Como exibir botões de download para os respectivos sistemas operacionais no Divi
Publicados: 2021-11-03Clicar no botão de download correto para software e/ou aplicativos móveis pode ser confuso para os usuários se eles não souberem o download correto para seu sistema operacional. Uma solução para esse problema é detectar o sistema operacional do usuário automaticamente quando ele carrega uma página em seu site para que você possa exibir os botões de download corretos para esse sistema operacional. Isso elimina o risco de perder clientes em potencial que podem não encontrar facilmente o download certo para o seu produto.
Neste tutorial, mostraremos como projetar e exibir botões de download para os respectivos sistemas operacionais usando as opções de condição integradas do Divi. Isso lhe dará controle total sobre quais botões serão exibidos com cada sistema operacional.
Vamos começar!
Espiada
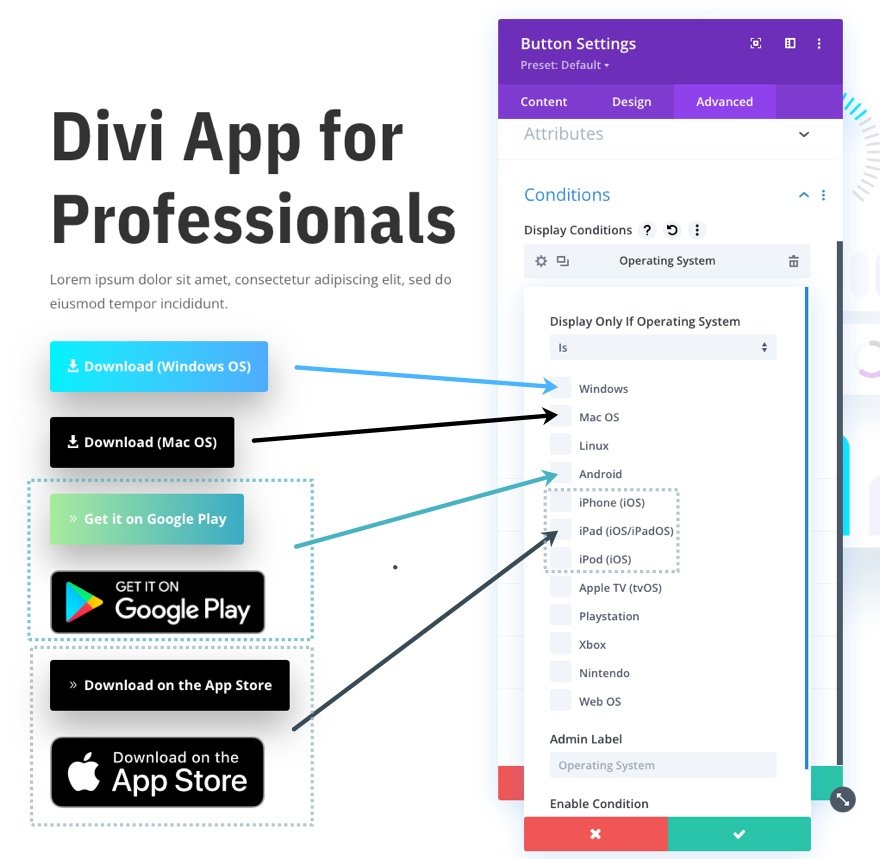
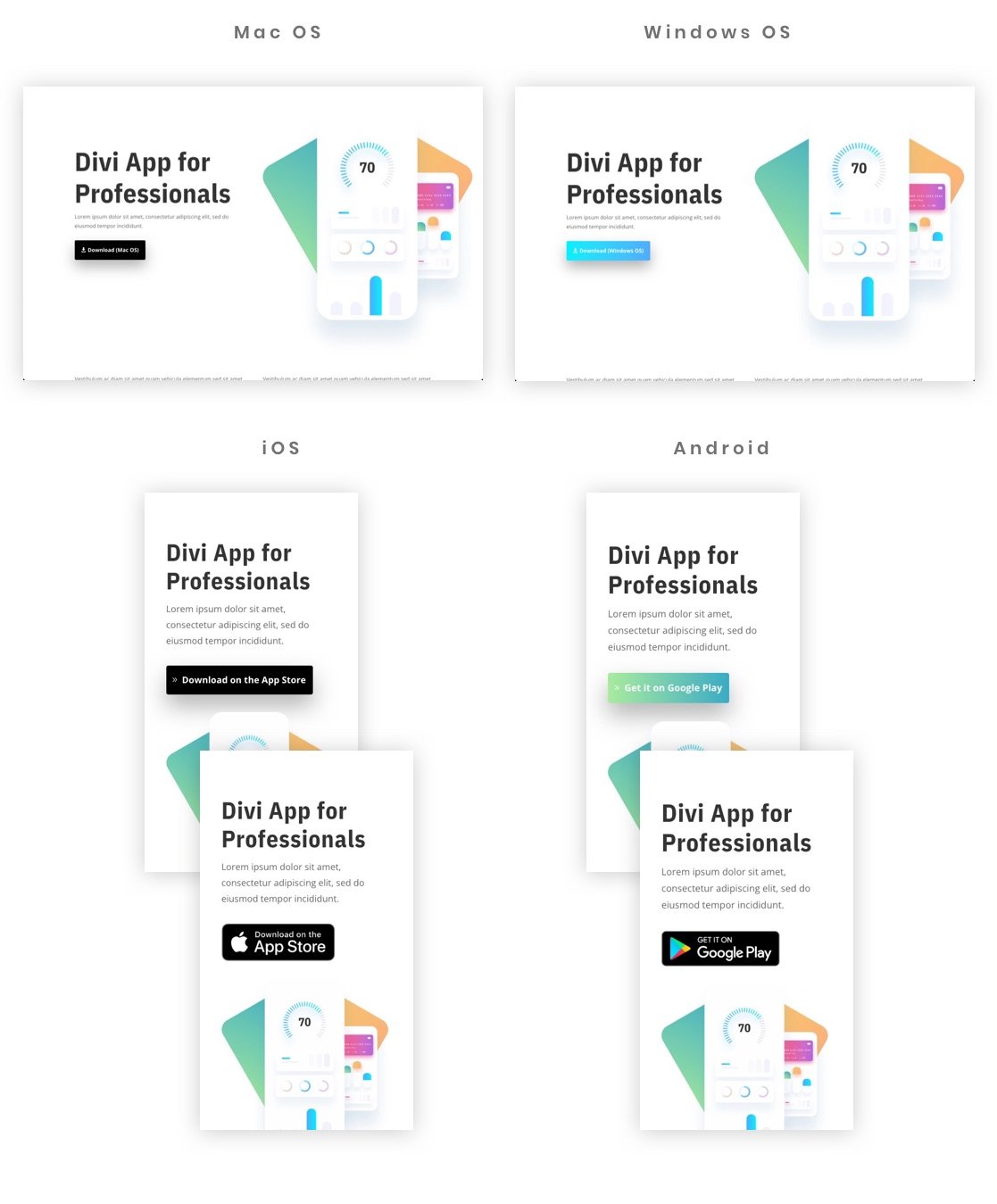
Aqui está uma rápida olhada nos botões de download condicional do SO que construiremos neste tutorial. Cada botão será atribuído a uma condição de exibição específica do sistema operacional.

Isso mostrará cada botão no respectivo sistema operacional ao carregar a página.

Baixe o Layout GRATUITAMENTE
Para colocar as mãos nos designs deste tutorial, primeiro você precisará baixá-lo usando o botão abaixo. Para ter acesso ao download, você precisará se inscrever em nossa lista de e-mail Divi Daily usando o formulário abaixo. Como novo assinante, você receberá ainda mais produtos Divi e um pacote Divi Layout gratuito toda segunda-feira! Se você já está na lista, basta digitar seu endereço de e-mail abaixo e clicar em download. Você não será “subscrito novamente” ou receberá e-mails extras.

Download de graça
Junte-se ao Boletim Divi e nós lhe enviaremos por e-mail uma cópia do pacote de layout de página de destino Divi, além de muitos outros recursos, dicas e truques incríveis e gratuitos do Divi. Acompanhe e você será um mestre Divi em pouco tempo. Se você já é inscrito, basta digitar seu endereço de e-mail abaixo e clicar em download para acessar o pacote de layout.
Você se inscreveu com sucesso. Verifique seu endereço de e-mail para confirmar sua assinatura e ter acesso a pacotes de layout Divi semanais gratuitos!
Para importar o layout da seção para sua Biblioteca Divi, navegue até a Biblioteca Divi.
Clique no botão Importar.
No pop-up de portabilidade, selecione a guia de importação e escolha o arquivo de download do seu computador.
Em seguida, clique no botão importar.

Uma vez feito, o layout da seção estará disponível no Divi Builder.
Vamos ao tutorial?
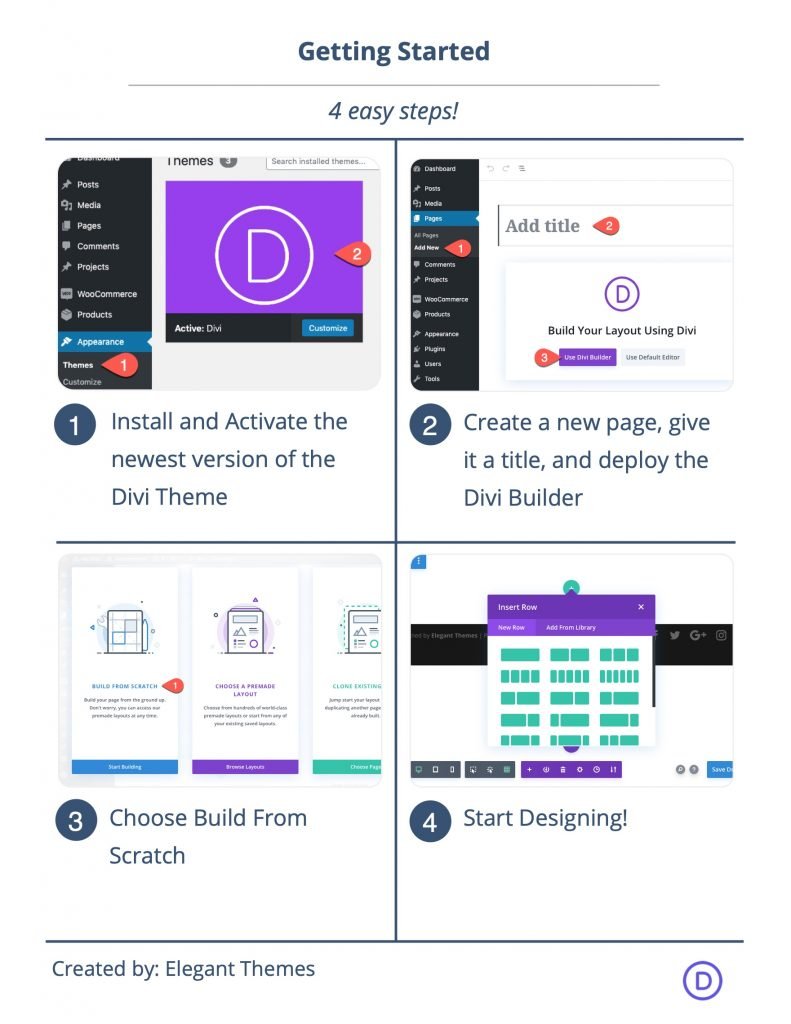
O que você precisa para começar

Para começar, você precisará fazer o seguinte:
- Se você ainda não o fez, instale e ative o Divi Theme.
- Crie uma nova página no WordPress e use o Divi Builder para editar a página no front end (construtor visual).
- Escolha a opção “Build From Scratch”.
Depois disso, você terá uma tela em branco para começar a desenhar no Divi.
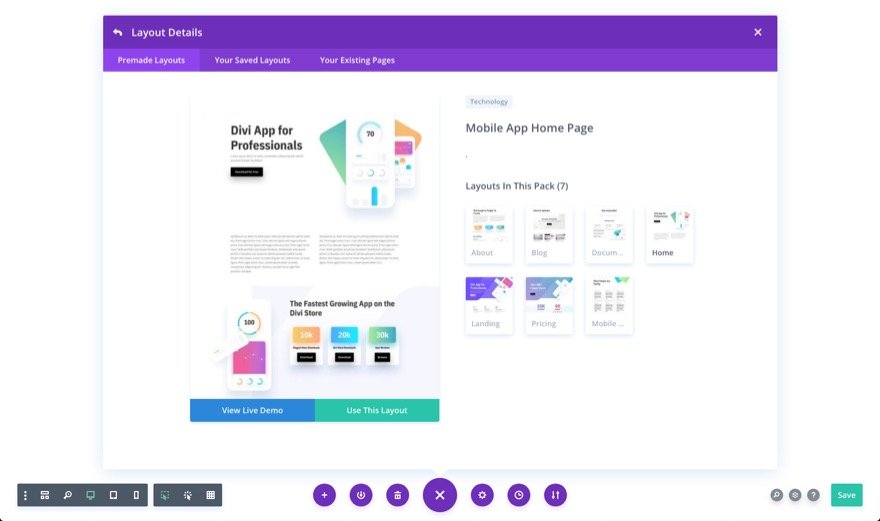
Para acelerar o processo de design, vamos usar o Mobile App Homepage Layout do Mobile App Layout Pack pré-fabricado da Divi.
Para carregar o layout pré-fabricado na página, abra o menu de configurações na parte inferior do Divi Builder. Em seguida, selecione o ícone carregar da biblioteca. No pop-up Carregar da Biblioteca, localize o pacote Mobile App Layout e clique para usar o Mobile App Homepage Layout.

Isso carregará o layout para a página. Agora você está pronto para ir!
Como exibir botões de download para os respectivos sistemas operacionais no Divi
Parte 1: Exibindo o botão Download para Mac OS
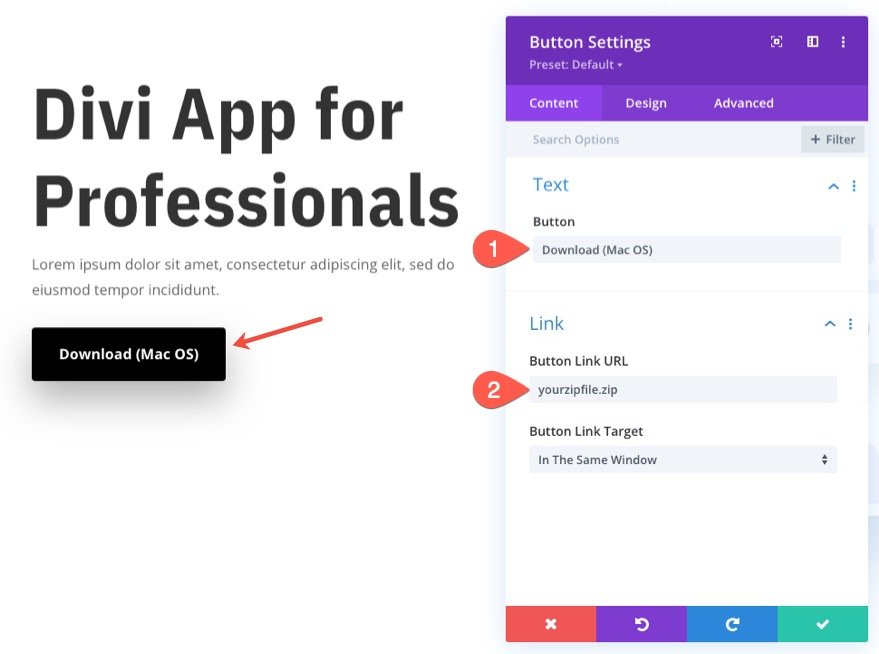
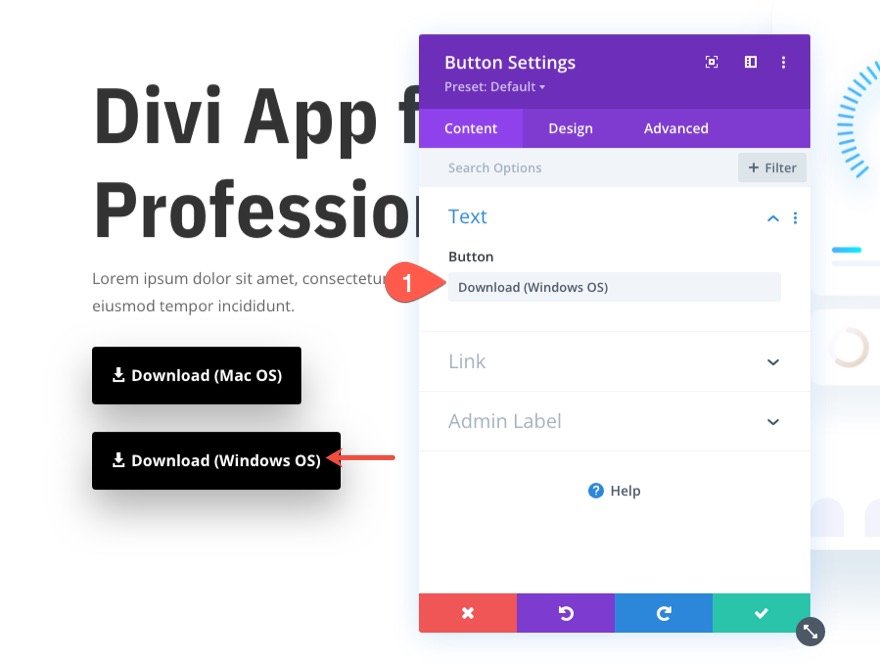
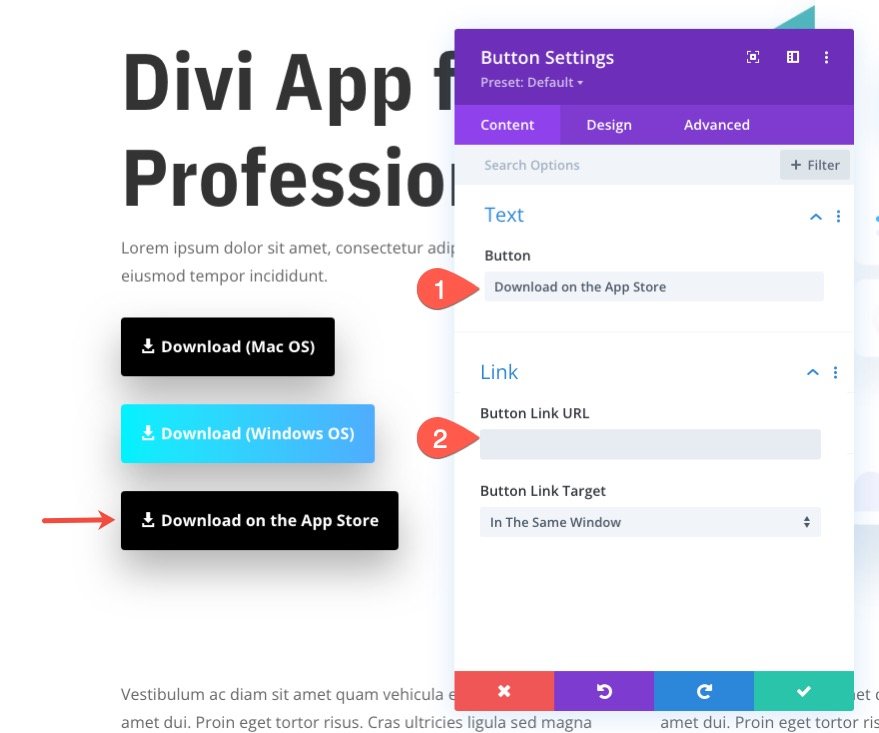
Para o primeiro botão, usaremos as opções de condição do Divi para exibir o botão de download apenas no Mac OS. Para fazer isso, abra as configurações do botão existente no cabeçalho do layout e atualize o seguinte texto do botão e URL do link:
- Texto do botão: Download (Mac OS)
- URL do link do botão: [adicionar URL ao arquivo zip]

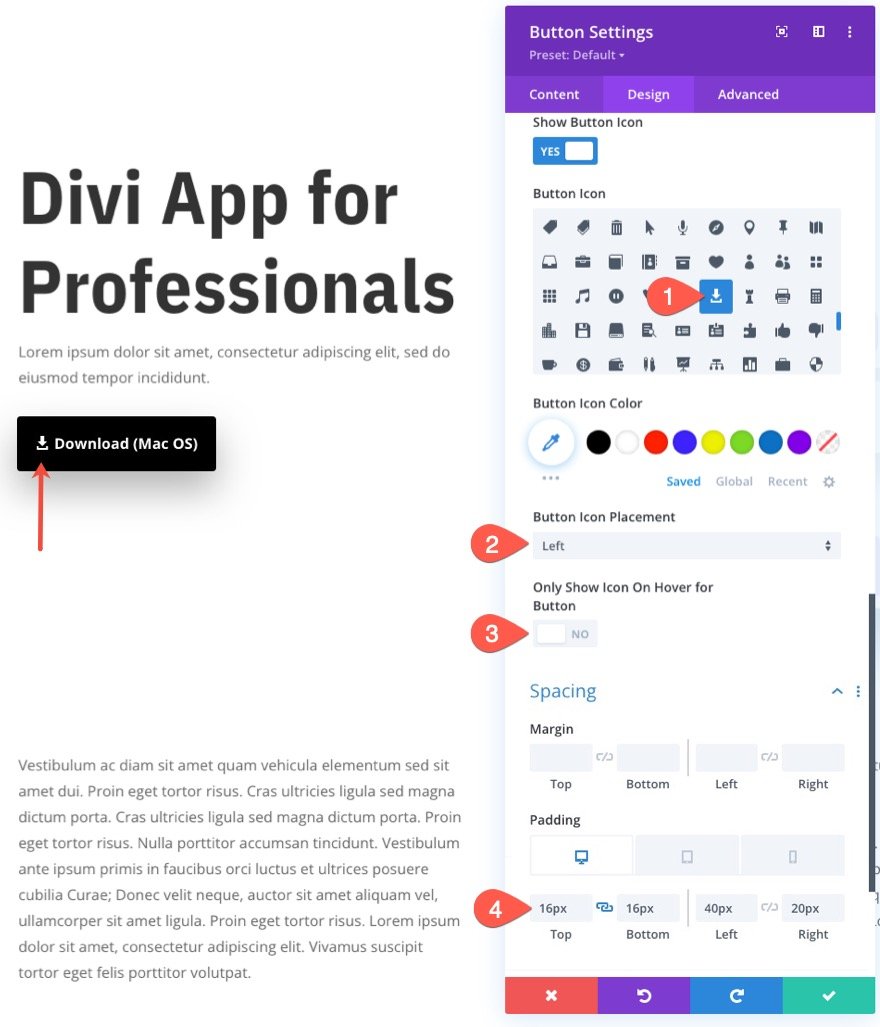
Na guia design, atualize o ícone do botão e o espaçamento da seguinte forma:
- Ícone do botão: veja a captura de tela
- Posicionamento do ícone do botão: Esquerda
- Mostrar apenas o ícone ao passar o mouse para o botão: NÃO
- Preenchimento (desktop): 16px superior, 16px inferior, 40px à esquerda, 20px à direita
- Preenchimento (telefone): 28px à esquerda, 12px à direita

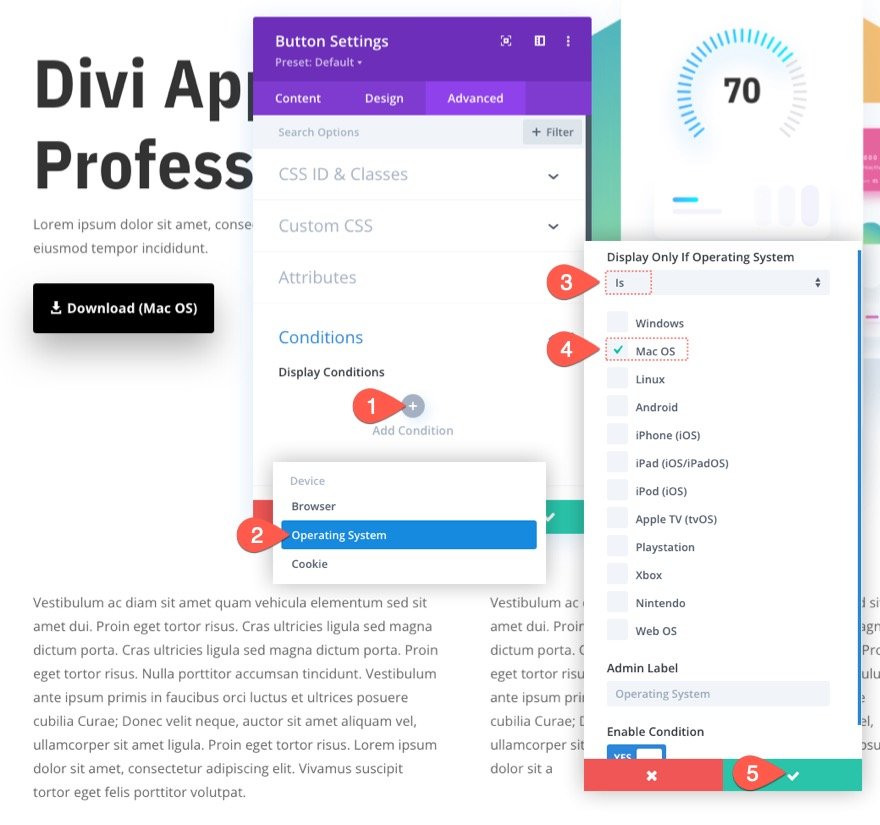
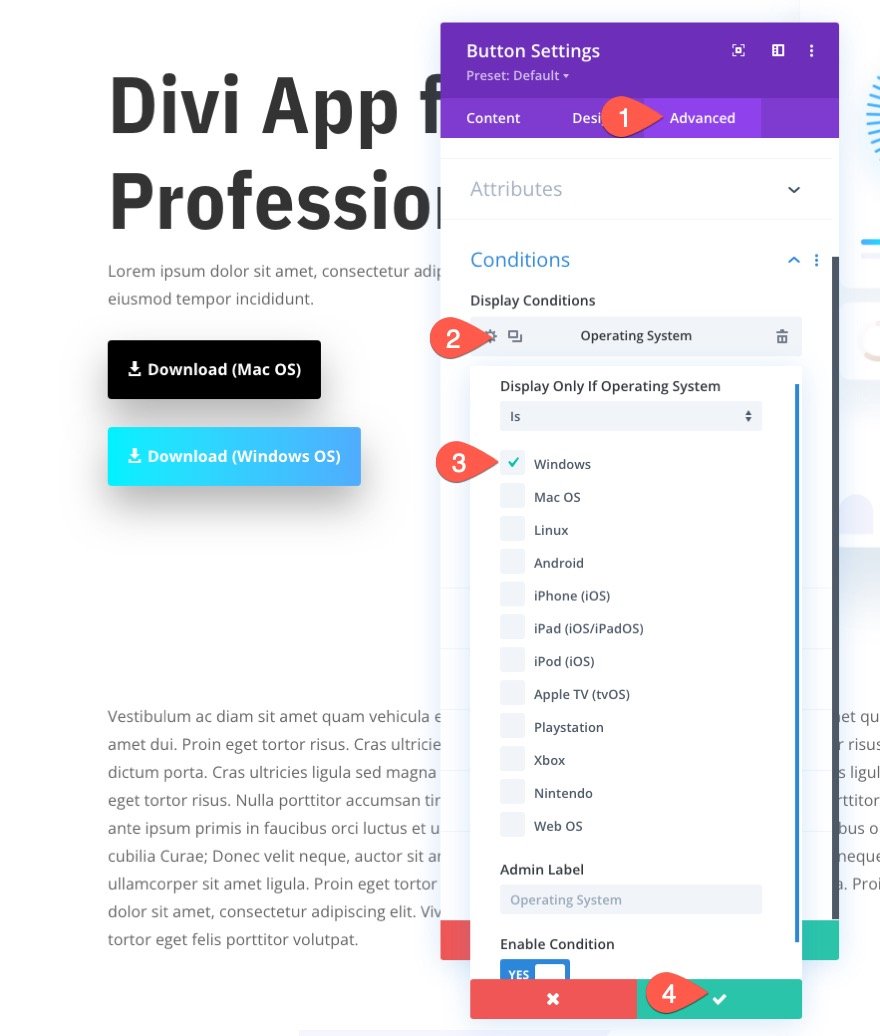
Para adicionar a condição do sistema operacional ao botão, faça o seguinte:
- Na guia avançado, clique para adicionar uma nova condição de exibição.
- Na lista suspensa, selecione a condição do sistema operacional.
- No pop-up de configurações do sistema operacional, certifique-se de que a opção Exibir somente se sistema operacional estiver definida como É .
- Escolha o sistema operacional Mac OS na lista.
- Salvar configurações.

Aqui está o que será exibido no Mac OS…

Parte 2: Exibindo o botão de download para o sistema operacional Windows
Para o segundo botão, vamos exibir um botão de download para o sistema operacional Windows.
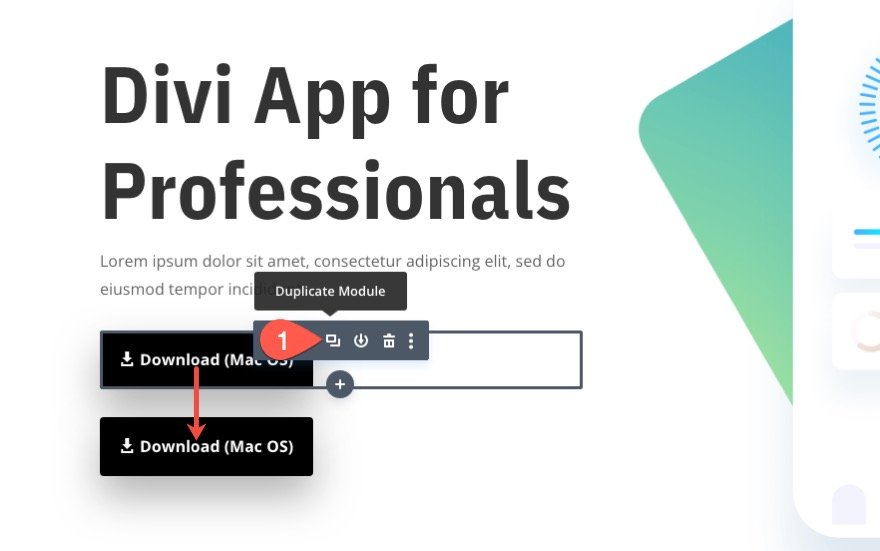
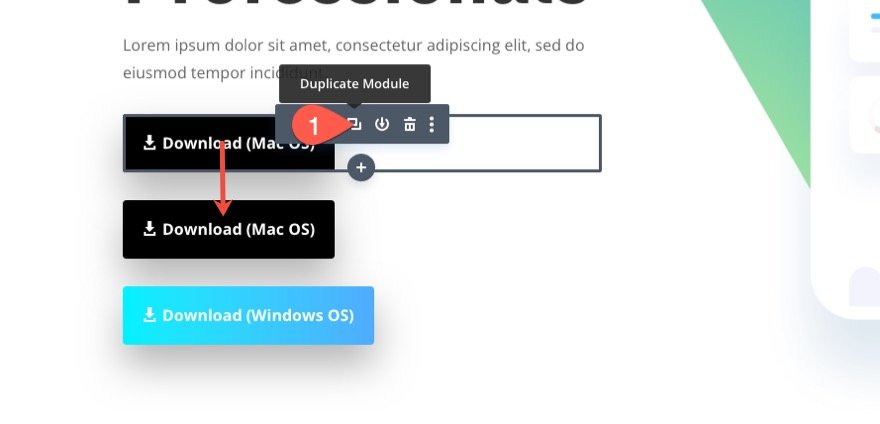
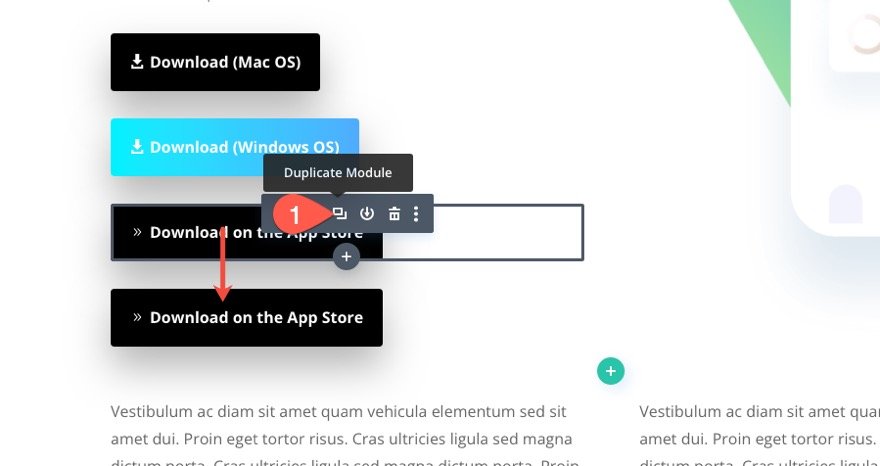
Primeiro, duplique o botão recém-criado para criar um novo botão.

Abra as configurações do novo botão e atualize o seguinte texto do botão e URL do link:
- Texto do botão: Download (SO Windows)
- URL do link do botão: [adicionar URL ao arquivo zip]

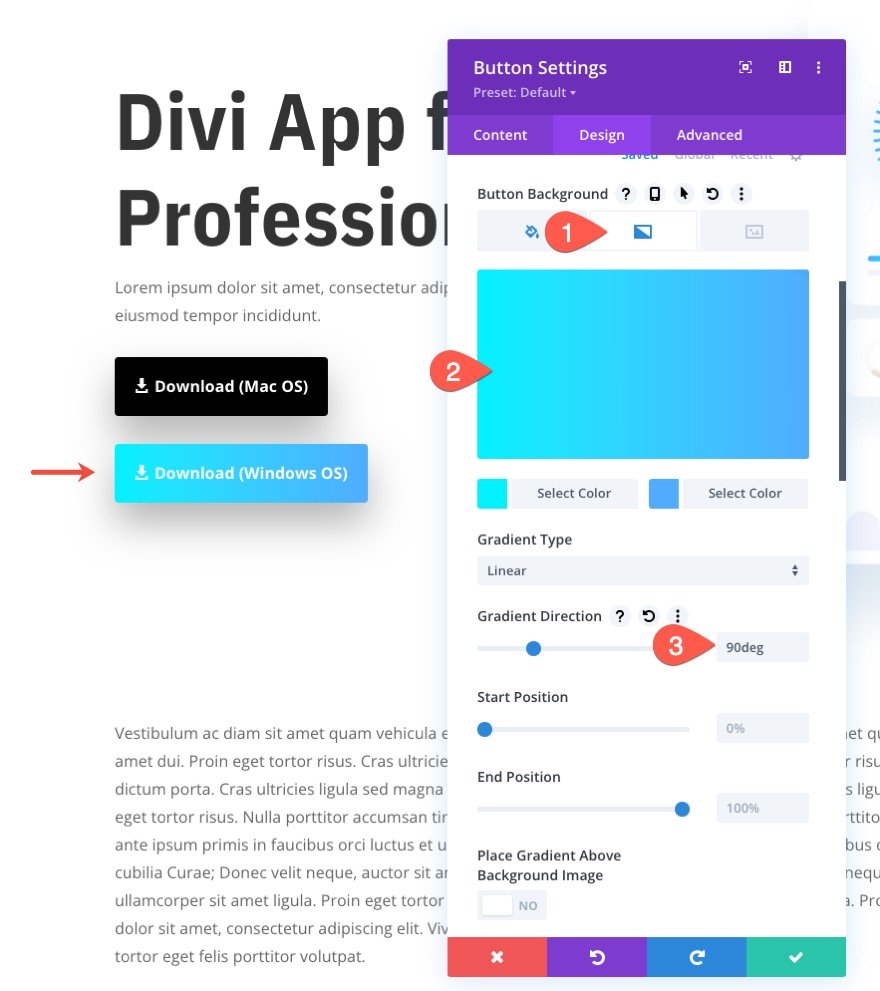
Na guia design, dê ao botão um plano de fundo gradiente da seguinte forma:
- Cor esquerda do fundo gradiente: #00f2fe
- Cor de fundo gradiente direita: #4facfe
- Direção do gradiente: 90 graus

Para adicionar a condição do sistema operacional ao botão, faça o seguinte:
- Na guia avançado, clique para adicionar uma nova condição de exibição.
- Na lista suspensa, selecione a condição do sistema operacional.
- No pop-up de configurações do sistema operacional, certifique-se de que a opção Exibir somente se sistema operacional estiver definida como É .
- Escolha o sistema operacional Windows na lista.
- Salvar configurações.

Aqui está o que será exibido no Windows…


Parte 3: Exibindo o botão Download para iOS (iPhone, iPad, iPod)
Para o terceiro botão, vamos exibir um botão de download para dispositivos iOS.
Para criar o botão, duplique o primeiro botão que criamos.

Abra as configurações do novo botão e atualize o seguinte texto do botão e URL do link:
- Texto do botão: Baixar na App Store
- URL do link do botão: [adicionar URL ao arquivo zip]

Na guia de design, atualize o ícone do botão para uma seta para a direita (veja a captura de tela).

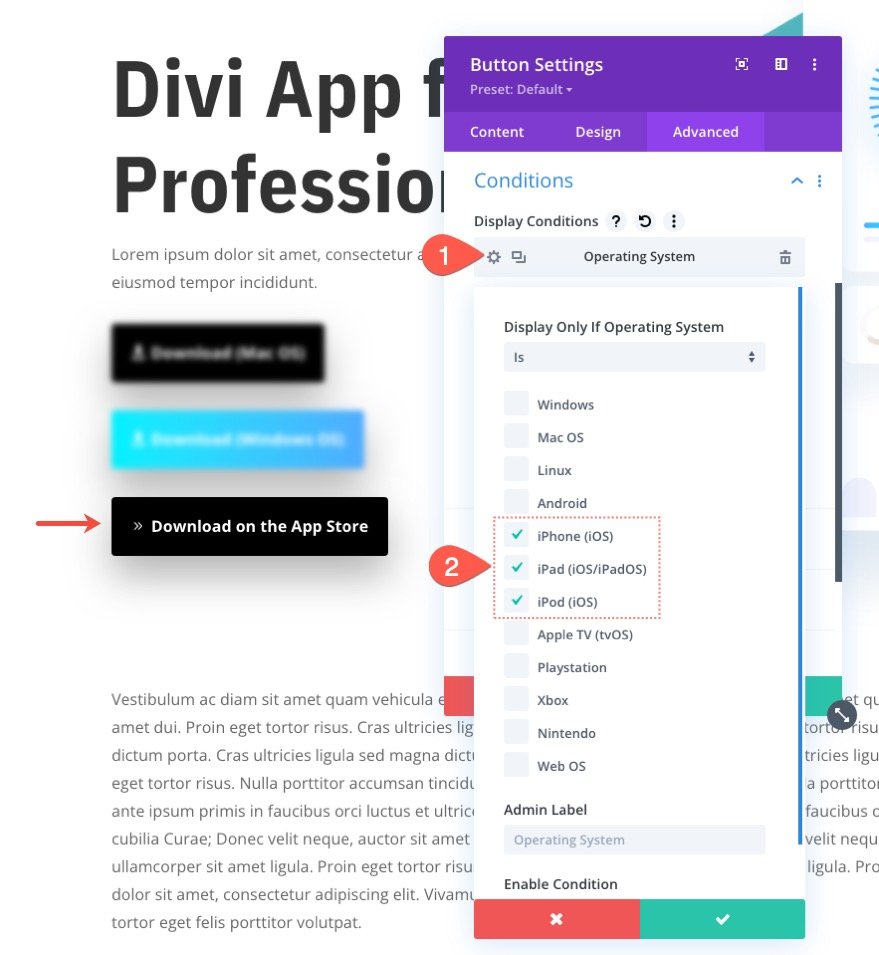
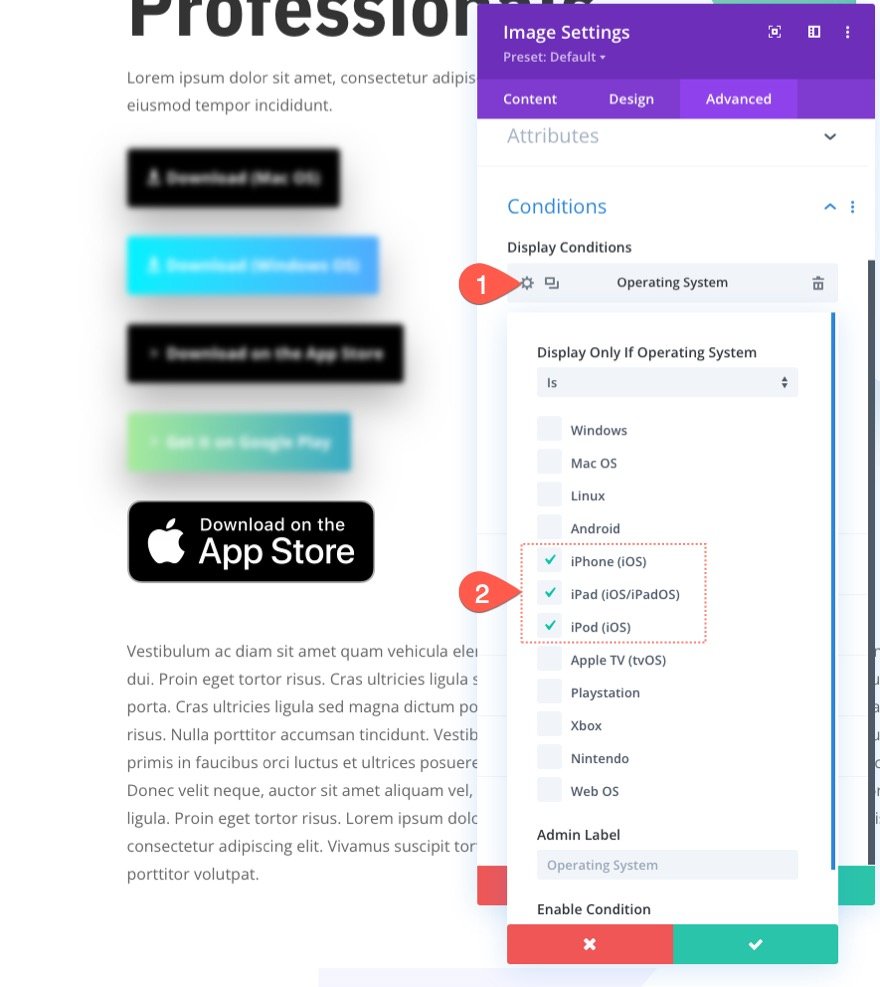
Para adicionar a condição do sistema operacional ao botão, faça o seguinte:
- Na guia avançado, clique para adicionar uma nova condição de exibição.
- Na lista suspensa, selecione a condição do sistema operacional.
- No pop-up de configurações do sistema operacional, certifique-se de que a opção Exibir somente se sistema operacional estiver definida como É .
- Escolha os dispositivos do sistema operacional iOS na lista (iPhone, iPad, iPod).
- Salvar configurações.

Aqui está o que será exibido em dispositivos iOS…

Parte 4: Exibindo o botão Download para Android
Para o quarto botão, vamos exibir um botão de download para dispositivos Android .
Para criar o botão, duplique o botão anterior que criamos.

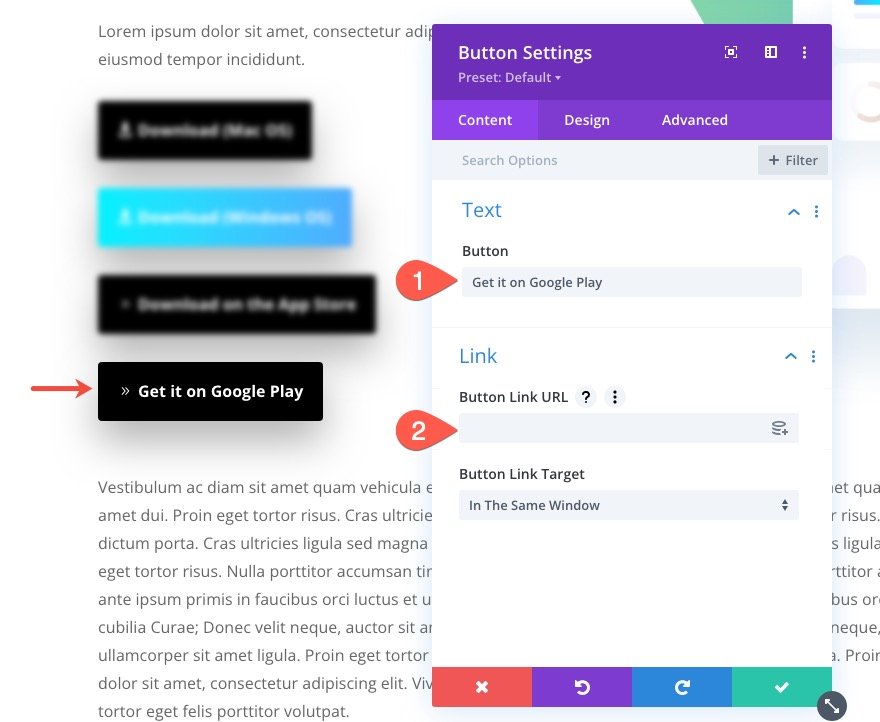
Abra as configurações do novo botão e atualize o seguinte texto do botão e URL do link:
- Texto do botão: Obtenha no Google Play
- URL do link do botão: [adicionar URL ao arquivo zip]

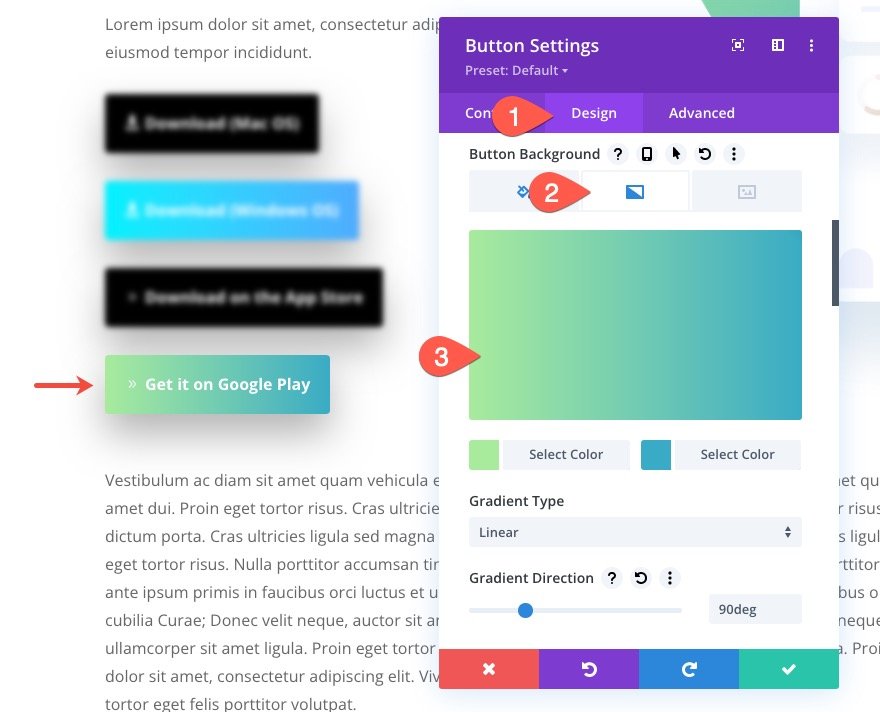
Na guia design, dê ao botão um plano de fundo gradiente da seguinte forma:
- Cor esquerda do fundo gradiente: #a8eb9d
- Cor Direita do Fundo Gradiente: #39abc5
- Direção do gradiente: 90 graus

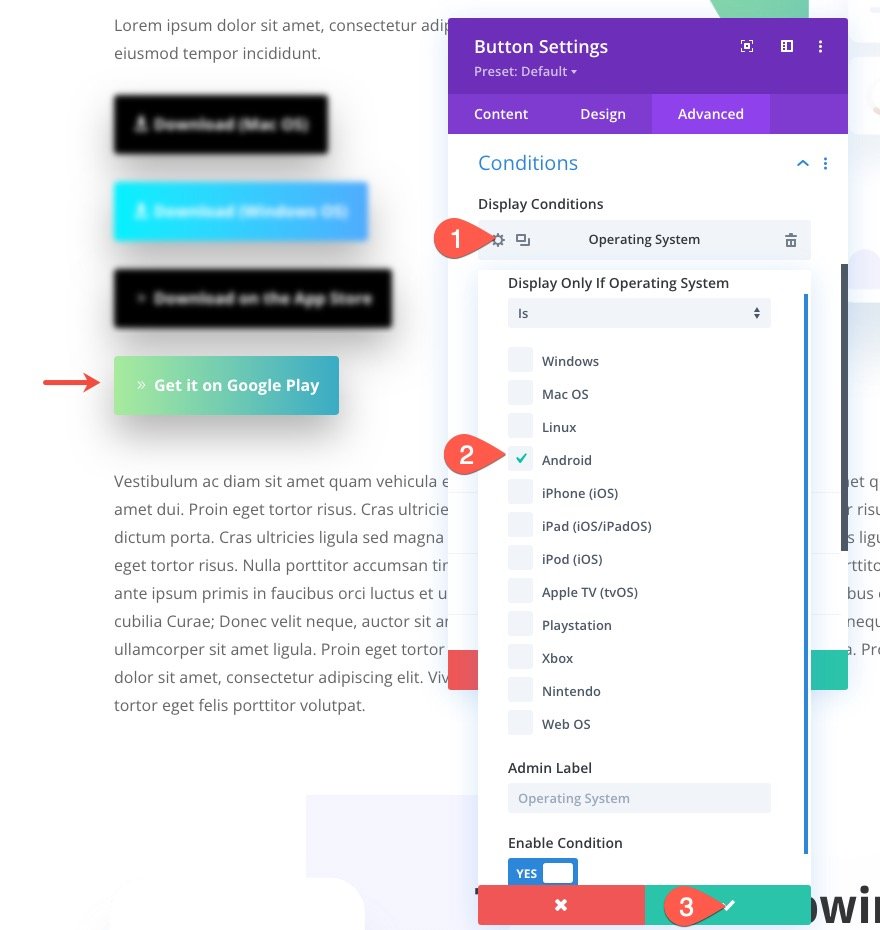
Para adicionar a condição do sistema operacional ao botão, faça o seguinte:
- Na guia avançado, clique para adicionar uma nova condição de exibição.
- Na lista suspensa, selecione a condição do sistema operacional.
- No pop-up de configurações do sistema operacional, certifique-se de que a opção Exibir somente se sistema operacional estiver definida como É .
- Escolha o sistema operacional Android na lista.
- Salvar configurações.

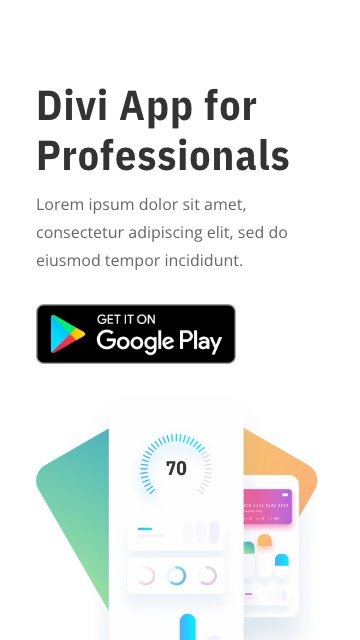
Aqui está o que ele mostrará em dispositivos Android…

Parte 5: Usando imagens ou emblemas para botões
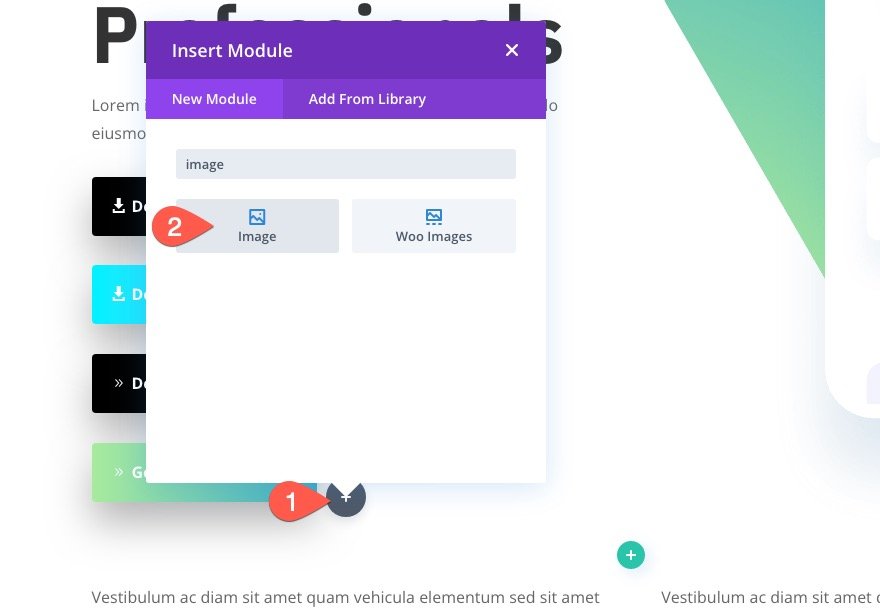
Você também pode optar por usar imagens ou emblemas para seus botões para tornar as coisas mais oficiais. Por exemplo, você pode usar um dos emblemas da Apple para exibir um botão de download para dispositivos iOS. Se você deseja usar uma imagem como botão, basta adicionar uma nova imagem à página.

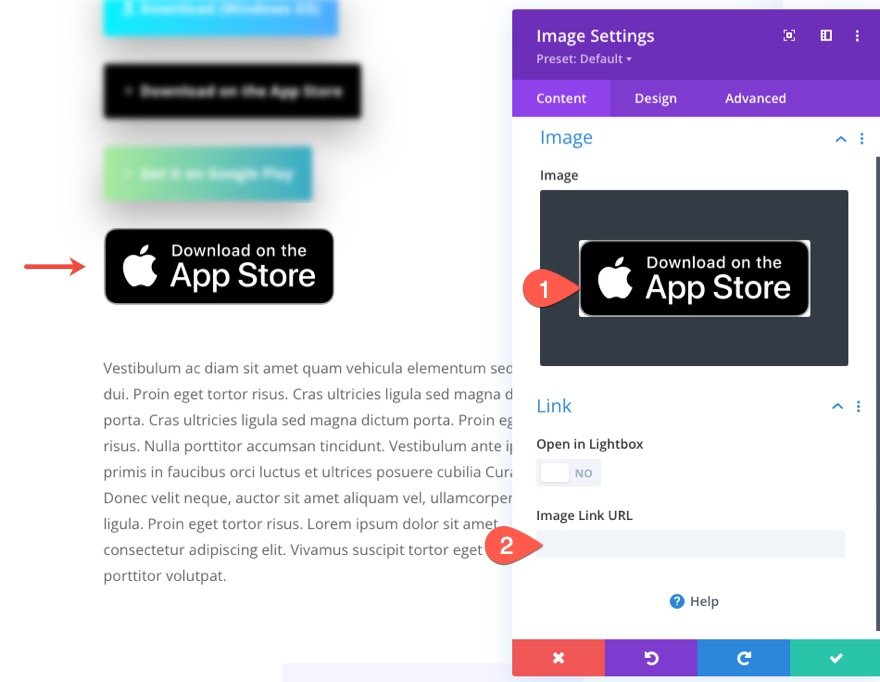
Carregue a imagem no módulo e forneça o URL do link da imagem para redirecionar os usuários para a loja de aplicativos ou página de download.

Em seguida, atualize a condição de exibição para exibir o botão de imagem no respectivo sistema operacional.
Você pode mostrar uma imagem do botão “Baixar na App Store” em dispositivos iOS.

E você pode mostrar uma imagem do botão “Obter no Google Play” em dispositivos Android. 
Testando resultados com o Chrome DevTools
Se você estiver usando o navegador Chrome, poderá usar o DevTools integrado para testar a exibição de sua página/botões em diferentes sistemas operacionais. Não importa qual sistema operacional seu computador está executando. O Chrome DevTools pode falsificar o SO para fins de teste.
Para testar sua página em diferentes sistemas operacionais usando o Chrome DevTools, siga estas etapas:
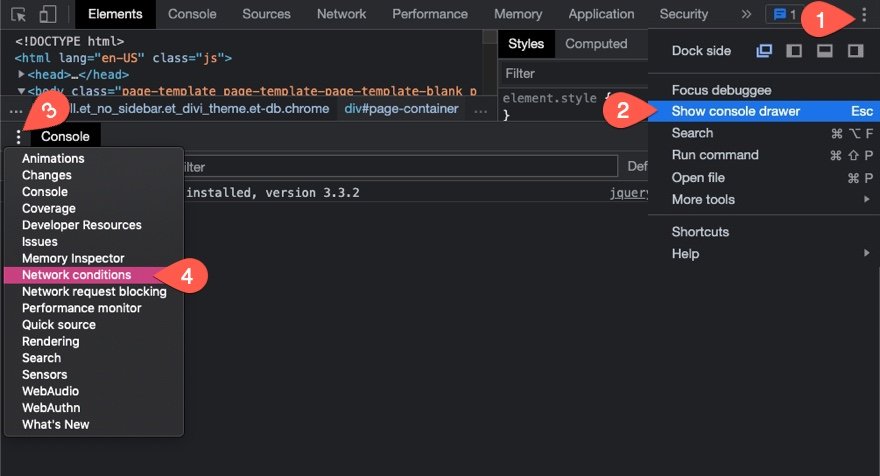
- Abra as ferramentas do desenvolvedor e clique no ícone de três pontos no canto superior direito da janela
- Selecione Mostrar gaveta do console no menu suspenso (ou você pode simplesmente pressionar esc para abrir a gaveta do console)
- Na gaveta do console, clique no menu de três pontos no canto superior esquerdo da gaveta.
- Adicione a guia Condições de rede na lista suspensa.
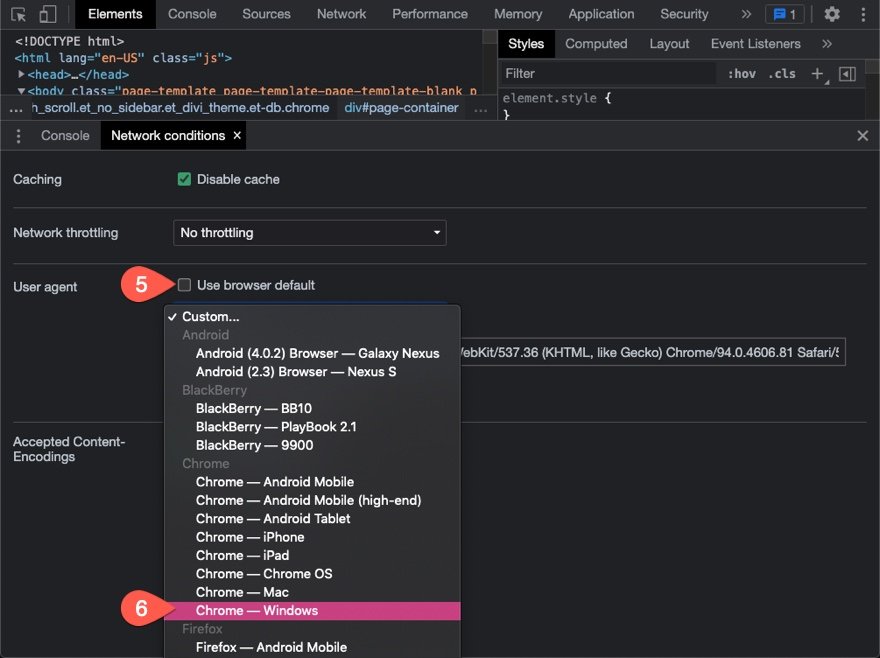
- Em Condições de rede, desmarque a opção “Usar navegador padrão” para o agente do usuário.
- Em seguida, selecione um navegador/SO personalizado na lista.


Uma vez feito isso, você pode atualizar a página para carregá-la nessas condições de rede.
Resultados finais
Aqui estão os resultados finais exibidos em seus respectivos sistemas operacionais.
Botão de download para Mac OS

Botão de download para sistema operacional Windows

Botão de download para dispositivos iOS
Usando um botão Divi

Usando uma imagem ou crachá

Botão de download para dispositivos Android
Usando um botão Divi

Usando uma imagem ou crachá

Pensamentos finais
Criar botões de download no Divi é extremamente fácil. Você pode usar o módulo de botão ou até mesmo um módulo de imagem com um URL de link para baixar um arquivo zip ou redirecionar os usuários para uma página de download ou loja de aplicativos. Depois disso, você pode melhorar drasticamente o UX da sua página usando a opção de condição do sistema operacional do Divi para exibir cada botão de acordo com o respectivo sistema operacional do usuário. Isso ajudará a garantir que os usuários obtenham o que precisam com rapidez e eficiência. E não se esqueça de testar esses botões em diferentes condições de rede usando o Chrome DevTools para garantir que os usuários estejam vendo os botões certos.
Estou ansioso para ouvir de você nos comentários.
Saúde!
