Elementor Free'de HappyAddons ile Blog Yazısı Şablonu Nasıl Oluşturulur
Yayınlanan: 2023-07-07Elementor ile bir blog gönderisi şablonu oluşturmak, web sitenizdeki tüm blog gönderileri için benzersiz bir düzen oluşturmak anlamına gelir. WordPress'e bir tema yüklediğinizde, sınırlı özelleştirme seçenekleriyle varsayılan bir gönderi düzeni elde edersiniz. Ancak varsayılan düzen ihtiyaçlarınızı karşılamak için yeterli olmayabilir.
Yapısını, görünümünü ve içerik stilini kişiselleştirmek isteyebilirsiniz. Elementor, tema oluşturucusunu kullanarak bunu tamamen sıfırdan yapabileceğiniz harika bir çözümdür. Ancak Elementor'u en azından birkaç günlüğüne biliyorsanız, tema oluşturucunun kullanımının ücretsiz olmadığını da bilmelisiniz.
Ama endişelenme! Bugün size, süreci sıfır maliyetle tamamlayabileceğiniz ücretsiz bir tema oluşturucu sunan Elementor eklentisini tanıtacağız. Öyleyse, Elementor'da ücretsiz bir blog yazısı şablonunun nasıl oluşturulacağı tartışmasına geçelim.
Blog Sayfası ve Blog Gönderisi Arasındaki Fark
Bir blog sayfası, halihazırda yayınlanmış olan tüm blog gönderilerini içeren statik bir sayfadır. Yazılar blog sayfasında alfabetik veya tarihe göre kronolojik sırayla yayınlanır. Blog sayfası genellikle en yeni gönderileri bir alıntıyla birlikte gösterir. Yazar kutusu, sosyal paylaşım butonları ve yorum alanı içermez.
Bir blog gönderisi, belirli bir konunun ayrıntılı bir analizini kapsayan bireysel bir makaledir. Ayrıca içerik tablosu, yazar bilgileri, sosyal paylaşım düğmeleri, harekete geçirici mesajlar, yorum alanı, etiket, ilgili gönderi, SSS, abonelik formu vb.
Elementor Free'de Blog Yazısı Şablonu Nasıl Oluşturulur

Elementor ile özel bir blog gönderisi şablonu oluşturmak için Tema Oluşturucu'ya erişiminizin olması gerekir. Ancak özellik ücretsiz değil. Özelliğe erişmek için premium sürüme yükseltmelisiniz. Ancak yine de HappyAddons adlı başka bir eklenti yükleyerek bu özelliği ücretsiz olarak kullanabilirsiniz.
HappyAddons aslında bir Elementor eklentisidir. Elementor sitenizi güçlendirmek için düzinelerce ek özellik ve widget ile birlikte gelir. HappyAddons ayrıca ücretsiz ve premium bir sürüme sahiptir. Ücretsiz sürüm, özel blog yazısı şablonları oluşturabileceğiniz bir tema oluşturucu içerir.
Eklentileri aşağıdan web sitenize indirin ve yükleyin.
- elementor
- Mutlu Eklentiler
Sitenizde etkinleştirildikten sonra, aşağıdaki adımlara atlayın.
Adım 01: HappyAddons Theme Builder'dan Tek Bir Şablon Açın
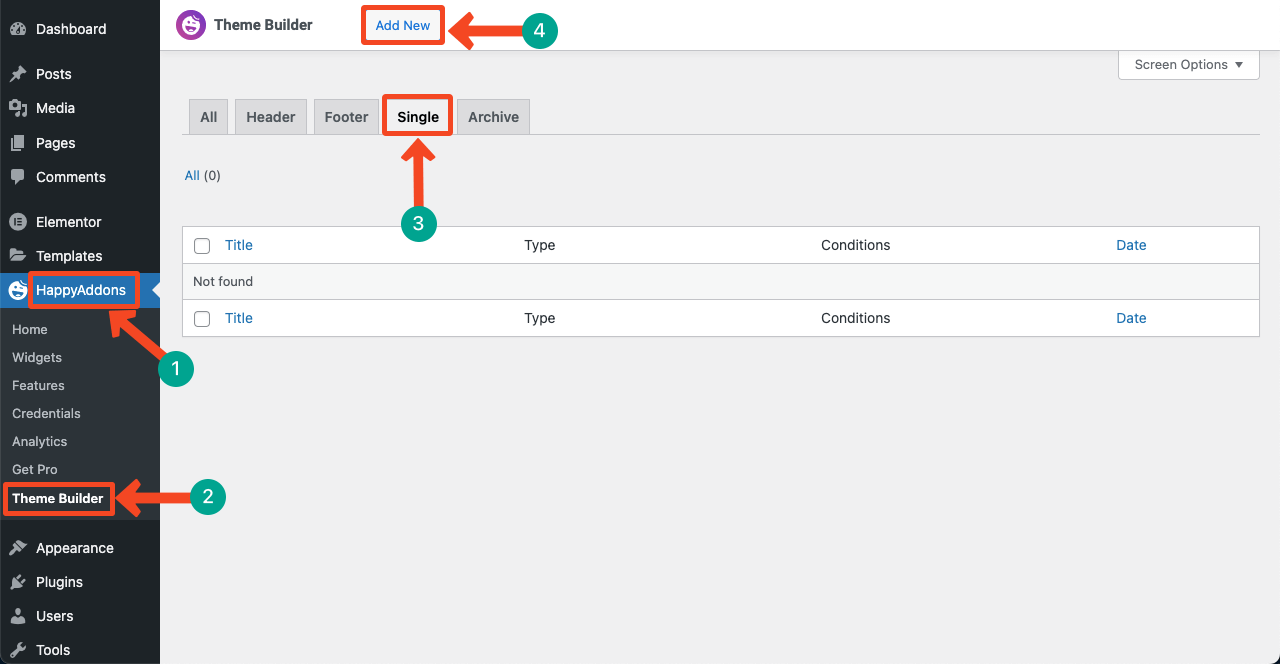
- HappAddons > Tema Oluşturucu'ya gidin.
- Tek sekmesini seçin.
- Yeni Ekle düğmesine tıklayın.

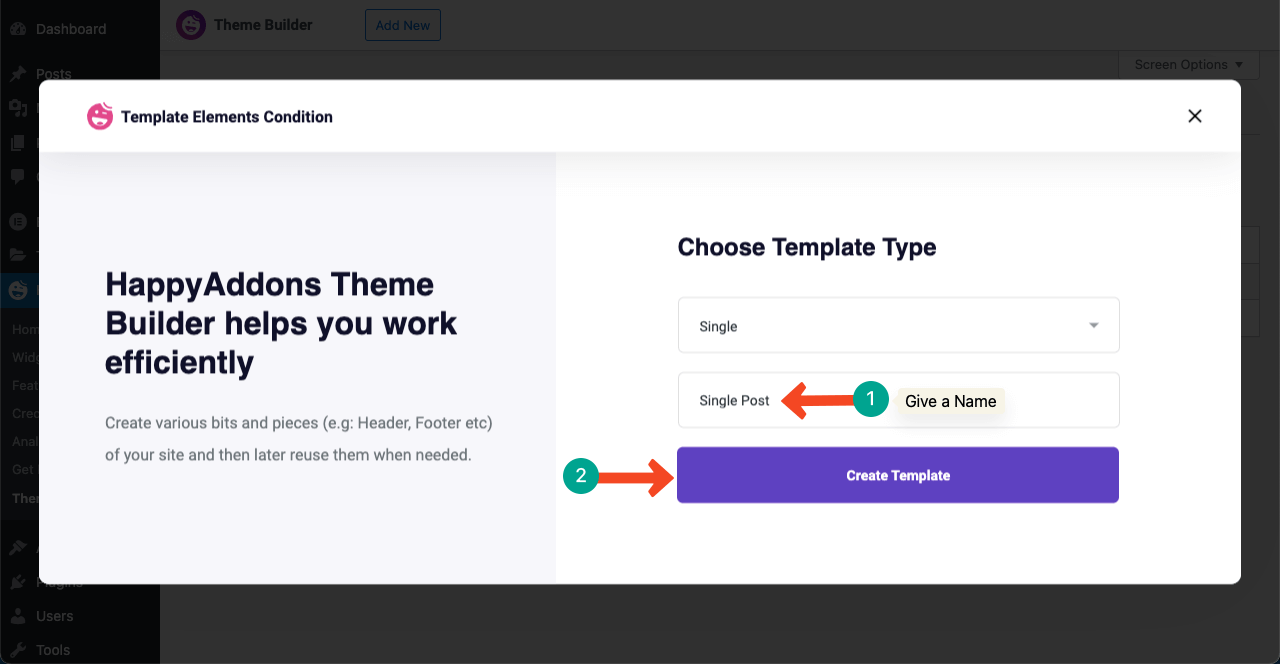
- Bir açılır pencere açılacaktır.
- Şablona bir isim verin .
- Şablon Oluştur düğmesine basın.

Adım 02: Sürükle ve Bırak ile Öğeleri Ekleyin
Bir web sitesindeki öğeler genellikle web tasarımına ve içerik stiline göre değişir. Ancak türü ne olursa olsun, herhangi bir blog gönderisinde olması gereken bazı öğeler vardır. Başlık, öne çıkan görsel, içerik gövdesi, yazar adı, yayınlanma tarihi, yazar kutusu, sosyal paylaşım düğmeleri, yorum kutusu vb.
Bir tel kafes oluşturmanızı öneririz. Blog yazısı şablonunuza hangi öğeleri dahil edeceğiniz konusunda bir fikir sahibi olmanıza yardımcı olacaktır. Şimdi bunları tek tek gönderiye ekleyeceğiz.
# Gönderiye Öne Çıkan Resim Ekle
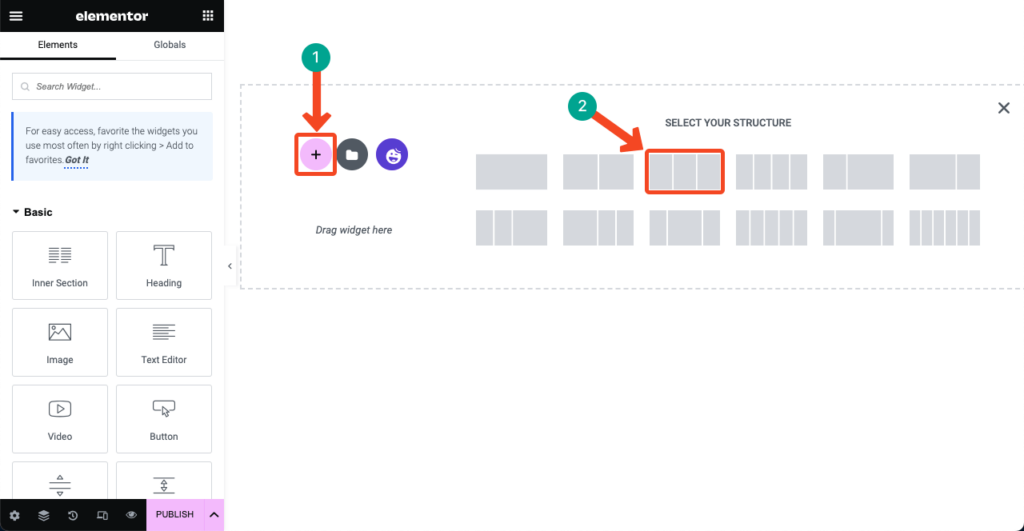
- Artı (+) simgesine tıklayarak bir içerik alanı oluşturun.
- Tel kafesinize uyan sütun sayısını seçin.
- Öğretici için üç sütun seçtik.

- Sütunların boyutunu ve genişliğini özelleştirebilirsiniz.
- Orta sütunu büyüttük ve diğer ikisini daralttık.
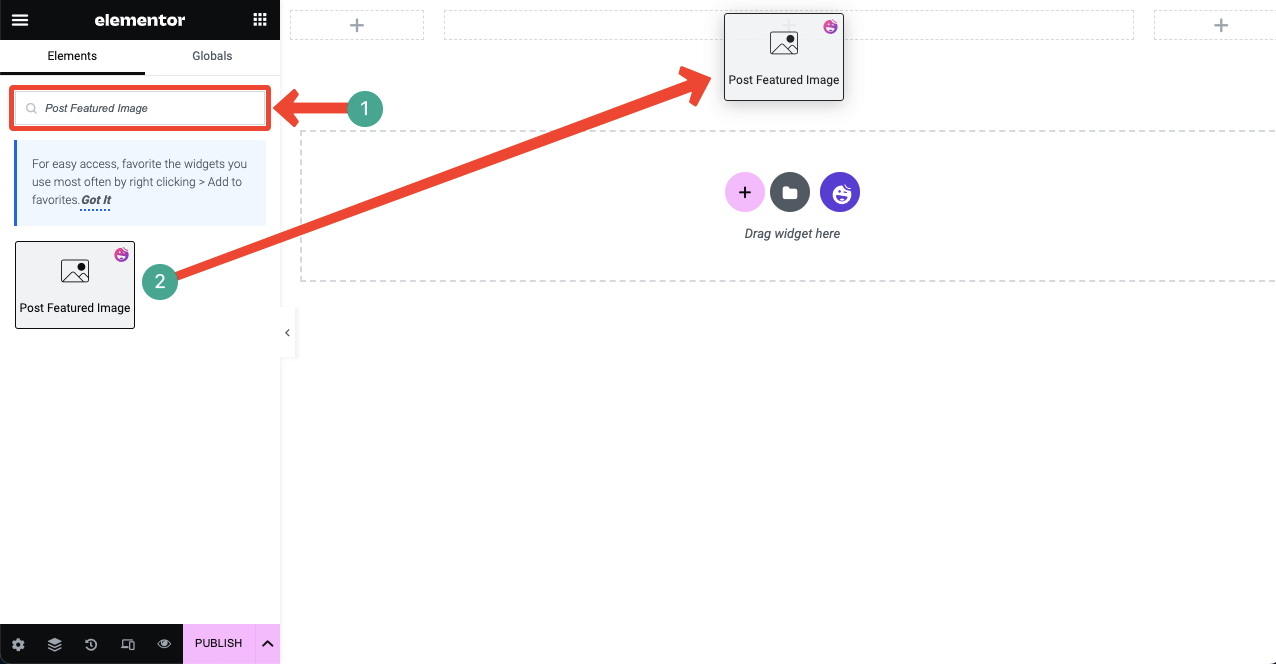
- Arama kutusuna Öne Çıkan Görsel Yayınla yazın.
- İçerik alanına sürükleyip bırakın.

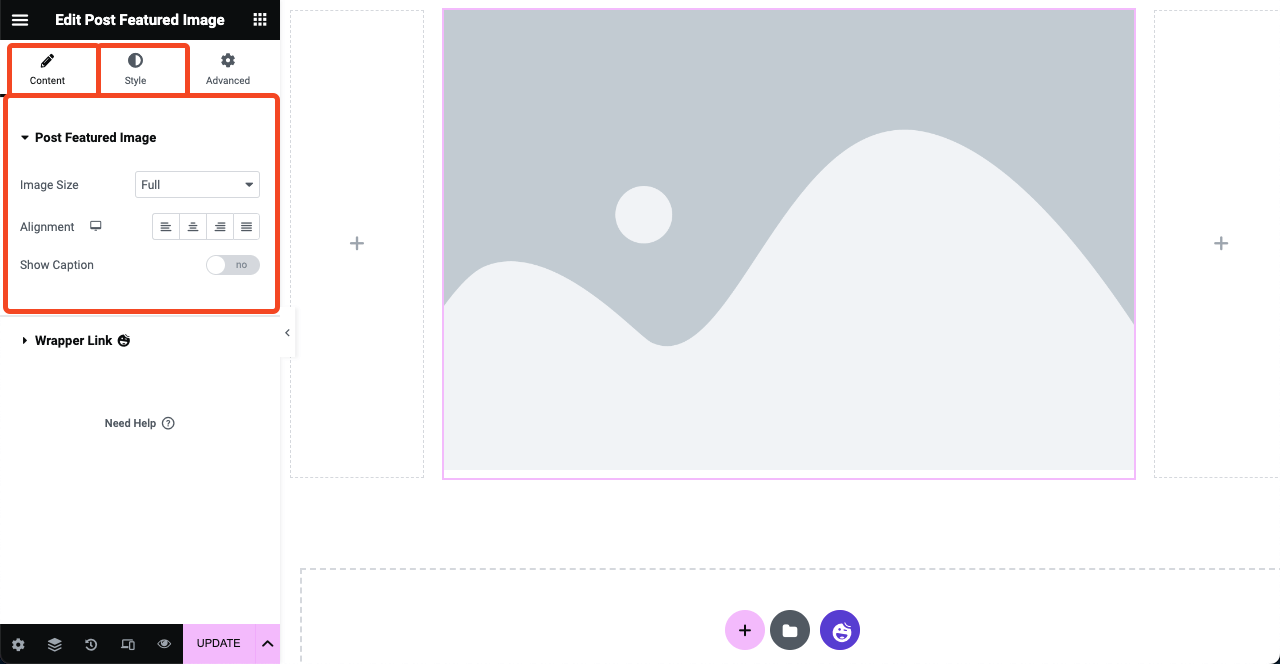
- Öne çıkan görüntüyü Elementor panelinin İçerik ve Stil sekmelerinden özelleştirebilirsiniz.
- Boyutunu, hizalamasını, kenar boşluğunu, dolgusunu, kenarlık tipini vb. değiştirebilirsiniz.
Not: Herhangi bir içerik içermeyen sadece bir resim bölümü göreceksiniz. Endişelenme! Sadece bir düzen oluşturuyorsunuz. Şablonu yayınladığınızda, düzen tüm blog gönderilerine uygulanacaktır. Ve yayınlanan blog yazılarınızın ön yüzündeki değişiklikleri göreceksiniz.

# Gönderi Başlığı Ekle
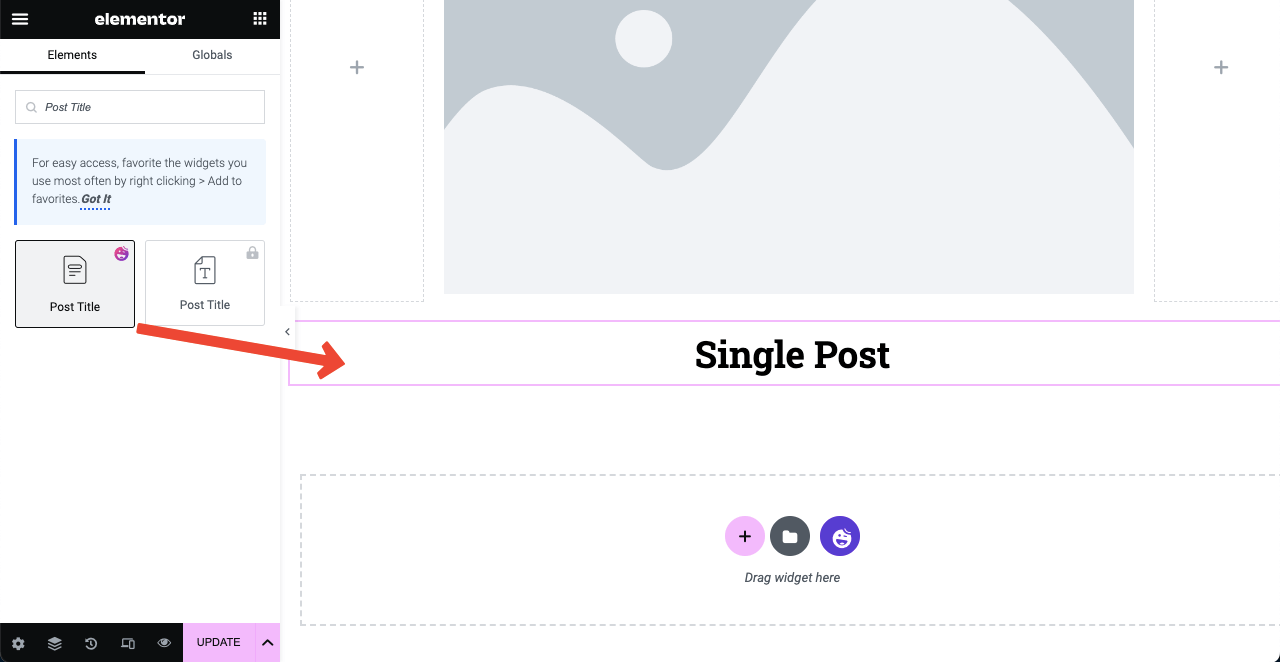
- Yayın Başlığı widget'ını öne çıkan görselin altına sürükleyip bırakın.
- Ancak isterseniz, başlığı özellik görseli bölümünün üstüne yerleştirebilirsiniz.

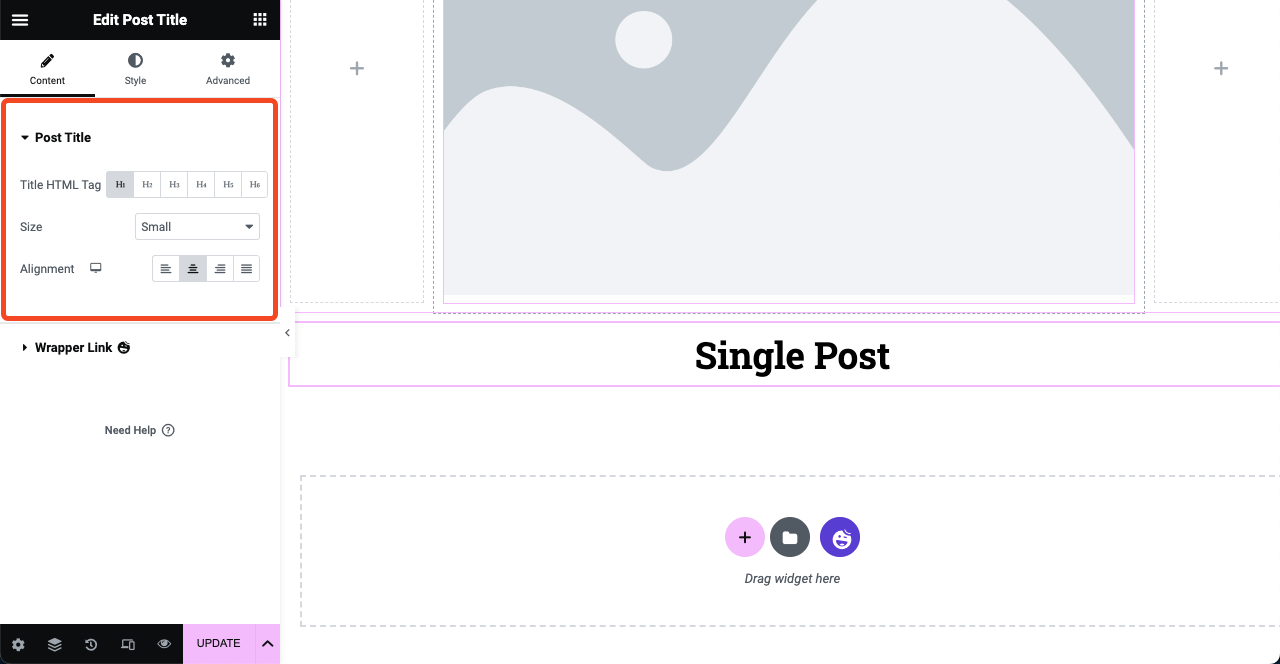
- Ardından, Elementor panelinden gönderi başlığını özelleştirin ve stilize edin.
- Blog yazısı başlığı için H1'i ayarladığınızdan emin olun.

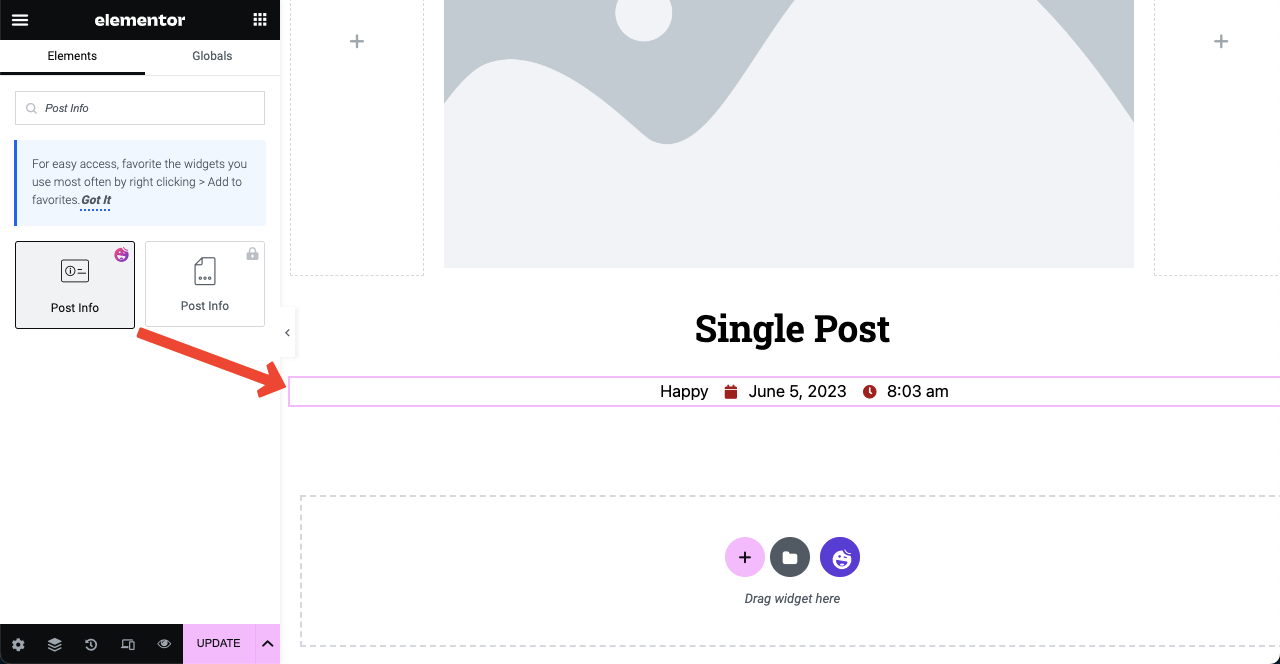
# Gönderi Bilgisi Ekleyin
- Gönderi Bilgileri pencere öğesi, yazar adını, yayın yayınlanma saatini, tarihi, yorumu ve daha fazla seçeneği göstermenize olanak tanır.
- Widget adını Elementor arama kutusuna yazın.
- Aşağıda göründüğünde, başlık bölümünün altına sürükleyip bırakın.

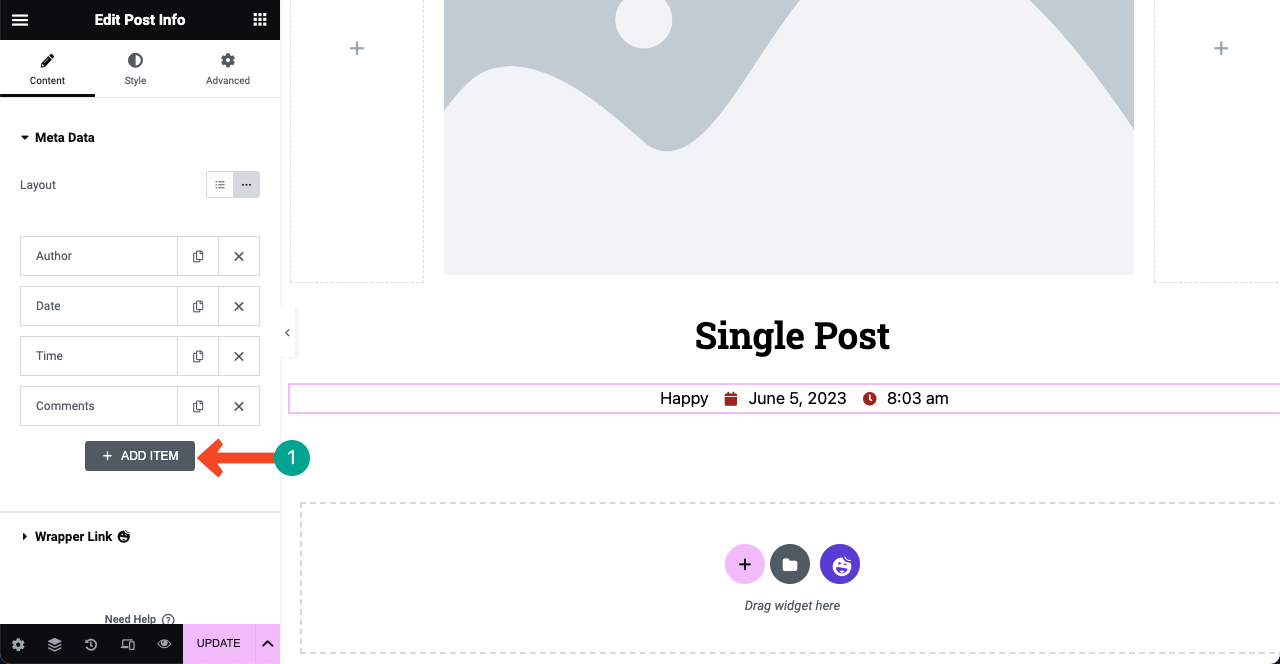
- ÖĞE EKLE butonuna tıklayarak bölüme daha fazla seçenek ekleyebilirsiniz.
- İçeriği stilize etmek için daha sonra Stil sekmesine gidin.
Not: Yorum öğesi, yalnızca blog gönderiniz herhangi bir yorum aldıysa görünür.

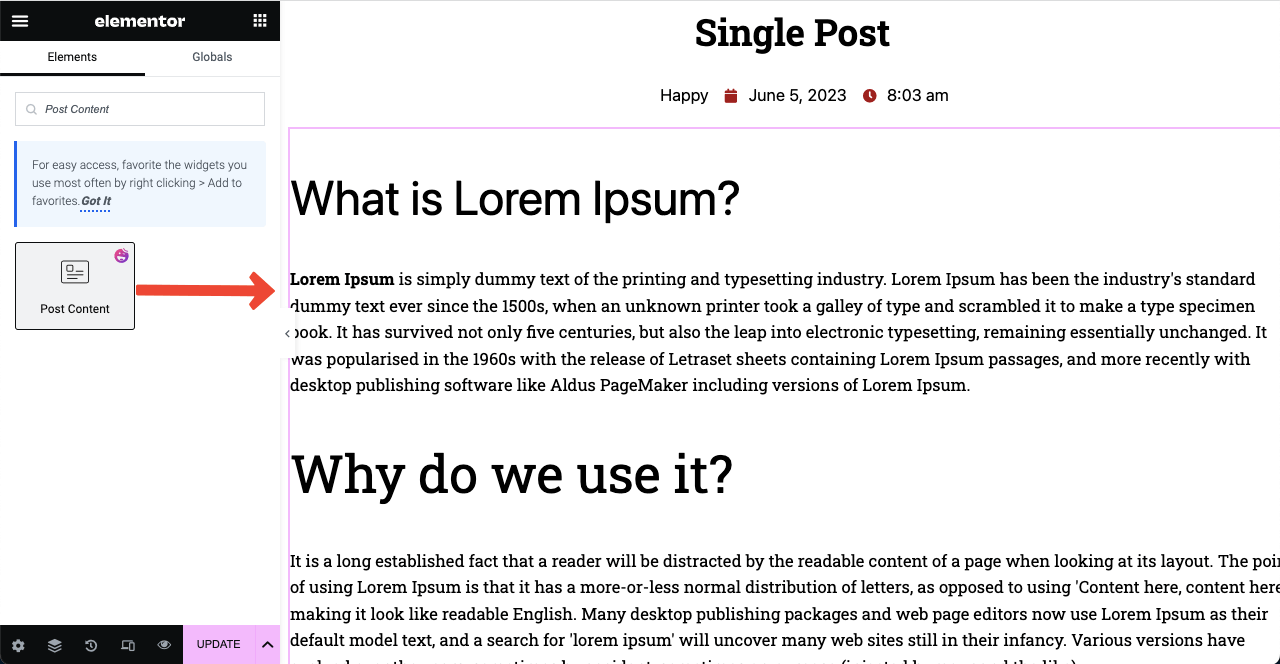
# Yazı İçeriği Ekleyin
- İçerik Yayınla widget'ı ana içerik gövdesini kapsar.
- Gönderiye metin, resim, GIF ve video eklemenizi sağlar.
- Widget'ı uygun bir konuma sürükleyip bırakın ve aynı şekilde özelleştirin.

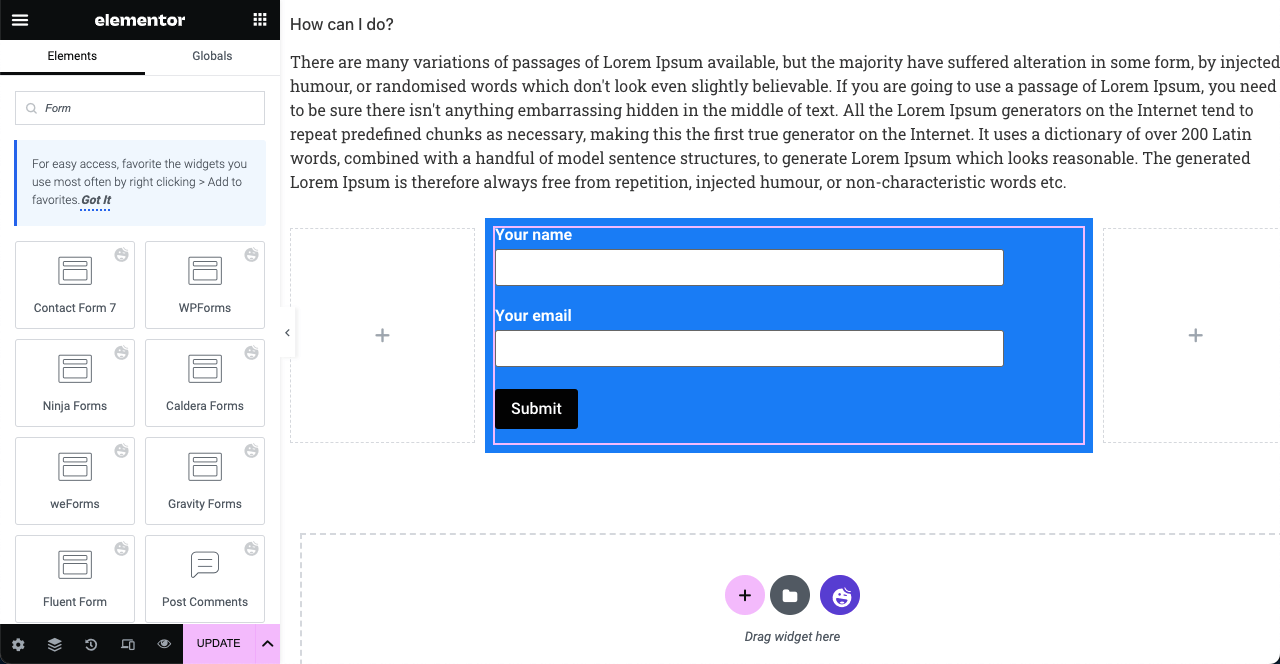
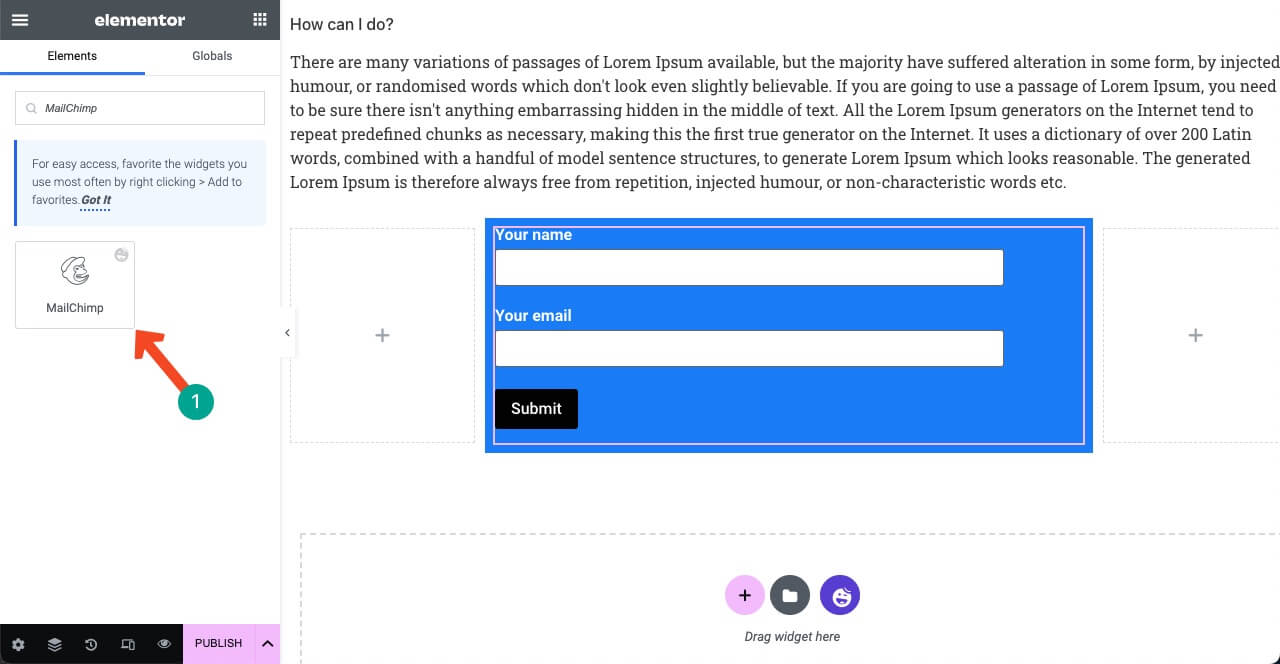
# İletişim Formu Ekle
- HappyAddons, popüler iletişim formlarının çoğuyla entegrasyona sahiptir.
- Arama kutusuna ' Form ' kelimesini yazmanız yeterlidir.
- Aşağıda görünen tüm popüler form widget'larını alacaksınız.
- Umarız iletişim formu eklentinizin widget'ını listede bulursunuz.
- Tuvalinize sürükleyip bırakın.
Not: Örneğin, arka uçta weForms kullanıyorsanız, aynı widget'ı tuvalinize sürükleyip bırakın.

MailChimp, abone listesini büyütmek için harika bir platform olarak kabul edilir. Bu aynı zamanda popüler bir e-posta pazarlama hizmeti sağlayıcısıdır. İyi haber şu ki, HappyAddons bir MailChimp widget'ına sahip . Abone listenizi büyütmek istiyorsanız iletişim formu eklentisi yerine bu widget'ı da kullanabilirsiniz.
MailChimp formunu HappyAddons kullanarak web sitenize nasıl yerleştireceğinizi öğrenmek için bu kılavuza göz atın.

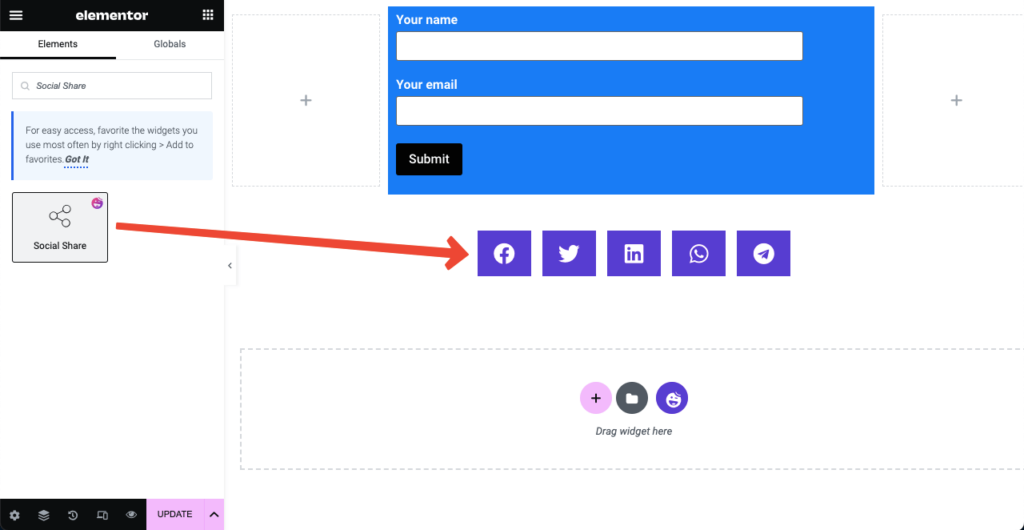
# Sosyal Paylaşım Simgeleri Ekleyin
- Social Share pencere öğesi, kullanıcıların blog gönderisini sosyal profillerinde paylaşmasına olanak tanır.
- Bu, okuyucular ve ziyaretçilerle etkileşimi artırmanın harika bir yolu olabilir.
- Elementor arama kutusuna Social Share yazın.
- Abonelik formunun altına sürükleyip bırakın.

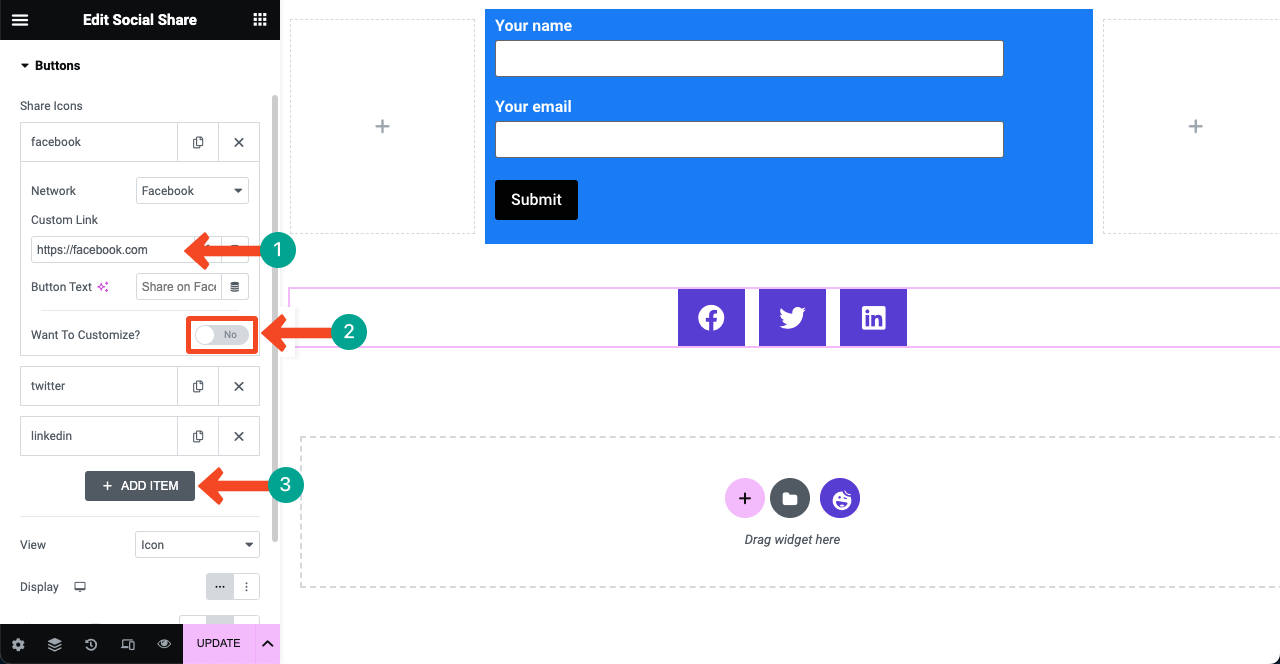
- Herhangi bir sosyal sekmeye basın.
- Sosyal bağlantınızı yapıştırmak ve özelleştirmek için seçenekler alacaksınız.
- Aynısını diğer sekmelerle tek tek yapın.
- Sayfaya daha fazla sosyal paylaşım simgesi eklemek için ÖĞE EKLE'ye tıklayın.

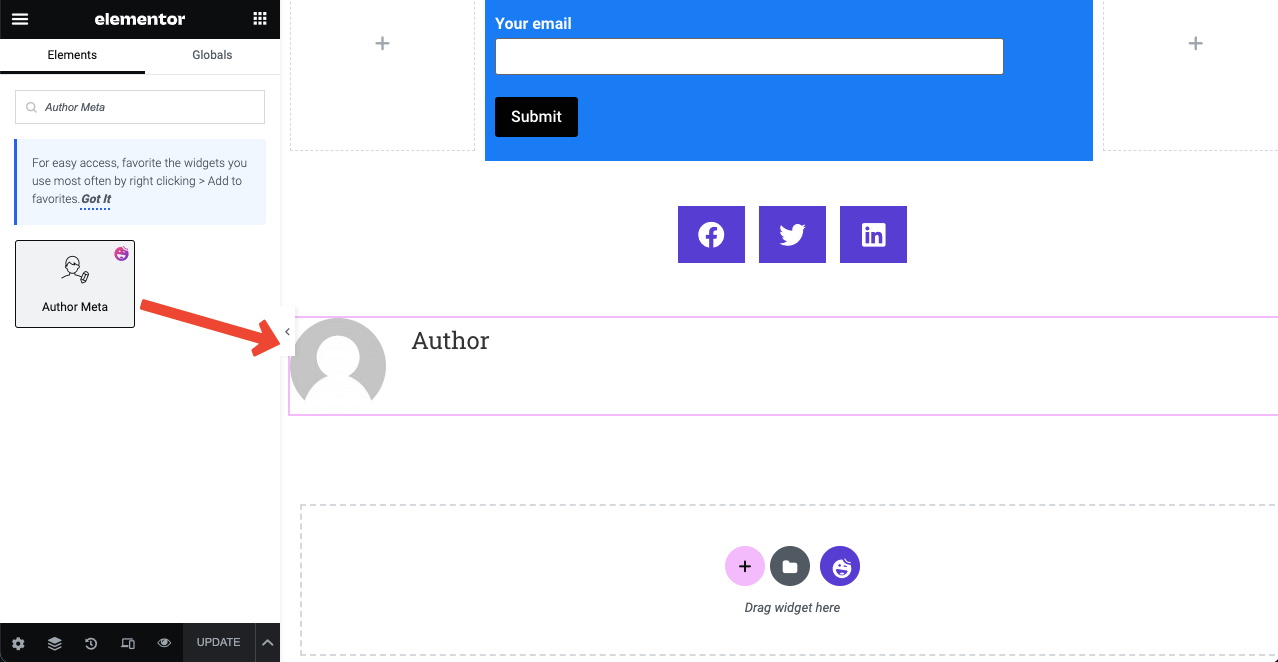
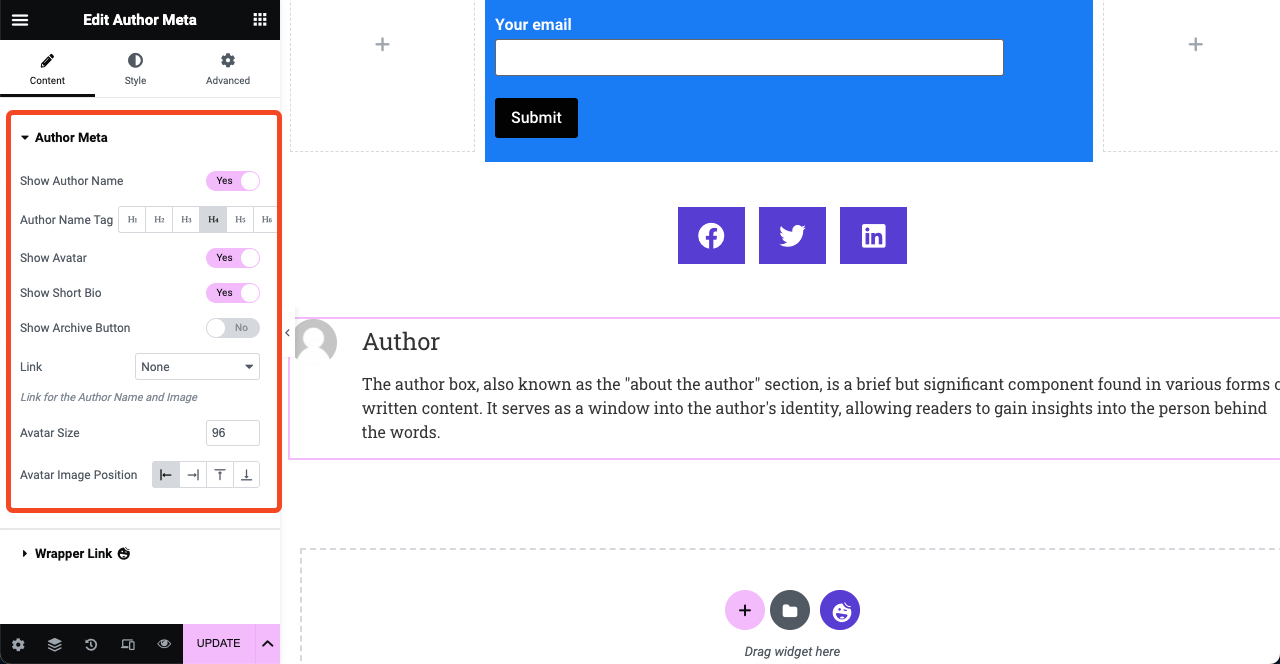
# Yazar Kutusu Ekle

- Günümüzde insanlar bir yazıyı okurken yazarlar hakkında bilgi sahibi olmayı seviyor.
- Author Meta widget'ı, gönderi şablonunda bir yazar bölümü oluşturmanıza olanak tanır.
- Yazarın adını, avatarını, kısa biyografisini ve yazılı gönderilerini sergileyebilirsiniz.
- Widget'ı sosyal paylaşım simgelerinin altına ekleyin.

- İçerik sekmesinde Yazar Meta bölümünü genişletin.
- Yazarın adını, etiketlerini, avatarını ve daha fazlasını sergilemeye karar verebilirsiniz.
- Ayrıca görüntü konumunu, avatar boyutunu değiştirebilir ve diğer şeyleri stilize edebilirsiniz.

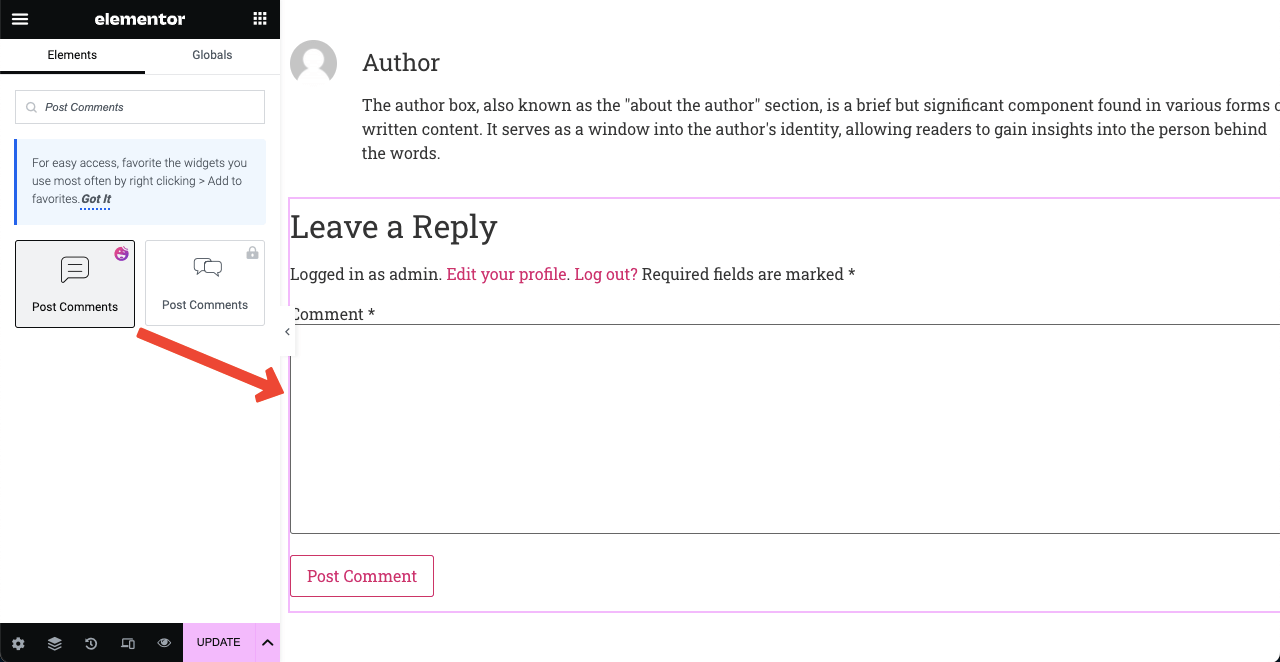
# Gönderi Yorum Kutusu Ekle
- Yorum bölümü, ziyaretçilerin blog yazısı ile ilgili görüşlerini göndermelerine olanak tanır.
- Gönderi şablonunun sonundaki Yorum Gönder widget'ını sürükleyip bırakın.

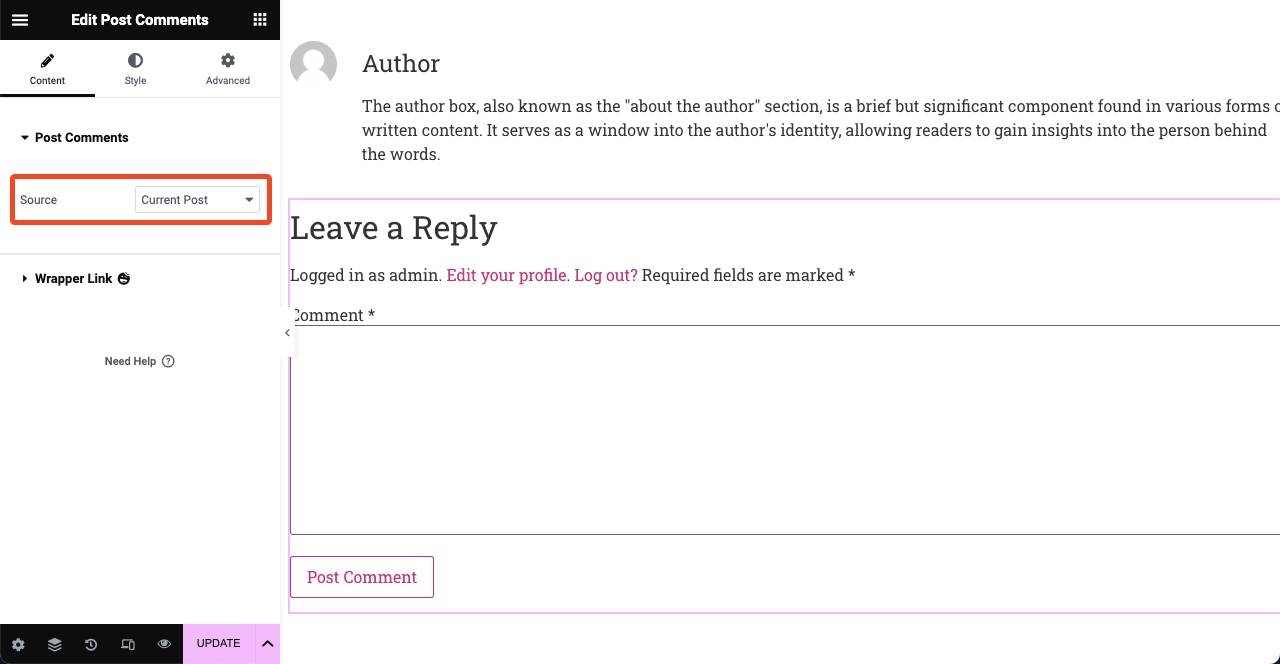
- Yorum bölümünü tüm gönderilerde veya seçili gönderilerde görüntüleyebilirsiniz.
- Kaynak seçeneğine gidin ve yanındaki açılır simgeye tıklayın.
- Açılır liste iki seçenek içerir: Geçerli Gönderi ve Özel .
- Özel seçeneğinin seçilmesi, bu yorum kutusunu seçilen gönderilerde görüntülemenize izin verecektir.

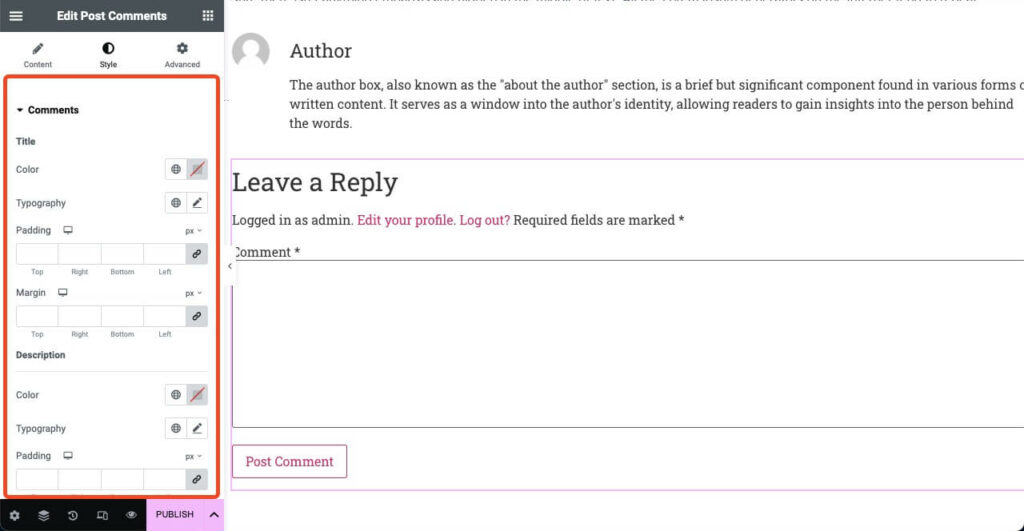
- HappyAddons Yorum Gönder benzersiz bir pencere öğesidir.
- Çünkü yorum sonrası düzeni stilize etmenizi sağlar.
- Ancak bu stilizasyon seçeneği Elementor'da mevcut değildir.
- Böylece, HappyAddons ile özelleştirmede daha fazla esnekliğin keyfini çıkarabilirsiniz.

# İlgili Gönderileri Görüntüle
İlgili gönderi bölümü, mevcut blog gönderisiyle ilgili diğer içerik ve makaleleri önerir. Genellikle etiketlere, anahtar kelimelere ve kategorilere göre seçilirler. Bu bölümü oluşturmak için Karusal Sonrası widget'ını kullanabilirsiniz. Ancak bunun için HappyAddons Premium'a erişmeniz gerekiyor.
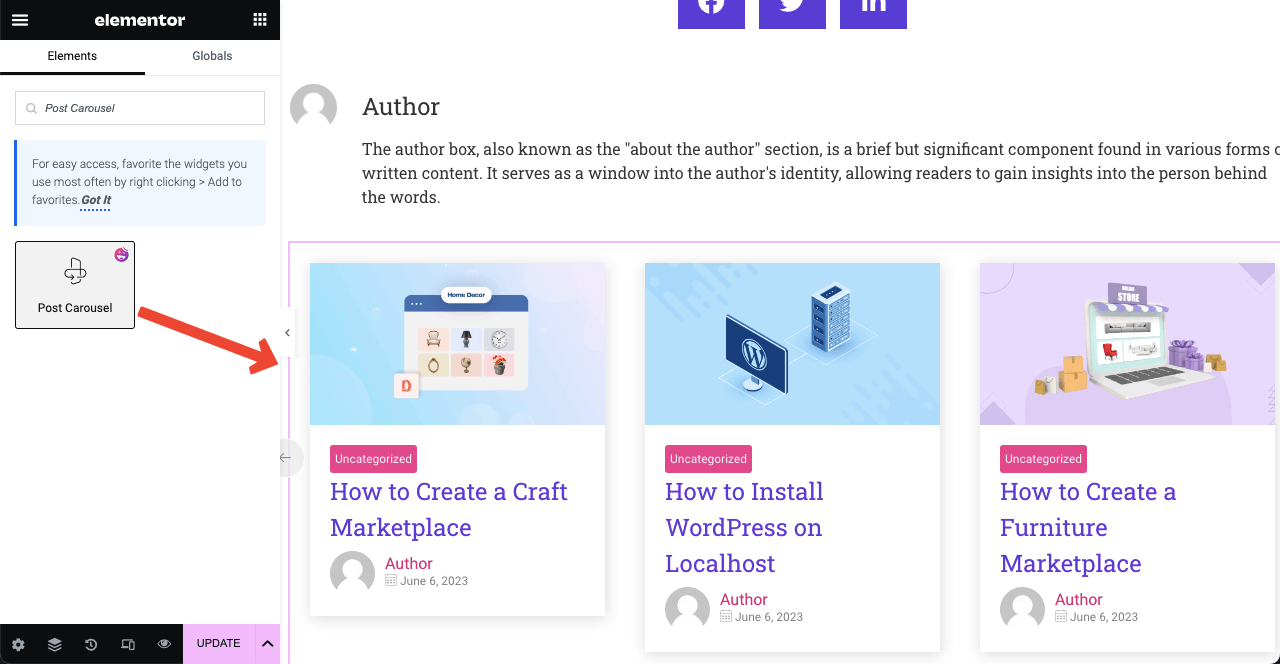
- Premium eklenti yüklendikten sonra, Post Carousel widget'ının kilidi açılır.
- Elementor tuvaline sürükleyip bırakın.
- Ardından, içerik ve stil sekmesinden özelleştirin.

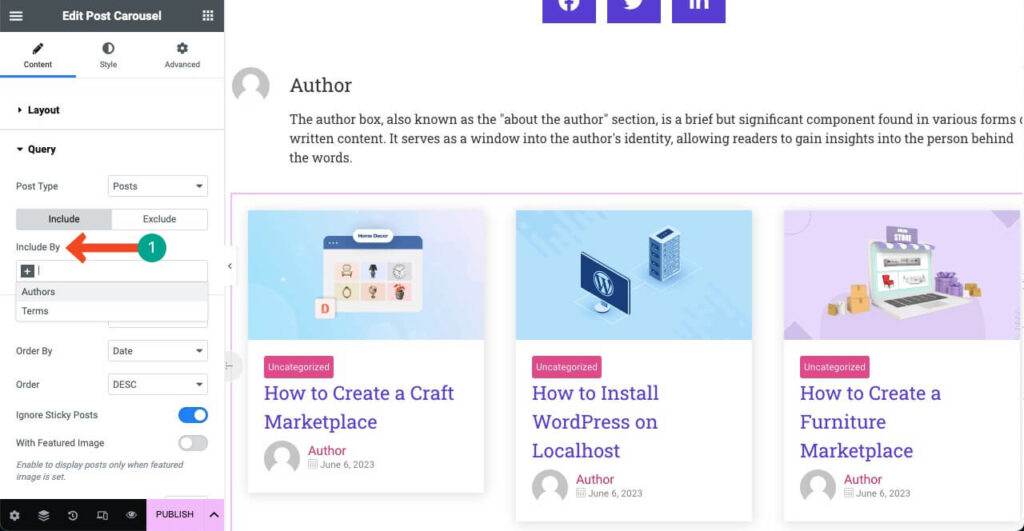
- İçerik > Sorgu'ya gidin.
- Yazarları, Terimleri veya Etiketleri belirtin.
- Buna göre, ilgili yazılar her blog yazısında gösterilecektir.

3. Adım: Şablonu Mobil Duyarlı Hale Getirin
Bugün tüm web trafiğinin %50'den fazlası mobil cihazlardan geliyor . Bu nedenle, tuvale gerekli öğeleri ekledikten sonra, diğer cihazlarda mükemmel şekilde hizalanıp hizalanmadıklarını kontrol etmelisiniz.
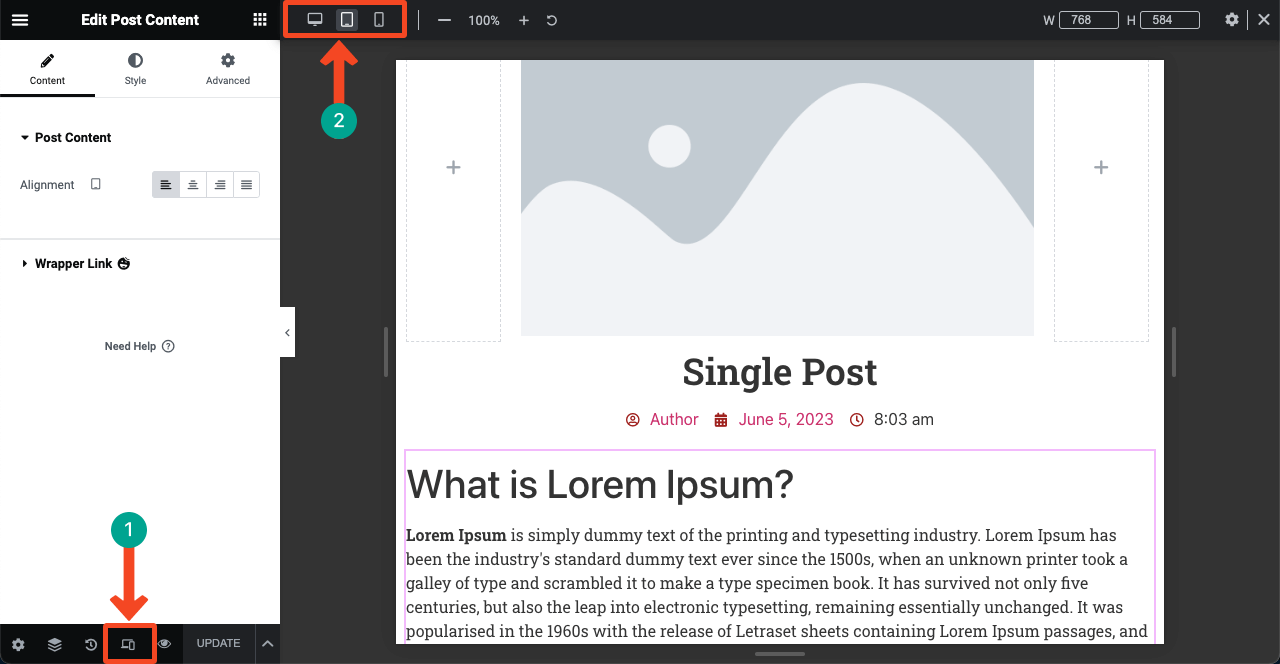
- Elementor panelinin altındaki Duyarlı Mod simgesine tıklayın.
- Üstte farklı cihaz modlarının göründüğünü göreceksiniz.
- Aralarında geçiş yaparak, widget'ların mükemmel şekilde hizalanıp hizalanmadığını kontrol edebilirsiniz.

Adım 04: Gönderi Şablonunu Yayınlayın
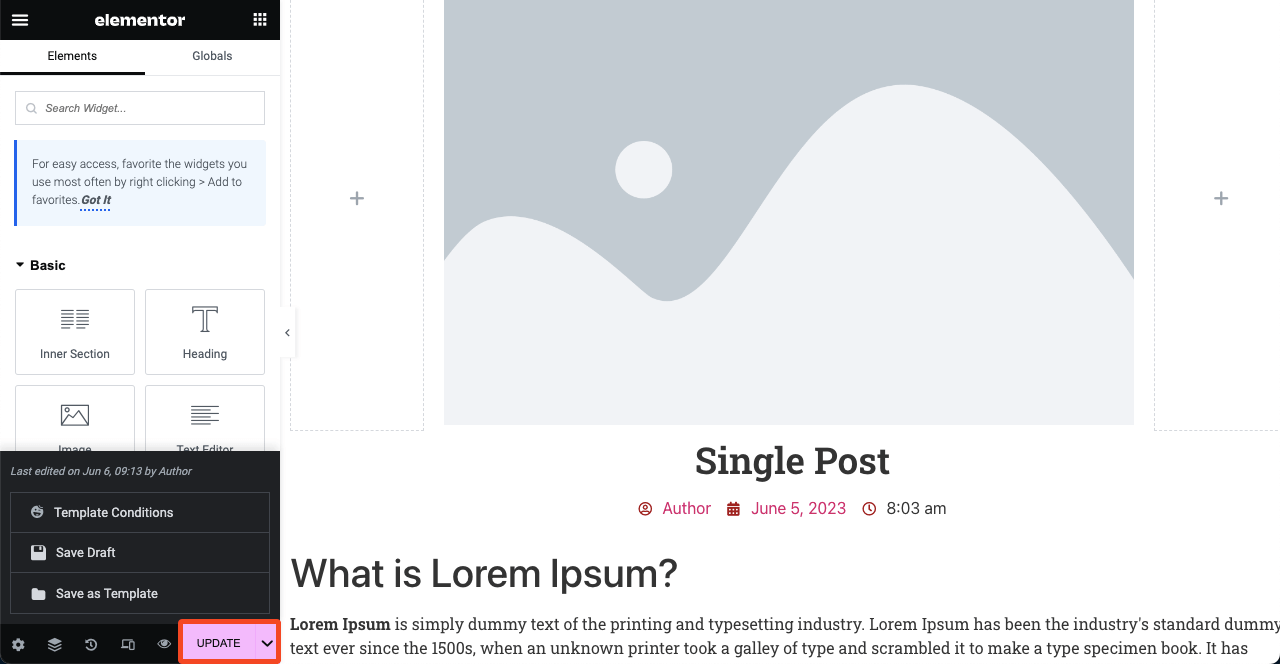
- YAYINLA/GÜNCELLE düğmesine veya ok işaretine basın.
- Bu tasarımı taslak olarak kaydetmek için Taslağı Kaydet'e tıklayın.
- Bu tasarımı daha sonra hazır şablon olarak kullanmak isterseniz Şablon Olarak Kaydet'i tıklayın.
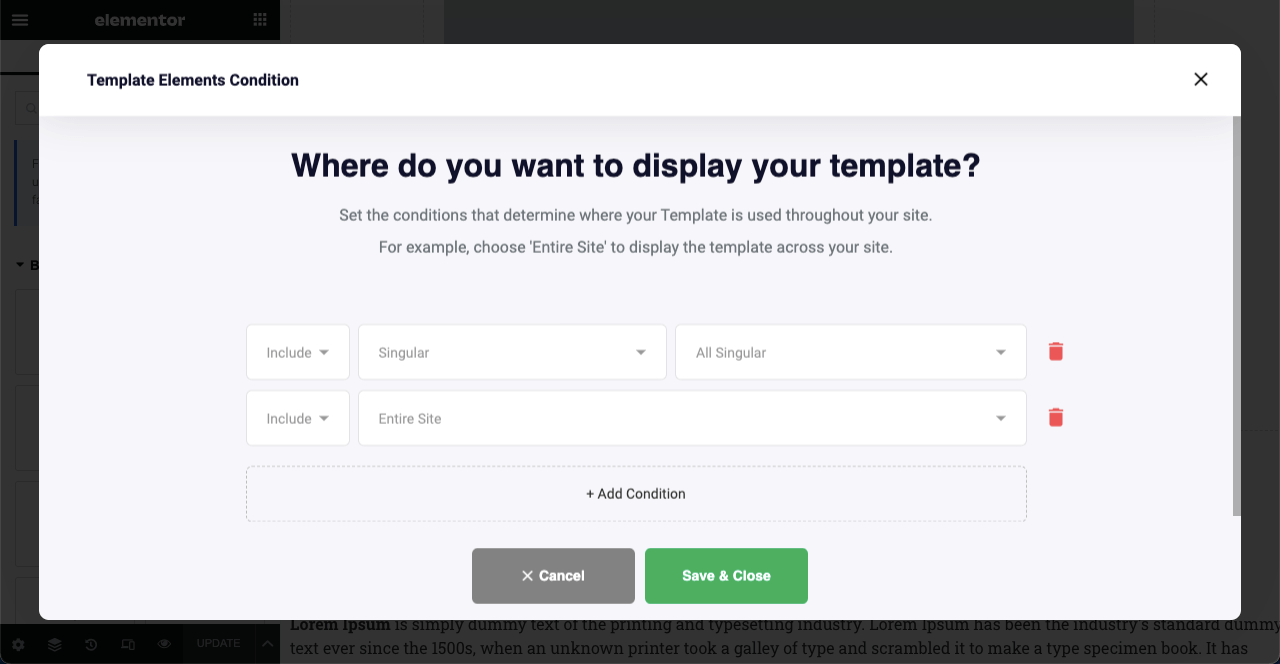
- Tasarımı yayınlamak için Şablon Koşulları'na tıklayın.

- Aşağıdaki resimde gördükleriniz, HappyAddons'ın ücretsiz sürümünü kullanarak ayarlayabileceğiniz varsayılan koşullardır.
- Özelleştirilmiş koşullar ayarlamak için premium erişime ihtiyacınız var.
- Kaydet ve Kapat düğmesini tıklayın.

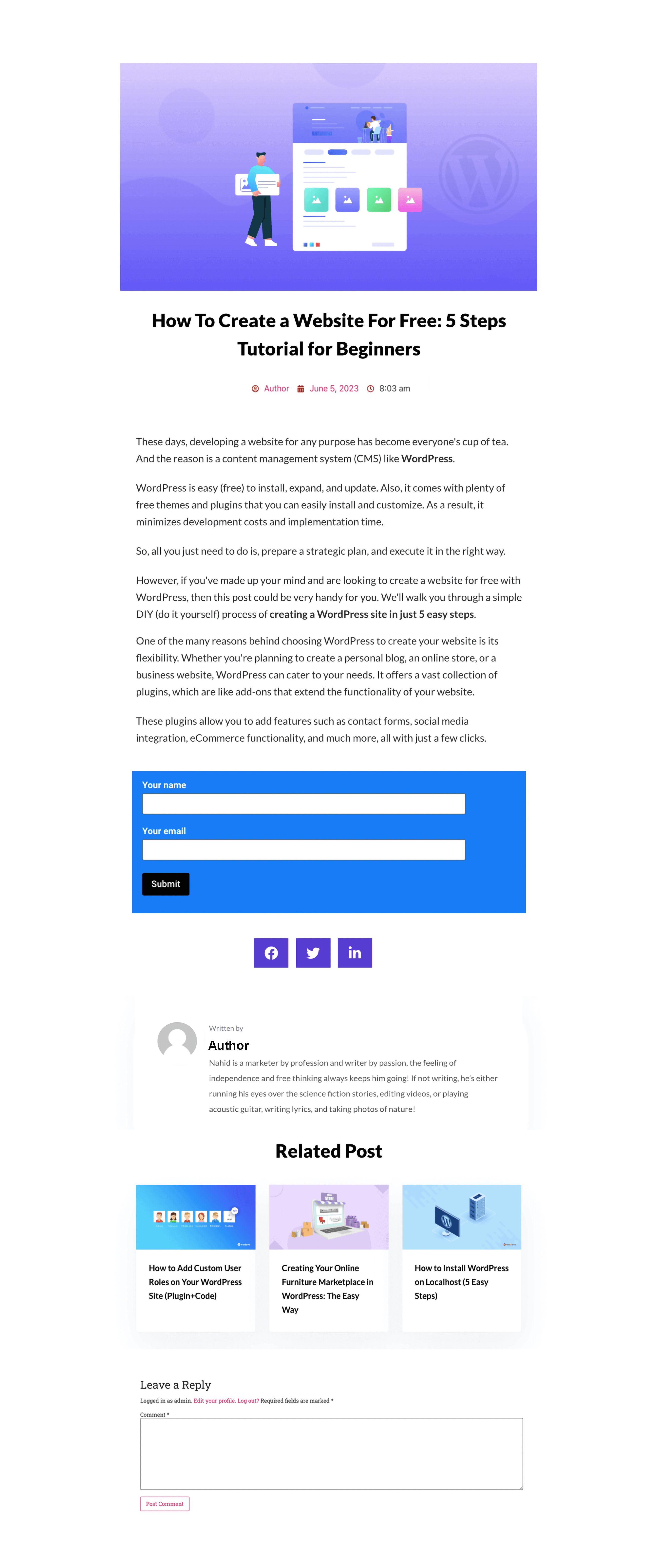
Adım 04: Tek Blog Gönderisi Şablonunu Önizleyin
Şimdi, yayınlanan herhangi bir blog gönderisinin önizleme moduna geçin. Şablonun onlara uygulandığını göreceksiniz. Düzeni beğenmediyseniz, şablonu Elementor ile tekrar açın ve tercihlerinize göre özelleştirin.

Elementor'da Blog Yazısı Şablonu Oluşturma Hakkında SSS
Umarım öğretici kısmı beğenmişsinizdir. Bunun dışında, blog gönderisi tasarımı konusundaki bilginizi geliştirmek için birkaç konu daha bilmeniz gerekir. Bunları SSS bölümünde ele alacağız.
Özel gönderi türü ile blog gönderisi arasındaki fark nedir?
Bir blog gönderisi, herhangi bir belirli ürün, özellik, konu veya bilgi hakkında ayrıntılı bir yazı içeren geleneksel bir gönderi veya makaledir. Ana gövde içeriğini dinamik olarak göstermez.
Özel gönderi türü, özel alanlar, taksonomiler ve işlevler dahil olmak üzere içerik yapısını değiştirmenize olanak tanır. Kullanıcılara istedikleri içeriği dinamik olarak filtreleme esnekliği sağlar.
Bir blog yazısı ile bir blog sayfası arasındaki temel fark nedir?
Bir blog gönderisi, belirli konuların ayrıntılı bir analizini kapsayan bir yazıdır. Bazı popüler blog yazısı türleri, nasıl yapılır kılavuzları, listeler, incelemeler, vaka incelemeleri, haber makaleleri, kişisel hikayeler vb.
Ancak bir blog sayfası, başlıkları, özellikleri, resimleri ve alıntılarıyla birlikte yayınlanmış blog gönderilerinden oluşan bir koleksiyonu sergiler.
Bir blog gönderisinin ana bölümleri nelerdir?
Herhangi bir türden bağımsız olarak, bir blog yazısının dört ana bölümü aşağıdadır:
1. Etkileyici bir başlık
2. İlgi çekici vücut içeriği
3. Medya dosyaları (resimler, video klipler ve GIF'ler)
4. Harekete geçirici mesajlarBir blog gönderisinde okunabilirlik nasıl geliştirilir?
1. Net ve anlaşılması kolay metin kullanın
2. Ana içeriği başlıklarla birden çok bölüme ayırın
3. Monotonluğu ortadan kaldırmak için görseller ekleyin
4. Parçalamak için tablolar ve madde işaretleri ekleyin
5. Metin yazarken F veya Z formatını takip edinElementor'da birden fazla tek gönderi şablonunu yönetmek mümkün müdür?
Evet, birden fazla tek gönderi şablonunu yönetebilirsiniz. Ancak bunun için Elementor veya HappyAddons'a premium erişime ihtiyacınız var.
Yorum sonrası bölümünü Elementor ile stilize edebilir/özelleştirebilir miyim?
Elementor varsayılan olarak yorum gönderme bölümünü özelleştirmenize izin vermez. Ancak HappyAddons eklentisini yükleyerek, Elementor'un yorum sonrası bölümünü stilize etmesini ve özelleştirmesini sağlayabilirsiniz.
Son Çıkarımlar!
Herhangi bir popüler WordPress ile varsayılan blog yazısı düzenini kullanırsanız, yüzlerce ve binlerce başka web sahibinin aynı düzeni kullandığını göreceksiniz. Ve bu kopyalama düzeni, web okuyucularınız ve ziyaretçileriniz için sıkıcı bir kullanıcı deneyimine yol açabilir.
Özelleştirilmiş bir blog yazısı şablonu oluşturmak, bu durumda çığır açan bir çözüm olabilir. Bu, blog bölümünüzü diğerlerinden daha profesyonel ve benzersiz hale getirebilir. HappyAddons Theme Builder ile web siteniz için neredeyse profesyonel benzeri tek bir gönderi şablonu oluşturabilirsiniz.
Umarım makaleyi beğenmişsinizdir. Şimdi eklentiyi deneme sırası sizde. Daha fazla rehberlik için, öğreticide ele aldığımız tüm pencere öğeleriyle ilgili belgeleri inceleyin.
