Divi에서 각 운영 체제에 대한 다운로드 버튼을 표시하는 방법
게시 됨: 2021-11-03소프트웨어 및/또는 모바일 앱에 대한 올바른 다운로드 버튼을 클릭하는 것은 사용자가 자신의 운영 체제에 맞는 다운로드를 모르는 경우 혼란스러울 수 있습니다. 이 문제에 대한 한 가지 해결책은 사용자가 웹사이트에서 페이지를 로드할 때 사용자의 운영 체제를 자동으로 감지하여 해당 운영 체제에 대한 올바른 다운로드 버튼을 표시할 수 있도록 하는 것입니다. 이렇게 하면 제품에 적합한 다운로드를 쉽게 찾을 수 없는 잠재 고객을 잃을 위험이 없습니다.
이 튜토리얼에서는 Divi의 기본 제공 조건 옵션을 사용하여 각 운영 체제에 대한 다운로드 버튼을 디자인하고 표시하는 방법을 보여줍니다. 이렇게 하면 각 운영 체제에 표시될 버튼을 완전히 제어할 수 있습니다.
시작하자!
엿보기
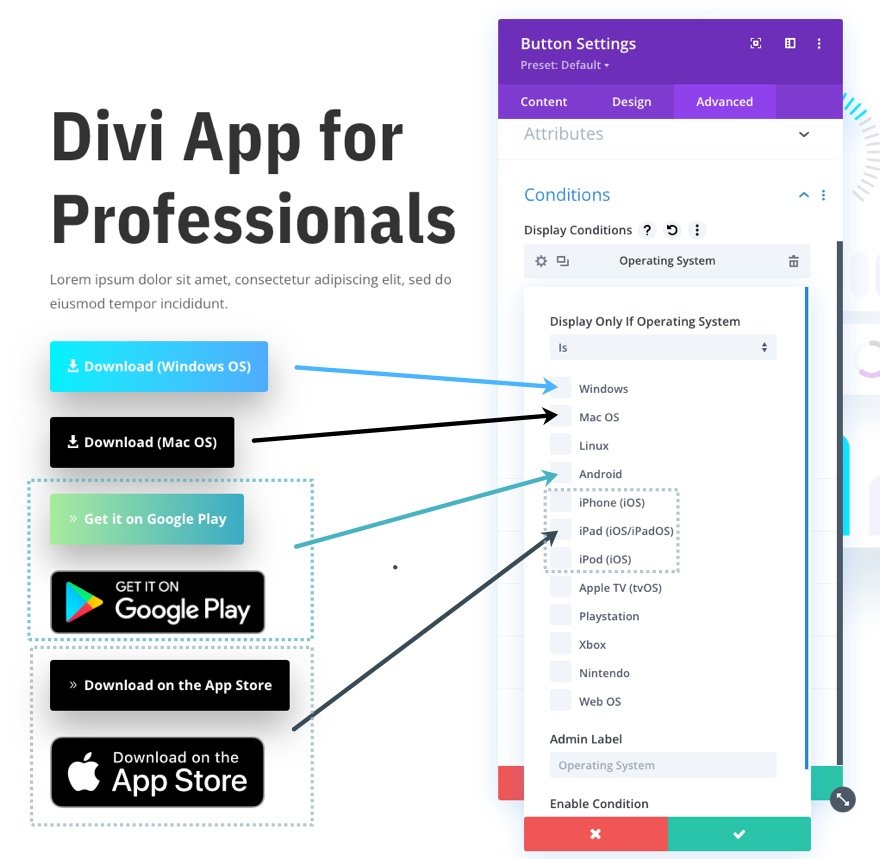
다음은 이 튜토리얼에서 구축할 OS 조건부 다운로드 버튼에 대한 간략한 설명입니다. 각 버튼에는 특정 운영 체제 표시 조건이 할당됩니다.

페이지를 로드할 때 해당 운영 체제의 각 버튼이 표시됩니다.

무료로 레이아웃 다운로드
이 튜토리얼의 디자인을 손에 넣으려면 먼저 아래 버튼을 사용하여 다운로드해야 합니다. 다운로드에 액세스하려면 아래 양식을 사용하여 Divi Daily 이메일 목록에 가입해야 합니다. 신규 구독자는 매주 월요일에 더 많은 Divi 혜택과 무료 Divi 레이아웃 팩을 받게 됩니다! 이미 목록에 있는 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하기만 하면 됩니다. "재구독"되지 않거나 추가 이메일을 받지 않습니다.

무료로 다운로드
Divi 뉴스레터에 가입하면 최고의 Divi 랜딩 페이지 레이아웃 팩과 수많은 놀라운 무료 Divi 리소스, 팁 및 요령을 이메일로 보내드립니다. 따라하시면 금세 Divi 마스터가 되실 겁니다. 이미 구독한 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하여 레이아웃 팩에 액세스하십시오.
성공적으로 구독했습니다. 이메일 주소를 확인하여 구독을 확인하고 무료 주간 Divi 레이아웃 팩에 액세스하세요!
섹션 레이아웃을 Divi 라이브러리로 가져오려면 Divi 라이브러리로 이동하십시오.
가져오기 버튼을 클릭합니다.
이식성 팝업에서 가져오기 탭을 선택하고 컴퓨터에서 다운로드 파일을 선택합니다.
그런 다음 가져오기 버튼을 클릭합니다.

완료되면 섹션 레이아웃을 Divi Builder에서 사용할 수 있습니다.
튜토리얼로 들어가 볼까요?
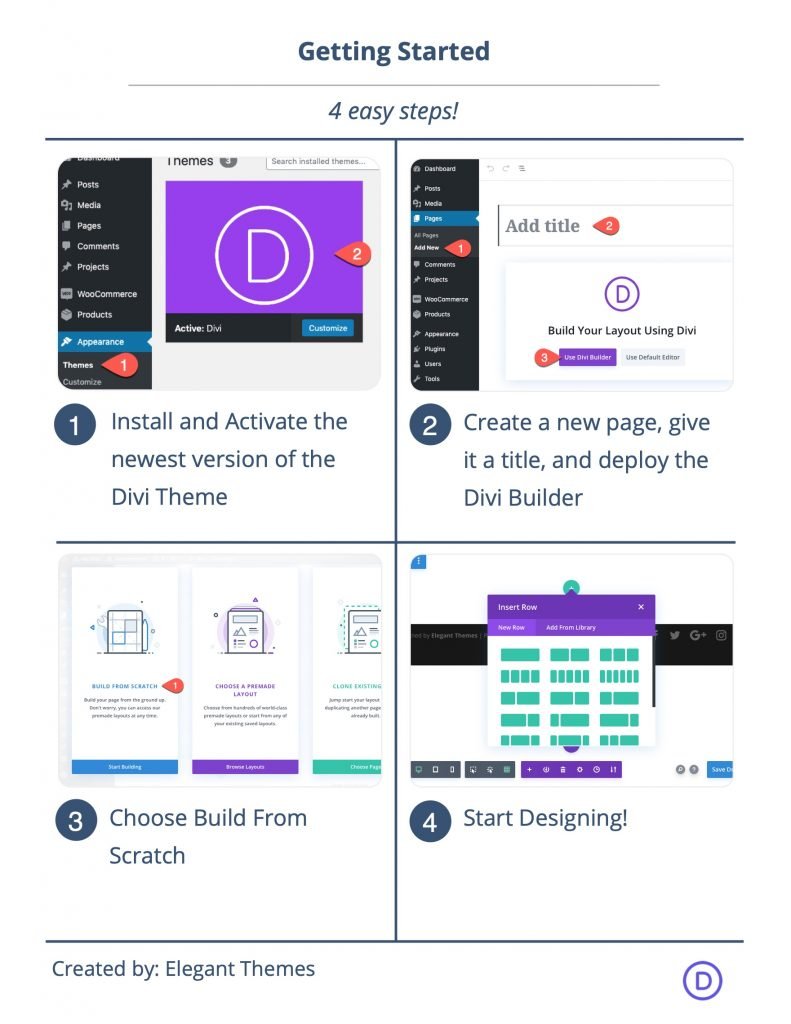
시작하는 데 필요한 것

시작하려면 다음을 수행해야 합니다.
- 아직 설치하지 않았다면 Divi 테마를 설치하고 활성화하십시오.
- WordPress에서 새 페이지를 만들고 Divi Builder를 사용하여 프런트 엔드(비주얼 빌더)에서 페이지를 편집합니다.
- "처음부터 빌드" 옵션을 선택합니다.
그런 다음 Divi에서 디자인을 시작할 수 있는 빈 캔버스가 생깁니다.
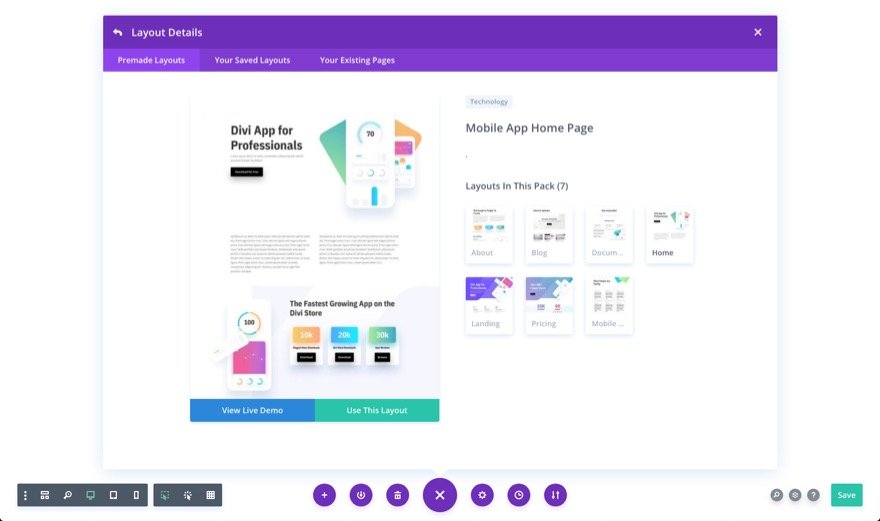
디자인 프로세스의 속도를 높이기 위해 Divi의 사전 제작된 모바일 앱 레이아웃 팩의 모바일 앱 홈페이지 레이아웃을 사용할 것입니다.
미리 만들어진 레이아웃을 페이지에 로드하려면 Divi Builder 하단의 설정 메뉴를 엽니다. 그런 다음 라이브러리에서 로드 아이콘을 선택합니다. 라이브러리에서 로드 팝업에서 모바일 앱 레이아웃 팩을 찾아 클릭하여 모바일 앱 홈페이지 레이아웃을 사용합니다.

그러면 페이지에 레이아웃이 로드됩니다. 이제 갈 준비가 되었습니다!
Divi에서 각 운영 체제에 대한 다운로드 버튼을 표시하는 방법
1부: Mac OS용 다운로드 버튼 표시
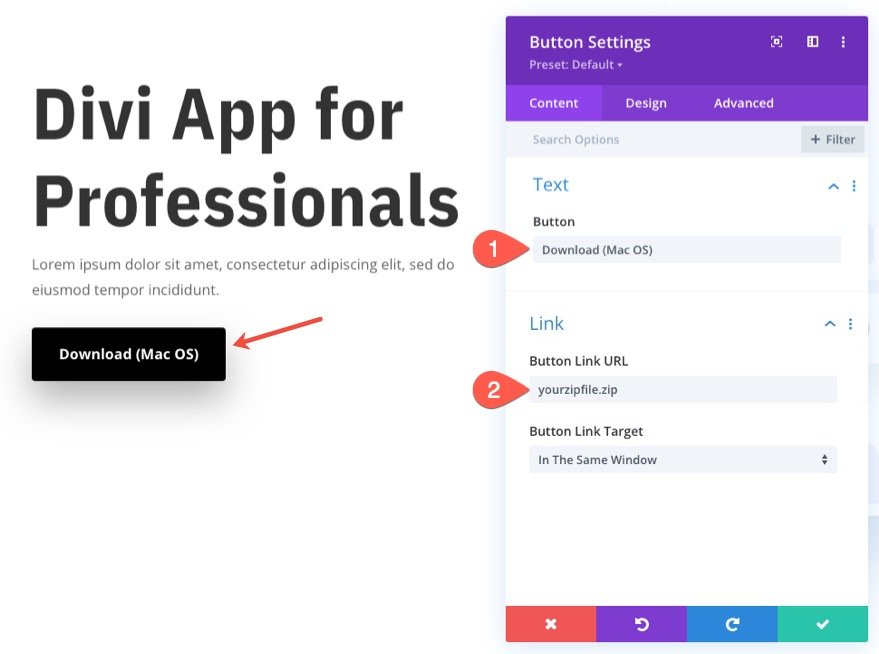
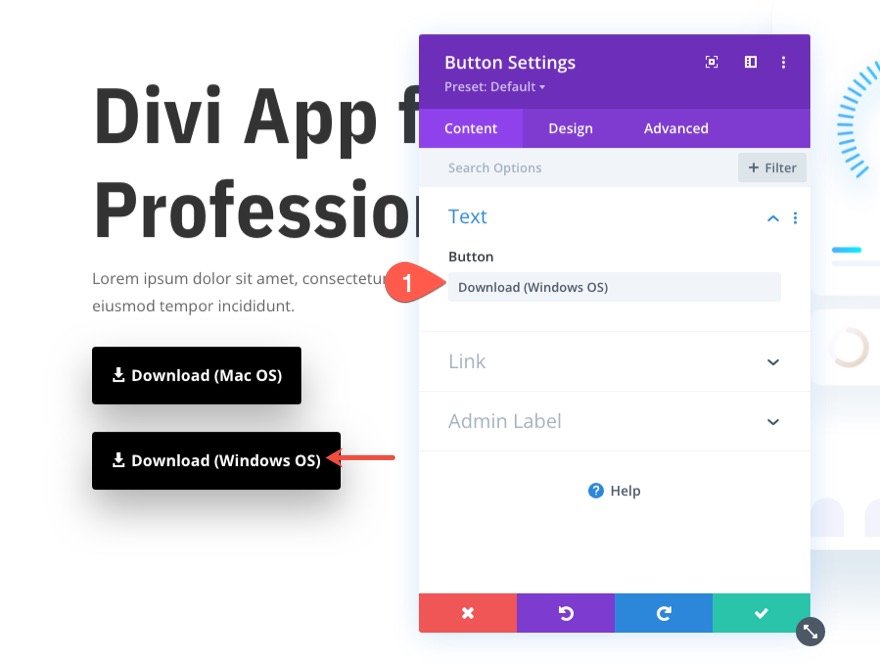
첫 번째 버튼의 경우 Divi의 조건 옵션을 사용하여 Mac OS에서만 다운로드 버튼을 표시합니다. 이렇게 하려면 레이아웃 헤더에서 기존 버튼에 대한 설정을 열고 다음 버튼 텍스트와 링크 URL을 업데이트합니다.
- 버튼 텍스트: 다운로드(Mac OS)
- 버튼 링크 URL: [zip 파일에 URL 추가]

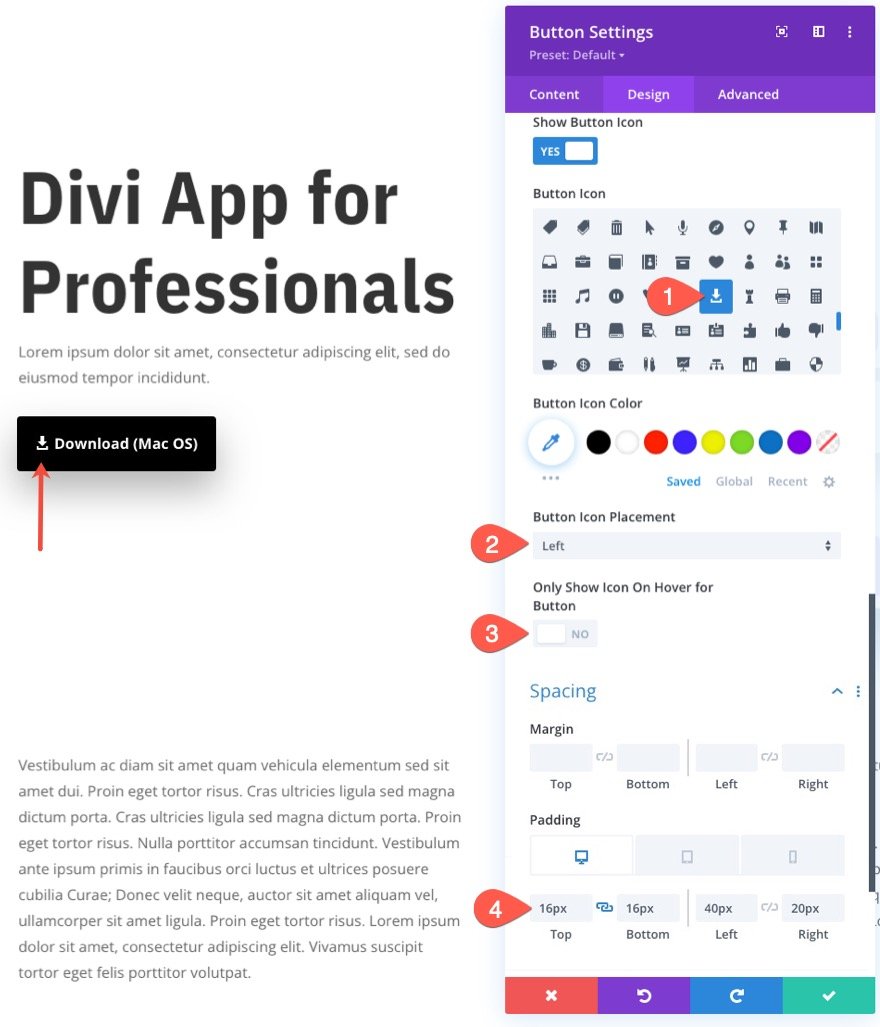
디자인 탭에서 버튼 아이콘과 간격을 다음과 같이 업데이트합니다.
- 버튼 아이콘: 스크린샷 참조
- 버튼 아이콘 배치: 왼쪽
- 버튼에 대한 호버 시 아이콘만 표시: 아니오
- 패딩(데스크탑): 상단 16픽셀, 하단 16픽셀, 왼쪽 40픽셀, 오른쪽 20픽셀
- 패딩(전화): 왼쪽 28px, 오른쪽 12px

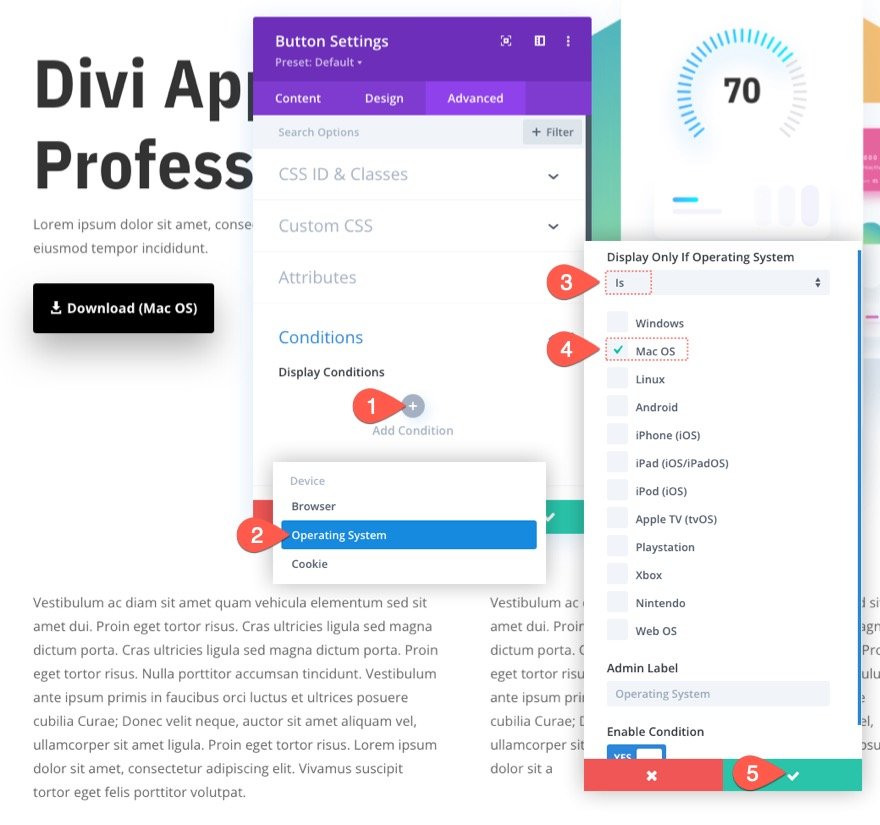
버튼에 운영 체제 조건을 추가하려면 다음을 수행하십시오.
- 고급 탭에서 클릭하여 새 표시 조건을 추가합니다.
- 드롭다운에서 운영 체제 조건을 선택합니다.
- 운영 체제 설정 팝업에서 Display Only If Operating System 옵션이 Is 로 설정되어 있는지 확인합니다.
- 목록에서 Mac OS 운영 체제를 선택합니다.
- 설정을 저장합니다.

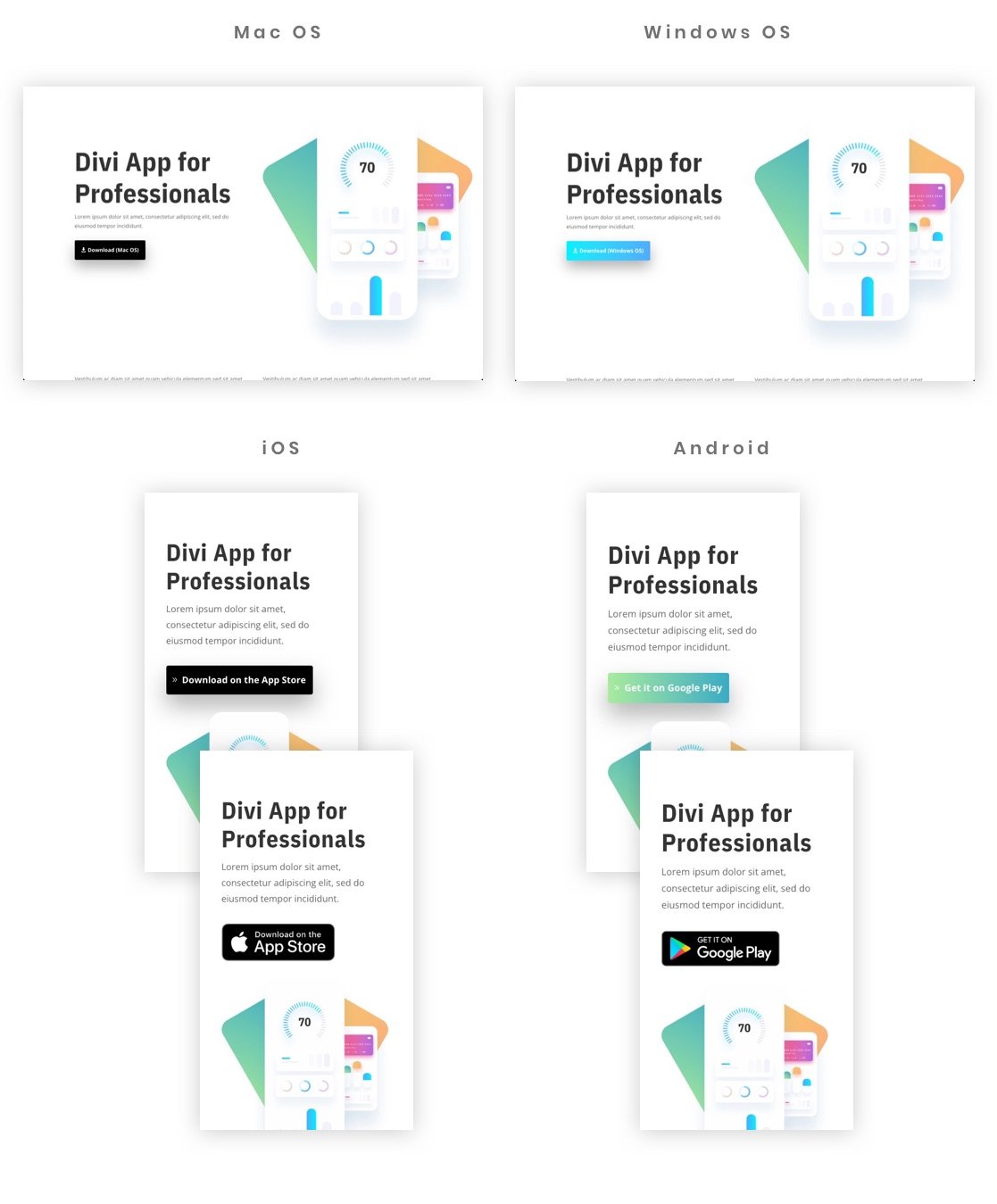
다음은 Mac OS에 표시되는 내용입니다...

파트 2: Windows OS용 다운로드 버튼 표시
두 번째 버튼에는 Windows OS용 다운로드 버튼이 표시됩니다.
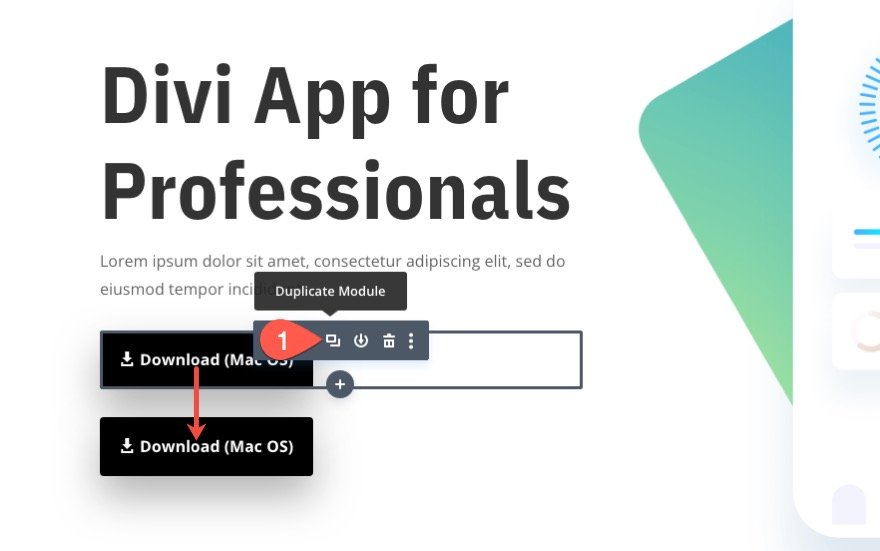
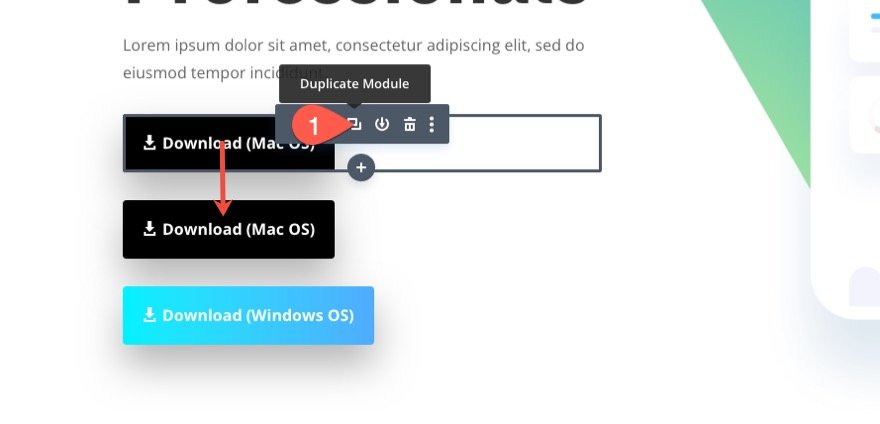
먼저 방금 만든 버튼을 복제하여 새 버튼을 만듭니다.

새 버튼에 대한 설정을 열고 다음 버튼 텍스트와 링크 URL을 업데이트합니다.
- 버튼 텍스트: 다운로드(Windows OS)
- 버튼 링크 URL: [zip 파일에 URL 추가]

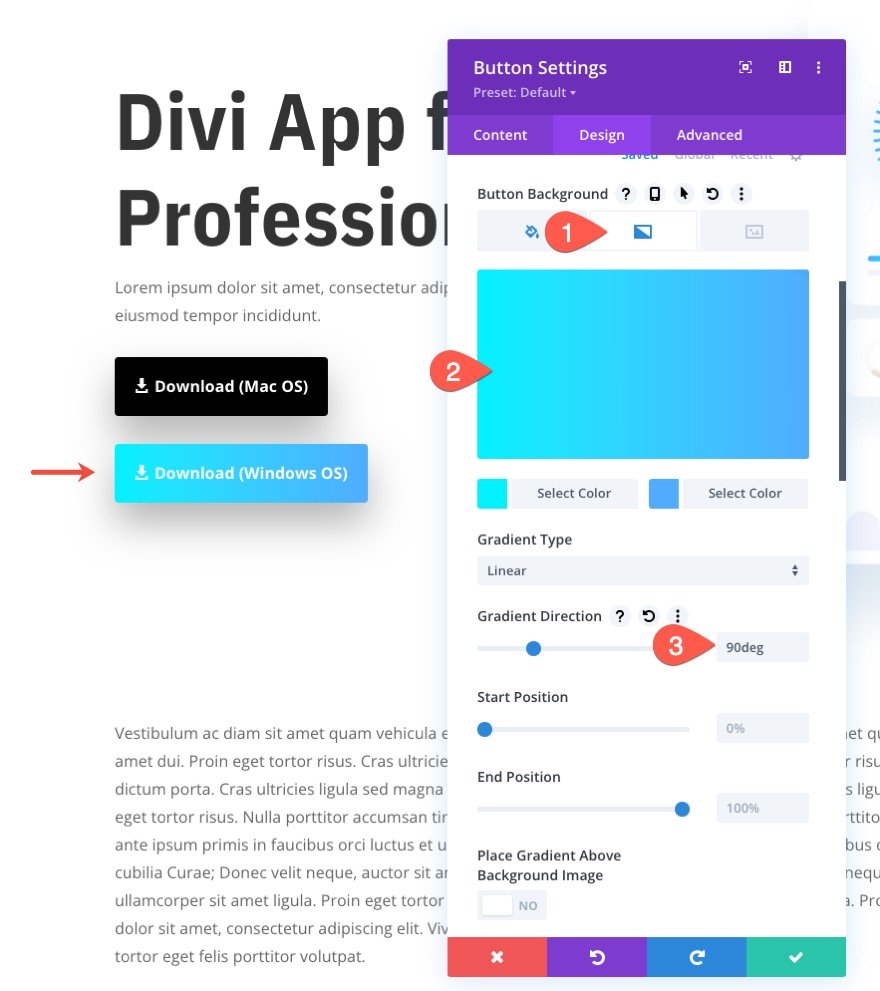
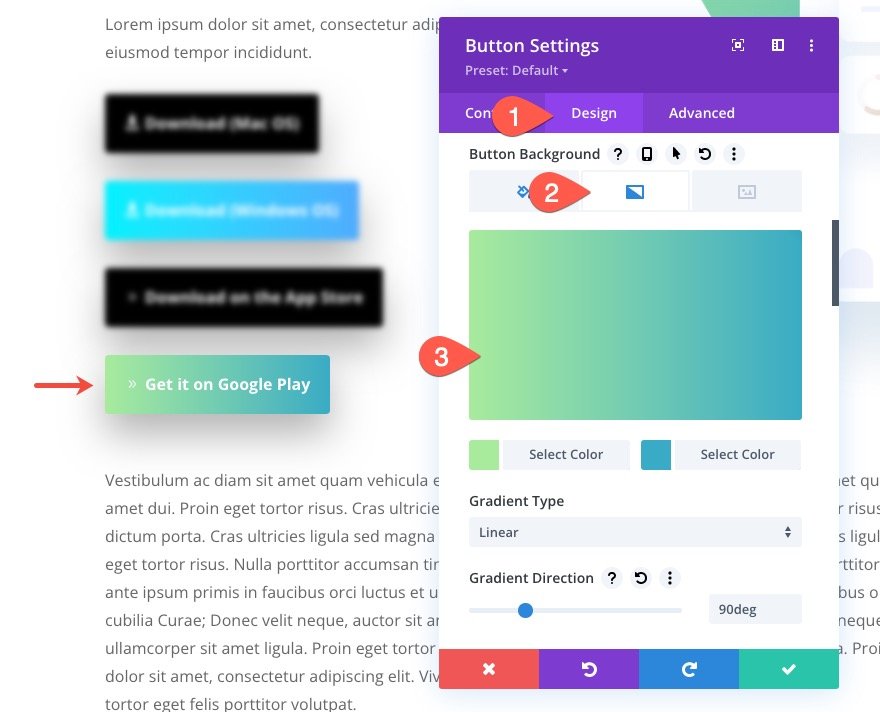
디자인 탭에서 다음과 같이 버튼에 그라데이션 배경을 지정합니다.
- 그라데이션 배경 왼쪽 색상: #00f2fe
- 그라데이션 배경 오른쪽 색상: #4facfe
- 기울기 방향: 90deg

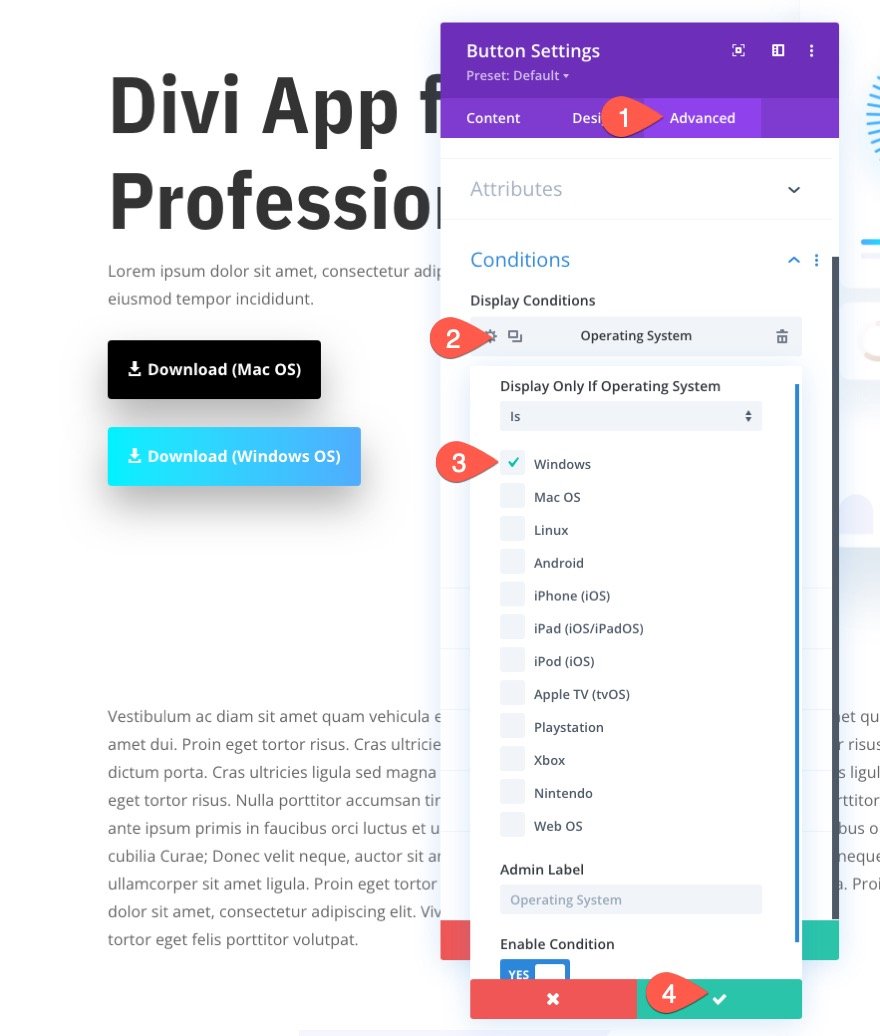
버튼에 운영 체제 조건을 추가하려면 다음을 수행하십시오.
- 고급 탭에서 클릭하여 새 표시 조건을 추가합니다.
- 드롭다운에서 운영 체제 조건을 선택합니다.
- 운영 체제 설정 팝업에서 Display Only If Operating System 옵션이 Is 로 설정되어 있는지 확인합니다.
- 목록에서 Windows 운영 체제를 선택합니다.
- 설정을 저장합니다.

다음은 Windows에 표시되는 내용입니다...


3부: iOS용 다운로드 버튼 표시(iPhone, iPad, iPod)
세 번째 버튼의 경우 iOS 기기용 다운로드 버튼을 표시합니다.
버튼을 생성하려면 우리가 만든 첫 번째 버튼을 복제합니다.

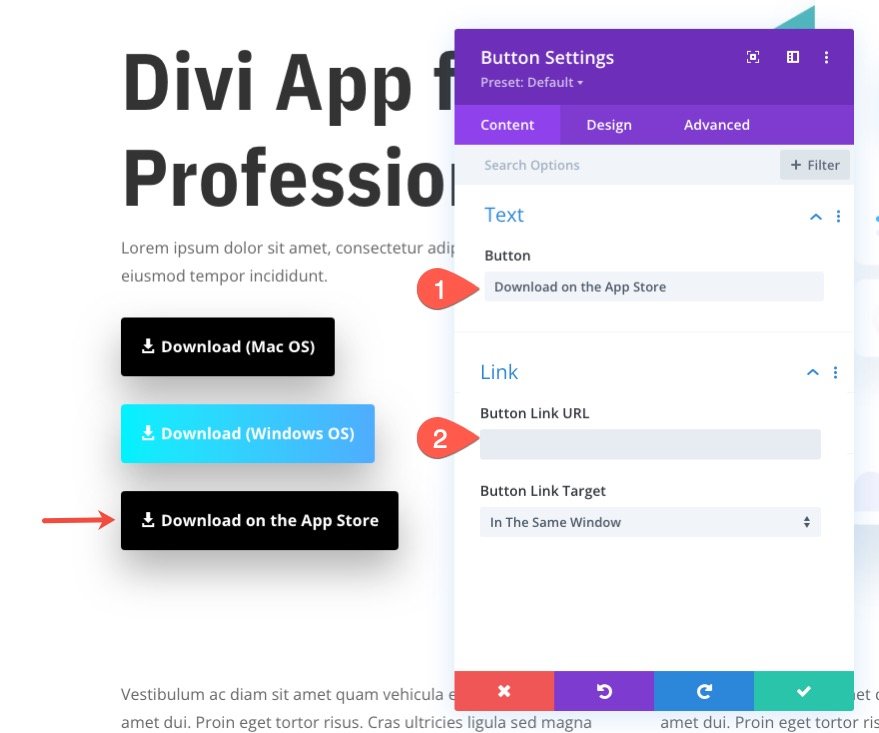
새 버튼에 대한 설정을 열고 다음 버튼 텍스트와 링크 URL을 업데이트합니다.
- 버튼 텍스트: 앱 스토어에서 다운로드
- 버튼 링크 URL: [zip 파일에 URL 추가]

디자인 탭에서 버튼 아이콘을 오른쪽 화살표로 업데이트합니다(스크린샷 참조).

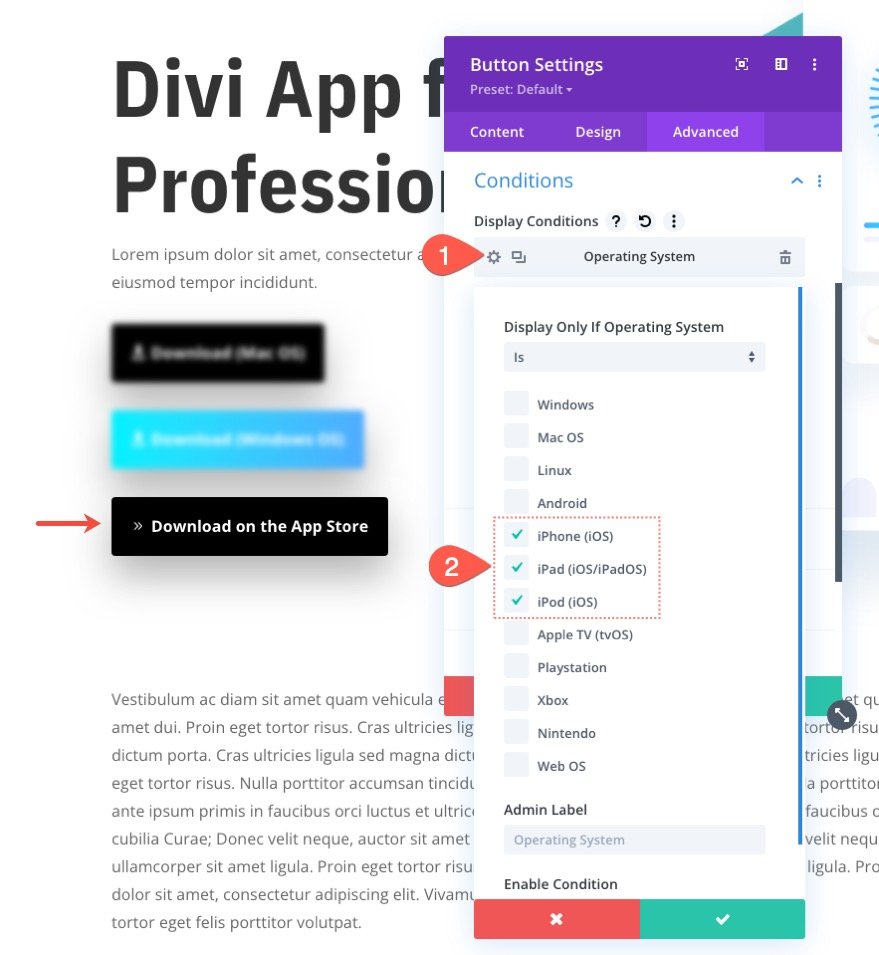
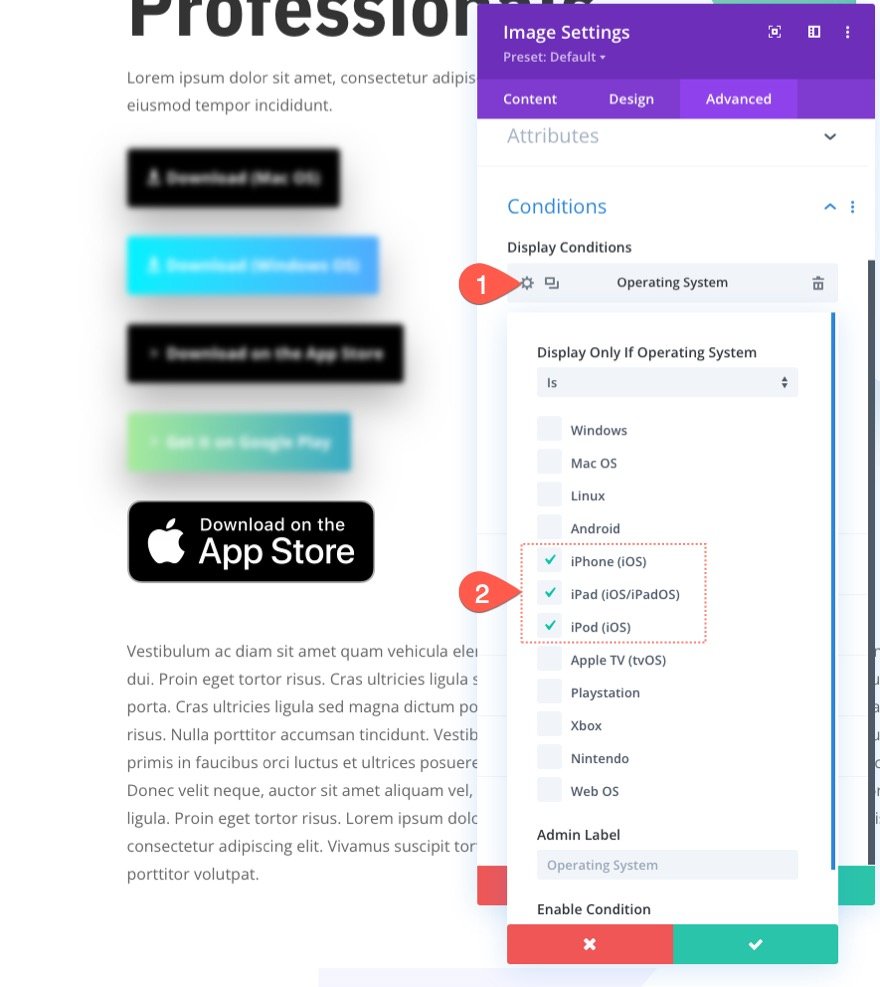
버튼에 운영 체제 조건을 추가하려면 다음을 수행하십시오.
- 고급 탭에서 클릭하여 새 표시 조건을 추가합니다.
- 드롭다운에서 운영 체제 조건을 선택합니다.
- 운영 체제 설정 팝업에서 Display Only If Operating System 옵션이 Is 로 설정되어 있는지 확인합니다.
- 목록에서 iOS 운영 체제 장치(iPhone, iPad, iPod)를 선택합니다.
- 설정을 저장합니다.

iOS 기기에 표시되는 내용은 다음과 같습니다.

4부: Android용 다운로드 버튼 표시
네 번째 버튼의 경우 Android 기기용 다운로드 버튼을 표시합니다.
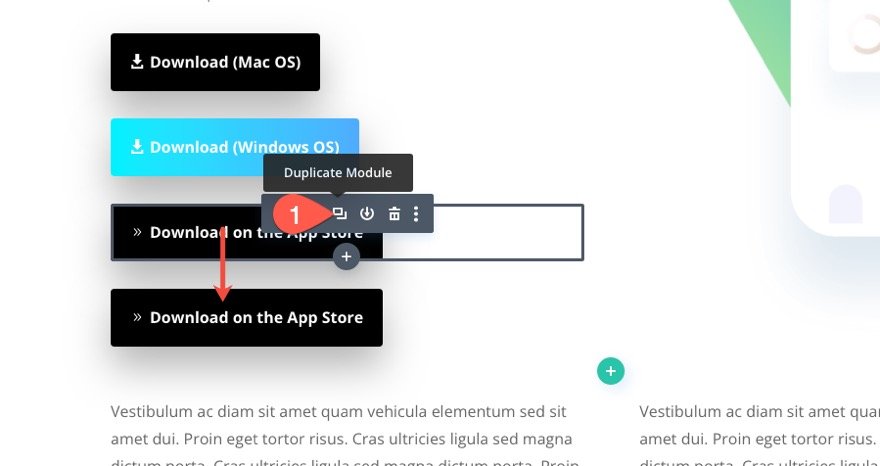
버튼을 생성하려면 이전에 생성한 버튼을 복제합니다.

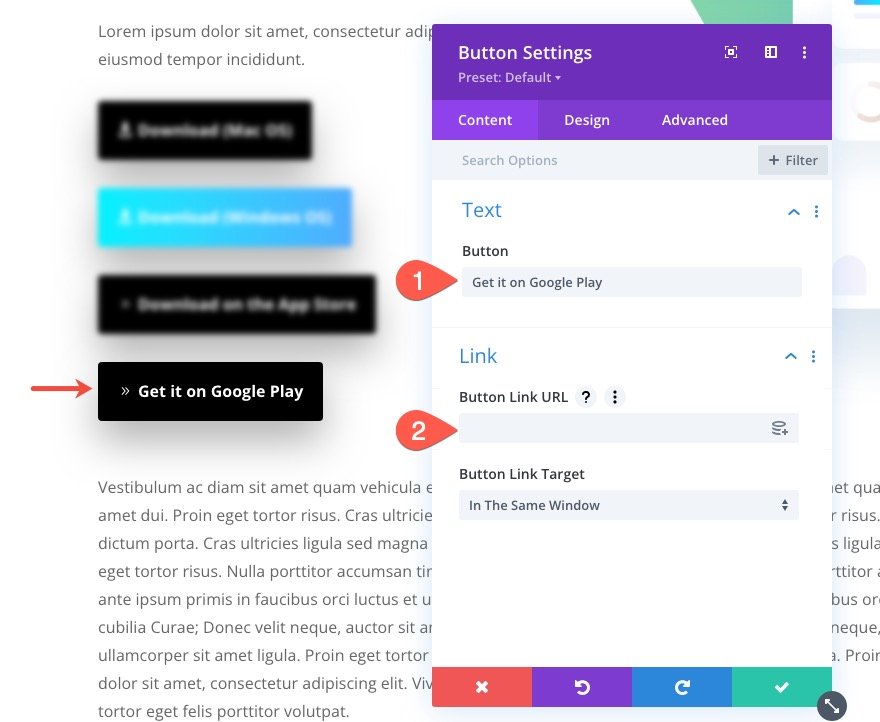
새 버튼에 대한 설정을 열고 다음 버튼 텍스트와 링크 URL을 업데이트합니다.
- 버튼 텍스트: Google Play에서 다운로드
- 버튼 링크 URL: [zip 파일에 URL 추가]

디자인 탭에서 다음과 같이 버튼에 그라데이션 배경을 지정합니다.
- 그라데이션 배경 왼쪽 색상: #a8eb9d
- 그라데이션 배경 오른쪽 색상: #39abc5
- 기울기 방향: 90deg

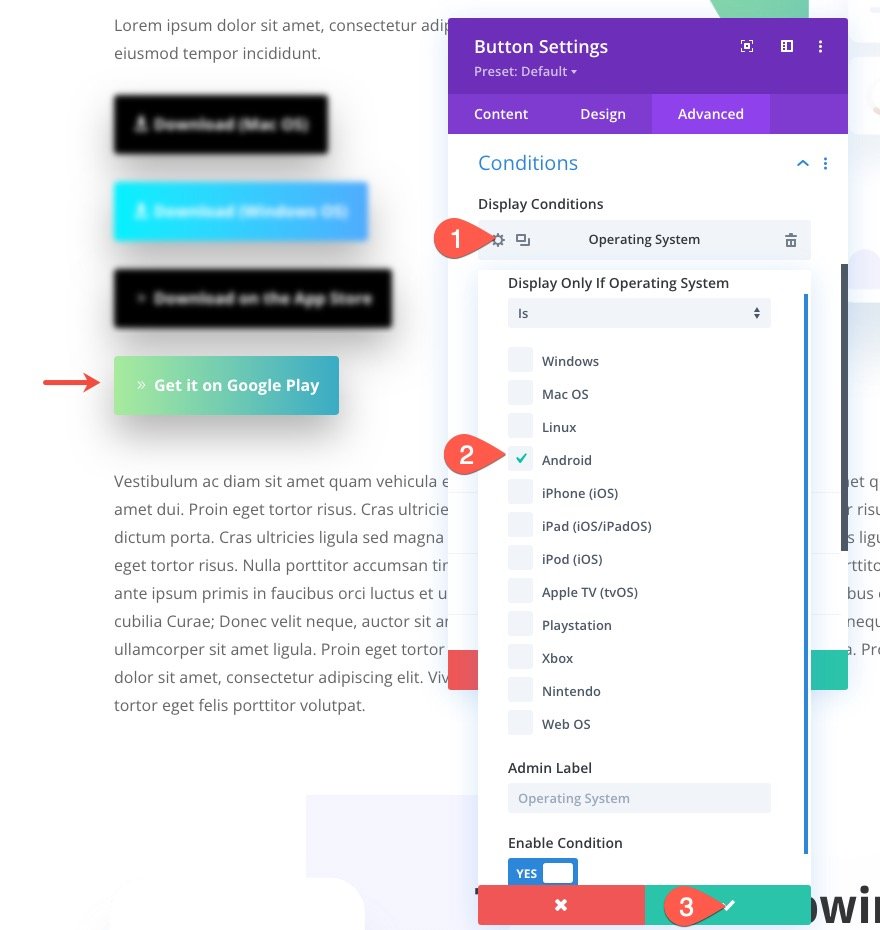
버튼에 운영 체제 조건을 추가하려면 다음을 수행하십시오.
- 고급 탭에서 클릭하여 새 표시 조건을 추가합니다.
- 드롭다운에서 운영 체제 조건을 선택합니다.
- 운영 체제 설정 팝업에서 Display Only If Operating System 옵션이 Is 로 설정되어 있는지 확인합니다.
- 목록에서 Android 운영 체제를 선택합니다.
- 설정을 저장합니다.

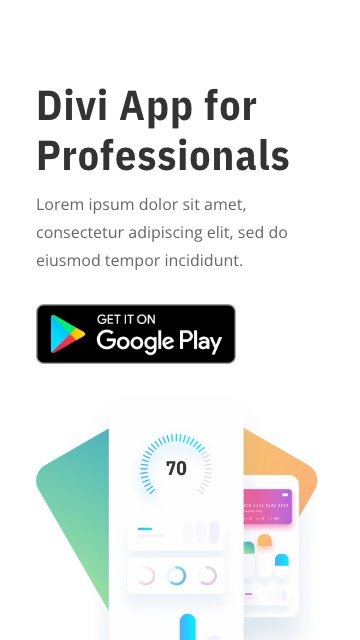
Android 기기에 표시되는 내용은 다음과 같습니다.

5부: 버튼에 이미지 또는 배지 사용하기
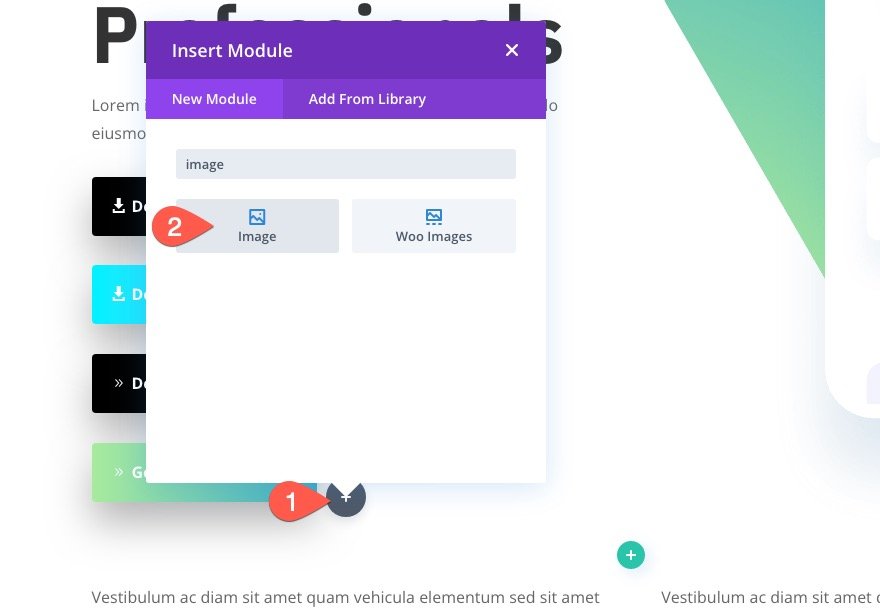
버튼에 이미지나 배지를 사용하여 보다 공식적으로 보이게 할 수도 있습니다. 예를 들어 Apple 배지 중 하나를 사용하여 iOS 기기용 다운로드 버튼을 표시할 수 있습니다. 이미지를 버튼으로 사용하려면 페이지에 새 이미지를 추가하기만 하면 됩니다.

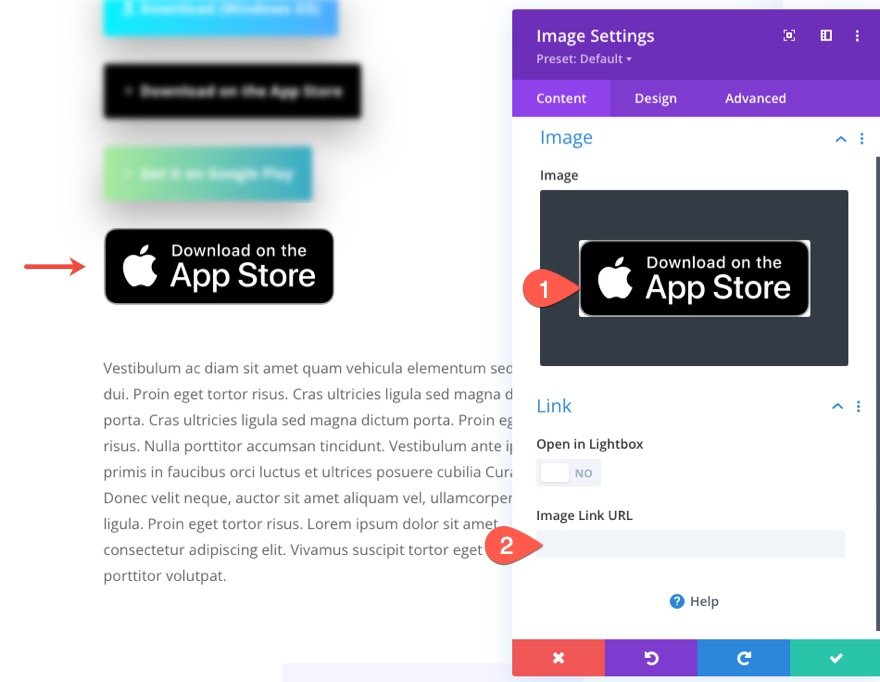
모듈에 이미지를 업로드하고 이미지 링크 URL을 제공하여 사용자를 앱 스토어 또는 다운로드 페이지로 리디렉션합니다.

그런 다음 해당 운영 체제에서 이미지 버튼을 표시하도록 표시 조건을 업데이트합니다.
iOS 기기에서 "App Store에서 다운로드" 버튼 이미지를 표시할 수 있습니다.

Android 기기에 "Google Play에서 다운로드" 버튼 이미지를 표시할 수 있습니다. 
Chrome DevTools로 테스트 결과
Chrome 브라우저를 사용하는 경우 기본 제공 DevTools를 사용하여 다른 운영 체제에서 페이지/버튼 표시를 테스트할 수 있습니다. 컴퓨터에서 실행 중인 OS는 중요하지 않습니다. Chrome DevTools는 테스트 목적으로 OS를 스푸핑할 수 있습니다.
Chrome DevTools를 사용하여 다양한 운영 체제에서 페이지를 테스트하려면 다음 단계를 따르세요.
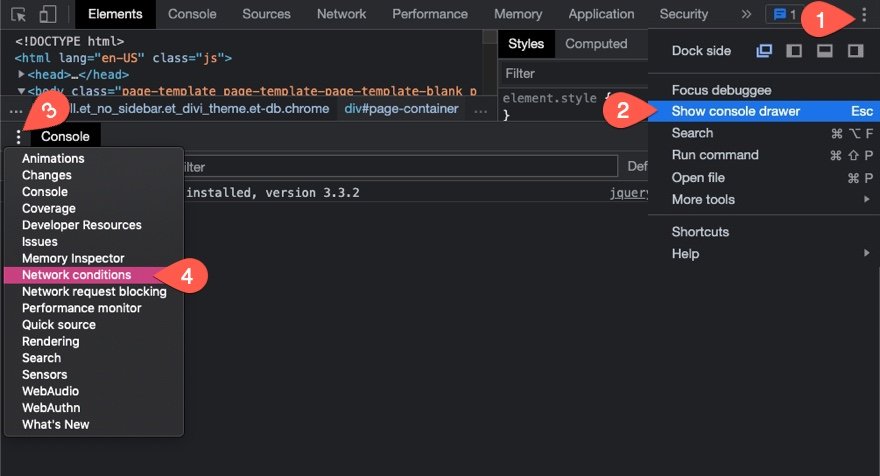
- 개발자 도구를 열고 창 오른쪽 상단의 점 3개 아이콘을 클릭합니다.
- 드롭다운에서 Show Console Drawer를 선택합니다(또는 간단히 esc를 눌러 콘솔 서랍을 불러올 수 있음).
- 콘솔 서랍에서 서랍 왼쪽 상단의 점 3개 메뉴를 클릭합니다.
- 드롭다운 목록에서 네트워크 조건 탭을 추가합니다.
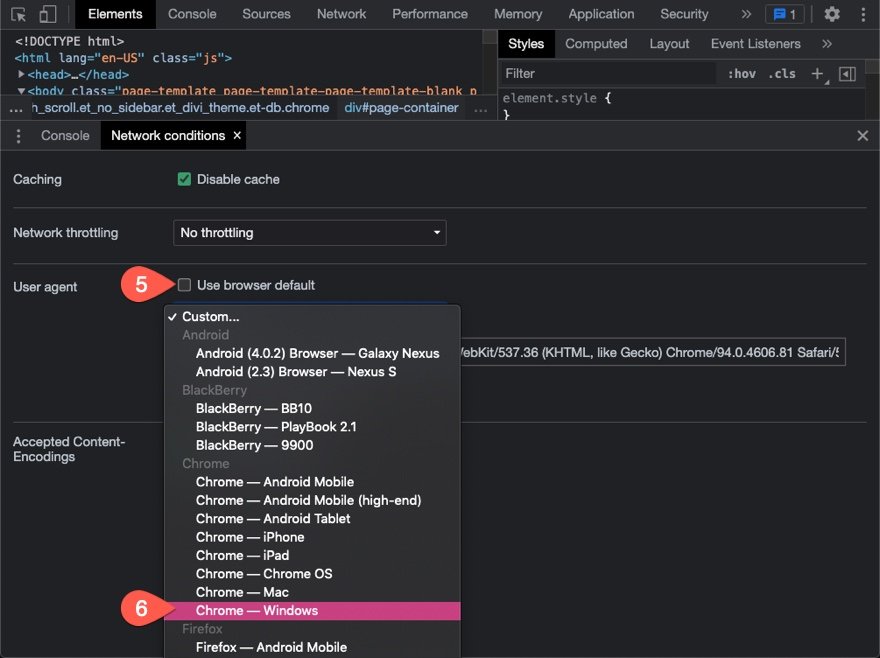
- 네트워크 조건에서 사용자 에이전트의 "기본 브라우저 사용" 옵션을 선택 취소합니다.
- 그런 다음 목록에서 사용자 지정 브라우저/OS를 선택합니다.


완료되면 페이지를 새로고침하여 해당 네트워크 조건에서 해당 페이지를 로드할 수 있습니다.
최종 결과
다음은 해당 운영 체제에 표시되는 최종 결과입니다.
Mac OS용 다운로드 버튼

Windows OS용 다운로드 버튼

iOS 기기용 다운로드 버튼
Divi 버튼 사용하기

이미지 또는 배지 사용

Android 기기용 다운로드 버튼
Divi 버튼 사용하기

이미지 또는 배지 사용

마지막 생각들
Divi에서 다운로드 버튼을 만드는 것은 매우 쉽습니다. 버튼 모듈 또는 링크 URL이 있는 이미지 모듈을 사용하여 zip 파일을 다운로드하거나 사용자를 다운로드 페이지 또는 앱 스토어로 리디렉션할 수 있습니다. 그런 다음 Divi의 운영 체제 조건 옵션을 사용하여 사용자의 해당 운영 체제에 따라 각 버튼을 표시하여 페이지의 UX를 획기적으로 개선할 수 있습니다. 이렇게 하면 사용자가 필요한 것을 빠르고 효율적으로 얻을 수 있습니다. 사용자에게 올바른 버튼이 표시되는지 확인하기 위해 Chrome DevTools를 사용하여 다양한 네트워크 조건에서 해당 버튼을 테스트하는 것을 잊지 마십시오.
댓글로 여러분의 의견을 기다리겠습니다.
건배!
