อธิบาย WordPress Loop: มันคืออะไรและทำงานอย่างไร
เผยแพร่แล้ว: 2022-03-12ลูปเป็นส่วนสำคัญของ WordPress หากไม่มี คุณจะไม่เห็นเนื้อหาบนเว็บไซต์ WordPress ใดๆ มีหน้าที่รับผิดชอบในการตรวจสอบให้แน่ใจว่าบทความต่างๆ ปรากฏในหน้าบล็อกและในเอกสารสำคัญ รวมถึงเนื้อหาคงที่ในหน้าเดียว
หากคุณเป็นนักออกแบบธีม คุณจะไม่ต้องเรียนรู้วิธีใช้งาน อย่างไรก็ตาม ในฐานะผู้ใช้ WordPress ทั่วไป คุณอาจไม่รู้ด้วยซ้ำว่ามันมีอยู่จริง
เพื่อเป็นการบรรเทาในโพสต์นี้ เราจะอธิบายเกี่ยวกับวนรอบของ WordPress โดยละเอียด เราจะมาดูกันว่ามันคืออะไรและทำงานอย่างไร และจะหาได้จากที่ไหนใน WordPress คุณยังจะได้เรียนรู้วิธีการสร้างของคุณเองและดูตัวอย่างของวนรอบของ WordPress เพื่อเสริมสร้างความเข้าใจของคุณ
WordPress Loop คืออะไร (และคุณพบมันที่ไหน)?

หากคุณต้องการอธิบายสั้น ๆ ว่าวนรอบของ WordPress คืออะไร มันเป็นเพียงมาร์กอัปที่ดึงและส่งออกเนื้อหาบนหน้าต่างๆ ในเว็บไซต์ WordPress ไม่ว่าจะเป็นหน้าคงที่ โพสต์ หน้าบล็อก หรือไฟล์เก็บถาวร – ทุกที่ที่ WordPress ดึงเนื้อหาจากฐานข้อมูลและแสดงบนหน้า การวนซ้ำก็มีส่วนเกี่ยวข้อง
แต่ทำไมถึงเรียกว่าวนซ้ำในตอนแรก?
เพราะมันจะวิ่งซ้ำๆ นอกจากนี้ ดังที่คุณเห็นด้านล่าง มันประกอบด้วยลูป PHP อย่างแท้จริง
วนรอบของ WordPress ทำงานบ่อยแค่ไหน?
จนไม่เหลืออะไรให้แสดง แม้แต่ในเพจแบบสแตติกก็ยังวนซ้ำผ่านเนื้อหาที่มี อย่างไรก็ตาม ในกรณีนี้ จะหยุดหลังจากผ่านไปหนึ่งรอบ
WordPress Loop หน้าตาเป็นอย่างไร?
เพื่อให้ชัดเจนยิ่งขึ้นว่าเรากำลังพูดถึงอะไร มาดูตัวอย่างกันทีละขั้นตอน นี่คือตัวอย่างลักษณะของลูป WordPress แบบง่าย:
if ( have_posts() ) : while ( have_posts() ) : the_post(); // Display content here endwhile; endif;หากคุณรู้จัก PHP หรือเป็นนักพัฒนา WordPress อยู่แล้ว คุณไม่ควรมีปัญหาในการทำความเข้าใจมัน อย่างไรก็ตาม สำหรับคนอื่นๆ มาดูรายละเอียดทีละส่วนกันดีกว่า
-
if ( have_posts() ): — นี่คือคำสั่งifที่ใช้ฟังก์ชัน have_posts() หากคำสั่งเป็นเรื่องธรรมดาในการเขียนโปรแกรม พวกเขาเพียงแค่พูดว่า "ถ้าใช้เงื่อนไขต่อไปนี้ ให้ดำเนินการต่อ" ในกรณีนี้ เงื่อนไขคือhave_posts()ซึ่งเป็นเพียงการตรวจสอบว่ามีโพสต์ใดบ้างที่สามารถแสดงได้ -
while ( have_posts() ): — บรรทัดนี้เป็นwhile-loop และทำเครื่องหมายจุดเริ่มต้นของลูป WordPress มันจะรันโค้ดที่มีอยู่ตราบเท่าที่เงื่อนไขนั้นเป็นจริง เงื่อนไขคือว่า WordPress มีโพสต์ใด ๆ อยู่ในร้านหรือไม่ ความถี่ที่จะกลับมาtrueนั้นพิจารณาจากจำนวนโพสต์ที่ตั้งค่าไว้ในการตั้งค่า WordPress ในอินเทอร์เฟซผู้ดูแลระบบ -
the_post();— นี่คือรหัสที่ลูปรัน เป็นฟังก์ชันของ WordPress ที่เรียกใช้ข้อมูลที่มีอยู่ทั้งหมดสำหรับโพสต์ถัดไป และบันทึกไว้เพื่อเตรียมพร้อมสำหรับการแสดงผล เพื่อสิ่งนี้ เรามีแท็กเทมเพลตมากมายที่เราจะพูดถึงด้านล่าง -
// Display content here— นี่คือตำแหน่งที่เราวางมาร์กอัปที่กำหนดว่าจะแสดงส่วนใดของเนื้อหาและในลักษณะใด โดยปกติจะเป็นการผสมผสานระหว่าง PHP และ HTML เราไม่ได้แสดงไว้ที่นี่เพราะมันซับซ้อนกว่าและเราจะอธิบายในภายหลัง -
endwhile;— ส่วนของรหัสที่ปิดwhile-loop หลังจากทำสิ่งที่เราต้องการจะทำ -
endif;— เหมือนข้างบนแต่สำหรับคำสั่งif
โดยพื้นฐานแล้ว โครงสร้างจะเป็นดังนี้: ตรวจสอบว่ามีโพสต์หรือไม่ จากนั้นดึงข้อมูลที่จำเป็นจากฐานข้อมูลและแสดงในลักษณะที่กำหนดไว้ล่วงหน้า ทำซ้ำตราบเท่าที่มีโพสต์ที่ถูกต้องที่จะแสดง
ไวยากรณ์ทางเลือก
สิ่งหนึ่งอย่างรวดเร็ว บางครั้งคุณจะเห็นการวนซ้ำเขียนดังนี้:
if ( have_posts() ) { while ( have_posts() ) { the_post(); // Display content here } // end while } // end ifสิ่งนี้เหมือนกับตัวอย่างด้านบนทุกประการ เพียงในรูปแบบอื่นของ PHP อันไหนที่คุณใช้ขึ้นอยู่กับคุณจริงๆ เพื่อความสอดคล้อง เราจะดำเนินการกับรูปแบบแรกต่อไป
จะหา WordPress Loop ได้ที่ไหน
ความจริงที่ว่าลูปทำงานอยู่เสมอเมื่อใดก็ตามที่เนื้อหาปรากฏบนหน้าซึ่งเป็นคำตอบที่จะหาลูปของ WordPress คำตอบอยู่ในทุกไฟล์เทมเพลตของธีมของคุณที่แสดงเนื้อหา
หรือขึ้นอยู่กับสถาปัตยกรรมของธีมของคุณ มันอาจจะอยู่ในส่วนเทมเพลตด้วย ไฟล์เหล่านี้เป็นไฟล์เทมเพลตที่มีส่วนของโค้ดที่ใช้บ่อย (เช่น ลูป) สามารถดึงเข้าไปในไฟล์อื่นแทนที่จะใช้ข้อมูลโค้ดเดียวกันซ้ำในแต่ละครั้ง

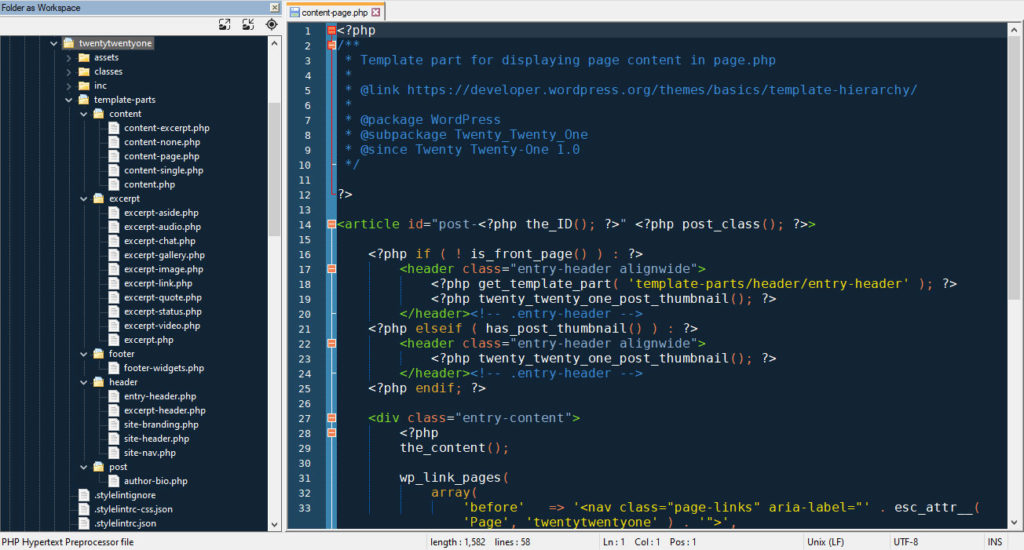
ตัวอย่างเช่น หากคุณเปิดไฟล์ page.php ของธีม Twenty Twenty-One คุณจะเห็นว่าการวนซ้ำจะแบ่งออกเป็นส่วนๆ ในขณะที่มันเริ่มต้นภายในไฟล์เอง ส่วนที่กำหนดวิธีการส่งออกข้อมูลอยู่ในส่วนเทมเพลตที่เรียกว่า content-page.php
/* Start the Loop */ while ( have_posts() ) : the_post(); get_template_part( 'template-parts/content/content-page' ); // If comments are open or there is at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) { comments_template(); } endwhile; // End of the loop.ลำดับชั้นของเทมเพลต WordPress กำหนดว่าไฟล์ใดที่ระบบใช้เพื่อแสดงหน้าประเภทใด และแต่ละไฟล์จำเป็นต้องมีการวนซ้ำหรือการอ้างอิงถึงตำแหน่งที่คุณสามารถค้นหาได้
นอกจากนี้ยังหมายความว่าการวนซ้ำอาจดูแตกต่างกันในแต่ละไฟล์ ซึ่งหมายถึงหน้าต่างๆ ตัวอย่างเช่น ในที่เก็บถาวร คุณอาจต้องการแสดงเฉพาะข้อความที่ตัดตอนมา ในขณะที่ในหน้าบล็อกหลัก คุณอาจต้องการแสดงบทความทั้งหมด (สูงสุดที่ลิงก์ "อ่านเพิ่มเติม") สำหรับสิ่งนั้น คุณต้องมีมาร์กอัปประเภทต่างๆ ซึ่งเป็นสาเหตุที่การวนซ้ำใน home.php และ archive.php ไม่เหมือนกัน
วิธีสร้างลูป
ในการสร้างลูปโดยพื้นฐาน คุณสามารถเริ่มต้นด้วยโค้ดง่ายๆ ที่เราผ่าข้างต้น นั่นเป็นลูปมาตรฐานจริงๆ นี่คืออีกครั้ง:
if ( have_posts() ) : while ( have_posts() ) : the_post(); // Display content here endwhile; endif; ส่วนที่ยากคือสิ่งที่เรามองข้ามไป: ส่วนที่กำหนดการแสดงเนื้อหา สำหรับสิ่งนั้น ดังที่กล่าวไว้ คุณมักจะใช้ HTML และ PHP ผสมกัน ตัวอย่างเช่น นี่คือวิธีที่คุณจะบอกให้ WordPress แยกโพสต์ที่ห่อด้วยแท็ก <article> ที่มีคลาสและรหัสที่กำหนดเอง ชื่อเป็นส่วนหัว h1 รวมถึงรูปภาพและเนื้อหาเด่น
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <article <?php post_class(); ?>> <h1><?php the_title(); ?></h1> <?php the_post_thumbnail(); ?> <?php the_content(); ?> </article> <?php endwhile; endif; ?> สิ่งหนึ่งที่โดดเด่นข้างต้นคือมีแท็กจำนวนมากที่เขียนด้วยขีดล่าง นี่คือแท็กเทมเพลต WordPress ซึ่งมีทางลัดสำหรับการเรียกส่วนทั่วไปของเนื้อหา ที่นี่ เราใช้ the_title() เพื่อแสดงชื่อโพสต์ the_post_thumbnail() สำหรับรูปภาพเด่น และ the_content() สำหรับเนื้อหาหลัก มีอีกมากมาย เช่น the_excerpt() หรือ the_category() คุณสามารถค้นหารายการตัวเลือกได้ที่นี่
อีกสิ่งหนึ่งที่สำคัญสำหรับลูป WordPress คือแท็กแบบมีเงื่อนไข คุณเห็นพวกเขาใช้มาร์กอัปที่เกี่ยวข้องกับลูปเป็นจำนวนมากเพื่อแสดงบางอย่างภายใต้เงื่อนไขบางประการเท่านั้น ตัวอย่างเช่น เป็นเรื่องปกติมากที่จะ the_post_thumbnail() ไว้ในคำสั่งแบบมีเงื่อนไขเพื่อป้องกันไม่ให้ WordPress พยายามนำมันออกไปบนหน้าเว็บเมื่อไม่มีรูปภาพเด่น
<?php if ( has_post_thumbnail() ): the_post_thumbnail(); endif; ?>เรามีตัวอย่างเพิ่มเติมด้านล่าง หากต้องการเรียนรู้เพิ่มเติมเกี่ยวกับแท็กตามเงื่อนไข ให้ตรวจสอบ WordPress Codex
ตัวอย่างของ WordPress Loop
ในส่วนสุดท้ายของบทช่วยสอนนี้ เราจะมาดูตัวอย่างการใช้ WordPress loop
ธีม The Twenty Twenty-One
เมื่อดูธีม Twenty Twenty-One สิ่งแรกที่โดดเด่นคือการใช้ชิ้นส่วนเทมเพลตจำนวนมาก ไฟล์เทมเพลตมาตรฐานทั้งหมด เช่น page.php , single.php และแม้แต่ index.php จะเริ่มวนซ้ำภายในไฟล์ แต่จากนั้นใช้ get_template_part เพื่อถ่ายเนื้อหาที่แสดงไปยังไฟล์อื่นๆ ในกรณีนี้ นั่นคือ content-page.php , content-single.php และ content.php ตามลำดับ ต่อไปนี้คือตัวอย่างย่อของ single.php :
<?php get_header(); /* Start the Loop */ while ( have_posts() ) : the_post(); get_template_part( 'template-parts/content/content-single' ); // additional code for comments and post navigation endwhile; // End of the loop. get_footer(); นอกจากนี้ยังมองเห็นได้ในไฟล์อื่นๆ ตัวอย่างเช่น ส่วนหัวและส่วนท้ายยังมีส่วนเทมเพลตของตนเอง คุณสามารถดูการอ้างอิงถึงผู้ที่อยู่ในลูปในที่อื่นได้ ตัวอย่างเช่น หากคุณดูที่ content-single.php คุณจะเห็นการเรียกไปยังส่วนเทมเพลต author-bio.php ในตอนท้าย

<article <?php post_class(); ?>> <header class="entry-header alignwide"> <?php the_title( '<h1 class="entry-title">', '</h1>' ); ?> <?php twenty_twenty_one_post_thumbnail(); ?> </header><!-- .entry-header --> <div class="entry-content"> <?php the_content(); wp_link_pages( array( 'before' => '<nav class="page-links" aria-label="' . esc_attr__( 'Page', 'twentytwentyone' ) . '">', 'after' => '</nav>', /* translators: %: Page number. */ 'pagelink' => esc_html__( 'Page %', 'twentytwentyone' ), ) ); ?> </div><!-- .entry-content --> <footer class="entry-footer default-max-width"> <?php twenty_twenty_one_entry_meta_footer(); ?> </footer><!-- .entry-footer --> <?php if ( ! is_singular( 'attachment' ) ) : ?> <?php get_template_part( 'template-parts/post/author-bio' ); ?> <?php endif; ?> </article><!-- #post-<?php the_ID(); ?> -->นอกจากนั้น งานที่ค่อนข้างมีมาตรฐาน:
- เปิดองค์ประกอบ HTML
<article>ด้วยรหัสที่กำหนดเองและคลาส - สร้างองค์ประกอบส่วนหัวของบทความที่แสดงชื่อที่รวมอยู่ในหัวข้อ h1 และแสดงรูปภาพเด่นพร้อมฟังก์ชันที่กำหนดเป็น Twenty Twenty-One
- ตามด้วยองค์ประกอบ
entry-contentที่มีแท็กเทมเพลตthe_content()เพื่อส่งออกเนื้อหาโพสต์เดียว - รวมมาร์กอัปสำหรับการแบ่งหน้าและส่วนท้ายรายการด้วยฟังก์ชัน Twenty Twenty-One อื่นสำหรับแสดงข้อมูลเมตาของโพสต์
- ในที่สุดก็มีการเรียกดังกล่าวไปยังชีวประวัติของผู้เขียนในส่วนของเทมเพลตของตัวเอง
ธีมเริ่มต้นของ WordPress ยี่สิบสิบ
หากคุณย้อนกลับไปที่ธีมเริ่มต้นของ WordPress ธีมแรกคือ Twenty Ten และใช้ที่เก็บเวอร์ชันย่อยเพื่อดูไฟล์จากเวอร์ชัน 1.0 คุณจะเห็นว่าการจัดการไฟล์ลูปและไฟล์เทมเพลตมีการพัฒนาอย่างไรเมื่อเวลาผ่านไป ย้อนกลับไปในตอนนั้น ไฟล์เทมเพลตจำนวนมากมี WordPress loops แบบสมบูรณ์ แทนที่จะเอาต์ซอร์ซไปยังส่วนเทมเพลตที่นำกลับมาใช้ใหม่ได้ คุณสามารถเห็นสิ่งนี้ได้ชัดเจนใน page.php ของธีม
<?php get_header(); ?> <div> <div role="main"> <?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?> <div <?php post_class(); ?>> <?php if ( is_front_page() ) { ?> <h2 class="entry-title"><?php the_title(); ?></h2> <?php } else { ?> <h1 class="entry-title"><?php the_title(); ?></h1> <?php } ?> <div class="entry-content"> <?php the_content(); ?> <?php wp_link_pages( array( 'before' => '<div class="page-link">' . __( 'Pages:', 'twentyten' ), 'after' => '</div>' ) ); ?> <?php edit_post_link( __( 'Edit', 'twentyten' ), '<span class="edit-link">', '</span>' ); ?> </div><!-- .entry-content --> </div><!-- #post-## --> <?php comments_template( '', true ); ?> <?php endwhile; ?> </div><!-- #content --> </div><!-- #container --> <?php get_sidebar(); ?> <?php get_footer(); ?> นอกจากนี้ยังสามารถเห็นได้ใน onecolumn-page.php ซึ่งเป็นไฟล์ที่ควบคุมเทมเพลตของเพจแบบกำหนดเองที่ธีมนำเสนอ สิ่งที่น่าสังเกตอีกอย่างก็คือมันใช้การเรียกที่เก่ากว่าไปยังลูปซึ่งเขียนด้วยบรรทัดเดียวในตอนนั้น
<?php if ( have_posts() ) while ( have_posts() ) : the_post(); ?>ในธีมสมัยใหม่ คุณมักจะเห็นมันกระจายออกไปหลายบรรทัดดังที่เห็นก่อนหน้านี้เพื่อเพิ่มความสามารถในการอ่านโค้ด
ธีม Twenty Ten ยังมีไฟล์ loop.php แบบสแตนด์อโลนที่ยาวเกินไปที่จะรวมไว้ที่นี่โดยไม่เกินขีดจำกัดคำของฉัน แบ่งออกเป็นสามส่วนที่ควบคุมการแสดงโพสต์ประเภทต่างๆ (แกลเลอรีรูปภาพ โพสต์จากหมวด Asides โพสต์อื่นๆ ทั้งหมด) แต่ละรายการจะแยกย่อยเพิ่มเติมโดยคำสั่ง if และ else เพื่อพิจารณากรณีต่างๆ เช่น หน้าเก็บถาวรและหน้าค้นหา
<?php while ( have_posts() ) : the_post(); ?> <?php /* How to display posts of the Gallery format. The gallery category is the old way. */ ?> // Lots of code here <?php else : ?> // Lots of code here as well <?php endif; ?> <?php /* How to display posts of the Aside format. The asides category is the old way. */ ?> // Even more code <?php /* How to display all other posts. */ ?> <?php else : ?> // Still more code <?php else : ?> // A bit more markup <?php endif; ?> // And a bit more code <?php endif; // This was the if statement that broke the loop into three parts based on categories. ?> <?php endwhile; // End of the loop. Whew. ?>เนื้อหาทั้งหมดมีตรรกะที่ค่อนข้างซับซ้อนซึ่งเป็นเหตุผลว่าทำไมจึงค่อนข้างยาวและซับซ้อน ฉันดีใจที่เรามีวิธีอื่นๆ ในการจัดการสิ่งเหล่านี้ในวันนี้ และฉันแนะนำให้คุณลองดูเพื่อดูตัวอย่างลูป WordPress ที่คุณไม่ต้องการเลียนแบบ
ยังไงก็ตาม ถ้าคุณคิดว่าฉันรุนแรงเกินไปกับนักพัฒนาตั้งแต่ตอนนั้น วางใจได้เลย พวกเขาเห็นด้วยกับการประเมินของฉัน เพียงแค่ดูที่ความคิดเห็นของนักพัฒนาที่ loop.php ปิดลูป
<?php endwhile; // End the loop. Whew. ?>WordPress Query Loop Block
คุณอาจไม่ทราบเพราะเป็นคุณลักษณะที่ค่อนข้างใหม่ของ Gutenberg แต่ตัวแก้ไขบล็อก (และโดยการขยาย การแก้ไขแบบเต็มไซต์) ตอนนี้ยังมีบล็อกที่มีลูป WordPress เรียกว่า Query Loop Block และคุณสามารถเพิ่มลงในไซต์ของคุณได้เหมือนกับบล็อกอื่นๆ วิธีที่ง่ายที่สุดคือการเพิ่มเครื่องหมายทับและพิมพ์ชื่อของมันเช่น /queryloop กด Enter จะปรากฏบนหน้า

บล็อกนี้อนุญาตให้สร้างลูป PHP โดยไม่ต้องเขียนโค้ด จะแสดงโพสต์ล่าสุดบนเว็บไซต์ของคุณโดยอัตโนมัติ นอกจากนั้น มันมีตัวเลือกการปรับแต่งหลายอย่าง อย่างแรกเลย บล็อกนี้มาพร้อมกับเลย์เอาต์ที่ตั้งไว้ล่วงหน้าจำนวนหนึ่ง คุณสามารถวนผ่านลูกศรหรือคลิกที่ตัวเลือก กริด เพื่อดูทั้งหมดพร้อมกัน

เลือกสิ่งที่คุณต้องการหรือคลิก เลือก หากคุณมาถึงตัวเลือกที่คุณชื่นชอบเพื่อสิ้นสุดตัวเลือก สิ่งสำคัญคือต้องสังเกตว่าเลย์เอาต์ประกอบด้วยรูปแบบบล็อก ดังนั้นกลุ่มของบล็อกเดียวที่จัดเรียงไว้ล่วงหน้า นอกจากนี้ยังหมายความว่าคุณสามารถจัดเรียงพวกมันได้หลากหลายตามต้องการ พวกมันยังคงเป็นบล็อคปกติ ใช้ลูกศรหรือคลิกตัวเลือก ลาก ค้างไว้เพื่อย้ายไปยังตำแหน่งที่คุณต้องการ
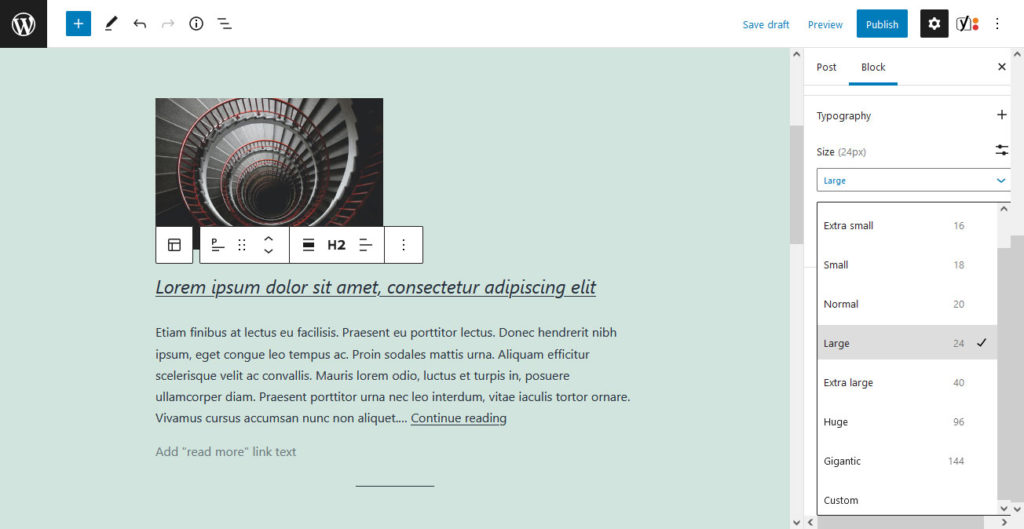
นอกจากนี้ แต่ละบล็อก (และบ่อยครั้งแต่ละกลุ่มบล็อก) ยังมาพร้อมกับตัวเลือกปกติในหน้าจอตัวแก้ไขหลักและในแถบด้านข้าง คุณสามารถเปลี่ยนสี ขนาดฟอนต์ รูปแบบ และอื่นๆ ได้ที่นี่

เมื่อพอใจแล้ว หากคุณเผยแพร่หรือดูตัวอย่างหน้า คุณจะเห็นลูปการสืบค้น WordPress ที่กำหนดเองปรากฏขึ้น ดังนั้น แม้ว่าคุณจะไม่ใช่นักพัฒนา WordPress และไม่เข้าใจ PHP คุณยังสามารถใช้ประโยชน์จากสิ่งที่ลูปนำเสนอได้
WordPress Loop อธิบายโดยสังเขป
ลูปเป็นสิ่งที่มืออาชีพ WordPress ทุกคนต้องคุ้นเคย อย่างไรก็ตาม แม้ว่าคุณจะเป็นผู้ใช้ทั่วไป แต่ก็ไม่ใช่ความคิดที่ดีที่จะเข้าใจวิธีการทำงาน อาจทำให้แก้ไขปัญหาหรือสร้างเทมเพลตของเพจที่กำหนดเองได้ง่ายขึ้นหากต้องการ
ในโพสต์นี้ เราได้พูดถึงว่าลูปคืออะไร อยู่ที่ไหน และแยกย่อยเป็นรายละเอียด นอกจากนี้เรายังได้ดูวิธีสร้างลูปและตัวอย่างของคุณเองจากธีมเริ่มต้นและบล็อกการสืบค้นใหม่ ถึงตอนนี้ คุณรู้ทุกสิ่งที่คุณต้องการเพื่อสร้างและปรับแต่ง WordPress loop
คุณชอบใช้ลูป WordPress อะไร? กรุณาแบ่งปันความคิดของคุณในความคิดเห็นด้านล่าง!
รูปภาพ: Jonny Gios/Unsplash, Tine Ivanic/Unsplash
