Comment ajouter des publications connexes à votre modèle de publication de blog Divi
Publié: 2022-01-09Les publications associées sont un excellent moyen d'augmenter le trafic de votre blog. Les utilisateurs de votre blog verront les articles qui les intéressent déjà. Cela les gardera plus longtemps sur votre site et augmentera leur interaction avec vous et votre site Web. Heureusement, les publications associées sont faciles à ajouter à vos modèles de publication de blog Divi dans Divi Theme Builder. Dans cet article, nous allons vous montrer comment.
Aperçu
Voici un aperçu de ce que nous faisons dans ce tutoriel.
Articles connexes sur le bureau

Voici un aperçu de l'apparence des publications associées sur un ordinateur de bureau. Le titre et le haut des messages chevauchent la section au-dessus. La navigation des messages correspond au style de la mise en page.
Messages connexes sur le téléphone

Voici à quoi ressembleront nos publications connexes sur un téléphone. Il inclut le chevauchement du titre et du premier message.

Cela inclura également la navigation, comme on le voit au bas des messages associés.
Abonnez-vous à notre chaîne Youtube
Ce dont un modèle d'article de blog a besoin
Plusieurs éléments sont considérés comme cruciaux pour un modèle d'article de blog qui fonctionne bien. Le billet de blog a besoin d'un titre, d'une image en vedette, de métadonnées et d'un contenu de corps. Sans eux, cela ne fonctionnera pas bien comme un article de blog. Les utilisateurs seront confus ou détournés de l'expérience utilisateur.
Autres éléments de publication de blog
Plusieurs éléments ne sont pas essentiels à la fonctionnalité d'un modèle d'article de blog, mais ils ajoutent de nombreuses fonctionnalités supplémentaires pour améliorer l'expérience de l'utilisateur. Ces éléments sont bons à considérer.
Par exemple, vous pouvez inclure des commentaires afin que les lecteurs puissent interagir avec vous et d'autres lecteurs. Les CTA attirent l'attention sur vos produits, services et votre newsletter. Une autre option est les publications associées, comme nous le verrons dans ce didacticiel. Les publications associées permettent aux utilisateurs de trouver plus facilement le contenu qui les intéresse.
Créer ou télécharger votre modèle d'article de blog
Vous pouvez soit créer votre modèle d'article de blog à partir de zéro, soit en télécharger un à partir du blog Elegant Themes.
Pour le construire à partir de zéro, assurez-vous d'inclure la liste des éléments essentiels dont nous avons discuté ci-dessus. Ajoutez des modules Divi tels qu'un titre de publication, une image en vedette, des métadonnées et du contenu de publication. Ensuite, considérez les extras que vous souhaitez inclure, tels que les commentaires et les modules optin par e-mail.
Elegant Themes fournit de nombreux modèles de publication de blog gratuits conçus pour correspondre aux packs de mise en page gratuits disponibles dans Divi. Pour en télécharger un à partir du blog ET, recherchez simplement dans le blog « modèle de publication de blog gratuit ».
Pour mes exemples, j'utilise le modèle d'article de blog gratuit pour le Data Science Layout Pack.
Téléchargez votre modèle d'article de blog

Si vous téléchargez un modèle à partir du blog ET, décompressez-le afin de pouvoir télécharger le fichier JSON. Pour le télécharger, rendez-vous dans Divi > Theme Builder dans le tableau de bord WordPress. Sélectionnez Portabilité et choisissez Importer dans le modal qui s'ouvre. Cliquez sur Choisir un fichier , accédez à votre fichier JSON et sélectionnez-le. Cliquez sur Importer les modèles Divi Theme Builder et attendez que l'importation soit terminée. Enregistrez vos modifications.
- Accédez à Divi dans le tableau de bord WordPress.
- Sélectionnez Générateur de thèmes.
- Sélectionnez Portabilité.
- Choisissez Importer dans le modal qui s'ouvre.
- Cliquez sur Choisir un fichier, accédez à votre fichier JSON et sélectionnez-le.
- Cliquez sur Importer les modèles Divi Theme Builder et attendez que l'importation soit terminée.
- Enregistrez vos modifications.
Comment ajouter des articles connexes à votre modèle d'article de blog

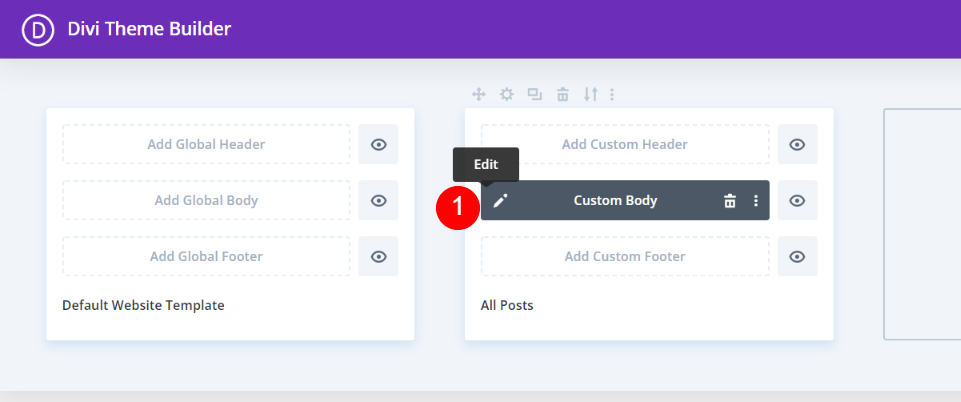
Tout d'abord, cliquez sur l' icône Modifier pour ouvrir le modèle d'article de blog.

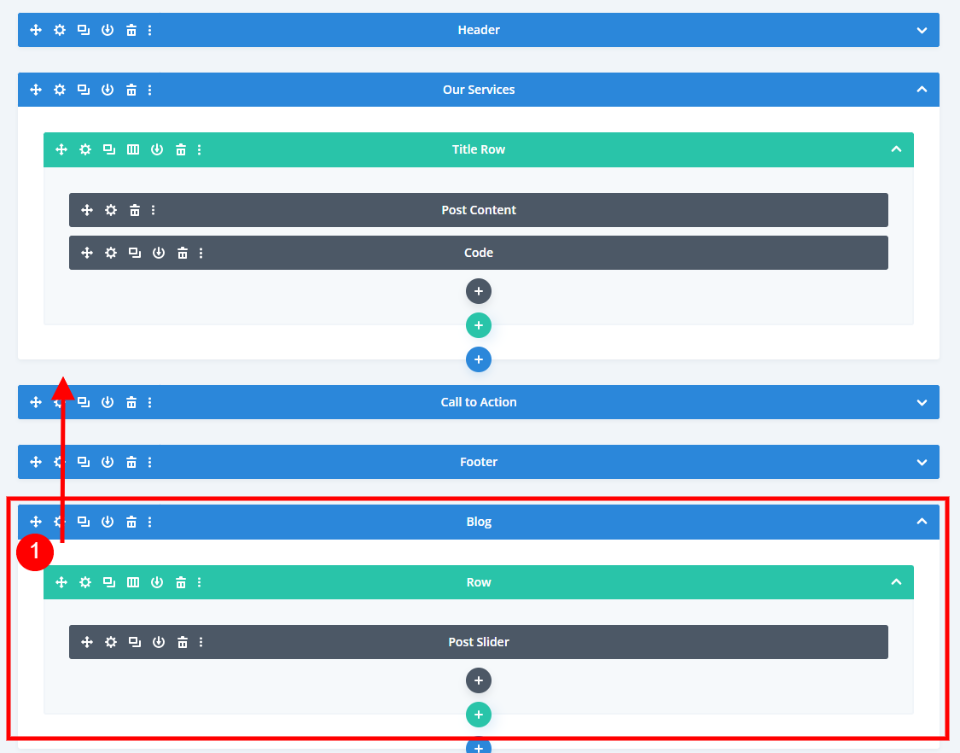
Ensuite, nous devons ajouter une nouvelle section et une ligne à une seule colonne pour notre nouveau module de blog. En regardant le modèle dans la vue filaire, nous voyons que celui-ci inclut un module Post Slider en bas. Nous allons supprimer ce curseur et utiliser cette ligne, mais d'abord, faites glisser la section au-dessus de l'appel à l'action.

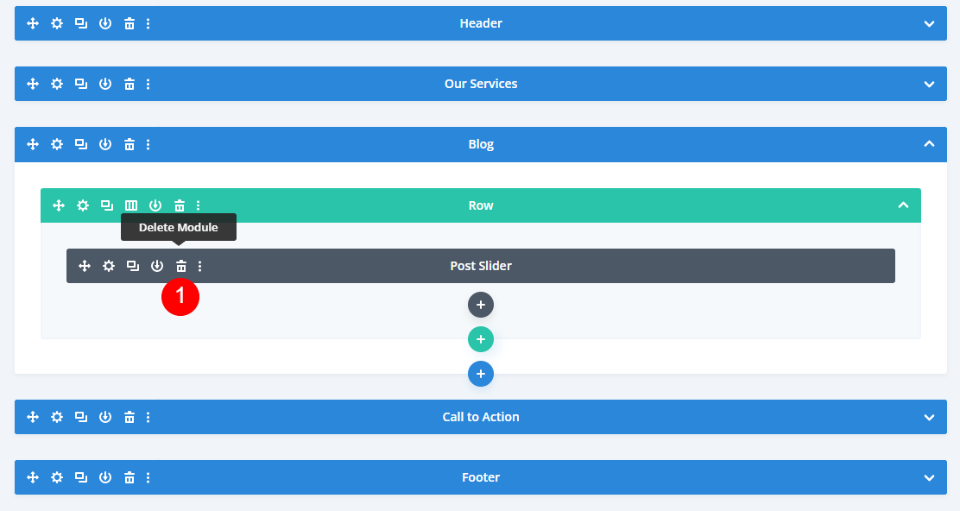
Une fois que vous avez déplacé la section, supprimez le curseur de publication.

Cette section est déjà stylisée avec un fond noir . Si vous ajoutez vous-même l'arrière-plan, ouvrez les paramètres de la section et définissez l'arrière-plan sur noir.
- Couleur de fond : #000000

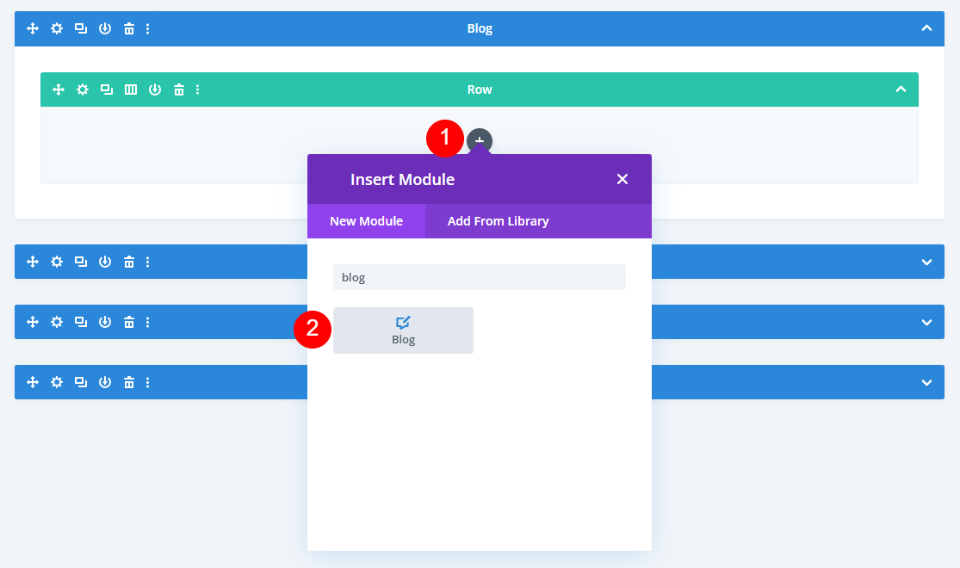
Ensuite, sélectionnez l'icône grise plus et ajoutez un module Blog .
Paramètres du module de blog

Les paramètres s'ouvriront automatiquement, où vous pourrez faire vos sélections. Je suis passé à la vue du bureau en direct pour voir à quoi ressemble le module dans la mise en page.
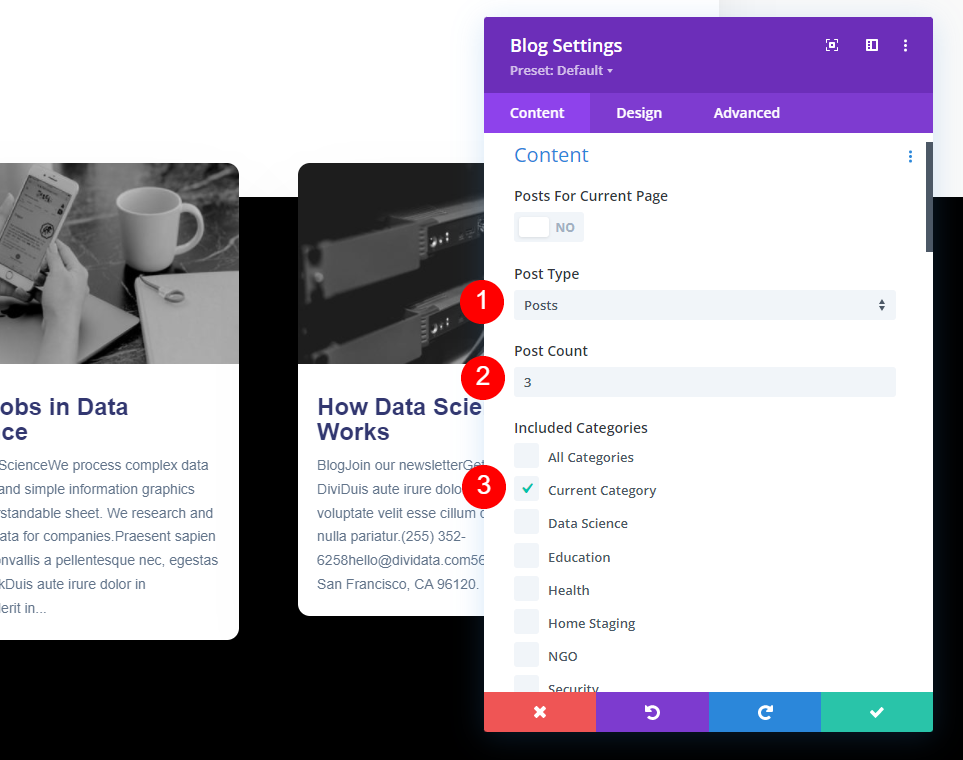
Laissez le Type de message défini sur Messages. Définissez le nombre de publications sur 3. Sous Catégories incluses , sélectionnez Catégorie actuelle. Si vous créez un modèle d'article de blog pour une catégorie spécifique, sélectionnez cette catégorie ici. Vous pouvez en savoir plus sur l'attribution d'un modèle d'article de blog à une catégorie spécifique dans l'article Comment utiliser différents modèles d'article de blog pour différentes catégories avec Divi.
- Type de message : Messages
- Nombre de messages : 3
- Catégories incluses : Catégorie actuelle

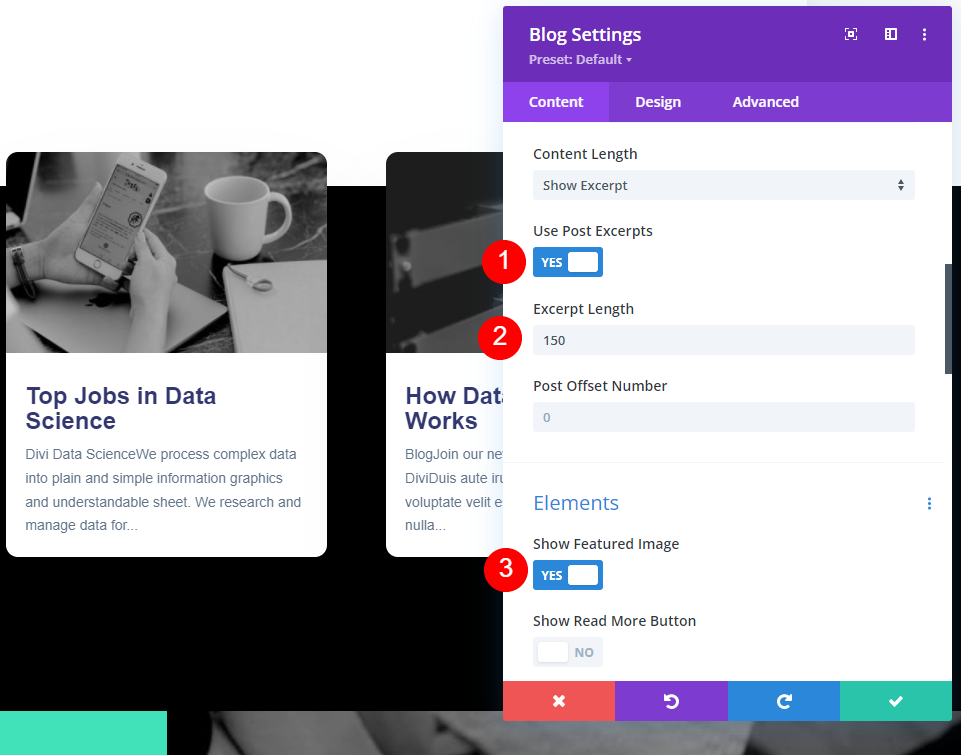
Sélectionnez Oui pour utiliser les extraits de publication . Modifiez la longueur de l'extrait sur 150. Sous Éléments, sélectionnez Oui pour afficher l'image sélectionnée .

- Utiliser des extraits de publication : oui
- Longueur d'extrait : 150
- Afficher l'image en vedette : Oui

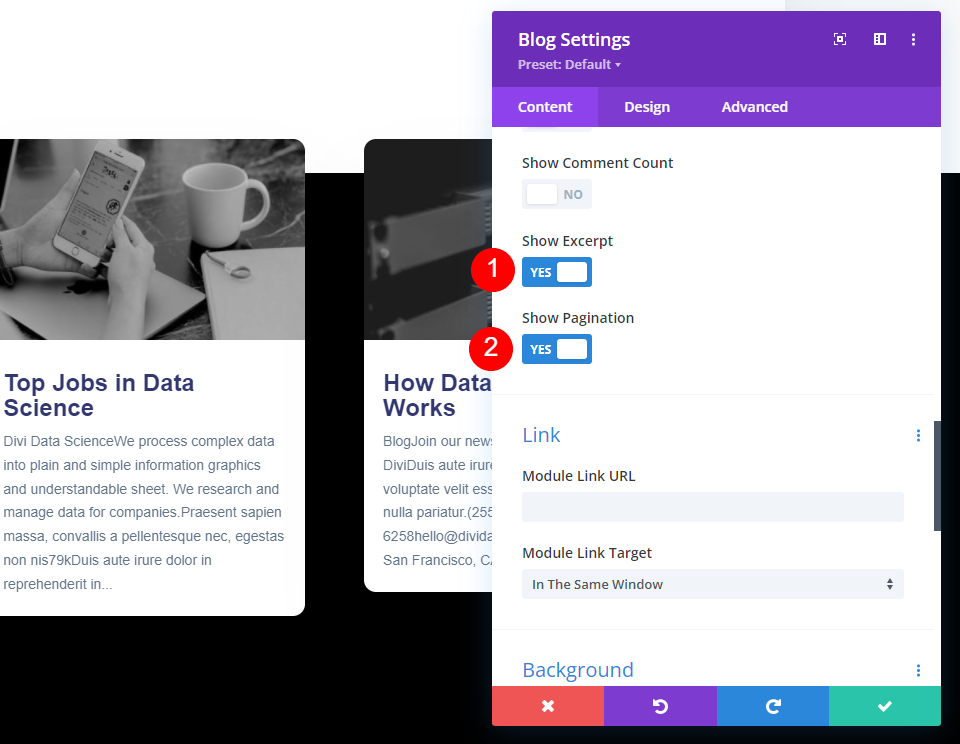
Toujours sous Éléments, sélectionnez Afficher l'extrait et la pagination .
- Afficher l'extrait : Oui
- Afficher la pagination : Oui
Styliser le module de blog Articles connexes

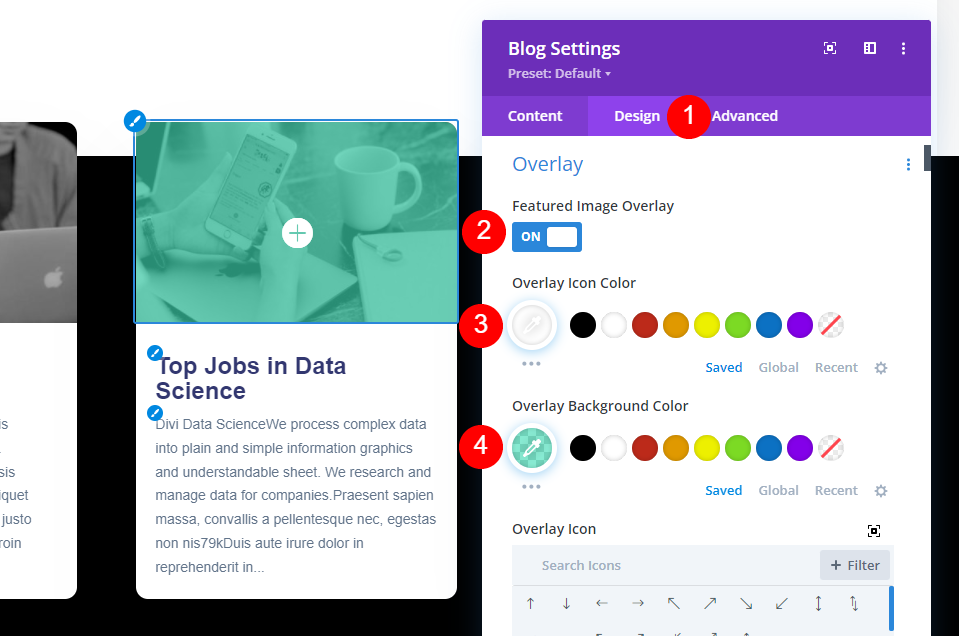
Ensuite, allez dans l'onglet Conception. Assurez-vous que la superposition d'images en vedette est activée. Changez la couleur de l'icône de superposition en blanc et la couleur d'arrière-plan de la superposition en rgba (65,226,186,0.62).
- Superposition d'images sélectionnées : activée
- Couleur de l'icône de superposition : #ffffff
- Couleur d'arrière-plan de superposition : rgba (65 226 186, 0,62)

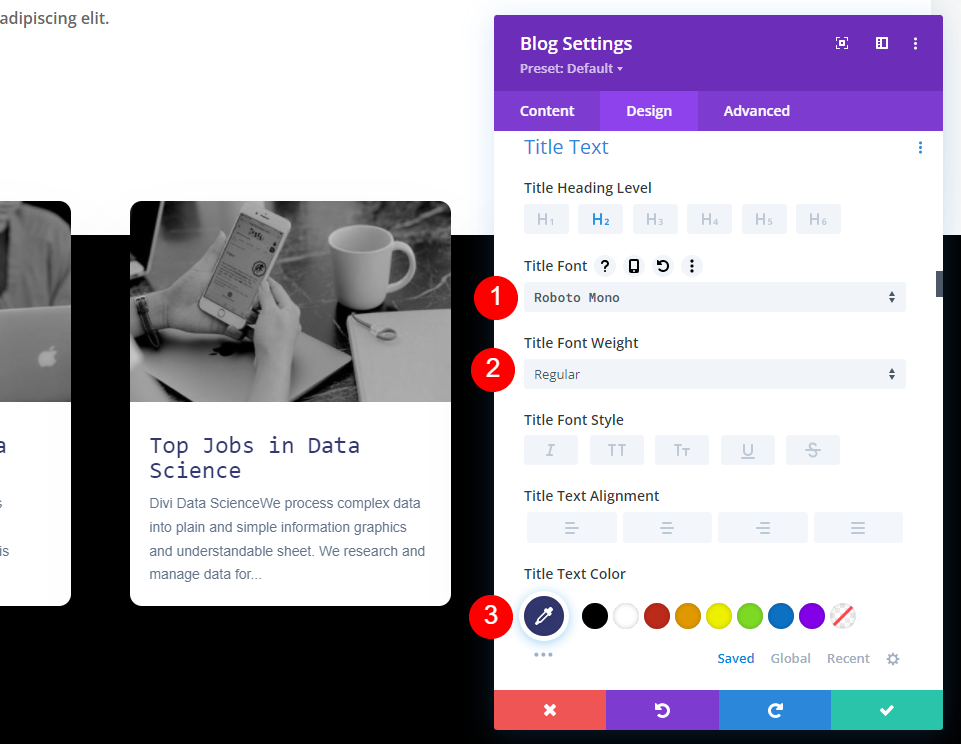
Changez la police du titre en Roboto Mono. Changez le poids en régulier et la couleur en bleu foncé, #323770.
- Texte du titre : Roboto Mono
- Couleur du texte : #323770
- Poids de la police : Régulier

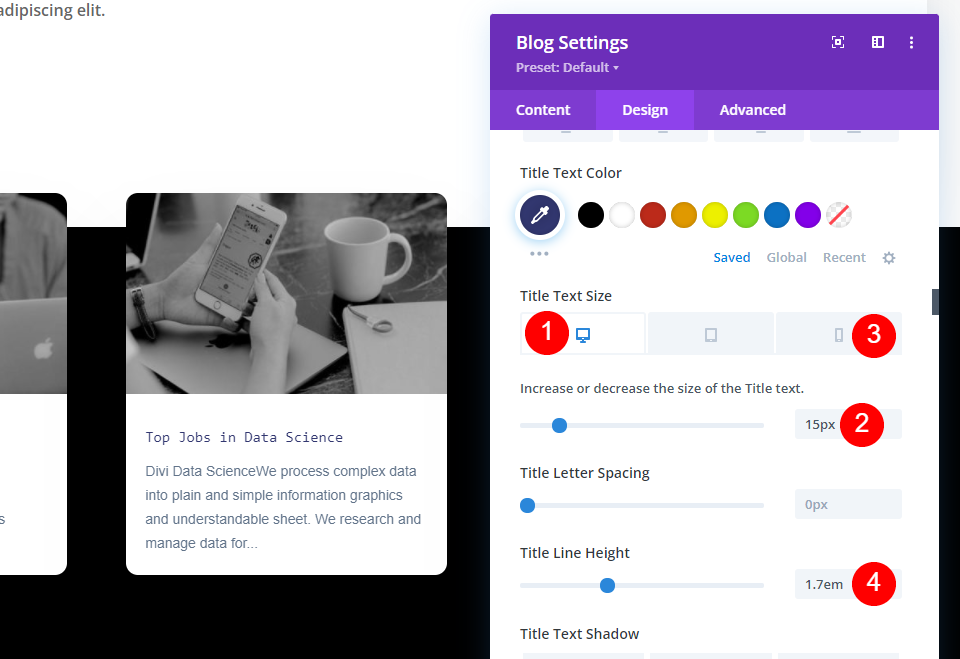
Définissez le texte du titre du bureau sur 15 pixels et modifiez le texte du titre du téléphone sur 14 pixels. Changez la hauteur de la ligne de titre à 1,7 em.
- Taille du texte du titre (bureau): 15px
- Taille du texte (téléphone): 14px
- Hauteur de la ligne : 1,7 em

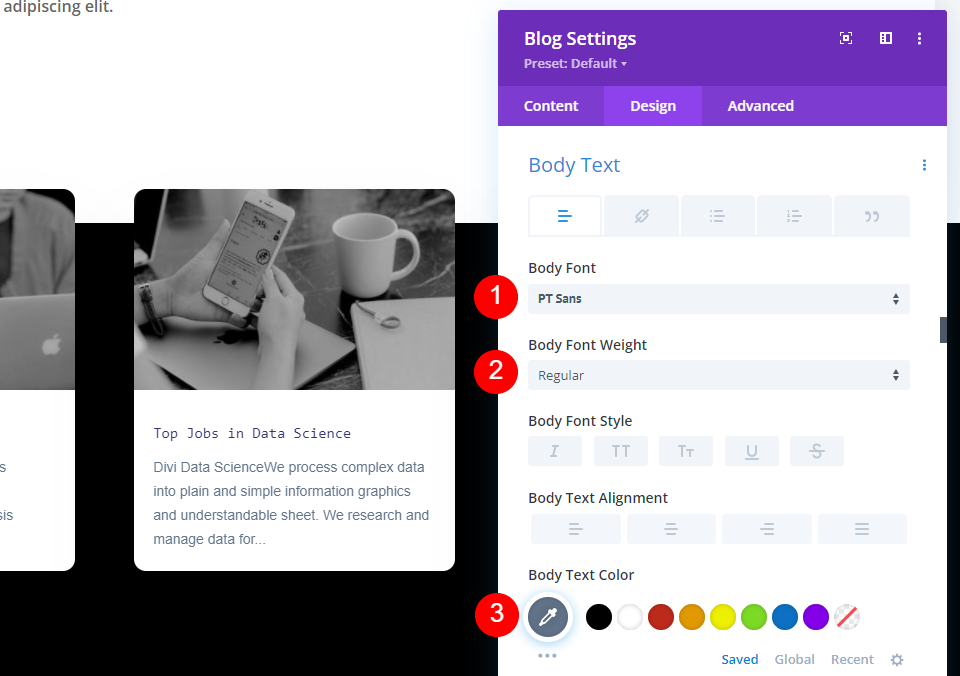
Pour le corps du texte , définissez la police sur PT Sans, l'épaisseur sur Normal et la couleur sur # 62748a (ce sont les paramètres par défaut).
- Police du corps du texte : PT Sans
- Poids du texte : Régulier
- Couleur du texte : #62748a

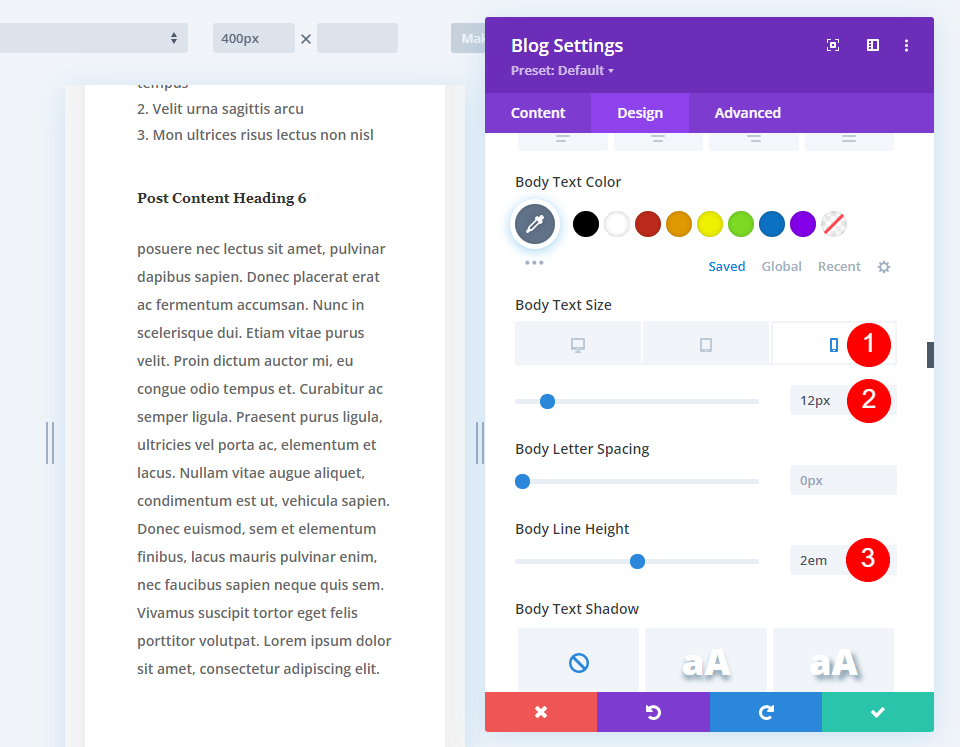
Sélectionnez l'icône Téléphone pour la taille du corps du texte et modifiez la taille du téléphone à 12px. Laissez le bureau au 14px par défaut. Changez la hauteur de ligne (pour toutes les tailles d'écran) à 2em.
- Taille du corps du texte (bureau): 14px
- Taille du texte (téléphone): 12px
- Hauteur de la ligne de texte : 2em

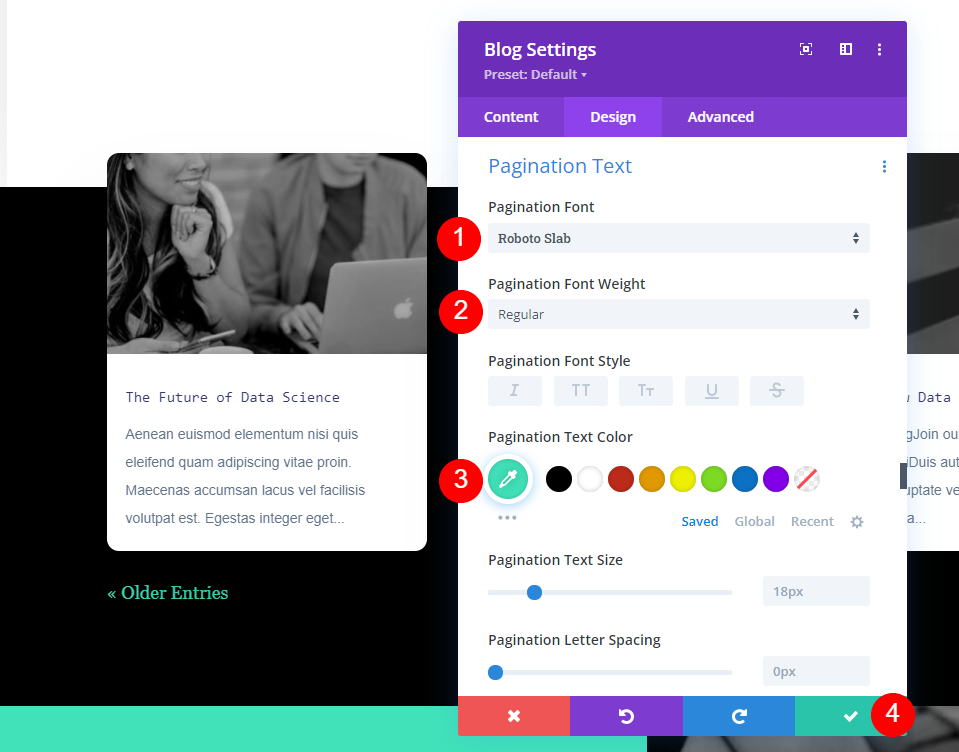
Ensuite, faites défiler jusqu'à Pagination Text . Pour la police, sélectionnez Roboto Slab. Définissez le poids sur normal et changez la couleur en #41e2ba.
- Police de pagination : Roboto Slab
- Poids de la police : Régulier
- Couleur : #41e2ba

Le module de blog a une marge supérieure de -7vw par défaut. Si vous souhaitez modifier la quantité de chevauchement, ajoutez plus de -vw (cet exemple montre -12vw) à la marge supérieure.
- Marge supérieure : -7vw (ou montant préféré)
Ajouter un titre de section

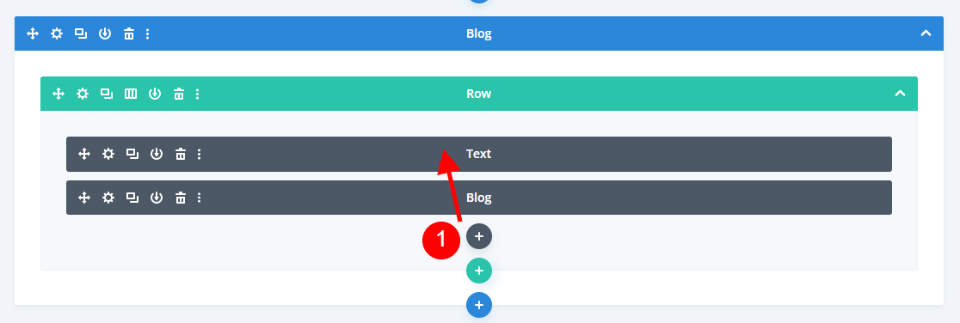
Enfin, nous ajouterons un titre à la section, afin que les utilisateurs sachent en un coup d'œil qu'il s'agit de publications connexes. Nous pourrions également laisser de côté le titre de la section car il est assez facile pour les utilisateurs de comprendre que les messages sont liés à ce qu'ils lisent. Ajoutez un nouveau module Texte en cliquant sur l'icône grise plus et en la faisant glisser au-dessus du module Blog dans la même ligne. Je le regarde dans la vue filaire car nos paramètres le font actuellement apparaître derrière le module Blog.

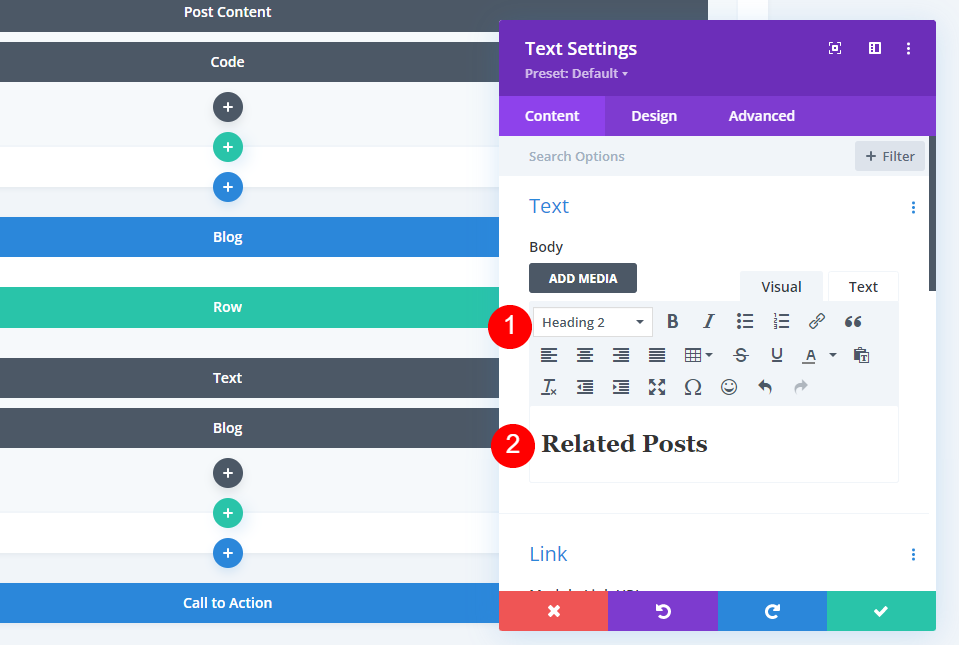
Sélectionnez Titre 2 dans l'éditeur de contenu et saisissez le titre, Related Posts.
- Texte : Titre 2
- Contenu : Articles connexes

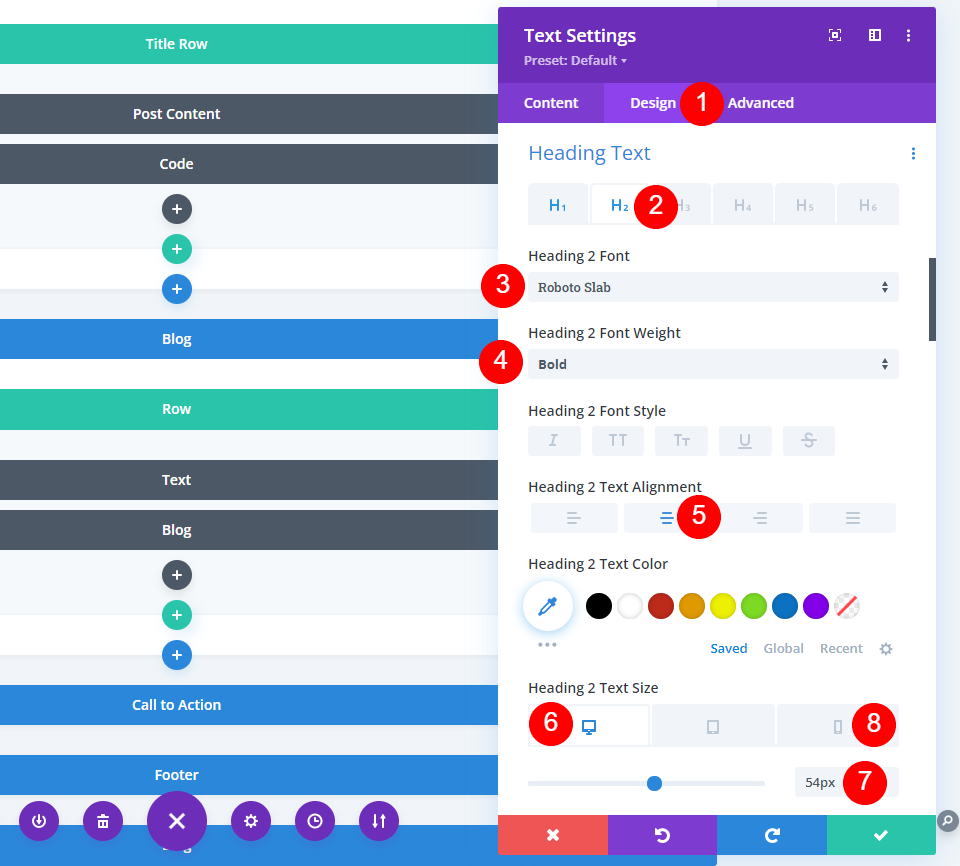
Sélectionnez l'onglet Conception , faites défiler jusqu'à Texte d'en-tête et choisissez H2. Pour la police Heading 2, sélectionnez Roboto Slab. Définissez l'épaisseur de la police sur Gras et choisissez Alignement centré . Définissez la taille de la police du bureau sur 53 pixels et la taille de la police du téléphone sur 15 pixels.
- Titre 2 Police : Robo Slab
- Poids de la police : Gras
- Taille de la police du bureau : 54 px
- Taille de la police du téléphone : 26 px

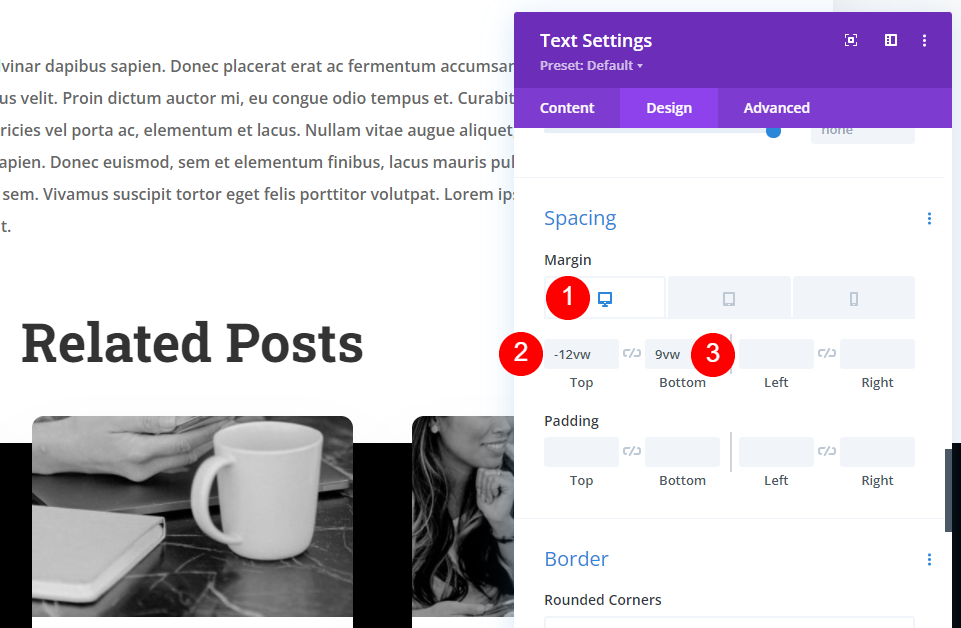
Faites défiler jusqu'à Espacement . Sélectionnez les paramètres du bureau et définissez la marge supérieure sur -12vw et la marge inférieure sur 9vw.
- Marge supérieure : -12vw
- Marge inférieure : 9vw

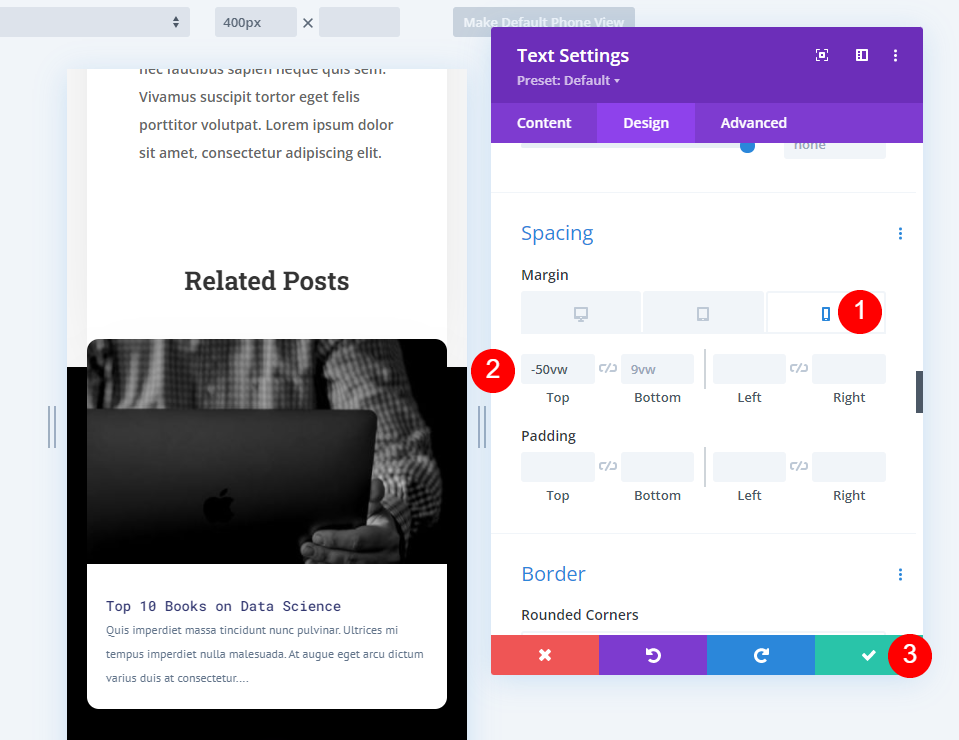
Sélectionnez l'icône Téléphone pour les paramètres de marge et modifiez la marge supérieure sur -50vw. Fermez les paramètres et enregistrez vos modifications.
- Marge supérieure : -50vw
Résultats
Articles connexes sur le bureau

Voici un aperçu de nos articles connexes sur un ordinateur de bureau.
Messages connexes sur le téléphone

Voici à quoi ressemblent nos publications connexes sur un téléphone. Il a encore le chevauchement.

Cela inclut également la navigation. Voici un aperçu au bas des articles connexes.
Mettre fin aux pensées
C'est notre regard sur la façon d'ajouter des articles connexes à votre modèle d'article de blog Divi. Vous pouvez le configurer pour afficher la catégorie actuelle ou toute catégorie spécifique que vous souhaitez. C'est facile à faire avec un module de blog et il peut facilement correspondre à votre modèle d'article de blog.
Nous voulons de vos nouvelles. Avez-vous ajouté des articles connexes à votre modèle d'article de blog ? faites-nous part de votre expérience dans les commentaires.
