Как настроить уведомления по электронной почте в форме в WPForms
Опубликовано: 2023-12-01Вы ищете простой способ персонализировать уведомления по электронной почте вашей формы с помощью специального шаблона электронной почты WPForms?
Настройка уведомлений по электронной почте в WPForms — это простой процесс, который может значительно улучшить ваше общение с респондентами форм.
В этом руководстве мы покажем вам простые шаги по настройке уведомлений по электронной почте в WPForms, чтобы создать уникальный и более профессиональный вид.
Зачем настраивать уведомления по электронной почте в WPForms?
Настройка уведомлений по электронной почте в форме в WPForms — это не просто изменение внешнего вида. Вот краткий обзор значительных преимуществ персонализации этих уведомлений.
- Улучшенная идентичность бренда: настройка электронных писем WordPress позволяет включить логотип, цветовую схему и стиль вашего бренда. Такая последовательность в рекламе помогает усиливать индивидуальность вашего бренда в каждом отправленном электронном письме.
- Повышенная ясность и релевантность. Адаптируя содержимое ваших электронных писем, вы можете гарантировать, что сообщение актуально для получателя, например, обращаясь к получателям по имени или предоставляя конкретные сведения об отправке ими форм.
- Лучшее вовлечение пользователей. Персонализированные электронные письма более привлекательны. Они показывают вашим получателям, что вы цените их взаимодействие, способствуя более прочной связи и потенциально увеличивая взаимодействие пользователей с вашим брендом.
- Повышенная эффективность: автоматизация и настройка ответов по электронной почте экономит время. Вместо создания отдельных ответов вы можете настроить конкретные, релевантные ответы, которые автоматически активируются при отправке формы.
- Отслеживание и аналитика. С помощью WPForms вы можете отслеживать эффективность ваших уведомлений по электронной почте. Это понимание позволяет вам усовершенствовать свой подход, гарантируя, что ваши коммуникации будут максимально эффективными.
С помощью WPForms вы можете создавать уведомления по электронной почте, которые найдут отклик у вашей аудитории и оптимизируют ваши коммуникативные усилия. Прочитав это руководство, вы обнаружите, насколько простым и эффективным может быть этот процесс.
Как настроить уведомления по электронной почте в форме в WPForms
Следуйте инструкциям ниже, чтобы узнать, как настроить уведомления по электронной почте в WPForms с помощью пользовательских шаблонов и многого другого!
В этой статье
- 1. Установите и активируйте WPForms.
- 2. Создайте форму или используйте шаблон.
- 3. Настройте базовую форму уведомления по электронной почте
- 4. Настройте шаблон и стиль электронного письма
- 5. Опубликуйте свою настроенную форму
1. Установите и активируйте WPForms.
WPForms упрощает процесс создания форм и управления ими на вашем сайте WordPress. Это известный плагин WordPress, который позволяет создавать различные формы, такие как опросы, контактные формы и формы регистрации, без навыков программирования.
Настройка уведомлений по электронной почте в WPForms также довольно проста, предлагая удобный интерфейс и функциональность. Он сочетает в себе широкие возможности настройки с возможностью создания привлекательных, адаптивных форм.

Чтобы начать свое путешествие, сначала установите плагин на свой сайт WordPress. После активации вы можете выполнить следующие шаги, чтобы легко перемещаться по процессу настройки уведомлений по электронной почте вашей формы.
2. Создайте форму или используйте шаблон.
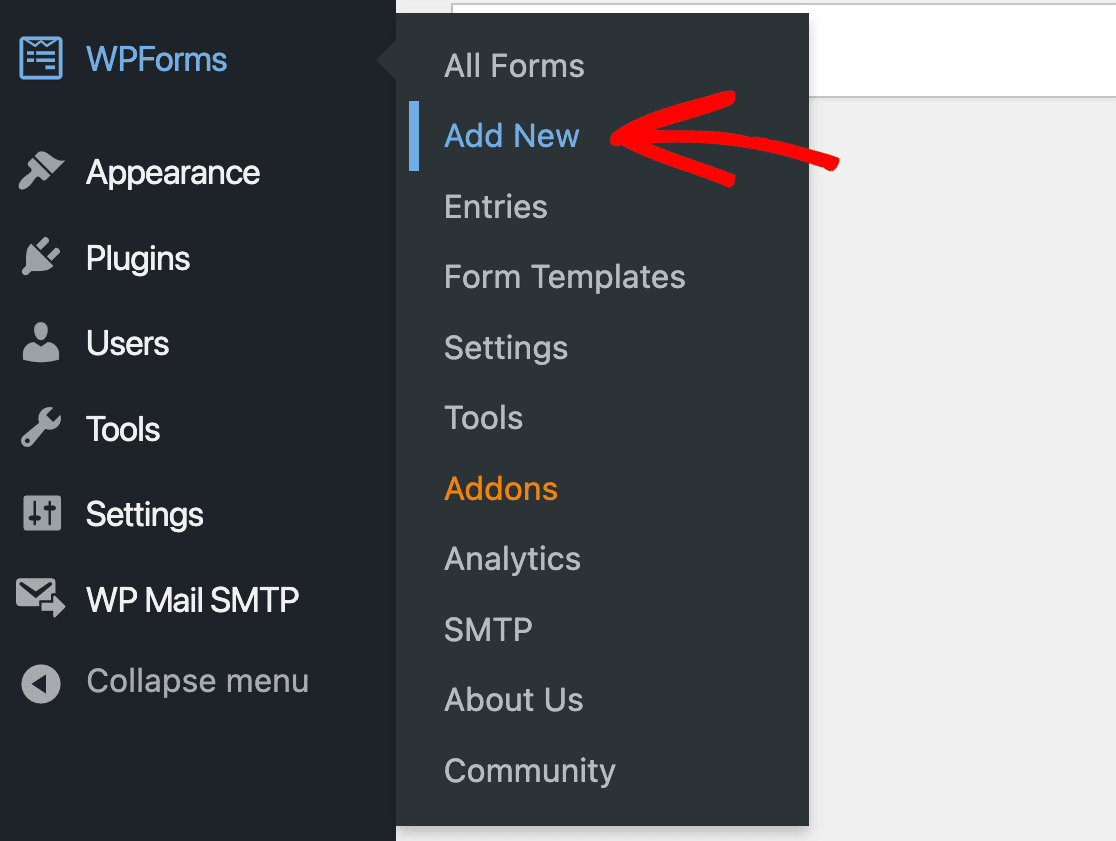
Создавайте формы прямо из панели управления WordPress. Чтобы начать, перейдите в WPForms и нажмите кнопку «Добавить новый» .

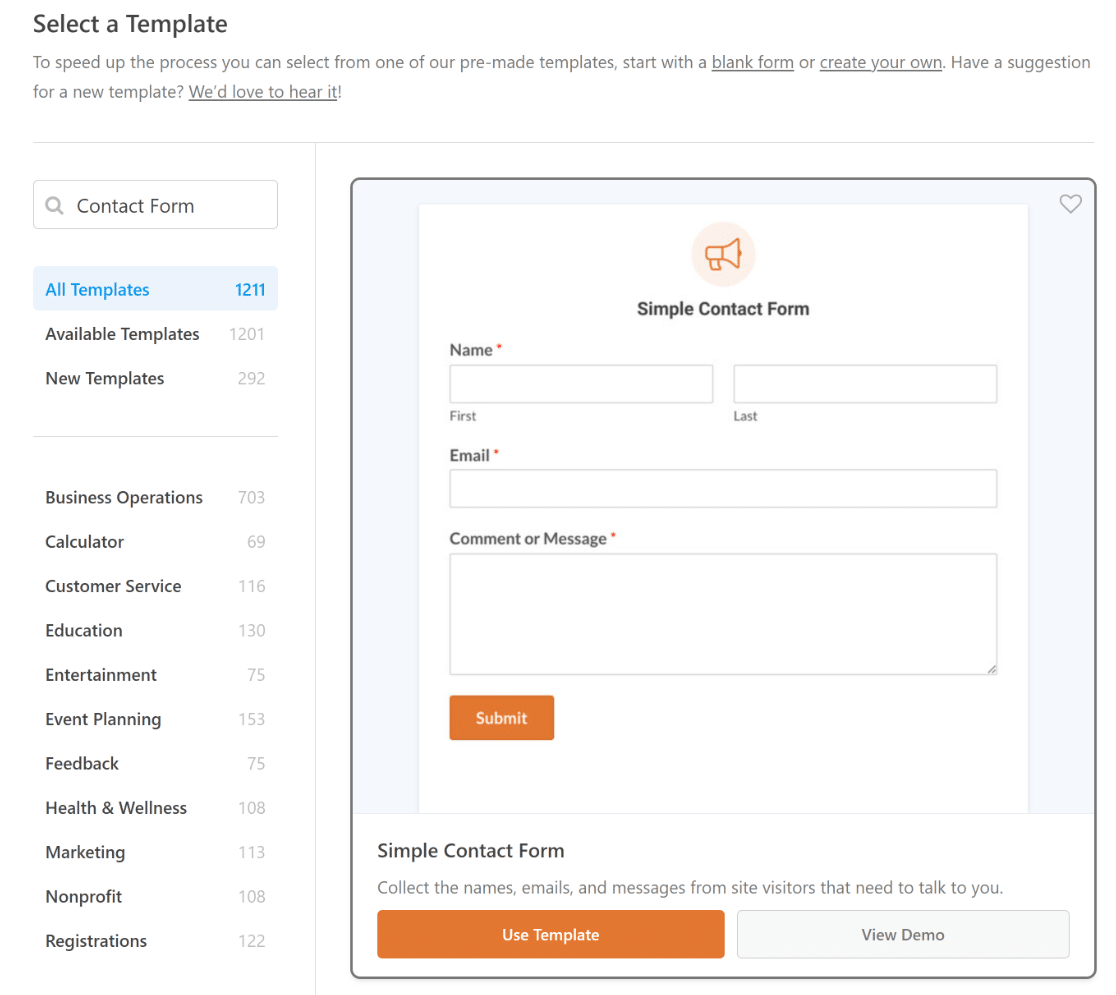
Теперь начните с названия формы, отражающего ее конкретное назначение. На этом этапе вы можете выбрать существующий шаблон, чтобы ускорить создание формы.

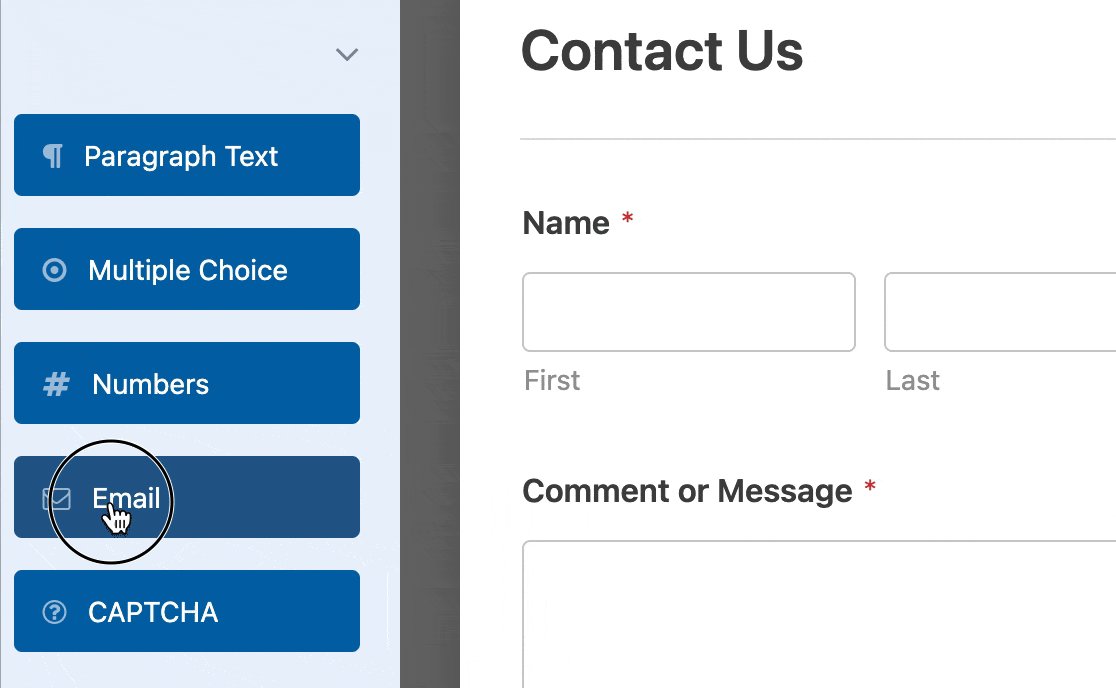
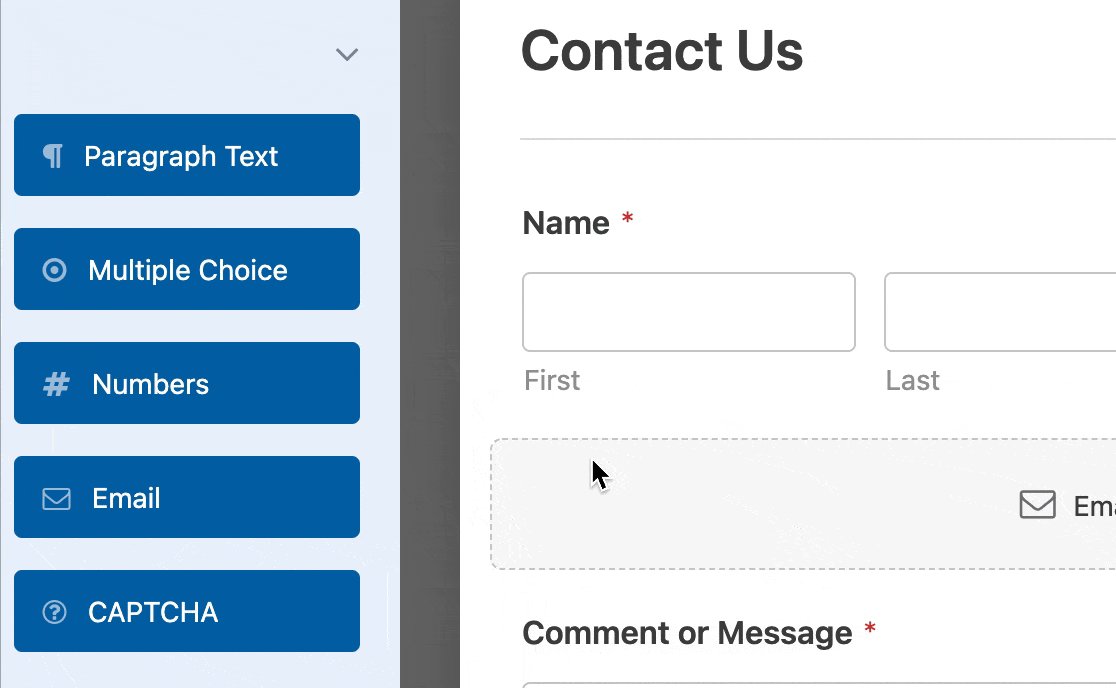
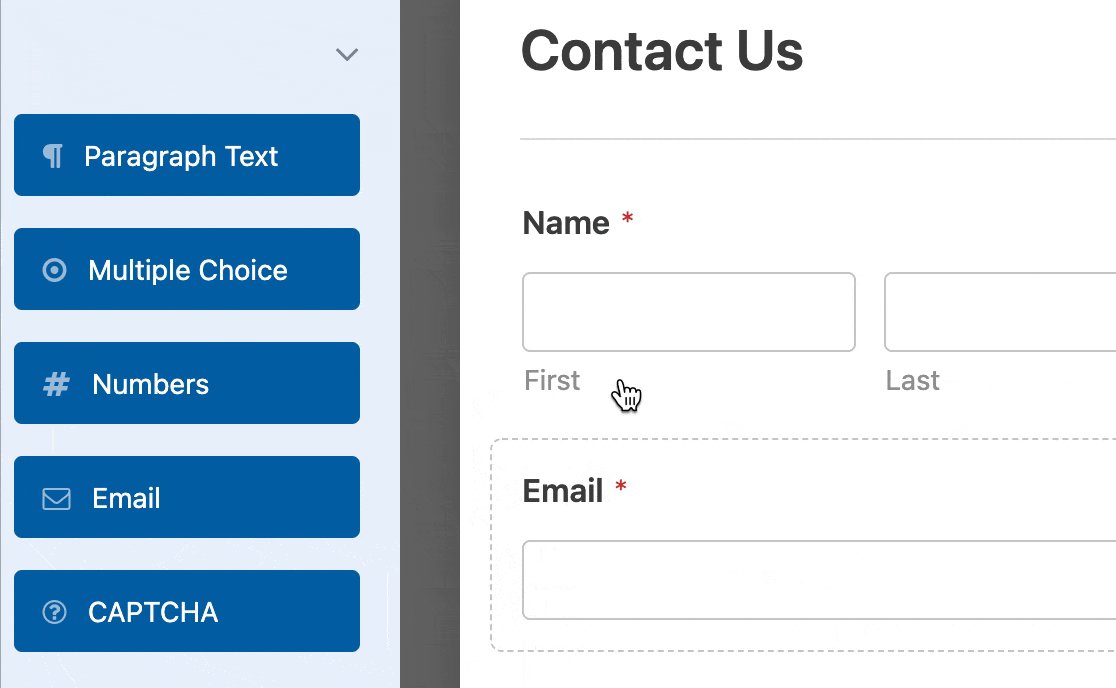
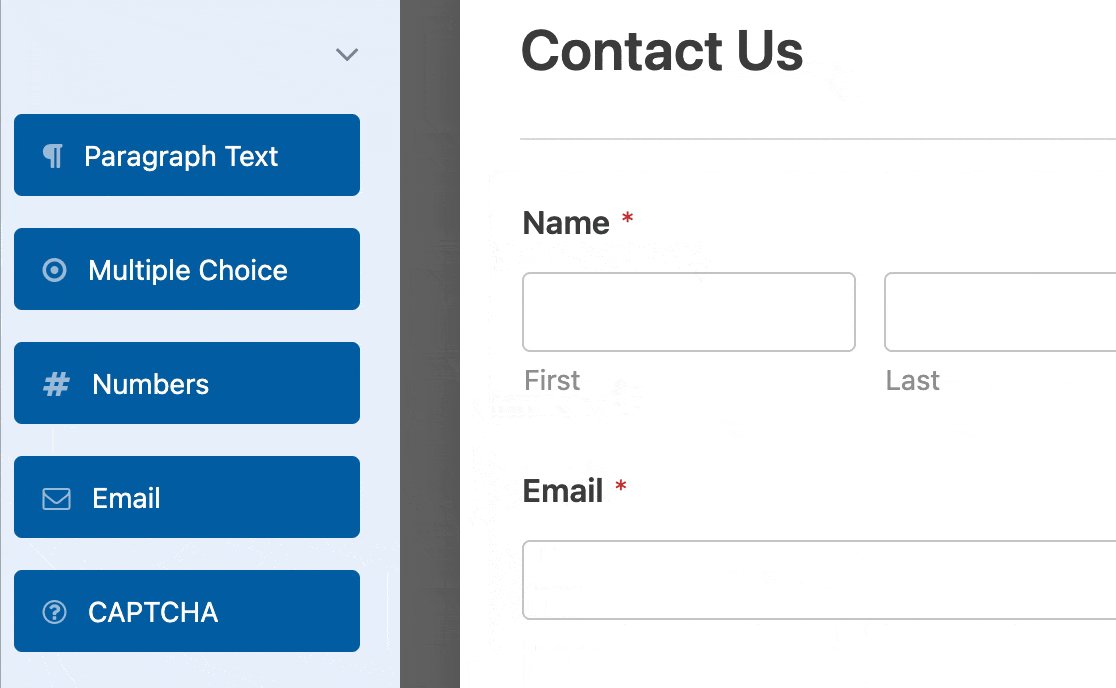
Интуитивно понятный интерфейс Form Builder WPForms приветствует вас. Здесь вы можете адаптировать свою форму, добавляя, редактируя или переставляя различные поля.

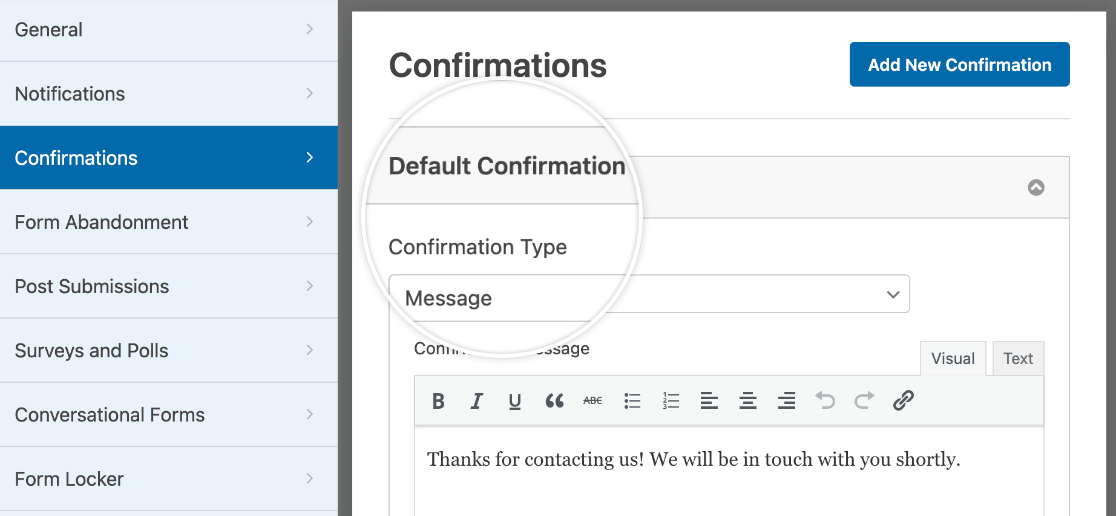
После того, как ваша форма настроена, следующим важным шагом будет изменение сообщения с подтверждением, которое появляется после отправки.

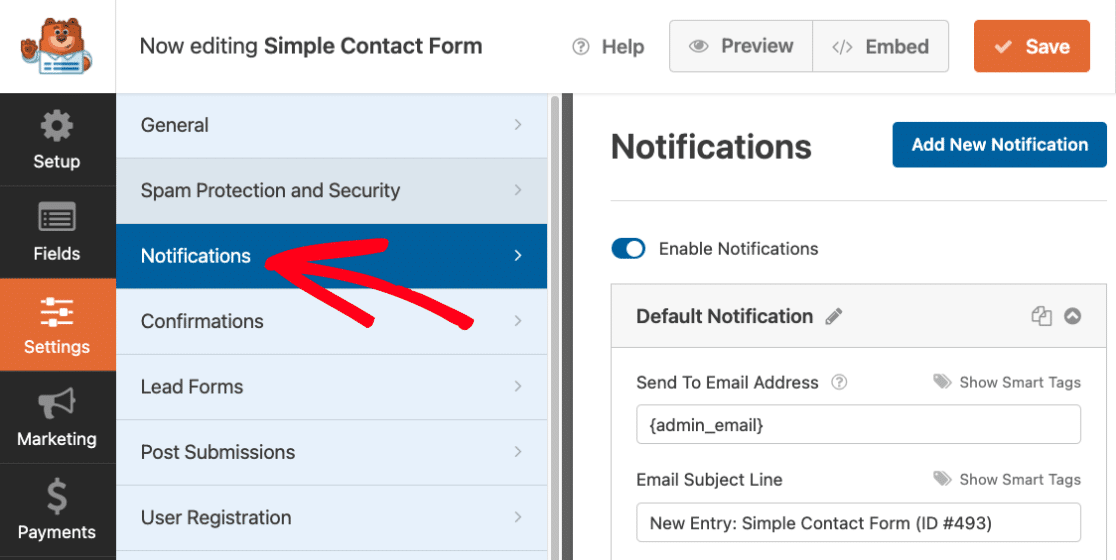
Дополнительно вы можете настроить основные параметры уведомлений формы, которые может получать как администратор сайта, так и пользователь, заполнивший форму.

Уведомления в форме — отличный способ отслеживать отправленные материалы и сразу же взаимодействовать с посетителями сайта. Подробнее о том, как их настроить, мы поговорим ниже.
3. Настройте базовую форму уведомления по электронной почте
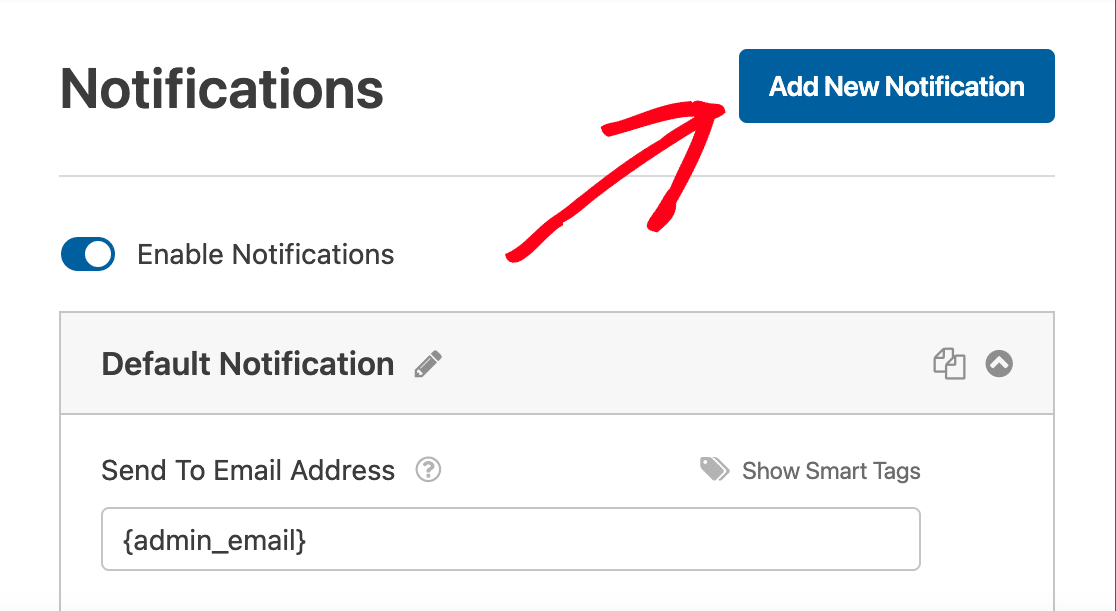
WPForms начинает с базового уведомления, но вы можете легко добавить новое. Просто нажмите «Добавить новое уведомление» .

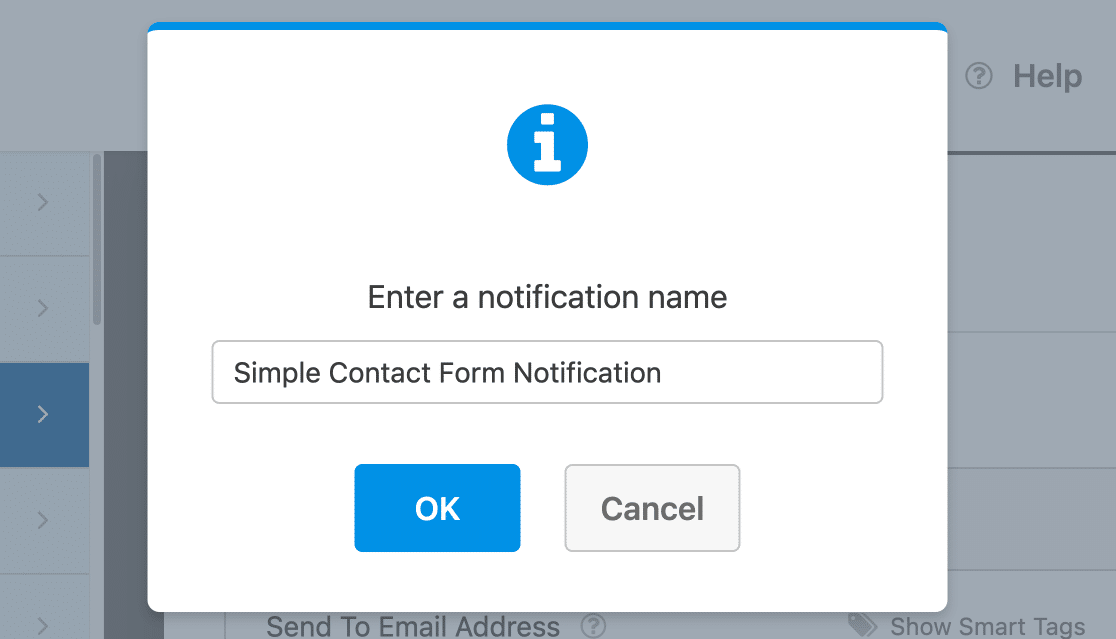
Введите имя для нового уведомления во всплывающем окне. Это только для справки и не будет видно пользователям формы. Назвав его, нажмите ОК .

Теперь вам нужно заполнить несколько данных, чтобы завершить настройку уведомлений. Каждый вариант прост, но очень важен для правильного выполнения, чтобы ваши уведомления правильно доходили до вас и пользователей.
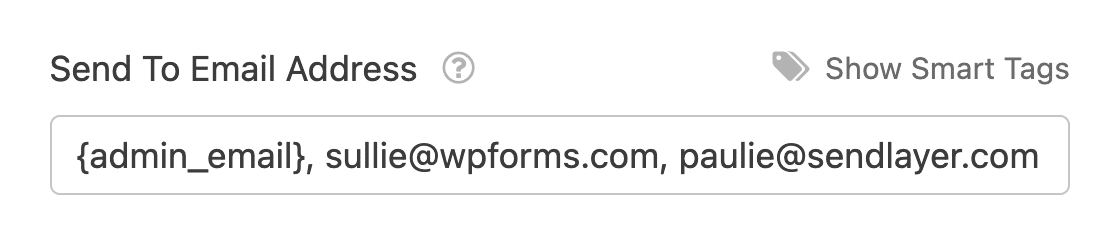
Отправить на адрес электронной почты
Сюда будут отправляться уведомления вашей формы. По умолчанию это адрес электронной почты администратора вашего сайта WordPress, но вы можете его изменить. Чтобы отправить на несколько писем, просто разделите их запятыми.

Тема письма по электронной почте
Измените тему по умолчанию «Новая запись» на любую, которую вы предпочитаете. Оно должно быть ясным и актуальным для получателя.

От имени
Это имя отправителя электронного письма. По умолчанию это имя вашего веб-сайта, но вы можете изменить его на что-то более знакомое получателю.

Из электронной почты
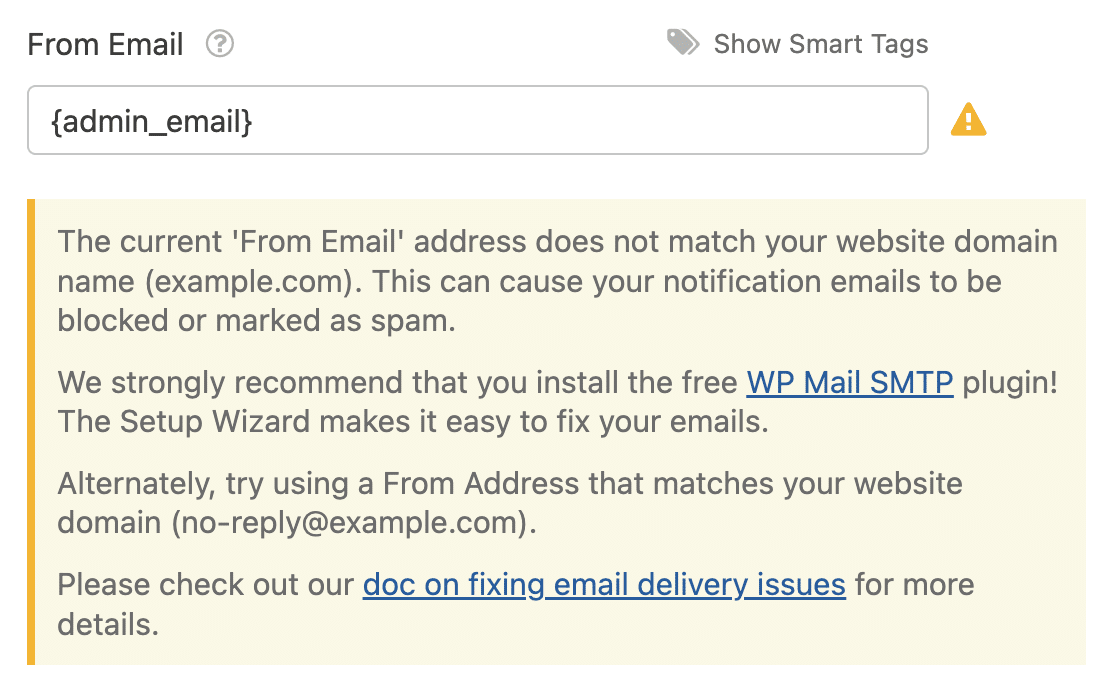
Для доставки электронной почты крайне важно, чтобы это был действительный адрес электронной почты, желательно из вашего домена, чтобы избежать спам-фильтров. Не используйте адрес электронной почты отправителя формы в качестве отправителя.

Несовпадающие доменные имена могут активировать спам-фильтры. Для достижения наилучших результатов используйте SMTP WP Mail для писем, не соответствующих вашему домену.

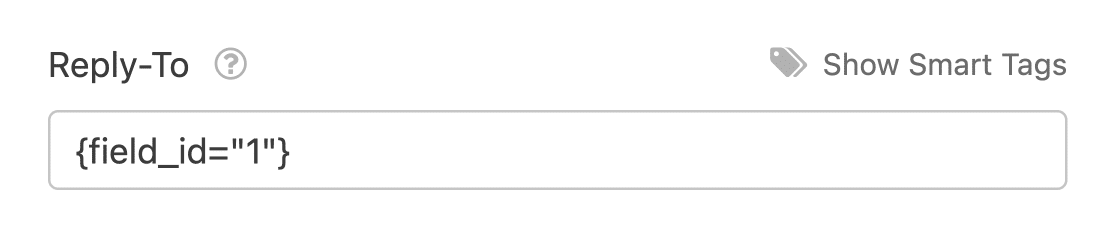
Адрес электронной почты для ответа
Установите это место, куда вы хотите отправлять ответы. Полезно использовать смарт-тег для электронных писем пользователей или собственный для уведомлений пользователей.

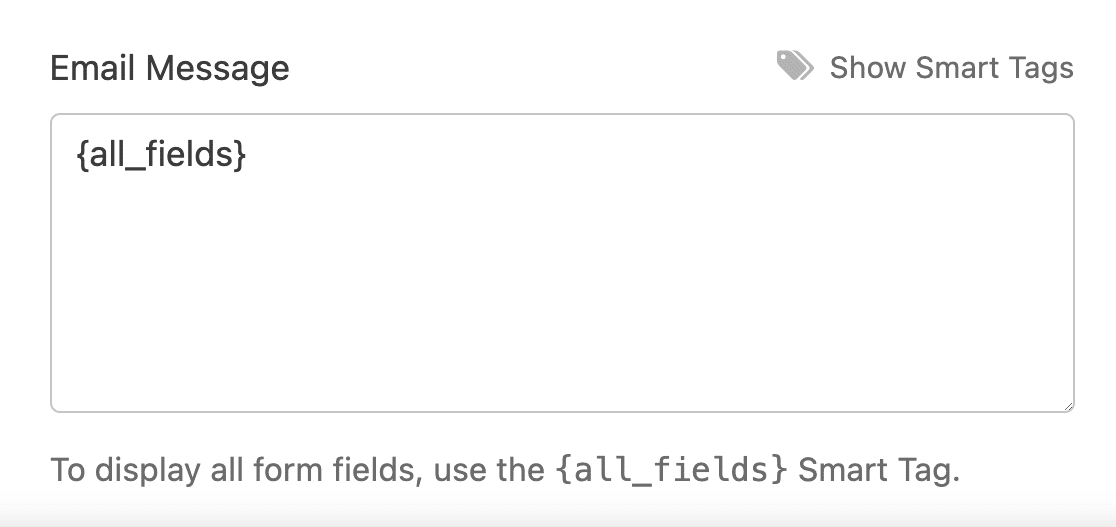
Сообщение электронной почты
Это тело вашего электронного письма. По умолчанию отображаются все поля формы, но их можно настроить с помощью дополнительного текста, смарт-тегов или даже HTML/CSS.

Сохраняйте эти настройки точными и понятными, чтобы обеспечить бесперебойную связь через уведомления WPForms.
Сохраните настройки формы, прежде чем переходить к следующему шагу, чтобы не потерять прогресс. В верхней части экрана нажмите кнопку «Сохранить» .

4. Настройте шаблон и стиль электронного письма
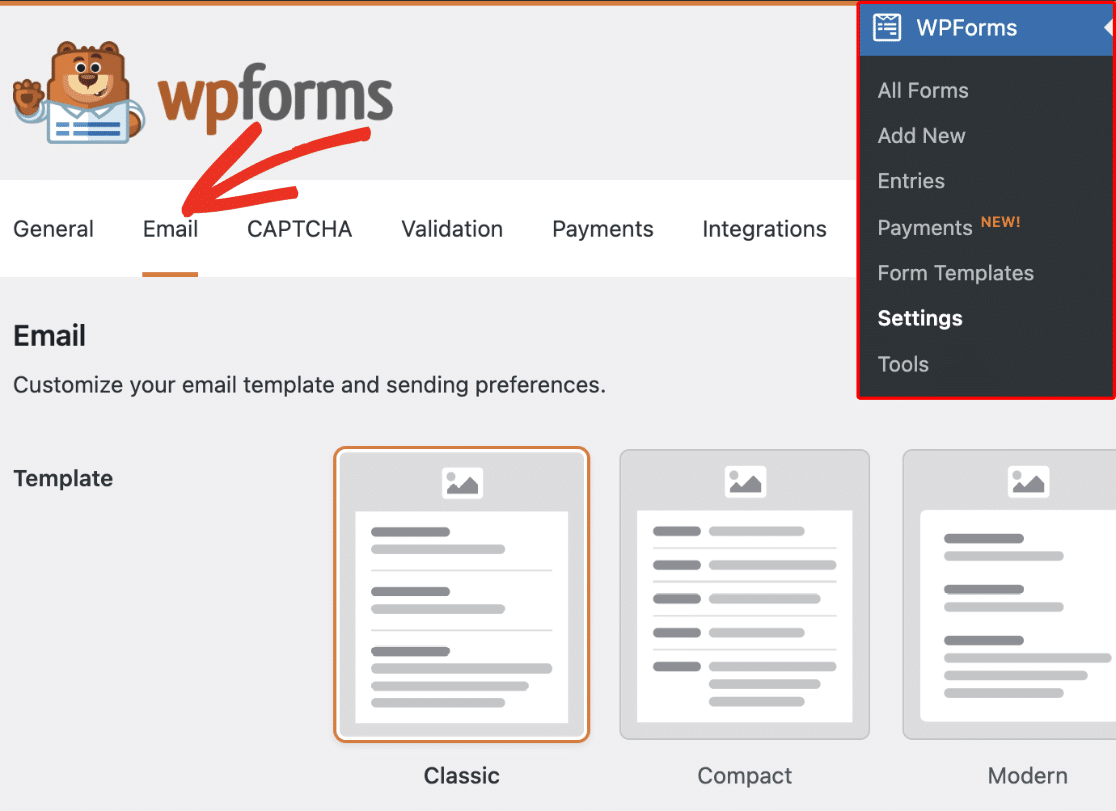
Настроить уведомления по электронной почте в WPForms очень просто. Начните с перехода в WPForms »Настройки и выбора вкладки «Электронная почта» .

На вкладке «Электронная почта» у вас есть множество вариантов персонализации уведомлений по электронной почте. Эти настройки применяются повсеместно на вашем сайте. Вот как работает каждый из них:
Выберите шаблон электронного письма
WPForms предоставляет множество шаблонов, которые вы можете использовать для настройки внешнего вида ваших электронных писем с уведомлениями.
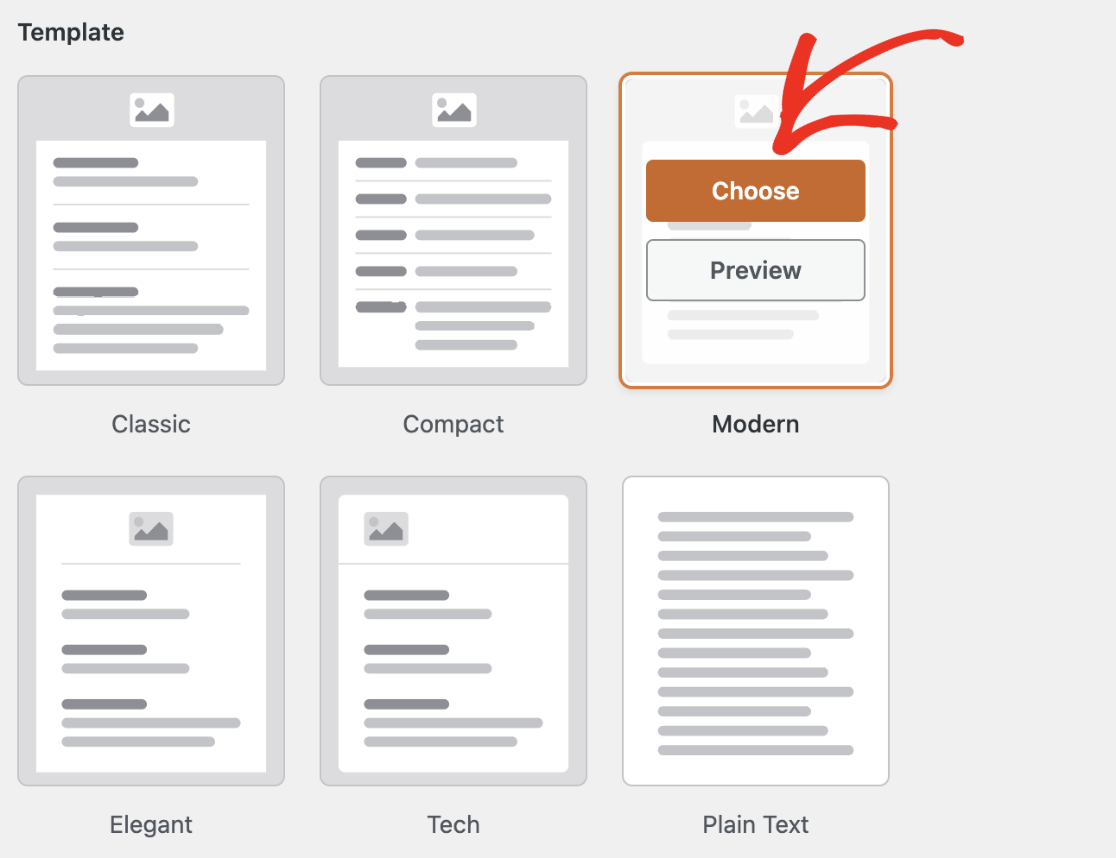
В разделе «Шаблон» вы найдете все доступные шаблоны, которые поддерживает WPForms. Пользователи Lite могут получить доступ к трем шаблонам, а пользователи Pro — к дополнительным возможностям:
- Классический
- Компактный
- Современный (Про)
- Элегантный (Про)
- Техник (Про)
- Простой текст
Классический шаблон является выбором по умолчанию. Однако для более персонализированного подхода вы можете выбрать один из других шаблонов при условии, что у вас есть действующая лицензия WPForms Pro для определенных опций.
Просто наведите указатель мыши на стиль, который хотите использовать, и нажмите кнопку «Выбрать» . В этом примере мы будем использовать стиль «Современный» , но вы можете выбрать любой другой.

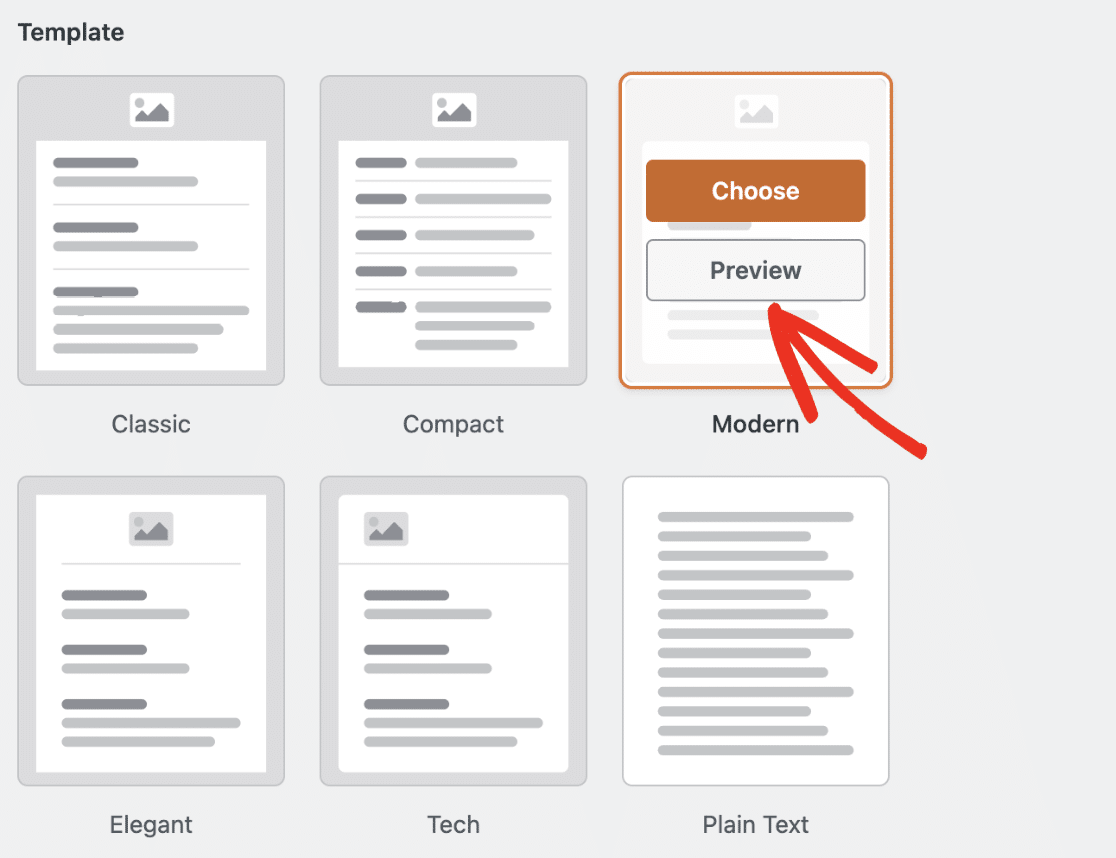
Вы можете в любой момент нажать кнопку «Просмотр» , чтобы увидеть, как каждый из шаблонов будет выглядеть в почтовом ящике вашего пользователя.


Установите изображение заголовка электронной почты
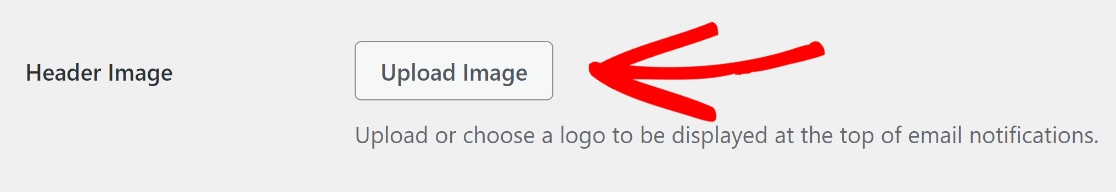
Чтобы добавить индивидуальности, вы можете загрузить изображение заголовка или логотип. Перейдите в раздел «Изображение заголовка» и нажмите кнопку «Загрузить изображение» .

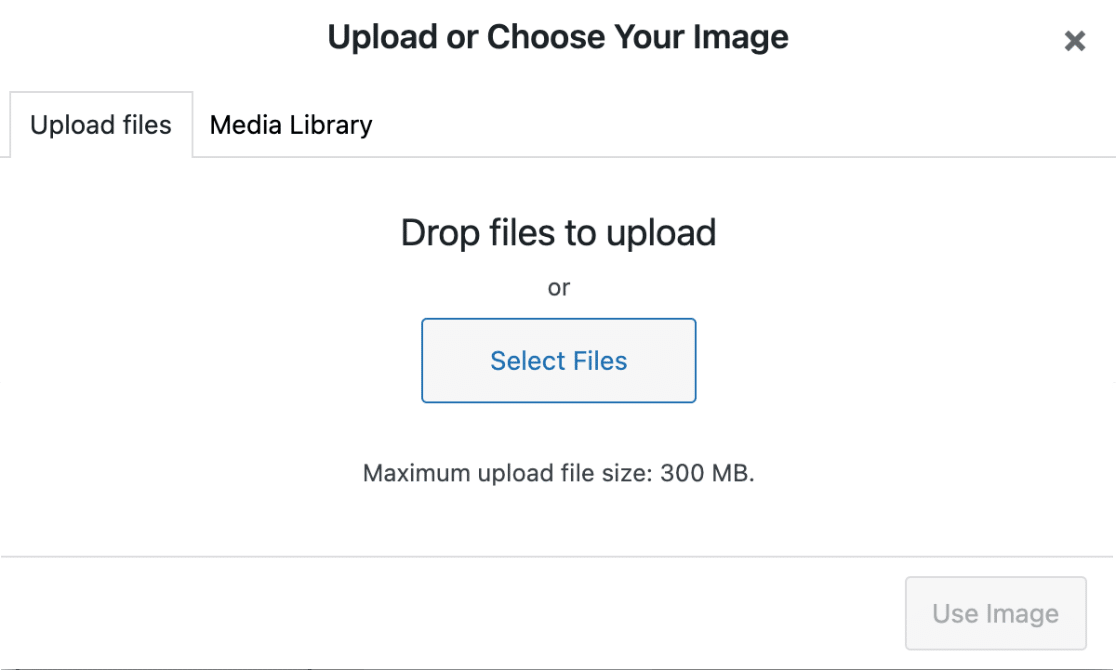
Появится всплывающее окно, дающее вам возможность загрузить новый файл или выбрать существующий файл из медиатеки WordPress.

Когда вы закончите загрузку нового изображения или выберете существующее изображение, просто нажмите кнопку «Использовать изображение» .
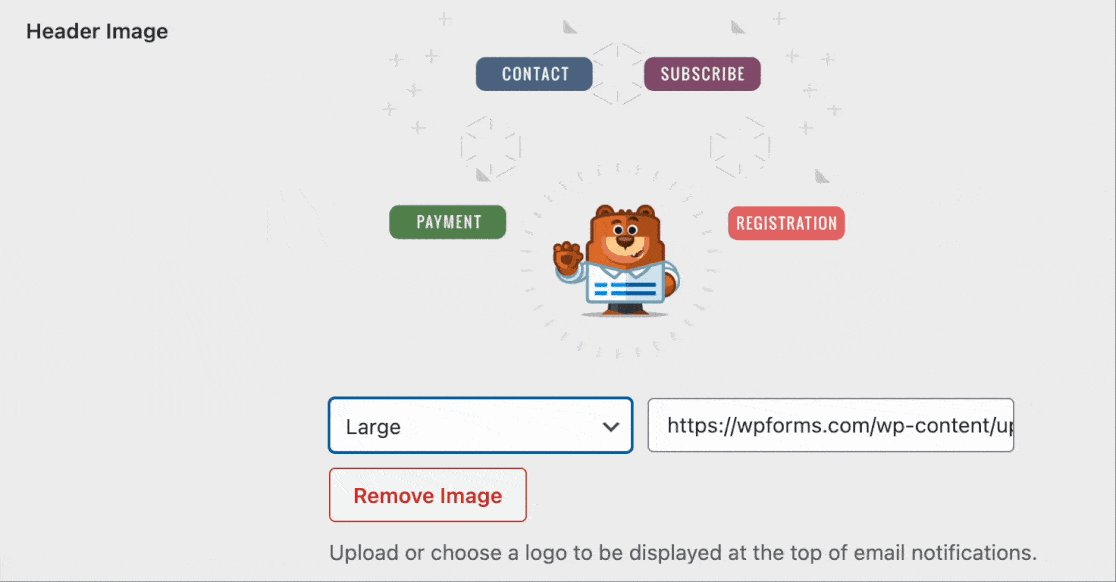
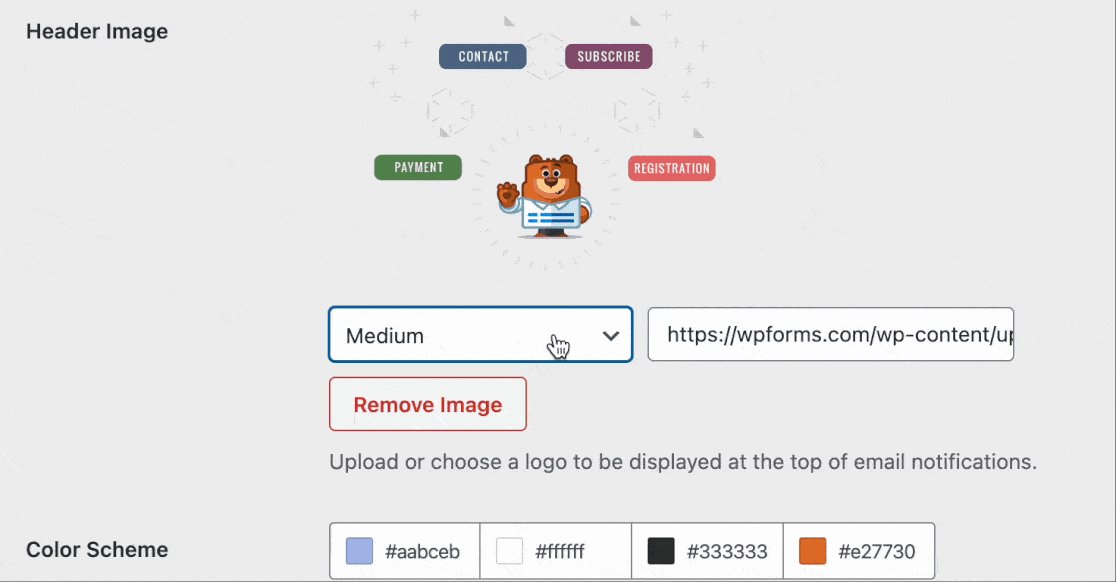
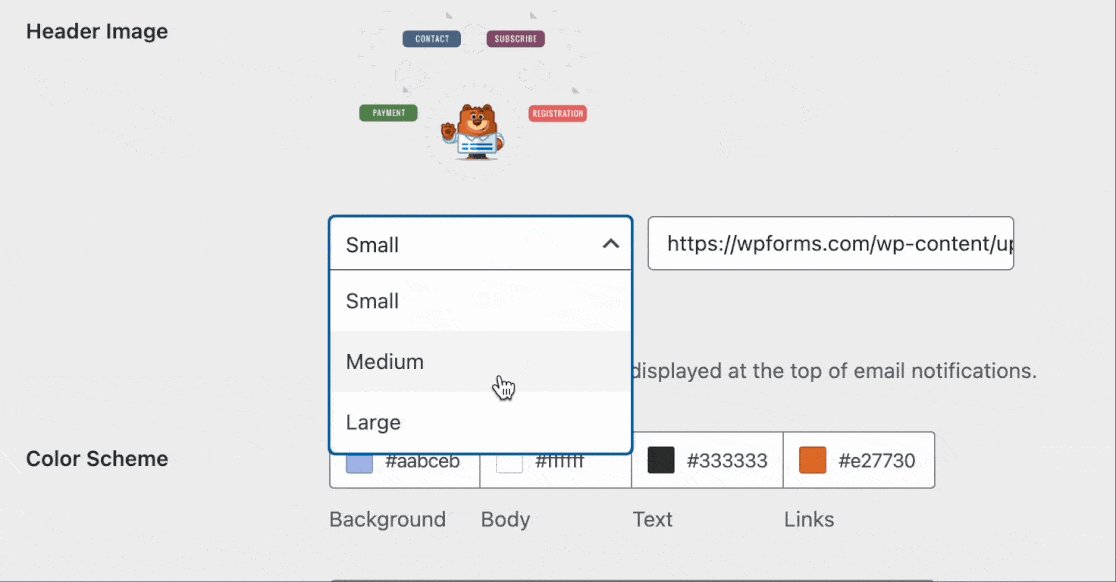
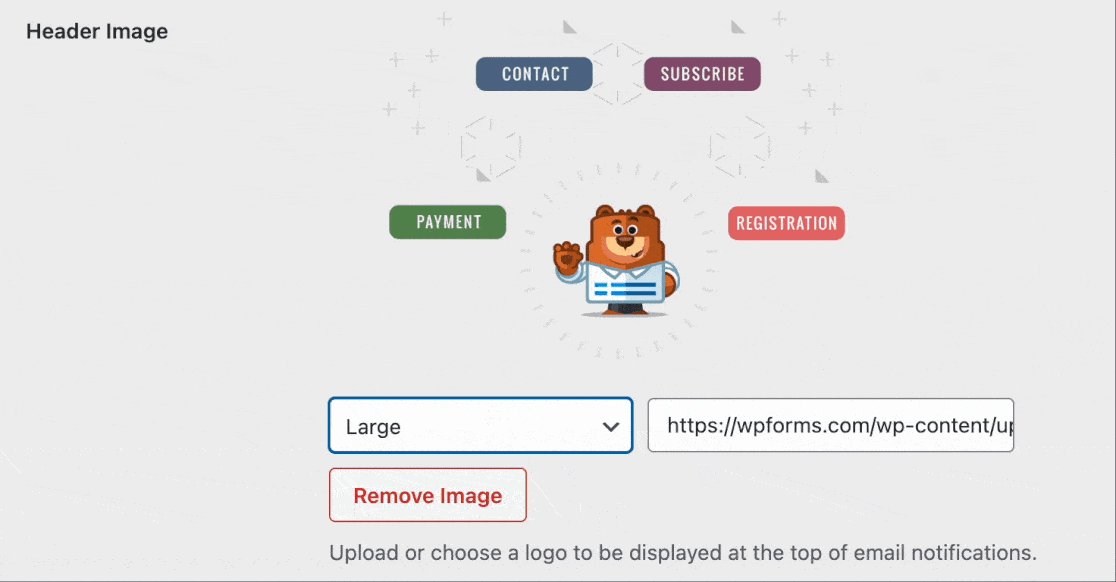
После того как вы загрузите свое изображение, вы сможете выбрать желаемый размер изображения, которое будет использоваться в ваших уведомлениях по электронной почте, из раскрывающегося меню.

Доступные размеры: маленький, средний и большой. Разрешение изображения настраивается в соответствии с выбранным вами размером, а также в соответствии с экраном пользователя.
Это означает, что если вы видите электронное письмо с уведомлением на мобильном устройстве, оно изменится в соответствии с размером экрана используемого вами устройства.
Измените цветовую схему
Пользователи WPForms Pro могут получить доступ к разделу «Цветовая схема» , чтобы настроить цвета фона, тела, текста и ссылок.
Пользователи Lite могут изменять только цвет фона. Палитра цветов позволяет согласовать эти цвета с вашим брендом.

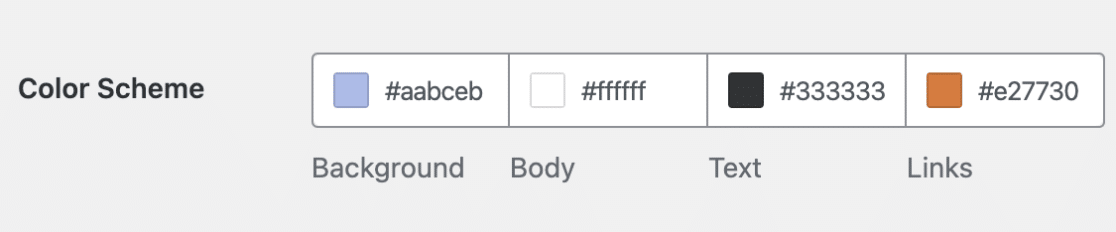
Ниже мы объяснили все доступные цветовые схемы:
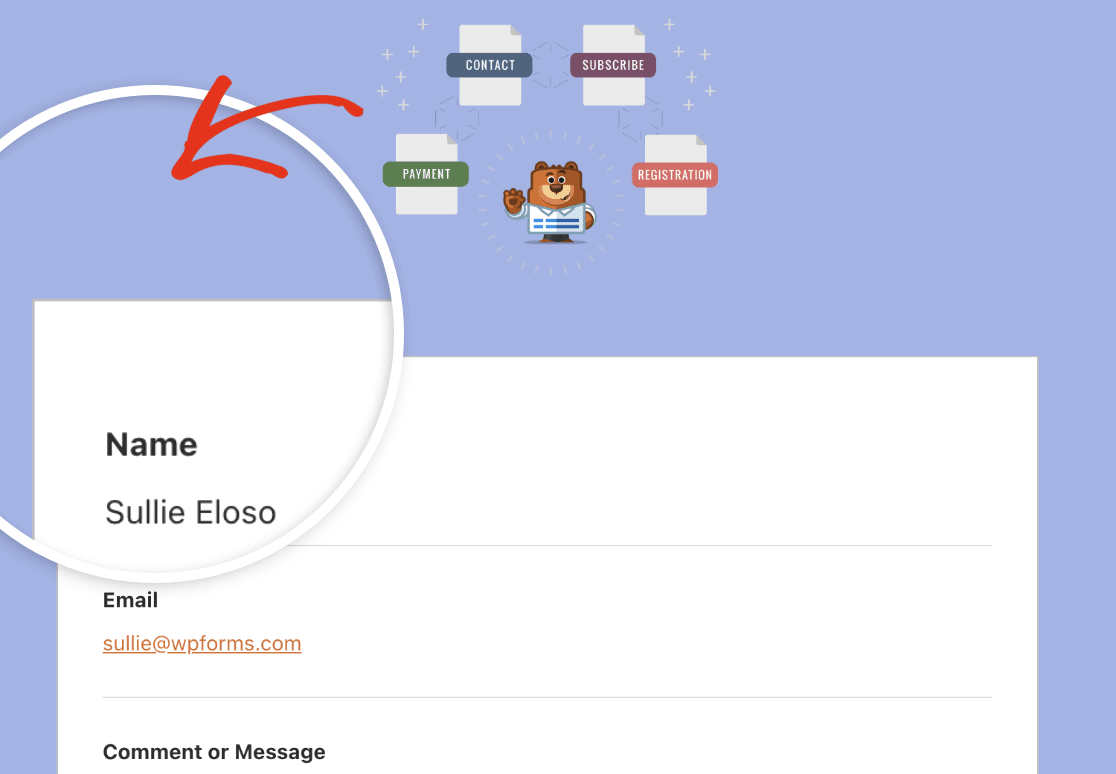
Фон
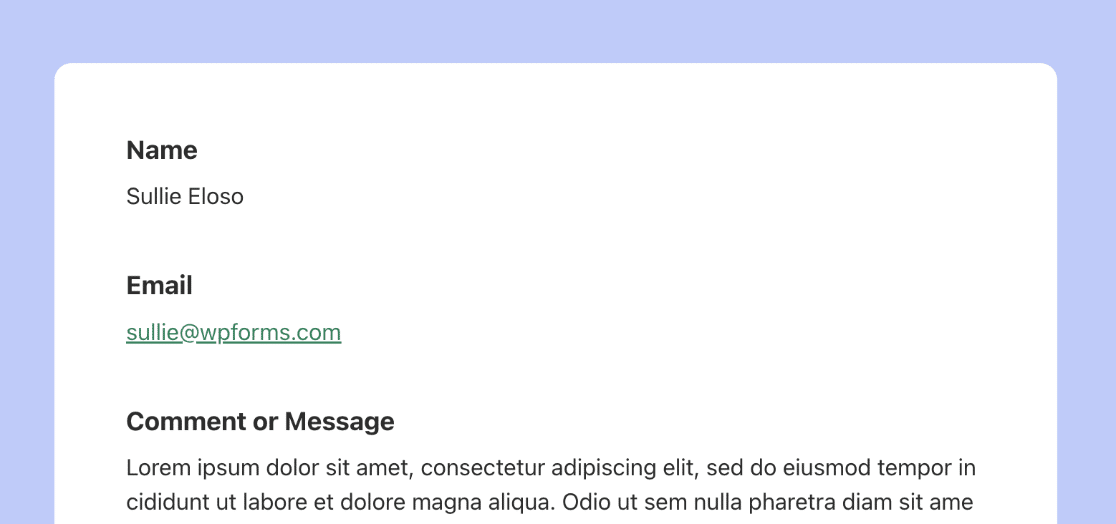
Цвет, выбранный для фона , определяет внешний вид шаблона электронной почты. Вот пример со светло-голубым цветом фона.

Тело
Цвет тела определяет внешний вид контейнера шаблона электронной почты. Это место, где хранится электронное письмо с уведомлением.
Вот пример изображения, на котором для вашего удобства представлен контейнер Body с белой цветовой схемой.

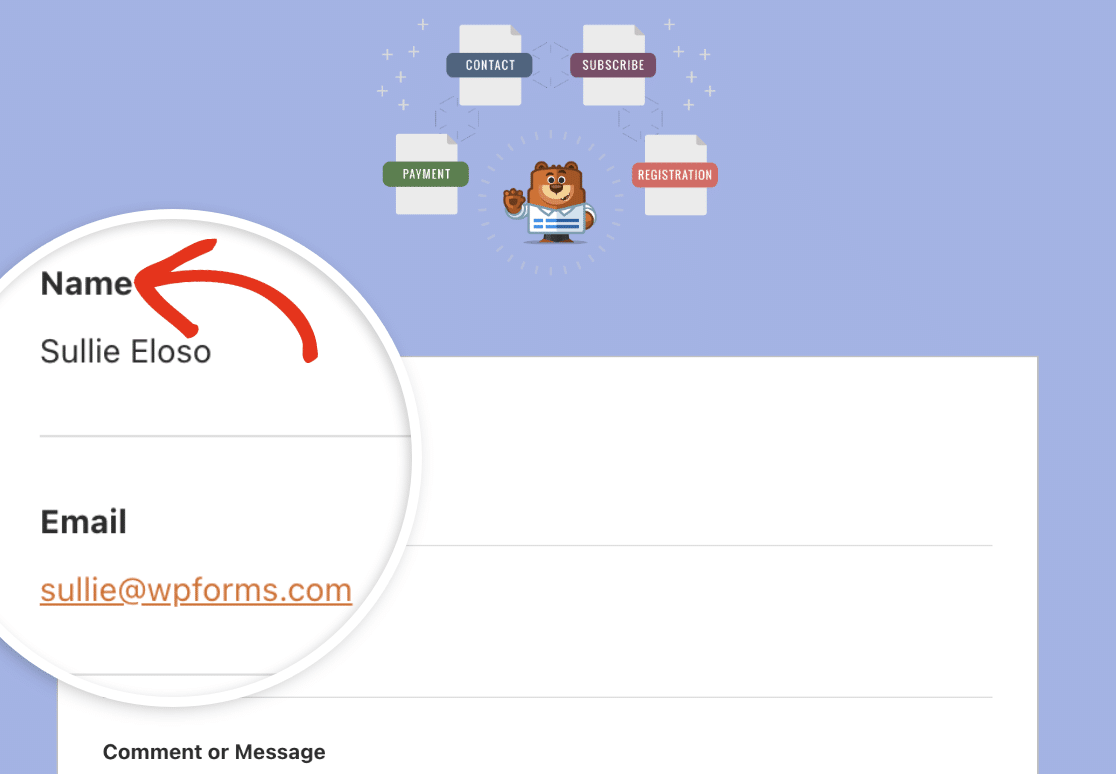
Текст
Этот цвет будет использоваться для всего текста в электронном уведомлении. Цветовая схема по умолчанию представляет собой темный цвет текста , как показано на изображении ниже.

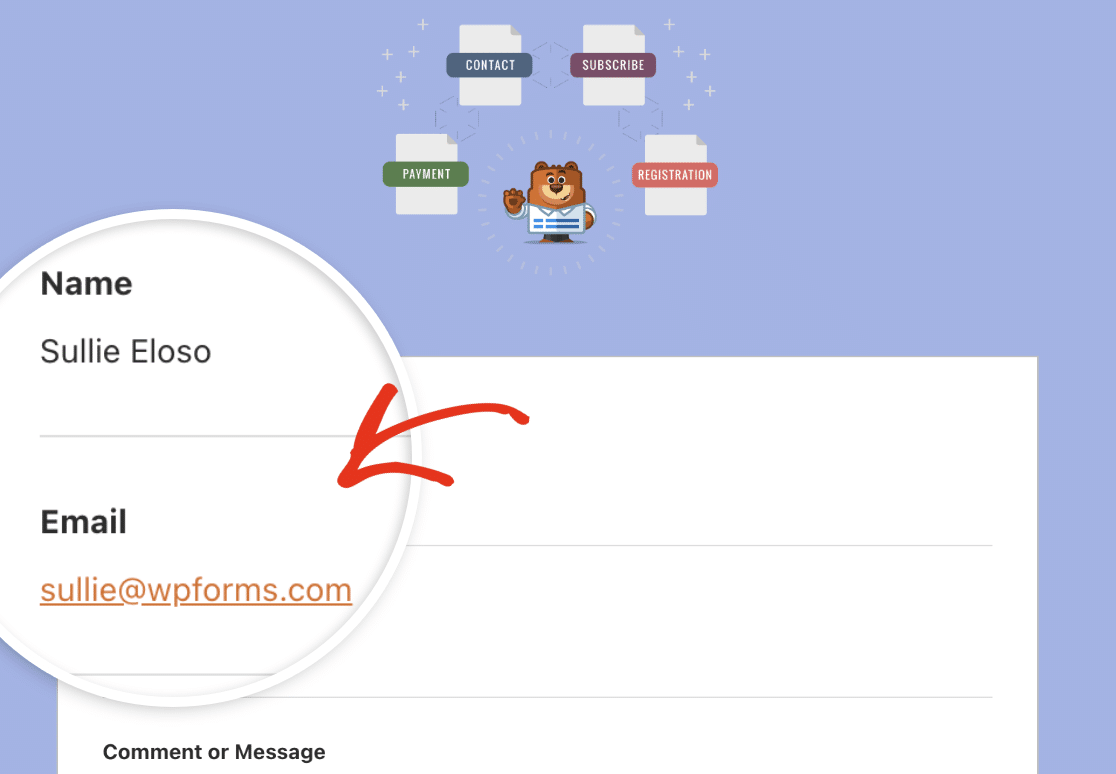
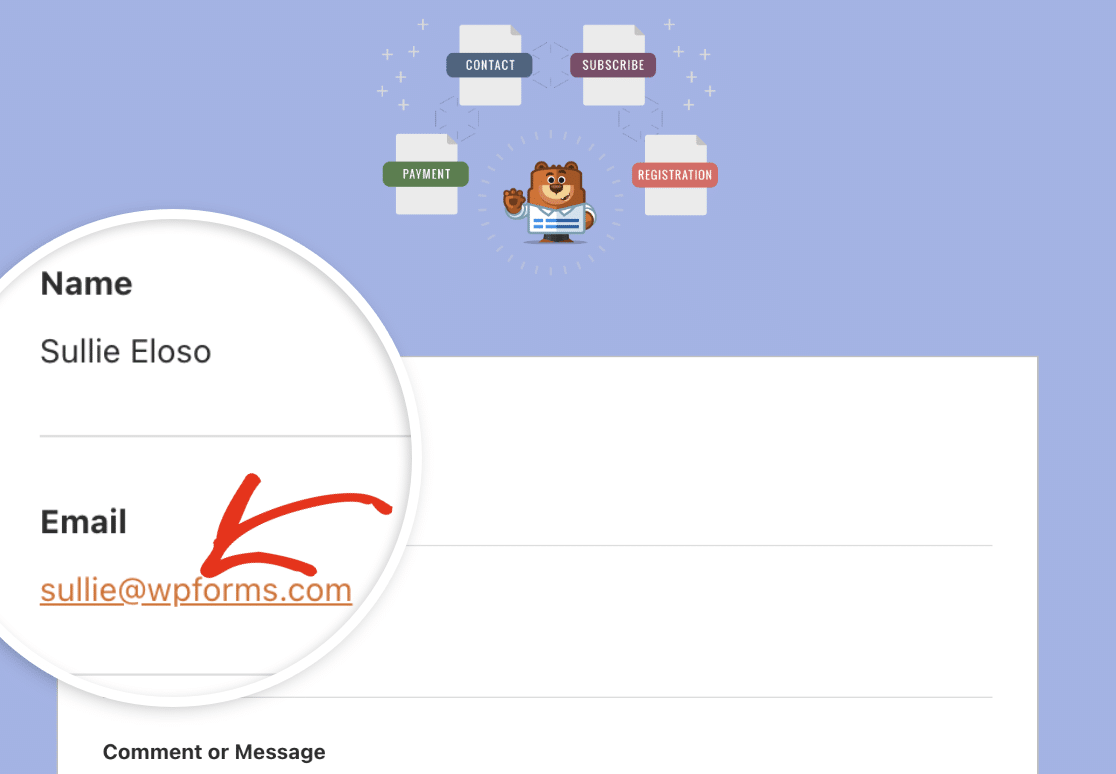
Ссылки
Следующая цветовая схема применяется ко всем ссылкам в электронном уведомлении. Адрес электронной почты на изображении ниже отображается в виде ссылки, для ссылок используется оранжевый цвет по умолчанию.

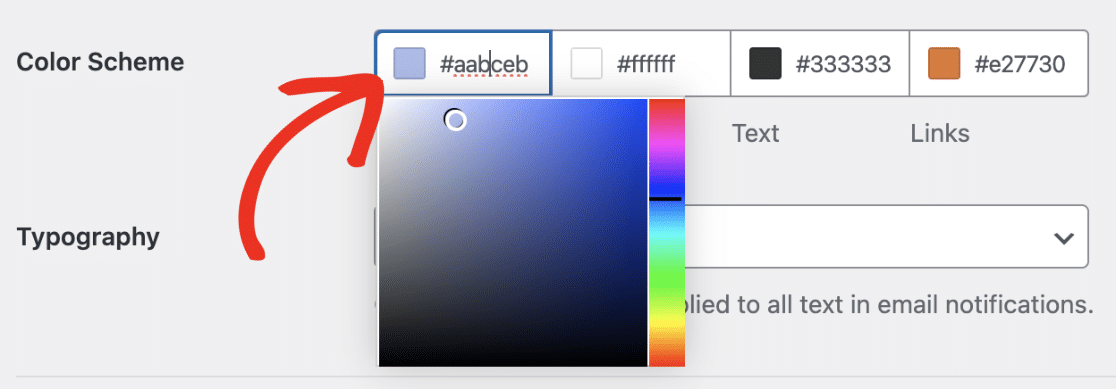
Чтобы обновить любой из цветов, у вас есть два варианта. Вы можете ввести шестнадцатеричное значение в поле цвета или щелкнуть по нему, чтобы открыть палитру цветов.

Типография
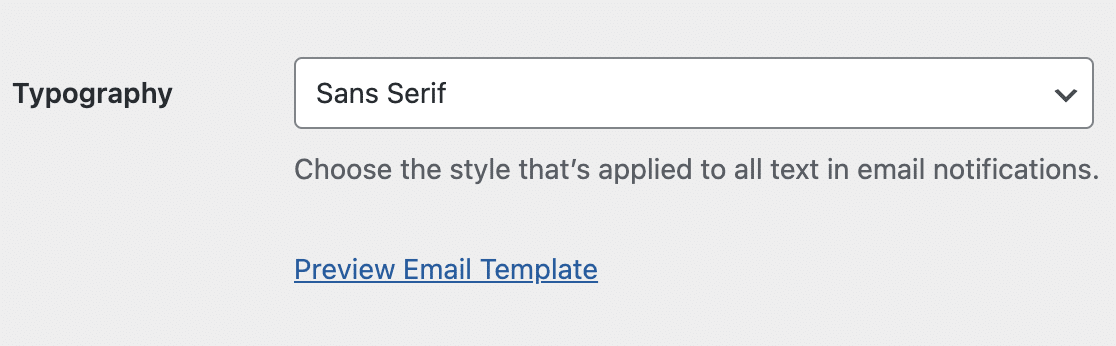
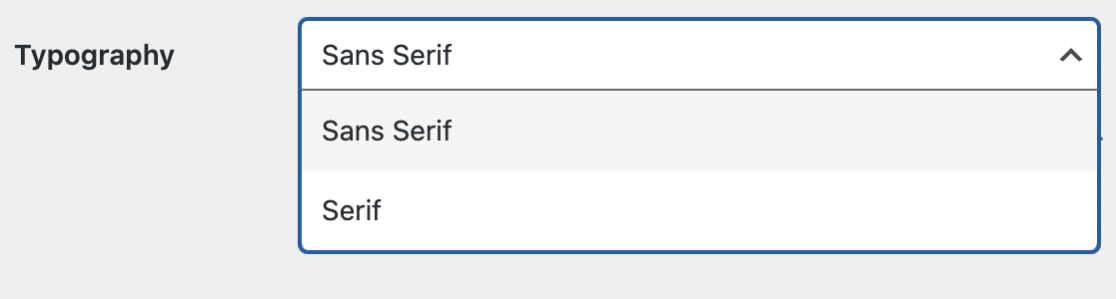
Типографика определяет семейство шрифтов, которое будет использоваться для уведомлений по электронной почте, отправляемых с вашего веб-сайта. WPForms в настоящее время поддерживает шрифты Sans Serif и Serif.

Чтобы обновить семейство шрифтов вашего шаблона электронной почты, просто щелкните раскрывающийся список «Типография» и выберите нужный шрифт из доступных вариантов.

После завершения настройки шаблона электронной почты прокрутите вниз и нажмите кнопку «Сохранить настройки» , чтобы сохранить внесенные изменения.

Предварительный просмотр шаблона электронной почты
После сохранения изменений вы можете просмотреть их, чтобы увидеть, как они будут выглядеть в почтовом ящике вашего пользователя.
Для этого просто нажмите ссылку «Просмотр шаблона электронного письма» , расположенную под раскрывающимся меню «Типография».

В вашем браузере откроется новая вкладка, где вы сможете предварительно просмотреть шаблон электронного уведомления. Все, что вы изменили в настройках, будет отражено в предварительном просмотре.

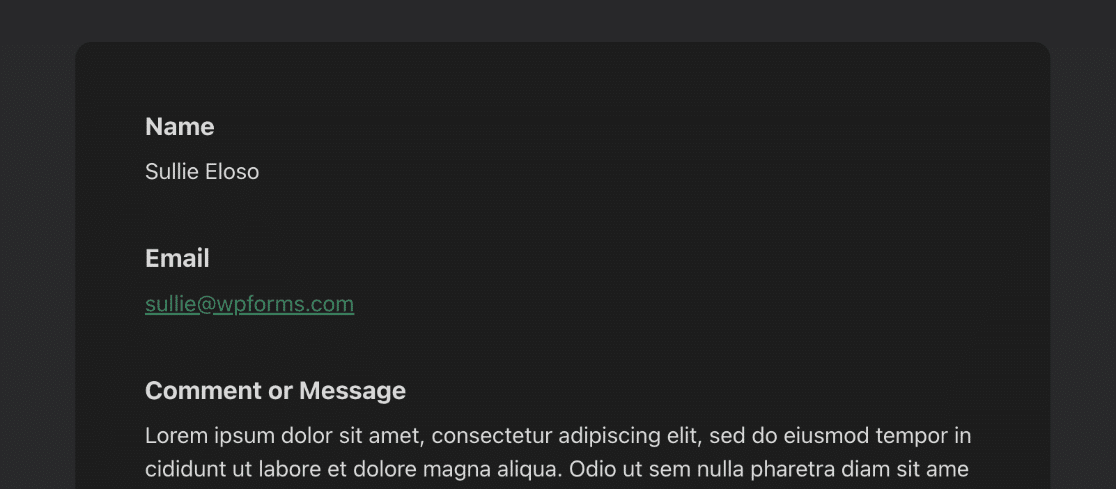
Если на устройстве пользователя установлен темный режим, электронное письмо с уведомлением автоматически адаптируется в соответствии с внешним видом устройства.

Уведомления об изменениях в конструкторе форм
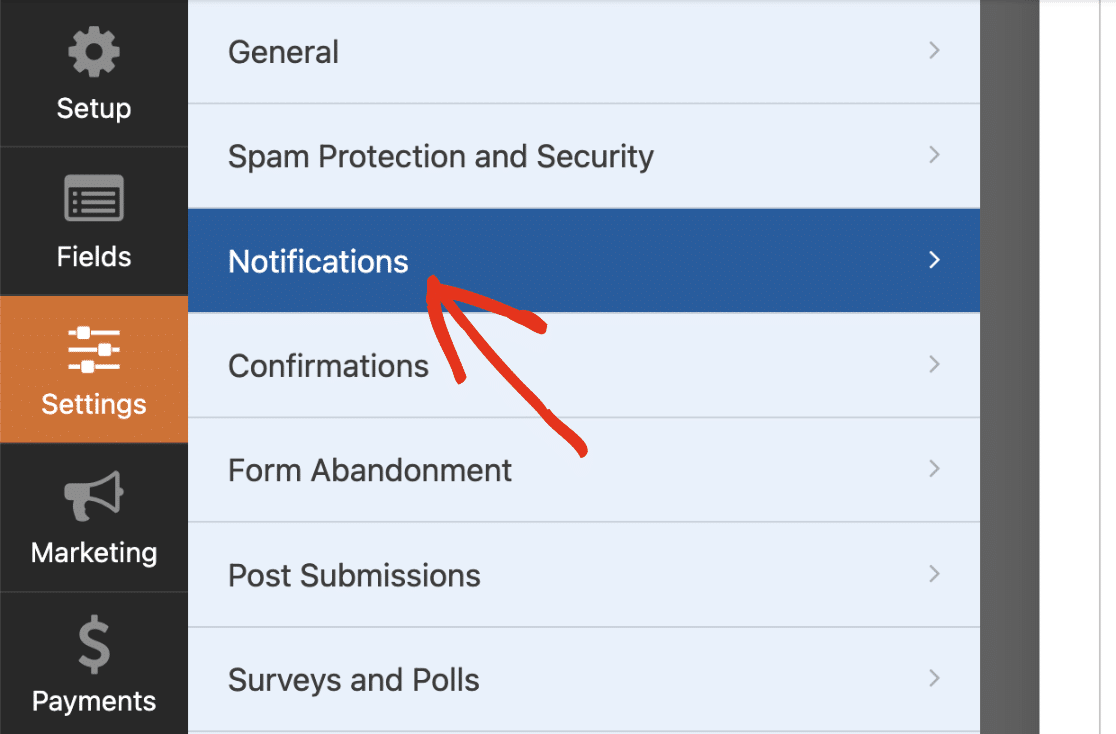
Вы также можете изменить дизайн электронного письма для своей формы в конструкторе форм, если хотите. Для этого откройте форму, которую хотите изменить, и перейдите в «Настройки» «Уведомления» .

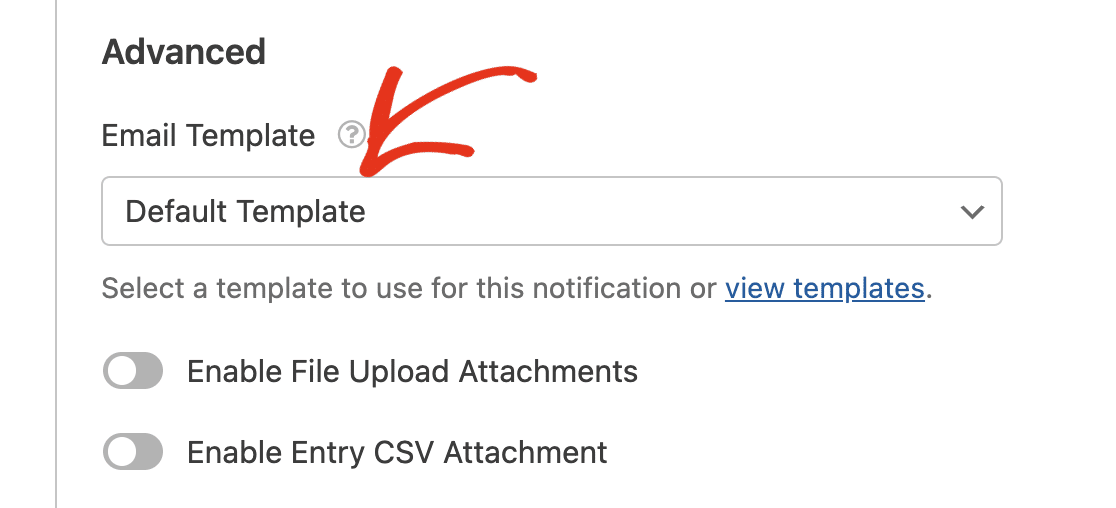
Затем прокрутите вниз и нажмите «Дополнительно» , чтобы перейти к более расширенным вариантам. В разделе «Шаблон электронной почты» должна быть кнопка раскрывающегося списка.

По умолчанию этот выбор установлен на «Шаблон по умолчанию» для всех форм на вашем сайте. Это означает, что ваши формы будут использовать общие настройки, которые вы установили на странице настроек.
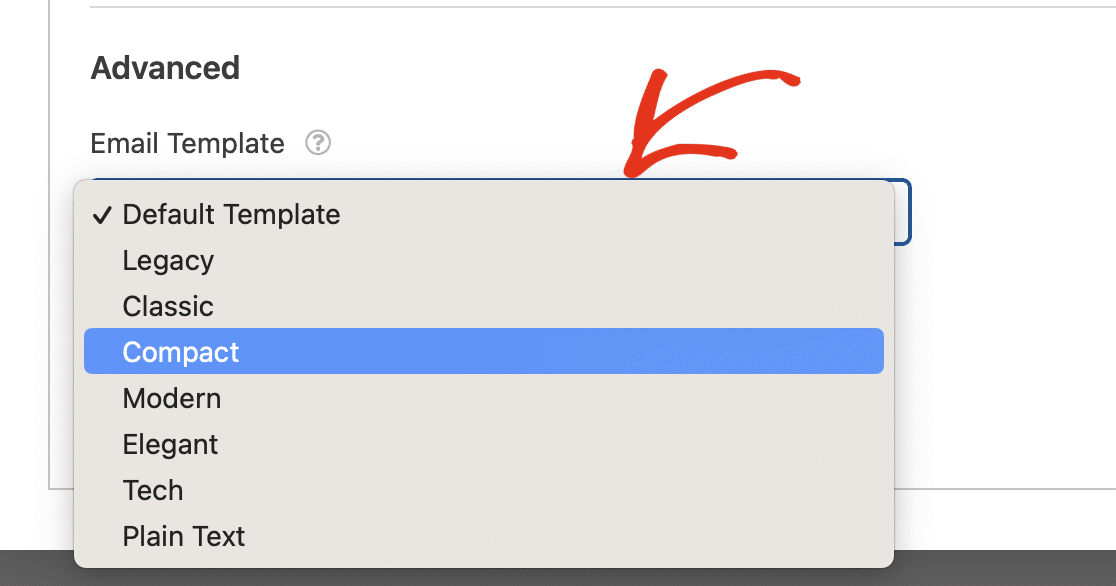
Чтобы переопределить шаблон по умолчанию, просто щелкните раскрывающийся список «Шаблон электронной почты» и выберите нужный шаблон.

5. Опубликуйте свою настроенную форму
После того как вы создали форму, настроили ее и настроили параметры уведомлений по электронной почте, все, что вам осталось сделать, — это опубликовать форму.
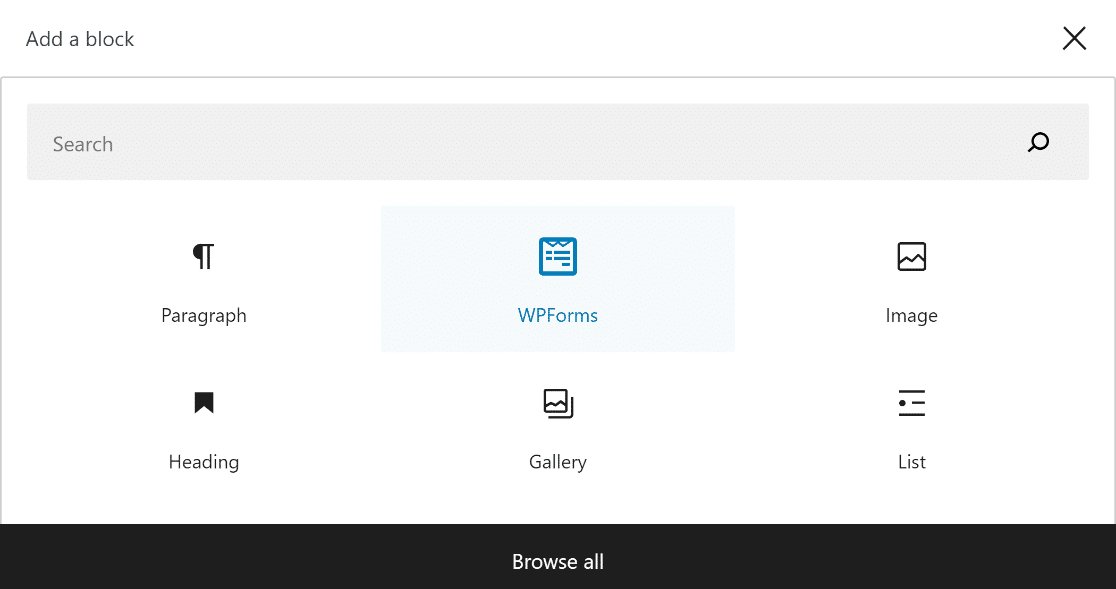
Создайте новую страницу или публикацию или обновите существующую. Затем нажмите кнопку «Добавить блок» и выберите значок WPForms .

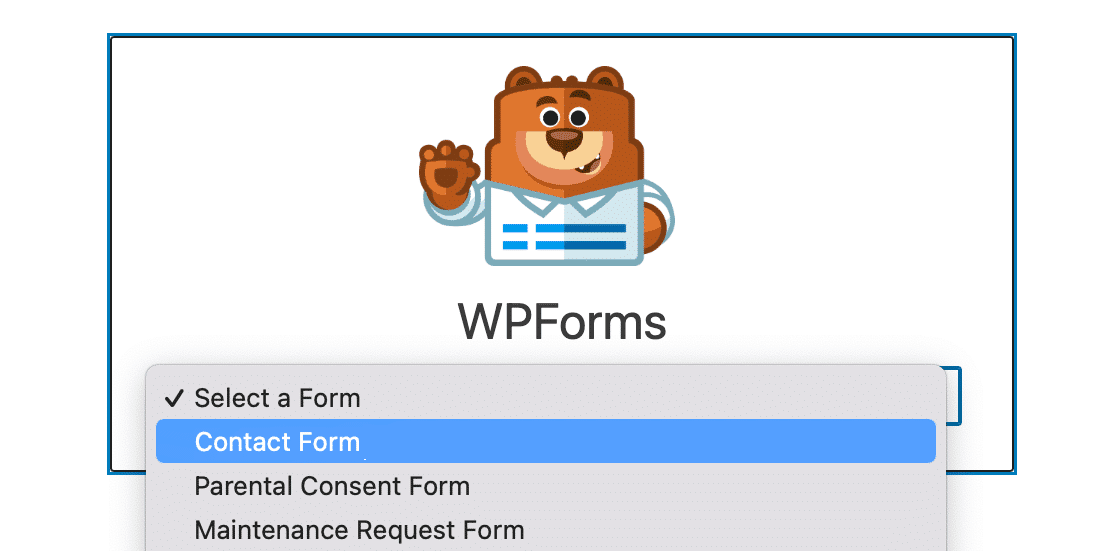
Затем используйте раскрывающееся меню виджета WPForms, чтобы выбрать собственную форму и добавить ее на свою страницу или публикацию.

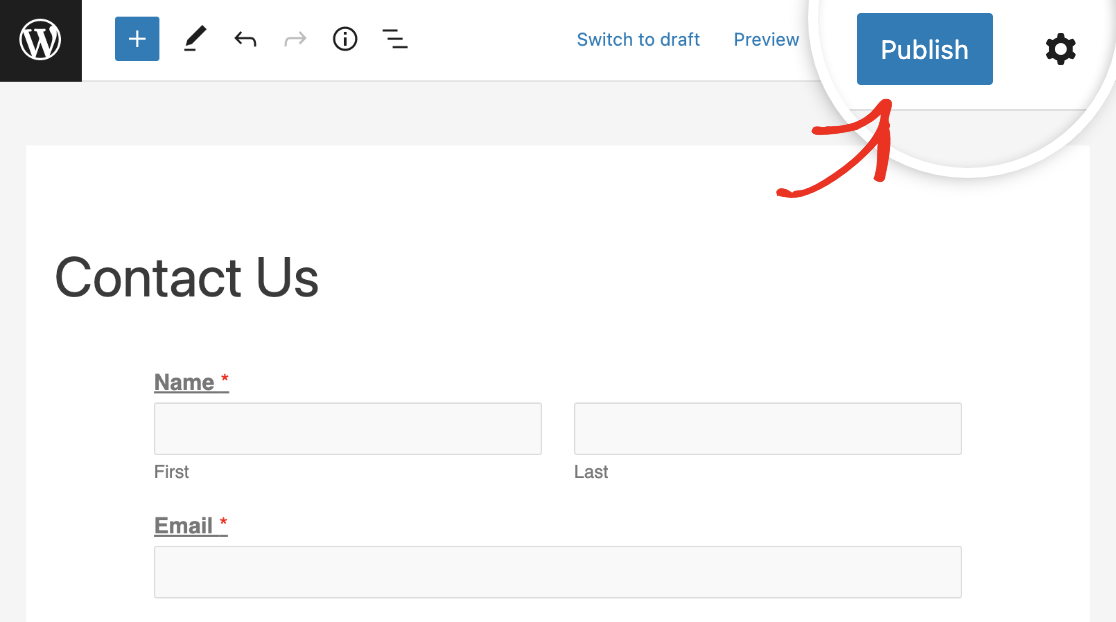
Если вас устраивает внешний вид вашей формы, все, что вам нужно сделать, это нажать кнопку «Обновить» или «Опубликовать» , чтобы она стала активной.

Дополнительные вопросы о пользовательских шаблонах электронной почты WPForms
Изучение того, как настраивать уведомления форм, является популярной темой, интересующей наших читателей. Вот ответы на некоторые распространенные вопросы об этом.
Как создать собственный шаблон электронной почты?
Чтобы создать собственный шаблон электронной почты, перейдите в WPForms »Настройки и перейдите на вкладку «Электронная почта» . Здесь вы можете выбрать один из различных шаблонов, таких как Classic, Compact или Modern. Настройте шаблон, добавив изображение заголовка, выбрав предпочитаемую цветовую схему и стиль оформления.
Как настроить шаблон электронной почты в WordPress?
Перейдите в WPForms »Настройки и выберите вкладку «Электронная почта» . Вы можете выбрать шаблон, соответствующий вашему стилю, и настроить его, загрузив изображение заголовка, настроив цветовую схему и выбрав шрифт в разделе «Типографика». Используйте опцию «Предварительный просмотр» , чтобы увидеть, как будет выглядеть ваш шаблон, и убедиться, что он соответствует идентичности вашего бренда.
Как изменить адрес электронной почты в WPForms?
Чтобы изменить свой адрес электронной почты в WPForms, откройте форму, в которой вы хотите обновить адрес электронной почты. Нажмите «Изменить» в конкретной форме, перейдите в «Настройки» » «Уведомления» в конструкторе форм. Здесь вы можете обновить поле «Отправить на адрес электронной почты» , указав свой новый адрес электронной почты.
Далее, узнайте, как стилизовать контактные формы в WordPress.
Хотите знать, как можно добиться того, чтобы дизайн контактной формы соответствовал вашему сайту WordPress, не разбираясь в CSS? Ознакомьтесь с этим руководством, чтобы узнать, как стилизовать контактные формы в WordPress, используя параметры настройки WPForms.
Создайте свою форму WordPress прямо сейчас
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает в себя множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получать больше бесплатных руководств и руководств по WordPress.
