كيف تأخذ مدفوعات Apple في WordPress
نشرت: 2023-03-20هل تريد قبول المدفوعات باستخدام Apple Pay على موقع WordPress الخاص بك؟
سواء كنت متجرًا عبر الإنترنت به موقع للتجارة الإلكترونية أو مؤسسة غير ربحية تقبل التبرعات ، فإن إعداد نماذج Apple Pay في WordPress أمر سهل.
المدفوعات عبر الهاتف المحمول شائعة بشكل متزايد. مع وجود الكثير من الأشخاص الذين يستخدمون Apple Wallet عند إجراء عمليات الدفع ، فمن غير المنطقي تضمينها كخيار دفع عند السداد.
في هذا المنشور ، سننظر في كيفية استخدام Apple Pay لمواقع WordPress.
قم بإنشاء نموذج Apple Pay الخاص بك الآن
كيف يمكنك إضافة Apple Pay إلى WordPress؟
أسهل طريقة لإضافة Apple Pay إلى موقع WordPress الخاص بك هي استخدام WPForms مع الملحق Stripe.
يتيح لك WPForms إنشاء نماذج أنيقة دون الحاجة إلى معرفة كيفية البرمجة. عندما تضيف Stripe كبوابة الدفع الخاصة بك ، كما سترى في هذا المنشور ، يمكنك تقديم Apple Pay كخيار دفع.
كيف تأخذ مدفوعات Apple في WordPress
الآن دعنا نتصفح إعداد Stripe في حساب WPForms الخاص بك خطوة بخطوة حتى تتمكن من قبول المدفوعات من خلال Apple Pay.
في هذه المادة
- 1. قم بتنزيل وتثبيت WPForms
- 2. تنشيط الملحق الشريط
- 3. قم بتوصيل الشريط في إعدادات المدفوعات
- 4. حدد عنصر الدفع
- 5. إنشاء النموذج الخاص بك
- 6. أضف حقل شريطي
- 7. تمكين المدفوعات الشريطية
- 8. تضمين النموذج على موقعك
- 9. انشر النموذج الخاص بك
هام: سيظهر خيار Apple Pay فقط في النموذج للزوار الذين يشاهدونه باستخدام Safari من جهاز iOS أو macOS مع تمكين Apple Pay.
1. قم بتنزيل وتثبيت WPForms

أول شيء عليك القيام به في طريقك لإعداد Apple Pay على موقع WordPress الخاص بك هو تنزيل وتثبيت WPForms.
لاحظ أنك ستحتاج على الأقل إلى حساب Pro لاستخدام بوابة الدفع Stripe.
بحاجة لبعض المساعدة؟ تحقق من هذا الدليل حول كيفية تثبيت مكون WordPress الإضافي.
2. تنشيط الملحق الشريط
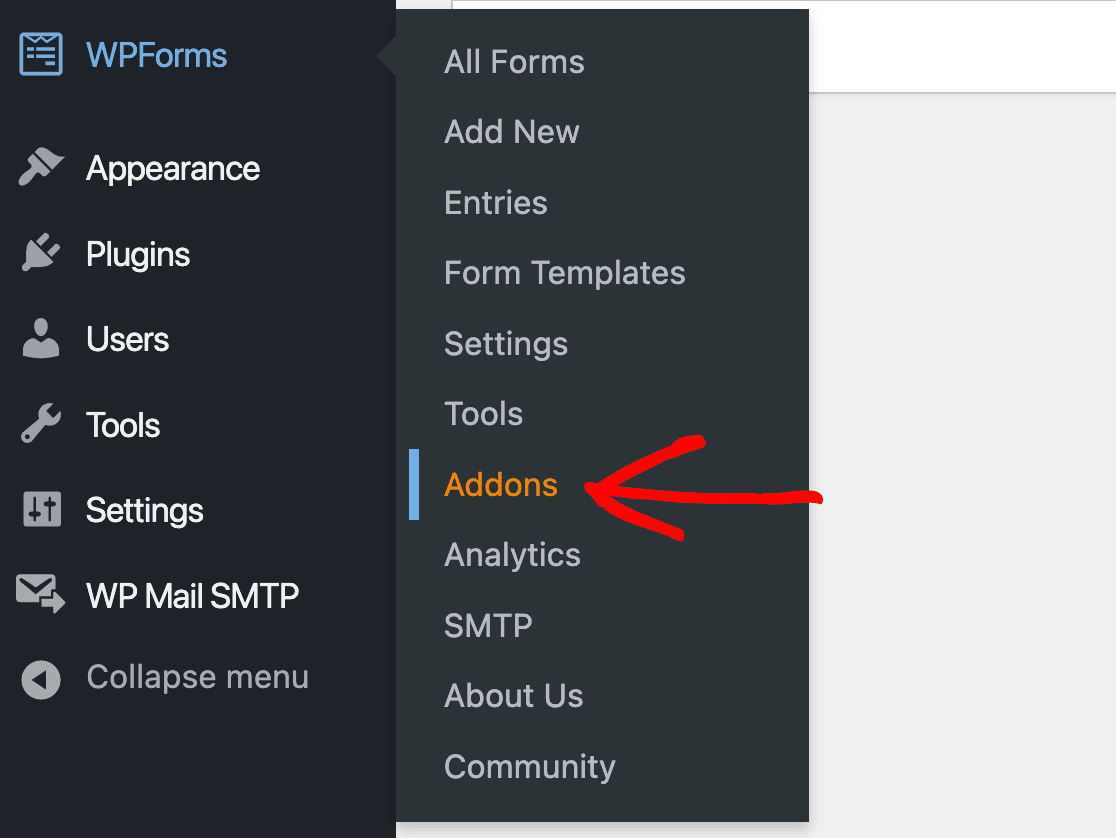
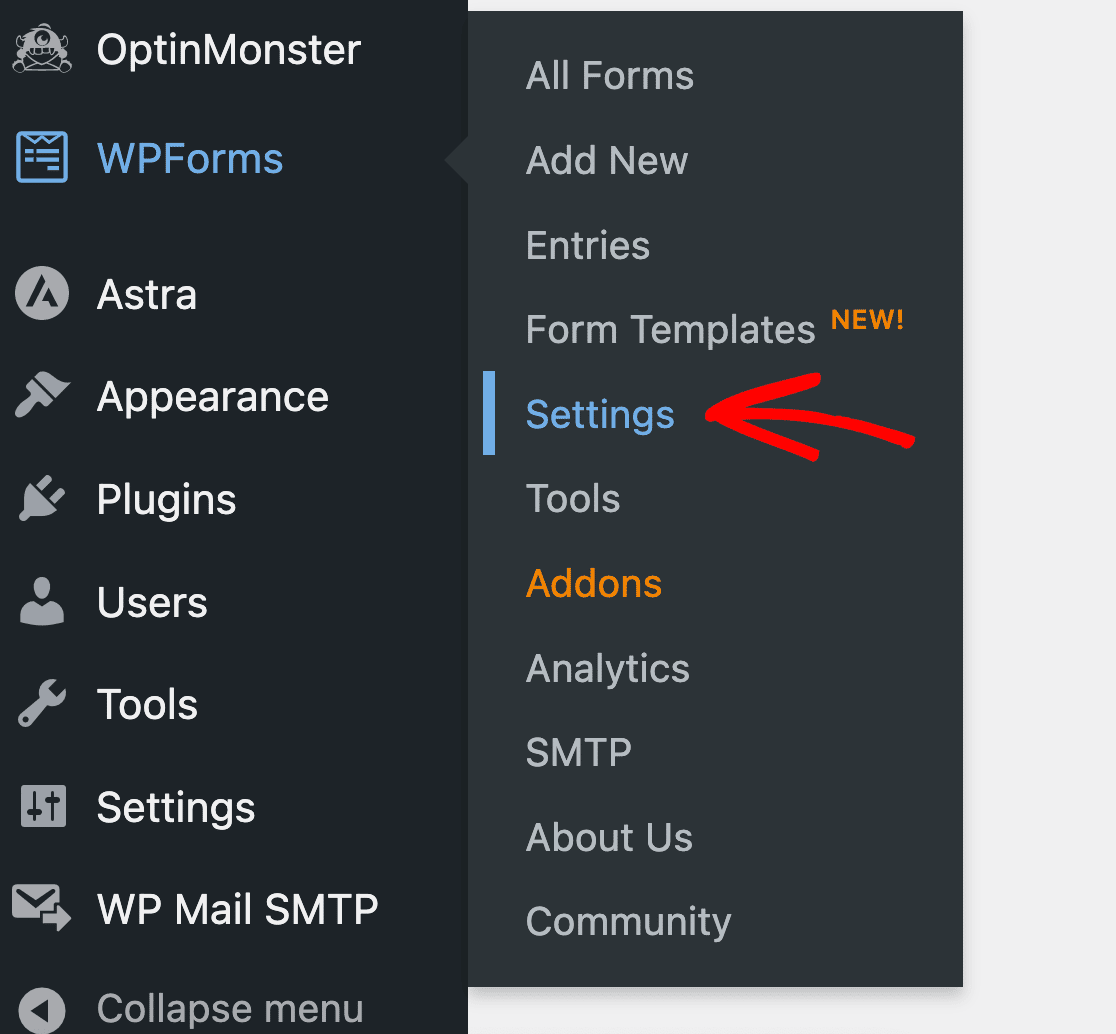
بعد ذلك ، ستحتاج إلى تنشيط الوظيفة الإضافية Stripe في حساب WPForms الخاص بك. يمكنك الوصول إلى هذا من لوحة معلومات WordPress الخاصة بك عن طريق النقر فوق WPForms »Addons .

بعد ذلك ، سترى شاشة تحتوي على جميع الوظائف الإضافية المتاحة لك بناءً على مستوى حسابك. يتطلب الملحق Stripe إما حساب Pro أو Elite.
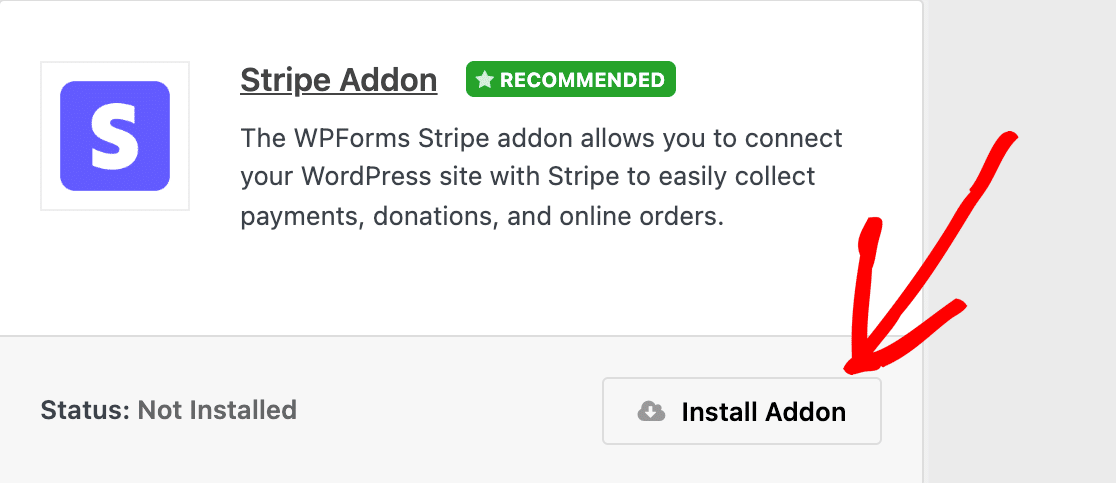
قم بالتمرير لأسفل حتى تحدد موقع المكون الإضافي ، ثم قم بتثبيته.

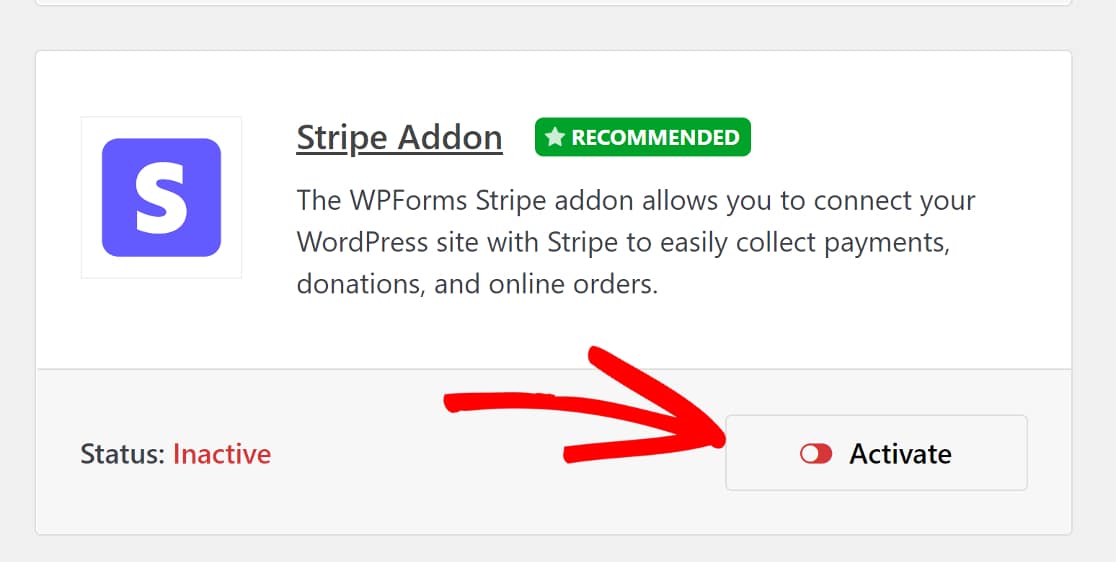
عند تثبيت الوظيفة الإضافية ، يجب تنشيطها تلقائيًا.
إذا قمت مسبقًا بتثبيت الوظيفة الإضافية وإلغاء تنشيطها ، فستحتاج إلى تنشيطها للمتابعة.

3. قم بتوصيل الشريط في إعدادات المدفوعات
بعد تثبيت الأداة الإضافية Stripe في WPForms ، ستحتاج إلى توصيلها بحسابك.
للقيام بذلك ، يمكنك النقر فوق WPForms »الإعدادات من لوحة معلومات WordPress الخاصة بك.

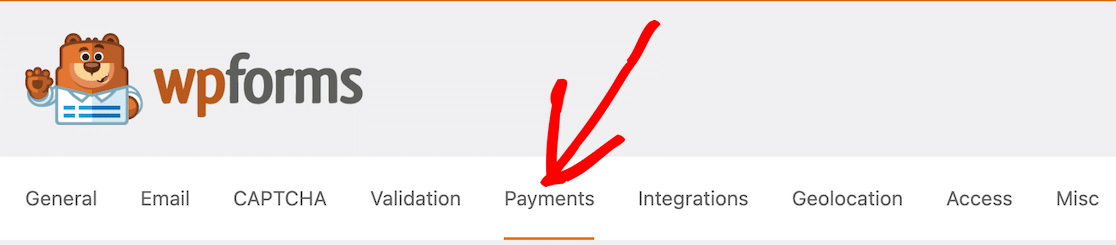
سينقلك ذلك إلى إعدادات حساب WPForms. سترى عدة علامات تبويب في الجزء العلوي. حدد علامة التبويب المدفوعات .

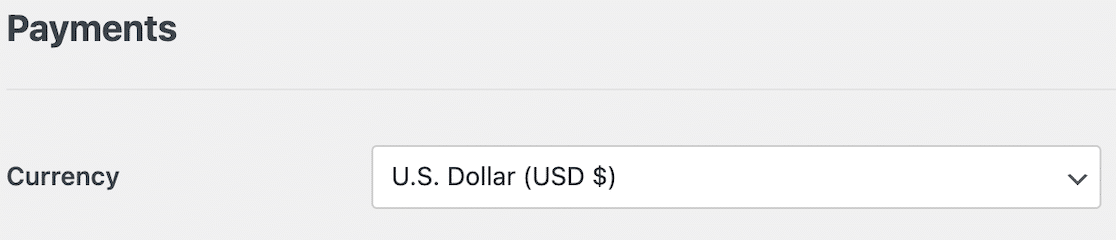
الخيار الأول الذي ستراه هو خيار تعيين عملتك. اختر العملة التي تريد استلامها لمدفوعاتك. على سبيل المثال ، إذا كنت تعمل في الولايات المتحدة ، فأنت تريد تحديد الدولار الأمريكي.

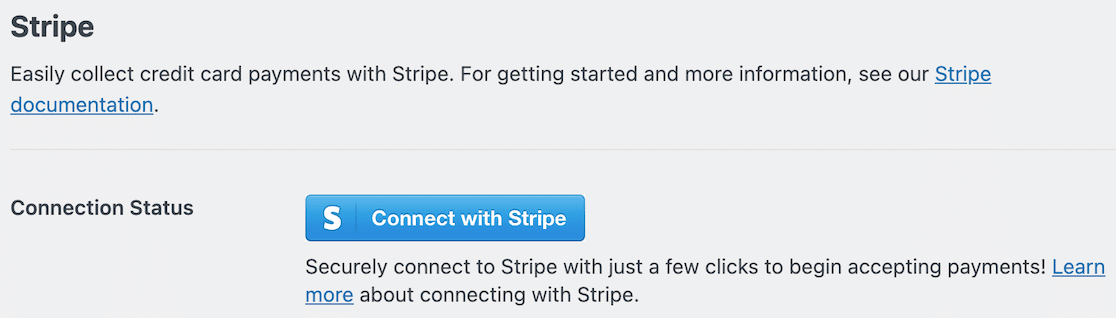
بعد ذلك ، نظرًا لأنك قمت بتثبيت ملحق Stripe ، يجب أن ترى مكان توصيله في إعدادات الدفع الخاصة بك.

عند النقر فوق Connect With Stripe ، سيُطلب منك إدخال معلومات تسجيل الدخول والتفاصيل الأخرى اللازمة لتوصيل حساب Stripe الخاص بك بـ WPForms. هذا ما سيسمح لك بتلقي المدفوعات على حسابك المصرفي.
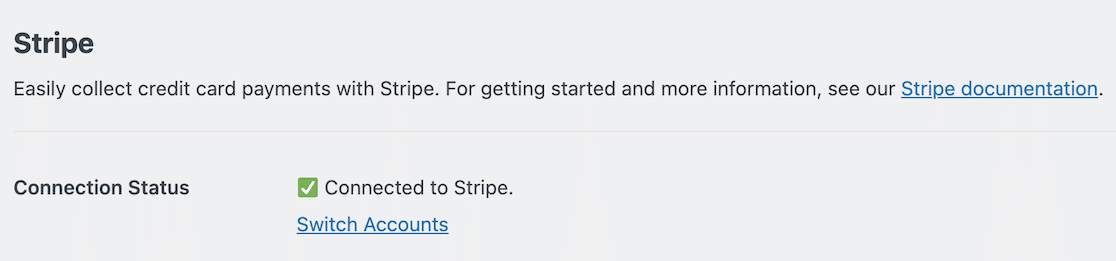
عندما يكون حسابك متصلاً ، سيصبح الزر الأزرق بمثابة تأكيد.


4. حدد عنصر الدفع
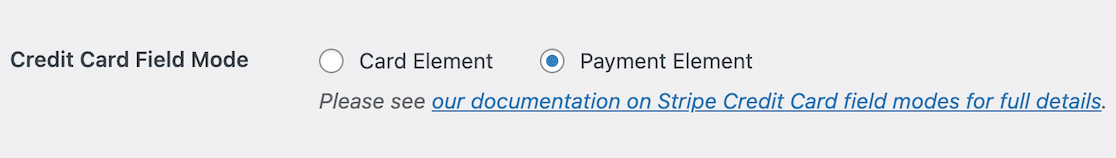
بالتمرير لأسفل عبر إعدادات Stripe بعد اتصال حسابك ، سترى إعدادًا يسمى وضع حقل بطاقة الائتمان. الخياران المتاحان هما عنصر البطاقة وعنصر الدفع.
لتمكين Apple Pay ، تحتاج إلى تحديد Payment Element.

يتيح لك Payment Element قبول أكثر من 25 طريقة دفع مع هذا التكامل الفردي ، بما في ذلك Apple Pay.
5. إنشاء النموذج الخاص بك
الآن بعد أن قمت بإعداد Stripe باستخدام حساب WPForms الخاص بك ، يمكنك البدء في إنشاء النموذج الخاص بك.
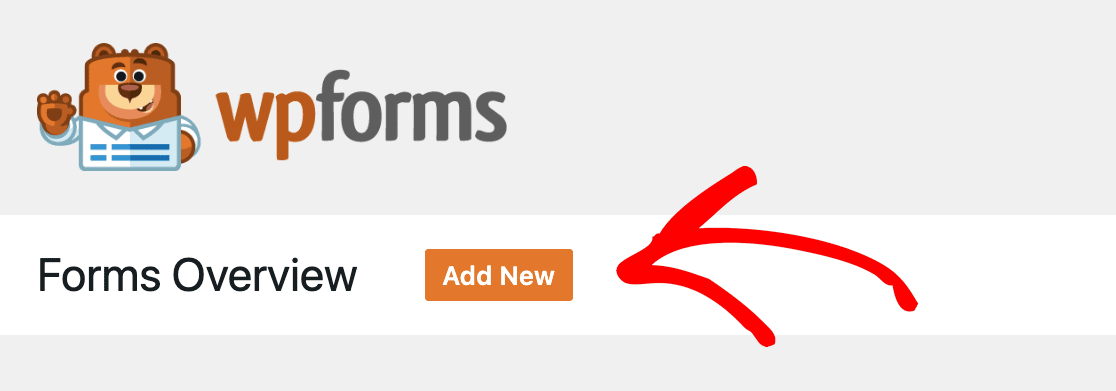
للبدء ، يمكنك إما النقر فوق WPForms »إضافة جديد ، أو ببساطة النقر فوق الزر إضافة جديد أعلى لوحة معلومات WPForms.

بعد ذلك ، يمكنك تسمية النموذج الخاص بك وتحديد ما إذا كنت ستختار أحد القوالب القابلة للتخصيص بالكامل أم أنك ستبدأ من الصفر بنموذج فارغ.
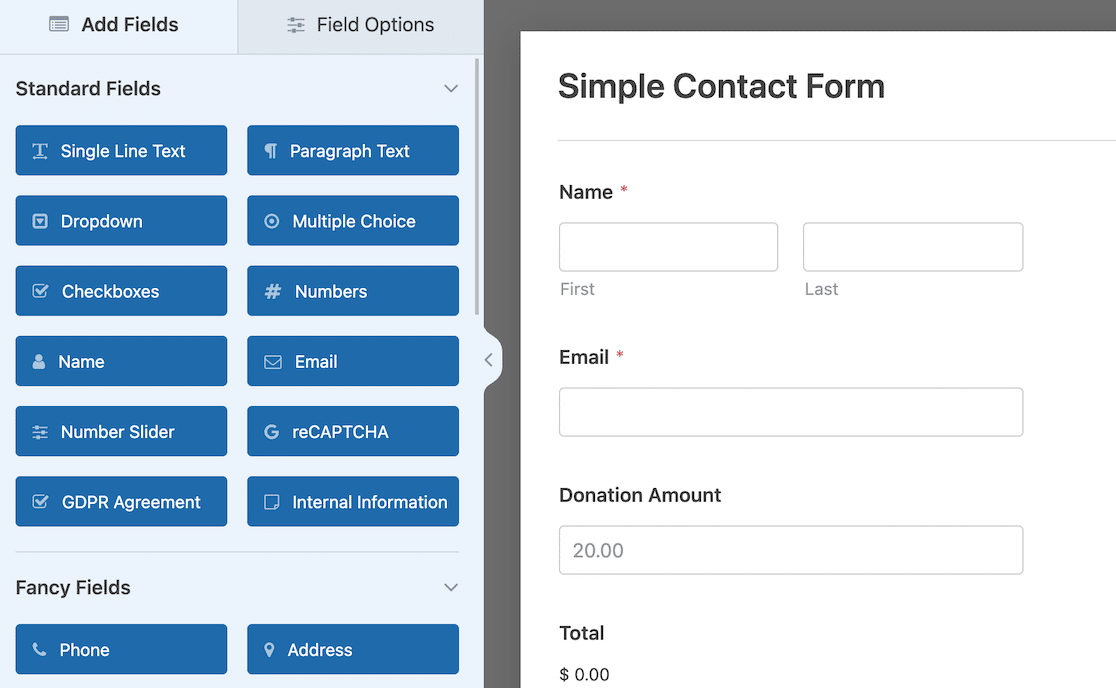
بعد ذلك ، ستكون جاهزًا لسحب العناصر وإفلاتها في مكانها في منشئ النماذج.

لا تنس حقول الدفع الخاصة بك! سواء أضفت عناصر معينة بسعر ثابت أو سمحت للمانحين بتحديد المبلغ ، يجب أن يكون لديك شيء لحقل بطاقة الائتمان في الخطوة التالية.
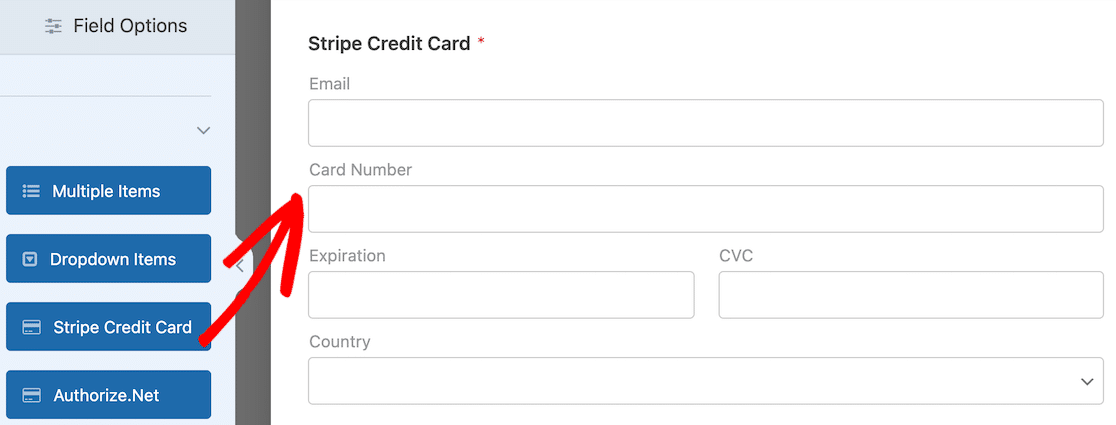
6. أضف حقل شريطي
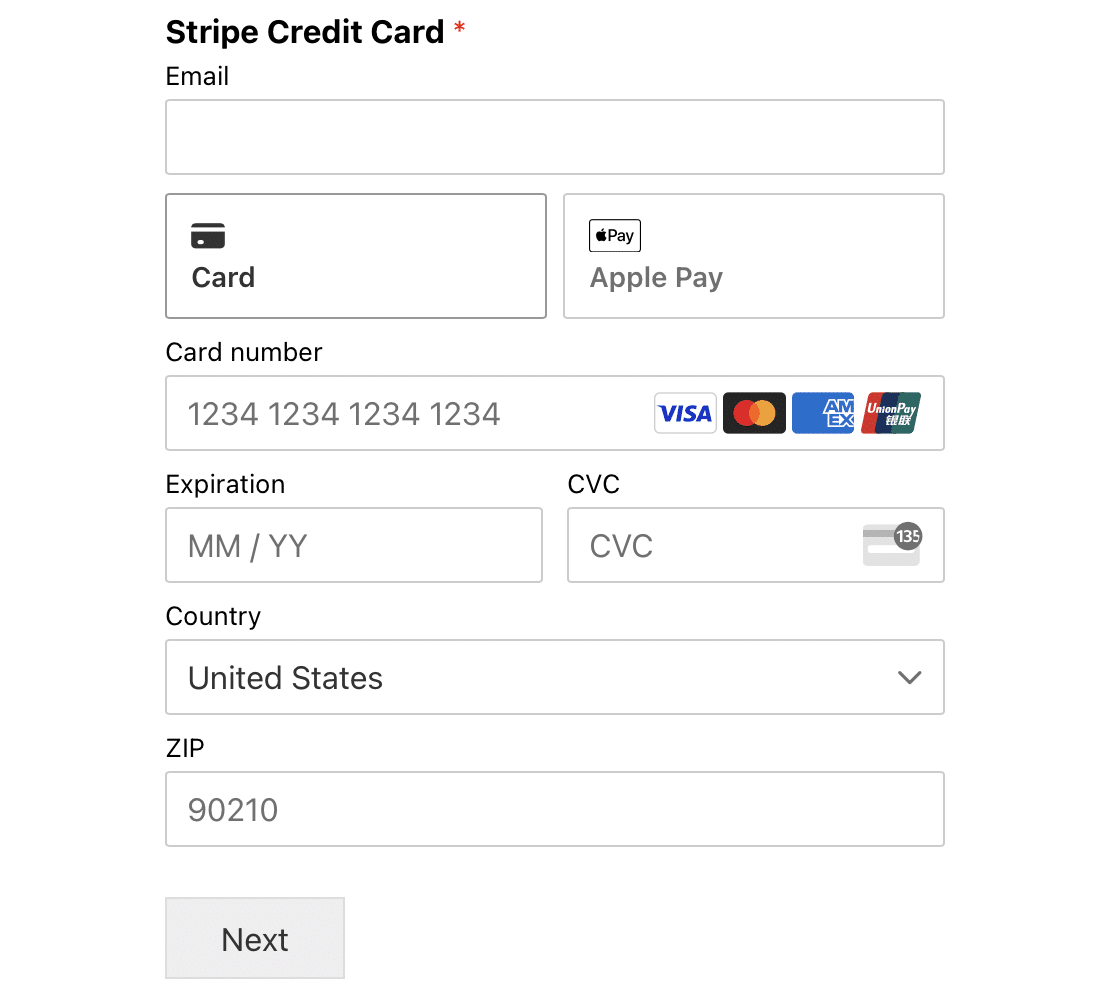
عندما يتم إعداد نموذج الدفع الخاص بك ، فإن آخر شيء تضيفه هو Checkout Stripe. في خيارات حقل النموذج ، قم بالتمرير بالكامل لأسفل حتى ترى حقول الدفع. من هناك ، حدد بطاقة ائتمان Stripe.

لكي يعمل هذا الجزء التالي ، وللحصول على خيار Apple Pay لعملائك ، يجب أن تكون قد أكملت جميع الخطوات السابقة. ألق نظرة سريعة لتتأكد. إذا كنت مستعدًا تمامًا ، فانتقل إلى تمكين مدفوعات Stripe.
7. تمكين المدفوعات الشريطية
بعد إضافة حقل Stripe إلى النموذج الخاص بك ، يجب عليك تمكين المدفوعات. هذه خطوة بسيطة للغاية ولكنها مهمة.
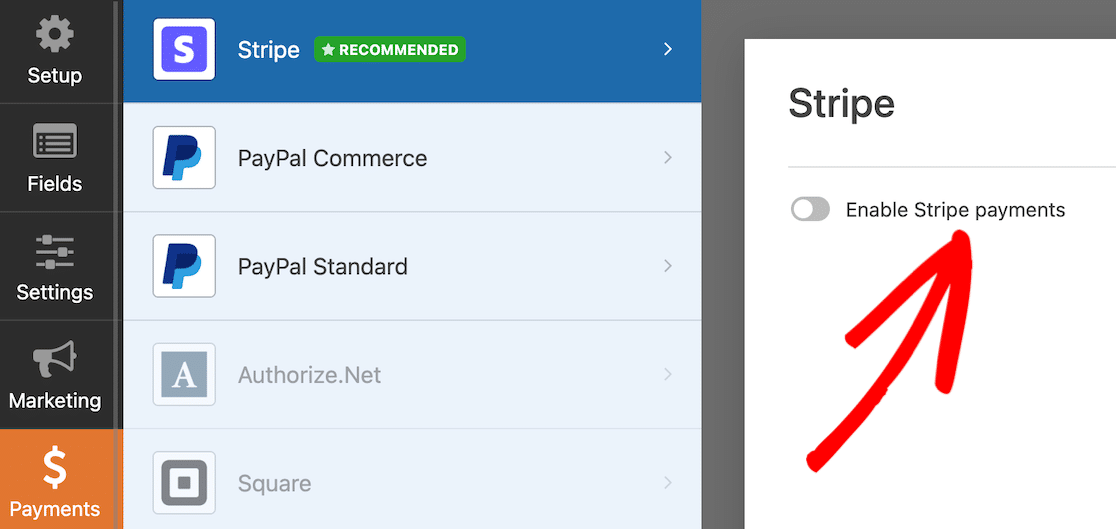
مع فتح النموذج الخاص بك ، انقر فوق خيار المدفوعات على الجانب الأيسر.
لاحظ أن هذا يختلف عن خيارات الدفع التي قمت بتعيينها مسبقًا. هذا الإعداد خاص بهذا النموذج.
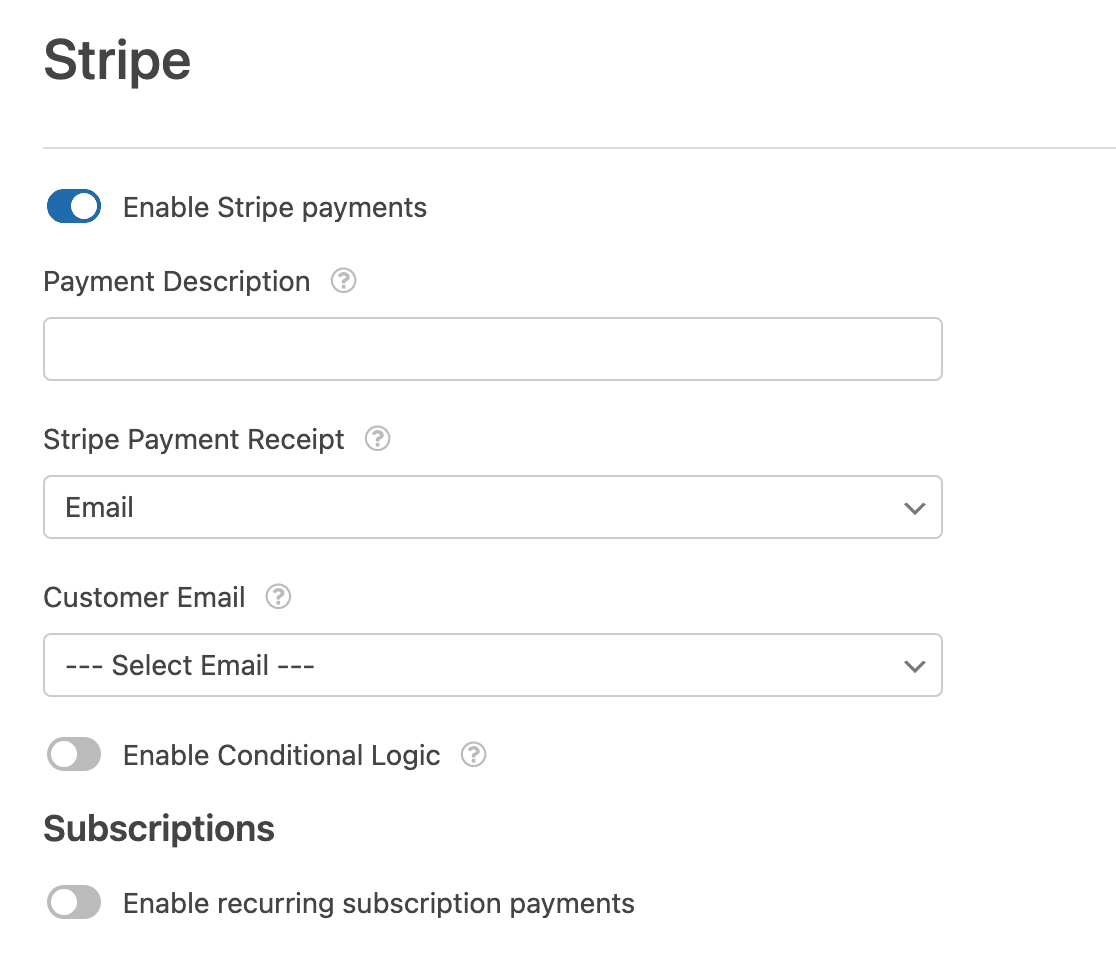
انقر فوق Stripe ثم استخدم مفتاح التبديل لتمكين مدفوعات Stripe.

عندما تفعل ذلك ، سترى بعض الخيارات تظهر. هذه الخيارات مخصصة لإيصال الدفع والبريد الإلكتروني للعميل ، ويمكنك تعيين حقول النموذج لهؤلاء.

8. تضمين النموذج على موقعك
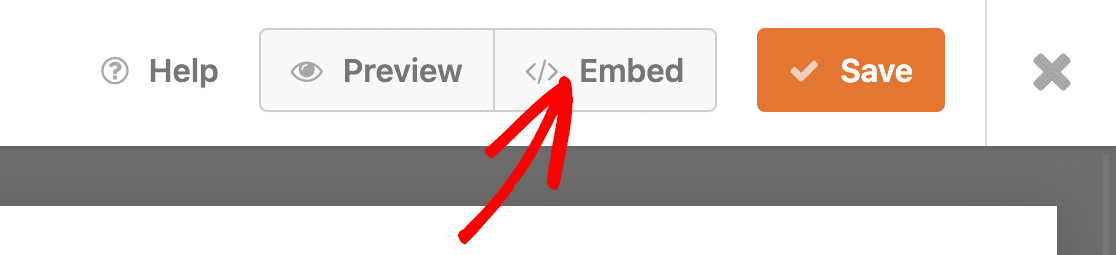
عندما ينتهي النموذج الخاص بك وتكون جاهزًا لبدء تحصيل المدفوعات ، فقد حان الوقت لتضمينه على موقعك.
أسهل طريقة للقيام بذلك هي استخدام الزر "تضمين" في الزاوية اليمنى العليا من أداة إنشاء النماذج.

هناك بعض الطرق الأخرى التي يمكنك من خلالها تضمين النماذج أيضًا. سيوضح لك هذا الدليل حول تضمين نموذج على موقع WordPress الخاص بك كيفية القيام بذلك.
9. انشر النموذج الخاص بك
بعد أن تقوم بتضمين النموذج الخاص بك على الصفحة أو النشر في المكان الذي تريده أن يظهر فيه والتأكد من اكتمال محتوى الصفحة بالكامل ، فقد حان الوقت للنشر. هاهو! النموذج الخاص بك كامل.

هناك شيء يجب مراعاته بمجرد نشر النموذج الخاص بك وهو أنك قد لا ترى خيار Apple Pay. إذا حدث ذلك ، فلا داعي للذعر!
لن تظهر Apple Pay إلا إذا قمت بعرض النموذج على جهاز تم تمكين Apple Pay فيه. هذا يعني أنك قد لا ترى Apple Pay على جهاز كمبيوتر يعمل بنظام Windows. ولكن إذا كنت تستخدم Apple Wallet على جهاز iPhone أو أي جهاز iOS آخر ولديك بطاقة محفوظة لاستخدامها مع Apple Pay ، فيجب أن تراها هناك.
هذا ينطبق على جميع طرق الدفع المتاحة مع Stripe عندما يستخدم العملاء المحافظ الرقمية.
بعد ذلك ، ضع النماذج الخاصة بك للعمل مع صراع جانبي
الآن بعد أن أصبح لديك Stripe متصل بحساب WPForms الخاص بك ويمكنك قبول مدفوعات Apple Pay ، يمكنك أيضًا البدء في كسب بعض الدخل الإضافي. اكتشف كيف يمكنك بدء صخب جانبي مع WPForms.
أو ، إذا كنت تستخدم النماذج الخاصة بك لجمع التبرعات ، فتعرف على المزيد حول كيفية بدء حملة لجمع التبرعات.
قم بإنشاء نموذج Apple Pay الخاص بك الآن
جاهز لبناء النموذج الخاص بك؟ ابدأ اليوم باستخدام أسهل مكون إضافي منشئ نماذج WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمانًا لاسترداد الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة ، فيرجى متابعتنا على Facebook و Twitter لمزيد من البرامج التعليمية والأدلة المجانية لـ WordPress.
