Как добавить CAPTCHA Cloudflare Turnstile в свои формы
Опубликовано: 2023-03-13Вы хотите добавить CAPTCHA Cloudflare Turnstile в свои формы WordPress?
Cloudflare Turnstile — это альтернативный виджет, похожий на CAPTCHA, который помогает предотвратить отправку спама в ваши формы. Этот виджет очень удобен для пользователя, и его легко активировать в формах, которые вы создаете или уже имеете.
В этом посте мы проведем вас через 6 шагов, чтобы добавить Cloudflare Turnstile CAPTCHA в ваши формы.
Создайте свою форму WordPress сейчас
Почему я должен использовать Cloudflare Turnstile CAPTCHA в WordPress?
Как мы уже упоминали, Cloudflare Turnstile — это виджет, похожий на CAPTCHA, который удобен для пользователя и легко добавляется в ваши формы WordPress.
Cloudflare Turnstile CAPTCHA подтверждает, что пользователи вашей формы — настоящие люди, посещающие ваш сайт, а не спамеры или боты, и пользователям не нужно решать головоломки.
Кроме того, это бесплатно!
Cloudflare Turnstile добавляет еще один уровень безопасности к вашим формам WordPress, где вы можете столкнуться с наибольшим количеством спама. И с этим виджетом у вас есть все виды параметров настройки в ваших настройках, поэтому вы получаете тот тип безопасности, который вам нужен.
Процесс включения Cloudflare Turnstile в WordPress прост, и мы покажем вам, как это сделать за 6 шагов.
Как добавить CAPTCHA Cloudflare Turnstile в свои формы
В этой статье
- 1. Установите и активируйте WPForms
- 2. Настройте турникет Cloudflare в WPForms
- 3. Добавьте свой сайт в Cloudflare
- 4. Добавьте ключи API в WPForms
- 5. Настройте дополнительные параметры
- 6. Добавьте турникет Cloudflare в форму
1. Установите и активируйте WPForms
Во-первых, вам необходимо установить и активировать WPForms на панели управления WordPress.
Вы можете загрузить плагин прямо с нашего сайта WPForms, где вы сможете выбрать план и лицензию, которые лучше всего соответствуют вашим потребностям.

Дополнительные рекомендации по загрузке и установке плагина WPForms см. в нашем полном руководстве по этой теме.
2. Настройте турникет Cloudflare в WPForms
Если у вас есть WPForms на панели управления WordPress, вам необходимо настроить турникет Cloudflare.
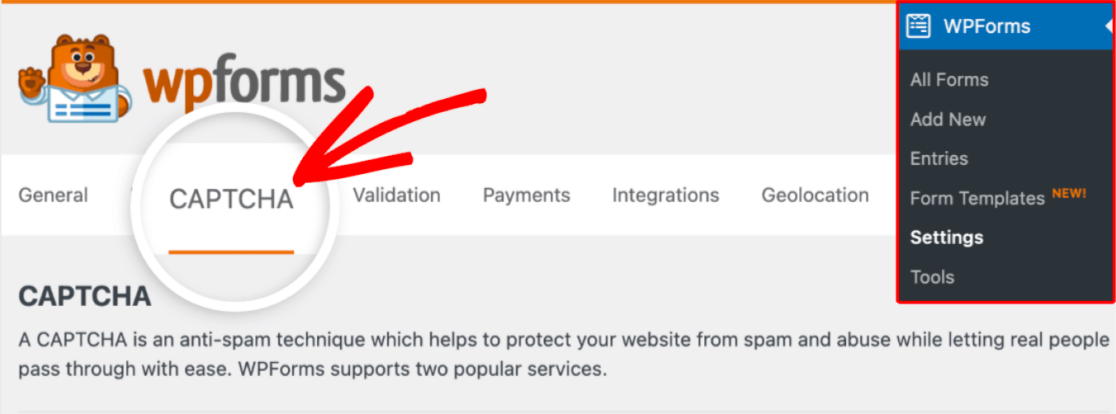
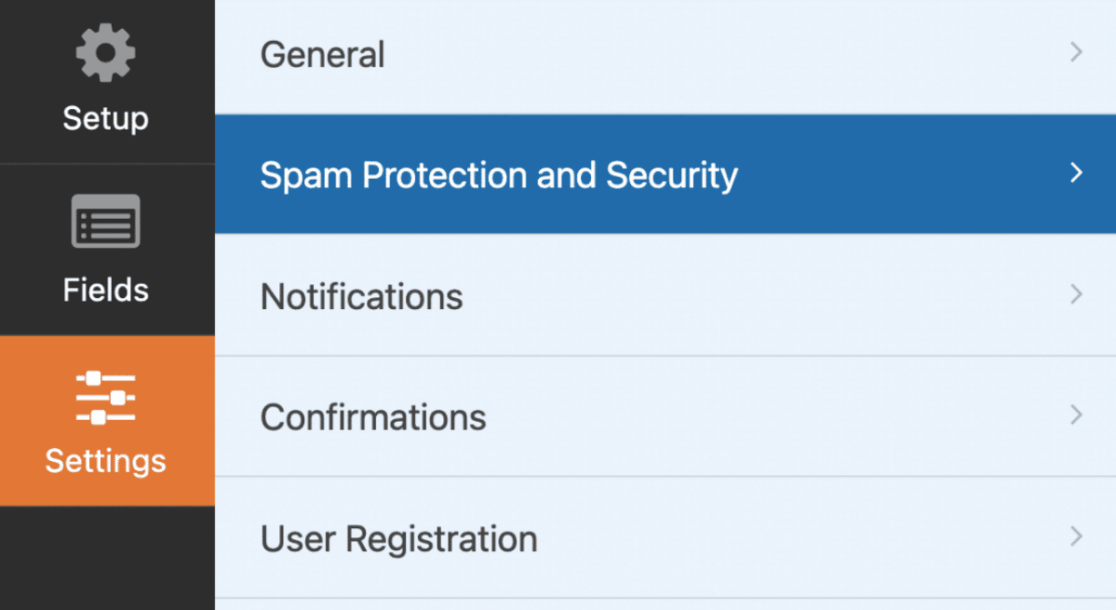
На панели инструментов перейдите в WPForms »Настройки . Затем нажмите на вкладку под названием CAPTCHA .

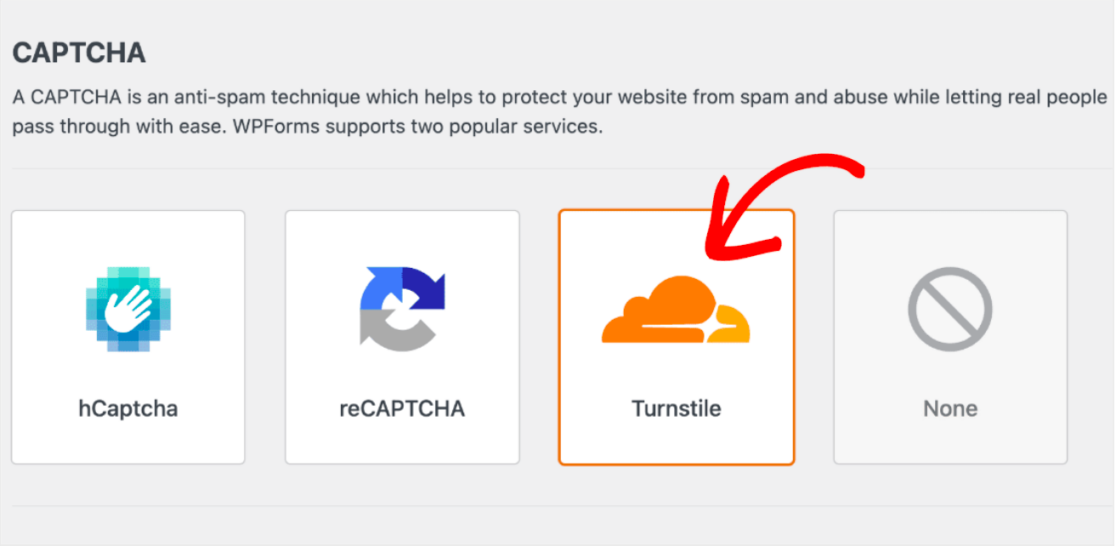
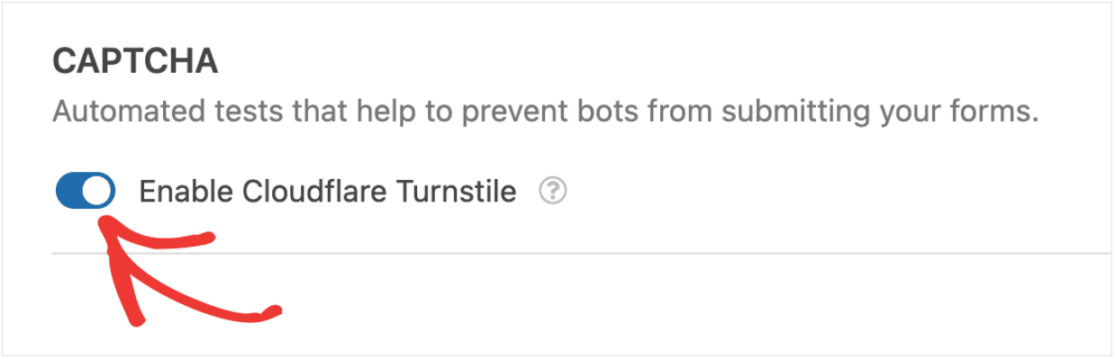
Затем щелкните квадрат турникета , чтобы выбрать турникет Cloudflare в качестве метода CAPTCHA.

После выбора Turnstile вам необходимо создать новую учетную запись Cloudflare и сгенерировать набор ключей API, чтобы связать ее с WPForms. Мы рассмотрим это позже, в шаге №3.
Так что пока оставьте эту вкладку открытой и переходите к следующему шагу.
3. Добавьте свой сайт в Cloudflare
Чтобы добавить свой сайт и сгенерировать ключи API, вам сначала необходимо настроить учетную запись Cloudflare.
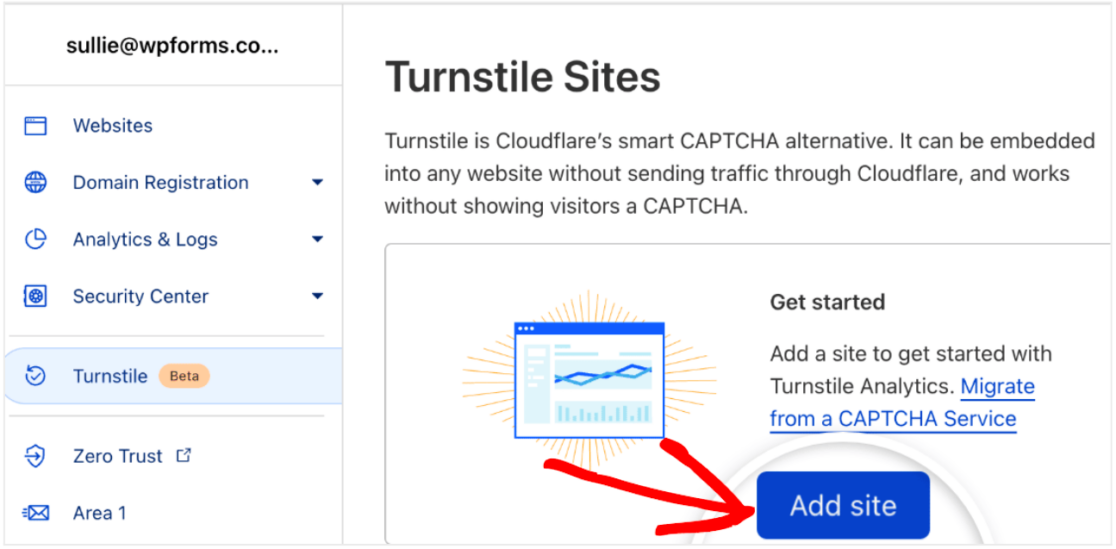
Как только вы окажетесь на панели инструментов Cloudflare, прокрутите вниз до вкладки Turnstile и нажмите «Добавить сайт» .

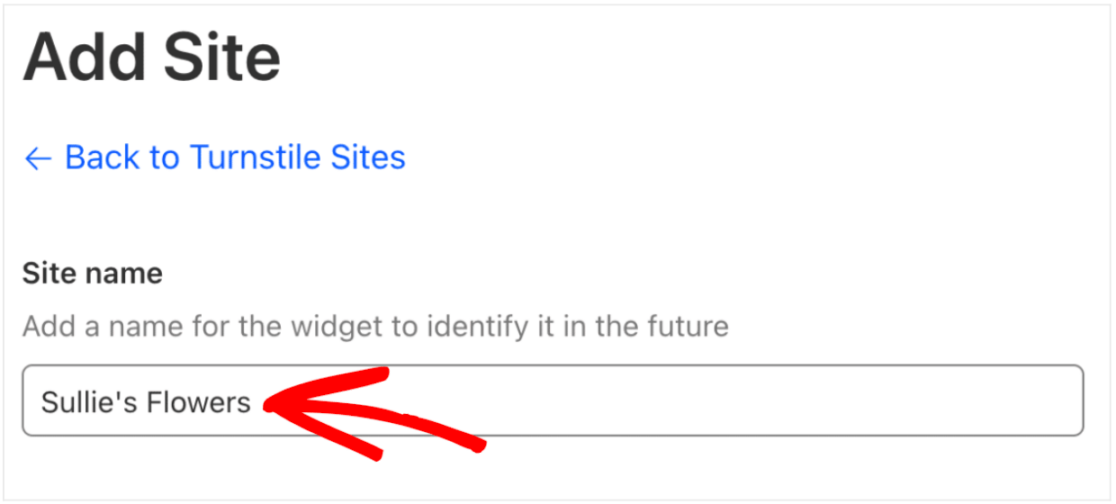
Теперь введите имя сайта , на котором вы будете использовать турникет.

Но не волнуйтесь, это имя сайта не является общедоступным, оно просто поможет вам идентифицировать его в своей учетной записи Cloudflare.
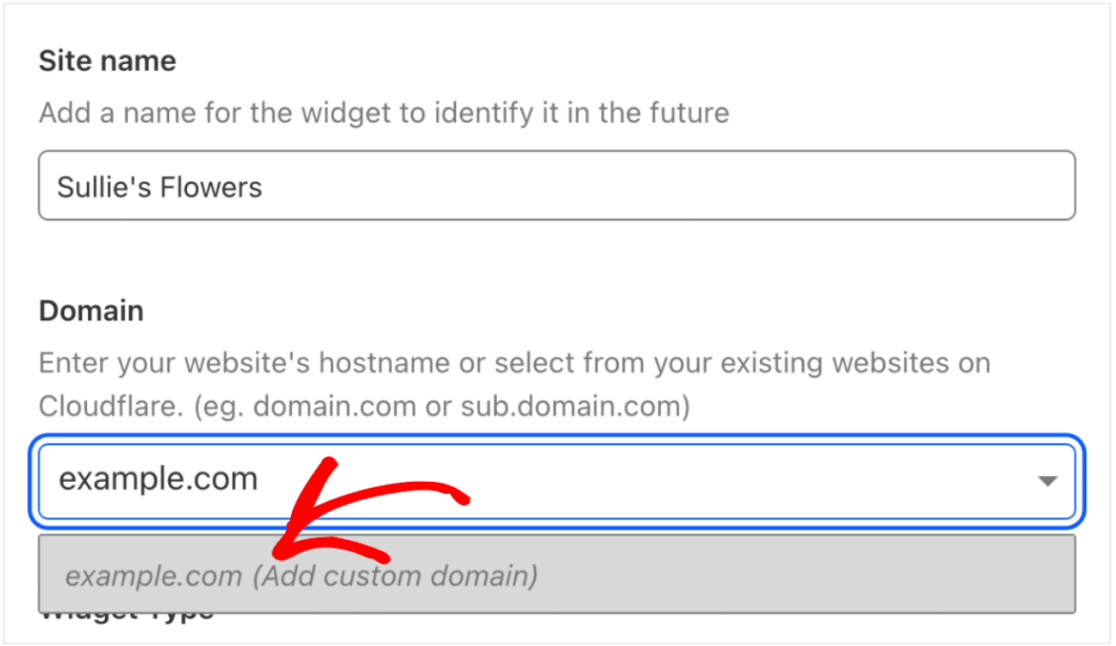
Затем введите адрес своего веб-сайта в поле Домен .

И имейте в виду, что здесь вы можете добавить несколько доменов. Это означает, что вы можете использовать только один набор ключей API на всех веб-сайтах, на которых вы используете Cloudflare Turnstile.
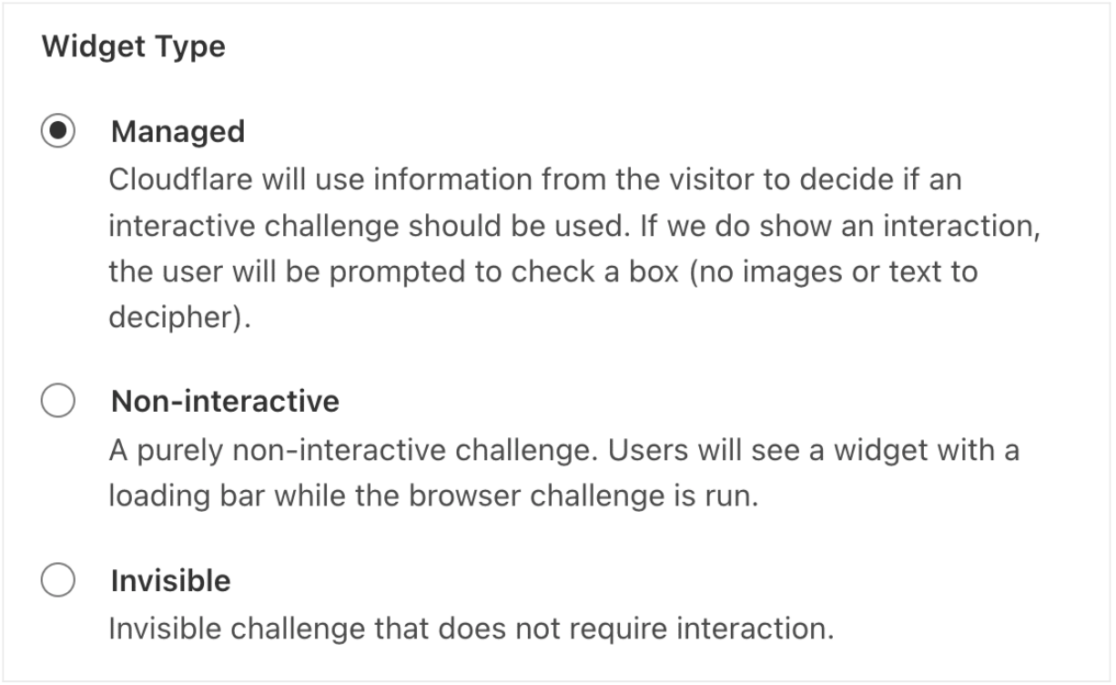
Теперь вы решите, как вы хотите, чтобы Cloudflare обрабатывал запросы CAPTCHA в формах вашего веб-сайта. Вы можете выбрать Управляемый , Неинтерактивный или Невидимый .
Сделайте свой выбор в разделе Тип виджета .

Опция «Управляемый» позволяет Cloudflare решать, показывать ли интерактивную задачу или автоматически проверять пользователя. Cloudflare примет это решение на основе данных браузера пользователя и взаимодействия с ним.
Неинтерактивный вариант покажет виджет CAPTCHA на интерфейсе вашего веб-сайта и не требует взаимодействия с пользователем вашего веб-сайта. Cloudflare запустит испытание и автоматически проверит пользователя.
Наконец, опция «Невидимый» также не требует взаимодействия с пользователем и просто работает в фоновом режиме.
Сделав свой выбор, нажмите «Создать» , чтобы добавить вариант на свой веб-сайт.

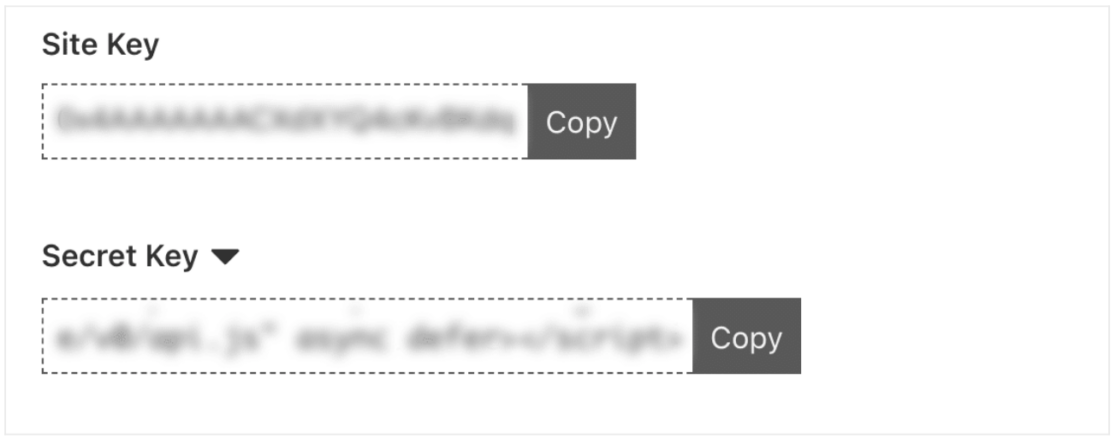
Теперь вы, наконец, можете сгенерировать уникальный набор ключей API, необходимых для вашего сайта WordPress. При нажатии кнопки «Создать» эти ключи будут автоматически сгенерированы для вас.


Вам понадобятся ключ сайта и секретный ключ для ваших настроек WPForms, поэтому будьте готовы скопировать и вставить их на следующем шаге.
4. Добавьте ключи API в WPForms
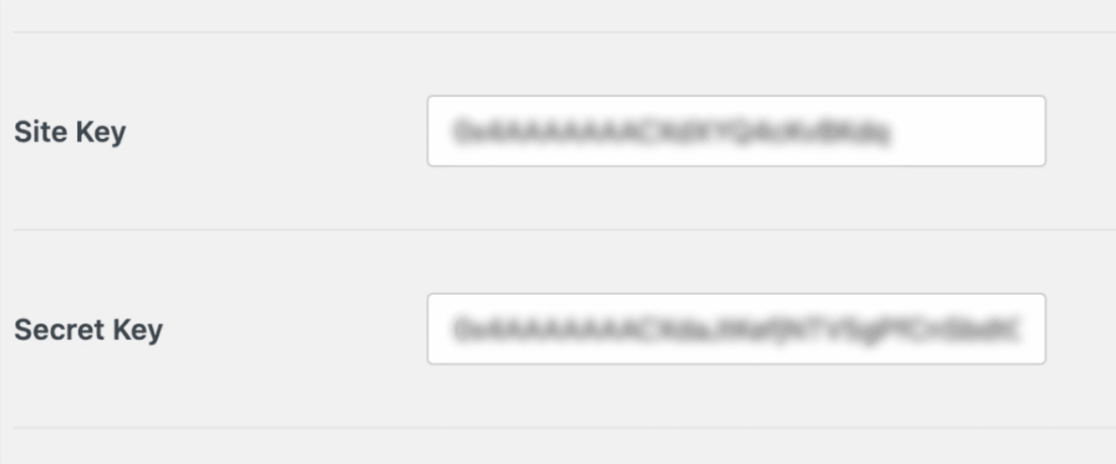
Теперь, когда у вас есть ключи API от Cloudflare Turnstile, вам нужно добавить их в WPForms.
Вернитесь в настройки WPForms и вставьте каждый ключ в нужное поле.

Теперь вы настроите параметры турникета Cloudflare в WPForms.
5. Настройте дополнительные параметры
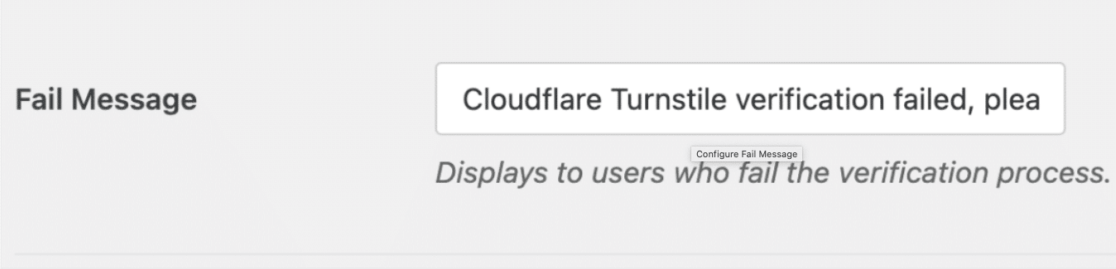
Первый дополнительный параметр, который вы можете настроить, — это сообщение о сбое , которое могут получать пользователи вашей формы. Пользователи получат это сообщение, если попытаются отправить форму, не выполнив задание Cloudflare Turnstile.
Вы найдете этот параметр сообщения непосредственно под секретным ключом, который вы ввели выше. Вы можете обновить это сообщение, чтобы отображать все, что вы хотите, чтобы ваши пользователи получали.

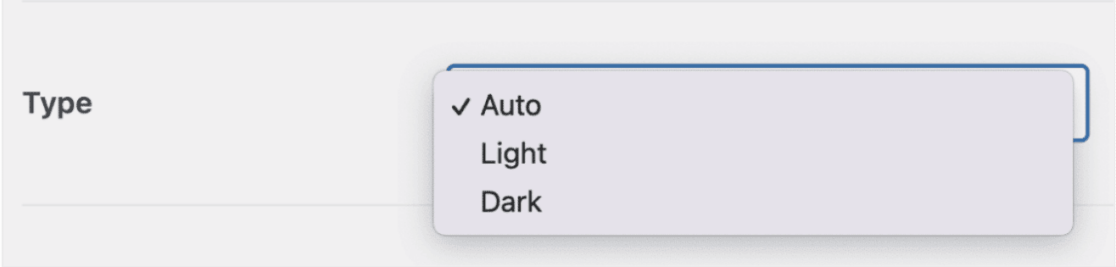
Следующим параметром, который необходимо настроить на этой странице, является стиль виджета.
Вы сделаете выбор в раскрывающемся меню «Тип» , выбрав стиль «Авто», «Светлый» или «Темный».

Имейте в виду, что выбор автоматического стиля по умолчанию приведет к переключению со светлого на темный режим в зависимости от настроек пользователя формы.
Далее вы увидите раздел «Предварительный просмотр» на этой странице, в котором показано, как виджет Cloudflare Turnstile будет отображаться на вашем веб-сайте.
Обязательно сохраните настройки перед предварительным просмотром виджета.

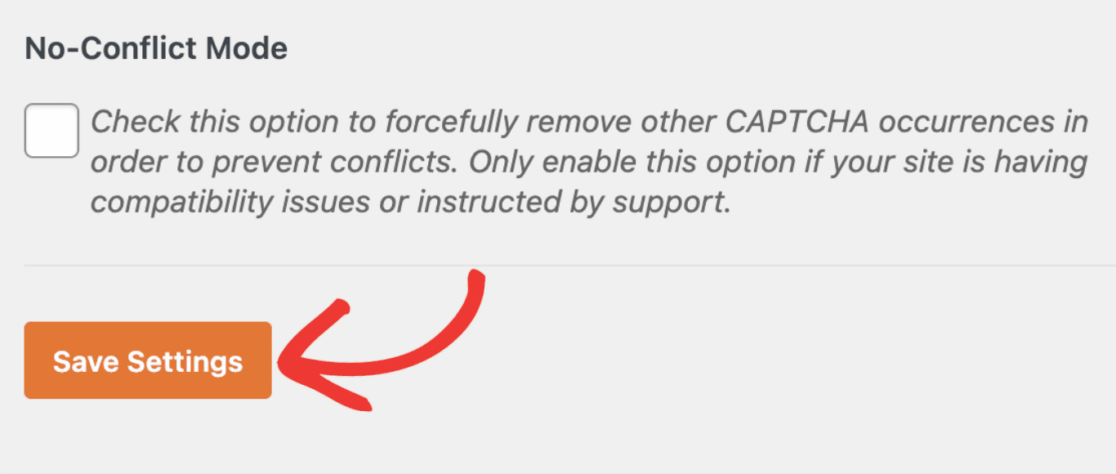
Непосредственно под настройками предварительного просмотра находятся настройки режима отсутствия конфликтов .
Режим отсутствия конфликтов удаляет любой код Cloudflare Turnstile, который не загружен WPForms. Например, если Cloudflare Turnstile загружен как WPForms, так и вашей темой WordPress, то Turnstile CAPTCHA может работать неправильно.
Если у вас возникли проблемы с работой Turnstile на вашем сайте, вам может потребоваться включить этот параметр для устранения проблемы. Однако мы не рекомендуем включать режим отсутствия конфликтов, если только у вас не возникло проблем с турникетом.

Теперь вы сможете предварительно просмотреть виджет Cloudflare Turnstile.

И это все для настройки всех дополнительных параметров! Теперь вы готовы добавить виджет в свои формы.
6. Добавьте турникет Cloudflare в форму
После настройки ключей и настроек вашего сайта вы можете добавить Cloudflare Turnstile в любую из ваших новых или существующих форм из WPForms.
Идите вперед и войдите в конструктор форм для новой или уже созданной формы, чтобы проверить это новое поле.
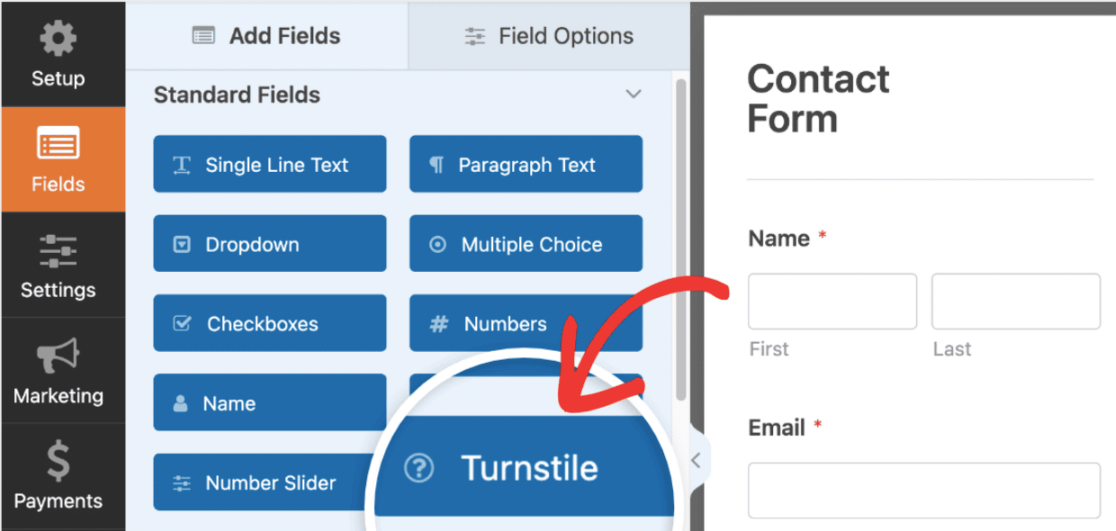
Прокрутите стандартные поля и выберите поле «Турникет» , чтобы перетащить его в форму.

Вы также можете включить или отключить турникет Cloudflare для своей формы через Настройки »Защита и безопасность от спама .

Отсюда перейдите в раздел CAPTCHA и убедитесь, что параметр «Включить турникет Cloudflare» включен.

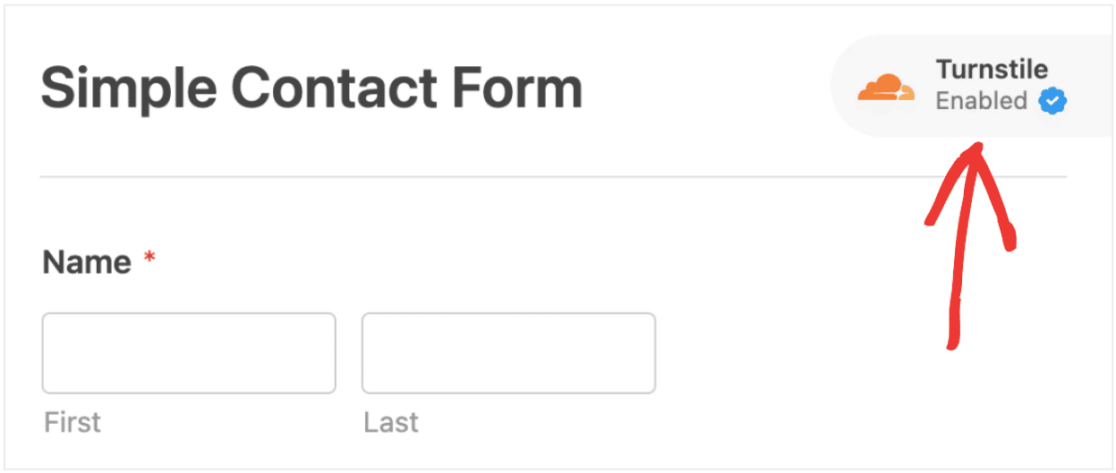
Затем, чтобы убедиться, что он включен в конструкторе форм, найдите значок турникета в правом верхнем углу.

Если вы не видите значок Turnstile в конструкторе форм, проверьте ключи API Cloudflare Turnstile. Возможно, они были неправильно установлены.
Все, что вам осталось сделать сейчас, это убедиться, что турникет Cloudflare работает так, как вы хотите, на ваших формах!
Просто отправьте тестовую запись в свою форму, чтобы проверить CAPTCHA Cloudflare Turnstile.
Вот и все! Теперь у вас есть дополнительный уровень безопасности на вашем сайте WordPress.
Создайте свою форму WordPress сейчас
Далее рассмотрим другие альтернативы reCAPTCHA
Cloudflare Turnstile — отличная альтернатива reCAPTCHA, но это лишь один из многих. Чтобы получить еще больше предложений о том, как защитить свой сайт без использования reCAPTCHA, взгляните на наши любимые альтернативы для использования в контактных формах.
Готовы построить свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья помогла вам, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
