如何在 Divi 中顯示各個操作系統的下載按鈕
已發表: 2021-11-03如果用戶不知道其操作系統的正確下載,則單擊軟件和/或移動應用程序的正確下載按鈕可能會使用戶感到困惑。 此問題的一種解決方案是在用戶在您的網站上加載頁面時自動檢測用戶的操作系統,以便您可以顯示該操作系統的正確下載按鈕。 這消除了失去潛在客戶的風險,他們可能不容易為您的產品找到正確的下載。
在本教程中,我們將向您展示如何使用 Divi 的內置條件選項為各個操作系統設計和顯示下載按鈕。 這將使您可以完全控制每個操作系統將顯示哪些按鈕。
讓我們開始吧!
搶先看
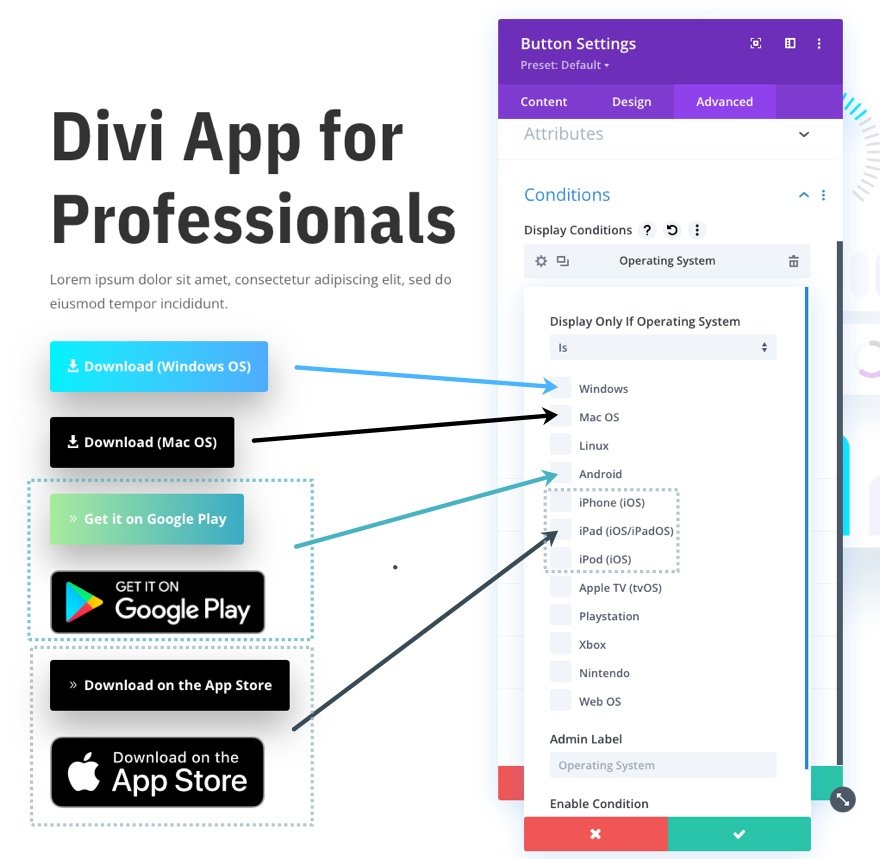
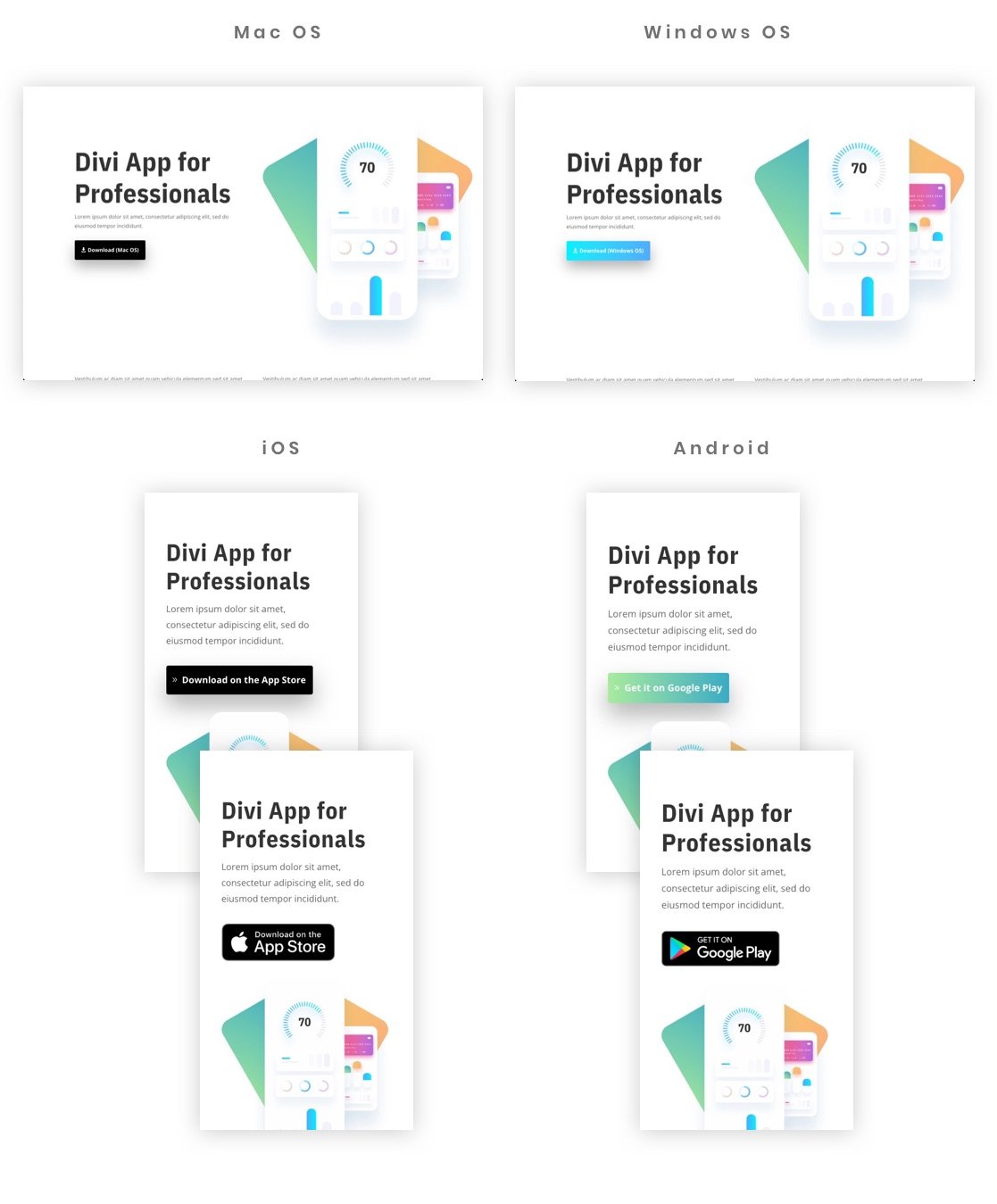
下面是我們將在本教程中構建的操作系統條件下載按鈕的快速瀏覽。 每個按鈕都將被分配一個特定的操作系統顯示條件。

這將在加載頁面時顯示相應操作系統上的每個按鈕。

免費下載佈局
要掌握本教程中的設計,您首先需要使用下面的按鈕下載它。 要訪問下載,您需要使用下面的表格訂閱我們的 Divi Daily 電子郵件列表。 作為新訂閱者,您將在每週一收到更多 Divi 福利和免費的 Divi Layout 包! 如果您已經在列表中,只需在下面輸入您的電子郵件地址,然後單擊下載。 您不會被“重新訂閱”或收到額外的電子郵件。

免費下載
加入 Divi 時事通訊,我們將通過電子郵件向您發送終極 Divi 登陸頁面佈局包的副本,以及大量其他令人驚嘆的免費 Divi 資源、提示和技巧。 跟隨,您將立即成為 Divi 大師。 如果您已經訂閱,只需在下面輸入您的電子郵件地址,然後單擊下載以訪問佈局包。
您已成功訂閱。 請檢查您的電子郵件地址以確認您的訂閱並獲得免費的每週 Divi 佈局包!
要將部分佈局導入 Divi 庫,請導航到 Divi 庫。
單擊導入按鈕。
在可移植性彈出窗口中,選擇導入選項卡並從您的計算機中選擇下載文件。
然後單擊導入按鈕。

完成後,部分佈局將在 Divi Builder 中可用。
讓我們進入教程,好嗎?
你需要什麼開始

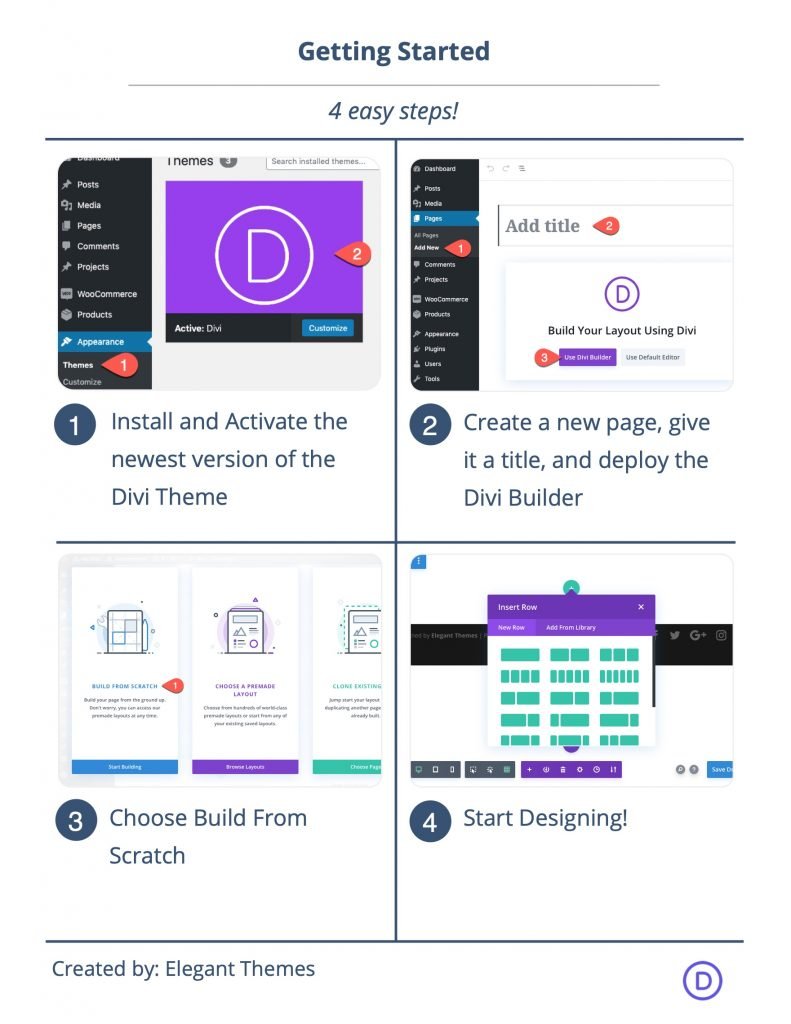
要開始,您需要執行以下操作:
- 如果您還沒有,請安裝並激活 Divi 主題。
- 在 WordPress 中創建一個新頁面,並使用 Divi Builder 在前端(可視化構建器)編輯頁面。
- 選擇“從頭開始構建”選項。
之後,您將有一個空白畫布開始在 Divi 中進行設計。
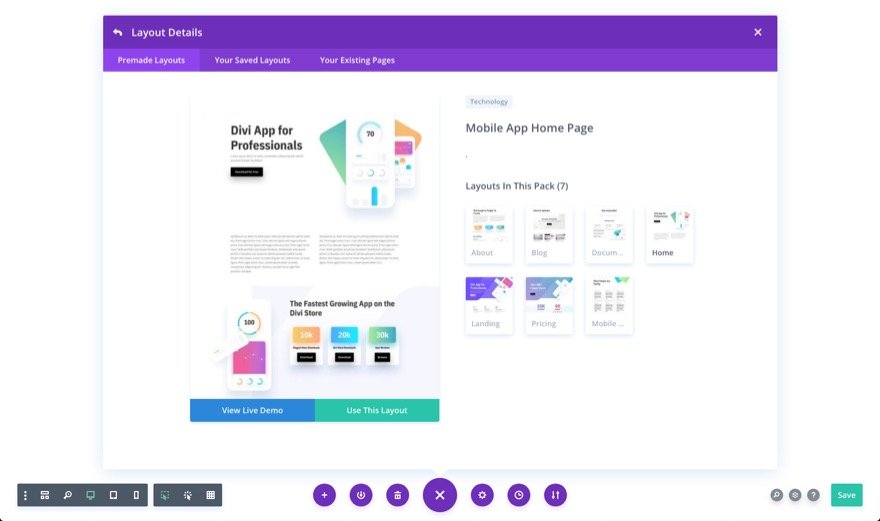
為了加快設計過程,我們將使用 Divi 預製移動應用佈局包中的移動應用主頁佈局。
要將預製佈局加載到頁面,請打開 Divi Builder 底部的設置菜單。 然後選擇從庫圖標加載。 在 Load from Library 彈出窗口中,找到 Mobile App Layout 包並單擊以使用 Mobile App Homepage Layout。

這會將佈局加載到頁面。 現在你準備好了!
如何在 Divi 中顯示各個操作系統的下載按鈕
第 1 部分:顯示 Mac OS 的下載按鈕
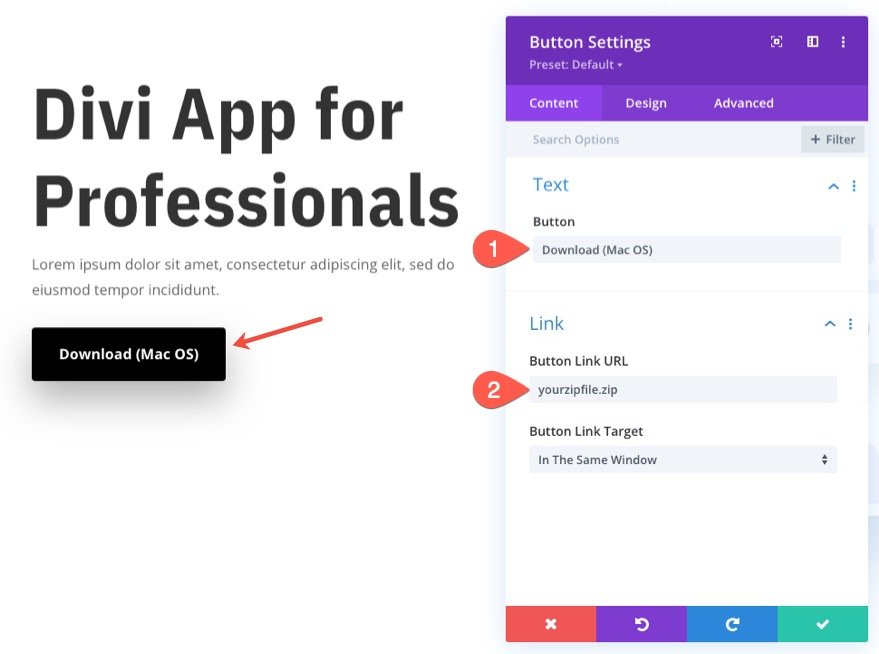
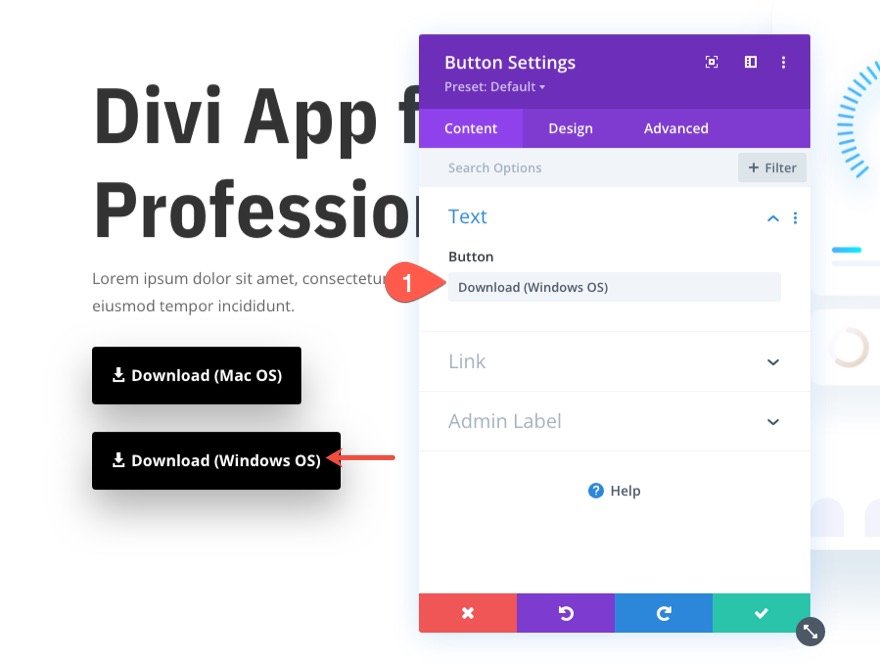
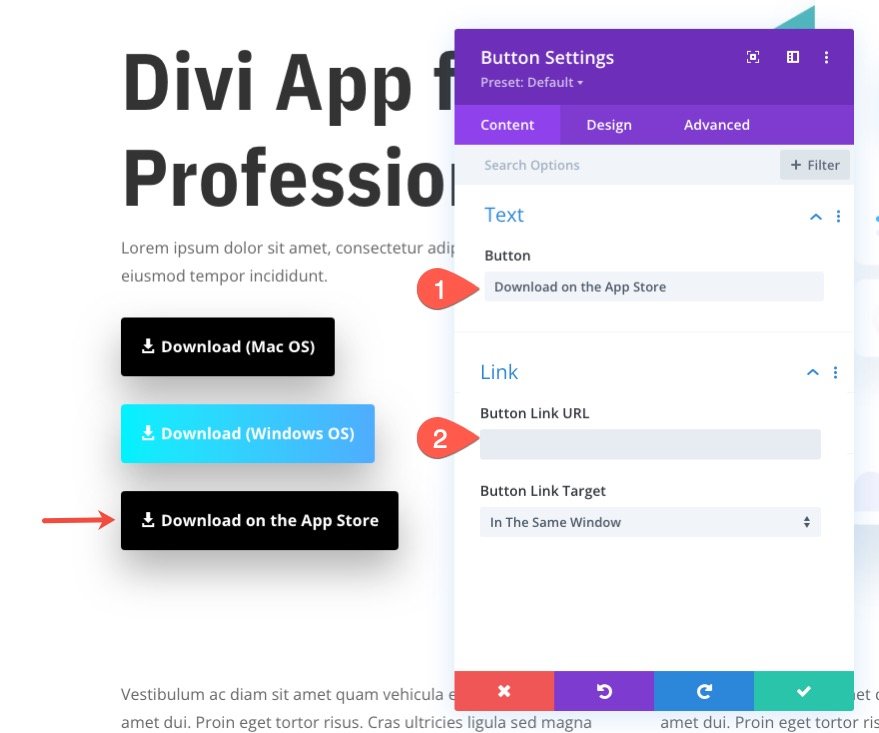
對於第一個按鈕,我們將使用 Divi 的條件選項僅在 Mac OS 上顯示下載按鈕。 為此,請打開佈局標題中現有按鈕的設置並更新以下按鈕文本和鏈接 URL:
- 按鈕文本:下載 (Mac OS)
- 按鈕鏈接 URL:[將 URL 添加到 zip 文件]

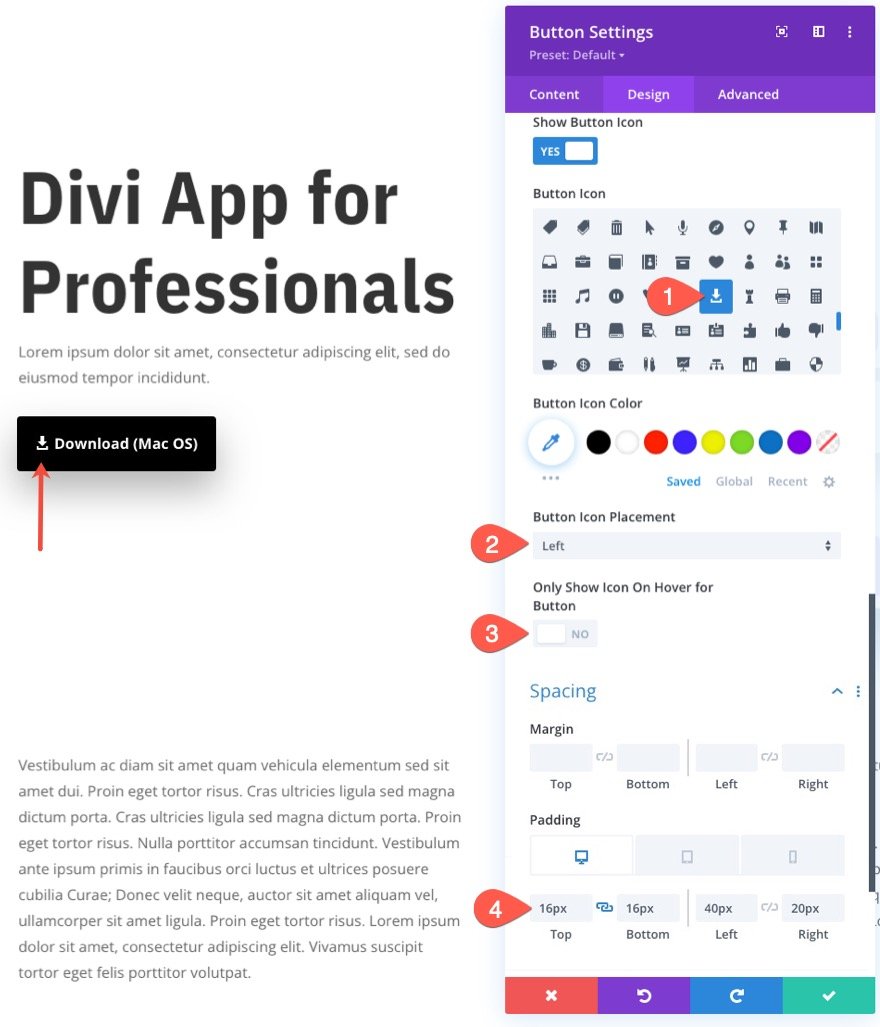
在設計選項卡下,更新按鈕圖標和間距,如下所示:
- 按鈕圖標:見截圖
- 按鈕圖標位置:左
- 僅在按鈕懸停時顯示圖標:否
- 內邊距(桌面):頂部 16 像素,底部 16 像素,左側 40 像素,右側 20 像素
- 內邊距(電話):左側 28 像素,右側 12 像素

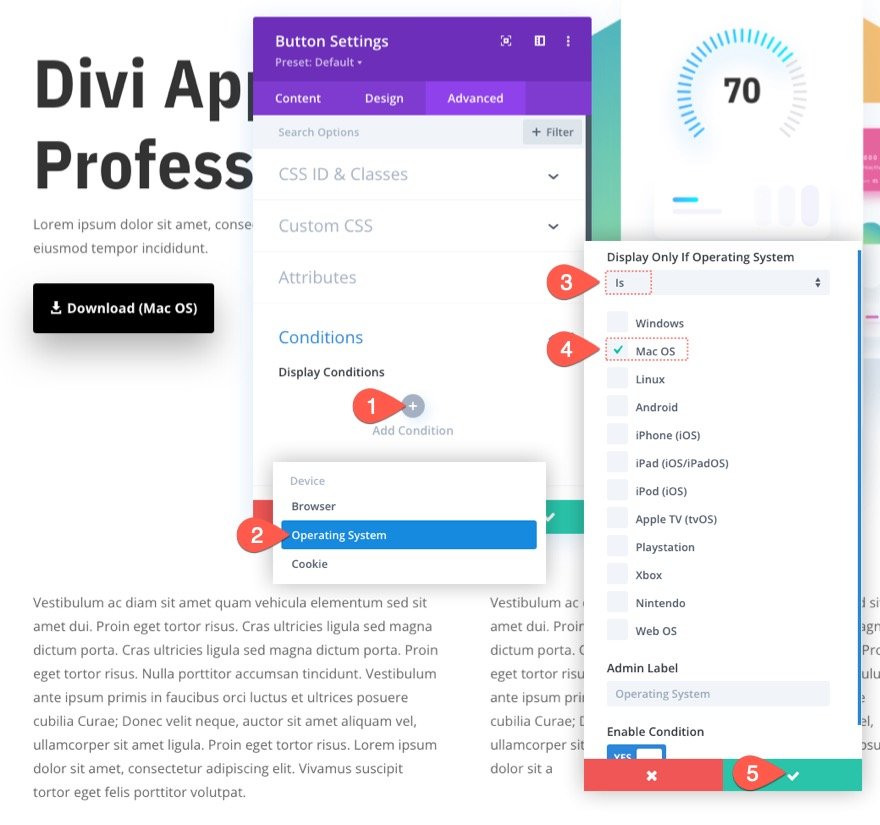
要將操作系統條件添加到按鈕,請執行以下操作:
- 在高級選項卡下,單擊以添加新的顯示條件。
- 從下拉列表中,選擇操作系統條件。
- 在操作系統設置彈出窗口中,確保選項Display Only If Operating System設置為Is 。
- 從列表中選擇Mac OS操作系統。
- 保存設置。

這是將在 Mac OS 上顯示的內容...

第 2 部分:顯示 Windows 操作系統的下載按鈕
對於第二個按鈕,我們將顯示 Windows 操作系統的下載按鈕。
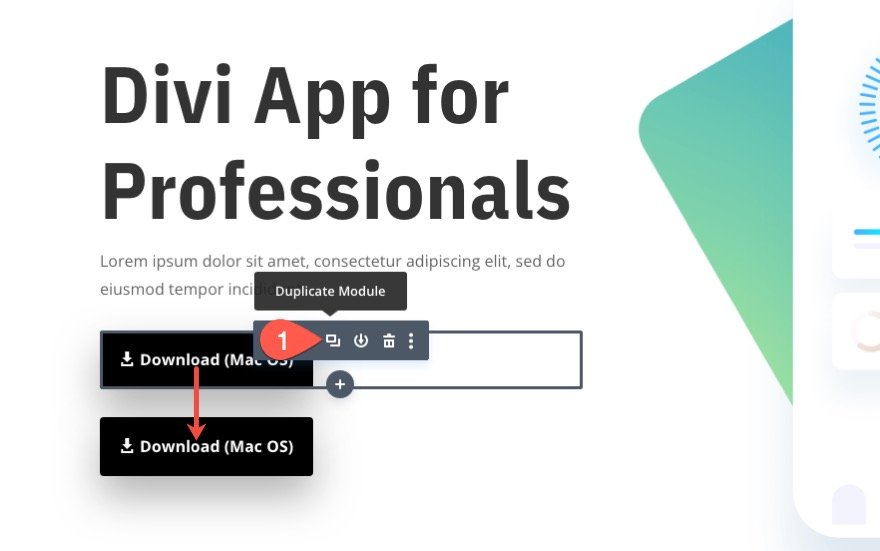
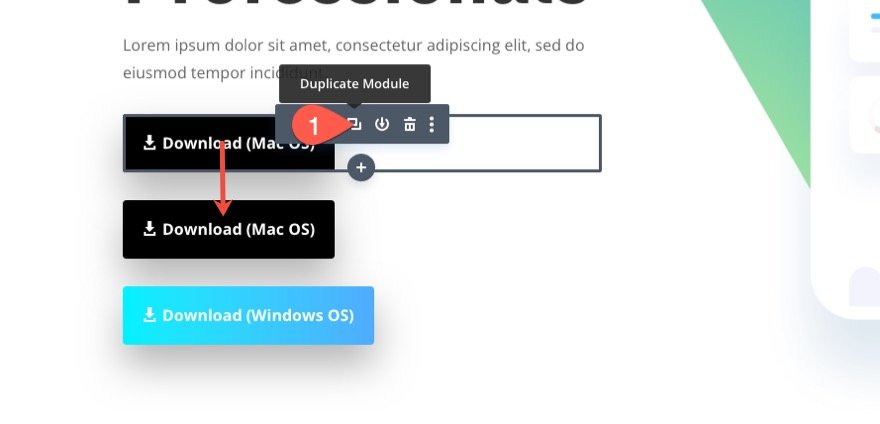
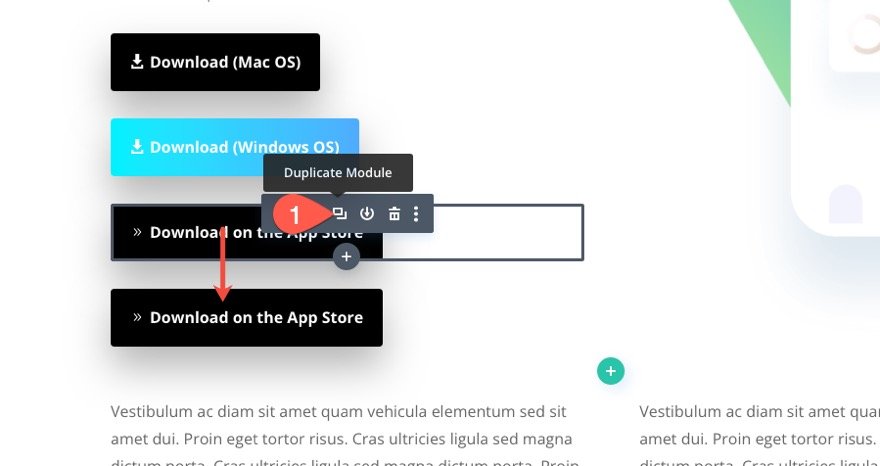
首先,複製剛剛創建的按鈕以創建一個新按鈕。

打開新按鈕的設置並更新以下按鈕文本和鏈接 URL:
- 按鈕文本:下載(Windows 操作系統)
- 按鈕鏈接 URL:[將 URL 添加到 zip 文件]

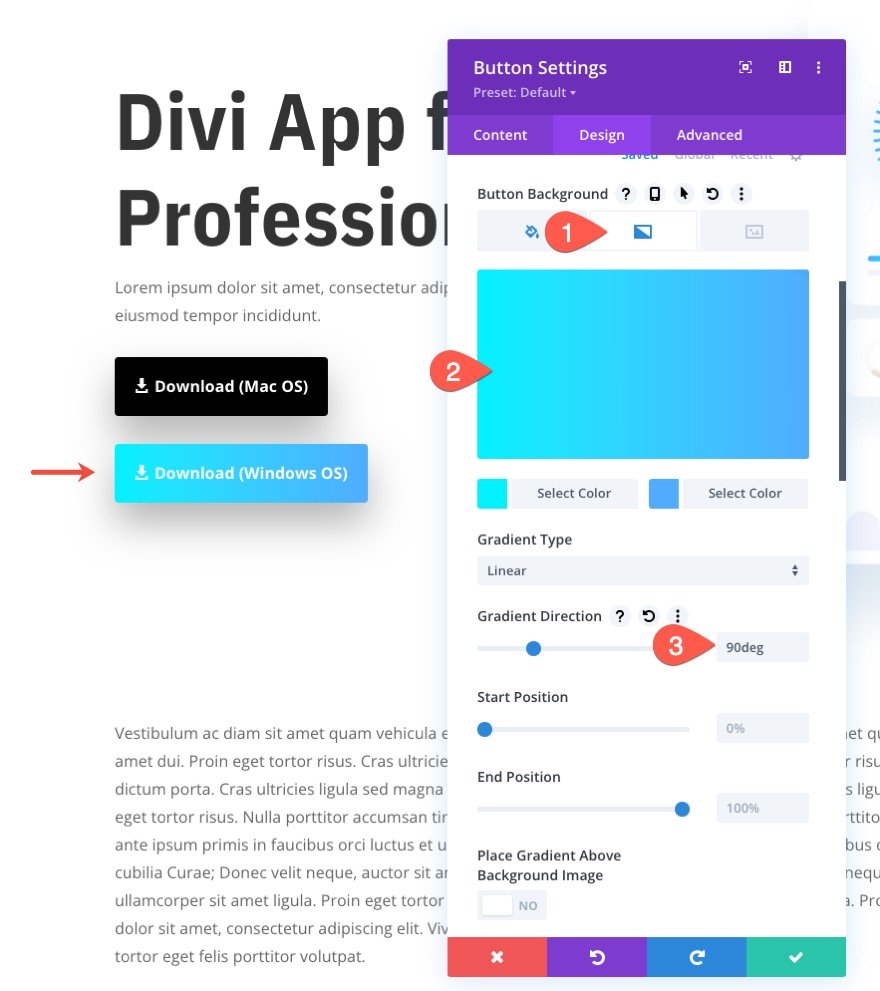
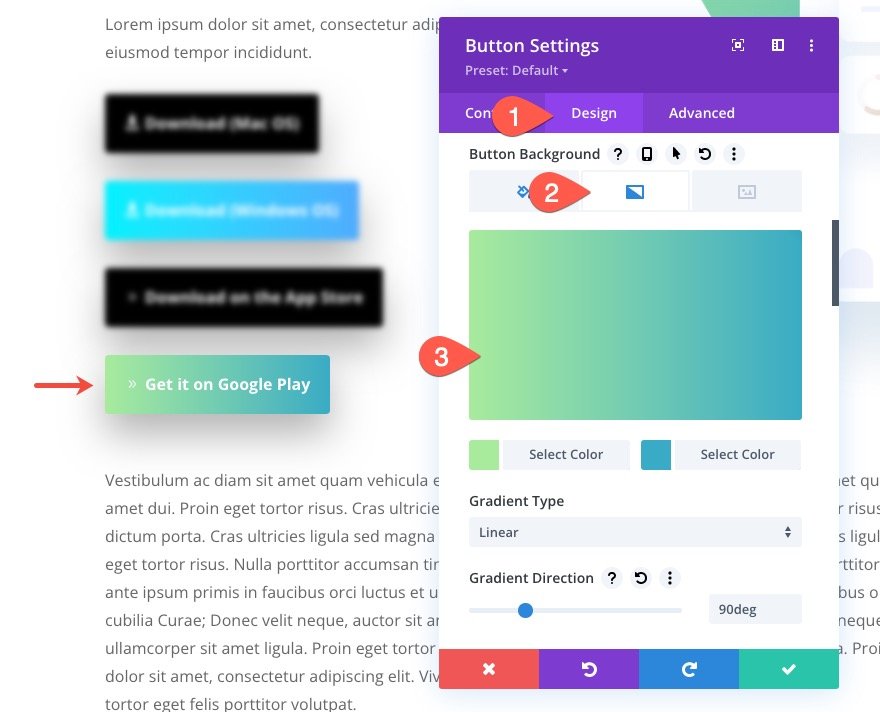
在設計選項卡下,給按鈕一個漸變背景,如下所示:
- 漸變背景左顏色:#00f2fe
- 漸變背景正確顏色:#4facfe
- 漸變方向:90度

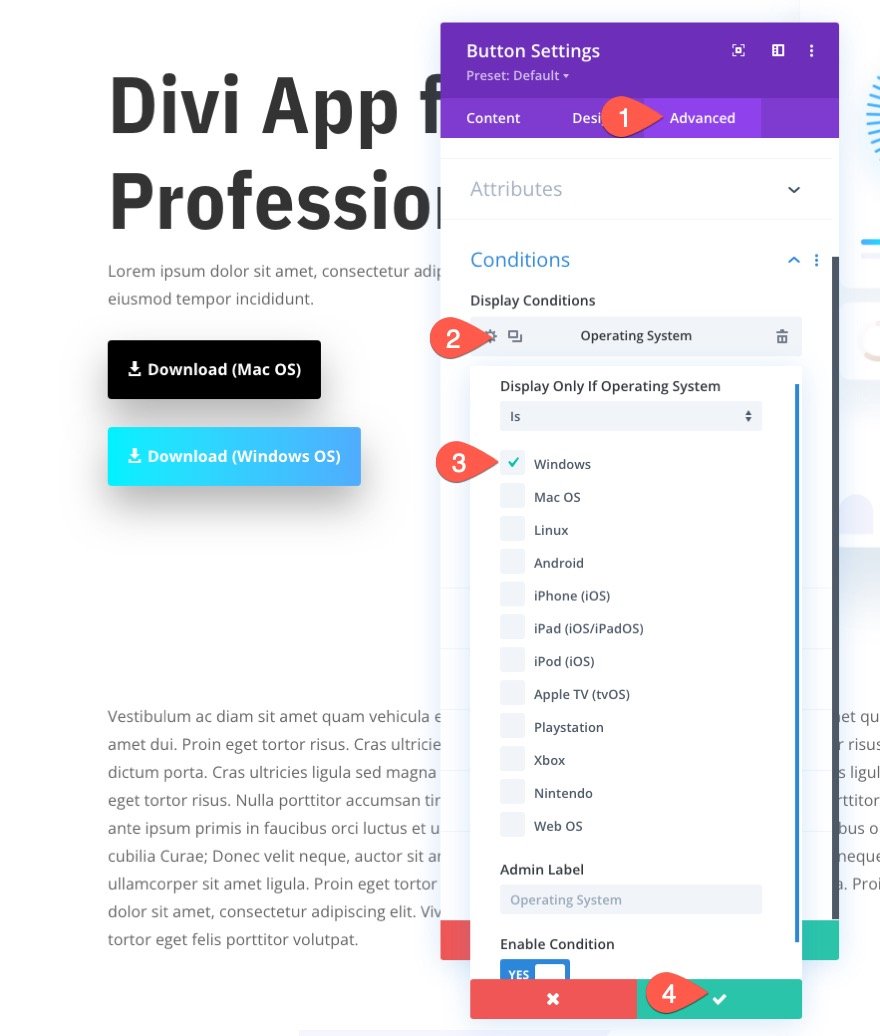
要將操作系統條件添加到按鈕,請執行以下操作:
- 在高級選項卡下,單擊以添加新的顯示條件。
- 從下拉列表中,選擇操作系統條件。
- 在操作系統設置彈出窗口中,確保選項Display Only If Operating System設置為Is 。
- 從列表中選擇Windows操作系統。
- 保存設置。

這是將在 Windows 上顯示的內容...


第 3 部分:顯示適用於 iOS(iPhone、iPad、iPod)的下載按鈕
對於第三個按鈕,我們將顯示 iOS 設備的下載按鈕。
要創建按鈕,請複制我們創建的第一個按鈕。

打開新按鈕的設置並更新以下按鈕文本和鏈接 URL:
- 按鈕文本:在 App Store 上下載
- 按鈕鏈接 URL:[將 URL 添加到 zip 文件]

在設計選項卡下,將按鈕圖標更新為右箭頭(見屏幕截圖)。

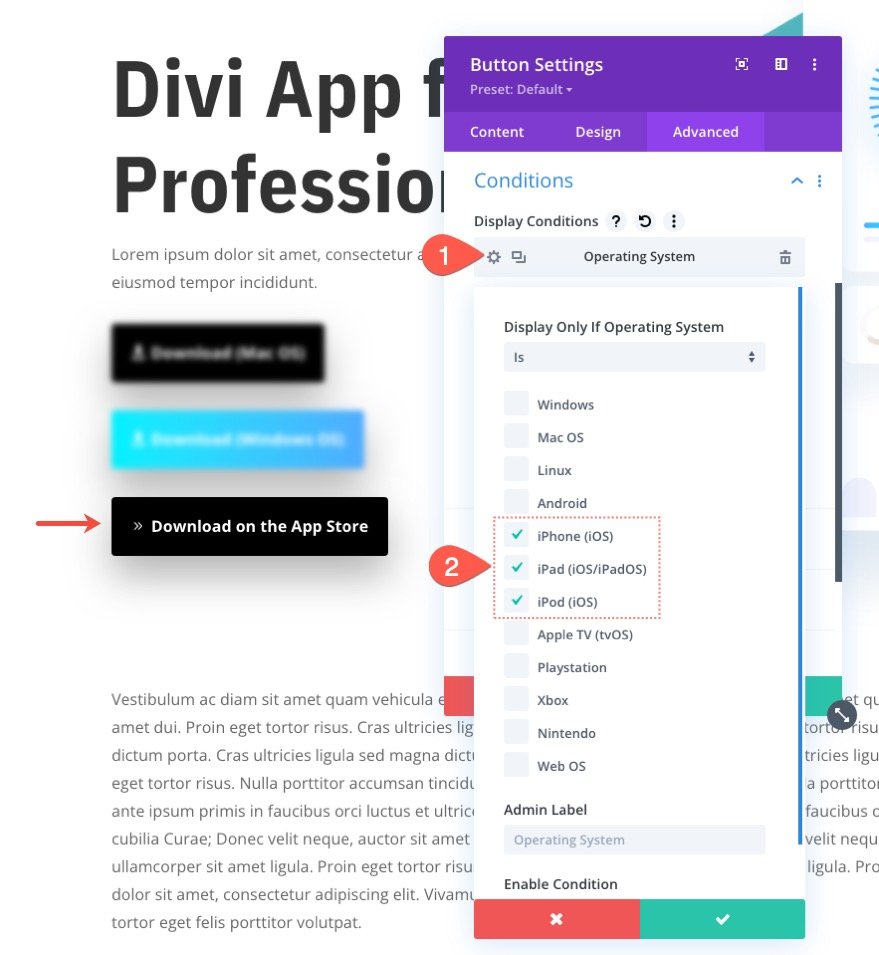
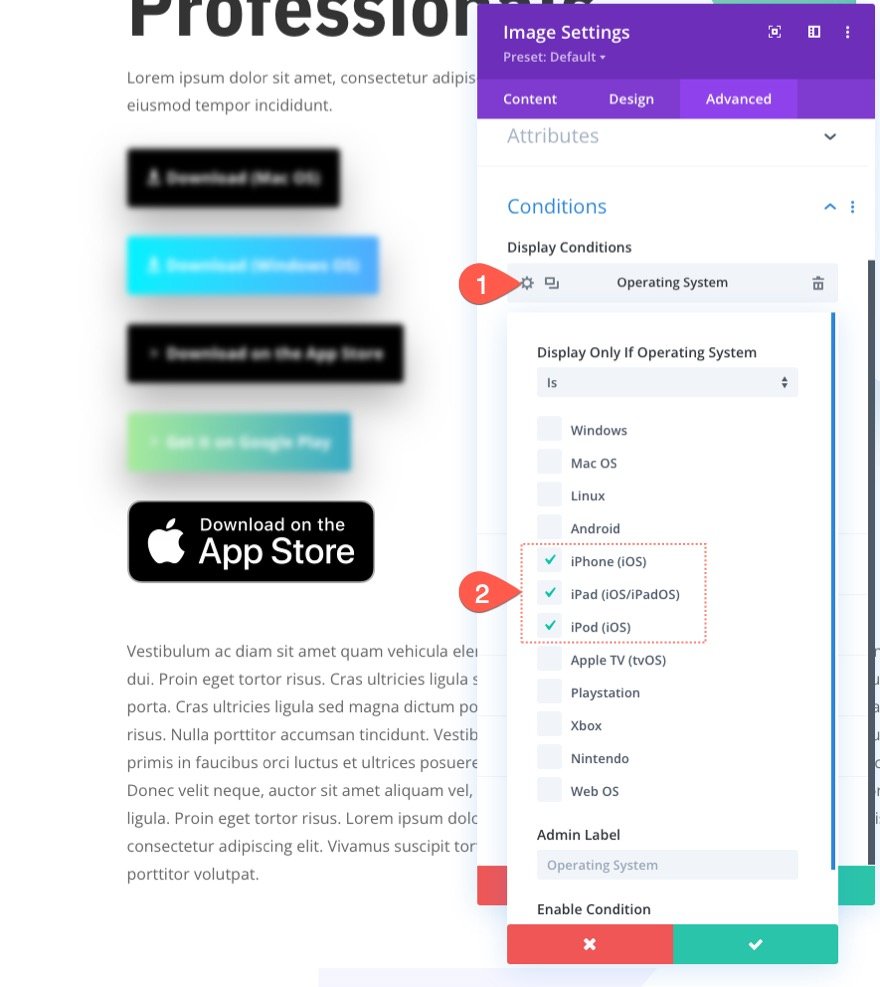
要將操作系統條件添加到按鈕,請執行以下操作:
- 在高級選項卡下,單擊以添加新的顯示條件。
- 從下拉列表中,選擇操作系統條件。
- 在操作系統設置彈出窗口中,確保選項Display Only If Operating System設置為Is 。
- 從列表中選擇iOS操作系統設備(iPhone、iPad、iPod)。
- 保存設置。

這是它將在 iOS 設備上顯示的內容……

第 4 部分:顯示 Android 的下載按鈕
對於第四個按鈕,我們將為Android設備顯示一個下載按鈕。
要創建按鈕,請複制我們創建的上一個按鈕。

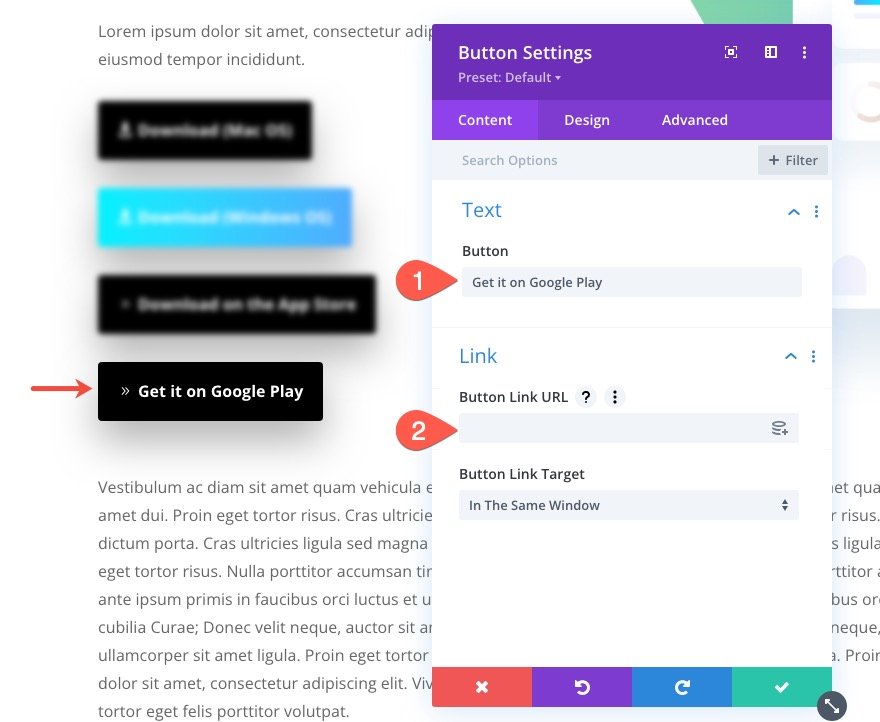
打開新按鈕的設置並更新以下按鈕文本和鏈接 URL:
- 按鈕文本:在 Google Play 上獲取
- 按鈕鏈接 URL:[將 URL 添加到 zip 文件]

在設計選項卡下,給按鈕一個漸變背景,如下所示:
- 漸變背景左顏色:#a8eb9d
- 漸變背景顏色:#39abc5
- 漸變方向:90度

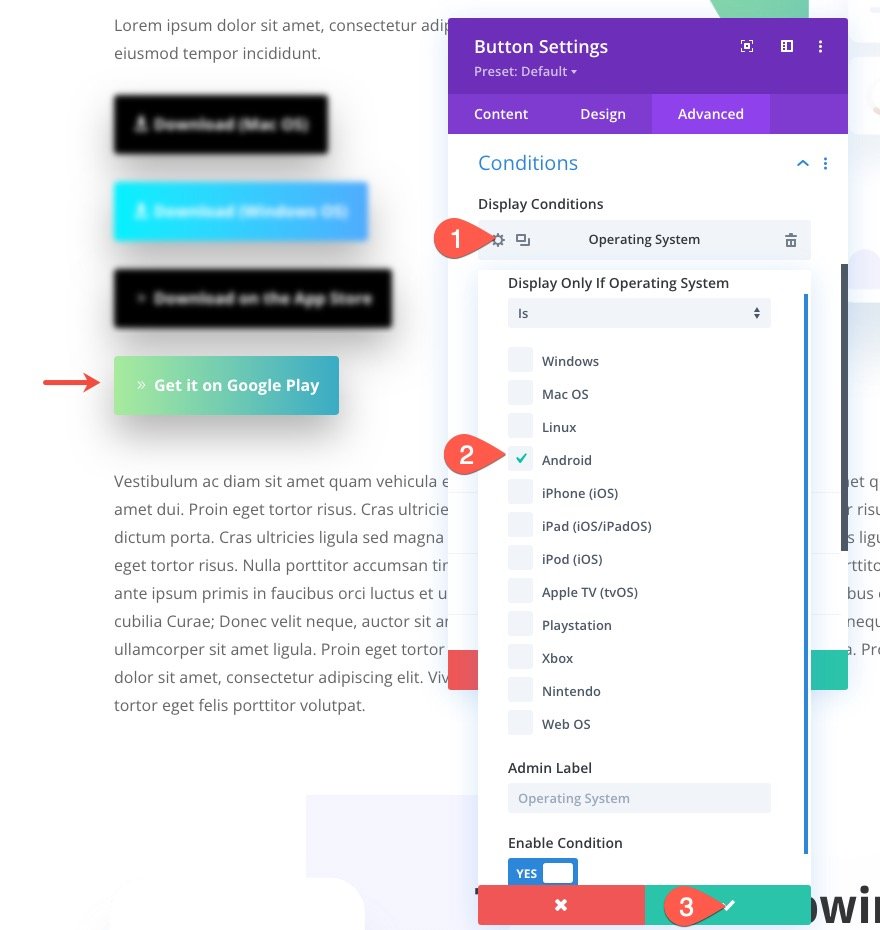
要將操作系統條件添加到按鈕,請執行以下操作:
- 在高級選項卡下,單擊以添加新的顯示條件。
- 從下拉列表中,選擇操作系統條件。
- 在操作系統設置彈出窗口中,確保選項Display Only If Operating System設置為Is 。
- 從列表中選擇Android操作系統。
- 保存設置。

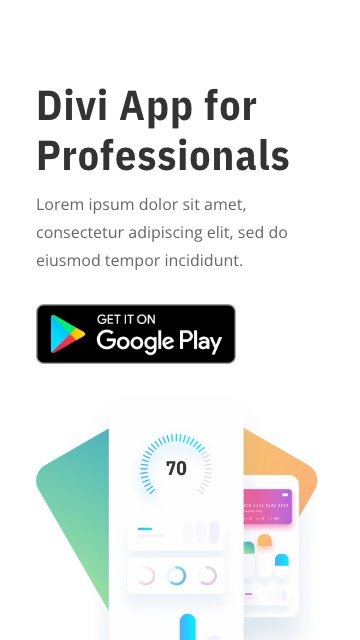
這是它將在 Android 設備上顯示的內容……

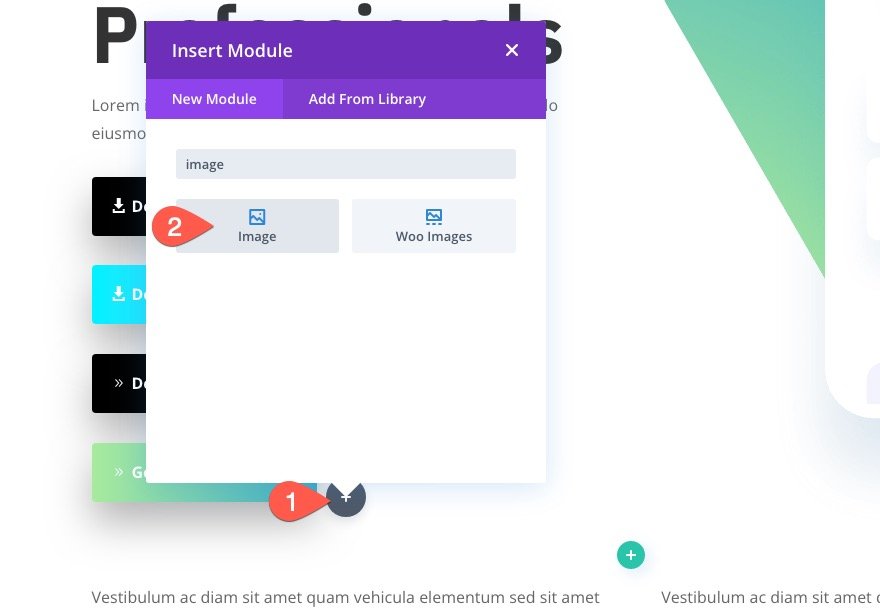
第 5 部分:為按鈕使用圖像或徽章
您還可以選擇為按鈕使用圖像或徽章,以使事情看起來更正式。 例如,您可以使用 Apple 的徽章之一來顯示 iOS 設備的下載按鈕。 如果您想將圖像用作按鈕,只需將新圖像添加到頁面即可。

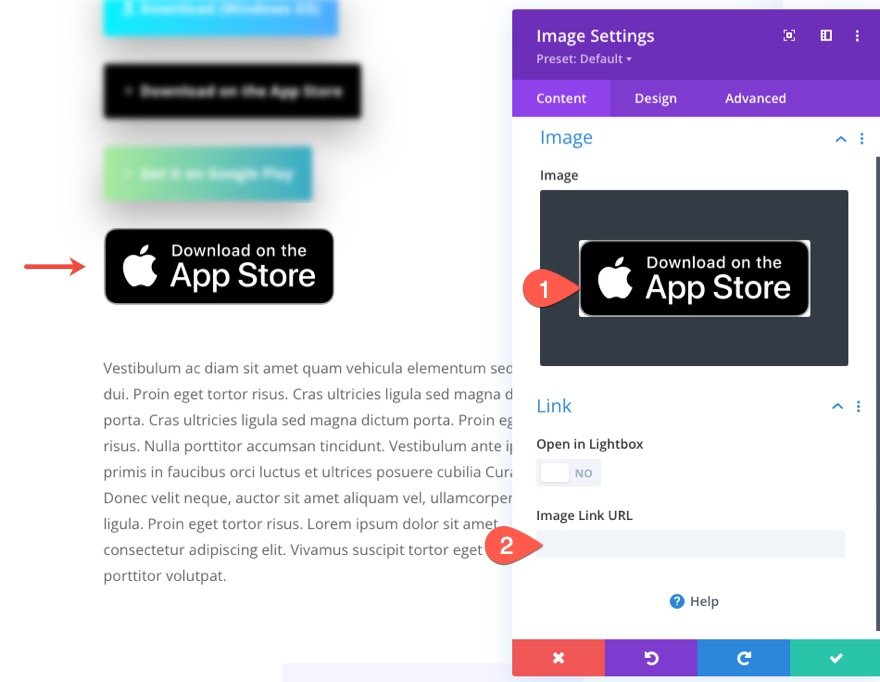
將圖片上傳到模塊並提供圖片鏈接 URL 以將用戶重定向到應用商店或下載頁面。

然後更新顯示條件以在各自的操作系統上顯示圖像按鈕。
您可以在 iOS 設備上顯示“在 App Store 上下載”按鈕圖像。

您可以在 Android 設備上顯示“在 Google Play 上獲取”按鈕圖像。 
使用 Chrome DevTools 測試結果
如果您使用的是 Chrome 瀏覽器,您可以使用內置的 DevTools 來測試您的頁面/按鈕在不同操作系統上的顯示。 您的計算機運行什麼操作系統並不重要。 Chrome DevTools 可以欺騙操作系統以進行測試。
要使用 Chrome DevTools 在不同的操作系統上測試您的頁面,請執行以下步驟:
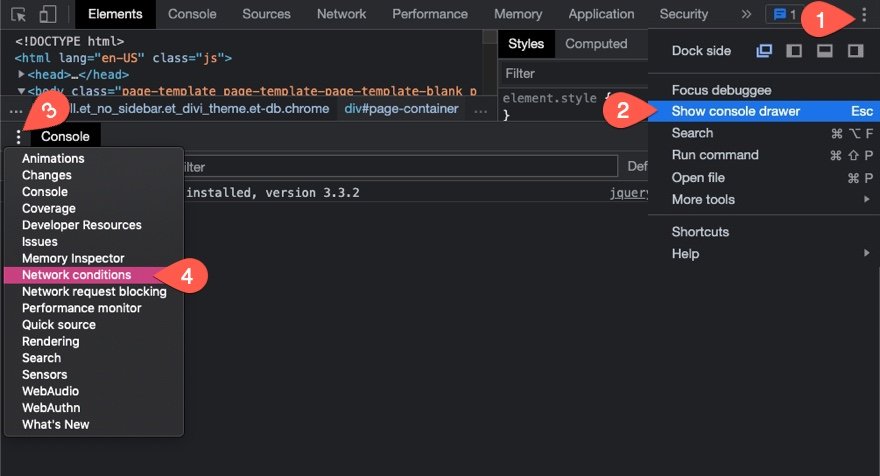
- 打開開發者工具,點擊窗口右上角的三點圖標
- 從下拉列表中選擇 Show Console Drawer(或者您可以簡單地按 esc 來調出控制台抽屜)
- 在控制台抽屜中,單擊抽屜左上角的三點菜單。
- 從下拉列表中添加網絡條件選項卡。
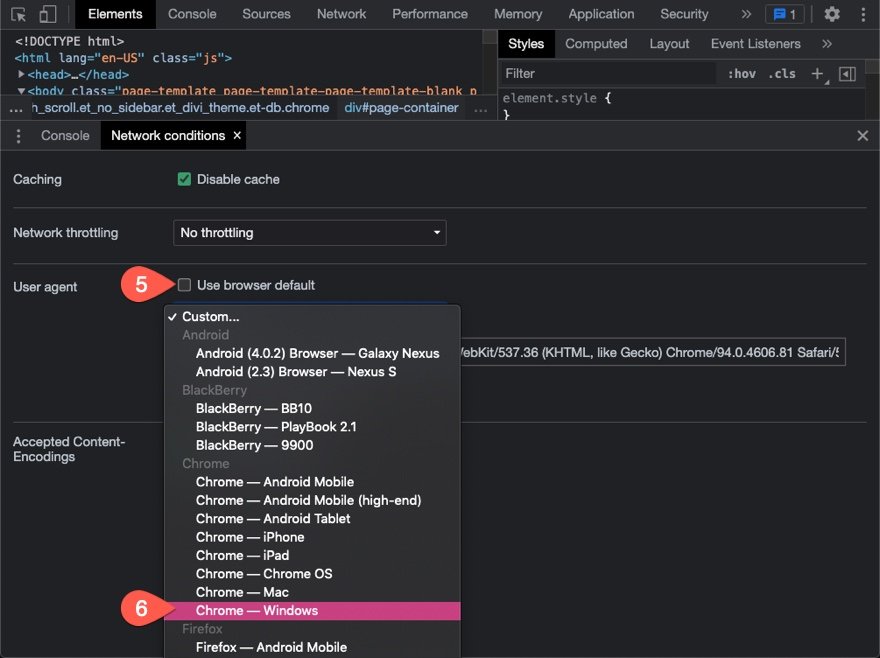
- 在網絡條件下,取消選擇用戶代理的“使用默認瀏覽器”選項。
- 然後從列表中選擇自定義瀏覽器/操作系統。


完成後,您可以刷新頁面以在這些網絡條件下加載該頁面。
最終結果
以下是在各自操作系統上顯示的最終結果。
Mac OS下載按鈕

適用於Windows 操作系統的下載按鈕

iOS設備的下載按鈕
使用 Divi 按鈕

使用圖像或徽章

適用於Android設備的下載按鈕
使用 Divi 按鈕

使用圖像或徽章

最後的想法
在 Divi 中創建下載按鈕非常簡單。 您可以使用按鈕模塊甚至是帶有鏈接 URL 的圖像模塊來下載 zip 文件或將用戶重定向到下載頁面或應用商店。 之後,您可以使用 Divi 的操作系統條件選項根據用戶各自的操作系統顯示每個按鈕,從而大大改善頁面的用戶體驗。 這將有助於確保用戶快速有效地獲得他們需要的東西。 並且不要忘記使用 Chrome DevTools 在不同的網絡條件下測試這些按鈕,以確保用戶看到正確的按鈕。
我期待在評論中收到您的來信。
乾杯!
