كيفية عرض أزرار التنزيل لأنظمة التشغيل المعنية في Divi
نشرت: 2021-11-03قد يكون النقر فوق زر التنزيل الصحيح للبرنامج و / أو تطبيقات الهاتف المحمول مربكًا للمستخدمين إذا لم يعرفوا التنزيل الصحيح لنظام التشغيل الخاص بهم. يتمثل أحد الحلول لهذه المشكلة في اكتشاف نظام تشغيل المستخدم تلقائيًا عند تحميل صفحة على موقع الويب الخاص بك بحيث يمكنك عرض زر (أزرار) التنزيل الصحيحة لنظام التشغيل هذا. هذا يزيل مخاطر فقدان العملاء المحتملين الذين قد لا يجدون بسهولة التنزيل المناسب لمنتجك.
في هذا البرنامج التعليمي ، سوف نوضح لك كيفية تصميم وعرض أزرار التنزيل لأنظمة التشغيل المعنية باستخدام خيارات الحالة المضمنة في Divi. يمنحك هذا التحكم الكامل في الأزرار التي سيتم عرضها مع كل نظام تشغيل.
هيا بنا نبدأ!
نظرة خاطفة
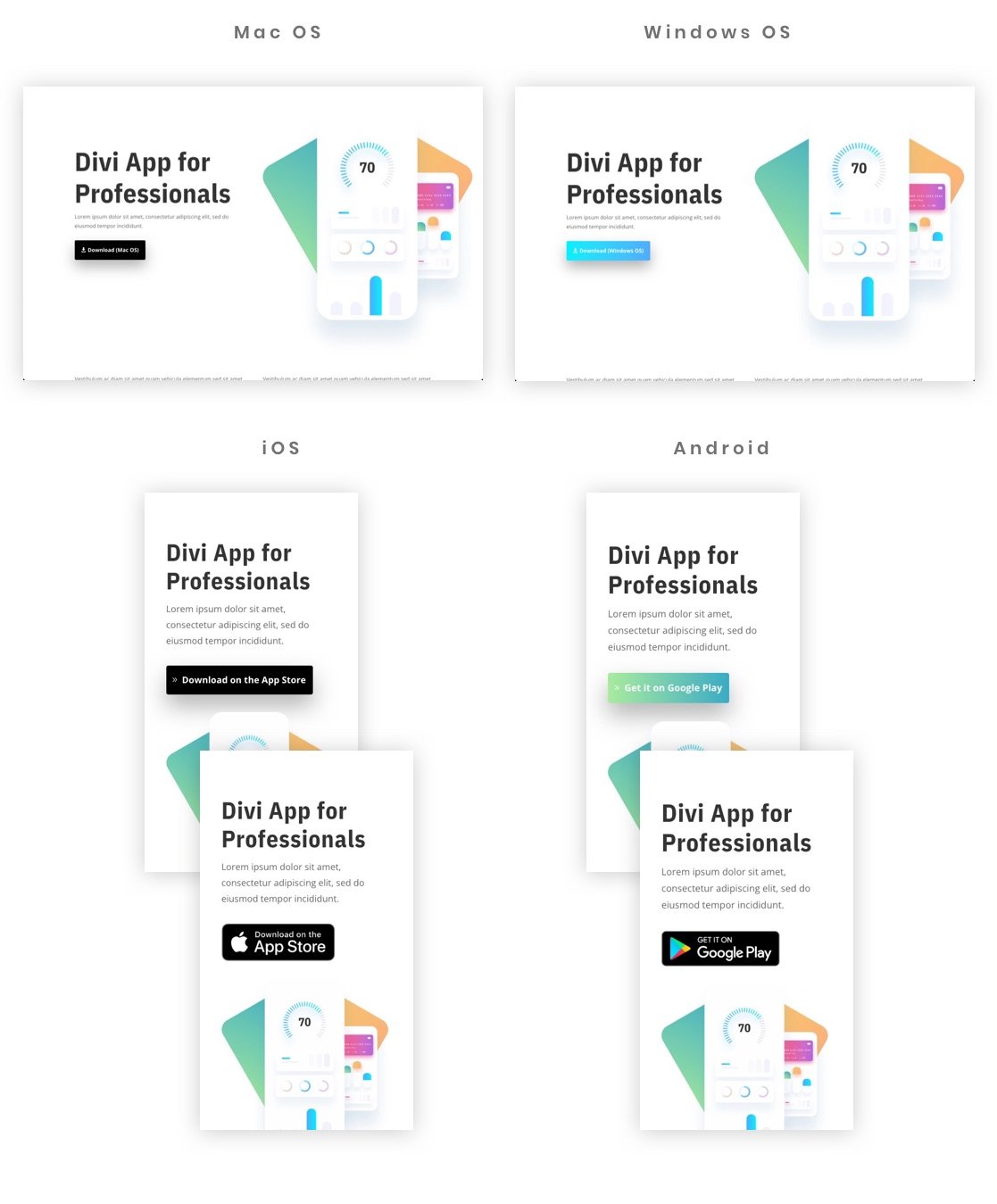
فيما يلي نظرة سريعة على أزرار التنزيل الشرطي لنظام التشغيل التي سنقوم ببنائها في هذا البرنامج التعليمي. سيتم تعيين حالة عرض معينة لنظام التشغيل لكل زر.

سيعرض هذا كل زر على نظام التشغيل المعني عند تحميل الصفحة.

قم بتنزيل Layout مجانًا
لتضع يديك على التصميمات من هذا البرنامج التعليمي ، ستحتاج أولاً إلى تنزيلها باستخدام الزر أدناه. للوصول إلى التنزيل ، ستحتاج إلى الاشتراك في قائمة البريد الإلكتروني Divi Daily الخاصة بنا باستخدام النموذج أدناه. بصفتك مشتركًا جديدًا ، ستتلقى المزيد من مزايا Divi وحزمة Divi Layout المجانية كل يوم اثنين! إذا كنت بالفعل في القائمة ، ببساطة أدخل عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل. لن يتم "إعادة اشتراكك" ولن تتلقى رسائل بريد إلكتروني إضافية.

تنزيل مجاني
انضم إلى نشرة Divi الإخبارية وسنرسل لك نسخة من حزمة Divi Landing Page Layout النهائية ، بالإضافة إلى الكثير من موارد Divi ونصائح وحيل أخرى مذهلة ومجانية. تابع معنا وستكون سيد Divi في أي وقت من الأوقات. إذا كنت مشتركًا بالفعل ، فاكتب ببساطة عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل للوصول إلى حزمة التخطيط.
لقد تم اشتراكك بنجاح. يرجى التحقق من عنوان بريدك الإلكتروني لتأكيد اشتراكك والحصول على حزم تخطيط Divi الأسبوعية المجانية!
لاستيراد تخطيط القسم إلى مكتبة Divi الخاصة بك ، انتقل إلى مكتبة Divi.
انقر فوق الزر "استيراد".
في نافذة قابلية النقل المنبثقة ، حدد علامة التبويب استيراد واختر ملف التنزيل من جهاز الكمبيوتر الخاص بك.
ثم انقر فوق زر الاستيراد.

بمجرد الانتهاء من ذلك ، سيكون تخطيط القسم متاحًا في Divi Builder.
دعنا نصل إلى البرنامج التعليمي ، أليس كذلك؟
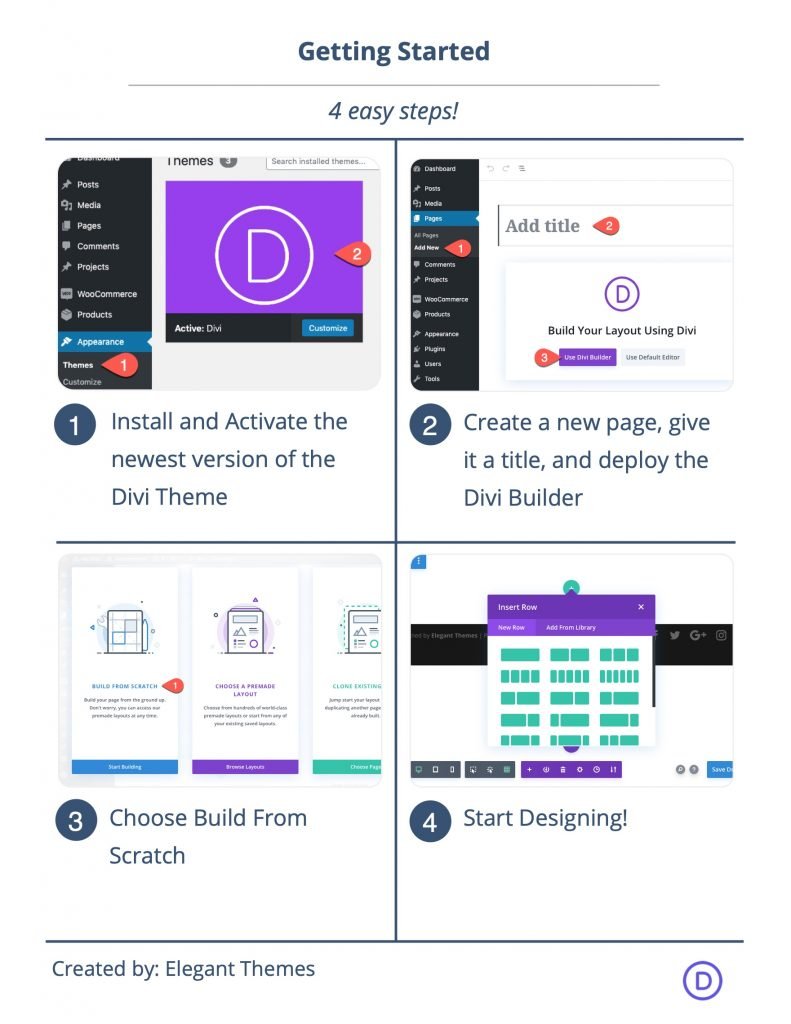
ما تحتاجه للبدء

للبدء ، سوف تحتاج إلى القيام بما يلي:
- إذا لم تكن قد قمت بذلك بعد ، فقم بتثبيت وتفعيل Divi Theme.
- قم بإنشاء صفحة جديدة في WordPress واستخدم Divi Builder لتحرير الصفحة على الواجهة الأمامية (منشئ مرئي).
- اختر الخيار "البناء من الصفر".
بعد ذلك ، سيكون لديك لوحة فارغة لبدء التصميم في Divi.
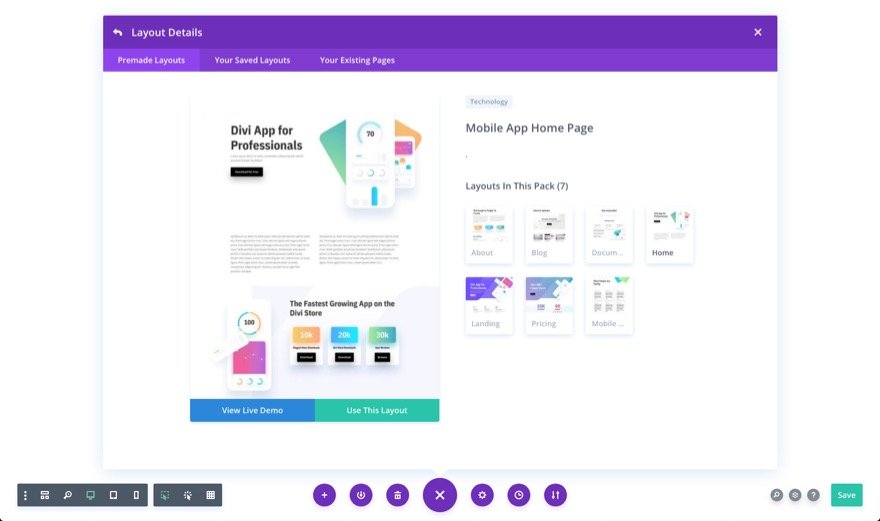
لتسريع عملية التصميم ، سنستخدم تخطيط الصفحة الرئيسية لتطبيق الهاتف المحمول من حزمة تخطيط تطبيقات الأجهزة المحمولة من Divi.
لتحميل التخطيط المسبق على الصفحة ، افتح قائمة الإعدادات في الجزء السفلي من Divi Builder. ثم حدد التحميل من أيقونة المكتبة. في النافذة المنبثقة Load from Library ، ابحث عن حزمة Mobile App Layout وانقر لاستخدام تخطيط الصفحة الرئيسية لتطبيق الهاتف المحمول.

سيؤدي هذا إلى تحميل التخطيط إلى الصفحة. أنت الآن على استعداد للذهاب!
كيفية عرض أزرار التنزيل لأنظمة التشغيل المعنية في Divi
الجزء 1: عرض زر التنزيل لنظام التشغيل Mac OS
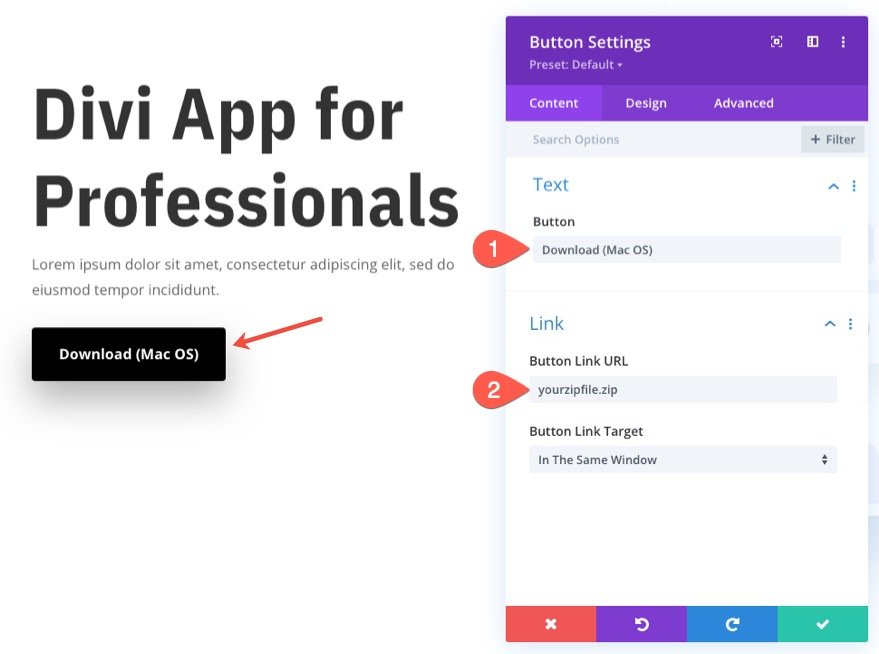
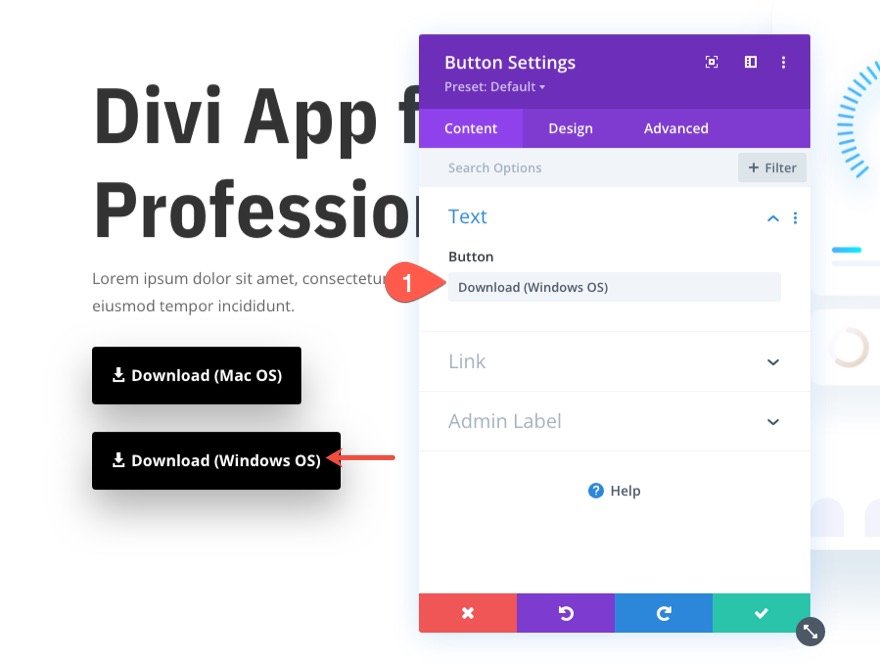
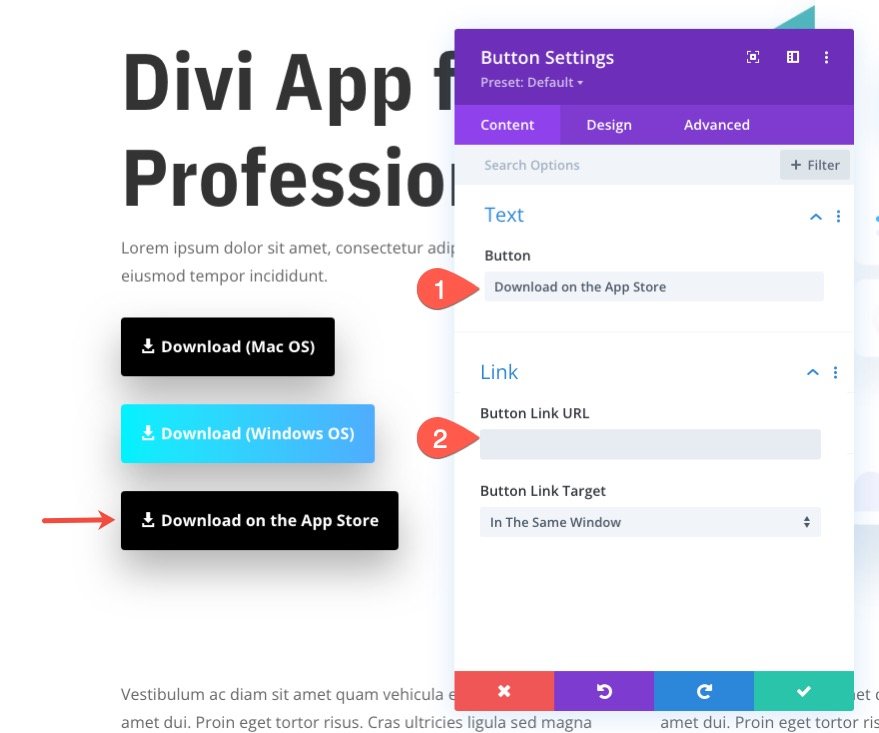
بالنسبة للزر الأول ، سنستخدم خيارات شرط Divi لعرض زر التنزيل فقط على نظام التشغيل Mac OS. للقيام بذلك ، افتح إعدادات الزر الموجود في رأس التخطيط وقم بتحديث نص الزر التالي وعنوان URL للرابط:
- نص الزر: تنزيل (Mac OS)
- URL ارتباط الزر: [إضافة URL إلى ملف مضغوط]

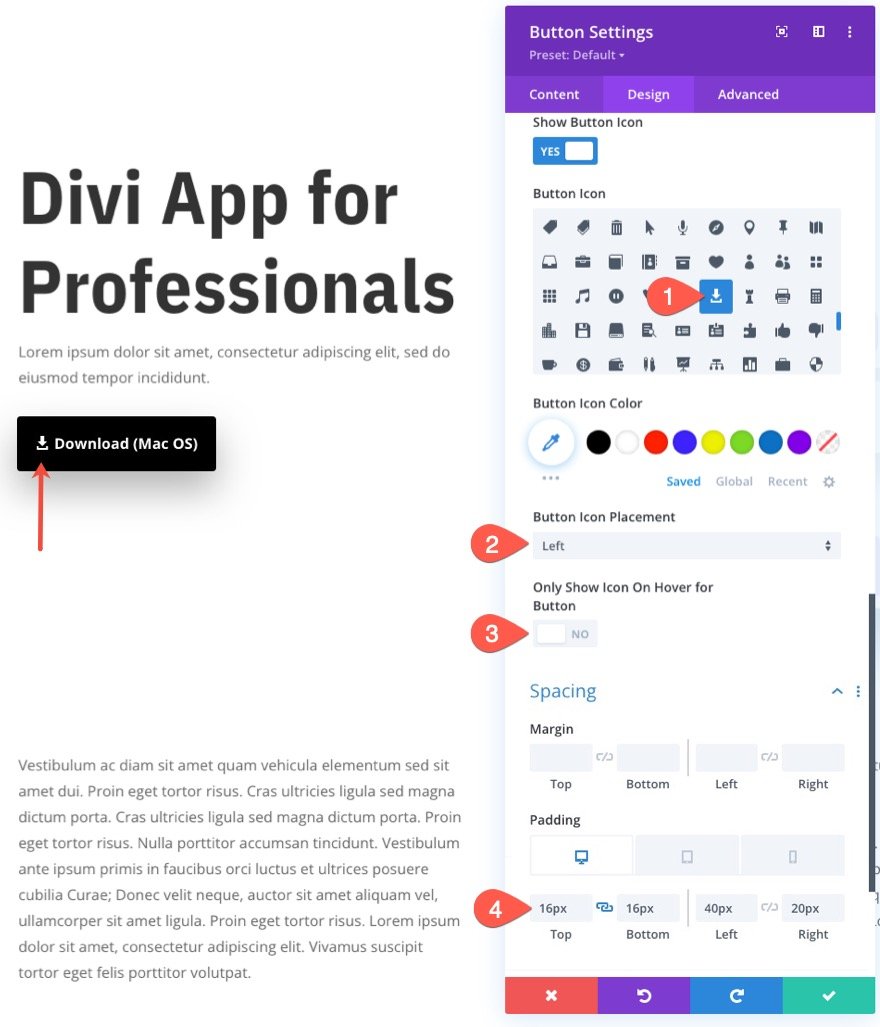
ضمن علامة تبويب التصميم ، قم بتحديث رمز الزر والتباعد كما يلي:
- رمز الزر: انظر لقطة الشاشة
- وضع رمز الزر: يسار
- إظهار الأيقونة عند التمرير للزر فقط: لا
- المساحة المتروكة (سطح المكتب): أعلى 16 بكسل ، وأسفل 16 بكسل ، و 40 بكسل على اليسار ، و 20 بكسل على اليمين
- المساحة المتروكة (الهاتف): 28 بكسل لليسار ، 12 بكسل لليمين

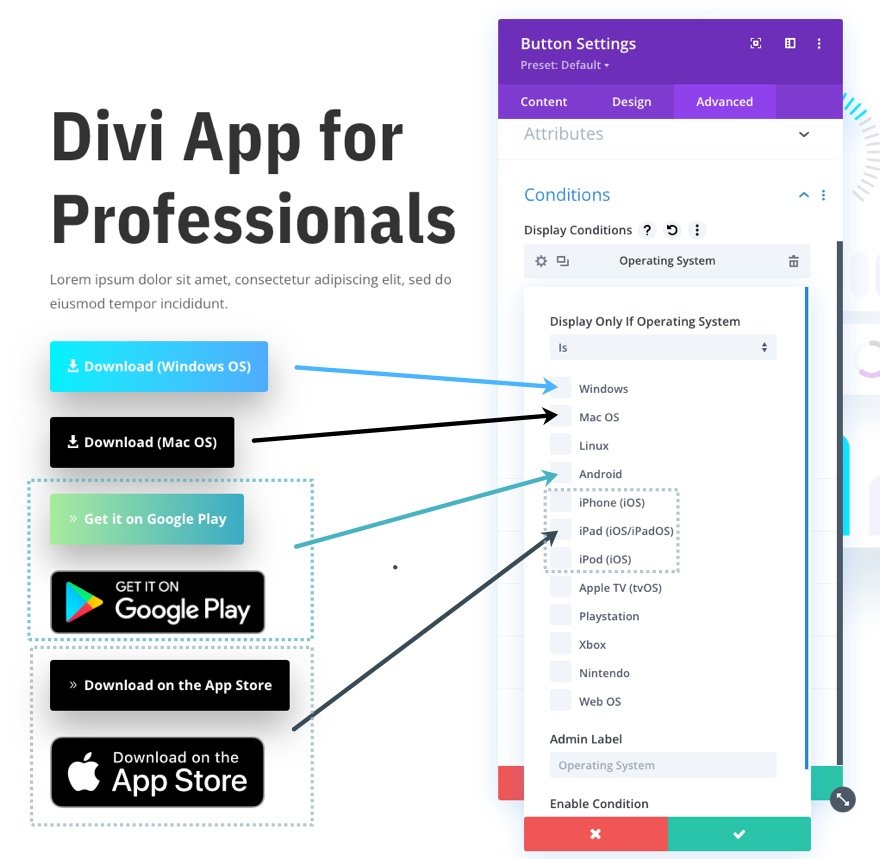
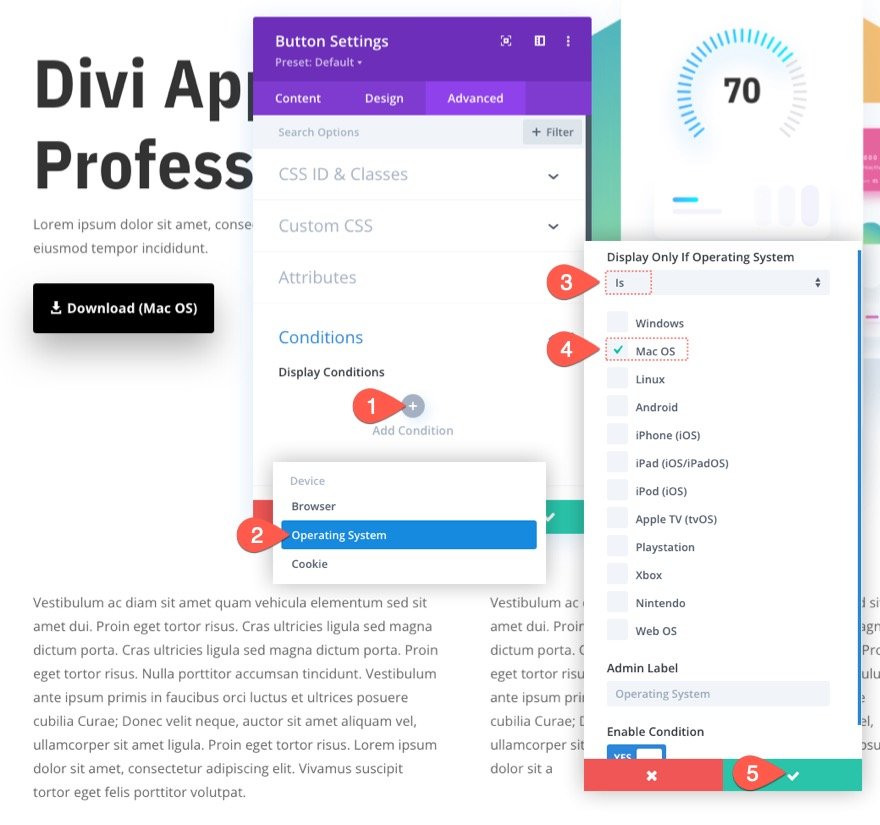
لإضافة حالة نظام التشغيل إلى الزر ، قم بما يلي:
- ضمن علامة التبويب "خيارات متقدمة" ، انقر لإضافة شرط عرض جديد.
- من القائمة المنسدلة ، حدد حالة نظام التشغيل.
- في النافذة المنبثقة لإعدادات نظام التشغيل ، تأكد من خيار العرض فقط إذا تم تعيين نظام التشغيل على Is .
- اختر نظام التشغيل Mac OS من القائمة.
- احفظ التغييرات.

هذا ما سيتم عرضه على نظام التشغيل Mac OS ...

الجزء 2: عرض زر التنزيل لنظام التشغيل Windows
بالنسبة للزر الثاني ، سنقوم بعرض زر التنزيل لنظام التشغيل Windows.
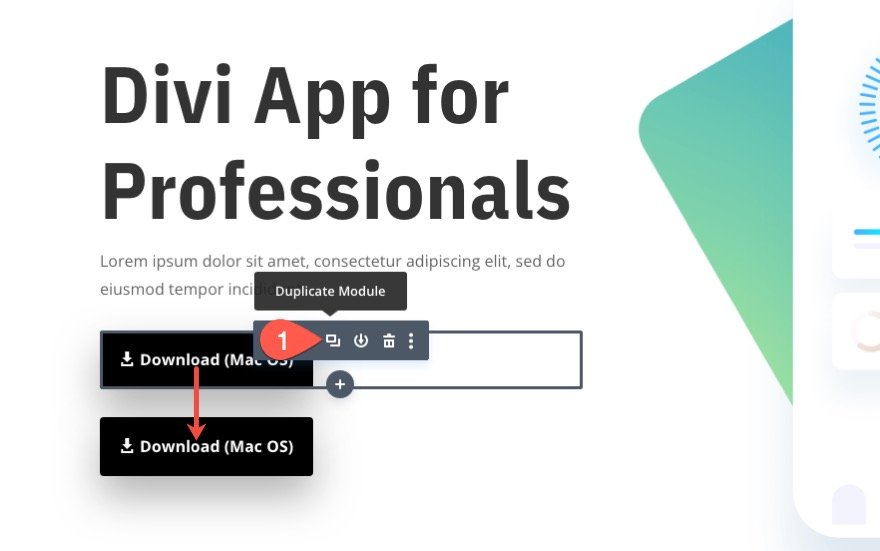
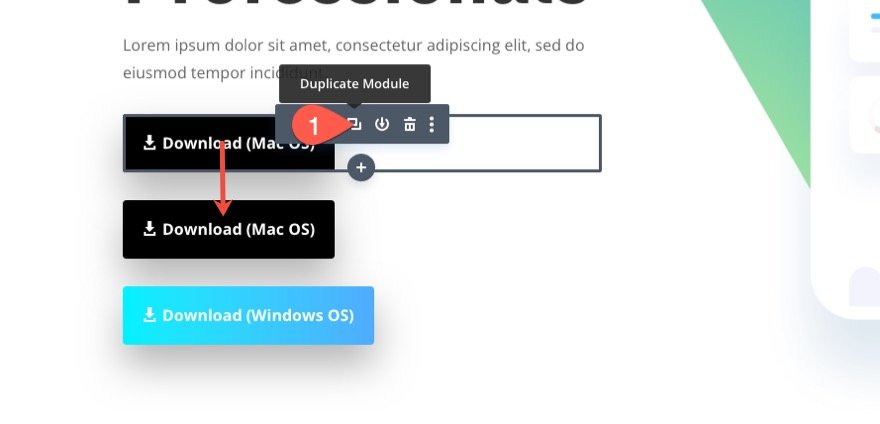
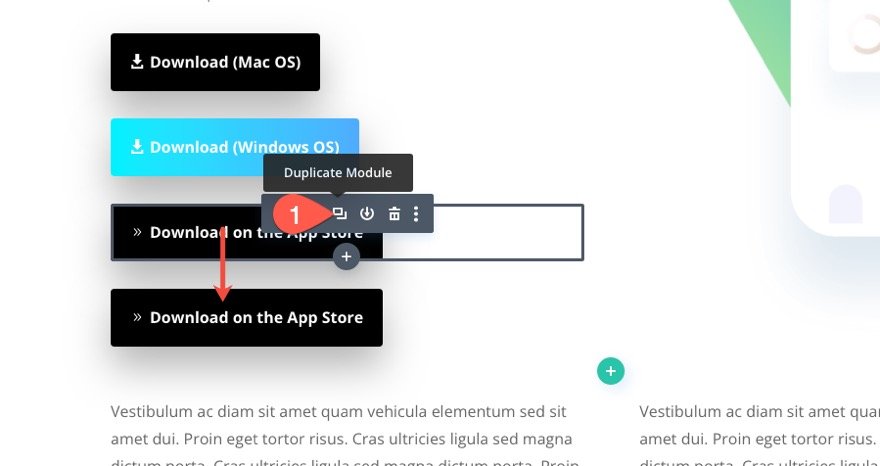
أولاً ، قم بتكرار الزر الذي تم إنشاؤه للتو لإنشاء زر جديد.

افتح إعدادات الزر الجديد وقم بتحديث نص الزر التالي وعنوان URL للرابط:
- نص الزر: تنزيل (Windows OS)
- URL ارتباط الزر: [إضافة URL إلى ملف مضغوط]

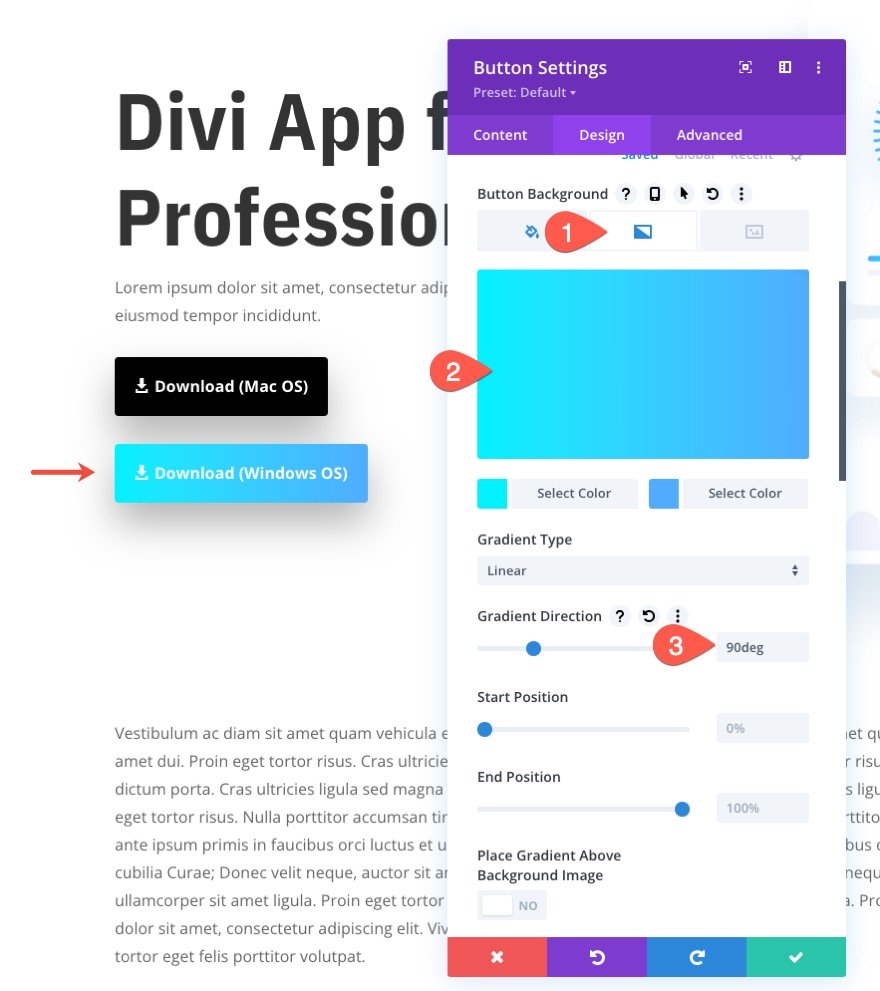
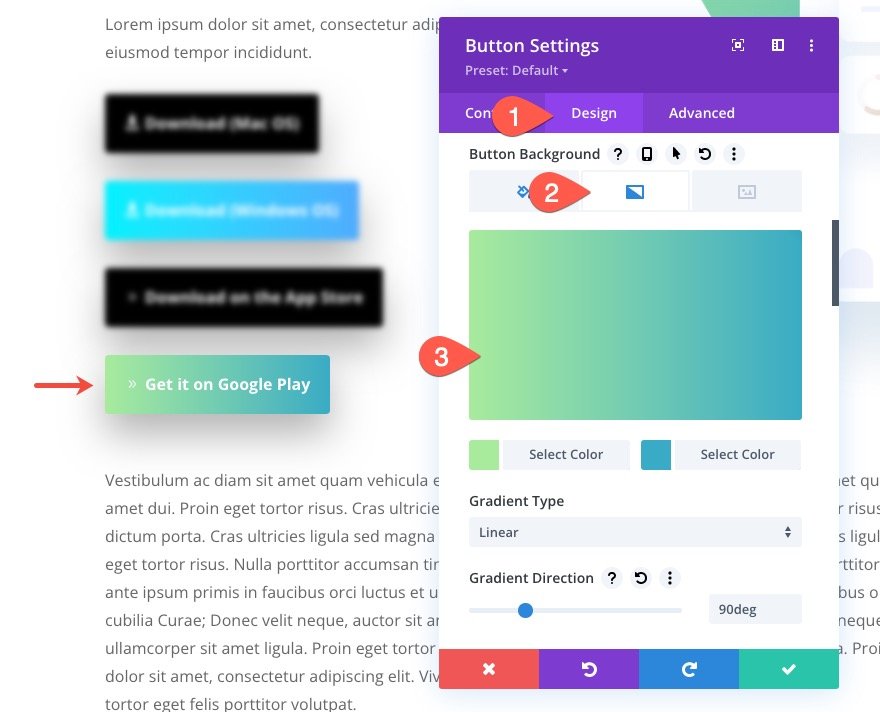
ضمن علامة تبويب التصميم ، امنح الزر خلفية متدرجة على النحو التالي:
- خلفية متدرجة اللون الأيسر: # 00f2fe
- خلفية متدرجة اللون الصحيح: # 4facfe
- اتجاه التدرج: 90 درجة

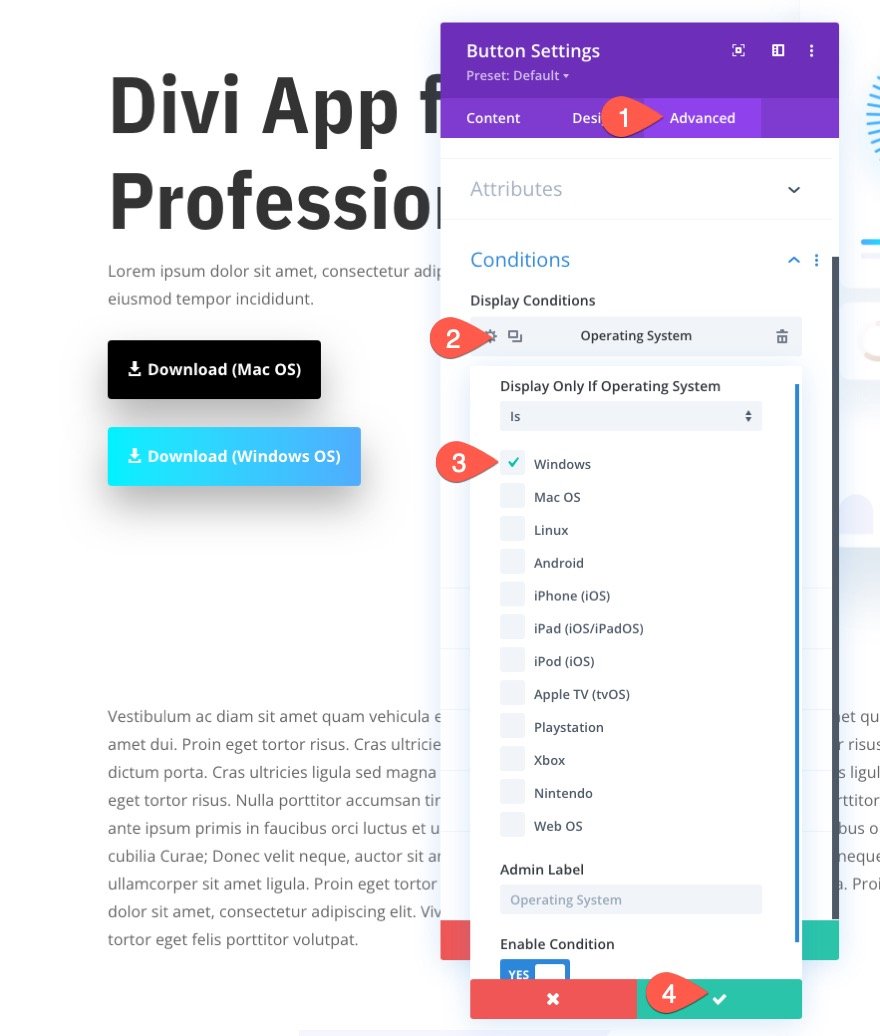
لإضافة حالة نظام التشغيل إلى الزر ، قم بما يلي:
- ضمن علامة التبويب "خيارات متقدمة" ، انقر لإضافة شرط عرض جديد.
- من القائمة المنسدلة ، حدد حالة نظام التشغيل.
- في النافذة المنبثقة لإعدادات نظام التشغيل ، تأكد من خيار العرض فقط إذا تم تعيين نظام التشغيل على Is .
- اختر نظام التشغيل Windows من القائمة.
- احفظ التغييرات.


هذا ما سيتم عرضه على Windows ...

الجزء 3: عرض زر التنزيل لنظام iOS (iPhone و iPad و iPod)
بالنسبة للزر الثالث ، سنقوم بعرض زر التنزيل لأجهزة iOS.
لإنشاء الزر ، قم بتكرار الزر الأول الذي أنشأناه.

افتح إعدادات الزر الجديد وقم بتحديث نص الزر التالي وعنوان URL للرابط:
- نص الزر: تنزيل من متجر التطبيقات
- URL ارتباط الزر: [إضافة URL إلى ملف مضغوط]

ضمن علامة تبويب التصميم ، قم بتحديث رمز الزر إلى السهم الأيمن (انظر لقطة الشاشة).

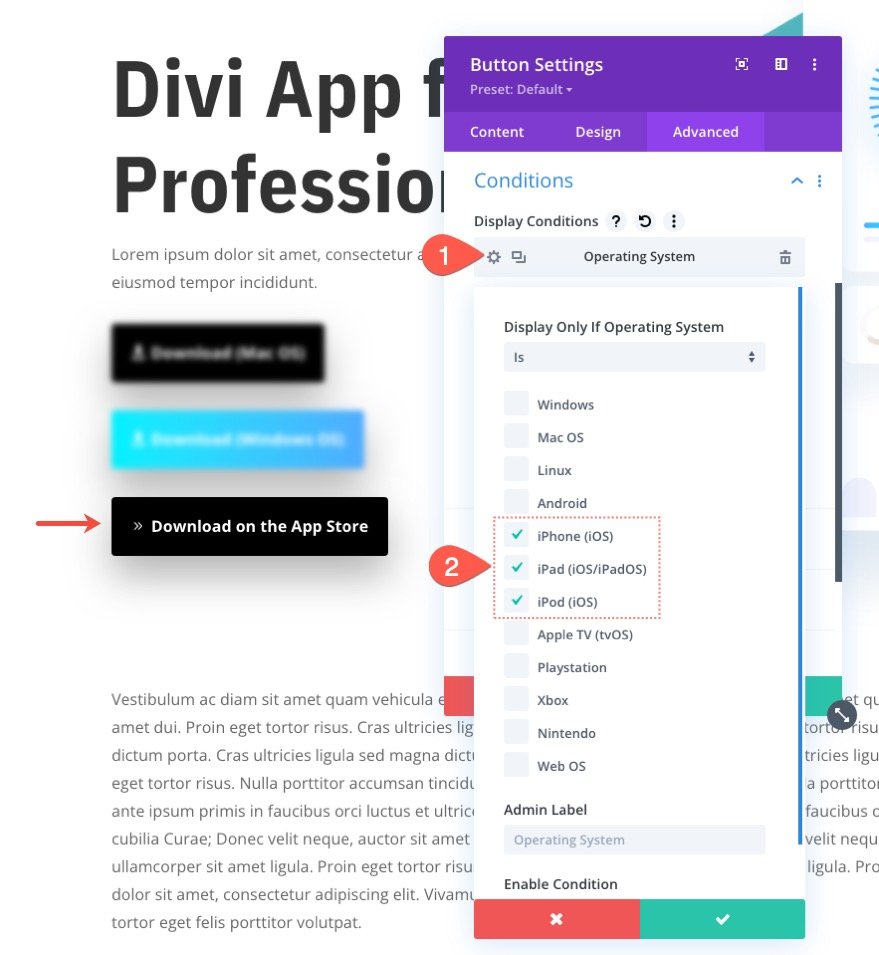
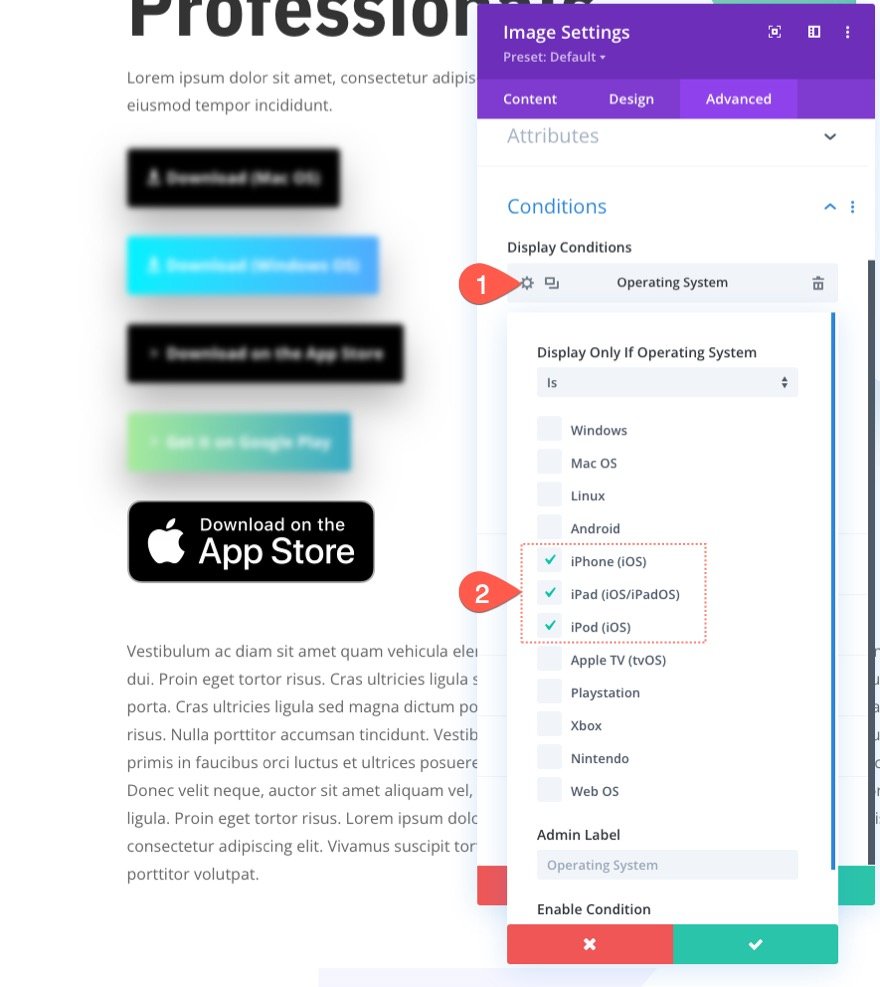
لإضافة حالة نظام التشغيل إلى الزر ، قم بما يلي:
- ضمن علامة التبويب "خيارات متقدمة" ، انقر لإضافة شرط عرض جديد.
- من القائمة المنسدلة ، حدد حالة نظام التشغيل.
- في النافذة المنبثقة لإعدادات نظام التشغيل ، تأكد من خيار العرض فقط إذا تم تعيين نظام التشغيل على Is .
- اختر أجهزة نظام التشغيل iOS من القائمة (iPhone ، iPad ، iPod).
- احفظ التغييرات.

هذا ما سيتم عرضه على أجهزة iOS ...

الجزء 4: عرض زر التنزيل لنظام Android
بالنسبة للزر الرابع ، سنقوم بعرض زر التنزيل لأجهزة Android .
لإنشاء الزر ، قم بتكرار الزر السابق الذي أنشأناه.

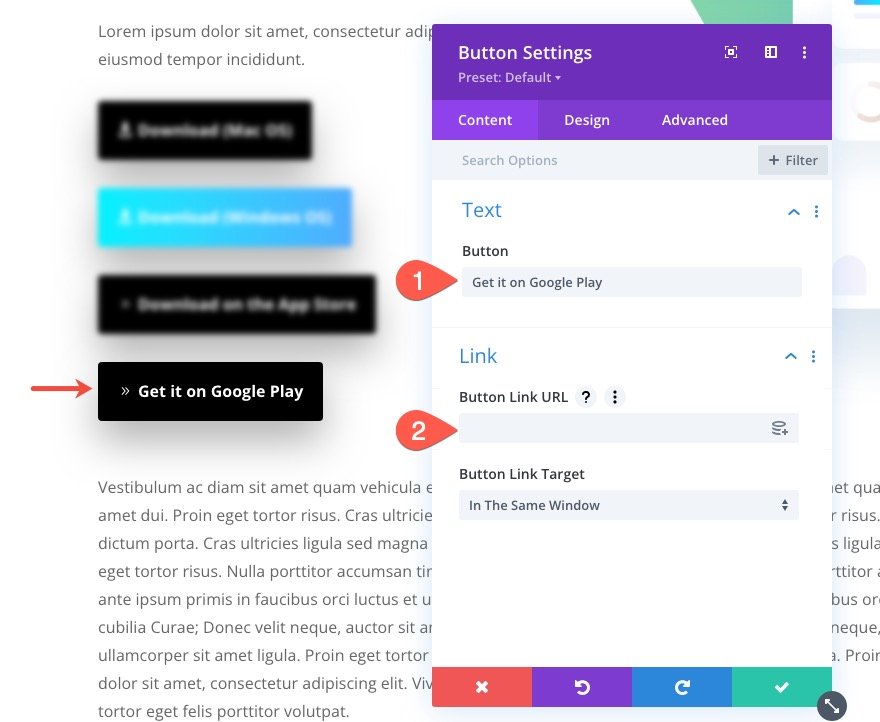
افتح إعدادات الزر الجديد وقم بتحديث نص الزر التالي وعنوان URL للرابط:
- نص الزر: احصل عليه من متجر جوجل بلاي
- URL ارتباط الزر: [إضافة URL إلى ملف مضغوط]

ضمن علامة تبويب التصميم ، امنح الزر خلفية متدرجة على النحو التالي:
- لون الخلفية المتدرجة اليسرى: # a8eb9d
- خلفية متدرجة اللون الصحيح: # 39abc5
- اتجاه التدرج: 90 درجة

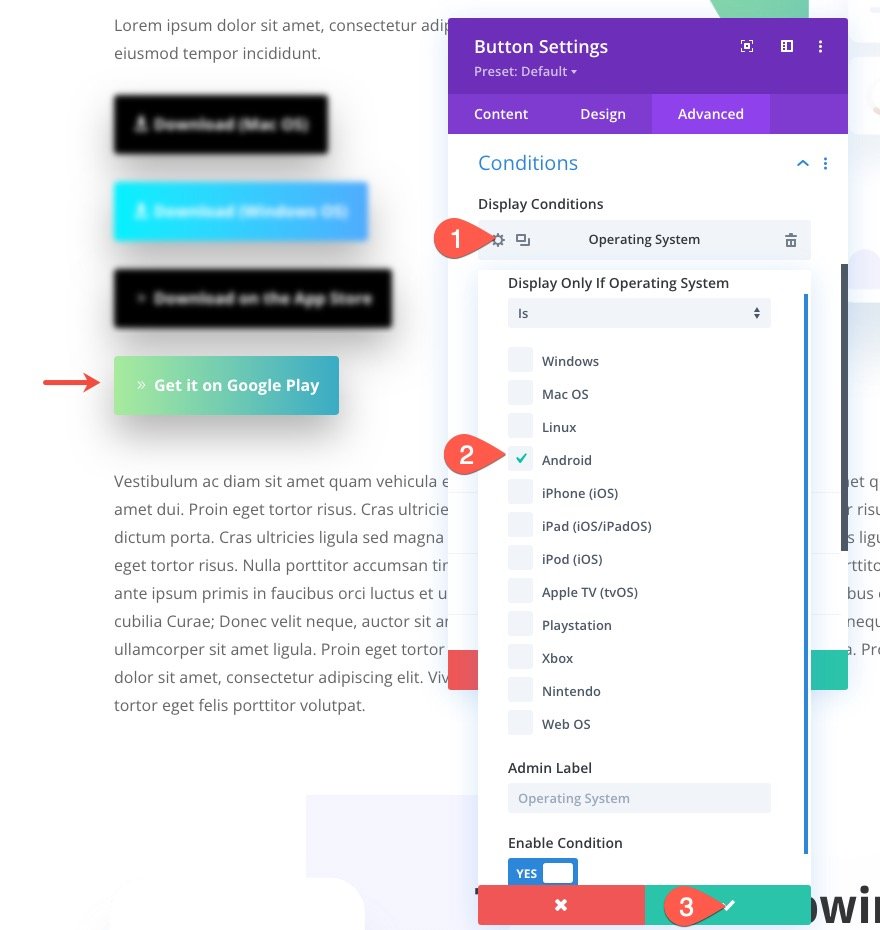
لإضافة حالة نظام التشغيل إلى الزر ، قم بما يلي:
- ضمن علامة التبويب "خيارات متقدمة" ، انقر لإضافة شرط عرض جديد.
- من القائمة المنسدلة ، حدد حالة نظام التشغيل.
- في النافذة المنبثقة لإعدادات نظام التشغيل ، تأكد من خيار العرض فقط إذا تم تعيين نظام التشغيل على Is .
- اختر نظام التشغيل Android من القائمة.
- احفظ التغييرات.

هذا ما سيظهر على أجهزة Android ...

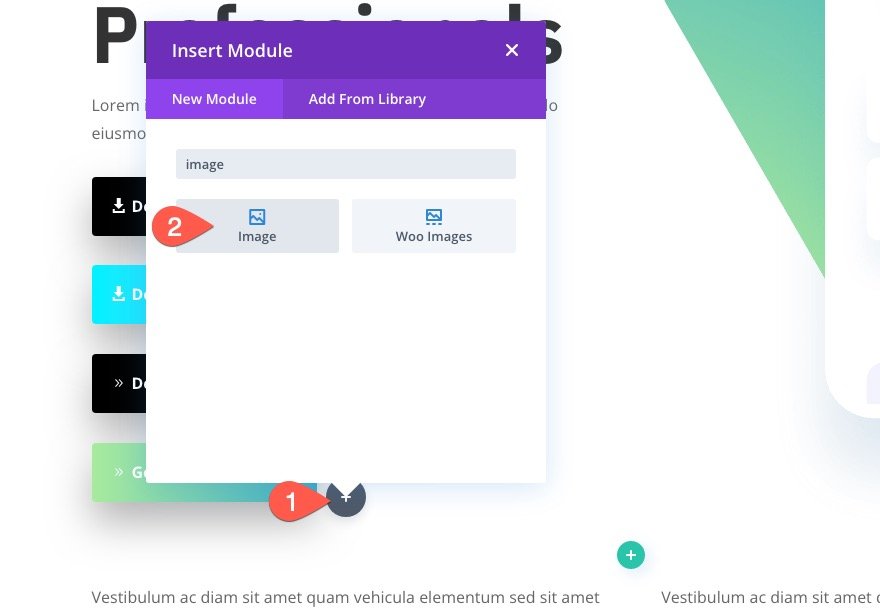
الجزء 5: استخدام الصور أو الشارات للأزرار
يمكنك أيضًا اختيار استخدام الصور أو الشارات لأزرارك لجعل الأمور تبدو أكثر رسمية. على سبيل المثال ، يمكنك استخدام إحدى شارات Apple لعرض زر التنزيل لأجهزة iOS. إذا كنت تريد استخدام صورة كزر ، فما عليك سوى إضافة صورة جديدة إلى الصفحة.

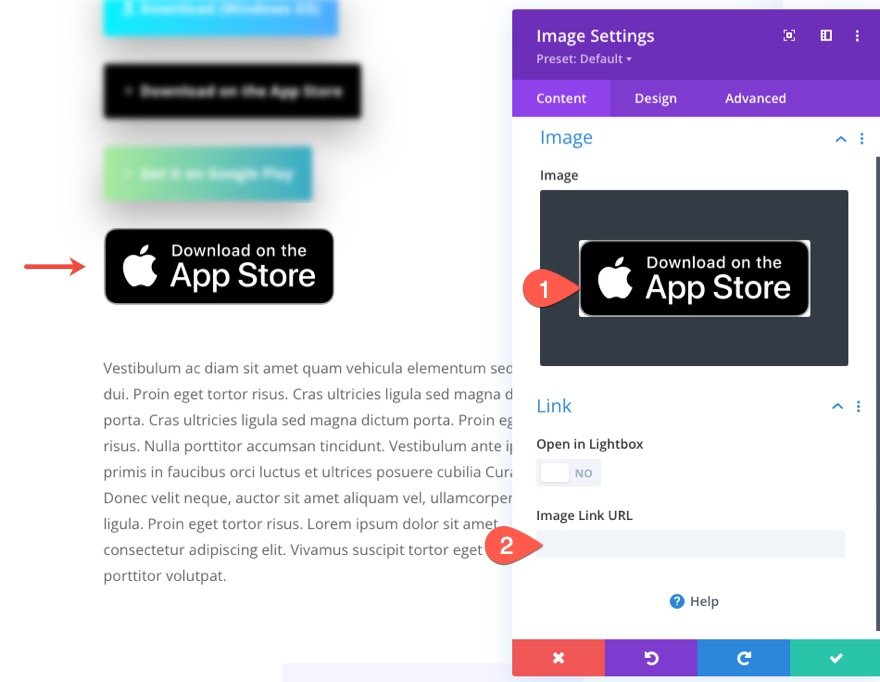
قم بتحميل الصورة إلى الوحدة النمطية وقم بتوفير عنوان URL لرابط الصورة لإعادة توجيه المستخدمين إلى متجر التطبيقات أو صفحة التنزيل.

ثم قم بتحديث حالة العرض لعرض زر الصورة على نظام التشغيل المعني.
يمكنك عرض صورة الزر "تنزيل من متجر التطبيقات" على أجهزة iOS.

ويمكنك عرض صورة زر "احصل عليه من Google Play" على أجهزة Android. 
نتائج الاختبار باستخدام Chrome DevTools
إذا كنت تستخدم متصفح Chrome ، فيمكنك استخدام DevTools المضمنة لاختبار عرض صفحتك / الأزرار على أنظمة تشغيل مختلفة. لا يهم ما هو نظام التشغيل الذي يعمل به جهاز الكمبيوتر الخاص بك. يمكن لـ Chrome DevTools انتحال نظام التشغيل لأغراض الاختبار.
لاختبار صفحتك على أنظمة تشغيل مختلفة باستخدام Chrome DevTools ، اتبع الخطوات التالية:
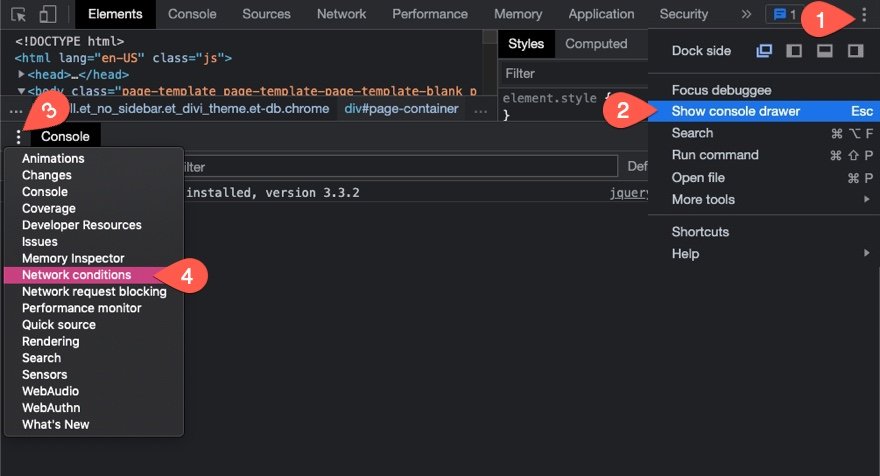
- افتح أدوات المطور وانقر على أيقونة ثلاثية النقاط في أعلى يمين النافذة
- حدد Show Console Drawer من القائمة المنسدلة (أو يمكنك ببساطة الضغط على esc لإظهار درج وحدة التحكم)
- في درج وحدة التحكم ، انقر فوق قائمة النقاط الثلاث في الجزء العلوي الأيسر من الدرج.
- أضف علامة التبويب شروط الشبكة من القائمة المنسدلة.
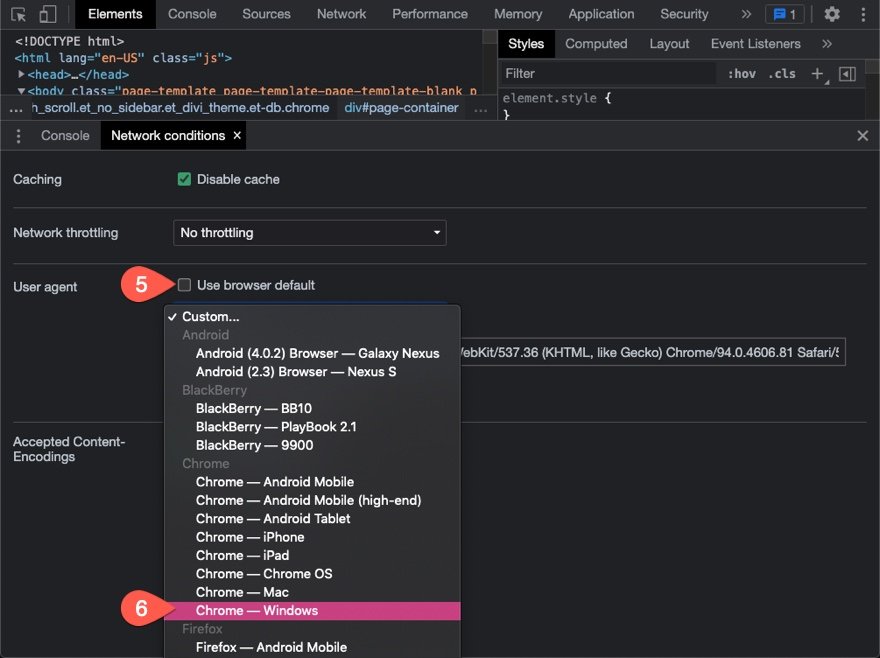
- ضمن "شروط الشبكة" ، قم بإلغاء تحديد الخيار "استخدام المتصفح الافتراضي" لوكيل المستخدم.
- ثم حدد Custom Browser / OS من القائمة.


بمجرد الانتهاء ، يمكنك تحديث الصفحة لتحميل تلك الصفحة في ظل ظروف الشبكة هذه.
النتائج النهائية
فيما يلي النتائج النهائية المعروضة على أنظمة التشغيل الخاصة بكل منها.
زر التنزيل لنظام التشغيل Mac OS

زر التنزيل لنظام التشغيل Windows

زر التنزيل لأجهزة iOS
باستخدام زر Divi

استخدام صورة أو شارة

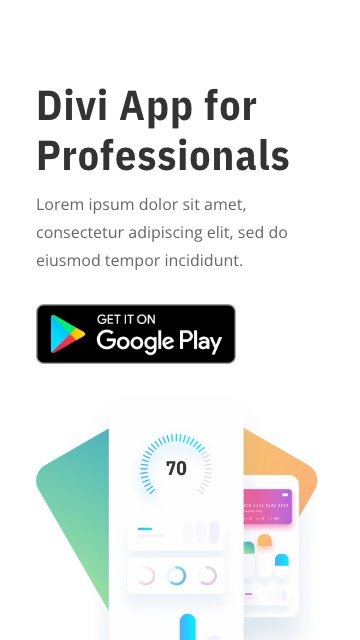
زر التنزيل لأجهزة Android
باستخدام زر Divi

استخدام صورة أو شارة

افكار اخيرة
يعد إنشاء أزرار التنزيل في Divi أمرًا سهلاً للغاية. يمكنك استخدام وحدة الزر أو حتى وحدة صورة إما بعنوان URL رابط لتنزيل ملف مضغوط أو إعادة توجيه المستخدمين إلى صفحة تنزيل أو متجر تطبيقات. بعد ذلك ، يمكنك تحسين UX لصفحتك بشكل كبير باستخدام خيار حالة نظام التشغيل Divi لعرض كل زر وفقًا لنظام التشغيل الخاص بالمستخدم. سيساعد هذا في ضمان حصول المستخدمين على ما يحتاجون إليه بسرعة وكفاءة. ولا تنس اختبار هذه الأزرار في ظروف الشبكة المختلفة باستخدام Chrome DevTools للتأكد من أن المستخدمين يرون الأزرار الصحيحة.
أتطلع إلى الاستماع منك في التعليقات.
هتافات!
