วิธีเพิ่ม CAPTCHA ของ Cloudflare Turnstile ในแบบฟอร์มของคุณ
เผยแพร่แล้ว: 2023-03-13คุณต้องการเพิ่ม Cloudflare Turnstile CAPTCHA ลงในแบบฟอร์ม WordPress ของคุณหรือไม่?
Cloudflare Turnstile เป็นวิดเจ็ตทางเลือกคล้าย CAPTCHA ที่ช่วยป้องกันการส่งสแปมในแบบฟอร์มของคุณ วิดเจ็ตนี้ใช้งานง่ายมากและเปิดใช้งานได้ง่ายในแบบฟอร์มที่คุณสร้างหรือมีอยู่แล้ว
ในโพสต์นี้ เราจะแนะนำคุณตลอด 6 ขั้นตอนในการเพิ่ม Cloudflare Turnstile CAPTCHA ในแบบฟอร์มของคุณ
สร้างแบบฟอร์ม WordPress ของคุณตอนนี้
เหตุใดฉันจึงควรใช้ CAPTCHA ของ Cloudflare Turnstile ใน WordPress
อย่างที่เราพูดถึง Cloudflare Turnstile เป็นวิดเจ็ตที่เหมือน CAPTCHA ซึ่งใช้งานง่ายและง่ายต่อการเพิ่มลงในแบบฟอร์ม WordPress ของคุณ
CAPTCHA ของ Cloudflare Turnstile ยืนยันว่าผู้ใช้แบบฟอร์มของคุณเป็นมนุษย์จริงๆ ที่เข้าชมไซต์ของคุณ ไม่ใช่สแปมเมอร์หรือบ็อต โดยผู้ใช้ไม่จำเป็นต้องไขปริศนาให้เสร็จ
นอกจากนี้ยังฟรี!
Cloudflare Turnstile เพิ่มความปลอดภัยอีกชั้นให้กับแบบฟอร์ม WordPress ของคุณ ซึ่งคุณอาจพบสแปมมากที่สุด และด้วยวิดเจ็ตนี้ คุณจะมีตัวเลือกการปรับแต่งทุกประเภทภายในการตั้งค่าของคุณ คุณจึงได้รับการรักษาความปลอดภัยประเภทที่คุณต้องการ
กระบวนการเปิดใช้ Cloudflare Turnstile ใน WordPress นั้นเรียบง่าย และเราจะแสดงวิธีทำใน 6 ขั้นตอน
วิธีเพิ่ม CAPTCHA ของ Cloudflare Turnstile ในแบบฟอร์มของคุณ
ในบทความนี้
- 1. ติดตั้งและเปิดใช้งาน WPForms
- 2. ตั้งค่า Cloudflare Turnstile ใน WPForms
- 3. เพิ่มเว็บไซต์ของคุณใน Cloudflare
- 4. เพิ่มคีย์ API ให้กับ WPForms
- 5. กำหนดการตั้งค่าเพิ่มเติม
- 6. เพิ่ม Cloudflare Turnstile ลงในแบบฟอร์ม
1. ติดตั้งและเปิดใช้งาน WPForms
ขั้นแรก คุณต้องติดตั้งและเปิดใช้งาน WPForms บนแดชบอร์ด WordPress ของคุณ
คุณสามารถดาวน์โหลดปลั๊กอินได้โดยตรงจากไซต์ WPForms ของเรา ซึ่งคุณจะต้องเลือกแผนและใบอนุญาตที่เหมาะกับความต้องการของคุณมากที่สุด

สำหรับคำแนะนำเพิ่มเติมเกี่ยวกับการดาวน์โหลดและติดตั้งปลั๊กอิน WPForms โปรดดูบทช่วยสอนแบบเต็มของเราในหัวข้อนี้
2. ตั้งค่า Cloudflare Turnstile ใน WPForms
เมื่อคุณมี WPForms ในแดชบอร์ด WordPress แล้ว คุณต้องตั้งค่า Cloudflare Turnstile
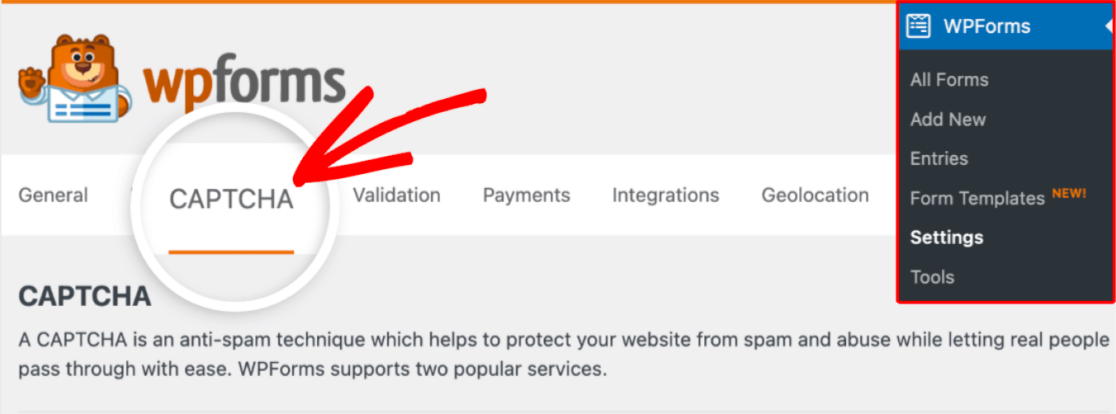
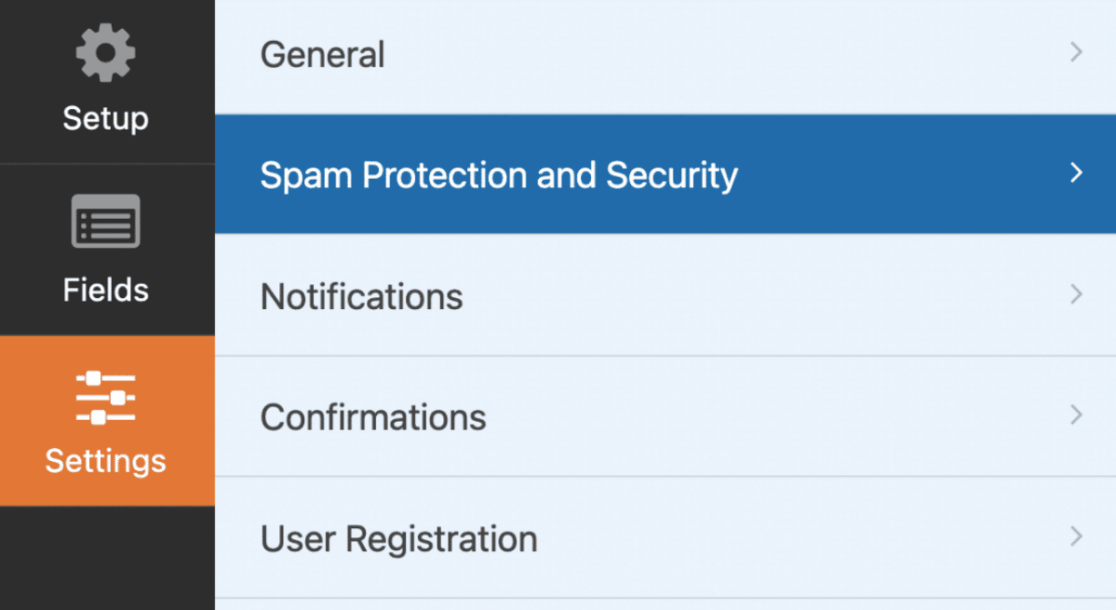
จากแดชบอร์ดของคุณ ให้ไปที่ WPForms » Settings จากนั้นคลิกที่แท็บชื่อ CAPTCHA

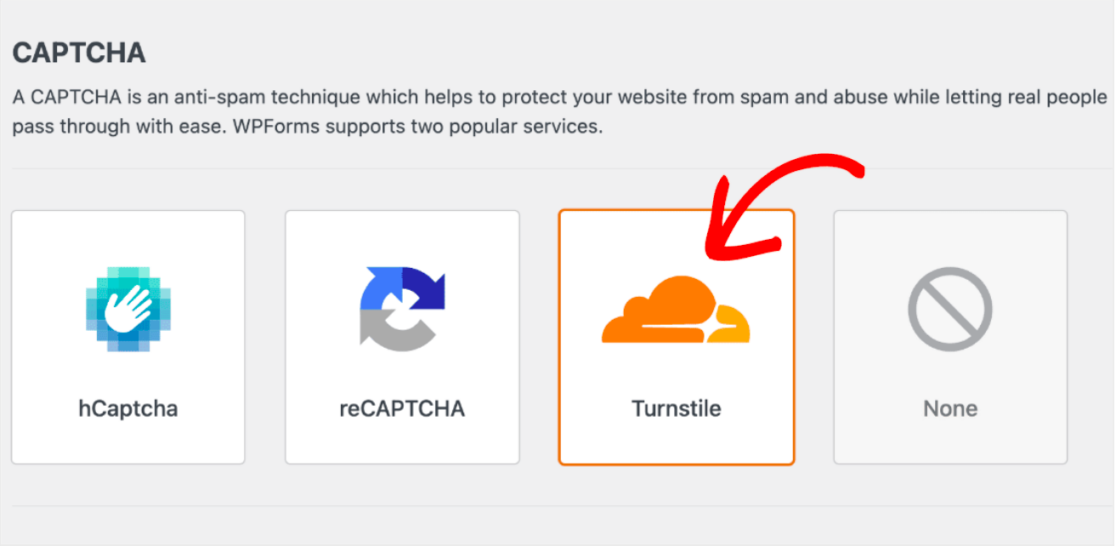
จากนั้นคลิกที่ช่องสี่เหลี่ยม Turnstile เพื่อเลือก Cloudflare Turnstile เป็นวิธี CAPTCHA ของคุณ

หลังจากเลือก Turnstile คุณจะต้องสร้างบัญชี Cloudflare ใหม่และสร้างชุดคีย์ API เพื่อเชื่อมต่อกับ WPForms เราจะกล่าวถึงเรื่องนี้ในภายหลังในขั้นตอนที่ #3
ในตอนนี้ ให้เปิดแท็บนี้ทิ้งไว้และไปยังขั้นตอนถัดไป
3. เพิ่มเว็บไซต์ของคุณใน Cloudflare
หากต้องการเพิ่มไซต์ของคุณและสร้างคีย์ API ก่อนอื่นคุณต้องตั้งค่าบัญชี Cloudflare ของคุณ
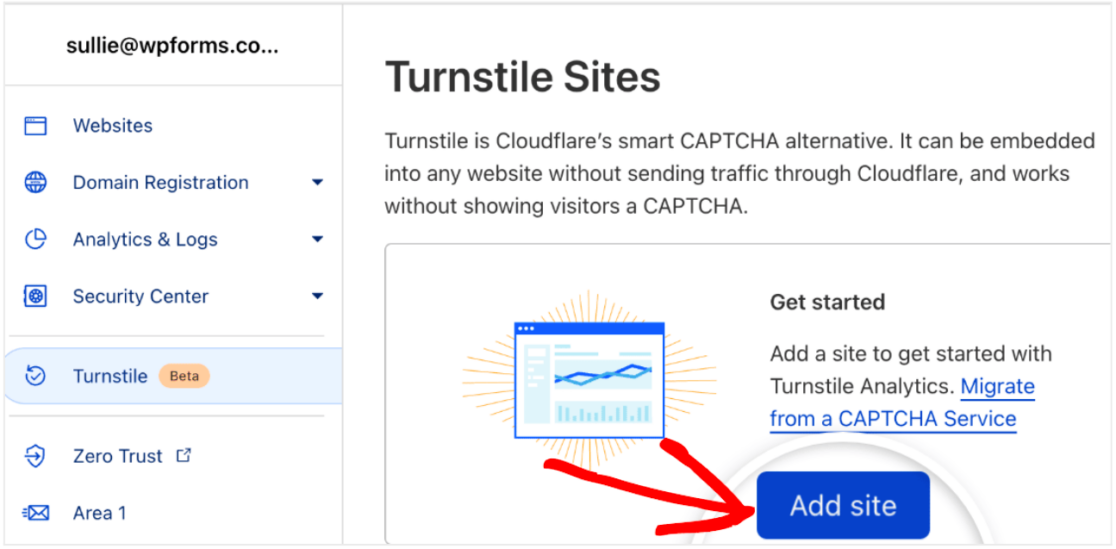
เมื่อคุณอยู่ในแดชบอร์ดของ Cloudflare ให้เลื่อนลงไปที่แท็บ Turnstile แล้วคลิกที่ Add site

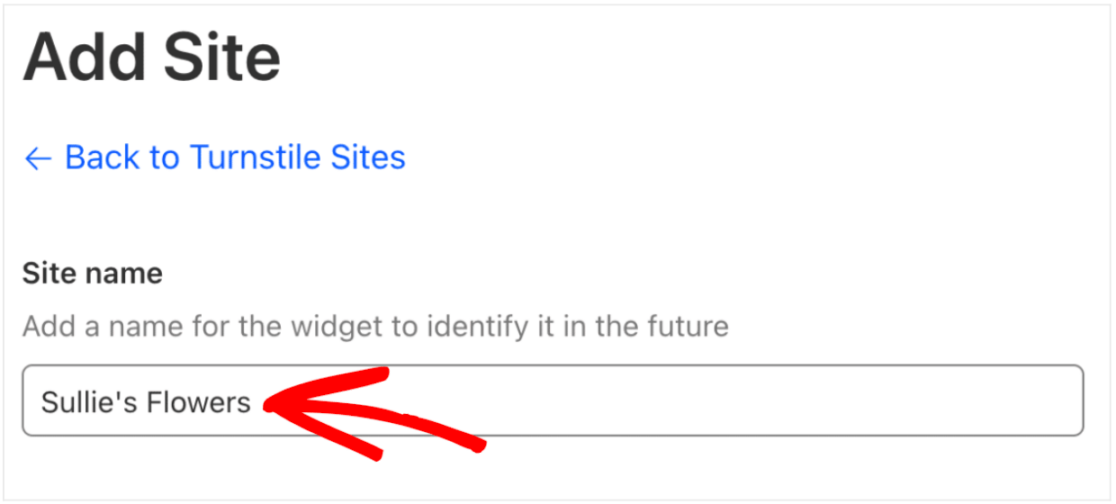
ตอนนี้ ป้อน ชื่อไซต์ ที่คุณจะใช้ Turnstile

แต่ไม่ต้องกังวล ชื่อไซต์นี้ไม่เปิดเผยต่อสาธารณะ เป็นเพียงการช่วยให้คุณระบุชื่อในบัญชี Cloudflare ของคุณ
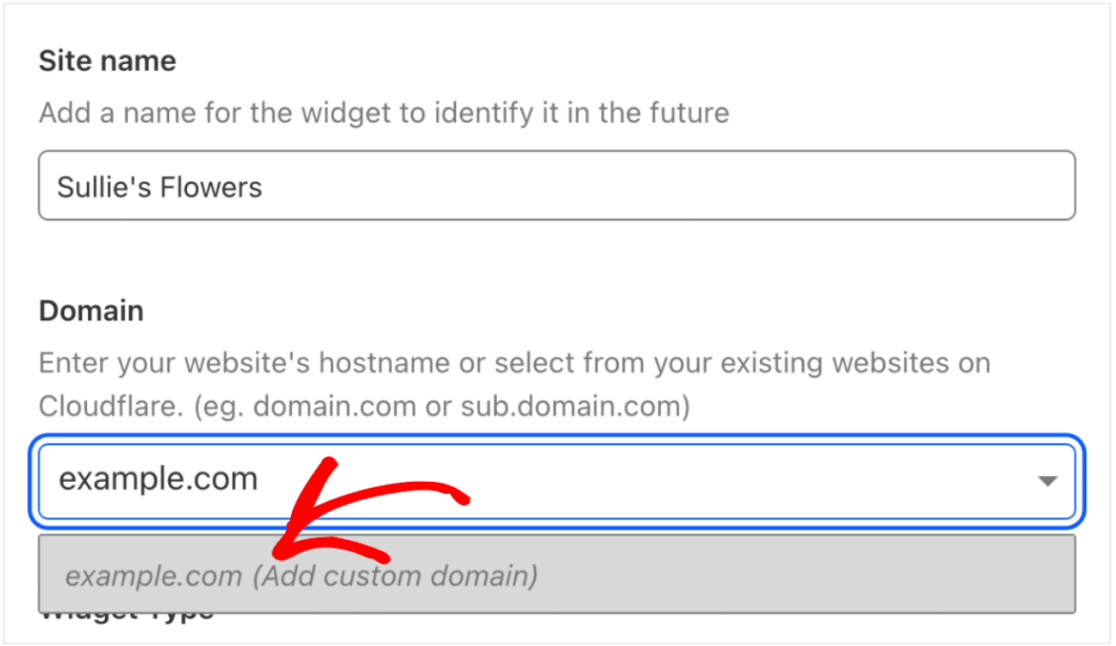
จากนั้น ป้อนที่อยู่เว็บไซต์ของคุณในช่องที่มีป้ายกำกับว่า โดเมน

และโปรดทราบว่าคุณสามารถเพิ่มหลายโดเมนได้ที่นี่ ซึ่งหมายความว่าคุณสามารถใช้คีย์ API เพียงชุดเดียวในเว็บไซต์ทั้งหมดที่คุณใช้ Cloudflare Turnstile
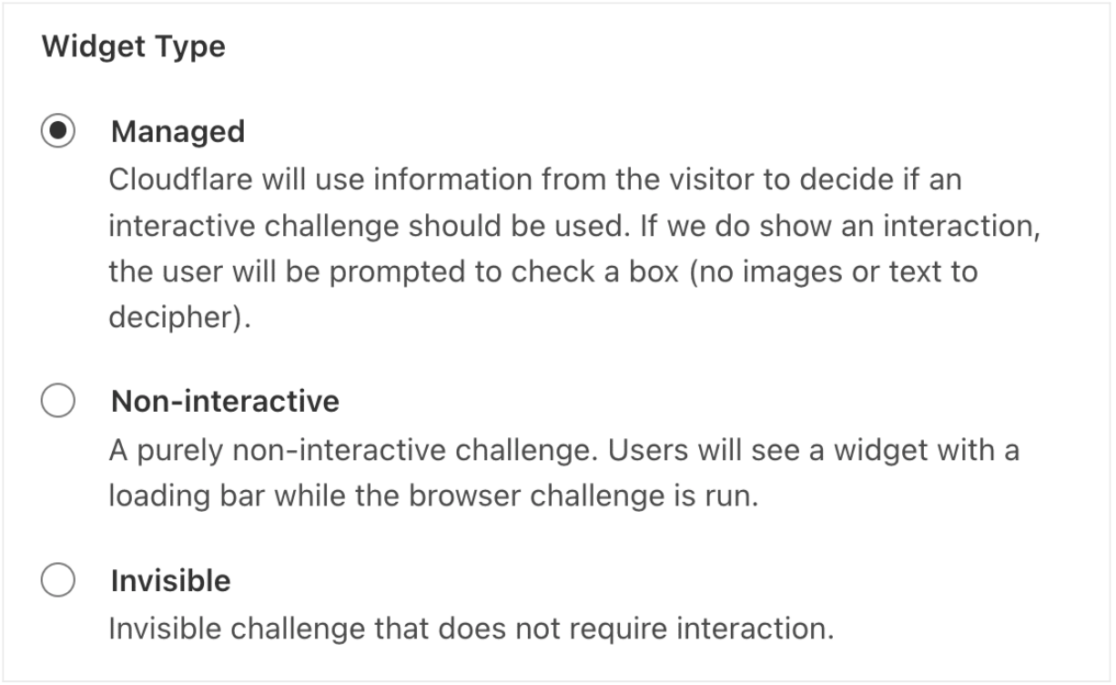
ตอนนี้ คุณจะต้องตัดสินใจว่าต้องการให้ Cloudflare ดำเนินการกับคำขอ CAPTCHA บนแบบฟอร์มเว็บไซต์ของคุณอย่างไร คุณสามารถเลือกระหว่าง Managed , Non-interactive หรือ Invisible
ทำการเลือกของคุณภายใต้ ประเภทวิดเจ็ต

ตัวเลือก ที่มีการจัดการ ช่วยให้ Cloudflare ตัดสินใจได้ว่าจะแสดงความท้าทายแบบโต้ตอบหรือยืนยันผู้ใช้โดยอัตโนมัติ Cloudflare จะตัดสินใจตามข้อมูลเบราว์เซอร์และการโต้ตอบของผู้ใช้
ตัวเลือก ไม่โต้ตอบ จะแสดงวิดเจ็ต CAPTCHA ที่ส่วนหน้าของเว็บไซต์ของคุณ และผู้ใช้เว็บไซต์ของคุณไม่ต้องการการโต้ตอบ Cloudflare จะดำเนินการท้าทายและยืนยันผู้ใช้โดยอัตโนมัติ
ประการสุดท้าย ตัวเลือก ที่มองไม่เห็น ไม่ต้องการการโต้ตอบจากผู้ใช้เช่นกัน และจะทำงานอยู่เบื้องหลัง
เมื่อคุณเลือกแล้ว คลิก สร้าง เพื่อเพิ่มตัวเลือกของคุณไปยังเว็บไซต์ของคุณ

ตอนนี้ คุณสามารถสร้างชุดคีย์ API เฉพาะที่จำเป็นสำหรับไซต์ WordPress ของคุณได้แล้ว การคลิก สร้าง จะสร้างคีย์เหล่านี้ให้คุณโดยอัตโนมัติ


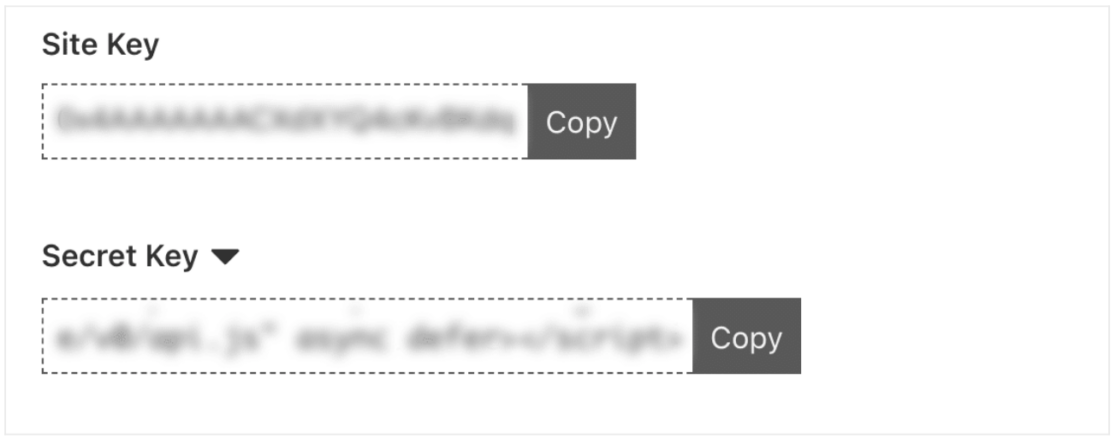
คุณต้องใช้ รหัสไซต์ และ รหัสลับ สำหรับการตั้งค่า WPForms ดังนั้นเตรียมคัดลอกและวางในขั้นตอนต่อไป
4. เพิ่มคีย์ API ให้กับ WPForms
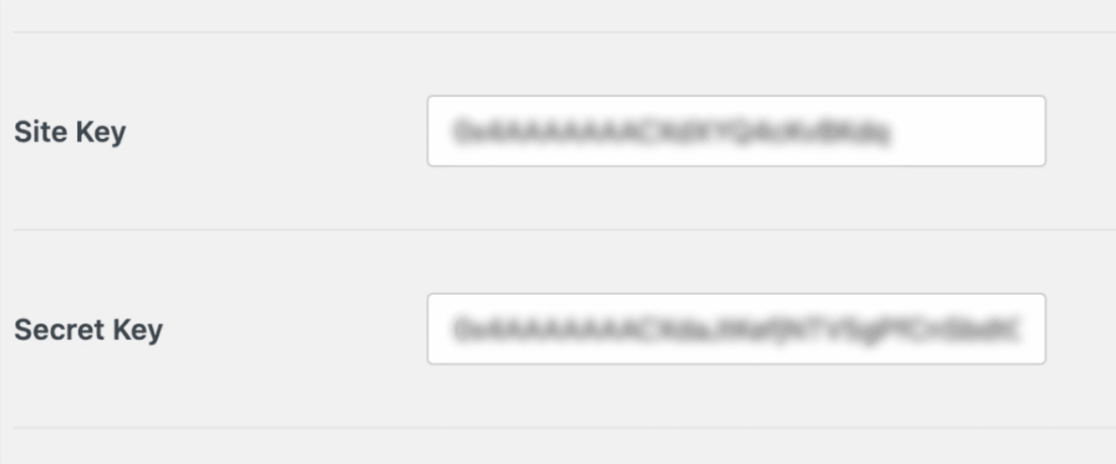
เมื่อคุณมีคีย์ API จาก Cloudflare Turnstile แล้ว คุณต้องเพิ่มคีย์เหล่านี้ไปยัง WPForms
กลับไปที่การตั้งค่า WPForms ของคุณ แล้ววางแต่ละคีย์ลงในฟิลด์ที่จำเป็น

ตอนนี้ คุณจะกำหนดการตั้งค่า Cloudflare Turnstile ใน WPForms
5. กำหนดการตั้งค่าเพิ่มเติม
การตั้งค่าเพิ่มเติมอย่างแรกที่คุณสามารถกำหนดค่าได้คือ ข้อความแสดงข้อผิดพลาด ที่ผู้ใช้แบบฟอร์มของคุณอาจได้รับ ผู้ใช้จะได้รับข้อความนี้หากพวกเขาพยายามส่งแบบฟอร์มโดยไม่ได้ทำ Cloudflare Turnstile challenge ให้เสร็จ
คุณจะพบการตั้งค่าข้อความนี้ใต้รหัสลับที่คุณป้อนด้านบน คุณสามารถอัปเดตข้อความนี้เพื่อแสดงสิ่งที่คุณต้องการให้ผู้ใช้ได้รับ

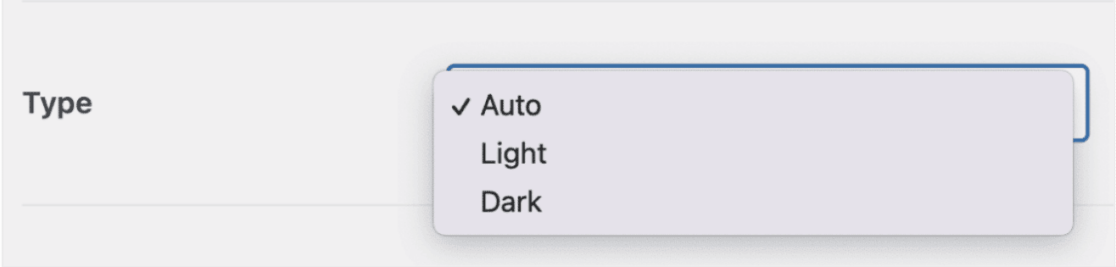
การตั้งค่าถัดไปในการกำหนดค่าในหน้านี้คือสไตล์ของวิดเจ็ต
คุณจะเลือกจากเมนูแบบเลื่อนลง Type โดยเลือกจากสไตล์อัตโนมัติ แสง หรือสีเข้ม

โปรดทราบว่าการเลือกรูปแบบอัตโนมัติเริ่มต้นจะสลับจากโหมดสว่างเป็นมืด ขึ้นอยู่กับการตั้งค่าของผู้ใช้แบบฟอร์ม
ถัดไป คุณจะเห็นส่วน การแสดงตัวอย่าง ของหน้านี้ ซึ่งจะแสดงให้คุณเห็นว่าวิดเจ็ต Cloudflare Turnstile จะปรากฏบนเว็บไซต์ของคุณอย่างไร
อย่าลืมบันทึกการตั้งค่าของคุณก่อนที่จะดูตัวอย่างวิดเจ็ต

ด้านล่างการตั้งค่าการแสดงตัวอย่างโดยตรงคือการตั้งค่า โหมดไม่มีความขัดแย้ง
โหมดไม่มีข้อขัดแย้งจะลบโค้ด Cloudflare Turnstile ที่ไม่ได้โหลดโดย WPForms ตัวอย่างเช่น หาก Cloudflare Turnstile อัปโหลดโดยทั้ง WPForms และธีม WordPress ของคุณ CAPTCHA ของ Turnstile อาจทำงานไม่ถูกต้อง
หากคุณประสบปัญหาในการทำให้ Turnstile ทำงานบนไซต์ของคุณ คุณอาจต้องเปิดใช้งานการตั้งค่านี้เพื่อแก้ไขปัญหา อย่างไรก็ตาม เราไม่แนะนำให้เปิดโหมดไร้ความขัดแย้ง เว้นแต่ว่าคุณกำลังประสบปัญหาเกี่ยวกับ Turnstile

ตอนนี้ คุณควรจะสามารถดูตัวอย่างวิดเจ็ต Cloudflare Turnstile ของคุณได้แล้ว

และนั่นคือการกำหนดค่าเพิ่มเติมทั้งหมด! ตอนนี้คุณพร้อมที่จะเพิ่มวิดเจ็ตในแบบฟอร์มของคุณแล้ว
6. เพิ่ม Cloudflare Turnstile ลงในแบบฟอร์ม
เมื่อกำหนดค่าคีย์ไซต์และการตั้งค่าแล้ว ตอนนี้คุณสามารถเพิ่ม Cloudflare Turnstile ไปยังแบบฟอร์มใหม่หรือที่มีอยู่จาก WPForms
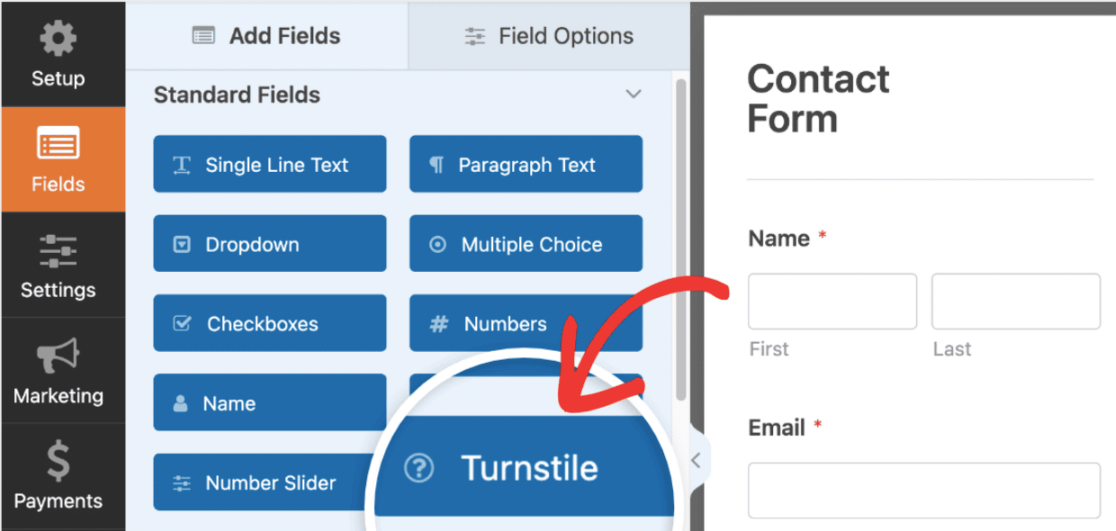
ไปข้างหน้าและเข้าสู่ตัวสร้างแบบฟอร์มสำหรับแบบฟอร์มใหม่หรือที่สร้างไว้แล้วเพื่อตรวจสอบฟิลด์ใหม่นี้
เลื่อนดู ฟิลด์มาตรฐาน และเลือกฟิลด์ Turnstile เพื่อลากและวางลงในแบบฟอร์มของคุณ

คุณยังสามารถเปิดหรือปิด Cloudflare Turnstile สำหรับแบบฟอร์มของคุณผ่าน การตั้งค่า » การป้องกันสแปมและความปลอดภัย

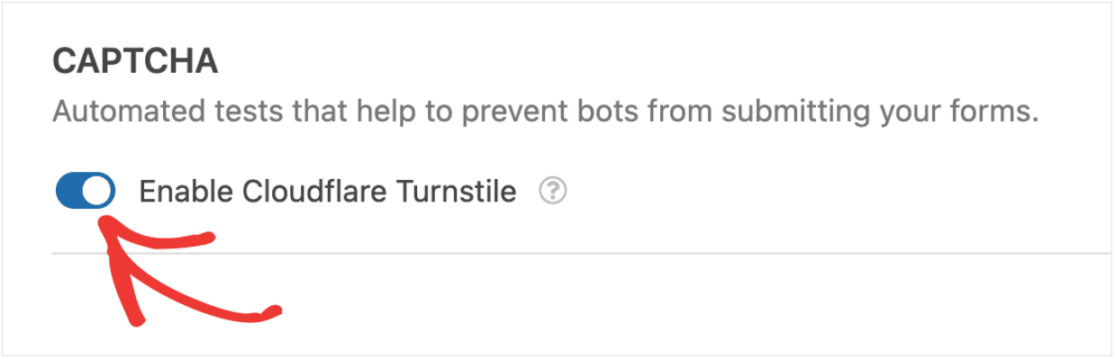
จากที่นี่ ไปที่ส่วน CAPTCHA และตรวจสอบให้แน่ใจว่าได้สลับตัวเลือก เปิดใช้งาน Cloudflare Turnstile ไปที่ตำแหน่งเปิด

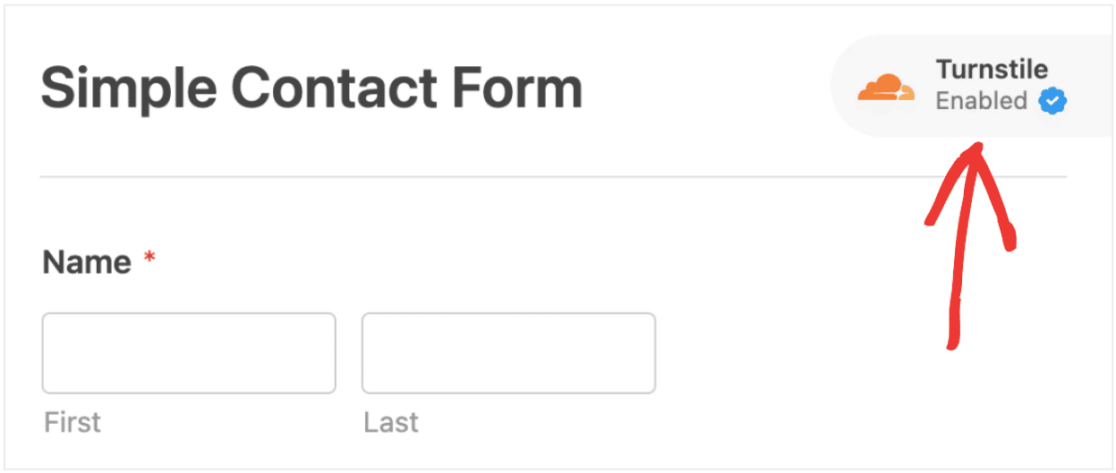
จากนั้น หากต้องการตรวจสอบว่าได้เปิดใช้งานในตัวสร้างแบบฟอร์มแล้ว ให้มองหาป้าย Turnstile ที่มุมขวาบน

หากคุณไม่เห็นป้าย Turnstile บนตัวสร้างแบบฟอร์ม ให้ตรวจสอบคีย์ API ของ Cloudflare Turnstile อาจตั้งค่าไม่ถูกต้อง
สิ่งที่คุณต้องทำตอนนี้คือตรวจสอบให้แน่ใจว่า Cloudflare Turnstile ทำงานในแบบที่คุณต้องการในแบบฟอร์มของคุณ!
เพียงส่งรายการทดสอบไปยังแบบฟอร์มของคุณเพื่อตรวจสอบ CAPTCHA ของ Cloudflare Turnstile
และนั่นแหล่ะ! ขณะนี้คุณมีชั้นความปลอดภัยเพิ่มเติมบนไซต์ WordPress ของคุณแล้ว
สร้างแบบฟอร์ม WordPress ของคุณตอนนี้
ถัดไป พิจารณาทางเลือกอื่นของ reCAPTCHA
Cloudflare Turnstile เป็นวิธีทางเลือกที่ยอดเยี่ยมสำหรับ reCAPTCHA แต่ก็เป็นเพียงหนึ่งในหลายๆ วิธี สำหรับคำแนะนำเพิ่มเติมเกี่ยวกับวิธีปกป้องไซต์ของคุณโดยไม่ใช้ reCAPTCHA โปรดดูทางเลือกอื่นที่เราโปรดปรานเพื่อใช้ในแบบฟอร์มการติดต่อของคุณ
พร้อมที่จะสร้างแบบฟอร์มของคุณแล้วหรือยัง? เริ่มต้นวันนี้ด้วยปลั๊กอินตัวสร้างฟอร์ม WordPress ที่ง่ายที่สุด WPForms Pro มีเทมเพลตฟรีมากมายและรับประกันคืนเงินภายใน 14 วัน
หากบทความนี้ช่วยคุณได้ โปรดติดตามเราบน Facebook และ Twitter สำหรับบทช่วยสอนและคำแนะนำ WordPress ฟรีเพิ่มเติม
