Как добавить поля купонов в формы Stripe
Опубликовано: 2023-11-20Хотите добавить поле «Купон» в формы Stripe? Предложение купонов и скидок — это, помимо других преимуществ, отличный способ стимулировать посетителей вашего сайта.
А с помощью конструктора форм WPForms вам не нужно изучать какое-либо программирование, обходные пути или другие навыки, чтобы включить поле купона в вашу форму.
В этом посте мы покажем вам, как добавить поля купонов в формы Stripe всего за 8 шагов. Это намного проще, чем вы думаете!
Почему мне следует добавлять поля купонов в формы Stripe?
Добавление полей купона в формы Stripe дает вашему сайту множество преимуществ! Вот лишь некоторые из них:
- Купоны предоставляют потенциальным клиентам мощный стимул для завершения транзакций.
- Предложение скидок способствует повышению чувства ценности.
- Купоны позволяют проводить целевые рекламные акции и кампании.
- Купоны стимулируют лояльность клиентов, поскольку пользователи ценят возможность сэкономить, что увеличивает вероятность повторных сделок.
- Видимость поля купона в ваших формах может привлечь новых клиентов, которые активно ищут скидки.
На самом деле, за предложением купонов и скидок стоит целая психология! Чтобы узнать больше, прочтите нашу полную статью по этой теме.
Создайте форму купона сейчас
Как добавить поля купонов в формы Stripe
Теперь, когда вы знаете, почему вам следует добавлять поля купонов в формы Stripe, давайте разберемся, как это сделать.
В этой статье
- 1. Установите и активируйте WPForms.
- 2. Получите дополнение «Купоны»
- 3. Создайте купон
- 4. Выберите форму
- 5. Создайте и настройте свою форму
- 6. Добавьте оплату кредитной картой Stripe в свою форму
- 7. Добавьте поле купона в вашу форму.
- 8. Публикуйте и продвигайте новую форму купона.
1. Установите и активируйте WPForms.

Во-первых, вам нужно получить необходимый плагин WPForms. Наш плагин предлагает удобный конструктор форм с возможностью перетаскивания, который отлично подходит для создания всех видов форм, включая формы Stripe с полями купонов.
Для получения дополнительной информации ознакомьтесь с нашим пошаговым руководством по установке плагина WPForms.
И хотя версия Lite предлагается бесплатно, обязательно подпишитесь на лицензию Pro, чтобы вы могли использовать дополнение «Купоны».
2. Получите дополнение «Купоны»
Как вы уже догадались, вам нужно будет установить и активировать дополнение «Купоны», как только у вас появится лицензия Pro.

Пока мы рассматриваем плагины, вы можете задаться вопросом, требуется ли для этого руководства дополнение Stripe. Ну, это зависит.
Поскольку WPForms представила Stripe для всех клиентов, поле кредитной карты Stripe было включено в конструктор форм на каждом предлагаемом уровне лицензирования. Итак, если вы планируете просто добавить поле «Купон» в формы заказа, которые уже есть на вашем сайте, вы можете использовать Stripe сейчас.
Тем не менее, есть некоторые условия, которые все равно оправдывают необходимость использования дополнения Stripe. Однако это не обязательно требуется для всех форм заказа, в которых вы хотите использовать поле «Купоны».
Но помните, что вам в любом случае понадобится лицензия Pro для поля «Купоны».
3. Создайте купон
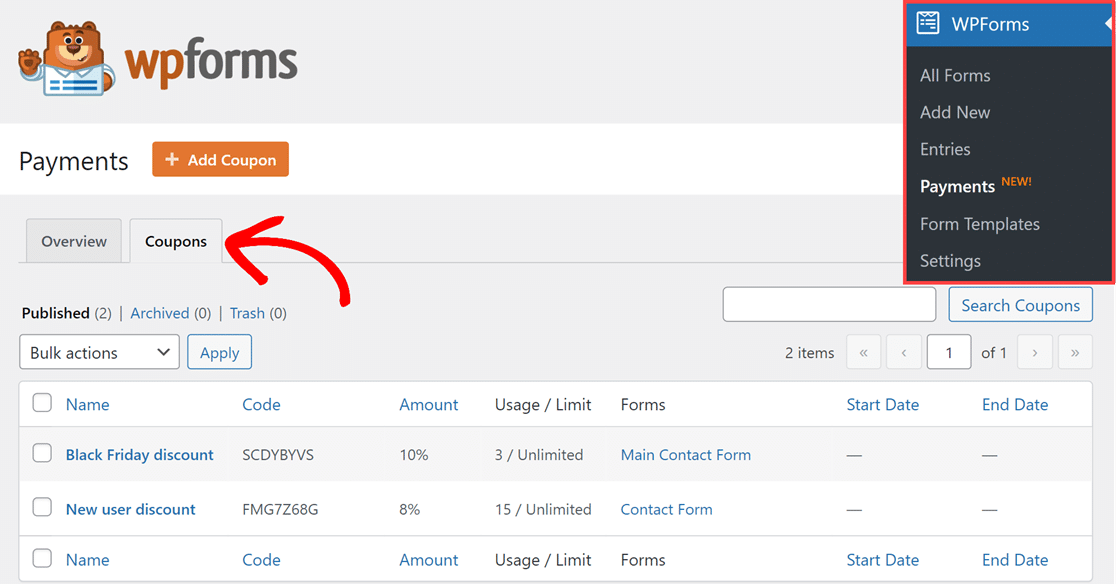
После активации дополнения «Купоны» вы можете создавать свои купоны! Настройте свои купоны, перейдя в WPForms » Платежи и выбрав вкладку «Купоны» .

Затем просто нажмите кнопку + Добавить купон над вкладкой «Купоны», чтобы начать.
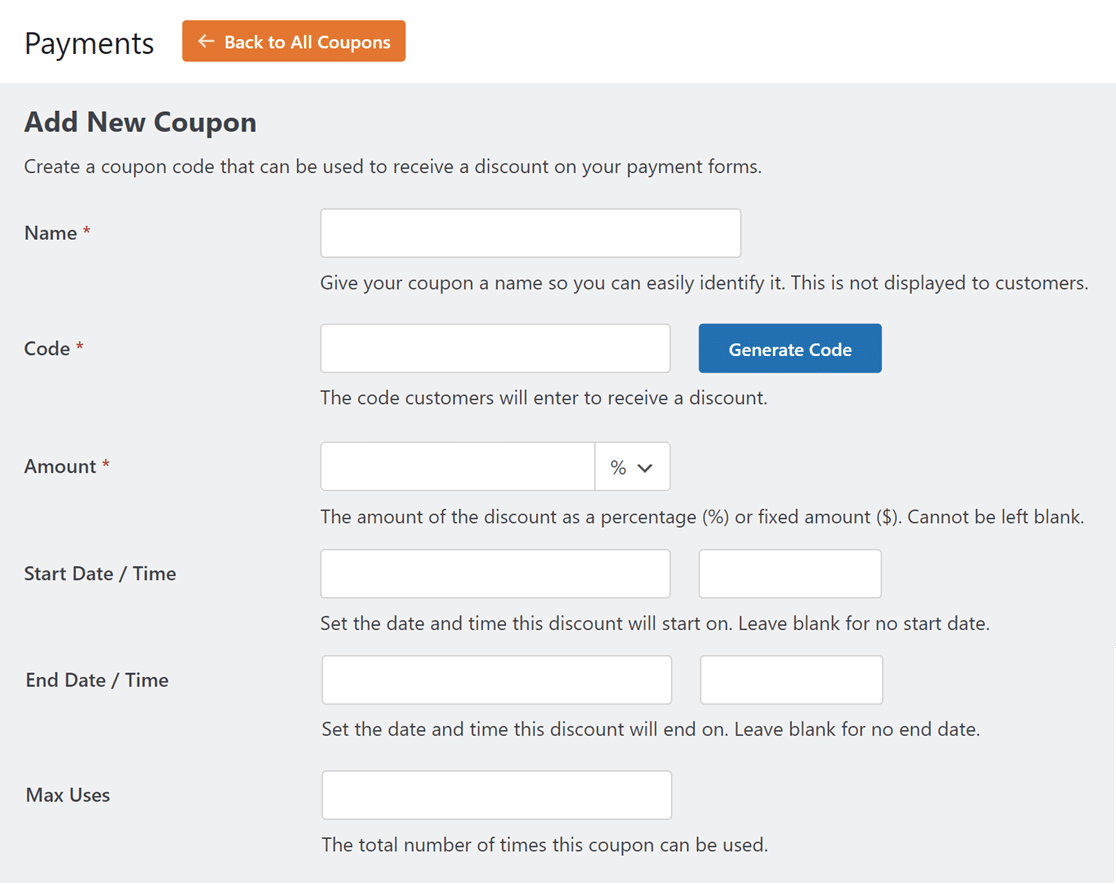
Вы попадете на страницу «Добавить новый купон» , где сможете настроить все виды полей для своего купона.

Вот разбивка этих настраиваемых полей:
- Имя : сначала вы даете купону название для облегчения идентификации. Но не волнуйтесь, это имя не будет видно клиентам.
- Код : далее вы установите код купона, который клиенты смогут использовать для предлагаемых вами скидок. Вы можете создать свой собственный код или нажать кнопку «Создать код» , чтобы получить случайный код купона.
- Сумма : в этом поле вы выбираете тип суммы скидки, которую предлагает ваш купон. Эта скидка может быть процентом или фиксированной суммой. Используйте раскрывающийся список рядом с полем, чтобы выбрать тот, который вы хотите использовать.
- Дата/время начала : используйте это поле, чтобы определить, когда купон начнет действовать. Если хотите, можете оставить это поле пустым.
- Дата/время окончания : выберите, когда купон перестанет быть действительным. Вы также можете оставить это поле пустым, если не хотите устанавливать дату окончания.
- Максимальное использование : установите максимальное количество раз, когда купон может быть использован, прежде чем он станет недействительным, или оставьте это поле пустым.
Имейте в виду, что вы не сможете изменить код или сумму после сохранения купона, поэтому обязательно проверьте эти поля.
Теперь вы можете повторить этот шаг, чтобы создать столько купонов, сколько захотите.
Зачем вам нужны разные коды купонов? Для разных сезонов, событий и акций! Например, вы можете проводить распродажу в Черную пятницу и вам нужен купон, действительный только в течение одного дня. Или вам может понадобиться купон, предлагающий определенную процентную скидку. Вы можете создать оба этих купона для использования на своем сайте вместе друг с другом, а также дополнительные купоны.
Обязательно ознакомьтесь с нашей полной статьей, чтобы узнать еще больше праздничных промокодов, которые можно использовать в формах заказа.
4. Выберите форму
Теперь, когда ваш купон готов, вы выберете форму или формы, с которыми вы хотите, чтобы он работал. Есть несколько способов выполнить этот шаг.
Если у вас уже создана форма, с которой вы планируете использовать купон, вы можете выбрать эту форму на странице «Добавить новый купон» на шаге выше.
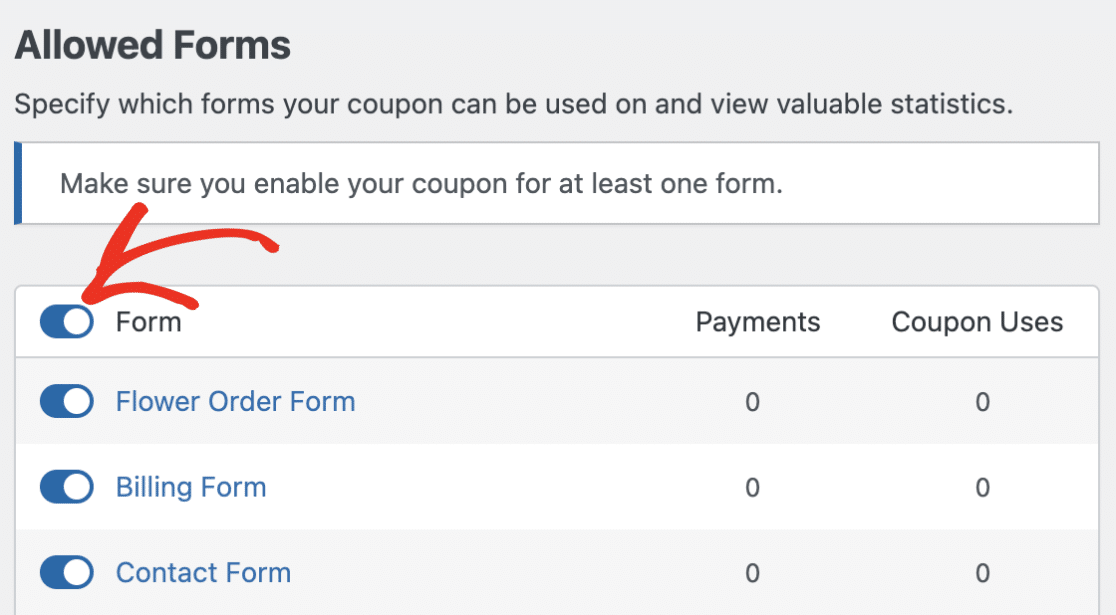
Вам просто нужно прокрутить вниз до раздела «Разрешенные формы» и переключить форму или формы, в которых вы хотите использовать купон. Если вы хотите использовать купон во всех своих формах, просто переключите Form .

Другой способ добавить купон в нужную форму — через конструктор форм, сначала открыв форму.
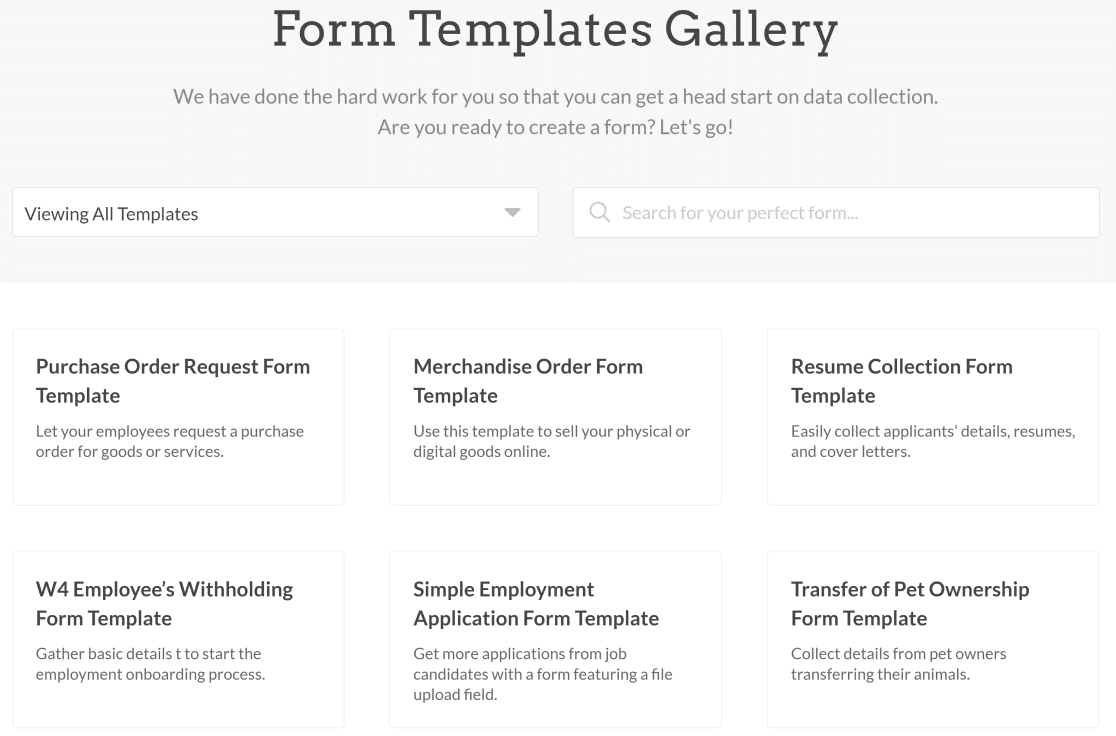
Таким образом, вы можете открыть конструктор форм в пустой форме, форме, которую вы уже создали сами, или форме, которую вы выбрали из нашей галереи шаблонов.


Здесь также следует добавить, что в нашей галерее есть множество шаблонов форм заказа, в которых уже есть поле «Купон», поле «Кредитная карта Stripe» и другие необходимые поля, готовые к настройке вами.
После того, как вы определились с формой, в которой планируете использовать эти поля, откройте конструктор форм. Мы начнем строить на следующем этапе!
5. Создайте и настройте свою форму
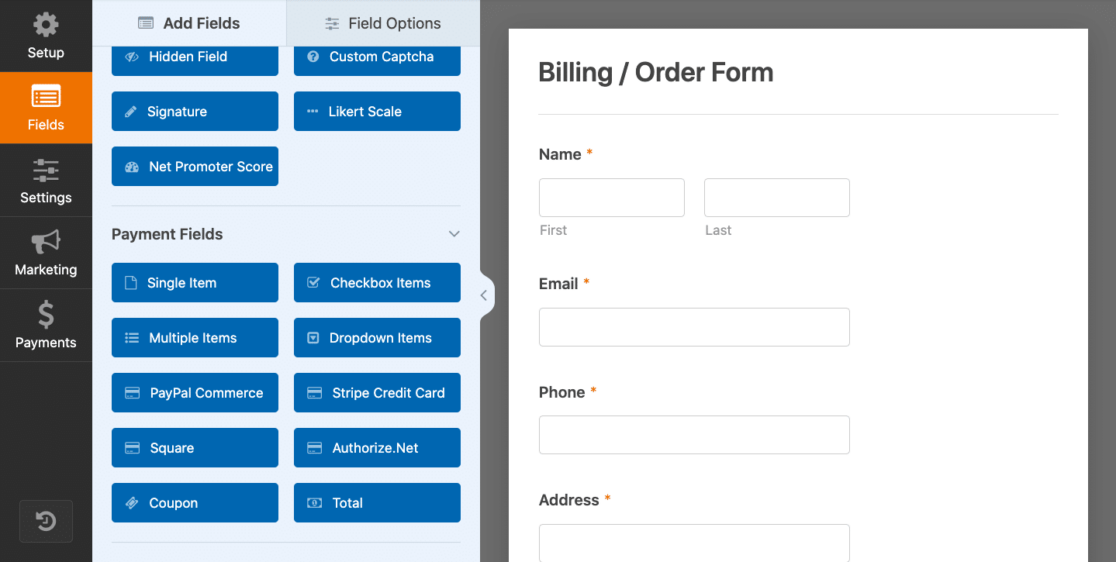
Теперь, когда ваша форма открыта в конструкторе форм, давайте убедимся, что вы включили все необходимые поля.

Для формы заказа вам, скорее всего, понадобится собрать имя и контактные данные клиента. Имейте в виду, что вам также потребуется получить их адрес электронной почты, чтобы форма работала правильно.
Затем вы можете решить, как вы хотите отображать доступные товары или услуги и их цены.

Вам также необходимо будет отобразить общую сумму и указать способ оплаты. В данном случае вашим способом оплаты является Stripe, о котором мы поговорим на следующем шаге.
К счастью, добавлять и удалять поля в форме стало проще, чем когда-либо, с помощью конструктора форм с возможностью перетаскивания!
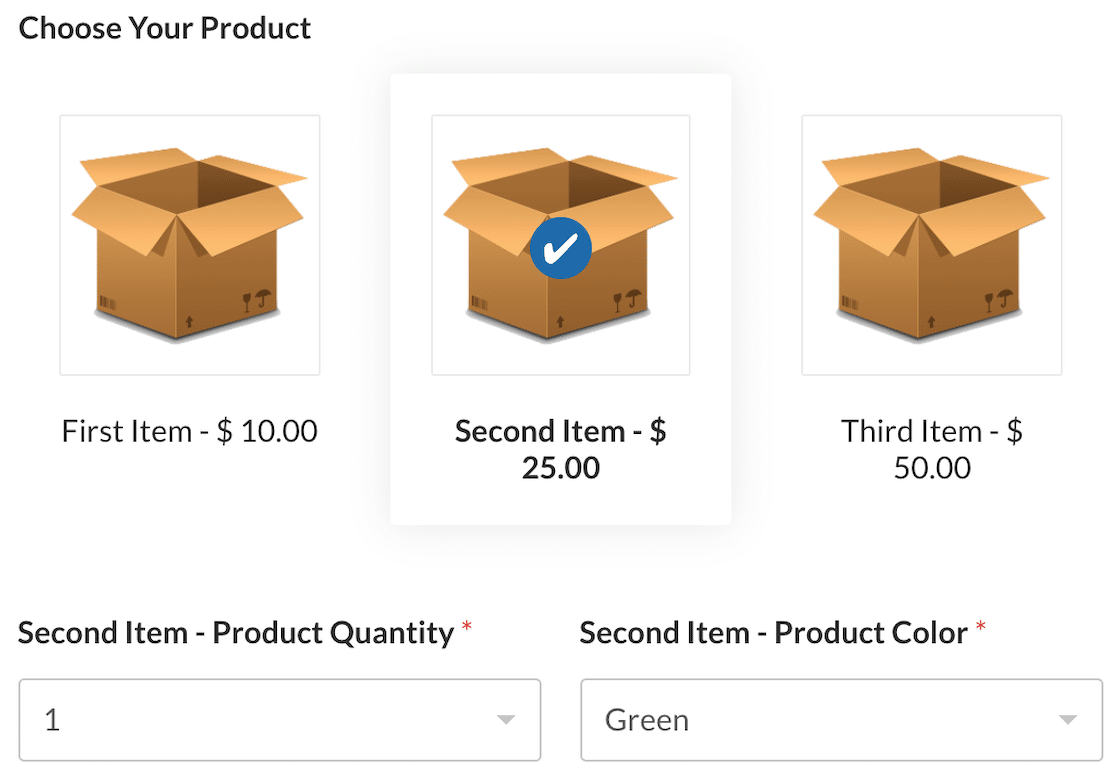
И не забывайте, что вы также можете дополнительно настроить эти поля, например добавить изображения или значки для отображения вместе с вашими элементами, как в форме заказа выше, а также другие бесконечные варианты оформления.
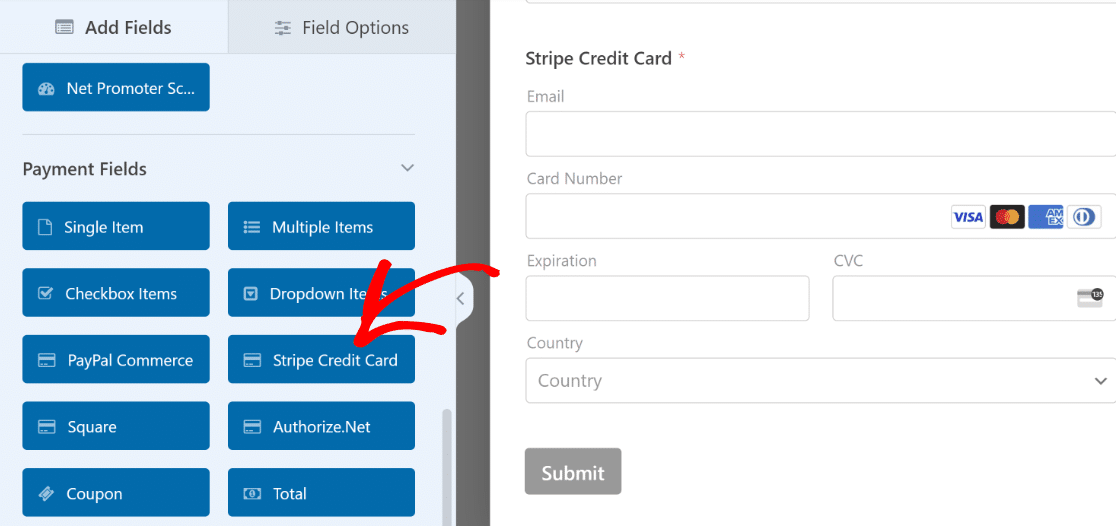
6. Добавьте оплату кредитной картой Stripe в свою форму
Поскольку вы, вероятно, работаете с каким-либо типом формы заказа и добавляете поле «Купон», возможно, в вашей форме уже есть поле «Кредитная карта Stripe» .
Если нет, перетащите поле «Кредитная карта Stripe» в форму.

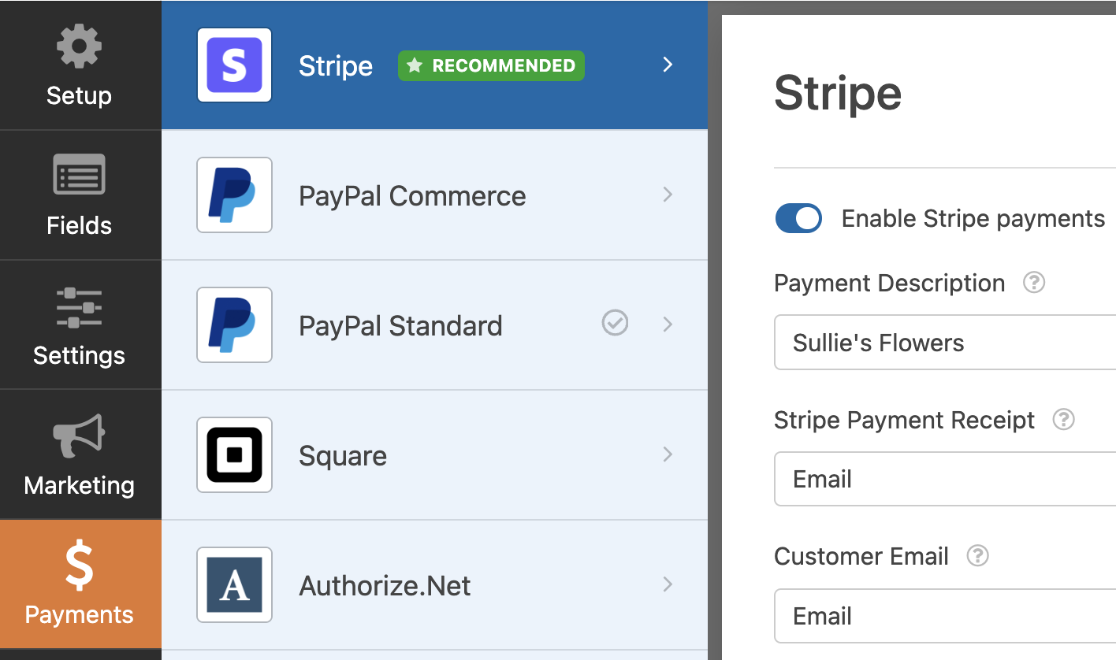
Если вы впервые используете поле «Кредитная карта Stripe» в этой форме, вам необходимо включить Stripe в настройках оплаты вашей формы.

Если хотите, настройте здесь остальные параметры. Вы можете применить настройки разовых или регулярных платежей, квитанций, подписок и других конфигураций.
Обязательно ознакомьтесь с нашей документацией Stripe, чтобы максимально эффективно использовать этот вариант оплаты.
После настройки параметров Stripe вы можете начать добавлять купоны в свою форму.
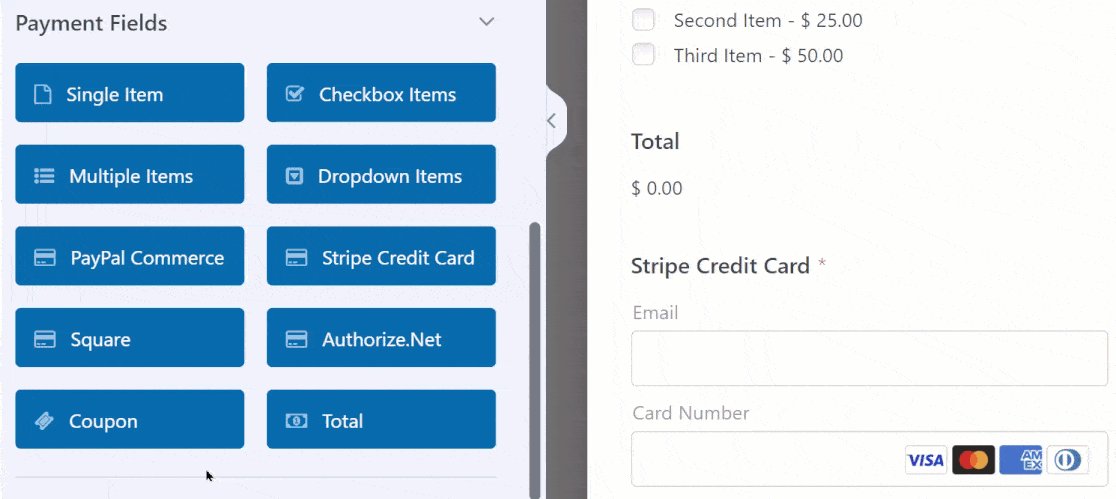
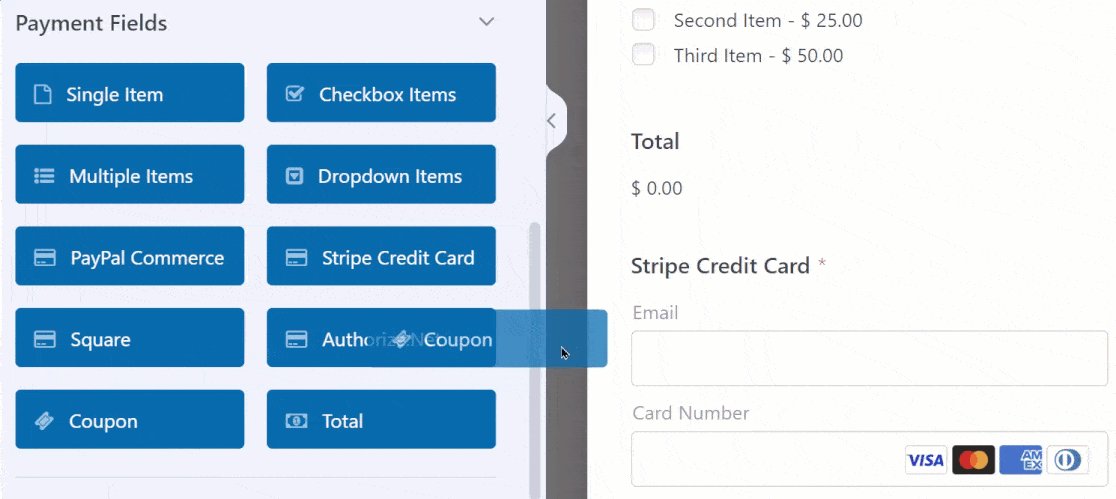
7. Добавьте поле купона в вашу форму.
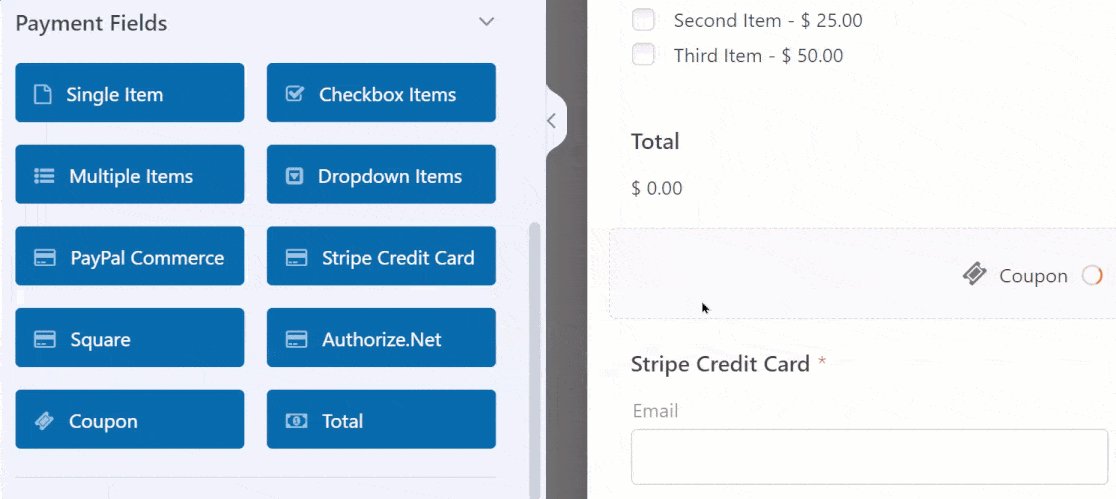
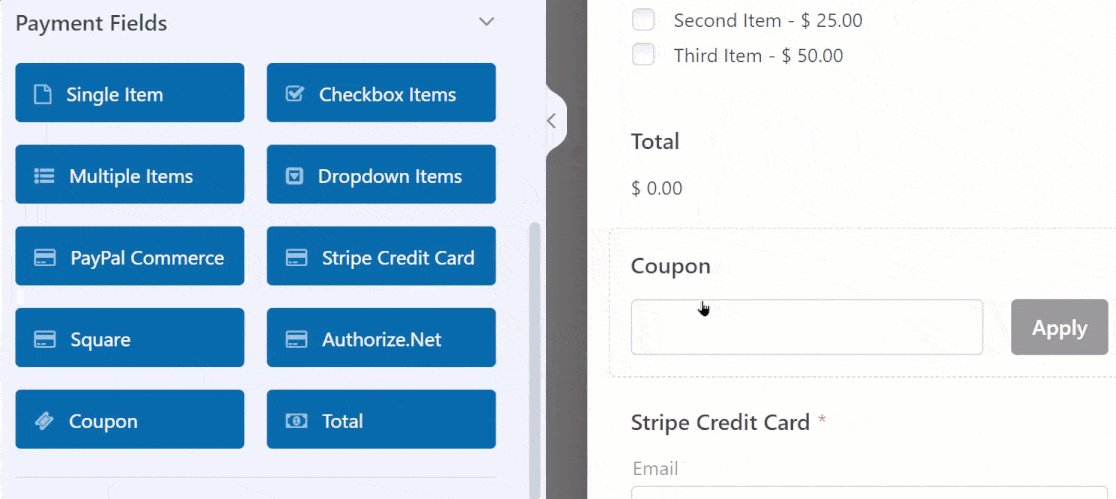
Теперь вы добавите поле «Купон» в свою форму, перетащив его в нужное место. Мы предлагаем разместить его где-нибудь над информацией о кредитной карте пользователя.

Затем нажмите поле «Купон», чтобы открыть параметры его поля . Здесь вы можете настроить формулировку, если хотите, чтобы ваш клиент знал, что он может ввести свой код купона.
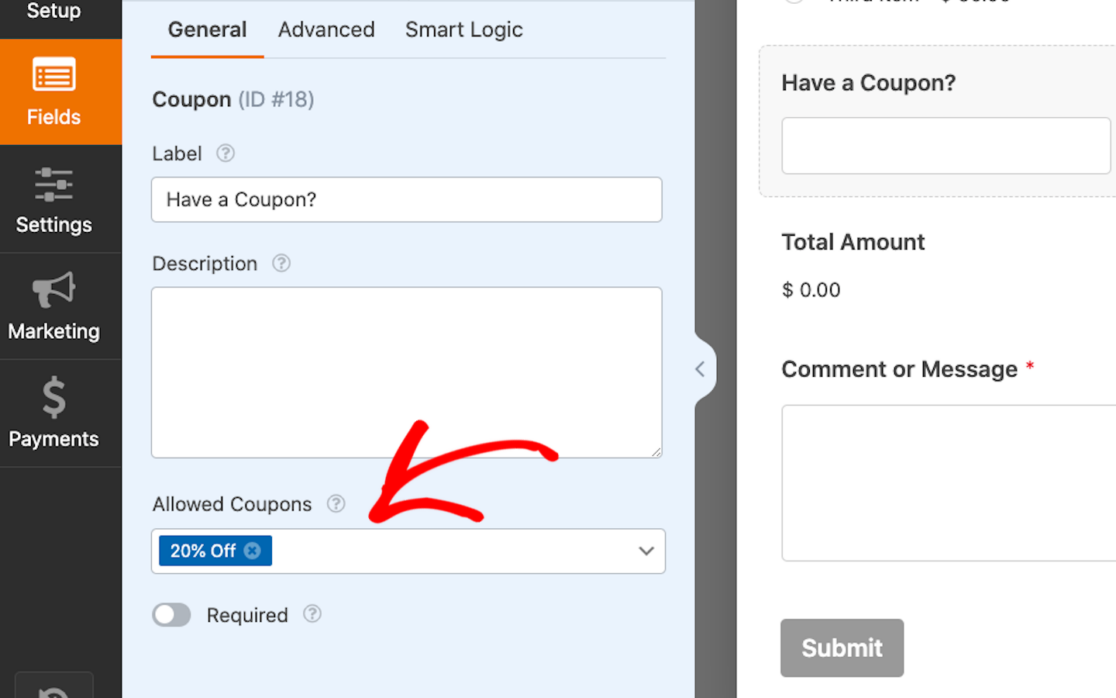
Самое главное: вы выберете купон, созданный ранее, из раскрывающегося списка «Разрешенные купоны» .

Вы даже можете выбрать несколько купонов, которые будут разрешены в одной форме! Однако имейте в виду, что пользователи могут применить только один из разрешенных купонов на скидку при заполнении формы.
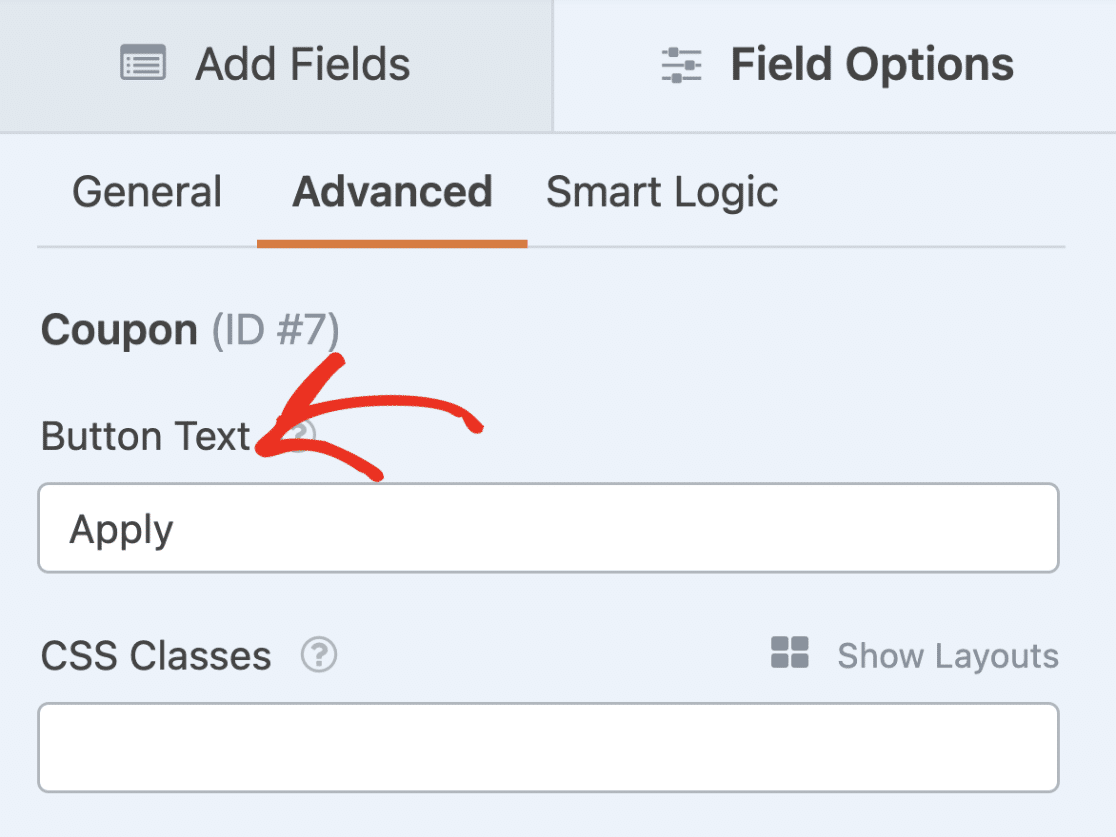
Затем, для еще большей настройки, нажмите вкладку «Дополнительно» в поле «Купон». Здесь вы можете изменить текст кнопки «Применить» , чтобы читать все, что захотите!

Как всегда, не забудьте сохранить форму после завершения ее настройки.
8. Публикуйте и продвигайте новую форму купона.
Все, что вам остается сделать, это опубликовать и продвигать свои новые формы купонов!
А с WPForms это невероятно легко сделать. Вы можете размещать новые формы в разных местах вашего сайта WordPress, например, в сообщениях, на страницах и в виджетах боковой панели.
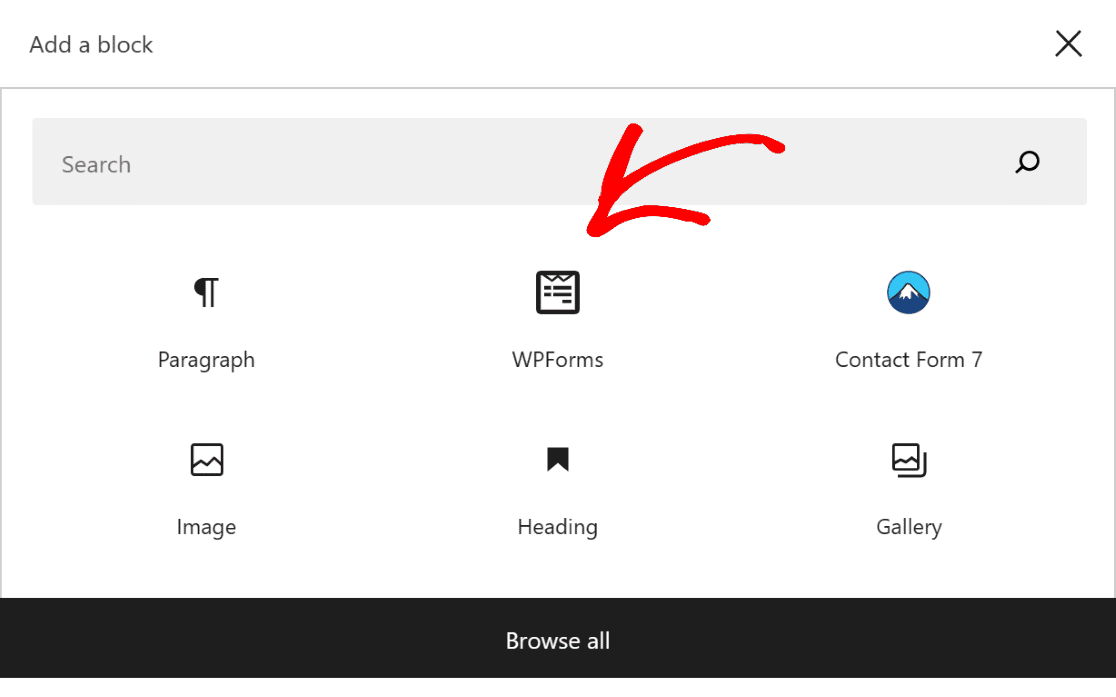
Чтобы добавить свою форму, создайте новую публикацию или страницу в WordPress или зайдите в настройки обновления уже существующей. Затем нажмите кнопку черного плюса (+) , чтобы добавить новый блок. Во всплывающем окне выберите WPForms .

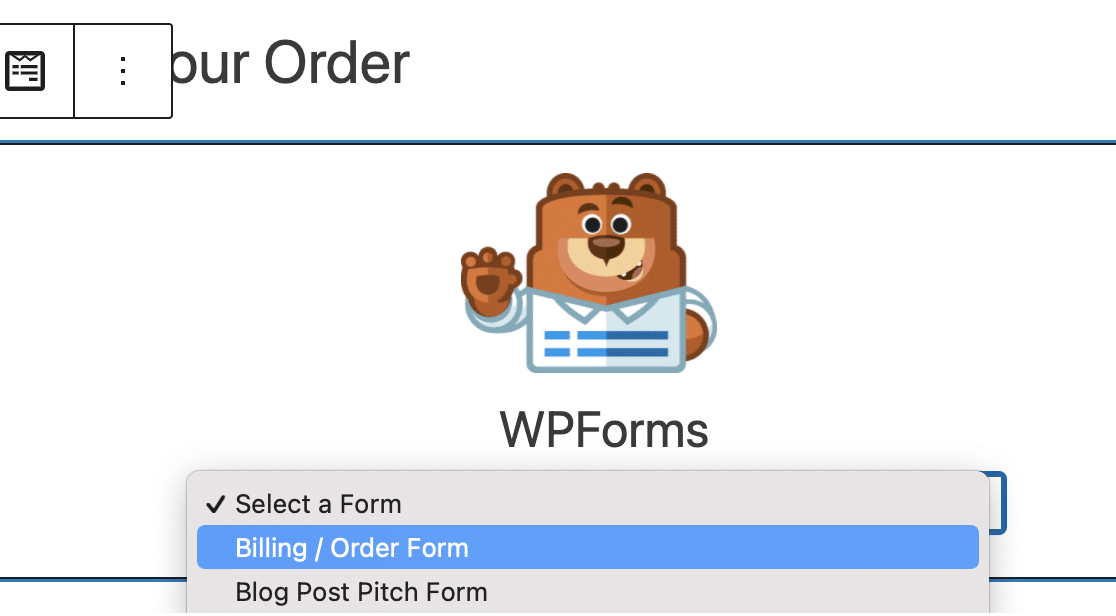
Виджет WPForms теперь появится внутри блока. Отсюда щелкните раскрывающийся список WPForms и выберите форму Stripe с полем «Купон», которое вы хотите отобразить.

Ваша новая форма теперь готова к сохранению или публикации на вашем сайте!
Когда вы публикуете, просто убедитесь, что посетители вашего сайта и клиенты имеют доступ к созданным вами кодам купонов, чтобы они могли ввести их в поля «Купон» в ваших формах Stripe.
Вы можете поделиться этими кодами на своем сайте, в рекламных письмах и других местах. Обязательно ознакомьтесь с нашей полной статьей об идеях праздничных промокодов, чтобы получить немного вдохновения.
Вот и все! Вы будете предлагать купоны и скидки в кратчайшие сроки.
Создайте форму купона сейчас
Далее, усовершенствуйте свои формы с помощью вычислений
Независимо от того, какие формы вы используете на своем сайте, предоставление пользователям ваших форм возможностей расчета меняет правила игры.
От ипотеки до 401K и множества промежуточных вычислений — надстройка «Калькулятор» от WPForms может сделать все это.
Узнайте больше об этом невероятном инструменте и наблюдайте, как ваш сайт поднимется на новый уровень!
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает в себя множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получать больше бесплатных руководств и руководств по WordPress.
