Как принимать платежи Apple Pay в WordPress
Опубликовано: 2023-03-20Хотите принимать платежи с помощью Apple Pay на своем сайте WordPress?
Независимо от того, являетесь ли вы интернет-магазином с сайтом электронной коммерции или некоммерческой организацией, принимающей пожертвования, настроить формы WordPress Apple Pay легко.
Мобильные платежи становятся все более распространенными. Поскольку так много людей используют Apple Wallet при оплате, не составляет труда включить его в качестве способа оплаты при оформлении заказа.
В этом посте мы рассмотрим, как вы можете использовать Apple Pay для веб-сайтов WordPress.
Создайте форму Apple Pay прямо сейчас
Как добавить Apple Pay в WordPress?
Самый простой способ добавить Apple Pay на ваш сайт WordPress — использовать WPForms с надстройкой Stripe.
WPForms позволяет создавать стильные формы без необходимости уметь кодировать. Когда вы добавите Stripe в качестве своего платежного шлюза, как вы увидите в этом посте, вы можете предложить Apple Pay в качестве способа оплаты.
Как принимать платежи Apple Pay в WordPress
Теперь давайте шаг за шагом пройдемся по настройке Stripe в вашей учетной записи WPForms, чтобы вы могли принимать платежи через Apple Pay.
В этой статье
- 1. Загрузите и установите WPForms
- 2. Активируйте надстройку Stripe.
- 3. Подключите Stripe в настройках платежей
- 4. Выберите платежный элемент
- 5. Создайте свою форму
- 6. Добавьте Полоса Поле
- 7. Включить платежи с чередованием
- 8. Вставьте форму на свой сайт
- 9. Опубликуйте свою форму
Важно: опция Apple Pay будет отображаться в форме только для посетителей, просматривающих ее с помощью Safari с устройства iOS или macOS с включенной поддержкой Apple Pay.
1. Загрузите и установите WPForms

Первое, что вам нужно сделать на пути к настройке Apple Pay на своем сайте WordPress, — это загрузить и установить WPForms.
Обратите внимание, что вам понадобится как минимум учетная запись Pro, чтобы использовать платежный шлюз Stripe.
Нужна помощь? Ознакомьтесь с этим руководством о том, как установить плагин WordPress.
2. Активируйте надстройку Stripe.
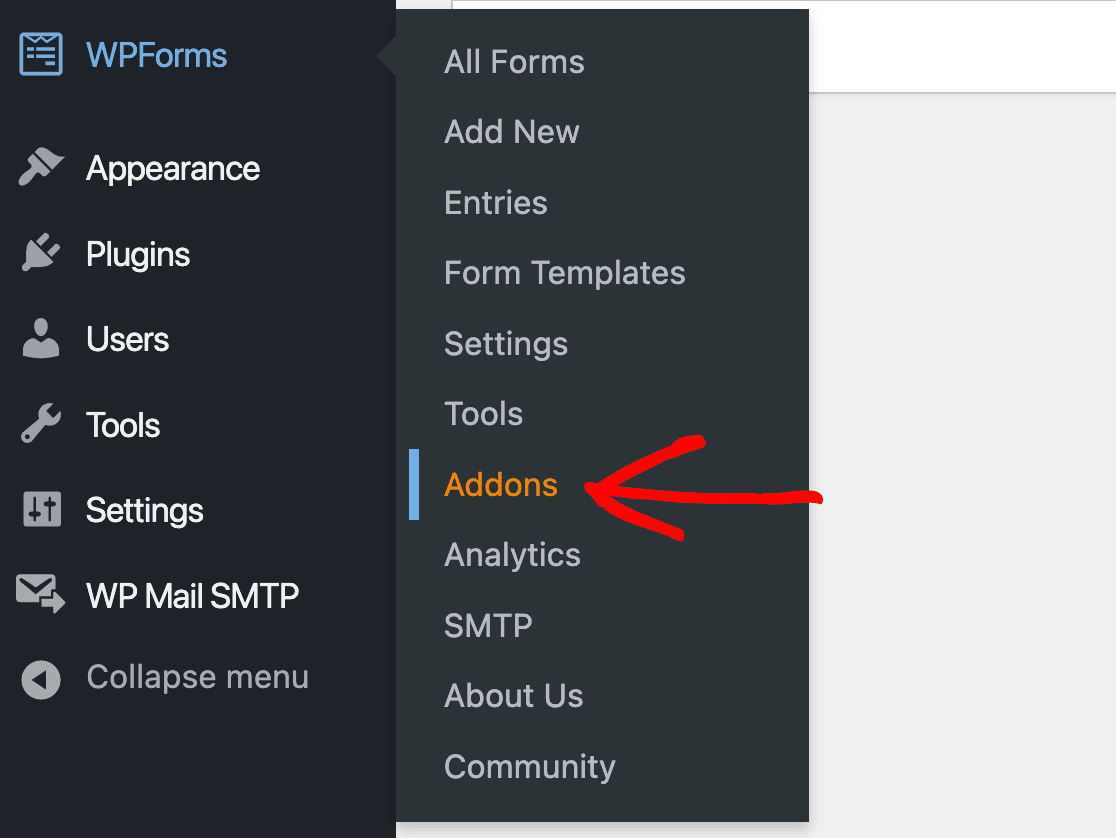
Затем вам нужно активировать надстройку Stripe в своей учетной записи WPForms. Вы можете получить к нему доступ с панели инструментов WordPress, нажав WPForms »Addons .

Далее вы увидите экран со всеми надстройками, доступными вам в зависимости от уровня вашей учетной записи. Для надстройки Stripe требуется учетная запись Pro или Elite.
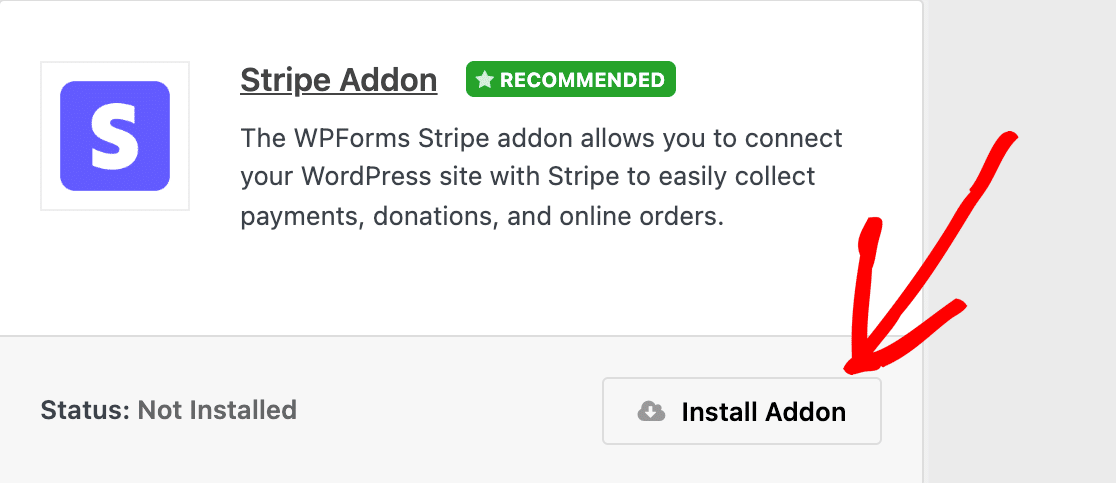
Прокрутите вниз, пока не найдете плагин, а затем установите его.

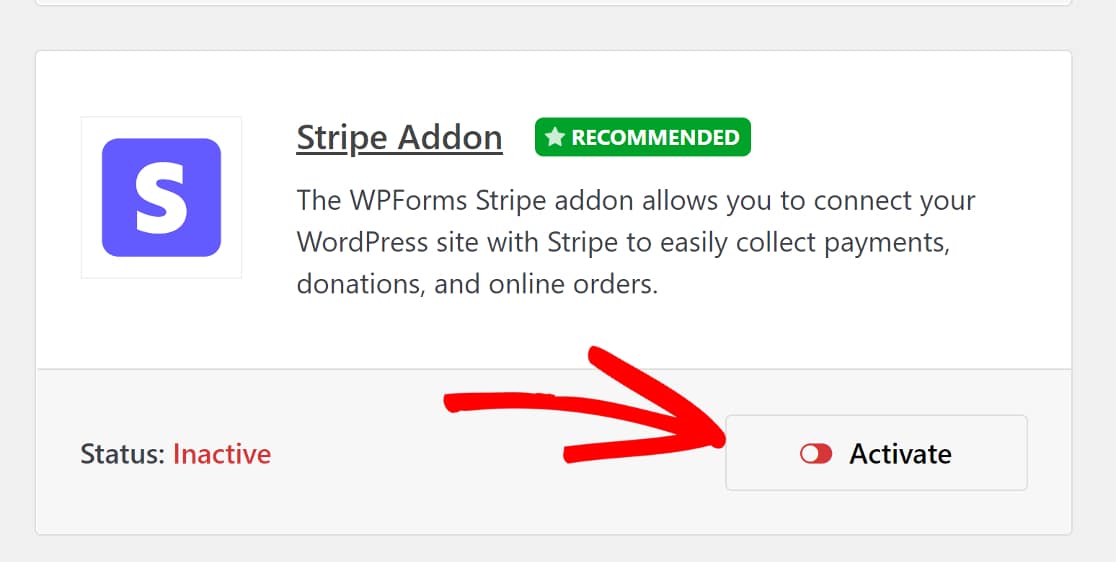
Когда вы устанавливаете аддон, он должен автоматически активироваться.
Однако, если вы ранее установили и деактивировали надстройку, вам нужно будет активировать ее, чтобы продолжить.

3. Подключите Stripe в настройках платежей
После того, как вы установили дополнение Stripe в WPForms, вам необходимо подключить его к своей учетной записи.
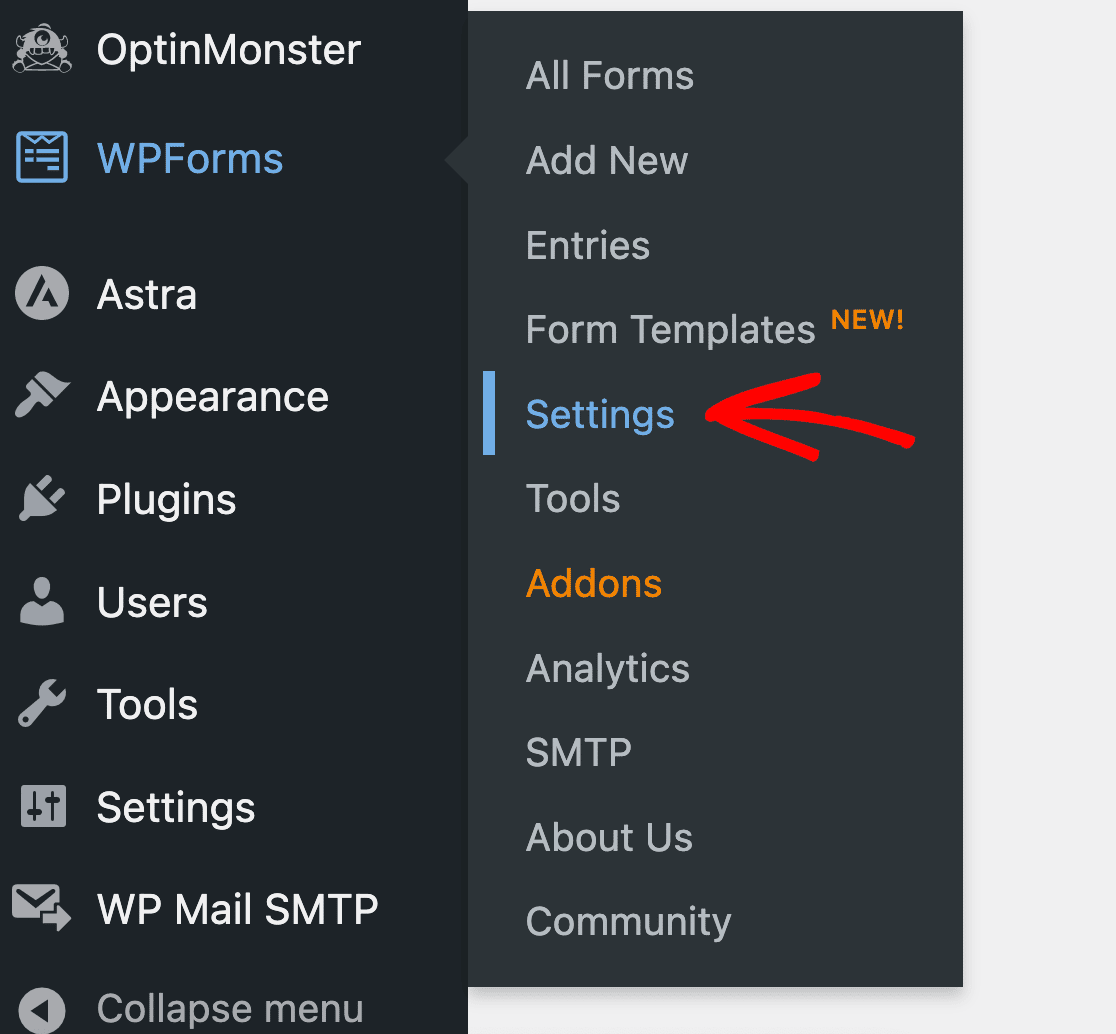
Для этого вы можете нажать WPForms »Настройки на панели управления WordPress.

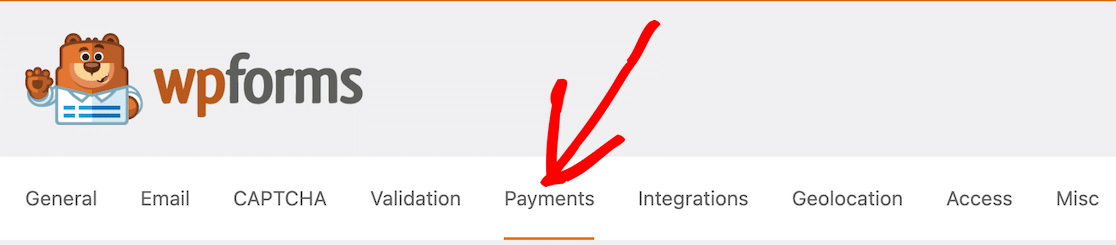
Это приведет вас к настройкам вашей учетной записи WPForms. Вы увидите несколько вкладок вверху. Выберите вкладку «Платежи» .

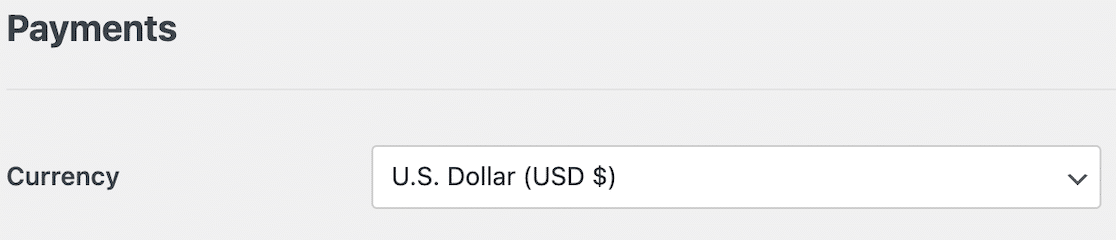
Первый вариант, который вы увидите, — это установка вашей валюты. Выберите валюту, в которой хотите получать платежи. Например, если вы ведете бизнес в США, вы хотите выбрать доллары США.

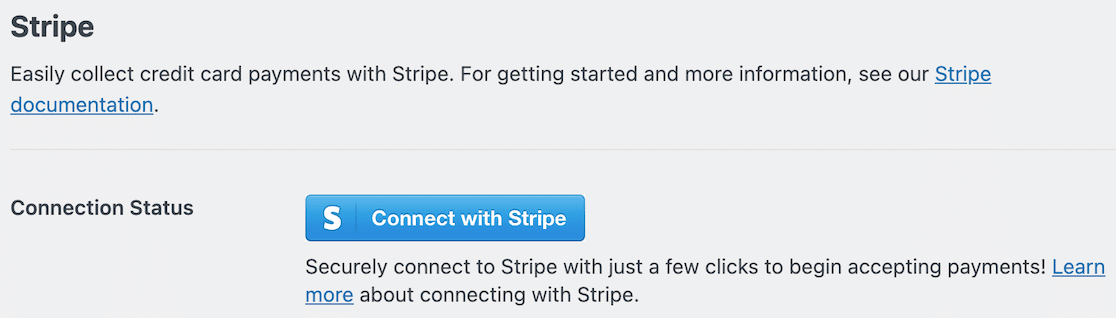
Далее, поскольку вы установили надстройку Stripe, вы должны увидеть, где ее подключить в настройках оплаты.

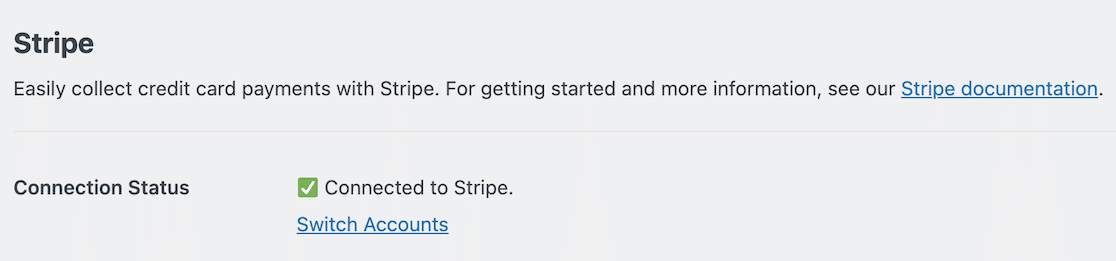
Когда вы нажмете «Подключиться к Stripe» , вам будет предложено ввести данные для входа и другие данные, необходимые для подключения вашей учетной записи Stripe к WPForms. Это то, что позволит вам получать платежи на ваш банковский счет.
Когда ваша учетная запись будет подключена, синяя кнопка станет подтверждением.

4. Выберите платежный элемент
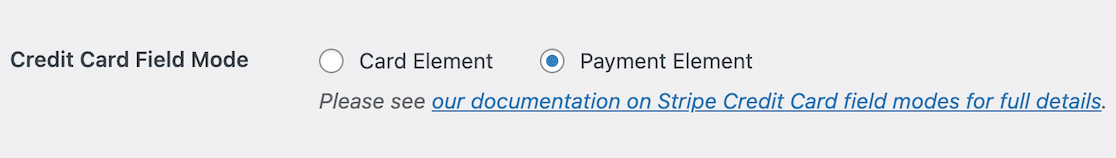
Прокручивая настройки Stripe после подключения вашей учетной записи, вы увидите параметр под названием «Режим поля кредитной карты». Доступны 2 варианта: «Элемент карты» и «Элемент платежа».

Чтобы включить Apple Pay, вам нужно выбрать «Элемент платежа».

Платежный элемент позволяет вам принимать более 25 способов оплаты с помощью этой единой интеграции, включая Apple Pay.
5. Создайте свою форму
Теперь, когда вы настроили Stripe для своей учетной записи WPForms, вы можете приступить к созданию своей формы.
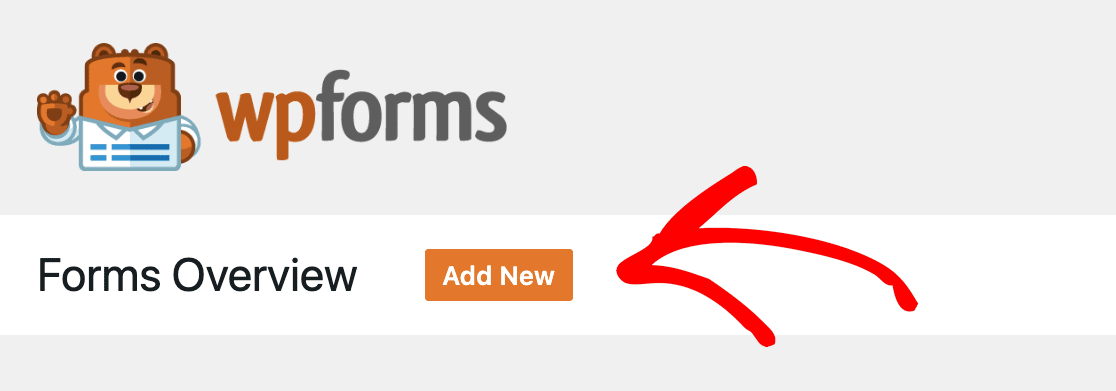
Чтобы начать, вы можете либо нажать WPForms »Добавить новый, либо просто нажать кнопку «Добавить новый» в верхней части панели инструментов WPForms.

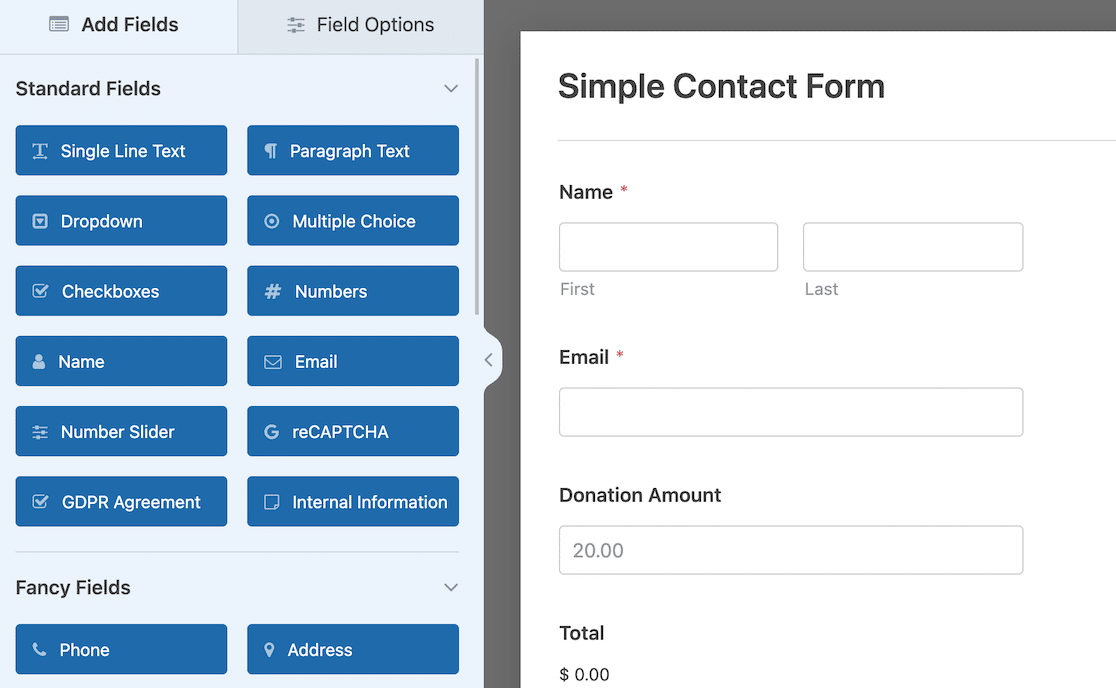
После этого вы можете назвать свою форму и решить, выбираете ли вы один из наших полностью настраиваемых шаблонов или собираетесь начать с нуля с пустой формой.
После этого вы готовы перетаскивать элементы на место в конструкторе форм.

Не забудьте поля для оплаты! Независимо от того, добавляете ли вы определенные товары с фиксированной ценой или позволяете жертвователям определять сумму, на следующем шаге у вас должно быть что-то для поля кредитной карты.
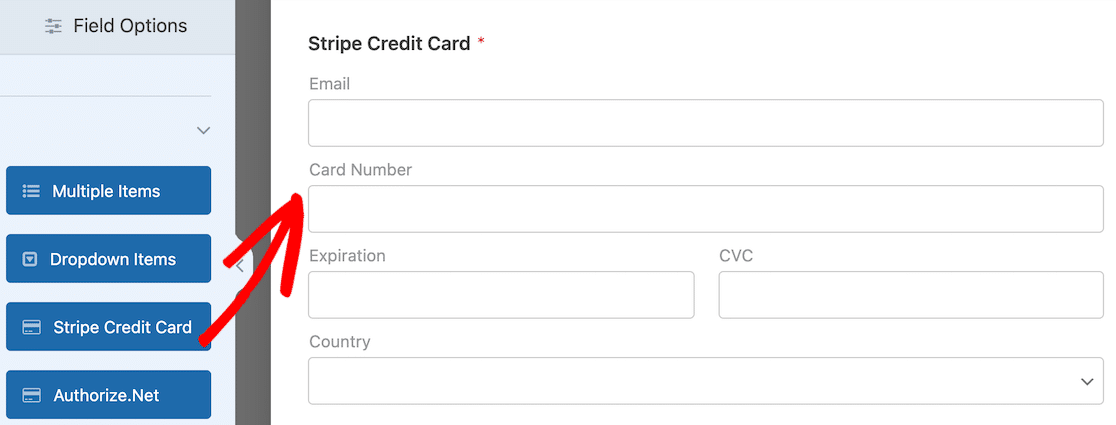
6. Добавьте Полоса Поле
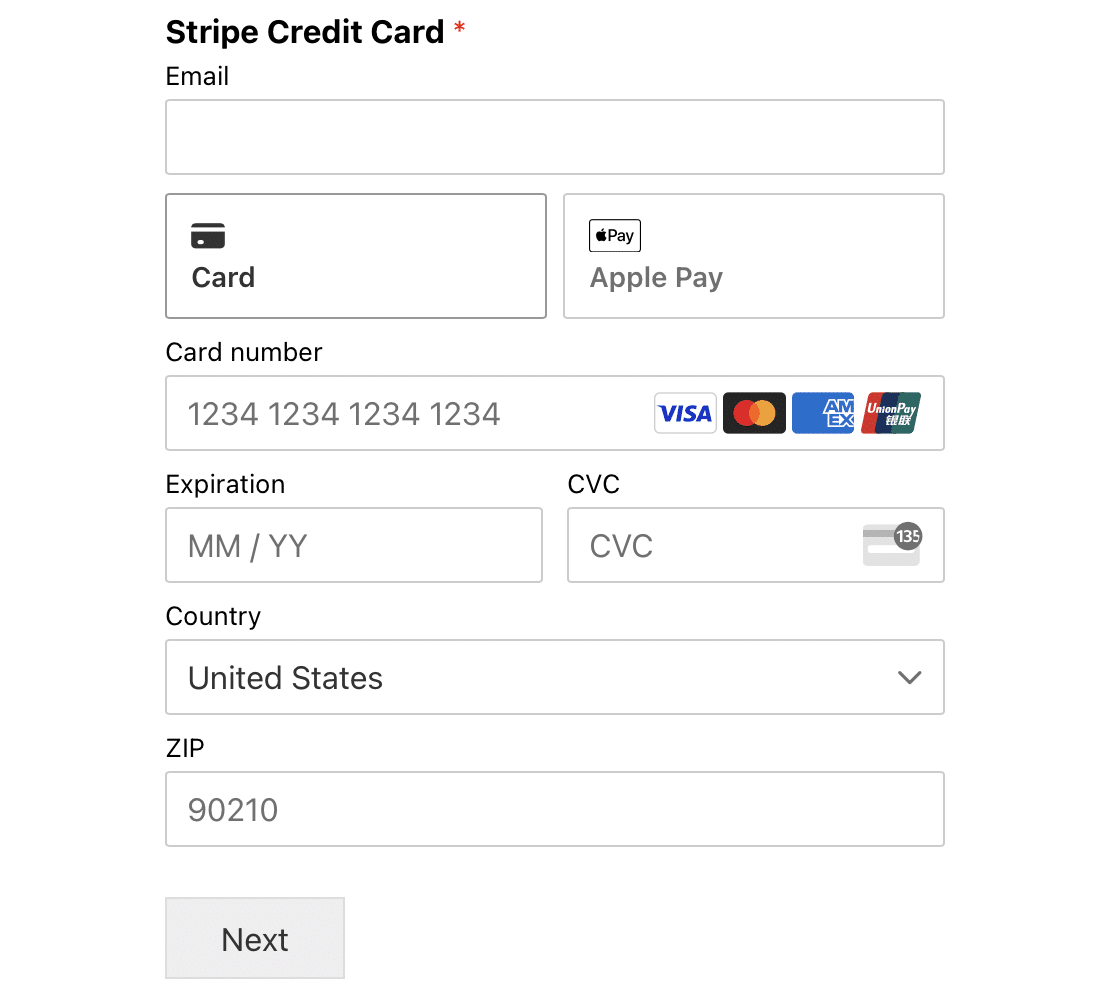
Когда ваша платежная форма настроена, последнее, что нужно добавить, — это проверка Stripe. В параметрах поля формы прокрутите весь путь вниз, пока не увидите поля оплаты. Оттуда выберите Stripe Credit Card.

Чтобы эта следующая часть работала и чтобы ваши клиенты могли использовать Apple Pay, вы должны выполнить все предыдущие шаги. Взгляните быстро, чтобы убедиться. Если все готово, перейдите к включению платежей Stripe.
7. Включить платежи с чередованием
После того, как вы добавили поле Stripe в свою форму, вы должны включить платежи. Это очень простой, но важный шаг.
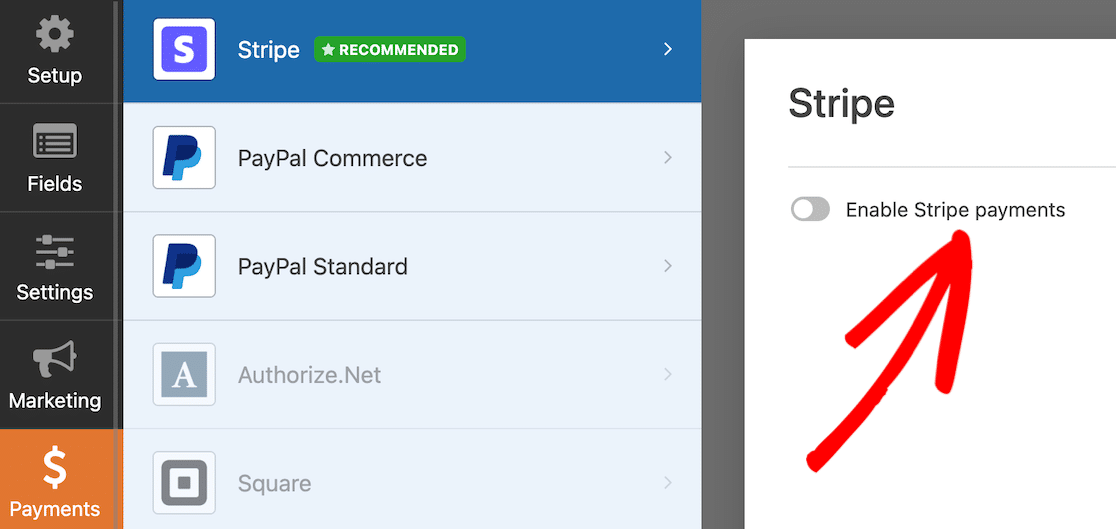
Открыв форму, нажмите на опцию «Платежи» слева.
Обратите внимание, что это отличается от способов оплаты, которые вы установили ранее. Этот параметр специфичен для этой формы.
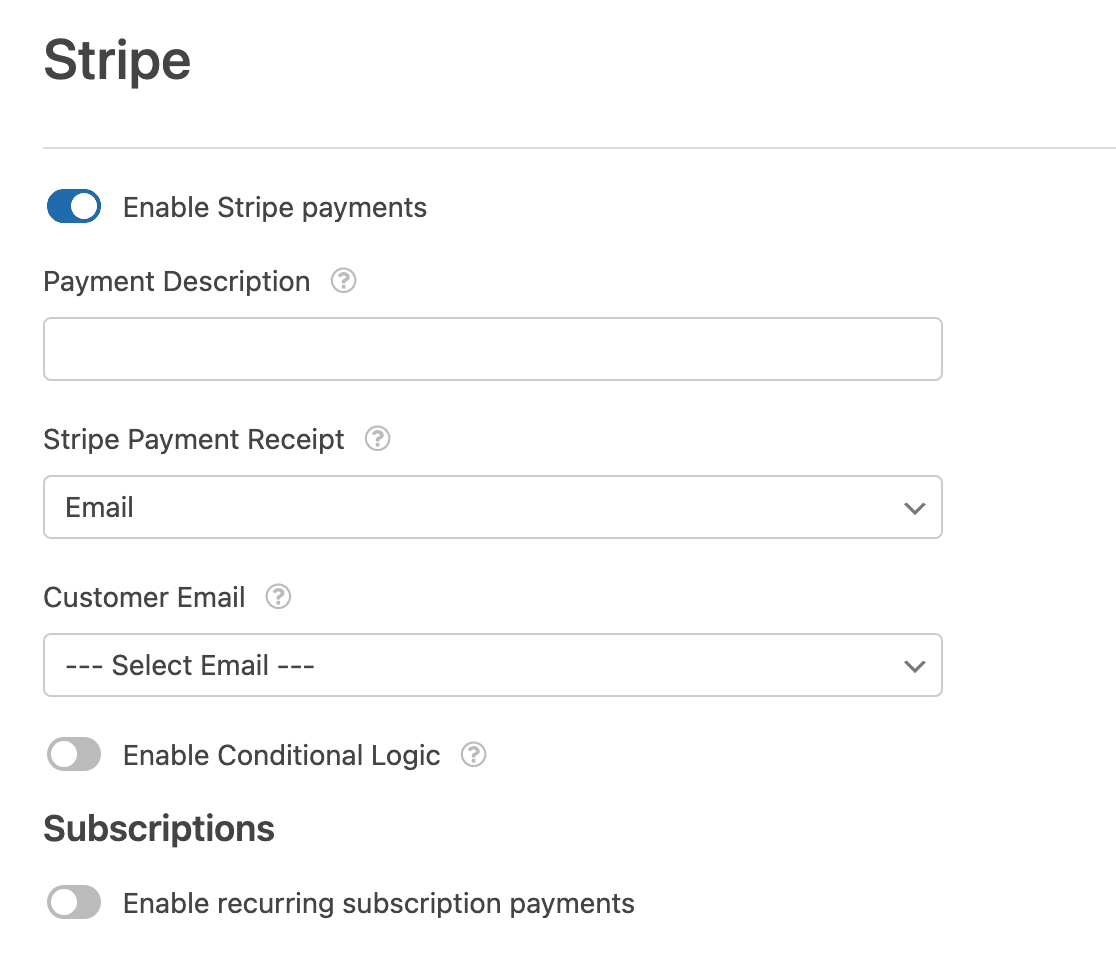
Нажмите Stripe, а затем используйте тумблер, чтобы включить платежи Stripe.

Когда вы это сделаете, вы увидите еще несколько вариантов. Эти параметры предназначены для квитанции об оплате и электронной почты клиента, и вы можете сопоставить поля формы для них.

8. Вставьте форму на свой сайт
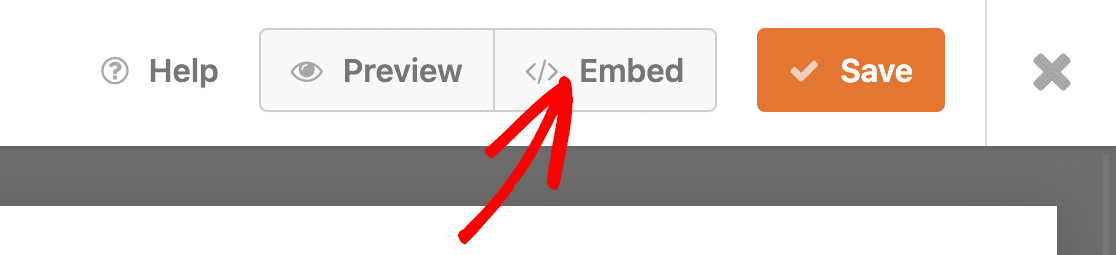
Когда ваша форма заполнена и вы готовы начать сбор платежей, пришло время встроить ее на свой сайт.
Самый простой способ сделать это — использовать кнопку «Встроить» в правом верхнем углу конструктора форм.

Есть и другие способы встраивания форм. Это руководство по внедрению формы на ваш сайт WordPress покажет вам, как это сделать.
9. Опубликуйте свою форму
После того, как вы встроили свою форму на страницу или в публикацию, где вы хотите, чтобы она отображалась, и убедились, что все содержимое страницы заполнено, пришло время публикации. Вуаля! Ваша форма завершена.

Когда ваша форма будет запущена, следует помнить, что вы можете не увидеть опцию Apple Pay. Если это произойдет, не паникуйте!
Apple Pay появится только в том случае, если вы просматриваете форму на устройстве с включенным Apple Pay. Это означает, что вы можете не увидеть Apple Pay на компьютере с Windows. Но если вы используете Apple Wallet на своем iPhone или другом устройстве iOS и у вас есть карта, сохраненная для использования с Apple Pay, вы должны увидеть ее там.
Это верно для всех способов оплаты, доступных в Stripe, когда клиенты используют цифровые кошельки.
Затем заставьте свои формы работать с подработкой
Теперь, когда вы подключили Stripe к своей учетной записи WPForms и можете принимать платежи Apple Pay, вы также можете начать получать дополнительный доход. Узнайте, как начать подработку с помощью WPForms.
Или, если вы используете свои формы для сбора пожертвований, узнайте больше о том, как начать сбор средств.
Создайте форму Apple Pay прямо сейчас
Готовы построить свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья помогла вам, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
