Как редактировать нижний колонтитул в WordPress? (3 простых метода)
Опубликовано: 2021-07-06Вам не нравится, как выглядит ваш нижний колонтитул, и вы хотите отредактировать его в WordPress в соответствии со своими предпочтениями? Если да, то прыгайте прямо!
Нижний колонтитул — это один из элементов, который, как правило, появляется на всех страницах и указывает пользователям на конец страницы. Как и другие элементы, нижний колонтитул может содержать информацию, ссылки, изображения и т. д., которые могут быть полезны для улучшения взаимодействия с пользователем и улучшения функционирования веб-сайта.
Сегодня в этой статье мы покажем вам, как редактировать нижний колонтитул в WordPress, а также покажем вам различные способы его настройки. Не только это, но мы также рассмотрим важность нижнего колонтитула и столь необходимых элементов, которые нужно добавить в нижний колонтитул.
Почему нижний колонтитул важен на сайте WordPress?
А) Для отображения информации
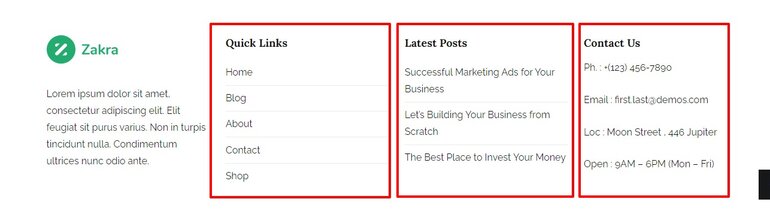
В элемент нижнего колонтитула мы можем добавить информацию, относящуюся к другим страницам и контенту, которые есть на нашем веб-сайте и которые могут быть интересны пользователю. Например:
- Ссылки на интересные страницы, такие как последние записи, комментарии, категории и т. д.
- Авторское право веб-сайта
- Ссылки на страницы официального уведомления и политики конфиденциальности
- Контакты

Б) Улучшить навигацию
Часто страницы содержат большие разделы, которые не помещаются в меню веб-страницы. Поэтому, а также для облегчения навигации пользователей, вы можете поместить эти ссылки или меню в нижний колонтитул.
Таким образом, когда пользователь достигает нижней части страницы и еще не нашел то, что ищет, у него есть простой способ получить доступ к этим страницам. В связи с этим часто можно увидеть такие элементы, как:
- Разделы часто задаваемых вопросов (FAQ)
- Панели поиска
- Отображаемые меню
- Ссылки на второстепенные услуги
- Ссылки на страницы политики возврата, технической поддержки или платежных шлюзов

В) Помощь SEO
В SEO внутренние ссылки становятся все более важными, поскольку, когда вы ссылаетесь на страницу, вы передаете авторитет.
В этом случае нижний колонтитул является хорошим элементом для ссылки на страницы, которые вы заинтересованы в позиционировании. Конечно, вы должны иметь в виду, что чем больше ссылок вы включаете, тем меньше авторитета вы передаете каждой странице.
D) Завоевать доверие пользователей
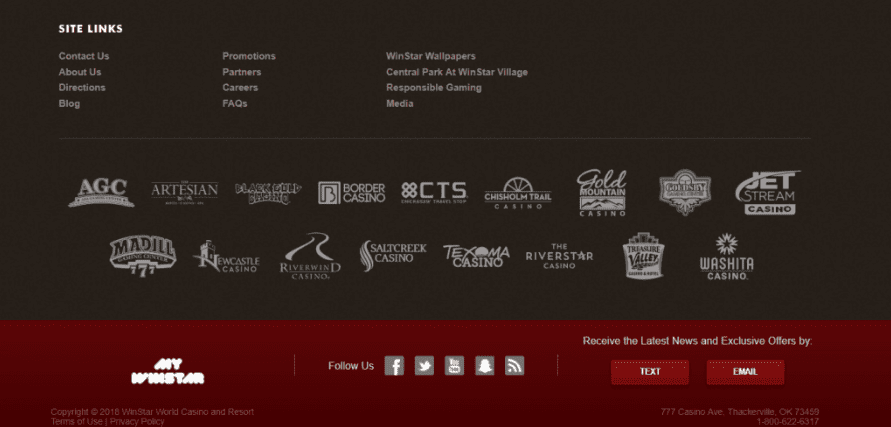
С другой стороны, футер широко используется для повышения доверия пользователей к сайту, особенно когда речь идет об интернет-магазинах. Одной из наиболее часто используемых практик является внедрение изображений сертификатов безопасности, таких как SSL, безопасные платежи, официальные организации, партнеры, спонсоры и т. д.

Если вы введете элементы, которые демонстрируют, что ваша страница безопасна, вы можете повысить доверие пользователей и конверсию.
Кроме того, нижний колонтитул — это подходящее место, если вы хотите продемонстрировать свои достижения.
Что включить в нижний колонтитул сайта WordPress?
Нижний колонтитул — это элемент, которому часто не уделяется достаточного внимания, поэтому часто можно найти веб-сайты с неразработанным нижним колонтитулом, которые визуально не приятны.
Но на самом деле футер — это элемент, который дает вам возможность улучшить свой сайт не только с точки зрения SEO, но и на уровне удобства использования и поведения пользователей.
Если вы не знаете, какие элементы использовать при настройке нижнего колонтитула, вот список элементов, наиболее часто используемых на веб-страницах:
- Контактная информация (номер телефона, адрес электронной почты, физический адрес (особенно в магазинах и компаниях).
- Ссылки на социальные сети
- Ссылки на основные информационные страницы (Юридическое предупреждение, Политика в отношении файлов cookie, Политика конфиденциальности)
- Логотип (Брендинг)
- Информационные ссылки специально для интернет-магазинов (Условия обмена и возврата, Страницы, связанные с платежами)
- Внутренние ссылки (для повышения SEO)
- Сертификаты (Партнерство, безопасная оплата, сертификаты качества продукции)
Как редактировать нижний колонтитул в WordPress?
У вас есть несколько вариантов, когда дело доходит до редактирования и настройки нижнего колонтитула в WordPress. Да, вы не ослышались.
Сегодня мы покажем вам 3 разных способа редактирования нижнего колонтитула в WordPress. Вы можете попробовать любой из этих методов настройки, который полностью зависит от вашего веб-сайта и уровня навыков.
- Использование настройщика темы
- Использование плагина WordPress
- Вручную отредактируйте код нижнего колонтитула
I) Использование настройщика темы
Этот метод достаточно гибок, чтобы его мог легко использовать любой. Несмотря на то, что это самый простой способ редактирования нижнего колонтитула в WordPress, параметр настройки темы доступен только для определенных тем.
Различные темы WordPress имеют разные параметры настройки нижнего колонтитула. Поэтому лучше выбрать качественную тему WordPress, которая предлагает множество вариантов редактирования и настройки.
Вы можете найти множество бесплатных тем в репозитории WordPress. Но если вы ищете премиальные варианты, вы можете попробовать ThemeGrill, ThemeForest или Elegant Themes.
Для сегодняшней демонстрации мы выбрали тему Zakra , потому что Zakra поставляется с функцией, позволяющей редактировать нижний колонтитул в WordPress.

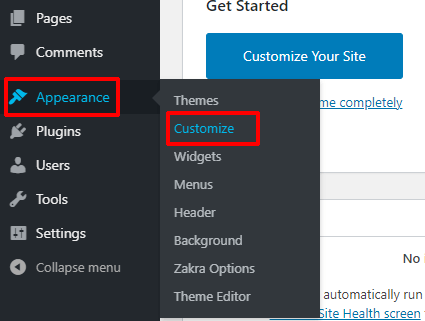
Чтобы приступить к редактированию нижнего колонтитула вашего веб-сайта, сначала войдите в панель управления WordPress. После этого перенаправьте в WordPress Theme Customizer через Appearance .

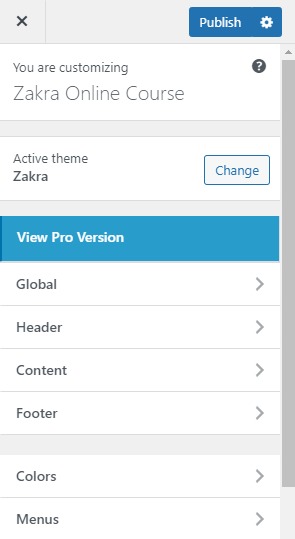
Это приведет вас к разделу Customizer.

С помощью настройщика вы можете редактировать и настраивать общий внешний вид веб-сайта, элементы, цвета и т. д. с предварительным просмотром в реальном времени, что означает, что вы можете видеть изменения, внесенные здесь, в режиме реального времени.

Изменить фон нижнего колонтитула
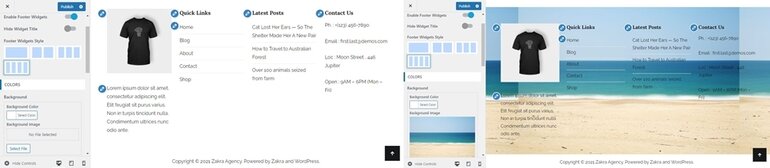
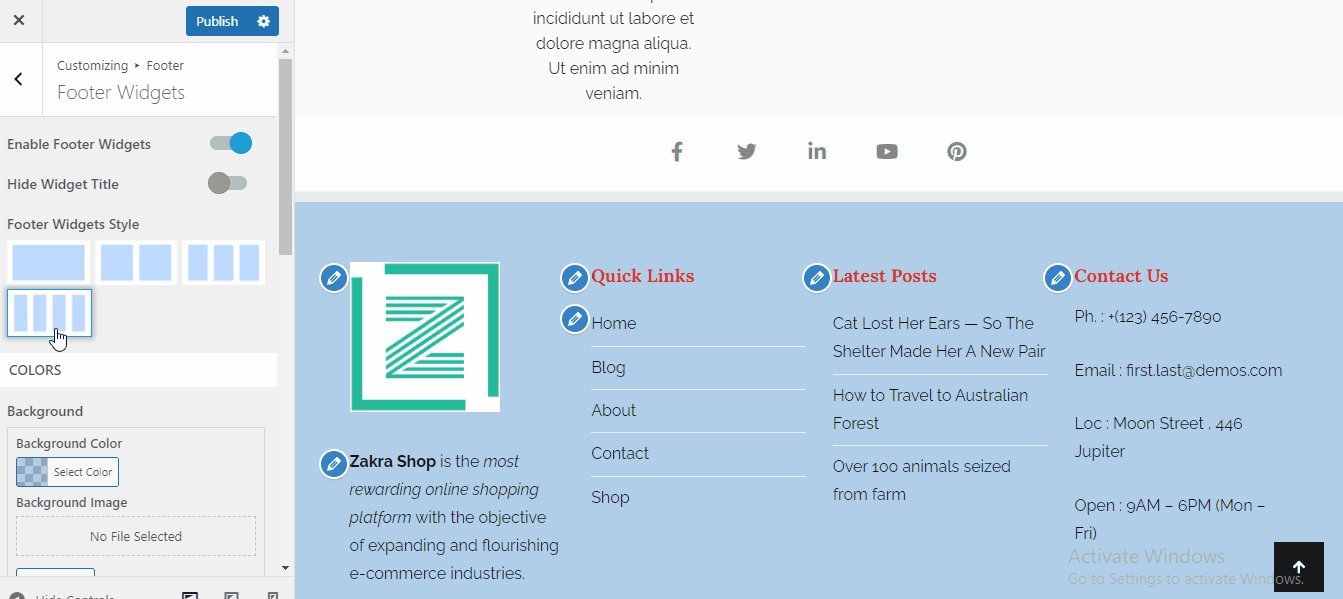
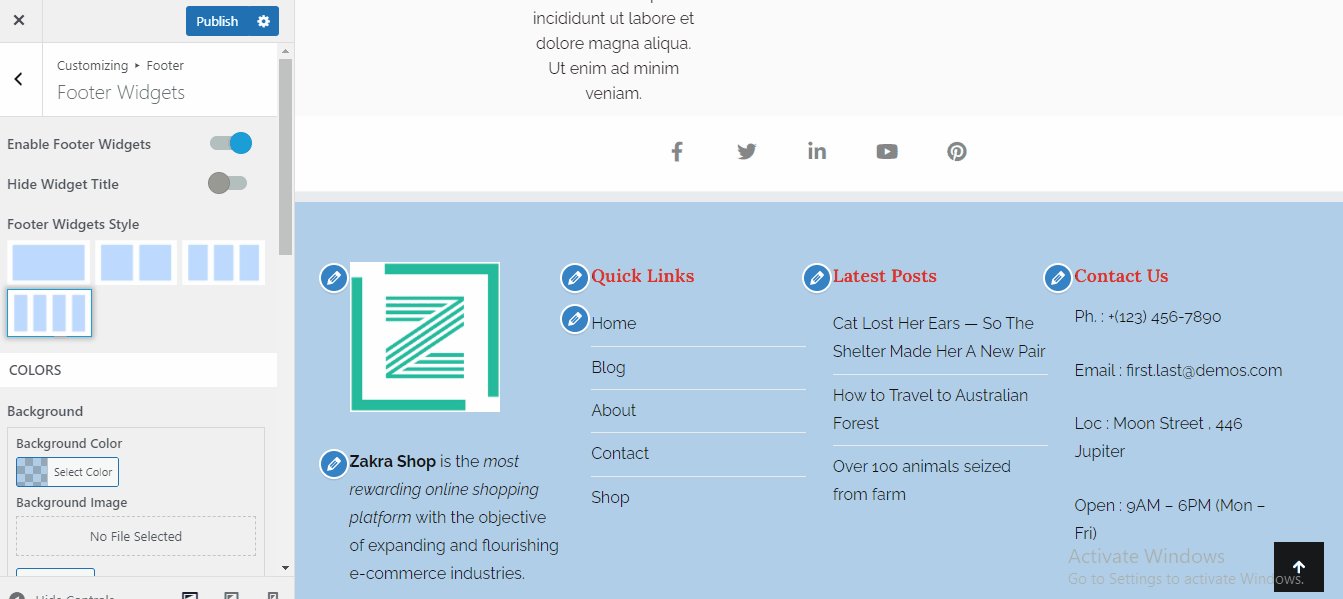
Во-первых, перейдите в разделы Внешний вид>>Настроить>>Нижний колонтитул>>Виджеты нижнего колонтитула. В разделе виджетов нижнего колонтитула вы можете увидеть параметр ЦВЕТА . Теперь все, что вам нужно сделать, это выбрать цвет по вашему выбору или вместо цвета вы также можете добавить любые изображения. Разве это не круто?

Чтобы сохранить изменения, все, что вам нужно сделать, это нажать « Опубликовать ».
Добавьте содержимое в нижнюю панель нижнего колонтитула
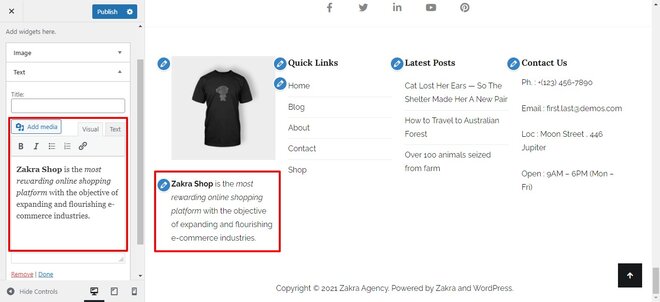
Если вы хотите добавить, удалить или отредактировать текущее содержимое нижнего колонтитула, нажмите « Виджеты » в разделе « Настройка ». Может быть разное количество областей виджетов в зависимости от вашей темы. Вы можете добавлять или удалять виджеты в соответствии с вашими требованиями. Теперь в этом случае у нас есть наш контент в нижнем колонтитуле One .

Когда все изменения внесены и вы довольны результатом, нажмите « Готово », чтобы сохранить изменения и завершить редактирование содержимого нижнего колонтитула.
Изменить логотип нижнего колонтитула
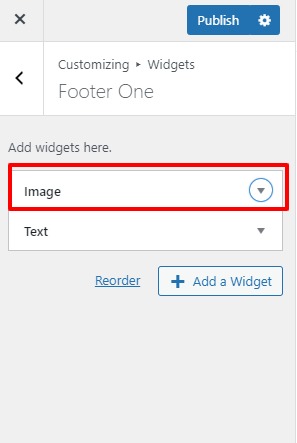
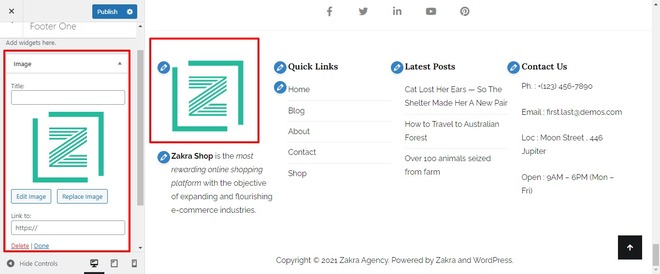
Чтобы изменить логотип нижнего колонтитула из настройщика, перейдите в раздел «Виджеты». Поскольку ранее мы изменили содержимое нижнего колонтитула с нижнего колонтитула. В том же разделе вы, возможно, заметили раздел «Изображение».

С помощью этих виджетов вы можете заменить новый логотип или отредактировать существующий логотип, который вы используете в настоящее время. А также вы можете связать логотип с другими страницами сайта.

После этого мы все знаем упражнение, чтобы нажать « Готово », чтобы сохранить наши изменения.
Изменить нижнюю панель нижнего колонтитула
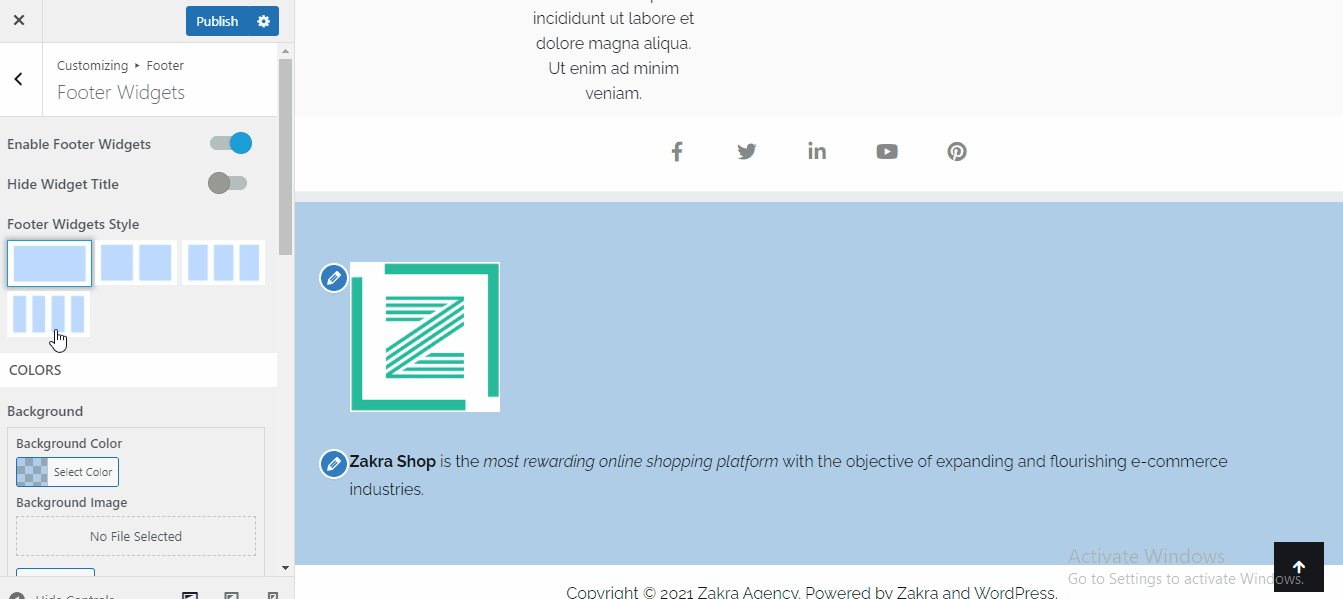
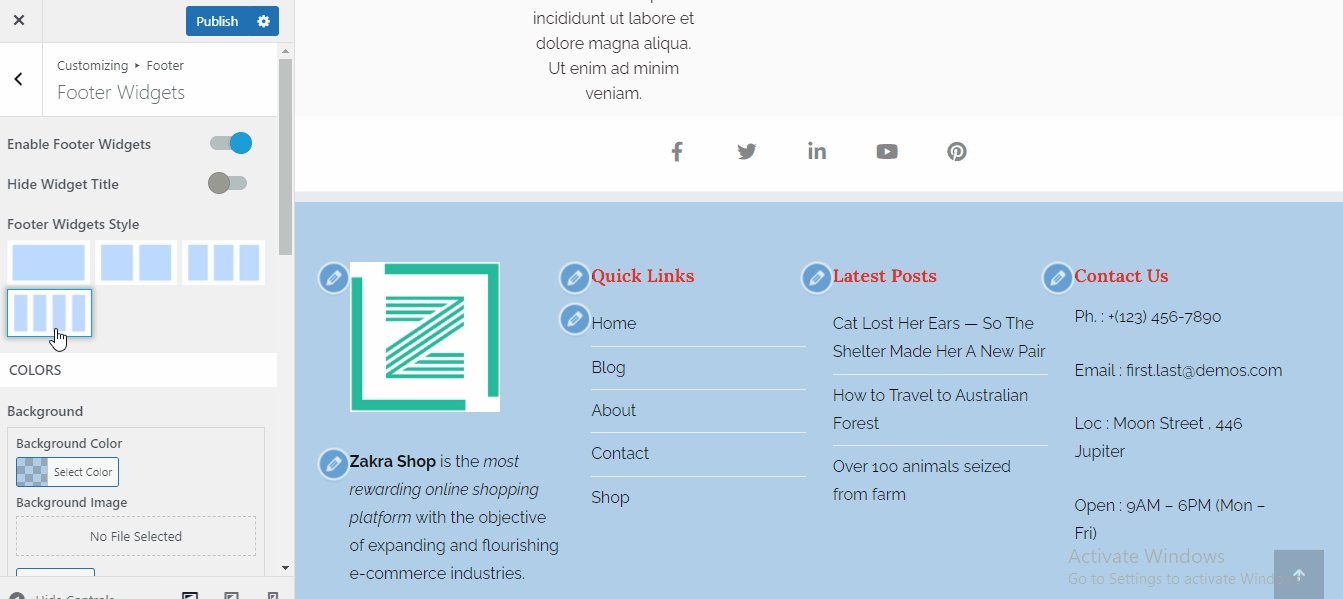
Вы можете редактировать нижний колонтитул в WordPress, изменив стиль (размещение), изменив цвета текстов, изменив размер границы нижнего колонтитула. Вы можете разблокировать дополнительные функции, перейдя на премиум-версию темы Zakra.

Чтобы изменить нижний колонтитул в WordPress, нажмите Footer>>Footer Widgets . Там вы можете увидеть различные варианты настройки нижнего колонтитула.
Затем найдите поле, которое вы хотите изменить, вы можете поэкспериментировать с цветами и увидеть изменения в предварительном просмотре в реальном времени. Если вы довольны модификацией, не забудьте нажать « Опубликовать », чтобы сохранить изменения.
Удалить область виджетов нижнего колонтитула
Если вы каким-то образом пришли к выводу, что все ваши элементы нижнего колонтитула не должны быть там, вы всегда можете удалить их. Для этого:
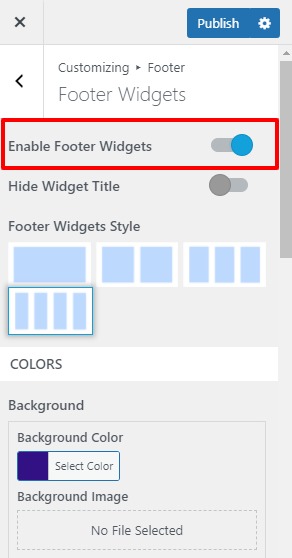
В разделе « Нижний колонтитул » нажмите кнопку « Виджеты нижнего колонтитула ». Теперь вы можете увидеть полосу переключения в самом начале. Просто переключите переключатель, чтобы отключить все элементы, которые попадают под виджеты нижнего колонтитула.

Нажмите кнопку « Опубликовать », чтобы сохранить это изменение.
Изменить или удалить информацию об авторских правах в нижнем колонтитуле
По умолчанию многие темы имеют эту информацию об авторских правах в конце веб-страницы. С Zakra вы можете отредактировать или удалить это на одном дыхании. Это очень просто.
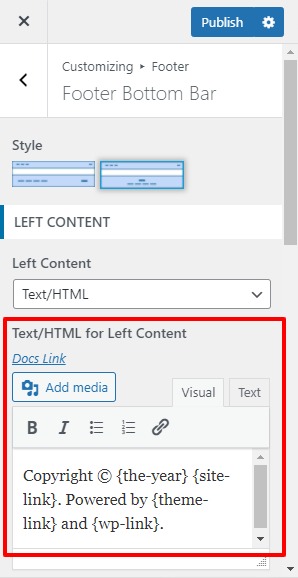
Перейдите на свой сайт WordPress и откройте « Внешний вид» > «Настроить» . Перейдите в раздел нижнего колонтитула. Там вы можете увидеть три варианта, но нам нужно нажать на нижнюю панель нижнего колонтитула. Затем найдите поле под текстом/HTML для левого содержимого и замените содержимое авторских прав по умолчанию своим собственным.

И, наконец, нажмите «Опубликовать » — просто, не так ли?
II) Вручную отредактируйте код нижнего колонтитула
Если в вашей теме WordPress нет возможности изменять нижний колонтитул, вы также можете отредактировать нижний колонтитул в WordPress с помощью файла footer.php.
Предупреждение: не пытайтесь использовать этот метод, если у вас нет навыков кодирования.
Вы можете сделать это, изменив этот файл через FTP или файловый менеджер cPanel, хотя вам, безусловно, будет удобнее изменить его через бэкэнд WordPress.
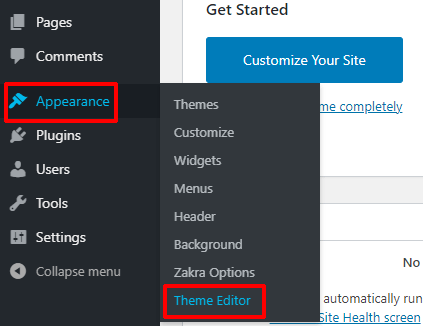
Для этого войдите в панель администрирования WordPress и нажмите «Внешний вид» >> «Редактор» .

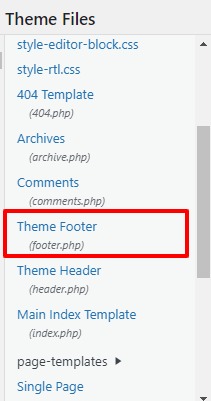
Вы можете найти список « Файлы тем » в правом углу. Прокрутите, и вы сможете найти специальный файл для нижнего колонтитула.

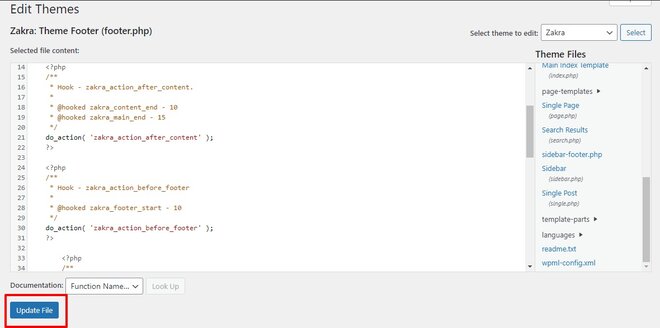
Затем вы можете настроить код для редактирования нижнего колонтитула в WordPress.

Закончив редактирование кода в файле footer.php, нажмите кнопку « Обновить файл» в конце страницы. Это сохранит вашу работу
Теперь ваш нижний колонтитул только что был настроен. Проверьте нижний колонтитул вашего сайта WordPress, который вы только что отредактировали.
Кроме того, вы также можете создать собственный нижний колонтитул WordPress, отредактировав код нижнего колонтитула. Но напомним еще раз, используйте этот метод только в том случае, если вы разбираетесь в технологиях.
III) Отредактируйте нижний колонтитул в WordPress с помощью плагина
WordPress имеет широкий спектр плагинов для каждой мыслимой функциональности. И есть плагины для нижнего колонтитула. Тем не менее, мы не смогли найти такого универсального плагина, который бы облегчил задачу, но мы смогли найти несколько плагинов для различных вариантов настройки. Вот список плагинов нижнего колонтитула:
- Вставить верхний и нижний колонтитулы : позволяет добавить собственный код в нижний колонтитул.
- Monarch : размещайте настраиваемые кнопки обмена социальными сетями в нижнем колонтитуле.
- Нижний колонтитул Mega Grid Column : разделите нижний колонтитул на несколько подразделов.
- Удалить кредит нижнего колонтитула : удаляет раздел кредита нижнего колонтитула
- WP Subscribe : создание виджетов формы подписки
Некоторые из этих плагинов бесплатны, а некоторые доступны только в премиум-версии. Вы можете найти их в репозитории WordPress и на соответствующей веб-странице.
Подведение итогов:
Поэтому очень важно редактировать нижний колонтитул WordPress. Вы в растерянности, если считаете, что для хорошего взаимодействия с пользователем достаточно только разработки основного контента. Благодаря хорошо управляемым элементам нижнего колонтитула ваш веб-сайт может работать лучше.
Надеюсь, эта статья помогла вам, и вы реализуете метод, который подходит именно вам. Если да, поделитесь этой статьей в своих социальных сетях. Кроме того, следите за нами в Twitter и Facebook, чтобы получать обновления о предстоящих статьях.
Если вы хотите узнать больше о настройке темы Zakra, вы можете ознакомиться с пошаговым руководством по установке и настройке темы Zakra.
