Простое руководство по стандартным страницам WooCommerce
Опубликовано: 2021-10-23Если у вас есть веб-сайт WordPress, скорее всего, у вас установлен WooCommerce. Если нет, то есть большая вероятность, что вы рассматривали или рассматриваете это. Мы понимаем, что перспектива изучения всей платформы электронной коммерции может быть пугающей, но, к счастью, WooCommerce — это простая в освоении платформа. Большую часть его основных функций можно понять, узнав о страницах по умолчанию, которые устанавливаются во время установки, и о том, как они работают.
1. Магазин

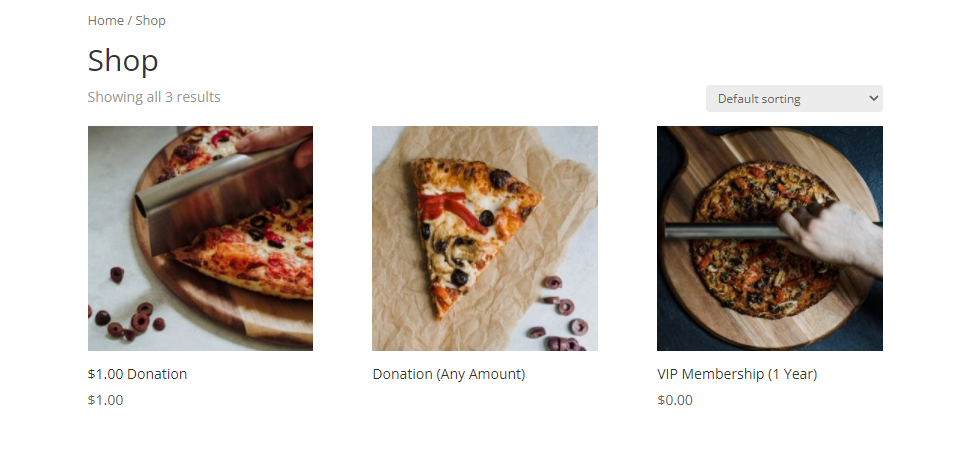
Возможно, самая важная страница по умолчанию для WooCommerce, магазин , где ваши клиенты увидят различные продукты, которые вы продаете. На самом деле это его единственная функция — демонстрация товаров.
После установки WooCommerce устанавливает URL-адрес магазина https://example.com/shop . В то время как большая часть контента WooCoomerce отображается с использованием шорткодов, страница магазина этого не делает.
Важно отметить, что когда вы редактируете эту страницу и другие страницы WooCommerce по умолчанию, они не включают параметры стиля. Чтобы настроить эти страницы, вам нужно напрямую отредактировать их CSS или использовать тему или плагин, который предоставляет параметры стиля. Наш собственный флагманский продукт Divi Theme — невероятно мощный инструмент дизайна для всех, кто использует WooCommerce. Если вам не нужна одна страница магазина для всего (что может оказаться невозможным, если у вас большой магазин), вы всегда можете создать страницы категорий продуктов, на которых отображаются только определенные виды продуктов, и конструктор тем Divi.
Кроме того, вы можете использовать Divi, чтобы полностью изменить внешний вид WooCommerce несколькими способами, создав шаблон WooCommerce для всего сайта, который отображает продукты гораздо более привлекательным образом. Кроме того, модули Divi WooCommerce включают в себя ряд параметров настройки, в том числе модуль «Магазин», который вы можете использовать вместе с Theme Builder для создания фантастических эффектов.
2. Корзина

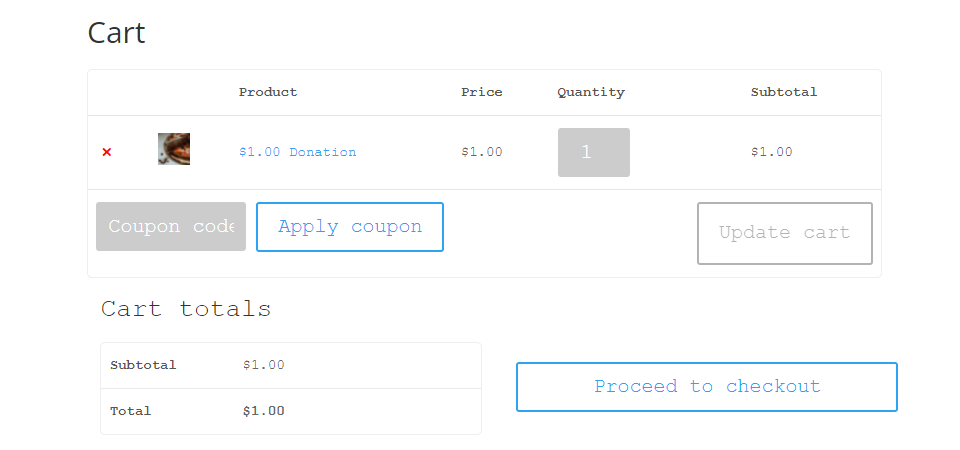
По умолчанию WooCommerce создает URL-адрес https://example.com/cart для вашего сайта. При этом содержимое страницы корзины — это просто шорткод [woocommerce_cart] . Сама страница содержит ряд ценных информационных моментов. Он включает в себя список предметов, которые необходимо приобрести, и их количество, поле кода купона, а также промежуточные итоги, итоги и кнопку « Перейти к оформлению заказа ».
Опять же, страница корзины WooCommerce по умолчанию недоступна для редактирования вне пользовательского кода CSS. Некоторые сторонние программы позволяют это сделать. Кроме того, рендеринг корзины с помощью шорткода дает вам ряд опций относительно того, где отображать корзину. Вы можете легко отобразить его с помощью блока шорткода редактора блоков. Вы можете включить его как часть нижнего колонтитула вашего магазина или любого шаблона страницы, используя Divi Theme Builder. Хотя традиционно корзина представляет собой отдельную страницу, вы можете использовать гибкость шорткода, чтобы устранить трения между вашим пользователем и завершенной покупкой.
3. Оформить заказ

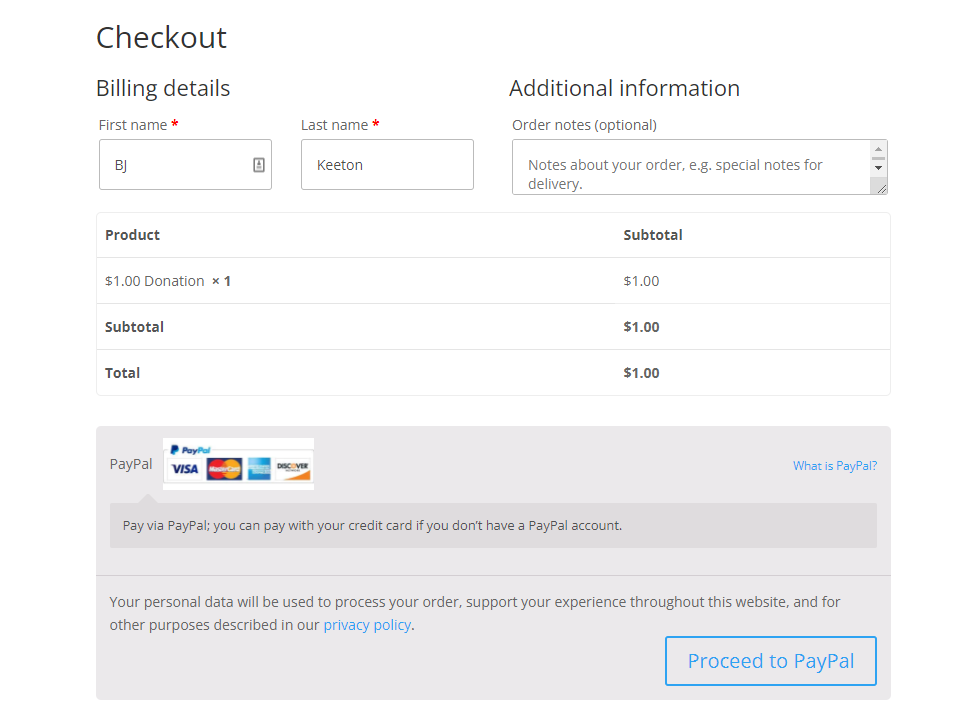
Как и другие страницы WooCommerce по умолчанию, страница оформления заказа (https://example.com/checkout) также отображает свое содержимое с помощью шорткода: [woocommerce_checkout] . Мы хотим отметить, что WooCommerce включает только PayPal в качестве платежного шлюза при установке. Однако вы можете добавлять другие с помощью плагинов и расширений, что сделает ваш магазин более привлекательным для посетителей. Доступны Stripe, Square и другие основные платежные шлюзы, которые будут отображаться на странице оформления заказа после установки.

Кроме того, WooCommerce выпустила собственный платежный шлюз под названием WooCommerce Payments, который вы можете установить как отдельный плагин. Поскольку международные правила в отношении финансов могут быть строгими, некоторые процессоры, такие как PayPal, могут быть доступны не во всех странах. Вместо того, чтобы терять международные продажи, вы можете использовать платежи WooCommerce в качестве шлюза.
Любые платежные системы и шлюзы, которые вы выберете, будут отображаться на странице оформления заказа, что позволит вашим клиентам легко решить, как они хотят совершить покупку. Страница оформления заказа использует стиль сайта по умолчанию, но вы можете настроить его с помощью собственного CSS или стороннего программного обеспечения.
Кроме того, вы можете добавить любой контент, который хотите, на страницу оформления заказа, например дополнительные продажи и сопутствующие товары (оба из них включены в пакет модулей Divi WooCommerce), чтобы еще больше заинтересовать своих клиентов. Вам просто нужно отредактировать страницу, содержащую шорткод, и добавить дополнения туда, куда вы хотите.
4. Моя учетная запись

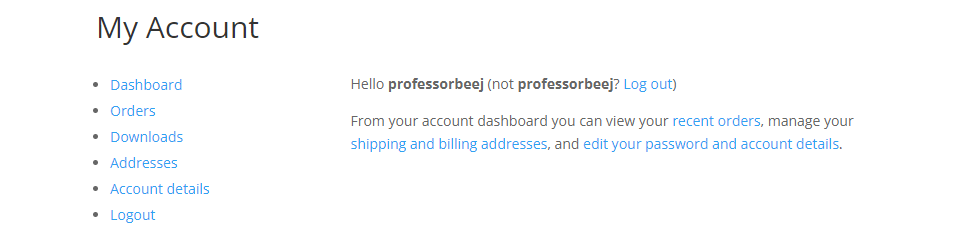
Страница « Моя учетная запись », отображаемая с помощью шорткода [woocommerce_my_account] , служит своего рода центром для ваших клиентов. Как и другие страницы WooCommerce по умолчанию, вы найдете их по адресу https://example.com/my-account .
Это не только позволит им настроить свои специфичные для WordPress данные, такие как отображаемое имя, адрес электронной почты и пароль, страница «Моя учетная запись» дает им полный доступ к мельчайшим деталям их взаимодействия с вашим сайтом и магазином. Конечная точка «Адреса» позволяет им настроить свои адреса доставки и выставления счетов, чтобы упростить будущие покупки.
Опция «Заказы» позволяет пользователю видеть все выполненные (и отмененные) заказы, которые они сделали. Если вы управляете магазином, торгующим цифровыми товарами, ссылка «Загрузки» приведет пользователя к его лицензионным ключам и ссылкам на любые файлы, к которым их покупки предоставили им доступ.
Как и другие страницы WooCommerce по умолчанию, страница «Моя учетная запись» предлагает очень мало возможностей для настройки. Базовый плагин WooCommerce ориентирован на функциональность, а не на стиль, и, как и в случае с другими страницами, вы можете использовать стороннее программное обеспечение, такое как Divi, для добавления ряда функций на страницу «Моя учетная запись». Выполнение чего-то вроде добавления сопутствующих товаров или дополнительных продаж в конечную точку «Заказы» или «Загрузки» может значительно увеличить вашу вовлеченность и конверсию.
Завершение работы со страницами WooCommerce по умолчанию
WooCommerce — один из самых мощных инструментов WordPress. Но мощный не должен быть сложным. Страницы по умолчанию, поставляемые с WooCommerce, просты и понятны. Поняв, как каждый из них появляется на вашем сайте (и как каждый из них затем можно настроить и адаптировать к вашим потребностям), вы можете стать магнатом в своей нише. Полагаясь на шорткоды, WooCommerce позволила сторонним разработчикам расширить свою функциональность как на дрожжах. Когда вы посмотрите на стандартные страницы вашего сайта и увидите, как ваши пользователи взаимодействуют с ними, вы можете увеличить продажи, вовлеченность и создать пользовательский опыт, который заставит их возвращаться снова и снова.
Какие советы и приемы вы узнали, чтобы получить максимальную отдачу от страниц WooCommerce по умолчанию?
Статья с изображением Джулии Тим / Shutterstock.com
