So zeigen Sie Download-Schaltflächen für die jeweiligen Betriebssysteme in Divi an
Veröffentlicht: 2021-11-03Das Klicken auf die richtige Download-Schaltfläche für Software und/oder mobile Apps kann für Benutzer verwirrend sein, wenn sie den richtigen Download für ihr Betriebssystem nicht kennen. Eine Lösung für dieses Problem besteht darin, das Betriebssystem des Benutzers automatisch zu erkennen, wenn er eine Seite auf Ihrer Website lädt, sodass Sie die richtige(n) Download-Schaltfläche(n) für dieses Betriebssystem anzeigen können. Dadurch wird das Risiko eliminiert, potenzielle Kunden zu verlieren, die möglicherweise nicht so einfach den richtigen Download für Ihr Produkt finden.
In diesem Tutorial zeigen wir Ihnen, wie Sie Download-Schaltflächen für die jeweiligen Betriebssysteme mithilfe der integrierten Bedingungsoptionen von Divi entwerfen und anzeigen. Dadurch haben Sie die volle Kontrolle darüber, welche Schaltflächen bei jedem Betriebssystem angezeigt werden.
Lass uns anfangen!
Vorgeschmack
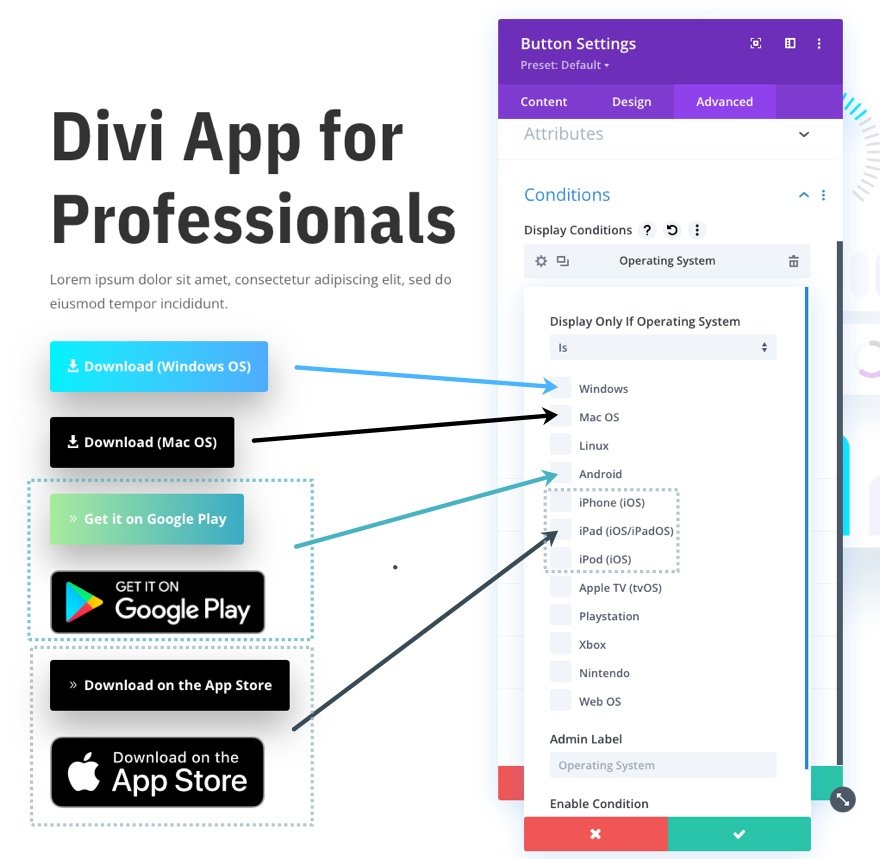
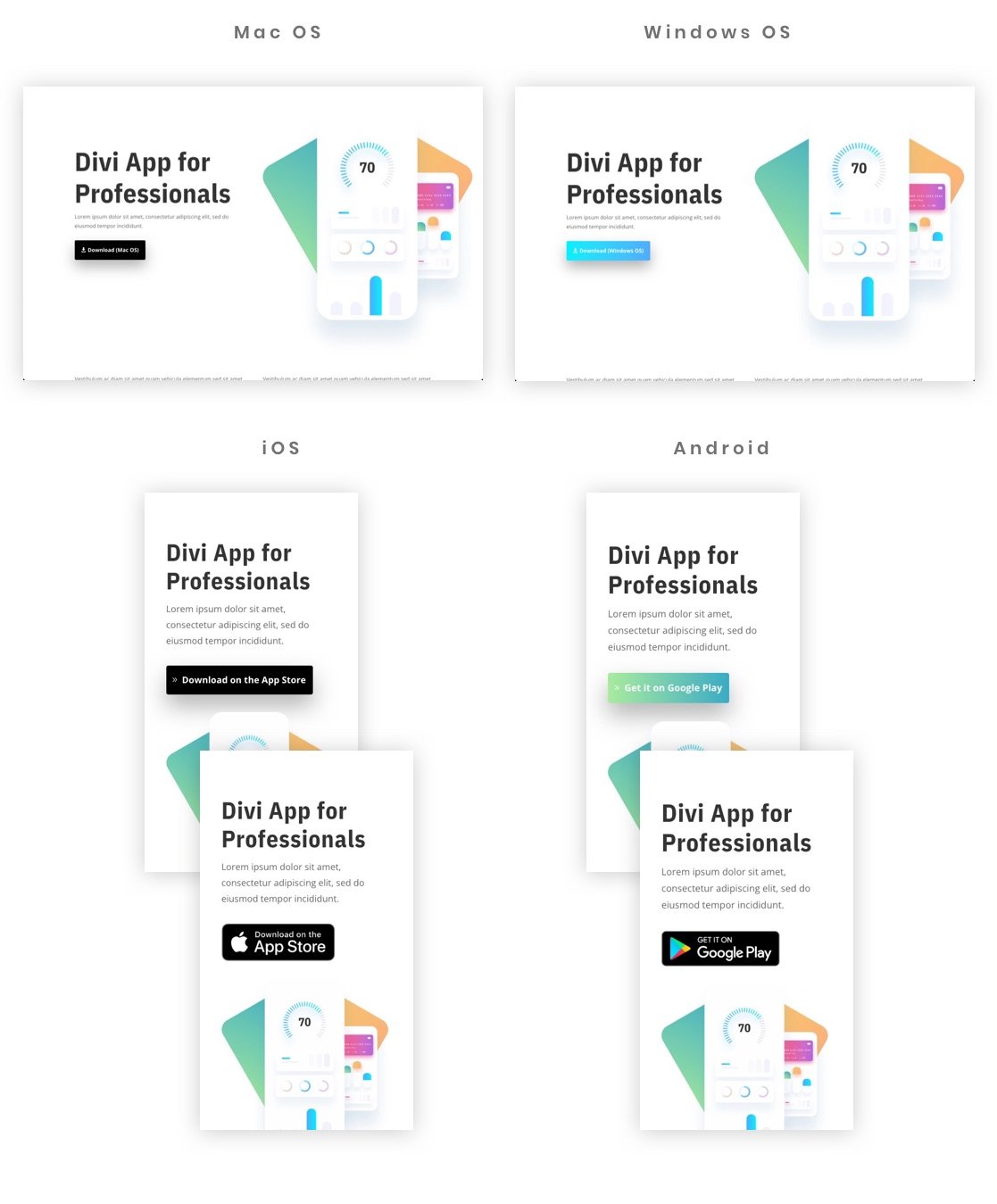
Hier ist ein kurzer Blick auf die Schaltflächen für den bedingten Download des Betriebssystems, die wir in diesem Tutorial erstellen werden. Jeder Taste wird eine bestimmte Anzeigebedingung des Betriebssystems zugewiesen.

Dadurch wird beim Laden der Seite jede Schaltfläche auf dem jeweiligen Betriebssystem angezeigt.

Laden Sie das Layout KOSTENLOS herunter
Um die Designs aus diesem Tutorial in die Hände zu bekommen, müssen Sie sie zuerst über die Schaltfläche unten herunterladen. Um Zugriff auf den Download zu erhalten, müssen Sie sich mit dem unten stehenden Formular in unsere Divi Daily-E-Mail-Liste eintragen. Als neuer Abonnent erhalten Sie jeden Montag noch mehr Divi-Güte und ein kostenloses Divi-Layout-Paket! Wenn Sie bereits auf der Liste stehen, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf „Herunterladen“. Sie werden nicht „erneut abonniert“ oder erhalten zusätzliche E-Mails.

Kostenlos herunterladen
Melden Sie sich für den Divi-Newsletter an und wir senden Ihnen per E-Mail eine Kopie des ultimativen Divi-Landing-Page-Layout-Pakets sowie jede Menge anderer erstaunlicher und kostenloser Divi-Ressourcen, Tipps und Tricks. Folgen Sie uns und Sie werden in kürzester Zeit ein Divi-Meister sein. Wenn Sie bereits abonniert sind, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf Herunterladen, um auf das Layoutpaket zuzugreifen.
Sie haben sich erfolgreich angemeldet. Bitte überprüfen Sie Ihre E-Mail-Adresse, um Ihr Abonnement zu bestätigen und Zugriff auf kostenlose wöchentliche Divi-Layoutpakete zu erhalten!
Um das Abschnittslayout in Ihre Divi-Bibliothek zu importieren, navigieren Sie zur Divi-Bibliothek.
Klicken Sie auf die Schaltfläche Importieren.
Wählen Sie im Portabilitäts-Popup die Registerkarte „Importieren“ und wählen Sie die Download-Datei von Ihrem Computer aus.
Klicken Sie dann auf die Importschaltfläche.

Anschließend ist das Abschnittslayout in Divi Builder verfügbar.
Kommen wir zum Tutorial, sollen wir?
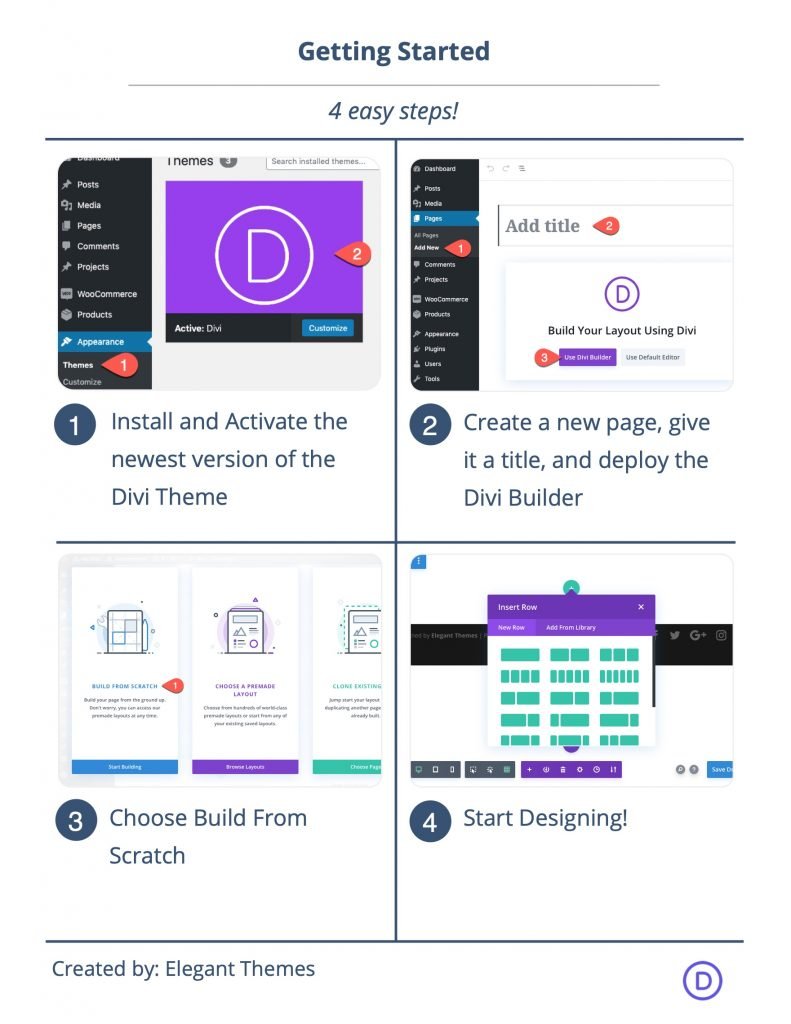
Was Sie für den Einstieg benötigen

Um zu beginnen, müssen Sie Folgendes tun:
- Falls noch nicht geschehen, installieren und aktivieren Sie das Divi-Design.
- Erstellen Sie eine neue Seite in WordPress und verwenden Sie den Divi Builder, um die Seite im Frontend zu bearbeiten (Visual Builder).
- Wählen Sie die Option „Von Grund auf neu erstellen“.
Danach haben Sie eine leere Leinwand, um mit dem Entwerfen in Divi zu beginnen.
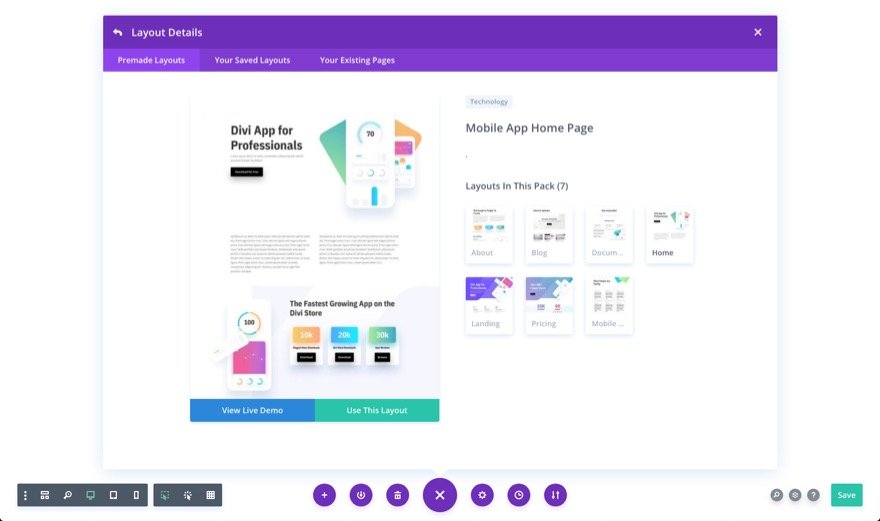
Um den Designprozess zu beschleunigen, verwenden wir das Mobile App Homepage Layout aus dem vorgefertigten Mobile App Layout Pack von Divi.
Um das vorgefertigte Layout auf die Seite zu laden, öffnen Sie das Einstellungsmenü unten in Divi Builder. Wählen Sie dann das Symbol „Aus Bibliothek laden“ aus. Suchen Sie im Popup-Fenster Aus Bibliothek laden nach dem Layoutpaket für mobile Apps und klicken Sie darauf, um das Homepage-Layout für mobile Apps zu verwenden.

Dadurch wird das Layout auf die Seite geladen. Jetzt können Sie loslegen!
So zeigen Sie Download-Schaltflächen für die jeweiligen Betriebssysteme in Divi an
Teil 1: Download-Button für Mac OS anzeigen
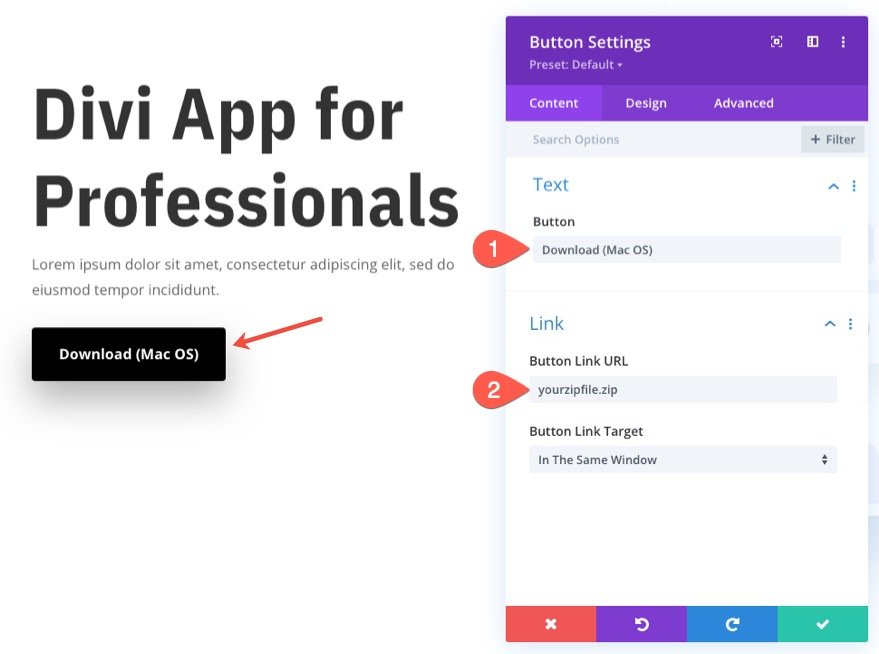
Für die erste Schaltfläche verwenden wir die Bedingungsoptionen von Divi, um die Download-Schaltfläche nur unter Mac OS anzuzeigen. Öffnen Sie dazu die Einstellungen für den bestehenden Button in der Kopfzeile des Layouts und aktualisieren Sie den folgenden Button-Text und die Link-URL:
- Schaltflächentext: Herunterladen (Mac OS)
- Link-URL der Schaltfläche: [URL zur ZIP-Datei hinzufügen]

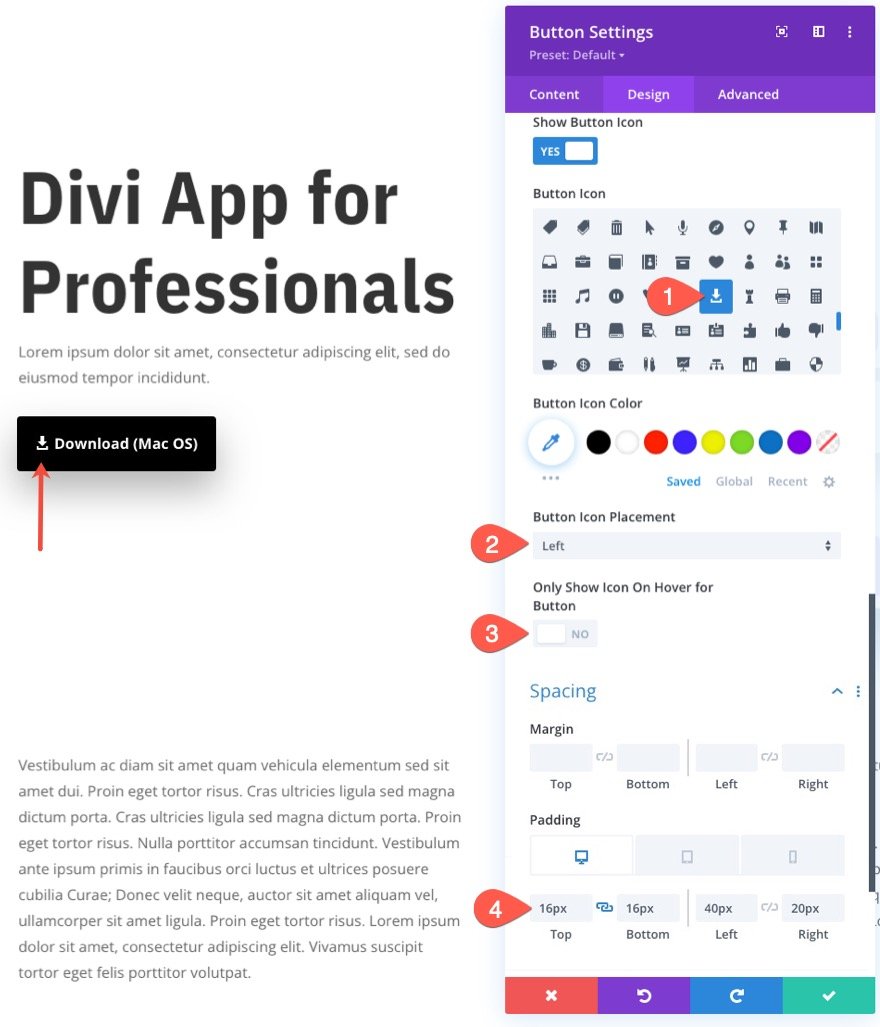
Aktualisieren Sie auf der Registerkarte Design das Schaltflächensymbol und den Abstand wie folgt:
- Schaltflächensymbol: siehe Screenshot
- Platzierung des Schaltflächensymbols: Links
- Symbol nur beim Hover für Schaltfläche anzeigen: NEIN
- Polsterung (Desktop): 16 Pixel oben, 16 Pixel unten, 40 Pixel links, 20 Pixel rechts
- Polsterung (Telefon): 28 Pixel links, 12 Pixel rechts

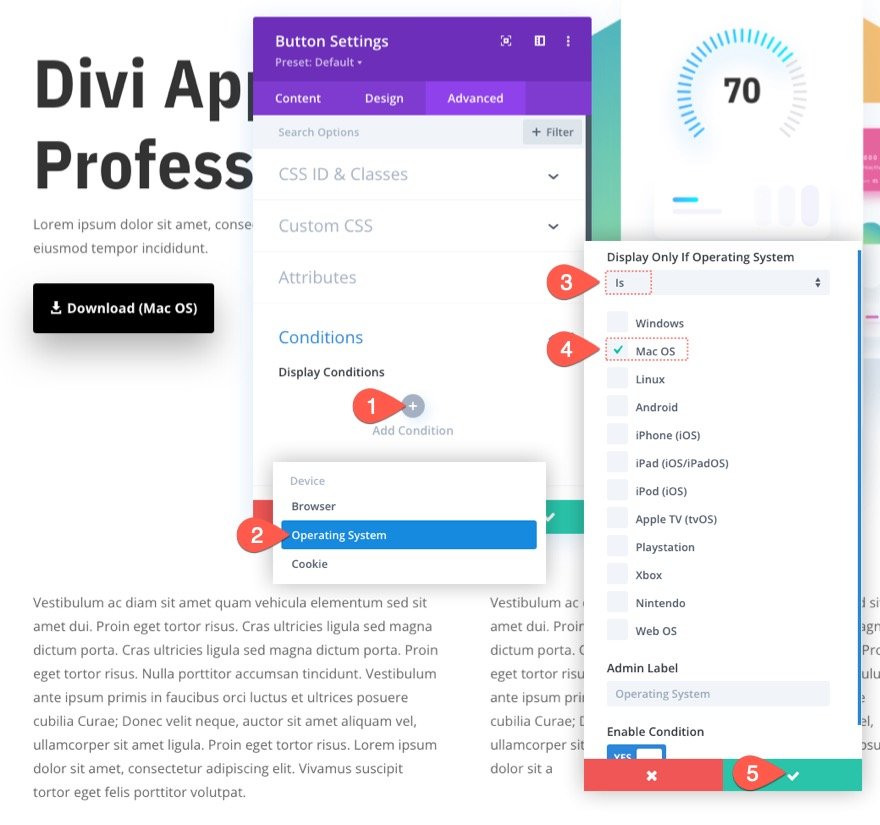
Gehen Sie wie folgt vor, um die Betriebssystembedingung zur Schaltfläche hinzuzufügen:
- Klicken Sie auf der Registerkarte „Erweitert“ auf , um eine neue Anzeigebedingung hinzuzufügen.
- Wählen Sie aus der Dropdown-Liste die Bedingung Betriebssystem aus.
- Stellen Sie im Popup-Fenster der Betriebssystemeinstellungen sicher, dass die Option Nur anzeigen, wenn Betriebssystem auf Ist eingestellt ist .
- Wählen Sie das Mac OS -Betriebssystem aus der Liste aus.
- Einstellungen speichern.

Folgendes wird unter Mac OS angezeigt…

Teil 2: Anzeige der Download-Schaltfläche für Windows-Betriebssysteme
Für die zweite Schaltfläche zeigen wir eine Download-Schaltfläche für das Windows-Betriebssystem an.
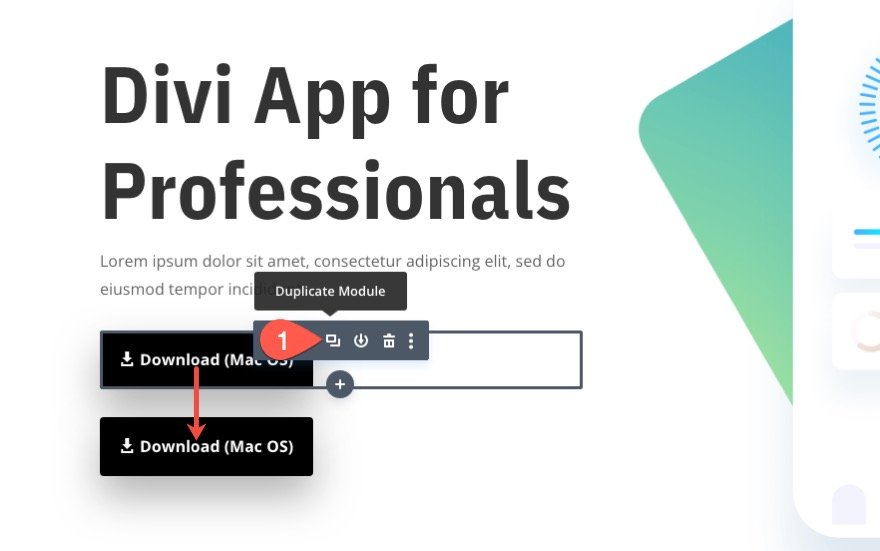
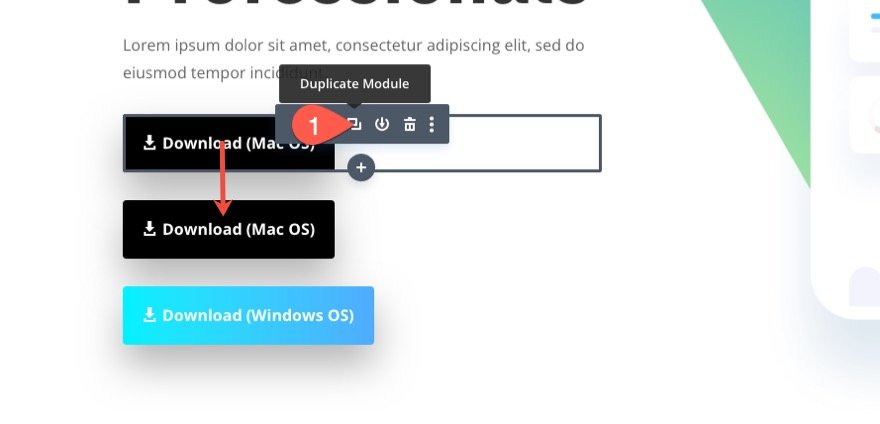
Duplizieren Sie zunächst die soeben erstellte Schaltfläche, um eine neue Schaltfläche zu erstellen.

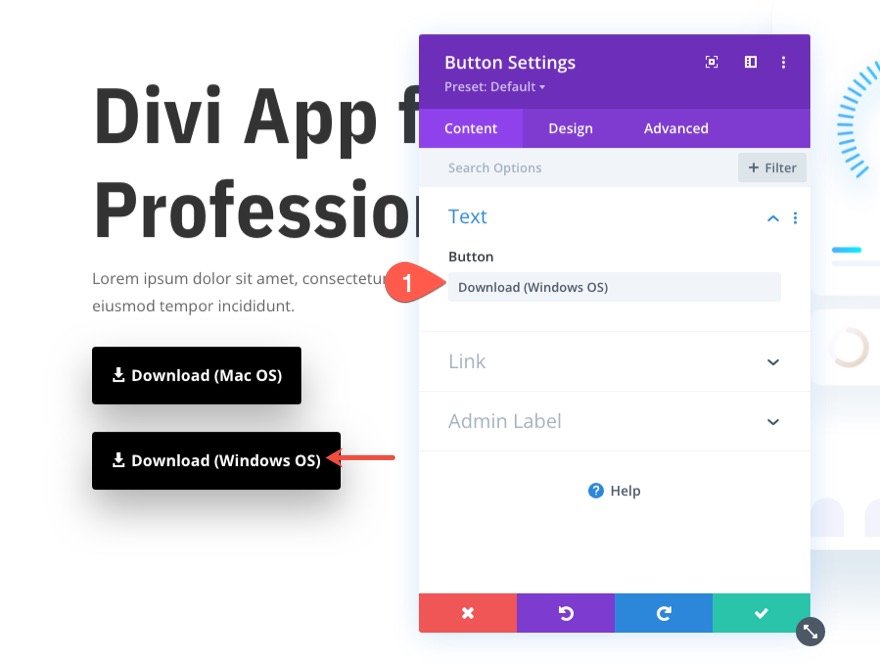
Öffnen Sie die Einstellungen für die neue Schaltfläche und aktualisieren Sie den folgenden Schaltflächentext und die Link-URL:
- Schaltflächentext: Herunterladen (Windows OS)
- Link-URL der Schaltfläche: [URL zur ZIP-Datei hinzufügen]

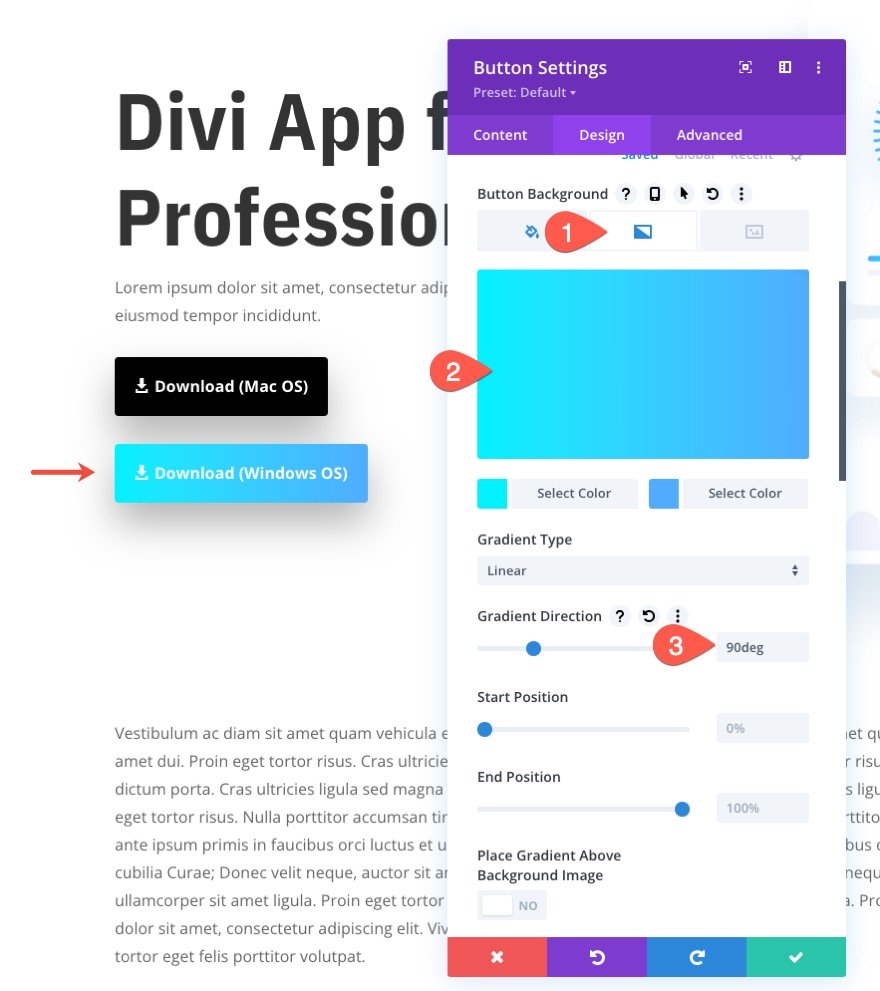
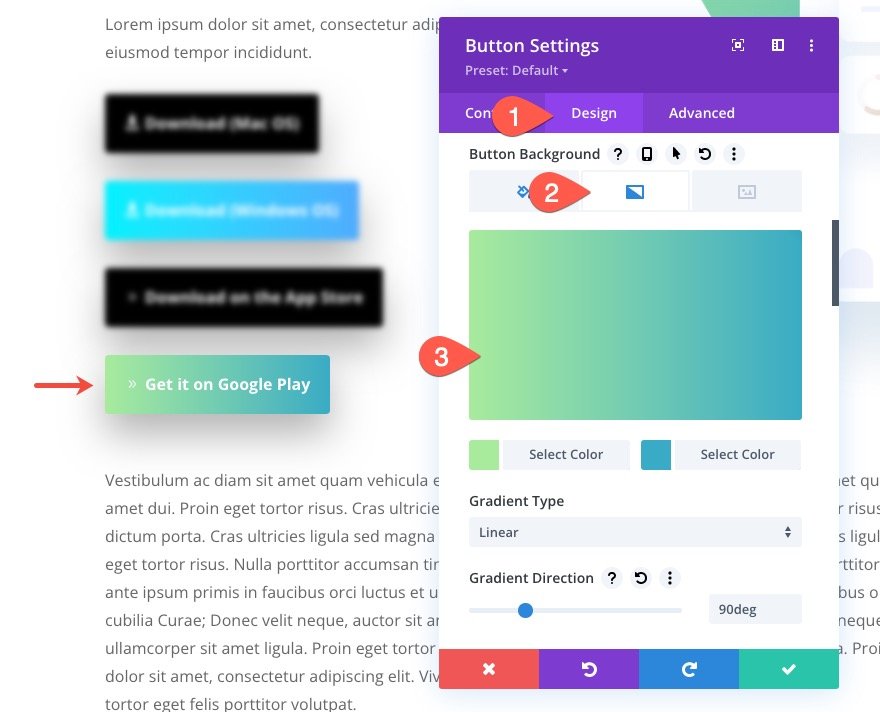
Geben Sie der Schaltfläche auf der Registerkarte „Design“ wie folgt einen Verlaufshintergrund:
- Verlaufshintergrundfarbe links: #00f2fe
- Hintergrundfarbe mit Farbverlauf rechts: #4facfe
- Steigungsrichtung: 90 Grad

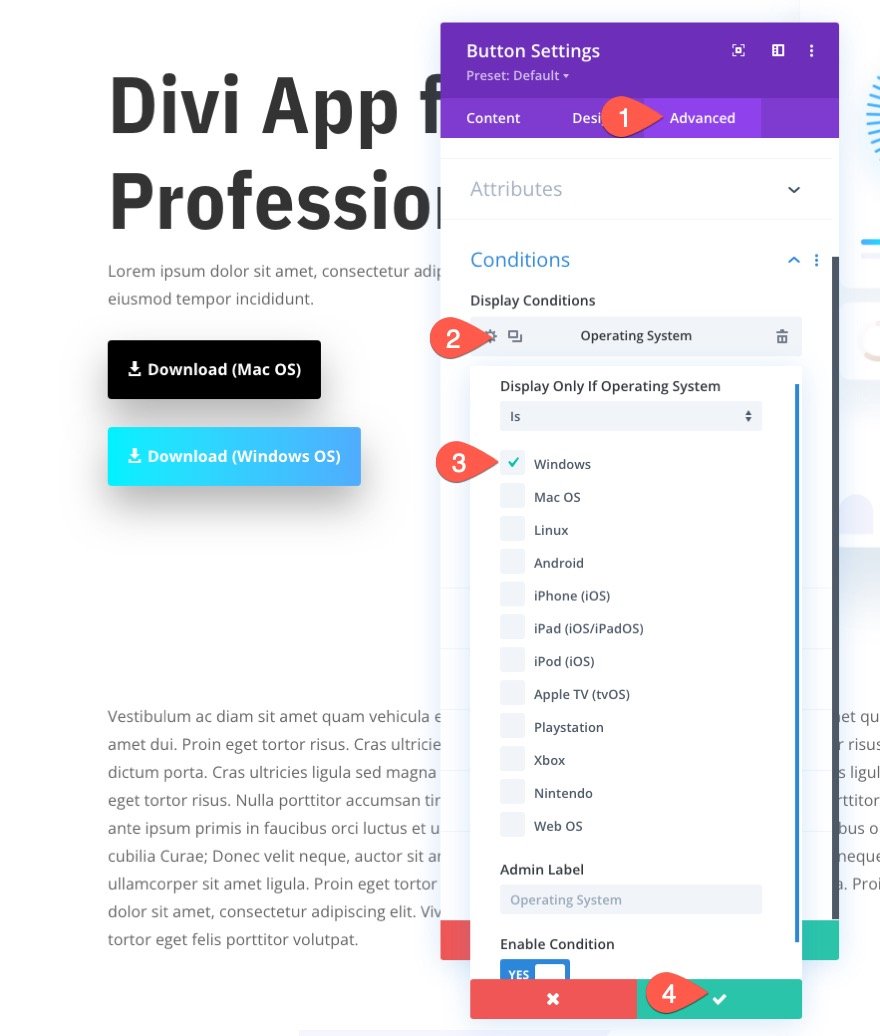
Gehen Sie wie folgt vor, um die Betriebssystembedingung zur Schaltfläche hinzuzufügen:
- Klicken Sie auf der Registerkarte „Erweitert“ auf , um eine neue Anzeigebedingung hinzuzufügen.
- Wählen Sie aus der Dropdown-Liste die Bedingung Betriebssystem aus.
- Stellen Sie im Popup-Fenster der Betriebssystemeinstellungen sicher, dass die Option Nur anzeigen, wenn Betriebssystem auf Ist eingestellt ist .
- Wählen Sie das Windows -Betriebssystem aus der Liste aus.
- Einstellungen speichern.


Folgendes wird unter Windows angezeigt…

Teil 3: Download-Button für iOS (iPhone, iPad, iPod) anzeigen
Als dritte Schaltfläche zeigen wir eine Download-Schaltfläche für iOS-Geräte an.
Um die Schaltfläche zu erstellen, duplizieren Sie die erste Schaltfläche, die wir erstellt haben.

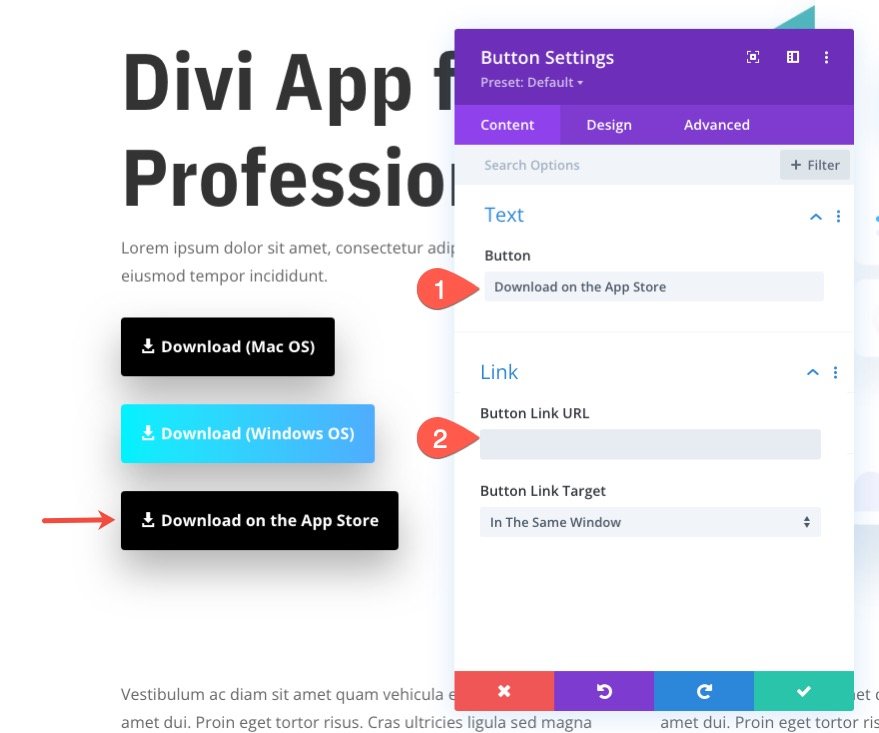
Öffnen Sie die Einstellungen für die neue Schaltfläche und aktualisieren Sie den folgenden Schaltflächentext und die Link-URL:
- Schaltflächentext: Download im App Store
- Link-URL der Schaltfläche: [URL zur ZIP-Datei hinzufügen]

Aktualisieren Sie auf der Registerkarte Design das Schaltflächensymbol in einen Rechtspfeil (siehe Screenshot).

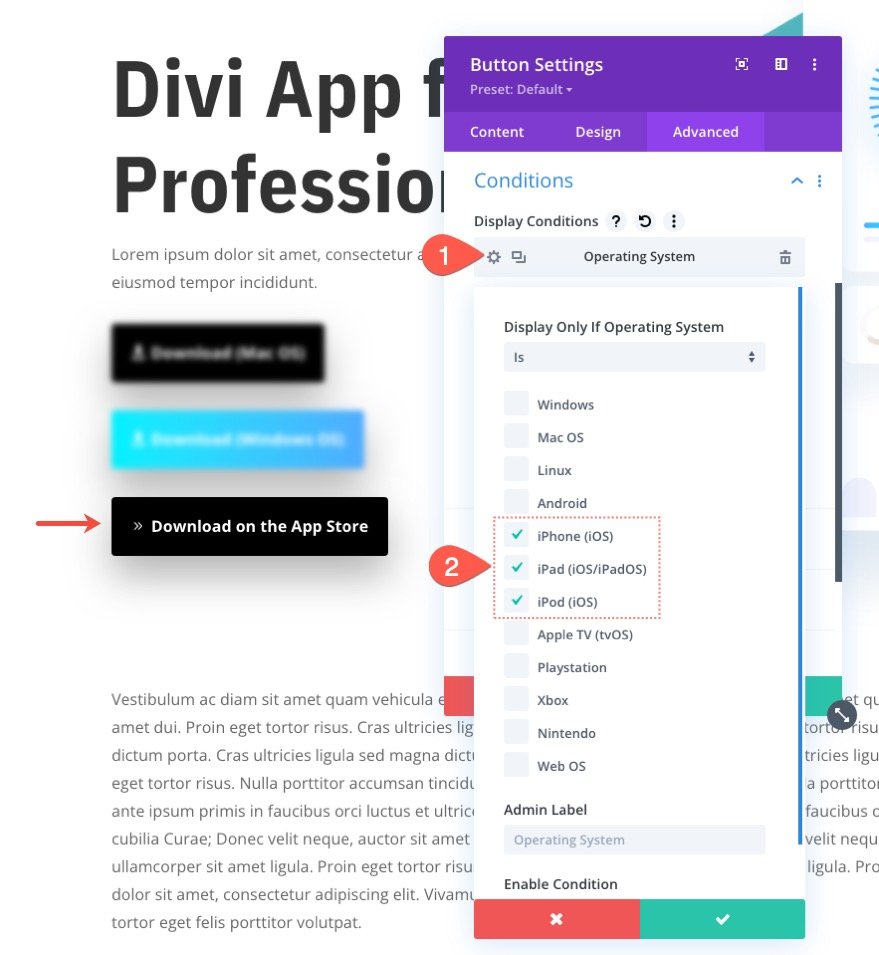
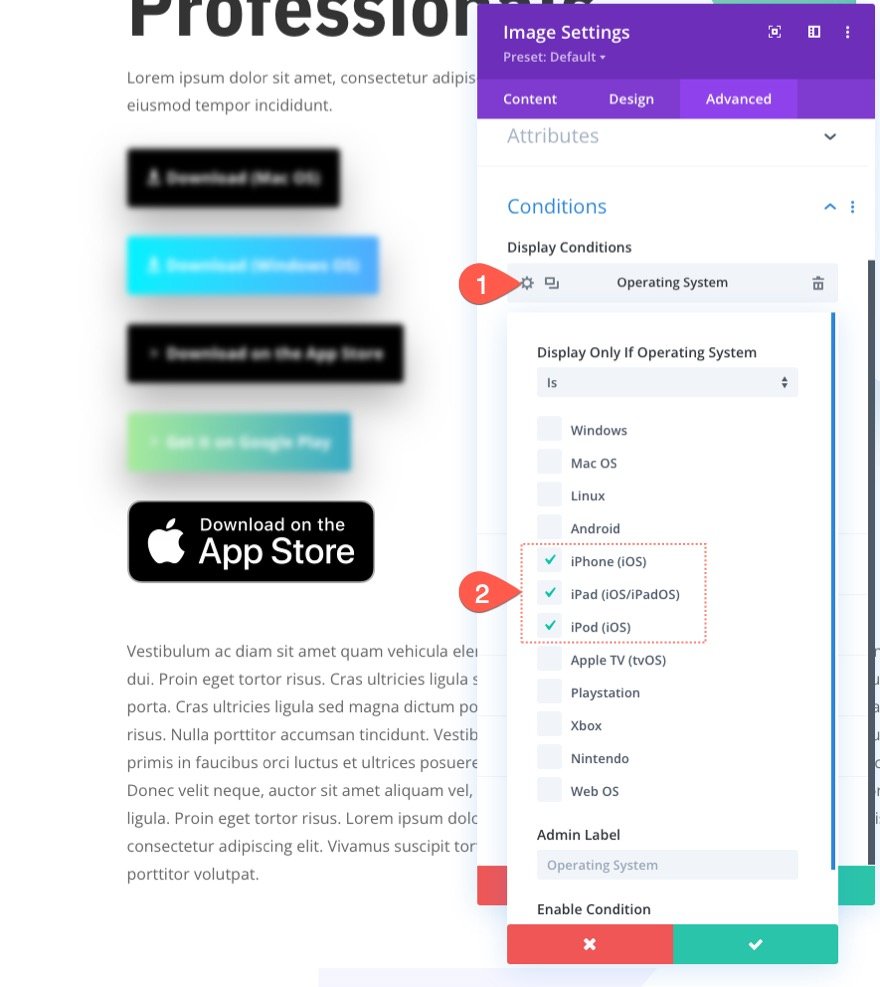
Gehen Sie wie folgt vor, um die Betriebssystembedingung zur Schaltfläche hinzuzufügen:
- Klicken Sie auf der Registerkarte „Erweitert“ auf , um eine neue Anzeigebedingung hinzuzufügen.
- Wählen Sie aus der Dropdown-Liste die Bedingung Betriebssystem aus.
- Stellen Sie im Popup-Fenster der Betriebssystemeinstellungen sicher, dass die Option Nur anzeigen, wenn Betriebssystem auf Ist eingestellt ist .
- Wählen Sie die Geräte mit dem iOS -Betriebssystem aus der Liste aus (iPhone, iPad, iPod).
- Einstellungen speichern.

Folgendes wird auf iOS-Geräten angezeigt…

Teil 4: Download-Button für Android anzeigen
Als vierte Schaltfläche zeigen wir eine Download-Schaltfläche für Android- Geräte an.
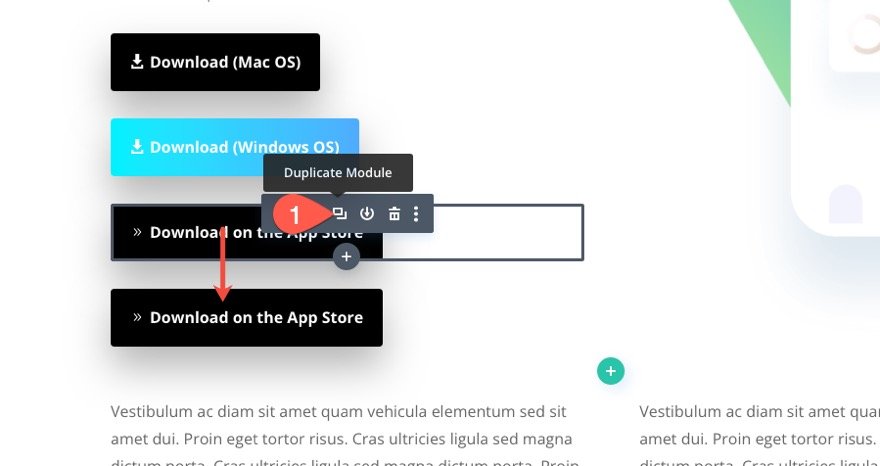
Um die Schaltfläche zu erstellen, duplizieren Sie die zuvor erstellte Schaltfläche.

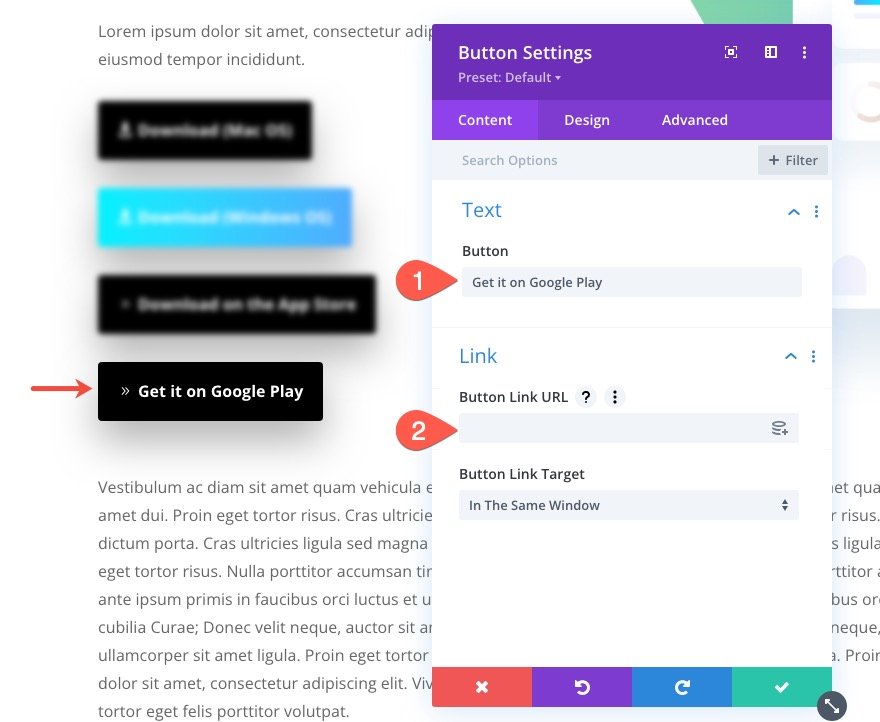
Öffnen Sie die Einstellungen für die neue Schaltfläche und aktualisieren Sie den folgenden Schaltflächentext und die Link-URL:
- Schaltflächentext: Holen Sie es sich bei Google Play
- Link-URL der Schaltfläche: [URL zur ZIP-Datei hinzufügen]

Geben Sie der Schaltfläche auf der Registerkarte „Design“ wie folgt einen Verlaufshintergrund:
- Verlaufshintergrundfarbe links: #a8eb9d
- Hintergrundfarbe mit Farbverlauf rechts: #39abc5
- Steigungsrichtung: 90 Grad

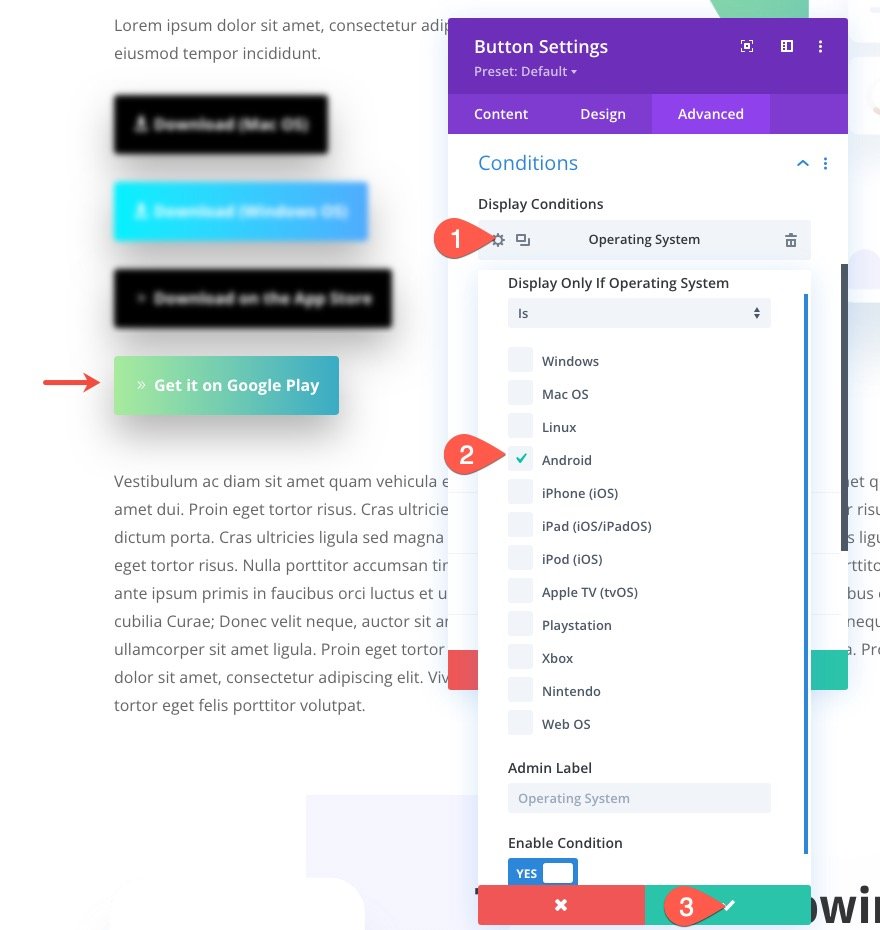
Gehen Sie wie folgt vor, um die Betriebssystembedingung zur Schaltfläche hinzuzufügen:
- Klicken Sie auf der Registerkarte „Erweitert“ auf , um eine neue Anzeigebedingung hinzuzufügen.
- Wählen Sie aus der Dropdown-Liste die Bedingung Betriebssystem aus.
- Stellen Sie im Popup-Fenster der Betriebssystemeinstellungen sicher, dass die Option Nur anzeigen, wenn Betriebssystem auf Ist eingestellt ist .
- Wählen Sie das Android -Betriebssystem aus der Liste aus.
- Einstellungen speichern.

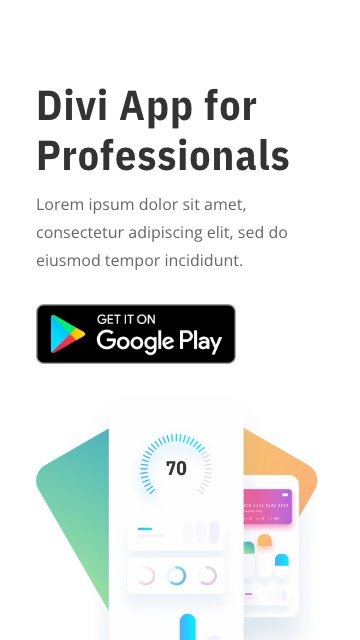
Folgendes wird auf Android-Geräten angezeigt…

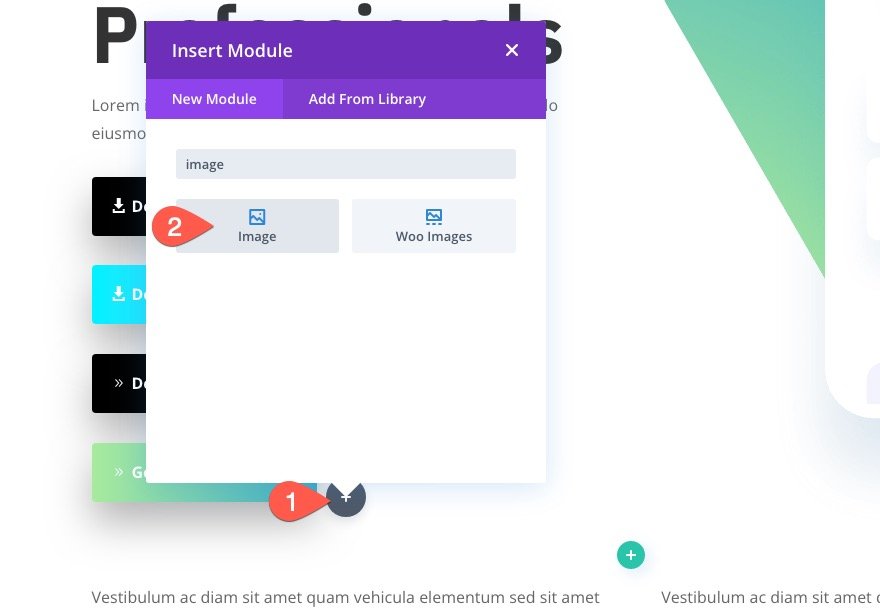
Teil 5: Verwenden von Bildern oder Abzeichen für Schaltflächen
Sie können auch Bilder oder Abzeichen für Ihre Schaltflächen verwenden, um die Dinge offizieller aussehen zu lassen. Beispielsweise könnten Sie eines der Abzeichen von Apple verwenden, um eine Download-Schaltfläche für iOS-Geräte anzuzeigen. Wenn Sie ein Bild als Schaltfläche verwenden möchten, fügen Sie der Seite einfach ein neues Bild hinzu.

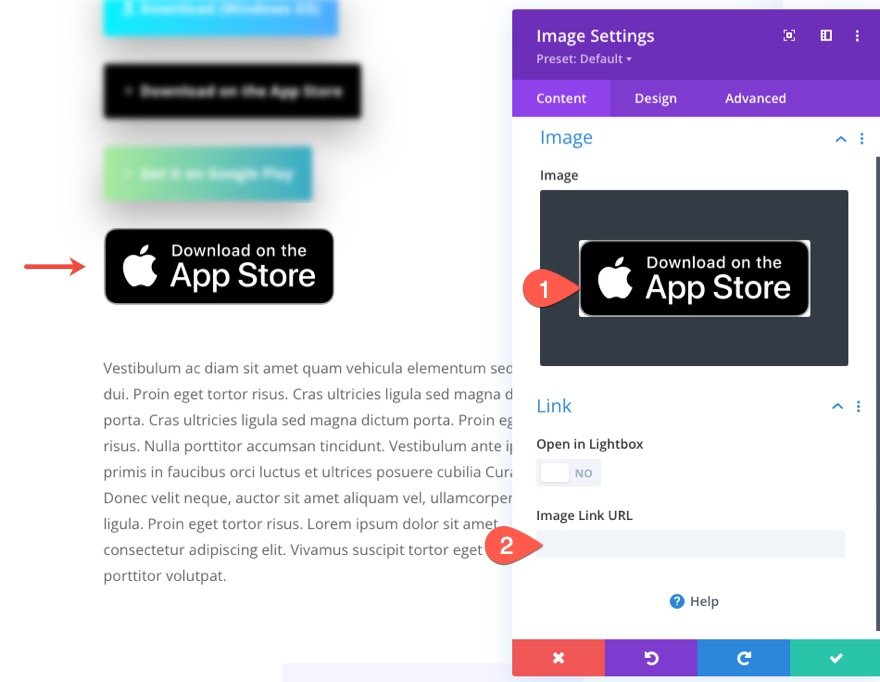
Laden Sie das Bild in das Modul hoch und geben Sie die Bildlink-URL an, um Benutzer zum App Store oder zur Downloadseite weiterzuleiten.

Aktualisieren Sie dann die Anzeigebedingung, um die Bildschaltfläche auf dem jeweiligen Betriebssystem anzuzeigen.
Sie könnten auf iOS-Geräten ein „Im App Store herunterladen“-Schaltflächenbild anzeigen.

Und Sie könnten auf Android-Geräten ein „Get it on Google Play“-Schaltflächenbild anzeigen. 
Testergebnisse mit Chrome DevTools
Wenn Sie den Chrome-Browser verwenden, können Sie die integrierten DevTools verwenden, um die Anzeige Ihrer Seite/Schaltflächen auf verschiedenen Betriebssystemen zu testen. Es spielt keine Rolle, welches Betriebssystem auf Ihrem Computer ausgeführt wird. Chrome DevTools kann das Betriebssystem zu Testzwecken fälschen.
Führen Sie die folgenden Schritte aus, um Ihre Seite mit Chrome DevTools auf verschiedenen Betriebssystemen zu testen:
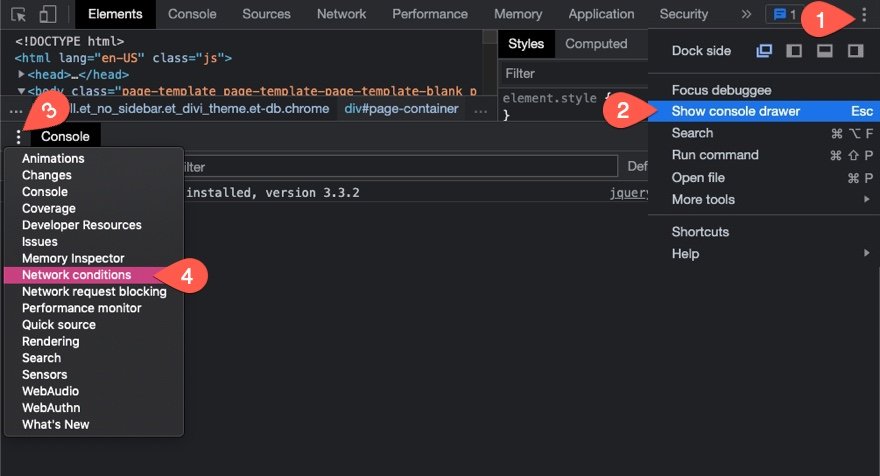
- Öffnen Sie die Entwicklertools und klicken Sie auf das Drei-Punkte-Symbol oben rechts im Fenster
- Wählen Sie Show Console Drawer aus der Dropdown-Liste (oder drücken Sie einfach die Esc-Taste, um die Console Drawer aufzurufen).
- Klicken Sie in der Konsolenschublade auf das Dreipunktmenü oben links in der Schublade.
- Fügen Sie die Registerkarte Netzwerkbedingungen aus der Dropdown-Liste hinzu.
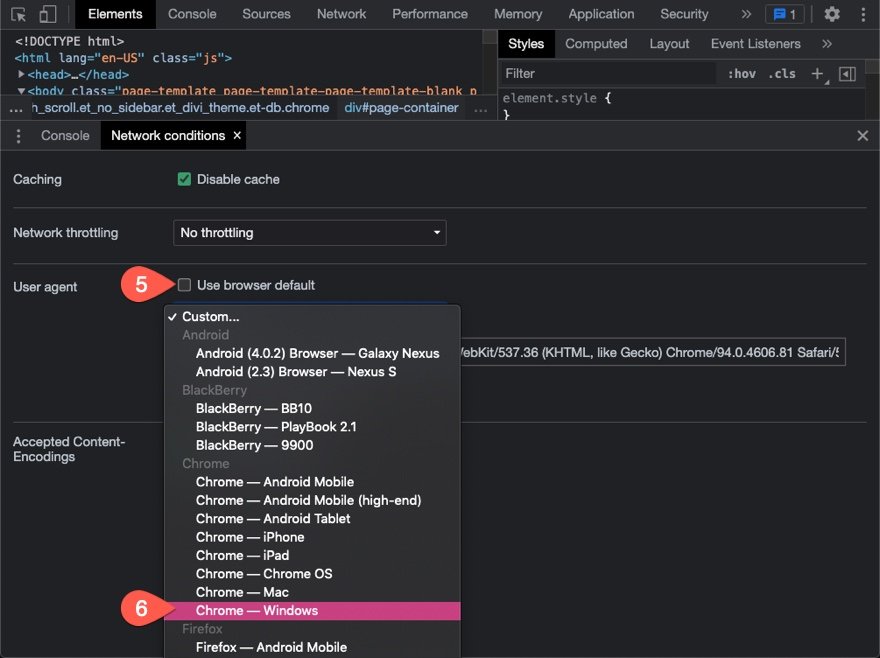
- Deaktivieren Sie unter Netzwerkbedingungen die Option „Standardbrowser verwenden“ für den Benutzeragenten.
- Wählen Sie dann einen benutzerdefinierten Browser/ein benutzerdefiniertes Betriebssystem aus der Liste aus.


Sobald Sie fertig sind, können Sie die Seite aktualisieren, um diese Seite unter diesen Netzwerkbedingungen zu laden.
Endgültige Ergebnisse
Hier sind die Endergebnisse, die auf den jeweiligen Betriebssystemen angezeigt werden.
Download-Button für Mac OS

Download-Button für Windows-Betriebssysteme

Download-Button für iOS- Geräte
Verwenden eines Divi-Buttons

Verwendung eines Bildes oder Abzeichens

Download-Button für Android- Geräte
Verwenden eines Divi-Buttons

Verwendung eines Bildes oder Abzeichens

Abschließende Gedanken
Das Erstellen von Download-Buttons in Divi ist extrem einfach. Sie können das Button-Modul oder sogar ein Bildmodul mit entweder einer Link-URL verwenden, um eine ZIP-Datei herunterzuladen oder Benutzer auf eine Download-Seite oder einen App Store umzuleiten. Danach können Sie die UX Ihrer Seite drastisch verbessern, indem Sie die Betriebssystembedingungsoption von Divi verwenden, um jede Schaltfläche entsprechend dem jeweiligen Betriebssystem des Benutzers anzuzeigen. Dadurch wird sichergestellt, dass die Benutzer schnell und effizient das erhalten, was sie benötigen. Und vergessen Sie nicht, diese Schaltflächen mit Chrome DevTools unter verschiedenen Netzwerkbedingungen zu testen, um sicherzustellen, dass die Benutzer die richtigen Schaltflächen sehen.
Ich freue mich darauf, von dir in den Kommentaren zu hören.
Beifall!
