Eklenti Olmadan WordPress Yazar Kutusu Nasıl Eklenir
Yayınlanan: 2022-01-25WordPress yolculuğunuza başlamak (veya devam etmek), sitenizi geliştirmek için çeşitli saatler harcayacağınız anlamına gelir. Kalabalığın arasından sıyrılmanızı sağlayacak veya en azından sitenizi rakiplerinizin ayak uydurmasını zorlaştıracak değişiklikler ve güncellemeler sunmak istiyorsunuz.
Başka bir deyişle, kendinizi mümkün olan en iyi ışıkta sunmak istiyorsunuz, bu da her blog sahibinin yapmak istediği şeydir. Bunu başarmayı düşündüyseniz, muhtemelen yazar kutusu denen bir şeye rastlamışsınızdır. Bir siteye yapılan en iyi eklemelerden biridir.
Ancak, bir yazar kutusunu entegre etmek biraz karmaşık görünebilir, bu yüzden birçok web sitesi ondan uzak durur ve hata yapar. Bir yazar kutusu bir sitenin güvenilirliği için harikalar yaratabileceğinden, bunun sizi onu almaktan caydırmasına izin vermeyin. Yeni okuyucular makalenize rastladığında, doğal olarak yazarını merak edeceklerdir.
Biz insanlar, çevrimiçi bir makale okumak kadar sıradan bir şey yaparken bile, doğal olarak ilişki kurabileceğimiz bir şey ararız. Bu nedenle, yazar olarak okuyucularınıza kendiniz hakkında daha fazla bilgiye erişim sağlamak, sadık bir takip oluşturmanıza yardımcı olabilir. Ayrıca biyografiyle birlikte bir fotoğraf eklemek, okuyucuların gözünde gerçek bir insan olarak sizi sağlamlaştırır.
Şimdi, belirli bir alan hakkında yazan biriyseniz, Simple Author Box PRO eklentisi sizi bir uzman olarak meşrulaştırmaya da hizmet edebilir. Ancak, birçok kişi bir eklenti kullanmak istemez ve tercihen manuel olarak ekler. Eklentisiz bir WordPress yazar kutusu eklemek oldukça büyük bir başarı gibi görünse de, göründüğünden çok daha az zorlayıcıdır.
Yazar Kutusu Nedir ve Neden Bir Kutuya İhtiyacınız Var?

Bütün 'nasıl?' konusuna girmeden önce. Bir yazar kutusunu manuel olarak eklemenin ne olduğu hakkında biraz daha açıklama yapalım. Web sitelerine eklemeyi planladıkları bir şey hakkında asla fazla bilgi sahibi olamazsınız. Dolayısıyla, bir yazar kutusu, sitenizin belirli bir yazı parçasının yaratıcısı hakkında okuyucuya bilgi sağlayan bölümüdür.
WordPress söz konusu olduğunda, genellikle bir blogun (veya makalenin) altındaki yazar kutusu bulunur. Okuyucuların belirli bir konu hakkında yazmak için yazarın kimlik bilgilerini görmelerine izin verdiği için bunu bir web sitesinin ana karakteri olarak düşünebilirsiniz. Bugünlerde hemen hemen herkes bir şey hakkında yazı yazabilir, ancak herkesin konuşma yetkisi ve eğitimi yoktur.
Bir yazar kutusu, okuyucularınızın bunu neden yaptığınızı bilmesini sağlar. Otantiklik duygusu yaratmak için muhteşem bir yoldur. Bir WordPress yazar kutusu harikadır çünkü bir resim, bir metin alanı (biyografik kısım için), yazarın çeşitli sosyal medya hesaplarına bir bağlantı ve hatta önceki çalışmaları içerir. Bu nedenle, web sitenize bir yazar kutusu eklemek bir dizi avantajla birlikte gelir. Blogunuzun kimliğini doğrulamanın yanı sıra, okuyucularınızı yazar hakkında eğitirsiniz.
Bu da blogunuzu yazarın portföyüne ekleyerek onları tanıtır ve kendi alanlarında daha 'arzu edilir' hale getirir. Artık okuyucularınıza aşina olmaya başlayan meşru bir yazarınız var, bu nedenle geri dönüp daha fazla içerik arama olasılıkları daha yüksek. Özellikle yazar kutunuzdaki bağlantılar sayesinde farklı sosyal medya platformlarında yazarı bulabilirlerse, bu bir kazan-kazan durumudur.
Avantajları (bazılarını) ele aldığımıza göre, eklentiler olmadan bir WordPress yazar kutusunu nasıl ekleyeceğinizi göstermenin zamanı geldi. Biraz el emeğine hazır olun – dijital tarz.
Eklenti Olmadan WordPress Yazar Kutusu Nasıl Eklenir
Bazı WordPress temaları zaten yazar kutularını destekleyerek bunları eklemeyi kolaylaştırır. Tek yapmanız gereken yazar(lar)ınızın detaylarını girmek ve Gravatar fotoğraflarını yüklemek. Bu, bilgilerini (sırasıyla) yazdıkları yazıların altına otomatik olarak ekleyecektir.
Bu yöntem için hangi adımları atmamız gerektiğini görelim:
- WordPress yönetici panosunu açtığınızda, 'Kullanıcılar' sekmesine gideceksiniz.
- Bundan sonra, imlecinizi bir yazarın adının üzerine getirin. Bu, mevcut WordPress seçeneklerini ortaya çıkaracaktır.
- Düzenle seçeneğini seçin ve Kullanıcıyı Düzenle bölümüne yazarın ayrıntılarını girin.
- Gerekli tüm alanları doldurduktan ve görünüşünden memnun kaldıktan sonra Kullanıcıyı Güncelle düğmesine basın.
Eklenti olmadan yazar kutuları oluşturmaya başlamadan önce almanız gereken bazı önlemler var. Her şeyden önce, okuyucularınız ve müşterileriniz ne olacak? Sayfanızda değişiklik yapmaya karar verdiğinizde, elbette bir süreliğine kapalı olacaktır. Yani, genel kalabalık için kullanılamaz olacak.
Bu sizi sadık müşterileri kaybetme riskine sokar. İnsanlar bir şeyi google'da arattığında ve yalnızca bir hatayla karşılaştığında, muhtemelen ilgilerini başka bir yere çekeceklerdir. Pekala, bunların hiçbirine müsamaha göstermeyeceğiz. Bakım modu adı verilen bir özellik hakkında size ipucu vermemize izin verin. Bu ne için?
Bakım modunun amacı, ziyaretçilerinize hayır, sayfanızın gitmediğini, sadece yapım aşamasında olduğunu bildirmektir. Elbette üslubuyla. Ve WordPress bu iş için mükemmel bir eklentiye sahiptir. Çok Yakında ve Bakım Modu eklentisi tam olarak ihtiyacınız olan şeydir. Anahtar özelliklerinden biri çok yönlülüktür – herhangi bir WordPress temasıyla uyumludur. Sürükle ve bırak sayfa oluşturucusu, kullanımı çok kolaylaştırır. Ve bakım modu sayfaları oluşturmakla da bitmiyor. Açılış sayfaları, katılım sayfaları, satış sayfaları, çok yakında sayfaları vb. Yapabilirsiniz. Böylece, siz çok çalışırken, müşterileriniz sitenin yapım aşamasında olmayan kısımlarını görebilir.

Yazar kutuları oluşturmadan önce ele almanız gereken başka bir şey de güvenliktir. Manuel olarak kod yazmak hassas bir iştir. Bu, sorunlarla karşılaşmanız gerektiği anlamına gelir. Ve yerçekiminin ne olacağını asla bilemezsiniz. Bu sizin güvenlik ağınız. İşler kayganlaşmadan önce, WP Reset'i kullanarak kendinize yardım edin. Eklenti birkaç seçenek sunar: önemli bir değişiklikten önce otomatik tek tıklamayla anlık görüntüler oluşturun, eksik veya hasarlı olup olmadığını görmek için çekirdek dosyaları kontrol edin ve bunları geri yükleyin, tüm verileri Dropbox, Cloud veya Google Drive'a yedekleyin ve daha fazlası.

Korkunç Beyaz Ekranla karşılaşacak kadar çok şey karıştırırsanız, WP Reset'in bağımsız bir Acil Durum Kurtarma Komut Dosyası aracı vardır. Sitenizi tekrar çalışır duruma getirmek için güvenli bir bağlantı üzerinden erişebilirsiniz. Eklenti sadece bir seçenek değil, bir zorunluluktur.
Artık güvenlik ve müşteri memnuniyetini ele aldığımıza göre, yazar kutusuna geri dönme zamanı. Yazar kutusu desteği olan WordPress temalarına yukarıdaki adımları tamamlayıp yazar bilgisi eklediniz mi? Sonra bir kod yazacaksınız. Daha çok, single.php veya function.php dosyasına bazı kodlar ekleyeceksiniz. Hangisini de bulabilmeniz gerekir. Öyleyse bunun üzerine gidelim.

( Uyarı : Bu işlem Tema düzenleyiciyi kullanmanızı gerektirecektir. En ufak bir hata tüm sitenizin çökmesine neden olabilir. Henüz yapmadıysanız WP Sıfırlama bölümüne geri dönün.)
Temanızın single.php dosyası aracılığıyla manuel olarak bir yazar kutusu ekleyin :
- WordPress yönetici kontrol panelinizi açın. Görünüm'e tıklayın, ardından Tema Düzenleyici'ye gidin. Temanızın single.php dosyası aracılığıyla manuel olarak bir yazar kutusu ekleyin:
- Sağ üst taraftaki Tema Dosyaları bölümünü bulun ve Tek Gönderi (single.php) dosyasını seçin.
- Single.php dosyasına herhangi bir kodu düzenlemeden veya yapıştırmadan önce, bir FTP istemcisi kullanarak bunun bir kopyasını oluşturun. Bu, yeni kodda herhangi bir hata olması durumunda orijinal dosyaya geri dönmenizi sağlar. Veya sitenizin tamamını da geri yükleyebileceğinden WP Sıfırla'yı kullanın.
- Şimdi kodu ekleme zamanı. Aşağıdaki kod satırlarını 'the_content()' işlevinin altına ve içeriğinizin ana div kabının üstüne yapıştıracaksınız. Bundan sonra, Dosyayı Güncelle düğmesini tıklayın.
Uyarı: kod yalnızca single.php dosyası içindir
<div class="hakkında-yazar">
<div class=”hakkında-yazar-resim”>
<?php echo get_avatar(get_the_author_meta('ID'), 250); ?>
</div>
<div class=”hakkında-yazar-metni”>
<h3>Hakkında <?php echo get_the_author_meta( 'display_name'); ?></h3>
<?php echo wpautop(get_the_author_meta('açıklama')); ?>
<a href=”<?php echo get_author_posts_url(get_the_author_meta('ID')); ?>”>Tüm gönderileri görüntüle <?php the_author(); ?></a>
</div>
</div>
İki div kapsayıcı, yazarın biyografik bilgilerini ("yazar hakkında-metin" olarak sınıflandırılır) ve yazarın resmini ("yazar hakkında-görüntü" olarak sınıflandırılır) tutar. Yazarın görüntüsü, iki parametre gerektiren get_avatar() işlevi aracılığıyla elde edilir: piksel cinsinden görüntü boyutu ve yazarın kimliği. Kullanıcı Düzenle sayfasında girdiğiniz e-postaya bağlı Gravatar, parametreler geçer geçmez alınır.
Bundan sonra, yazar kutusunu istediğiniz gibi şekillendirebilirsiniz. Gördüğünüz yazar kutusu aşağıdaki CSS kodu kullanılarak biçimlendirilmiştir:
.yazar hakkında {
arka plan rengi: #f8f9fa;
dolgu: 20 piksel; }
.hakkında-yazar::sonra {
içerik: "";
ikisini de temizle;
ekran: tablo; }
.hakkında-yazar-resim {
yüzer: sol;
genişlik: %20; }
.hakkında-yazar-metin {
Sağa çık;
genişlik: %75; }
Profesyonel Yazar Kutuları Oluşturmak için Bir Eklenti Kullanın
Eklenti olmadan bir WordPress yazar kutusunun nasıl ekleneceğini ele aldık. Adımları, kodu ve riskleri gördünüz. WordPress ile ne kadar iyi olursanız olun, temanızı bozmaktan her zaman bir kalp atışı uzaktasınız. Ayrıca, bakım moduna girmemeye karar verirseniz, sitenizin ziyaretçileri yaptığınız hataları izleyebilir.
Girmiş olsanız bile, bir yazar kutusu eklemek, bakım modunda değerli zamanınızı boşa harcamak için bir neden olmamalıdır. Bir eklenti kullanabildiğiniz ve kendinizi bir sürü sorundan kurtarabildiğiniz zaman değil. Ele aldığımız tüm süreç? Simple Author Box PRO gibi kullanımı kolay bir eklenti ile tamamen mümkündür. Birkaç dakika içinde ve herhangi bir risk olmadan yapabilirsiniz.
Basit Yazar Kutusu PRO

Simple Author Box PRO, WordPress ile sorunsuz entegrasyona sahiptir ve kurulumunu ve kullanımını kolaylaştırır. Bu eklenti, sitenize HER YERDE duyarlı bir yazar kutusu eklemenize olanak tanır. Ve sadece bu değil, tipografi, renk şemaları, düzen, kenar boşlukları, sosyal medya simgeleri (kırk beşten fazla seçenek) ve daha fazlasıyla donatabilirsiniz. Yazar kutusu görünümü kontrolünüz altındadır. Yazarınızın simgesini değiştirmek için Gravatar sayfasına gitmeyi de atlayabilirsiniz – bunu doğrudan eklentiden yapın.
Özellikler:
- Konuk Yazarlar (Konuk yazarları kolayca atamanıza izin vererek katkıda bulunmayı ve blog yazmayı kolaylaştırır)
- Çoklu Yazarlar (Birden fazla yazar birlikte çalışıyor mu? Herkese sorunsuz bir şekilde kredi verin)
- Gutenberg Bloğu (Yazar kutunuzun oluşturulmasını ve düzenlenmesini basitleştirin)
- Bağlantı kontrolü (Yazar kutusu bağlantılarının nasıl davranacağını ayarlayın. Yeni sekmelerde açılmasına izin verin veya onlara nofollow bağlantı özniteliği atayın)
- Daha Fazla Widget (Blogunuzun en popüler yazarlarını sergileyerek onlara biraz sevgi gösterin)
- Ve daha fazlası!
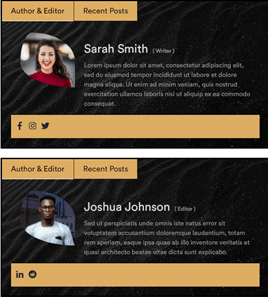
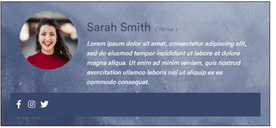
Aşağıda Simple Author Box PRO kullanılarak oluşturulmuş iki demo yazar kutusunu görebilirsiniz.


Özet
Yazar kutuları, herhangi bir web sitesine en iyi eklemelerden biridir. Bu makale, eklenti olmadan WordPress'e bir yazar kutusunun nasıl ekleneceğini gösterir. Bir meydan okuma olarak başlayan şey, basit bir süreç haline geldi. Ancak basit, mükemmel anlamına gelmez.
Bir yazar kutusunun manuel olarak eklenmesi birçok risk taşır. Doğrudan kod üzerinde çalışmanız gerekir. Bakım moduna girmezseniz okuyucularınız hatalarınızı izleyebilir. Ayrıca, sürecin herhangi bir noktasında sitenizi kilitleyebilirsiniz. Kaymak ve hata yapmak zahmetsizdir.
Ve WP Reset'i kullanmadıysanız, tüm sıkı çalışmanız gitti. Yani, bu durumda, riskler ödülden daha ağır basar. Neyse ki, daha iyi, daha basit bir çözüm var. Simple Author Box gibi eklentiler size yardımcı olmak için var. Yazar kutularını daha hızlı, daha kolay ve sayfanızı riske atmadan ekleyebilirsiniz. Önerimiz eklentidir, ancak seçim yine de sizindir.
