Diviブログ投稿テンプレートに関連する投稿を追加する方法
公開: 2022-01-09関連する投稿は、ブログのトラフィックを増やすための優れた方法です。 あなたのブログのユーザーは、彼らがすでに興味を持っている投稿を見るでしょう。これはあなたのサイトに彼らをより長く保ち、あなたとあなたのウェブサイトとの彼らの相互作用を増やします。 幸い、関連する投稿は、DiviテーマビルダーのDiviブログ投稿テンプレートに簡単に追加できます。 この記事では、その方法を紹介します。
プレビュー
このチュートリアルで作成しているものを見てみましょう。
デスクトップの関連記事

関連する投稿がデスクトップでどのように表示されるかを見てみましょう。 投稿のタイトルと上部は、その上のセクションと重なっています。 投稿ナビゲーションは、レイアウトのスタイルと一致します。
電話での関連記事

関連する投稿が電話でどのように表示されるかを次に示します。 タイトルと最初の投稿の重複が含まれます。

これには、関連する投稿の下部に表示されているナビゲーションも含まれます。
私たちのYoutubeチャンネルを購読する
ブログ投稿テンプレートに必要なもの
いくつかの要素は、ブログ投稿テンプレートが適切に機能するために重要であると考えられています。 ブログ投稿には、タイトル、注目の画像、メタデータ、本文のコンテンツが必要です。 それらがないと、ブログ投稿としてはうまく機能しません。 ユーザーは混乱したり、ユーザーエクスペリエンスから離れたりします。
その他のブログ投稿要素
いくつかの要素はブログ投稿テンプレートの機能に不可欠ではありませんが、ユーザーエクスペリエンスを向上させるために多くの追加機能を追加します。 これらの要素を検討することをお勧めします。
たとえば、読者があなたや他の読者と対話できるように、コメントを含めることができます。 CTAは、製品、サービス、およびニュースレターに注目を集めます。 このチュートリアルで説明するように、別のオプションは関連する投稿です。 関連する投稿により、ユーザーは興味のあるコンテンツを簡単に見つけることができます。
ブログ投稿テンプレートを作成またはダウンロードする
ブログ投稿テンプレートを最初から作成するか、ElegantThemesブログからダウンロードできます。
ゼロから構築するには、上記で説明した基本事項のリストを必ず含めてください。 投稿タイトル、注目の画像、メタデータ、投稿コンテンツなどのDiviモジュールを追加します。 次に、コメントや電子メールのoptinモジュールなど、含めたい追加機能について検討します。
エレガントなテーマは、Divi内で利用可能な無料のレイアウトパックと一致するように設計された無料のブログ投稿テンプレートを多数提供します。 ETブログからダウンロードするには、ブログで「無料のブログ投稿テンプレート」を検索してください。
私の例では、Data ScienceLayoutPackの無料のブログ投稿テンプレートを使用しています。
ブログ投稿テンプレートをアップロードする

ETブログからテンプレートをダウンロードする場合は、JSONファイルをアップロードできるように解凍します。 アップロードするには、WordPressダッシュボードのDivi > ThemeBuilderに移動します。 [移植性]を選択し、開いたモーダルで[インポート]を選択します。 [ファイルの選択]をクリックし、JSONファイルに移動して選択します。 [ Diviテーマビルダーテンプレートのインポート]をクリックして、インポートが完了するのを待ちます。 変更を保存します。
- WordPressダッシュボードのDiviに移動します。
- テーマビルダーを選択します。
- [移植性]を選択します。
- 開いたモーダルで[インポート]を選択します。
- [ファイルの選択]をクリックし、JSONファイルに移動して選択します。
- [Diviテーマビルダーテンプレートのインポート]をクリックして、インポートが完了するのを待ちます。
- 変更を保存します。
ブログ投稿テンプレートに関連する投稿を追加する方法

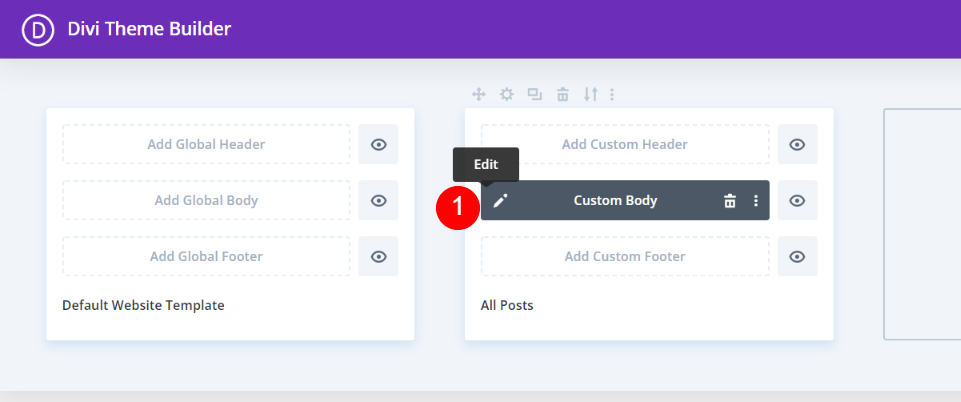
まず、[編集]アイコンをクリックして、ブログ投稿テンプレートを開きます。

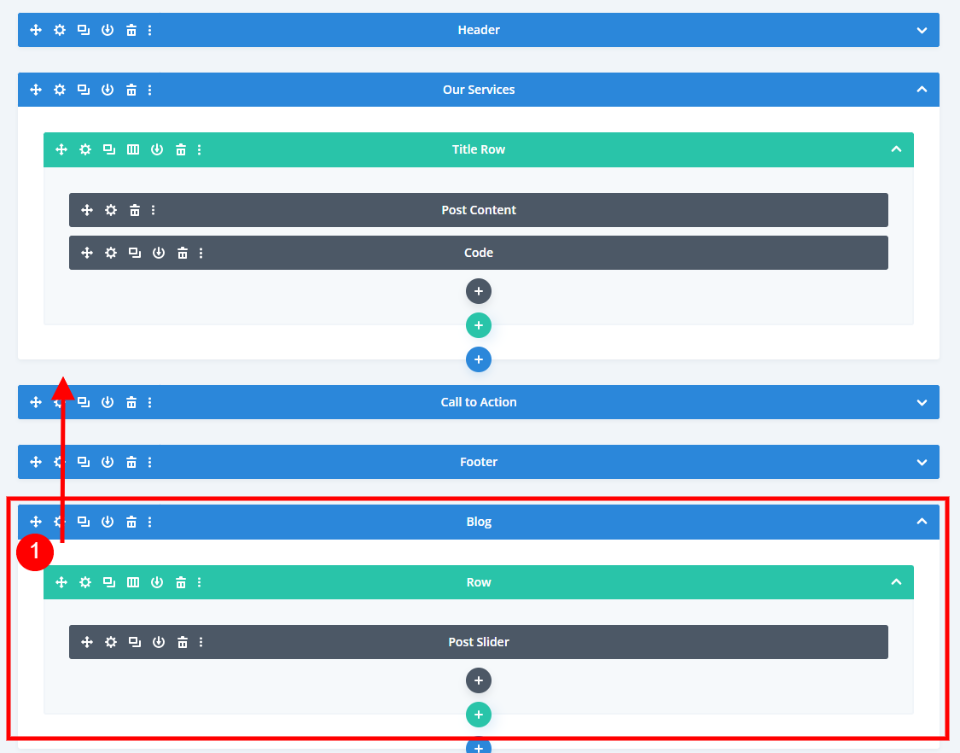
次に、新しいブログモジュール用に新しいセクションと単一列の行を追加する必要があります。 ワイヤーフレームビューでテンプレートを見ると、このテンプレートの下部にPostSliderモジュールが含まれていることがわかります。 このスライダーを削除してこの行を使用しますが、最初に、召喚状の上のセクションをドラッグします。

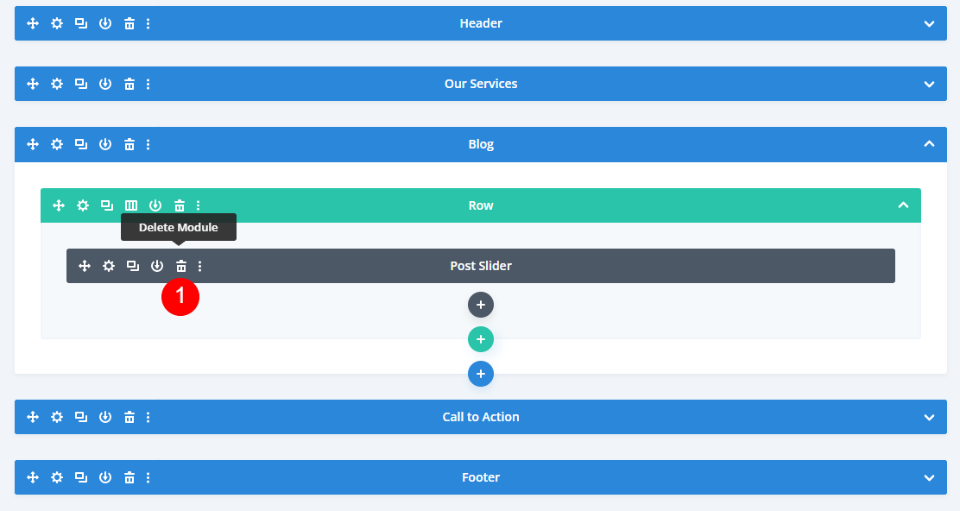
セクションを移動したら、投稿スライダーを削除します。

このセクションは、すでに黒の背景でスタイル設定されています。 自分で背景を追加する場合は、セクションの設定を開き、背景を黒に設定します。
- 背景色:#000000

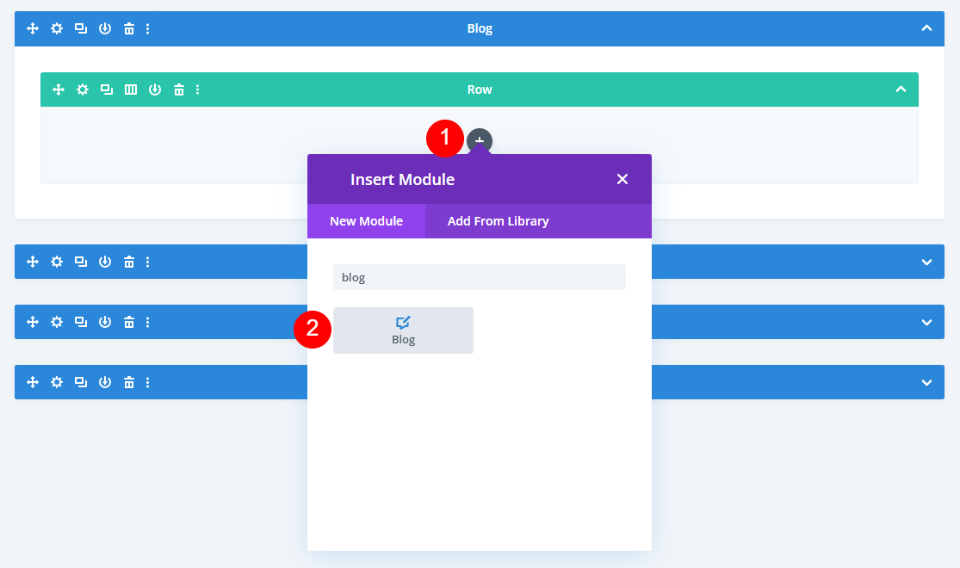
次に、灰色のプラスアイコンを選択し、ブログモジュールを追加します。
関連記事ブログモジュール設定

設定が自動的に開き、選択を行うことができます。 モジュールがレイアウト内でどのように表示されるかを確認するために、ライブデスクトップビューに切り替えました。
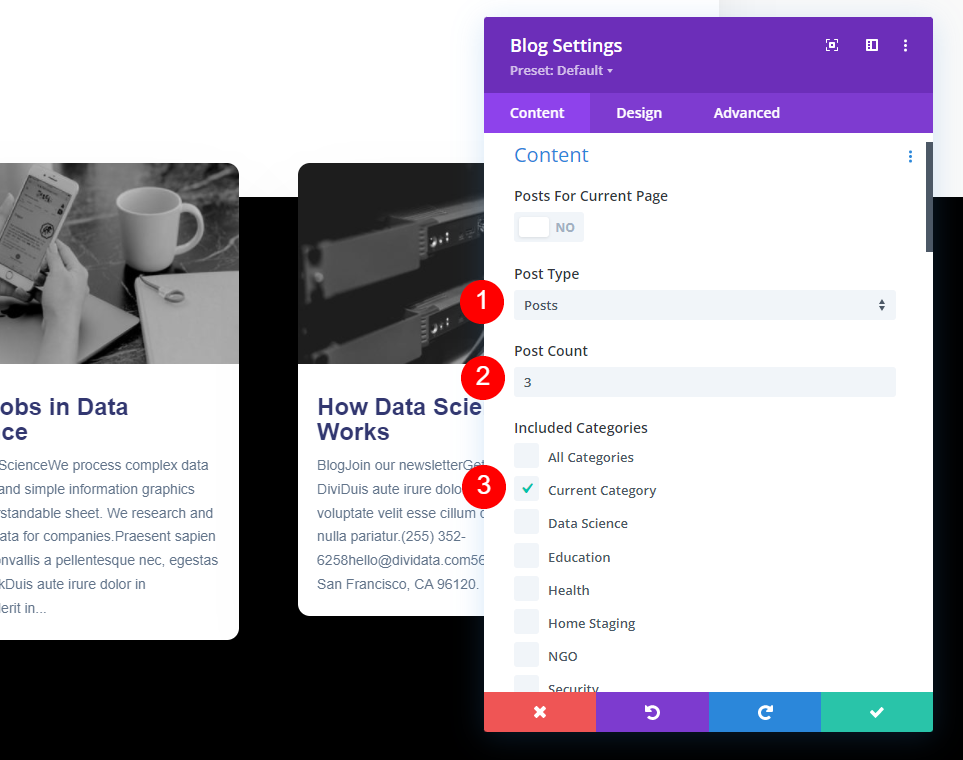
[投稿の種類]を[投稿]に設定したままにします。 投稿数を3に設定します。[含まれるカテゴリ]で、[現在のカテゴリ]を選択します。 特定のカテゴリのブログ投稿テンプレートを作成する場合は、ここでそのカテゴリを選択します。 ブログ投稿テンプレートを特定のカテゴリに割り当てる方法の詳細については、Diviでさまざまなカテゴリにさまざまなブログ投稿テンプレートを使用する方法の記事を参照してください。
- 投稿タイプ:投稿
- 投稿数:3
- 含まれるカテゴリー:現在のカテゴリー

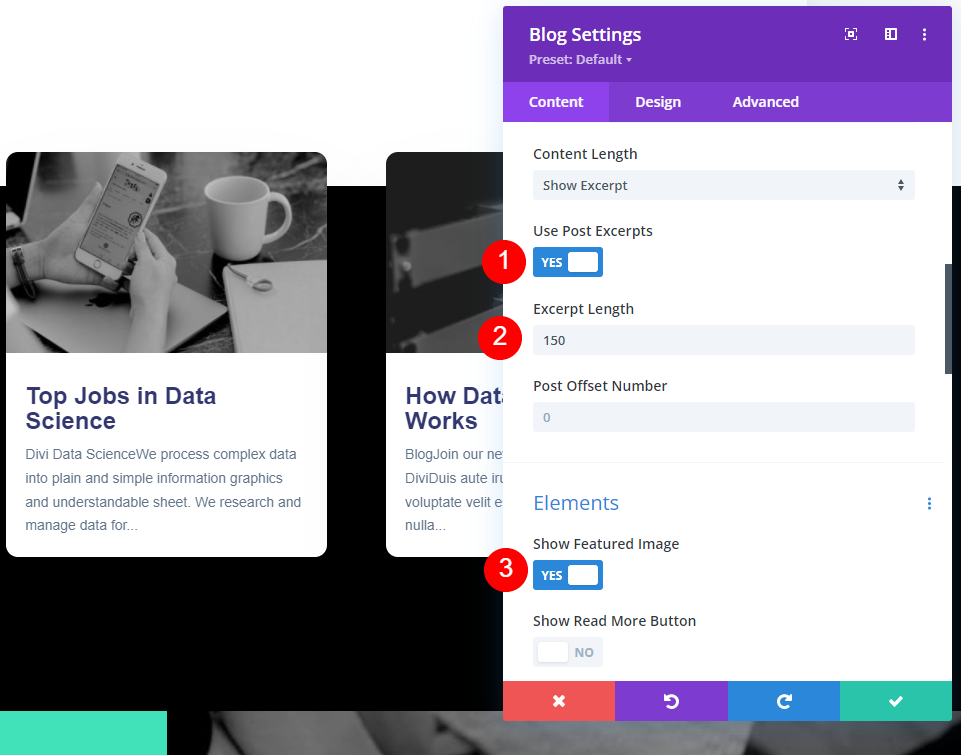
投稿の抜粋を使用するには、[はい]を選択します。 抜粋の長さを150に変更します。[要素]で[はい]を選択して、注目の画像を表示します。
- 投稿の抜粋を使用する:はい
- 抜粋長さ:150
- 注目の画像を表示:はい

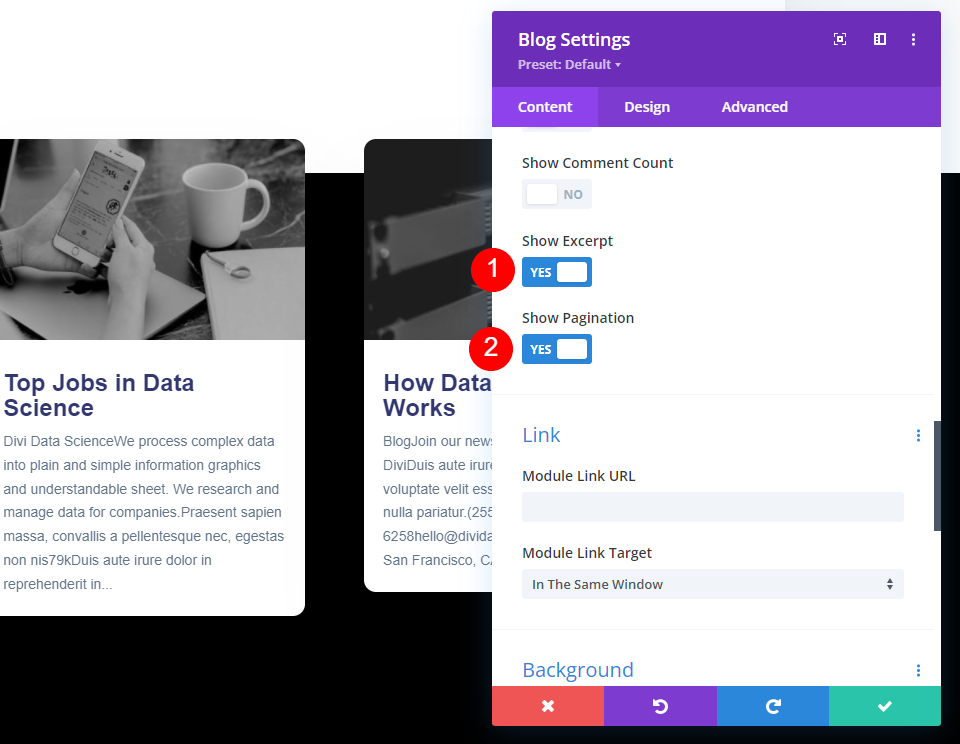
また、[要素]で、[抜粋とページ付けを表示する]を選択します。
- 抜粋を表示:はい
- ページネーションを表示:はい
関連投稿ブログモジュールのスタイリング


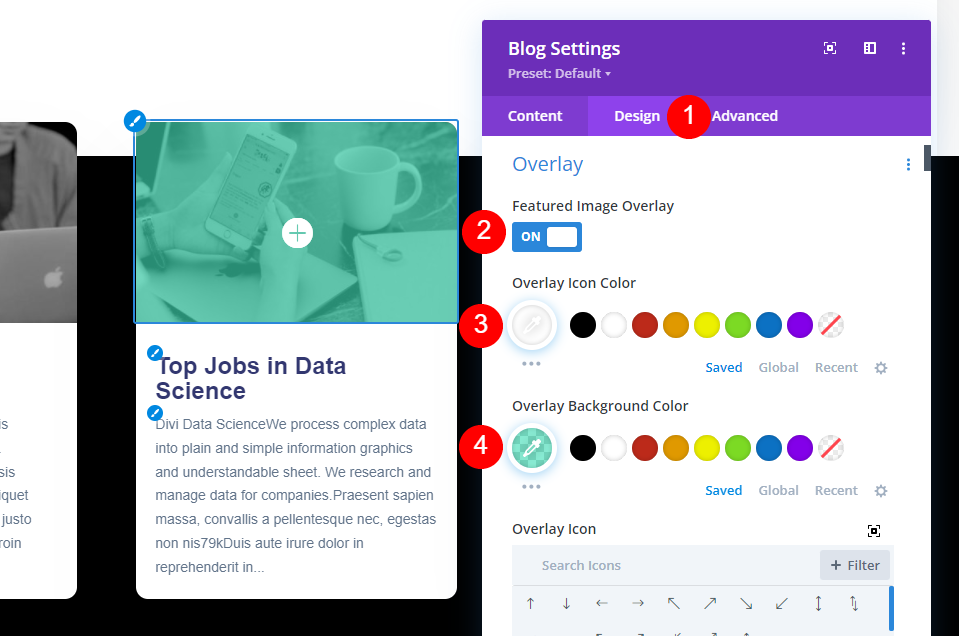
次に、[デザイン]タブに移動します。 注目の画像オーバーレイが有効になっていることを確認します。 オーバーレイアイコンの色を白に変更し、オーバーレイの背景色をrgba(65,226,186,0.62)に変更します。
- 注目の画像オーバーレイ:オン
- オーバーレイアイコンの色:#ffffff
- オーバーレイの背景色:rgba(65,226,186,0.62)

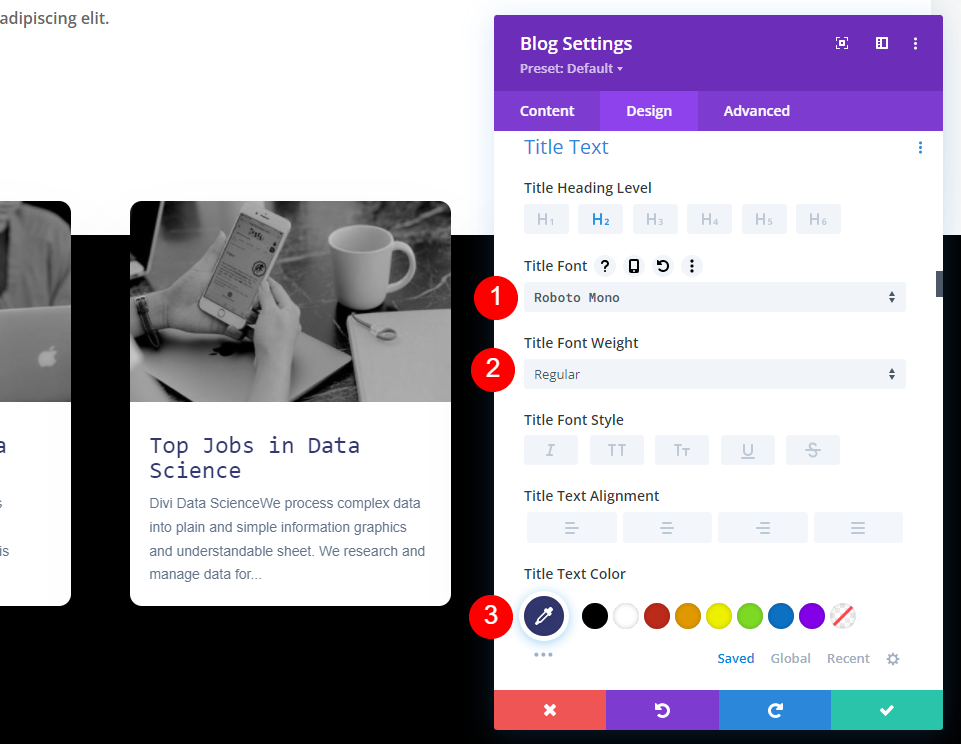
タイトルフォントをRobotoMonoに変更します。 ウェイトをレギュラーに変更し、色をダークブルー#323770に変更します。
- タイトルテキスト:Roboto Mono
- テキストの色:#323770
- フォントの太さ:通常

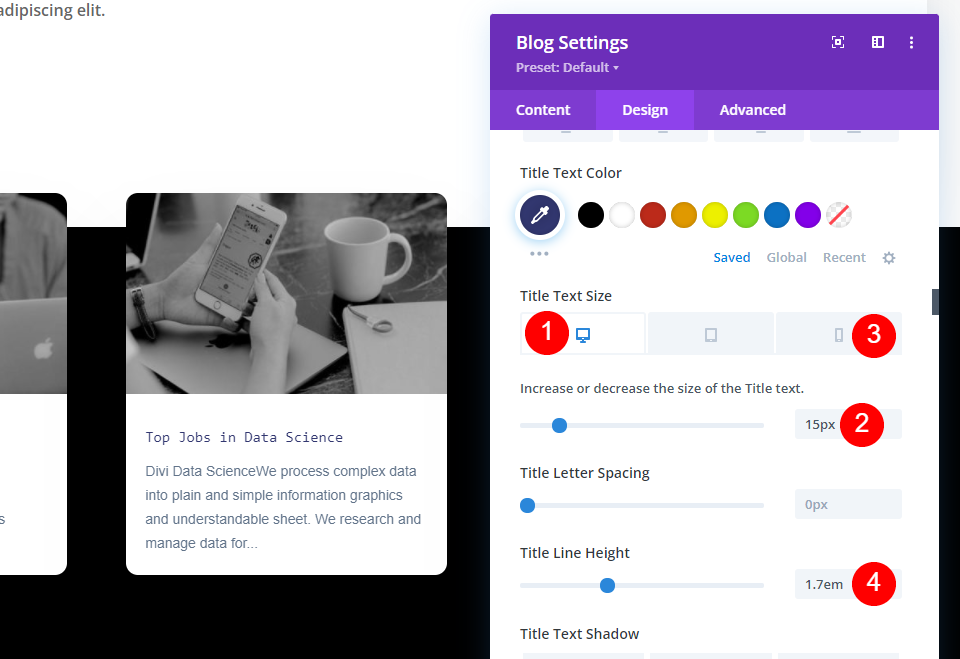
デスクトップタイトルテキストを15pxに設定し、電話タイトルテキストを14pxに変更します。 タイトル行の高さを1.7emに変更します。
- タイトルテキストサイズ(デスクトップ):15px
- テキストサイズ(電話):14px
- TLineの高さ:1.7em

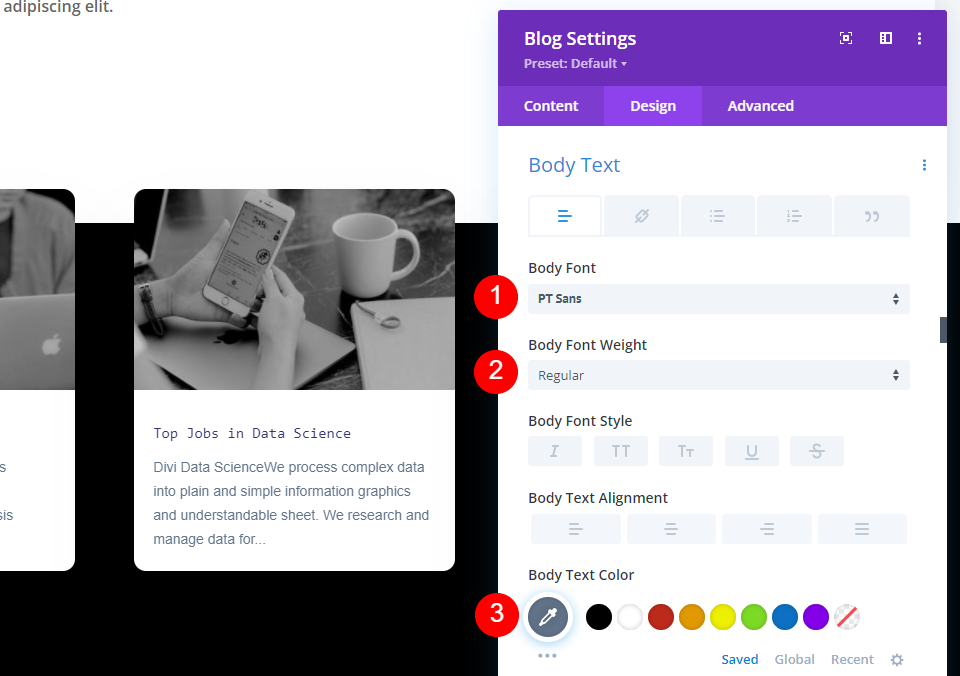
本文の場合、フォントをPT Sansに、太さをRegularに、色を# 62748aに設定します(これらはデフォルト設定です)。
- 本文フォント:PT Sans
- テキストの太さ:通常
- テキストの色:#62748a

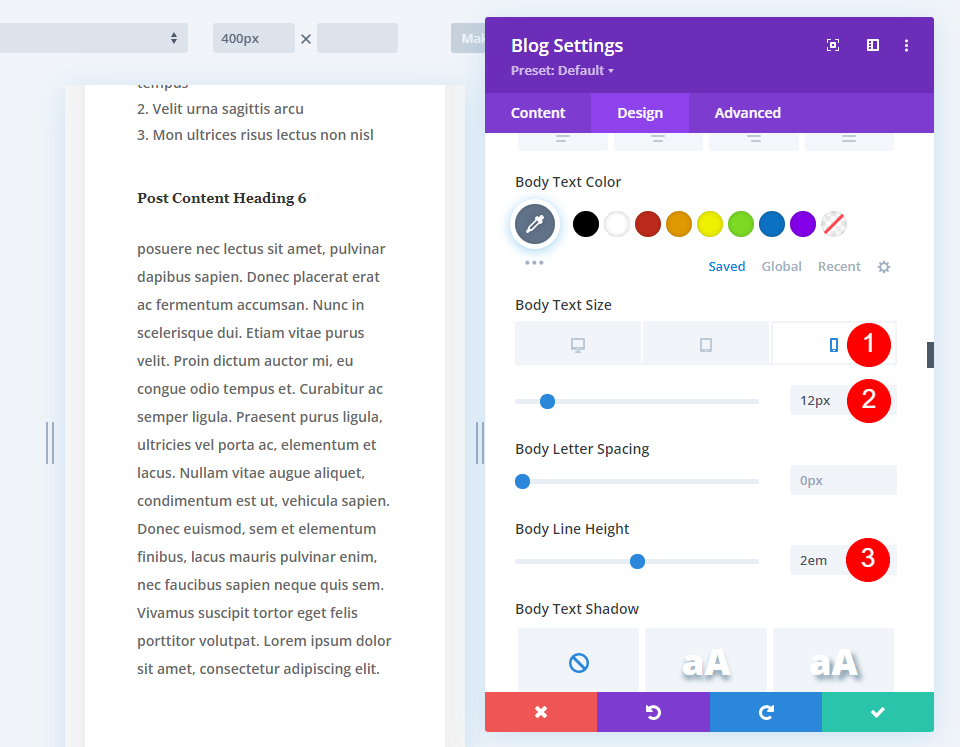
本文のテキストサイズの電話アイコンを選択し、電話のサイズを12pxに変更します。 デスクトップはデフォルトの14pxのままにします。 行の高さ(すべての画面サイズ)を2emに変更します。
- 本文のサイズ(デスクトップ):14px
- テキストサイズ(電話):12px
- テキスト行の高さ:2em

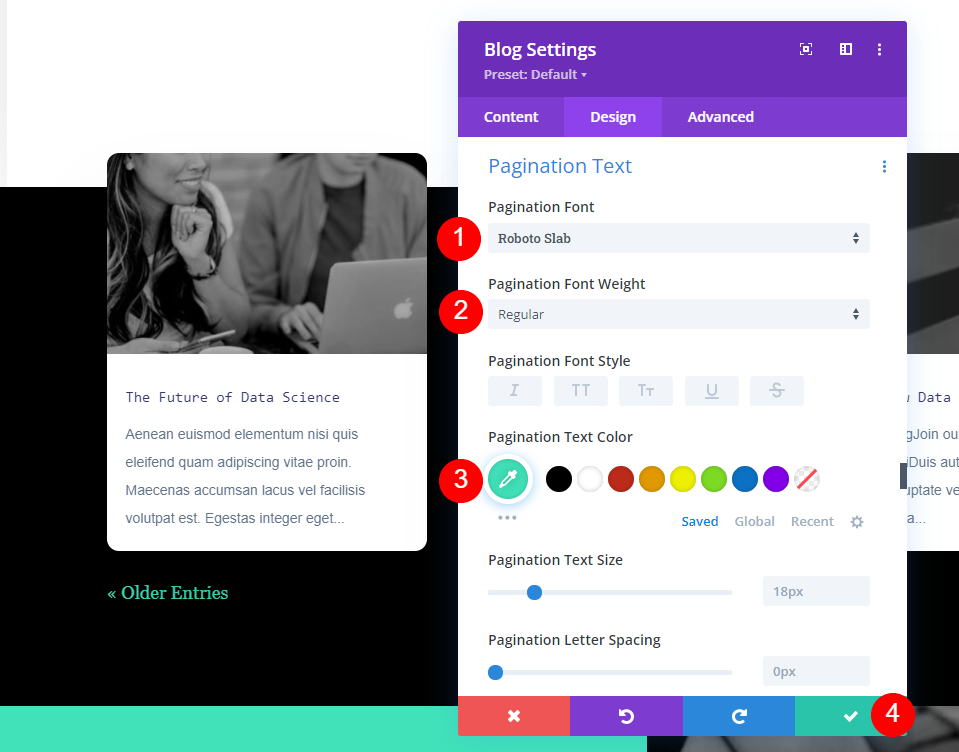
次に、 [ページ付けテキスト]まで下にスクロールします。 フォントとして、RobotoSlabを選択します。 重みを通常に設定し、色を#41e2baに変更します。
- ページネーションフォント:Roboto Slab
- フォントの太さ:通常
- 色:#41e2ba

ブログモジュールのトップマージンはデフォルトで-7vwです。 オーバーラップの量を変更する場合は、トップマージンに-vw(この例では-12vwを示しています)を追加します。
- トップマージン:-7vw(または優先金額)
セクションタイトルを追加する

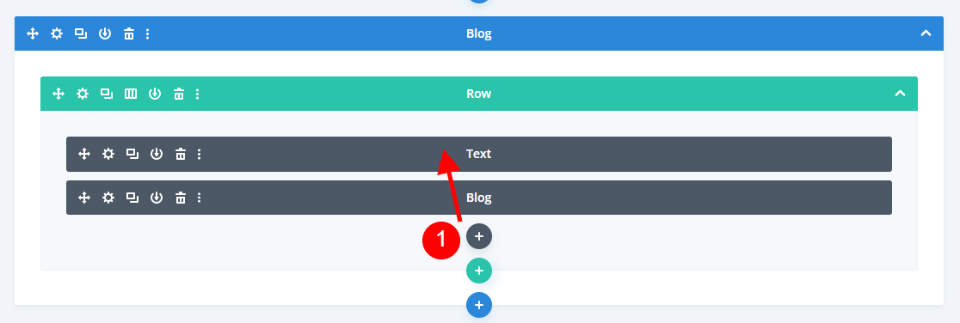
最後に、セクションにタイトルを追加して、ユーザーがこれらが関連する投稿であることを一目でわかるようにします。 投稿が読んでいるものに関連していることをユーザーが理解するのは簡単なので、セクションのタイトルを省略することもできます。 灰色のプラスアイコンをクリックし、同じ行のブログモジュールの上にドラッグして、新しいテキストモジュールを追加します。 現在、設定によりブログモジュールの背後に表示されるため、ワイヤーフレームビューで表示しています。

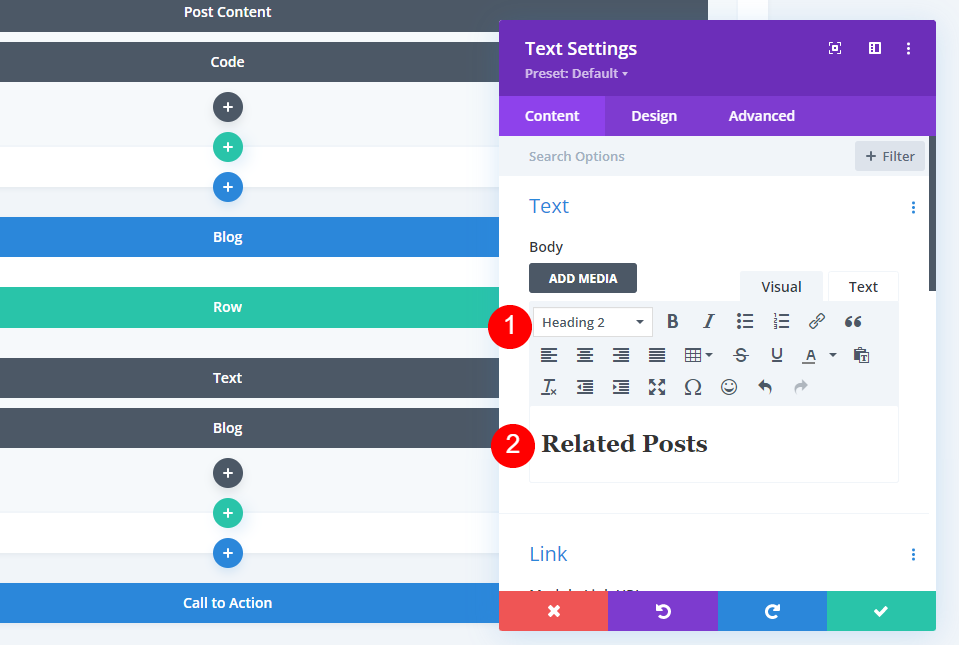
コンテンツエディタで[見出し2]を選択し、タイトル「関連記事」を入力します。
- テキスト:見出し2
- 内容:関連記事

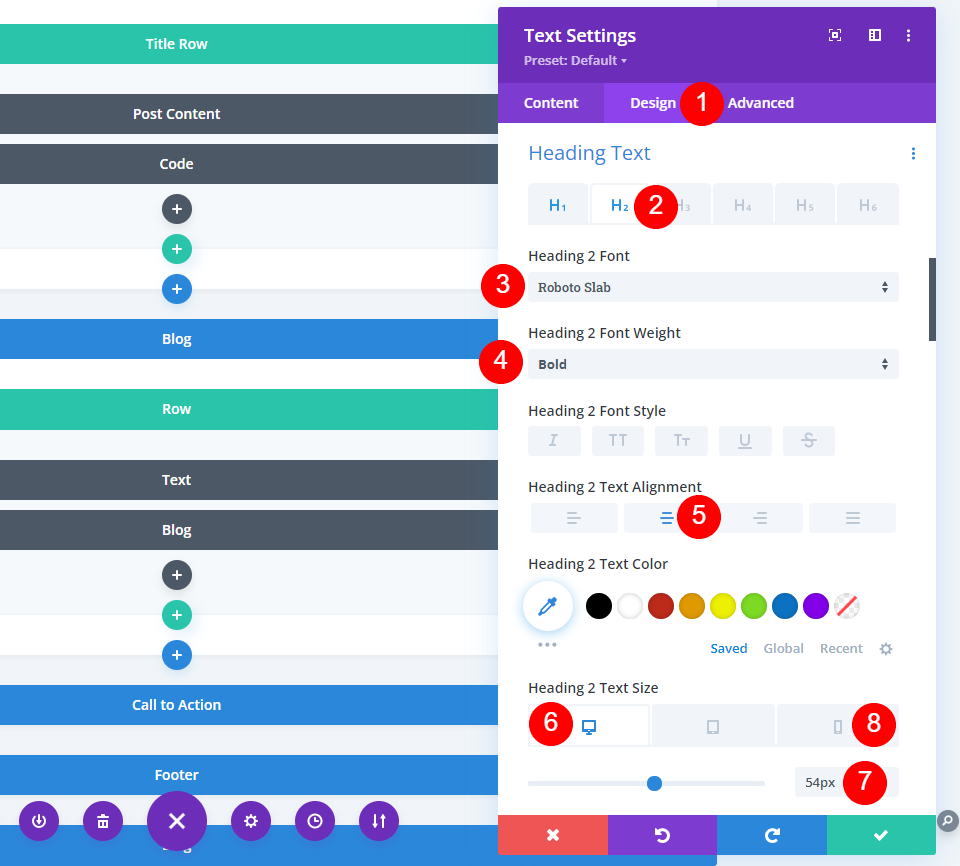
[デザイン]タブを選択し、[見出しテキスト]まで下にスクロールして、[H2]を選択します。 見出し2のフォントとして、RobotoSlabを選択します。 フォントの太さを太字に設定し、中央揃えを選択します。 デスクトップのフォントサイズを53pxに、電話のフォントサイズを15pxに設定します。
- 見出し2フォント:Robo Slab
- フォントの太さ:太字
- デスクトップフォントサイズ:54px
- 電話のフォントサイズ:26px

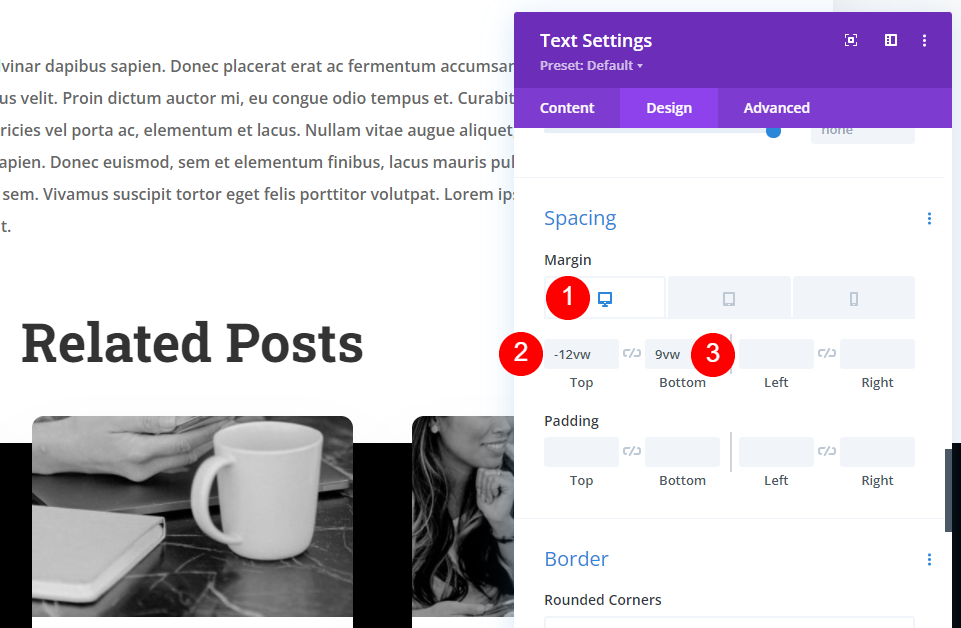
[間隔]まで下にスクロールします。 デスクトップ設定を選択し、上マージンを-12vwに設定し、下マージンを9vwに設定します。
- トップマージン:-12vw
- 下マージン:9vw

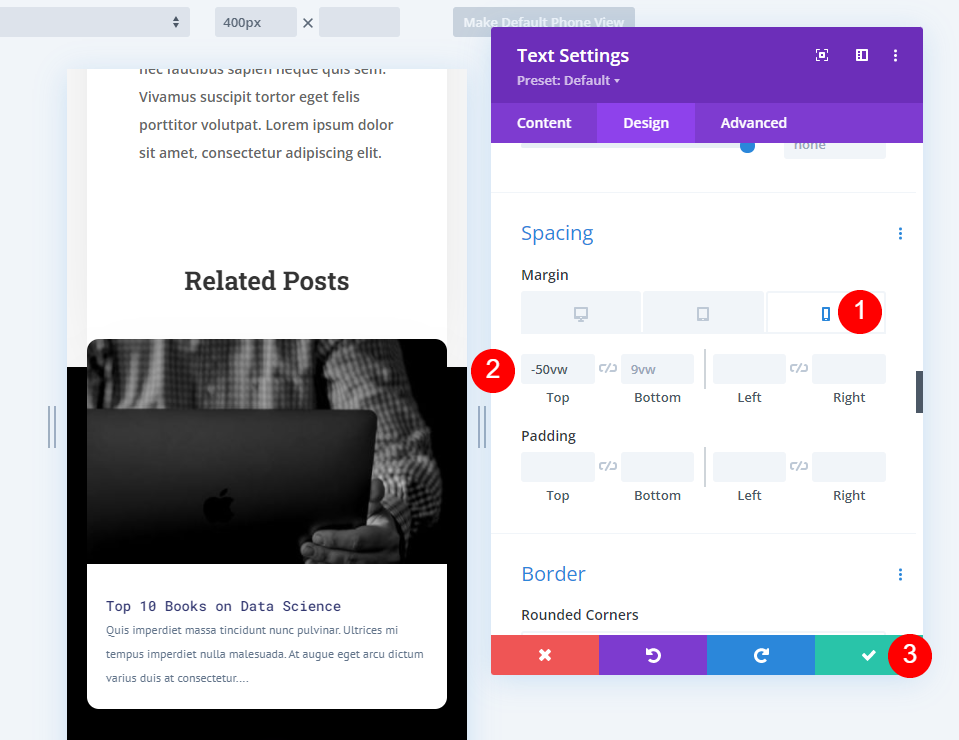
マージン設定の電話アイコンを選択し、トップマージンを-50vwに変更します。 設定を閉じて、変更を保存します。
- トップマージン:-50vw
結果
デスクトップの関連記事

デスクトップ上の関連する投稿を見てみましょう。
電話での関連記事

関連する投稿が電話でどのように表示されるかを次に示します。 それはまだ重複しています。

これにはナビゲーションも含まれます。 関連する投稿の下部を見てみましょう。
終わりの考え
これが、Diviブログ投稿テンプレートに関連する投稿を追加する方法についての説明です。 現在のカテゴリまたは必要な特定のカテゴリを表示するように設定できます。 これはブログモジュールで簡単に行うことができ、ブログ投稿テンプレートと簡単に一致させることができます。
私たちはあなたから聞きたい。 ブログ投稿テンプレートに関連する投稿を追加しましたか? コメントであなたの経験を教えてください。
