วิธีแสดงปุ่มดาวน์โหลดสำหรับระบบปฏิบัติการที่เกี่ยวข้องใน Divi
เผยแพร่แล้ว: 2021-11-03การคลิกปุ่มดาวน์โหลดที่ถูกต้องสำหรับซอฟต์แวร์และ/หรือแอปบนอุปกรณ์เคลื่อนที่อาจสร้างความสับสนให้กับผู้ใช้ หากไม่ทราบการดาวน์โหลดที่ถูกต้องสำหรับระบบปฏิบัติการของตน วิธีแก้ไขปัญหานี้วิธีหนึ่งคือการตรวจหาระบบปฏิบัติการของผู้ใช้โดยอัตโนมัติเมื่อพวกเขาโหลดหน้าบนเว็บไซต์ของคุณ เพื่อให้คุณสามารถแสดงปุ่มดาวน์โหลดที่ถูกต้องสำหรับระบบปฏิบัติการนั้น ซึ่งจะช่วยลดความเสี่ยงที่จะสูญเสียผู้มีโอกาสเป็นลูกค้าซึ่งอาจไม่พบการดาวน์โหลดที่เหมาะสมสำหรับผลิตภัณฑ์ของคุณ
ในบทช่วยสอนนี้ เราจะแสดงวิธีออกแบบและแสดงปุ่มดาวน์โหลดสำหรับระบบปฏิบัติการที่เกี่ยวข้องโดยใช้ตัวเลือกเงื่อนไขในตัวของ Divi สิ่งนี้จะช่วยให้คุณควบคุมได้อย่างเต็มที่ว่าปุ่มใดที่จะแสดงในแต่ละระบบปฏิบัติการ
มาเริ่มกันเลย!
แอบมอง
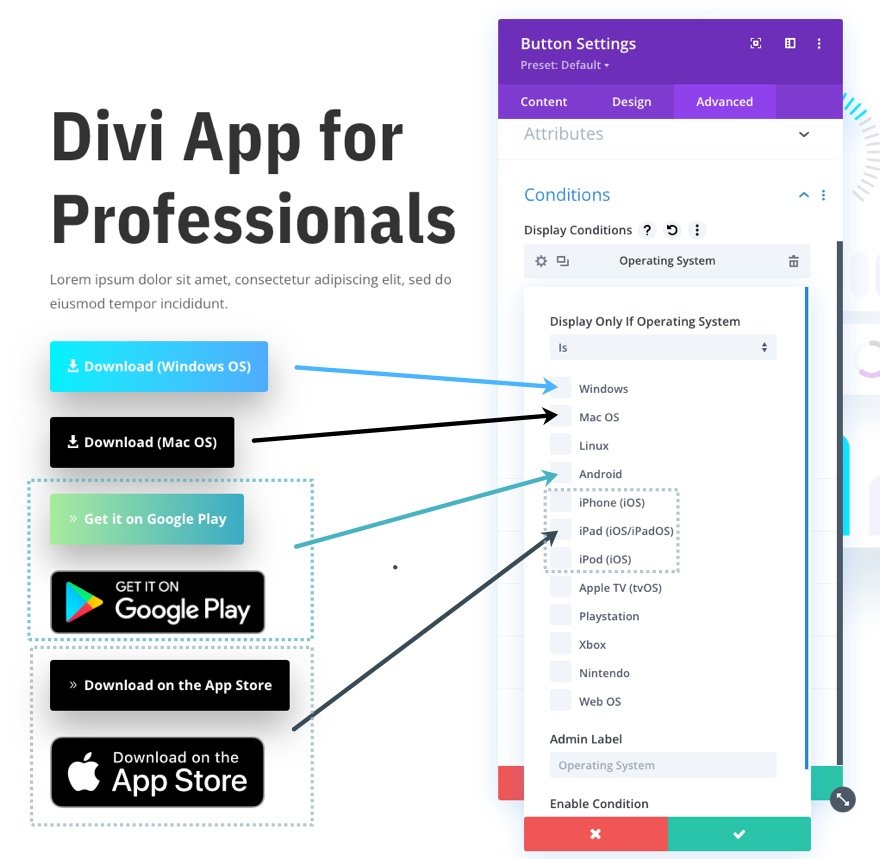
ต่อไปนี้คือภาพรวมคร่าวๆ ของปุ่มดาวน์โหลดแบบมีเงื่อนไขของ OS ที่เราจะสร้างในบทช่วยสอนนี้ แต่ละปุ่มจะถูกกำหนดเงื่อนไขการแสดงผลระบบปฏิบัติการเฉพาะ

ซึ่งจะแสดงแต่ละปุ่มบนระบบปฏิบัติการที่เกี่ยวข้องเมื่อโหลดหน้า

ดาวน์โหลดเค้าโครงฟรี
หากต้องการใช้การออกแบบจากบทช่วยสอนนี้ ก่อนอื่นคุณต้องดาวน์โหลดโดยใช้ปุ่มด้านล่าง ในการเข้าถึงการดาวน์โหลด คุณจะต้องสมัครรับรายชื่ออีเมล Divi Daily ของเราโดยใช้แบบฟอร์มด้านล่าง ในฐานะสมาชิกใหม่ คุณจะได้รับ Divi goodness และ Divi Layout pack ฟรีทุกวันจันทร์! หากคุณอยู่ในรายชื่อแล้ว เพียงป้อนที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลด คุณจะไม่ถูก "สมัครใหม่" หรือรับอีเมลเพิ่มเติม

ดาวน์โหลดฟรี
เข้าร่วมจดหมายข่าว Divi แล้วเราจะส่งอีเมลสำเนาชุดเค้าโครงหน้า Landing Page ของ Divi ที่ดีที่สุดให้คุณ พร้อมแหล่งข้อมูล เคล็ดลับ และลูกเล่นที่น่าตื่นตาตื่นใจและฟรีอีกมากมายของ Divi ทำตามแล้วคุณจะเป็นผู้เชี่ยวชาญ Divi ในเวลาไม่นาน หากคุณสมัครรับข้อมูลแล้ว เพียงพิมพ์ที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลดเพื่อเข้าถึงชุดเค้าโครง
คุณสมัครสำเร็จแล้ว โปรดตรวจสอบที่อยู่อีเมลของคุณเพื่อยืนยันการสมัครของคุณและเข้าถึงชุดเค้าโครง Divi รายสัปดาห์ฟรี!
ในการนำเข้าเค้าโครงส่วนไปยังไลบรารี Divi ของคุณ ให้ไปที่ Divi Library
คลิกปุ่มนำเข้า
ในป๊อปอัปการพกพา ให้เลือกแท็บนำเข้าและเลือกไฟล์ดาวน์โหลดจากคอมพิวเตอร์ของคุณ
จากนั้นคลิกปุ่มนำเข้า

เมื่อเสร็จแล้ว เค้าโครงส่วนจะพร้อมใช้งานใน Divi Builder
ไปที่บทช่วยสอนกันเถอะ
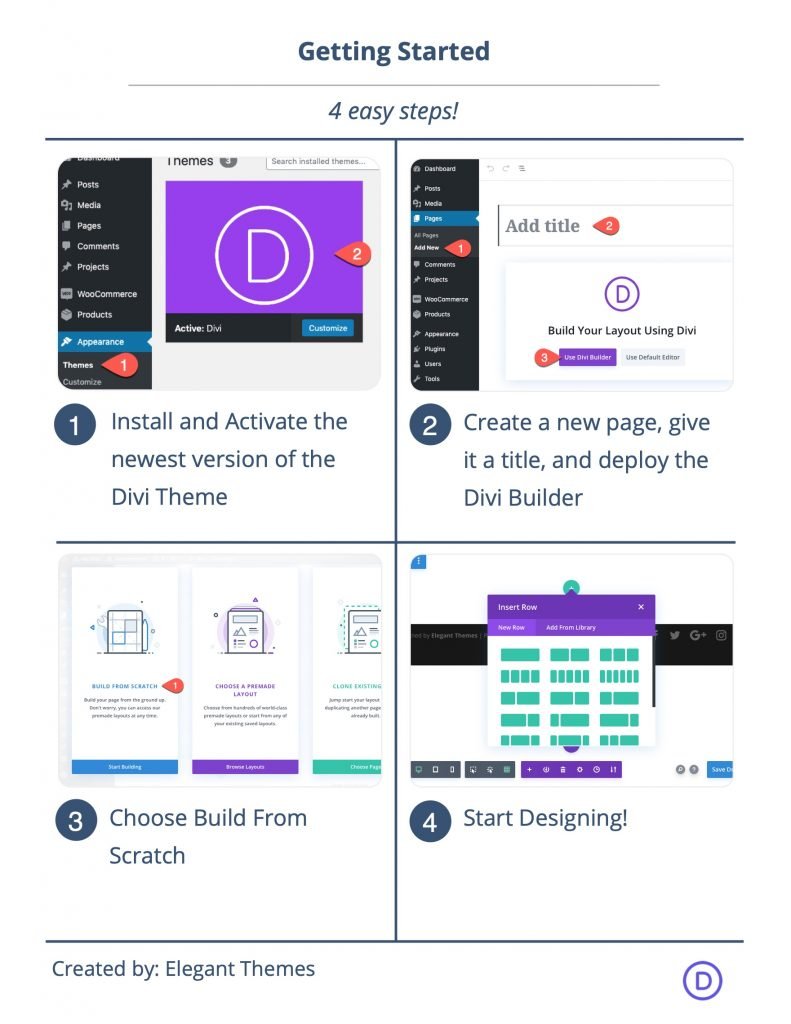
สิ่งที่คุณต้องการเพื่อเริ่มต้น

ในการเริ่มต้น คุณจะต้องทำสิ่งต่อไปนี้:
- หากคุณยังไม่ได้ติดตั้ง ให้ติดตั้งและเปิดใช้งานธีม Divi
- สร้างหน้าใหม่ใน WordPress และใช้ Divi Builder เพื่อแก้ไขหน้าในส่วนหน้า (ตัวสร้างภาพ)
- เลือกตัวเลือก "สร้างตั้งแต่เริ่มต้น"
หลังจากนั้น คุณจะมีผืนผ้าใบเปล่าเพื่อเริ่มออกแบบใน Divi
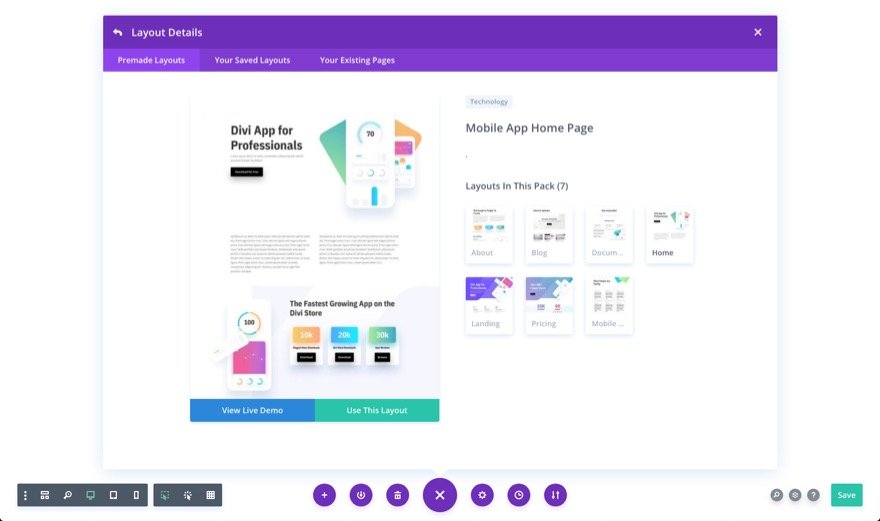
เพื่อเพิ่มความเร็วในกระบวนการออกแบบ เราจะใช้ Mobile App Homepage Layout จาก Divi Mobile App Layout Pack ที่สร้างไว้ล่วงหน้า
ในการโหลดเลย์เอาต์ที่สร้างไว้ล่วงหน้าไปที่เพจ ให้เปิดเมนูการตั้งค่าที่ด้านล่างของ Divi Builder จากนั้นเลือกโหลดจากไอคอนไลบรารี ในป๊อปอัป โหลดจากไลบรารี ให้ค้นหาแพ็ก Mobile App Layout และคลิกเพื่อใช้ Mobile App Homepage Layout

การดำเนินการนี้จะโหลดเค้าโครงไปยังหน้า ตอนนี้คุณพร้อมที่จะไป!
วิธีแสดงปุ่มดาวน์โหลดสำหรับระบบปฏิบัติการที่เกี่ยวข้องใน Divi
ส่วนที่ 1: การแสดงปุ่มดาวน์โหลดสำหรับ Mac OS
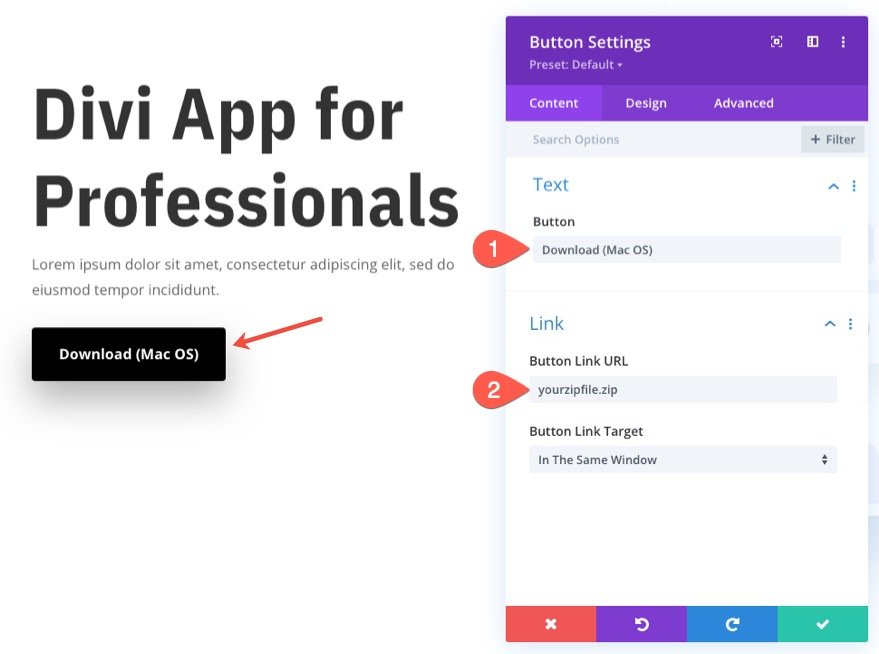
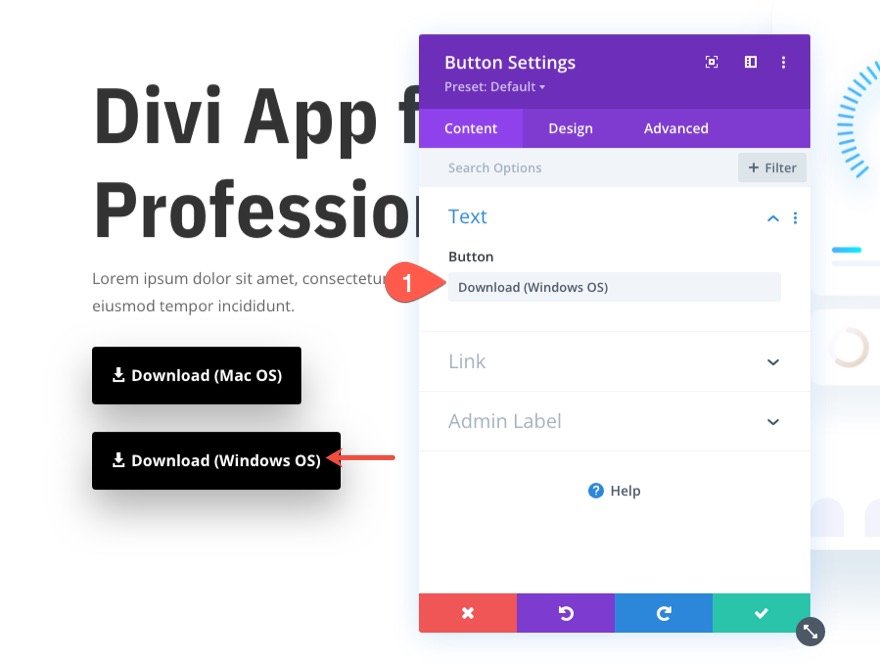
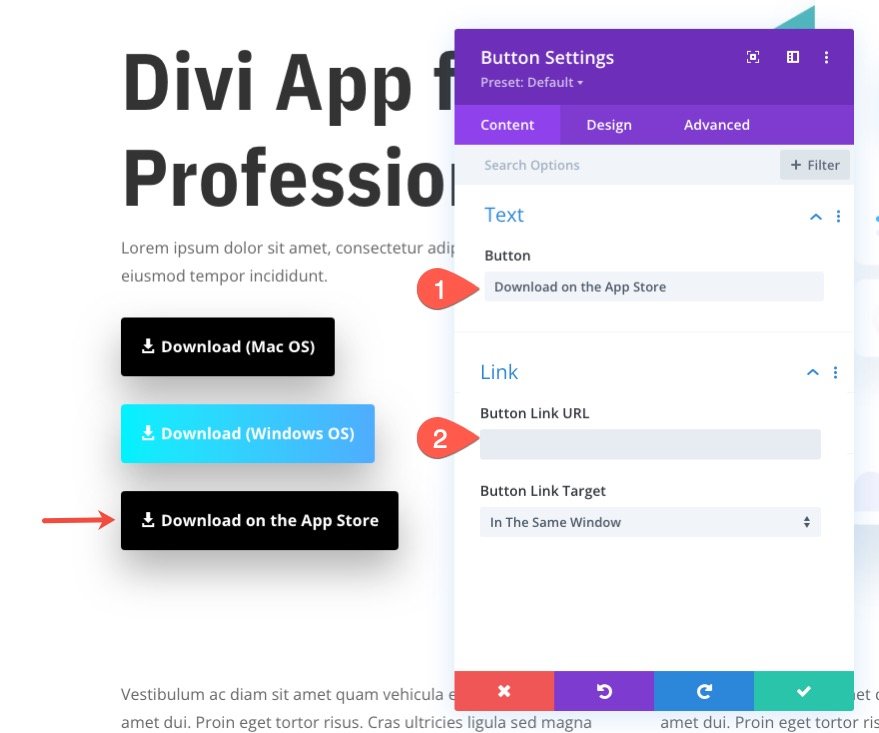
สำหรับปุ่มแรก เราจะใช้ตัวเลือกเงื่อนไขของ Divi เพื่อแสดงปุ่มดาวน์โหลดบน Mac OS เท่านั้น ในการดำเนินการนี้ ให้เปิดการตั้งค่าสำหรับปุ่มที่มีอยู่ในส่วนหัวของเลย์เอาต์และอัปเดตข้อความปุ่มและ URL ของลิงก์ต่อไปนี้:
- ข้อความปุ่ม: ดาวน์โหลด (Mac OS)
- URL ลิงก์ของปุ่ม: [เพิ่ม URL ไปยังไฟล์ zip]

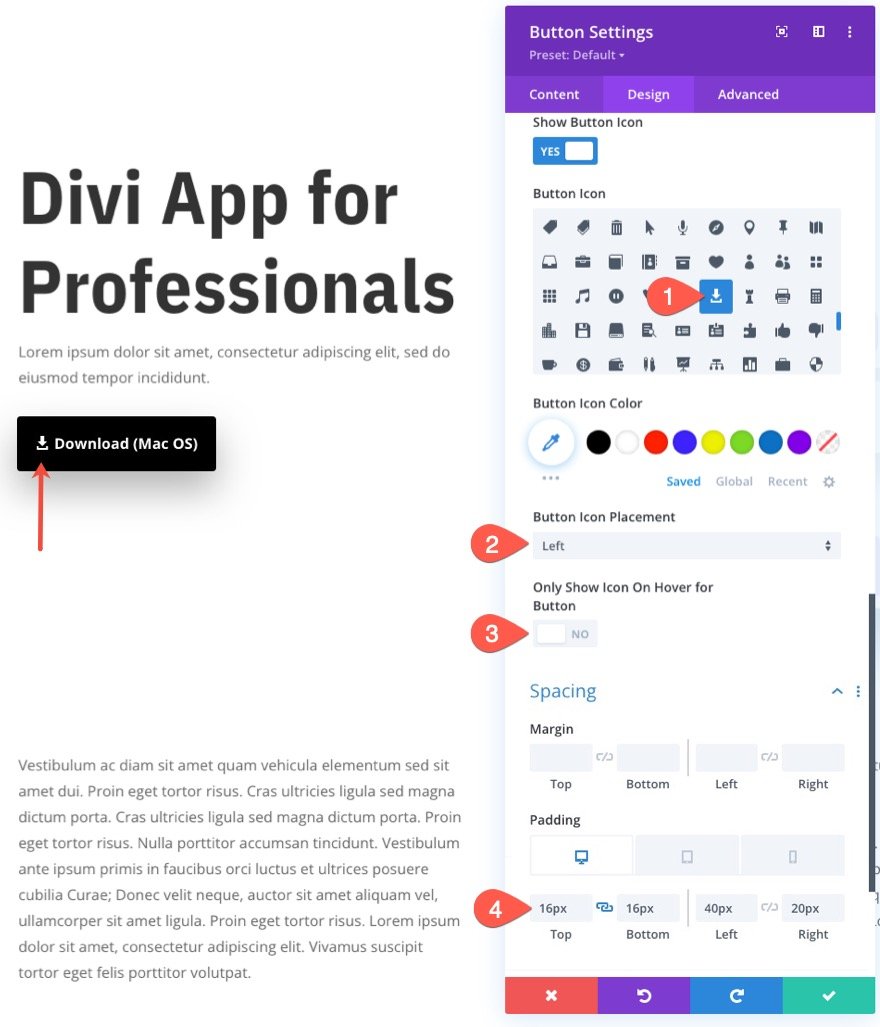
ใต้แท็บออกแบบ ให้อัปเดตไอคอนปุ่มและระยะห่างดังนี้:
- ไอคอนปุ่ม: ดูภาพหน้าจอ
- ตำแหน่งไอคอนปุ่ม: ซ้าย
- แสดงเฉพาะไอคอนบนโฮเวอร์สำหรับปุ่ม: NO
- Padding (เดสก์ท็อป): บน 16px, ด้านล่าง 16px, ซ้าย 40px, ขวา 20px
- ช่องว่างภายใน (โทรศัพท์): ซ้าย 28px, 12px ขวา

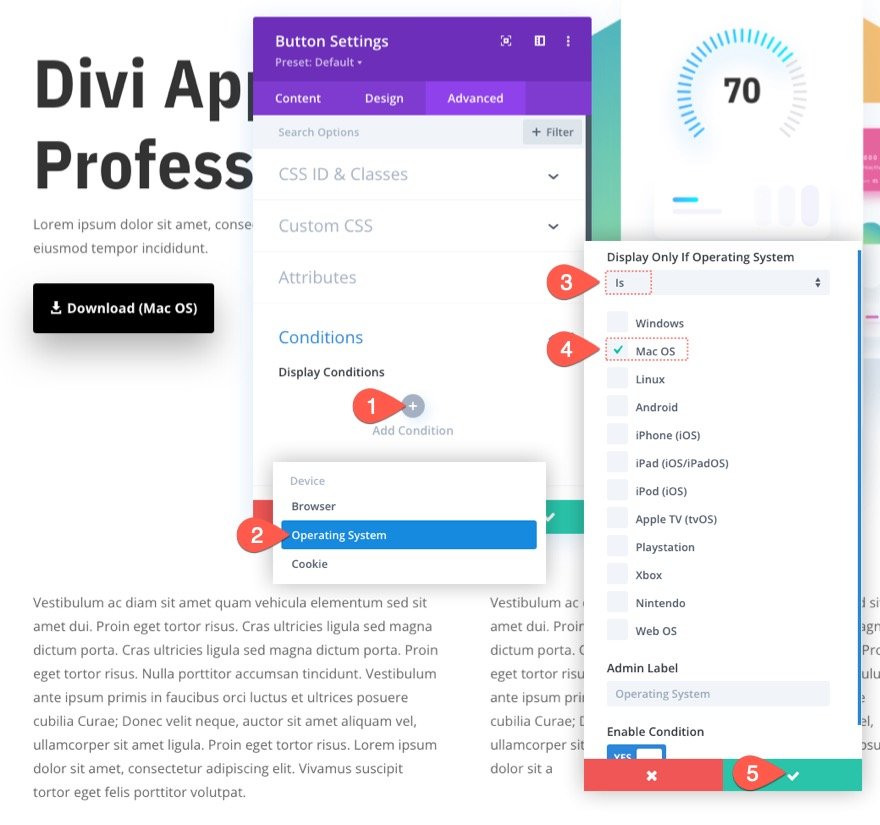
ในการเพิ่มเงื่อนไขระบบปฏิบัติการให้กับปุ่ม ให้ทำดังต่อไปนี้:
- ภายใต้แท็บขั้นสูง คลิกเพื่อเพิ่มเงื่อนไขการแสดงผลใหม่
- จากดรอปดาวน์ ให้เลือกเงื่อนไขระบบปฏิบัติการ
- ในป๊อปอัปการตั้งค่าระบบปฏิบัติการ ตรวจสอบให้แน่ใจว่าตัวเลือก Display Only If Operating System ถูกตั้งค่า เป็น Is
- เลือก ระบบปฏิบัติการ Mac OS จากรายการ
- บันทึกการตั้งค่า.

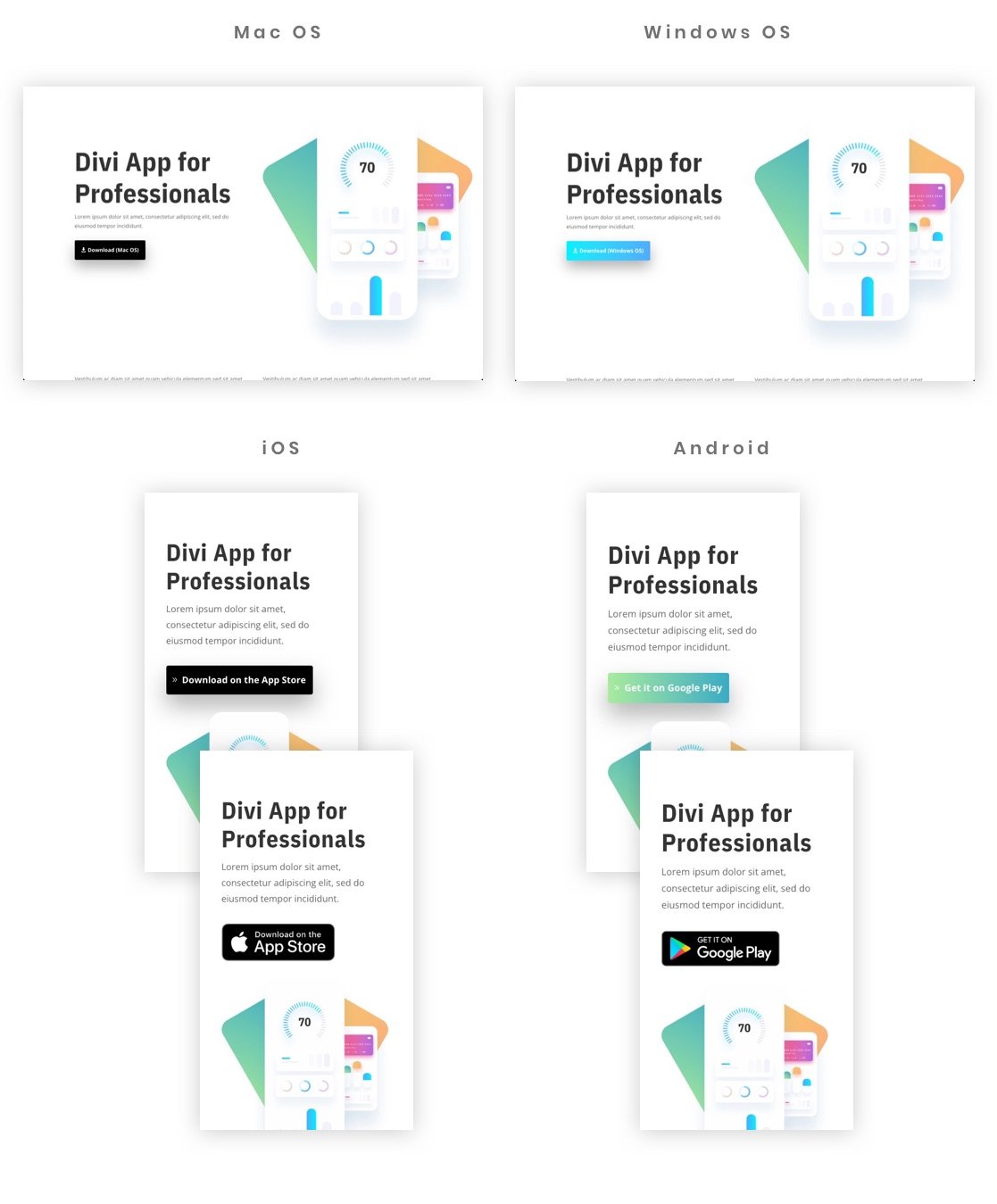
นี่คือสิ่งที่จะแสดงบน Mac OS...

ส่วนที่ 2: การแสดงปุ่มดาวน์โหลดสำหรับ Windows OS
สำหรับปุ่มที่สอง เราจะแสดงปุ่มดาวน์โหลดสำหรับระบบปฏิบัติการ Windows
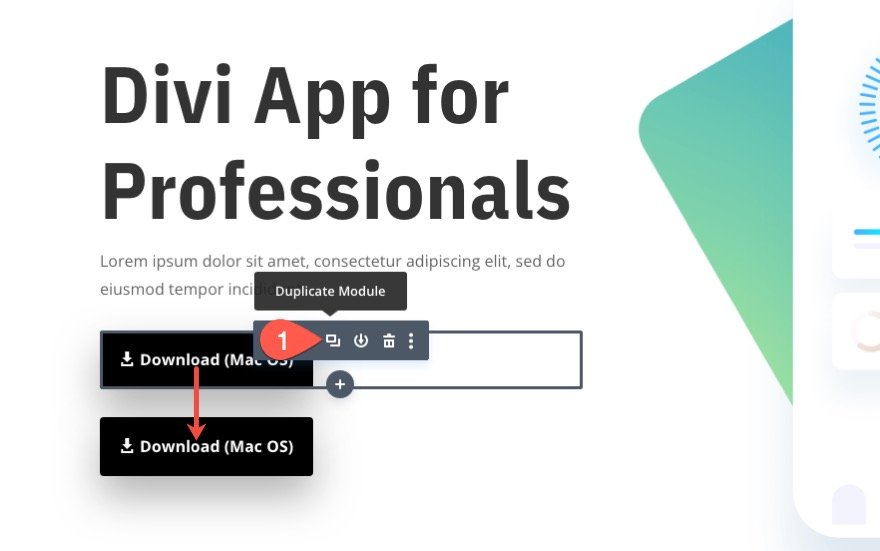
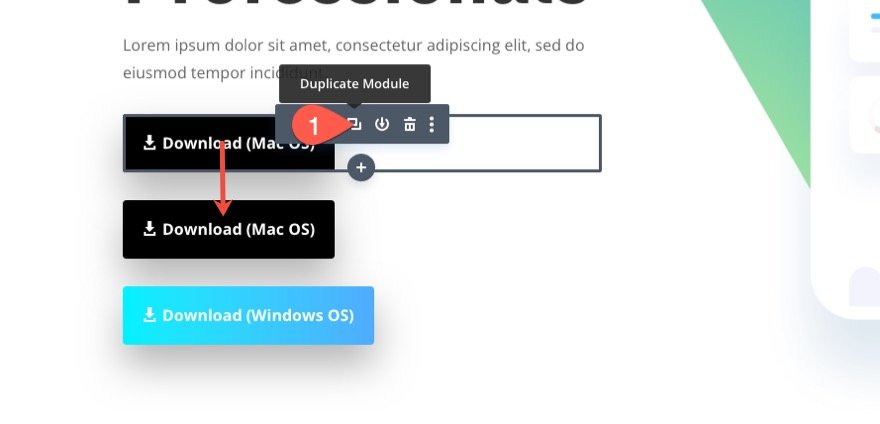
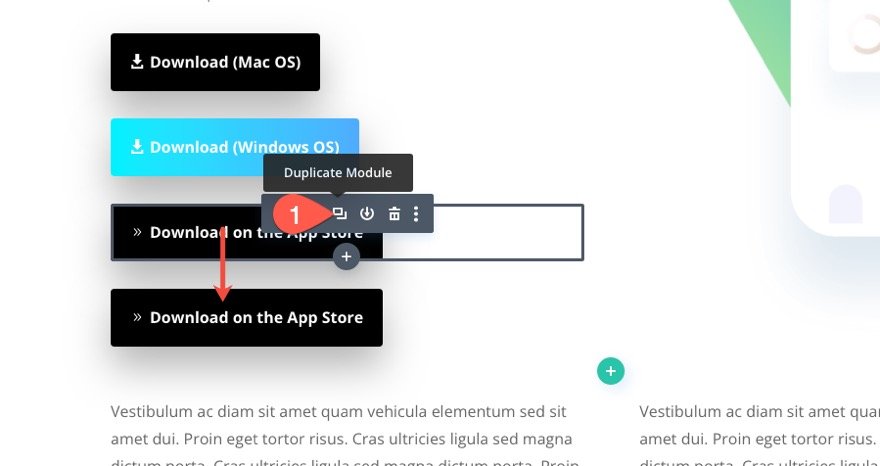
ขั้นแรก ทำซ้ำปุ่มที่เพิ่งสร้างขึ้นเพื่อสร้างปุ่มใหม่

เปิดการตั้งค่าสำหรับปุ่มใหม่และอัปเดตข้อความปุ่มและ URL ของลิงก์ต่อไปนี้:
- ข้อความปุ่ม: ดาวน์โหลด (Windows OS)
- URL ลิงก์ของปุ่ม: [เพิ่ม URL ไปยังไฟล์ zip]

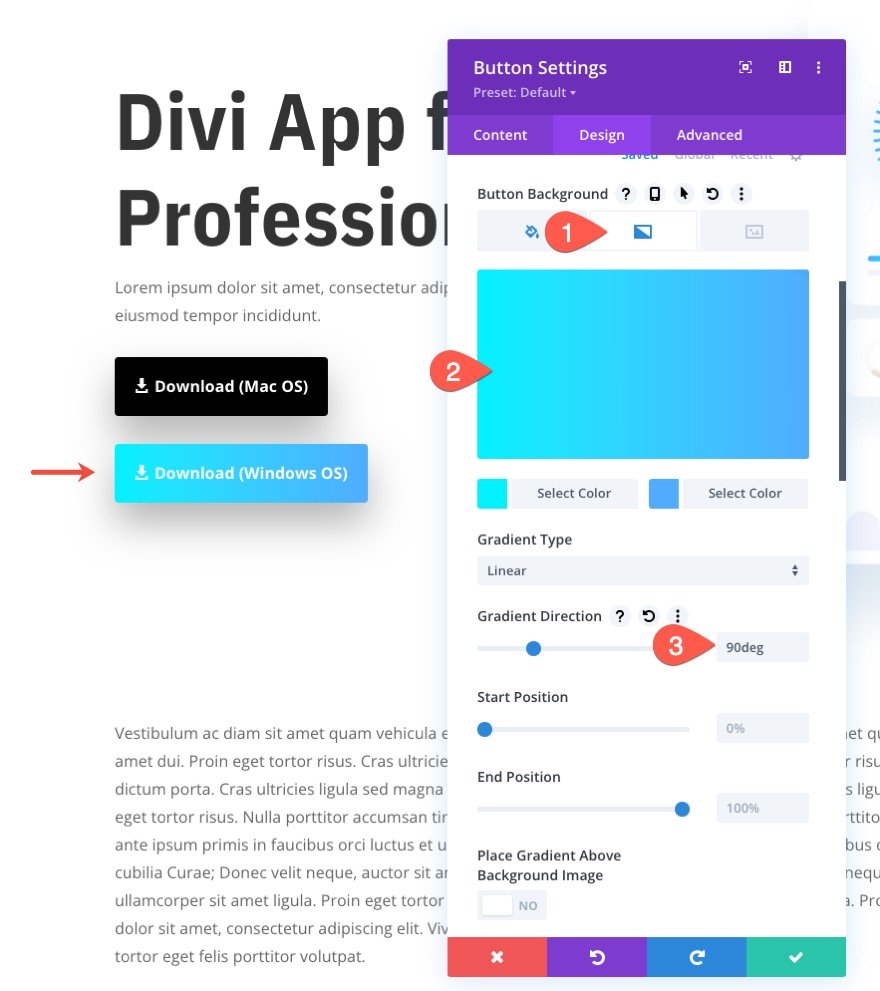
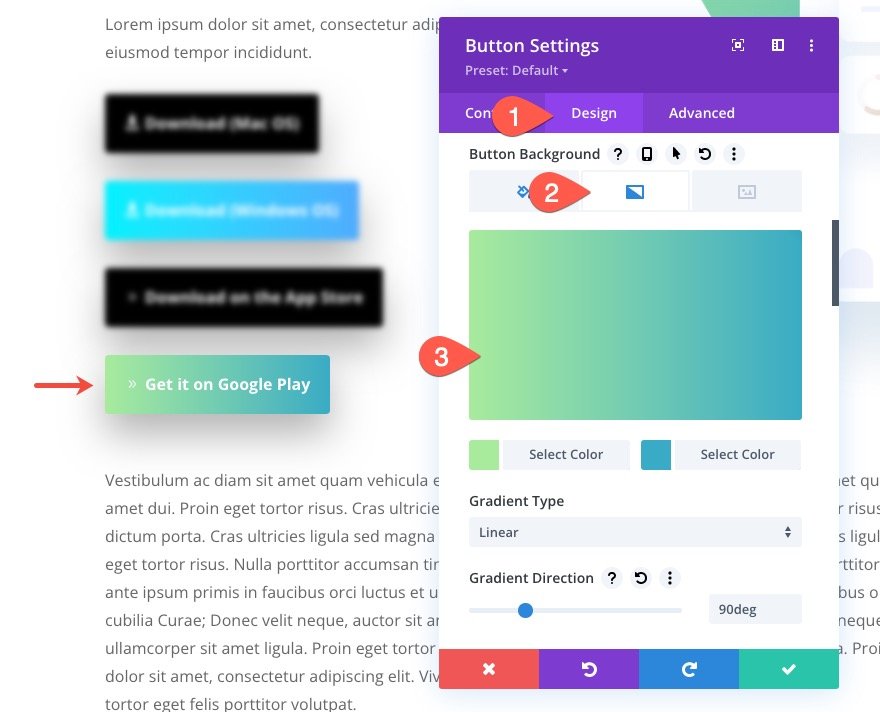
ภายใต้แท็บการออกแบบ ให้ปุ่มมีพื้นหลังแบบไล่ระดับสีดังนี้:
- ไล่สีพื้นหลังซ้ายสี: #00f2fe
- ไล่สีพื้นหลังขวาสี: #4facfe
- ทิศทางการไล่ระดับสี: 90deg

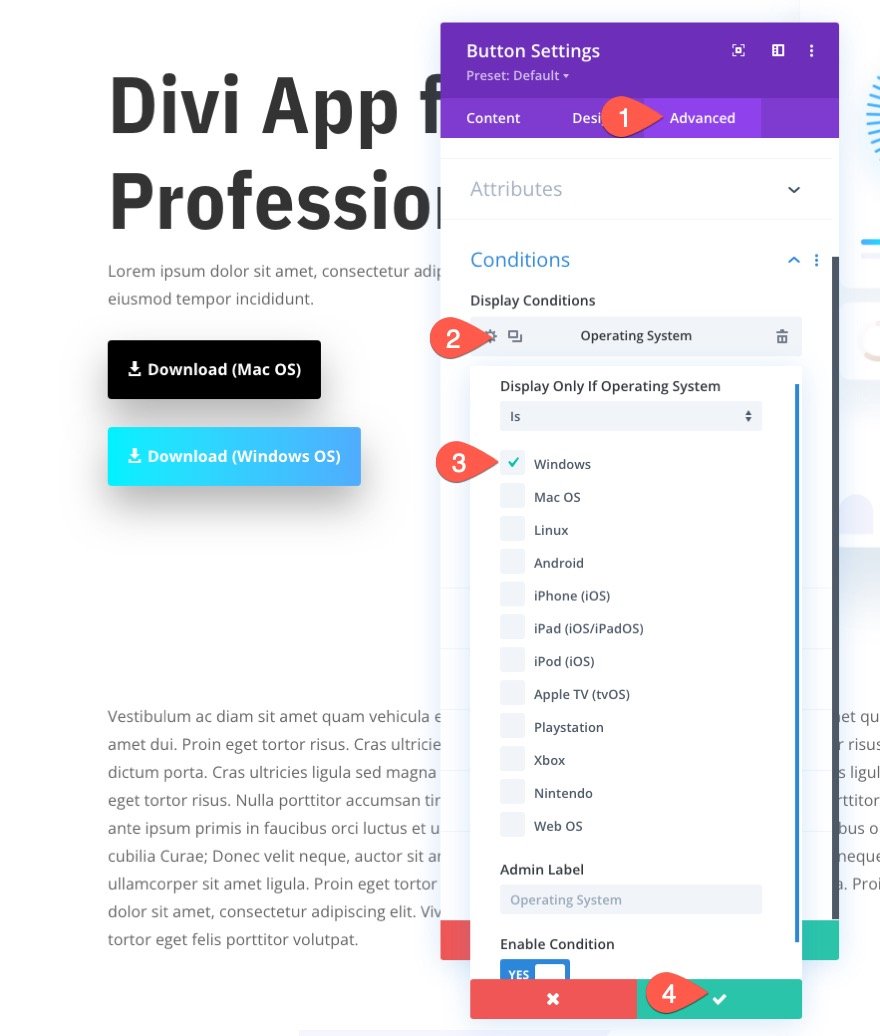
ในการเพิ่มเงื่อนไขระบบปฏิบัติการให้กับปุ่ม ให้ทำดังต่อไปนี้:
- ภายใต้แท็บขั้นสูง คลิกเพื่อเพิ่มเงื่อนไขการแสดงผลใหม่
- จากดรอปดาวน์ ให้เลือกเงื่อนไขระบบปฏิบัติการ
- ในป๊อปอัปการตั้งค่าระบบปฏิบัติการ ตรวจสอบให้แน่ใจว่าตัวเลือก Display Only If Operating System ถูกตั้งค่า เป็น Is
- เลือกระบบปฏิบัติการ Windows จากรายการ
- บันทึกการตั้งค่า.


นี่คือสิ่งที่จะแสดงบน Windows...

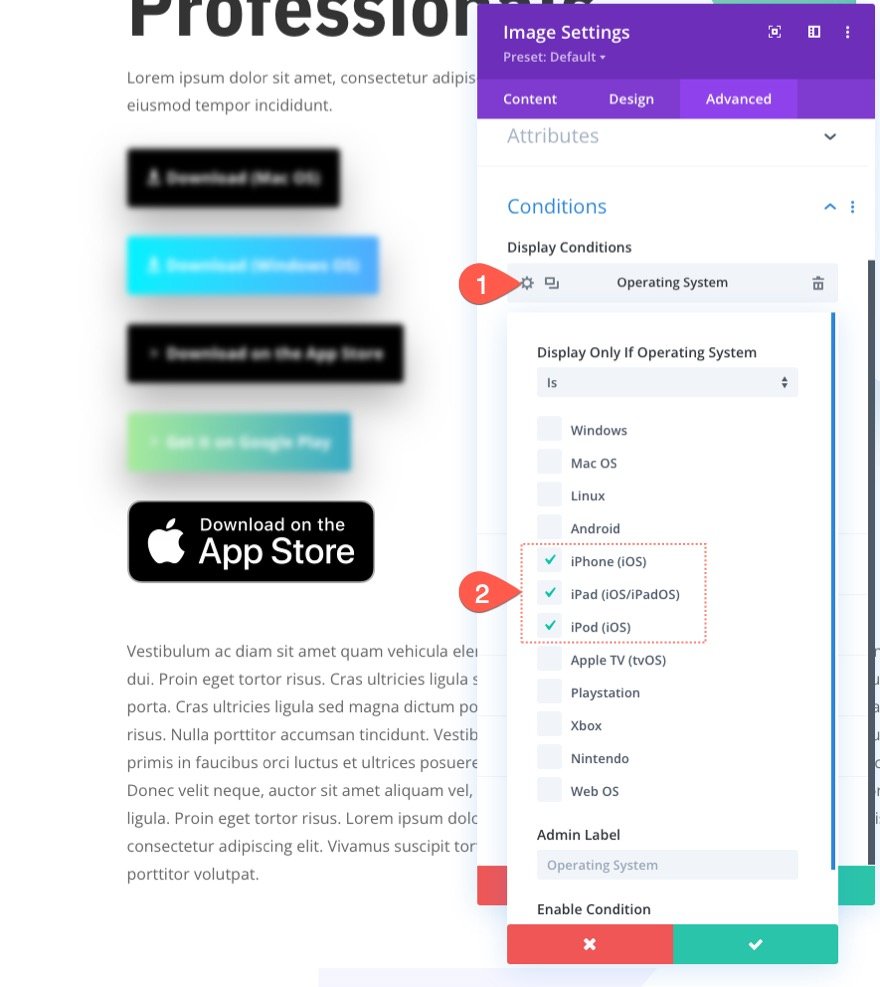
ส่วนที่ 3: การแสดงปุ่มดาวน์โหลดสำหรับ iOS (iPhone, iPad, iPod)
สำหรับปุ่มที่สาม เราจะแสดงปุ่มดาวน์โหลดสำหรับอุปกรณ์ iOS
ในการสร้างปุ่ม ให้ทำซ้ำปุ่มแรกที่เราสร้างขึ้น

เปิดการตั้งค่าสำหรับปุ่มใหม่และอัปเดตข้อความปุ่มและ URL ของลิงก์ต่อไปนี้:
- ข้อความปุ่ม: ดาวน์โหลดบน App Store
- URL ลิงก์ของปุ่ม: [เพิ่ม URL ไปยังไฟล์ zip]

ใต้แท็บการออกแบบ ให้อัปเดตไอคอนปุ่มเป็นลูกศรขวา (ดูภาพหน้าจอ)

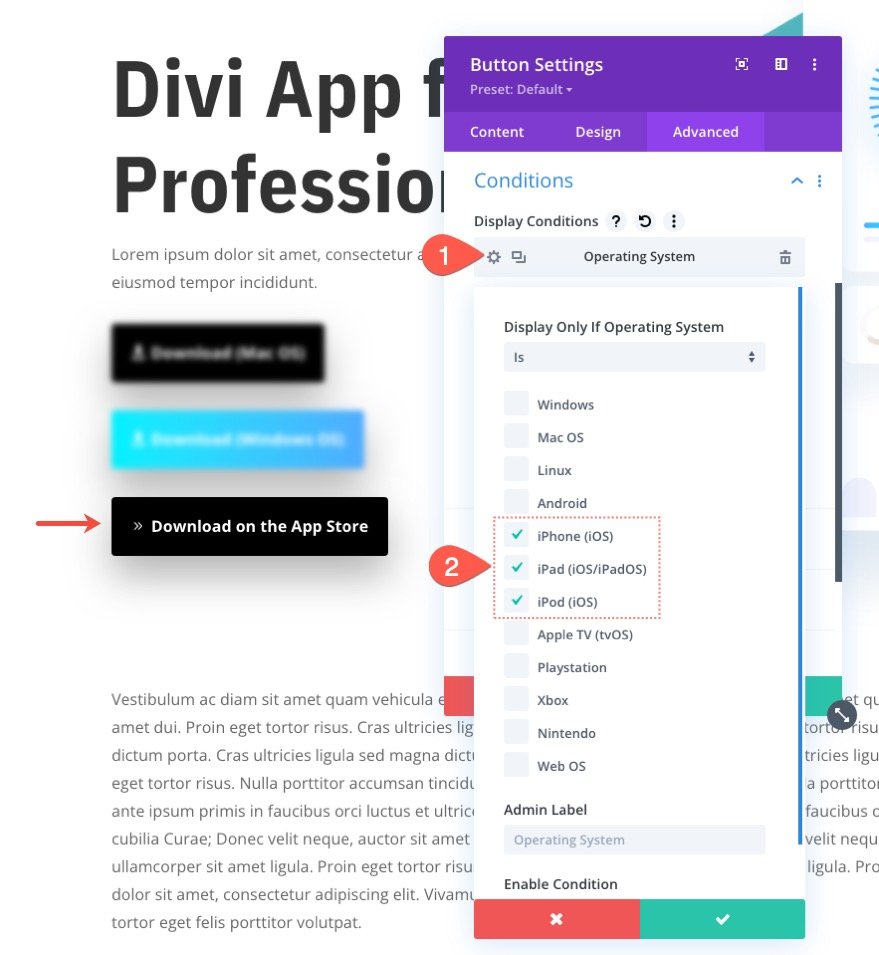
ในการเพิ่มเงื่อนไขระบบปฏิบัติการให้กับปุ่ม ให้ทำดังต่อไปนี้:
- ภายใต้แท็บขั้นสูง คลิกเพื่อเพิ่มเงื่อนไขการแสดงผลใหม่
- จากดรอปดาวน์ ให้เลือกเงื่อนไขระบบปฏิบัติการ
- ในป๊อปอัปการตั้งค่าระบบปฏิบัติการ ตรวจสอบให้แน่ใจว่าตัวเลือก Display Only If Operating System ถูกตั้งค่า เป็น Is
- เลือกอุปกรณ์ระบบปฏิบัติการ iOS จากรายการ (iPhone, iPad, iPod)
- บันทึกการตั้งค่า.

นี่คือสิ่งที่จะแสดงบนอุปกรณ์ iOS...

ส่วนที่ 4: การแสดงปุ่มดาวน์โหลดสำหรับ Android
สำหรับปุ่มที่สี่ เราจะแสดงปุ่มดาวน์โหลดสำหรับอุปกรณ์ Android
หากต้องการสร้างปุ่ม ให้ทำซ้ำปุ่มก่อนหน้าที่เราสร้างขึ้น

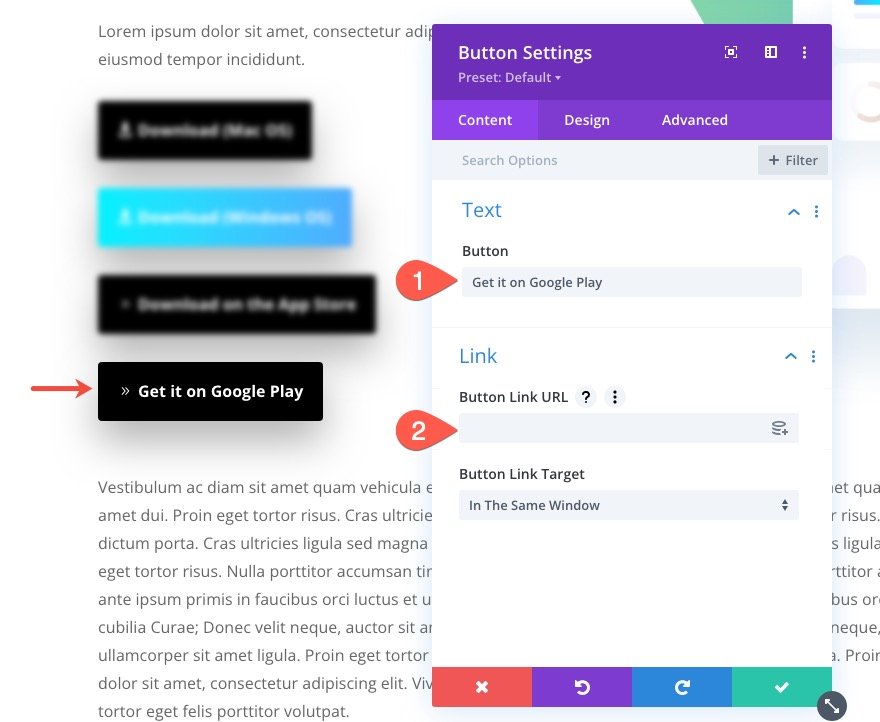
เปิดการตั้งค่าสำหรับปุ่มใหม่และอัปเดตข้อความปุ่มและ URL ของลิงก์ต่อไปนี้:
- ข้อความปุ่ม: ดาวน์โหลดบน Google Play
- URL ลิงก์ของปุ่ม: [เพิ่ม URL ไปยังไฟล์ zip]

ภายใต้แท็บการออกแบบ ให้ปุ่มมีพื้นหลังแบบไล่ระดับสีดังนี้:
- ไล่สีพื้นหลังซ้ายสี: #a8eb9d
- ไล่สีพื้นหลังขวาสี: #39abc5
- ทิศทางการไล่ระดับสี: 90deg

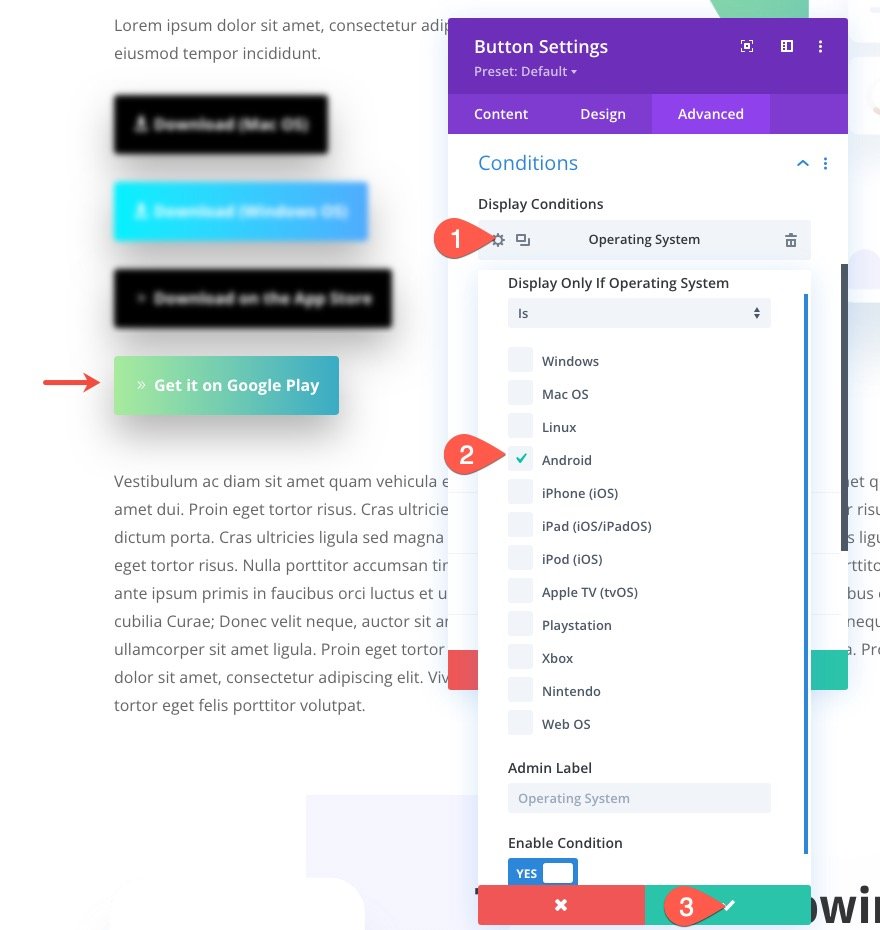
ในการเพิ่มเงื่อนไขระบบปฏิบัติการให้กับปุ่ม ให้ทำดังต่อไปนี้:
- ภายใต้แท็บขั้นสูง คลิกเพื่อเพิ่มเงื่อนไขการแสดงผลใหม่
- จากดรอปดาวน์ ให้เลือกเงื่อนไขระบบปฏิบัติการ
- ในป๊อปอัปการตั้งค่าระบบปฏิบัติการ ตรวจสอบให้แน่ใจว่าตัวเลือก Display Only If Operating System ถูกตั้งค่า เป็น Is
- เลือกระบบปฏิบัติการ Android จากรายการ
- บันทึกการตั้งค่า.

นี่คือสิ่งที่จะแสดงบนอุปกรณ์ Android...

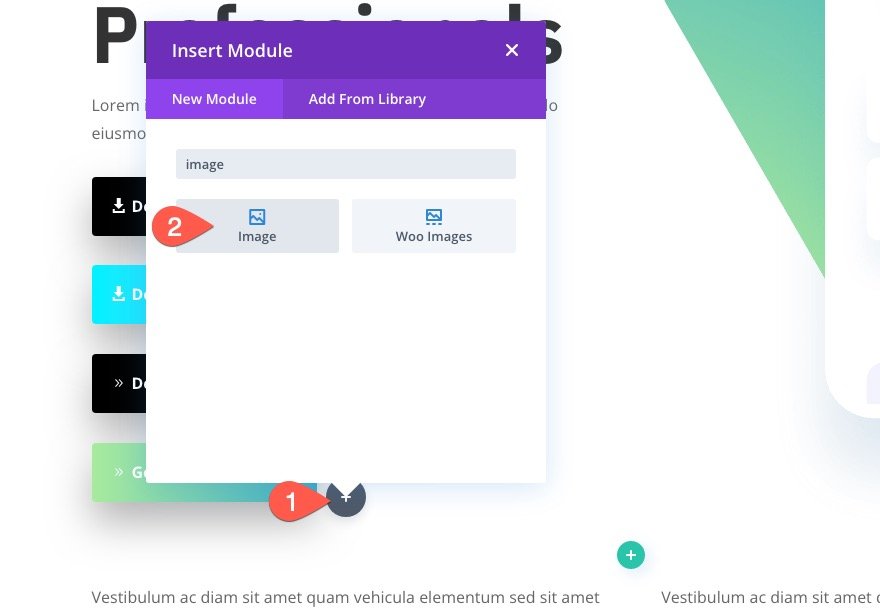
ส่วนที่ 5: การใช้รูปภาพหรือป้ายสำหรับปุ่ม
คุณยังสามารถเลือกใช้รูปภาพหรือตราสัญลักษณ์สำหรับปุ่มของคุณเพื่อทำให้สิ่งต่างๆ ดูเป็นทางการมากขึ้น ตัวอย่างเช่น คุณสามารถใช้ตราของ Apple เพื่อแสดงปุ่มดาวน์โหลดสำหรับอุปกรณ์ iOS หากคุณต้องการใช้รูปภาพเป็นปุ่ม เพียงเพิ่มรูปภาพใหม่ลงในเพจ

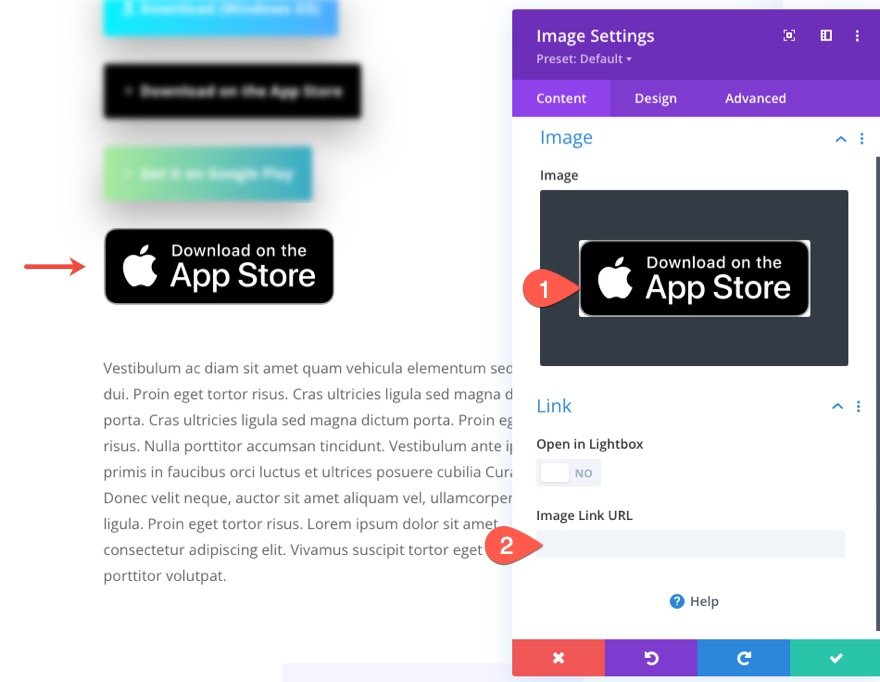
อัปโหลดรูปภาพไปยังโมดูลและระบุ URL ลิงก์รูปภาพเพื่อเปลี่ยนเส้นทางผู้ใช้ไปยัง App Store หรือหน้าดาวน์โหลด

จากนั้นอัปเดตเงื่อนไขการแสดงผลเพื่อแสดงปุ่มรูปภาพบนระบบปฏิบัติการที่เกี่ยวข้อง
คุณสามารถแสดงภาพปุ่ม “ดาวน์โหลดบน App Store” บนอุปกรณ์ iOS

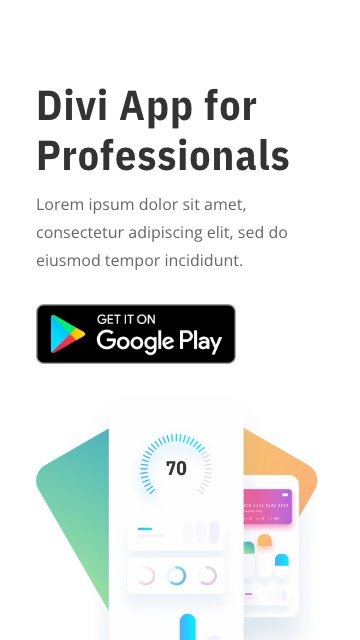
และคุณสามารถแสดงภาพปุ่ม “รับบน Google Play” บนอุปกรณ์ Android 
ผลการทดสอบด้วย Chrome DevTools
หากคุณใช้เบราว์เซอร์ Chrome คุณสามารถใช้ DevTools ในตัวเพื่อทดสอบการแสดงหน้า/ปุ่มของคุณบนระบบปฏิบัติการต่างๆ ไม่สำคัญว่าคอมพิวเตอร์ของคุณใช้ระบบปฏิบัติการใด Chrome DevTools สามารถปลอมแปลงระบบปฏิบัติการเพื่อวัตถุประสงค์ในการทดสอบ
หากต้องการทดสอบหน้าเว็บของคุณบนระบบปฏิบัติการต่างๆ โดยใช้ Chrome DevTools ให้ทำตามขั้นตอนเหล่านี้:
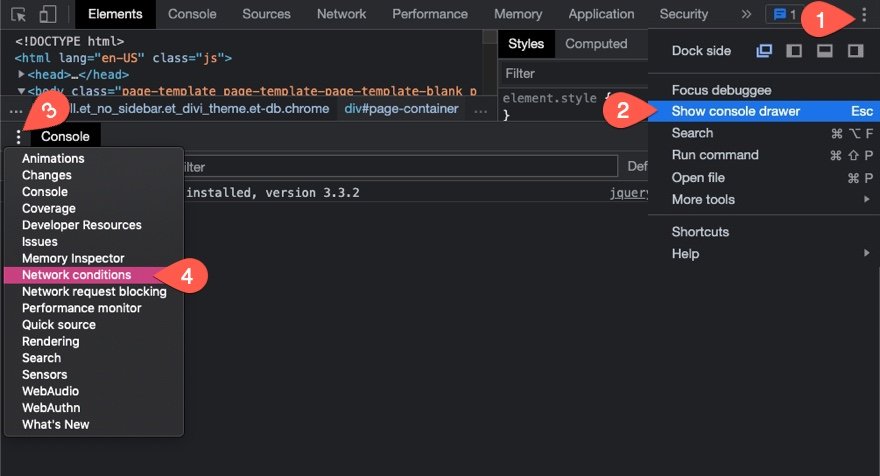
- เปิดเครื่องมือสำหรับนักพัฒนาแล้วคลิกไอคอนสามจุดที่ด้านบนขวาของหน้าต่าง
- เลือก Show Console Drawer จากดรอปดาวน์ (หรือคุณสามารถกด esc เพื่อเปิดลิ้นชักคอนโซล)
- ในลิ้นชักคอนโซล คลิกเมนูสามจุดที่ด้านบนซ้ายของลิ้นชัก
- เพิ่มแท็บ Network Conditions จากรายการแบบเลื่อนลง
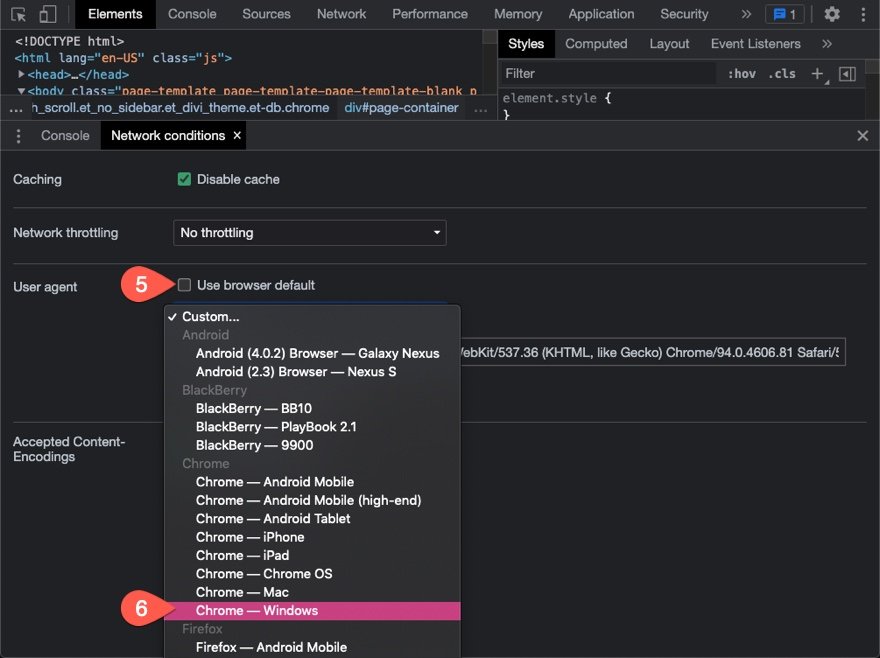
- ภายใต้เงื่อนไขเครือข่าย ให้ยกเลิกการเลือกตัวเลือก “ใช้เบราว์เซอร์เริ่มต้น” สำหรับตัวแทนผู้ใช้
- จากนั้นเลือก Custom Browser/OS จากรายการ


เมื่อเสร็จแล้ว คุณสามารถรีเฟรชหน้าเพื่อโหลดหน้านั้นภายใต้เงื่อนไขเครือข่ายเหล่านั้น
ผลลัพธ์สุดท้าย
นี่คือผลลัพธ์สุดท้ายที่แสดงบนระบบปฏิบัติการที่เกี่ยวข้อง
ปุ่มดาวน์โหลดสำหรับ Mac OS

ปุ่มดาวน์โหลดสำหรับ Windows OS

ปุ่มดาวน์โหลดสำหรับอุปกรณ์ iOS
การใช้ปุ่ม Divi

การใช้รูปภาพหรือตราสัญลักษณ์

ปุ่มดาวน์โหลดสำหรับอุปกรณ์ Android
การใช้ปุ่ม Divi

การใช้รูปภาพหรือตราสัญลักษณ์

ความคิดสุดท้าย
การสร้างปุ่มดาวน์โหลดใน Divi นั้นง่ายมาก คุณสามารถใช้โมดูลปุ่มหรือแม้แต่โมดูลรูปภาพที่มี URL ของลิงก์เพื่อดาวน์โหลดไฟล์ zip หรือเปลี่ยนเส้นทางผู้ใช้ไปยังหน้าดาวน์โหลดหรือร้านแอป หลังจากนั้น คุณสามารถปรับปรุง UX ของหน้าเว็บของคุณได้อย่างมากโดยใช้ตัวเลือกเงื่อนไขระบบปฏิบัติการของ Divi เพื่อแสดงแต่ละปุ่มตามระบบปฏิบัติการของผู้ใช้แต่ละคน ซึ่งจะช่วยให้มั่นใจว่าผู้ใช้จะได้รับสิ่งที่ต้องการอย่างรวดเร็วและมีประสิทธิภาพ และอย่าลืมทดสอบปุ่มเหล่านั้นในสภาพเครือข่ายต่างๆ โดยใช้ Chrome DevTools เพื่อให้แน่ใจว่าผู้ใช้จะเห็นปุ่มที่ถูกต้อง
ฉันหวังว่าจะได้ยินจากคุณในความคิดเห็น
ไชโย!
