Comment afficher les boutons de téléchargement pour les systèmes d'exploitation respectifs dans Divi
Publié: 2021-11-03Cliquer sur le bon bouton de téléchargement pour les logiciels et/ou les applications mobiles peut être déroutant pour les utilisateurs s'ils ne connaissent pas le bon téléchargement pour leur système d'exploitation. Une solution à ce problème consiste à détecter automatiquement le système d'exploitation de l'utilisateur lorsqu'il charge une page sur votre site Web afin que vous puissiez afficher le ou les boutons de téléchargement corrects pour ce système d'exploitation. Cela élimine le risque de perdre des clients potentiels qui pourraient ne pas trouver facilement le bon téléchargement pour votre produit.
Dans ce didacticiel, nous allons vous montrer comment concevoir et afficher des boutons de téléchargement pour les systèmes d'exploitation respectifs à l'aide des options de condition intégrées de Divi. Cela vous donnera un contrôle total sur les boutons qui seront affichés avec chaque système d'exploitation.
Commençons!
Aperçu
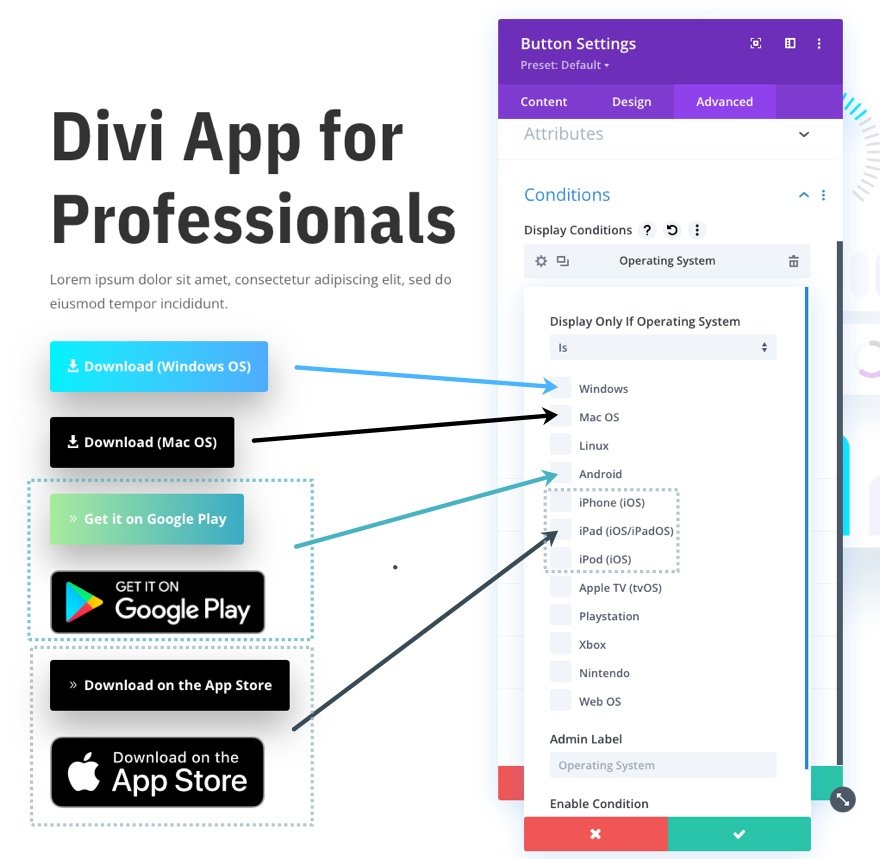
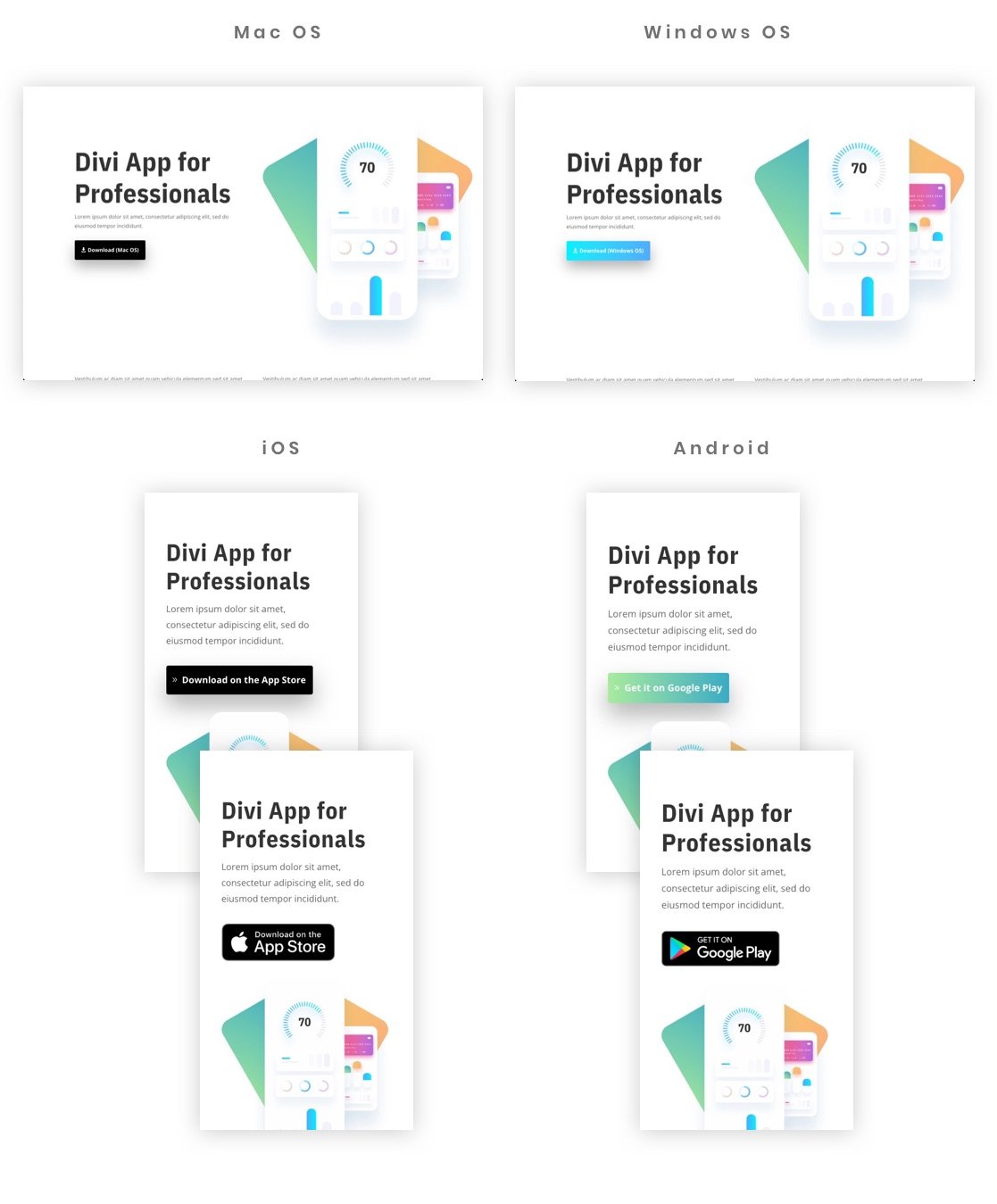
Voici un bref aperçu des boutons de téléchargement conditionnel du système d'exploitation que nous allons créer dans ce didacticiel. Chaque bouton se verra attribuer une condition d'affichage spécifique du système d'exploitation.

Cela affichera chaque bouton sur le système d'exploitation respectif lors du chargement de la page.

Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur les designs de ce tutoriel, vous devrez d'abord le télécharger en utilisant le bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus de bienfaits Divi et un pack Divi Layout gratuit tous les lundis ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger. Vous ne serez pas "réabonné" ou ne recevrez pas d'e-mails supplémentaires.

Télécharger gratuitement
Rejoignez la newsletter Divi et nous vous enverrons par e-mail une copie du pack de mise en page ultime Divi Landing Page, ainsi que des tonnes d'autres ressources, trucs et astuces Divi incroyables et gratuits. Suivez-nous et vous serez un maître Divi en un rien de temps. Si vous êtes déjà abonné, saisissez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger pour accéder au pack de mise en page.
Vous vous êtes enregistré avec succès. Veuillez vérifier votre adresse e-mail pour confirmer votre abonnement et accéder aux packs de mise en page Divi hebdomadaires gratuits !
Pour importer la disposition de la section dans votre bibliothèque Divi, accédez à la bibliothèque Divi.
Cliquez sur le bouton Importer.
Dans la fenêtre contextuelle de portabilité, sélectionnez l'onglet d'importation et choisissez le fichier à télécharger depuis votre ordinateur.
Cliquez ensuite sur le bouton d'importation.

Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, d'accord ?
Ce dont vous avez besoin pour commencer

Pour commencer, vous devrez procéder comme suit :
- Si vous ne l'avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour éditer la page sur le front-end (constructeur visuel).
- Choisissez l'option "Construire à partir de zéro".
Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
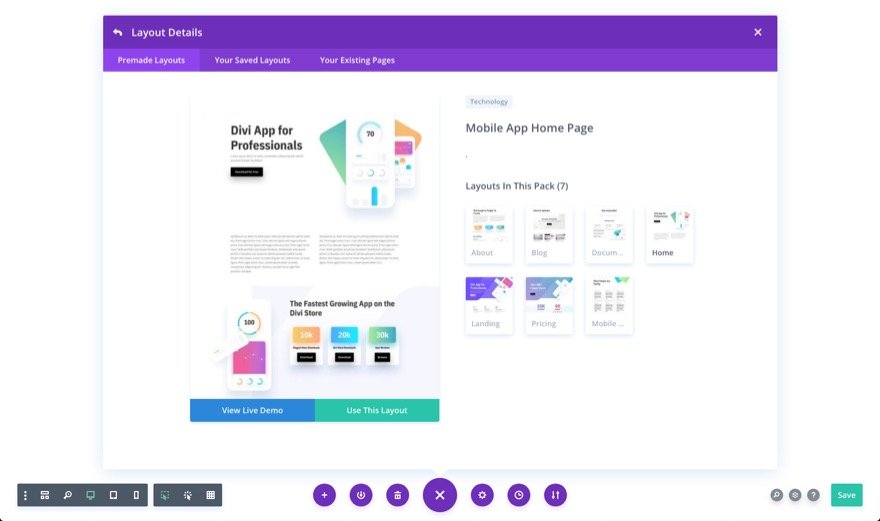
Pour accélérer le processus de conception, nous allons utiliser la mise en page de la page d'accueil de l'application mobile du pack de mise en page de l'application mobile prédéfinie de Divi.
Pour charger la mise en page prédéfinie sur la page, ouvrez le menu des paramètres en bas du Divi Builder. Sélectionnez ensuite l'icône Charger depuis la bibliothèque. Dans la fenêtre contextuelle Charger depuis la bibliothèque, recherchez le pack de mise en page d'application mobile et cliquez sur pour utiliser la mise en page de la page d'accueil de l'application mobile.

Cela chargera la mise en page sur la page. Maintenant, vous êtes prêt à partir!
Comment afficher les boutons de téléchargement pour les systèmes d'exploitation respectifs dans Divi
Partie 1 : Affichage du bouton de téléchargement pour Mac OS
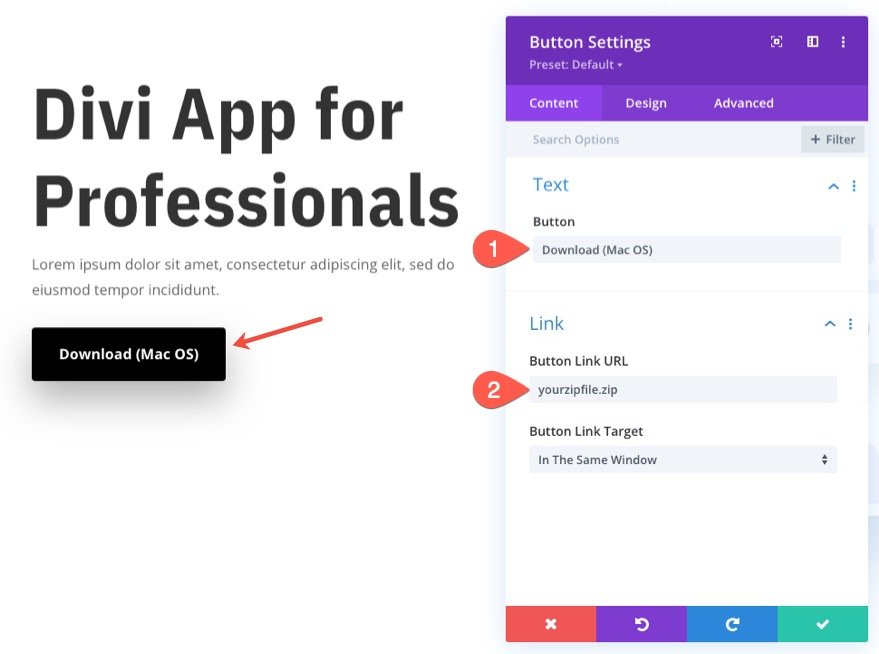
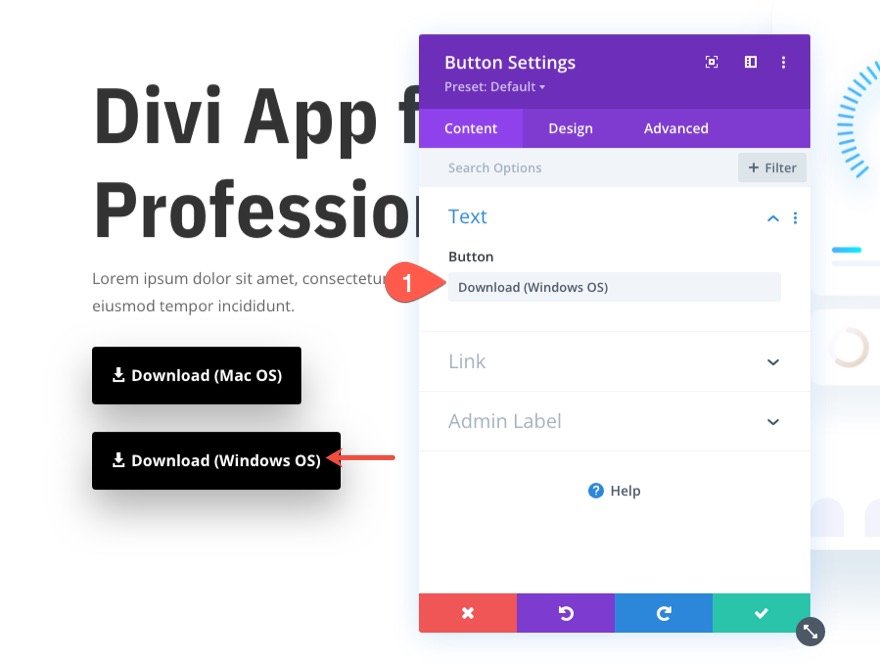
Pour le premier bouton, nous allons utiliser les options de condition de Divi pour afficher le bouton de téléchargement uniquement sur Mac OS. Pour ce faire, ouvrez les paramètres du bouton existant dans l'en-tête de la mise en page et mettez à jour le texte du bouton et l'URL du lien suivants :
- Texte du bouton : Télécharger (Mac OS)
- URL du lien du bouton : [ajouter l'URL au fichier zip]

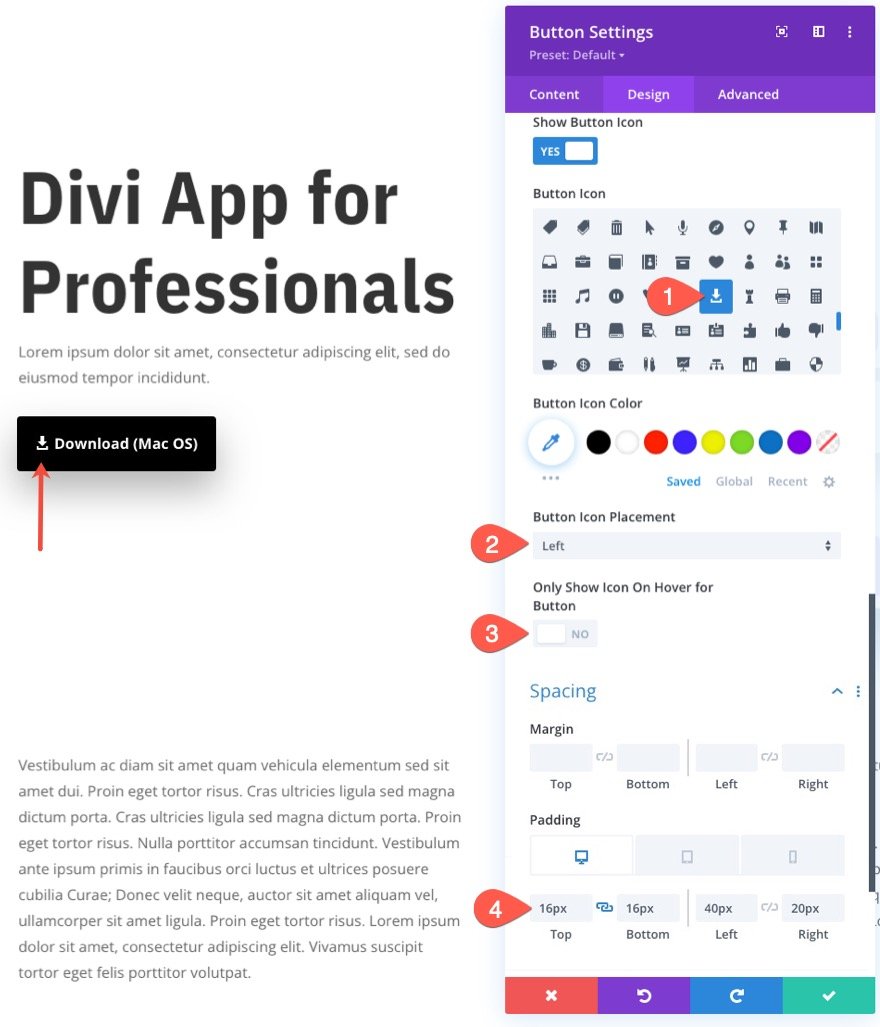
Sous l'onglet conception, mettez à jour l'icône du bouton et l'espacement comme suit :
- Icône du bouton : voir la capture d'écran
- Emplacement de l'icône du bouton : à gauche
- Afficher uniquement l'icône en survol pour le bouton : NON
- Rembourrage (bureau) : 16px en haut, 16px en bas, 40px à gauche, 20px à droite
- Rembourrage (téléphone): 28px à gauche, 12px à droite

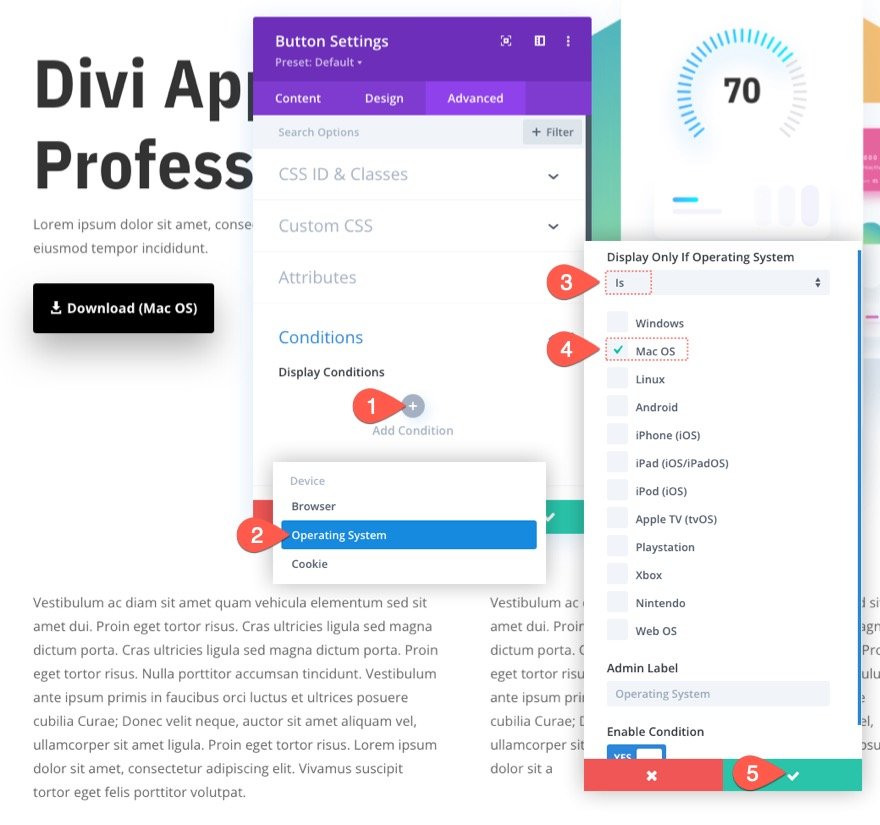
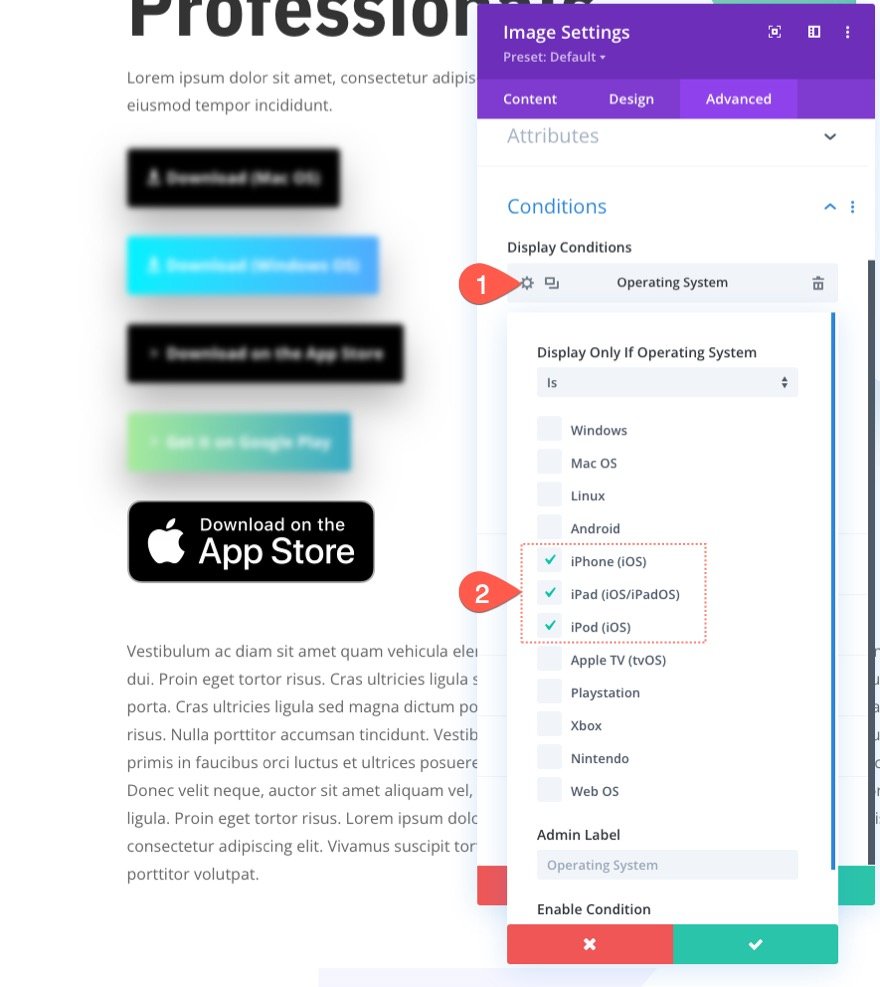
Pour ajouter la condition du système d'exploitation au bouton, procédez comme suit :
- Sous l'onglet avancé, cliquez sur pour ajouter une nouvelle condition d'affichage.
- Dans la liste déroulante, sélectionnez la condition du système d'exploitation.
- Dans la fenêtre contextuelle des paramètres du système d'exploitation, assurez-vous que l'option Afficher uniquement si le système d'exploitation est définie sur Est .
- Choisissez le système d'exploitation Mac OS dans la liste.
- Enregistrer les paramètres.

Voici ce qui sera affiché sur Mac OS…

Partie 2 : Affichage du bouton de téléchargement pour le système d'exploitation Windows
Pour le deuxième bouton, nous allons afficher un bouton de téléchargement pour Windows OS.
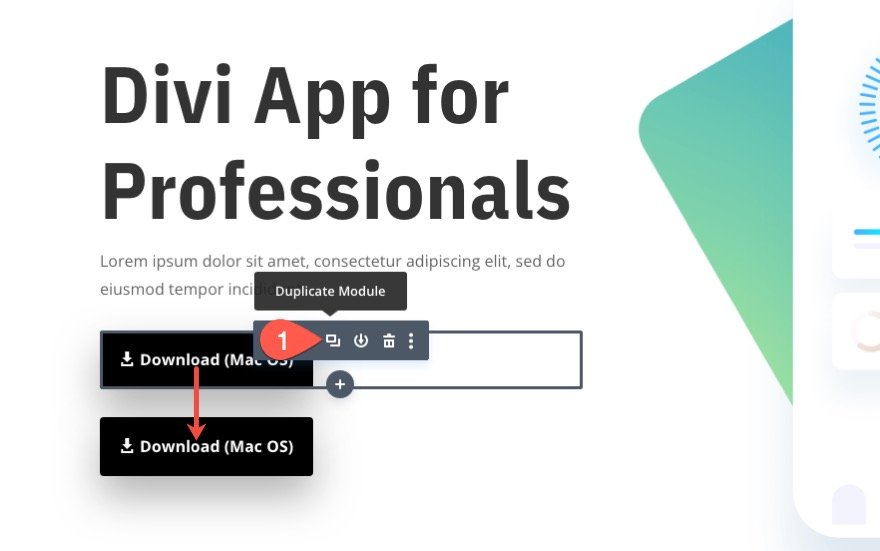
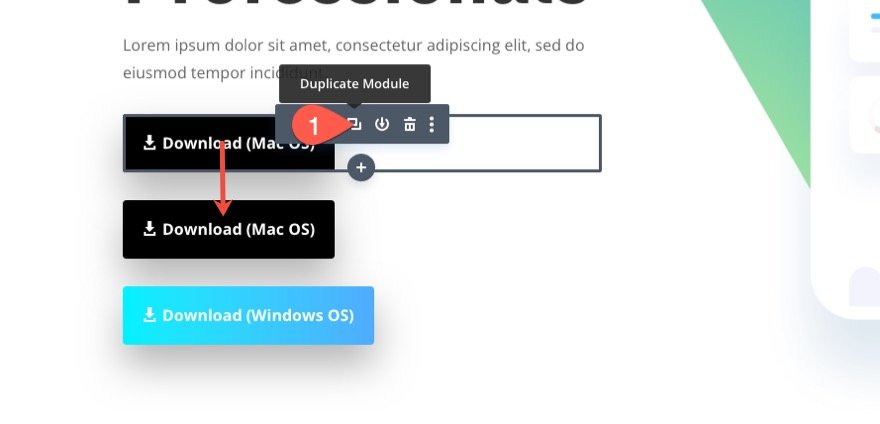
Tout d'abord, dupliquez le bouton que vous venez de créer pour créer un nouveau bouton.

Ouvrez les paramètres du nouveau bouton et mettez à jour le texte du bouton et l'URL du lien suivants :
- Texte du bouton : Télécharger (système d'exploitation Windows)
- URL du lien du bouton : [ajouter l'URL au fichier zip]

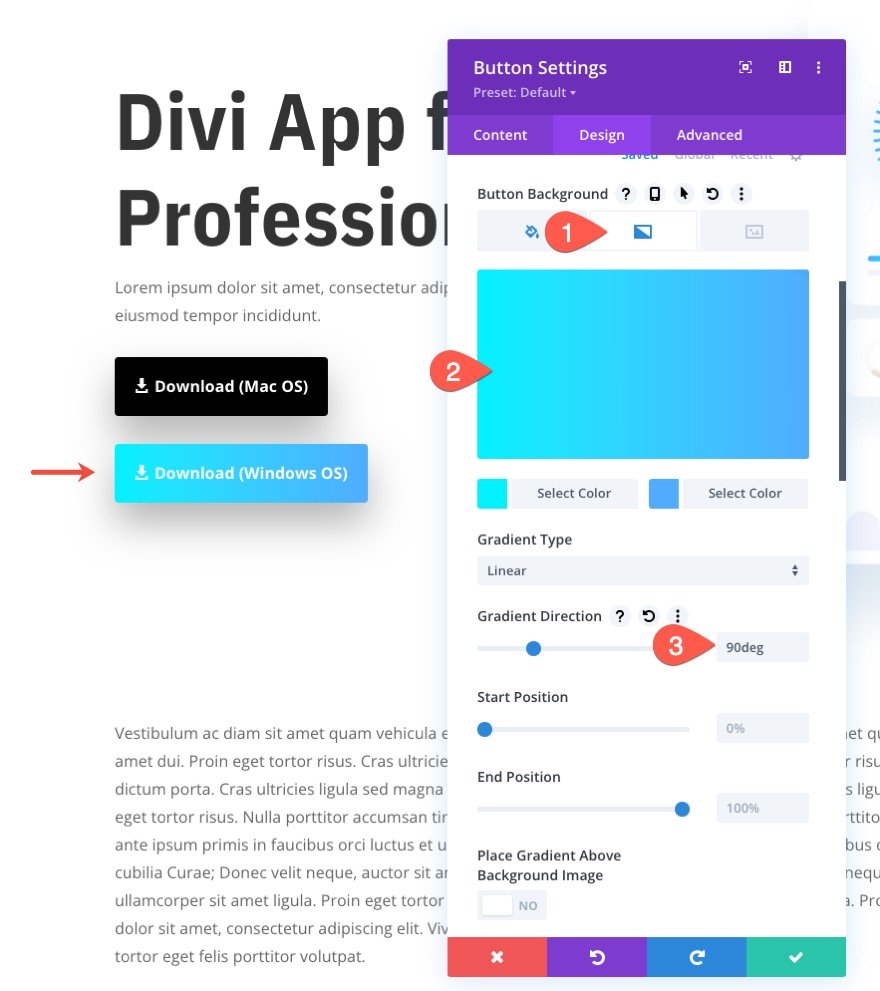
Sous l'onglet design, donnez au bouton un arrière-plan dégradé comme suit :
- Couleur de fond dégradé à gauche : #00f2fe
- Couleur de fond dégradé à droite : #4facfe
- Direction du dégradé : 90 degrés

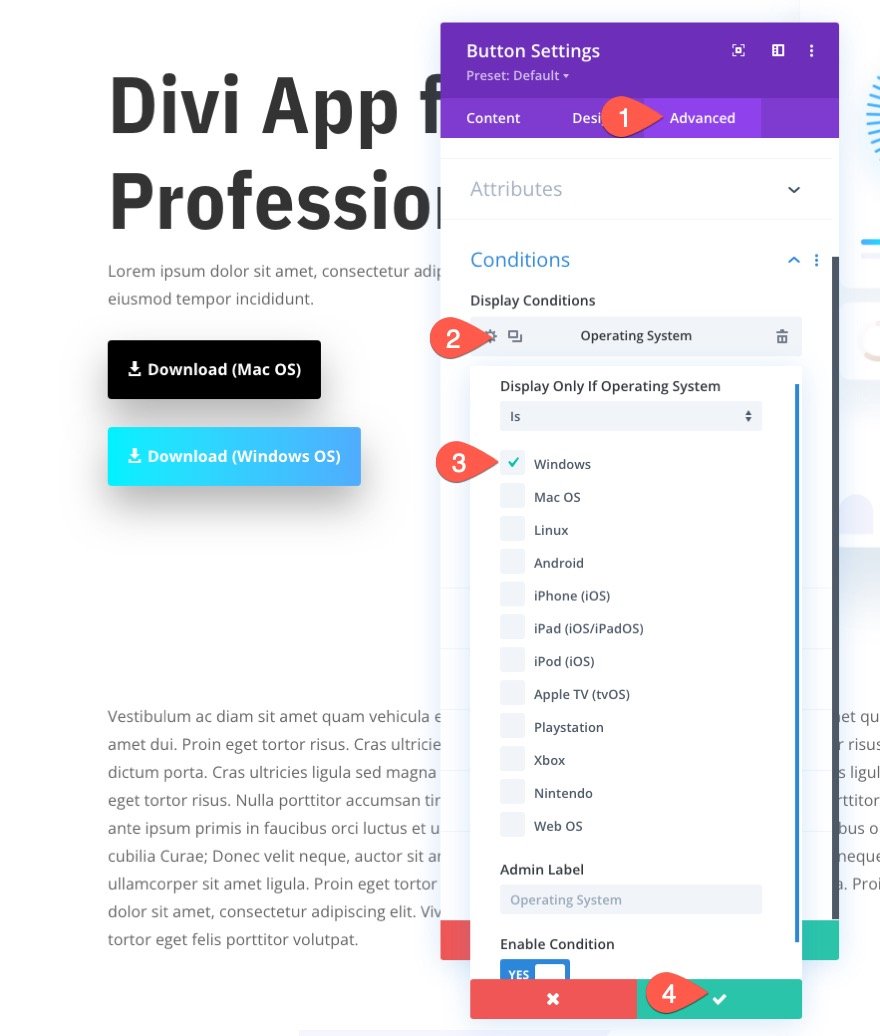
Pour ajouter la condition du système d'exploitation au bouton, procédez comme suit :
- Sous l'onglet avancé, cliquez sur pour ajouter une nouvelle condition d'affichage.
- Dans la liste déroulante, sélectionnez la condition du système d'exploitation.
- Dans la fenêtre contextuelle des paramètres du système d'exploitation, assurez-vous que l'option Afficher uniquement si le système d'exploitation est définie sur Est .
- Choisissez le système d'exploitation Windows dans la liste.
- Enregistrer les paramètres.

Voici ce qui sera affiché sur Windows…


Partie 3 : Affichage du bouton de téléchargement pour iOS (iPhone, iPad, iPod)
Pour le troisième bouton, nous allons afficher un bouton de téléchargement pour les appareils iOS.
Pour créer le bouton, dupliquez le premier bouton que nous avons créé.

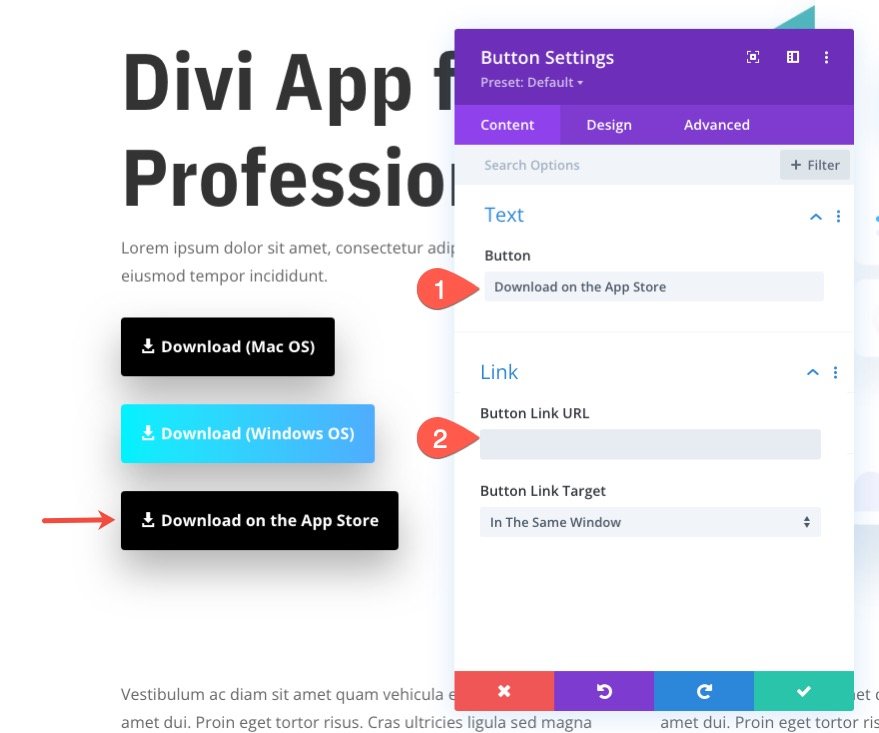
Ouvrez les paramètres du nouveau bouton et mettez à jour le texte du bouton et l'URL du lien suivants :
- Texte du bouton : Télécharger sur l'App Store
- URL du lien du bouton : [ajouter l'URL au fichier zip]

Sous l'onglet Conception, mettez à jour l'icône du bouton en une flèche vers la droite (voir capture d'écran).

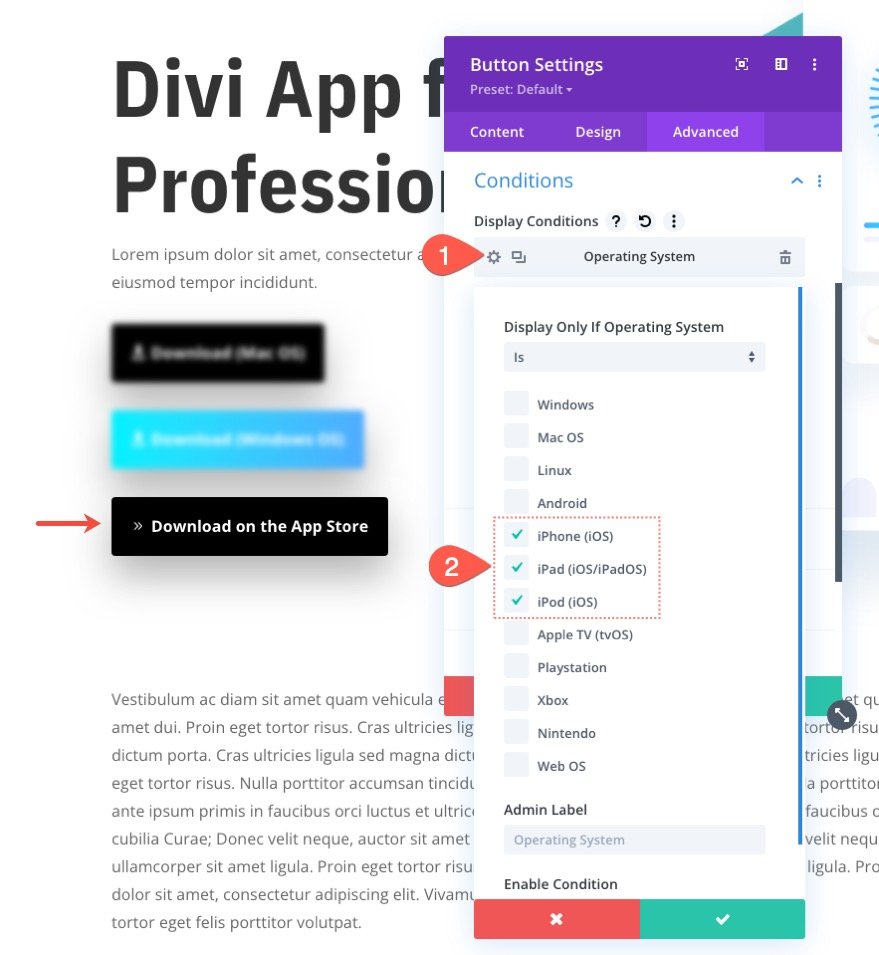
Pour ajouter la condition du système d'exploitation au bouton, procédez comme suit :
- Sous l'onglet avancé, cliquez sur pour ajouter une nouvelle condition d'affichage.
- Dans la liste déroulante, sélectionnez la condition du système d'exploitation.
- Dans la fenêtre contextuelle des paramètres du système d'exploitation, assurez-vous que l'option Afficher uniquement si le système d'exploitation est définie sur Est .
- Choisissez les appareils du système d'exploitation iOS dans la liste (iPhone, iPad, iPod).
- Enregistrer les paramètres.

Voici ce qu'il affichera sur les appareils iOS…

Partie 4 : Affichage du bouton de téléchargement pour Android
Pour le quatrième bouton, nous allons afficher un bouton de téléchargement pour les appareils Android .
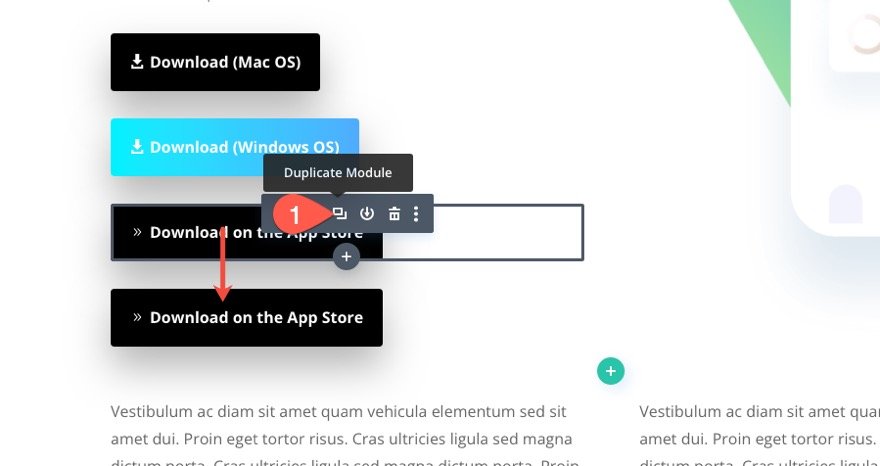
Pour créer le bouton, dupliquez le bouton précédent que nous avons créé.

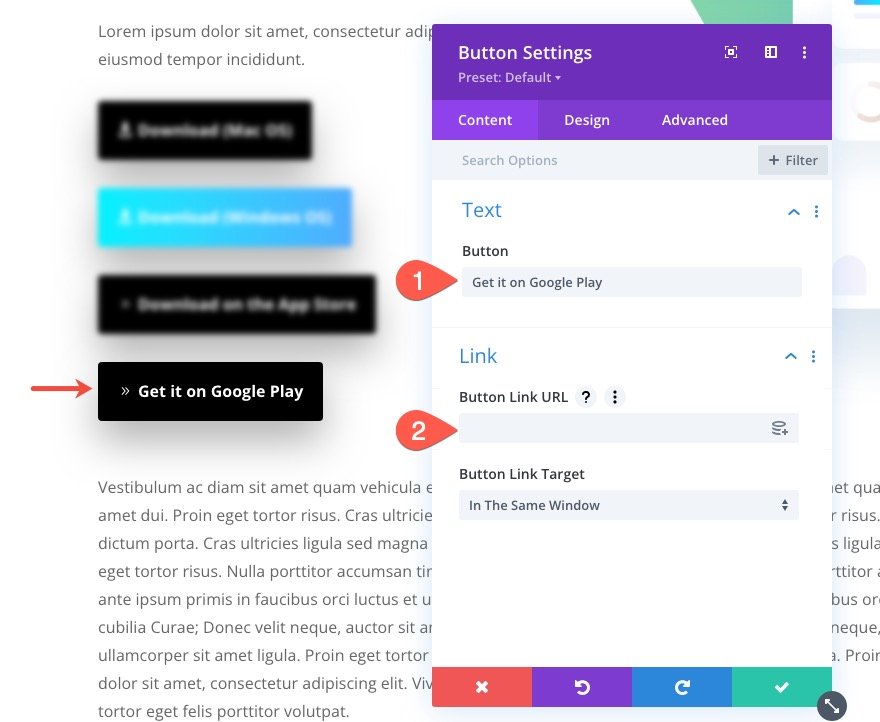
Ouvrez les paramètres du nouveau bouton et mettez à jour le texte du bouton et l'URL du lien suivants :
- Texte du bouton : Obtenez-le sur Google Play
- URL du lien du bouton : [ajouter l'URL au fichier zip]

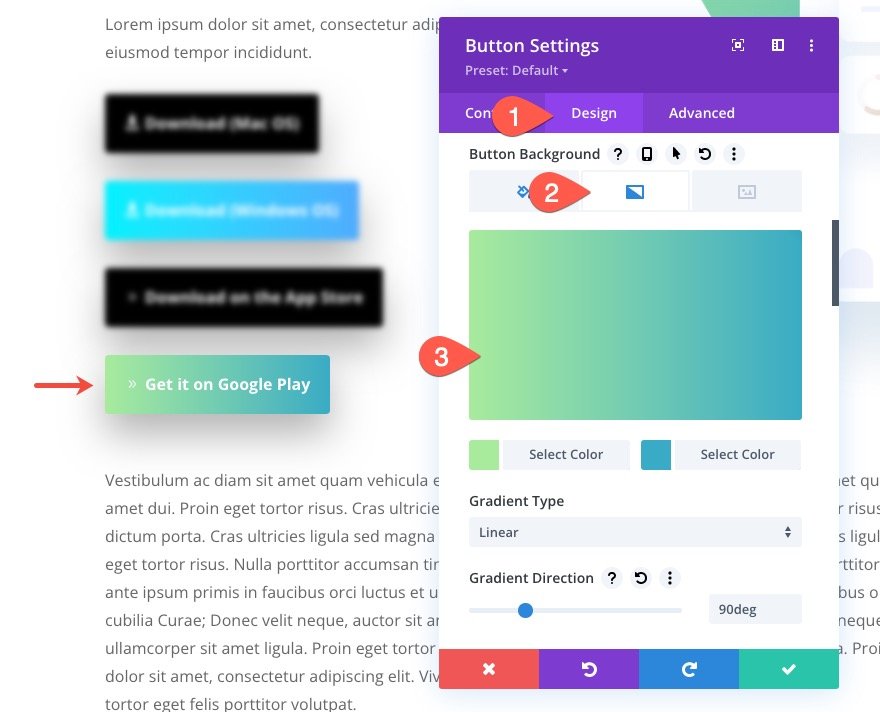
Sous l'onglet design, donnez au bouton un arrière-plan dégradé comme suit :
- Couleur de fond dégradé à gauche : #a8eb9d
- Couleur de fond dégradé à droite : #39abc5
- Direction du dégradé : 90 degrés

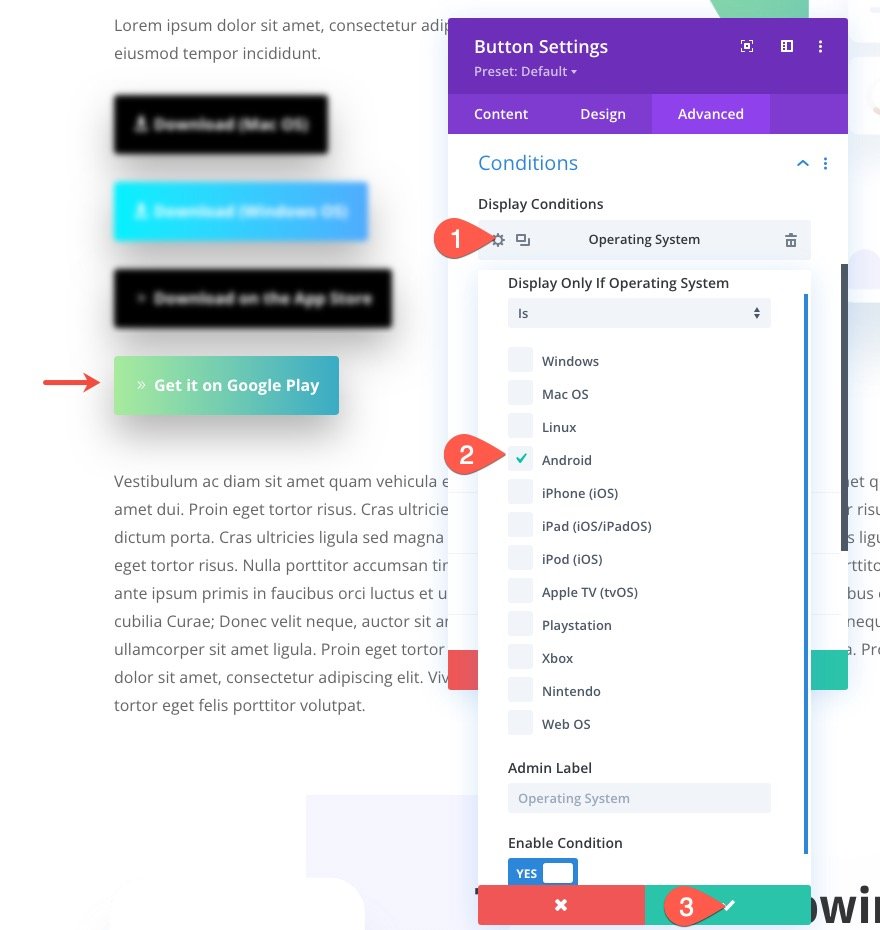
Pour ajouter la condition du système d'exploitation au bouton, procédez comme suit :
- Sous l'onglet avancé, cliquez sur pour ajouter une nouvelle condition d'affichage.
- Dans la liste déroulante, sélectionnez la condition du système d'exploitation.
- Dans la fenêtre contextuelle des paramètres du système d'exploitation, assurez-vous que l'option Afficher uniquement si le système d'exploitation est définie sur Est .
- Choisissez le système d'exploitation Android dans la liste.
- Enregistrer les paramètres.

Voici ce qu'il affichera sur les appareils Android…

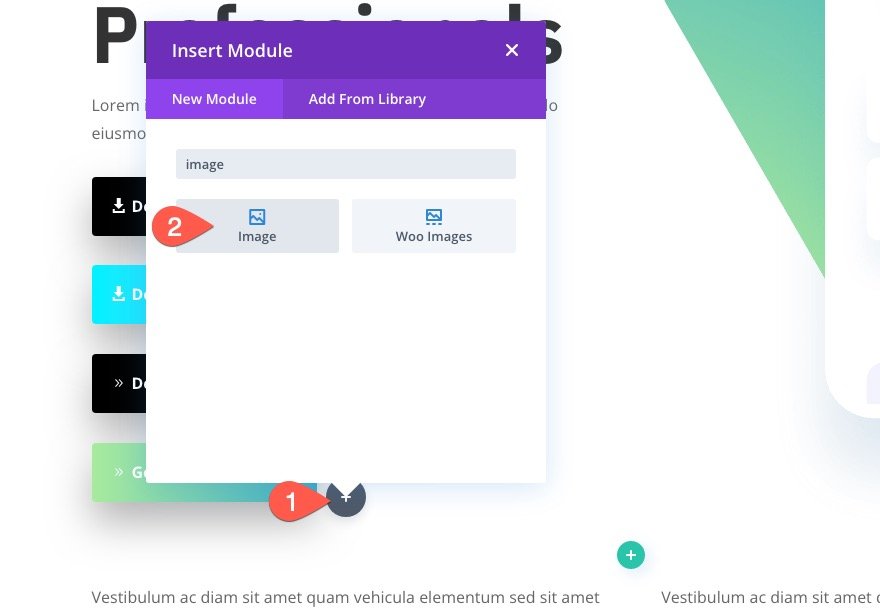
Partie 5 : Utiliser des images ou des badges pour les boutons
Vous pouvez également choisir d'utiliser des images ou des badges pour vos boutons afin de rendre les choses plus officielles. Par exemple, vous pouvez utiliser l'un des badges d'Apple pour afficher un bouton de téléchargement pour les appareils iOS. Si vous souhaitez utiliser une image comme bouton, ajoutez simplement une nouvelle image à la page.

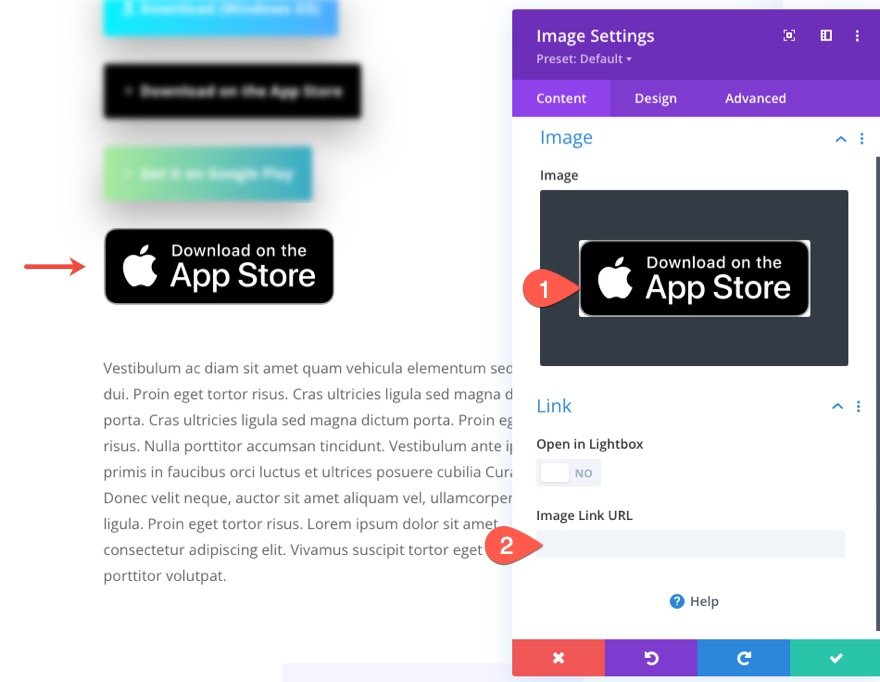
Téléchargez l'image dans le module et fournissez l'URL du lien de l'image pour rediriger les utilisateurs vers l'App Store ou la page de téléchargement.

Ensuite, mettez à jour la condition d'affichage pour afficher le bouton d'image sur le système d'exploitation respectif.
Vous pouvez afficher une image de bouton "Télécharger sur l'App Store" sur les appareils iOS.

Et vous pouvez afficher une image de bouton "Télécharger sur Google Play" sur les appareils Android. 
Tester les résultats avec Chrome DevTools
Si vous utilisez le navigateur Chrome, vous pouvez utiliser les DevTools intégrés pour tester l'affichage de votre page/boutons sur différents systèmes d'exploitation. Peu importe le système d'exploitation de votre ordinateur. Chrome DevTools peut usurper le système d'exploitation à des fins de test.
Pour tester votre page sur différents systèmes d'exploitation à l'aide de Chrome DevTools, procédez comme suit :
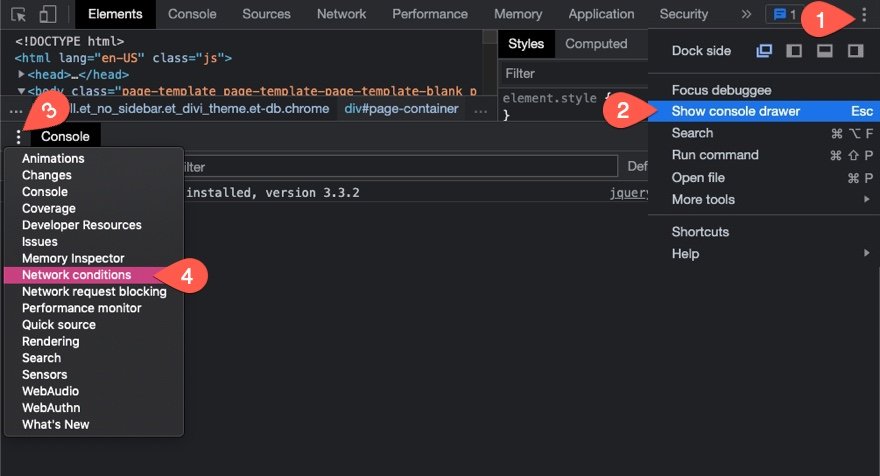
- Ouvrez les outils de développement et cliquez sur l'icône à trois points en haut à droite de la fenêtre
- Sélectionnez Afficher le tiroir de la console dans le menu déroulant (ou vous pouvez simplement appuyer sur esc pour faire apparaître le tiroir de la console)
- Dans le tiroir de la console, cliquez sur le menu à trois points en haut à gauche du tiroir.
- Ajoutez l'onglet Conditions réseau dans la liste déroulante.
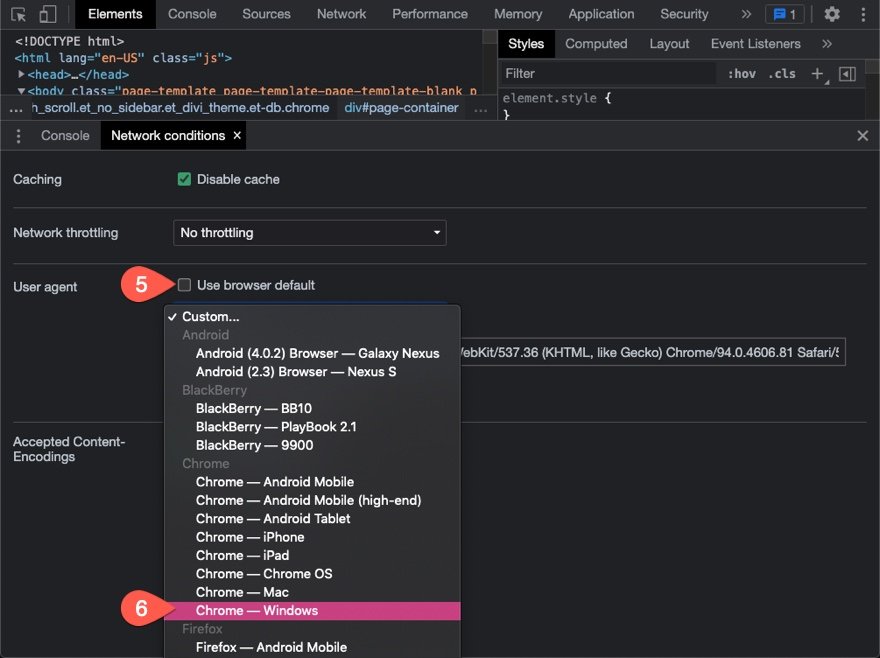
- Sous Conditions réseau, désélectionnez l'option "Utiliser le navigateur par défaut" pour l'agent utilisateur.
- Sélectionnez ensuite un navigateur/système d'exploitation personnalisé dans la liste.


Une fois cela fait, vous pouvez actualiser la page pour charger cette page dans ces conditions de réseau.
Résultats finaux
Voici les résultats finaux affichés sur leurs systèmes d'exploitation respectifs.
Bouton de téléchargement pour Mac OS

Bouton de téléchargement pour le système d' exploitation Windows

Bouton de téléchargement pour les appareils iOS
Utiliser un bouton Divi

Utiliser une image ou un badge

Bouton de téléchargement pour les appareils Android
Utiliser un bouton Divi

Utiliser une image ou un badge

Dernières pensées
Créer des boutons de téléchargement dans Divi est extrêmement simple. Vous pouvez utiliser le module de bouton ou même un module d'image avec une URL de lien pour télécharger un fichier zip ou rediriger les utilisateurs vers une page de téléchargement ou une boutique d'applications. Après cela, vous pouvez considérablement améliorer l'UX de votre page en utilisant l'option de condition du système d'exploitation de Divi pour afficher chaque bouton en fonction du système d'exploitation respectif de l'utilisateur. Cela aidera à garantir que les utilisateurs obtiennent ce dont ils ont besoin rapidement et efficacement. Et n'oubliez pas de tester ces boutons sur différentes conditions de réseau à l'aide de Chrome DevTools pour vous assurer que les utilisateurs voient les bons boutons.
J'ai hâte de vous entendre dans les commentaires.
Acclamations!
