Diviでそれぞれのオペレーティングシステムのダウンロードボタンを表示する方法
公開: 2021-11-03ソフトウェアやモバイルアプリの正しいダウンロードボタンをクリックすると、オペレーティングシステムの正しいダウンロードがわからない場合、ユーザーを混乱させる可能性があります。 この問題の解決策の1つは、ユーザーがWebサイトにページをロードしたときにユーザーのオペレーティングシステムを自動的に検出して、そのオペレーティングシステムの正しいダウンロードボタンを表示できるようにすることです。 これにより、製品の適切なダウンロードを簡単に見つけられない可能性のある潜在的な顧客を失うリスクがなくなります。
このチュートリアルでは、Diviの組み込みの条件オプションを使用して、それぞれのオペレーティングシステムのダウンロードボタンを設計および表示する方法を示します。 これにより、各オペレーティングシステムで表示されるボタンを完全に制御できます。
始めましょう!
スニークピーク
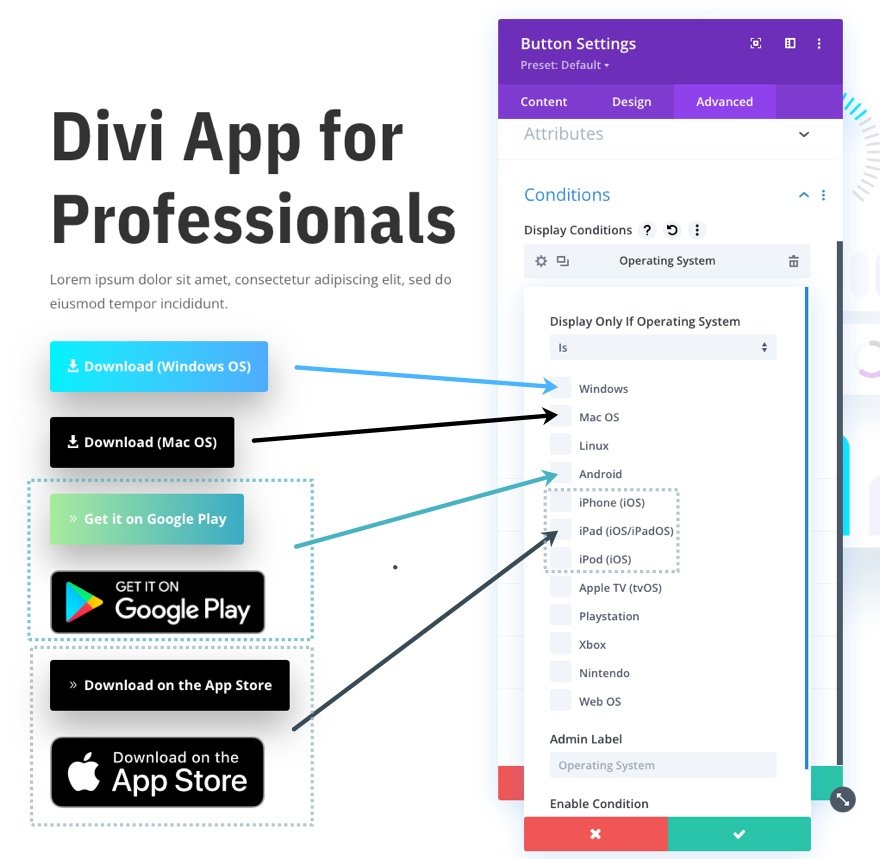
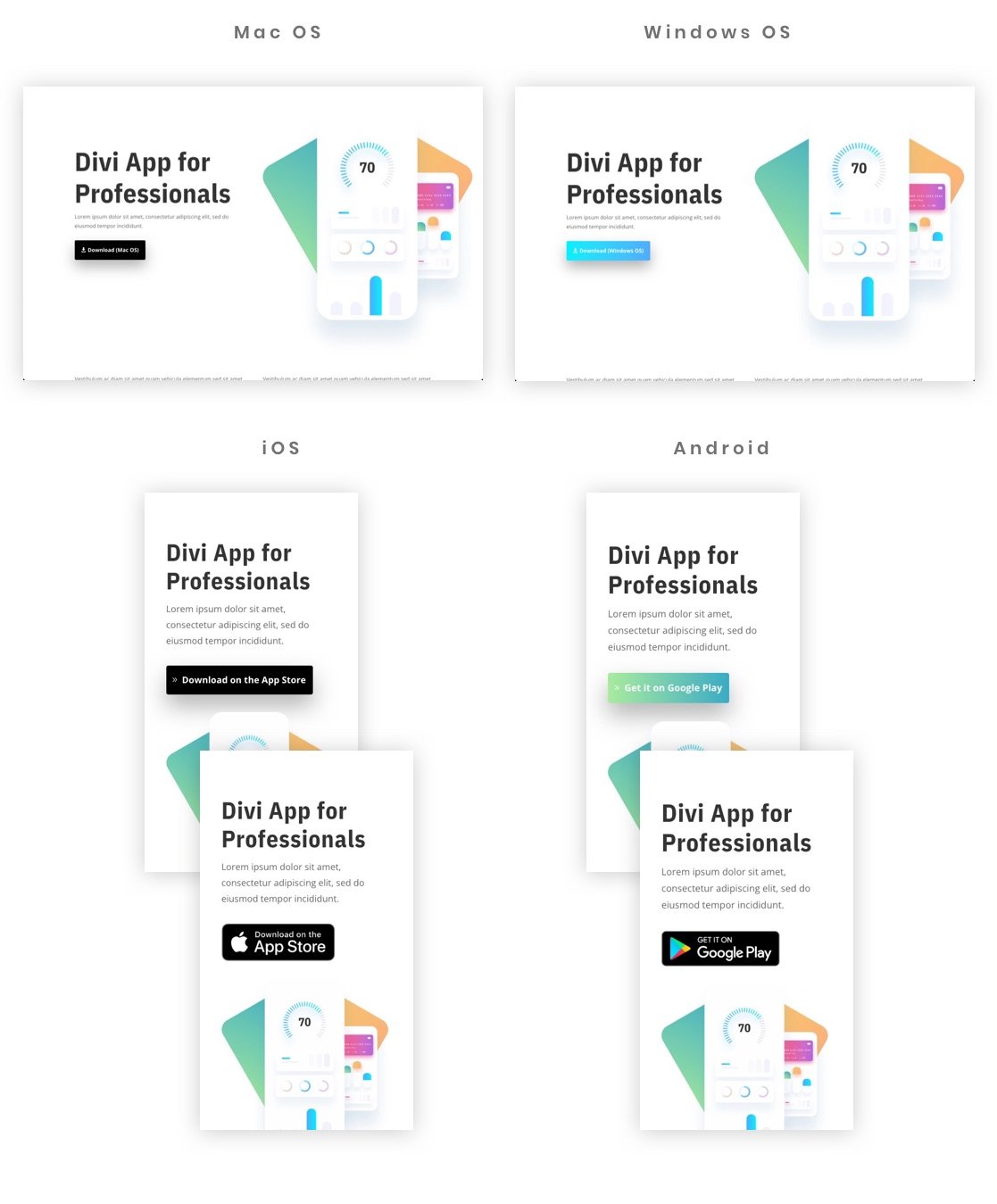
このチュートリアルで作成するOSの条件付きダウンロードボタンを簡単に見てみましょう。 各ボタンには、特定のオペレーティングシステムの表示条件が割り当てられます。

これにより、ページの読み込み時にそれぞれのオペレーティングシステムの各ボタンが表示されます。

レイアウトを無料でダウンロード
このチュートリアルのデザインを手に入れるには、まず下のボタンを使用してデザインをダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」されたり、追加の電子メールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
セクションレイアウトをDiviライブラリにインポートするには、Diviライブラリに移動します。
[インポート]ボタンをクリックします。
移植性ポップアップで、[インポート]タブを選択し、コンピューターからダウンロードファイルを選択します。
次に、インポートボタンをクリックします。

完了すると、セクションレイアウトがDiviBuilderで使用できるようになります。
チュートリアルに取り掛かりましょう。
始めるために必要なもの

開始するには、次のことを行う必要があります。
- まだ行っていない場合は、Diviテーマをインストールしてアクティブ化します。
- WordPressで新しいページを作成し、Divi Builderを使用してフロントエンド(ビジュアルビルダー)のページを編集します。
- 「最初から構築」オプションを選択します。
その後、Diviでデザインを開始するための空白のキャンバスが作成されます。
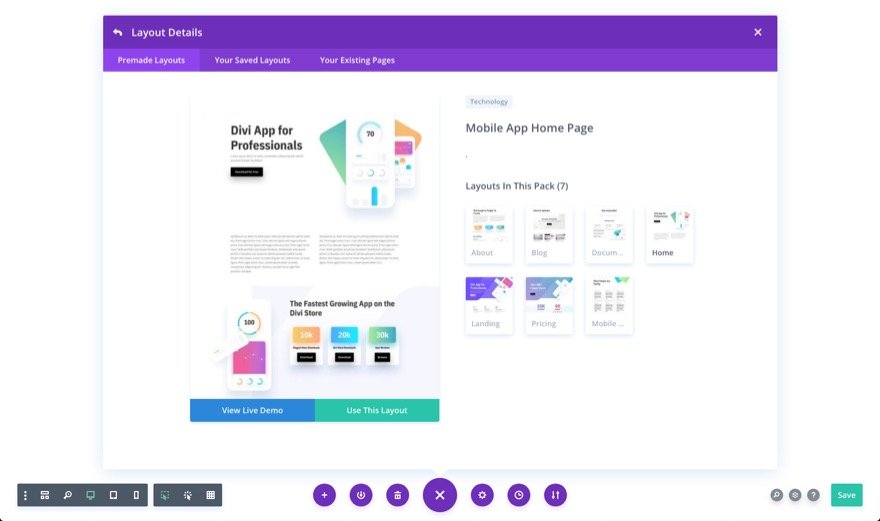
設計プロセスをスピードアップするために、Diviの既製のモバイルアプリレイアウトパックのモバイルアプリホームページレイアウトを使用します。
作成済みのレイアウトをページにロードするには、DiviBuilderの下部にある設定メニューを開きます。 次に、ライブラリアイコンからロードを選択します。 [ライブラリからロード]ポップアップで、モバイルアプリレイアウトパックを見つけ、クリックしてモバイルアプリホームページレイアウトを使用します。

これにより、レイアウトがページに読み込まれます。 これで準備が整いました。
Diviでそれぞれのオペレーティングシステムのダウンロードボタンを表示する方法
パート1:MacOS用のダウンロードボタンの表示
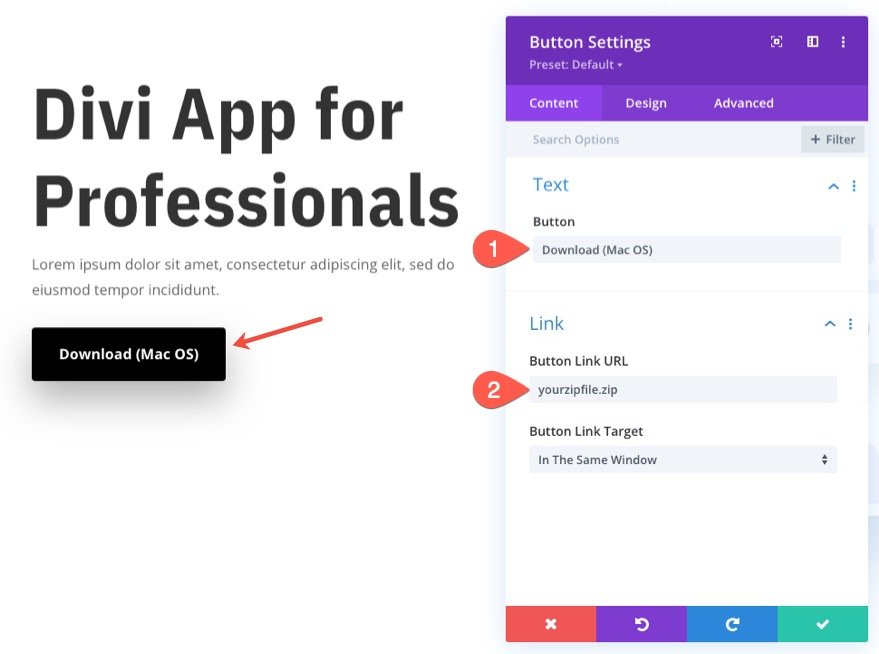
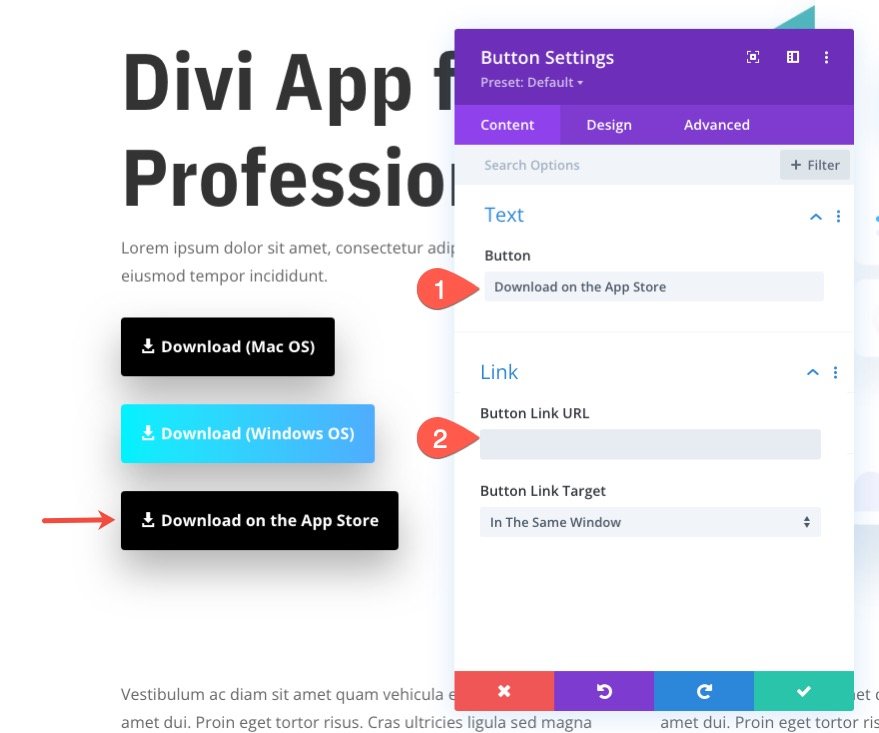
最初のボタンでは、Diviの条件オプションを使用して、MacOSでのみダウンロードボタンを表示します。 これを行うには、レイアウトのヘッダーにある既存のボタンの設定を開き、次のボタンのテキストとリンクURLを更新します。
- ボタンテキスト:ダウンロード(Mac OS)
- ボタンリンクURL:[zipファイルにURLを追加]

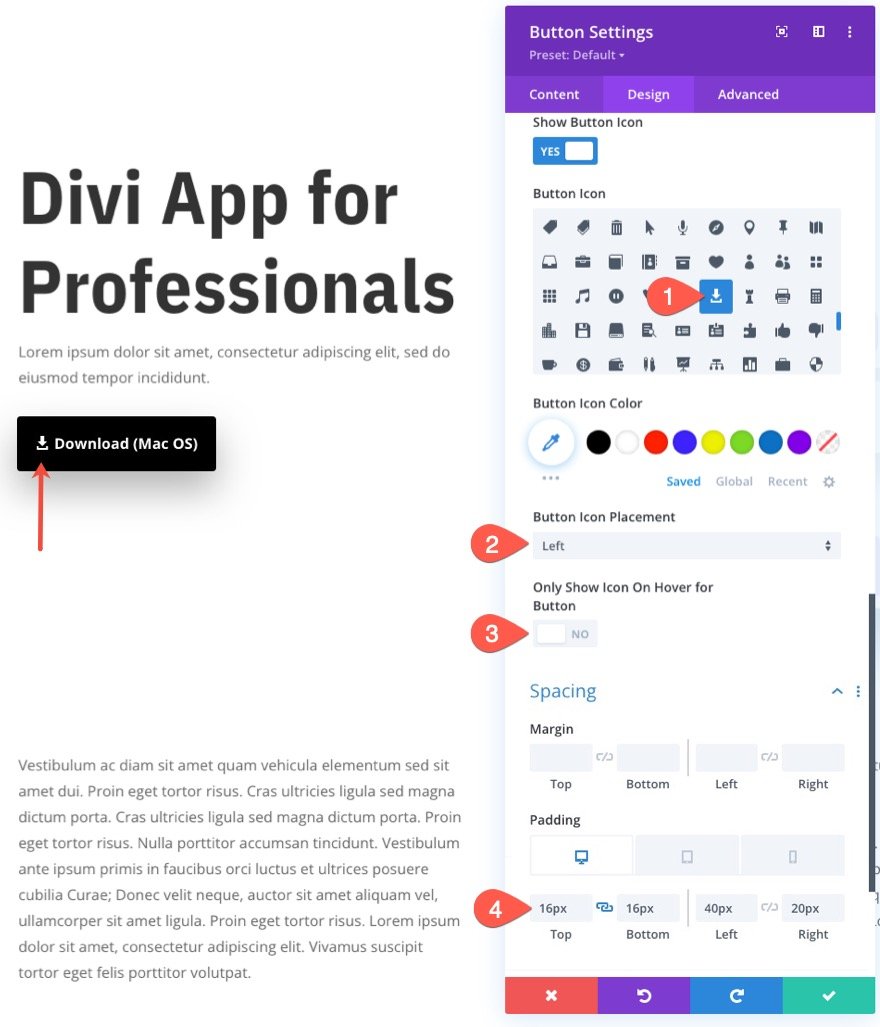
[デザイン]タブで、ボタンのアイコンと間隔を次のように更新します。
- ボタンアイコン:スクリーンショットを参照
- ボタンアイコンの配置:左
- ボタンのホバー時にアイコンのみを表示:いいえ
- パディング(デスクトップ):上16ピクセル、下16ピクセル、左40ピクセル、右20ピクセル
- パディング(電話):左28ピクセル、右12ピクセル

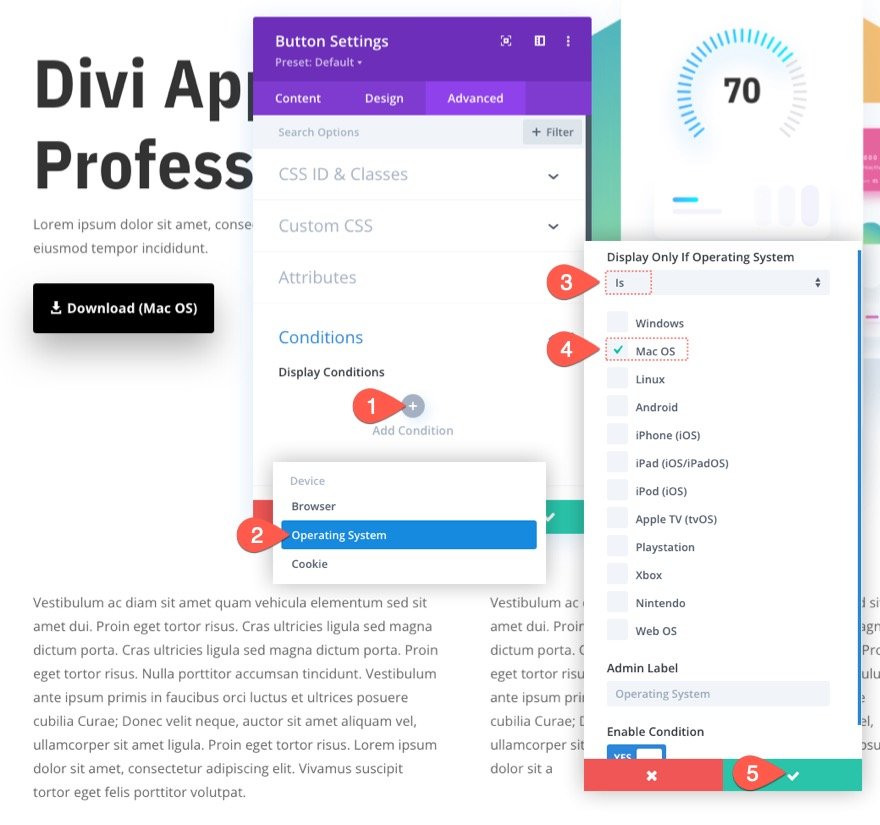
ボタンにオペレーティングシステムの状態を追加するには、次の手順を実行します。
- [詳細設定]タブで、クリックして新しい表示条件を追加します。
- ドロップダウンから、オペレーティングシステムの状態を選択します。
- オペレーティングシステムの設定ポップアップで、[オペレーティングシステムがIsに設定されている場合にのみ表示する]オプションを確認します。
- リストからMacOSオペレーティングシステムを選択します。
- 設定を保存する。

MacOSで表示される内容は次のとおりです…

パート2:WindowsOSのダウンロードボタンの表示
2番目のボタンには、WindowsOSのダウンロードボタンを表示します。
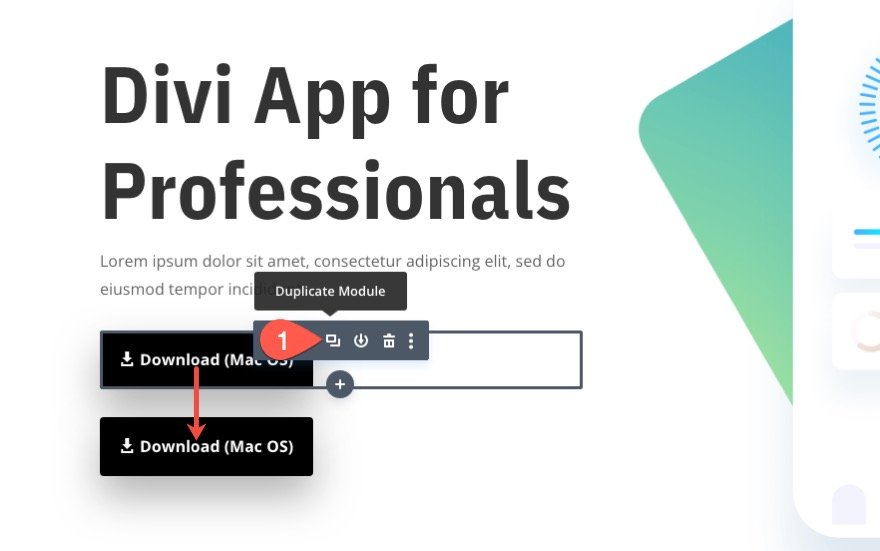
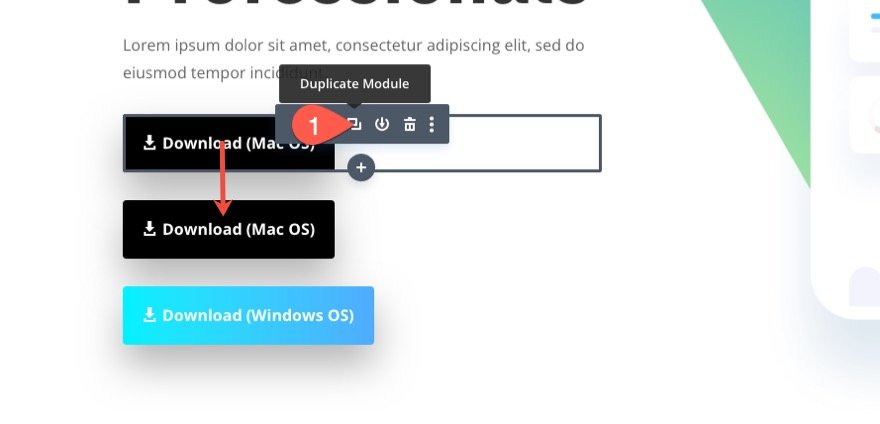
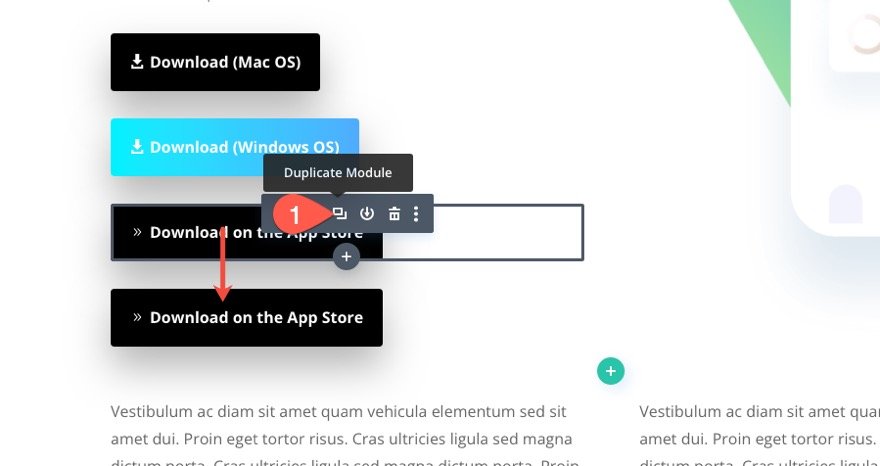
まず、作成したボタンを複製して、新しいボタンを作成します。

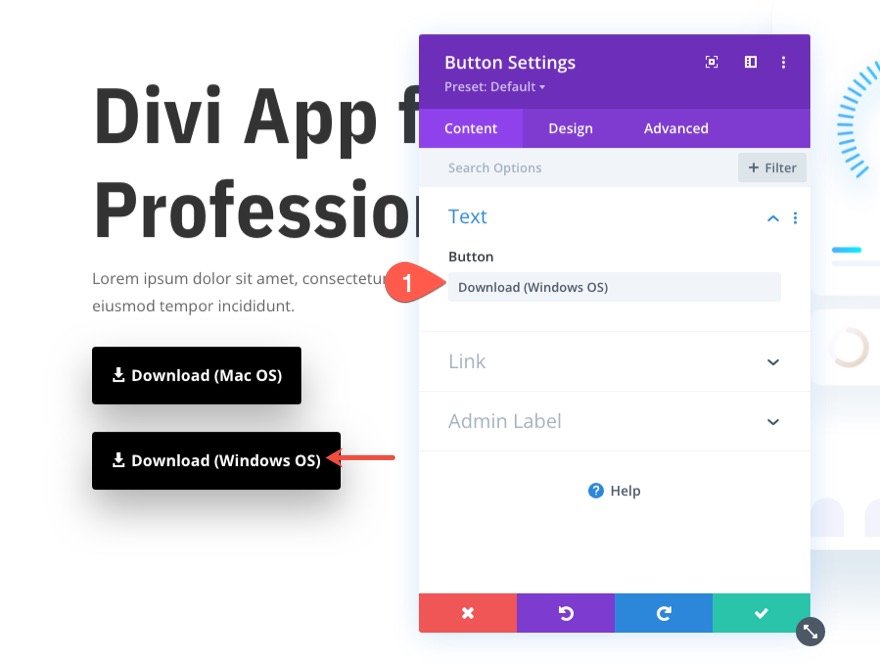
新しいボタンの設定を開き、次のボタンのテキストとリンクURLを更新します。
- ボタンテキスト:ダウンロード(Windows OS)
- ボタンリンクURL:[zipファイルにURLを追加]

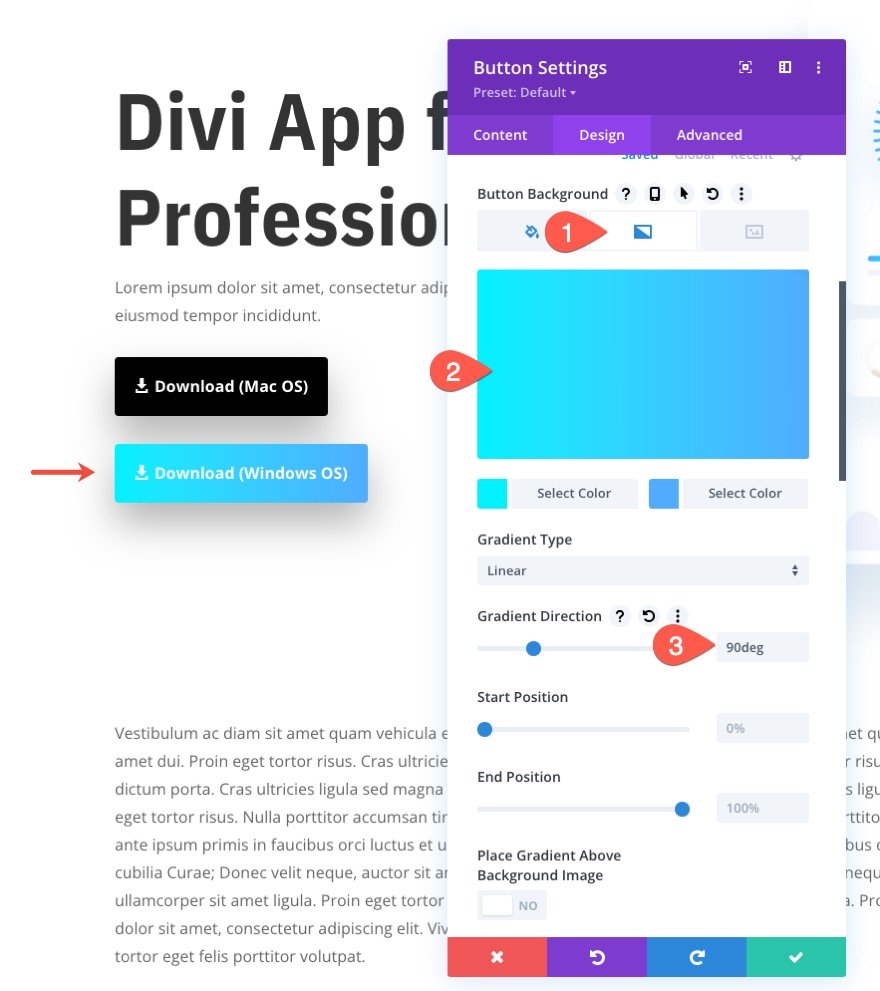
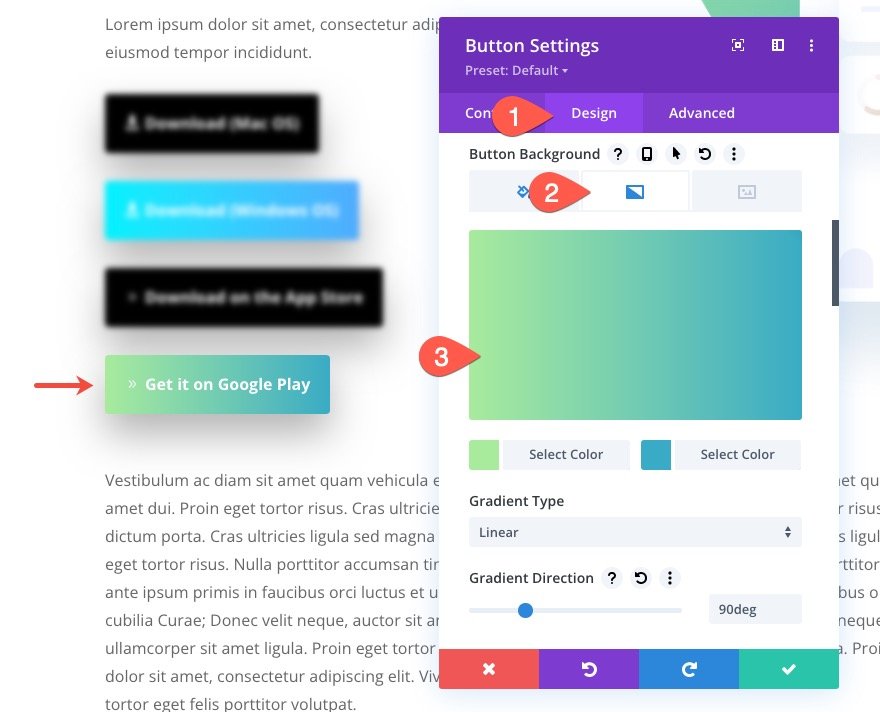
[デザイン]タブで、次のようにボタンにグラデーションの背景を付けます。
- グラデーションの背景左の色:#00f2fe
- グラデーションの背景右色:#4facfe
- グラデーション方向:90度

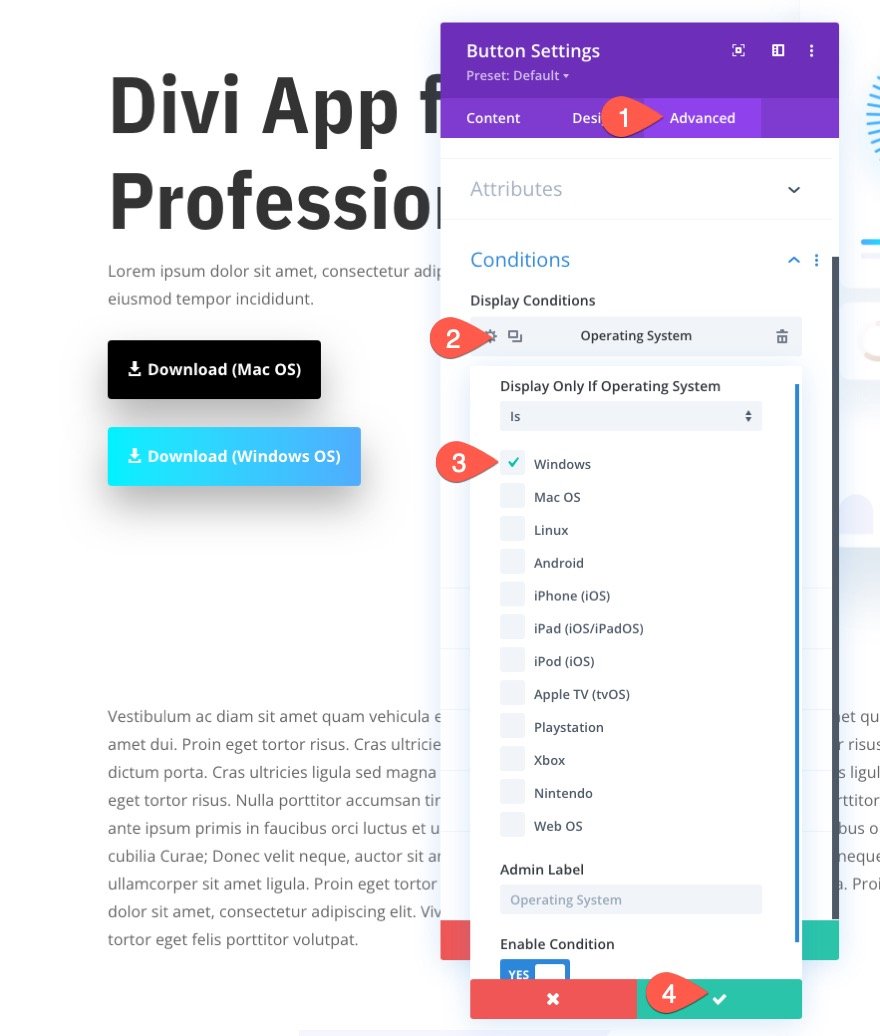
ボタンにオペレーティングシステムの状態を追加するには、次の手順を実行します。
- [詳細設定]タブで、クリックして新しい表示条件を追加します。
- ドロップダウンから、オペレーティングシステムの状態を選択します。
- オペレーティングシステムの設定ポップアップで、[オペレーティングシステムがIsに設定されている場合にのみ表示する]オプションを確認します。
- リストからWindowsオペレーティングシステムを選択します。
- 設定を保存する。

これがWindowsに表示されるものです…


パート3:iOS(iPhone、iPad、iPod)のダウンロードボタンの表示
3番目のボタンには、iOSデバイス用のダウンロードボタンを表示します。
ボタンを作成するには、作成した最初のボタンを複製します。

新しいボタンの設定を開き、次のボタンのテキストとリンクURLを更新します。
- ボタンテキスト:AppStoreからダウンロード
- ボタンリンクURL:[zipファイルにURLを追加]

[デザイン]タブで、ボタンアイコンを右矢印に更新します(スクリーンショットを参照)。

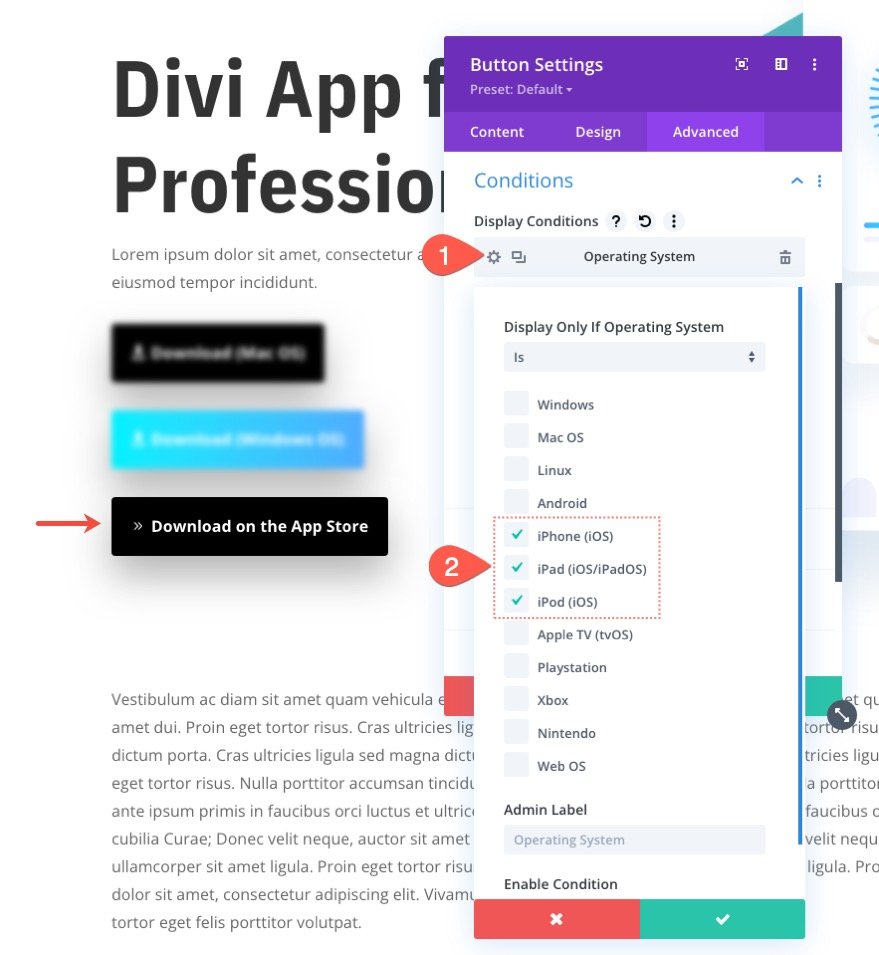
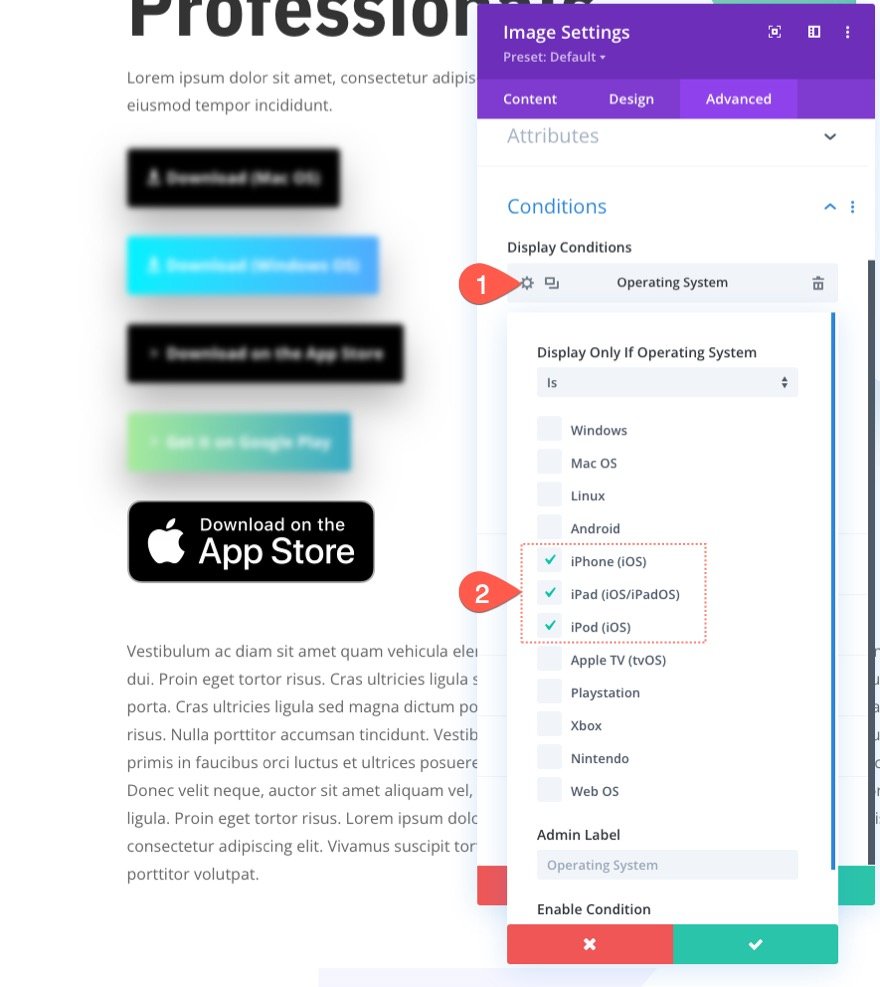
ボタンにオペレーティングシステムの状態を追加するには、次の手順を実行します。
- [詳細設定]タブで、クリックして新しい表示条件を追加します。
- ドロップダウンから、オペレーティングシステムの状態を選択します。
- オペレーティングシステムの設定ポップアップで、[オペレーティングシステムがIsに設定されている場合にのみ表示する]オプションを確認します。
- リストからiOSオペレーティングシステムデバイス(iPhone、iPad、iPod)を選択します。
- 設定を保存する。

iOSデバイスに表示される内容は次のとおりです…

パート4:Android用のダウンロードボタンの表示
4番目のボタンには、 Androidデバイス用のダウンロードボタンを表示します。
ボタンを作成するには、前に作成したボタンを複製します。

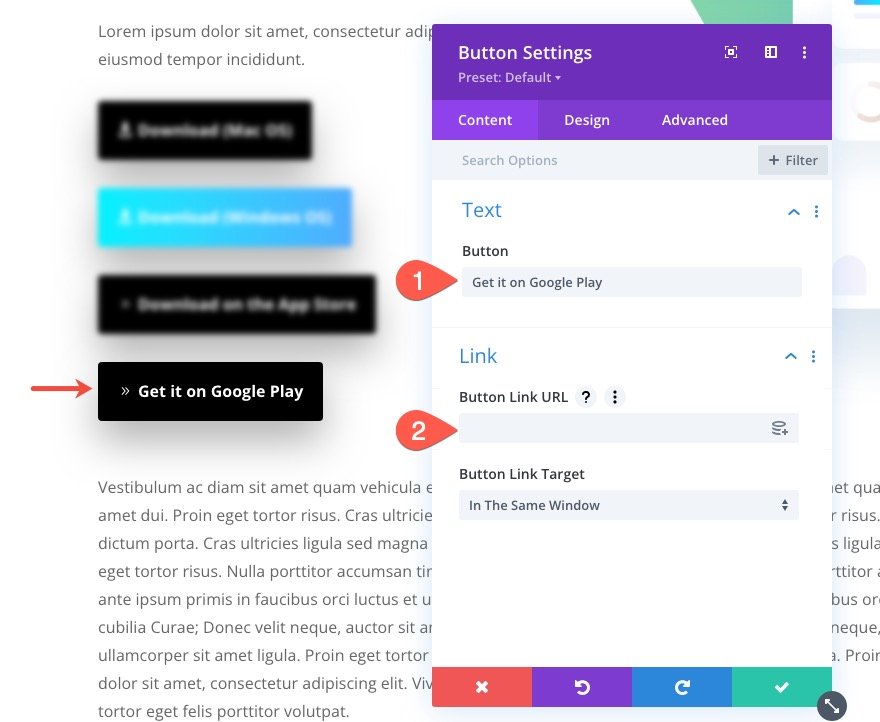
新しいボタンの設定を開き、次のボタンのテキストとリンクURLを更新します。
- ボタンテキスト:GooglePlayで入手
- ボタンリンクURL:[zipファイルにURLを追加]

[デザイン]タブで、次のようにボタンにグラデーションの背景を付けます。
- グラデーションの背景左の色:#a8eb9d
- グラデーションの背景の正しい色:#39abc5
- グラデーション方向:90度

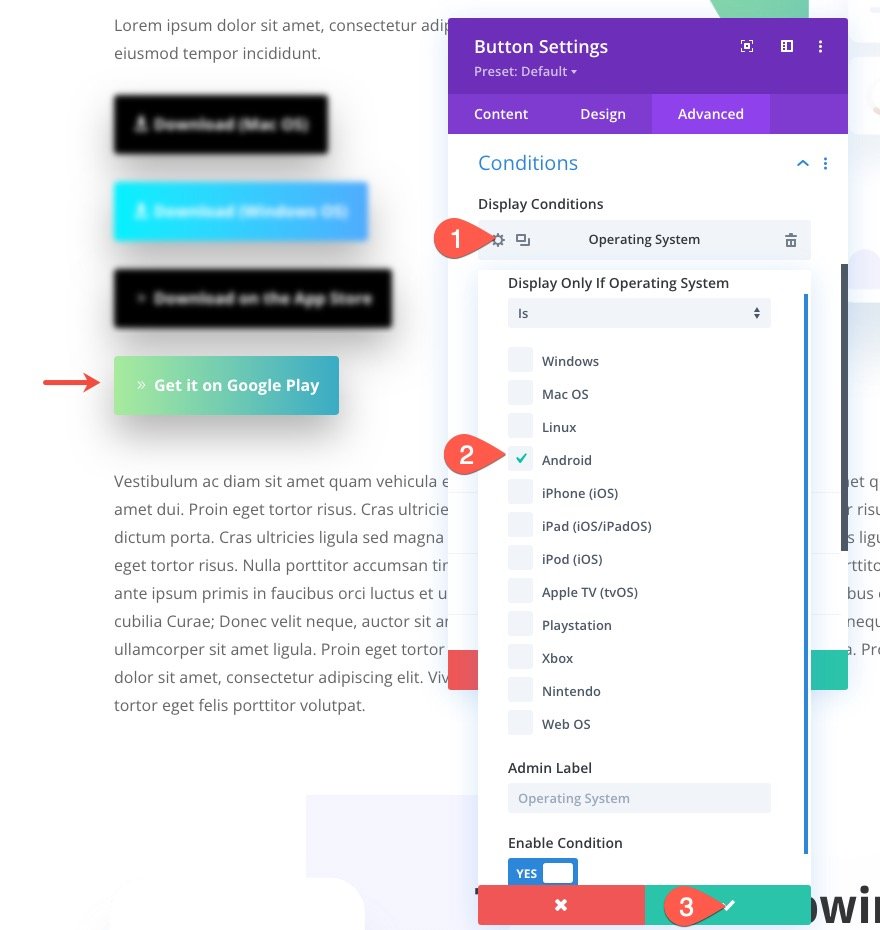
ボタンにオペレーティングシステムの状態を追加するには、次の手順を実行します。
- [詳細設定]タブで、クリックして新しい表示条件を追加します。
- ドロップダウンから、オペレーティングシステムの状態を選択します。
- オペレーティングシステムの設定ポップアップで、[オペレーティングシステムがIsに設定されている場合にのみ表示する]オプションを確認します。
- リストからAndroidオペレーティングシステムを選択します。
- 設定を保存する。

これがAndroidデバイスに表示されるものです…

パート5:ボタンに画像またはバッジを使用する
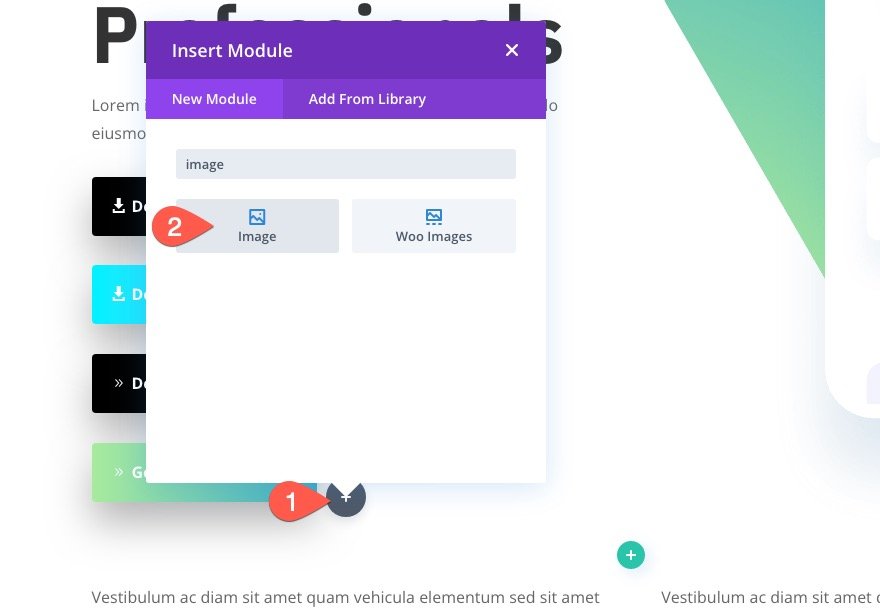
ボタンに画像やバッジを使用して、より公式に見えるようにすることもできます。 たとえば、Appleのバッジの1つを使用して、iOSデバイスのダウンロードボタンを表示できます。 画像をボタンとして使用する場合は、ページに新しい画像を追加するだけです。

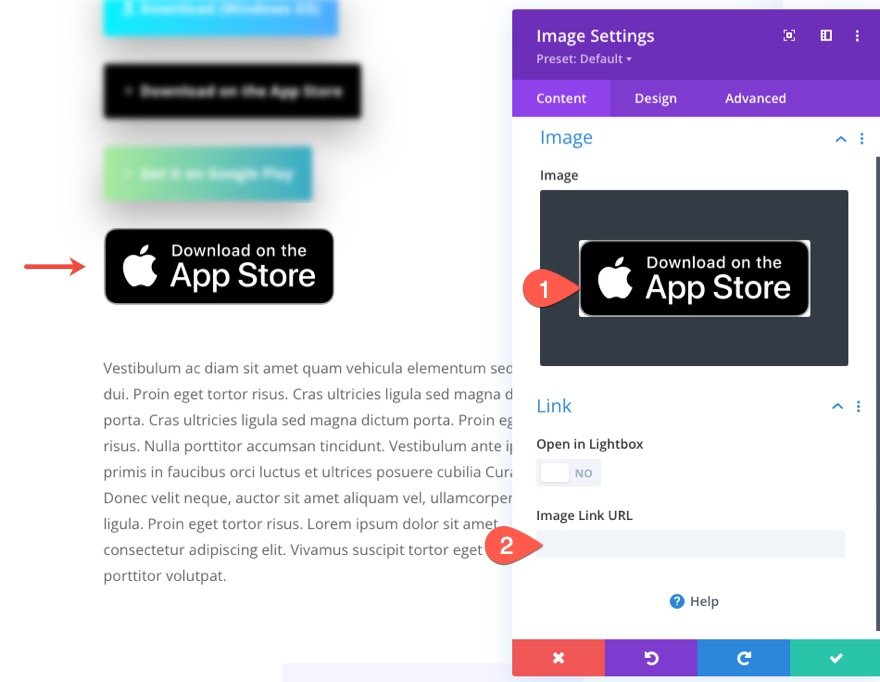
画像をモジュールにアップロードし、画像リンクURLを指定して、ユーザーをアプリストアまたはダウンロードページにリダイレクトします。

次に、表示条件を更新して、それぞれのオペレーティングシステムに画像ボタンを表示します。
iOSデバイスで「AppStoreでダウンロード」ボタンの画像を表示できます。

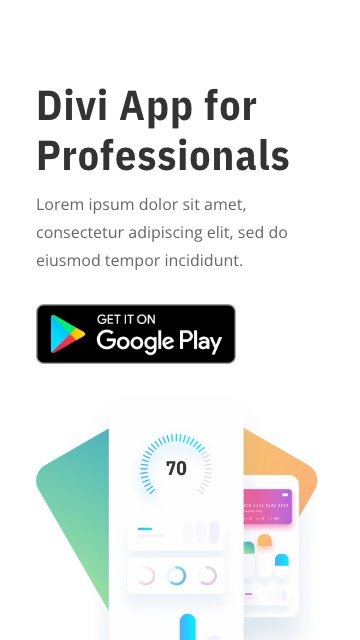
また、Androidデバイスで「GetitonGooglePlay」ボタンの画像を表示することもできます。 
ChromeDevToolsを使用したテスト結果
Chromeブラウザを使用している場合は、組み込みのDevToolsを使用して、さまざまなオペレーティングシステムでページ/ボタンの表示をテストできます。 コンピュータが実行しているOSは関係ありません。 Chrome DevToolsは、テスト目的でOSをスプーフィングできます。
Chrome DevToolsを使用してさまざまなオペレーティングシステムでページをテストするには、次の手順に従います。
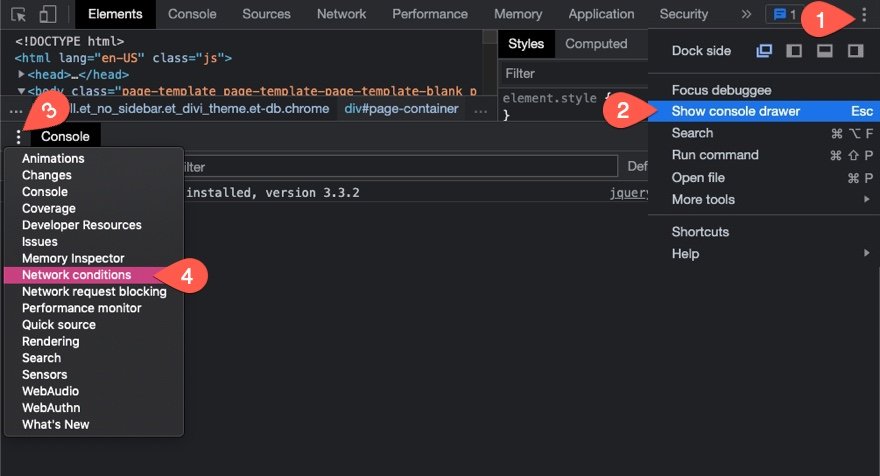
- 開発ツールを開き、ウィンドウの右上にある3つのドットのアイコンをクリックします
- ドロップダウンから[コンソールドロワーの表示]を選択します(または、escを押してコンソールドロワーを表示することもできます)
- コンソールドロワーで、ドロワーの左上にある3つのドットのメニューをクリックします。
- ドロップダウンリストから[ネットワーク条件]タブを追加します。
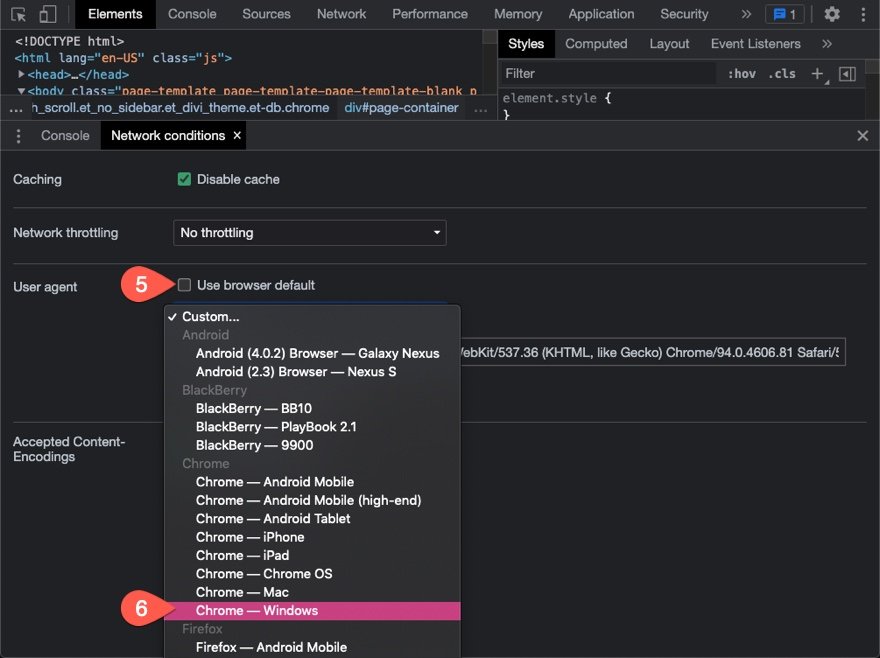
- [ネットワーク条件]で、ユーザーエージェントの[デフォルトのブラウザを使用する]オプションの選択を解除します。
- 次に、リストからカスタムブラウザ/OSを選択します。


完了したら、ページを更新して、それらのネットワーク条件下でそのページをロードできます。
最終結果
それぞれのオペレーティングシステムで表示される最終結果は次のとおりです。
MacOS用のダウンロードボタン

WindowsOS用のダウンロードボタン

iOSデバイス用のダウンロードボタン
Diviボタンの使用

画像またはバッジの使用

Androidデバイス用のダウンロードボタン
Diviボタンの使用

画像またはバッジの使用

最終的な考え
Diviでダウンロードボタンを作成するのは非常に簡単です。 ボタンモジュールまたはリンクURLを含む画像モジュールを使用してzipファイルをダウンロードするか、ユーザーをダウンロードページまたはアプリストアにリダイレクトできます。 その後、Diviのオペレーティングシステムの状態オプションを使用して、ユーザーのそれぞれのオペレーティングシステムに応じて各ボタンを表示することにより、ページのUXを大幅に向上させることができます。 これにより、ユーザーは必要なものをすばやく効率的に入手できます。 また、Chrome DevToolsを使用してさまざまなネットワーク条件でこれらのボタンをテストし、ユーザーに適切なボタンが表示されていることを確認することを忘れないでください。
コメントでお返事をお待ちしております。
乾杯!
