Jak dodać powiązane posty do szablonu postów na blogu Divi
Opublikowany: 2022-01-09Powiązane posty to świetny sposób na zwiększenie ruchu na blogu. Użytkownicy Twojego bloga zobaczą posty, które już ich interesują. Dzięki temu dłużej będą przebywać w Twojej witrynie i zwiększy się ich interakcja z Tobą i Twoją witryną. Na szczęście powiązane posty można łatwo dodać do szablonów postów na blogu Divi w Divi Theme Builder. W tym artykule pokażemy, jak to zrobić.
Zapowiedź
Oto spojrzenie na to, co robimy w tym samouczku.
Powiązane posty na pulpicie

Oto spojrzenie na to, jak powiązane posty będą wyglądać na pulpicie. Tytuł i góra postów nakładają się na sekcję powyżej. Nawigacja po wpisach jest zgodna ze stylem układu.
Powiązane posty na telefonie

Oto jak nasze powiązane posty będą wyglądać na telefonie. Obejmuje nakładanie się tytułu i pierwszego posta.

Obejmuje to również nawigację, jak widać na dole powiązanych postów.
Subskrybuj nasz kanał YouTube
Czego potrzebuje szablon postu na blogu
Kilka elementów jest uważanych za kluczowe dla dobrze działającego szablonu postu na blogu. Post na blogu wymaga tytułu, polecanego obrazu, metadanych i treści. Bez nich nie sprawdzi się jako wpis na blogu. Użytkownicy będą zdezorientowani lub odwróceni od doświadczenia użytkownika.
Inne elementy postu na blogu
Kilka elementów nie jest niezbędnych dla funkcjonalności szablonu postu na blogu, ale dodają wiele dodatkowych funkcji, aby poprawić wrażenia użytkownika. Warto rozważyć te elementy.
Na przykład możesz dołączyć komentarze, aby czytelnicy mogli wchodzić w interakcje z Tobą i innymi czytelnikami. CTA zwracają uwagę na Twoje produkty, usługi i newsletter. Inną opcją są powiązane posty, jak zobaczymy w tym samouczku. Powiązane posty ułatwiają użytkownikom znalezienie interesujących ich treści.
Zbuduj lub pobierz szablon swojego bloga
Możesz stworzyć swój szablon postu na blogu od podstaw lub pobrać go z bloga Elegant Themes.
Aby zbudować go od zera, pamiętaj o dołączeniu listy niezbędnych elementów, które omówiliśmy powyżej. Dodaj moduły Divi, takie jak tytuł posta, polecany obraz, metadane i treść posta. Następnie rozważ dodatki, które chcesz uwzględnić, takie jak komentarze i moduły optin e-mail.
Eleganckie motywy zapewniają wiele darmowych szablonów postów na blogu, zaprojektowanych tak, aby pasowały do darmowych pakietów układów dostępnych w Divi. Aby pobrać jeden z bloga ET, po prostu wyszukaj na blogu „darmowy szablon postu na blogu”.
W przypadku moich przykładów korzystam z bezpłatnego szablonu wpisu na blogu dla pakietu Data Science Layout Pack.
Prześlij swój szablon postu na blogu

Jeśli pobierasz szablon z bloga ET, rozpakuj go, aby móc przesłać plik JSON. Aby go przesłać, przejdź do Divi > Theme Builder w panelu WordPress. Wybierz opcję Przenośność i wybierz opcję Importuj w otwartym oknie modalnym. Kliknij Wybierz plik i przejdź do pliku JSON i wybierz go. Kliknij Importuj szablony Divi Theme Builder i poczekaj na zakończenie importu. Zapisz zmiany.
- Przejdź do Divi w panelu WordPress.
- Wybierz Kreatora motywów.
- Wybierz Przenośność.
- Wybierz opcję Importuj w oknie modalnym, które się otworzy.
- Kliknij Wybierz plik i przejdź do pliku JSON i wybierz go.
- Kliknij Importuj szablony Divi Theme Builder i poczekaj na zakończenie importu.
- Zapisz zmiany.
Jak dodać powiązane posty do szablonu postów na blogu?

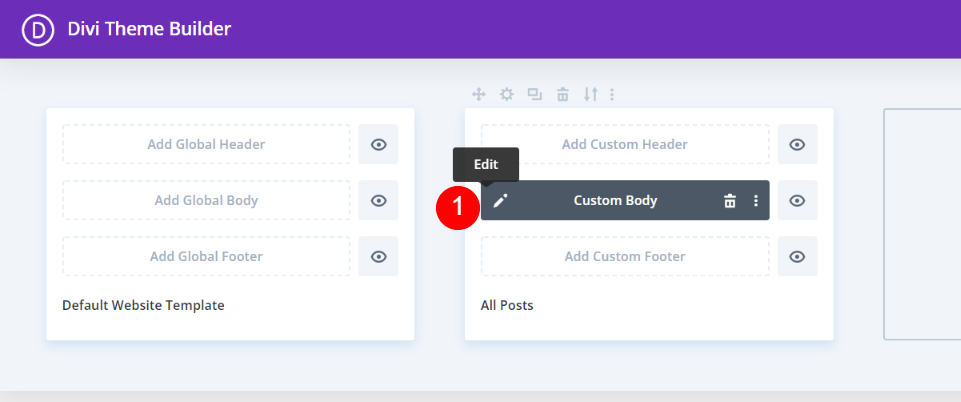
Najpierw kliknij ikonę Edytuj, aby otworzyć szablon postu na blogu.

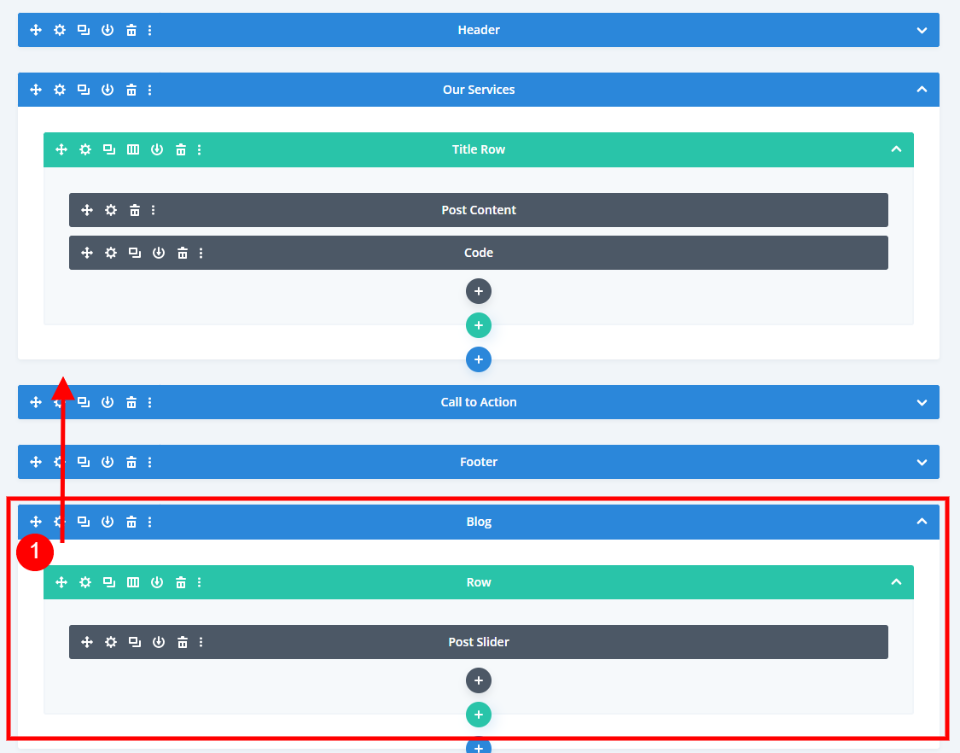
Następnie musimy dodać nową sekcję i jednokolumnowy wiersz dla naszego nowego modułu bloga. Patrząc na szablon w widoku szkieletowym, widzimy, że ten zawiera na dole moduł Post Slider. Usuniemy ten suwak i użyjemy tego wiersza, ale najpierw przeciągnij sekcję nad wezwaniem do działania.

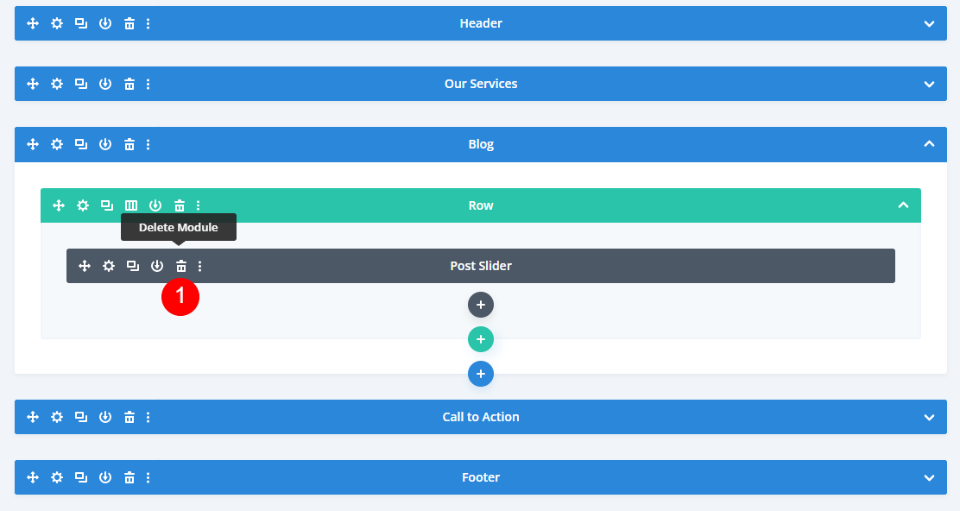
Po przeniesieniu sekcji usuń suwak postów.

Ta sekcja ma już styl z czarnym tłem . Jeśli samodzielnie dodajesz tło, otwórz ustawienia sekcji i ustaw tło na czarne.
- Kolor tła: #000000

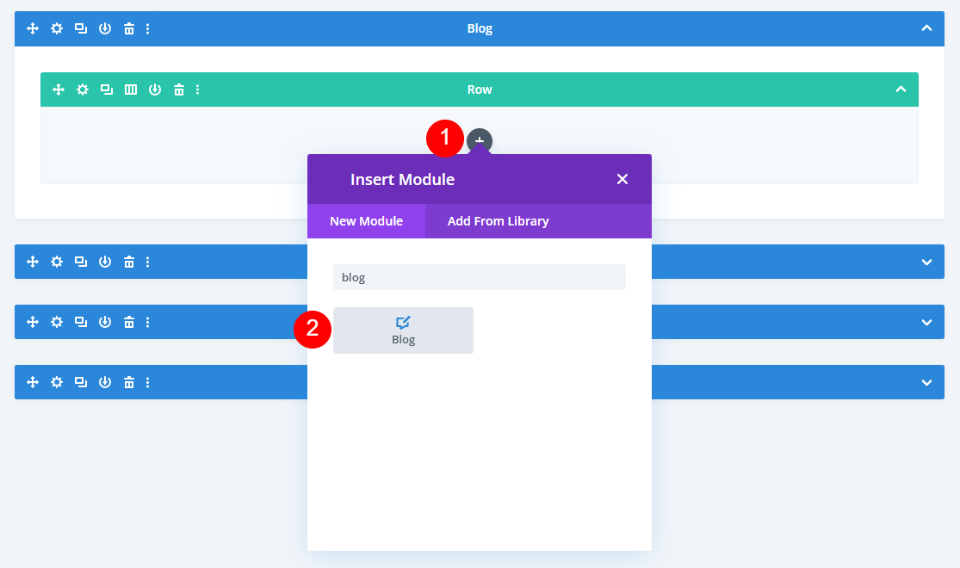
Następnie wybierz szarą ikonę plusa i dodaj moduł Blog .
Powiązane posty Ustawienia modułu bloga

Ustawienia otworzą się automatycznie, gdzie możesz dokonać wyboru. Przełączyłem się na widok pulpitu na żywo, aby zobaczyć, jak moduł wygląda w układzie.
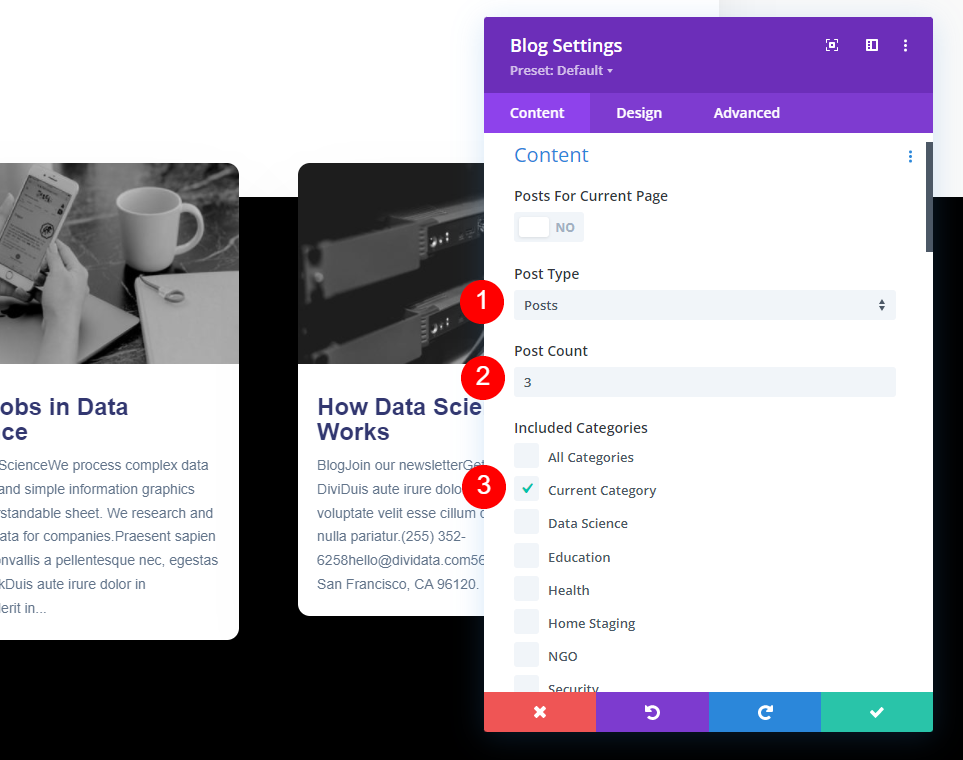
Pozostaw typ wpisu ustawiony na Posty. Ustaw liczbę postów na 3. W sekcji Uwzględnione kategorie wybierz opcję Bieżąca kategoria. Jeśli tworzysz szablon postu na blogu dla określonej kategorii, wybierz tę kategorię tutaj. Więcej informacji na temat przypisywania szablonu postów na blogu do określonej kategorii można znaleźć w artykule Jak używać różnych szablonów postów na blogu dla różnych kategorii w Divi.
- Typ postu: Posty
- Liczba postów: 3
- Uwzględnione kategorie: Aktualna kategoria

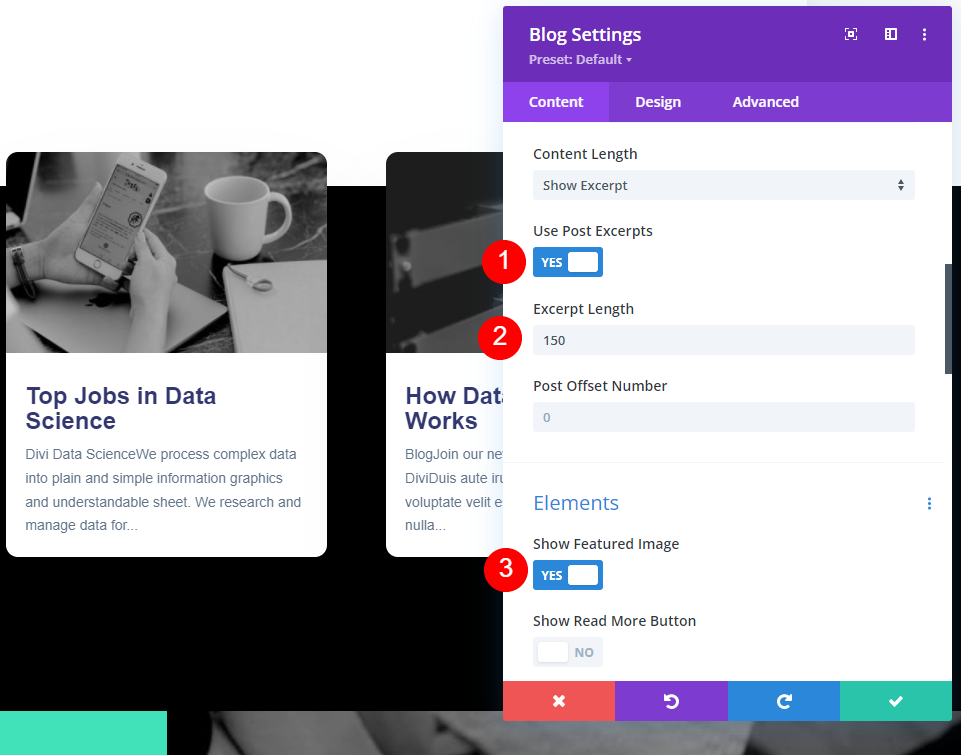
Wybierz opcję Tak, aby użyć fragmentów posta . Zmień Długość fragmentu na 150. W obszarze Elementy wybierz opcję Tak, aby wyświetlić wyróżniony obraz .
- Użyj fragmentów posta: Tak
- Długość fragmentu: 150
- Pokaż wyróżniony obraz: Tak


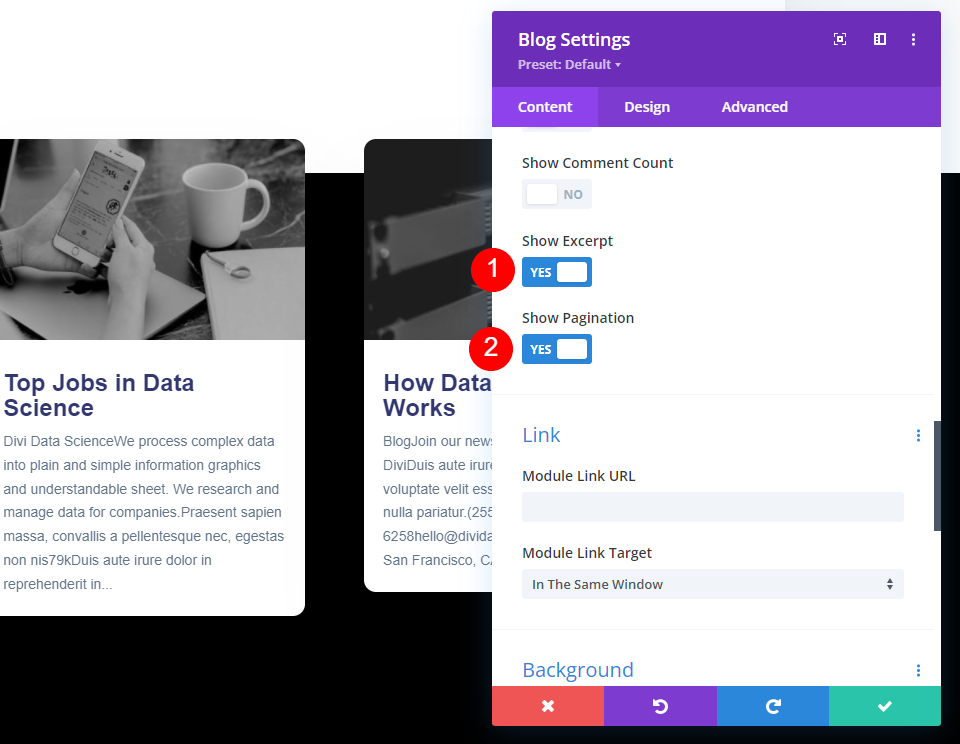
Również w obszarze Elementy wybierz opcję Pokaż fragment i paginację .
- Pokaż fragment: Tak
- Pokaż paginację: Tak
Stylizacja modułu bloga powiązanych postów

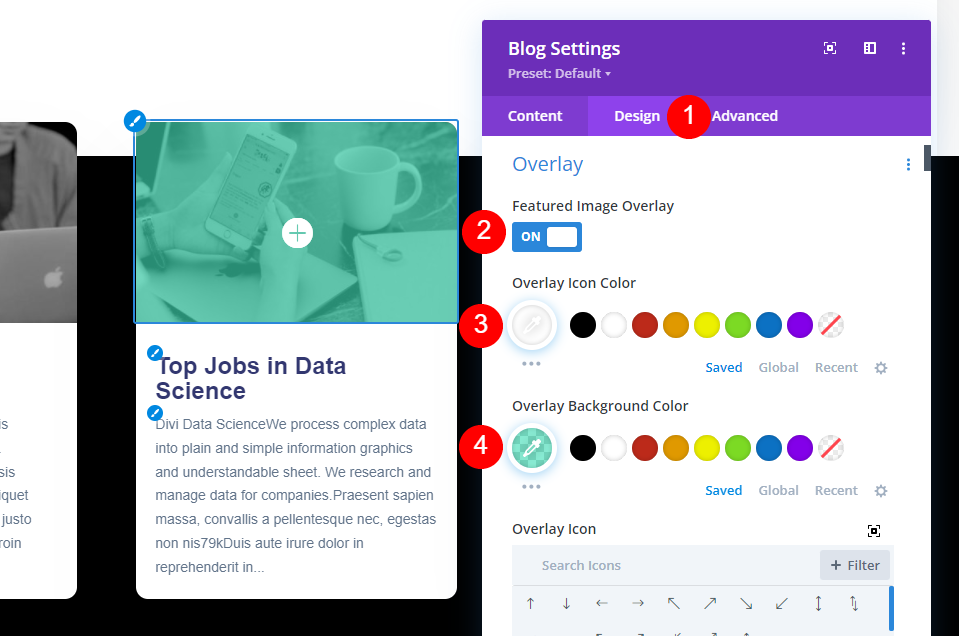
Następnie przejdź do zakładki Projekt. Upewnij się, że nakładka wyróżnionego obrazu jest włączona. Zmień kolor ikony nakładki na biały, a kolor tła nakładki na rgba(65 226 186 0,62).
- Polecana nakładka obrazu: włączona
- Kolor ikony nakładki: #ffffff
- Kolor tła nakładki: rgba (65 226 186 0.62)

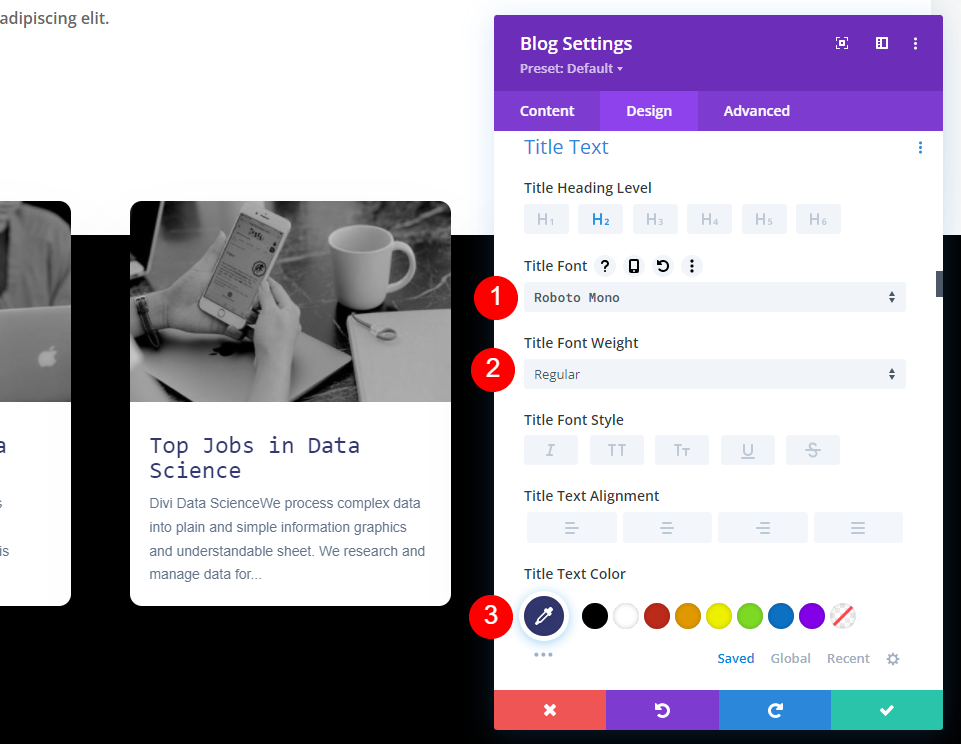
Zmień czcionkę tytułu na Roboto Mono. Zmień wagę na zwykłą, a kolor na ciemnoniebieski, #323770.
- Tekst tytułu: Roboto Mono
- Kolor tekstu: #323770
- Waga czcionki: Regularna

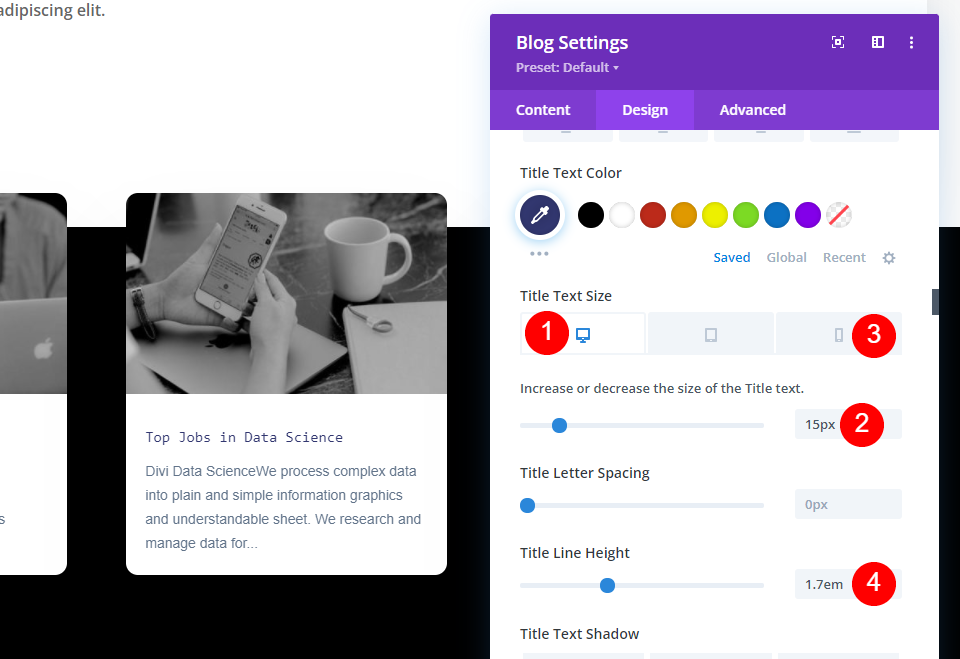
Ustaw tekst tytułu pulpitu na 15px i zmień tekst tytułu telefonu na 14px. Zmień wysokość wiersza tytułu na 1,7 em.
- Rozmiar tekstu tytułu (komputer): 15px
- Rozmiar tekstu (telefon): 14px
- Wysokość linii T: 1,7 em

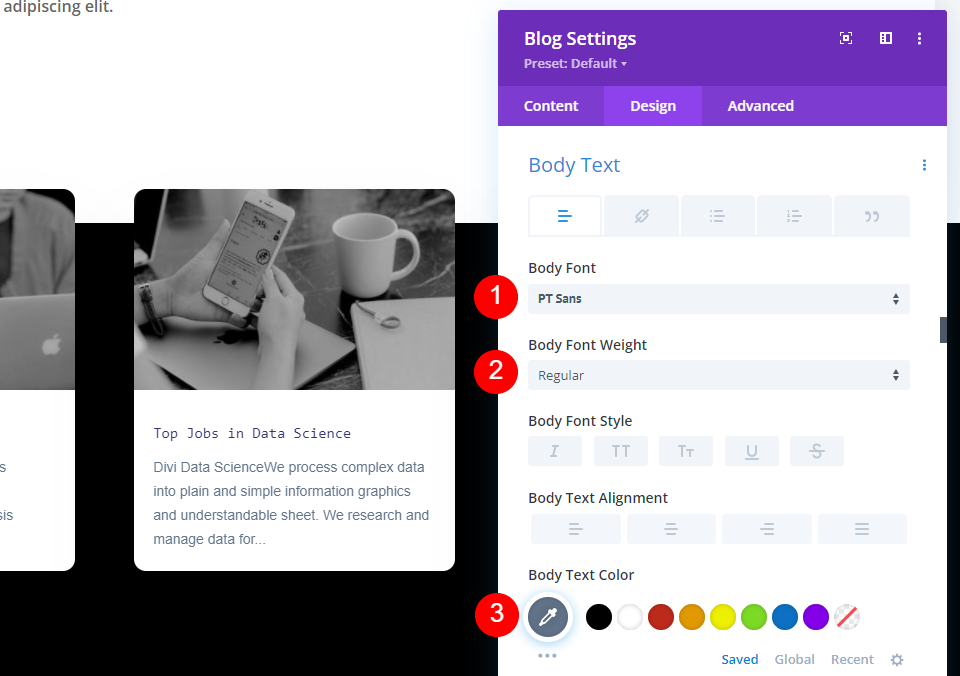
Dla Tekstu podstawowego ustaw czcionkę na PT Sans, wagę na Regular, a kolor na #62748a (są to ustawienia domyślne).
- Czcionka tekstu głównego: PT Sans
- Waga tekstu: Regularna
- Kolor tekstu: #62748a

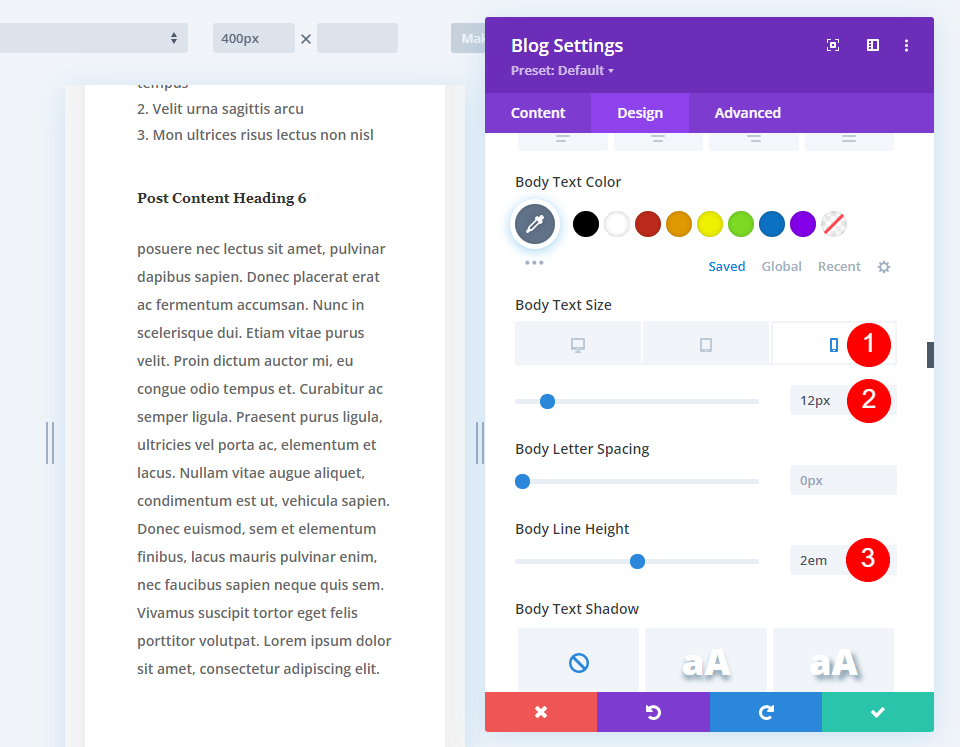
Wybierz ikonę telefonu dla rozmiaru tekstu ciała i zmień rozmiar telefonu na 12px. Pozostaw pulpit na domyślnym 14px. Zmień wysokość linii (dla wszystkich rozmiarów ekranu) na 2em.
- Rozmiar tekstu (komputer): 14px
- Rozmiar tekstu (telefon): 12px
- Wysokość linii tekstu: 2em

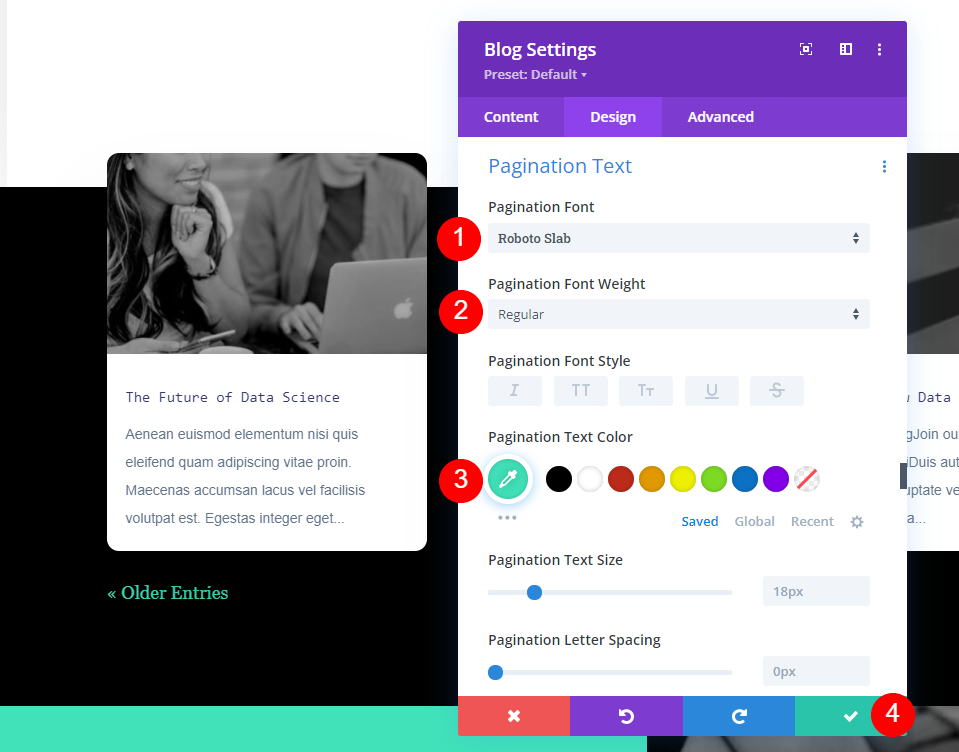
Następnie przewiń w dół do opcji Tekst stronicowania . Jako czcionkę wybierz Roboto Slab. Ustaw wagę na Regular i zmień kolor na #41e2ba.
- Czcionka paginacji: Roboto Slab
- Waga czcionki: Regularna
- Kolor: #41e2ba

Moduł bloga ma domyślnie górny margines -7vw. Jeśli chcesz zmienić wielkość nakładania się, dodaj więcej -vw (ten przykład pokazuje -12vw) do górnego marginesu.
- Górny margines: -7vw (lub preferowana kwota)
Dodaj tytuł sekcji

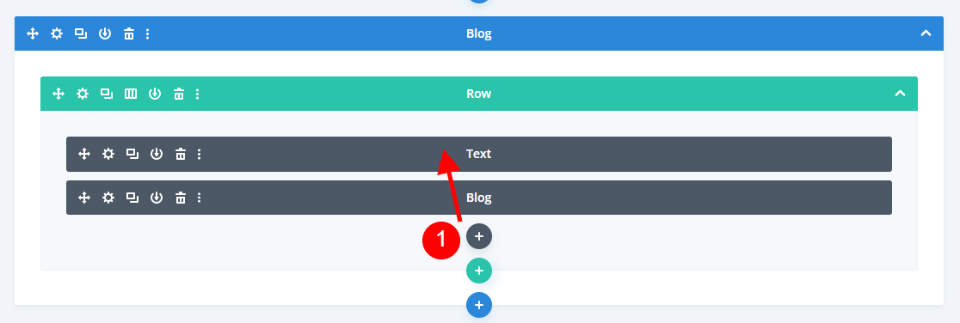
Na koniec dodamy tytuł do sekcji, aby użytkownicy od razu wiedzieli, że są to powiązane posty. Moglibyśmy również pominąć tytuł sekcji, ponieważ użytkownicy mogą łatwo zrozumieć, że posty są związane z tym, co czytają. Dodaj nowy moduł tekstowy, klikając szarą ikonę plusa i przeciągając ją nad moduł Blog w tym samym wierszu. Patrzę na to w widoku szkieletowym, ponieważ nasze ustawienia obecnie powodują, że pojawia się za modułem Blog.

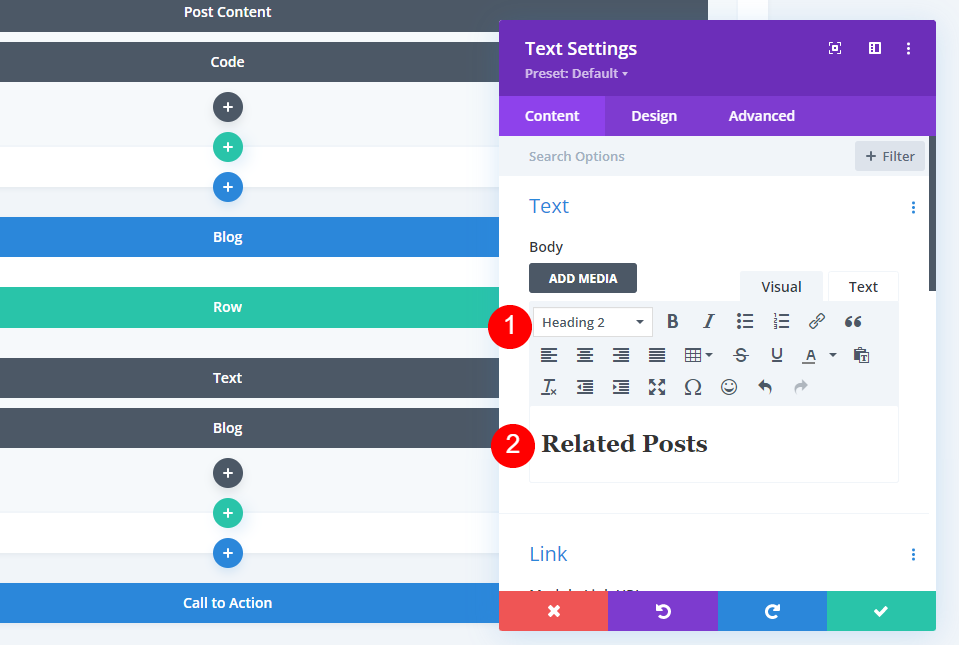
Wybierz nagłówek 2 w edytorze treści i wpisz tytuł, Related Posts.
- Tekst: Nagłówek 2
- Treść: Powiązane posty

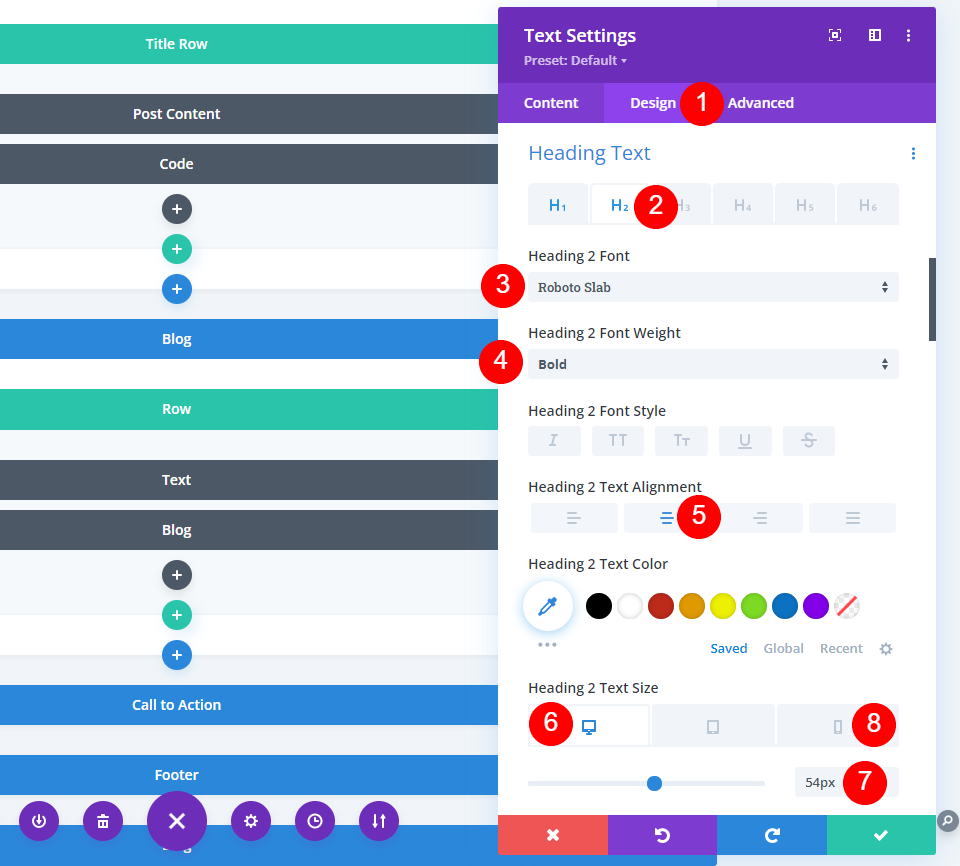
Wybierz kartę Projekt , przewiń w dół do Tekst nagłówka i wybierz H2. Jako czcionkę Nagłówek 2 wybierz Roboto Slab. Ustaw grubość czcionki na pogrubioną i wybierz opcję Wyrównanie do środka . Ustaw rozmiar czcionki pulpitu na 53px, a rozmiar czcionki telefonu na 15px.
- Czcionka nagłówka 2: Robo Slab
- Grubość czcionki: pogrubiona
- Rozmiar czcionki pulpitu: 54px
- Rozmiar czcionki telefonu: 26 pikseli

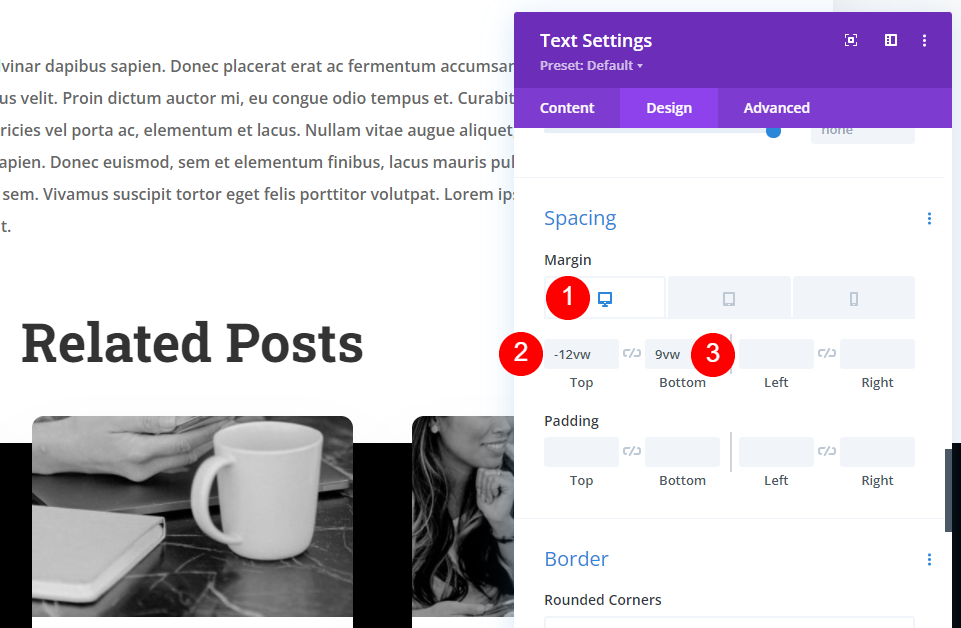
Przewiń w dół do Odstępy . Wybierz ustawienia pulpitu i ustaw górny margines na -12vw, a dolny margines na 9vw.
- Górny margines: -12vw
- Dolny margines: 9vw

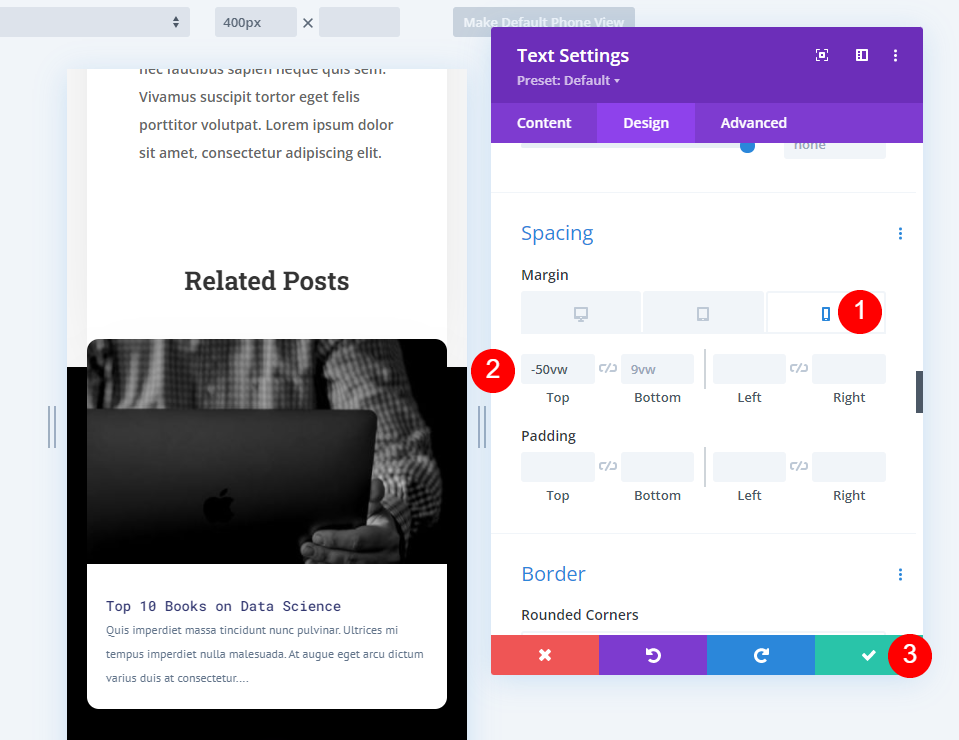
Wybierz ikonę telefonu dla ustawień marginesu i zmień górny margines na -50vw. Zamknij ustawienia i zapisz zmiany.
- Górny margines: -50vw
Wyniki
Powiązane posty na pulpicie

Oto spojrzenie na nasze powiązane posty na pulpicie.
Powiązane posty na telefonie

Oto, jak nasze powiązane posty wyglądają na telefonie. Nadal się nakłada.

Obejmuje to również nawigację. Oto spójrz na dół powiązanych postów.
Końcowe myśli
Oto nasze spojrzenie na dodawanie powiązanych postów do szablonu postów na blogu Divi. Możesz ustawić go tak, aby wyświetlał aktualną kategorię lub dowolną konkretną kategorię. Jest to łatwe do zrobienia za pomocą modułu Blog i można go łatwo dopasować do szablonu postu na blogu.
Chcemy usłyszeć od Ciebie. Czy dodałeś powiązane posty do szablonu postów na blogu? daj nam znać o swoim doświadczeniu w komentarzach.
