วิธีเพิ่มความเป็นส่วนตัว & ข้อกำหนด ลิงก์ไปยังส่วนท้าย Divi ของคุณ
เผยแพร่แล้ว: 2021-11-15นโยบายความเป็นส่วนตัวและข้อกำหนดและเงื่อนไขเป็นหน้าสำคัญสองหน้าที่ควรเข้าถึงได้ง่าย ส่วนท้ายอาจเป็นสถานที่ยอดนิยมที่สุดในการเพิ่มลิงก์ไปยังหน้าเหล่านี้ ลิงก์เหล่านี้ง่ายต่อการเพิ่มในส่วนท้ายของคุณด้วย Divi ในบทความนี้ เราจะเห็นสองวิธีในการเพิ่มความเป็นส่วนตัวและลิงก์ข้อกำหนดของ Divi ลงในเว็บไซต์ของคุณ
ดูตัวอย่างความเป็นส่วนตัวและข้อกำหนด Divi Footer ของเรา
เราจะเพิ่มลิงก์ความเป็นส่วนตัวและข้อกำหนดในส่วนท้ายของ Divi โดยใช้เมนูและวิดเจ็ต สิ่งนี้จะทำให้เราได้เลย์เอาต์แนวนอนและเลย์เอาต์แนวตั้ง นี่คือตัวอย่างว่าพวกเขาจะมีลักษณะอย่างไร
วิธีที่ 1 เดสก์ท็อป

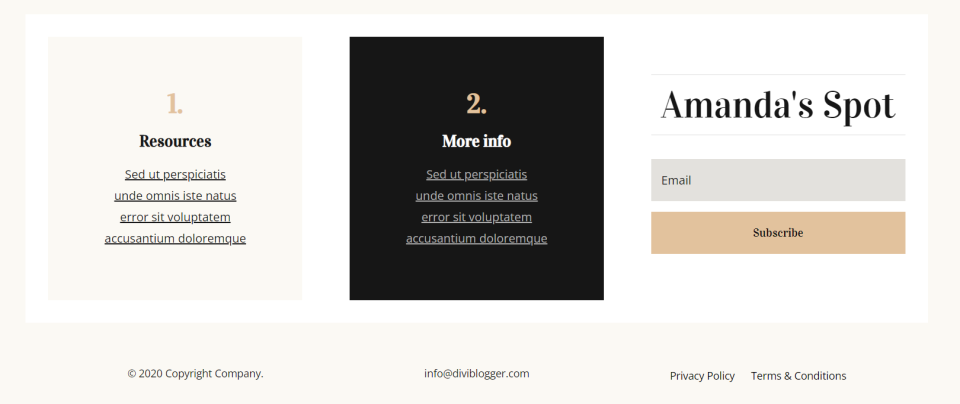
นี่คือส่วนท้ายของเวอร์ชันเดสก์ท็อป ลิงก์ของเราถูกเพิ่มทางด้านขวาโดยใช้โมดูล Divi Menu
วิธีที่ 1 มือถือ

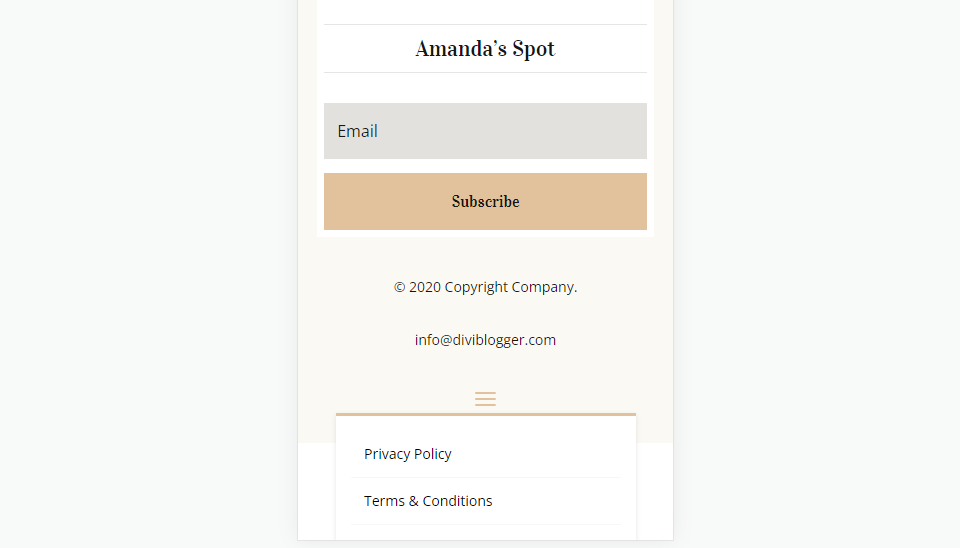
นี่คือลักษณะที่ปรากฏบนโทรศัพท์ รวมถึงเมนูแฮมเบอร์เกอร์
วิธีที่ 2 เดสก์ท็อป

นี่คือส่วนท้ายของเดสก์ท็อปที่เราจะปรับแต่งด้วยวิธีที่สองของเรา เราจะเพิ่มลิงก์โดยใช้วิดเจ็ต
วิธีที่ 2 มือถือ

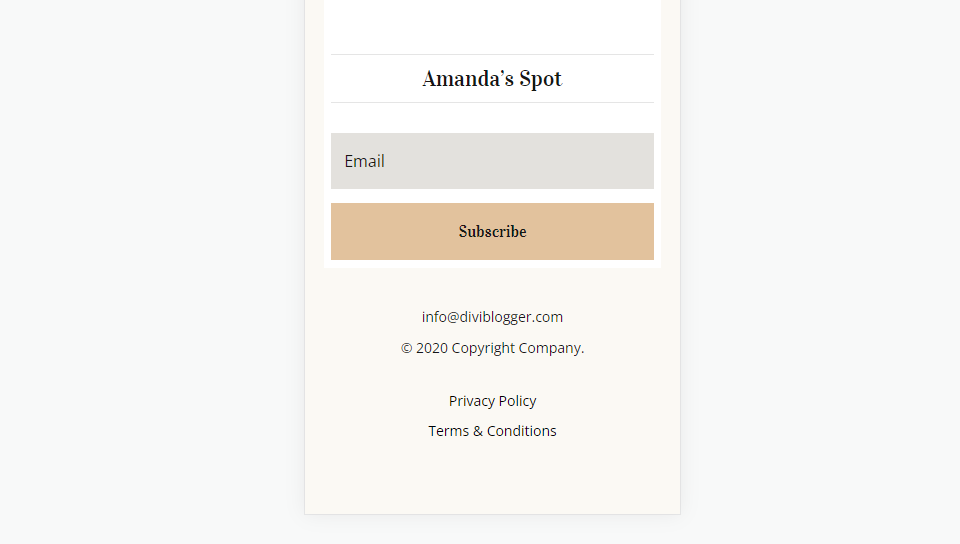
นี่คือลักษณะที่ปรากฏบนโทรศัพท์
สร้างเมนูความเป็นส่วนตัวและข้อกำหนดของ Divi Footer

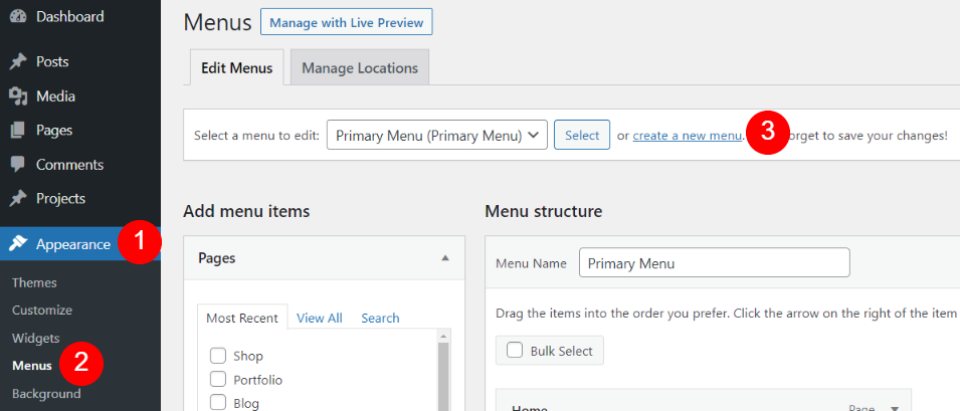
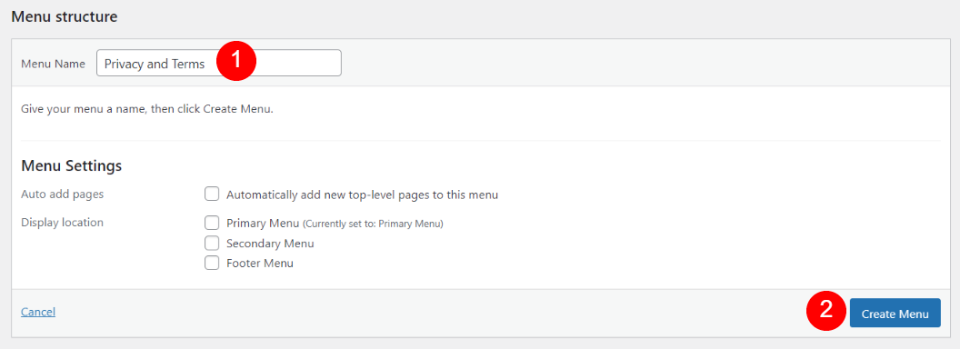
ขั้นแรก เราจะสร้างเมนูความเป็นส่วนตัวและข้อกำหนดส่วนท้ายของ Divi เมนูนี้จะใช้หน้านโยบายความเป็นส่วนตัวและข้อกำหนดและเงื่อนไขที่คุณสร้างไว้แล้ว ทั้งสองวิธีจะใช้เมนูนี้ ไปที่ ลักษณะที่ ปรากฏ > เมนู ในแดชบอร์ด WordPress คลิก สร้างเมนูใหม่

ตั้งชื่อเมนูที่เหมาะกับคุณ ฉันกำลังใช้ความเป็นส่วนตัวและข้อกำหนด ปล่อยให้การตั้งค่าเมนูเป็นค่าเริ่มต้น เราไม่จำเป็นต้องใช้การตั้งค่าเหล่านี้ คลิก สร้างเมนู

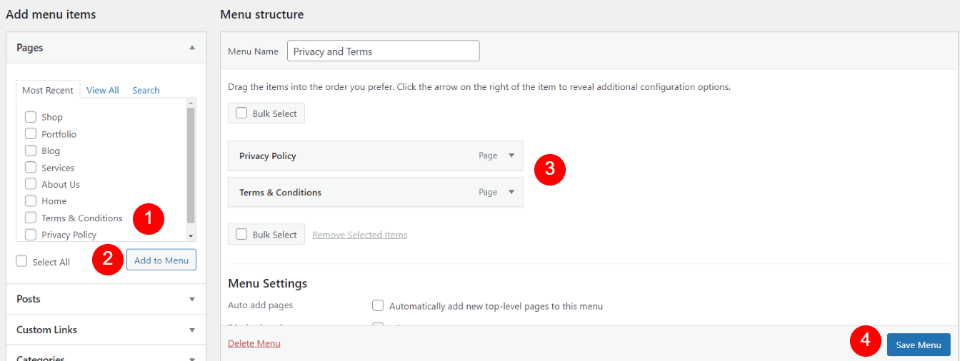
ใต้เพจ เลือกหน้านโยบายความเป็นส่วนตัวและข้อกำหนดและเงื่อนไข แล้วคลิก เพิ่มในเมนู จัดเรียงตามลำดับที่คุณต้องการแล้วคลิก บันทึกเมนู ตอนนี้เราสามารถใช้เมนูนี้ในส่วนท้าย Divi ของเรา
เทมเพลต Divi Footer
ต่อไป เราจะอัปโหลดเทมเพลตส่วนท้าย Divi ฟรีไปยัง Divi Theme Builder ทั้งสองวิธีจะใช้เทมเพลตนี้ ฉันใช้ส่วนท้ายจากชุดรูปแบบ Divi Blogger Header & Footer ฟรี หากต้องการค้นหาเค้าโครงส่วนท้ายฟรี ให้ค้นหา "ส่วนท้ายฟรี" ในบล็อก Divi ดาวน์โหลดเทมเพลตลงในคอมพิวเตอร์ของคุณและเปิดเครื่องรูด

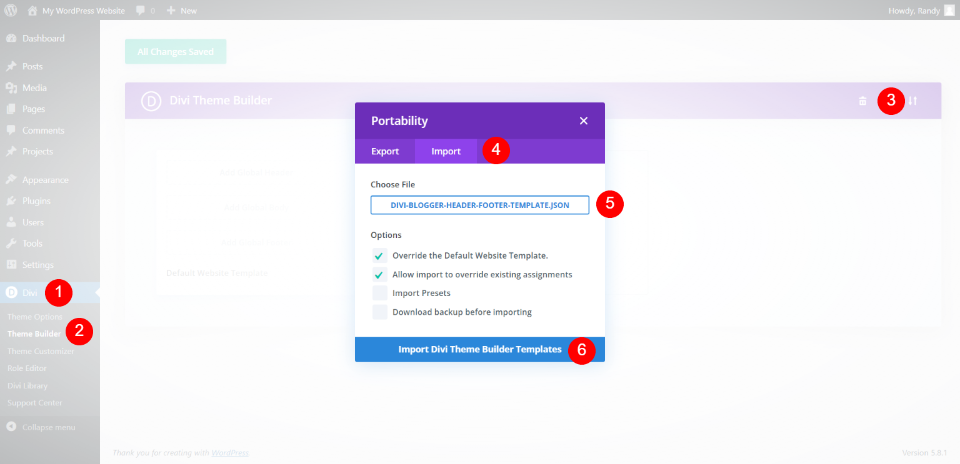
ในการอัปโหลดเทมเพลต ให้ไปที่ Divi > Theme Builder ในแดชบอร์ด WordPress เลือกไอคอนการ พกพา ที่มุมขวาบนของตัวสร้าง นี้เปิดกิริยา เลือก นำเข้า แล้วคลิก เลือกไฟล์ ไปที่ไฟล์ JSON บนคอมพิวเตอร์ของคุณแล้วเลือก คลิก นำเข้าเทมเพลต Divi Theme Builder และรอให้การนำเข้าเสร็จสิ้น บันทึกการเปลี่ยนแปลงของคุณและไปที่หน้าใดก็ได้ที่ส่วนหน้า เราจะทำงานของเราให้เสร็จด้วยฟีเจอร์การแก้ไขส่วนหน้าของเว็บไซต์เต็มรูปแบบใหม่ของ Divi
วิธีที่ 1: โมดูลเมนู Divi

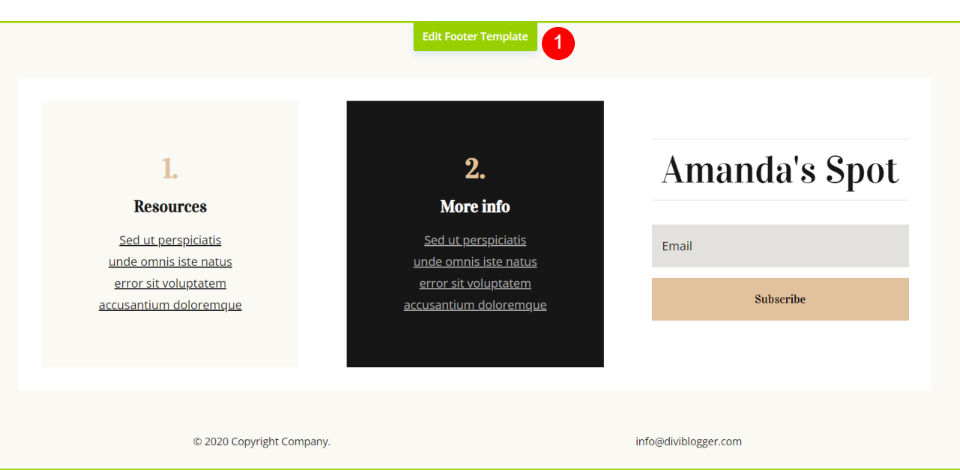
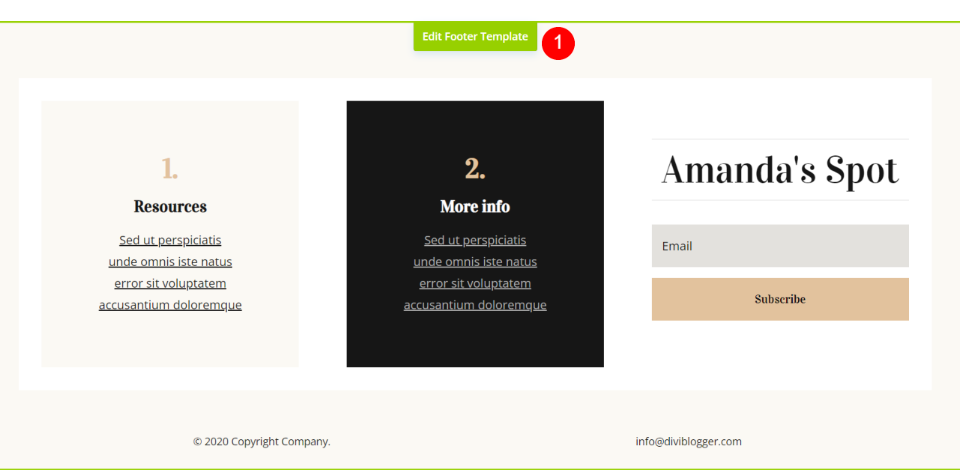
เราจะเพิ่มลิงก์ทางด้านขวาของวิธีแรกซึ่งเป็นที่ตั้งของที่อยู่อีเมล เปิดใช้งาน Divi Visual Builder เลื่อนไปที่ส่วนท้าย และเลือก แก้ไขเทมเพลตส่วนท้าย

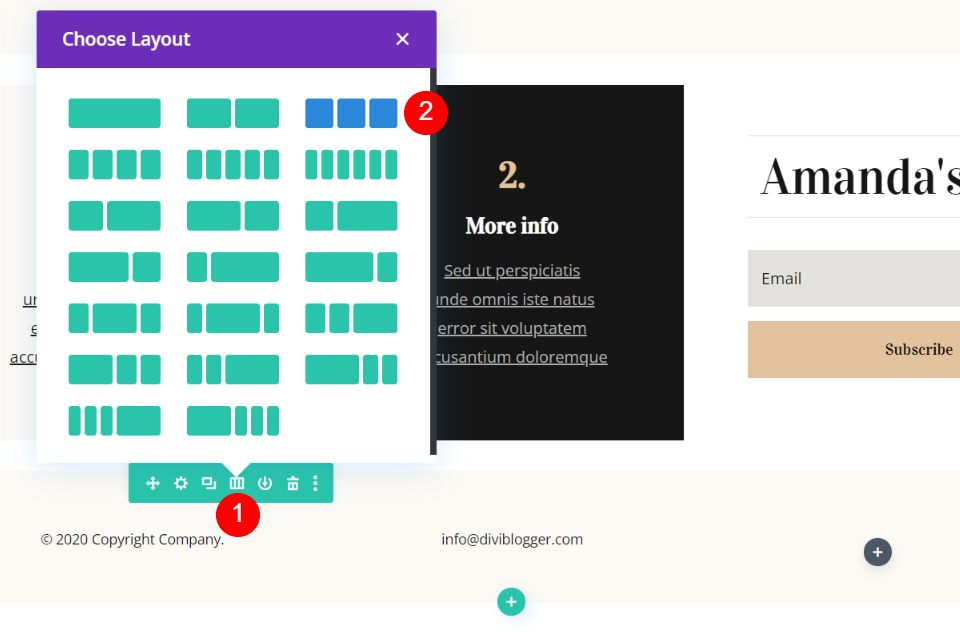
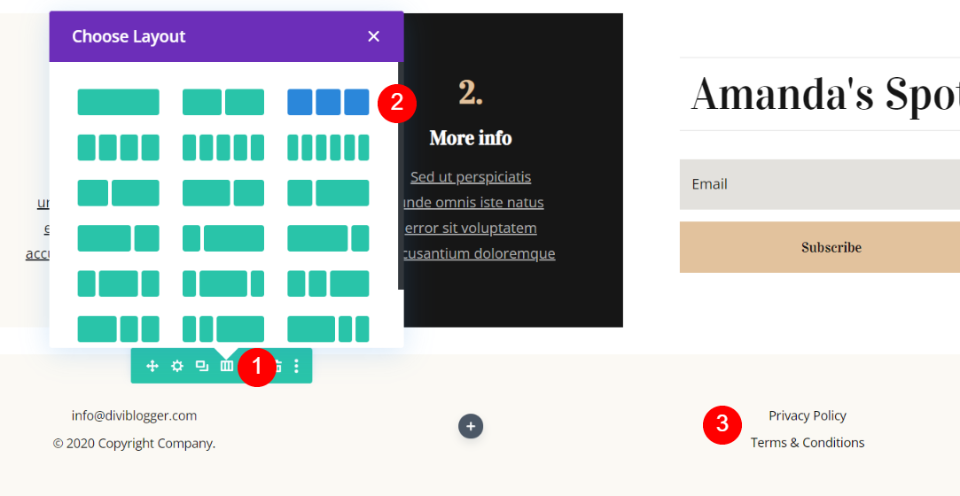
วางเมาส์เหนือแถวเพื่อแสดงการตั้งค่าและเลือกโครงสร้างคอลัมน์ เลือกสามคอลัมน์ สิ่งนี้จะย้ายลิงก์อีเมลไปยังศูนย์กลางที่เราต้องการ

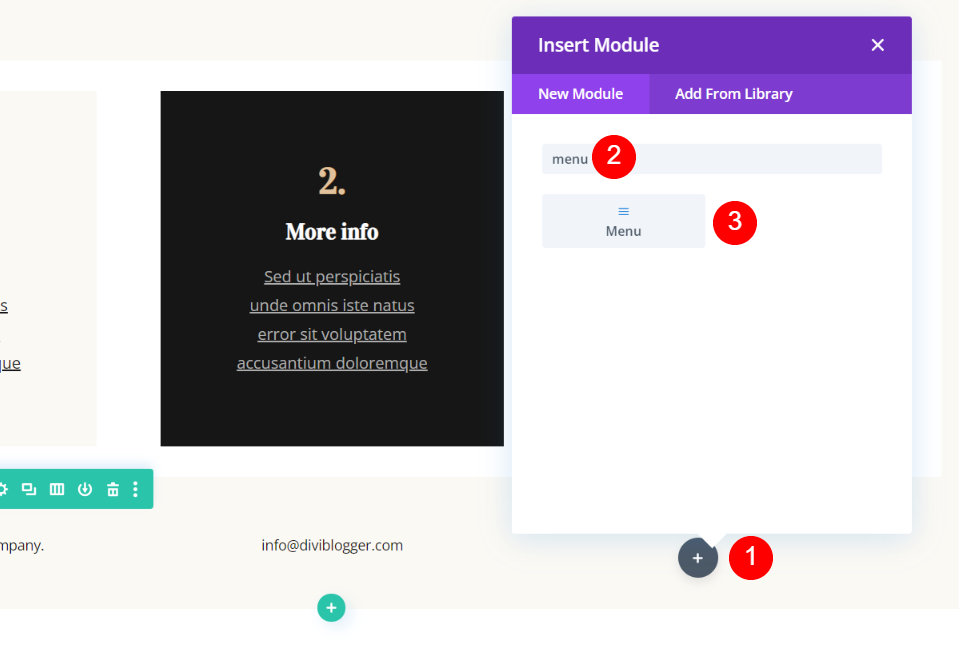
ในคอลัมน์ด้านขวา เลือกไอคอนเครื่องหมายบวกสีเทาเข้ม เพื่อเปิดโมดูลโมดอล ค้นหา Menu และคลิกที่โมดูลเมนูเพื่อเพิ่มลงในคอลัมน์

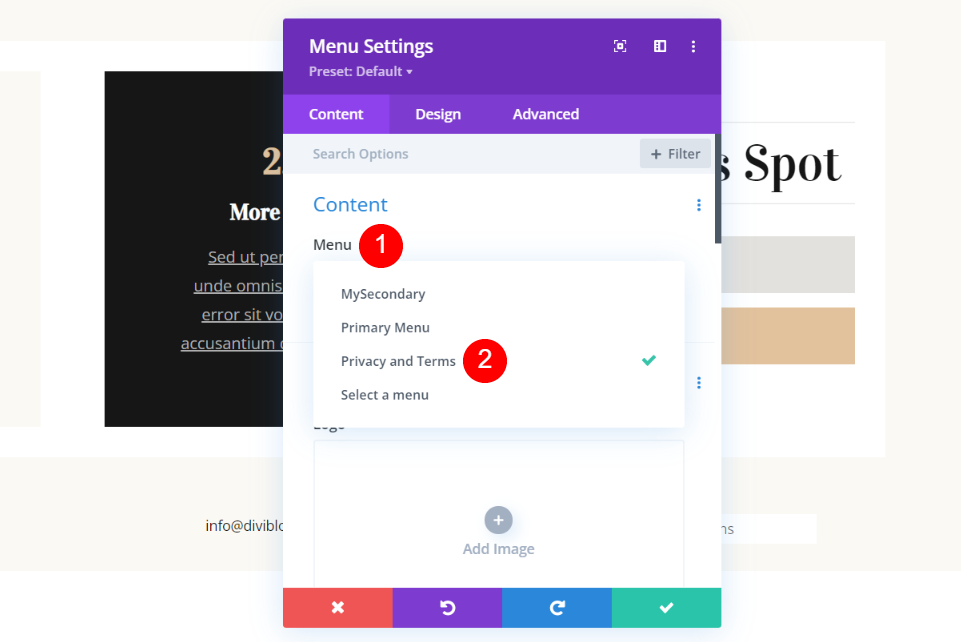
การตั้งค่าจะเปิดขึ้น คลิก กล่องดรอปดาวน์เมนู ภายใต้เนื้อหาและเลือกเมนูความเป็นส่วนตัวและข้อกำหนดของคุณ

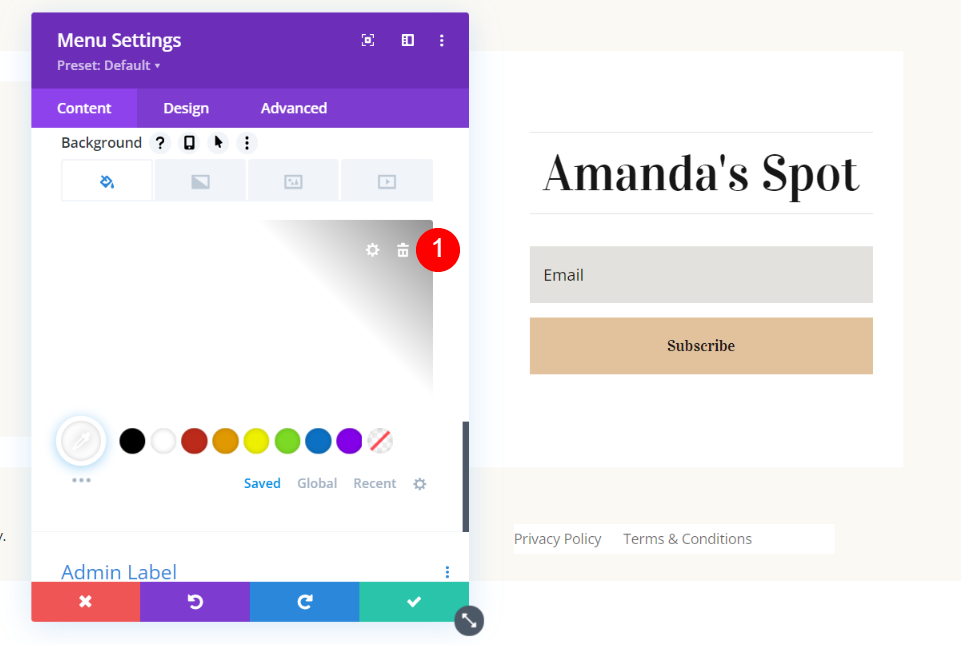
เลื่อนลงไปที่ส่วน พื้นหลัง วางเมาส์เหนือพื้นหลังแล้วลบออก
- พื้นหลัง: ลบ

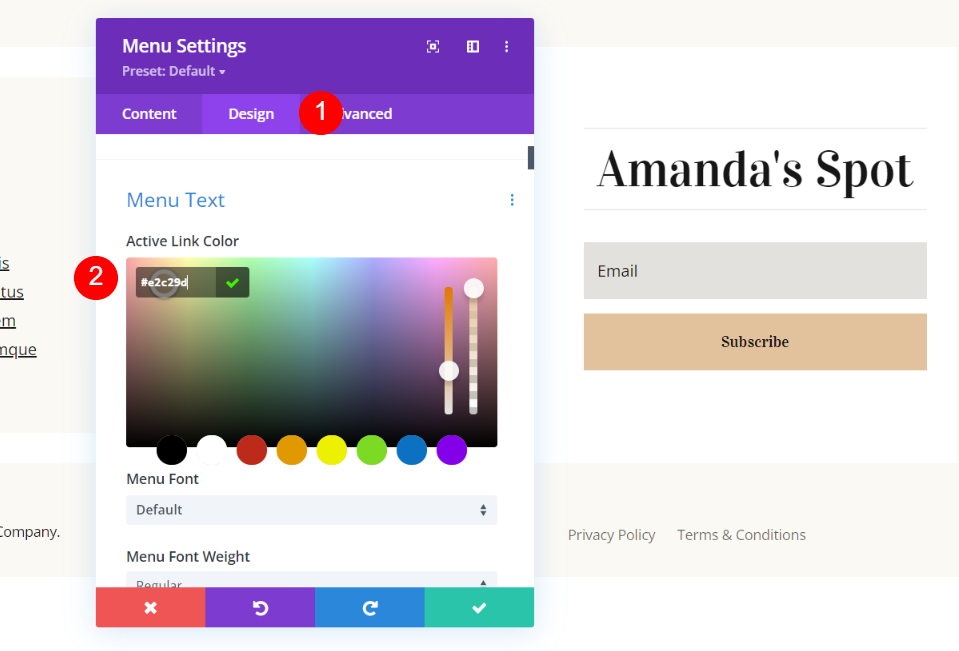
คลิกที่แท็บ ออกแบบ เปลี่ยน สี Active Link เป็น #e2c29d นี่คือสีจากเลย์เอาต์ นอกจากนี้ยังจะใช้สีเข้มขึ้นได้หากต้องการ
- สีของลิงค์ที่ใช้งาน: #e2c29d

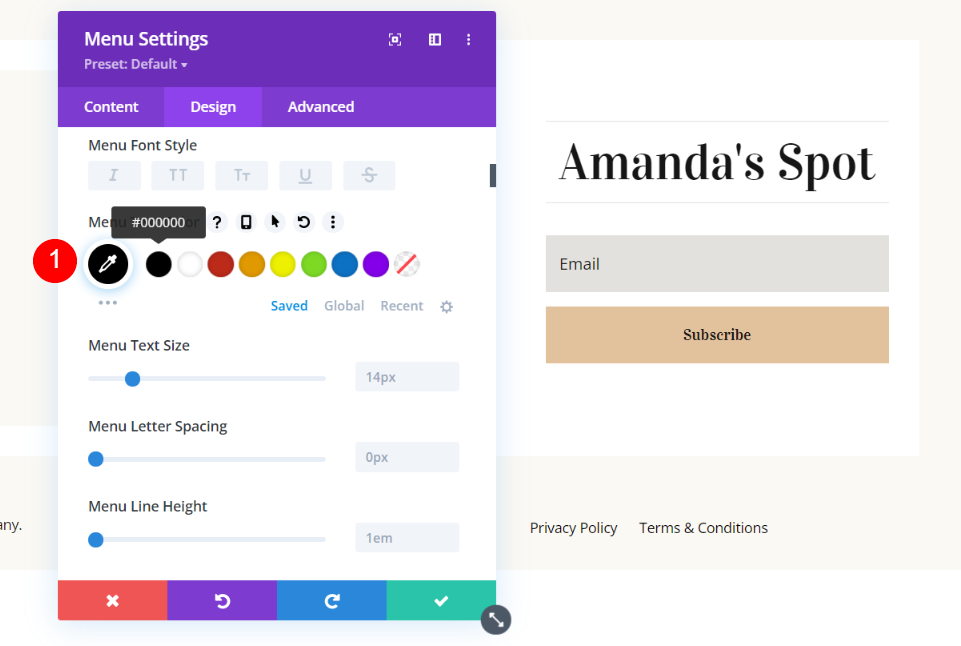
เลื่อนลงไปที่ Menu Text Color แล้วเลือก Black
- สีข้อความของเมนู: #000000

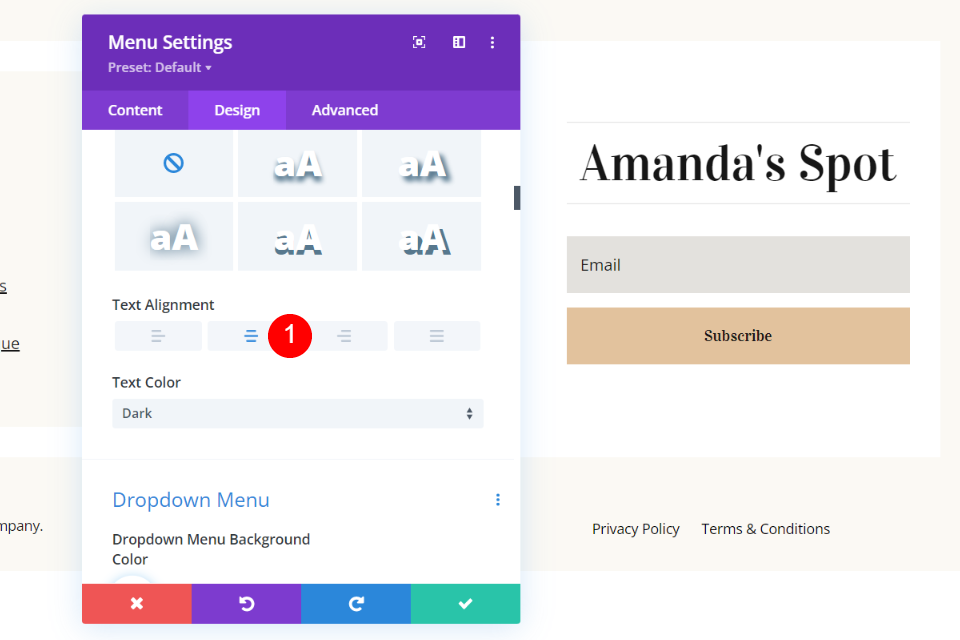
เลื่อนไปที่ Text Alignment แล้วเลือก Center

- การจัดตำแหน่งข้อความ: กึ่งกลาง

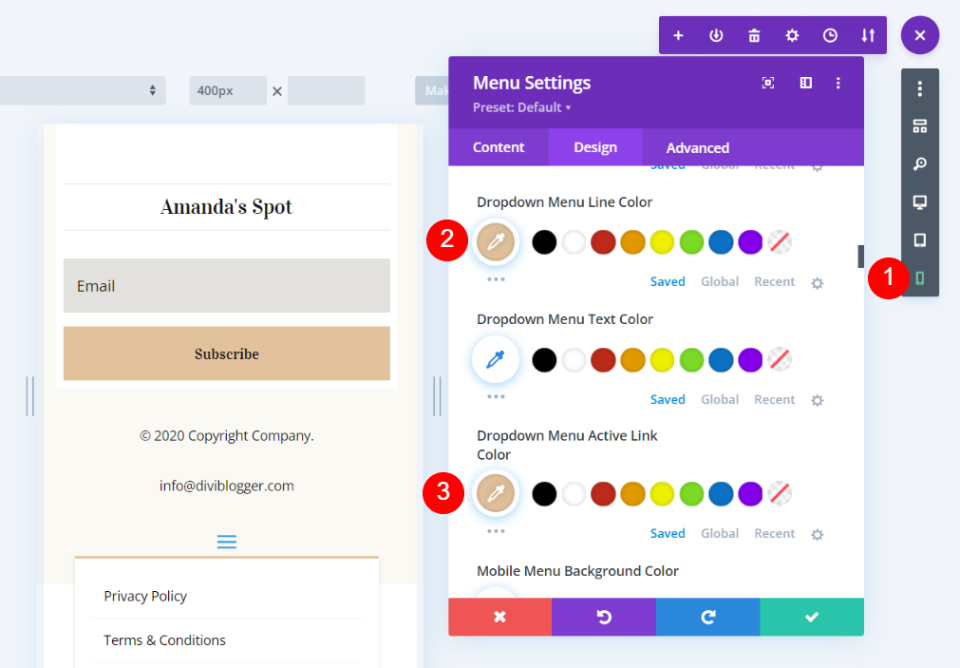
เลือกมุมมอง โทรศัพท์ ในเมนู Divi เลื่อนไปที่ ส่วนเมนูแบบเลื่อนลง และตั้งค่า สี Line และ Active Link เป็น #e2c29d
- สีของเมนูดรอปดาวน์: #e2c29d
- เมนูแบบเลื่อนลง Active Link Color: #e2c29d

เลื่อนไปที่ สีไอคอนเมนูแฮมเบอร์เกอร์ แล้วตั้งค่าเป็น #e2c29d
- ไอคอนเมนูแฮมเบอร์เกอร์สี: #e2c29d
วิธีที่ 2: โมดูล Divi Sidebar

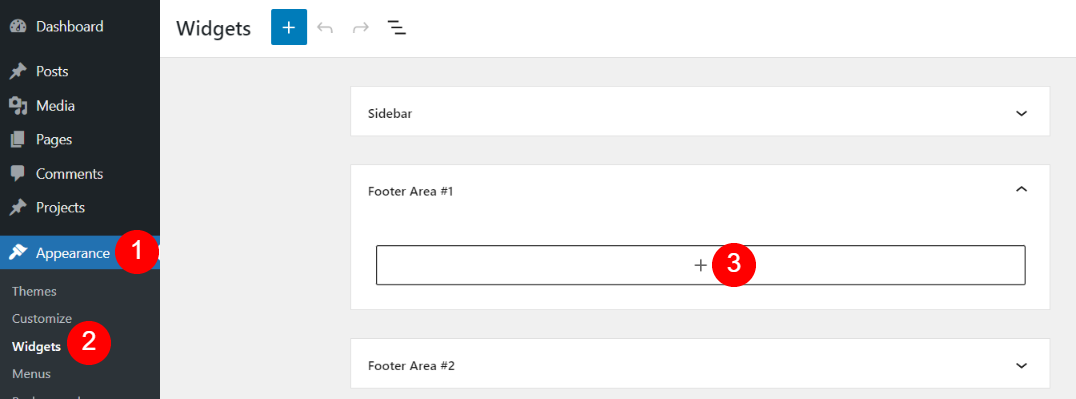
โมดูลแถบด้านข้าง Divi ช่วยให้เราวางลิงก์ในกองแนวตั้ง ในการดำเนินการนี้ เราจะต้องสร้างวิดเจ็ตเมนู ไปที่ ลักษณะที่ ปรากฏ > วิดเจ็ต ในเมนูแดชบอร์ด เลือกพื้นที่แถบด้านข้างที่คุณไม่ได้ใช้ ฉันได้เลือก Footer Area #1 แล้ว คุณสามารถสร้างพื้นที่แถบด้านข้างใหม่ได้หากต้องการ ใช้เครื่องมือแถบด้านข้างที่ด้านล่างของหน้า

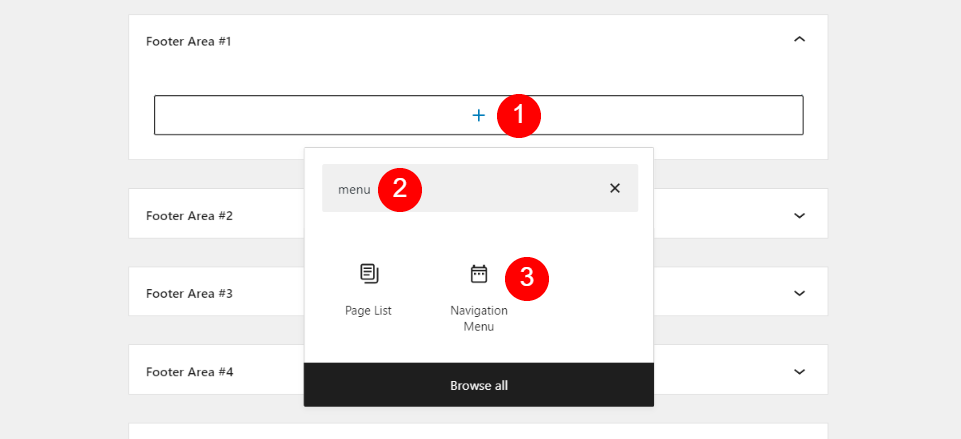
เลือก ไอคอนเครื่องหมายบวก และค้นหา "เมนู" คลิก เมนูการนำทาง เพื่อเพิ่มลงในส่วนท้าย

ปล่อยให้ชื่อเรื่องว่างเปล่า คลิก เลือกเมนู แล้วเลือกเมนูความเป็นส่วนตัวและข้อกำหนดของคุณ คลิก อัปเดต และไปที่ส่วนหน้าของเว็บไซต์ของคุณ
- ชื่อเรื่อง : เว้นว่างไว้
- เลือกเมนู: ความเป็นส่วนตัวและข้อกำหนด

เราจะเพิ่มวิดเจ็ตทางด้านขวาสำหรับวิธีที่สอง ซึ่งเป็นที่ตั้งของที่อยู่อีเมล เปิดใช้งาน Divi Visual Builder เลื่อนไปที่ส่วนท้าย และเลือก แก้ไขเทมเพลตส่วนท้าย

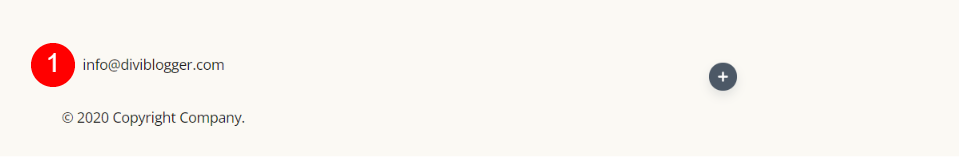
ลากโมดูลข้อความอีเมลเหนือการแจ้งเตือนลิขสิทธิ์ทางด้านซ้าย

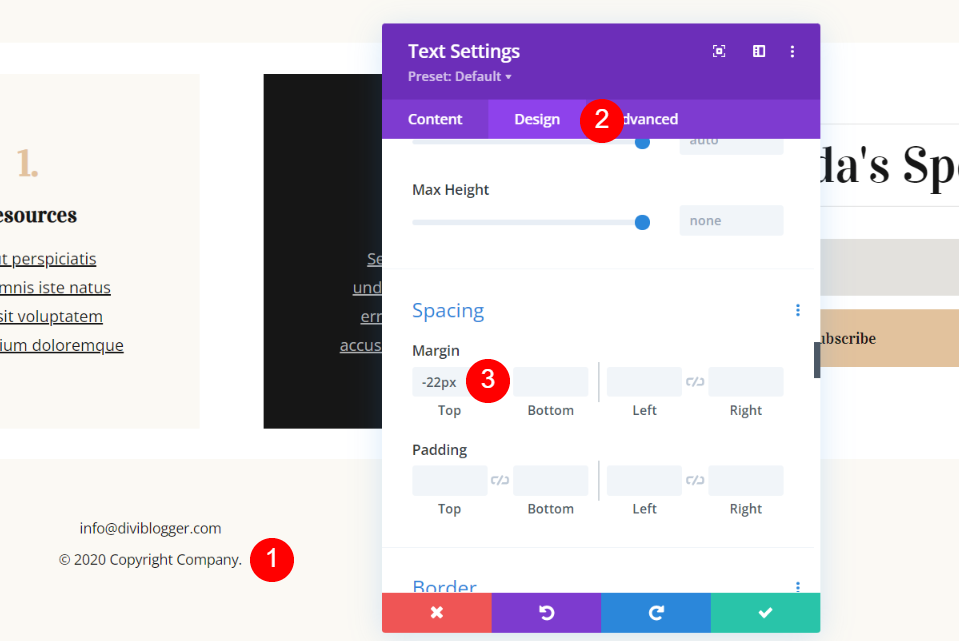
เปิดโมดูลข้อความด้านล่าง คลิกที่แท็บ Design และเลื่อนลงไปที่ Spacing เพิ่ม -22px ขอบบน คุณยังสามารถคว้าส่วนบนของโมดูลแล้วลากขึ้นจนได้ -22px
- ขอบบน: -22px

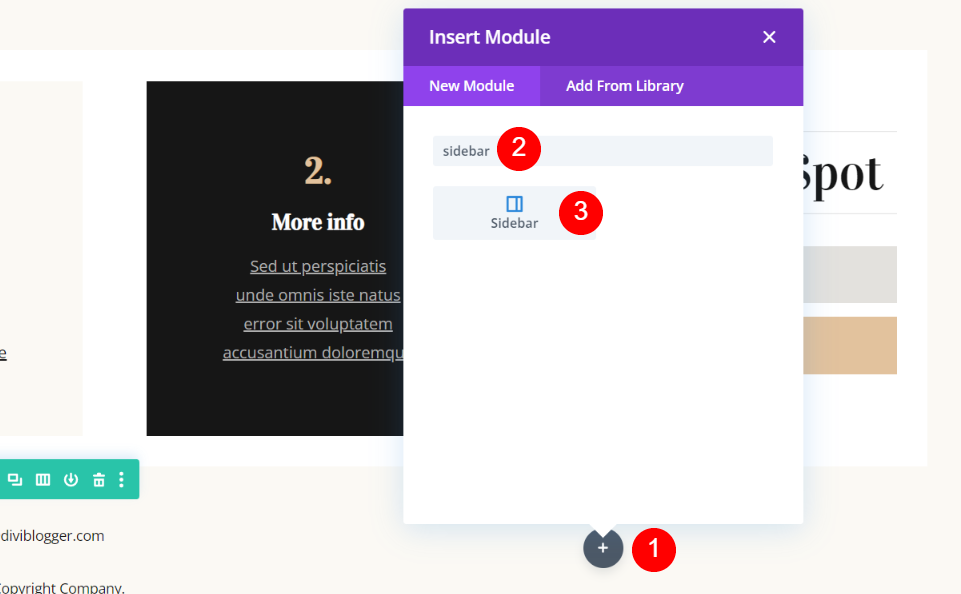
คลิกที่ ไอคอน Plus สีเทาในคอลัมน์ด้านขวาเพื่อเพิ่มโมดูล Divi ค้นหา แถบด้านข้าง และเลือกจากรายการ

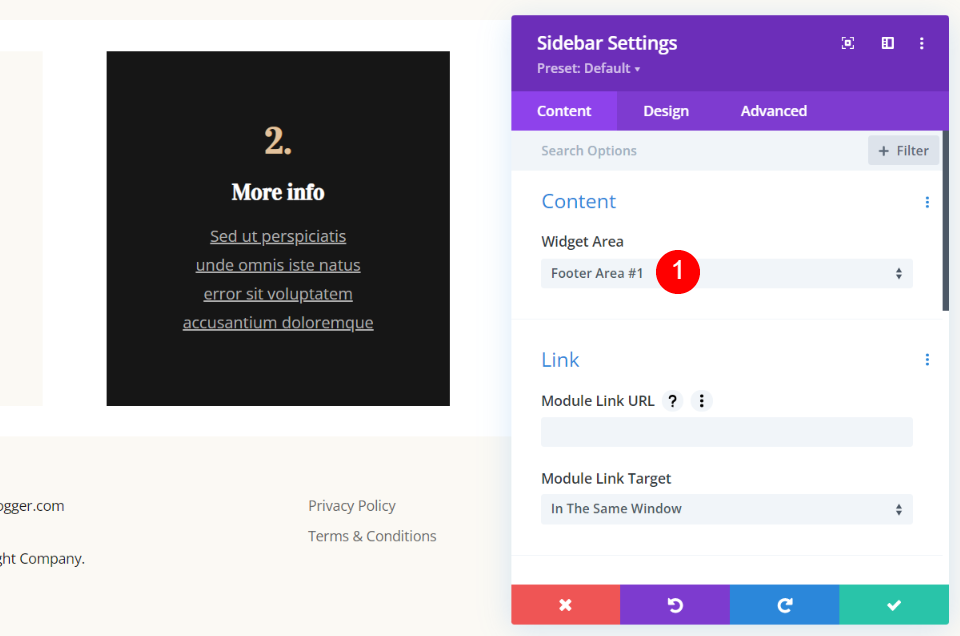
การตั้งค่าจะเปิดขึ้น ใน กล่องดรอปดาวน์ Widget Area ให้เลือก Footer Area ที่มีวิดเจ็ตของคุณ

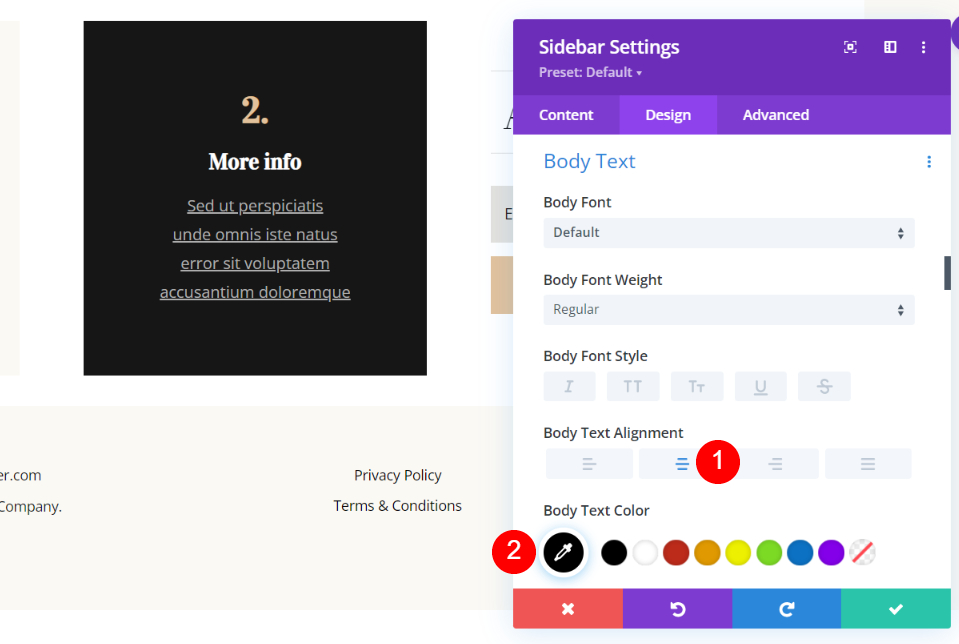
เลื่อนไปที่การตั้งค่า ข้อความเนื้อหา เลือกการจัดตำแหน่ง กึ่งกลาง สำหรับการจัดแนว ข้อความเนื้อหา และเลือกสีดำสำหรับสีของ ข้อความเนื้อหา
- การจัดตำแหน่งข้อความเนื้อหา: กึ่งกลาง
- เนื้อข้อความสี: สีดำ

เปิดการตั้งค่าคอลัมน์สำหรับแถวและเลือก 3 คอลัมน์ ย้ายโมดูลแถบด้านข้างไปที่คอลัมน์ทางด้านขวา
- เค้าโครง: 3 คอลัมน์
ผลลัพธ์สำหรับความเป็นส่วนตัวและข้อกำหนดส่วนท้ายของเรา
นี่คือผลลัพธ์ของความเป็นส่วนตัวและข้อกำหนดส่วนท้ายของ Divi โดยใช้ทั้งสองวิธี
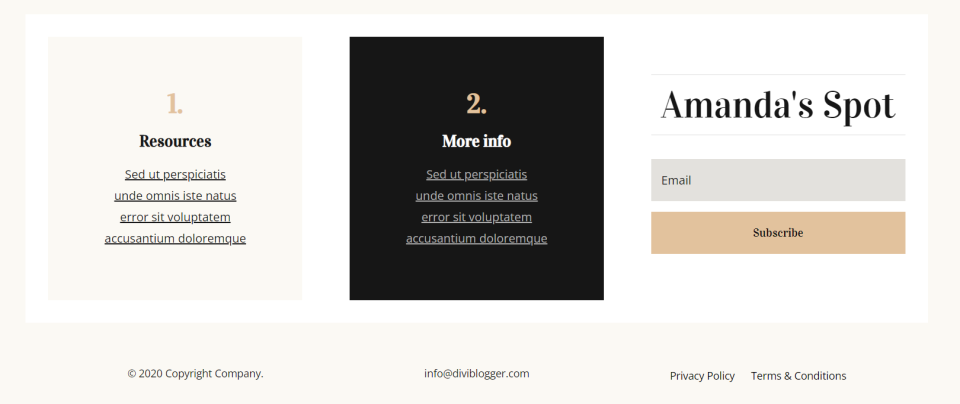
วิธีที่ 1 เดสก์ท็อป

เวอร์ชันเดสก์ท็อปมีลักษณะดังนี้ โดยมีลิงก์ของเราอยู่ทางด้านขวา
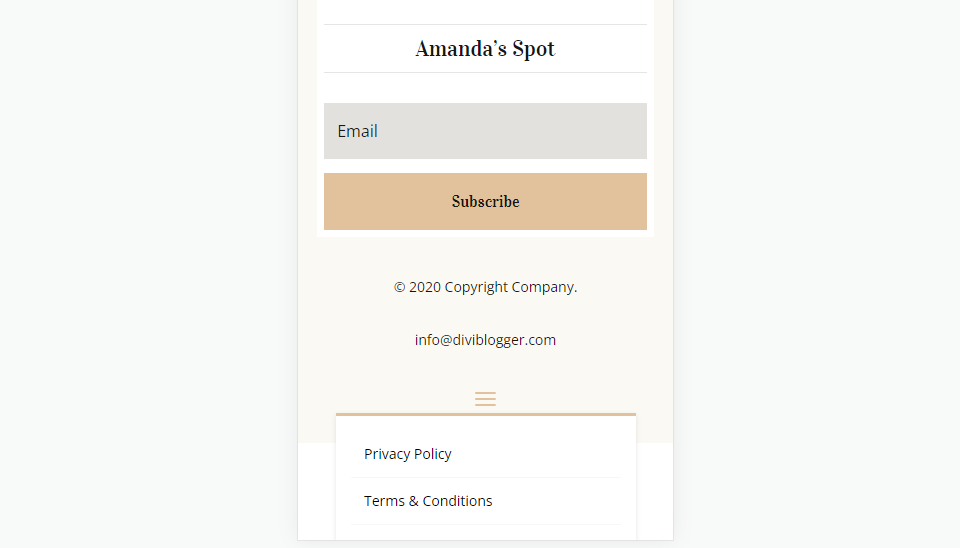
วิธีที่ 1 มือถือ

นี่คือเวอร์ชันโทรศัพท์ที่มีเมนูแฮมเบอร์เกอร์ที่มีสไตล์ ฉันได้เปิดเมนูเพื่อแสดงลิงก์
วิธีที่ 2 เดสก์ท็อป

นี่คือเดสก์ท็อปที่มีลิงก์ของเราอยู่ทางด้านขวา
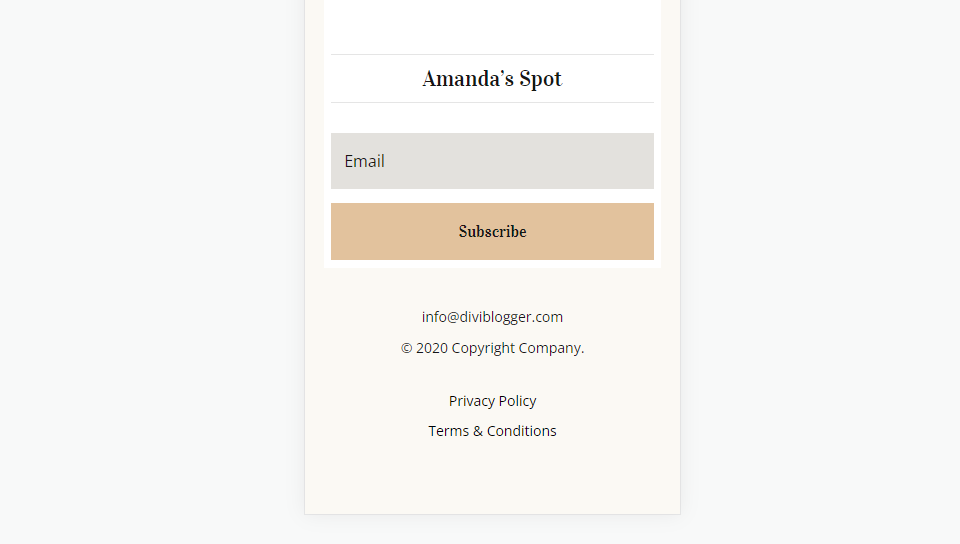
วิธีที่ 2 มือถือ

เวอร์ชันโทรศัพท์มีลิงก์ด้านล่าง
สิ้นสุดความคิดเกี่ยวกับความเป็นส่วนตัวและข้อกำหนดของ Divi Footer
นั่นคือรูปลักษณ์ของเราในการสร้างลิงก์ความเป็นส่วนตัวและข้อกำหนดในส่วนท้ายของ Divi โดยใช้โมดูล Divi สองวิธีนี้ให้ตัวเลือกเลย์เอาต์ที่แตกต่างกัน และทั้งสองวิธีสร้างได้ง่ายๆ ด้วย Divi Theme Builder ง่ายต่อการเพิ่มและปรับแต่ง ทำให้หน้านโยบายความเป็นส่วนตัวและข้อกำหนดและเงื่อนไขพร้อมใช้งานสำหรับผู้อ่านของคุณ
เราต้องการที่จะได้ยินจากคุณ คุณได้เพิ่มลิงก์ความเป็นส่วนตัวและข้อกำหนดส่วนท้ายของ Divi ไปยังเว็บไซต์ของคุณหรือไม่ แจ้งให้เราทราบเกี่ยวกับประสบการณ์ของคุณในความคิดเห็น
