Как отобразить кнопки загрузки для соответствующих операционных систем в Divi
Опубликовано: 2021-11-03Нажатие правильной кнопки загрузки для программного обеспечения и/или мобильных приложений может сбить пользователей с толку, если они не знают, что нужно загрузить для их операционной системы. Одним из решений этой проблемы является автоматическое определение операционной системы пользователя, когда он загружает страницу на вашем веб-сайте, чтобы вы могли отображать правильные кнопки загрузки для этой операционной системы. Это устраняет риск потери потенциальных клиентов, которые не могут легко найти нужную загрузку для вашего продукта.
В этом руководстве мы покажем вам, как создавать и отображать кнопки загрузки для соответствующих операционных систем, используя встроенные параметры условий Divi. Это даст вам полный контроль над тем, какие кнопки будут отображаться в каждой операционной системе.
Давайте начнем!
Краткий обзор
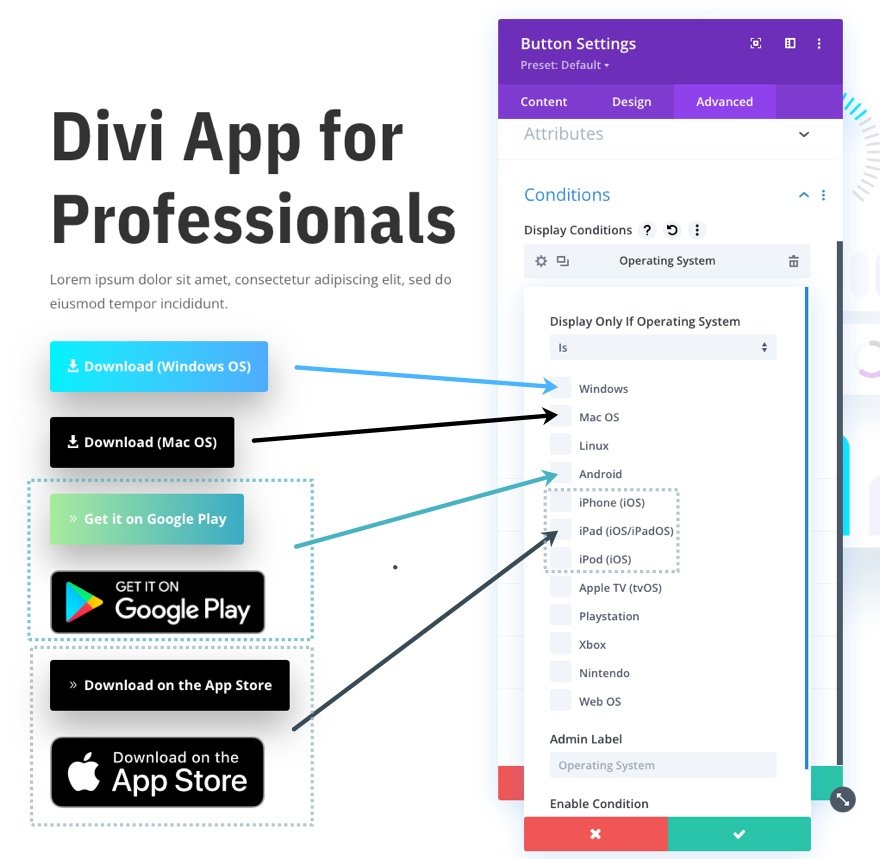
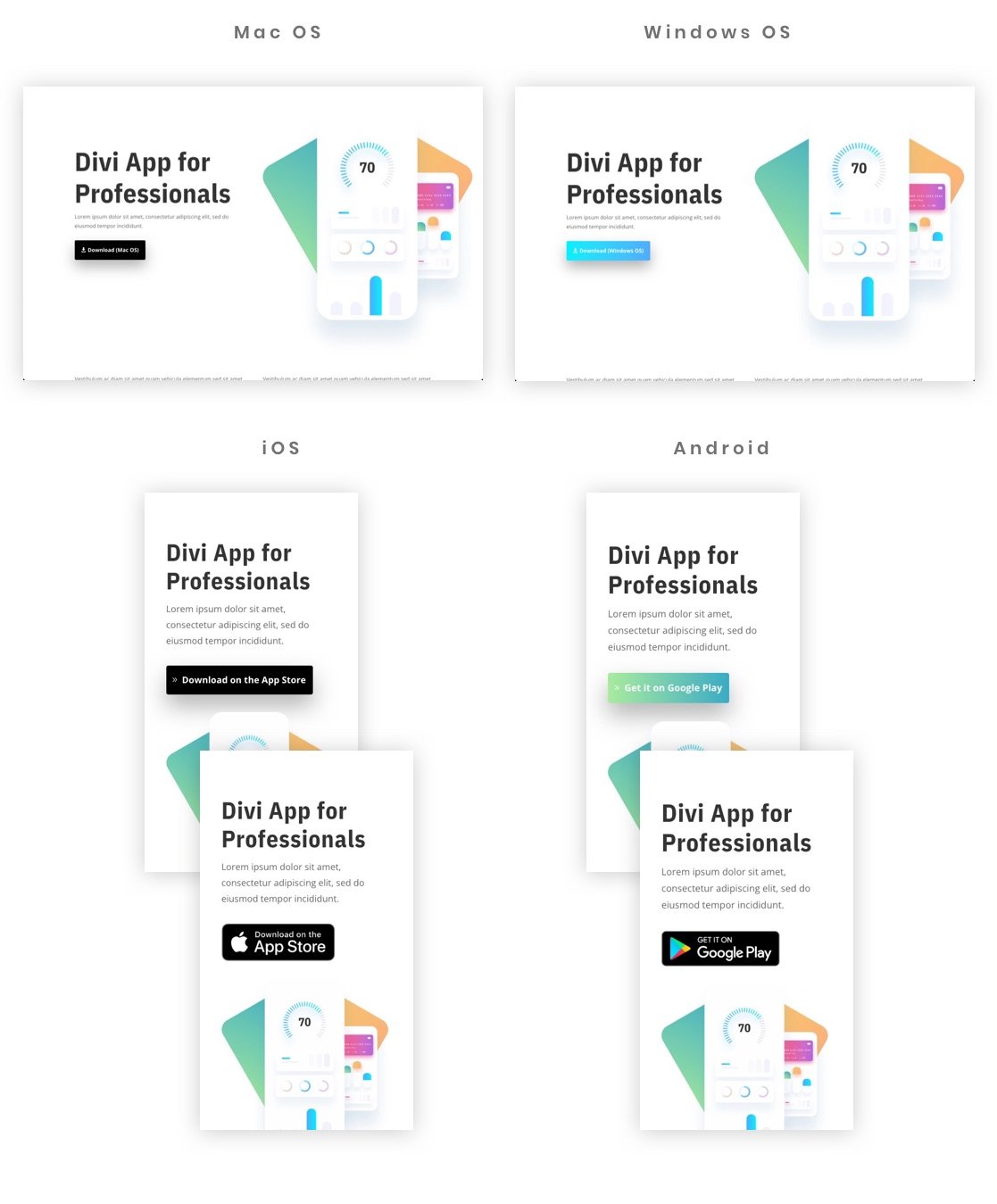
Вот краткий обзор кнопок условной загрузки ОС, которые мы создадим в этом руководстве. Каждой кнопке будет назначено определенное состояние отображения операционной системы.

Это покажет каждую кнопку в соответствующей операционной системе при загрузке страницы.

Скачайте макет БЕСПЛАТНО
Чтобы получить дизайны из этого урока, вам сначала нужно загрузить его, нажав кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на нашу рассылку Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше возможностей Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже в списке, просто введите свой адрес электронной почты ниже и нажмите «Загрузить». Вы не будете «переподписываться» или получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на информационный бюллетень Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевых страниц Divi, а также множество других удивительных и бесплатных ресурсов, советов и рекомендаций Divi. Следуйте вперед, и вы сразу же станете мастером Divi. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
Чтобы импортировать макет раздела в свою библиотеку Divi, перейдите в библиотеку Divi.
Нажмите кнопку Импорт.
Во всплывающем окне переносимости выберите вкладку импорта и выберите файл для загрузки с вашего компьютера.
Затем нажмите кнопку импорта.

После этого макет раздела будет доступен в Divi Builder.
Давайте перейдем к учебнику, не так ли?
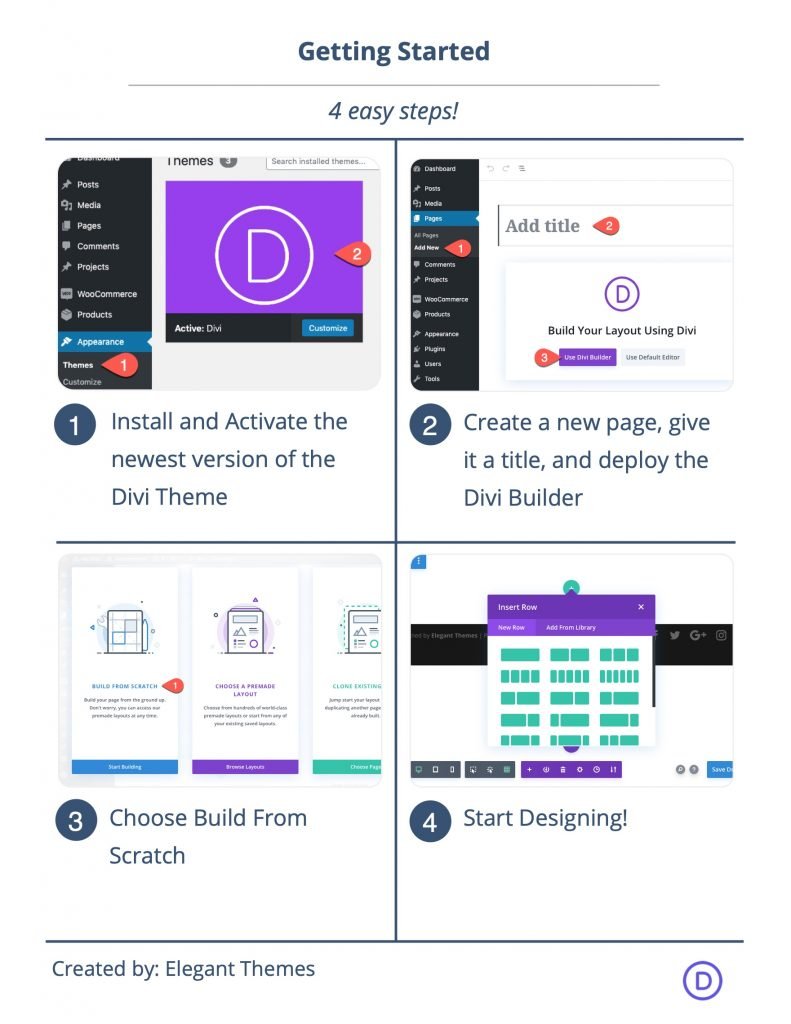
Что нужно для начала

Для начала вам нужно будет сделать следующее:
- Если вы еще этого не сделали, установите и активируйте тему Divi.
- Создайте новую страницу в WordPress и используйте Divi Builder для редактирования страницы во внешнем интерфейсе (визуальный конструктор).
- Выберите вариант «Создать с нуля».
После этого у вас будет чистый холст для начала проектирования в Divi.
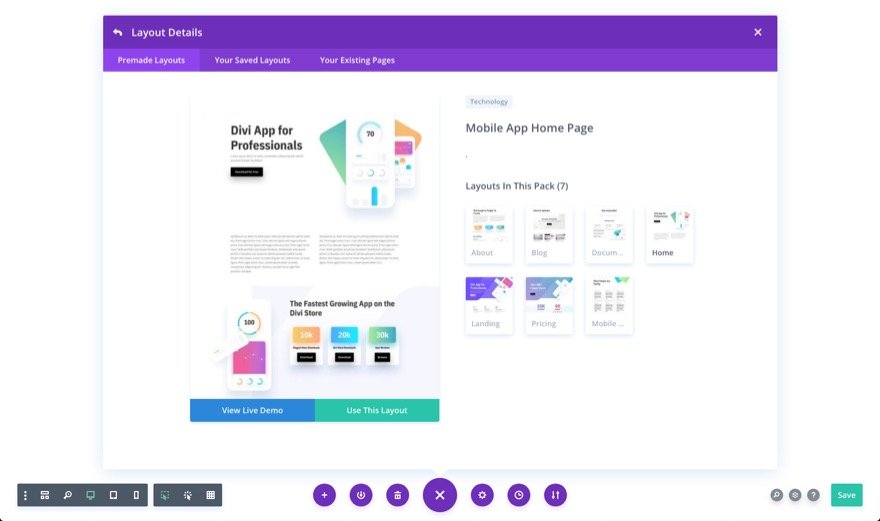
Чтобы ускорить процесс проектирования, мы собираемся использовать макет домашней страницы мобильного приложения из готового пакета макетов мобильных приложений Divi.
Чтобы загрузить готовый макет на страницу, откройте меню настроек в нижней части Divi Builder. Затем выберите значок загрузки из библиотеки. Во всплывающем окне «Загрузить из библиотеки» найдите пакет макетов мобильных приложений и нажмите, чтобы использовать макет домашней страницы мобильного приложения.

Это загрузит макет на страницу. Теперь вы готовы к работе!
Как отобразить кнопки загрузки для соответствующих операционных систем в Divi
Часть 1. Отображение кнопки загрузки для Mac OS
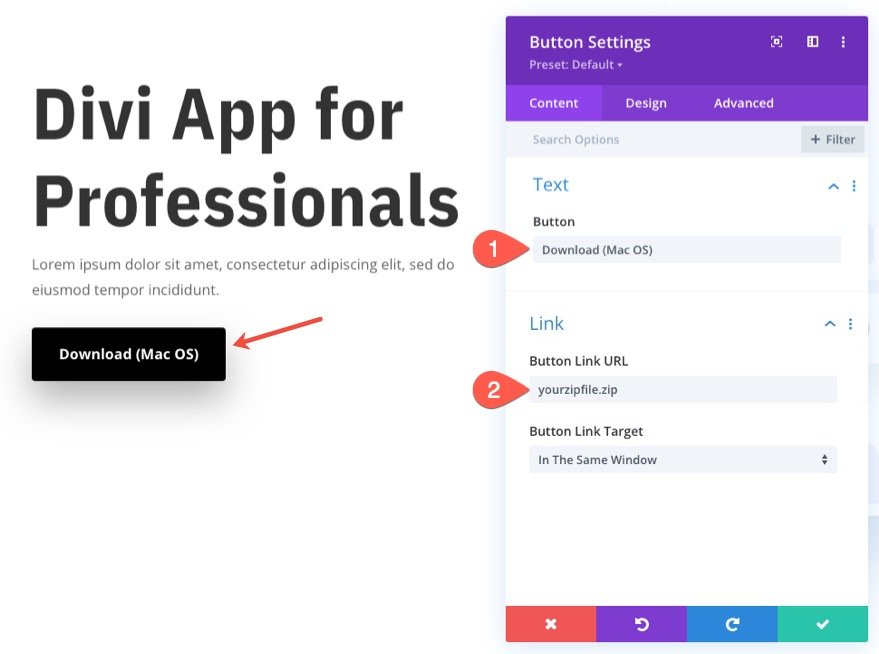
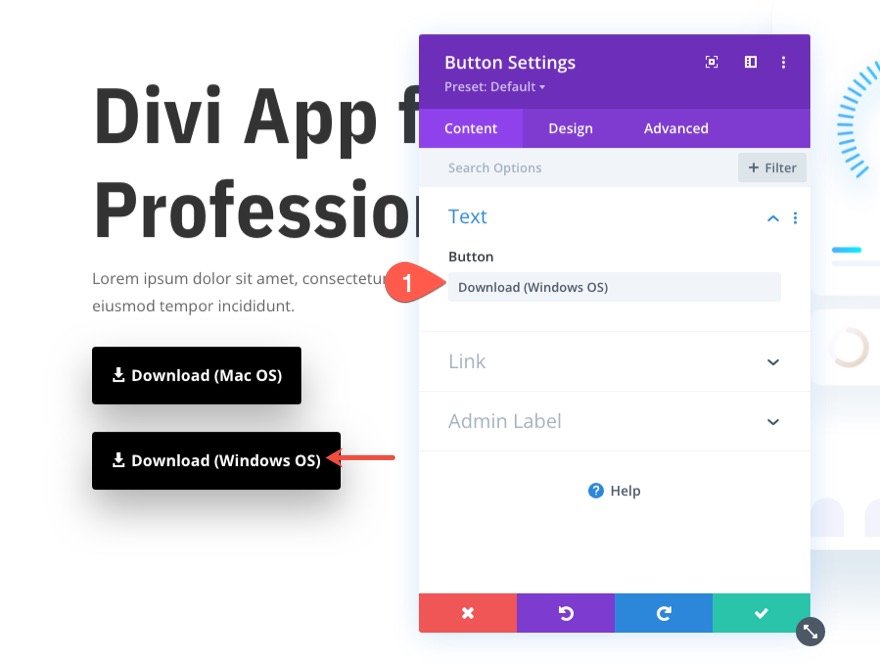
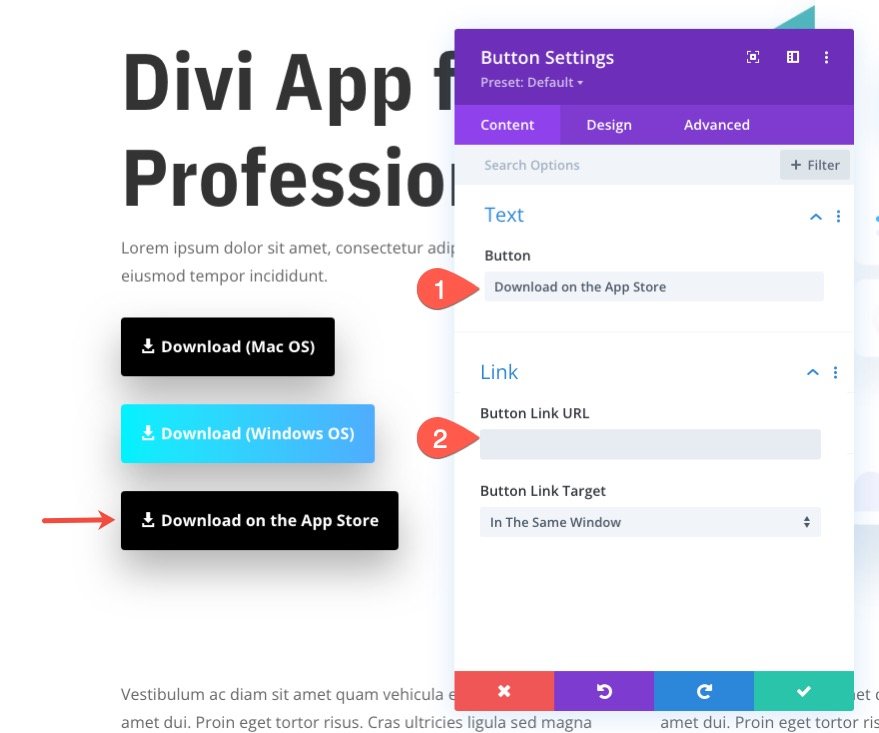
Для первой кнопки мы собираемся использовать параметры условий Divi, чтобы отображать кнопку загрузки только в Mac OS. Для этого откройте настройки существующей кнопки в шапке макета и обновите следующий текст кнопки и URL ссылки:
- Текст кнопки: Загрузить (Mac OS)
- URL-адрес ссылки на кнопку: [добавить URL-адрес в zip-файл]

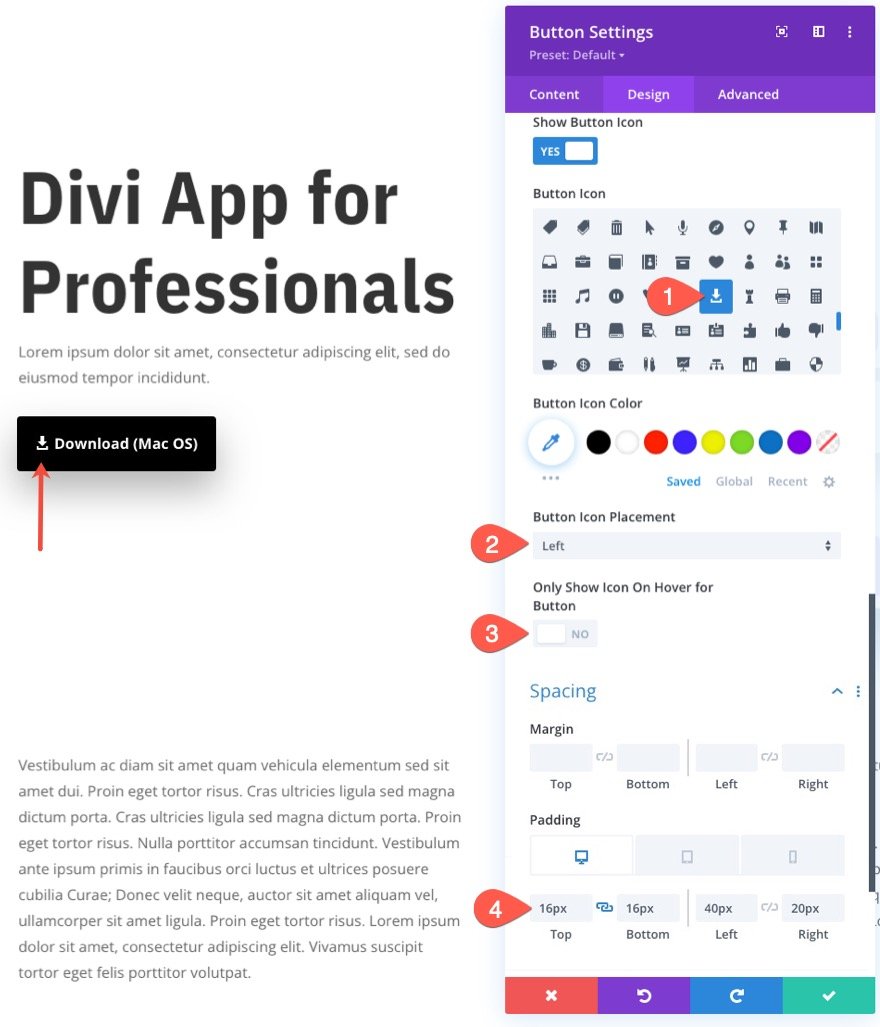
На вкладке «Дизайн» обновите значок кнопки и интервал следующим образом:
- Значок кнопки: см. скриншот
- Расположение значка кнопки: слева
- Показывать только значок при наведении для кнопки: НЕТ
- Отступы (рабочий стол): 16 пикселей сверху, 16 пикселей снизу, 40 пикселей слева, 20 пикселей справа.
- Отступы (телефон): 28 пикселей слева, 12 пикселей справа

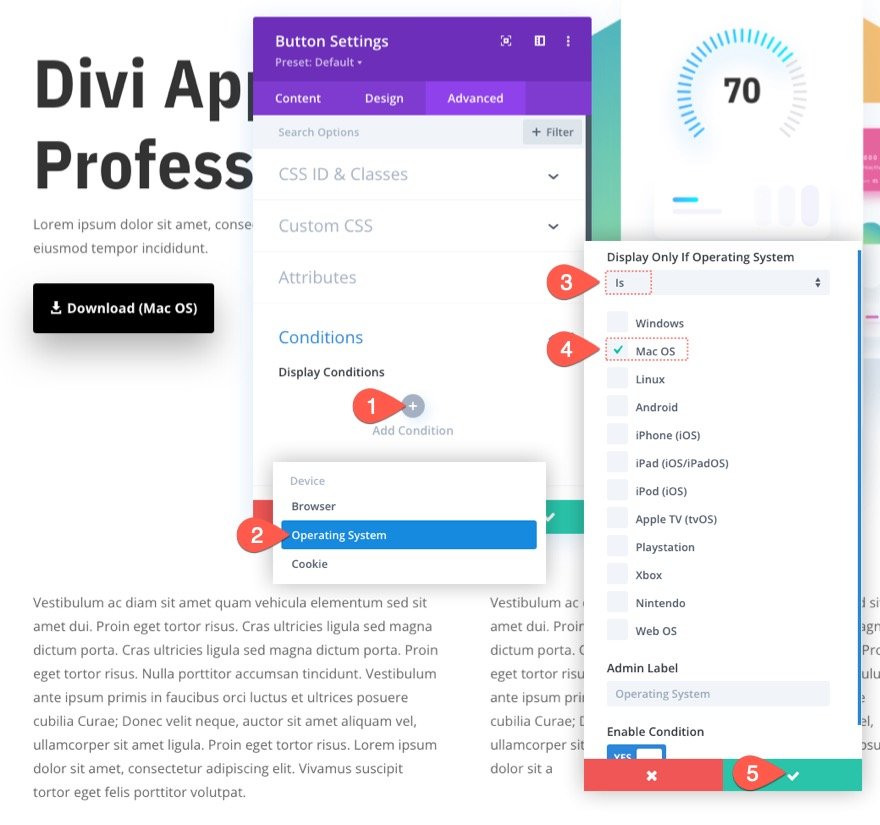
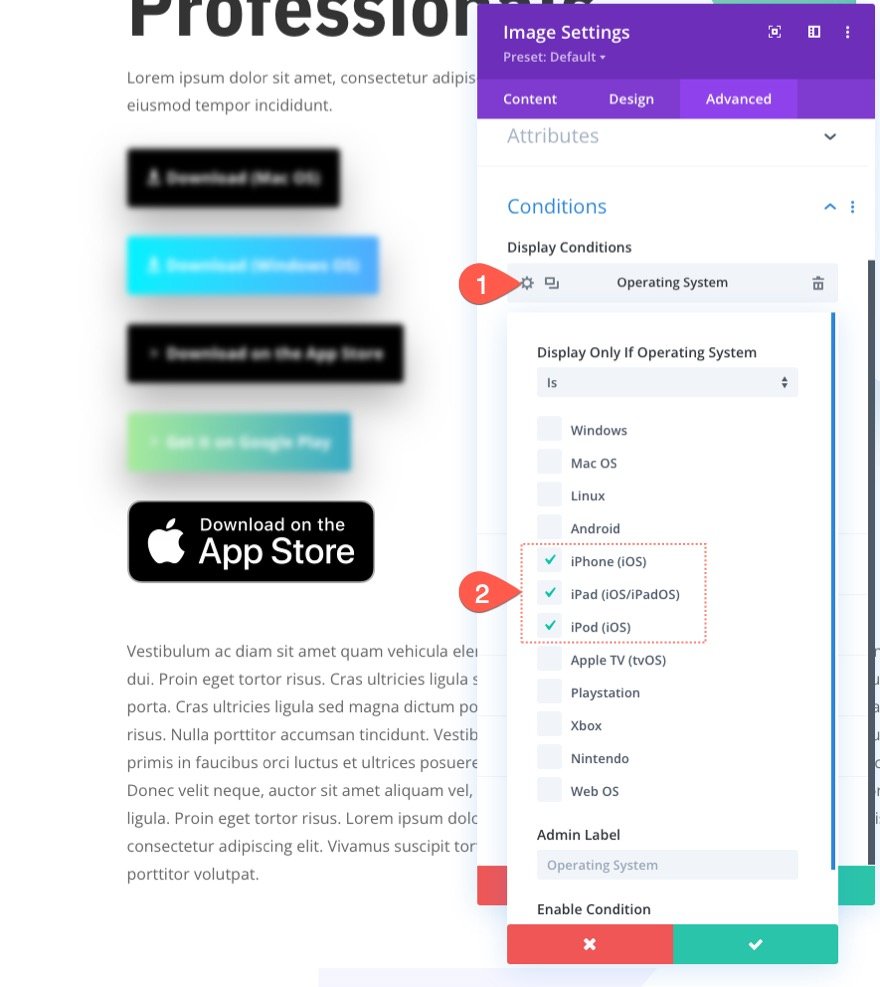
Чтобы добавить к кнопке условие операционной системы, выполните следующие действия:
- На вкладке «Дополнительно» нажмите, чтобы добавить новое условие отображения.
- В раскрывающемся списке выберите условие операционной системы.
- Во всплывающем окне настроек операционной системы убедитесь, что для параметра « Отображать только в операционной системе» установлено значение «Is» .
- Выберите операционную систему Mac OS из списка.
- Сохранить настройки.

Вот что будет отображаться в Mac OS…

Часть 2: Отображение кнопки загрузки для ОС Windows
Для второй кнопки мы собираемся отобразить кнопку загрузки для ОС Windows.
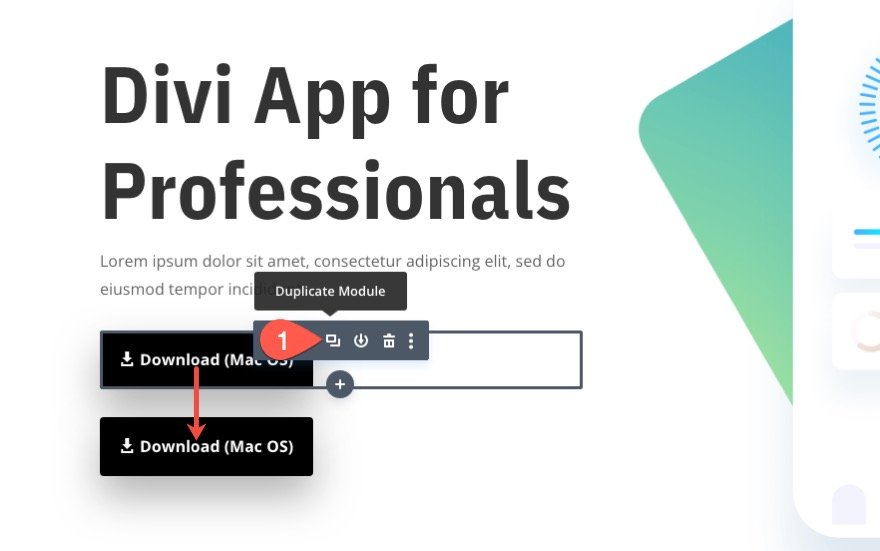
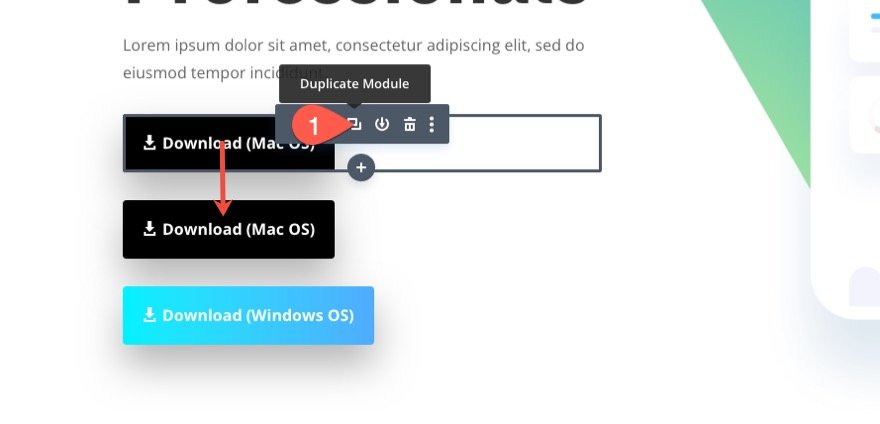
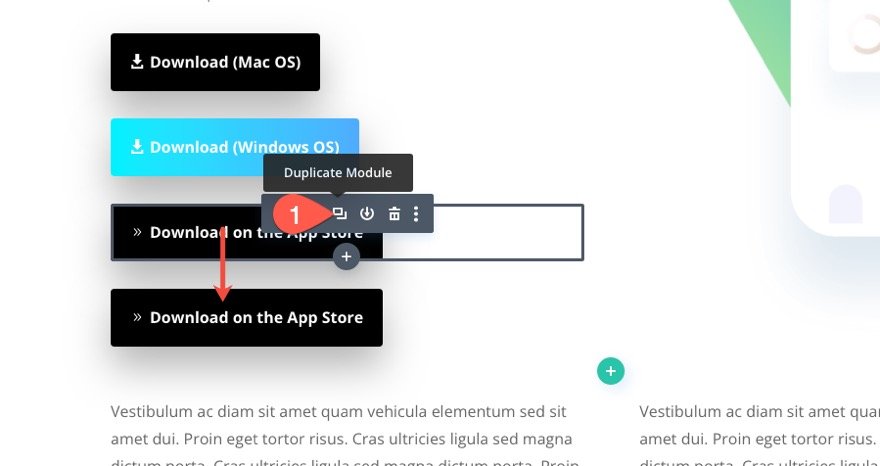
Сначала продублируйте только что созданную кнопку, чтобы создать новую кнопку.

Откройте настройки новой кнопки и обновите следующий текст кнопки и URL-адрес ссылки:
- Текст кнопки: Скачать (ОС Windows)
- URL-адрес ссылки на кнопку: [добавить URL-адрес в zip-файл]

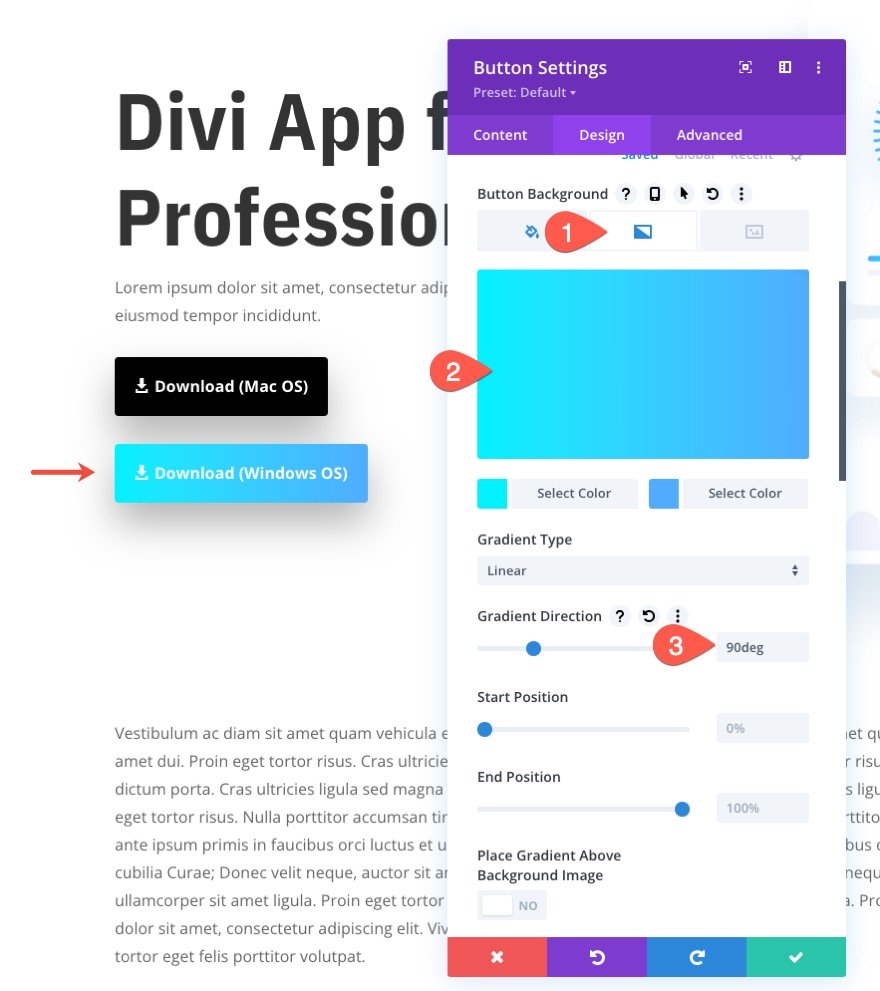
На вкладке «Дизайн» придайте кнопке градиентный фон следующим образом:
- Цвет градиента фона слева: #00f2fe
- Правильный цвет градиента фона: #4facfe
- Направление градиента: 90 градусов

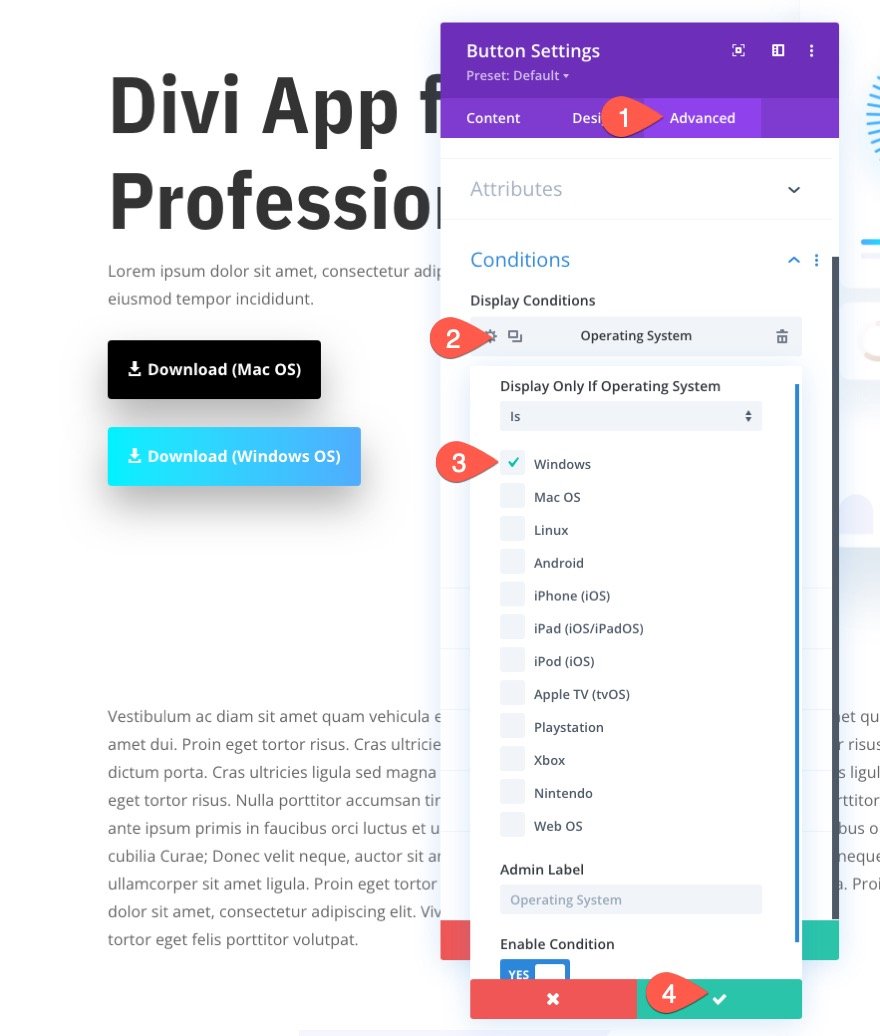
Чтобы добавить к кнопке условие операционной системы, выполните следующие действия:
- На вкладке «Дополнительно» нажмите, чтобы добавить новое условие отображения.
- В раскрывающемся списке выберите условие операционной системы.
- Во всплывающем окне настроек операционной системы убедитесь, что для параметра « Отображать только в операционной системе» установлено значение «Is» .
- Выберите операционную систему Windows из списка.
- Сохранить настройки.

Вот что будет отображаться в Windows…


Часть 3. Отображение кнопки загрузки для iOS (iPhone, iPad, iPod)
Для третьей кнопки мы собираемся отобразить кнопку загрузки для устройств iOS.
Чтобы создать кнопку, продублируйте первую кнопку, которую мы создали.

Откройте настройки новой кнопки и обновите следующий текст кнопки и URL-адрес ссылки:
- Текст кнопки: Скачать в App Store
- URL-адрес ссылки на кнопку: [добавить URL-адрес в zip-файл]

На вкладке «Дизайн» обновите значок кнопки до стрелки вправо (см. снимок экрана).

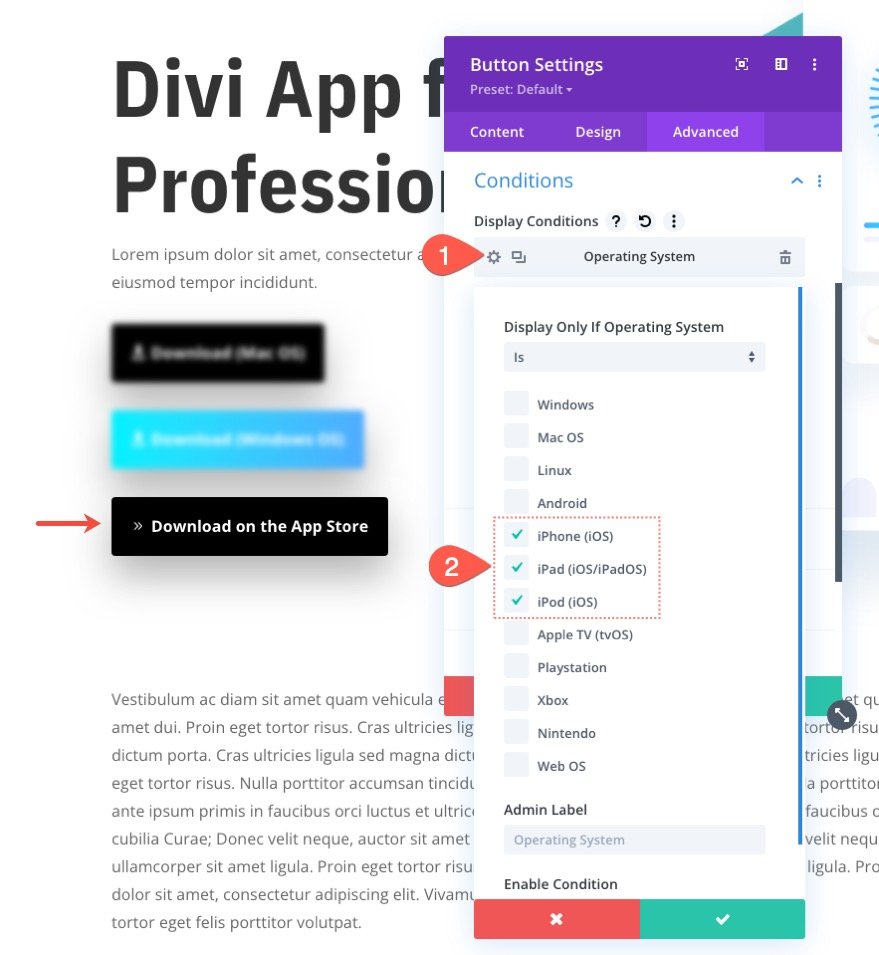
Чтобы добавить к кнопке условие операционной системы, выполните следующие действия:
- На вкладке «Дополнительно» нажмите, чтобы добавить новое условие отображения.
- В раскрывающемся списке выберите условие операционной системы.
- Во всплывающем окне настроек операционной системы убедитесь, что для параметра « Отображать только в операционной системе» установлено значение «Is» .
- Выберите из списка устройства с операционной системой iOS (iPhone, iPad, iPod).
- Сохранить настройки.

Вот что он будет отображать на устройствах iOS…

Часть 4: Отображение кнопки загрузки для Android
Для четвертой кнопки мы собираемся отобразить кнопку загрузки для устройств Android .
Чтобы создать кнопку, продублируйте предыдущую кнопку, которую мы создали.

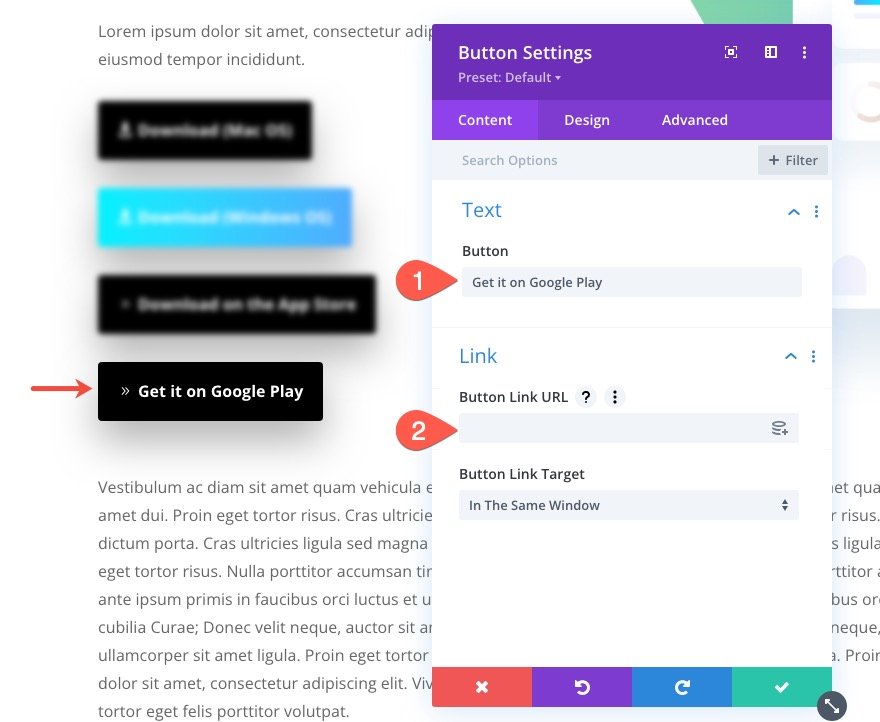
Откройте настройки новой кнопки и обновите следующий текст кнопки и URL-адрес ссылки:
- Текст кнопки: Получить в Google Play
- URL-адрес ссылки на кнопку: [добавить URL-адрес в zip-файл]

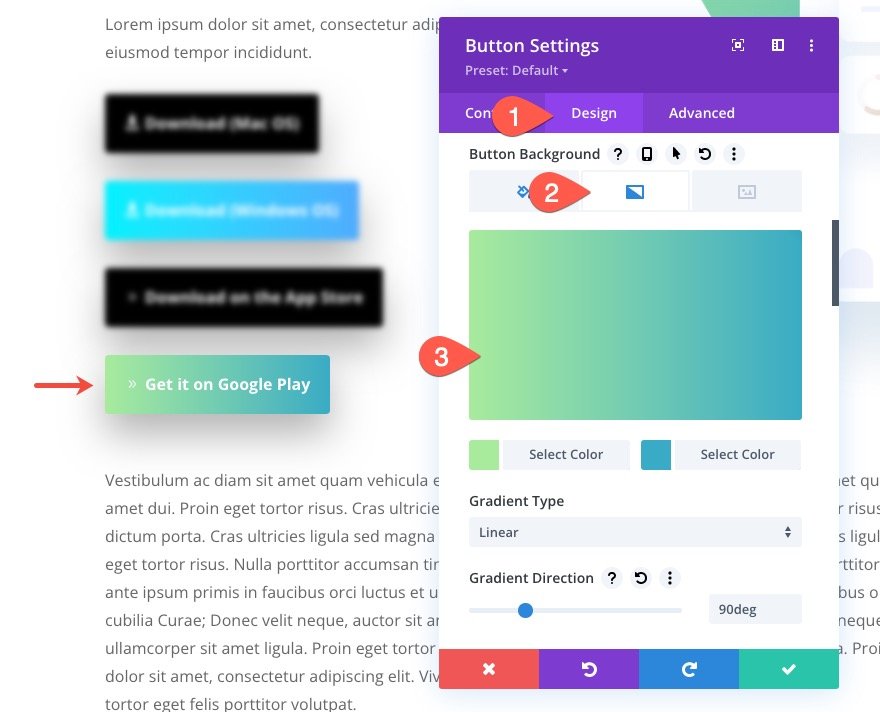
На вкладке «Дизайн» придайте кнопке градиентный фон следующим образом:
- Цвет градиента фона слева: #a8eb9d
- Правильный цвет градиента фона: #39abc5
- Направление градиента: 90 градусов

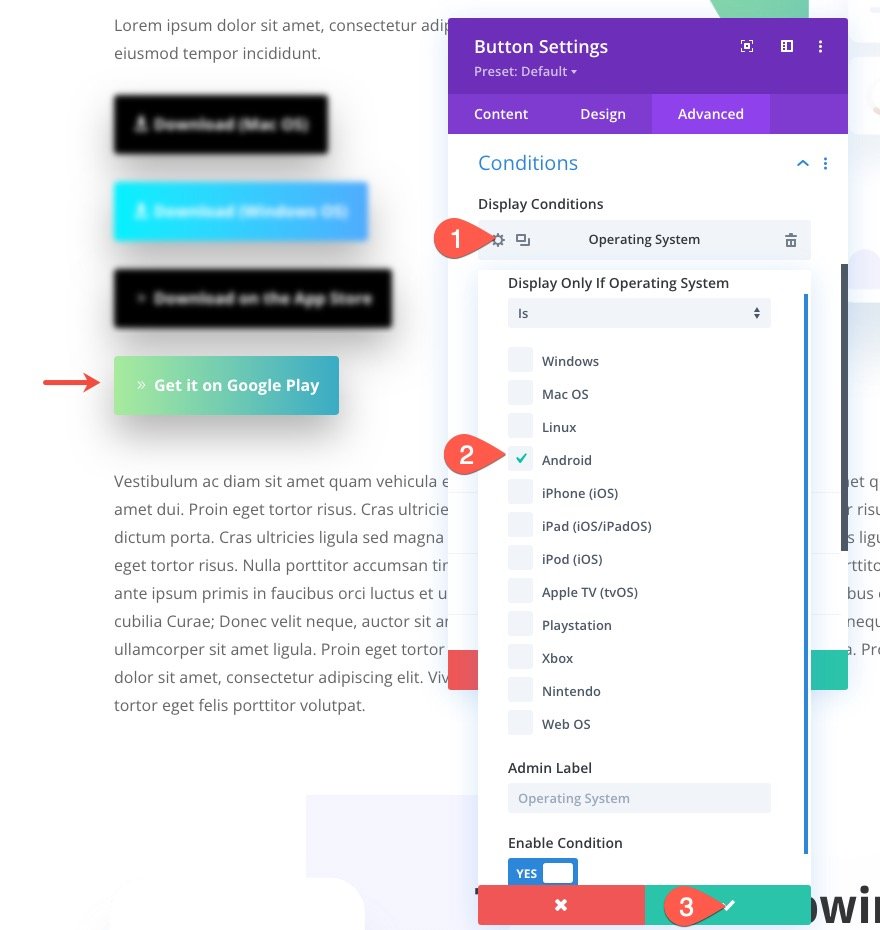
Чтобы добавить к кнопке условие операционной системы, выполните следующие действия:
- На вкладке «Дополнительно» нажмите, чтобы добавить новое условие отображения.
- В раскрывающемся списке выберите условие операционной системы.
- Во всплывающем окне настроек операционной системы убедитесь, что для параметра « Отображать только в операционной системе» установлено значение «Is» .
- Выберите операционную систему Android из списка.
- Сохранить настройки.

Вот что он покажет на устройствах Android…

Часть 5. Использование изображений или значков для кнопок
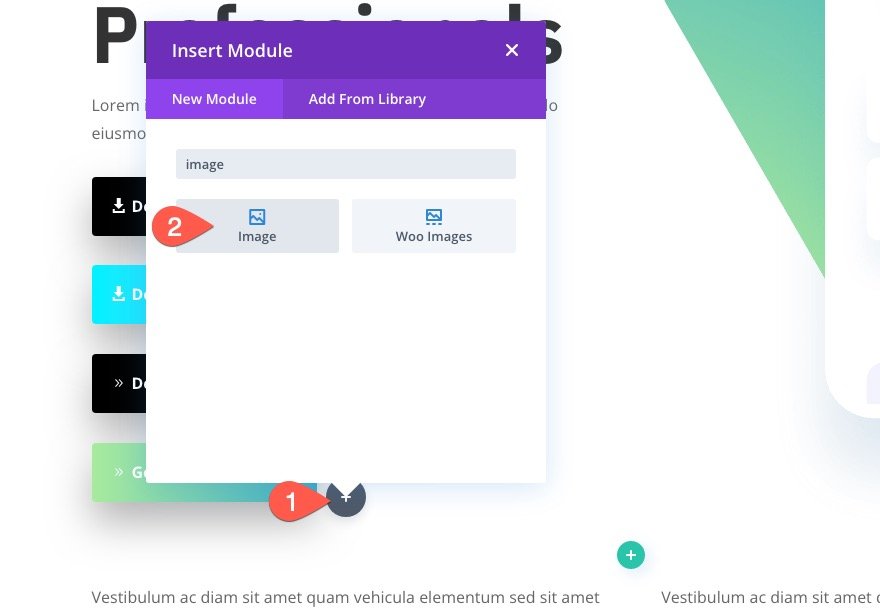
Вы также можете использовать изображения или значки для своих кнопок, чтобы они выглядели более официально. Например, вы можете использовать один из значков Apple, чтобы отобразить кнопку загрузки для устройств iOS. Если вы хотите использовать изображение в качестве кнопки, просто добавьте новое изображение на страницу.

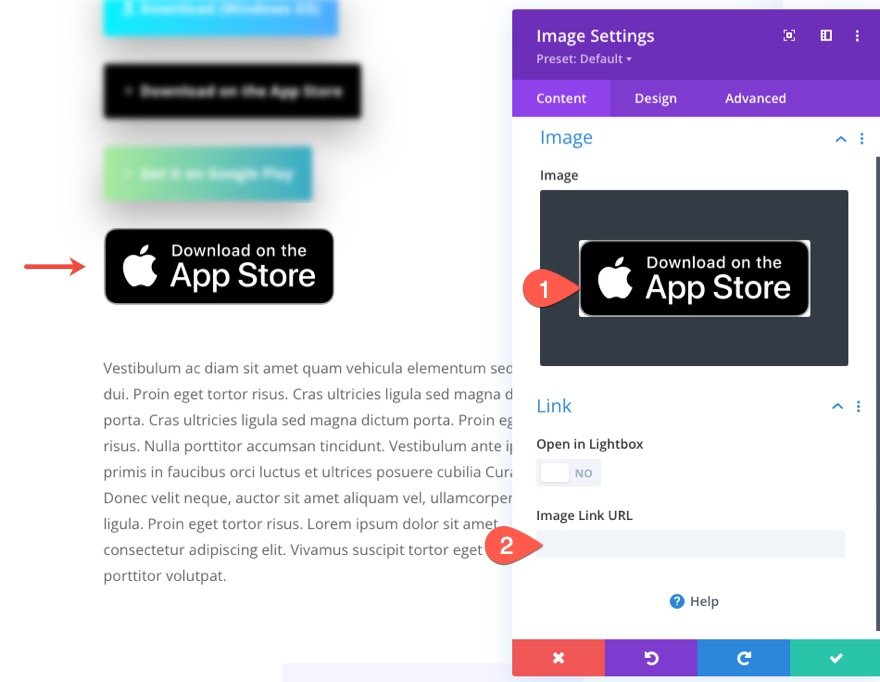
Загрузите изображение в модуль и укажите URL-адрес ссылки на изображение, чтобы перенаправить пользователей в магазин приложений или на страницу загрузки.

Затем обновите условие отображения, чтобы отобразить кнопку изображения в соответствующей операционной системе.
Вы можете показать изображение кнопки «Загрузить в App Store» на устройствах iOS.

И вы можете показать изображение кнопки «Получить в Google Play» на устройствах Android. 
Результаты тестирования с помощью Chrome DevTools
Если вы используете браузер Chrome, вы можете использовать встроенный DevTools для проверки отображения вашей страницы/кнопок в разных операционных системах. Неважно, какая ОС работает на вашем компьютере. Chrome DevTools может подделывать ОС в целях тестирования.
Чтобы протестировать свою страницу в разных операционных системах с помощью Chrome DevTools, выполните следующие действия:
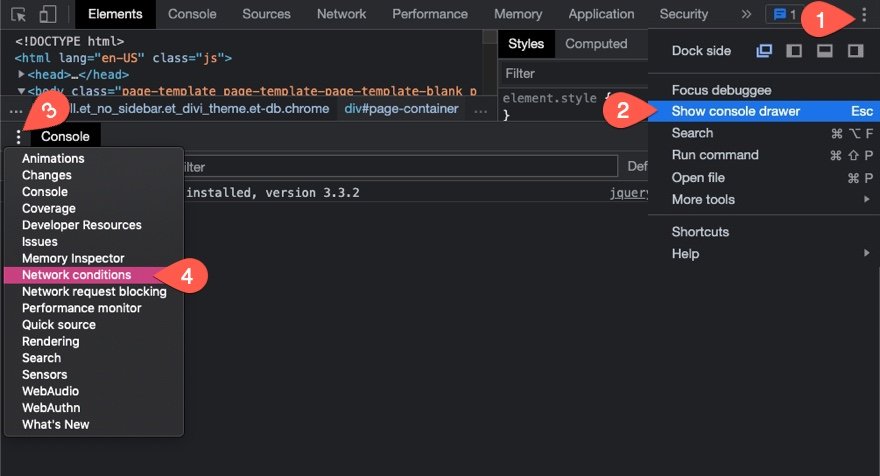
- Откройте инструменты разработчика и щелкните значок с тремя точками в правом верхнем углу окна.
- Выберите «Показать ящик консоли» в раскрывающемся списке (или вы можете просто нажать клавишу esc, чтобы открыть ящик консоли).
- В ящике консоли щелкните меню из трех точек в левом верхнем углу ящика.
- Добавьте вкладку «Условия сети» из раскрывающегося списка.
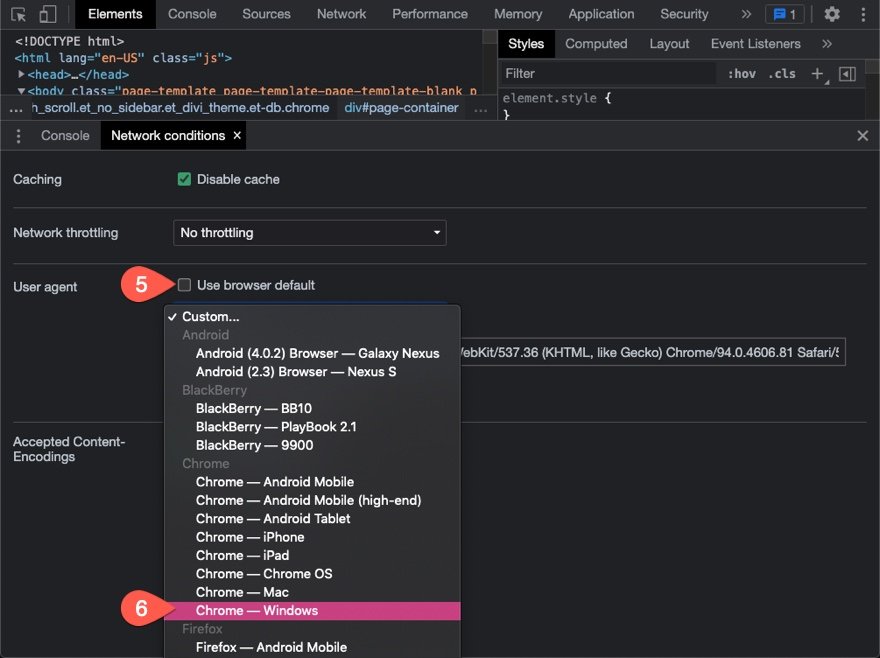
- В разделе «Сетевые условия» снимите флажок «Использовать браузер по умолчанию» для агента пользователя.
- Затем выберите пользовательский браузер/ОС из списка.


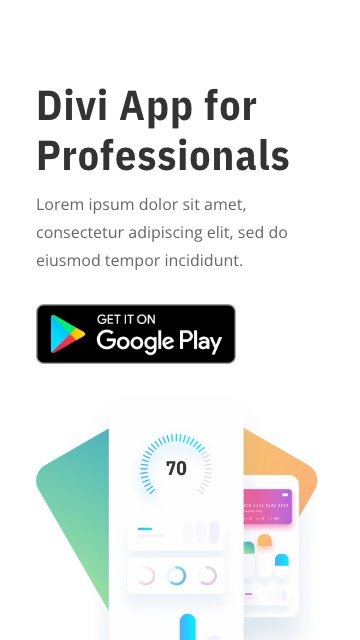
После этого вы можете обновить страницу, чтобы загрузить эту страницу в этих сетевых условиях.
Окончательные результаты
Вот окончательные результаты, отображаемые в соответствующих операционных системах.
Кнопка загрузки для Mac OS

Кнопка загрузки для ОС Windows

Кнопка загрузки для устройств iOS
Использование кнопки Divi

Использование изображения или значка

Кнопка загрузки для устройств Android
Использование кнопки Divi

Использование изображения или значка

Последние мысли
Создать кнопки загрузки в Divi очень просто. Вы можете использовать модуль кнопки или даже модуль изображения либо с URL-адресом ссылки, чтобы загрузить zip-файл, либо перенаправить пользователей на страницу загрузки или в магазин приложений. После этого вы можете значительно улучшить UX своей страницы, используя параметр состояния операционной системы Divi для отображения каждой кнопки в соответствии с соответствующей операционной системой пользователя. Это поможет пользователям быстро и эффективно получить то, что им нужно. И не забудьте протестировать эти кнопки в разных сетевых условиях с помощью Chrome DevTools, чтобы убедиться, что пользователи видят нужные кнопки.
Я с нетерпением жду вашего ответа в комментариях.
Ваше здоровье!
