Jak wyświetlić przyciski pobierania dla odpowiednich systemów operacyjnych w Divi
Opublikowany: 2021-11-03Kliknięcie odpowiedniego przycisku pobierania oprogramowania i/lub aplikacji mobilnych może być mylące dla użytkowników, którzy nie znają odpowiedniego pobrania dla swojego systemu operacyjnego. Jednym z rozwiązań tego problemu jest automatyczne wykrywanie systemu operacyjnego użytkownika podczas ładowania strony w witrynie, aby można było wyświetlić prawidłowe przyciski pobierania dla tego systemu operacyjnego. Eliminuje to ryzyko utraty potencjalnych klientów, którzy mogą niełatwo znaleźć odpowiedni plik do pobrania dla Twojego produktu.
W tym samouczku pokażemy, jak zaprojektować i wyświetlić przyciski pobierania dla odpowiednich systemów operacyjnych, korzystając z wbudowanych opcji warunków Divi. Daje to pełną kontrolę nad tym, jakie przyciski będą wyświetlane w każdym systemie operacyjnym.
Zacznijmy!
zapowiedź
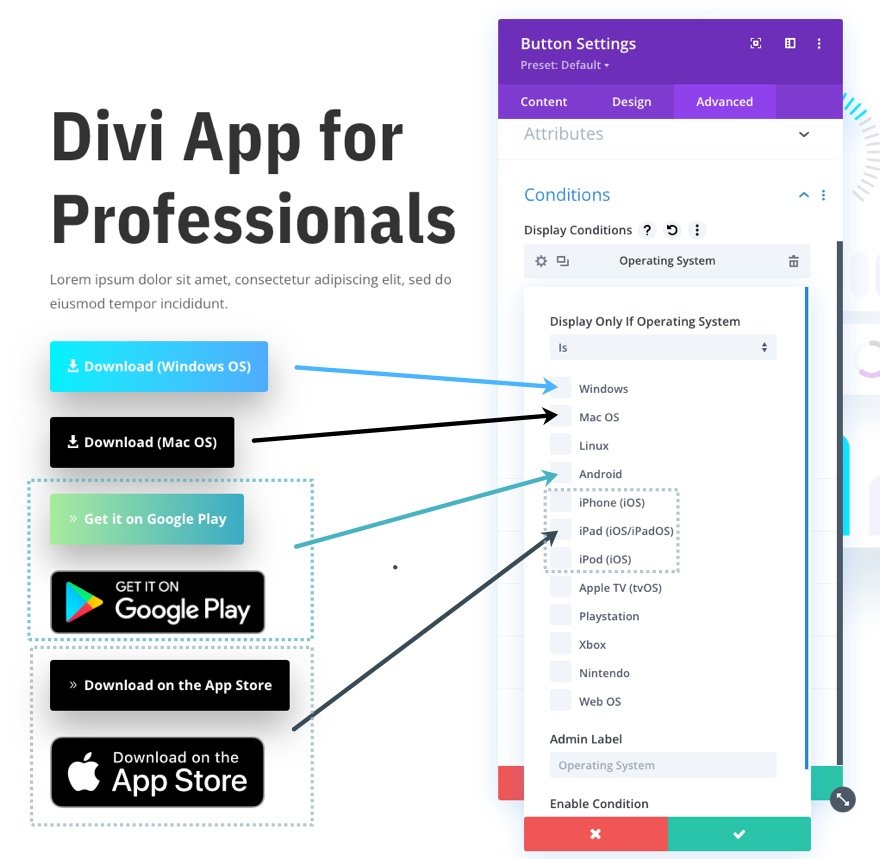
Oto krótkie spojrzenie na przyciski pobierania warunkowego systemu operacyjnego, które zbudujemy w tym samouczku. Każdemu przyciskowi zostanie przypisany określony warunek wyświetlania systemu operacyjnego.

Spowoduje to wyświetlenie każdego przycisku w odpowiednim systemie operacyjnym podczas ładowania strony.

Pobierz układ za DARMO
Aby położyć swoje ręce na projektach z tego samouczka, najpierw musisz go pobrać za pomocą przycisku poniżej. Aby uzyskać dostęp do pobrania, musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
Aby zaimportować układ sekcji do Biblioteki Divi, przejdź do Biblioteki Divi.
Kliknij przycisk Importuj.
W wyskakującym okienku przenoszenia wybierz zakładkę importu i wybierz plik do pobrania z komputera.
Następnie kliknij przycisk importu.

Po zakończeniu układ sekcji będzie dostępny w Divi Builder.
Przejdźmy do samouczka, dobrze?
Czego potrzebujesz, aby zacząć

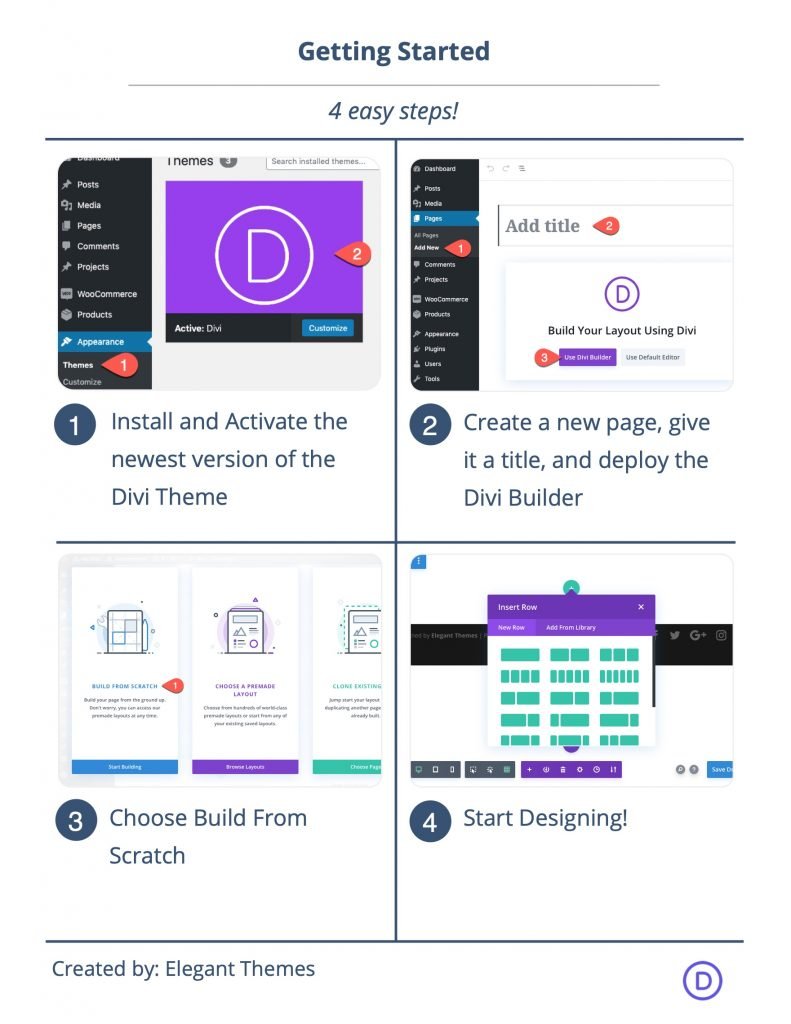
Aby rozpocząć, musisz wykonać następujące czynności:
- Jeśli jeszcze tego nie zrobiłeś, zainstaluj i aktywuj motyw Divi.
- Utwórz nową stronę w WordPress i użyj Divi Builder, aby edytować stronę w interfejsie (konstruktor wizualny).
- Wybierz opcję „Buduj od podstaw”.
Następnie będziesz mieć puste płótno, aby rozpocząć projektowanie w Divi.
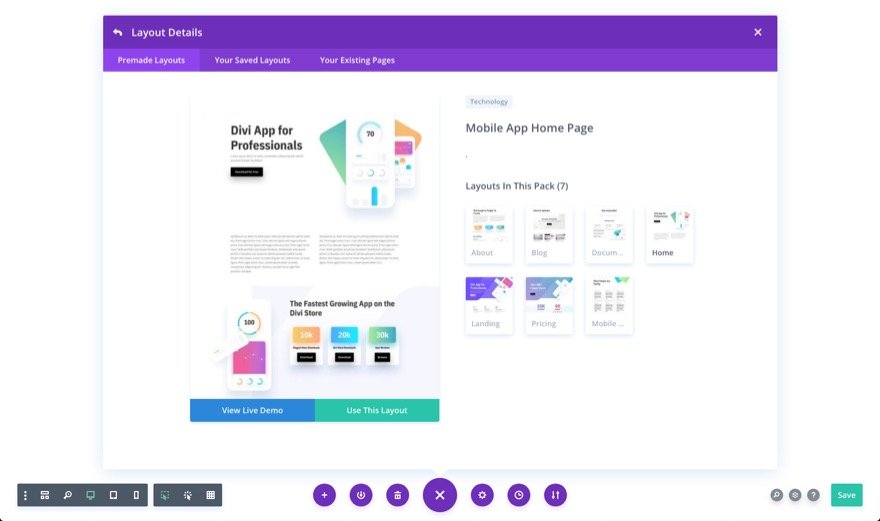
Aby przyspieszyć proces projektowania, użyjemy układu strony głównej aplikacji mobilnej z gotowego pakietu układów aplikacji mobilnej Divi.
Aby załadować gotowy układ na stronę, otwórz menu ustawień na dole Divi Builder. Następnie wybierz ikonę obciążenia z biblioteki. W wyskakującym okienku Wczytaj z biblioteki znajdź pakiet Układ aplikacji mobilnej i kliknij, aby użyć układu strony głównej aplikacji mobilnej.

Spowoduje to załadowanie układu na stronę. Teraz jesteś gotowy do drogi!
Jak wyświetlić przyciski pobierania dla odpowiednich systemów operacyjnych w Divi
Część 1: Wyświetlanie przycisku pobierania w systemie Mac OS
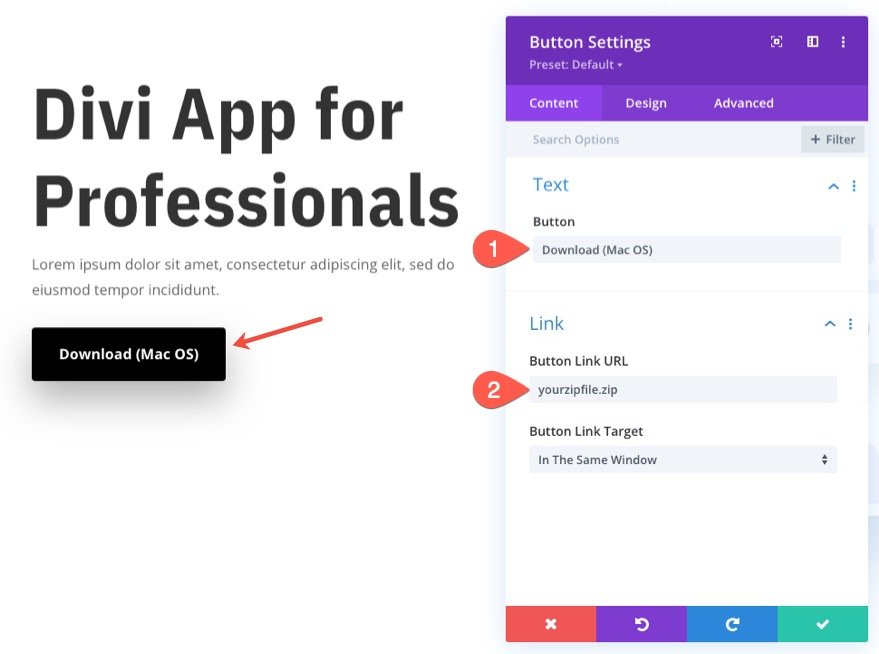
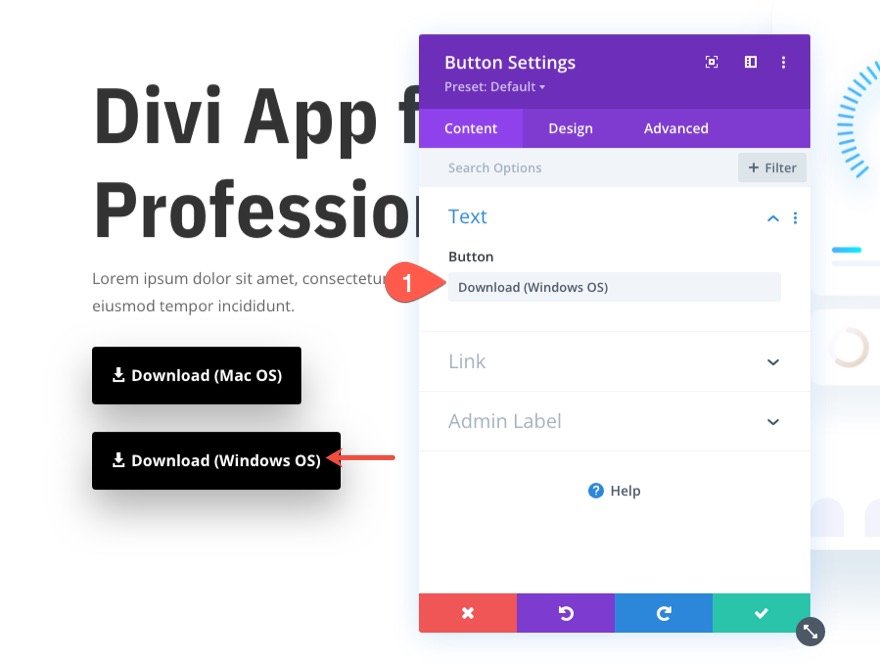
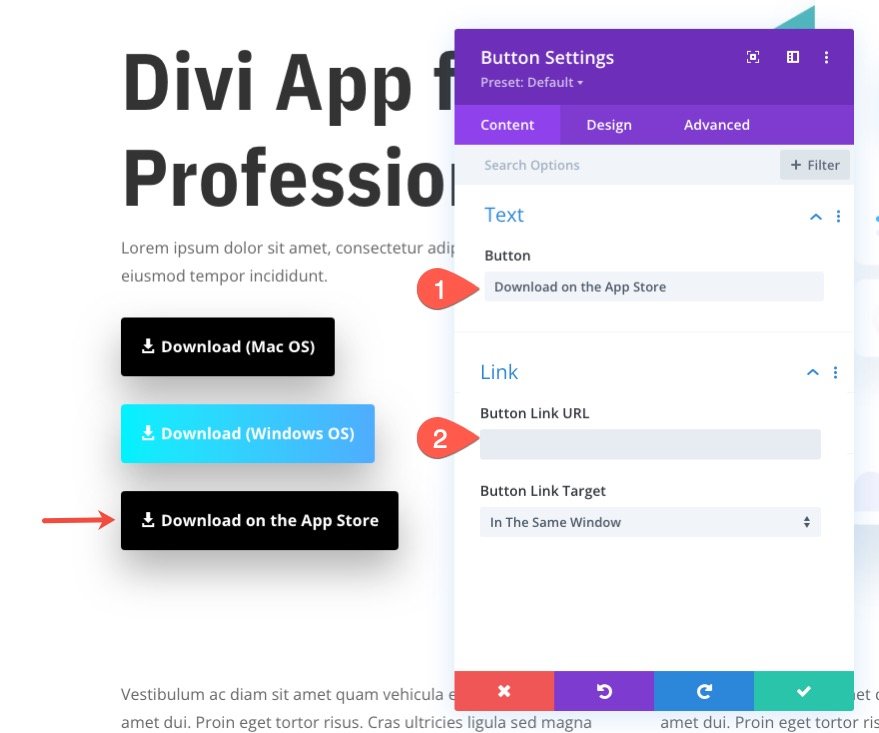
W przypadku pierwszego przycisku użyjemy opcji warunków Divi, aby wyświetlić przycisk pobierania tylko w systemie Mac OS. Aby to zrobić, otwórz ustawienia istniejącego przycisku w nagłówku układu i zaktualizuj następujący tekst przycisku i adres URL łącza:
- Tekst przycisku: Pobierz (Mac OS)
- Adres URL łącza przycisku: [dodaj adres URL do pliku zip]

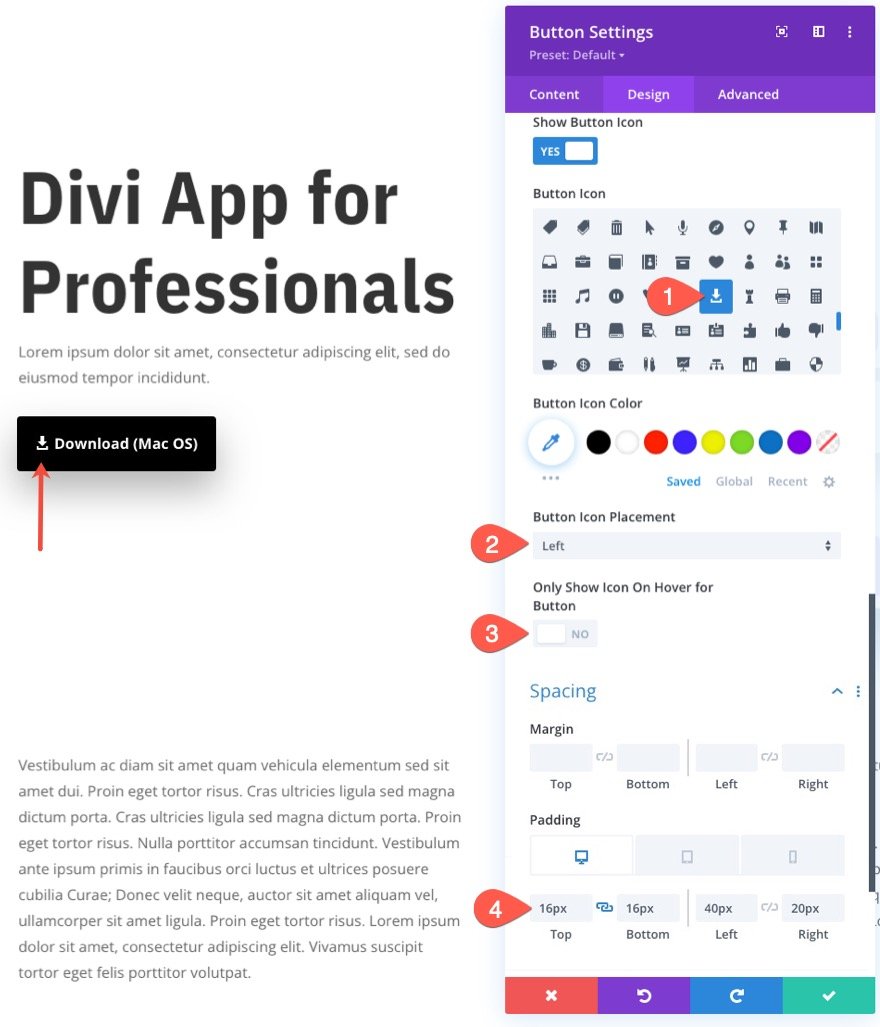
Na karcie projektu zaktualizuj ikonę przycisku i odstępy w następujący sposób:
- Ikona przycisku: patrz zrzut ekranu
- Umieszczenie ikony przycisku: w lewo
- Pokaż tylko ikonę po najechaniu na przycisk: NIE
- Padding (komputer): 16px góra, 16px dół, 40px po lewej, 20px po prawej
- Padding (telefon): 28px w lewo, 12px w prawo

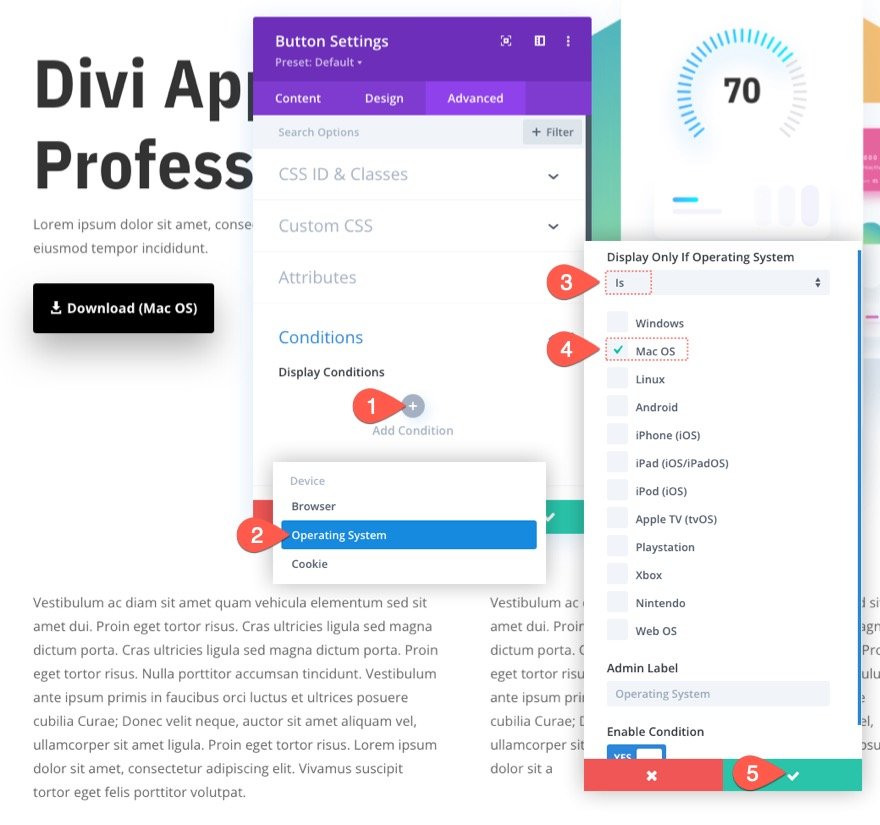
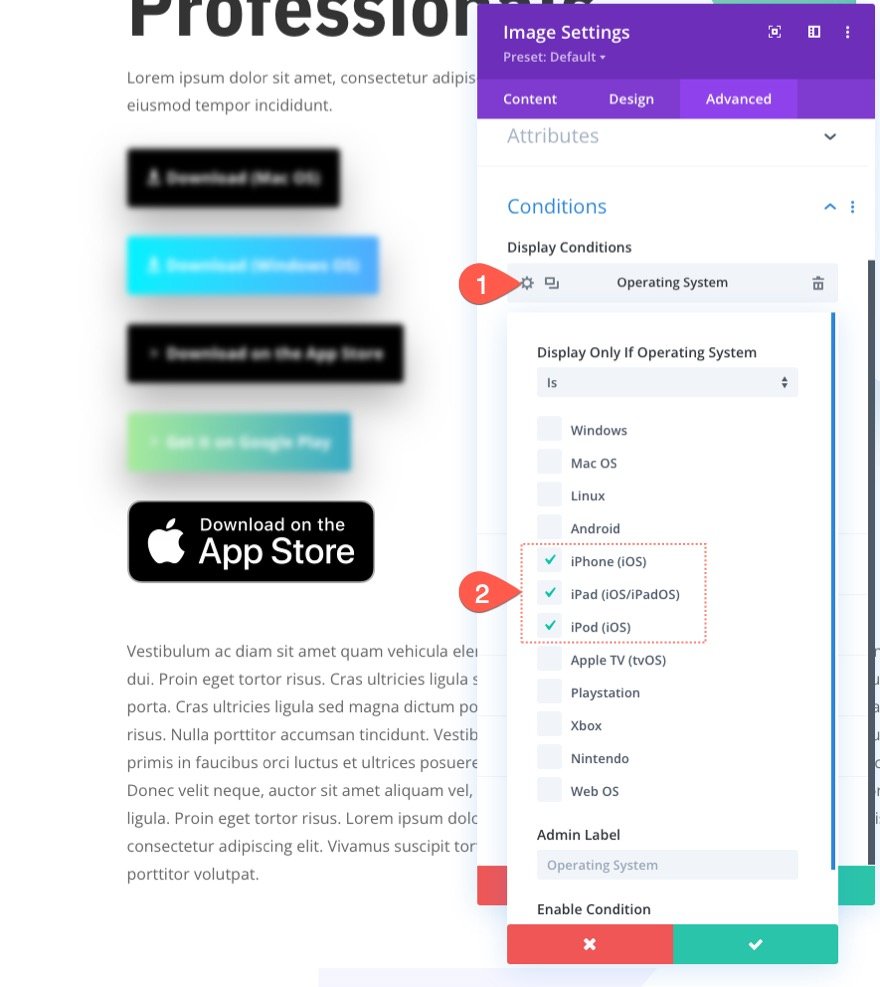
Aby dodać stan systemu operacyjnego do przycisku, wykonaj następujące czynności:
- Na karcie Zaawansowane kliknij, aby dodać nowy warunek wyświetlania.
- Z listy rozwijanej wybierz stan systemu operacyjnego.
- W wyskakującym okienku ustawień systemu operacyjnego upewnij się, że opcja Wyświetlaj tylko wtedy, gdy system operacyjny jest ustawiona na Jest .
- Wybierz system operacyjny Mac OS z listy.
- Zapisz ustawienia.

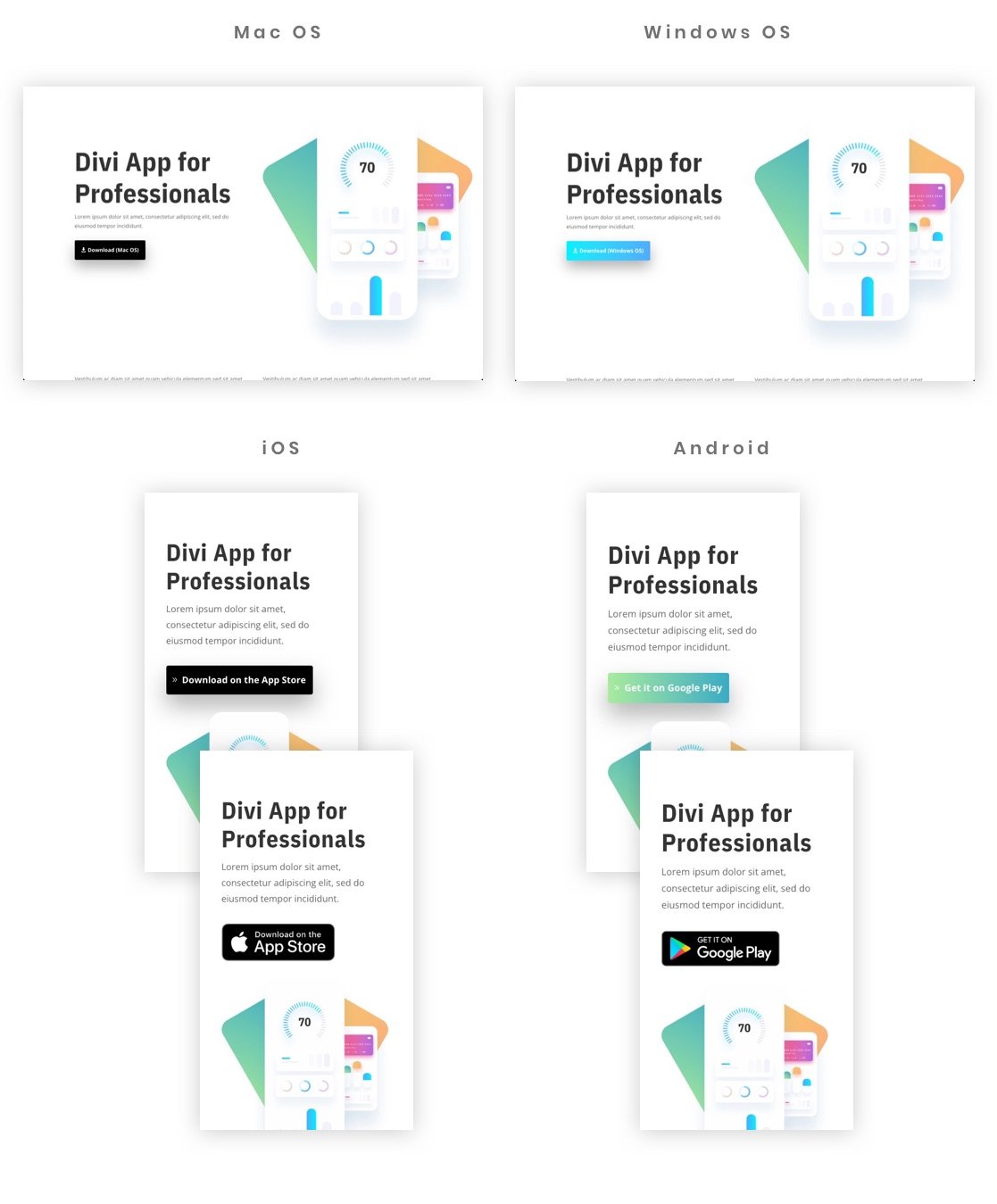
Oto, co zostanie wyświetlone w systemie Mac OS…

Część 2: Wyświetlanie przycisku pobierania dla systemu operacyjnego Windows
Dla drugiego przycisku wyświetlimy przycisk pobierania dla systemu operacyjnego Windows.
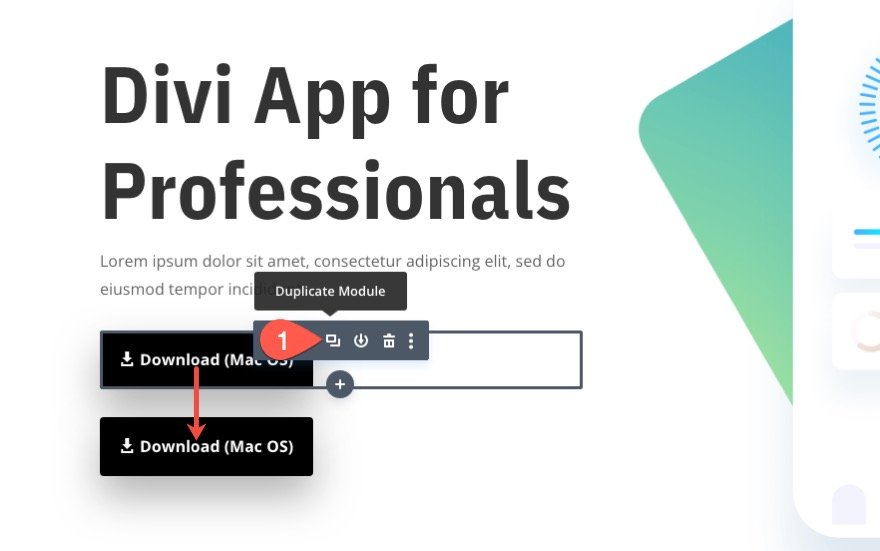
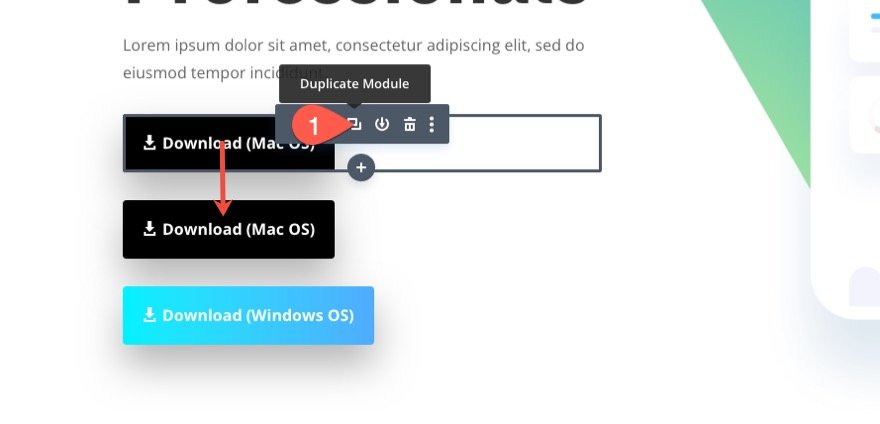
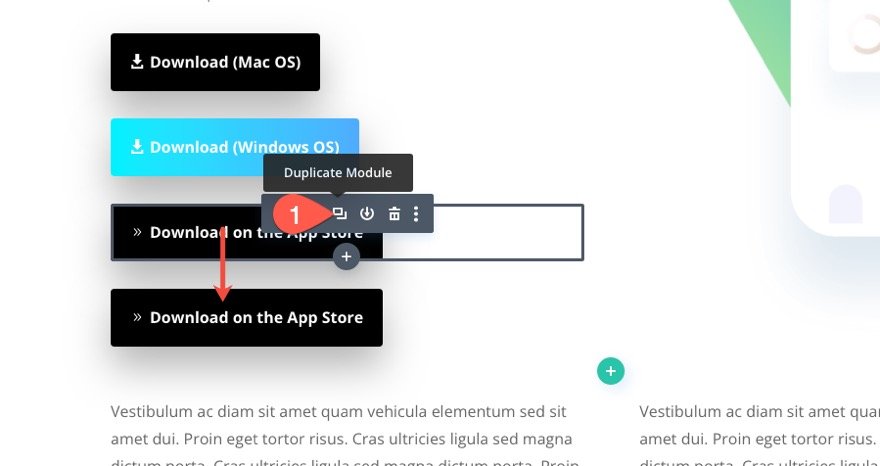
Najpierw zduplikuj właśnie utworzony przycisk, aby utworzyć nowy przycisk.

Otwórz ustawienia nowego przycisku i zaktualizuj następujący tekst przycisku i adres URL łącza:
- Tekst przycisku: Pobierz (system operacyjny Windows)
- Adres URL łącza przycisku: [dodaj adres URL do pliku zip]

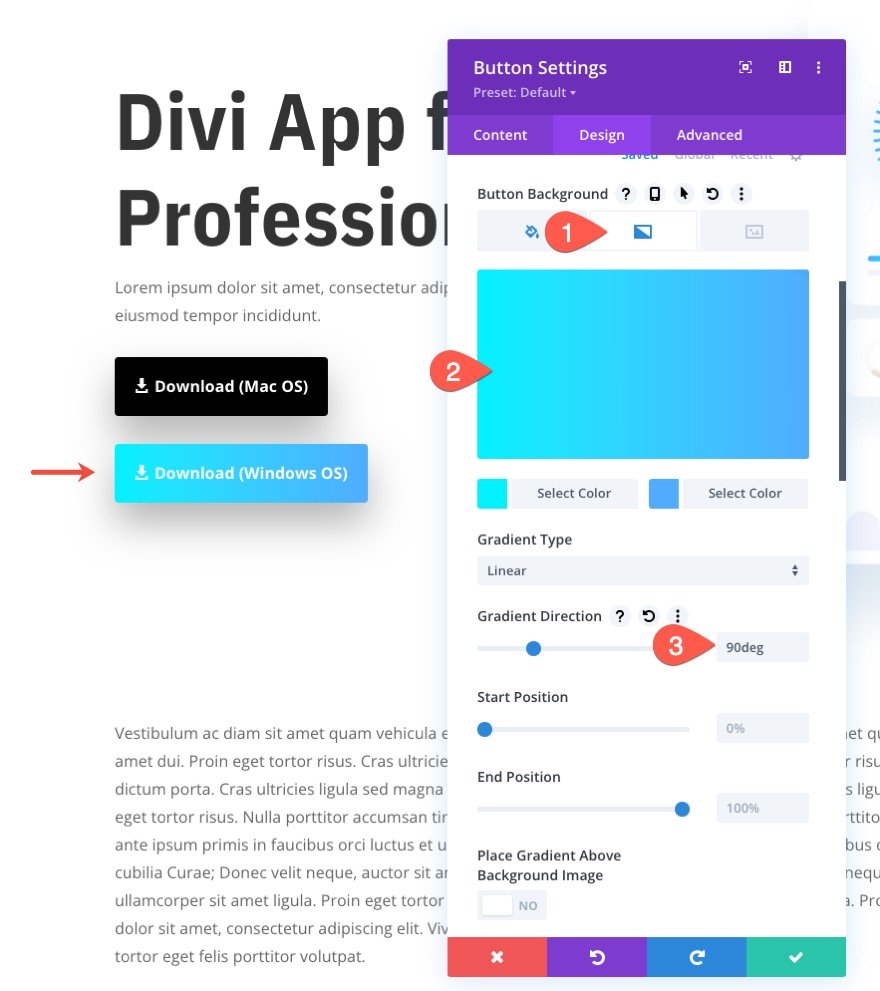
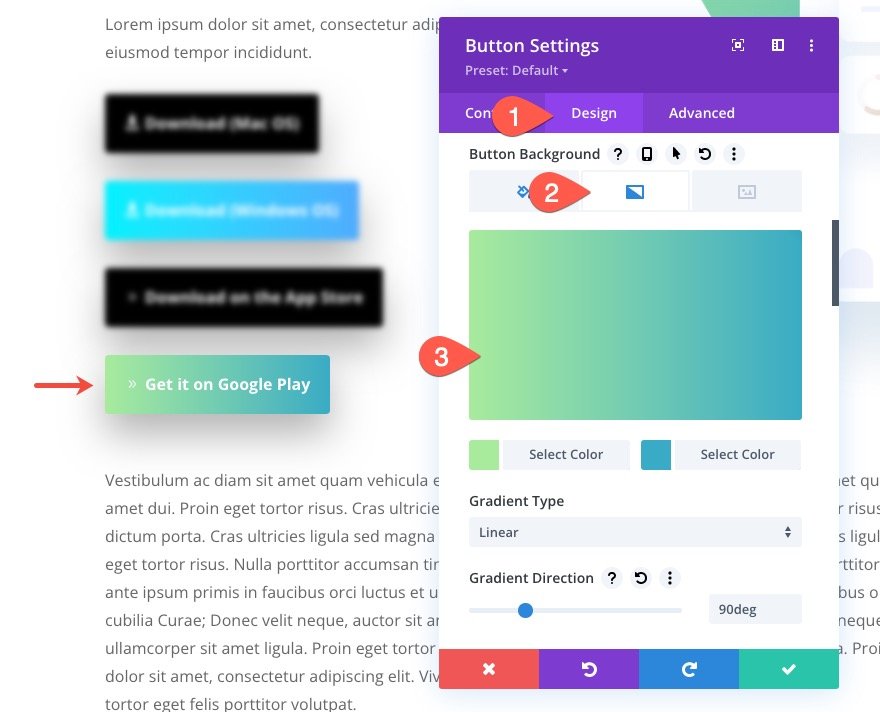
W zakładce projekt nadaj przyciskowi tło gradientowe w następujący sposób:
- Gradientowy kolor tła po lewej stronie: #00f2fe
- Prawy kolor tła gradientu: #4facfe
- Kierunek gradientu: 90 stopni

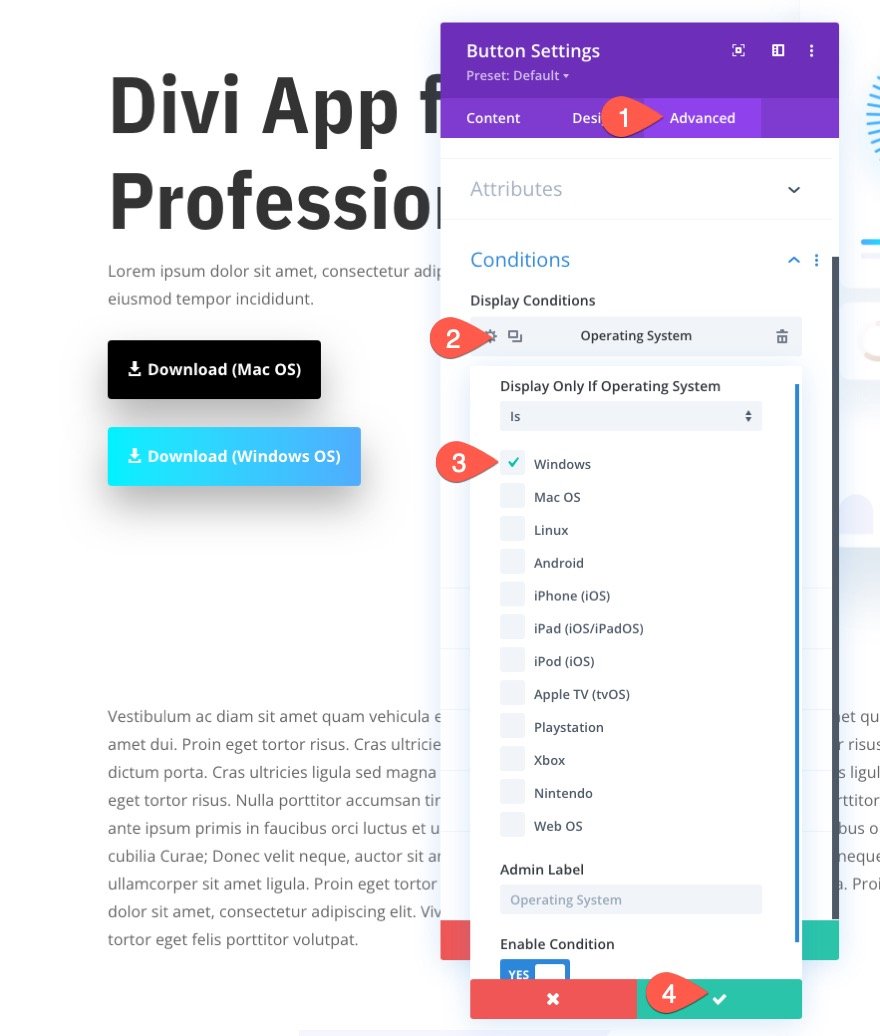
Aby dodać stan systemu operacyjnego do przycisku, wykonaj następujące czynności:
- Na karcie Zaawansowane kliknij, aby dodać nowy warunek wyświetlania.
- Z listy rozwijanej wybierz stan systemu operacyjnego.
- W wyskakującym okienku ustawień systemu operacyjnego upewnij się, że opcja Wyświetlaj tylko wtedy, gdy system operacyjny jest ustawiona na Jest .
- Wybierz system operacyjny Windows z listy.
- Zapisz ustawienia.

Oto, co zostanie wyświetlone w systemie Windows…


Część 3: Wyświetlanie przycisku pobierania na iOS (iPhone, iPad, iPod)
W przypadku trzeciego przycisku wyświetlimy przycisk pobierania dla urządzeń z systemem iOS.
Aby utworzyć przycisk, zduplikuj pierwszy utworzony przez nas przycisk.

Otwórz ustawienia nowego przycisku i zaktualizuj następujący tekst przycisku i adres URL łącza:
- Tekst przycisku: Pobierz z App Store
- Adres URL łącza przycisku: [dodaj adres URL do pliku zip]

Na karcie projektu zmień ikonę przycisku na strzałkę w prawo (patrz zrzut ekranu).

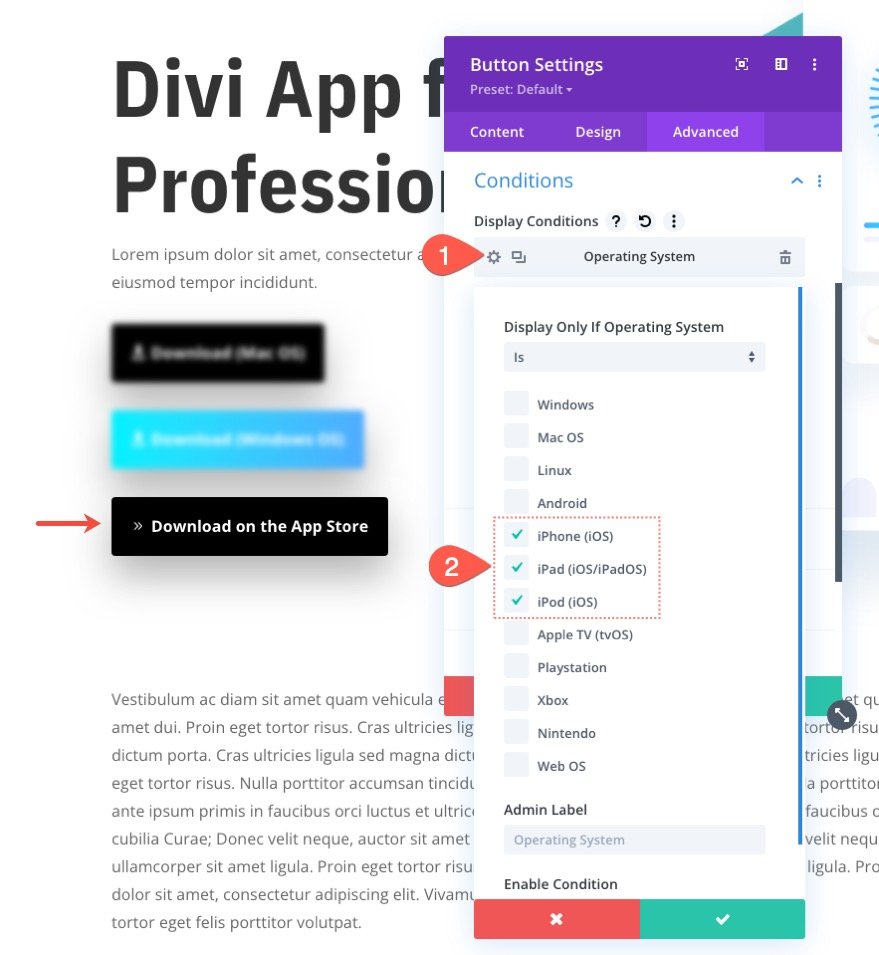
Aby dodać stan systemu operacyjnego do przycisku, wykonaj następujące czynności:
- Na karcie Zaawansowane kliknij, aby dodać nowy warunek wyświetlania.
- Z listy rozwijanej wybierz stan systemu operacyjnego.
- W wyskakującym okienku ustawień systemu operacyjnego upewnij się, że opcja Wyświetlaj tylko wtedy, gdy system operacyjny jest ustawiona na Jest .
- Wybierz z listy urządzenia z systemem operacyjnym iOS (iPhone, iPad, iPod).
- Zapisz ustawienia.

Oto, co będzie wyświetlać na urządzeniach z systemem iOS…

Część 4: Wyświetlanie przycisku pobierania dla Androida
W przypadku czwartego przycisku, wyświetlimy przycisk pobierania dla urządzeń z systemem Android .
Aby utworzyć przycisk, zduplikuj poprzedni, który utworzyliśmy.

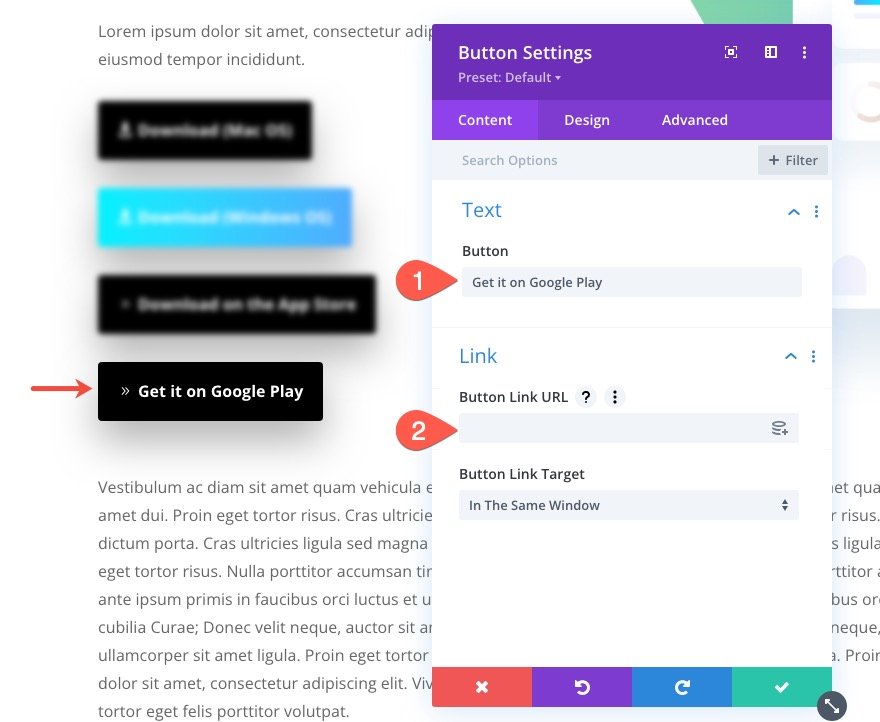
Otwórz ustawienia nowego przycisku i zaktualizuj następujący tekst przycisku i adres URL łącza:
- Tekst przycisku: Pobierz go w Google Play
- Adres URL łącza przycisku: [dodaj adres URL do pliku zip]

W zakładce projekt nadaj przyciskowi tło gradientowe w następujący sposób:
- Kolor tła gradientu po lewej stronie: #a8eb9d
- Prawy kolor tła gradientu: #39abc5
- Kierunek gradientu: 90 stopni

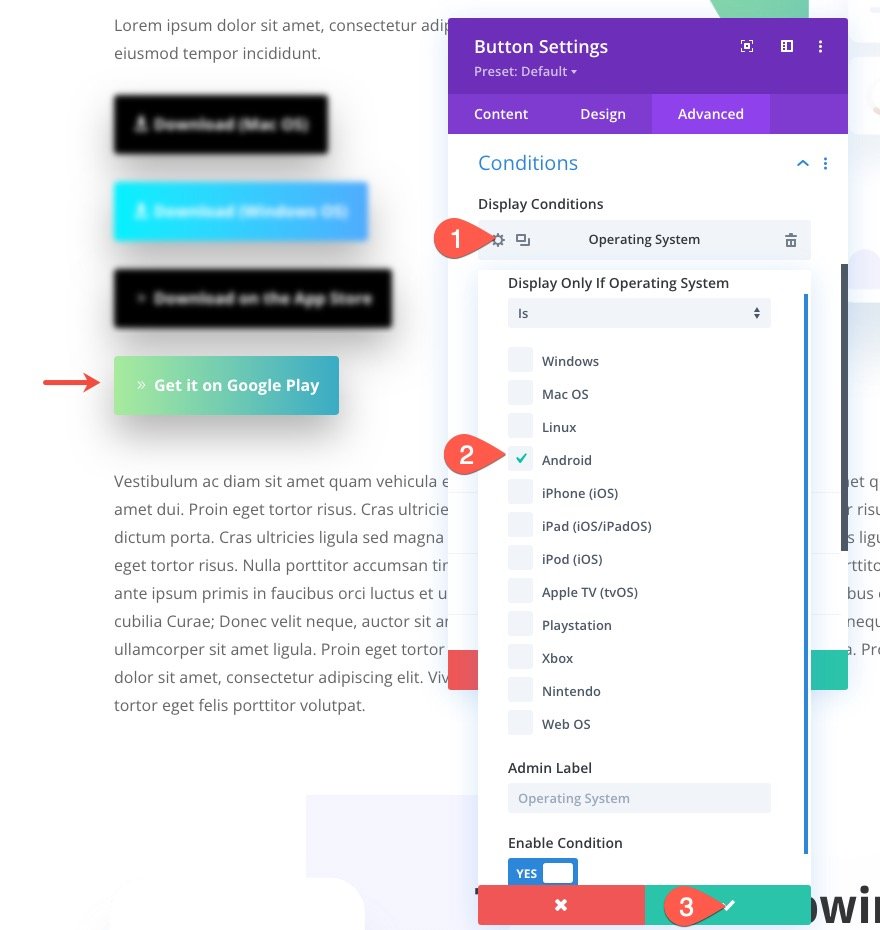
Aby dodać stan systemu operacyjnego do przycisku, wykonaj następujące czynności:
- Na karcie Zaawansowane kliknij, aby dodać nowy warunek wyświetlania.
- Z listy rozwijanej wybierz stan systemu operacyjnego.
- W wyskakującym okienku ustawień systemu operacyjnego upewnij się, że opcja Wyświetlaj tylko wtedy, gdy system operacyjny jest ustawiona na Jest .
- Wybierz system operacyjny Android z listy.
- Zapisz ustawienia.

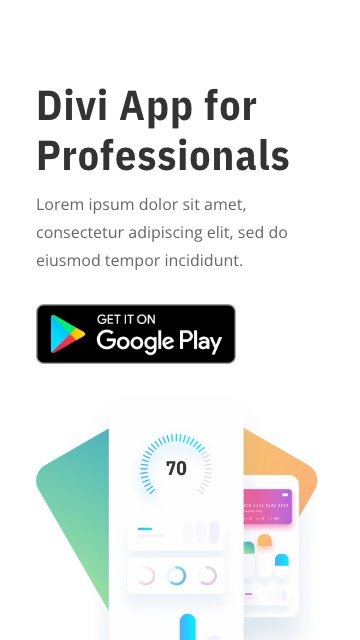
Oto, co pokaże na urządzeniach z Androidem…

Część 5: Używanie obrazów lub odznak dla przycisków
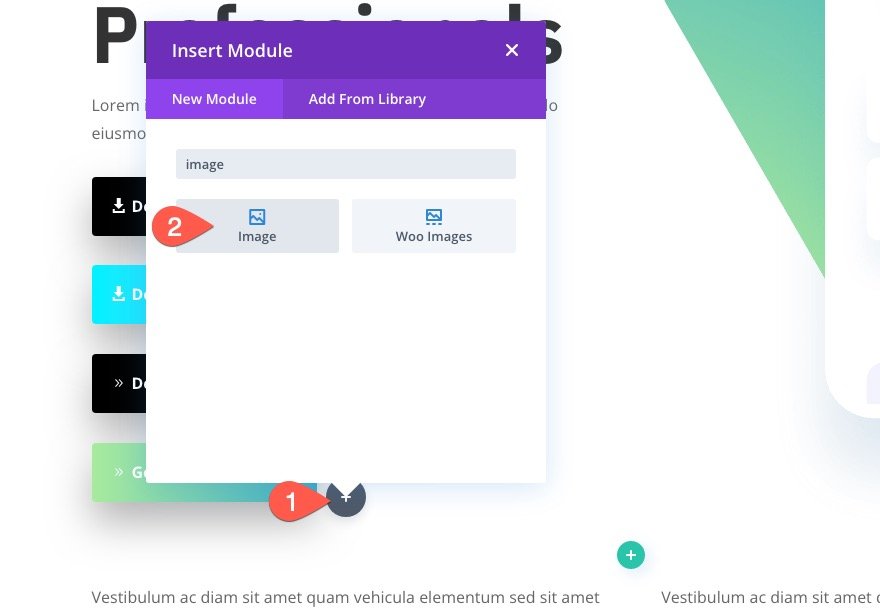
Możesz także użyć obrazów lub plakietek do przycisków, aby wszystko wyglądało bardziej oficjalnie. Na przykład możesz użyć jednej z odznak Apple, aby wyświetlić przycisk pobierania dla urządzeń z systemem iOS. Jeśli chcesz użyć obrazu jako przycisku, po prostu dodaj nowy obraz do strony.

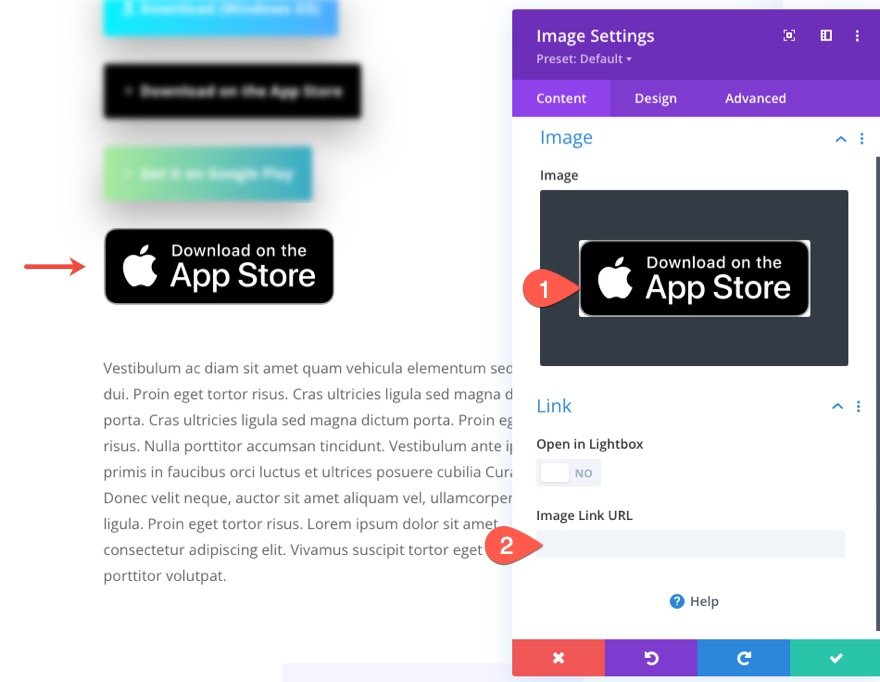
Prześlij obraz do modułu i podaj adres URL łącza do obrazu, aby przekierować użytkowników do sklepu z aplikacjami lub strony pobierania.

Następnie zaktualizuj warunki wyświetlania, aby wyświetlić przycisk obrazu w odpowiednim systemie operacyjnym.
Możesz wyświetlić obraz przycisku „Pobierz w App Store” na urządzeniach z systemem iOS.

Możesz też wyświetlić obraz przycisku „Pobierz w Google Play” na urządzeniach z Androidem. 
Wyniki testów za pomocą Chrome DevTools
Jeśli korzystasz z przeglądarki Chrome, możesz użyć wbudowanych narzędzi DevTools, aby przetestować wyświetlanie swojej strony/przycisków w różnych systemach operacyjnych. Nie ma znaczenia, jaki system operacyjny jest uruchomiony na Twoim komputerze. Chrome DevTools może sfałszować system operacyjny do celów testowych.
Aby przetestować swoją stronę w różnych systemach operacyjnych za pomocą Chrome DevTools, wykonaj następujące czynności:
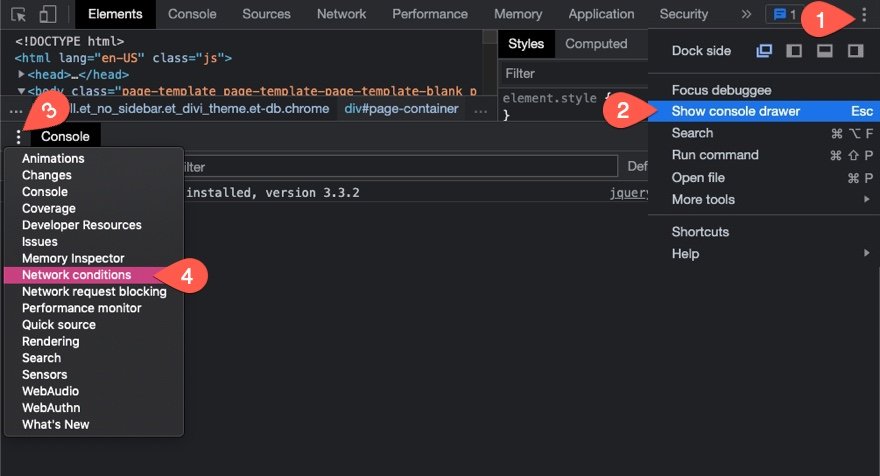
- Otwórz narzędzia programistyczne i kliknij ikonę z trzema kropkami w prawym górnym rogu okna
- Wybierz opcję Pokaż szufladę konsoli z menu rozwijanego (lub możesz po prostu nacisnąć klawisz esc, aby wyświetlić szufladę konsoli)
- W szufladzie konsoli kliknij menu z trzema kropkami w lewym górnym rogu szuflady.
- Dodaj kartę Warunki sieciowe z listy rozwijanej.
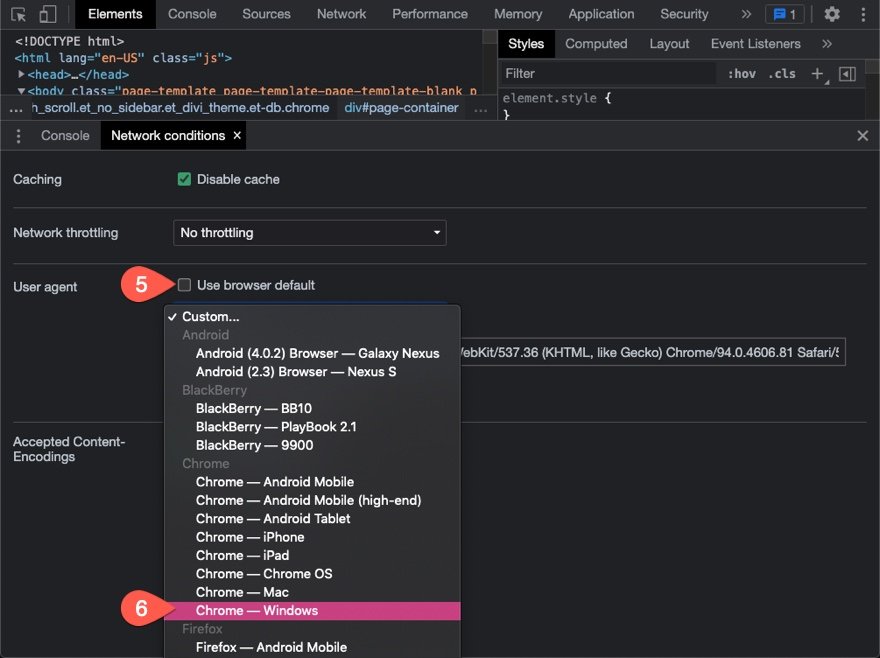
- W sekcji Warunki sieciowe usuń zaznaczenie opcji „Użyj domyślnej przeglądarki” dla agenta użytkownika.
- Następnie wybierz z listy niestandardową przeglądarkę/system operacyjny.


Po zakończeniu możesz odświeżyć stronę, aby załadować ją w tych warunkach sieciowych.
Ostateczne rezultaty
Oto ostateczne wyniki wyświetlane w odpowiednich systemach operacyjnych.
Przycisk pobierania dla systemu Mac OS

Przycisk pobierania dla systemu operacyjnego Windows

Przycisk pobierania na urządzenia z systemem iOS
Korzystanie z przycisku Divi

Korzystanie z obrazu lub plakietki

Przycisk pobierania na urządzenia z systemem Android
Korzystanie z przycisku Divi

Korzystanie z obrazu lub plakietki

Końcowe przemyślenia
Tworzenie przycisków pobierania w Divi jest niezwykle proste. Możesz użyć modułu przycisku, a nawet modułu obrazu z adresem URL łącza, aby pobrać plik zip lub przekierować użytkowników do strony pobierania lub sklepu z aplikacjami. Następnie możesz radykalnie poprawić UX swojej strony, korzystając z opcji stanu systemu operacyjnego Divi, aby wyświetlić każdy przycisk zgodnie z odpowiednim systemem operacyjnym użytkownika. Pomoże to zapewnić użytkownikom szybkie i wydajne uzyskiwanie tego, czego potrzebują. I nie zapomnij przetestować tych przycisków w różnych warunkach sieciowych za pomocą Chrome DevTools, aby upewnić się, że użytkownicy widzą właściwe przyciski.
Czekam na kontakt z Państwem w komentarzach.
Dzięki!
