Как настроить налоги в WooCommerce
Опубликовано: 2021-11-01Запуск интернет-магазина дает много преимуществ, но необходимость вычислять налоги не входит в их число. Эта задача может показаться немного сложной, особенно если вы никогда раньше этого не делали. К счастью, WooCommerce предоставляет простой процесс настройки, который поможет вам выполнить работу быстро и эффективно.
В этом посте мы более подробно рассмотрим, как работают налоги WooCommerce. Мы также покажем вам, как их настроить. Давайте начнем!
Что нужно знать о налогах WooCommerce
Когда вы продаете товары или услуги через Интернет, вам нужно будет включить налоги в цену товара и стоимость доставки. Если у вас есть магазин WooCommerce, вам не нужно использовать дополнительные инструменты для этого процесса. Это потому, что эта популярная платформа электронной коммерции имеет несколько функций и настроек, которые помогут вам начать работу.
WooCommerce позволяет вам рассчитывать и устанавливать налоги в соответствии с законами и правилами страны, в которой зарегистрирован ваш бизнес. Тем не менее, вы все равно можете обратиться за профессиональной консультацией к бухгалтеру или юристу. Это поможет вам убедиться, что вы используете точные налоговые ставки и что ваш магазин соответствует местным налоговым правилам.
Как настроить налоги в WooCommerce (4 шага)
Как мы уже упоминали, WooCommerce позволяет очень легко установить налоги для вашего магазина. Тем не менее, вы можете чувствовать себя немного ошеломленным из-за различных доступных вам опций и настроек. В этом руководстве мы проведем вас через весь процесс настройки налогов в WooCommerce.
Шаг 1. Включите налоги WooCommerce
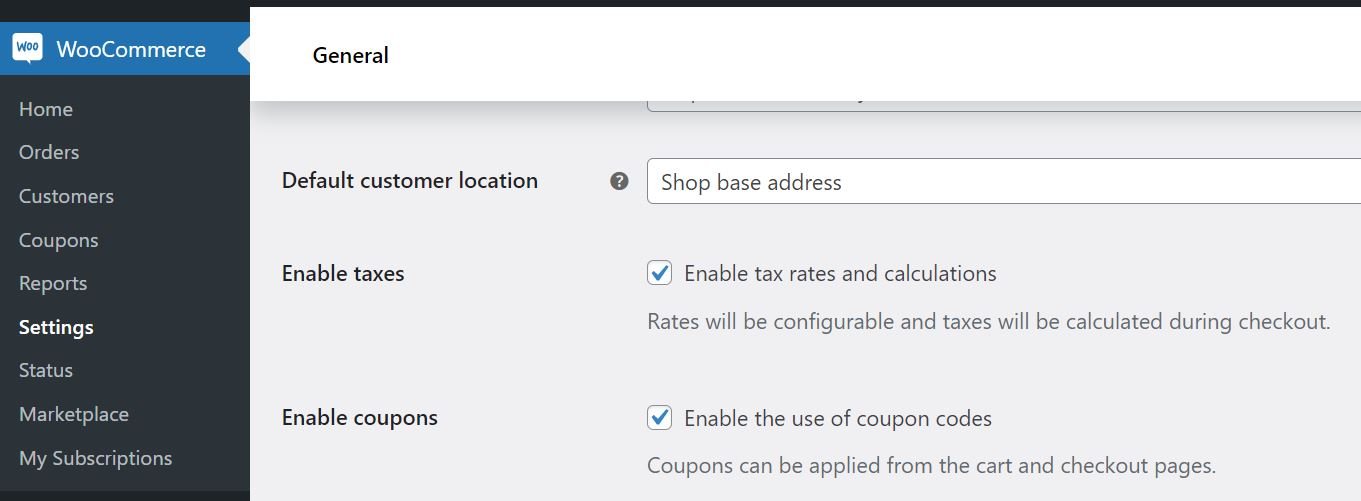
Для начала вам нужно включить налоги для вашего магазина. В панели управления WordPress перейдите в WooCommerce > Настройки . Убедитесь, что выбрана вкладка « Общие », и найдите параметр « Включить налоги »:

Установите соответствующий флажок и нажмите кнопку Сохранить изменения . Это создаст новую вкладку для налогов в настройках WooCommerce.
Шаг 2. Настройте параметры налогообложения
Теперь вы можете начать настраивать параметры налогообложения, перейдя на недавно созданную вкладку « Налоги » в настройках WooCommerce:

Во-первых, вам нужно решить, хотите ли вы, чтобы цены на товары включали налог или не включали его. Если вы выберете последнее, налоги будут рассчитаны и добавлены к счету каждого пользователя во время оформления заказа.
Затем вы можете выбрать местоположение, на котором будут основываться расчеты налогов. Щелкните раскрывающееся меню и выберите один из следующих вариантов: Адрес доставки клиента , Базовый адрес клиента или Базовый адрес магазина . Если вы выберете третий вариант, налоги будут зависеть от местоположения вашего магазина.
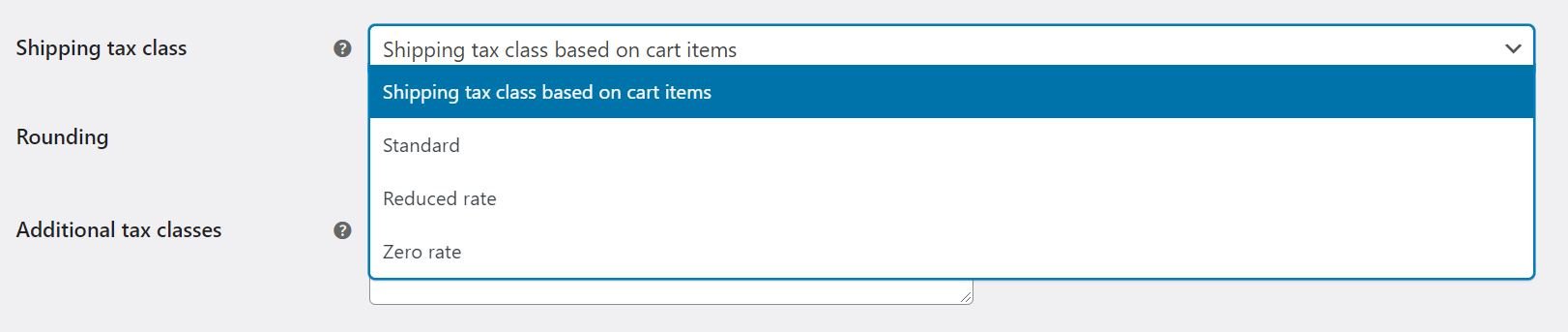
Вам также необходимо установить класс доставки. Еще раз, вы получаете несколько вариантов на выбор:

По умолчанию класс налога на доставку основан на товарах в корзине пользователя. Например, если пользователь покупает товар, который подпадает под другую налоговую ставку, налог на доставку будет рассчитываться по аналогичной ставке. Если это не разрешено в вашей налоговой юрисдикции, вы можете выбрать другой налоговый класс.
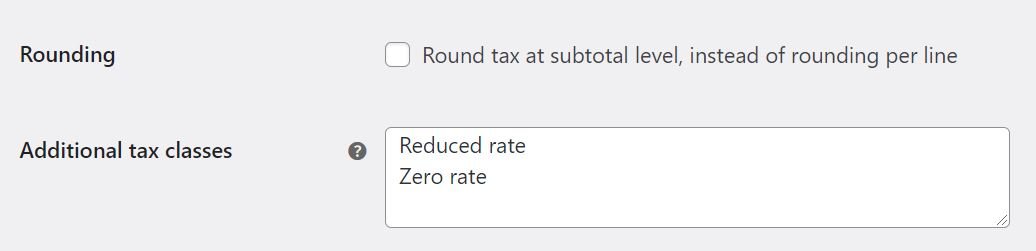
Вы также можете включить округление налога на промежуточном уровне, а не на уровне строки:

WooCommerce также позволяет создавать новые налоговые классы. Помимо стандартной ставки по умолчанию, вы получаете две дополнительные опции: пониженная ставка и нулевая ставка . Чтобы добавить еще один класс, просто введите его название в поле (по одному классу в строке). Позже мы покажем вам, как полностью настроить дополнительные налоговые ставки в WooCommerce.
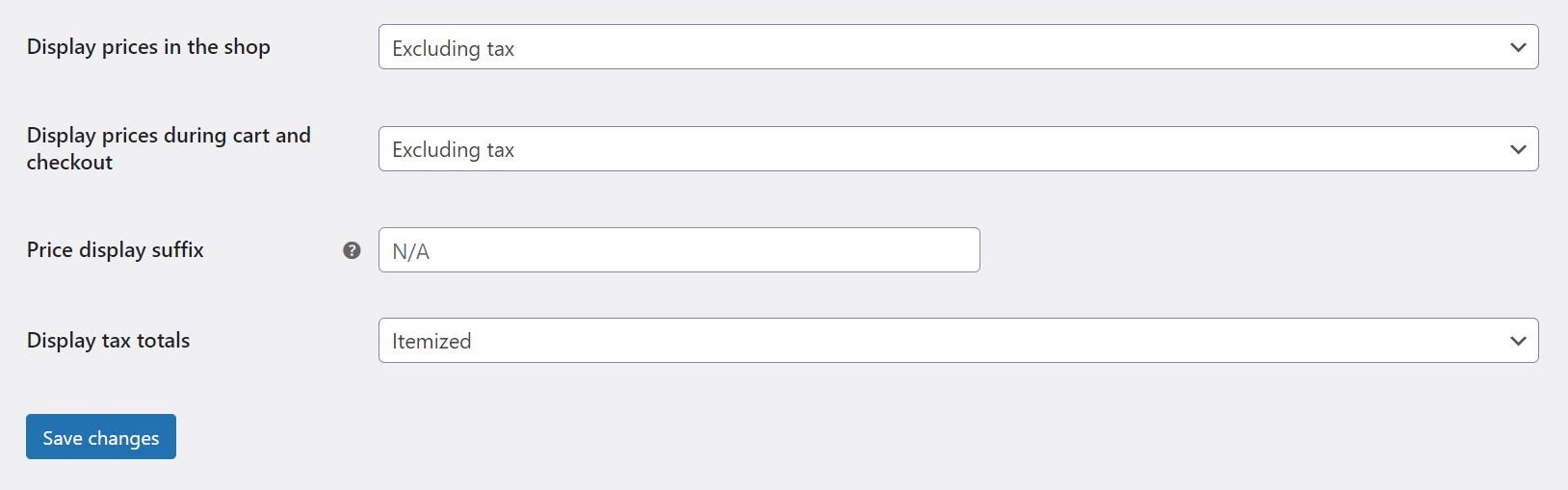
Затем вы можете выбрать, будут ли цены на товары, отображаемые в интерфейсе вашего магазина, включать или исключать налог. Вы также можете настроить одинаковые параметры для цен, отображаемых в корзине и при оформлении заказа:

Кроме того, вы можете настроить текст, который будет отображаться рядом с ценами на ваши товары. Это позволяет пользователям узнать, включает ли цена налог или не включает его. WooCommerce предоставляет для этой цели два заполнителя: {price_включая_налог} и {цена_исключая_налог} .

Наконец, вы увидите параметр « Показать итоговые суммы налогов ». Это позволяет вам выбрать, хотите ли вы, чтобы несколько налогов отображались в виде одной суммы во время оформления заказа или в виде подробного списка.
Вот и все! Мы рассмотрели все варианты налогообложения, доступные в WooCommerce. Когда вы будете довольны своими настройками, нажмите кнопку Сохранить изменения внизу страницы.
Шаг 3. Установите налоговые ставки
Ранее мы упоминали, что WooCommerce поставляется с тремя типами налоговых классов: стандартной ставкой, сниженной ставкой и нулевой ставкой. Мы также показали вам, как добавить новый налоговый класс. Теперь давайте посмотрим, как настроить налоговые ставки для вашего магазина.
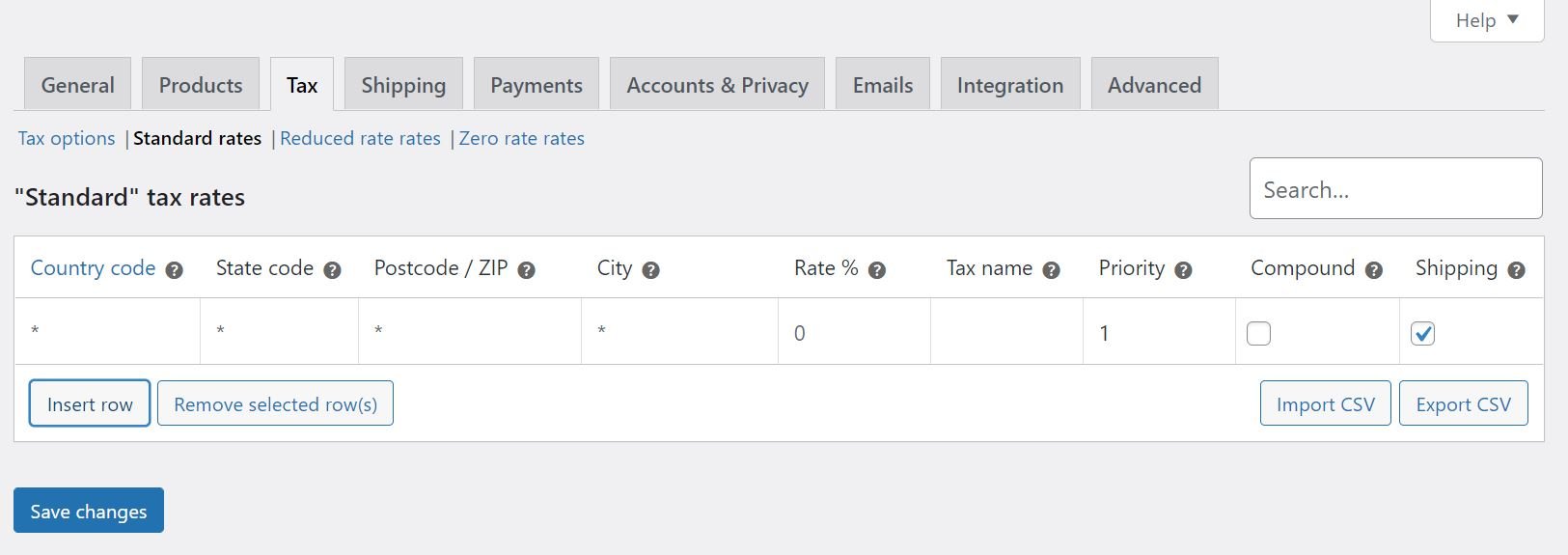
В настройках налога нажмите на класс налога, который вы хотите настроить. В этом уроке мы будем работать со стандартными ставками :

Чтобы добавить новую налоговую ставку, щелкните параметр « Вставить строку ». Затем вы сможете ввести соответствующую информацию в доступные поля. Давайте посмотрим на атрибуты для каждой налоговой ставки:
- Код страны. Укажите 2-значный код страны для тарифа. Вы можете использовать коды ISO 3166-1 alpha-2 для поиска официальных кодов для каждой страны. Если вы не хотите указывать конкретную страну, вы можете оставить это поле пустым.
- Государственный кодекс. Введите 2-значный код штата для тарифа (где применимо). Если вы хотите применить тариф ко всем штатам, вам не нужно вводить код.
- Почтовый индекс. Введите почтовые индексы для тарифа. Вы можете разделить каждый код точкой с запятой (;) и использовать подстановочные знаки и диапазоны (например, вы можете ввести «50», чтобы применить тариф ко всем почтовым индексам, начинающимся с этих двух цифр).
- Город. Укажите город (или города), где применяется данная налоговая ставка.
- Показатель. Введите налоговую ставку, используя четыре знака после запятой. Например, вы должны ввести «30 000» для налоговой ставки 30%.
- Название налога. Введите название ставки налога, например «Налог с продаж» или «НДС».
- Приоритет. Выберите приоритет для этой налоговой ставки. Обратите внимание, что вы можете использовать одну скорость сопоставления для каждого приоритета. Чтобы определить несколько налоговых ставок для одной и той же области, необходимо указать разные приоритеты для каждой ставки.
- Сложный. Установите этот флажок, если вы хотите, чтобы ставка применялась сверх всех других налогов.
- Перевозки. Выберите этот вариант, если ставка применяется к стоимости доставки.
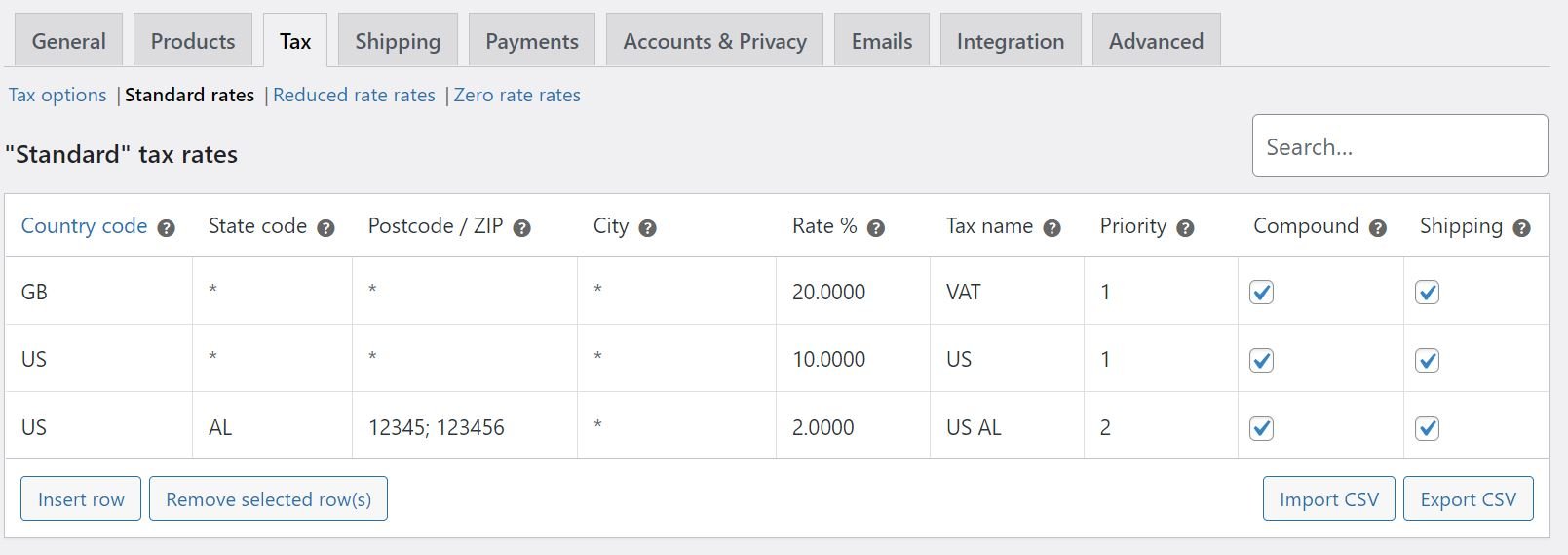
Когда будете готовы, нажмите Сохранить изменения . Вот пример настройки налога для магазина WooCommerce:

Вы также можете импортировать или экспортировать налоговые ставки, нажав кнопку « Импорт CSV » или « Экспорт CSV ». Если вы хотите удалить налоговую ставку, просто выберите соответствующую строку и нажмите « Удалить выбранные строки » .
Помните, что вы также можете установить налоговые ставки для других классов налогов: сниженная ставка и нулевая ставка. Вам просто нужно выбрать налоговый класс в верхней части страницы.
Шаг 4. Просмотрите свои налоговые отчеты
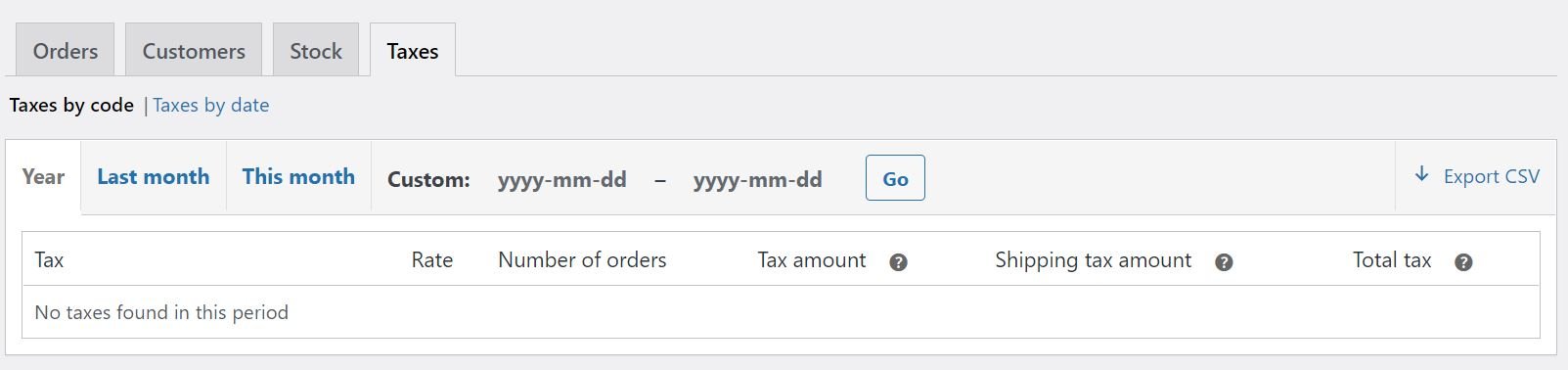
После настройки налогов вы можете получить доступ к функции налоговой отчетности в WooCommerce. Перейдите в WooCommerce > Отчеты > Налоги :

Если вы выберете Налоги по дате , вы сможете просматривать свои налоговые отчеты на основе выбранной вами временной шкалы. Между тем, если вы выберете Налоги по коду , вы получите доступ к данным для каждой налоговой ставки в вашем магазине.
Вывод
Настройка налогов для вашего интернет-магазина может быть довольно утомительной работой. К счастью, WooCommerce позволяет настроить налоговые ставки и расчеты всего за несколько кликов.
В этом посте мы показали вам, как настроить налоги в WooCommerce за четыре простых шага:
- Включает налоговые ставки и налоговые расчеты из ваших настроек WooCommerce.
- Настройте некоторые основные параметры, такие как классы налога на доставку и округление налога.
- Установите налоговые ставки для разных стран и штатов.
- Просмотр налоговых отчетов.
У вас есть вопросы о настройке налогов в WooCommerce? Дайте нам знать в комментариях ниже!
Избранное изображение через VectorHot / Shutterstock.com
