วิธีสร้างเทมเพลตบล็อกโพสต์ใน Elementor ฟรีด้วย HappyAddons
เผยแพร่แล้ว: 2023-07-07การสร้างเทมเพลตบล็อกโพสต์ด้วย Elementor หมายถึงการสร้างเค้าโครงที่ไม่ซ้ำกันสำหรับบล็อกโพสต์ทั้งหมดบนเว็บไซต์ของคุณ เมื่อใดก็ตามที่คุณติดตั้งธีมบน WordPress คุณจะได้รับเค้าโครงโพสต์เริ่มต้นพร้อมตัวเลือกการปรับแต่งที่จำกัด แต่เค้าโครงเริ่มต้นอาจไม่เพียงพอต่อความต้องการของคุณ
คุณอาจต้องการปรับแต่งโครงสร้าง ลักษณะ และรูปแบบเนื้อหา Elementor เป็นโซลูชันที่ยอดเยี่ยมซึ่งคุณสามารถทำได้ตั้งแต่เริ่มต้นโดยใช้เครื่องมือสร้างธีม แต่ถ้าคุณรู้เกี่ยวกับ Elementor อย่างน้อยสองสามวัน คุณต้องรู้ว่าตัวสร้างธีมนั้นไม่สามารถใช้งานได้ฟรี
แต่ไม่ต้องกังวล! วันนี้เราจะแนะนำคุณให้รู้จักกับส่วนเสริมของ Elementor ซึ่งเสนอตัวสร้างธีมฟรีให้คุณ ซึ่งคุณสามารถดำเนินการตามขั้นตอนให้เสร็จสิ้นได้โดยไม่มีค่าใช้จ่าย เรามาพูดถึงวิธีสร้างเทมเพลตโพสต์บล็อกใน Elementor ฟรี
ความแตกต่างระหว่างหน้าบล็อกและบล็อกโพสต์
หน้าบล็อก คือหน้าคงที่ซึ่งรวมโพสต์บล็อกทั้งหมดที่ได้รับการเผยแพร่แล้ว โพสต์จะเผยแพร่บนหน้าบล็อกตามลำดับเวลา ไม่ว่าจะเป็นตัวอักษรหรือตามวันที่ หน้าบล็อกมักจะแสดงโพสต์ใหม่ล่าสุดพร้อมข้อความที่ตัดตอนมา ไม่รวมกล่องผู้เขียน ปุ่มแบ่งปันทางสังคม และพื้นที่แสดงความคิดเห็น
บล็อกโพสต์ เป็นบทความส่วนบุคคลที่ครอบคลุมการวิเคราะห์โดยละเอียดของหัวข้อใดหัวข้อหนึ่ง นอกจากนี้ยังมีองค์ประกอบอื่นๆ อีกหลายอย่าง เช่น สารบัญ รายละเอียดผู้แต่ง ปุ่มแชร์โซเชียล คำกระตุ้นการตัดสินใจ พื้นที่แสดงความคิดเห็น แท็ก โพสต์ที่เกี่ยวข้อง คำถามที่พบบ่อย แบบฟอร์มการสมัครสมาชิก ฯลฯ
วิธีสร้างเทมเพลตบล็อกโพสต์ใน Elementor ฟรี

หากต้องการสร้างเทมเพลตบล็อกโพสต์ที่กำหนดเองด้วย Elementor คุณต้องมีสิทธิ์เข้าถึง Theme Builder แต่คุณลักษณะนี้ไม่ฟรี คุณต้องอัปเกรดเป็นเวอร์ชันพรีเมียมเพื่อเข้าถึงคุณลักษณะนี้ อย่างไรก็ตาม คุณยังสามารถใช้คุณสมบัตินี้ได้ฟรีเพียงแค่ติดตั้งปลั๊กอินชื่อ HappyAddons
HappyAddons เป็นส่วนเสริมของ Elementor มันมาพร้อมกับคุณสมบัติและวิดเจ็ตเพิ่มเติมมากมายเพื่อเพิ่มพลังให้กับไซต์ Elementor ของคุณ HappyAddons ยังมีเวอร์ชันฟรีและพรีเมียมอีกด้วย เวอร์ชันฟรีประกอบด้วยตัวสร้างธีมซึ่งคุณสามารถสร้างเทมเพลตบล็อกโพสต์ที่กำหนดเองได้
ดาวน์โหลดและติดตั้งปลั๊กอินบนเว็บไซต์ของคุณจากด้านล่าง
- ธาตุ
- HappyAddons
เมื่อเปิดใช้งานบนไซต์ของคุณแล้ว ให้ข้ามไปที่ขั้นตอนด้านล่าง
ขั้นตอนที่ 1: เปิดเทมเพลตเดียวจาก HappyAddons Theme Builder
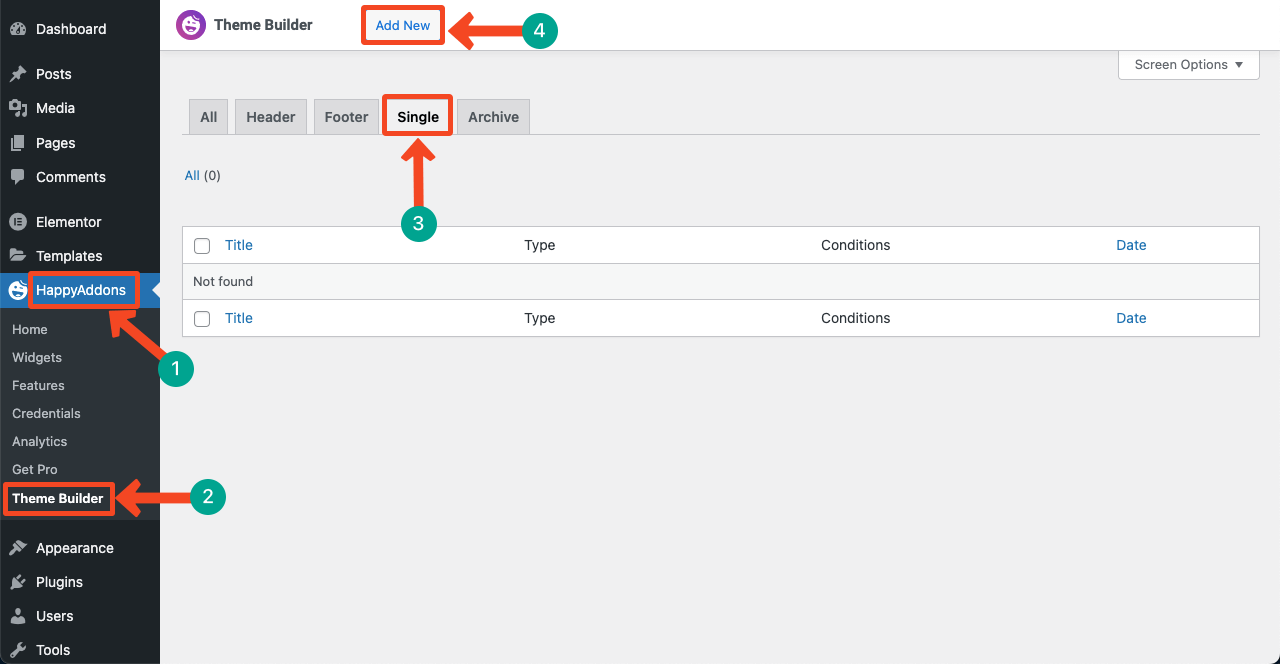
- ไปที่ HappAddons > Theme Builder
- เลือกแท็บ เดี่ยว
- คลิกปุ่ม เพิ่มใหม่

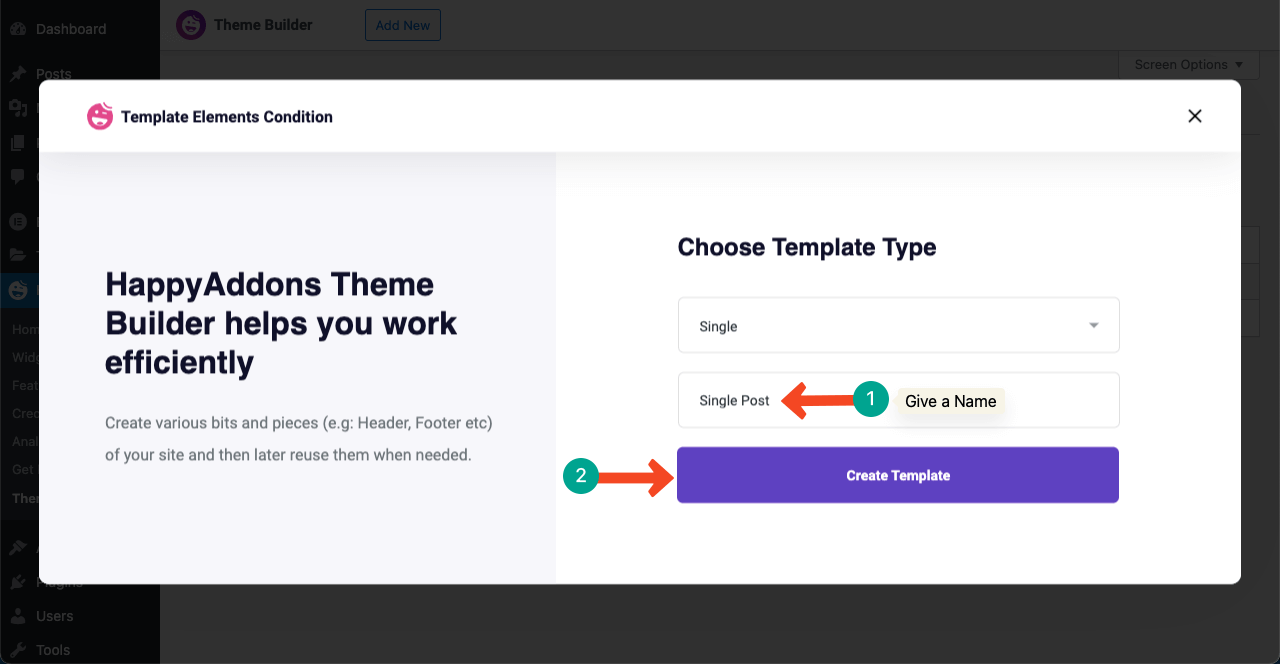
- ป๊อปอัปจะเปิดขึ้น
- ตั้งชื่อให้ กับเทมเพลต
- กดปุ่ม สร้างเทมเพลต

ขั้นตอนที่ 02: เพิ่มองค์ประกอบโดยการลากและวาง
องค์ประกอบบนเว็บไซต์มักจะแตกต่างกันไปตามการออกแบบเว็บและรูปแบบเนื้อหา แต่มีองค์ประกอบที่ต้องมีในโพสต์บล็อกใด ๆ โดยไม่คำนึงถึงประเภท ได้แก่ ชื่อเรื่อง ภาพเด่น เนื้อหา ชื่อผู้เขียน วันที่เผยแพร่ กล่องผู้เขียน ปุ่มแบ่งปันทางสังคม กล่องความคิดเห็น เป็นต้น
เราขอแนะนำให้คุณสร้างโครงร่าง จะช่วยให้คุณมีความคิดเกี่ยวกับองค์ประกอบที่จะรวมไว้ในเทมเพลตโพสต์บล็อกของคุณ ตอนนี้เราจะเพิ่มลงในโพสต์ทีละรายการ
# เพิ่มรูปภาพเด่นโพสต์
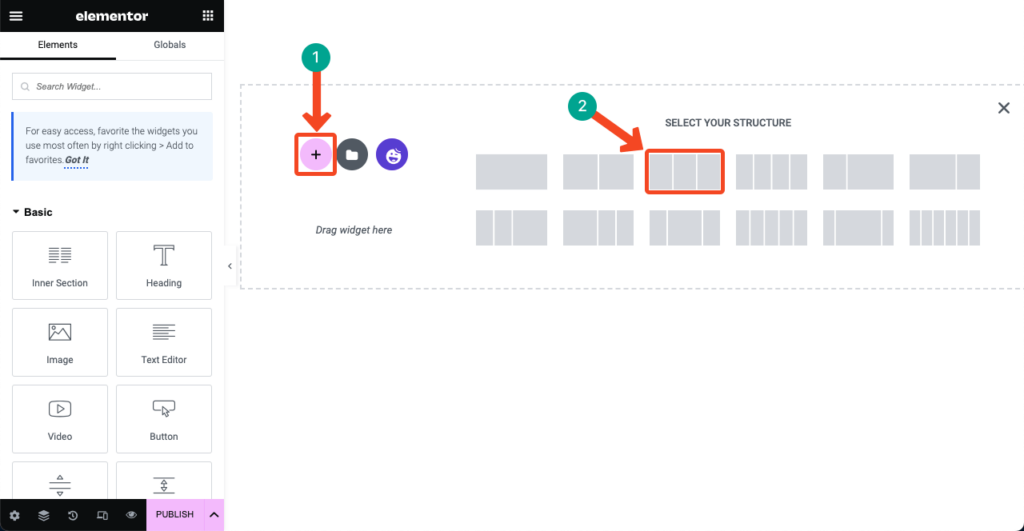
- สร้างพื้นที่เนื้อหาโดยคลิกไอคอนเครื่องหมาย บวก (+)
- เลือกจำนวนคอลัมน์ที่เข้ากับไวร์เฟรมของคุณ
- เราได้เลือกสามคอลัมน์สำหรับบทช่วยสอน

- คุณสามารถปรับแต่งขนาดและความกว้างของคอลัมน์ได้
- เราได้ทำให้คอลัมน์กลางใหญ่ขึ้นและอีกสองคอลัมน์แคบลง
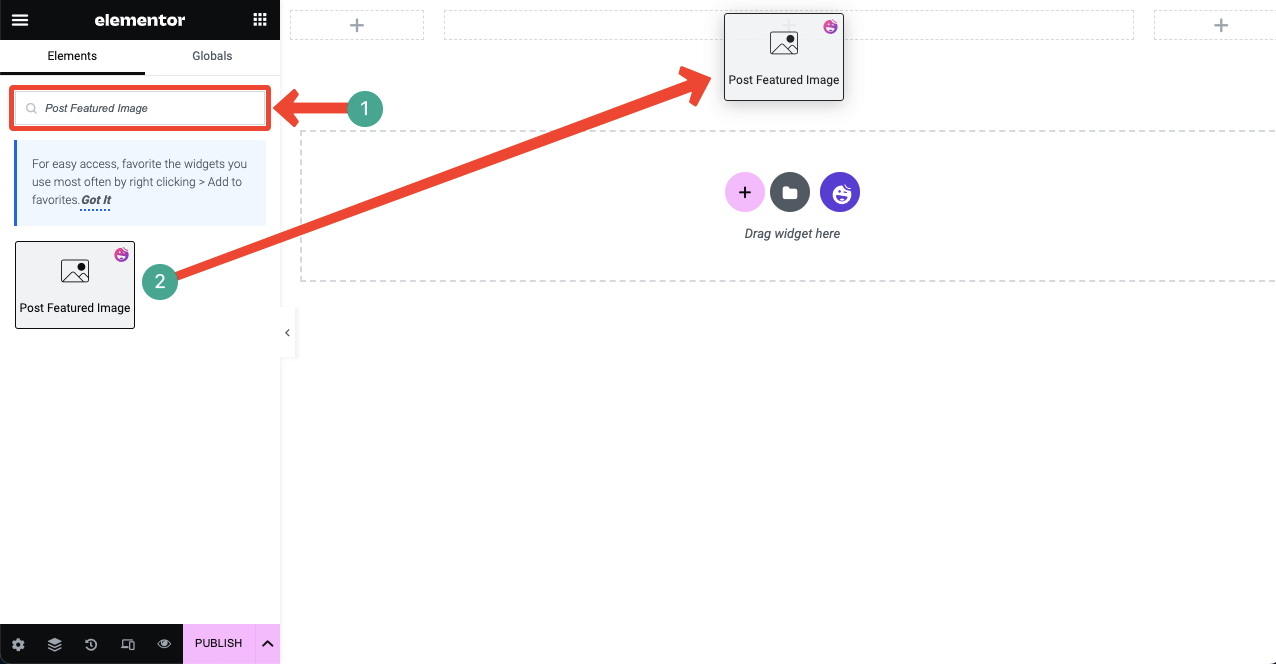
- พิมพ์ โพสต์รูปภาพเด่น ในช่องค้นหา
- ลากและวางลงในพื้นที่เนื้อหา

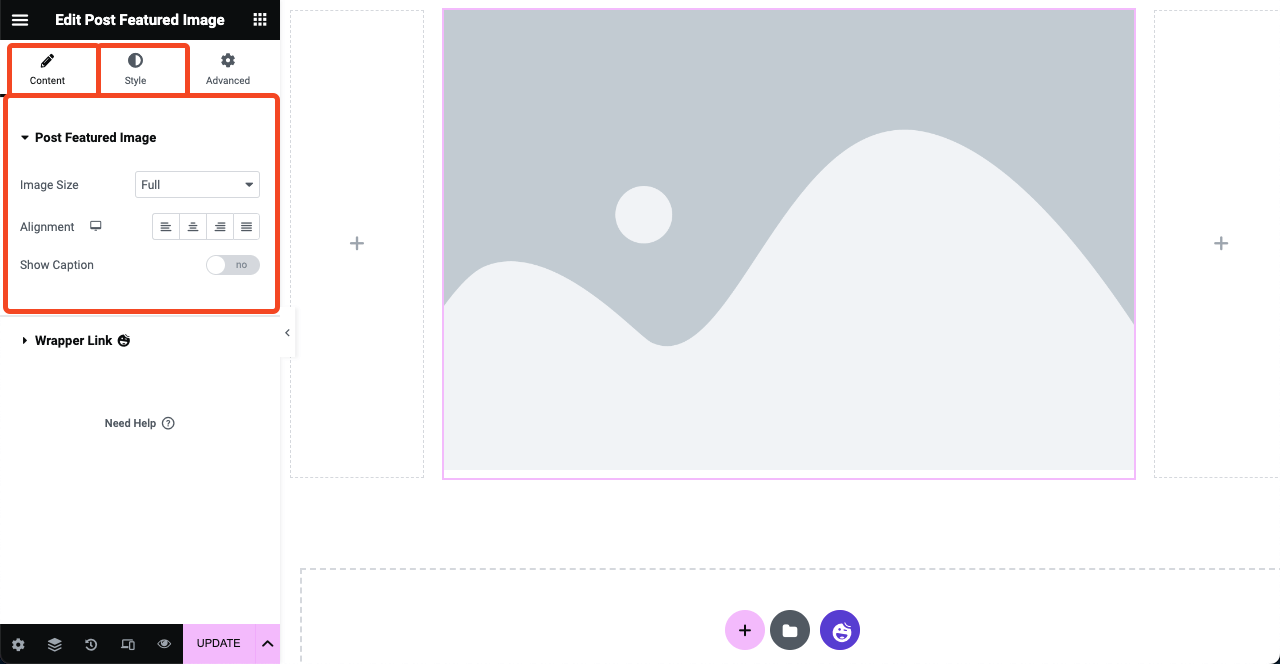
- คุณสามารถปรับแต่งรูปภาพเด่นได้จากแท็บเนื้อหาและสไตล์ของแผง Elementor
- คุณสามารถแก้ไขขนาด การจัดตำแหน่ง ระยะขอบ การเติม ประเภทเส้นขอบ ฯลฯ
หมายเหตุ: คุณจะเห็นเฉพาะส่วนรูปภาพที่ไม่มีเนื้อหาใดๆ ไม่ต้องห่วง! คุณเพียงแค่สร้างเค้าโครง เมื่อคุณเผยแพร่เทมเพลตแล้ว เค้าโครงจะถูกนำไปใช้กับบล็อกโพสต์ทั้งหมด และคุณจะเห็นการเปลี่ยนแปลงในส่วนหน้าของบล็อกโพสต์ที่คุณเผยแพร่

#เพิ่มชื่อกระทู้
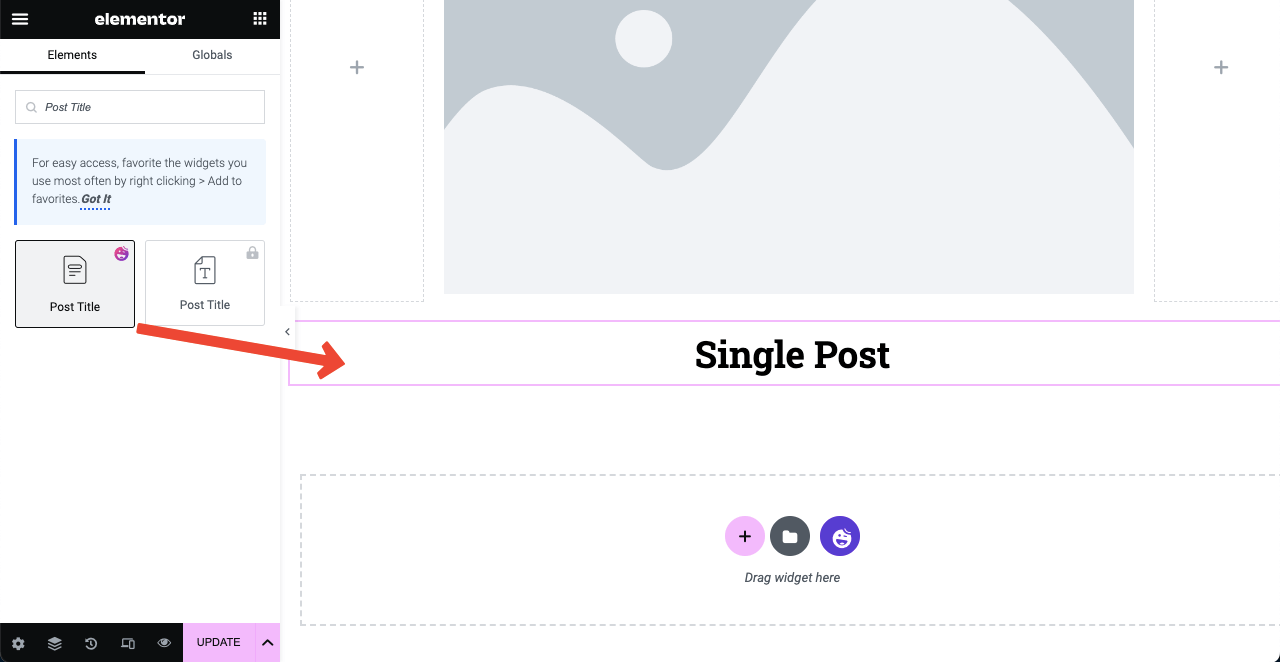
- ลากและวางวิดเจ็ต ชื่อเรื่องโพสต์ ใต้ภาพเด่น
- แต่ถ้าคุณต้องการ คุณสามารถวางชื่อไว้เหนือส่วนภาพเด่นได้

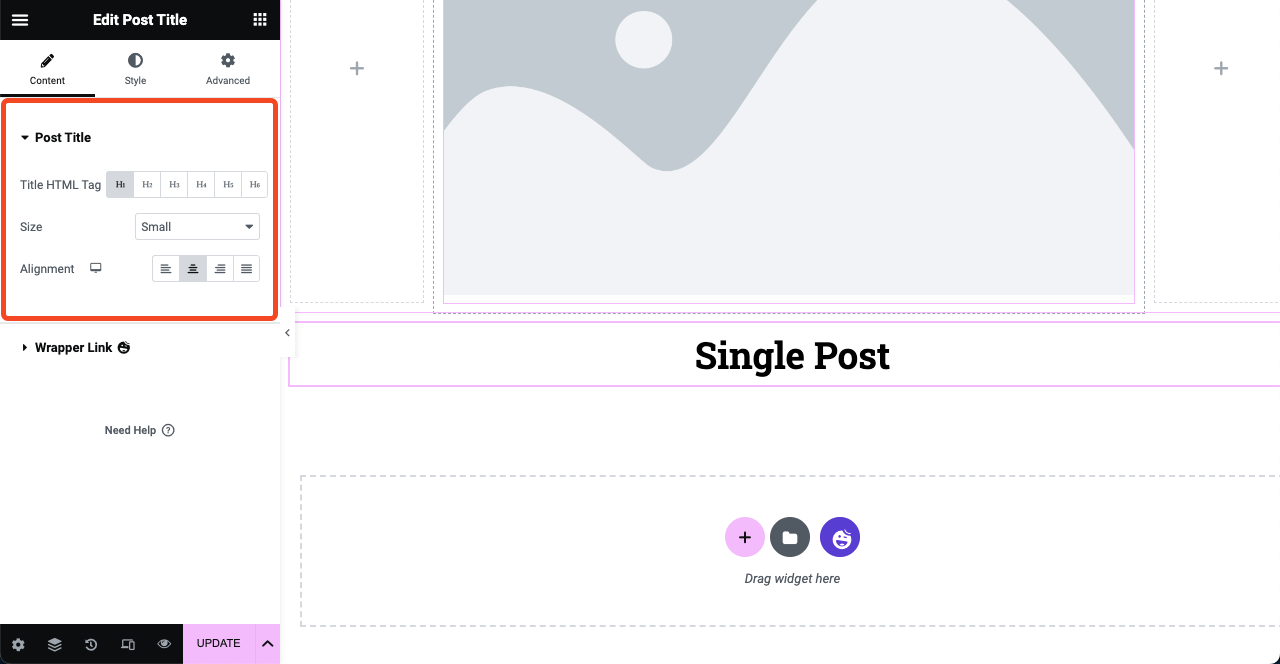
- ถัดไป ปรับแต่งและจัดรูปแบบชื่อโพสต์จากแผง Elementor
- ตรวจสอบให้แน่ใจว่าได้ตั้งค่า H1 สำหรับชื่อบทความในบล็อก

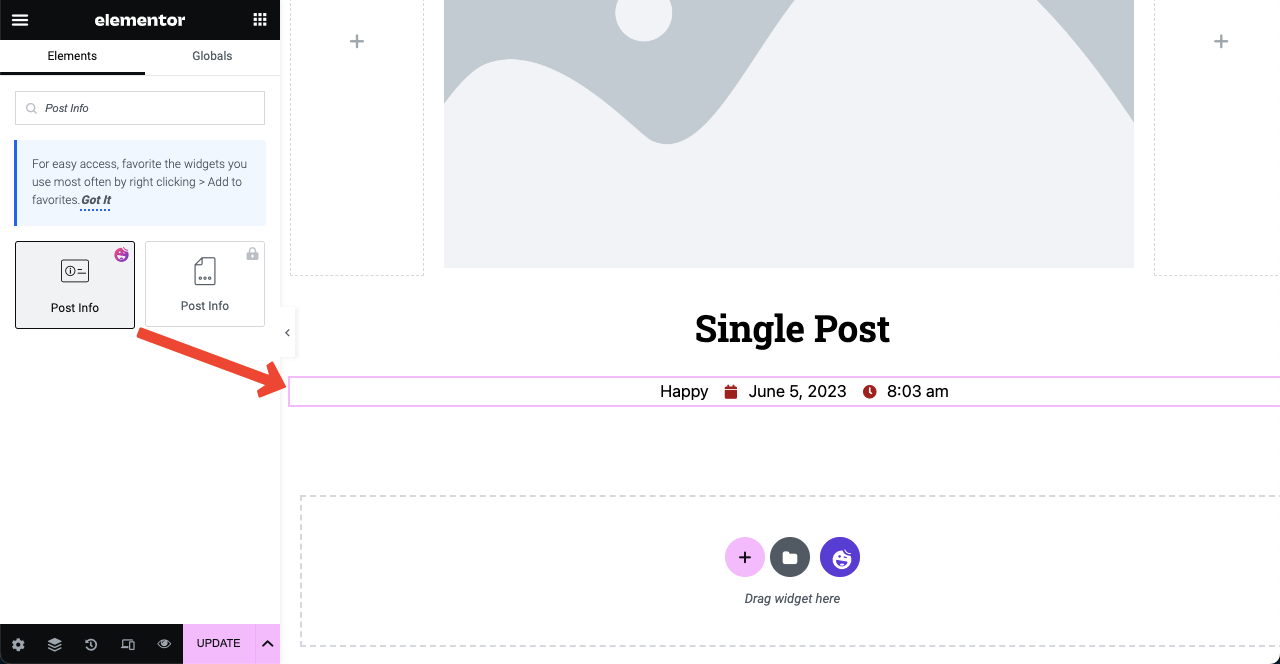
# เพิ่มข้อมูลโพสต์
- วิดเจ็ต ข้อมูลโพสต์ จะช่วยให้คุณแสดงชื่อผู้เขียน เวลาเผยแพร่โพสต์ วันที่ ความคิดเห็น และตัวเลือกอื่นๆ
- พิมพ์ชื่อวิดเจ็ตในช่องค้นหา Elementor
- เมื่อปรากฏด้านล่าง ให้ลากและวางด้านล่างส่วนชื่อเรื่อง

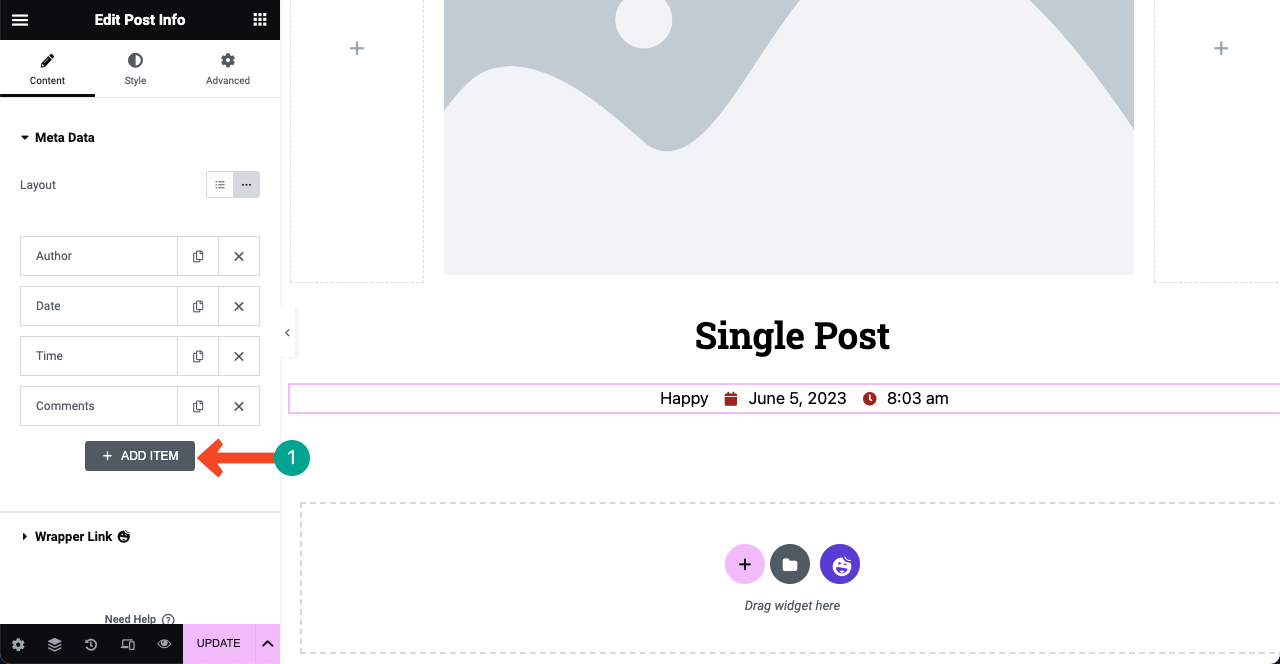
- คุณสามารถเพิ่มตัวเลือกเพิ่มเติมในส่วนได้โดยคลิกปุ่ม เพิ่มรายการ
- ไปที่แท็บ สไตล์ หลังจากนั้นเพื่อปรับแต่งเนื้อหาในนั้น
หมายเหตุ: องค์ประกอบ ความคิดเห็น จะปรากฏขึ้นต่อเมื่อโพสต์บล็อกของคุณได้รับความคิดเห็นใดๆ

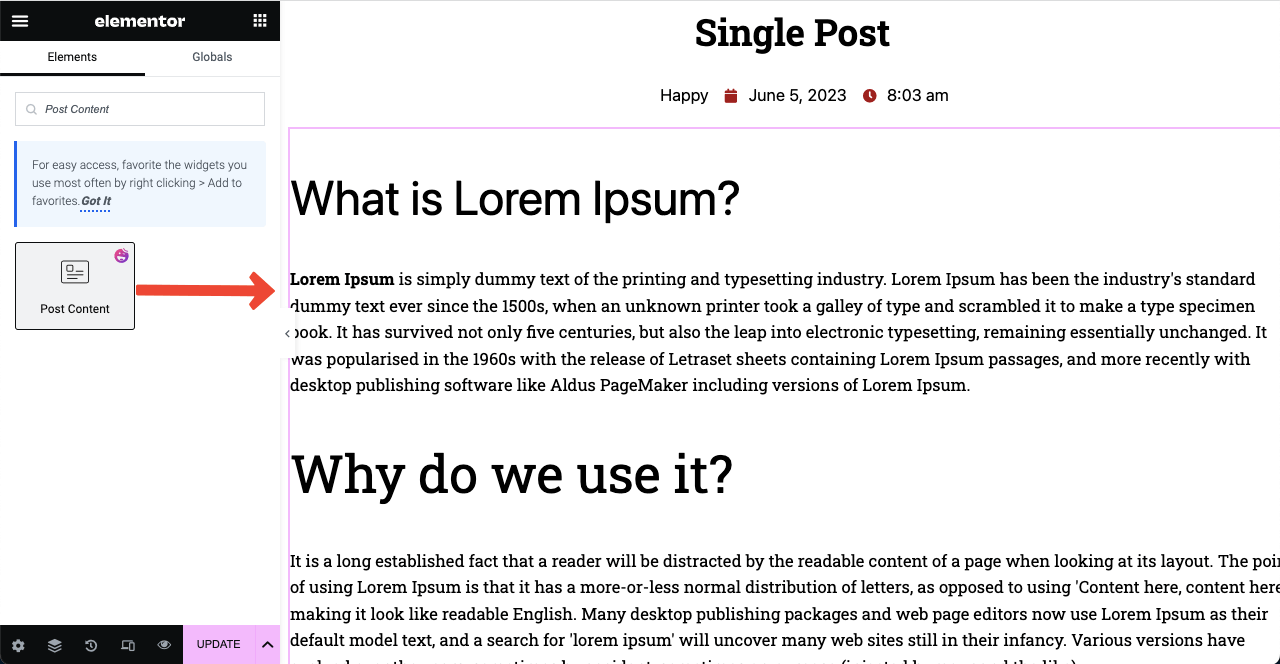
# เพิ่มเนื้อหาโพสต์
- วิดเจ็ตเนื้อหา โพสต์ครอบคลุมเนื้อหาหลัก
- ช่วยให้คุณใส่ข้อความ รูปภาพ GIF และวิดีโอในโพสต์ได้
- ลากและวางวิดเจ็ตในตำแหน่งที่เหมาะสมและปรับแต่งด้วยวิธีเดียวกัน

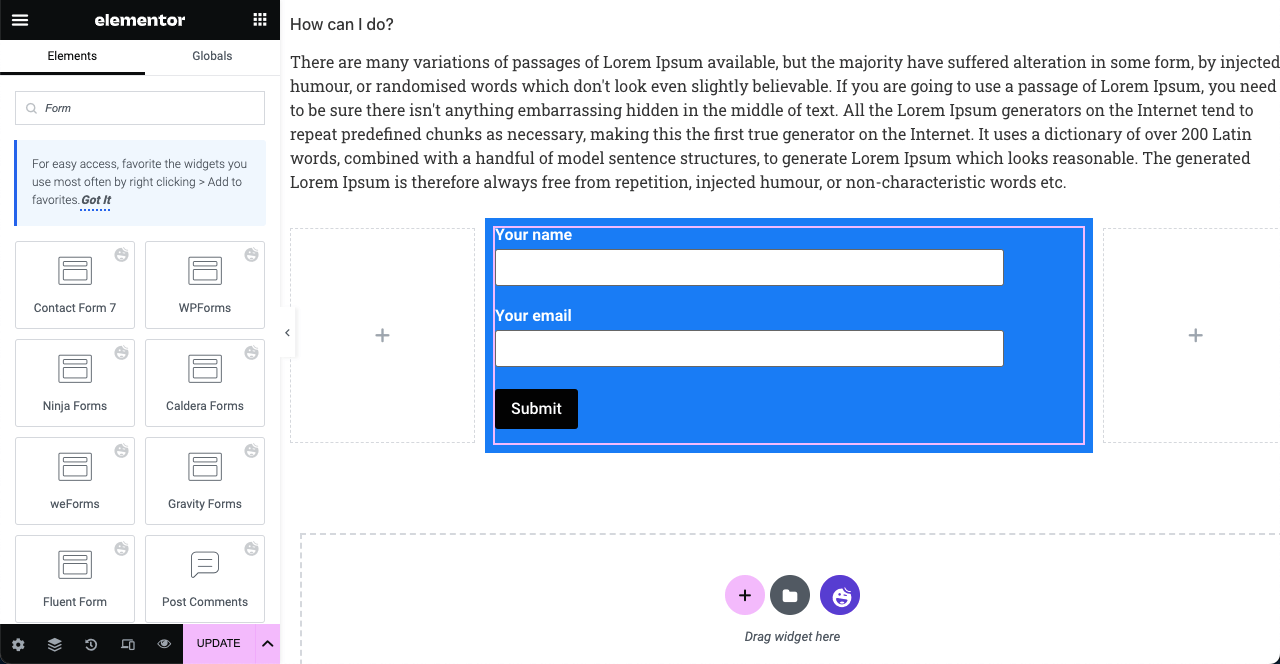
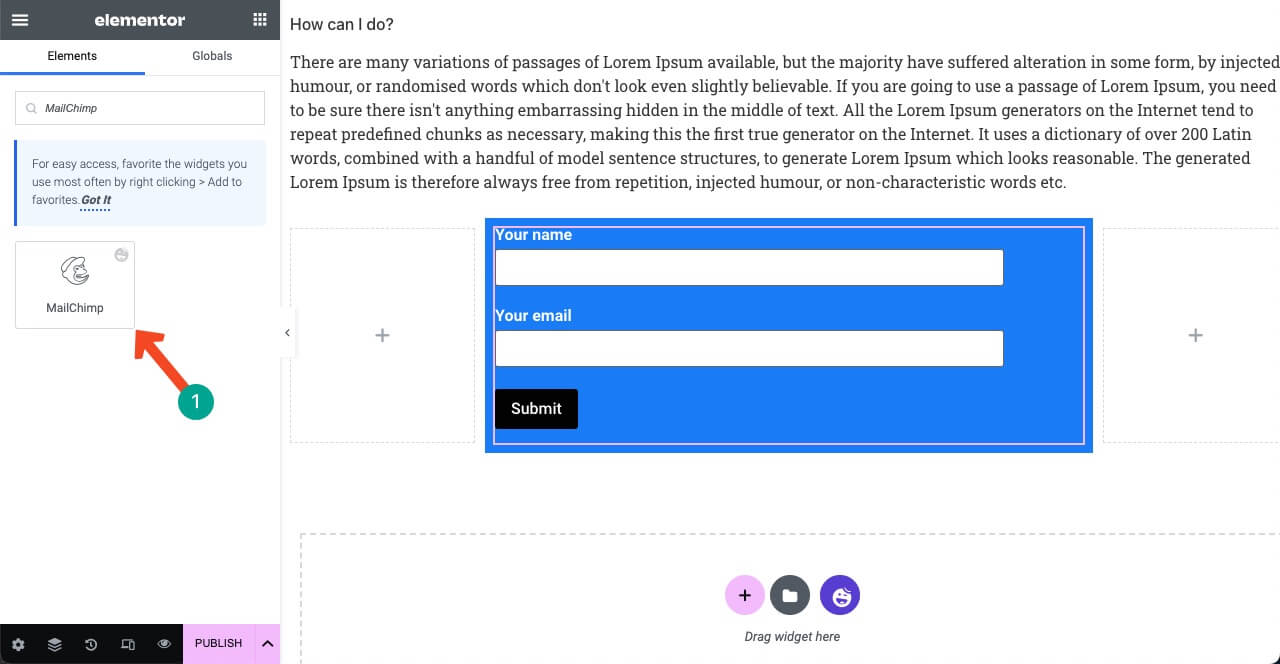
# เพิ่มแบบฟอร์มการติดต่อ
- HappyAddons มีการรวมเข้ากับแบบฟอร์มติดต่อยอดนิยมส่วนใหญ่
- เพียงพิมพ์คำว่า ' แบบฟอร์ม ' ในช่องค้นหา
- คุณจะได้รับวิดเจ็ตแบบฟอร์มยอดนิยมทั้งหมดที่ปรากฏด้านล่าง
- หวังว่าคุณจะพบวิดเจ็ตของปลั๊กอินแบบฟอร์มการติดต่อของคุณในรายการ
- ลากและวางบนผืนผ้าใบของคุณ
หมายเหตุ: ตัวอย่างเช่น หากคุณใช้ weForms ในแบ็กเอนด์ ให้ลากและวางวิดเจ็ตเดียวกันบนผืนผ้าใบของคุณ

MailChimp ถือเป็นแพลตฟอร์มที่ยอดเยี่ยมสำหรับการเพิ่มรายชื่อสมาชิก นี่คือผู้ให้บริการการตลาดผ่านอีเมลยอดนิยมเช่นกัน ข่าวดีก็คือ HappyAddons มีวิดเจ็ต MailChimp คุณยังสามารถใช้วิดเจ็ตนี้แทนปลั๊กอินแบบฟอร์มการติดต่อได้ หากคุณต้องการเพิ่มรายชื่อสมาชิกของคุณ
ตรวจสอบคู่มือนี้เพื่อเรียนรู้วิธีการฝังแบบฟอร์ม MailChimp บนเว็บไซต์ของคุณโดยใช้ HappyAddons

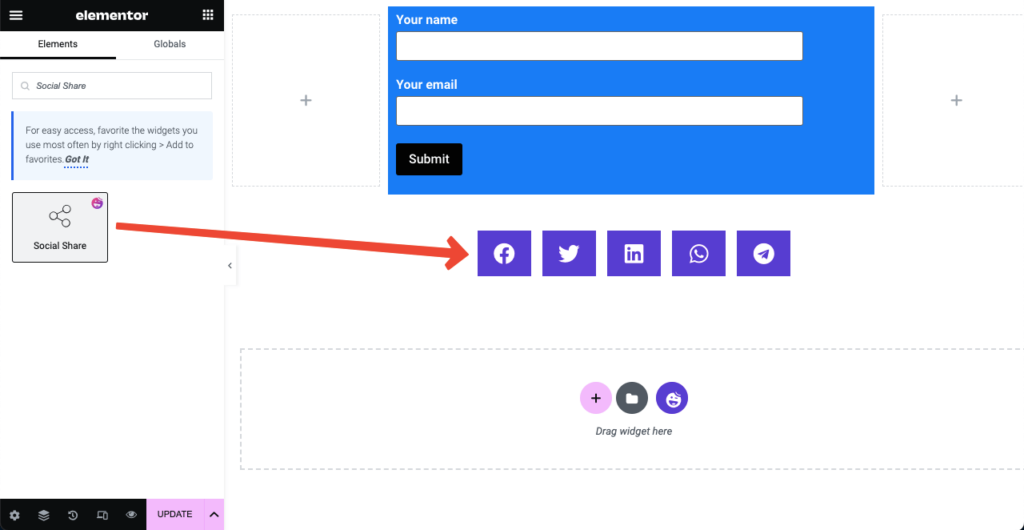
# เพิ่มไอคอนแบ่งปันทางสังคม
- วิดเจ็ต Social Share จะช่วยให้ผู้ใช้สามารถแชร์บล็อกโพสต์ไปยังโปรไฟล์โซเชียลของตนได้
- นี่เป็นวิธีที่ดีในการเพิ่มการมีส่วนร่วมกับผู้อ่านและผู้เยี่ยมชม
- พิมพ์ Social Share ในช่องค้นหา Elementor
- ลากและวางใต้แบบฟอร์มการสมัครสมาชิก

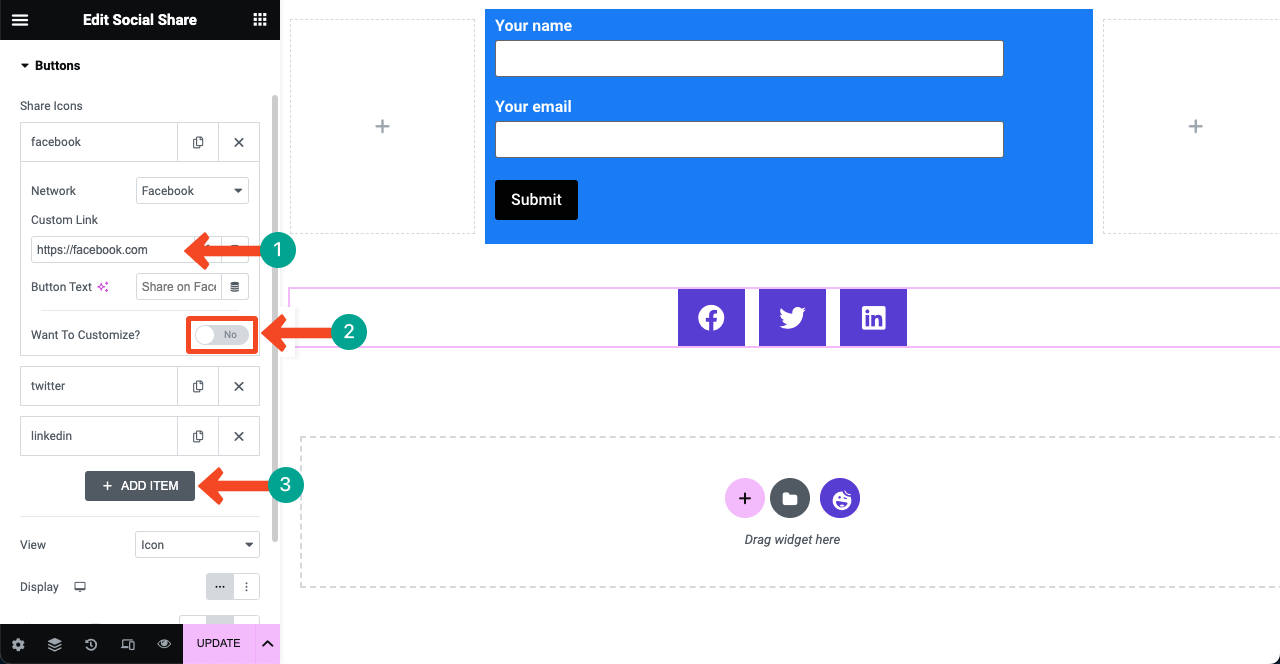
- กดบนแท็บโซเชียลใดก็ได้
- คุณจะได้รับตัวเลือกในการวางลิงก์โซเชียลและปรับแต่ง
- ทำเช่นเดียวกันกับแท็บอื่นๆ ทีละแท็บ
- คลิกที่ เพิ่มรายการ เพื่อเพิ่มไอคอนแบ่งปันทางสังคมเพิ่มเติมบนหน้า

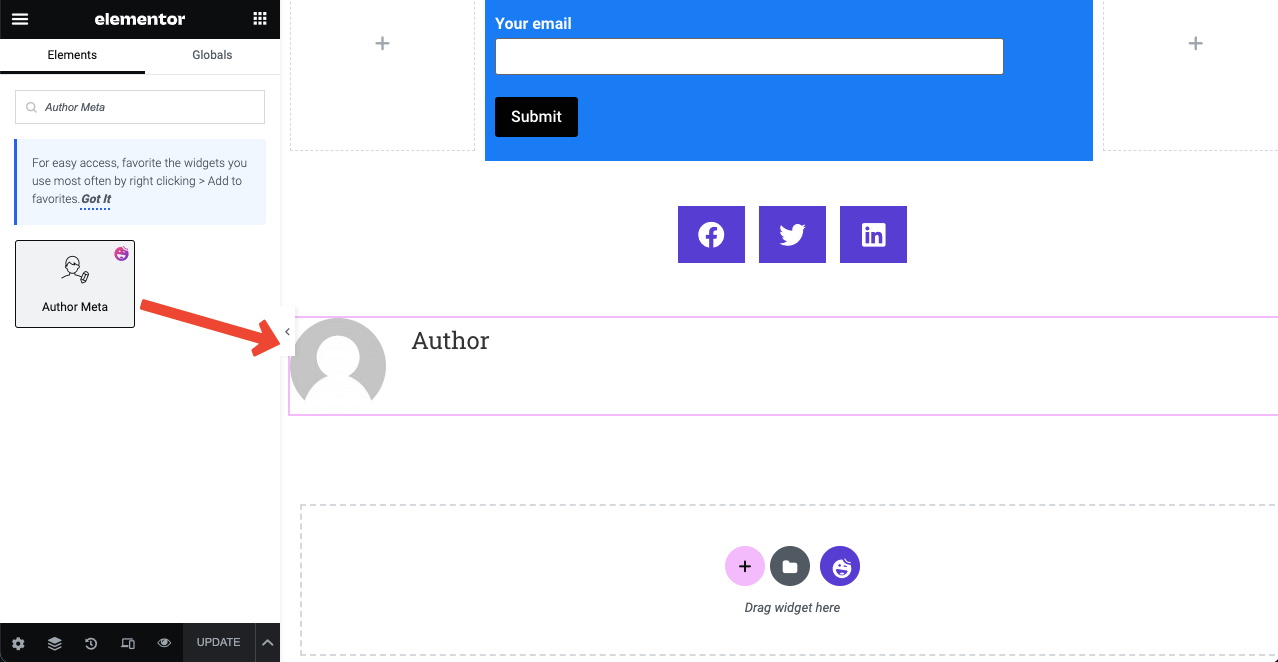
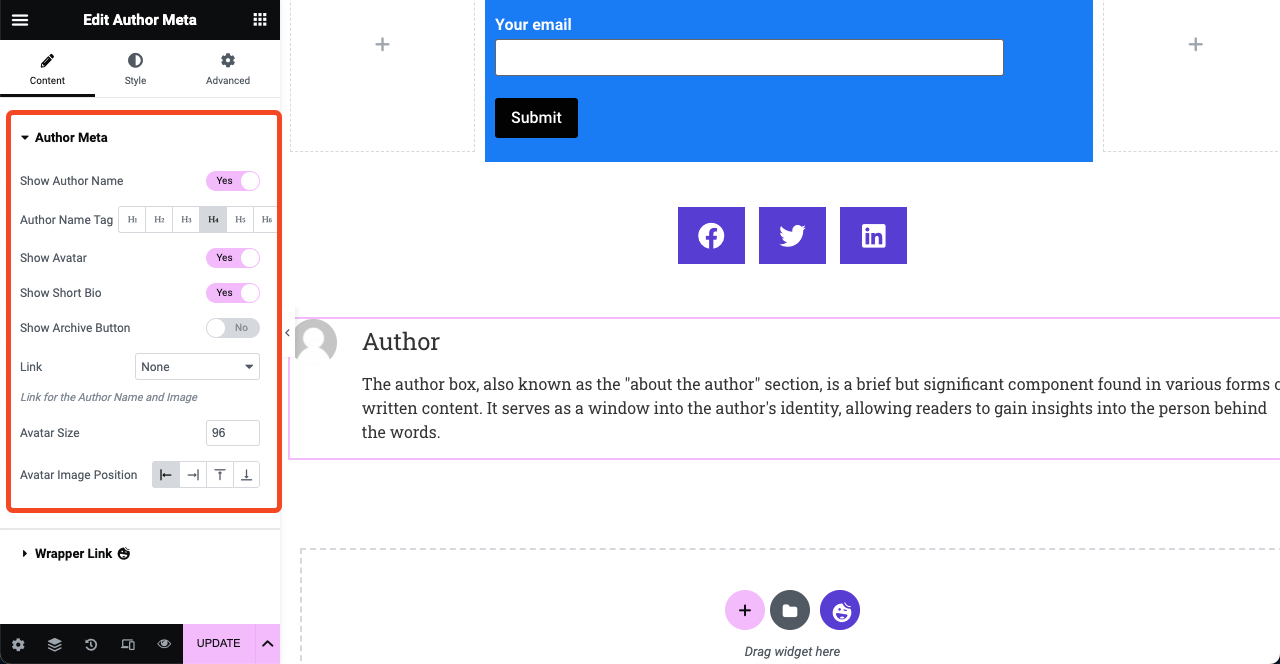
# เพิ่มกล่องผู้เขียน

- ผู้คนในปัจจุบันชอบที่จะรู้เกี่ยวกับผู้เขียนในขณะที่อ่านโพสต์
- วิดเจ็ต Meta ของผู้เขียนจะอนุญาตให้คุณสร้างส่วนผู้เขียนในเทมเพลตโพสต์
- คุณสามารถแสดงชื่อผู้เขียน ภาพแทนตัว ประวัติย่อ และโพสต์ที่เขียน
- เพิ่มวิดเจ็ตใต้ไอคอนแชร์โซเชียล

- ขยายส่วน Meta ผู้เขียนในแท็บเนื้อหา
- คุณสามารถเลือกที่จะแสดงชื่อผู้แต่ง แท็ก อวาตาร์ และอื่นๆ
- คุณยังสามารถเปลี่ยนตำแหน่งรูปภาพ ขนาดอวาตาร์ และสร้างสไตล์ให้กับสิ่งอื่นๆ

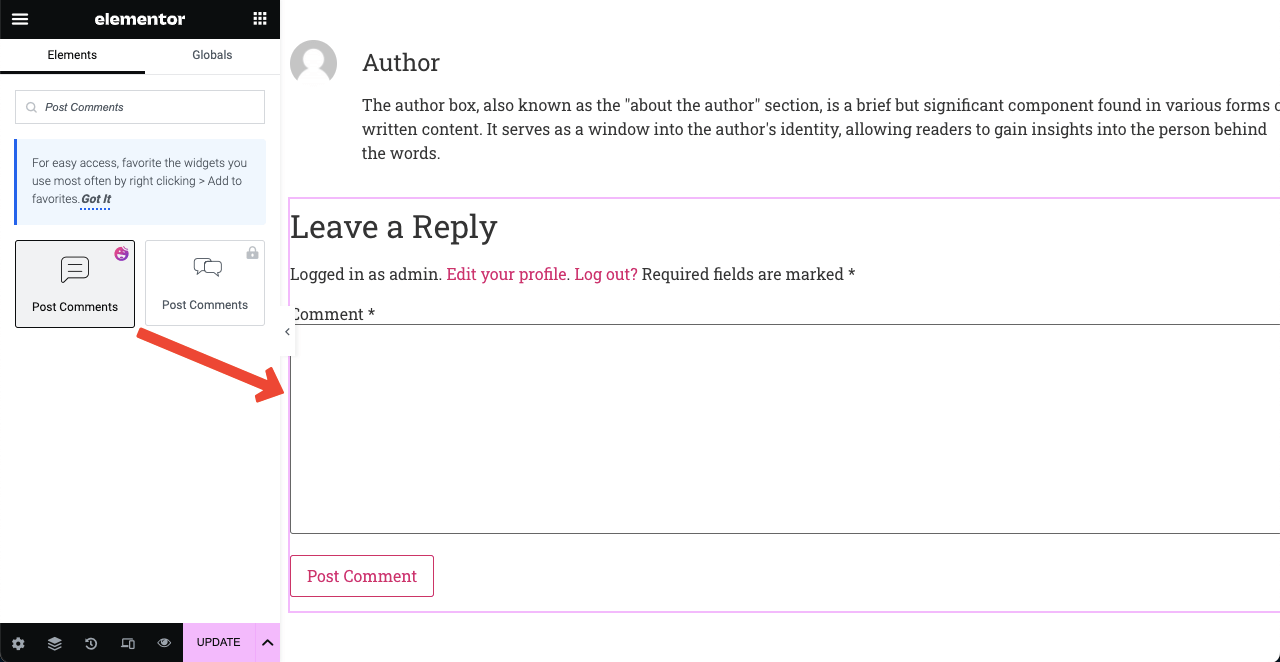
# เพิ่มกล่องความคิดเห็นโพสต์
- ส่วนความคิดเห็นช่วยให้ผู้เยี่ยมชมส่งความคิดเห็นเกี่ยวกับโพสต์บล็อก
- ลากและวางวิดเจ็ต ความคิดเห็นของโพสต์ ที่ส่วนท้ายของเทมเพลตโพสต์

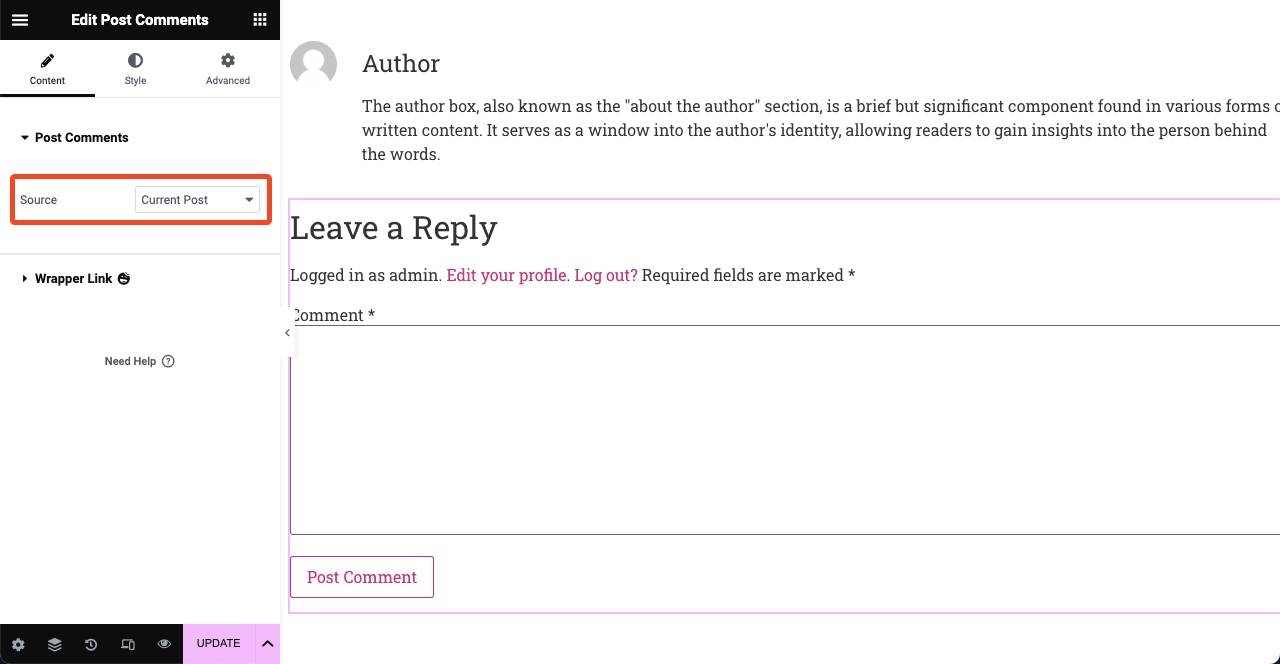
- คุณอาจแสดงส่วนความคิดเห็นในโพสต์ทั้งหมดหรือในโพสต์ที่เลือก
- ไปที่ตัวเลือก แหล่งที่มา แล้วคลิกไอคอนแบบเลื่อนลงที่อยู่ติดกัน
- รายการแบบหล่นลงมีสองตัวเลือก ได้แก่ โพสต์ปัจจุบัน และ กำหนดเอง
- การเลือกตัวเลือก กำหนดเอง จะทำให้คุณสามารถแสดงกล่องความคิดเห็นนี้ในโพสต์ที่เลือกได้

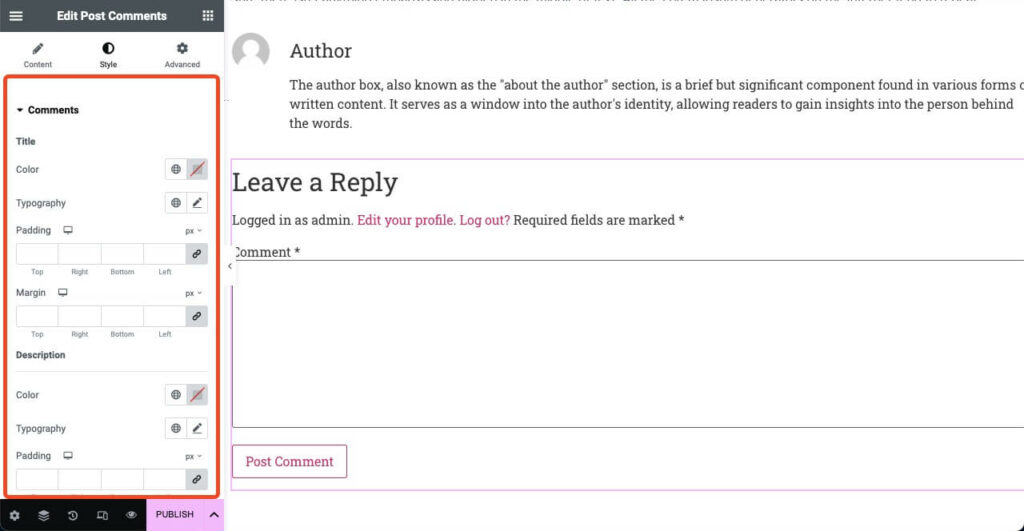
- โพสต์ความคิดเห็นของ HappyAddons เป็นเครื่องมือที่ไม่เหมือนใคร
- เพราะช่วยให้คุณสามารถจัดรูปแบบโพสต์ความคิดเห็นได้
- แต่ตัวเลือกสไตล์นี้ไม่มีใน Elementor
- ดังนั้น ด้วย HappyAddons คุณสามารถเพลิดเพลินกับความยืดหยุ่นในการปรับแต่งได้มากขึ้น

# แสดงโพสต์ที่เกี่ยวข้อง
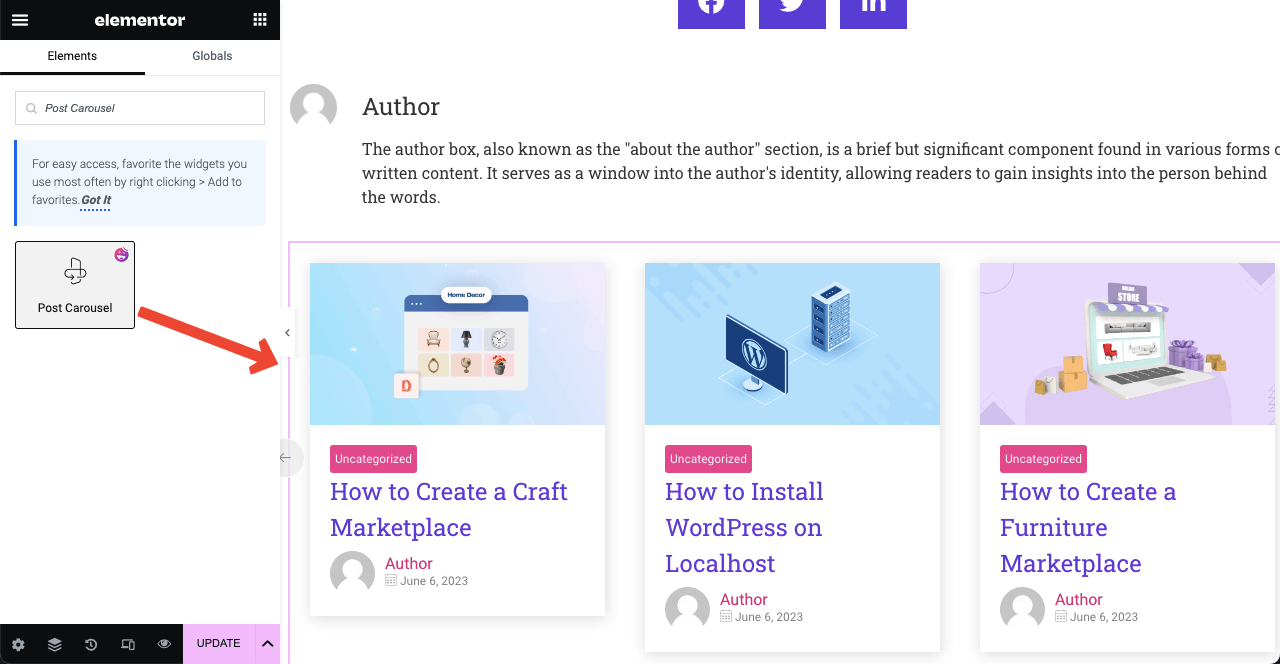
ส่วนโพสต์ที่เกี่ยวข้องจะแนะนำเนื้อหาและบทความอื่นๆ ที่เกี่ยวข้องกับโพสต์บล็อกปัจจุบัน โดยปกติแล้วจะถูกเลือกตามแท็ก คำหลัก และหมวดหมู่ คุณสามารถใช้วิดเจ็ต Post Carousal เพื่อสร้างส่วนนี้ได้ แต่เพื่อสิ่งนั้น คุณต้องเข้าถึง HappyAddons' Premium
- เมื่อติดตั้งปลั๊กอินพรีเมียมแล้ว วิดเจ็ต Post Carousel จะถูกปลดล็อก
- ลากและวางบนผืนผ้าใบ Elementor
- จากนั้นปรับแต่งจากแท็บเนื้อหาและรูปแบบ

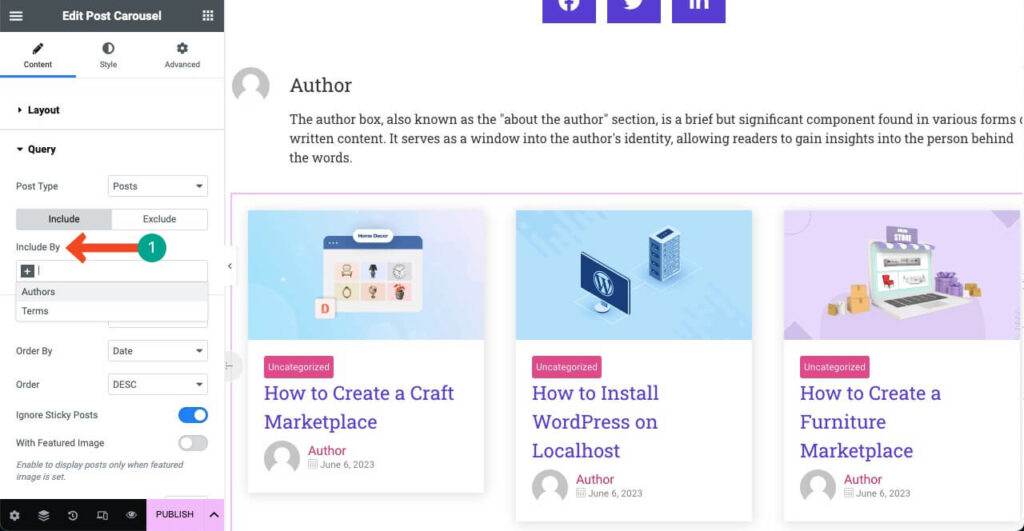
- ไปที่ เนื้อหา > ข้อความค้นหา
- ระบุผู้เขียน ข้อกำหนด หรือแท็ก
- ดังนั้น โพสต์ที่เกี่ยวข้องจะแสดงในแต่ละบล็อกโพสต์

ขั้นตอนที่ 03: ทำให้เทมเพลตตอบสนองต่อมือถือ
ปัจจุบันกว่า 50% ของการเข้าชมเว็บมาจากอุปกรณ์เคลื่อนที่ ดังนั้น เมื่อคุณเพิ่มองค์ประกอบที่จำเป็นลงในผืนผ้าใบเสร็จแล้ว คุณต้องตรวจสอบว่าองค์ประกอบเหล่านั้นอยู่ในแนวเดียวกันอย่างสมบูรณ์บนอุปกรณ์อื่นหรือไม่
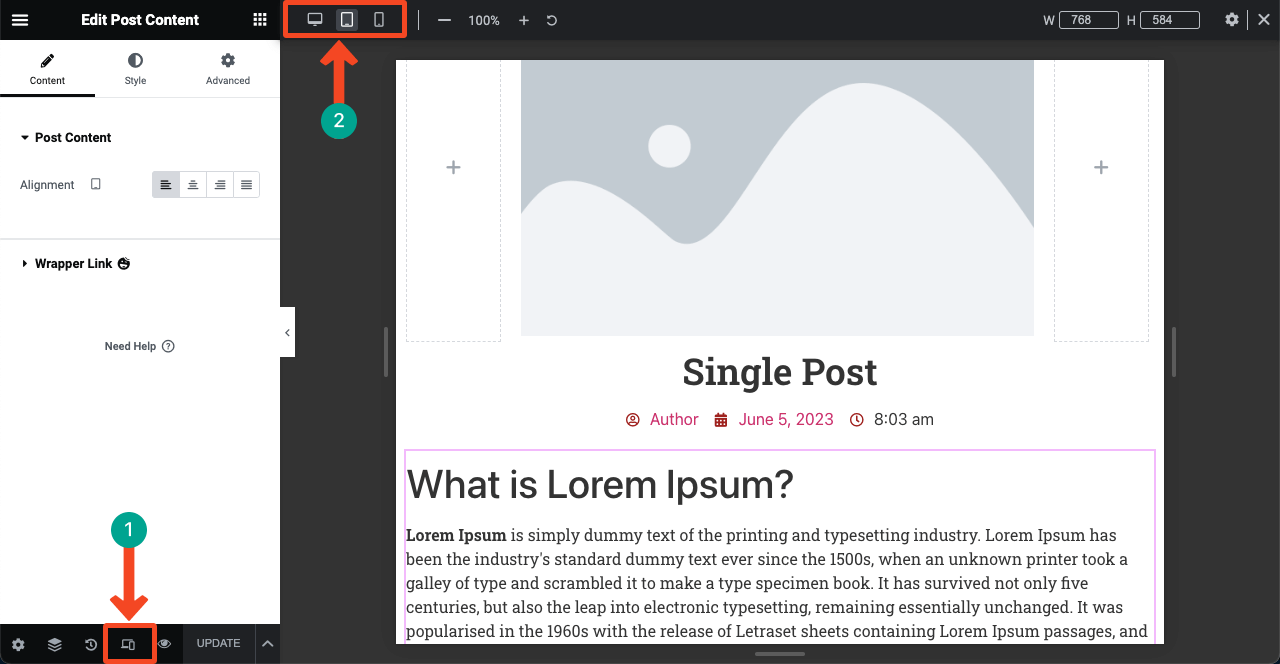
- คลิกไอคอน โหมดตอบสนอง ที่ด้านล่างของแผง Elementor
- คุณจะเห็นโหมดต่างๆ ของอุปกรณ์ปรากฏอยู่ด้านบน
- คุณสามารถตรวจสอบว่าวิดเจ็ตอยู่ในแนวเดียวกันหรือไม่

ขั้นตอนที่ 04: เผยแพร่เทมเพลตโพสต์
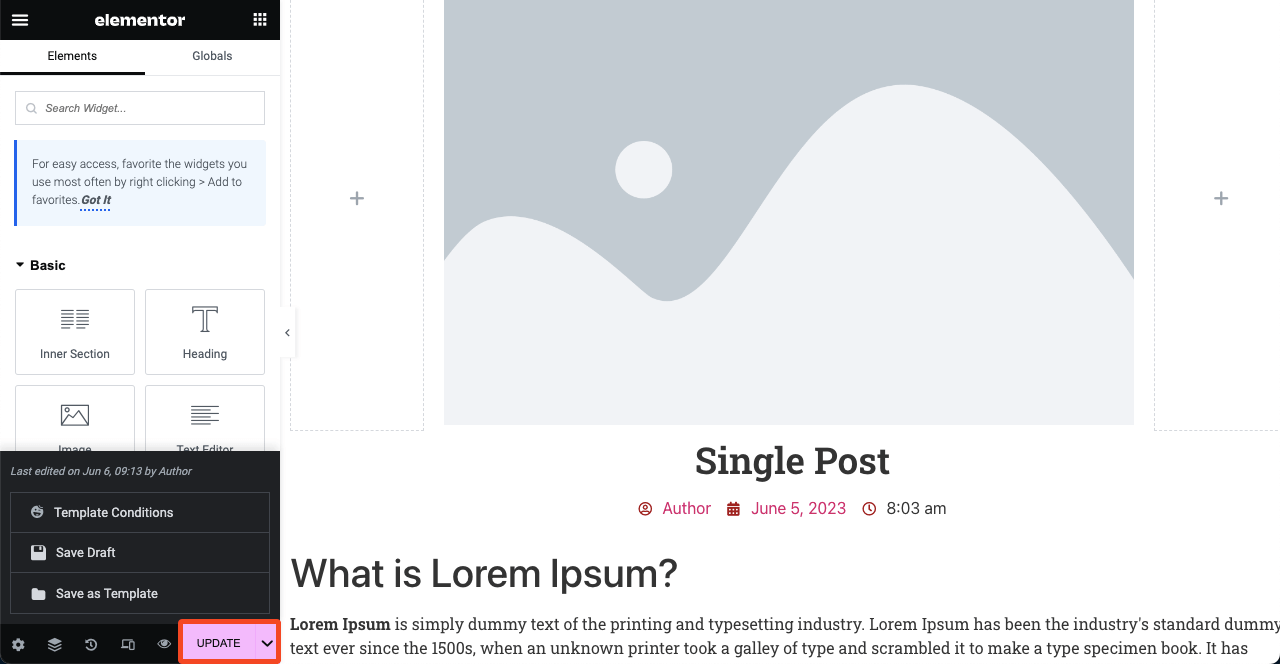
- กดปุ่ม PUBLISH/UPDATE หรือ เครื่องหมายลูกศร
- คลิก บันทึกแบบร่าง เพื่อบันทึกการออกแบบนี้เป็นแบบร่าง
- คลิก บันทึกเป็นเทมเพลต หากคุณต้องการใช้การออกแบบนี้เป็นเทมเพลตสำเร็จรูปในภายหลัง
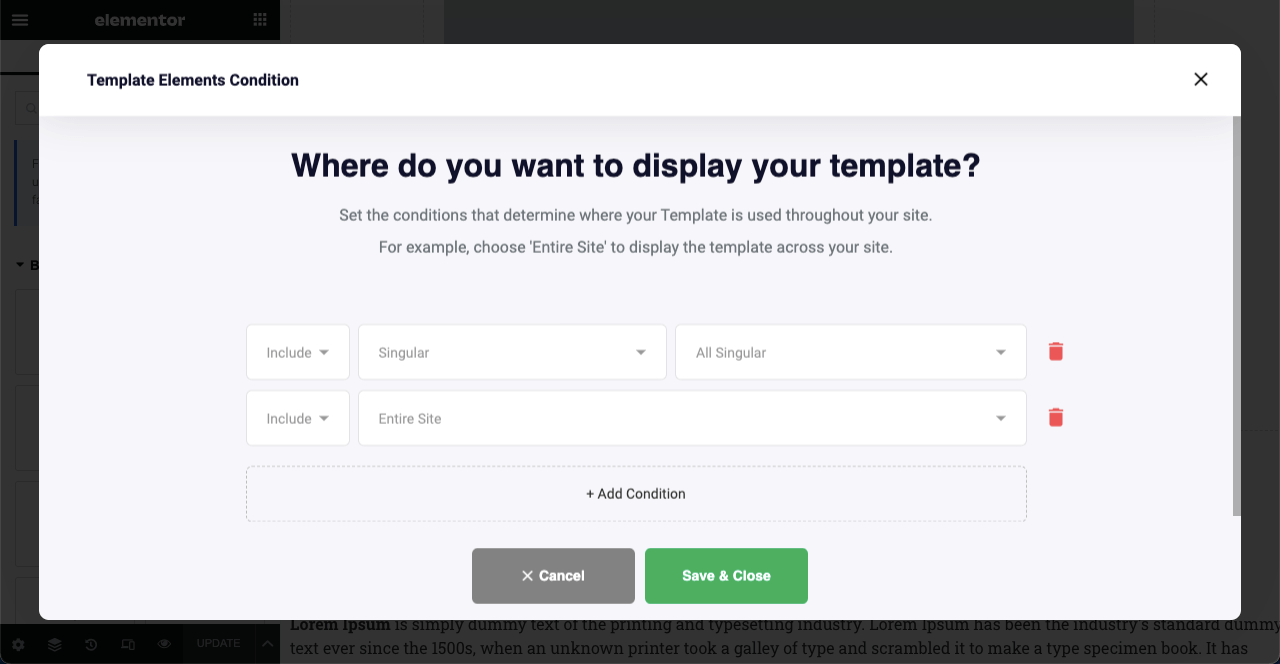
- คลิก เงื่อนไขเทมเพลต เพื่อเผยแพร่การออกแบบ

- สิ่งที่คุณเห็นในภาพด้านล่างคือเงื่อนไขเริ่มต้นที่คุณสามารถตั้งค่าได้โดยใช้ HappyAddons เวอร์ชันฟรี
- คุณต้องมีสิทธิ์การเข้าถึงระดับพรีเมียมเพื่อกำหนดเงื่อนไขที่กำหนดเอง
- คลิกปุ่ม บันทึกและปิด

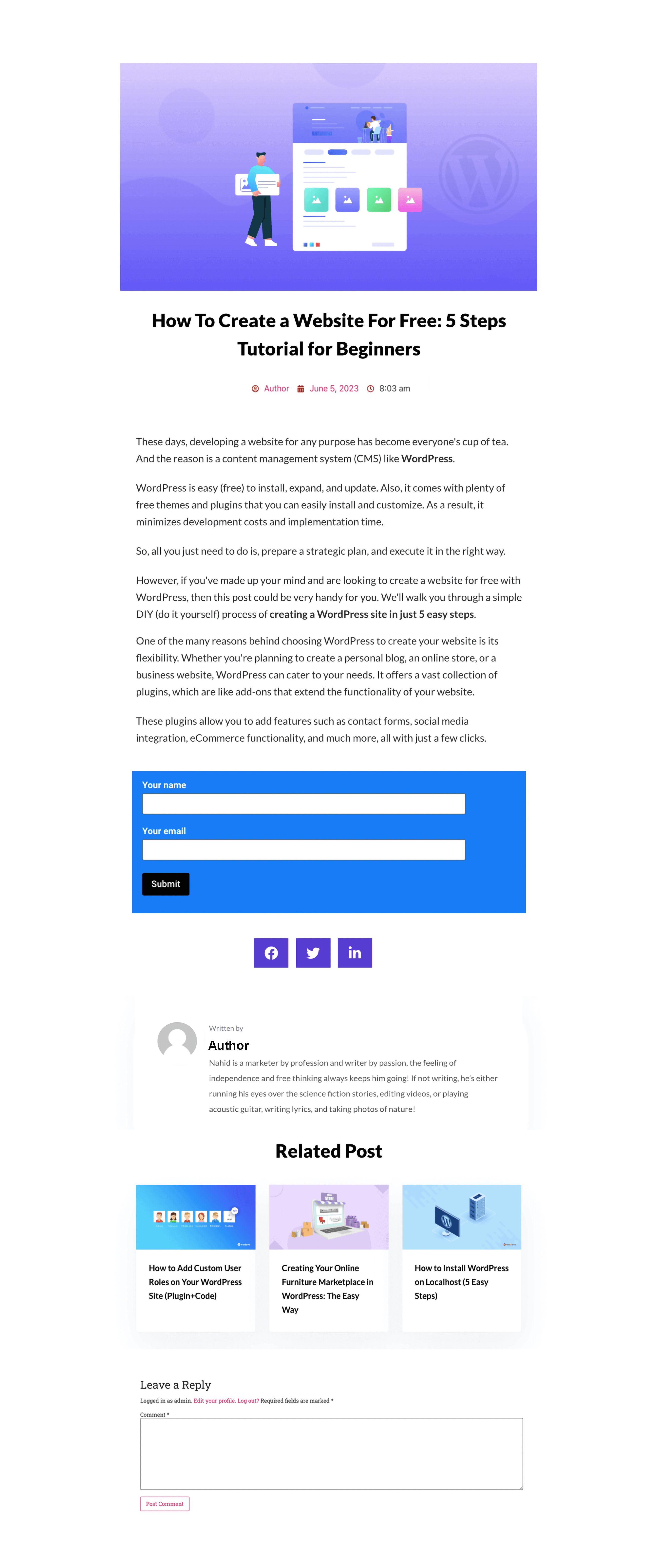
ขั้นตอนที่ 04: ดูตัวอย่างเทมเพลตโพสต์บล็อกเดี่ยว
ตอนนี้ ไปที่โหมดแสดงตัวอย่างของโพสต์บล็อกที่เผยแพร่ คุณจะเห็นเทมเพลตถูกนำไปใช้กับพวกเขา หากคุณไม่ชอบเค้าโครง ให้เปิดเทมเพลตด้วย Elementor อีกครั้งและปรับแต่งตามความต้องการของคุณ

คำถามที่พบบ่อยเกี่ยวกับวิธีสร้างเทมเพลตโพสต์บล็อกใน Elementor
หวังว่าคุณจะสนุกกับบทช่วยสอน นอกจากนี้ คุณต้องรู้หัวข้อเพิ่มเติมเพื่อเพิ่มพูนความรู้ในการออกแบบโพสต์บล็อก เราจะอธิบายในส่วนคำถามที่พบบ่อย
อะไรคือความแตกต่างระหว่างประเภทโพสต์ที่กำหนดเองและโพสต์บล็อก?
บล็อกโพสต์ คือโพสต์หรือบทความแบบดั้งเดิมที่ครอบคลุมการเขียนรายละเอียดเกี่ยวกับผลิตภัณฑ์ คุณสมบัติ หัวข้อ หรือข้อมูลเฉพาะใดๆ ไม่แสดงเนื้อหาเนื้อหาหลักแบบไดนามิก
ประเภทโพสต์ที่กำหนดเองช่วยให้คุณสามารถแก้ไขโครงสร้างเนื้อหา รวมถึงฟิลด์ที่กำหนดเอง อนุกรมวิธาน และฟังก์ชันการทำงาน ช่วยให้ผู้ใช้มีความยืดหยุ่นในการกรองเนื้อหาที่ต้องการแบบไดนามิก
อะไรคือความแตกต่างที่สำคัญระหว่างโพสต์บล็อกและหน้าบล็อก?
บล็อกโพสต์ คือการเขียนบทความที่ครอบคลุมการวิเคราะห์โดยละเอียดของหัวข้อที่กำหนด โพสต์บล็อกยอดนิยมบางประเภท ได้แก่ คู่มือวิธีใช้ รายการ บทวิจารณ์ กรณีศึกษา บทความข่าว เรื่องราวส่วนตัว ฯลฯ
แต่หน้าบล็อกจะแสดงชุดของบล็อกโพสต์ที่เผยแพร่พร้อมชื่อ คุณลักษณะ รูปภาพ และข้อความที่ตัดตอนมา
ส่วนหลักของบล็อกโพสต์คืออะไร
ด้านล่างนี้คือสี่ส่วนหลักของบล็อกโพสต์ ไม่ว่าจะเป็นประเภทใดก็ตาม:
1. ชื่อเรื่องที่น่าสนใจ
2. เนื้อหาร่างกายมีส่วนร่วม
3. ไฟล์มีเดีย (รูปภาพ คลิปวิดีโอ และ GIF)
4. คำกระตุ้นการตัดสินใจจะปรับปรุงการอ่านง่ายในโพสต์บล็อกได้อย่างไร
1. ใช้ข้อความที่ชัดเจนและเข้าใจง่าย
2. แยกเนื้อหาหลักออกเป็นหลายส่วนพร้อมหัวเรื่อง
3. เพิ่มภาพเพื่อลบความจำเจ
4. รวมตารางและสัญลักษณ์แสดงหัวข้อย่อยเพื่อแยกย่อย
5. ทำตามรูปแบบ F หรือ Z ในการเขียนข้อความเป็นไปได้ไหมที่จะจัดการเทมเพลตโพสต์หลายรายการใน Elementor
ได้ คุณสามารถจัดการเทมเพลตโพสต์เดียวได้หลายเทมเพลต แต่เพื่อสิ่งนั้น คุณต้องเข้าถึงระดับพรีเมียม ไม่ว่าจะเป็น Elementor หรือ HappyAddons
ฉันสามารถปรับแต่ง/ปรับแต่งส่วนความคิดเห็นของโพสต์ด้วย Elementor ได้หรือไม่
ตามค่าเริ่มต้น Elementor ไม่อนุญาตให้คุณปรับแต่งส่วนความคิดเห็นของโพสต์ แต่ด้วยการติดตั้งปลั๊กอิน HappyAddons คุณสามารถเปิดใช้งาน Elementor เพื่อปรับแต่งและปรับแต่งส่วนความคิดเห็นของโพสต์ได้
ประเด็นสุดท้าย!
หากคุณใช้เลย์เอาต์บล็อกโพสต์เริ่มต้นกับ WordPress ยอดนิยม คุณจะเห็นว่าเจ้าของเว็บรายอื่นๆ นับแสนรายใช้เลย์เอาต์เดียวกัน และรูปแบบสำเนานี้อาจนำไปสู่ประสบการณ์การใช้งานที่น่าเบื่อสำหรับผู้อ่านเว็บและผู้เยี่ยมชมของคุณ
การสร้างเทมเพลตบล็อกโพสต์ที่กำหนดเองอาจเป็นวิธีแก้ปัญหาที่แปลกใหม่ในกรณีนี้ ซึ่งจะทำให้ส่วนบล็อกของคุณมีความเป็นมืออาชีพและมีเอกลักษณ์เฉพาะตัวมากกว่าส่วนอื่นๆ ด้วย HappyAddons Theme Builder คุณสามารถสร้างเทมเพลตโพสต์เดียวที่เหมือนมืออาชีพสำหรับเว็บไซต์ของคุณ
หวังว่าคุณจะสนุกกับบทความ ตอนนี้ถึงตาคุณแล้วที่จะลองใช้ปลั๊กอิน หากต้องการคำแนะนำเพิ่มเติม ให้สำรวจเอกสารประกอบเกี่ยวกับวิดเจ็ตทั้งหมดที่เรากล่าวถึงในบทช่วยสอน
