Come visualizzare i pulsanti di download per i rispettivi sistemi operativi in Divi
Pubblicato: 2021-11-03Fare clic sul pulsante di download corretto per software e/o app mobili può creare confusione per gli utenti se non conoscono il download corretto per il proprio sistema operativo. Una soluzione a questo problema consiste nel rilevare automaticamente il sistema operativo dell'utente quando carica una pagina sul tuo sito Web in modo che tu possa visualizzare il pulsante o i pulsanti di download corretti per quel sistema operativo. Ciò elimina il rischio di perdere potenziali clienti che potrebbero non trovare facilmente il download giusto per il tuo prodotto.
In questo tutorial, ti mostreremo come progettare e visualizzare i pulsanti di download per i rispettivi sistemi operativi utilizzando le opzioni di condizione integrate di Divi. Questo ti darà il pieno controllo su quali pulsanti verranno visualizzati con ciascun sistema operativo.
Iniziamo!
Sbirciata
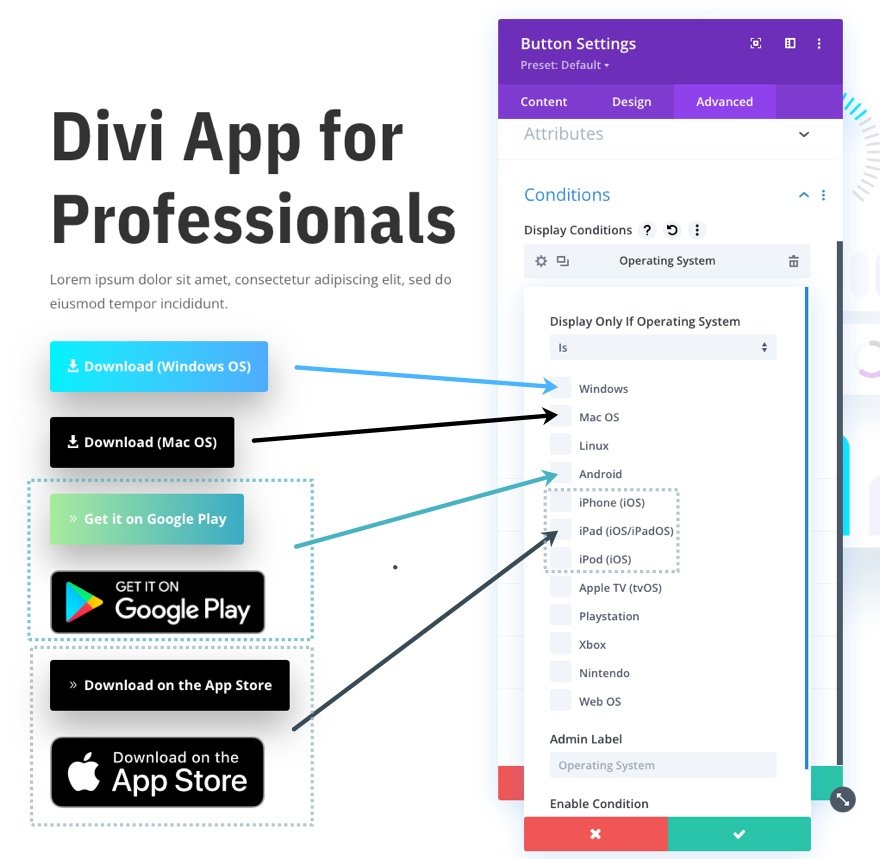
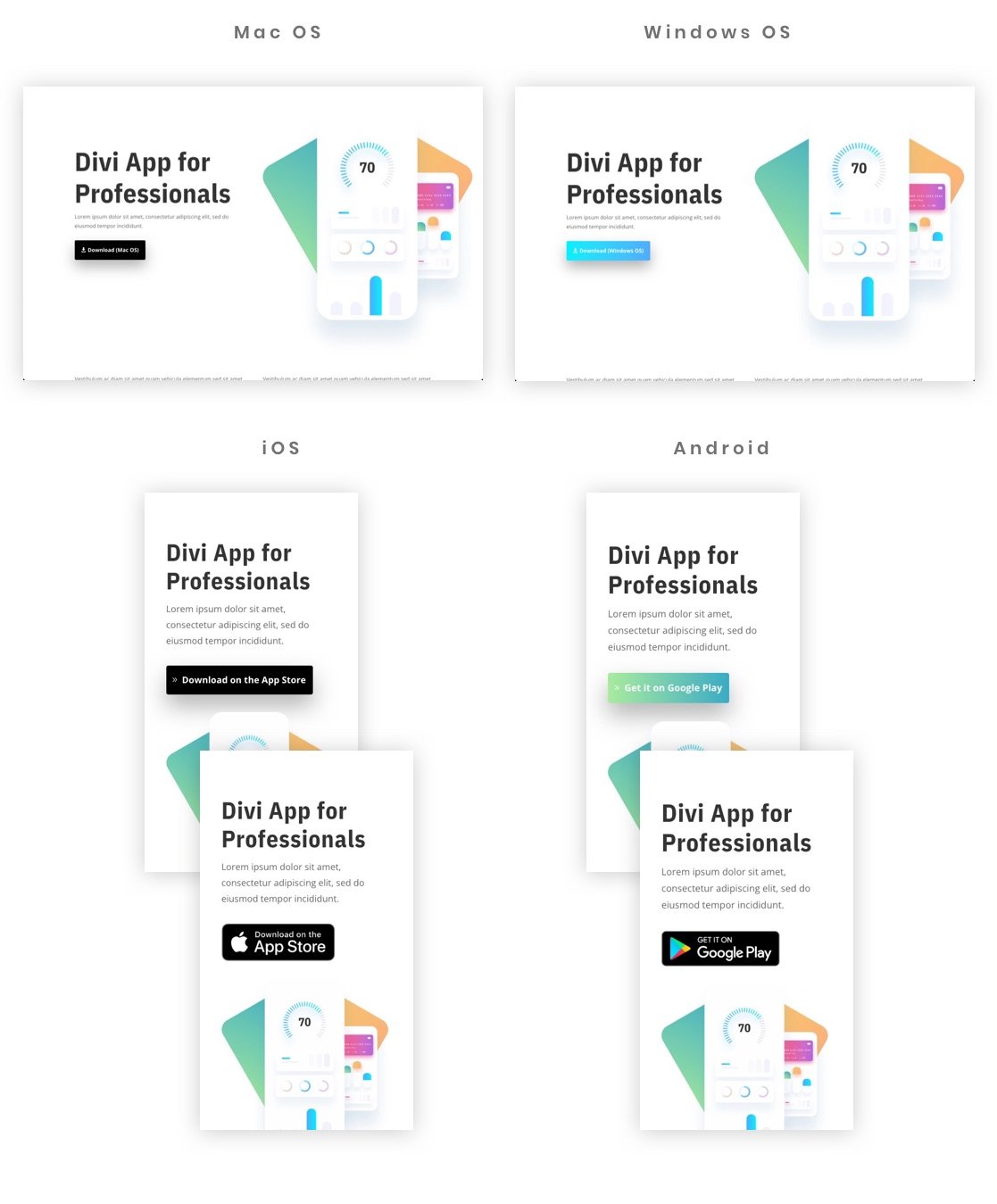
Ecco una rapida occhiata ai pulsanti di download condizionale del sistema operativo che creeremo in questo tutorial. A ciascun pulsante verrà assegnata una specifica condizione di visualizzazione del sistema operativo.

Questo mostrerà ogni pulsante sul rispettivo sistema operativo durante il caricamento della pagina.

Scarica il layout GRATUITAMENTE
Per mettere le mani sui disegni di questo tutorial, dovrai prima scaricarlo utilizzando il pulsante in basso. Per accedere al download dovrai iscriverti alla nostra mailing list Divi Daily utilizzando il modulo sottostante. Come nuovo abbonato, riceverai ancora più bontà Divi e un pacchetto Divi Layout gratuito ogni lunedì! Se sei già nell'elenco, inserisci semplicemente il tuo indirizzo email qui sotto e fai clic su download. Non verrai "iscritto nuovamente" né riceverai email extra.

Scarica gratis
Iscriviti alla newsletter Divi e ti invieremo via email una copia dell'ultimo pacchetto di layout pagina di destinazione Divi, oltre a tonnellate di altre risorse, suggerimenti e trucchi Divi incredibili e gratuiti. Seguici e diventerai un maestro Divi in pochissimo tempo. Se sei già iscritto, digita il tuo indirizzo email qui sotto e clicca su download per accedere al layout pack.
Ti sei iscritto con successo. Controlla il tuo indirizzo e-mail per confermare la tua iscrizione e ottenere l'accesso ai pacchetti di layout Divi settimanali gratuiti!
Per importare il layout della sezione nella tua Libreria Divi, vai alla Libreria Divi.
Fare clic sul pulsante Importa.
Nel popup di portabilità, seleziona la scheda di importazione e scegli il file di download dal tuo computer.
Quindi fare clic sul pulsante di importazione.

Una volta terminato, il layout della sezione sarà disponibile in Divi Builder.
Veniamo al tutorial, vero?
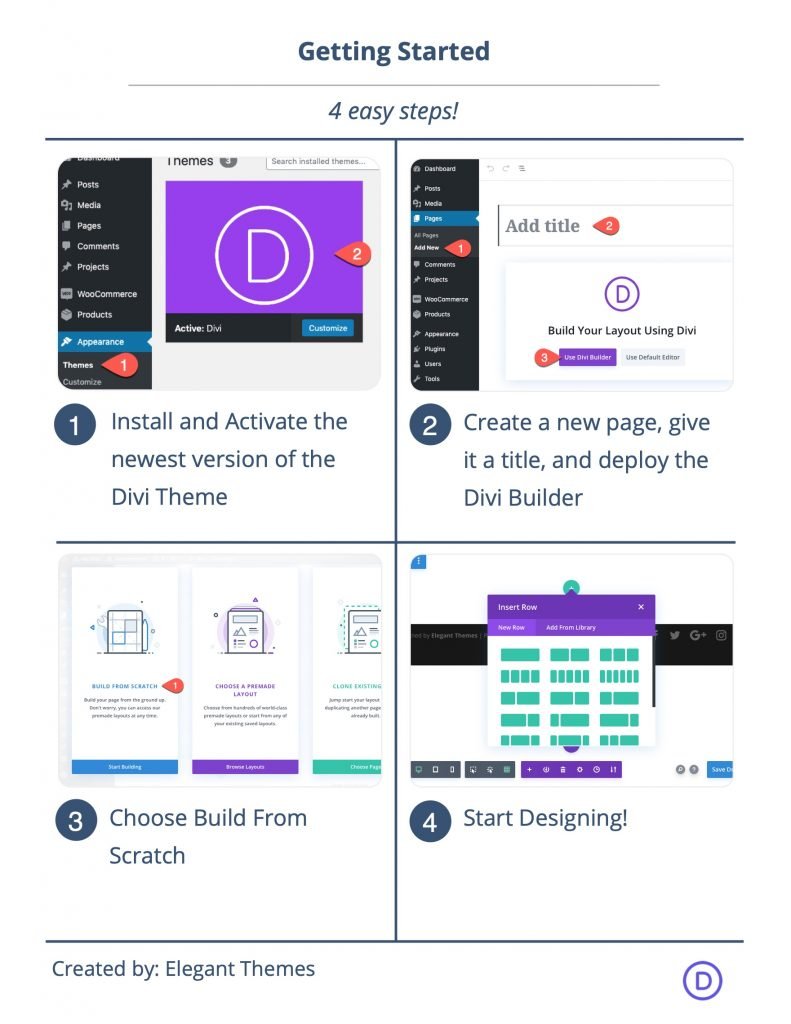
Cosa ti serve per iniziare

Per iniziare, dovrai fare quanto segue:
- Se non lo hai ancora fatto, installa e attiva il tema Divi.
- Crea una nuova pagina in WordPress e usa Divi Builder per modificare la pagina sul front-end (visual builder).
- Scegli l'opzione "Costruisci da zero".
Successivamente, avrai una tela bianca per iniziare a progettare in Divi.
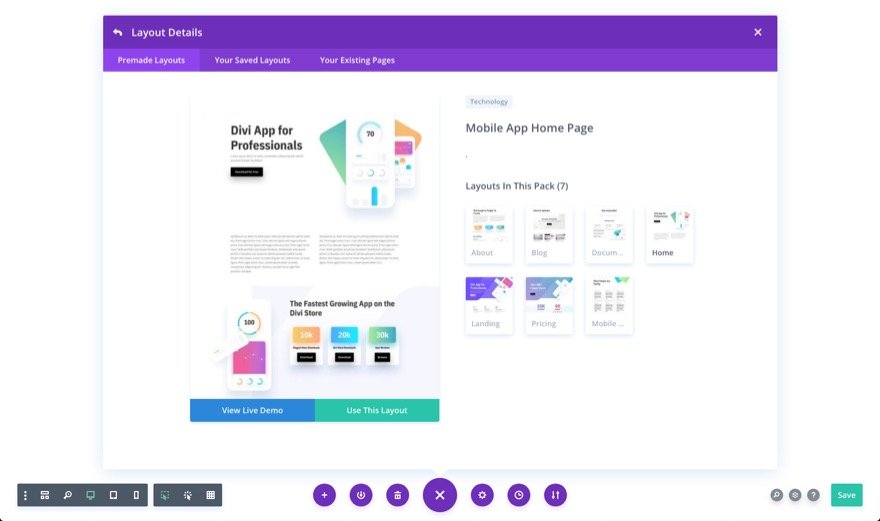
Per accelerare il processo di progettazione, utilizzeremo il layout della home page dell'app mobile dal pacchetto predefinito di layout dell'app mobile di Divi.
Per caricare il layout predefinito sulla pagina, apri il menu delle impostazioni nella parte inferiore di Divi Builder. Quindi seleziona l'icona di caricamento dalla libreria. Nel popup Carica dalla libreria, trova il pacchetto di layout dell'app mobile e fai clic per utilizzare il layout della home page dell'app mobile.

Questo caricherà il layout nella pagina. Ora sei pronto per partire!
Come visualizzare i pulsanti di download per i rispettivi sistemi operativi in Divi
Parte 1: Visualizzazione del pulsante di download per Mac OS
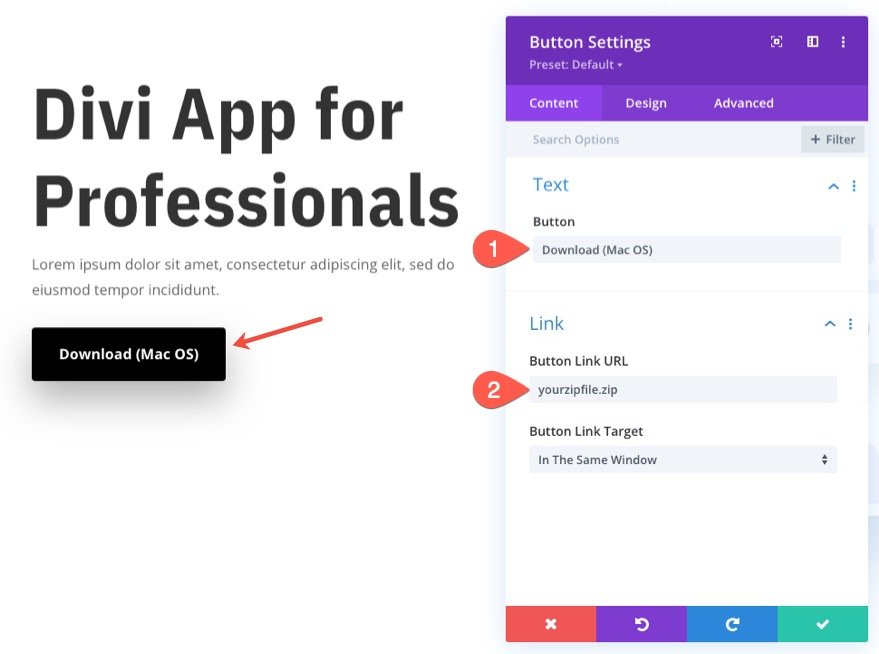
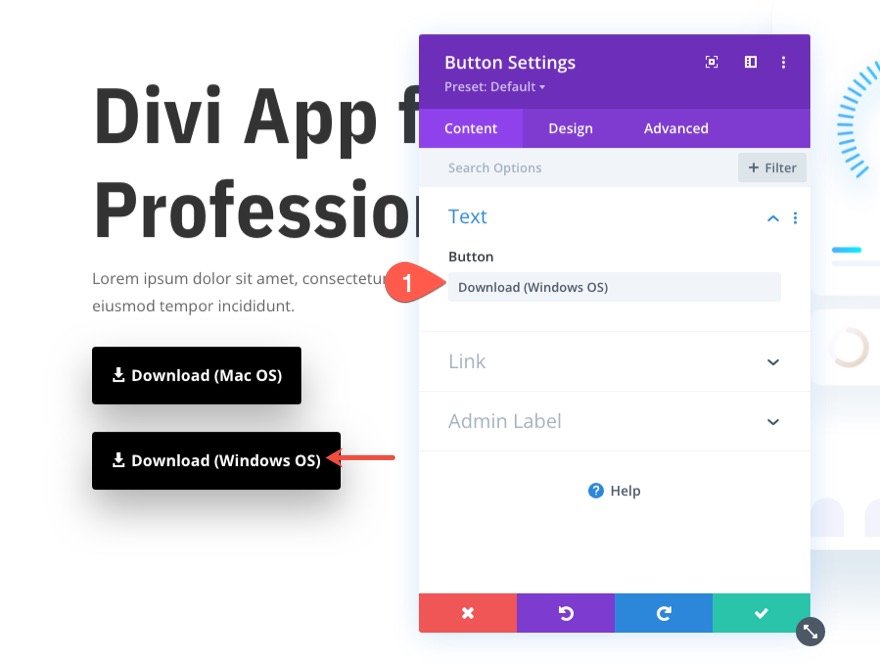
Per il primo pulsante, utilizzeremo le opzioni delle condizioni di Divi per visualizzare il pulsante di download solo su Mac OS. Per fare ciò, apri le impostazioni per il pulsante esistente nell'intestazione del layout e aggiorna il testo del pulsante e l'URL del collegamento seguenti:
- Testo pulsante: Scarica (Mac OS)
- URL collegamento pulsante: [aggiungi URL al file zip]

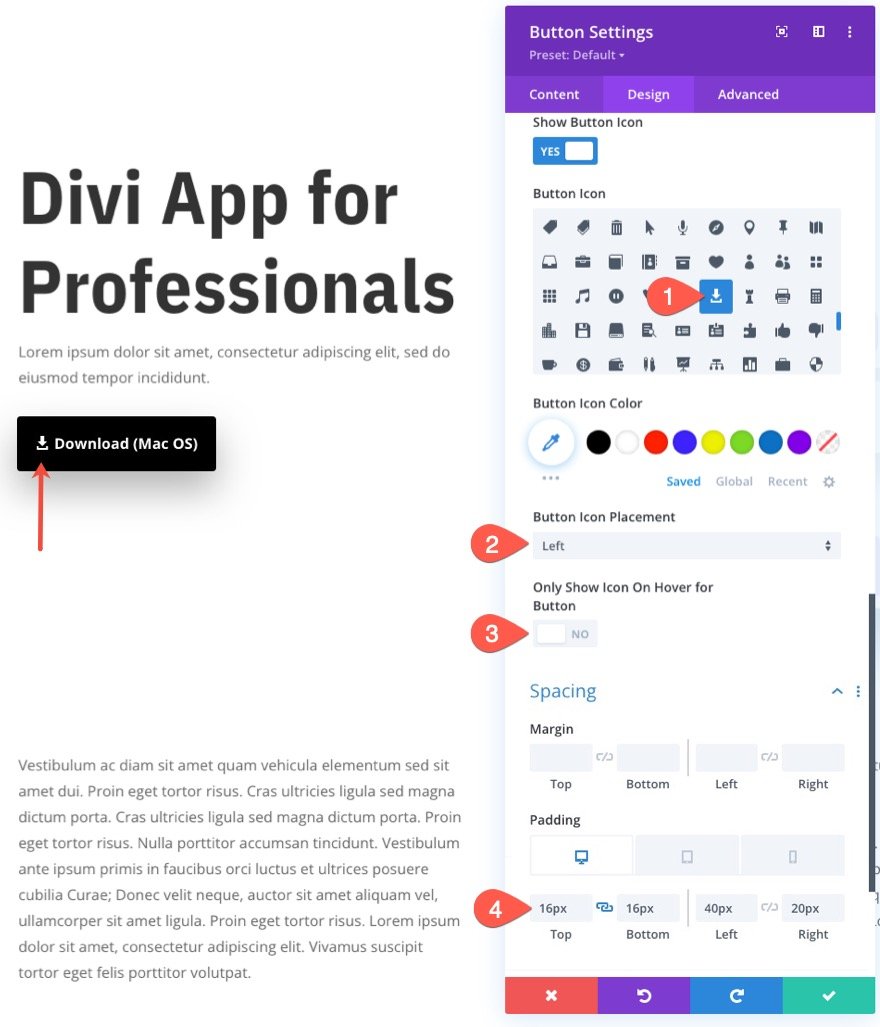
Nella scheda progettazione, aggiorna l'icona del pulsante e la spaziatura come segue:
- Icona pulsante: vedi screenshot
- Posizionamento dell'icona del pulsante: sinistra
- Mostra solo l'icona al passaggio del mouse per il pulsante: NO
- Padding (desktop): 16px in alto, 16px in basso, 40px a sinistra, 20px a destra
- Padding (telefono): 28px a sinistra, 12px a destra

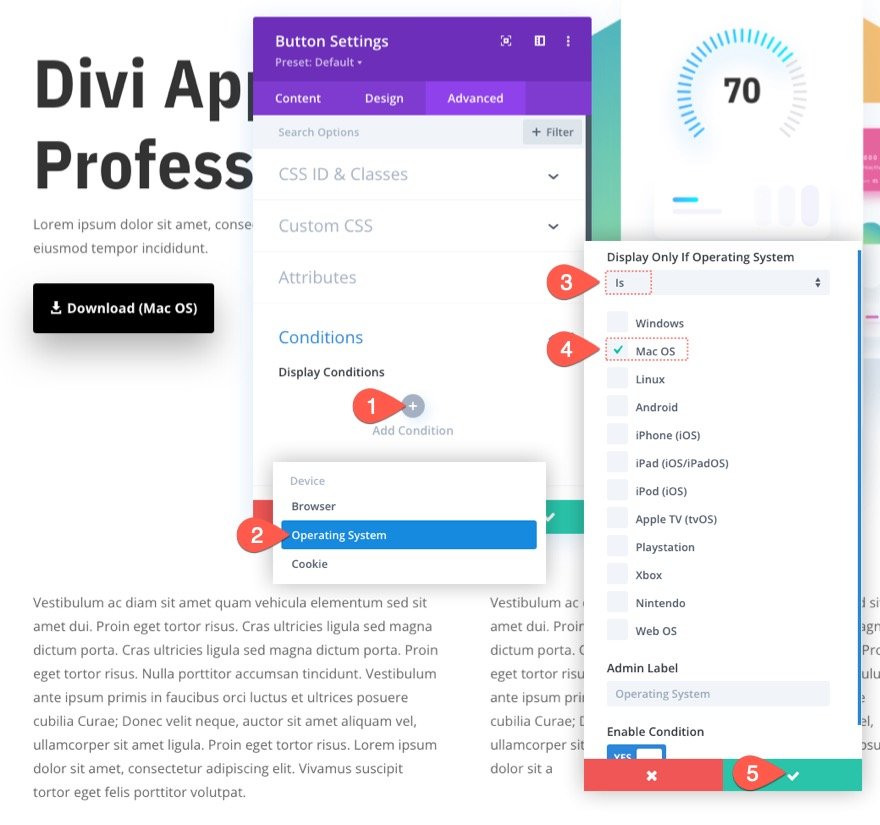
Per aggiungere la condizione del sistema operativo al pulsante, procedere come segue:
- Nella scheda Avanzate, fare clic per aggiungere una nuova condizione di visualizzazione.
- Dal menu a tendina, seleziona la condizione del sistema operativo.
- Nel popup delle impostazioni del sistema operativo, assicurati che l'opzione Visualizza solo se il sistema operativo sia impostata su È .
- Scegli il sistema operativo Mac OS dall'elenco.
- Salva le impostazioni.

Ecco cosa verrà visualizzato su Mac OS...

Parte 2: Visualizzazione del pulsante di download per il sistema operativo Windows
Per il secondo pulsante, visualizzeremo un pulsante di download per il sistema operativo Windows.
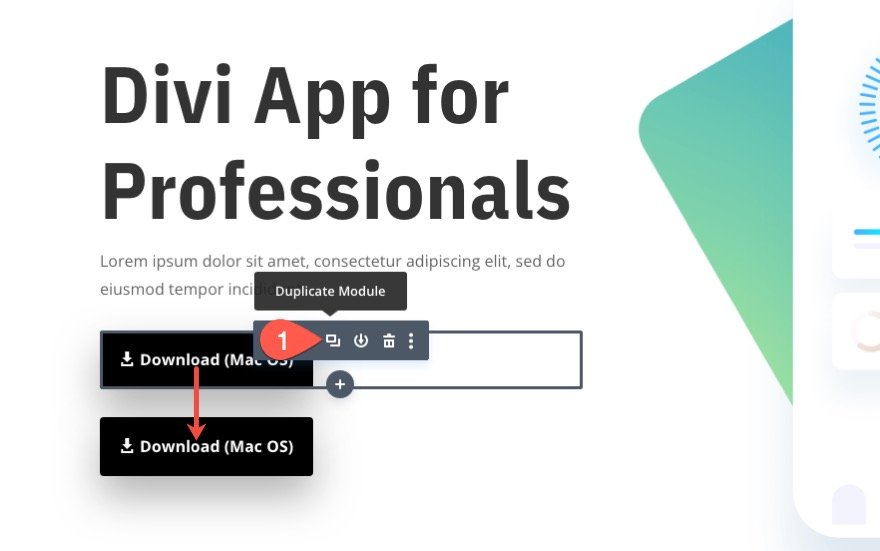
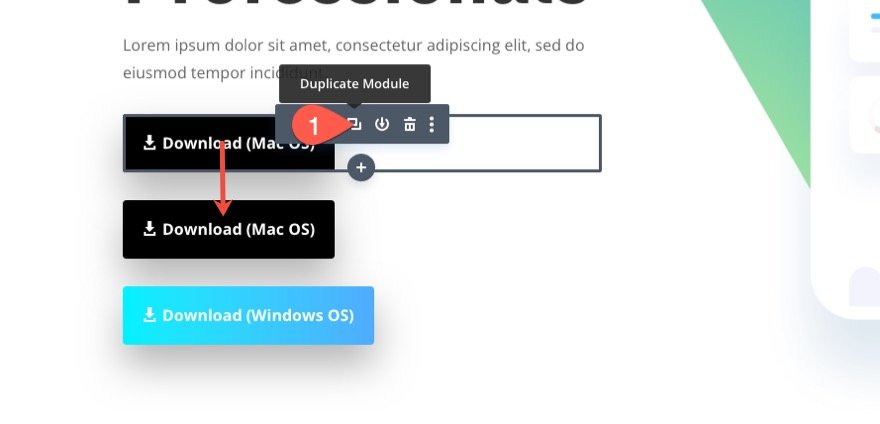
Innanzitutto, duplica il pulsante appena creato per creare un nuovo pulsante.

Apri le impostazioni per il nuovo pulsante e aggiorna il testo del pulsante e l'URL del collegamento seguenti:
- Testo del pulsante: Scarica (sistema operativo Windows)
- URL collegamento pulsante: [aggiungi URL al file zip]

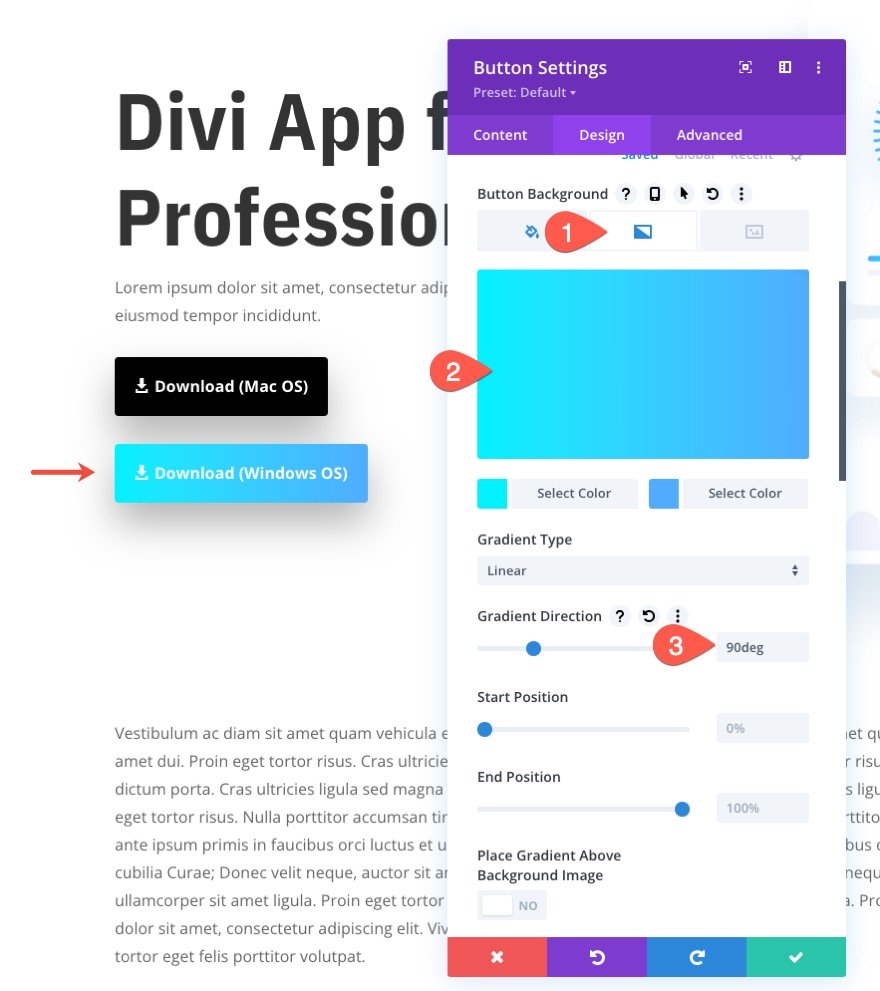
Nella scheda Design, assegna al pulsante uno sfondo sfumato come segue:
- Colore sfondo sfumato a sinistra: #00f2fe
- Colore di sfondo sfumato a destra: #4Face
- Direzione del gradiente: 90 gradi

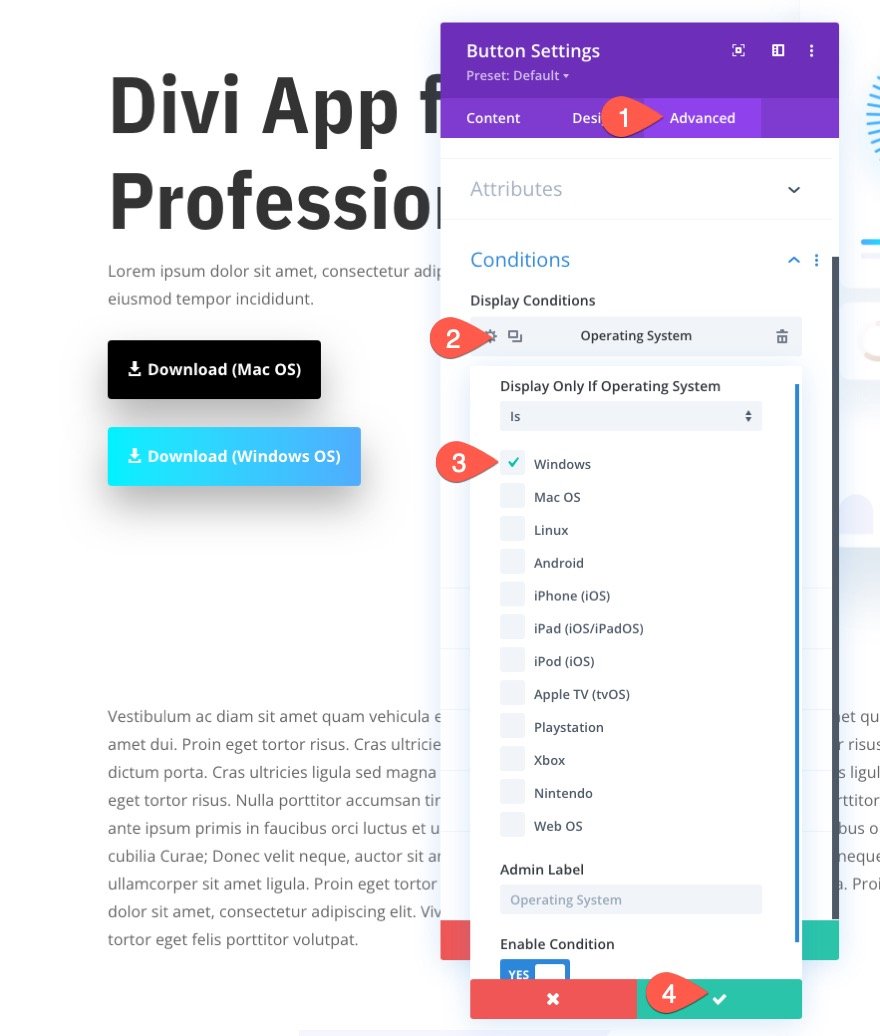
Per aggiungere la condizione del sistema operativo al pulsante, procedere come segue:
- Nella scheda Avanzate, fare clic per aggiungere una nuova condizione di visualizzazione.
- Dal menu a tendina, seleziona la condizione del sistema operativo.
- Nel popup delle impostazioni del sistema operativo, assicurati che l'opzione Visualizza solo se il sistema operativo sia impostata su È .
- Scegli il sistema operativo Windows dall'elenco.
- Salva le impostazioni.

Ecco cosa verrà visualizzato su Windows...


Parte 3: Visualizzazione del pulsante di download per iOS (iPhone, iPad, iPod)
Per il terzo pulsante, visualizzeremo un pulsante di download per i dispositivi iOS.
Per creare il pulsante, duplica il primo pulsante che abbiamo creato.

Apri le impostazioni per il nuovo pulsante e aggiorna il testo del pulsante e l'URL del collegamento seguenti:
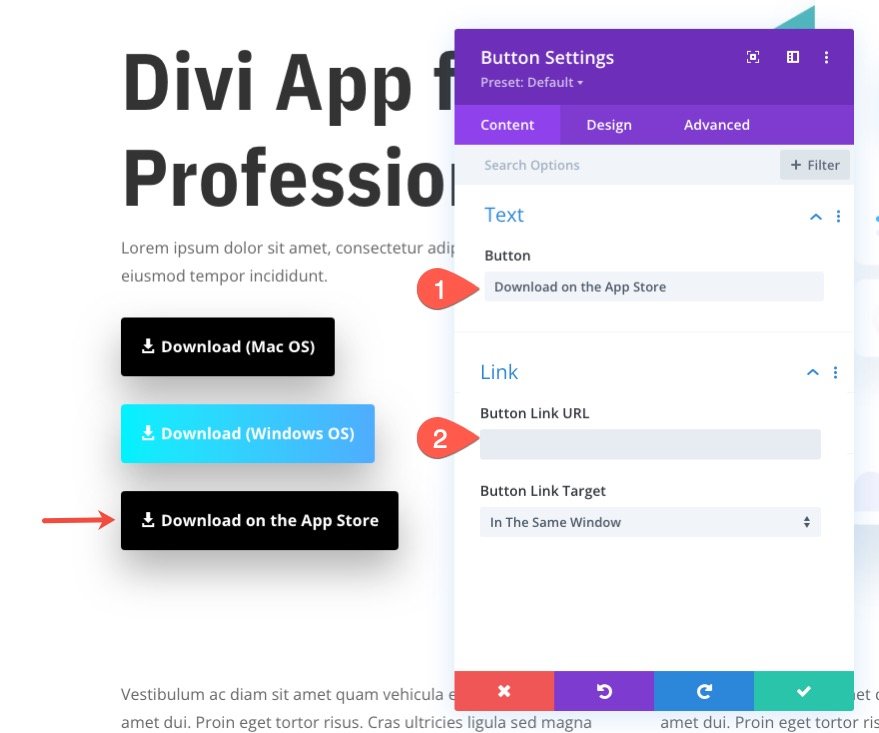
- Testo del pulsante: scarica dall'App Store
- URL collegamento pulsante: [aggiungi URL al file zip]

Nella scheda Design, aggiorna l'icona del pulsante in una freccia destra (vedi screenshot).

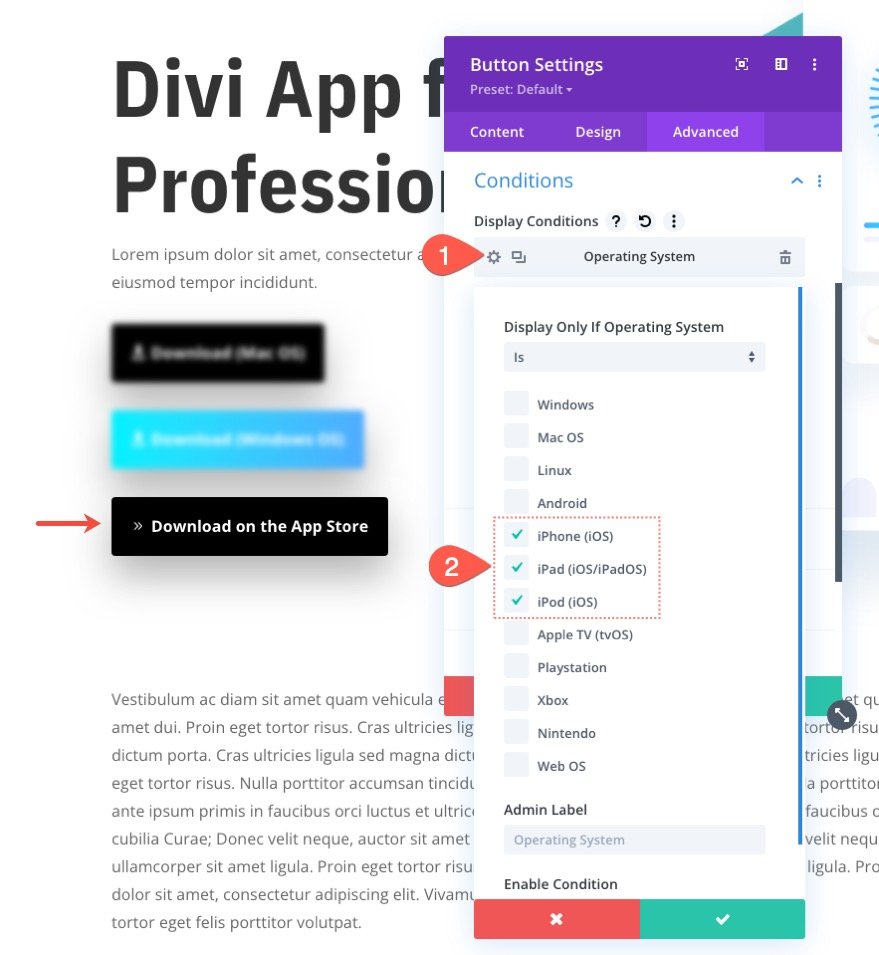
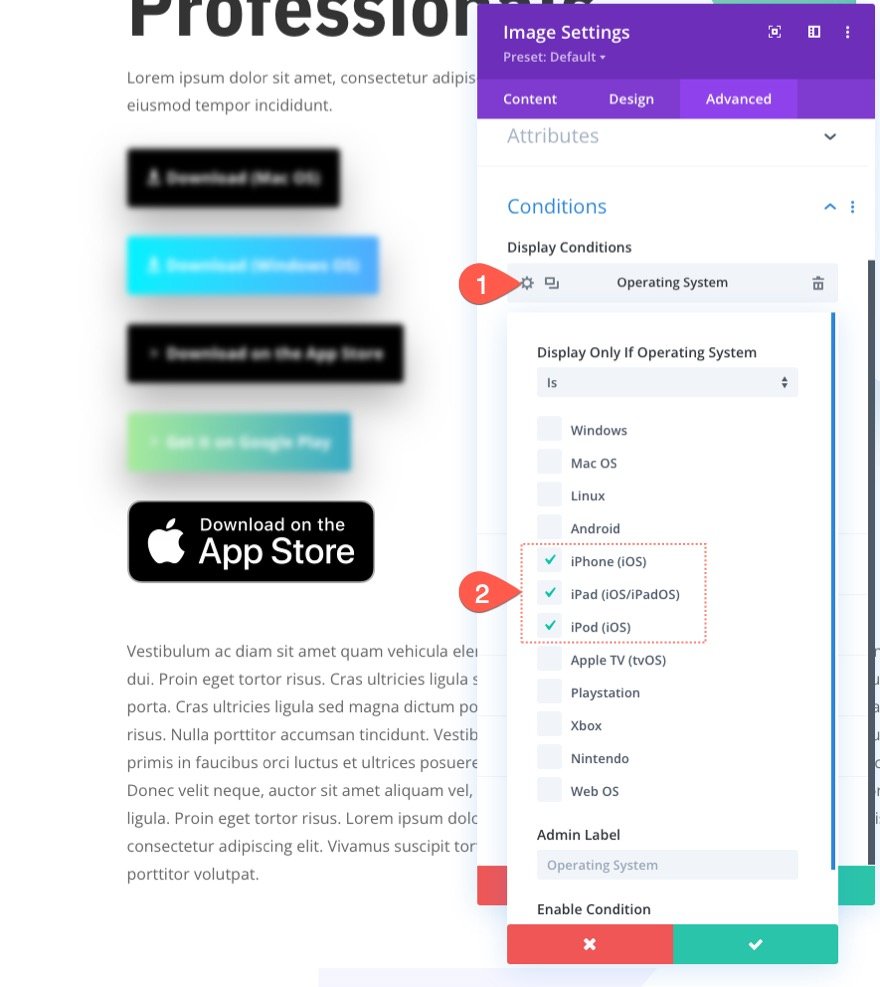
Per aggiungere la condizione del sistema operativo al pulsante, procedere come segue:
- Nella scheda Avanzate, fare clic per aggiungere una nuova condizione di visualizzazione.
- Dal menu a tendina, seleziona la condizione del sistema operativo.
- Nel popup delle impostazioni del sistema operativo, assicurati che l'opzione Visualizza solo se il sistema operativo sia impostata su È .
- Scegli i dispositivi del sistema operativo iOS dall'elenco (iPhone, iPad, iPod).
- Salva le impostazioni.

Ecco cosa visualizzerà sui dispositivi iOS...

Parte 4: Visualizzazione del pulsante di download per Android
Per il quarto pulsante, mostreremo un pulsante di download per i dispositivi Android .
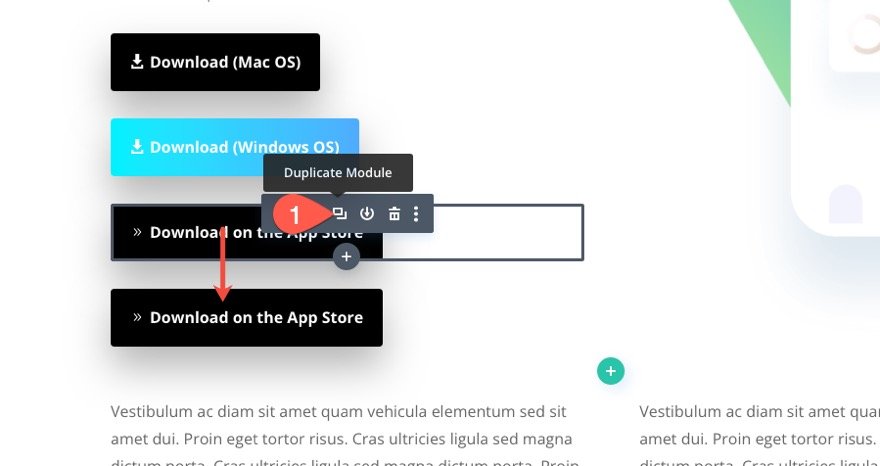
Per creare il pulsante, duplica il pulsante precedente che abbiamo creato.

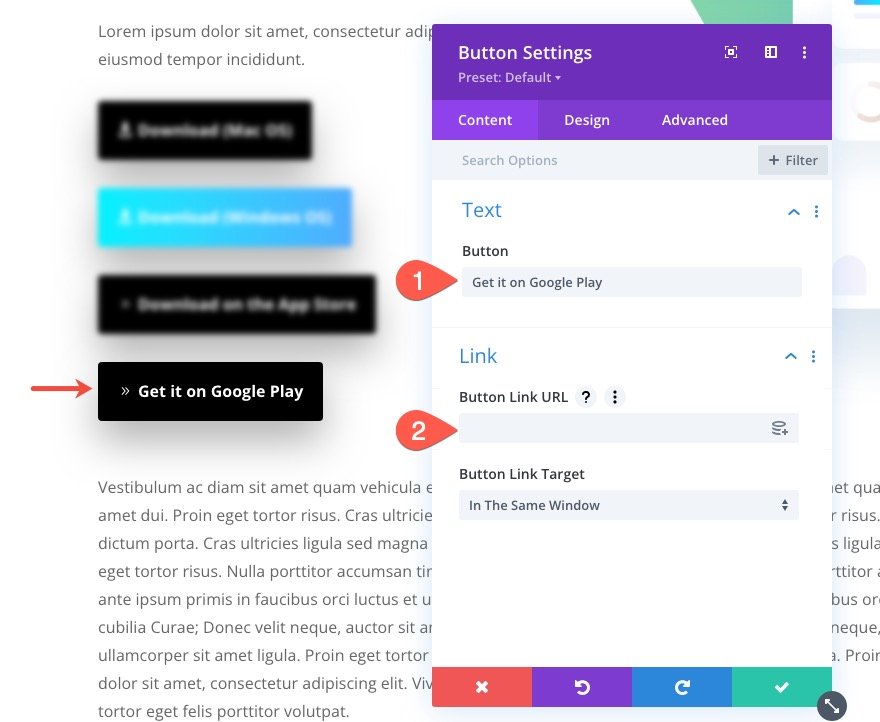
Apri le impostazioni per il nuovo pulsante e aggiorna il testo del pulsante e l'URL del collegamento seguenti:
- Testo del pulsante: scaricalo su Google Play
- URL collegamento pulsante: [aggiungi URL al file zip]

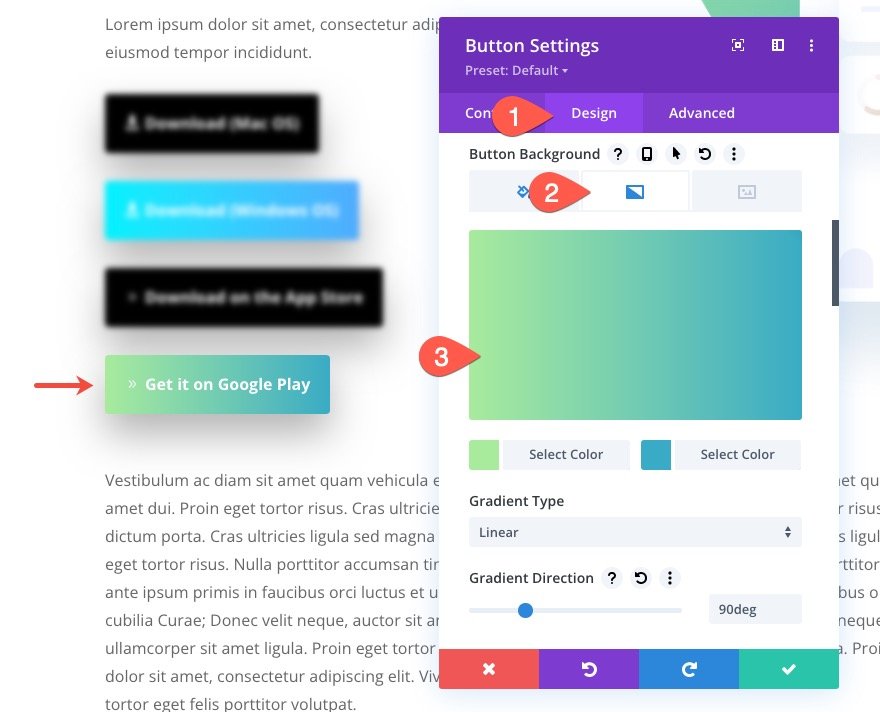
Nella scheda Design, assegna al pulsante uno sfondo sfumato come segue:
- Colore sfondo sfumato a sinistra: #a8eb9d
- Colore sfondo sfumato a destra: #39abc5
- Direzione del gradiente: 90 gradi

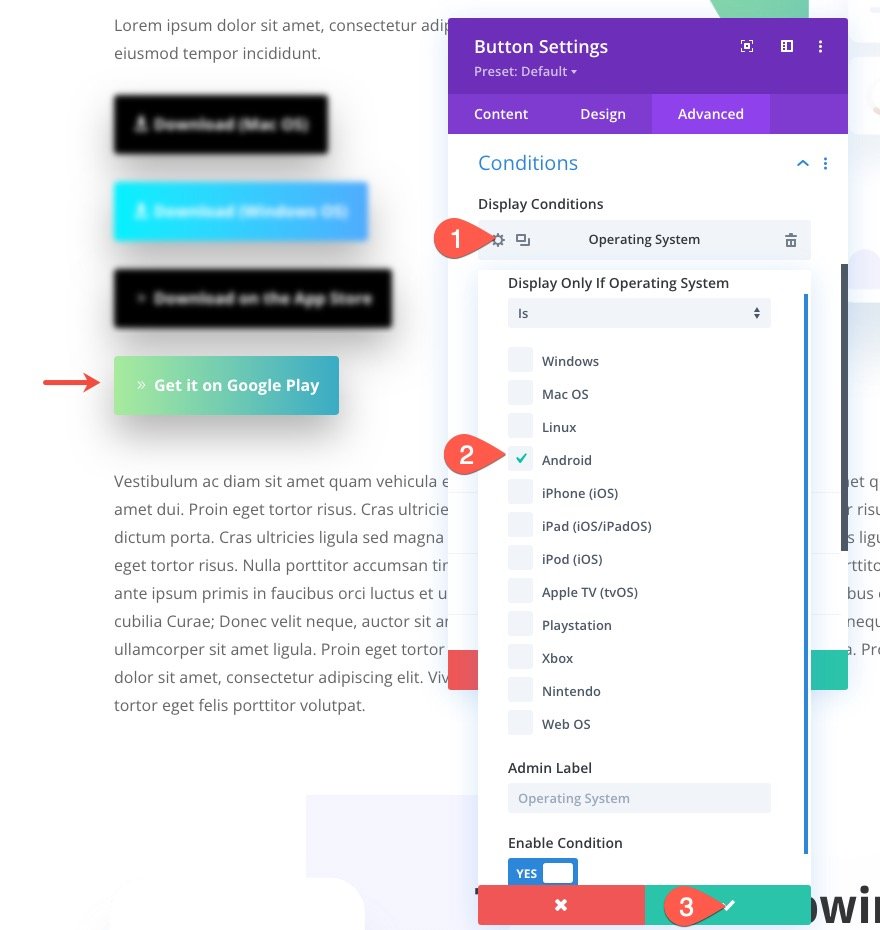
Per aggiungere la condizione del sistema operativo al pulsante, procedere come segue:
- Nella scheda Avanzate, fare clic per aggiungere una nuova condizione di visualizzazione.
- Dal menu a tendina, seleziona la condizione del sistema operativo.
- Nel popup delle impostazioni del sistema operativo, assicurati che l'opzione Visualizza solo se il sistema operativo sia impostata su È .
- Scegli il sistema operativo Android dall'elenco.
- Salva le impostazioni.

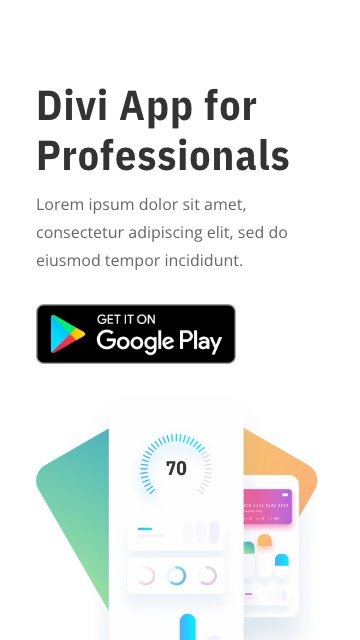
Ecco cosa mostrerà sui dispositivi Android...

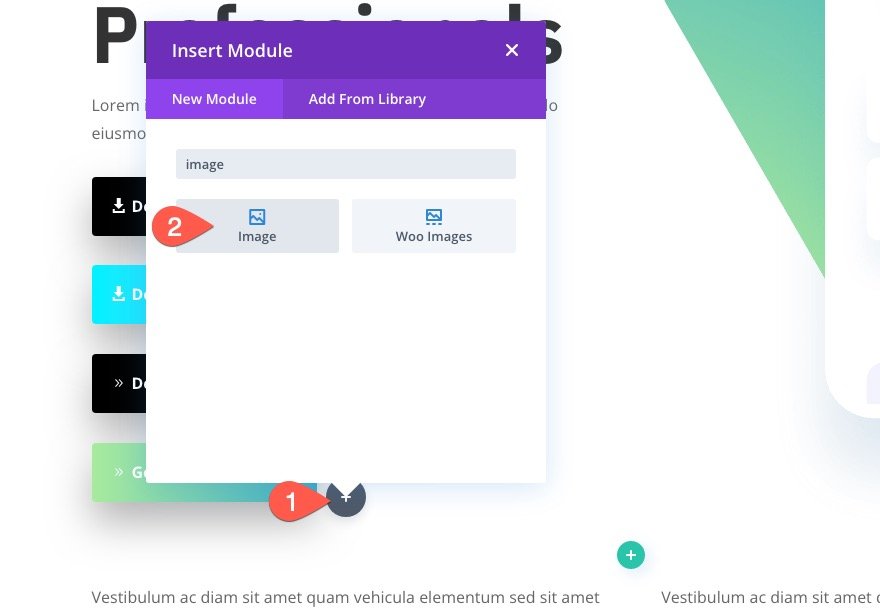
Parte 5: Utilizzo di immagini o badge per i pulsanti
Puoi anche scegliere di utilizzare immagini o badge per i tuoi pulsanti per rendere le cose più ufficiali. Ad esempio, puoi utilizzare uno dei badge Apple per visualizzare un pulsante di download per i dispositivi iOS. Se desideri utilizzare un'immagine come pulsante, aggiungi semplicemente una nuova immagine alla pagina.

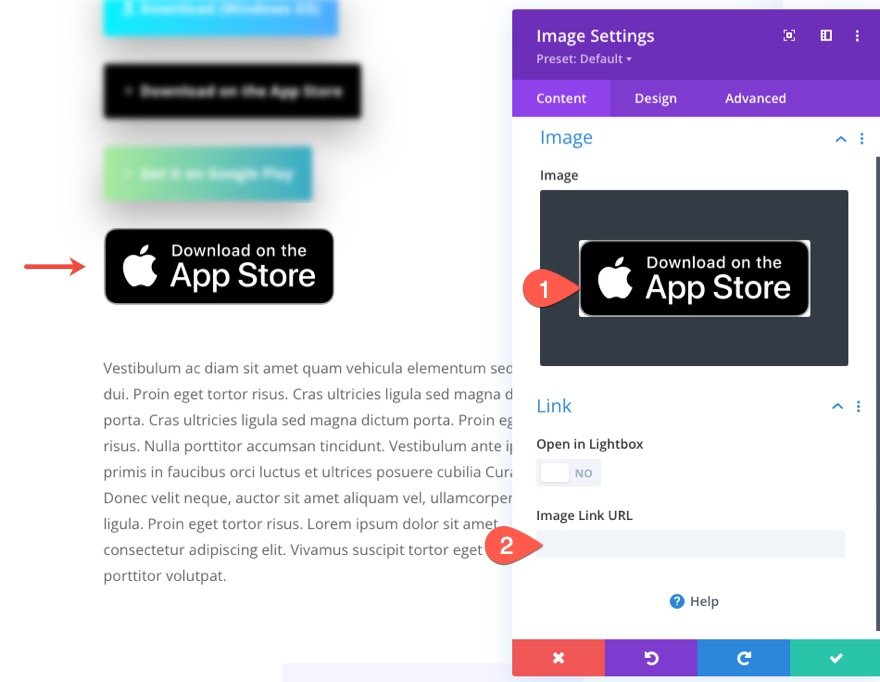
Carica l'immagine nel modulo e fornisci l'URL del collegamento immagine per reindirizzare gli utenti all'app store o alla pagina di download.

Quindi aggiornare le condizioni di visualizzazione per visualizzare il pulsante dell'immagine sul rispettivo sistema operativo.
Potresti mostrare un'immagine del pulsante "Scarica sull'App Store" sui dispositivi iOS.

E potresti mostrare un'immagine del pulsante "Scarica su Google Play" sui dispositivi Android. 
Risultati dei test con Chrome DevTools
Se stai utilizzando il browser Chrome, puoi utilizzare i DevTools integrati per testare la visualizzazione della tua pagina/pulsanti su diversi sistemi operativi. Non importa quale sistema operativo è in esecuzione sul tuo computer. Chrome DevTools può falsificare il sistema operativo a scopo di test.
Per testare la tua pagina su diversi sistemi operativi utilizzando Chrome DevTools, procedi nel seguente modo:
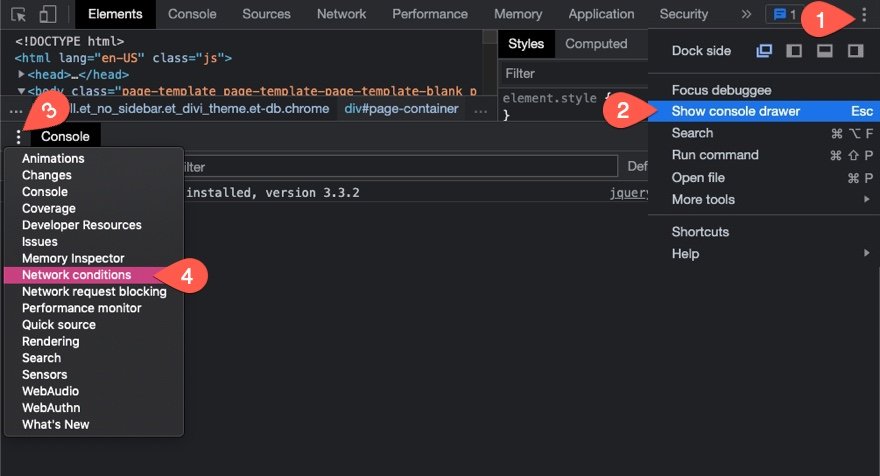
- Apri gli strumenti per sviluppatori e fai clic sull'icona a tre punti in alto a destra nella finestra
- Seleziona Mostra il cassetto della console dal menu a discesa (oppure puoi semplicemente premere esc per visualizzare il cassetto della console)
- Nel cassetto della console, fai clic sul menu a tre punti in alto a sinistra del cassetto.
- Aggiungi la scheda Condizioni di rete dall'elenco a discesa.
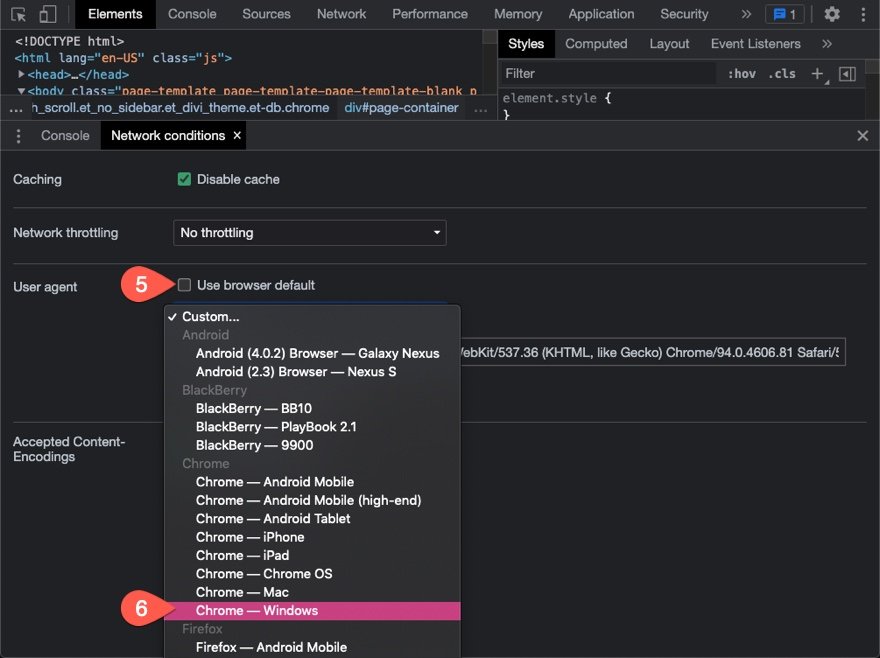
- In Condizioni di rete, deseleziona l'opzione "Usa browser predefinito" per User agent.
- Quindi seleziona un browser/sistema operativo personalizzato dall'elenco.


Una volta terminato, puoi aggiornare la pagina per caricare quella pagina in quelle condizioni di rete.
Risultati finali
Ecco i risultati finali visualizzati sui rispettivi sistemi operativi.
Pulsante Scarica per Mac OS

Pulsante di download per il sistema operativo Windows

Pulsante Download per dispositivi iOS
Utilizzo di un pulsante Divi

Utilizzo di un'immagine o di un badge

Pulsante di download per dispositivi Android
Utilizzo di un pulsante Divi

Utilizzo di un'immagine o di un badge

Pensieri finali
La creazione di pulsanti di download in Divi è estremamente semplice. Puoi utilizzare il modulo pulsante o anche un modulo immagine con un URL di collegamento per scaricare un file zip o reindirizzare gli utenti a una pagina di download o ad un app store. Successivamente, puoi migliorare drasticamente l'UX della tua pagina utilizzando l'opzione delle condizioni del sistema operativo di Divi per visualizzare ciascun pulsante in base al rispettivo sistema operativo dell'utente. Ciò consentirà agli utenti di ottenere ciò di cui hanno bisogno in modo rapido ed efficiente. E non dimenticare di testare quei pulsanti su diverse condizioni di rete utilizzando Chrome DevTools per assicurarti che gli utenti vedano i pulsanti giusti.
Non vedo l'ora di sentirti nei commenti.
Saluti!
