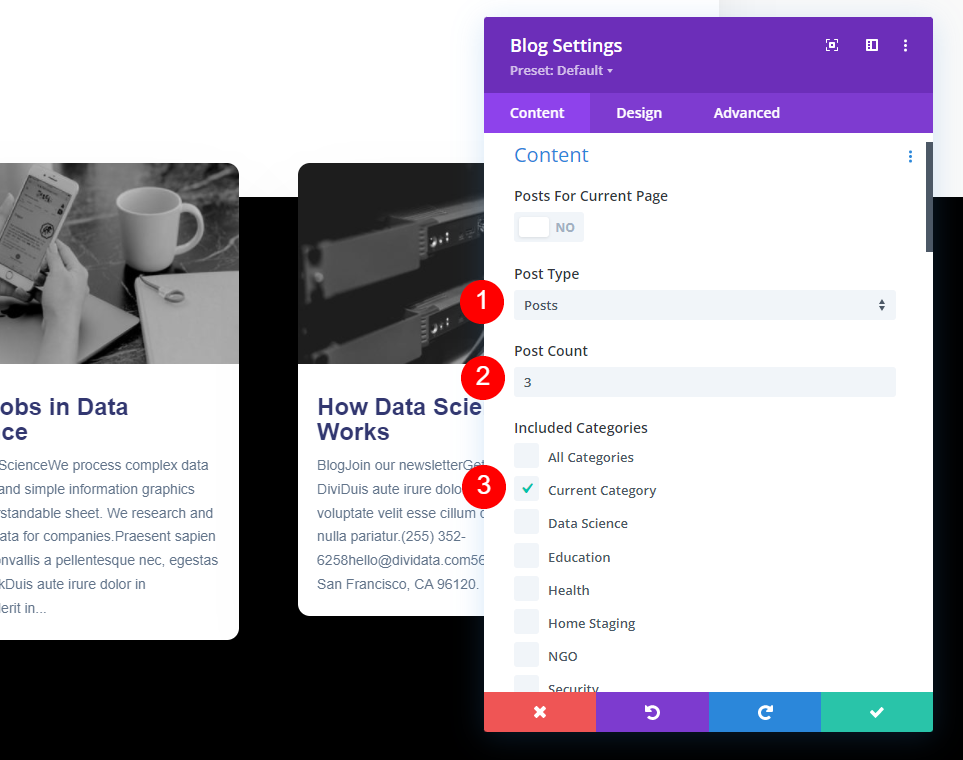
Lăsați tipul de postare setat la Postări. Setați numărul de postări la 3. Sub Categorii incluse , selectați Categoria curentă. Dacă creați un șablon de postare de blog pentru o anumită categorie, atunci selectați acea categorie aici. Puteți vedea mai multe despre atribuirea unui șablon de postare de blog unei anumite categorii în articolul Cum să utilizați diferite șabloane de postare de blog pentru diferite categorii cu Divi.
- Tip post: Postări
- Număr de postări: 3
- Categorii incluse: Categoria curentă

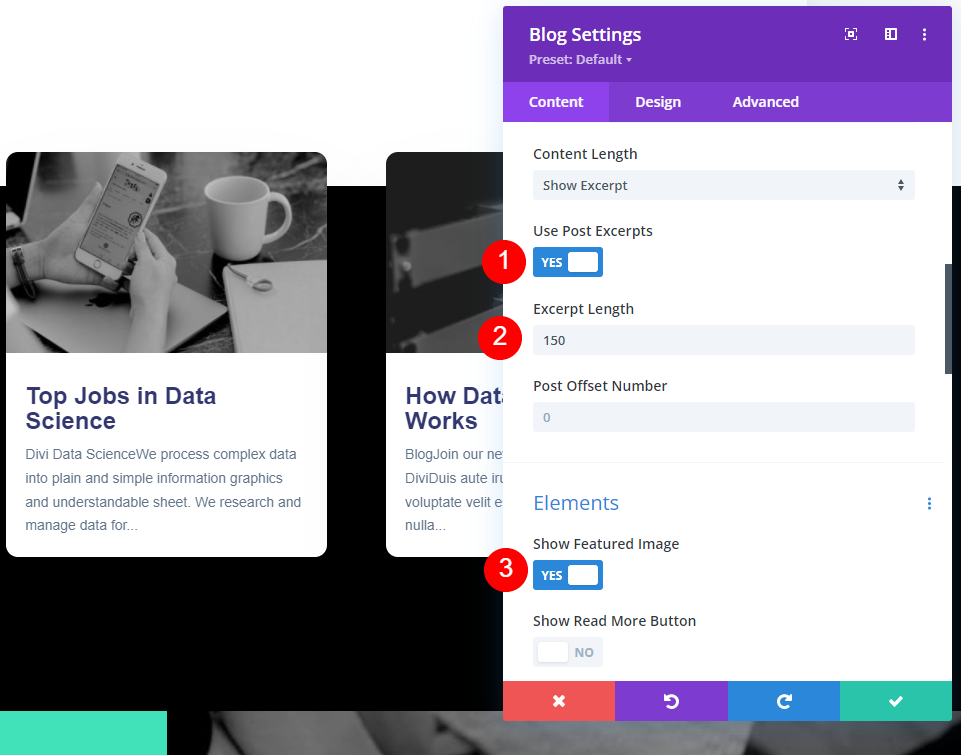
Selectați Da pentru a utiliza extrase de postare . Schimbați lungimea extrasului la 150. Sub Elemente, selectați Da pentru a afișa imaginea recomandată .

- Utilizați fragmente de post: Da
- Lungimea extras: 150
- Afișați imaginea prezentată: da

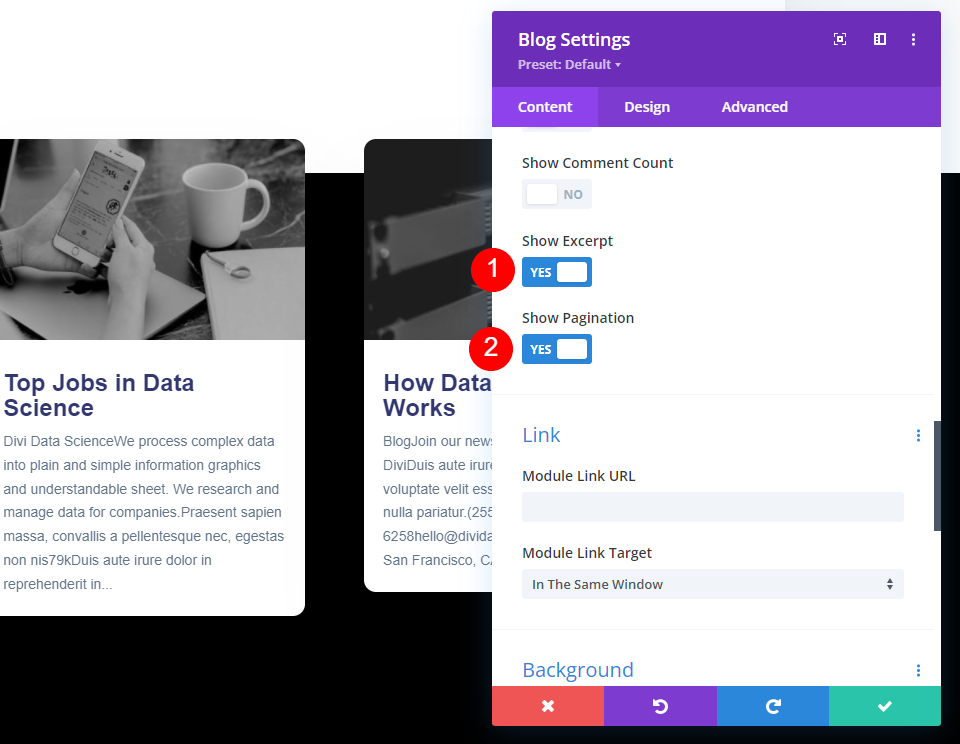
De asemenea, sub Elemente, selectați Afișați extrasul și paginarea .
- Arată extras: Da
- Afișați paginarea: da
Stilizarea modulului de blog pentru postări conexe

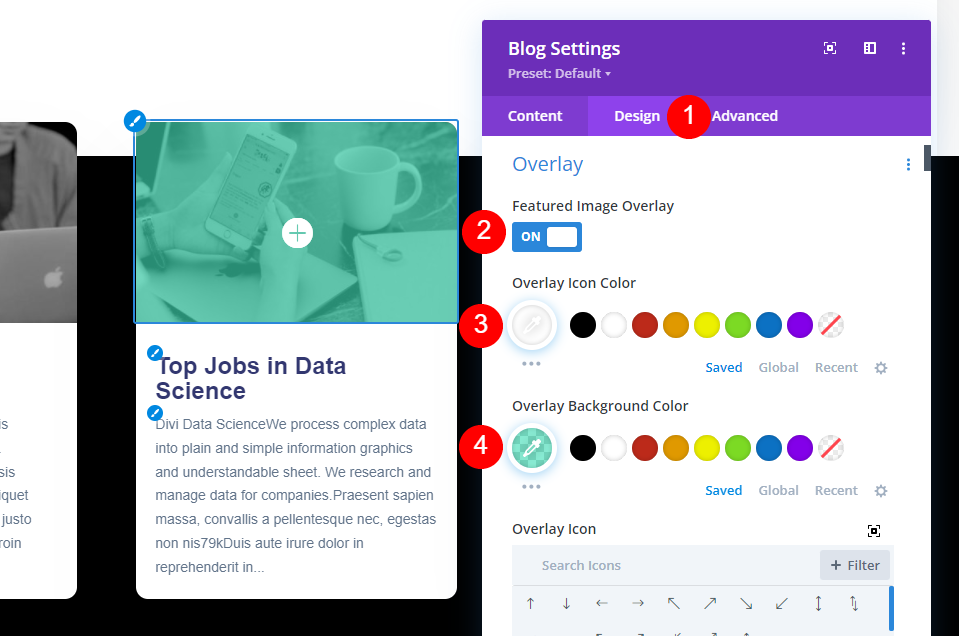
Apoi, accesați fila Design. Asigurați-vă că este activată Suprapunerea imaginilor recomandate . Schimbați culoarea pictogramei de suprapunere la alb și culoarea de fundal de suprapunere la rgba (65,226,186,0,62).
- Suprapunere imagini prezentate: Activată
- Culoare pictogramă suprapusă: #ffffff
- Culoare de fundal suprapusă: rgba(65,226,186,0,62)

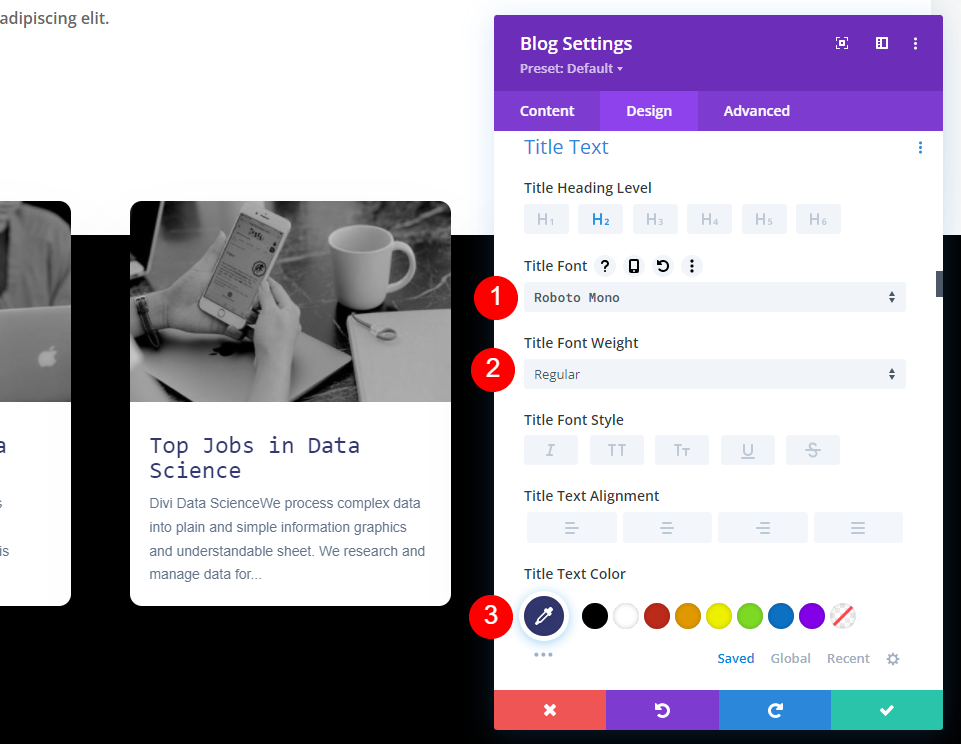
Schimbați fontul titlului în Roboto Mono. Schimbați Greutatea în Normal și culoarea într-un albastru închis, #323770.
- Textul titlului: Roboto Mono
- Culoare text: #323770
- Greutatea fontului: obișnuit

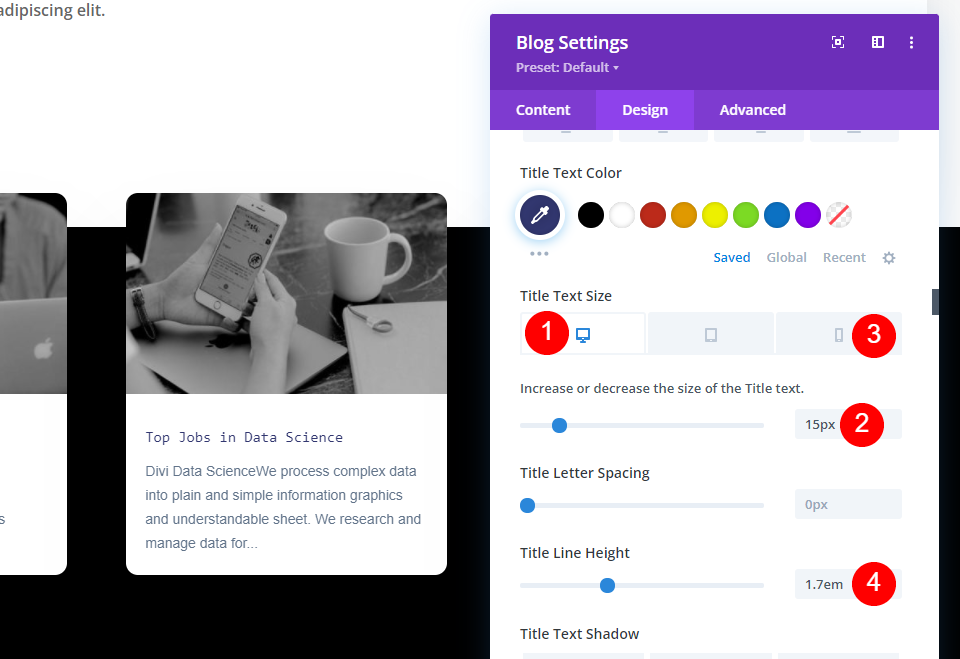
Setați textul titlului de pe desktop la 15 pixeli și schimbați textul titlului telefonului la 14 pixeli. Schimbați înălțimea liniei de titlu la 1,7 em.
- Dimensiunea textului titlului (desktop): 15px
- Dimensiunea textului (telefon): 14px
- Înălțimea liniei: 1,7 em

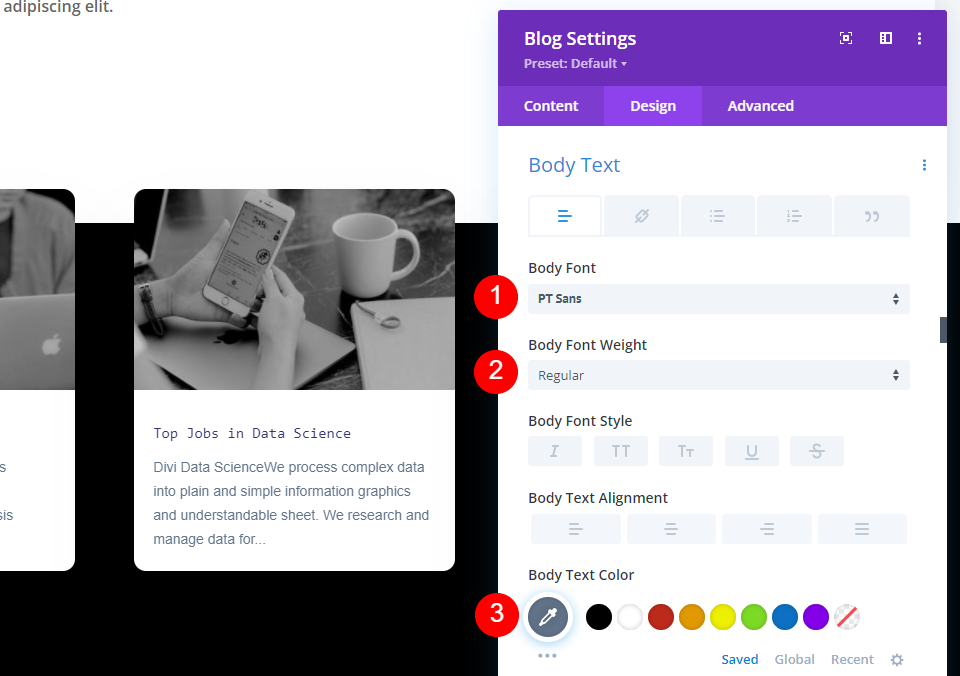
Pentru Body Text , setați fontul la PT Sans, Weight la Regular și culoarea la #62748a (acestea sunt setările implicite).
- Font pentru textul corpului: PT Sans
- Greutate text: obișnuit
- Culoare text: #62748a

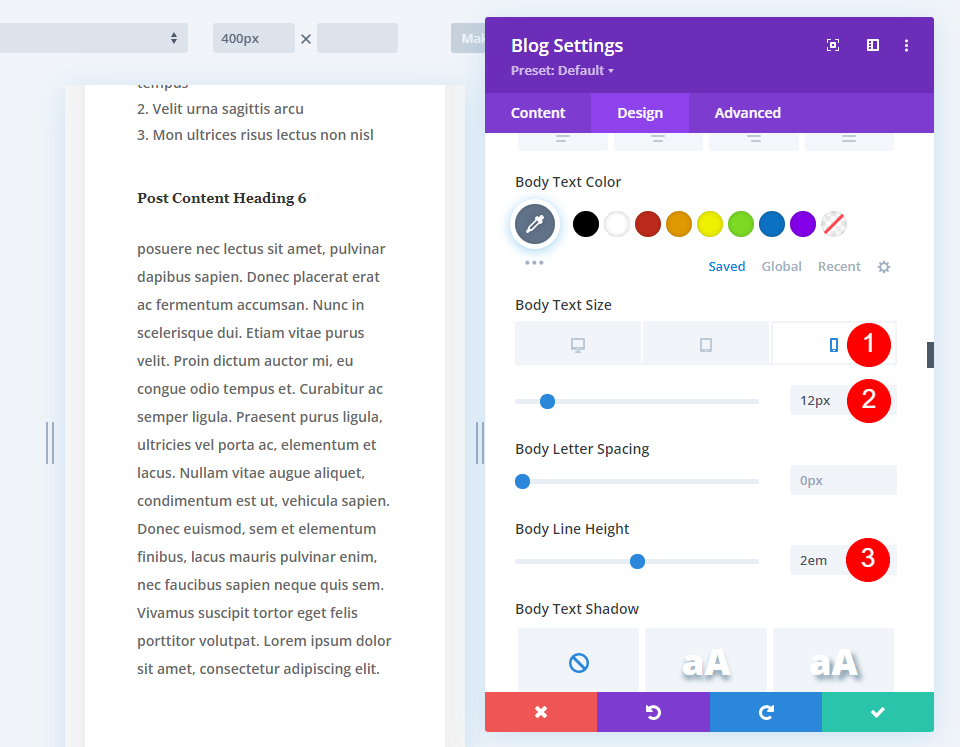
Selectați pictograma Telefon pentru Dimensiunea textului corporal și modificați dimensiunea telefonului la 12 px. Lăsați desktopul la 14px implicit. Schimbați înălțimea liniei (pentru toate dimensiunile de ecran) la 2em.
- Dimensiunea textului corpului (desktop): 14px
- Dimensiunea textului (telefon): 12px
- Înălțimea liniei textului: 2em

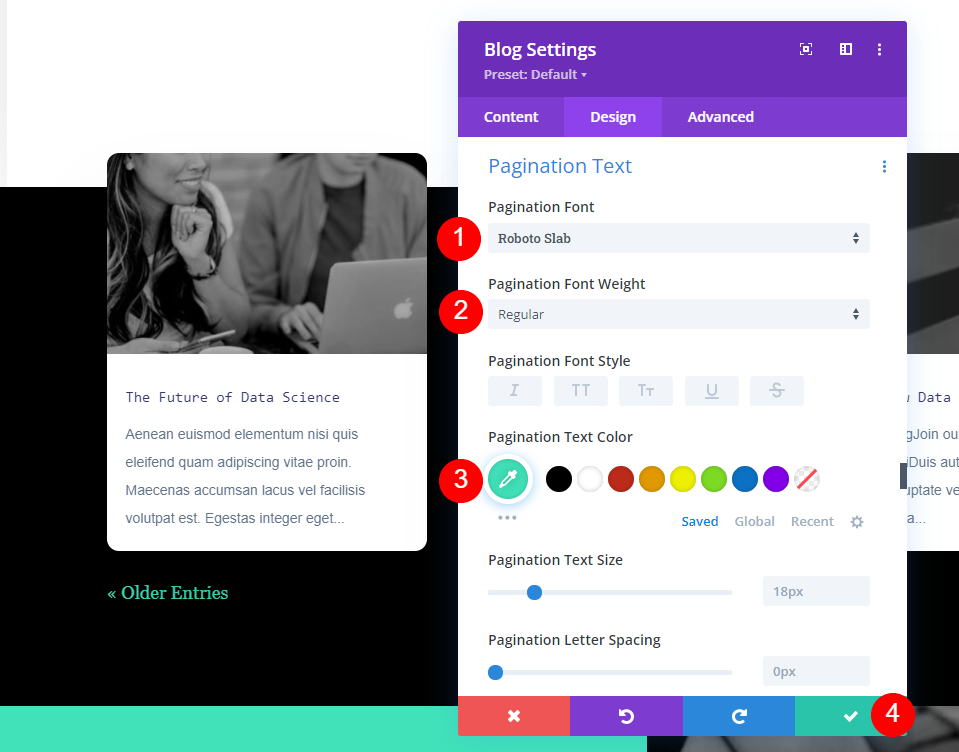
Apoi, derulați în jos la Pagination Text . Pentru font, selectați Roboto Slab. Setați Greutatea la Regular și schimbați culoarea la #41e2ba.
- Font de paginare: Roboto Slab
- Greutatea fontului: obișnuit
- Culoare: #41e2ba

Modulul de blog are o marjă de top de -7vw în mod implicit. Dacă doriți să modificați cantitatea de suprapunere, adăugați mai mult -vw (acest exemplu arată -12vw) la Marja superioară.
- Marja superioară: -7vw (sau suma preferată)
Adăugați un titlu de secțiune

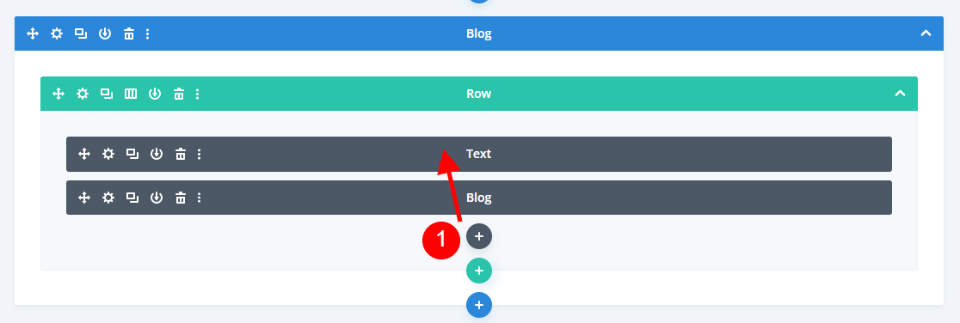
În cele din urmă, vom adăuga un titlu secțiunii, astfel încât utilizatorii să știe dintr-o privire că acestea sunt postări legate. De asemenea, am putea lăsa titlul secțiunii, deoarece este destul de ușor pentru utilizatori să înțeleagă că postările sunt legate de ceea ce citesc. Adăugați un nou modul Text făcând clic pe pictograma plus gri și trăgând-l deasupra modulului Blog din același rând. Îl privesc în vizualizarea wireframe, deoarece setările noastre îl fac în prezent să apară în spatele modulului Blog.

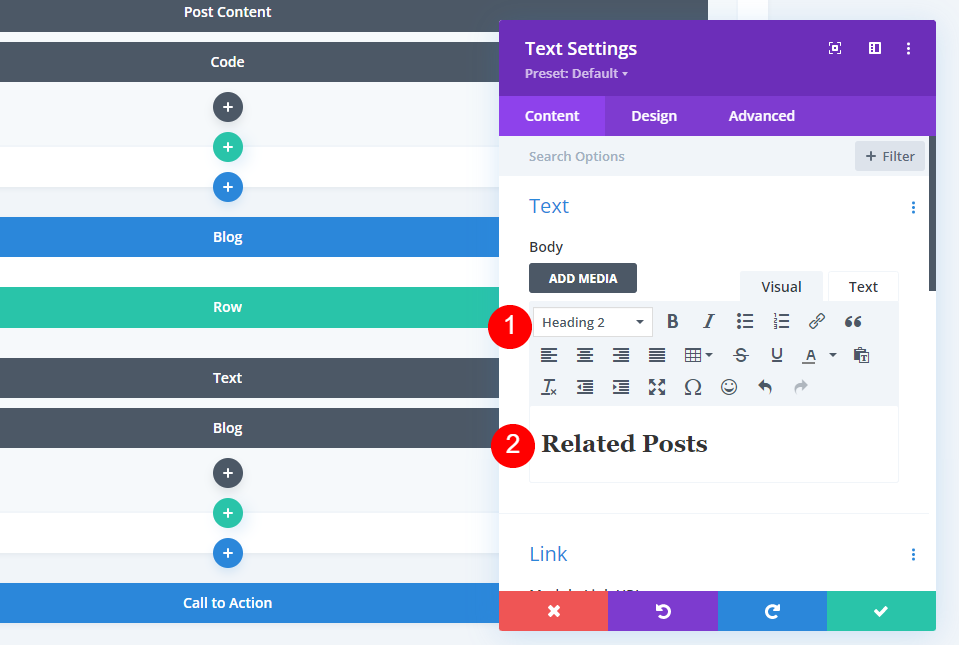
Selectați Titlul 2 în editorul de conținut și introduceți titlul, Postări înrudite.
- Text: Titlul 2
- Conținut: Postări înrudite

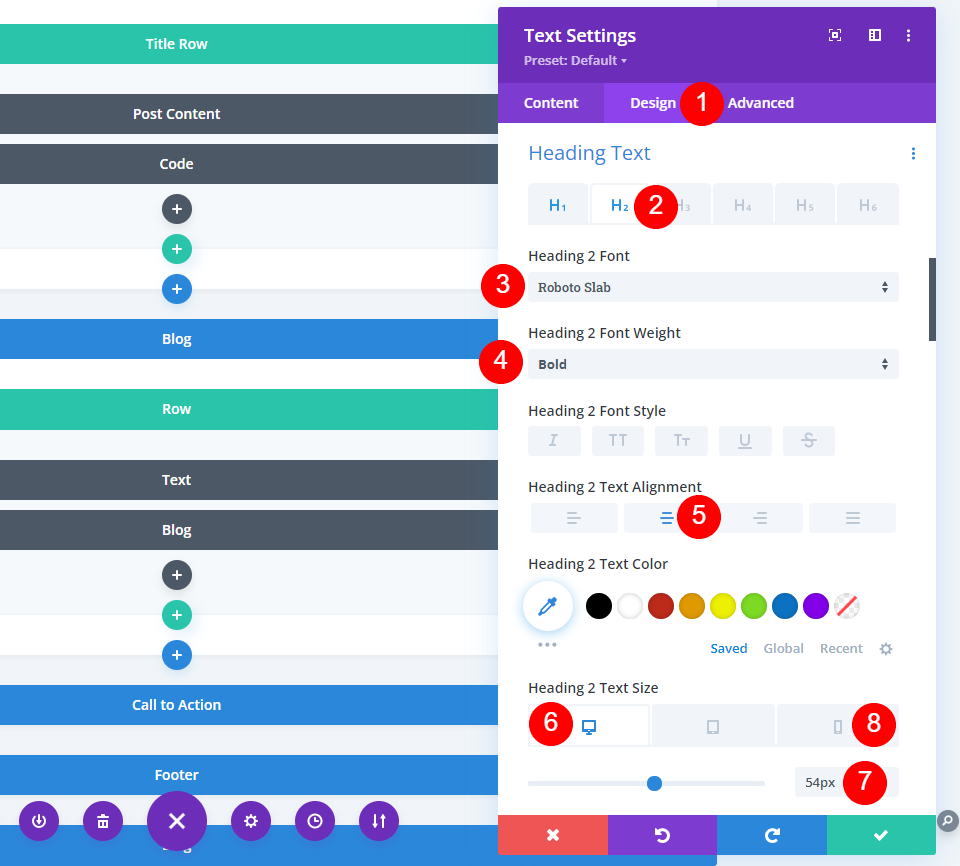
Selectați fila Design , derulați în jos la Textul titlului și alegeți H2. Pentru fontul Heading 2, selectați Roboto Slab. Setați Greutatea fontului la Bold și alegeți Alinierea la centru . Setați dimensiunea fontului pentru desktop la 53px și dimensiunea fontului telefonului la 15px.
- Titlul 2 Font: Robo Slab
- Greutatea fontului: aldine
- Dimensiune font desktop: 54px
- Dimensiunea fontului telefonului: 26px

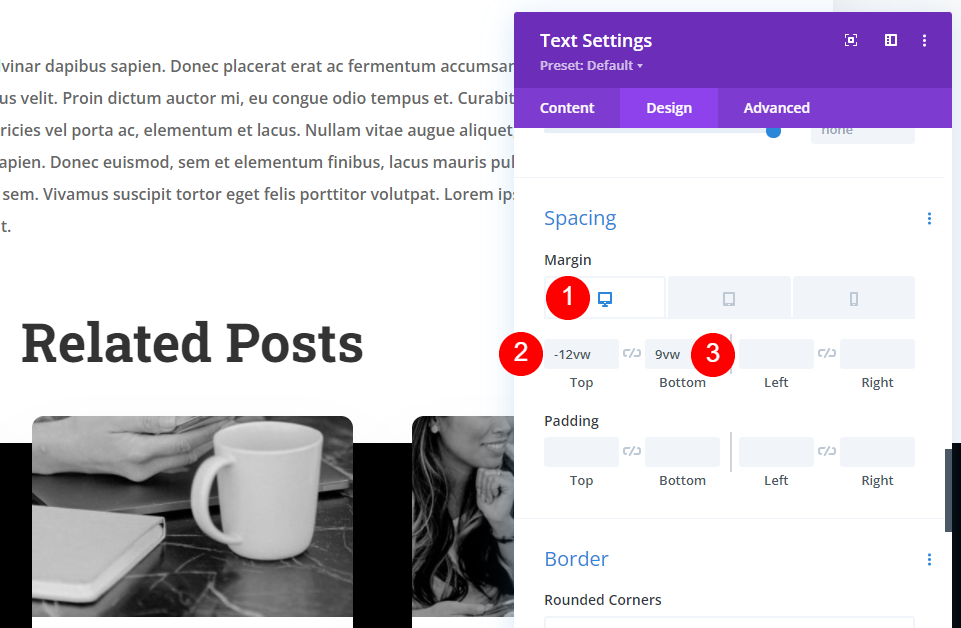
Derulați în jos la Spațiere . Selectați setările desktop și setați Marja superioară la -12vw și Marja inferioară la 9vw.
- Marja superioară: -12vw
- Marja inferioară: 9vw

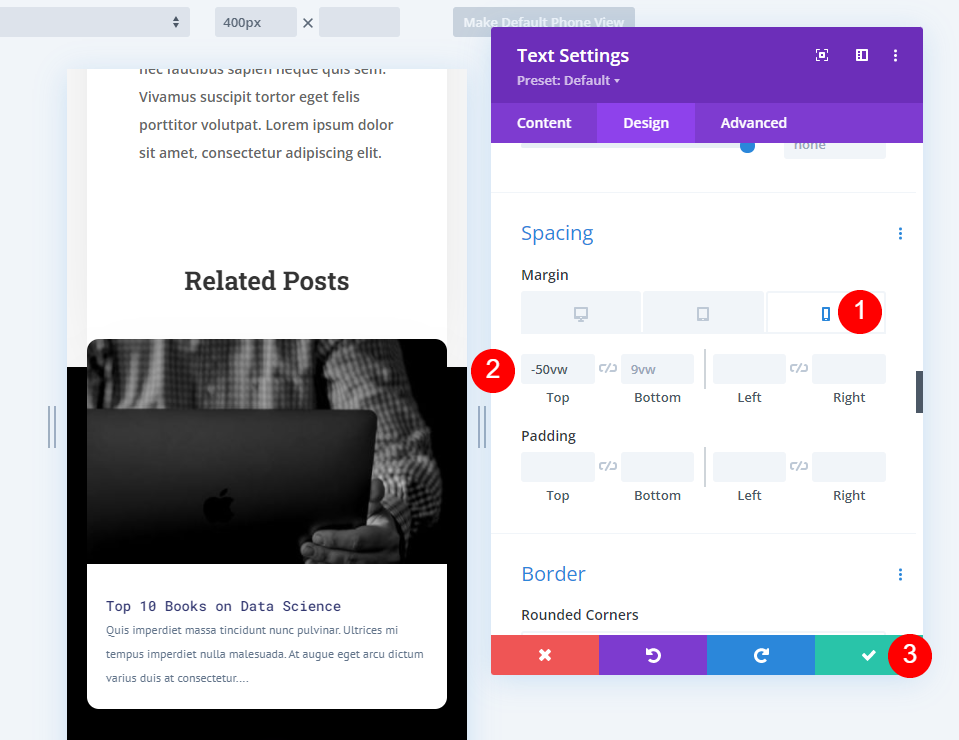
Selectați pictograma Telefon pentru setările Marjă și modificați Marja superioară la -50vw. Închideți setările și salvați modificările.
- Marja superioară: -50vw
Rezultate
Postări similare pe desktop

Iată o privire la postările noastre conexe pe un desktop.
Postări similare pe telefon

Iată cum arată postările noastre asociate pe un telefon. Are încă suprapunerea.

Aceasta include și navigarea. Iată o privire în partea de jos a postărilor aferente.
Gânduri de sfârșit
Acesta este modul nostru de a adăuga postări similare șablonului de postare pe blogul dvs. Divi. Îl puteți seta să afișeze categoria curentă sau orice categorie dorită. Acest lucru este ușor de realizat cu un modul de blog și se poate potrivi cu ușurință șablonului de postare pe blog.
Vrem sa auzim de la tine. Ați adăugat postări similare șablonului de postare pe blog? spune-ne despre experiența ta în comentarii.
