Cara Menampilkan Tombol Unduh untuk Sistem Operasi Masing-masing di Divi
Diterbitkan: 2021-11-03Mengklik tombol unduh yang benar untuk perangkat lunak dan/atau aplikasi seluler dapat membingungkan pengguna jika mereka tidak mengetahui unduhan yang tepat untuk sistem operasi mereka. Salah satu solusi untuk masalah ini adalah mendeteksi sistem operasi pengguna secara otomatis ketika mereka memuat halaman di situs web Anda sehingga Anda dapat menampilkan tombol unduh yang benar untuk sistem operasi tersebut. Ini menghilangkan risiko kehilangan pelanggan potensial yang mungkin tidak mudah menemukan unduhan yang tepat untuk produk Anda.
Dalam tutorial ini, kami akan menunjukkan kepada Anda cara mendesain dan menampilkan tombol unduh untuk masing-masing sistem operasi menggunakan opsi kondisi bawaan Divi. Ini akan memberi Anda kendali penuh atas tombol apa yang akan ditampilkan dengan setiap sistem operasi.
Mari kita mulai!
Sneak Peek
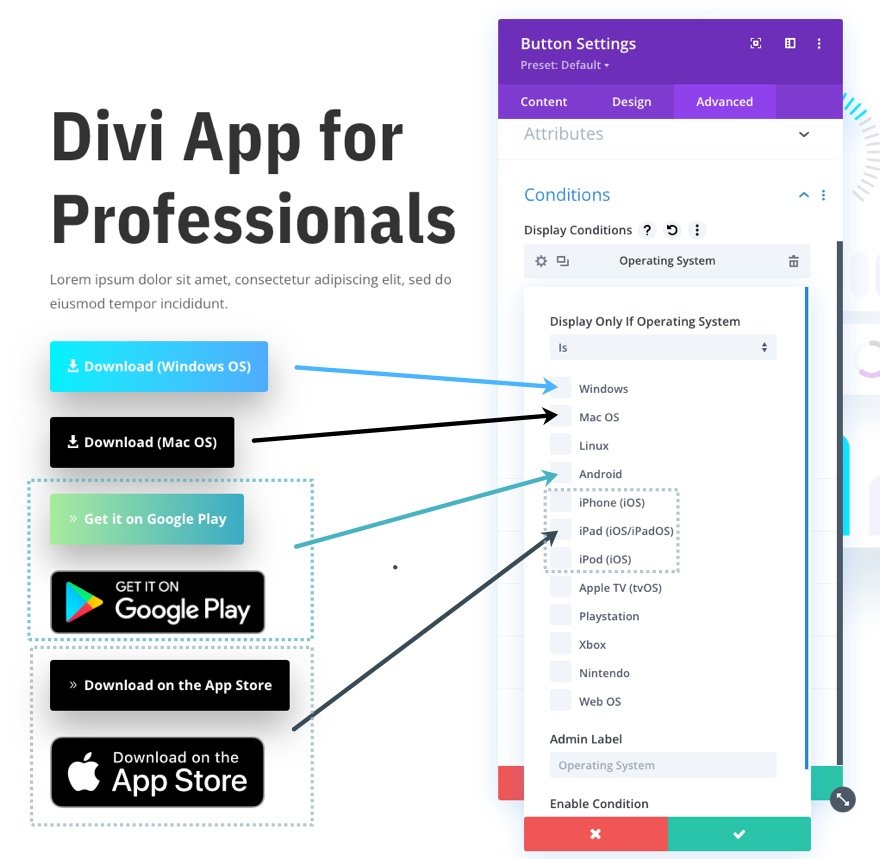
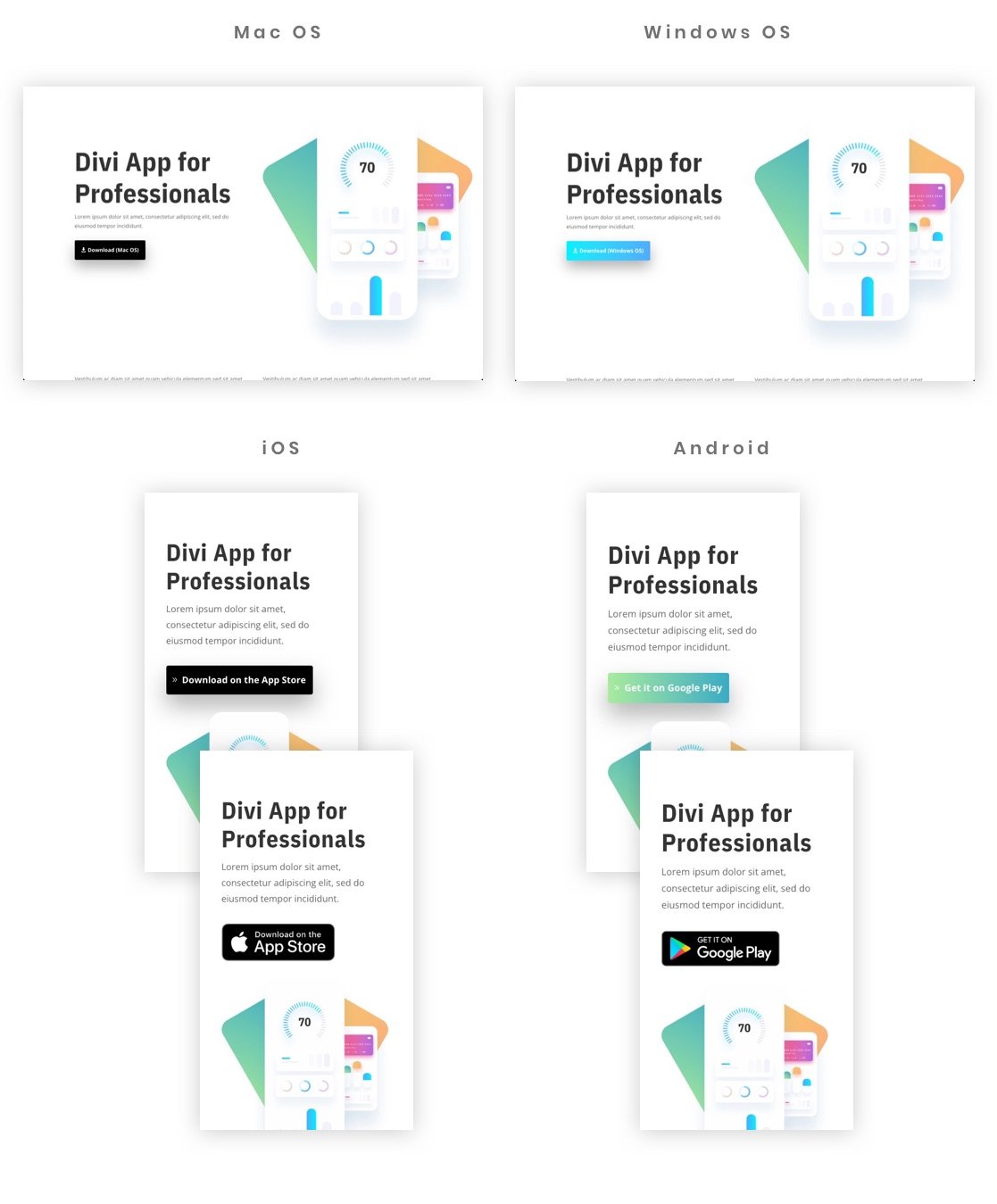
Berikut ini sekilas tentang tombol unduhan bersyarat OS yang akan kita buat dalam tutorial ini. Setiap tombol akan diberikan kondisi tampilan sistem operasi tertentu.

Ini akan menampilkan setiap tombol pada sistem operasi masing-masing saat memuat halaman.

Unduh Tata Letaknya GRATIS
Untuk mendapatkan desain dari tutorial ini, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti bersama dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
Untuk mengimpor tata letak bagian ke Perpustakaan Divi Anda, navigasikan ke Perpustakaan Divi.
Klik tombol Impor.
Di popup portabilitas, pilih tab impor dan pilih file unduhan dari komputer Anda.
Kemudian klik tombol impor.

Setelah selesai, tata letak bagian akan tersedia di Divi Builder.
Langsung saja ke tutorialnya ya?
Apa yang Anda Butuhkan untuk Memulai

Untuk memulai, Anda perlu melakukan hal berikut:
- Jika belum, instal dan aktifkan Tema Divi.
- Buat halaman baru di WordPress dan gunakan Divi Builder untuk mengedit halaman di bagian depan (pembuat visual).
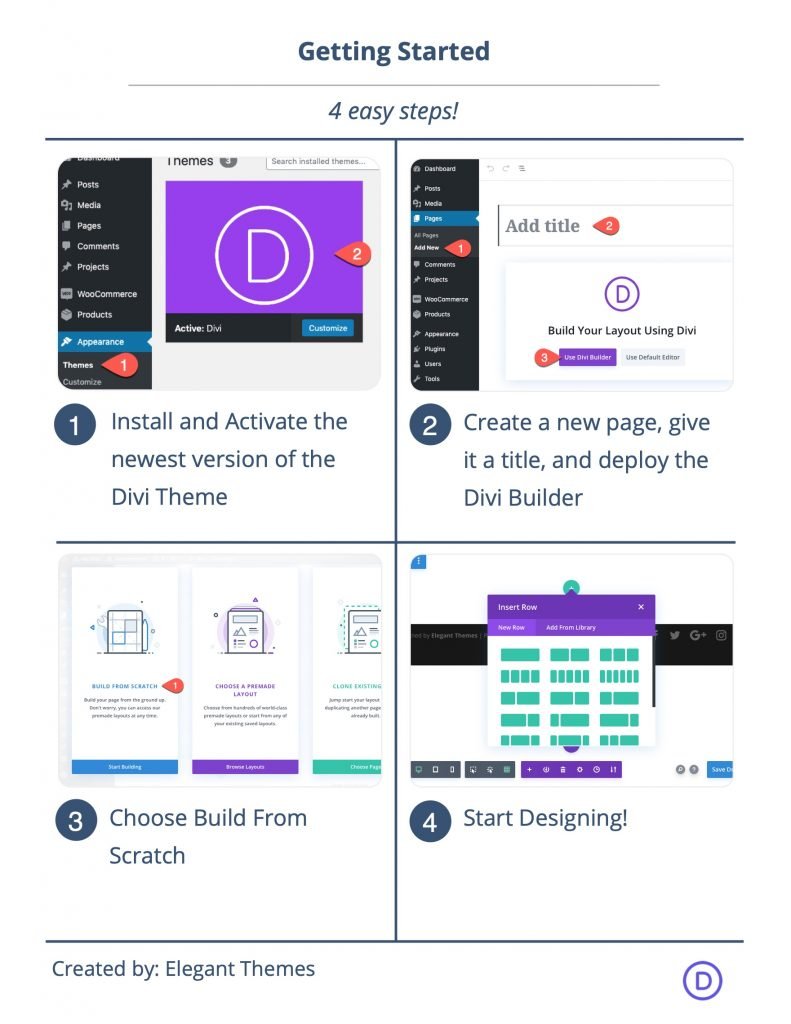
- Pilih opsi "Bangun Dari Awal".
Setelah itu, Anda akan memiliki kanvas kosong untuk mulai mendesain di Divi.
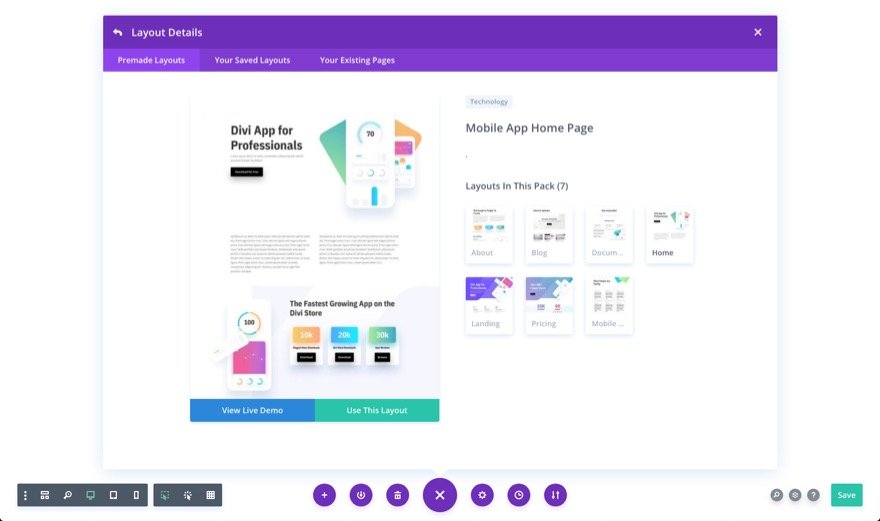
Untuk mempercepat proses desain, kita akan menggunakan Tata Letak Beranda Aplikasi Seluler dari Paket Tata Letak Aplikasi Seluler Divi.
Untuk memuat tata letak premade ke halaman, buka menu pengaturan di bagian bawah Divi Builder. Kemudian pilih muat dari ikon perpustakaan. Di popup Muat dari Perpustakaan, temukan paket Tata Letak Aplikasi Seluler dan klik untuk menggunakan Tata Letak Beranda Aplikasi Seluler.

Ini akan memuat tata letak ke halaman. Sekarang Anda siap untuk pergi!
Cara Menampilkan Tombol Unduh untuk Sistem Operasi Masing-masing di Divi
Bagian 1: Menampilkan Tombol Unduh untuk Mac OS
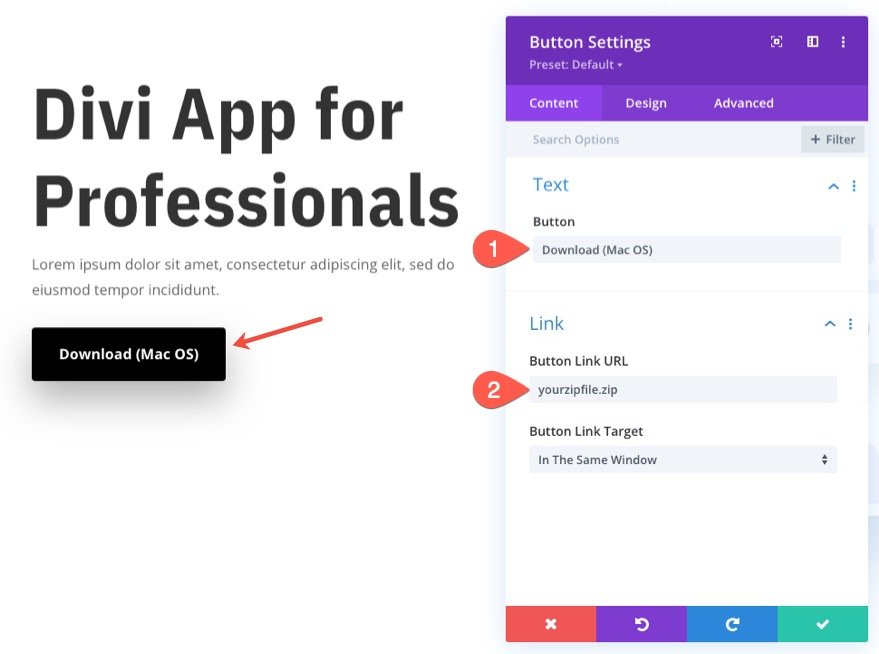
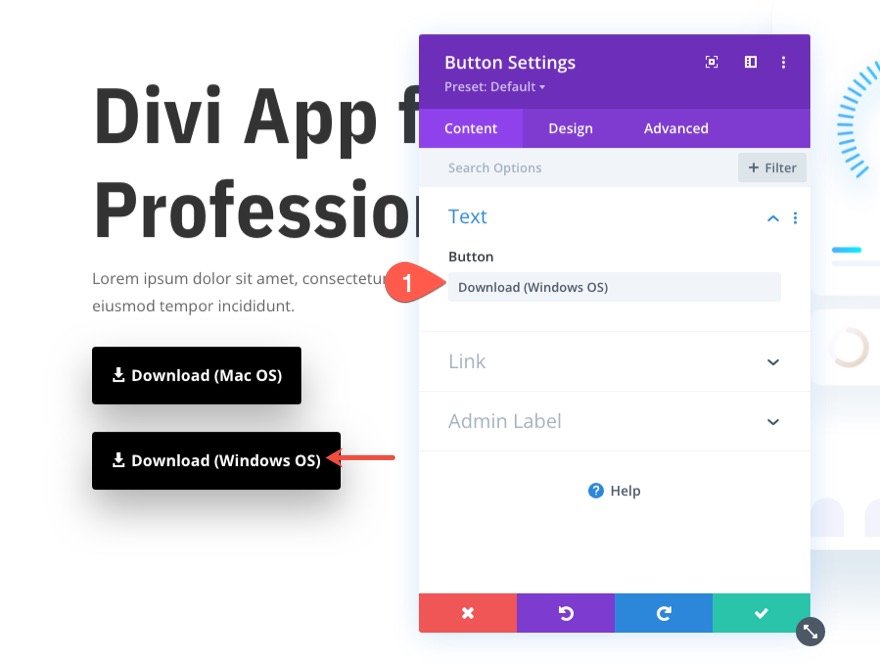
Untuk tombol pertama, kita akan menggunakan opsi kondisi Divi untuk menampilkan tombol unduh hanya di Mac OS. Untuk melakukan ini, buka pengaturan untuk tombol yang ada di header tata letak dan perbarui teks tombol dan URL tautan berikut:
- Teks Tombol: Unduh (Mac OS)
- URL Tautan Tombol: [tambahkan URL ke file zip]

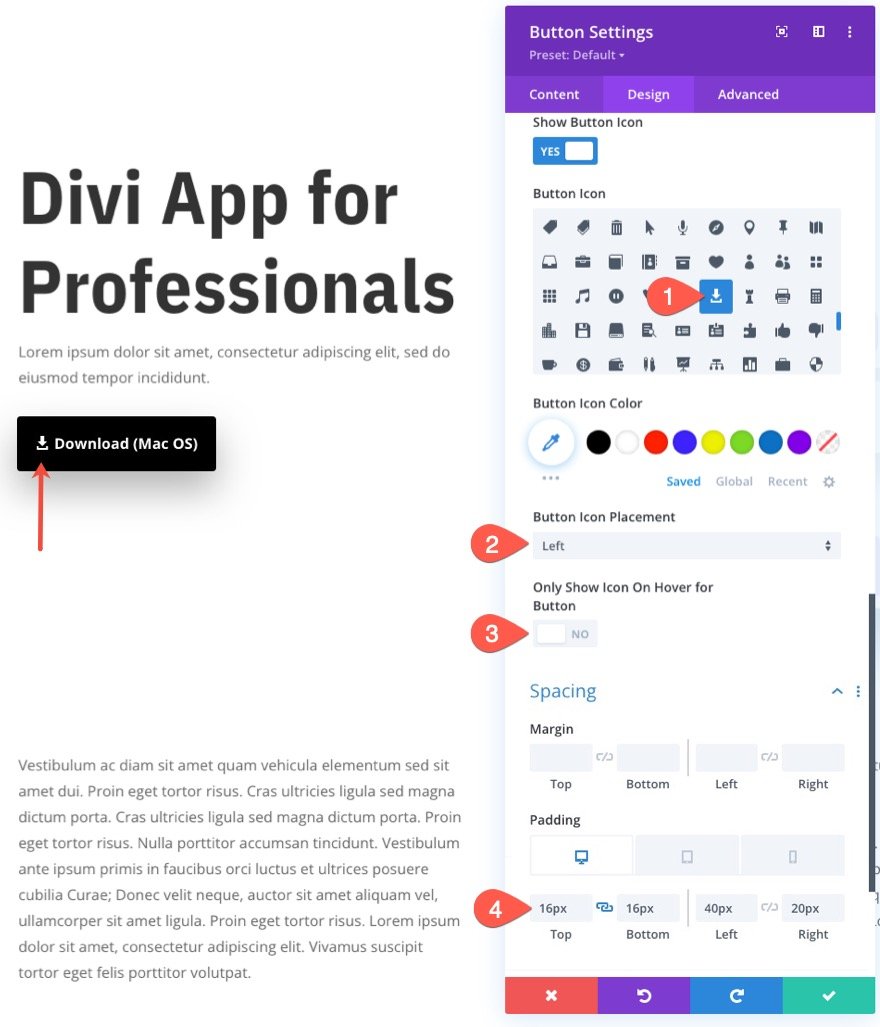
Di bawah tab desain, perbarui ikon tombol dan spasi sebagai berikut:
- Ikon Tombol: lihat tangkapan layar
- Penempatan Ikon Tombol: Kiri
- Hanya tampilkan Ikon Saat Arahkan ke Tombol: TIDAK
- Padding (desktop): 16px atas, 16px bawah, 40px kiri, 20px kanan
- Padding (ponsel): 28px kiri, 12px kanan

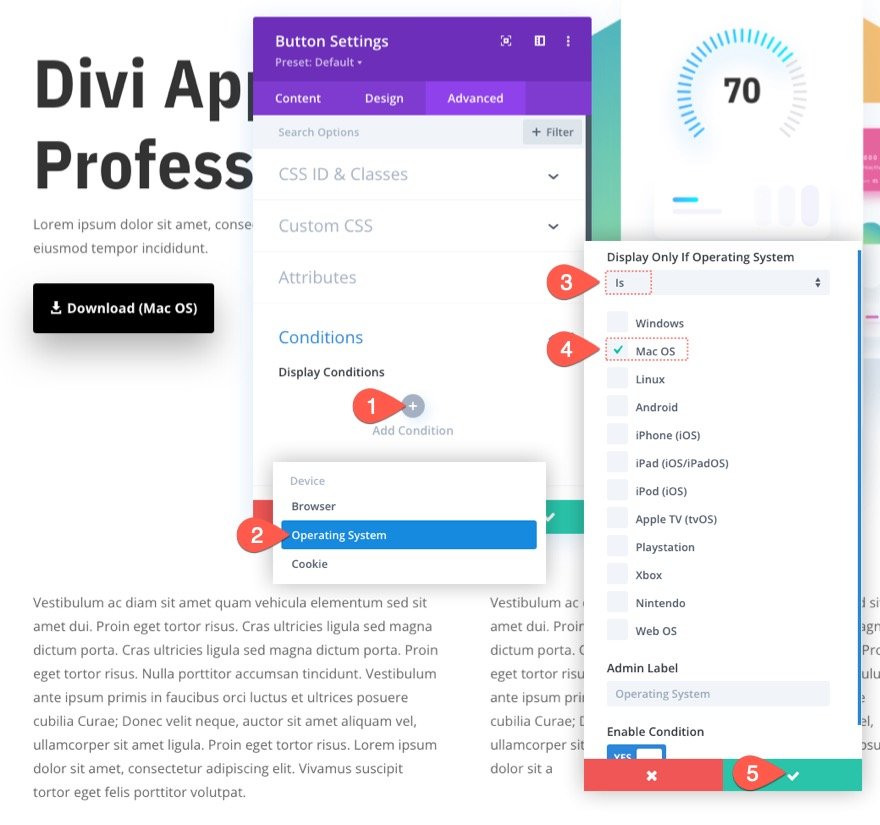
Untuk menambahkan kondisi sistem operasi ke tombol, lakukan hal berikut:
- Di bawah tab lanjutan, klik untuk menambahkan kondisi tampilan baru.
- Dari dropdown, pilih kondisi Sistem Operasi.
- Dalam popup pengaturan sistem operasi, pastikan opsi Tampilkan Saja Jika Sistem Operasi diatur ke Is .
- Pilih sistem operasi Mac OS dari daftar.
- Simpan Pengaturan.

Inilah yang akan ditampilkan di Mac OS…

Bagian 2: Menampilkan Tombol Unduh untuk OS Windows
Untuk tombol kedua, kita akan menampilkan tombol unduh untuk OS Windows.
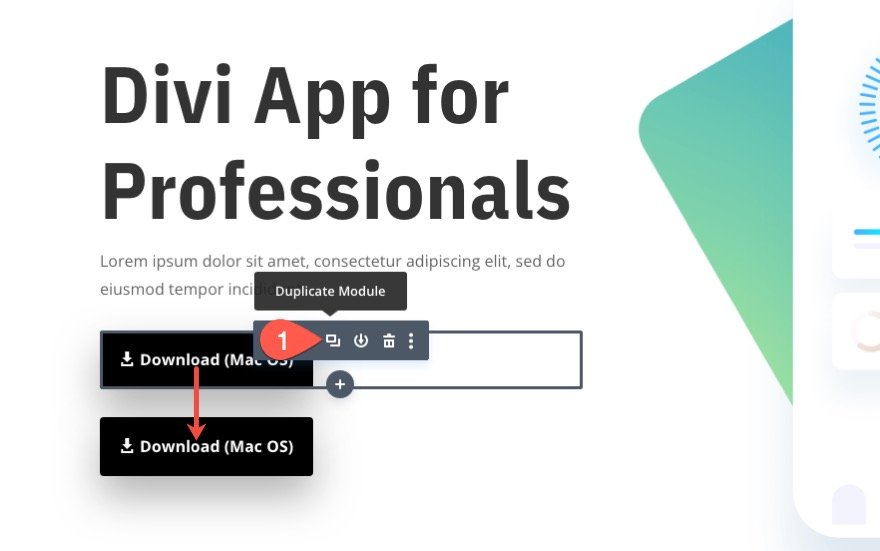
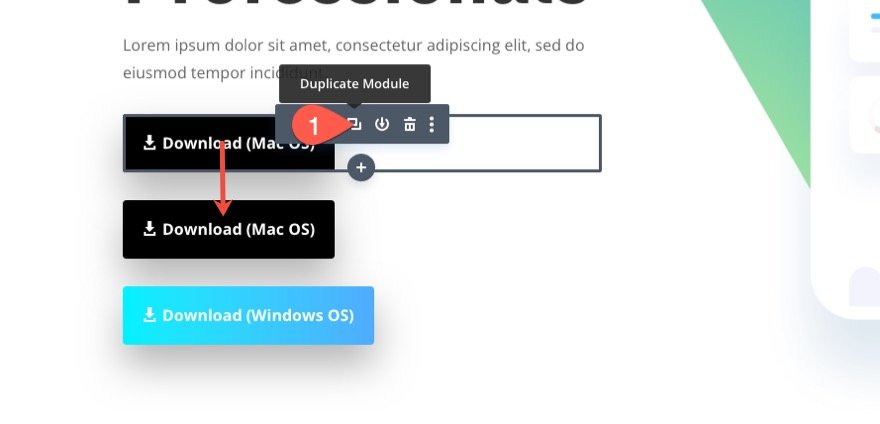
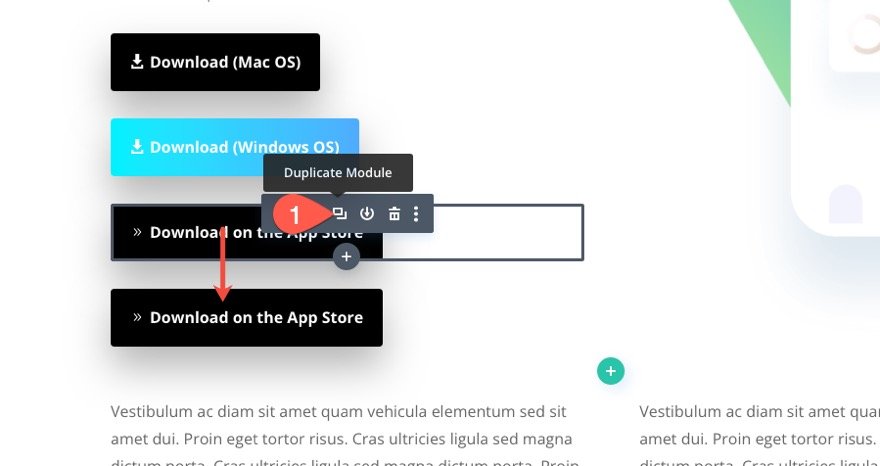
Pertama, duplikat tombol yang baru saja dibuat untuk membuat tombol baru.

Buka pengaturan untuk tombol baru dan perbarui teks tombol dan URL tautan berikut:
- Teks Tombol: Unduh (OS Windows)
- URL Tautan Tombol: [tambahkan URL ke file zip]

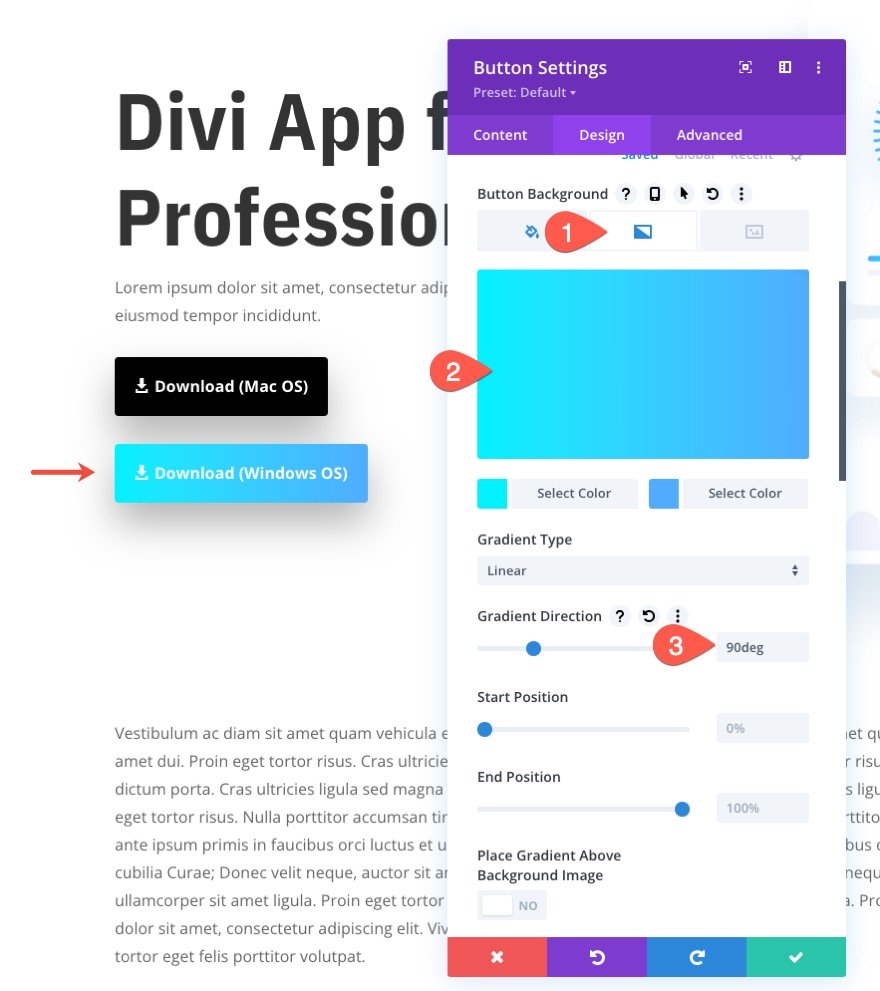
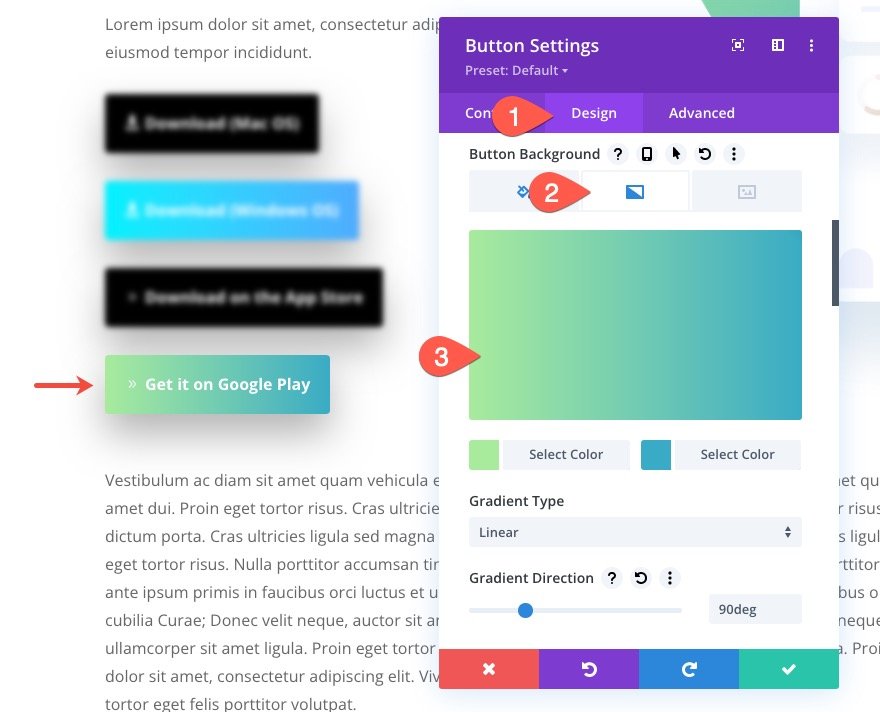
Di bawah tab desain, beri tombol latar belakang gradien sebagai berikut:
- Warna Kiri Latar Belakang Gradien: #00f2fe
- Warna Kanan Latar Belakang Gradien: #4facfe
- Arah Gradien: 90 derajat

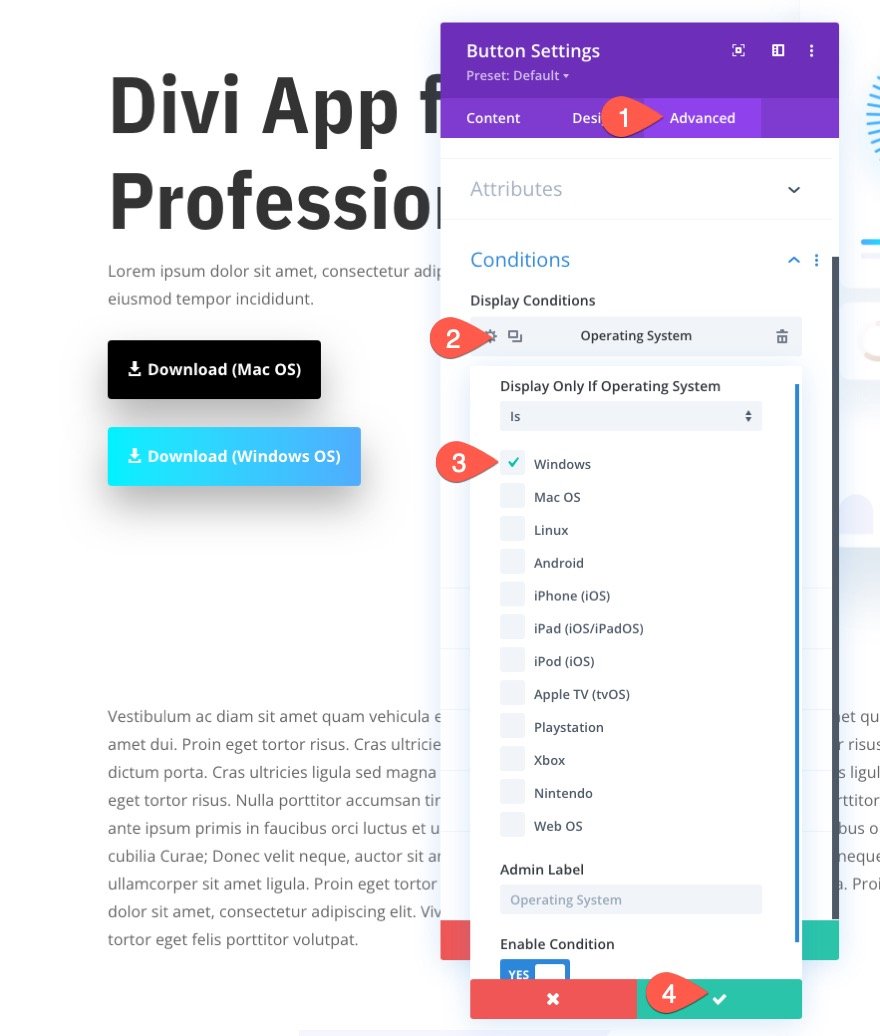
Untuk menambahkan kondisi sistem operasi ke tombol, lakukan hal berikut:
- Di bawah tab lanjutan, klik untuk menambahkan kondisi tampilan baru.
- Dari dropdown, pilih kondisi Sistem Operasi.
- Dalam popup pengaturan sistem operasi, pastikan opsi Tampilkan Saja Jika Sistem Operasi diatur ke Is .
- Pilih sistem operasi Windows dari daftar.
- Simpan Pengaturan.

Berikut adalah apa yang akan ditampilkan pada Windows…


Bagian 3: Menampilkan Tombol Unduh untuk iOS (iPhone, iPad, iPod)
Untuk tombol ketiga, kami akan menampilkan tombol unduh untuk perangkat iOS.
Untuk membuat tombol, duplikat tombol pertama yang kita buat.

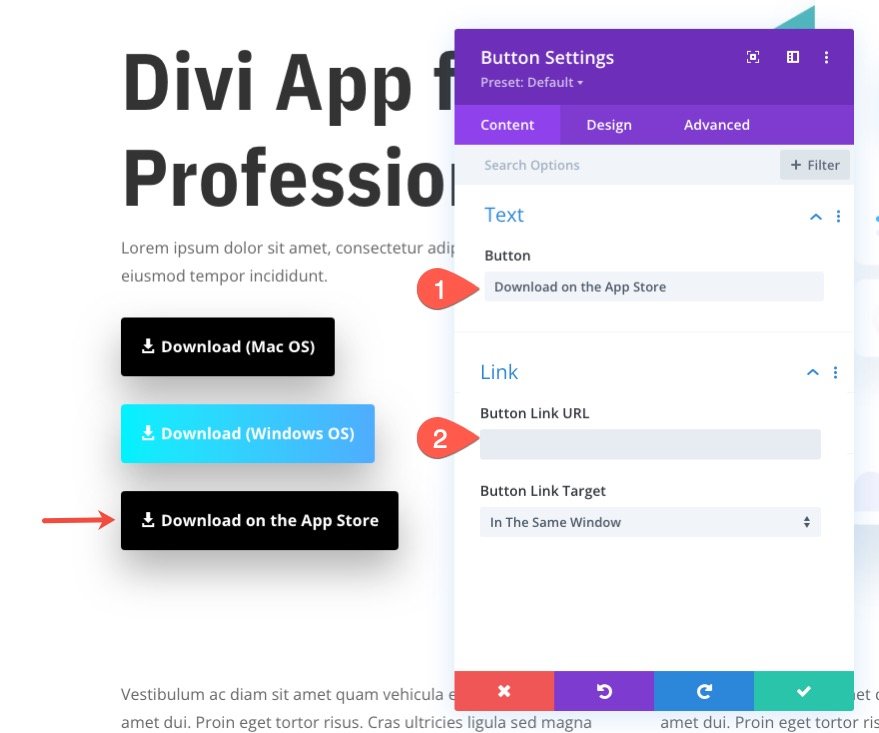
Buka pengaturan untuk tombol baru dan perbarui teks tombol dan URL tautan berikut:
- Teks Tombol: Unduh di App Store
- URL Tautan Tombol: [tambahkan URL ke file zip]

Di bawah tab desain, perbarui ikon tombol ke panah kanan (lihat tangkapan layar).

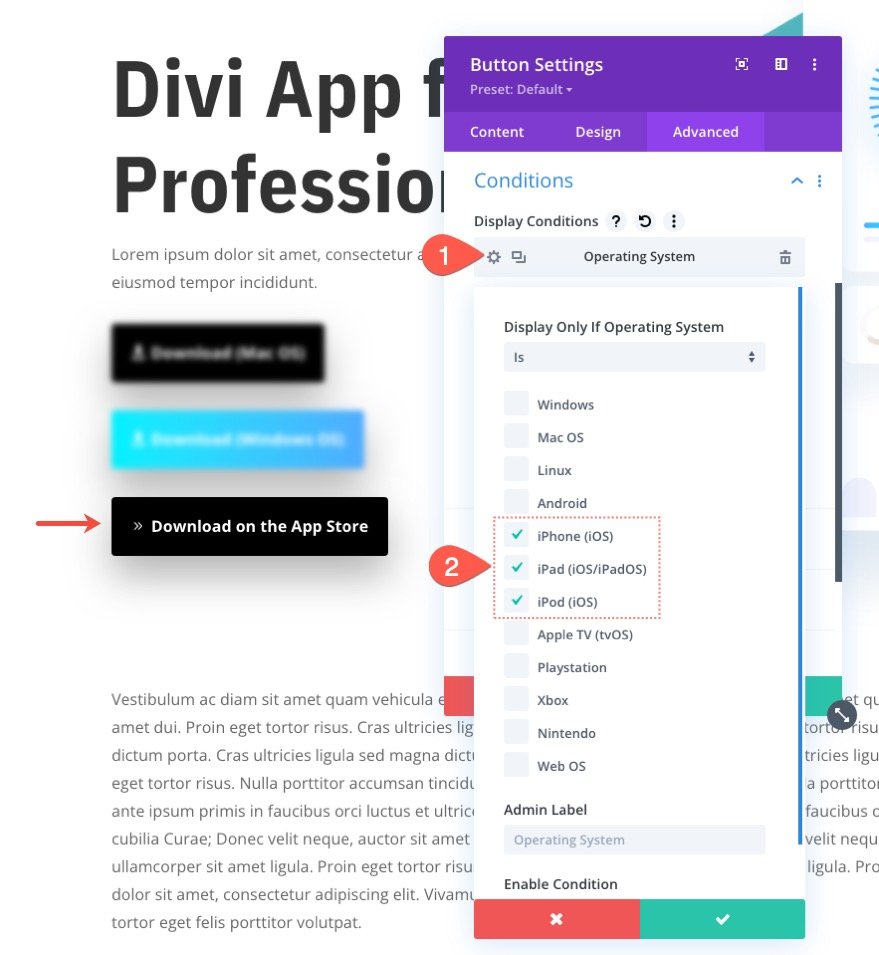
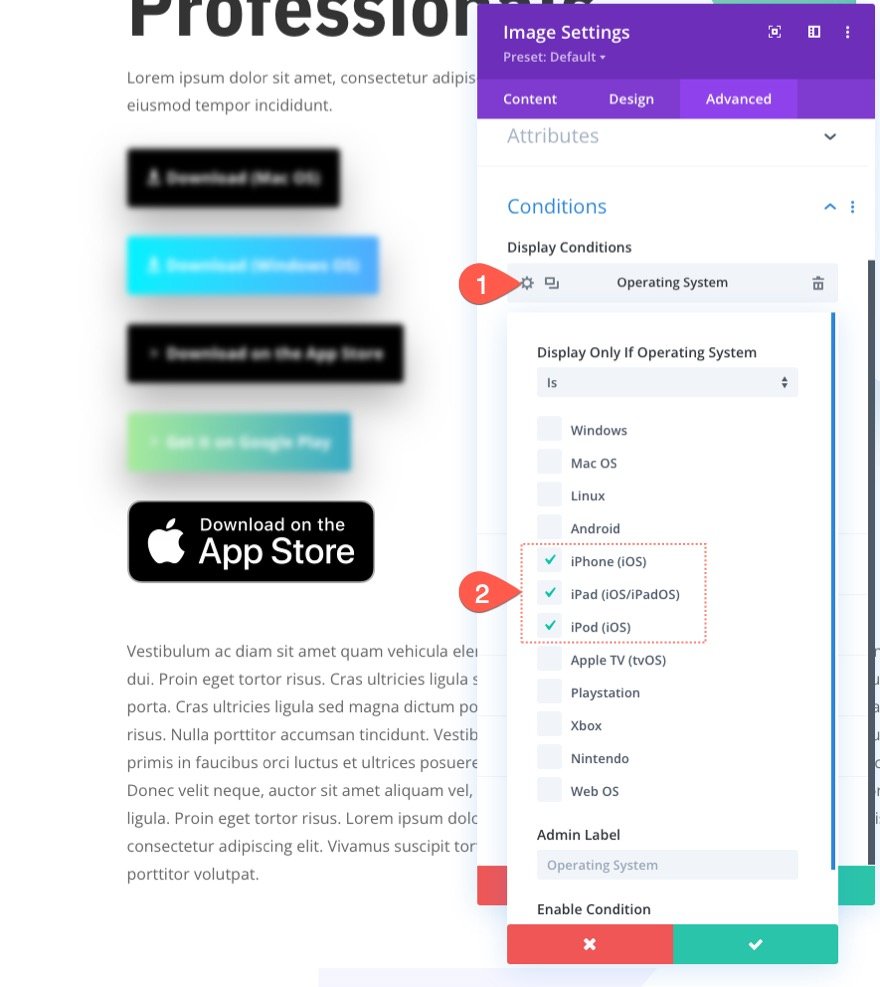
Untuk menambahkan kondisi sistem operasi ke tombol, lakukan hal berikut:
- Di bawah tab lanjutan, klik untuk menambahkan kondisi tampilan baru.
- Dari dropdown, pilih kondisi Sistem Operasi.
- Dalam popup pengaturan sistem operasi, pastikan opsi Tampilkan Saja Jika Sistem Operasi diatur ke Is .
- Pilih perangkat sistem operasi iOS dari daftar (iPhone, iPad, iPod).
- Simpan Pengaturan.

Inilah yang akan ditampilkan di perangkat iOS…

Bagian 4: Menampilkan Tombol Unduh untuk Android
Untuk tombol keempat, kami akan menampilkan tombol unduh untuk perangkat Android .
Untuk membuat tombol, duplikat tombol sebelumnya yang kita buat.

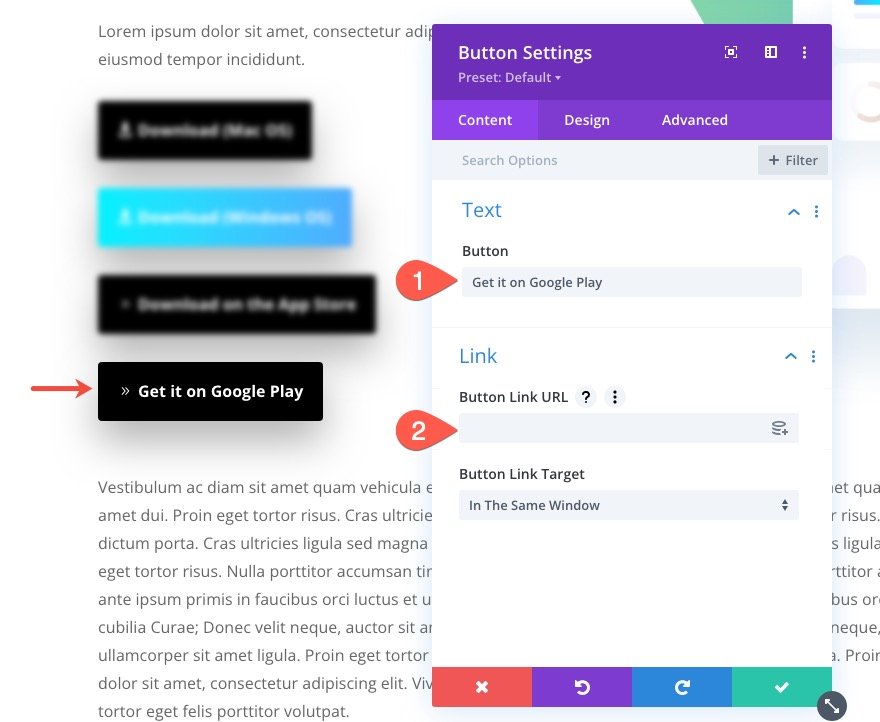
Buka pengaturan untuk tombol baru dan perbarui teks tombol dan URL tautan berikut:
- Teks Tombol: Dapatkan di Google Play
- URL Tautan Tombol: [tambahkan URL ke file zip]

Di bawah tab desain, beri tombol latar belakang gradien sebagai berikut:
- Warna Kiri Latar Belakang Gradien: #a8eb9d
- Warna Kanan Latar Belakang Gradien: #39abc5
- Arah Gradien: 90 derajat

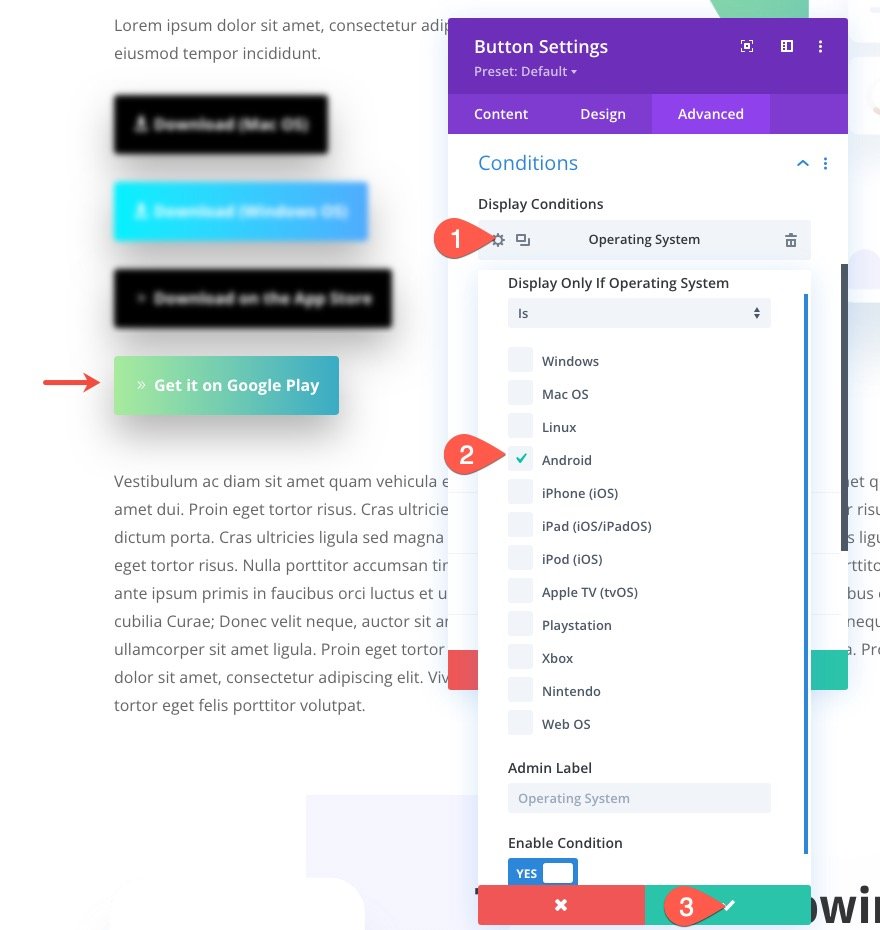
Untuk menambahkan kondisi sistem operasi ke tombol, lakukan hal berikut:
- Di bawah tab lanjutan, klik untuk menambahkan kondisi tampilan baru.
- Dari dropdown, pilih kondisi Sistem Operasi.
- Dalam popup pengaturan sistem operasi, pastikan opsi Tampilkan Saja Jika Sistem Operasi diatur ke Is .
- Pilih sistem operasi Android dari daftar.
- Simpan Pengaturan.

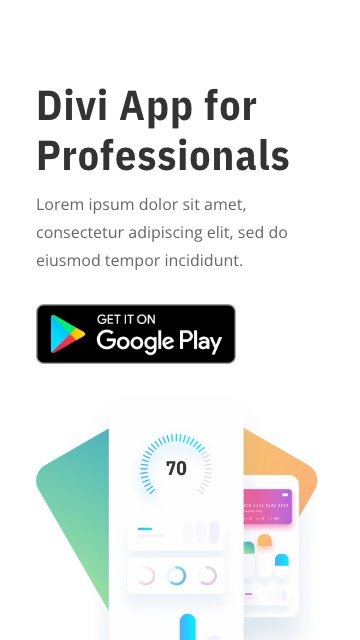
Inilah yang akan ditampilkan di Perangkat Android ...

Bagian 5: Menggunakan Gambar atau Lencana untuk Tombol
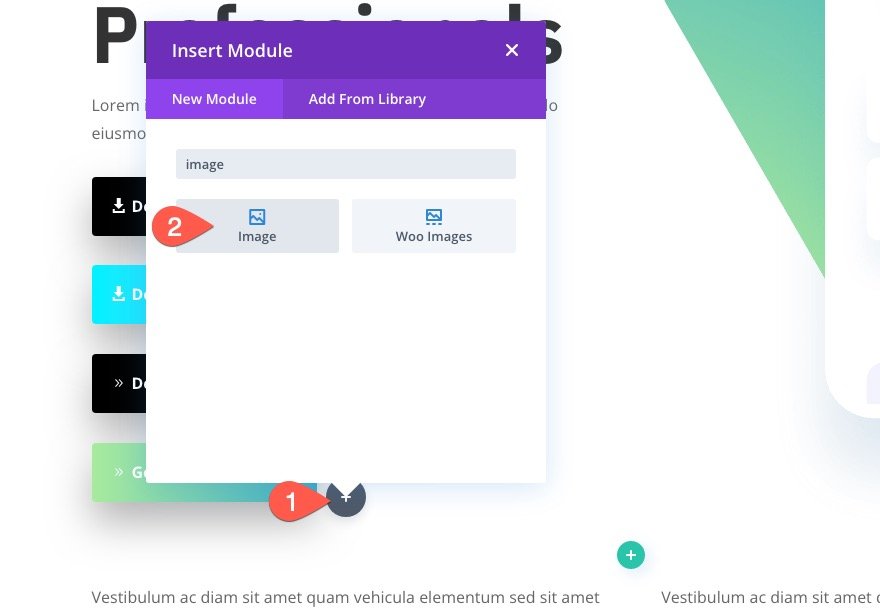
Anda juga dapat memilih untuk menggunakan gambar atau lencana untuk tombol Anda agar terlihat lebih resmi. Misalnya, Anda dapat menggunakan salah satu lencana Apple untuk menampilkan tombol unduh untuk perangkat iOS. Jika Anda ingin menggunakan gambar sebagai tombol, cukup tambahkan gambar baru ke halaman.

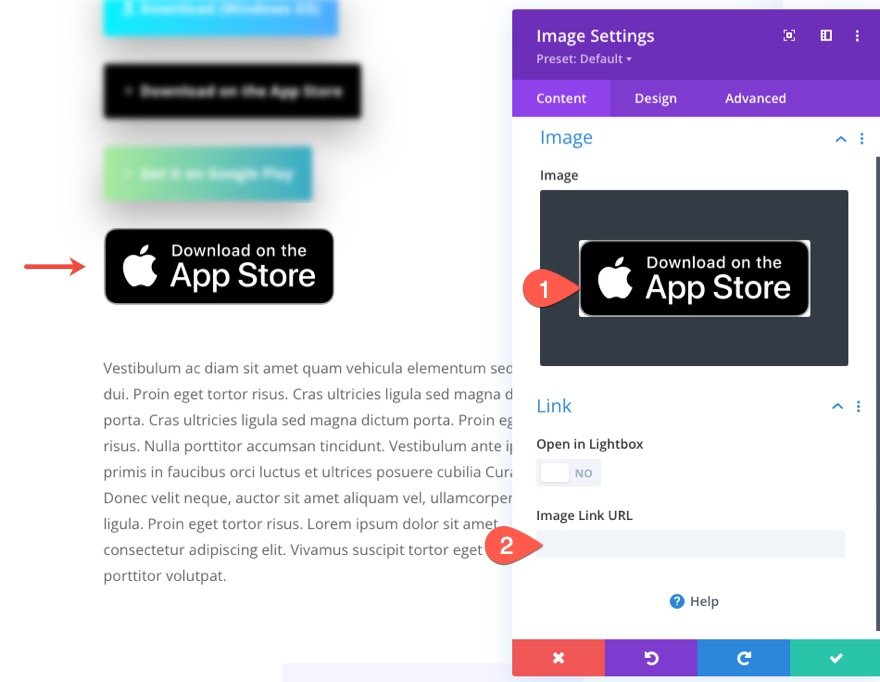
Unggah gambar ke modul dan berikan URL Tautan Gambar untuk mengarahkan pengguna ke toko aplikasi atau halaman unduhan.

Kemudian perbarui kondisi tampilan untuk menampilkan tombol gambar pada sistem operasi masing-masing.
Anda dapat menampilkan gambar tombol "Unduh di App Store" di perangkat iOS.

Dan Anda dapat menampilkan gambar tombol "Dapatkan di Google Play" di perangkat Android. 
Hasil Pengujian dengan Chrome DevTools
Jika Anda menggunakan browser Chrome, Anda dapat menggunakan DevTools bawaan untuk menguji tampilan halaman/tombol Anda pada sistem operasi yang berbeda. Tidak masalah OS apa yang dijalankan komputer Anda. Chrome DevTools dapat memalsukan OS untuk tujuan pengujian.
Untuk menguji halaman Anda di sistem operasi yang berbeda menggunakan Chrome DevTools, ikuti langkah-langkah berikut:
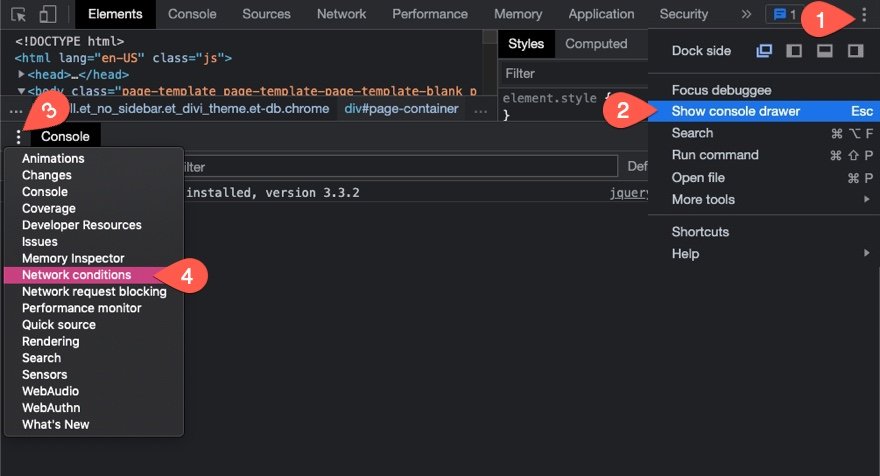
- Buka alat pengembang dan klik ikon tiga titik di kanan atas jendela
- Pilih Tampilkan Laci Konsol dari tarik-turun (atau Anda cukup menekan esc untuk membuka laci konsol)
- Di laci konsol, klik menu tiga titik di kiri atas laci.
- Tambahkan tab Kondisi Jaringan dari daftar turun bawah.
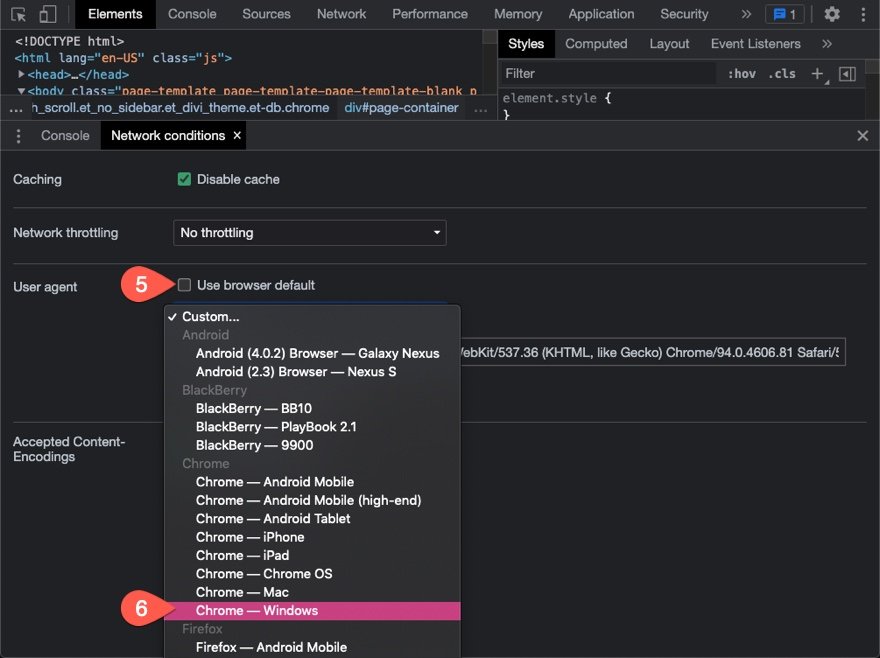
- Di bawah Kondisi Jaringan, batalkan pilihan "Gunakan Browser Default" untuk Agen pengguna.
- Kemudian pilih Browser/OS Kustom dari daftar.


Setelah selesai, Anda dapat menyegarkan halaman untuk memuat halaman tersebut dalam kondisi jaringan tersebut.
Hasil Akhir
Berikut adalah hasil akhir yang ditampilkan pada sistem operasi masing-masing.
Tombol Unduh untuk Mac OS

Tombol Unduh untuk OS Windows

Tombol Unduh untuk perangkat iOS
Menggunakan Tombol Divi

Menggunakan Gambar atau Lencana

Tombol Unduh untuk perangkat Android
Menggunakan Tombol Divi

Menggunakan Gambar atau Lencana

Pikiran Akhir
Membuat tombol unduh di Divi sangat mudah. Anda dapat menggunakan modul tombol atau bahkan modul gambar dengan URL tautan untuk mengunduh file zip atau mengarahkan pengguna ke halaman unduhan atau toko aplikasi. Setelah itu, Anda dapat secara drastis meningkatkan UX halaman Anda dengan menggunakan opsi kondisi sistem operasi Divi untuk menampilkan setiap tombol sesuai dengan sistem operasi masing-masing pengguna. Ini akan membantu memastikan pengguna mendapatkan apa yang mereka butuhkan dengan cepat dan efisien. Dan jangan lupa untuk menguji tombol tersebut pada kondisi jaringan yang berbeda menggunakan Chrome DevTools untuk memastikan pengguna melihat tombol yang tepat.
Saya berharap untuk mendengar dari Anda di komentar.
Bersulang!
