คู่มือง่าย ๆ สำหรับหน้าเริ่มต้นของ WooCommerce
เผยแพร่แล้ว: 2021-10-23หากคุณมีเว็บไซต์ WordPress มีโอกาสสูงที่คุณจะติดตั้ง WooCommerce หากไม่เป็นเช่นนั้น มีความเป็นไปได้สูงที่คุณได้พิจารณาหรือกำลังพิจารณาอยู่ เราเข้าใจถึงโอกาสของการเรียนรู้แพลตฟอร์มอีคอมเมิร์ซทั้งหมดอาจเป็นเรื่องที่น่ากลัว แต่โชคดีที่ WooCommerce เป็นแพลตฟอร์มที่เรียนรู้ได้ง่าย ฟังก์ชันพื้นฐานส่วนใหญ่สามารถเข้าใจได้โดยการเรียนรู้เกี่ยวกับหน้าเริ่มต้นที่ติดตั้งระหว่างการตั้งค่าและวิธีการทำงาน
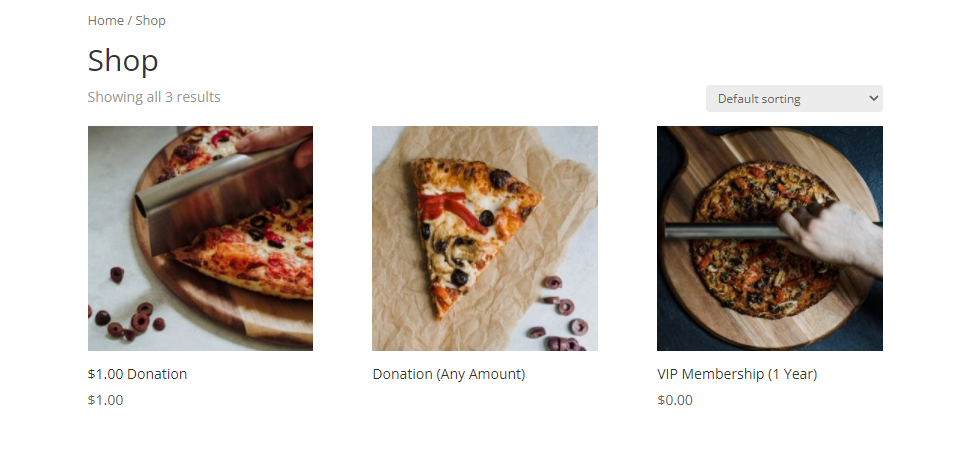
1. ร้านค้า

บางทีหน้าเริ่มต้นที่สำคัญที่สุดสำหรับ WooCommerce ร้านค้า เป็นที่ที่ลูกค้าของคุณจะเห็นผลิตภัณฑ์ต่างๆ ที่คุณมีเพื่อขาย นั่นคือหน้าที่เดียวของมันคือการแสดงผลิตภัณฑ์จริงๆ
เมื่อทำการติดตั้ง WooCommerce จะตั้งค่า URL สำหรับร้านค้า https://example.com/shop แม้ว่าเนื้อหา WooCoomerce ส่วนใหญ่จะแสดงผ่านการใช้รหัสย่อ แต่หน้าร้านค้าไม่แสดง
สิ่งสำคัญที่ควรทราบคือ เมื่อคุณแก้ไขหน้านี้และหน้า WooCommerce เริ่มต้นอื่นๆ หน้าดังกล่าวจะไม่รวมตัวเลือกการจัดรูปแบบ ในการปรับแต่งหน้าเหล่านี้ คุณต้องแก้ไข CSS โดยตรงหรือใช้ธีมหรือปลั๊กอินที่มีตัวเลือกการจัดสไตล์ ผลิตภัณฑ์เรือธงของเรา Divi Theme เป็นเครื่องมือออกแบบที่ทรงพลังอย่างเหลือเชื่อสำหรับทุกคนที่ใช้ WooCommerce หากคุณไม่ต้องการหน้าร้านค้าเพียงหน้าเดียวสำหรับทุกสิ่ง (ซึ่งไม่สามารถจัดการได้หากคุณมีร้านค้าขนาดใหญ่) คุณสามารถสร้างหน้าหมวดหมู่สินค้าที่แสดงเฉพาะสินค้าบางประเภทและตัวสร้างธีม Divi ได้เสมอ
นอกจากนี้ คุณสามารถใช้ Divi เพื่อปรับปรุงรูปลักษณ์ของ WooCommerce ได้หลายวิธี สร้างเทมเพลต WooCommerce ทั่วทั้งไซต์ที่แสดงผลิตภัณฑ์ในลักษณะที่น่าดึงดูดยิ่งขึ้น ยิ่งไปกว่านั้น โมดูล WooCommerce ของ Divi ยังมีตัวเลือกการปรับแต่งมากมาย รวมถึงโมดูล Shop ที่คุณสามารถใช้ร่วมกับ Theme Builder เพื่อสร้างเอฟเฟกต์ที่ยอดเยี่ยม
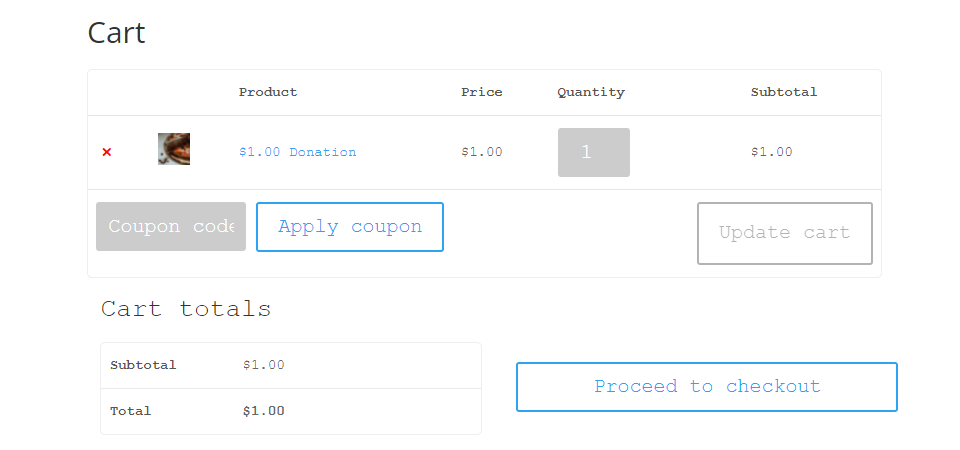
2. รถเข็น

ตามค่าเริ่มต้น WooCommerce จะสร้าง https://example.com/cart URL สำหรับเว็บไซต์ของคุณ ภายในนี้ เนื้อหาของหน้า รถเข็นสินค้า เป็นเพียงรหัสย่อ [woocommerce_cart] หน้านี้มีจุดข้อมูลที่มีค่ามากมาย ประกอบด้วยรายการของสินค้าที่จะซื้อและปริมาณ ฟิลด์รหัสคูปอง ผลรวมย่อย ยอดรวม และปุ่ม ดำเนินการชำระเงิน
อีกครั้ง หน้ารถเข็น WooCommerce เริ่มต้นไม่สามารถแก้ไขได้นอกโค้ด CSS ที่กำหนดเอง ซอฟต์แวร์ของบริษัทอื่นบางตัวอนุญาตให้คุณทำเช่นนั้นได้ นอกจากนี้ การแสดงรถเข็นโดยใช้รหัสย่อช่วยให้คุณมีตัวเลือกมากมายเกี่ยวกับตำแหน่งที่จะแสดงรถเข็น คุณสามารถแสดงได้อย่างง่ายดายผ่านบล็อก รหัสย่อของตัวแก้ไขบล็อก คุณสามารถรวมเป็นส่วนหนึ่งของส่วนท้ายของร้านค้าของคุณหรือเทมเพลตหน้าใดก็ได้โดยใช้ Divi Theme Builder แม้ว่าตามธรรมเนียมแล้ว รถเข็นจะเป็นหน้าเดียว คุณสามารถใช้ความยืดหยุ่นของรหัสย่อเพื่อขจัดความขัดแย้งระหว่างผู้ใช้และการซื้อขั้นสุดท้ายได้
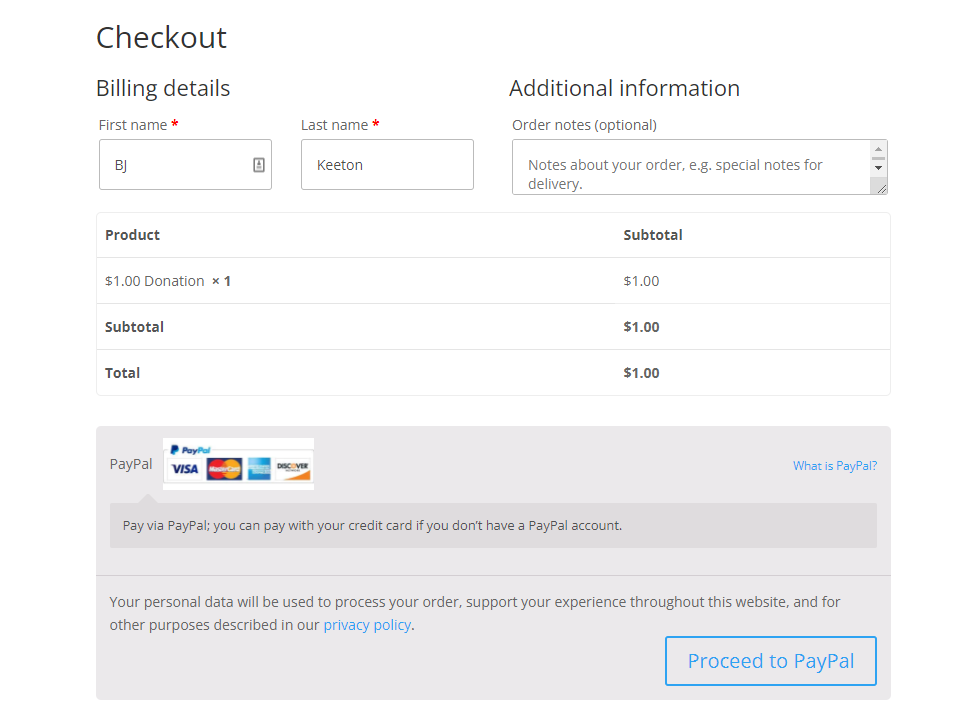
3. ชำระเงิน

เช่นเดียวกับหน้า WooCommerce เริ่มต้นอื่น ๆ หน้า ชำระเงิน (https://example.com/checkout) ยัง แสดงเนื้อหาผ่านรหัสย่อ: [woocommerce_checkout] เราต้องการทราบว่า WooCommerce มีเพียง PayPal เป็นเกตเวย์การชำระเงินเมื่อคุณติดตั้ง อย่างไรก็ตาม คุณสามารถเพิ่มผู้อื่นผ่านปลั๊กอินและส่วนขยายได้ ทำให้ร้านค้าของคุณน่าสนใจยิ่งขึ้นสำหรับผู้เยี่ยมชม Stripe และ Square และเกตเวย์การชำระเงินหลักอื่นๆ พร้อมใช้งาน และจะแสดงในหน้าชำระเงินเมื่อติดตั้ง

นอกจากนี้ WooCommerce ได้เปิดตัวเกตเวย์การชำระเงินของตัวเองที่เรียกว่า WooCommerce Payments ซึ่งคุณสามารถติดตั้งเป็นปลั๊กอินแยกต่างหากได้ เนื่องจากหลักเกณฑ์ระหว่างประเทศด้านการเงินอาจเข้มงวด ผู้ประมวลผลบางราย เช่น PayPal อาจไม่มีให้บริการในทุกประเทศ แทนที่จะสูญเสียยอดขายระหว่างประเทศ คุณสามารถใช้ WooCommerce Payments เป็นเกตเวย์ได้
ตัวประมวลผลการชำระเงินและเกตเวย์ที่คุณเลือกจะปรากฏในหน้าชำระเงิน ทำให้ลูกค้าของคุณตัดสินใจได้ง่ายว่าต้องการดำเนินการซื้ออย่างไร หน้าการชำระเงินใช้การจัดรูปแบบเว็บไซต์เริ่มต้น แต่คุณสามารถใช้ CSS แบบกำหนดเองหรือซอฟต์แวร์ของบริษัทอื่นเพื่อปรับแต่งได้
นอกจากนี้ คุณสามารถเพิ่มเนื้อหาใดๆ ที่คุณต้องการลงในหน้าการชำระเงิน เช่น การเพิ่มยอดขายและผลิตภัณฑ์ที่เกี่ยวข้อง (ซึ่งทั้งสองอย่างนี้รวมอยู่ในชุดโมดูล Divi WooCommerce) เพื่อดึงดูดลูกค้าของคุณต่อไป คุณเพียงแค่ต้องแก้ไขหน้าที่มีรหัสย่อและต่อท้ายส่วนเสริมทุกที่ที่คุณต้องการ
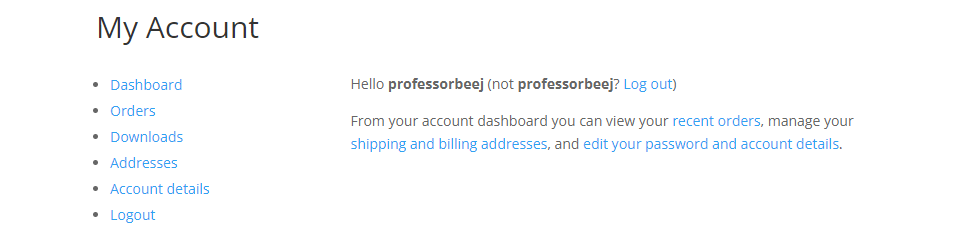
4. บัญชีของฉัน

แสดงโดยรหัส ย่อ [woocommerce_my_account] หน้า บัญชีของฉัน ทำหน้าที่เป็นศูนย์กลางสำหรับลูกค้าของคุณ เช่นเดียวกับหน้าเริ่มต้น WooCommerce อื่น ๆ คุณพบได้ที่ https://example.com/my-account
ไม่เพียงแต่จะช่วยให้พวกเขาปรับเปลี่ยนรายละเอียดเฉพาะของ WordPress เช่น ชื่อที่แสดง ที่อยู่อีเมล และรหัสผ่าน หน้าบัญชีของฉันยังช่วยให้พวกเขาเข้าถึงรายละเอียดที่ดีของการโต้ตอบกับไซต์และร้านค้าของคุณได้อย่างเต็มที่ ตำแหน่งข้อมูลที่อยู่ช่วยให้พวกเขาปรับเปลี่ยนที่อยู่สำหรับจัดส่งและการเรียกเก็บเงินเพื่อให้การซื้อในอนาคตง่ายขึ้น
ตัวเลือกคำสั่งซื้อช่วยให้ผู้ใช้เห็นคำสั่งซื้อที่เสร็จสมบูรณ์ (และยกเลิก) ที่พวกเขาทำขึ้น หากคุณเปิดร้านค้าที่จำหน่ายสินค้าดิจิทัล ลิงก์ดาวน์โหลดจะนำผู้ใช้ไปยังคีย์ใบอนุญาตและลิงก์ไปยังไฟล์ใดๆ ที่การซื้อของพวกเขาอนุญาตให้เข้าถึงได้
เช่นเดียวกับหน้าเริ่มต้นของ WooCommerce หน้าบัญชีของฉันมีการปรับแต่งเพียงเล็กน้อย ปลั๊กอิน WooCommerce พื้นฐานเกี่ยวกับฟังก์ชันการทำงานเหนือรูปแบบ และเช่นเดียวกับหน้าอื่นๆ คุณสามารถใช้ซอฟต์แวร์ของบริษัทอื่น เช่น Divi เพื่อเพิ่มคุณลักษณะต่างๆ ในหน้าบัญชีของฉัน การทำบางสิ่งเช่นการเพิ่มผลิตภัณฑ์ที่เกี่ยวข้องหรือเพิ่มยอดขายให้กับปลายทางการสั่งซื้อหรือการดาวน์โหลดสามารถเพิ่มการมีส่วนร่วมและการแปลงของคุณได้อย่างมาก
ปิดท้ายด้วย WooCommerce Default Pages
WooCommerce เป็นหนึ่งในเครื่องมือ WordPress ที่ทรงพลังที่สุด แต่ทรงพลังไม่จำเป็นต้องซับซ้อน หน้าเริ่มต้นที่มาพร้อมกับ WooCommerce นั้นเรียบง่ายและตรงไปตรงมา ด้วยการทำความเข้าใจว่าแต่ละไซต์ปรากฏบนไซต์ของคุณอย่างไร (และวิธีที่แต่ละคนสามารถปรับแต่งและปรับให้เข้ากับความต้องการของคุณ) คุณสามารถเป็นผู้ประกอบการภายในช่องของคุณได้ เมื่อใช้รหัสย่อ WooCommerce อนุญาตให้นักพัฒนาบุคคลที่สามขยายฟังก์ชันการทำงานได้แบบก้าวกระโดด เมื่อคุณดูที่หน้าเริ่มต้นของไซต์ของคุณและดูว่าผู้ใช้โต้ตอบกับพวกเขาอย่างไร คุณสามารถเพิ่มยอดขาย การมีส่วนร่วม และสร้างประสบการณ์ผู้ใช้ที่จะทำให้พวกเขากลับมาซ้ำแล้วซ้ำอีก
คุณได้เรียนรู้เคล็ดลับและกลเม็ดอะไรบ้างในการใช้ประโยชน์สูงสุดจากหน้าเริ่มต้นของ WooCommerce
บทความภาพโดย Julia Tim / shutterstock.com
