Come aggiungere post correlati al tuo modello di post sul blog Divi
Pubblicato: 2022-01-09I post correlati sono un ottimo modo per aumentare il traffico del tuo blog. Gli utenti del tuo blog vedranno i post a cui sono già interessati. Ciò li mantiene sul tuo sito più a lungo e aumenta la loro interazione con te e il tuo sito web. Fortunatamente, i post correlati sono facili da aggiungere ai modelli di post del blog Divi in Divi Theme Builder. In questo articolo, ti mostreremo come.
Anteprima
Ecco uno sguardo a cosa stiamo facendo in questo tutorial.
Articoli correlati sul desktop

Ecco come appariranno i post correlati su un desktop. Il titolo e la parte superiore dei post si sovrappongono alla sezione sopra di esso. La navigazione del post corrisponde allo stile del layout.
Articoli correlati sul telefono

Ecco come appariranno i nostri post correlati su un telefono. Include la sovrapposizione per il titolo e il primo post.

Ciò includerà anche la navigazione, come si vede in fondo ai relativi post.
Iscriviti al nostro canale Youtube
Di cosa ha bisogno un modello di post sul blog
Diversi elementi sono considerati cruciali per un modello di post di blog ben funzionante. Il post del blog necessita di un titolo, un'immagine in primo piano, metadati e contenuto del corpo. Senza di loro, non funzionerà bene come post sul blog. Gli utenti saranno confusi o allontanati dall'esperienza utente.
Altri elementi di post sul blog
Diversi elementi non sono essenziali per la funzionalità di un modello di post di blog, ma aggiungono molte funzionalità extra per migliorare l'esperienza dell'utente. Questi elementi sono buoni da considerare.
Ad esempio, potresti includere commenti in modo che i lettori possano interagire con te e altri lettori. Le CTA attirano l'attenzione sui tuoi prodotti, servizi e newsletter. Un'altra opzione sono i post correlati, come vedremo in questo tutorial. I post correlati consentono agli utenti di trovare più facilmente i contenuti a cui sono interessati.
Crea o scarica il tuo modello di post sul blog
Puoi creare il tuo modello di post del blog da zero o scaricarne uno dal blog Elegant Themes.
Per costruirlo da zero, assicurati di includere l'elenco degli elementi essenziali di cui abbiamo discusso sopra. Aggiungi moduli Divi come il titolo del post, l'immagine in primo piano, i metadati e il contenuto del post. Quindi, considera gli extra che desideri includere, come commenti e moduli di optin per e-mail.
Elegant Themes offre molti modelli di post di blog gratuiti progettati per abbinare i pacchetti di layout gratuiti disponibili all'interno di Divi. Per scaricarne uno dal blog ET, cerca semplicemente nel blog "modello di post blog gratuito".
Per i miei esempi, sto utilizzando il modello di post del blog gratuito per Data Science Layout Pack.
Carica il tuo modello di post sul blog

Se stai scaricando un modello dal blog ET, decomprimilo in modo da poter caricare il file JSON. Per caricarlo, vai su Divi > Theme Builder nella dashboard di WordPress. Seleziona Portabilità e scegli Importa nella modale che si apre. Fai clic su Scegli file e vai al tuo file JSON e selezionalo. Fai clic su Importa modelli Divi Theme Builder e attendi il completamento dell'importazione. Salva le modifiche.
- Vai a Divi nella dashboard di WordPress.
- Seleziona Generatore di temi.
- Seleziona Portabilità.
- Scegli Importa nella modale che si apre.
- Fai clic su Scegli file e vai al tuo file JSON e selezionalo.
- Fai clic su Importa modelli Divi Theme Builder e attendi il completamento dell'importazione.
- Salva le modifiche.
Come aggiungere post correlati al tuo modello di post sul blog

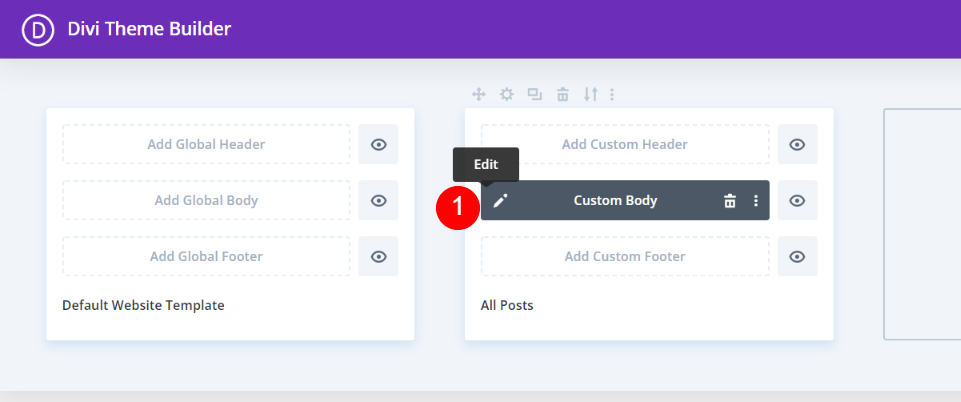
Innanzitutto, fai clic sull'icona Modifica per aprire il modello di post del blog.

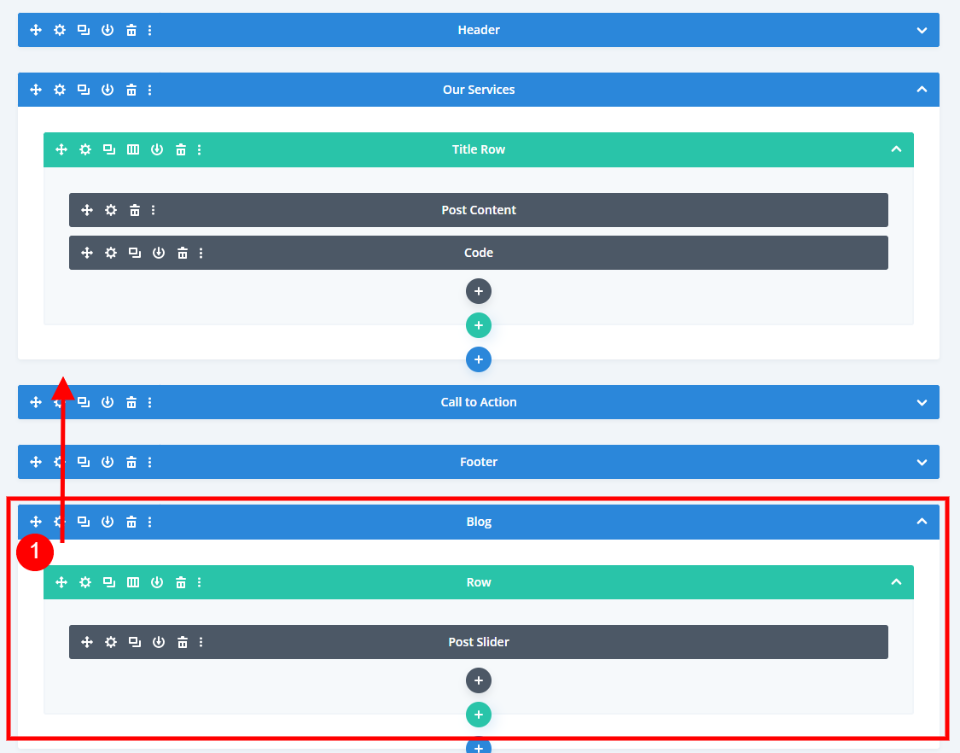
Successivamente, dobbiamo aggiungere una nuova sezione e una riga a colonna singola per il nostro nuovo modulo blog. Osservando il modello nella vista wireframe, vediamo che questo include un modulo Post Slider in basso. Elimineremo questo dispositivo di scorrimento e utilizzeremo questa riga, ma prima trasciniamo la sezione sopra l'invito all'azione.

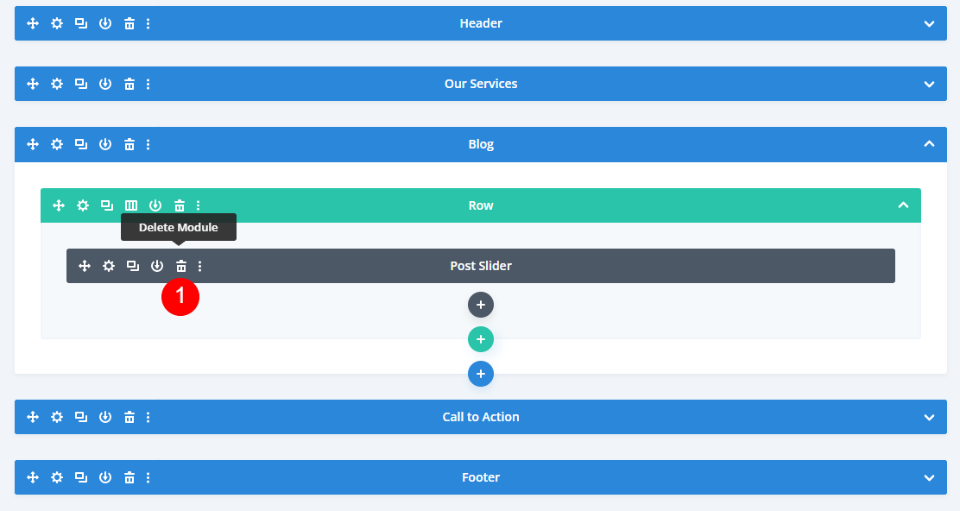
Dopo aver spostato la Sezione, elimina il Post Slider.

Questa sezione ha già uno stile con uno sfondo nero . Se stai aggiungendo tu stesso lo sfondo, apri le impostazioni della sezione e imposta lo sfondo su nero.
- Colore di sfondo: #000000

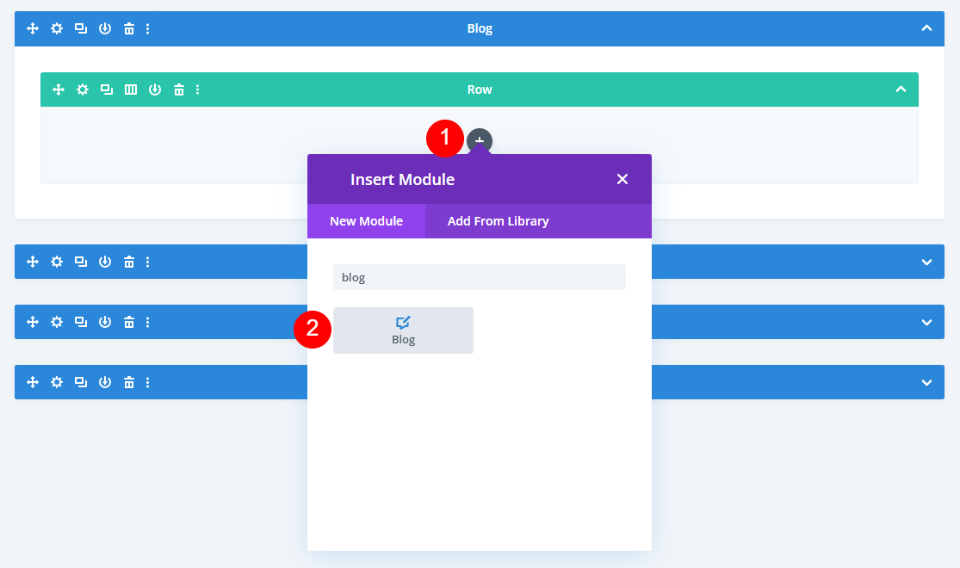
Quindi, seleziona l'icona più grigia e aggiungi un modulo Blog .
Articoli correlati Blog Impostazioni del modulo

Le impostazioni si apriranno automaticamente, dove potrai effettuare le tue selezioni. Sono passato alla visualizzazione desktop live per vedere come appare il modulo all'interno del layout.
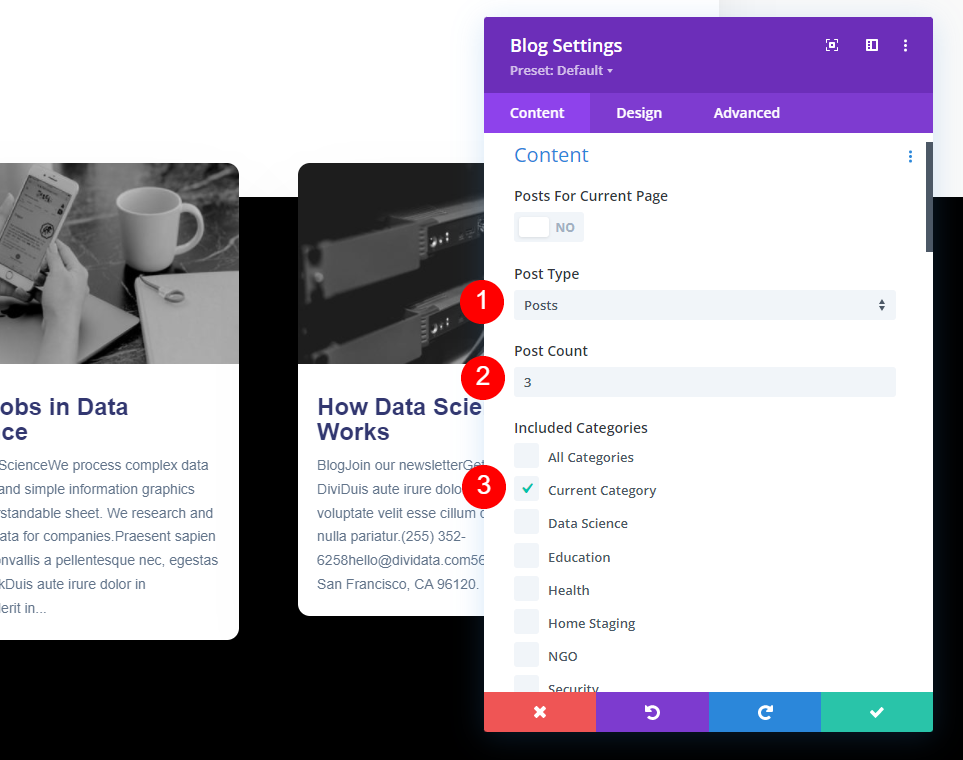
Lascia il tipo di post impostato su Post. Imposta il numero di post su 3. In Categorie incluse , seleziona Categoria corrente. Se stai creando un modello di post del blog per una categoria specifica, seleziona quella categoria qui. Puoi vedere di più sull'assegnazione di un modello di post di blog a una categoria specifica nell'articolo Come utilizzare diversi modelli di post di blog per categorie diverse con Divi.
- Tipo di messaggio: messaggi
- Conteggio post: 3
- Categorie incluse: Categoria corrente

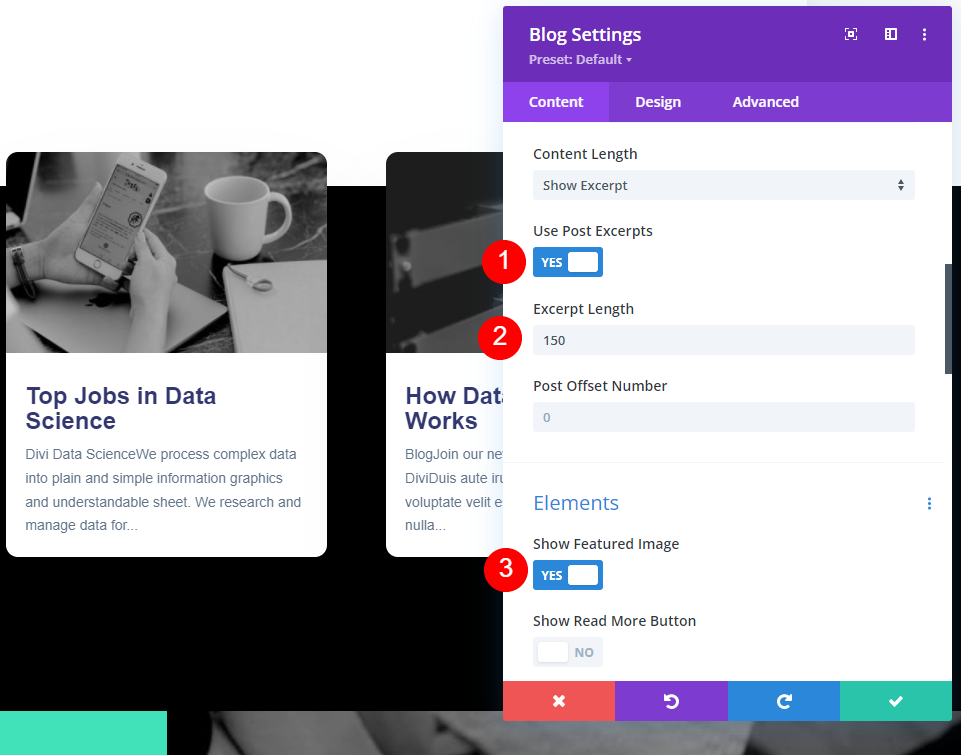
Selezionare Sì per utilizzare gli estratti dei post . Modifica la lunghezza dell'estratto su 150. In Elementi, seleziona Sì per mostrare l'immagine in primo piano .
- Usa estratti di post: Sì
- Lunghezza estratto: 150
- Mostra immagine in evidenza: Sì


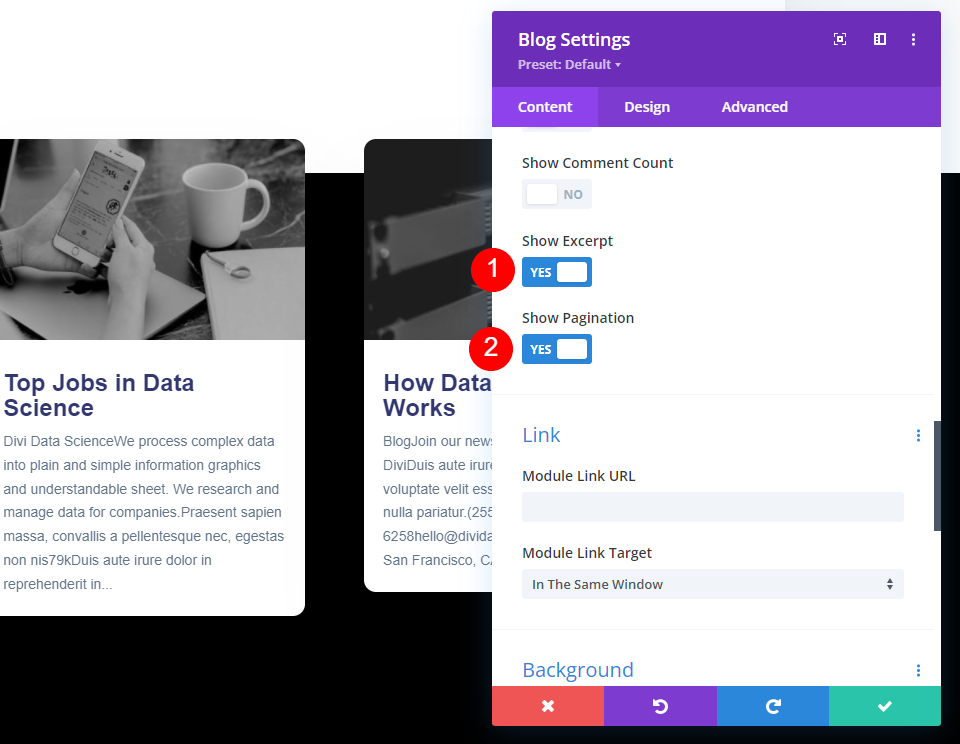
Inoltre, in Elementi, seleziona Mostra l'estratto e l' impaginazione .
- Mostra estratto: Sì
- Mostra impaginazione: Sì
Stile del modulo Blog di articoli correlati

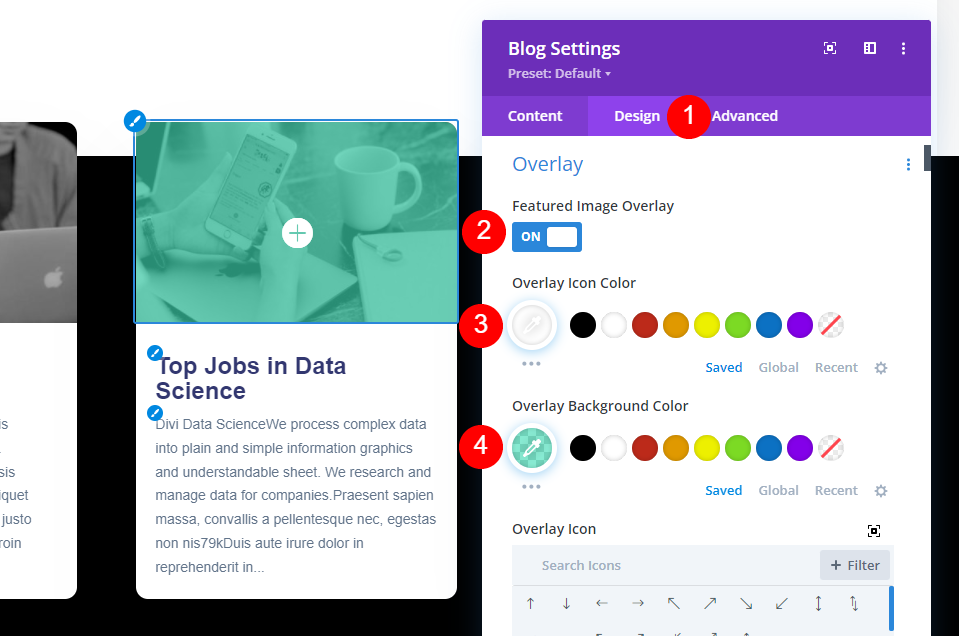
Quindi, vai alla scheda Design. Assicurati che l' Overlay immagine in primo piano sia abilitato. Cambia il colore dell'icona di sovrapposizione in bianco e il colore di sfondo della sovrapposizione in rgba(65,226,186,0.62).
- Sovrapposizione immagine in primo piano: attivata
- Colore icona sovrapposizione: #ffffff
- Colore di sfondo sovrapposto: rgba(65,226,186,0,62)

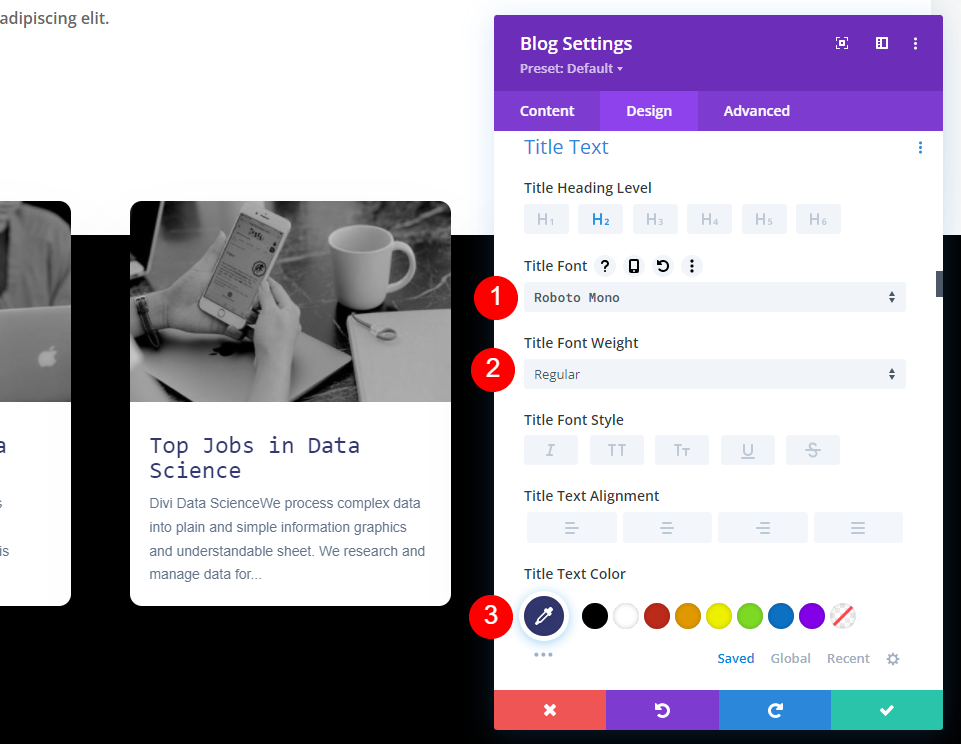
Cambia il carattere del titolo in Roboto Mono. Cambia il Peso in Regolare e il colore in un blu scuro, # 323770.
- Testo del titolo: Roboto Mono
- Colore del testo: #323770
- Peso del carattere: regolare

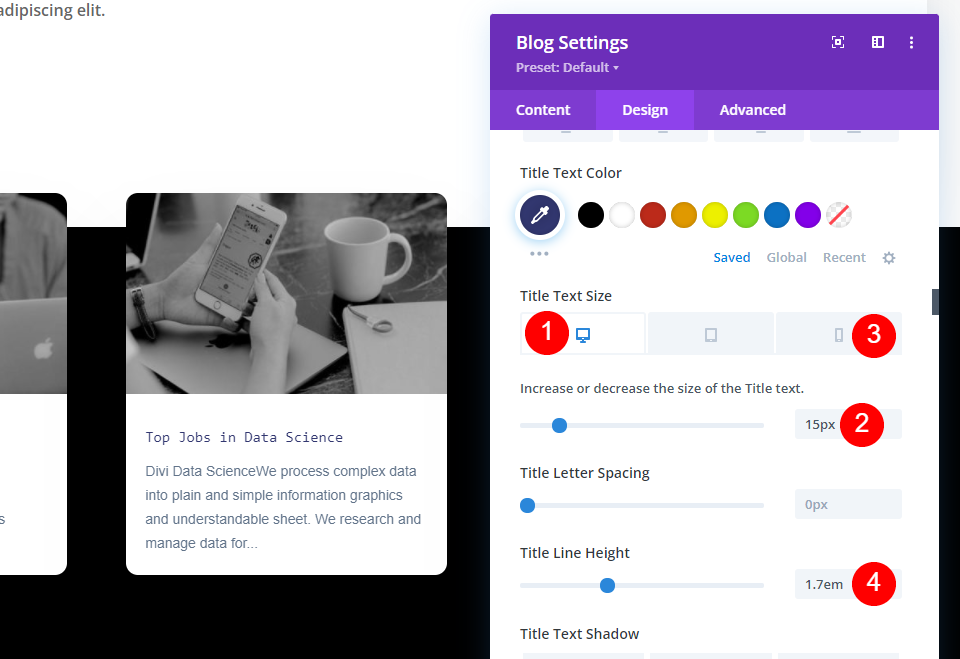
Imposta il testo del titolo del desktop su 15px e cambia il testo del titolo del telefono su 14px. Cambia l' altezza della linea del titolo a 1,7 em.
- Dimensione del testo del titolo (desktop): 15px
- Dimensione testo (telefono): 14px
- Altezza della linea: 1,7 em

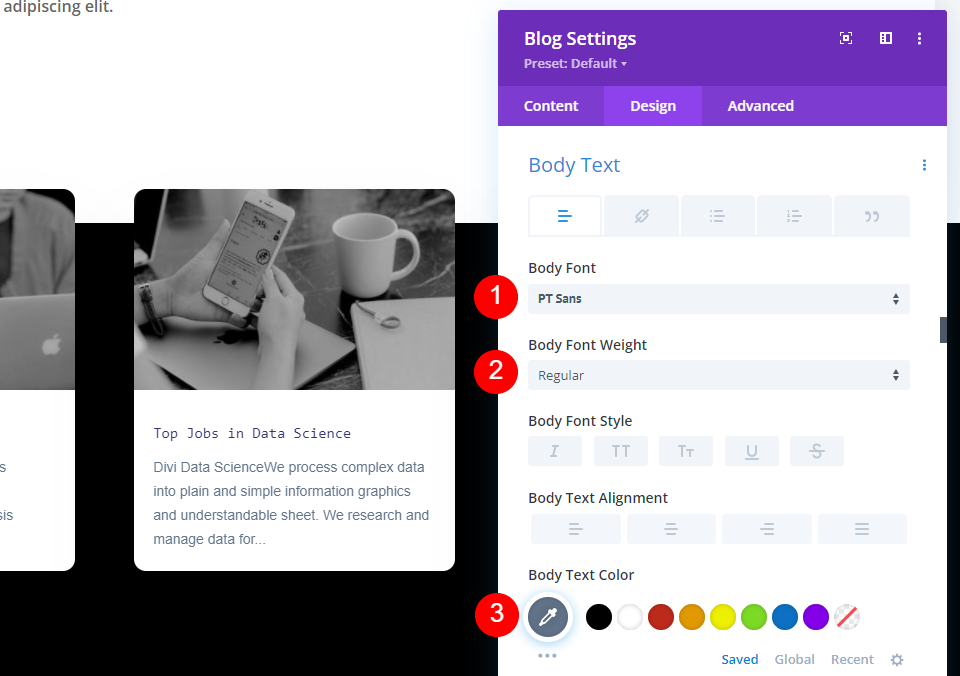
Per il corpo del testo , imposta il carattere su PT Sans, il Weight su Regular e il colore su #62748a (queste sono le impostazioni predefinite).
- Carattere del corpo del testo: PT Sans
- Peso del testo: regolare
- Colore del testo: #62748a

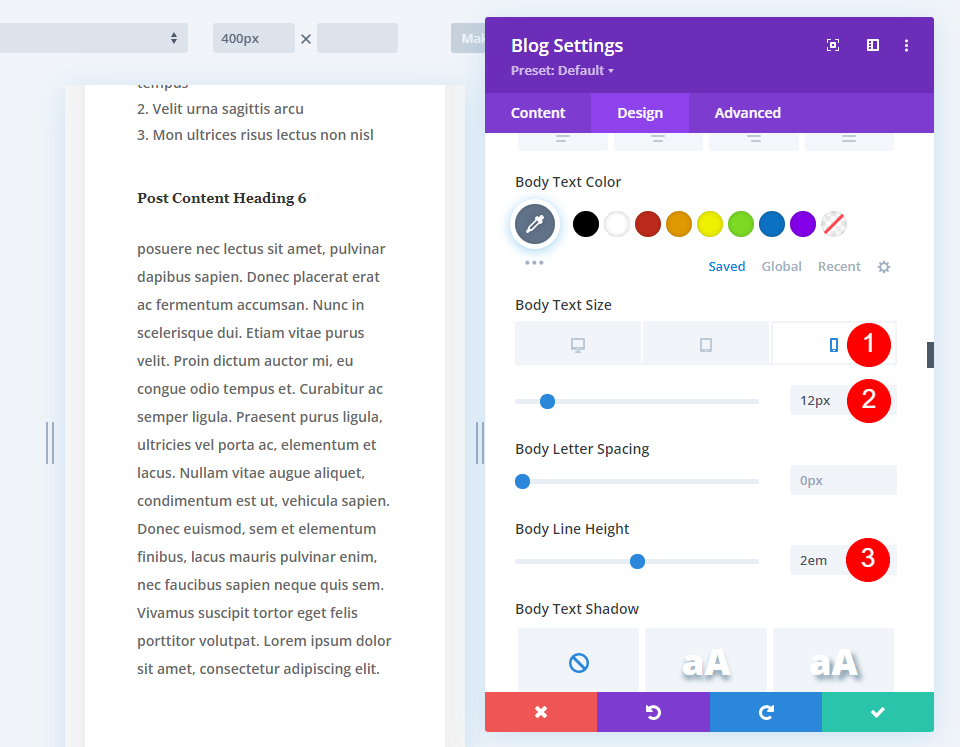
Seleziona l'icona Telefono per la Dimensione del testo del corpo e cambia la dimensione del telefono a 12px. Lascia il desktop ai 14px predefiniti. Cambia l' altezza della linea (per tutte le dimensioni dello schermo) a 2em.
- Dimensione del corpo del testo (desktop): 14px
- Dimensione testo (telefono): 12px
- Altezza della linea di testo: 2em

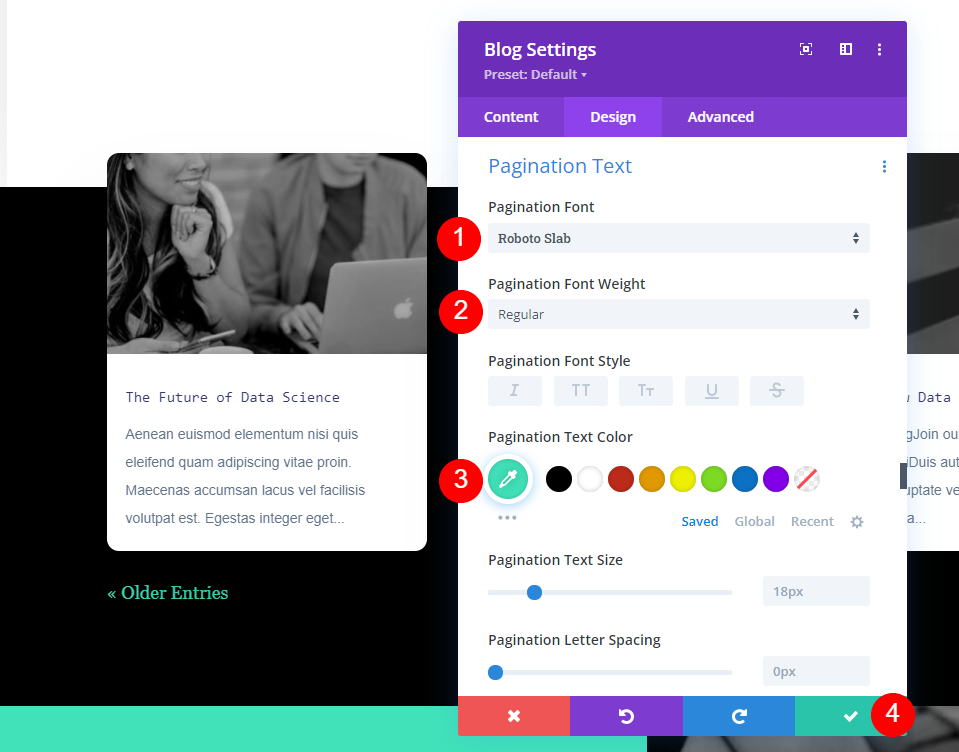
Quindi, scorri verso il basso fino a Testo di impaginazione . Per il carattere, seleziona Roboto Slab. Imposta il Peso su Regolare e cambia il Colore su # 41e2ba.
- Carattere di impaginazione: Roboto Slab
- Peso del carattere: regolare
- Colore: #41e2ba

Il modulo blog ha un margine superiore di -7vw per impostazione predefinita. Se vuoi modificare la quantità di sovrapposizione, aggiungi più -vw (questo esempio mostra -12vw) al margine superiore.
- Margine superiore: -7vw (o importo preferito)
Aggiungi un titolo di sezione

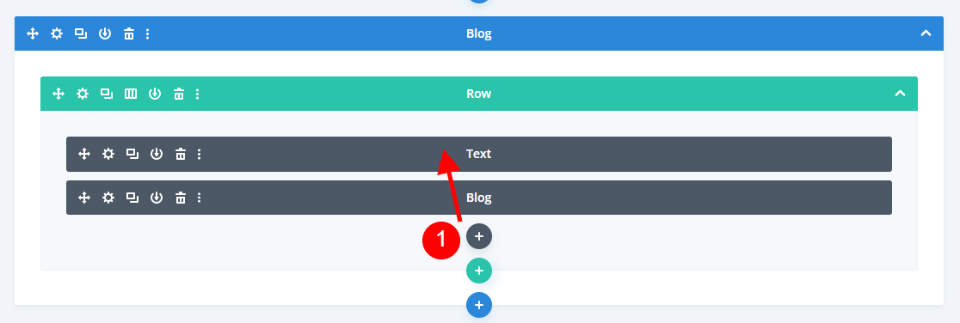
Infine, aggiungeremo un titolo alla sezione, in modo che gli utenti sappiano a colpo d'occhio che si tratta di post correlati. Potremmo anche omettere il titolo della sezione perché è abbastanza facile per gli utenti capire che i post sono correlati a ciò che stanno leggendo. Aggiungi un nuovo modulo Testo facendo clic sull'icona più grigia e trascinandola sopra il modulo Blog nella stessa riga. Lo sto guardando nella vista wireframe perché le nostre impostazioni attualmente lo fanno apparire dietro il modulo Blog.

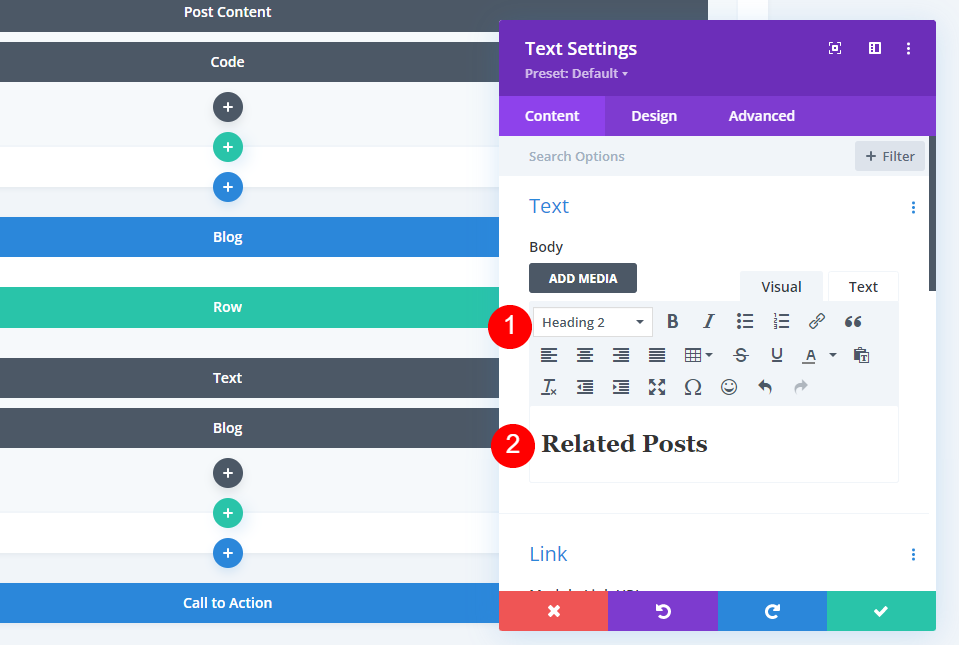
Seleziona Intestazione 2 nell'editor di contenuti e digita il titolo, Articoli correlati.
- Testo: Titolo 2
- Contenuto: Articoli correlati

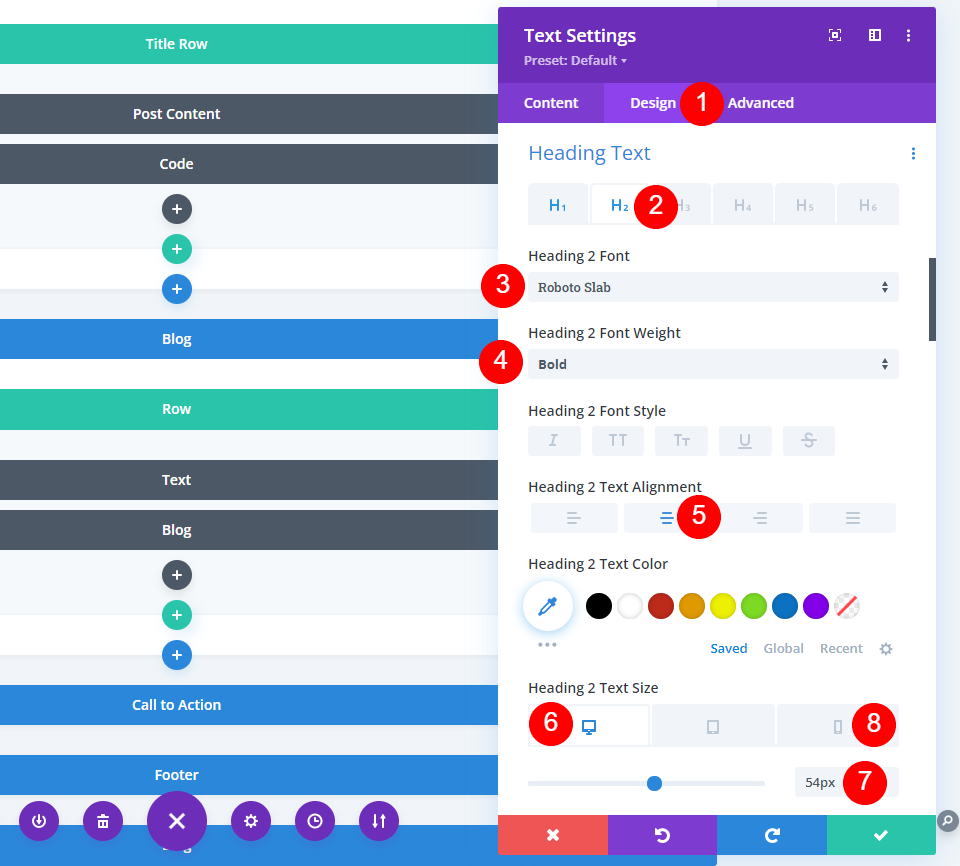
Seleziona la scheda Design , scorri verso il basso fino a Testo intestazione e scegli H2. Per il carattere dell'intestazione 2, selezionare Roboto Slab. Imposta il Peso del carattere su Grassetto e scegli Allineamento al centro . Imposta la dimensione del carattere del desktop su 53px e la dimensione del carattere del telefono su 15px.
- Intestazione 2 Carattere: Robo Slab
- Peso del carattere: grassetto
- Dimensione carattere desktop: 54px
- Dimensione carattere telefono: 26px

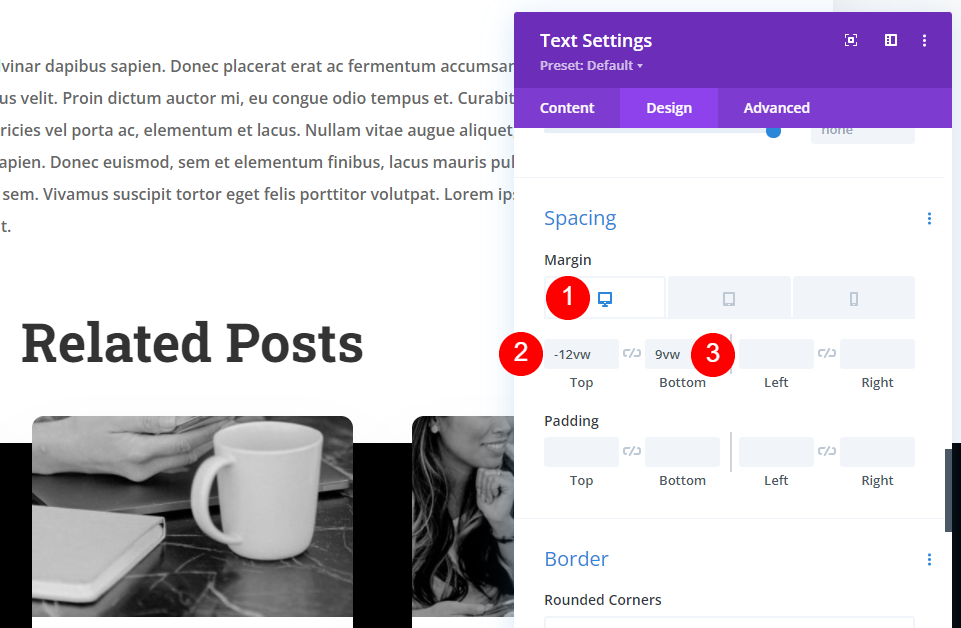
Scorri verso il basso fino a Spaziatura . Seleziona le impostazioni del desktop e imposta il margine superiore su -12vw e il margine inferiore su 9vw.
- Margine superiore: -12vw
- Margine inferiore: 9vw

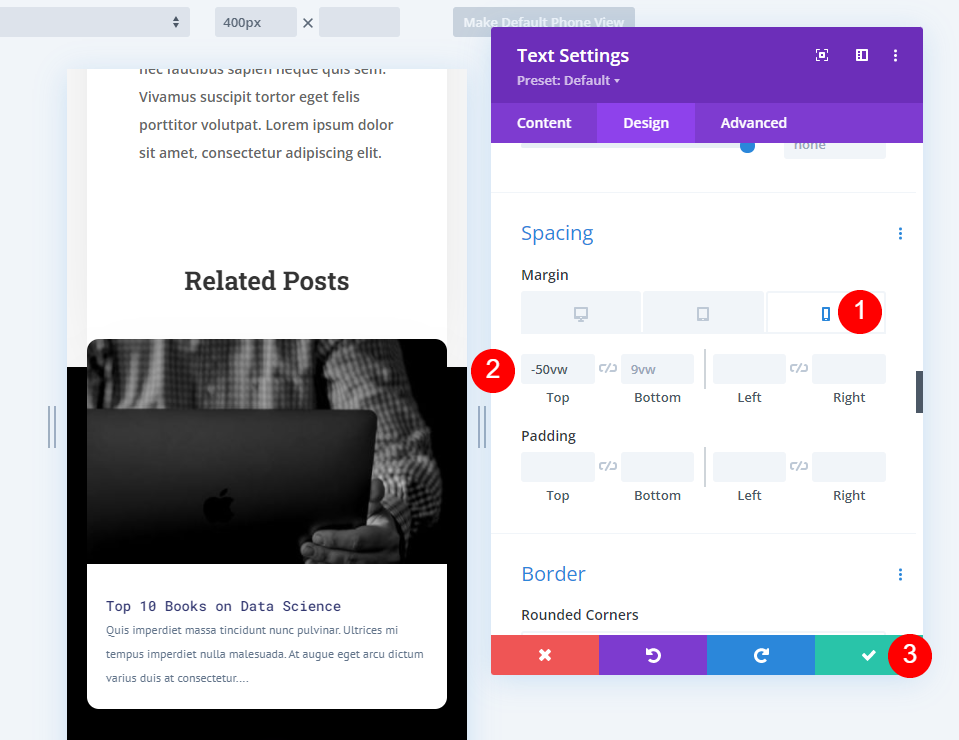
Selezionare l'icona del telefono per le impostazioni del margine e modificare il margine superiore a -50vw. Chiudi le impostazioni e salva le modifiche.
- Margine superiore: -50vw
Risultati
Articoli correlati sul desktop

Ecco uno sguardo ai nostri post correlati su un desktop.
Articoli correlati sul telefono

Ecco come appaiono i nostri post correlati su un telefono. Ha ancora la sovrapposizione.

Ciò include anche la navigazione. Ecco uno sguardo in fondo ai post correlati.
Pensieri finali
Questo è il nostro sguardo su come aggiungere post correlati al modello di post del blog Divi. Puoi impostarlo per visualizzare la categoria corrente o qualsiasi categoria specifica che desideri. Questo è facile da fare con un modulo Blog e può facilmente abbinare il tuo modello di post del blog.
Vogliamo sentire da voi. Hai aggiunto post correlati al modello di post del tuo blog? fateci sapere la vostra esperienza nei commenti.
