Переключение вашего логотипа на липкий заголовок в Divi
Опубликовано: 2021-11-12При разработке липкого заголовка на вашем веб-сайте переключение логотипа может открыть новые возможности дизайна. Например, вы можете использовать другой цвет фона для липкого заголовка, но вам нужен другой логотип, чтобы дизайн работал. Или вам может понадобиться другая версия логотипа, которая не так сильно выделяется и не отвлекает пользователей.
В этом уроке мы покажем вам, как переключить ваш логотип на липкий заголовок в Divi. Используя конструктор тем Divi, мы собираемся создать новый заголовок с двумя логотипами, которые переключаются, когда пользователь активирует липкое состояние заголовка.
Давайте начнем!
Краткий обзор
Вот краткий обзор дизайна, который мы создадим в этом уроке.
Скачайте макет БЕСПЛАТНО
Чтобы получить дизайны из этого урока, вам сначала нужно загрузить его, нажав кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на нашу рассылку Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше возможностей Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже в списке, просто введите свой адрес электронной почты ниже и нажмите «Загрузить». Вы не будете «переподписываться» или получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на информационный бюллетень Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевых страниц Divi, а также множество других удивительных и бесплатных ресурсов, советов и рекомендаций Divi. Следуйте вперед, и вы сразу же станете мастером Divi. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
Импортируйте шаблон заголовка в конструктор тем Divi.
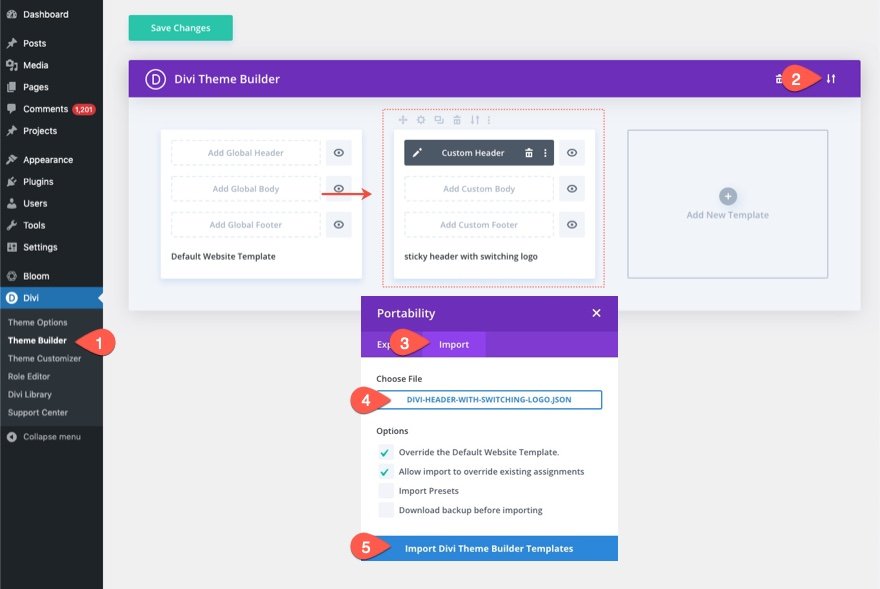
Чтобы импортировать шаблон заголовка, вам нужно перейти в Divi > Theme Builder.
Затем используйте значок переносимости в правом верхнем углу страницы, чтобы импортировать файл JSON.

Давайте перейдем к учебнику, не так ли?
Переключение вашего логотипа на липкий заголовок в Divi
Часть 1. Создание нового заголовка в конструкторе тем Divi
Для этого урока мы собираемся создать новый заголовок с помощью Theme Builder.
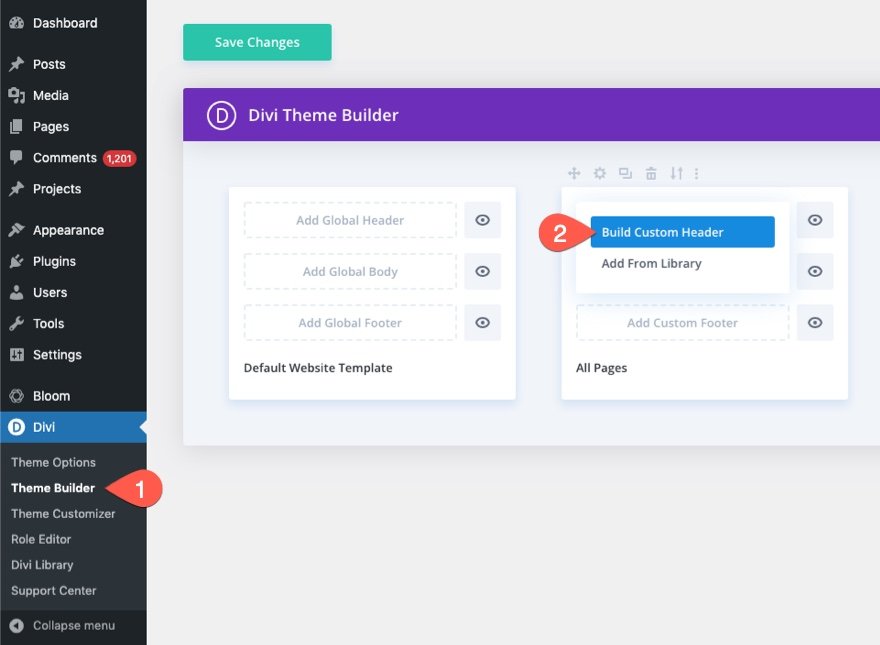
Для этого перейдите в конструктор тем.
Добавьте новый шаблон и назначьте его всем страницам (или тестовой странице). Затем нажмите, чтобы создать новый заголовок внутри нового шаблона.

Это откроет редактор шаблонов заголовков, чтобы мы могли начать создавать заголовок с нуля.
Часть 2: Создание липкой секции и строки
Добавить ряд
Чтобы начать, добавьте строку столбца «одна четвертая три четверти» к обычному разделу по умолчанию.

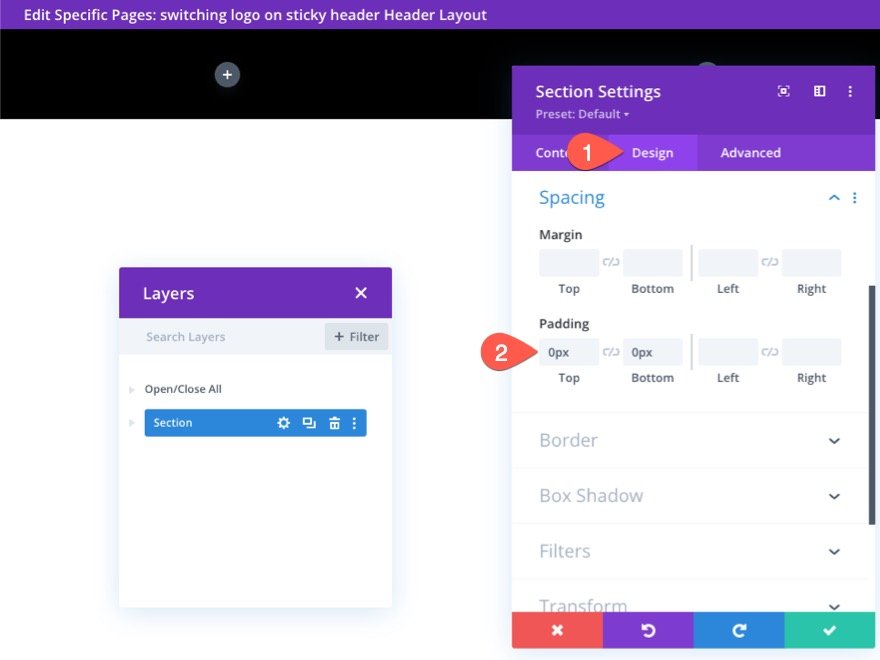
Настройки раздела
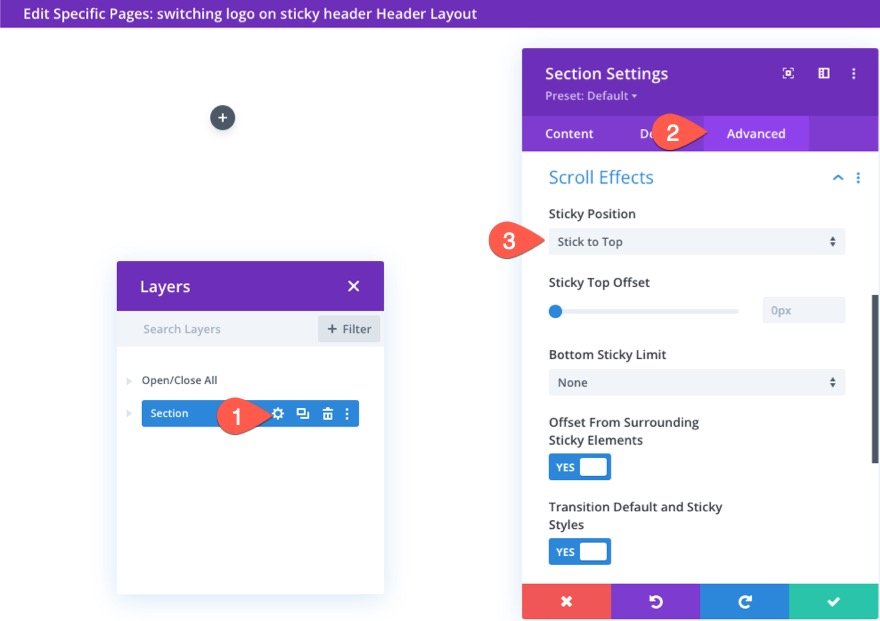
Чтобы сделать это липким заголовком, мы добавим к разделу липкую позицию. Откройте настройки раздела и на вкладке «Дополнительно» обновите закрепленную позицию следующим образом:
- Липкая позиция: придерживайтесь верха

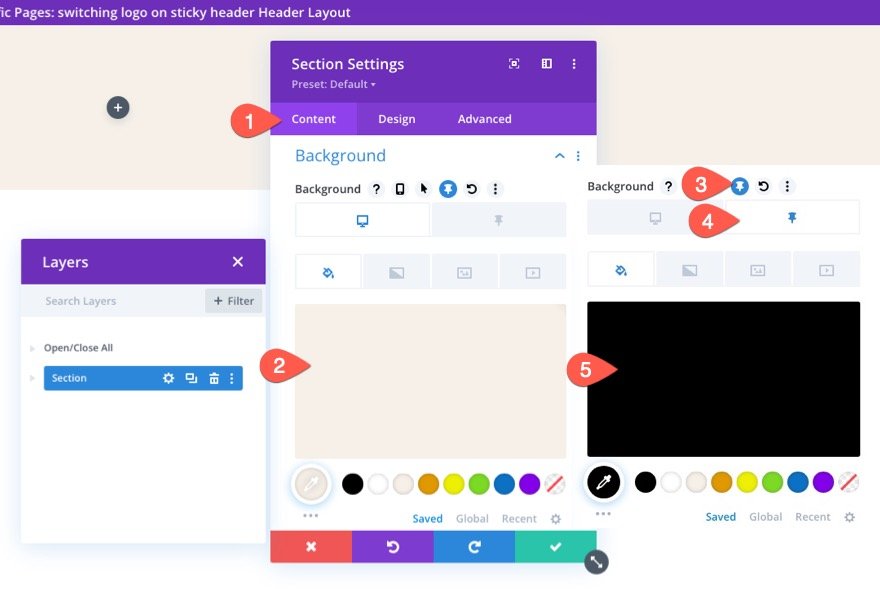
На вкладке содержимого добавьте цвет фона для рабочего стола и для закрепленного состояния следующим образом:
- Цвет фона (рабочий стол): #f6f0e7
- Цвет фона (липкий): #000000

На вкладке «Дизайн» обновите отступы:
- Отступы: 0px сверху, 0px снизу

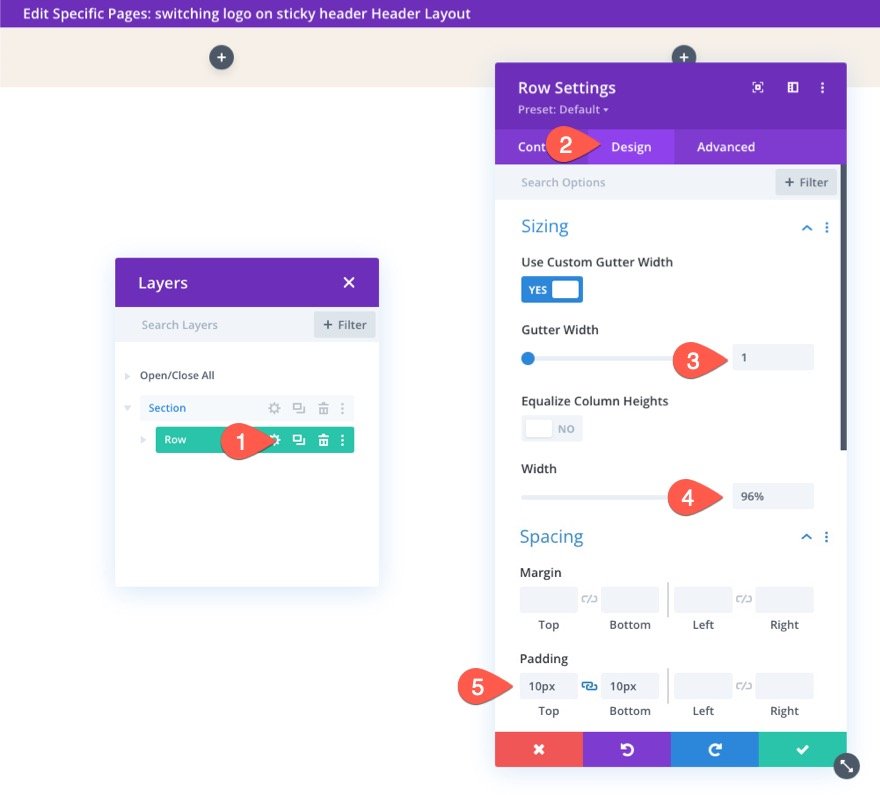
Настройки строки
Теперь, когда раздел завершен, мы готовы обновить настройки строки. Откройте настройки для строки и обновите следующие настройки дизайна:
- Ширина желоба: 1
- Ширина: 96%
- Отступы: 10 пикселей сверху, 10 пикселей снизу.

Часть 3: Добавление переключающихся логотипов
Чтобы создать эффект переключения логотипа всякий раз, когда заголовок находится в липком состоянии, мы создадим два изображения, которые будут появляться и исчезать из поля зрения. Сначала будет отображаться основной логотип, а затем, когда пользователь прокрутит страницу вниз, в поле зрения появится новый липкий логотип.

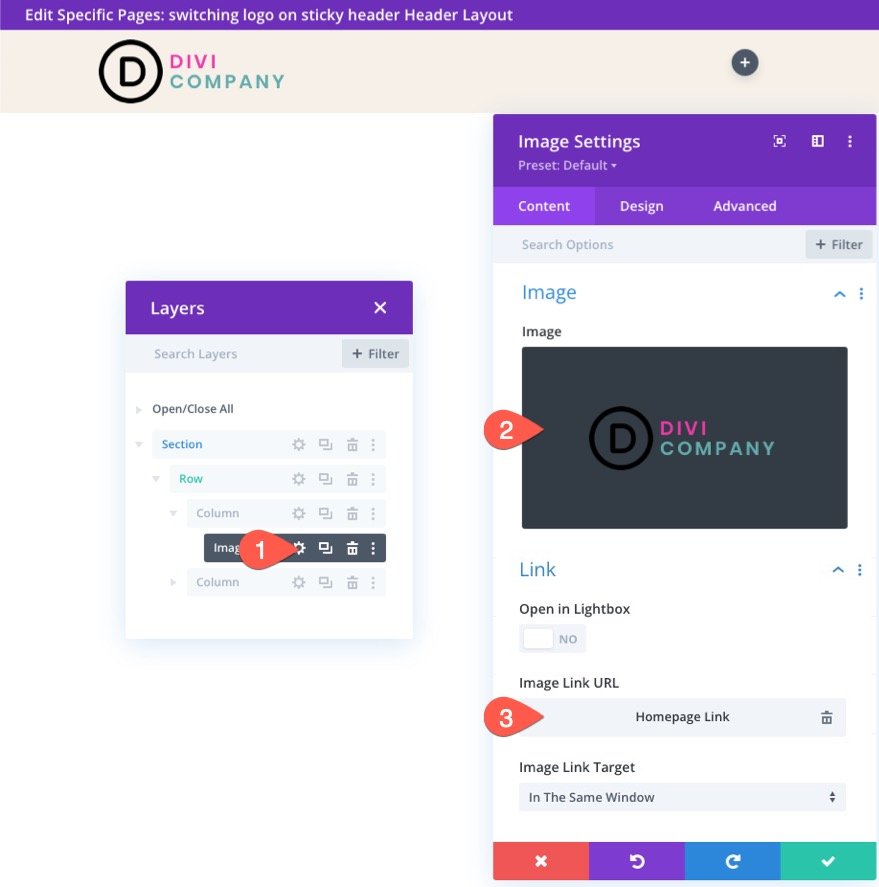
Создание основного логотипа
Чтобы создать основной логотип, добавьте новый модуль изображения в левый столбец.

Загрузите изображение логотипа в модуль (около 200 пикселей на 67 пикселей). Вы также можете добавить динамическую ссылку на главную страницу.

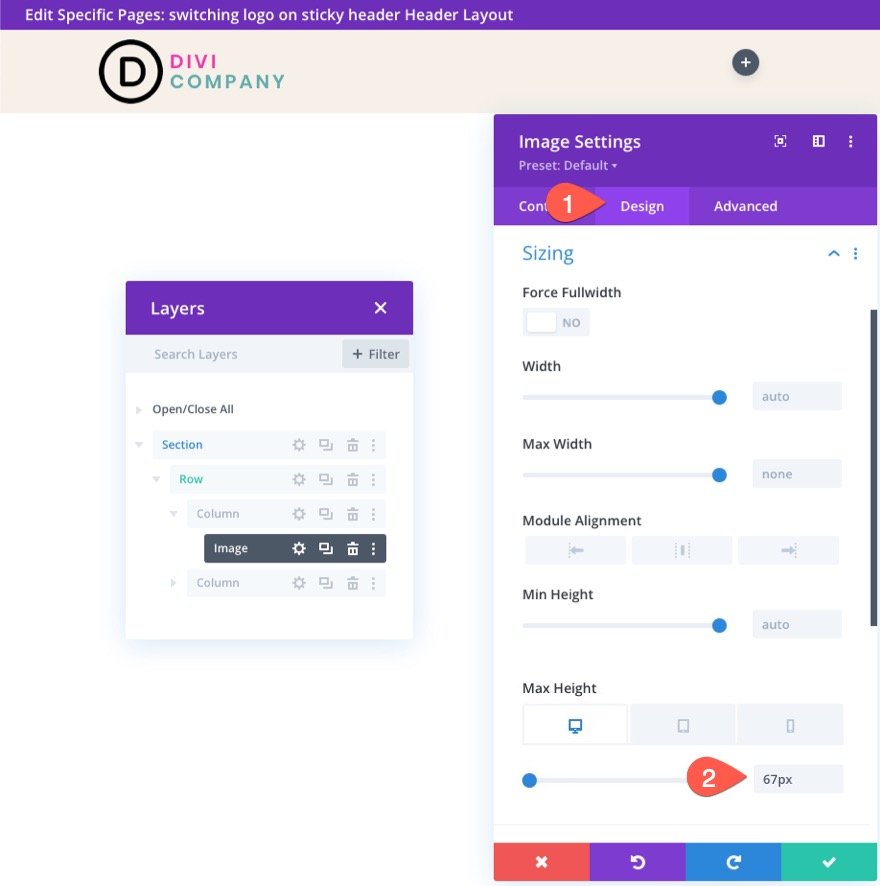
На вкладке «Дизайн» задайте максимальную высоту изображения следующим образом:
- Максимальная высота: 67 пикселей (настольный компьютер), 45 пикселей (планшет и телефон)

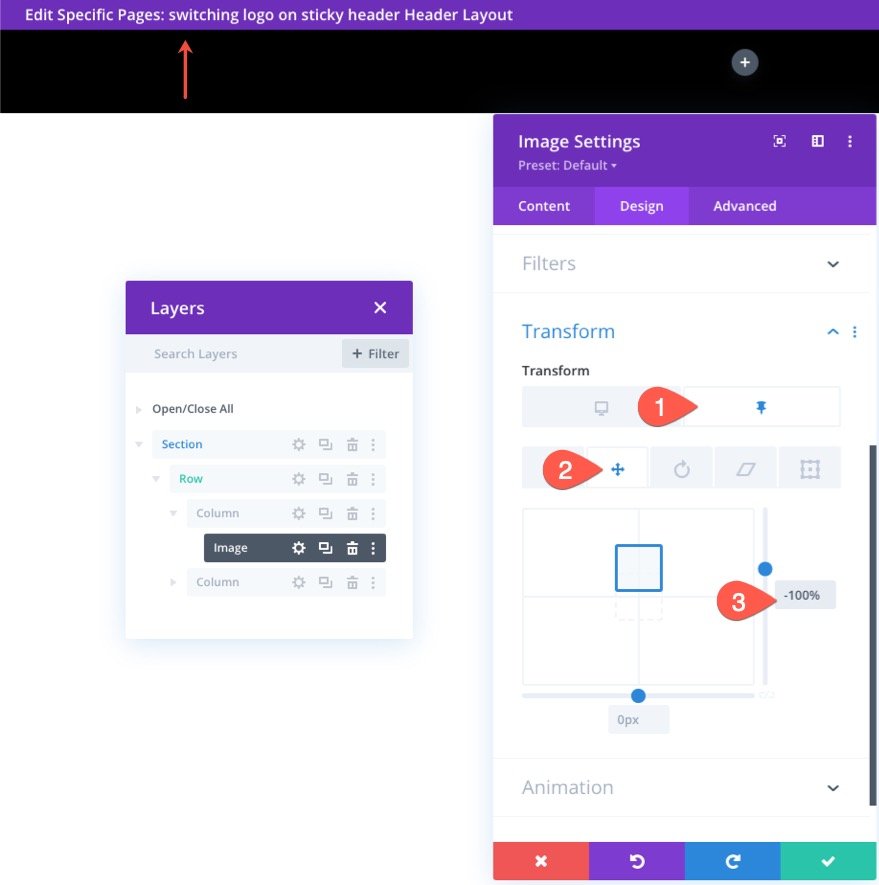
Затем обновите следующую опцию преобразования преобразования в липком состоянии:
- Transform Translate Y-ось (липкая): -100%
Это переместит логотип вверх за пределы столбца, чтобы скрыть его от просмотра в липком состоянии.

Создание логотипа Sticky State
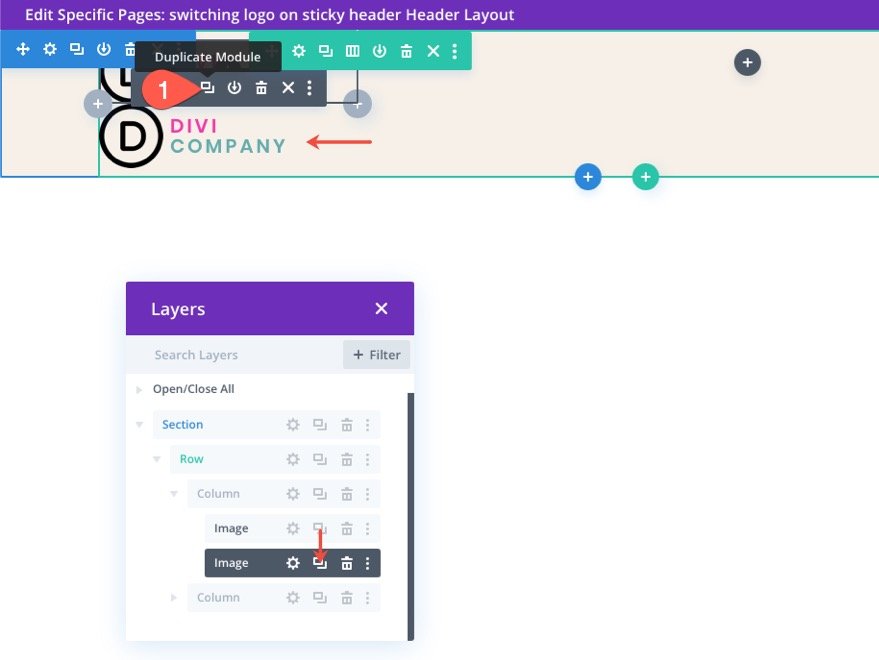
Чтобы создать липкий логотип штата, продублируйте модуль изображения только что созданным логотипом.

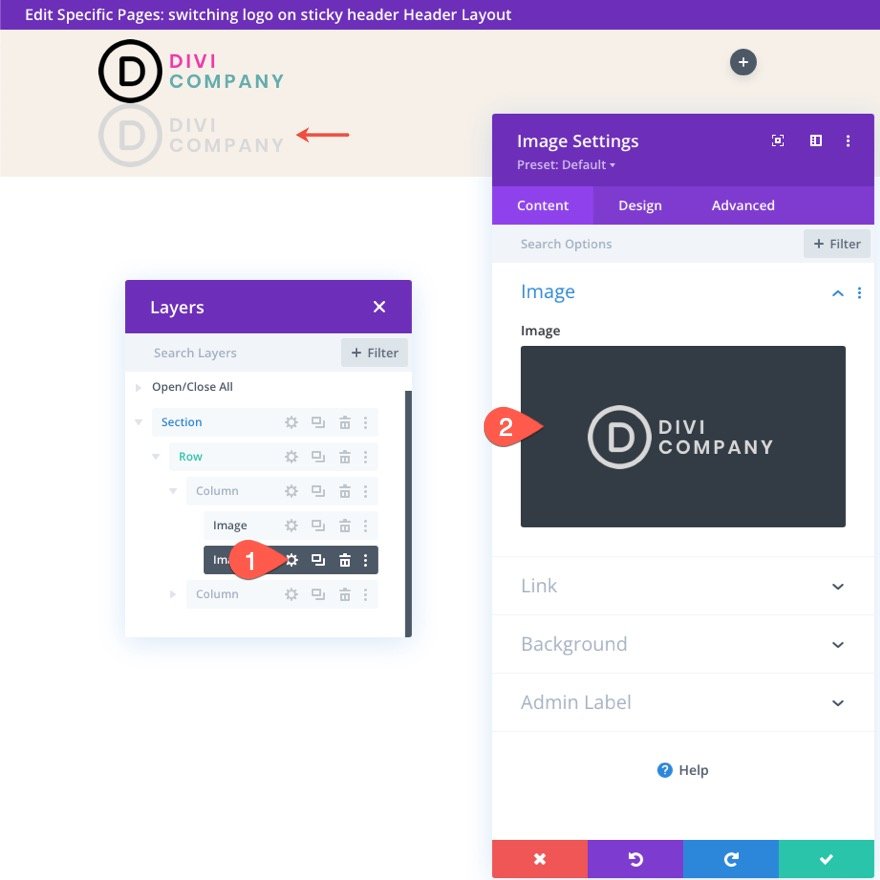
Откройте настройки модуля дубликата изображения и загрузите новое изображение логотипа (тот, который вы хотите показать в липком состоянии. Для достижения наилучших результатов логотип должен быть того же размера.

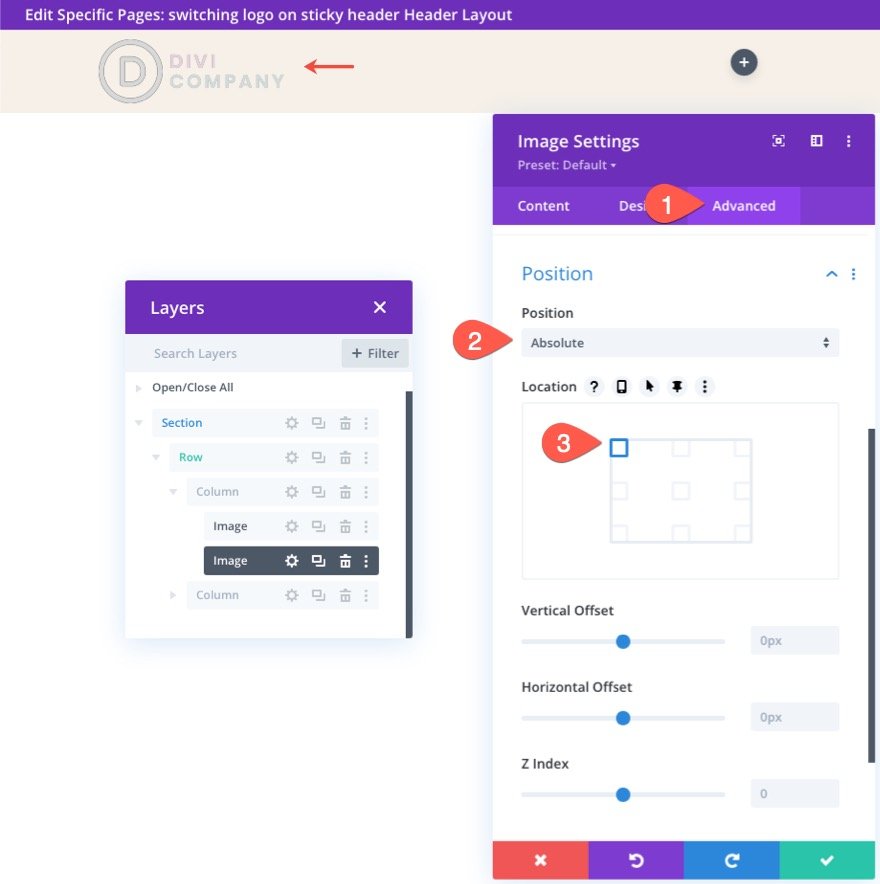
На вкладке «Дополнительно» задайте абсолютное положение изображения.
- Позиция: Абсолют
Теперь логотип должен располагаться прямо над основным логотипом.

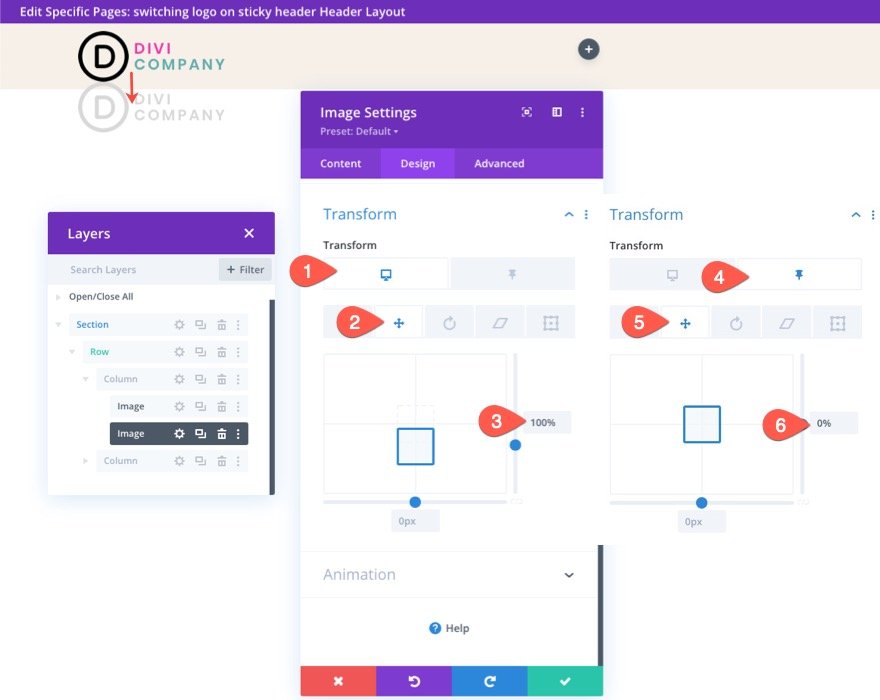
На вкладке «Дизайн» обновите параметры преобразования следующим образом:
- Transform Translate Y Axis (рабочий стол): 100%
- Transform Translate Y Axis (липкая): 0%

Это заставит логотип сначала располагаться под основным изображением логотипа, а затем сдвинется на место, как только заголовок станет липким.
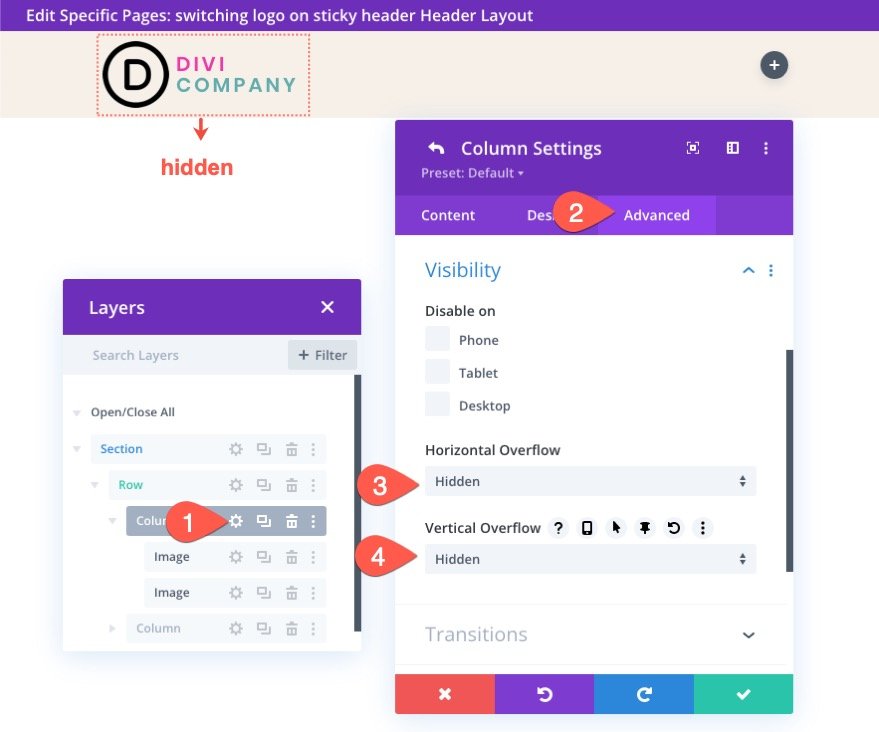
Часть 4. Изменение переполнения столбца на скрытое
В настоящее время липкий логотип штата остается видимым за пределами столбца. Чтобы изменить это, нам нужно обновить видимость переполнения столбца следующим образом:
- Горизонтальное переполнение: скрыто
- Вертикальное переполнение: скрыто

Результат
На данный момент реализована функция переключения логотипа. Вот предварительный просмотр логотипов переключения.
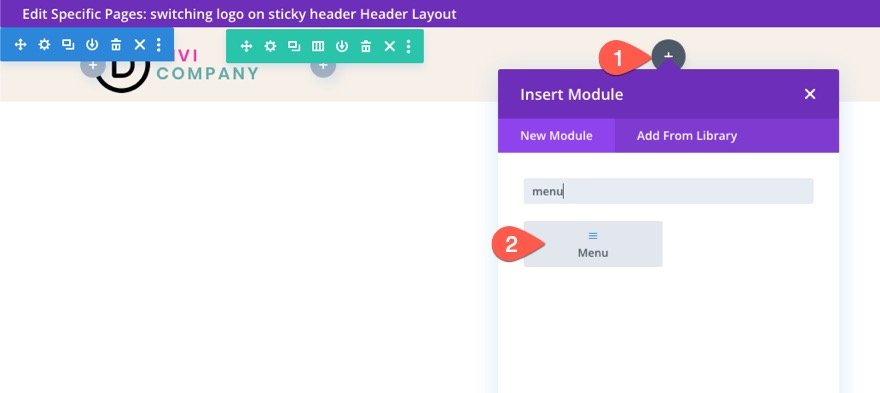
Часть 5: Создание меню
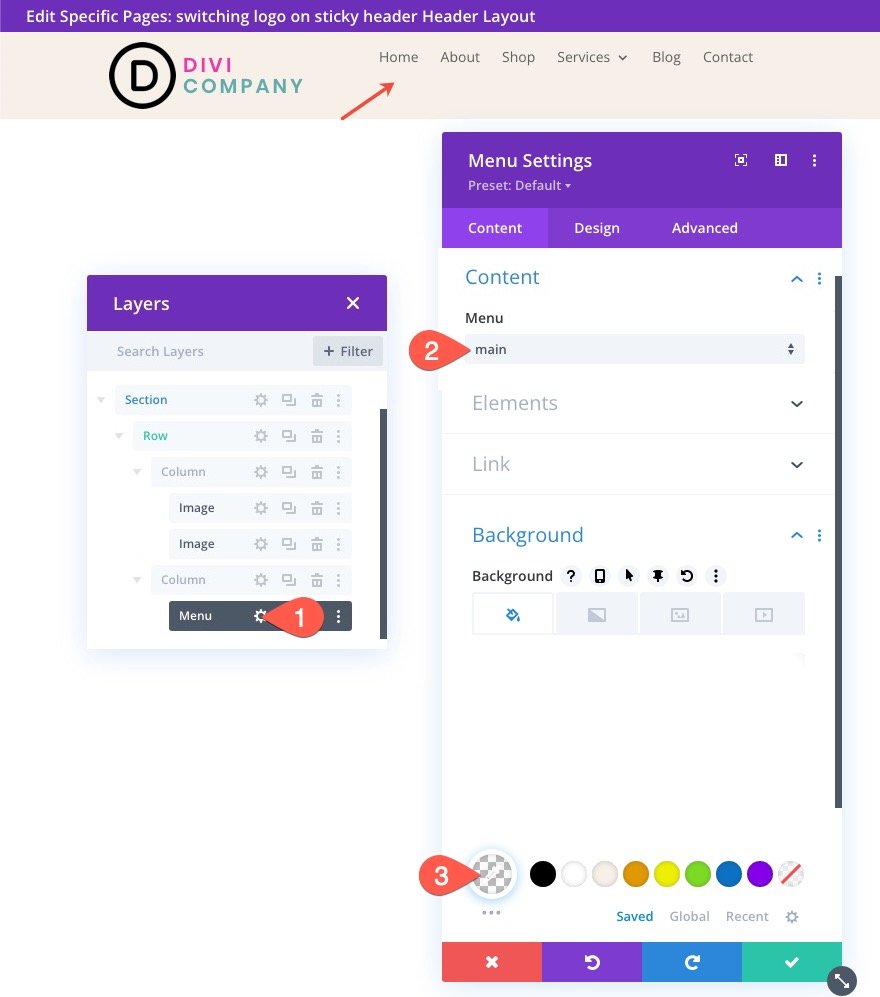
Чтобы закончить дизайн, нам нужно добавить меню в шапку. Для этого добавьте новый модуль меню в правый столбец строки.

В настройках меню выберите меню, которое вы хотите использовать, и установите для меню прозрачный фон.

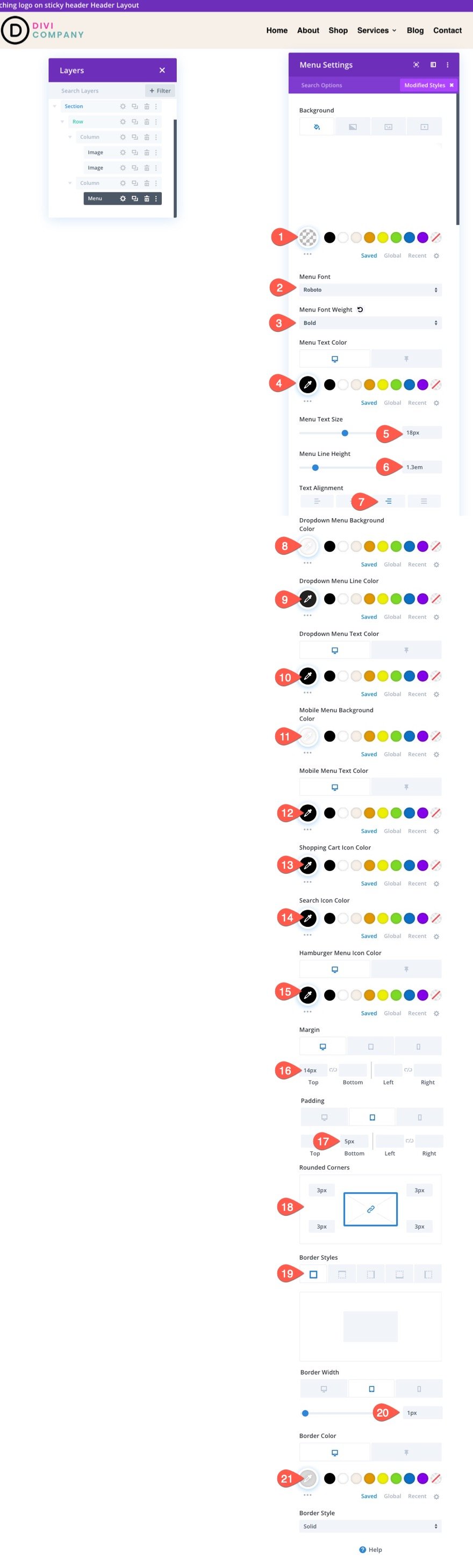
На вкладке «Дизайн» обновите следующее:
- Шрифт меню: Roboto
- Толщина шрифта меню: Жирный
- Цвет текста меню: #000 (рабочий стол), #fff (липкий)
- Размер текста меню: 18px
- Высота строки меню: 1.3em
- Выравнивание текста: по правому краю
- Цвет фона выпадающего меню: #fff
- Цвет строки выпадающего меню: #000
- Цвет текста выпадающего меню: #000 (рабочий стол), #000 (липкий)
- Цвет фона мобильного меню: #fff
- Цвет текста мобильного меню: #000 (рабочий стол), #000 (липкий)
- Цвет значка меню гамбургера: #000 (рабочий стол), #fff (липкий)
- Поле (рабочий стол): 14 пикселей сверху
- Поле (планшет и телефон): 5px сверху
- Отступы (планшет и телефон) 5 пикселей снизу
- Закругленные углы: 3px
- Ширина границы (планшет и телефон): 1px
- Цвет границы: #ddd (рабочий стол), #333 (липкий)

Конечный результат
Последние мысли
С Divi вам не нужно использовать один и тот же логотип для липких заголовков. Мы только что показали вам, как легко это сделать с помощью встроенных опций Divi. Дополнительный код не требуется. Как только вы разблокируете возможности липких опций Divi, вы сможете проявить творческий подход к тому, как перемещать логотипы в поле зрения и за его пределами. Надеюсь, этот маленький трюк пригодится вам в вашем следующем проекте!
Я с нетерпением жду вашего ответа в комментариях.
Ваше здоровье!
