Como adicionar postagens relacionadas ao seu modelo de postagem no blog Divi
Publicados: 2022-01-09Posts relacionados são uma ótima maneira de aumentar o tráfego do seu blog. Os usuários do seu blog verão as postagens nas quais já estão interessados. Isso os mantém em seu site por mais tempo e aumenta a interação deles com você e seu site. Felizmente, as postagens relacionadas são fáceis de adicionar aos seus modelos de postagem de blog Divi no Divi Theme Builder. Neste artigo, mostraremos como.
Visualizar
Aqui está uma olhada no que estamos fazendo neste tutorial.
Postagens relacionadas na área de trabalho

Veja como as postagens relacionadas ficarão em um desktop. O título e a parte superior das postagens se sobrepõem à seção acima. A navegação de postagem corresponde ao estilo do layout.
Postagens relacionadas no telefone

Veja como nossas postagens relacionadas serão exibidas em um telefone. Inclui a sobreposição do título e do primeiro post.

Isso também incluirá a navegação, conforme visto na parte inferior das postagens relacionadas.
Inscreva-se em nosso canal no Youtube
O que um modelo de postagem de blog precisa
Vários elementos são considerados cruciais para um modelo de postagem de blog que funcione bem. A postagem do blog precisa de um título, uma imagem em destaque, metadados e conteúdo do corpo. Sem eles, não funcionará bem como um post de blog. Os usuários ficarão confusos ou se afastarão da experiência do usuário.
Outros elementos de postagem do blog
Vários elementos não são essenciais para a funcionalidade de um modelo de postagem de blog, mas adicionam muitas funcionalidades extras para melhorar a experiência do usuário. Esses elementos são bons para considerar.
Por exemplo, você pode incluir comentários para que os leitores possam interagir com você e outros leitores. CTAs chamam a atenção para seus produtos, serviços e seu boletim informativo. Outra opção são os posts relacionados, como veremos neste tutorial. As postagens relacionadas facilitam para os usuários encontrar o conteúdo de seu interesse.
Crie ou baixe seu modelo de postagem no blog
Você pode criar seu modelo de postagem de blog do zero ou baixar um do blog Elegant Themes.
Para construí-lo do zero, certifique-se de incluir a lista de itens essenciais que discutimos acima. Adicione módulos Divi, como título de postagem, imagem em destaque, metadados e conteúdo de postagem. Em seguida, considere os extras que deseja incluir, como comentários e módulos de optin de e-mail.
Elegant Themes fornece muitos modelos de postagem de blog gratuitos projetados para combinar com os pacotes de layout gratuitos disponíveis no Divi. Para baixar um do blog ET, basta pesquisar no blog por “modelo de postagem de blog gratuito”.
Para meus exemplos, estou usando o modelo de postagem de blog gratuito para o Data Science Layout Pack.
Faça upload do seu modelo de postagem no blog

Se você estiver baixando um modelo do blog ET, descompacte-o para poder fazer upload do arquivo JSON. Para carregá-lo, vá para Divi > Theme Builder no painel do WordPress. Selecione Portabilidade e escolha Importar no modal que é aberto. Clique em Escolher arquivo e navegue até o arquivo JSON e selecione-o. Clique em Importar modelos do Divi Theme Builder e aguarde a conclusão da importação. Salve suas alterações.
- Vá para Divi no painel do WordPress.
- Selecione Construtor de Temas.
- Selecione Portabilidade.
- Escolha Importar no modal que é aberto.
- Clique em Escolher arquivo e navegue até seu arquivo JSON e selecione-o.
- Clique em Importar modelos do Divi Theme Builder e aguarde a conclusão da importação.
- Salve suas alterações.
Como adicionar postagens relacionadas ao seu modelo de postagem no blog

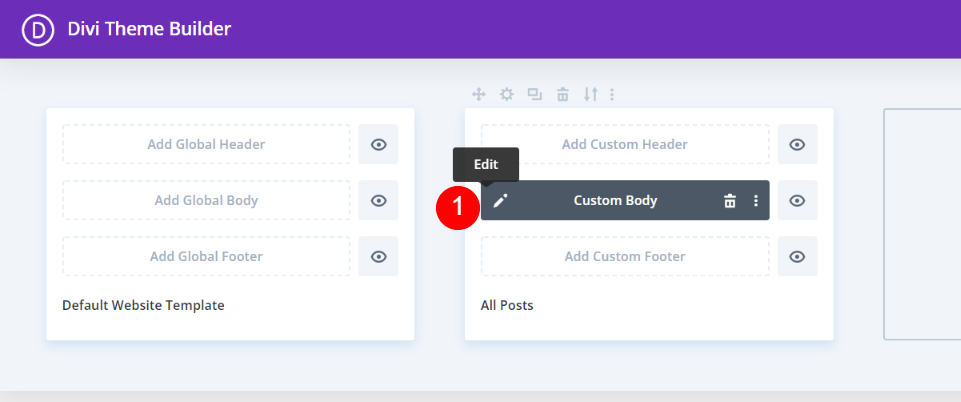
Primeiro, clique no ícone Editar para abrir o modelo de postagem do blog.

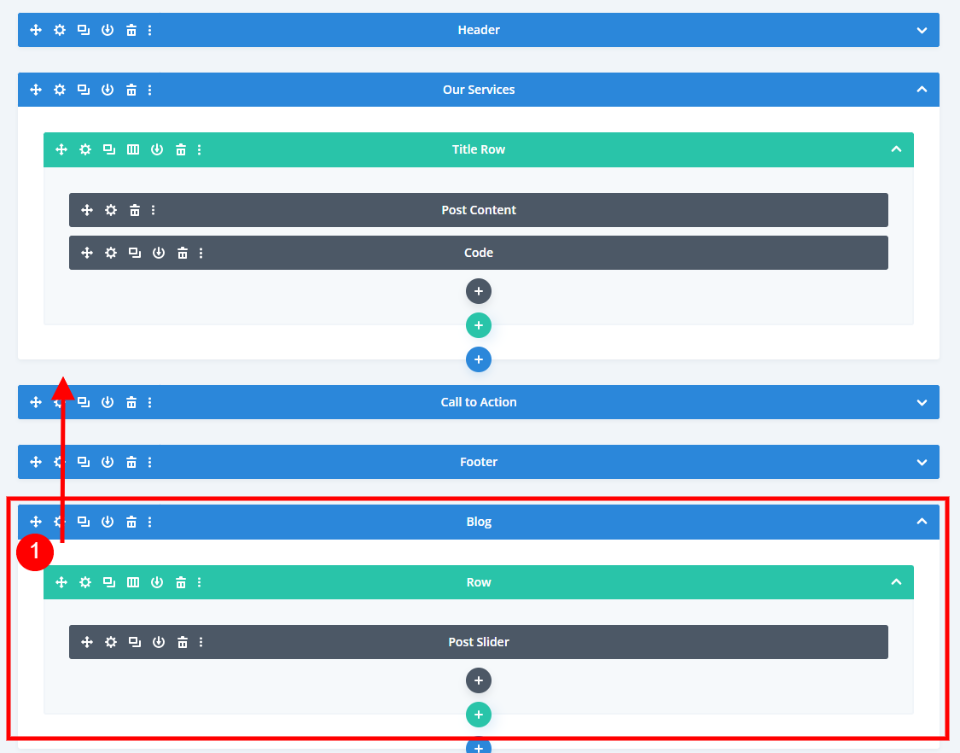
Em seguida, precisamos adicionar uma nova seção e uma linha de coluna única para nosso novo módulo de blog. Olhando para o modelo na visualização de wireframe, vemos que este inclui um módulo Post Slider na parte inferior. Vamos excluir este controle deslizante e usar esta linha, mas primeiro, arraste a seção acima da chamada para ação.

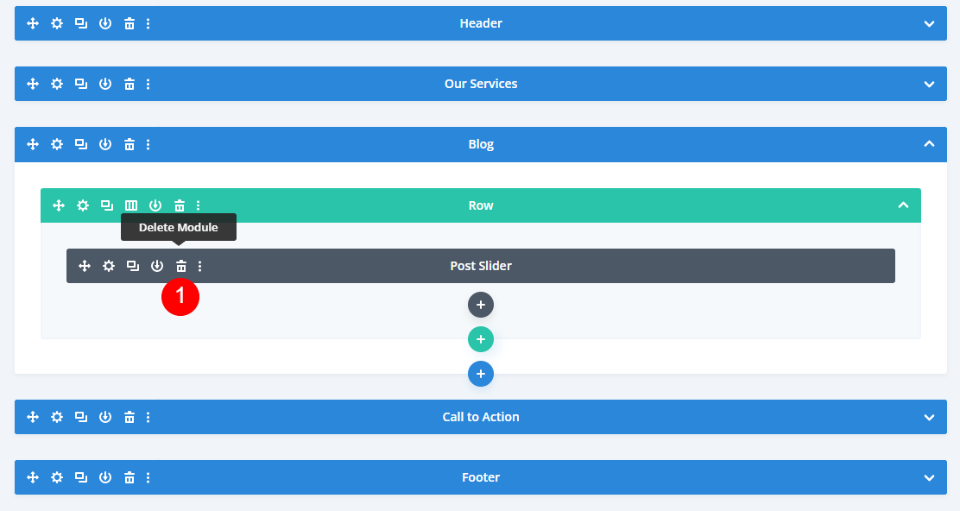
Depois de mover a seção, exclua o controle deslizante de postagem.

Esta seção já está estilizada com um fundo preto . Se você estiver adicionando o plano de fundo, abra as configurações da seção e defina o plano de fundo como preto.
- Cor de fundo: #000000

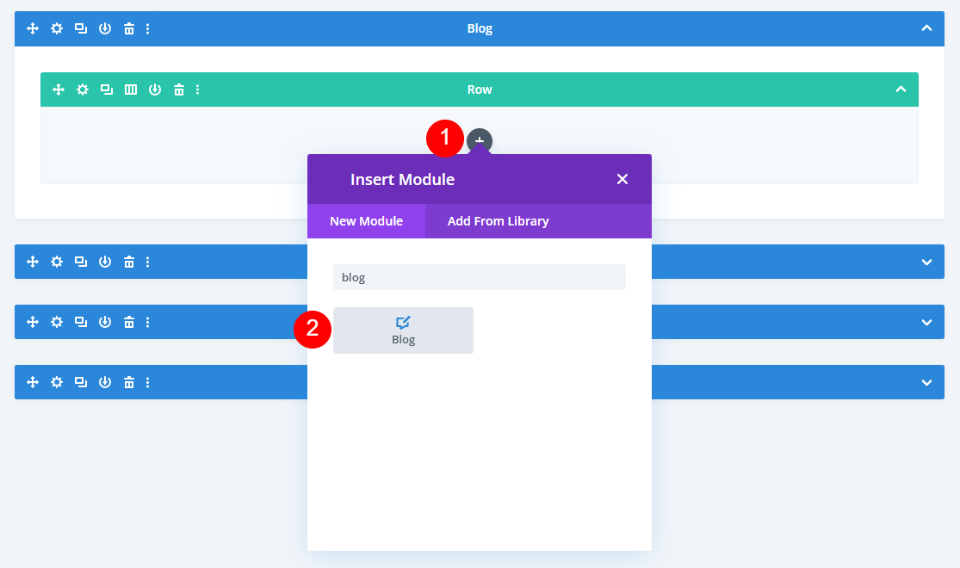
Em seguida, selecione o ícone de adição cinza e adicione um módulo Blog .
Configurações do módulo de blog de postagens relacionadas

As configurações serão abertas automaticamente, onde você poderá fazer suas seleções. Mudei para a visualização da área de trabalho ao vivo para ver como o módulo fica no layout.
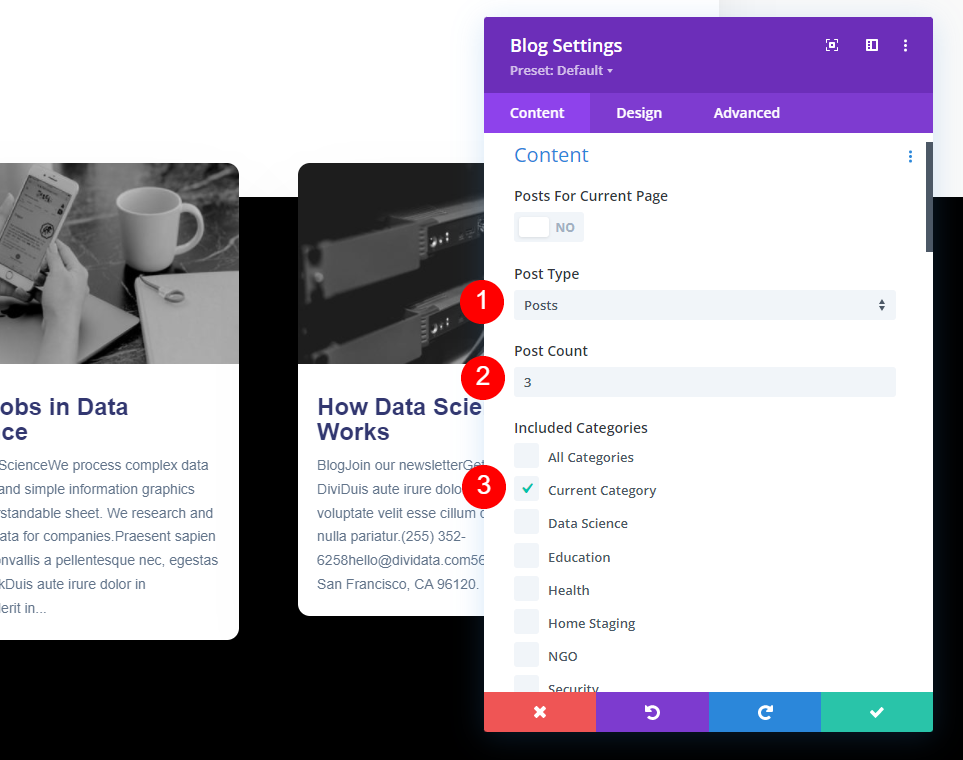
Deixe o Tipo de postagem definido como Postagens. Defina a Contagem de postagens como 3. Em Categorias incluídas , selecione Categoria atual. Se você estiver criando um modelo de postagem de blog para uma categoria específica, selecione essa categoria aqui. Você pode ver mais sobre como atribuir um modelo de postagem de blog a uma categoria específica no artigo Como usar diferentes modelos de postagem de blog para diferentes categorias com Divi.
- Tipo de postagem: postagens
- Contagem de postagens: 3
- Categorias Incluídas: Categoria Atual

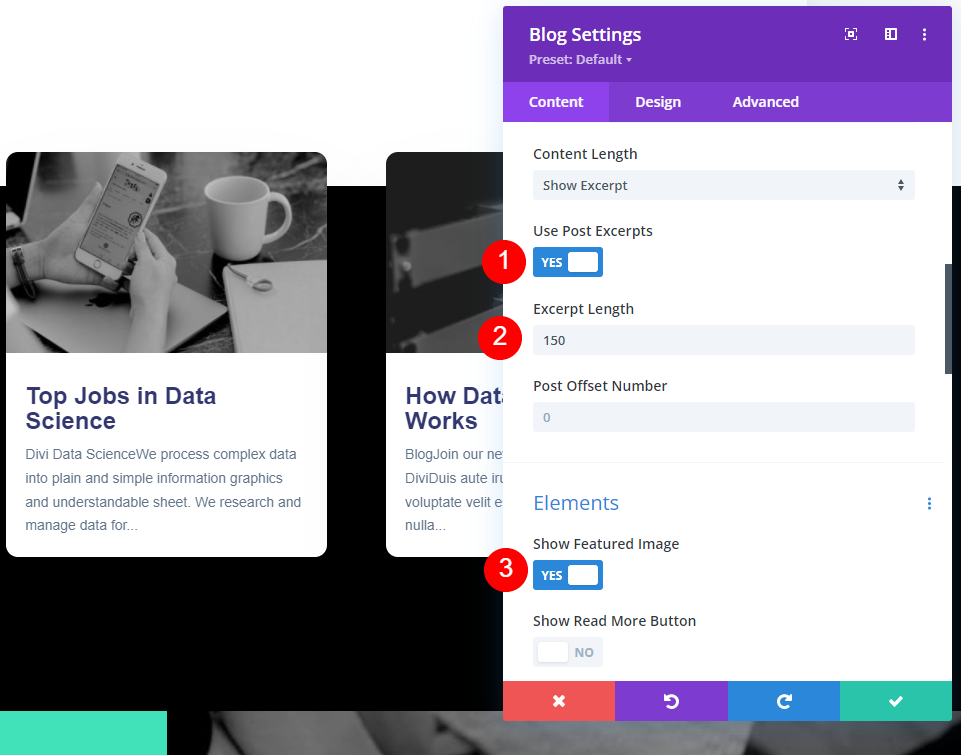
Selecione Sim para usar trechos de postagem . Altere o Comprimento do Excerto para 150. Em Elementos, selecione Sim para Mostrar a Imagem em Destaque .
- Usar trechos de postagem: sim
- Comprimento do Excerto: 150
- Mostrar imagem em destaque: Sim


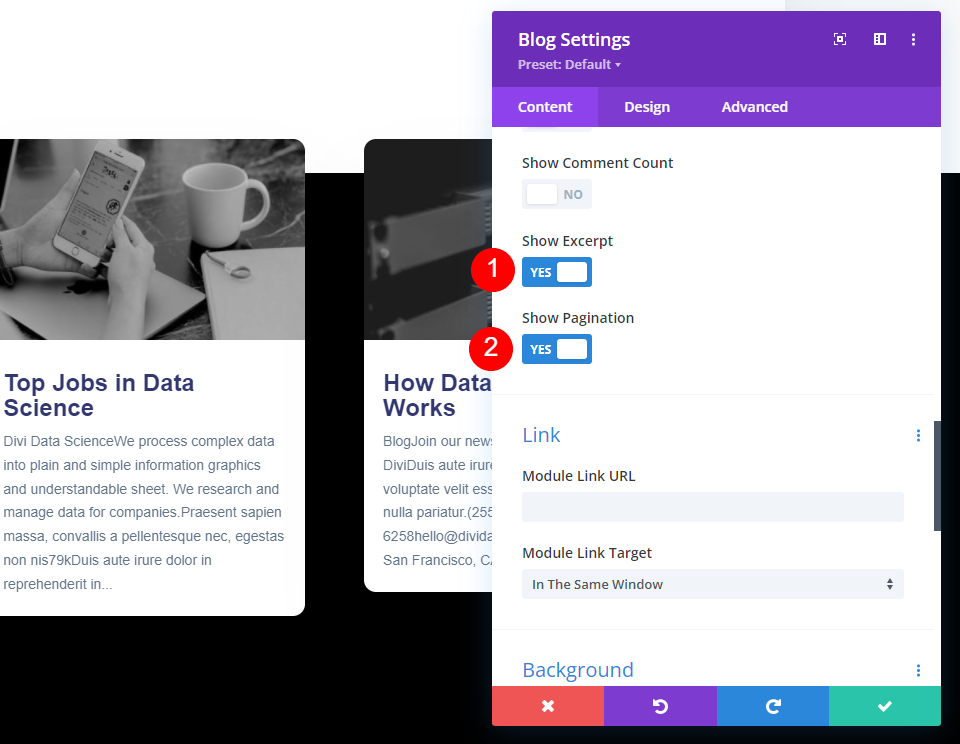
Também em Elementos, selecione Mostrar o Trecho e a Paginação .
- Mostrar trecho: Sim
- Mostrar paginação: Sim
Estilizando o módulo de blog de postagens relacionadas

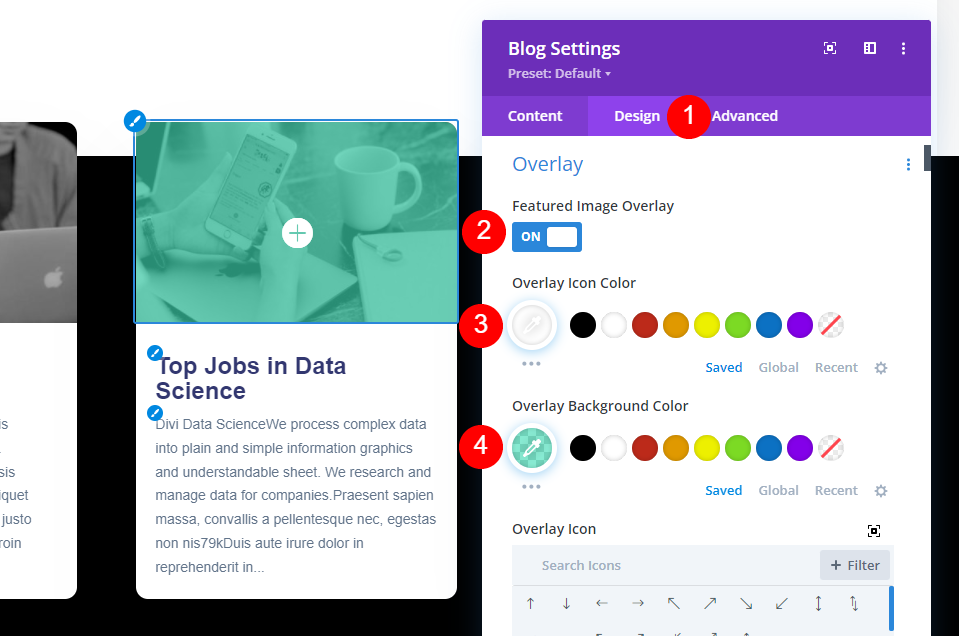
Em seguida, vá para a guia Design. Certifique-se de que a sobreposição de imagem em destaque está ativada. Altere a cor do ícone de sobreposição para branco e a cor de fundo da sobreposição para rgba(65,226,186,0,62).
- Sobreposição de imagem em destaque: ativado
- Cor do ícone de sobreposição: #ffffff
- Cor de fundo de sobreposição: rgba(65,226,186,0,62)

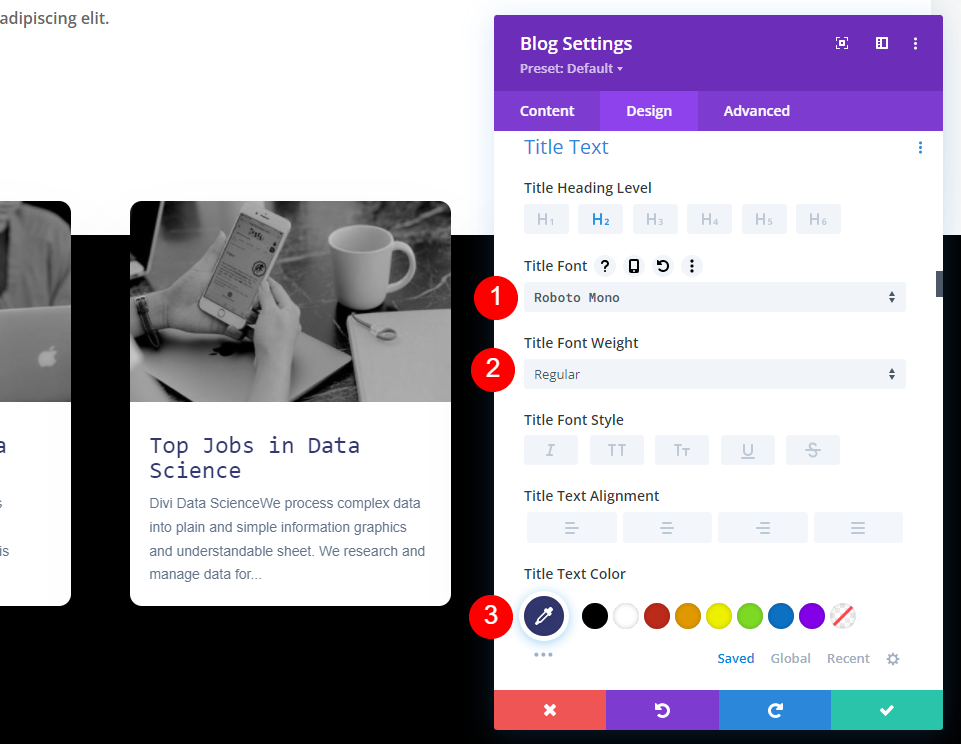
Altere a fonte do título para Roboto Mono. Altere o Peso para Regular e a cor para azul escuro, #323770.
- Texto do título: Roboto Mono
- Cor do texto: #323770
- Peso da fonte: normal

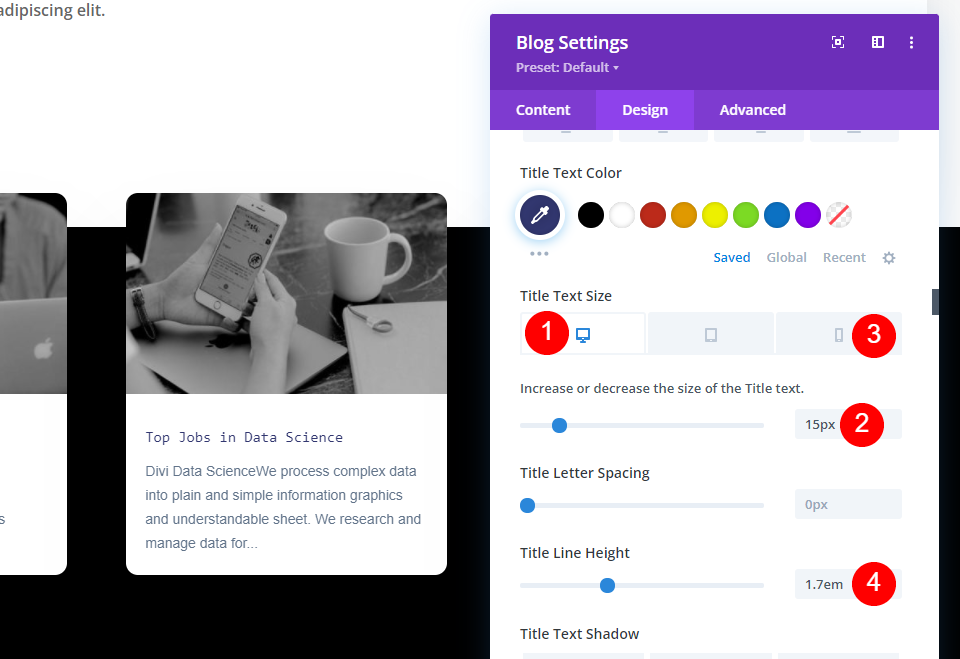
Defina o Texto do título da área de trabalho para 15px e altere o Texto do título do telefone para 14px. Altere a altura da linha de título para 1,7 em.
- Tamanho do texto do título (computador): 15px
- Tamanho do texto (telefone): 14px
- Altura da Linha T: 1,7em

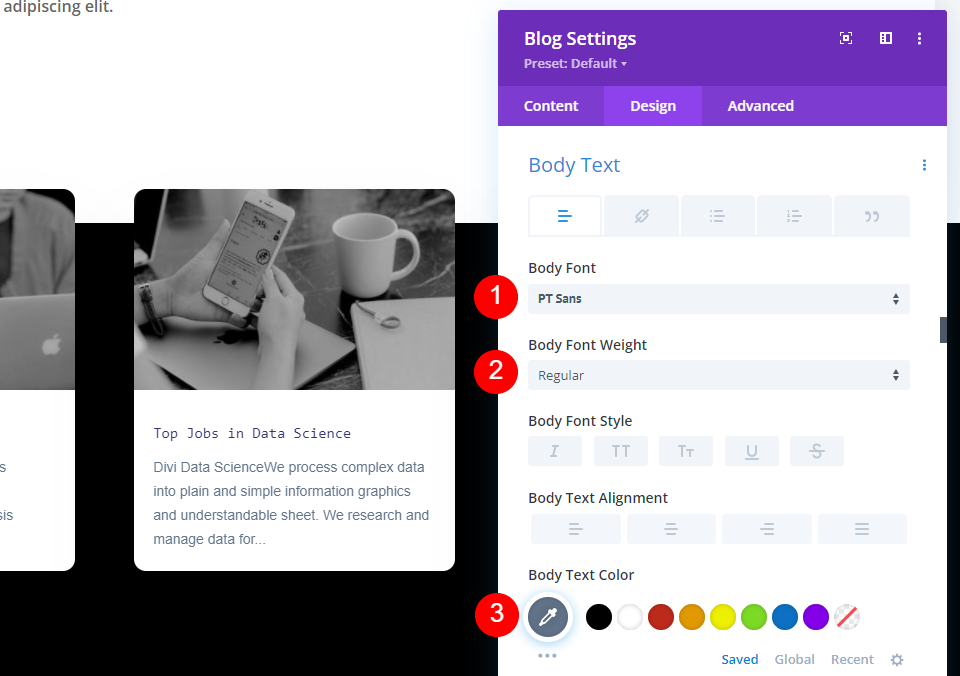
Para o corpo do texto , defina a fonte como PT Sans, a espessura como normal e a cor como # 62748a (essas são as configurações padrão).
- Fonte do texto do corpo: PT Sans
- Peso do Texto: Normal
- Cor do texto: #62748a

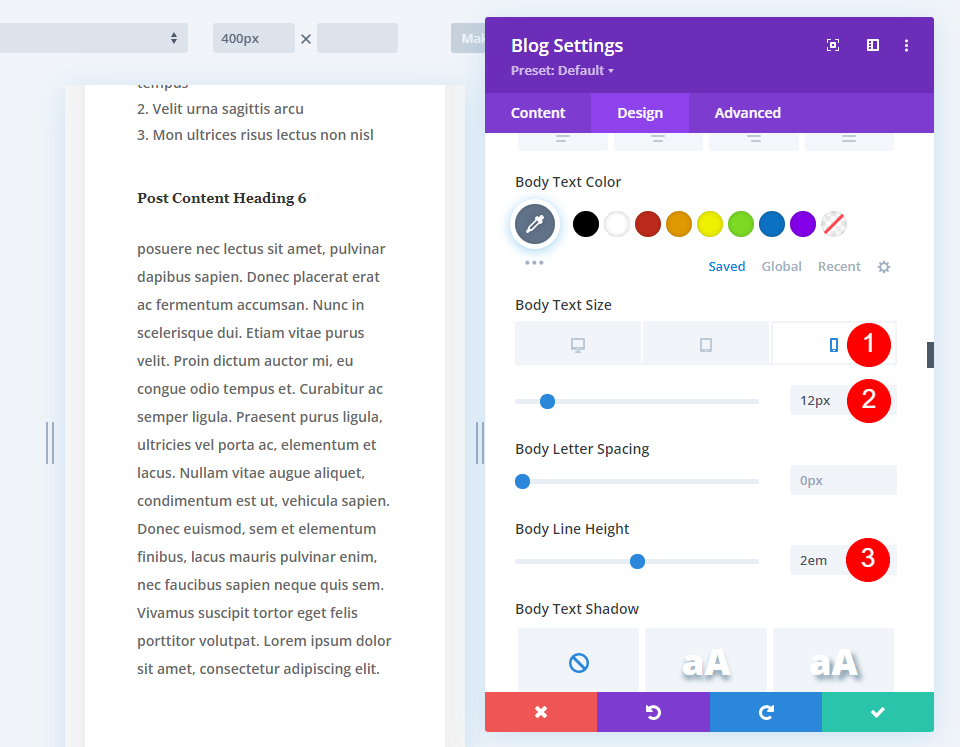
Selecione o ícone Telefone para o Tamanho do texto do corpo e altere o tamanho do telefone para 12px. Deixe a área de trabalho nos 14px padrão. Altere a Altura da Linha (para todos os tamanhos de tela) para 2em.
- Tamanho do corpo do texto (computador): 14px
- Tamanho do texto (telefone): 12px
- Altura da linha de texto: 2em

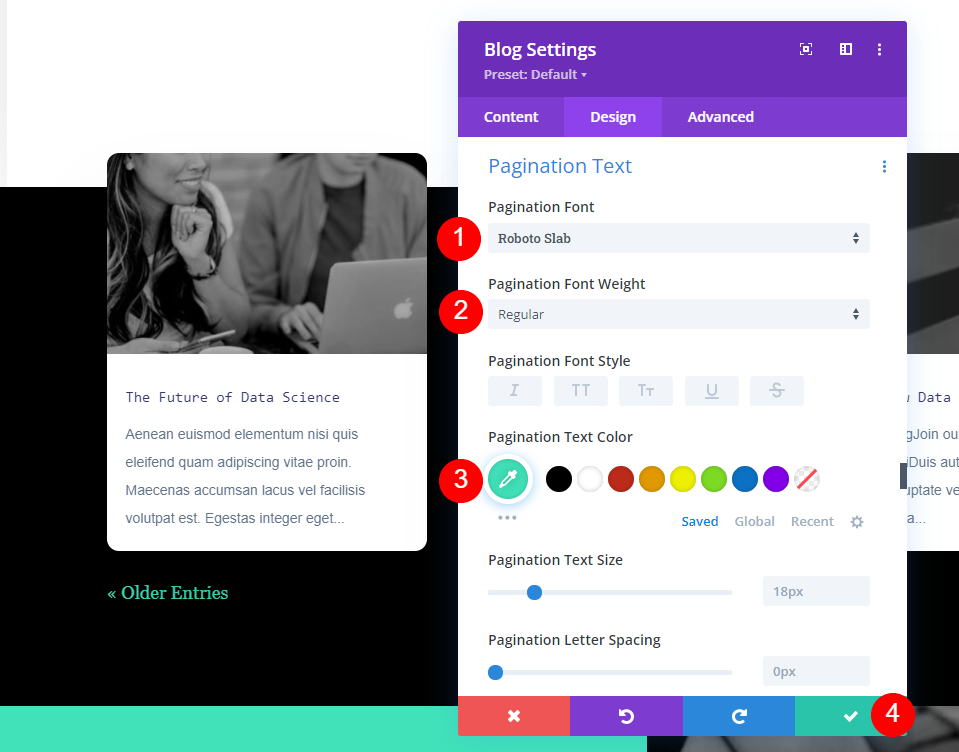
Em seguida, role para baixo até Texto de paginação . Para a fonte, selecione Roboto Slab. Defina o Peso para Regular e altere a Cor para #41e2ba.
- Fonte de paginação: Roboto Slab
- Peso da fonte: normal
- Cor: #41e2ba

O módulo de blog tem uma margem superior de -7vw por padrão. Se você quiser alterar a quantidade de sobreposição, adicione mais -vw (este exemplo mostra -12vw) à margem superior.
- Margem superior: -7vw (ou valor preferido)
Adicionar um título de seção

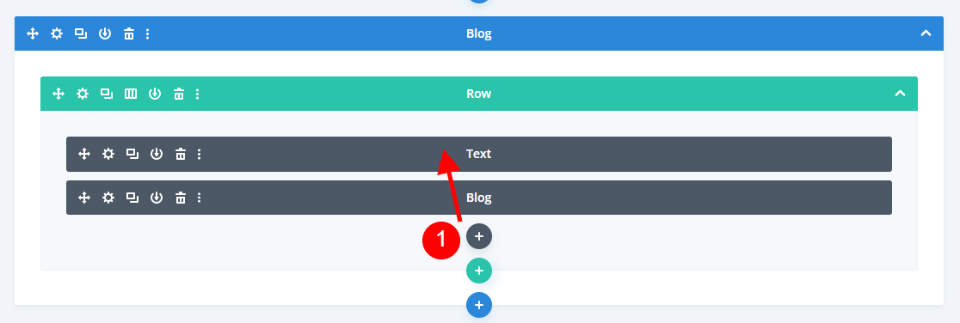
Por fim, adicionaremos um título à seção, para que os usuários saibam rapidamente que são postagens relacionadas. Também poderíamos deixar de fora o título da seção porque é fácil para os usuários entenderem que as postagens estão relacionadas ao que estão lendo. Adicione um novo módulo de texto clicando no ícone de adição cinza e arrastando-o para cima do módulo Blog na mesma linha. Estou olhando para ele na visualização de wireframe porque nossas configurações atualmente o fazem aparecer atrás do módulo Blog.

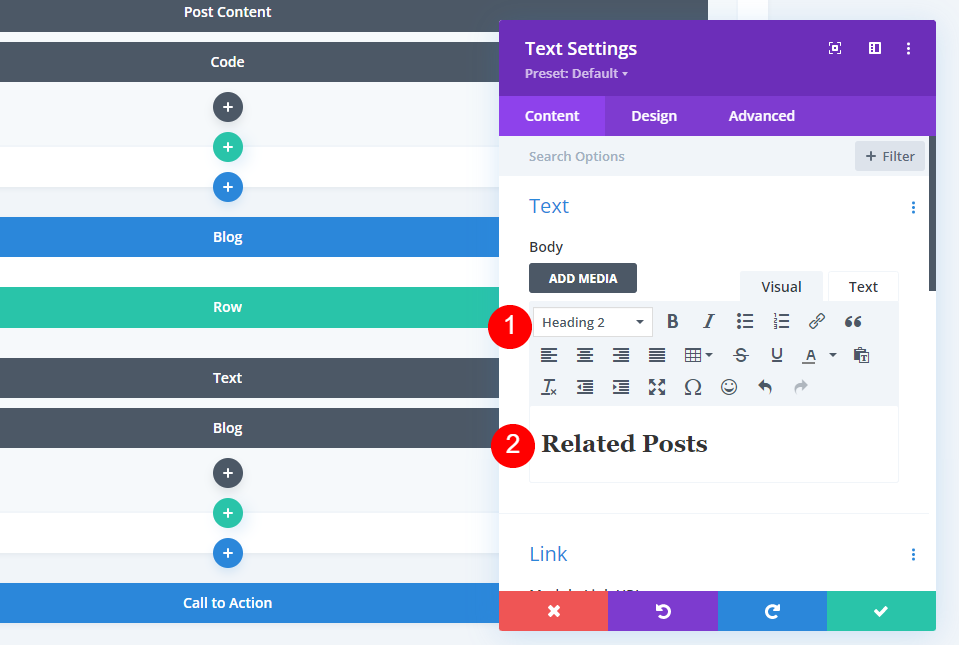
Selecione Título 2 no editor de conteúdo e digite o título, Postagens relacionadas.
- Texto: Título 2
- Conteúdo: postagens relacionadas

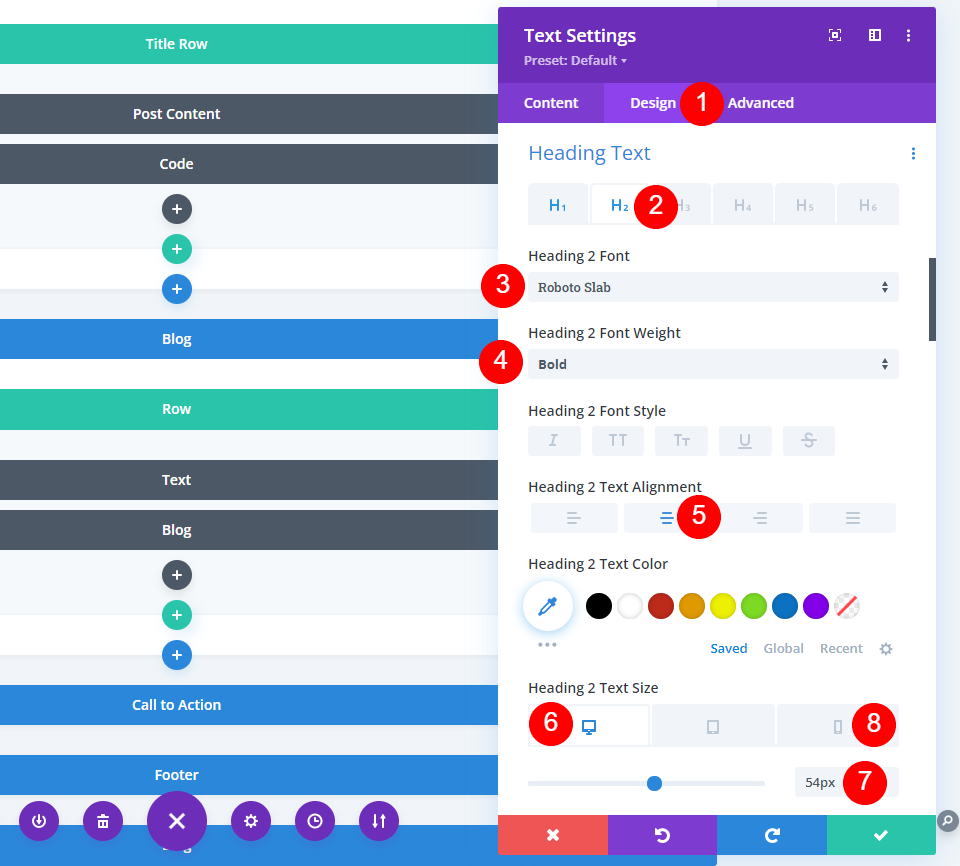
Selecione a guia Design , role para baixo até Texto do título e escolha H2. Para a fonte Heading 2, selecione Roboto Slab. Defina a espessura da fonte para negrito e escolha Alinhamento central . Defina o tamanho da fonte da área de trabalho para 53px e o tamanho da fonte do telefone para 15px.
- Fonte do título 2: Robo Slab
- Intensidade da fonte: Negrito
- Tamanho da fonte da área de trabalho: 54px
- Tamanho da fonte do telefone: 26px

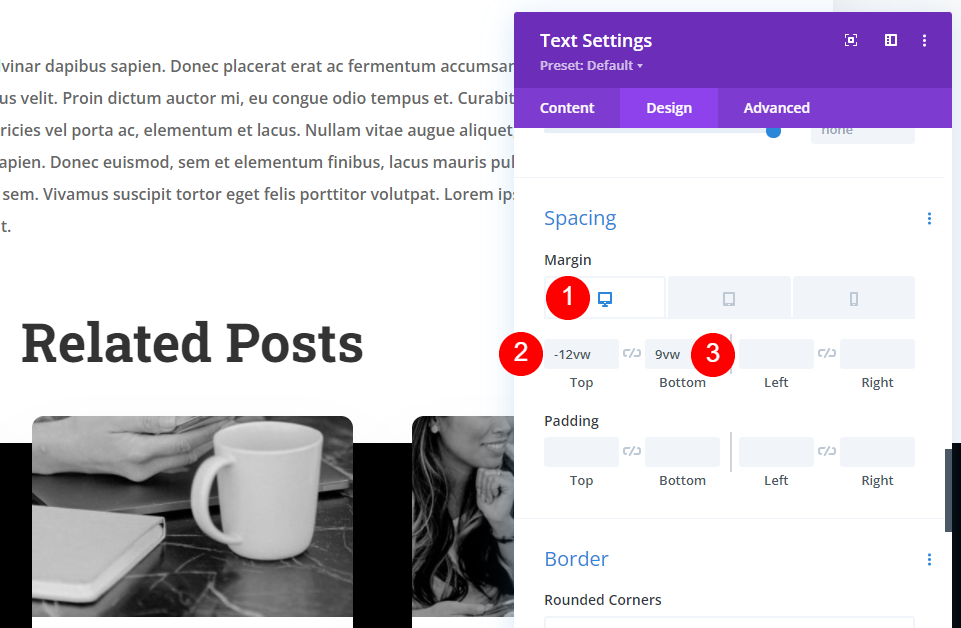
Role para baixo até Espaçamento . Selecione as configurações da área de trabalho e defina a margem superior para -12vw e a margem inferior para 9vw.
- Margem superior: -12vw
- Margem inferior: 9vw

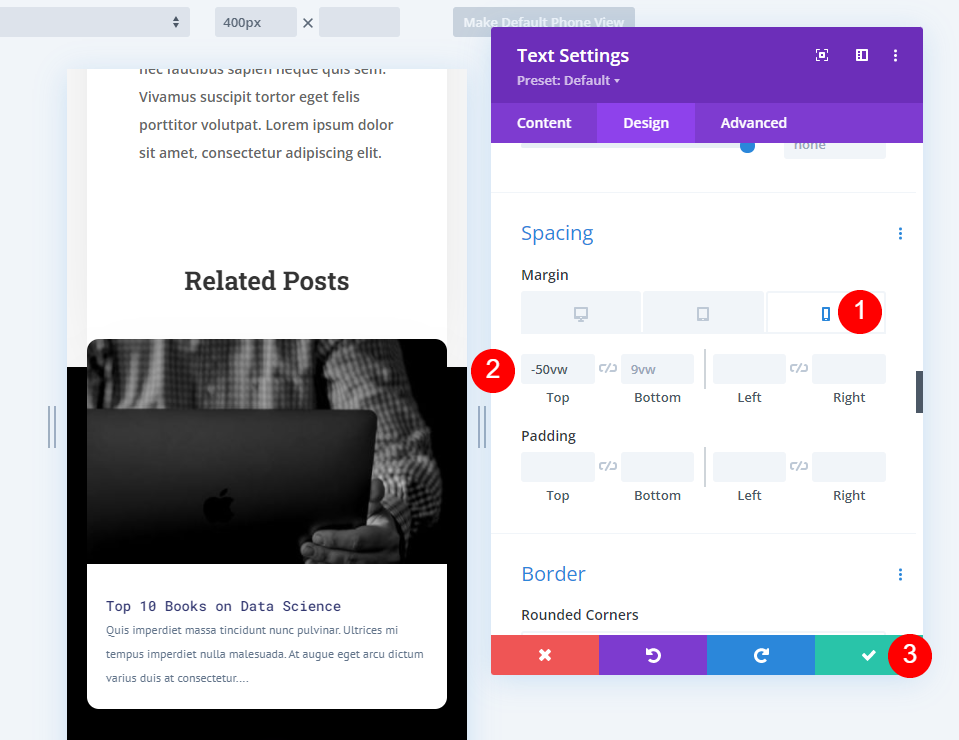
Selecione o ícone Telefone para as configurações de Margem e altere a Margem superior para -50vw. Feche as configurações e salve suas alterações.
- Margem superior: -50vw
Resultados
Postagens relacionadas na área de trabalho

Aqui está uma olhada em nossas postagens relacionadas em um desktop.
Postagens relacionadas no telefone

Veja como nossas postagens relacionadas aparecem em um telefone. Ainda tem a sobreposição.

Isso inclui a navegação também. Aqui está uma olhada na parte inferior das postagens relacionadas.
Pensamentos finais
Essa é a nossa visão de como adicionar postagens relacionadas ao seu modelo de postagem de blog Divi. Você pode configurá-lo para exibir a categoria atual ou qualquer categoria específica desejada. Isso é fácil de fazer com um módulo de blog e pode facilmente corresponder ao seu modelo de postagem de blog.
Nós queremos ouvir de você. Você adicionou postagens relacionadas ao seu modelo de postagem de blog? deixe-nos saber sobre sua experiência nos comentários.
