Cara Menambahkan Posting Terkait ke Template Posting Blog Divi Anda
Diterbitkan: 2022-01-09Posting terkait adalah cara yang bagus untuk meningkatkan lalu lintas blog Anda. Pengguna di blog Anda akan melihat postingan yang sudah mereka minati. Ini membuat mereka bertahan lebih lama di situs Anda dan meningkatkan interaksi mereka dengan Anda dan situs web Anda. Untungnya, posting terkait mudah ditambahkan ke templat posting blog Divi Anda di Divi Theme Builder. Pada artikel ini, kami akan menunjukkan caranya.
Pratinjau
Berikut adalah tampilan yang kami buat dalam tutorial ini.
Posting Terkait di Desktop

Berikut ini tampilan postingan terkait di desktop. Judul dan bagian atas posting tumpang tindih dengan bagian di atasnya. Navigasi posting cocok dengan gaya tata letak.
Posting Terkait di Telepon

Begini tampilan postingan terkait kami di ponsel. Ini termasuk tumpang tindih untuk judul dan posting pertama.

Ini juga akan mencakup navigasi, seperti yang terlihat di bagian bawah posting terkait.
Berlangganan Saluran Youtube Kami
Apa yang Dibutuhkan Template Posting Blog
Beberapa elemen dianggap penting untuk template posting blog yang berfungsi dengan baik. Posting blog membutuhkan judul, gambar unggulan, metadata, dan konten isi. Tanpa mereka, itu tidak akan berfungsi dengan baik sebagai posting blog. Pengguna akan bingung atau berpaling dari pengalaman pengguna.
Elemen Posting Blog Lainnya
Beberapa elemen tidak penting untuk fungsionalitas template posting blog, tetapi mereka menambahkan banyak fungsi tambahan untuk meningkatkan pengalaman pengguna. Elemen-elemen ini baik untuk dipertimbangkan.
Misalnya, Anda dapat menyertakan komentar sehingga pembaca dapat berinteraksi dengan Anda dan pembaca lainnya. CTA menarik perhatian ke produk, layanan, dan buletin Anda. Pilihan lainnya adalah posting terkait, seperti yang akan kita lihat di tutorial ini. Posting terkait memudahkan pengguna menemukan konten yang mereka minati.
Bangun atau Unduh Template Posting Blog Anda
Anda dapat membuat template posting blog Anda dari awal atau mengunduhnya dari blog Elegant Themes.
Untuk membangunnya dari awal, pastikan untuk menyertakan daftar hal-hal penting yang telah kita bahas di atas. Tambahkan modul Divi seperti judul posting, gambar unggulan, metadata, dan konten posting. Selanjutnya, pertimbangkan ekstra yang ingin Anda sertakan, seperti komentar dan modul optin email.
Elegant Themes menyediakan banyak templat posting blog gratis yang dirancang agar sesuai dengan paket tata letak gratis yang tersedia di Divi. Untuk mengunduh satu dari blog ET, cukup cari blog untuk "template posting blog gratis".
Untuk contoh saya, saya menggunakan template posting blog gratis untuk Paket Tata Letak Ilmu Data.
Unggah Template Posting Blog Anda

Jika Anda mengunduh template dari blog ET, unzip agar Anda dapat mengunggah file JSON. Untuk mengunggahnya, buka Divi > Theme Builder di dashboard WordPress. Pilih Portabilitas dan pilih Impor di modal yang terbuka. Klik Pilih File dan arahkan ke file JSON Anda dan pilih. Klik Import Divi Theme Builder Templates dan tunggu sampai proses import selesai. Simpan perubahan Anda.
- Buka Divi di dasbor WordPress.
- Pilih Pembuat Tema.
- Pilih Portabilitas.
- Pilih Impor di modal yang terbuka.
- Klik Pilih file dan arahkan ke file JSON Anda dan pilih.
- Klik Import Divi Theme Builder Templates dan tunggu sampai proses import selesai.
- Simpan perubahan Anda.
Cara Menambahkan Posting Terkait ke Template Posting Blog Anda

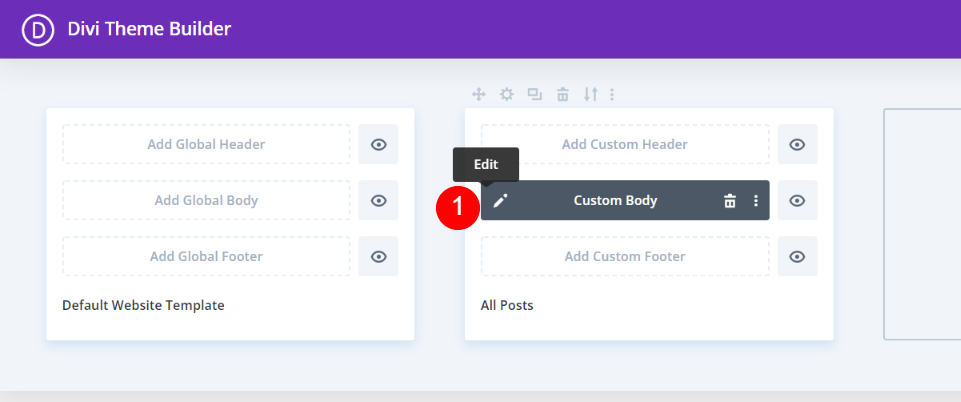
Pertama, klik ikon Edit untuk membuka template posting blog.

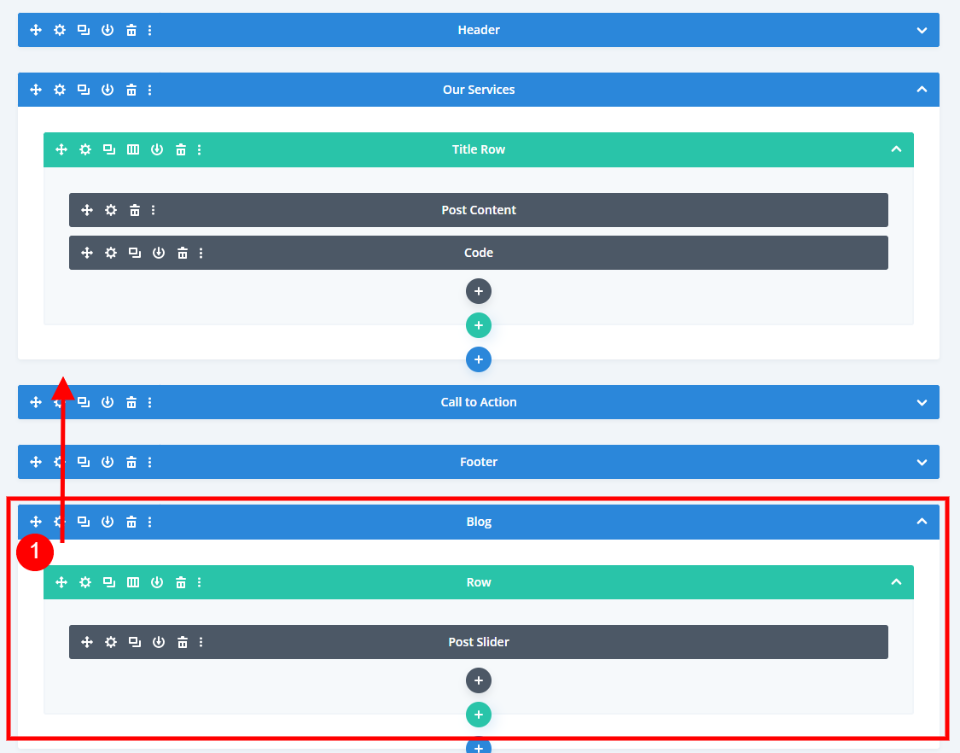
Selanjutnya, kita perlu menambahkan Bagian baru dan Baris satu kolom untuk modul blog baru kita. Melihat template dalam tampilan wireframe, kita melihat bahwa template ini menyertakan modul Post Slider di bagian bawah. Kami akan menghapus penggeser ini dan menggunakan Baris ini, tetapi pertama-tama, seret Bagian di atas Ajakan Bertindak.

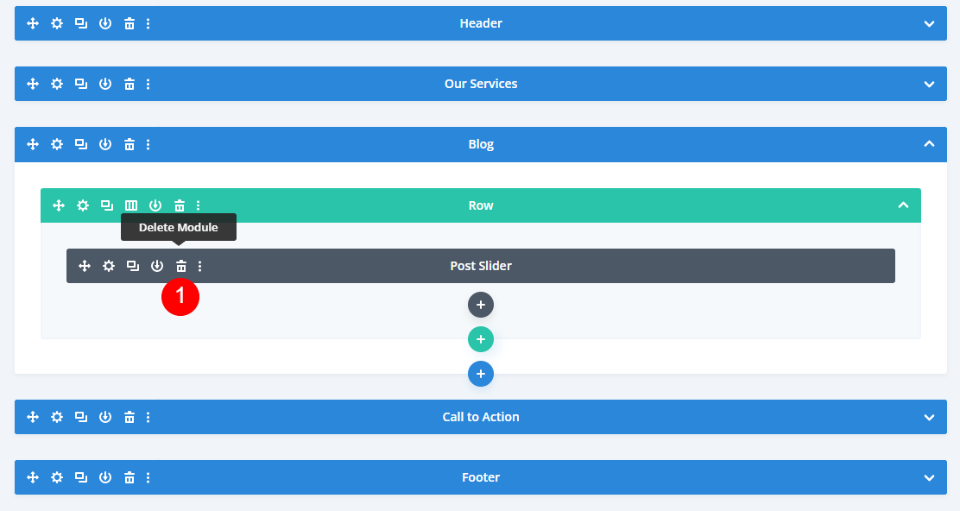
Setelah Anda memindahkan Bagian, hapus Penggeser Postingan.

Bagian ini sudah ditata dengan latar belakang hitam . Jika Anda menambahkan latar belakang sendiri, buka pengaturan bagian dan atur latar belakang menjadi hitam.
- Warna Latar Belakang: #000000

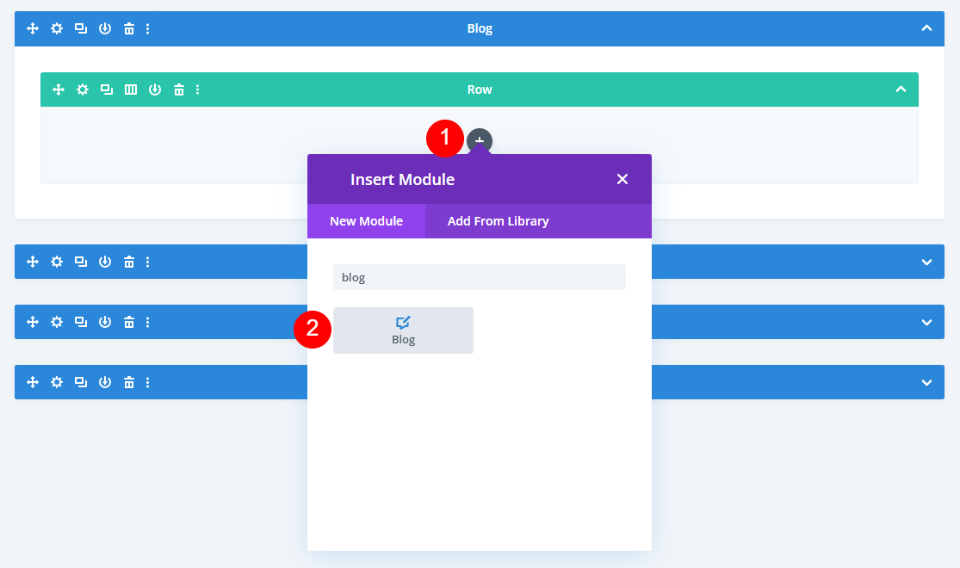
Selanjutnya, pilih ikon plus abu-abu dan tambahkan modul Blog .
Posting Terkait Pengaturan Modul Blog

Pengaturan akan terbuka secara otomatis, di mana Anda dapat membuat pilihan Anda. Saya telah beralih ke tampilan desktop langsung untuk melihat bagaimana modul terlihat di dalam tata letak.
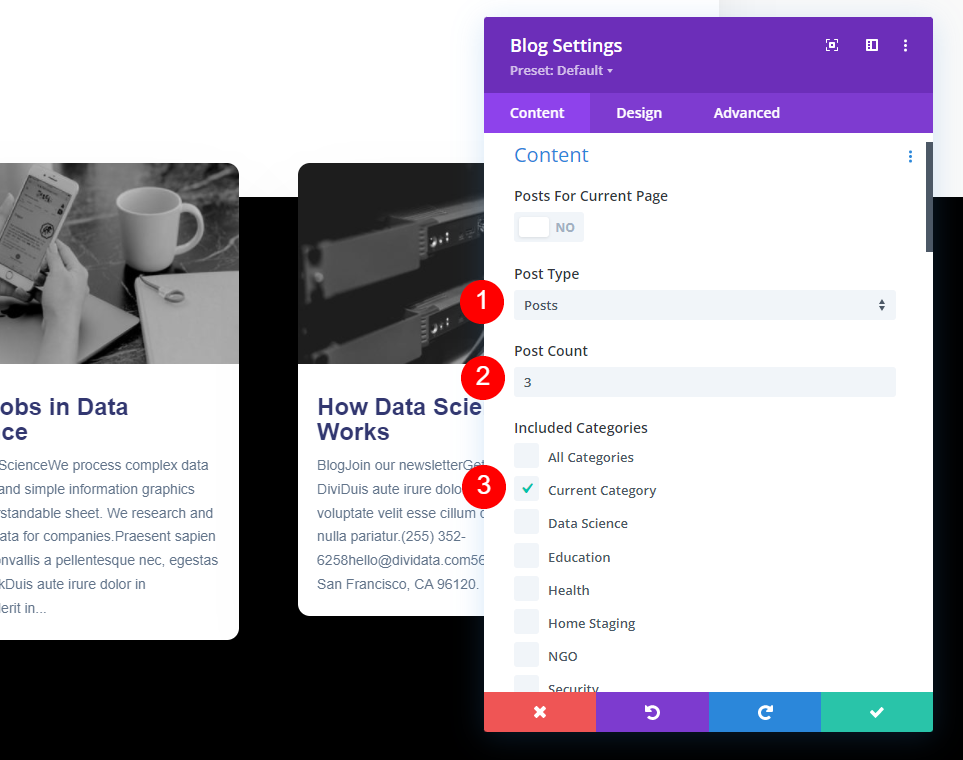
Biarkan Jenis Postingan ke Postingan. Atur Jumlah Postingan ke 3. Di bawah Kategori yang Disertakan , pilih Kategori Saat Ini. Jika Anda membuat template posting blog untuk kategori tertentu, pilih kategori tersebut di sini. Anda dapat melihat lebih lanjut tentang menetapkan template posting blog ke kategori tertentu di artikel Cara Menggunakan Template Posting Blog Berbeda untuk Kategori Berbeda dengan Divi.
- Jenis Posting: Posting
- Jumlah Postingan: 3
- Termasuk Kategori: Kategori Saat Ini

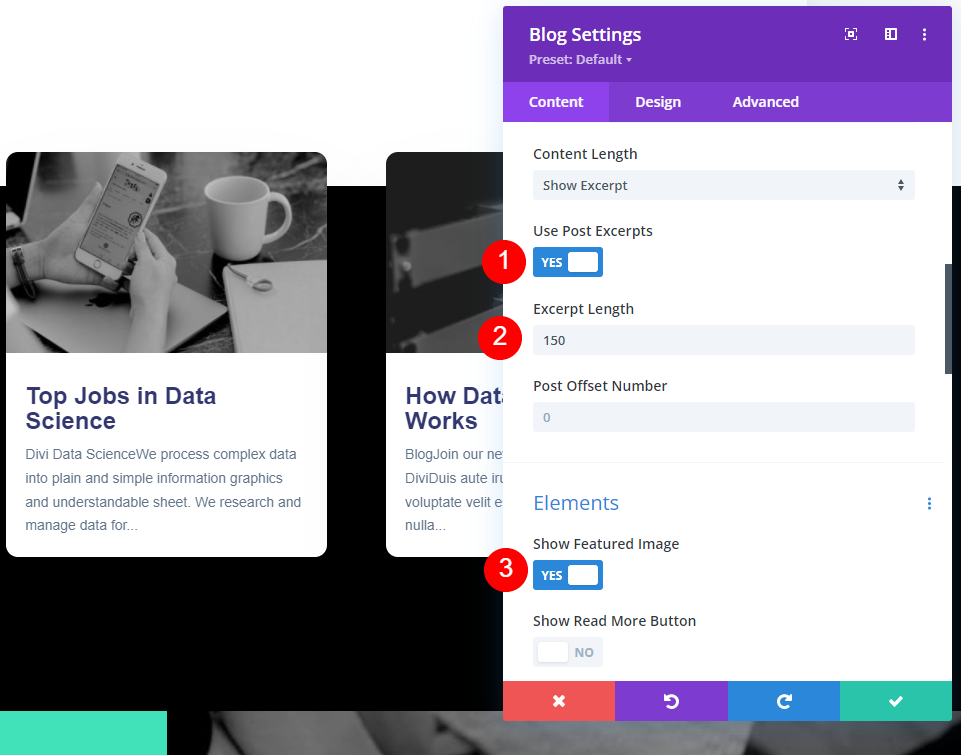
Pilih Ya untuk Menggunakan Kutipan Postingan . Ubah Panjang Kutipan menjadi 150. Di bawah Elemen, pilih Ya untuk Menampilkan Gambar Unggulan .

- Gunakan Kutipan Postingan: Ya
- Panjang Kutipan: 150
- Tampilkan Gambar Unggulan: Ya

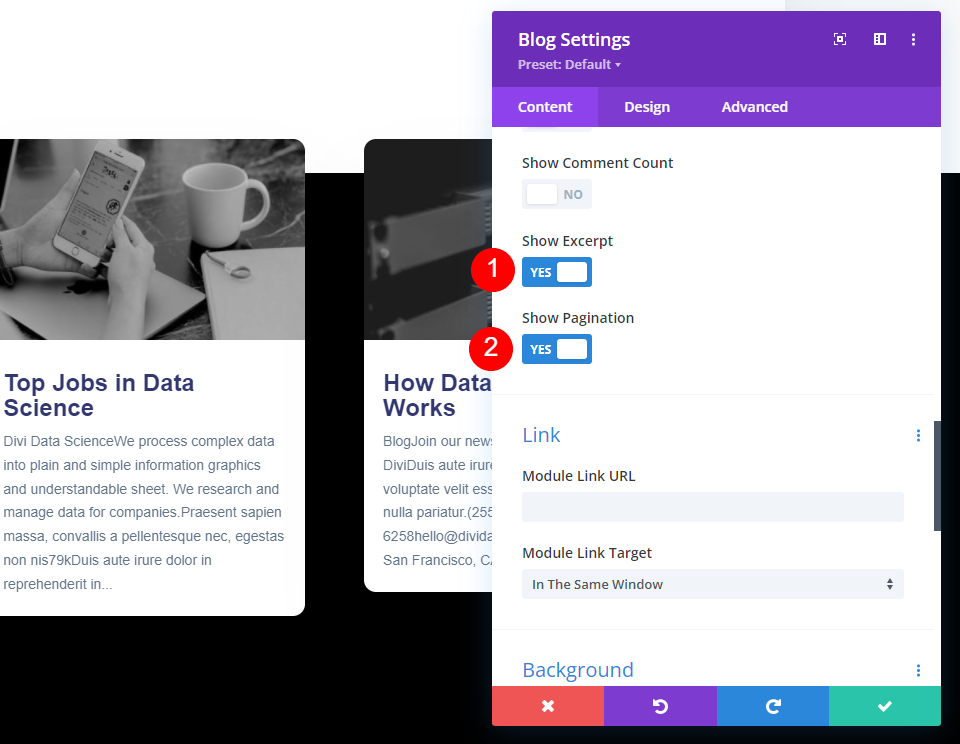
Juga di bawah Elemen, pilih untuk Tampilkan Kutipan dan Pagination .
- Kutipan Pertunjukan: Ya
- Tampilkan Pagination: Ya
Menata Modul Blog Posting Terkait

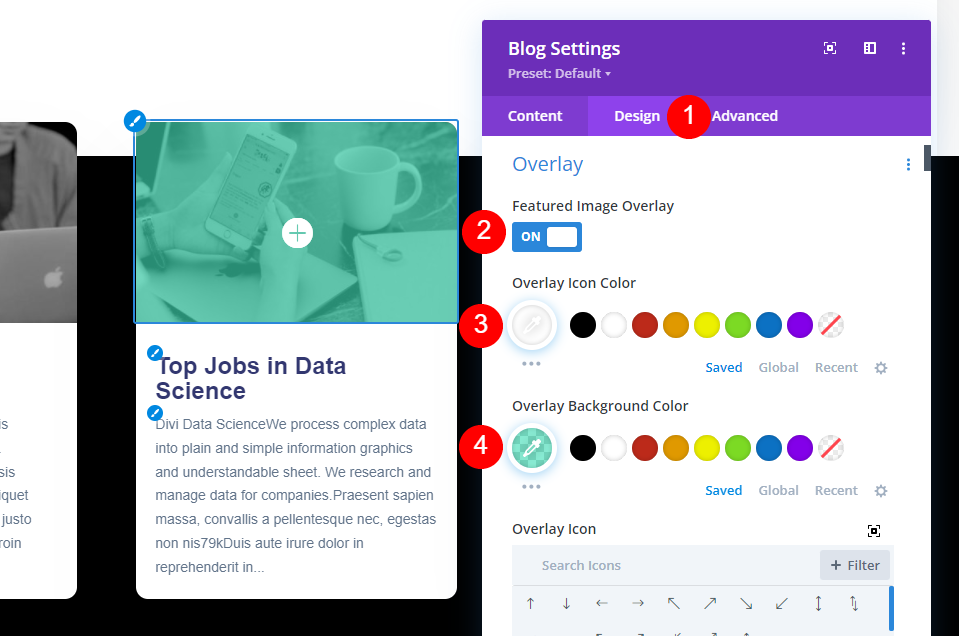
Selanjutnya, buka tab Desain. Pastikan Featured Image Overlay diaktifkan. Ubah Warna Ikon Overlay menjadi putih dan Warna Latar Overlay menjadi rgba(65.226.186,0.62).
- Hamparan Gambar Unggulan: Aktif
- Warna Ikon Hamparan: #ffffff
- Warna Latar Belakang Hamparan: rgba (65.226.186,0.62)

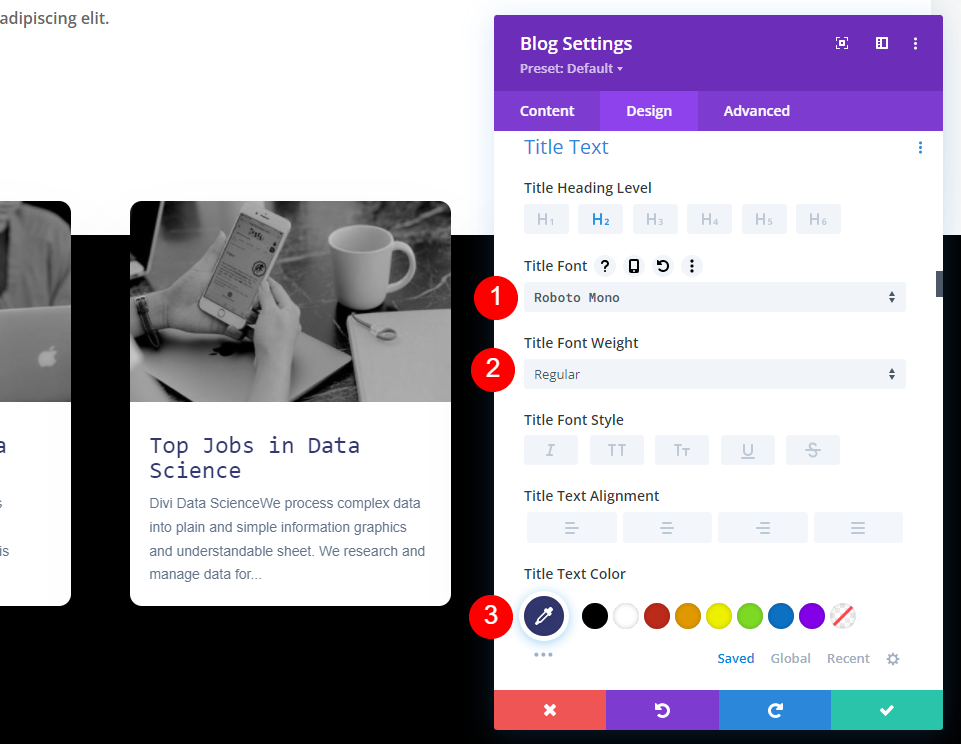
Ubah Judul Font menjadi Roboto Mono. Ubah Weight menjadi Regular dan warna menjadi biru tua, #323770.
- Teks Judul: Roboto Mono
- Warna Teks: #323770
- Berat Font: Reguler

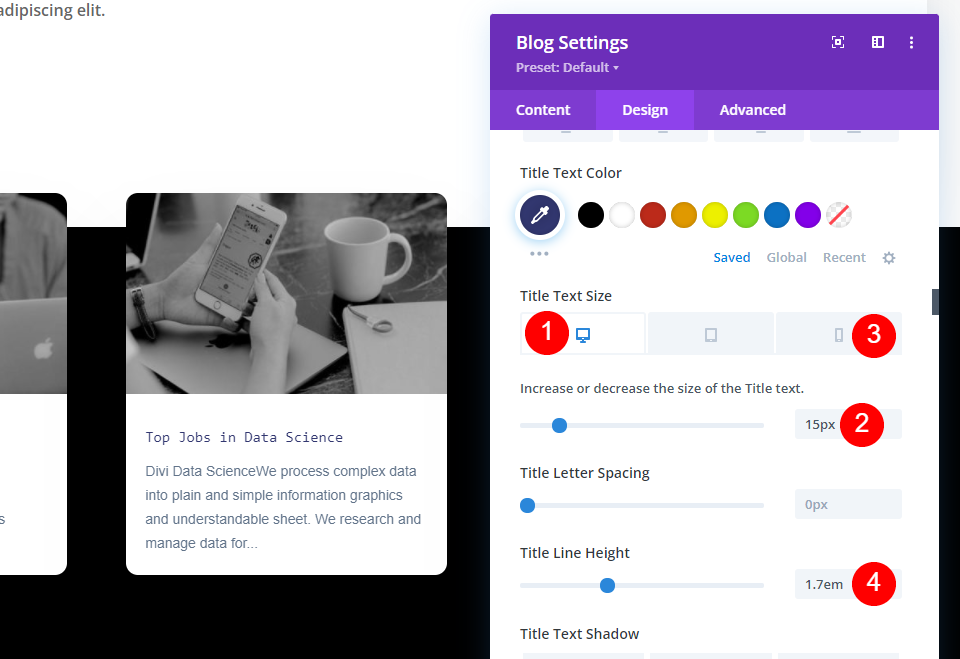
Atur Teks Judul Desktop menjadi 15px dan ubah Teks Judul Telepon menjadi 14px. Ubah Tinggi Baris Judul menjadi 1.7em.
- Ukuran Teks Judul (desktop): 15px
- Ukuran Teks (telepon): 14px
- Tinggi Garis: 1.7em

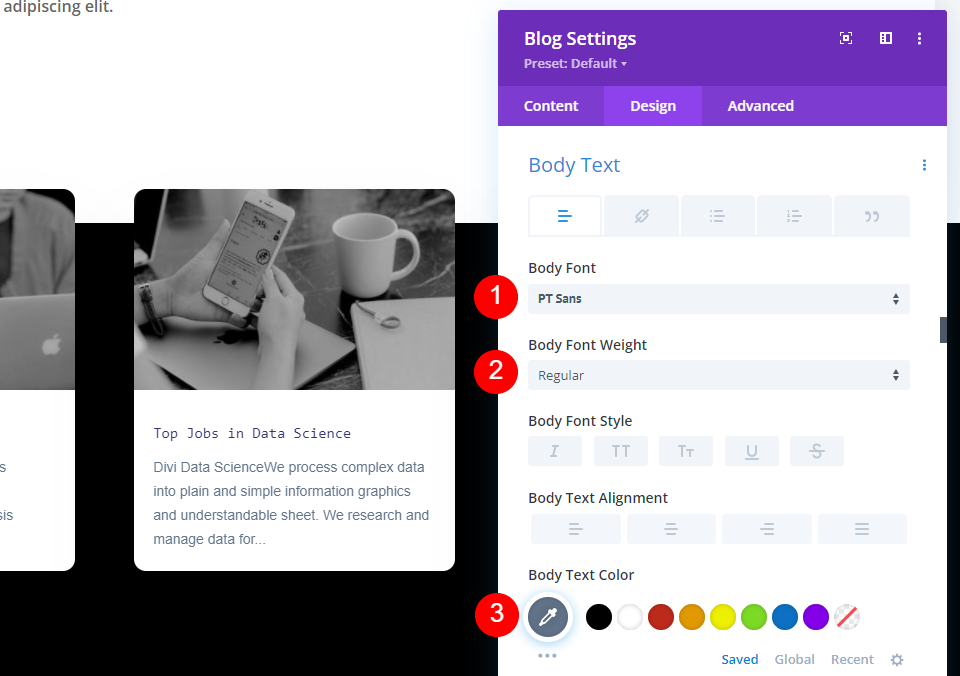
Untuk Body Text , atur font ke PT Sans, Weight ke Regular, dan warna ke #62748a (ini adalah pengaturan default).
- Font Teks Tubuh: PT Sans
- Berat Teks: Reguler
- Warna Teks: #62748a

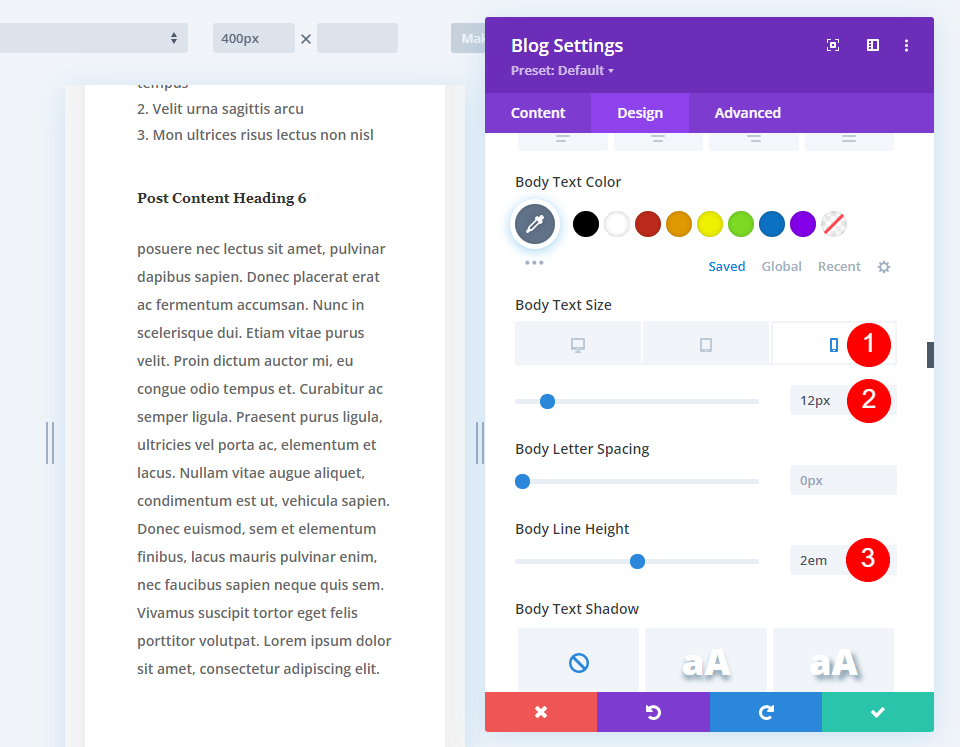
Pilih ikon Telepon untuk Ukuran Teks Tubuh dan ubah ukuran telepon menjadi 12px. Biarkan desktop pada 14px default. Ubah Tinggi Garis (untuk semua ukuran layar) menjadi 2em.
- Ukuran Teks Isi (desktop): 14px
- Ukuran Teks (telepon): 12px
- Tinggi Baris Teks: 2em

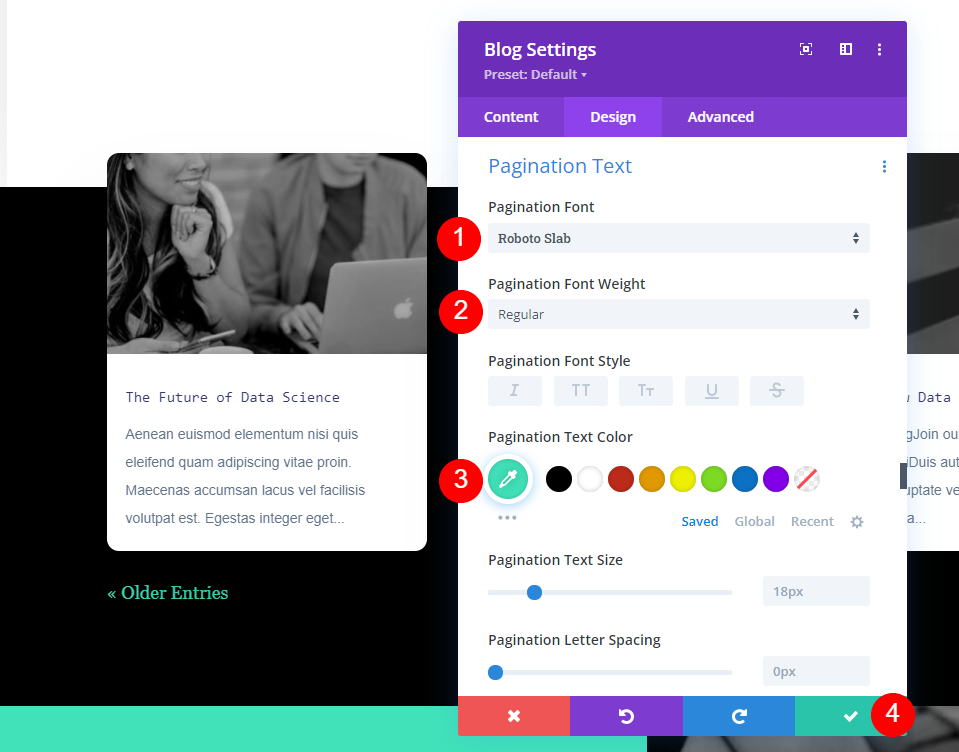
Selanjutnya, gulir ke bawah ke Teks Pagination . Untuk font, pilih Roboto Slab. Atur Weight menjadi Regular dan ubah Color menjadi #41e2ba.
- Font Pagination: Roboto Slab
- Berat Font: Reguler
- Warna: #41e2ba

Modul blog memiliki Margin Teratas -7vw secara default. Jika Anda ingin mengubah jumlah tumpang tindih, tambahkan lebih banyak -vw (contoh ini menunjukkan -12vw) ke Margin Atas.
- Margin Atas: -7vw (atau jumlah yang diinginkan)
Tambahkan Judul Bagian

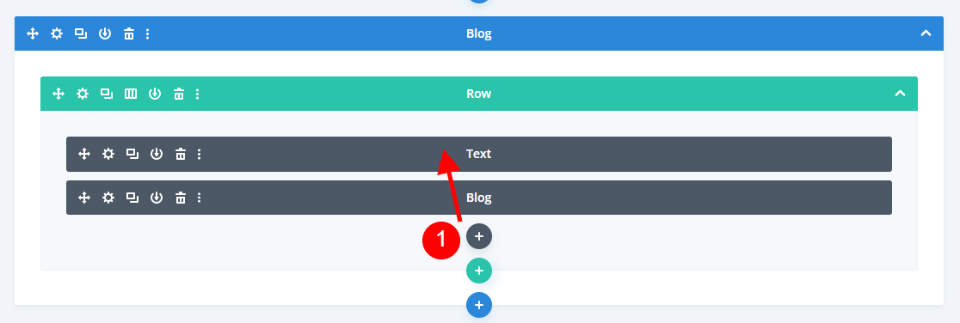
Terakhir, kami akan menambahkan judul ke bagian tersebut, sehingga pengguna dapat mengetahui sekilas bahwa ini adalah postingan terkait. Kami juga dapat meninggalkan judul pada bagian tersebut karena cukup mudah bagi pengguna untuk memahami bahwa postingan tersebut terkait dengan apa yang mereka baca. Tambahkan modul Teks baru dengan mengklik ikon plus abu-abu dan menyeretnya ke atas modul Blog di Baris yang sama. Saya melihatnya dalam tampilan gambar rangka karena pengaturan kami saat ini membuatnya muncul di belakang modul Blog.

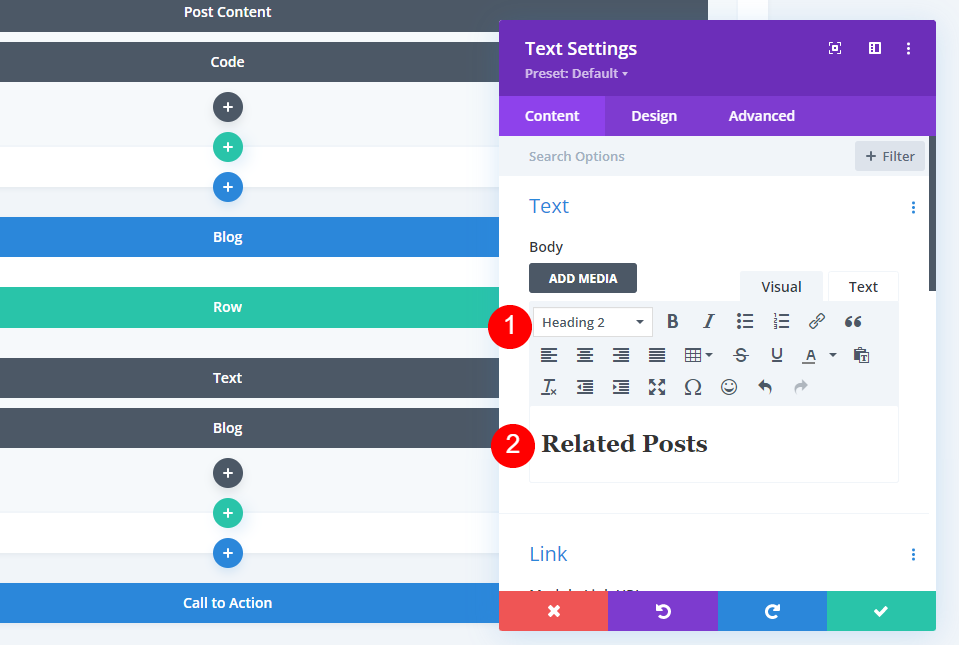
Pilih Heading 2 di editor konten dan ketik judul, Related Posts.
- Teks: Judul 2
- Konten: Posting Terkait

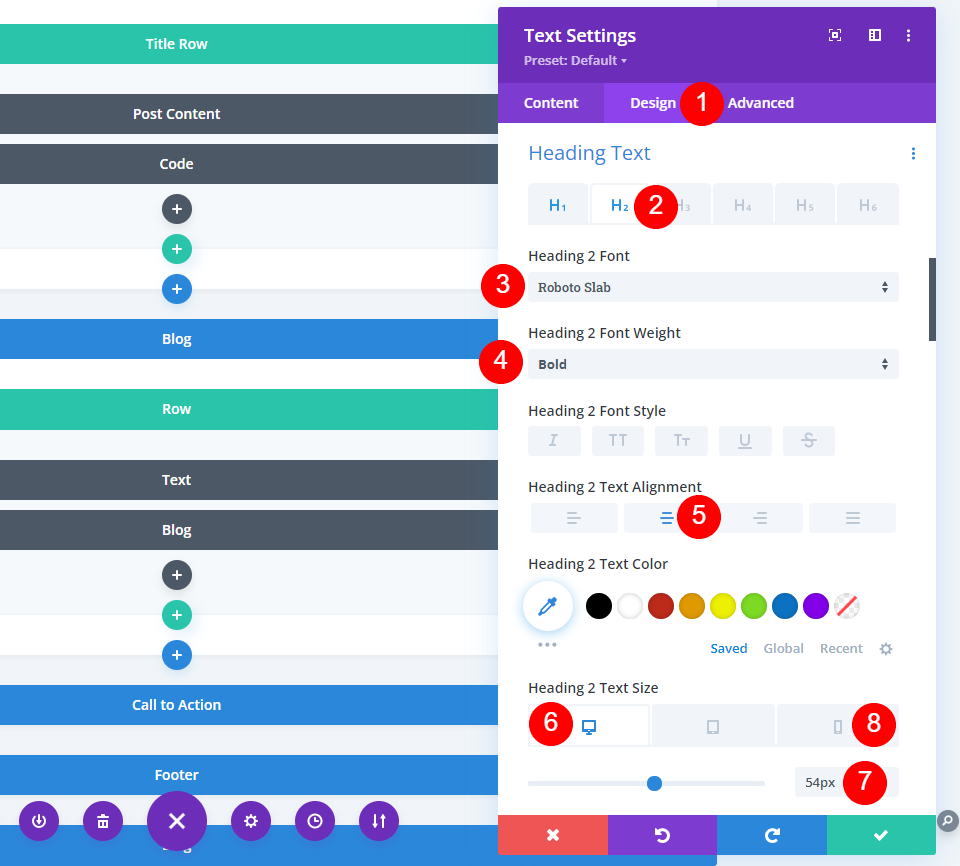
Pilih tab Desain , gulir ke bawah ke Teks Judul , dan pilih H2. Untuk Font Heading 2, pilih Roboto Slab. Atur Font Weight menjadi Bold dan pilih Center Alignment . Atur Desktop Font Size menjadi 53px dan Phone Font Size menjadi 15px.
- Judul 2 Font: Robo Slab
- Berat Huruf: Tebal
- Ukuran Font Desktop: 54px
- Ukuran Font Ponsel: 26px

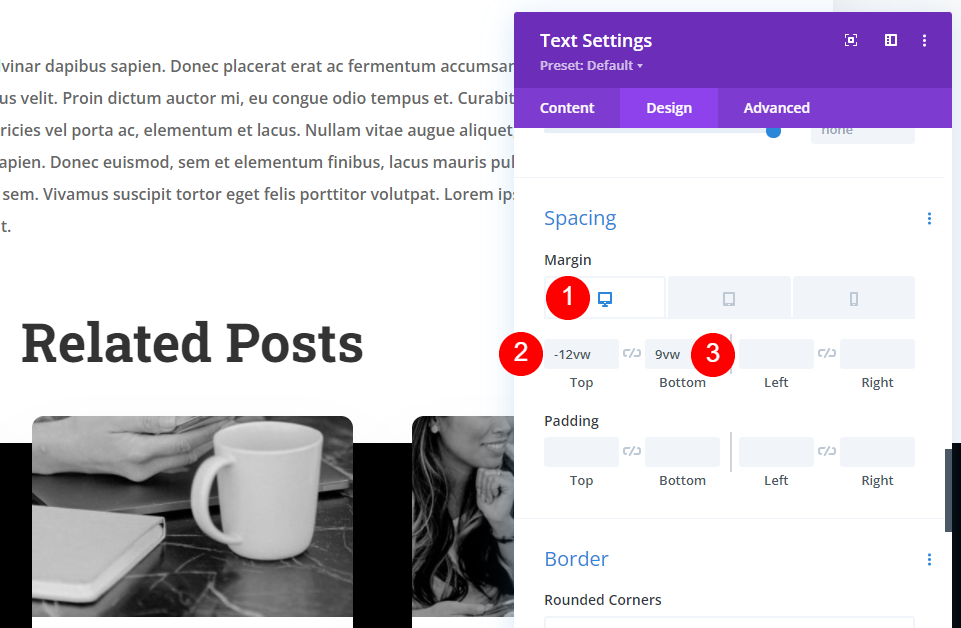
Gulir ke bawah ke Spasi . Pilih pengaturan desktop dan atur Margin Atas ke -12vw dan Margin Bawah ke 9vw.
- Margin Atas: -12vw
- Margin Bawah: 9vw

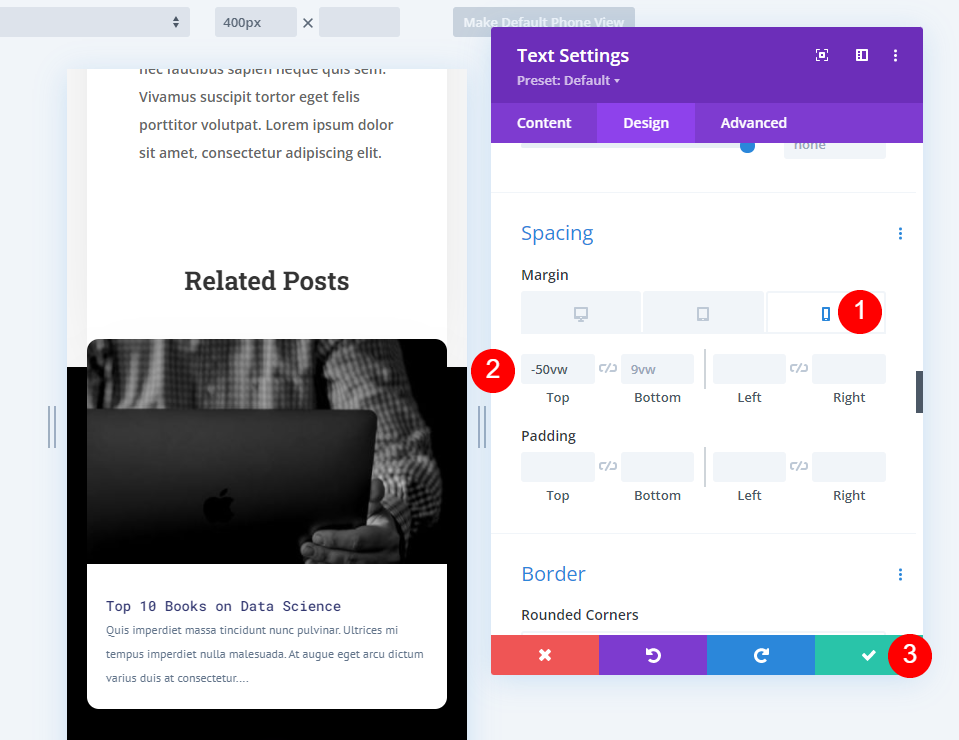
Pilih ikon Telepon untuk pengaturan Margin dan ubah Margin Atas menjadi -50vw. Tutup pengaturan dan simpan perubahan Anda.
- Margin Atas: -50vw
Hasil
Posting Terkait di Desktop

Berikut ini adalah postingan terkait kami di desktop.
Posting Terkait di Telepon

Berikut tampilan postingan terkait kami di ponsel. Masih memiliki tumpang tindih.

Ini termasuk navigasi juga. Berikut adalah tampilan di bagian bawah posting terkait.
Mengakhiri Pikiran
Itulah tampilan kami tentang cara menambahkan posting terkait ke template posting blog Divi Anda. Anda dapat mengaturnya untuk menampilkan kategori saat ini atau kategori tertentu yang Anda inginkan. Ini mudah dilakukan dengan modul Blog dan dapat dengan mudah mencocokkan template posting blog Anda.
Kami ingin mendengar dari Anda. Sudahkah Anda menambahkan posting terkait ke template posting blog Anda? beri tahu kami tentang pengalaman Anda di komentar.
