如何在 WPForms 中自訂表單電子郵件通知
已發表: 2023-12-01您是否正在尋找一種簡單的方法來使用 WPForms 自訂電子郵件範本來個人化表單的電子郵件通知?
在 WPForms 中自訂電子郵件通知是一個簡單的過程,可以顯著改善您與表單受訪者的溝通。
在本指南中,我們將引導您完成在 WPForms 中自訂表單電子郵件通知的簡單步驟,以建立獨特且更專業的外觀。
為什麼要在 WPForms 中自訂表單電子郵件通知?
在 WPForms 中自訂表單電子郵件通知不僅僅是改變外觀和感覺。 以下簡要介紹了個人化這些通知的顯著優勢。
- 增強品牌識別:自訂 WordPress 電子郵件可讓您融入品牌標誌、配色方案和風格。 這種廣告的一致性有助於在發送的每封電子郵件中強化您的品牌形象。
- 提高清晰度和相關性:透過客製化電子郵件的內容,您可以確保郵件與收件人相關,例如按姓名稱呼收件人或提供有關其表單提交的具體詳細資訊。
- 更好的用戶參與度:個人化電子郵件更具吸引力。 它們向您的收件者表明您重視他們的互動,培養更牢固的聯繫,並有可能增加用戶對您品牌的參與度。
- 提高效率:自動化和自訂您的電子郵件回覆可以節省時間。 您可以設定在提交表單時自動觸發的特定相關回應,而不是建立單獨的回應。
- 追蹤和分析:使用 WPForms,您可以追蹤電子郵件通知的有效性。 這種洞察力使您能夠改進您的方法,確保您的溝通盡可能有效。
使用 WPForms,您可以建立與受眾產生共鳴的電子郵件通知並簡化您的溝通工作。 當您繼續閱讀本指南時,您將發現此過程是多麼簡單和有效。
如何在 WPForms 中自訂表單電子郵件通知
請按照以下步驟了解如何使用自訂範本等在 WPForms 中自訂表單電子郵件通知!
在本文中
- 1.安裝並啟動WPForms
- 2. 建立表單或使用模板
- 3. 設定基本表單通知電子郵件
- 4. 自訂電子郵件範本和樣式
- 5. 發布您的客製化表單
1.安裝並啟動WPForms
WPForms 簡化了在 WordPress 網站上建立和管理表單的過程。 它是一個著名的 WordPress 插件,可讓您建立各種表單,例如調查、聯絡表單和註冊表單,而無需編碼技能。
在 WPForms 中自訂電子郵件通知也非常簡單,提供使用者友善的體驗和功能。 它將廣泛的自訂選項與建立有吸引力的響應式表單的能力相結合。

要開始您的旅程,請先在您的 WordPress 網站上安裝插件。 啟動後,您可以按照以下步驟輕鬆完成自訂表單電子郵件通知的過程。
2. 建立表單或使用模板
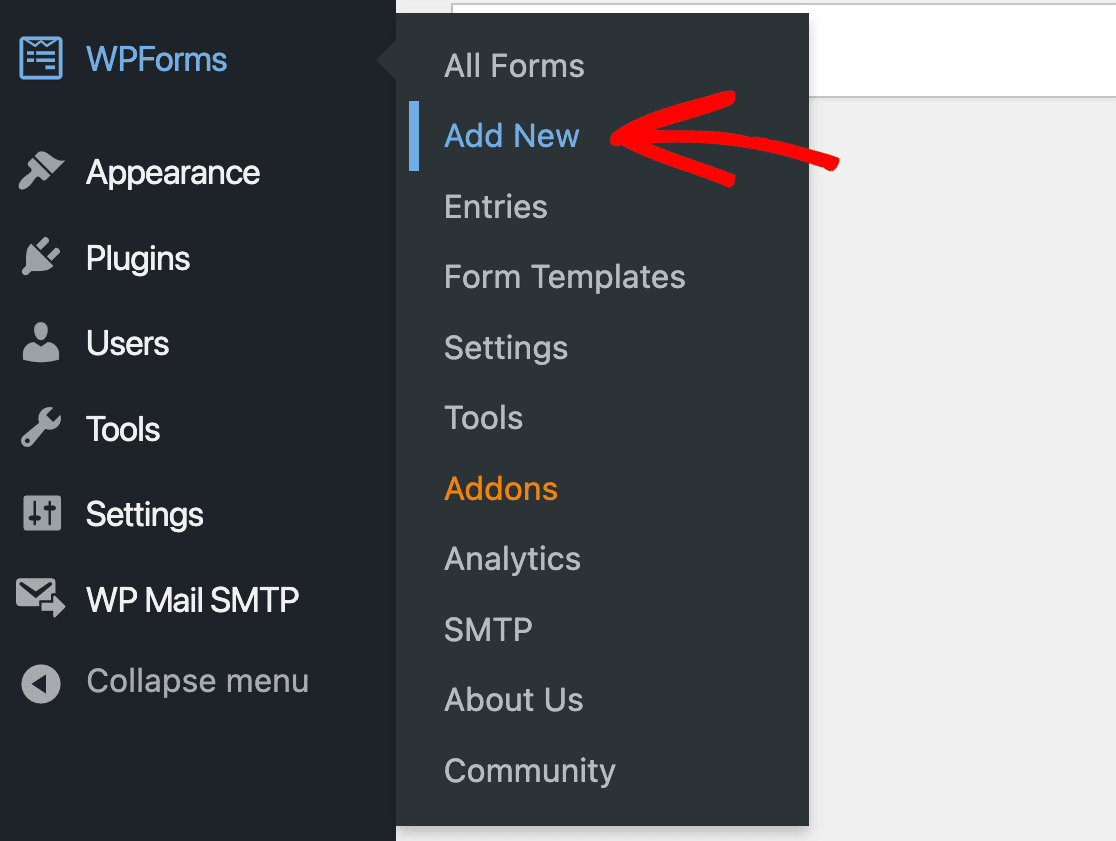
直接從 WordPress 儀表板建立表單。 首先,導覽至WPForms並點擊「新增項目」按鈕。

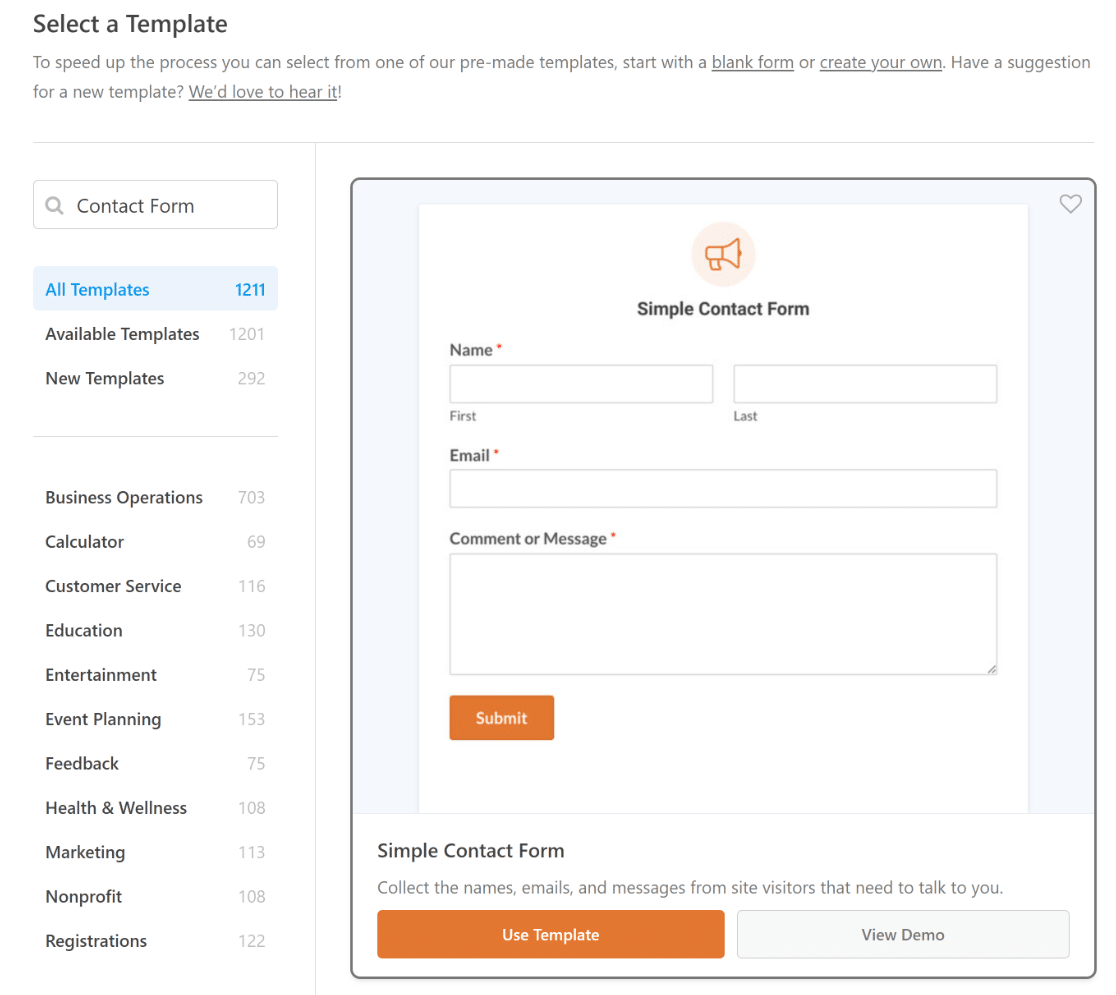
現在,首先命名您的表單以反映其特定目的。 此時,您可以選擇現有範本來加快表單建立速度。

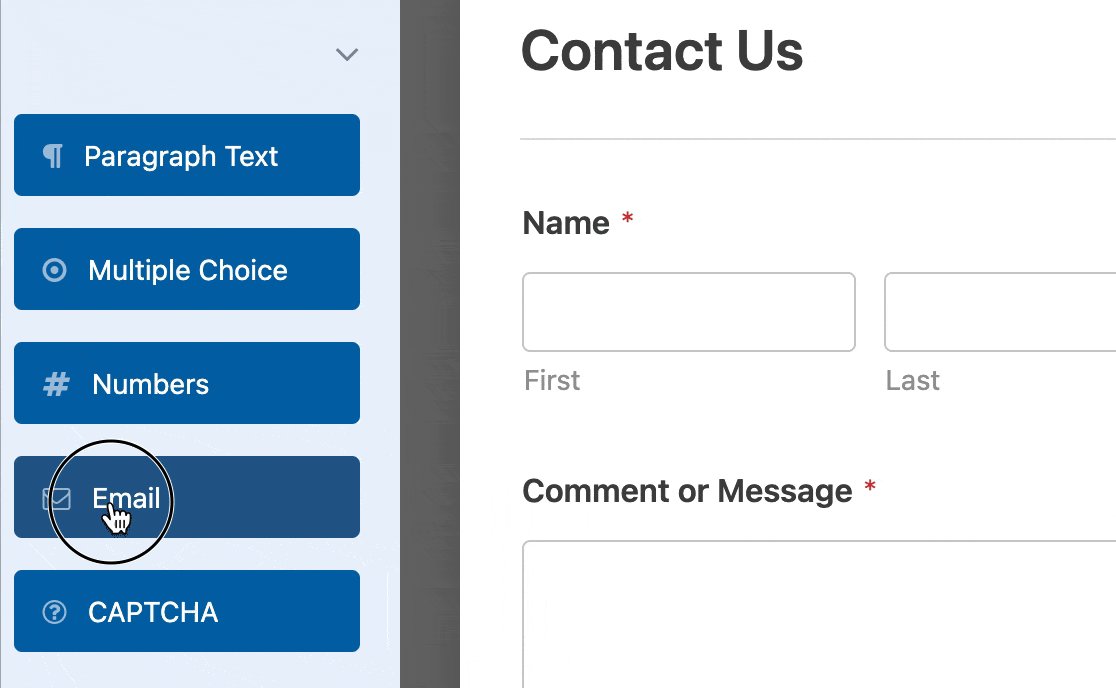
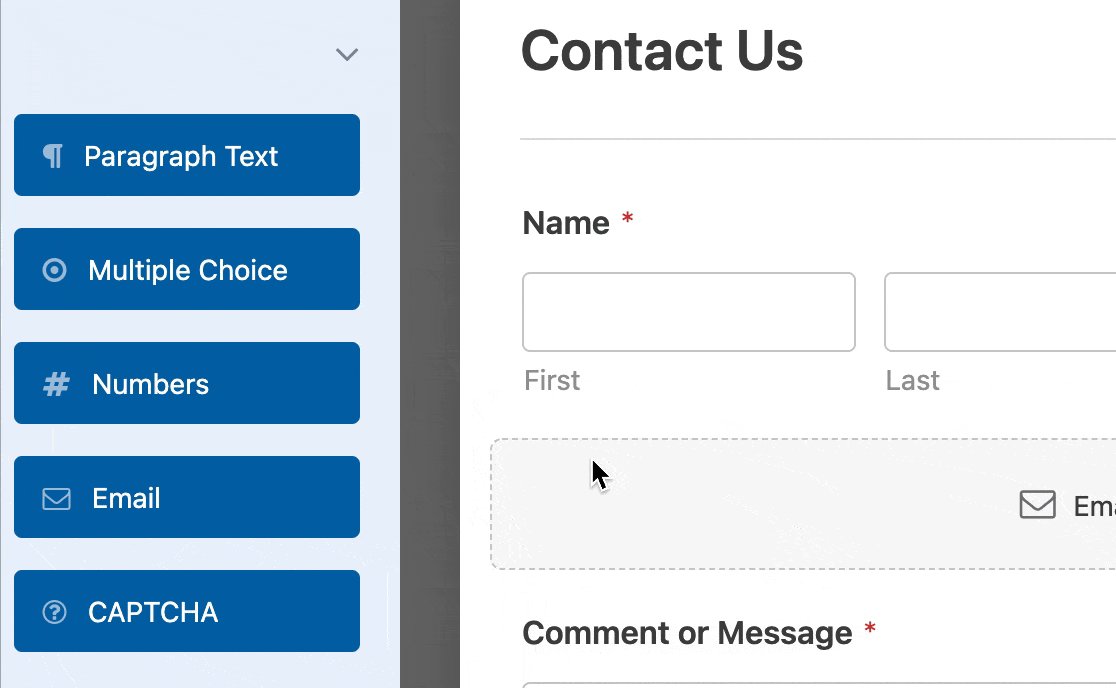
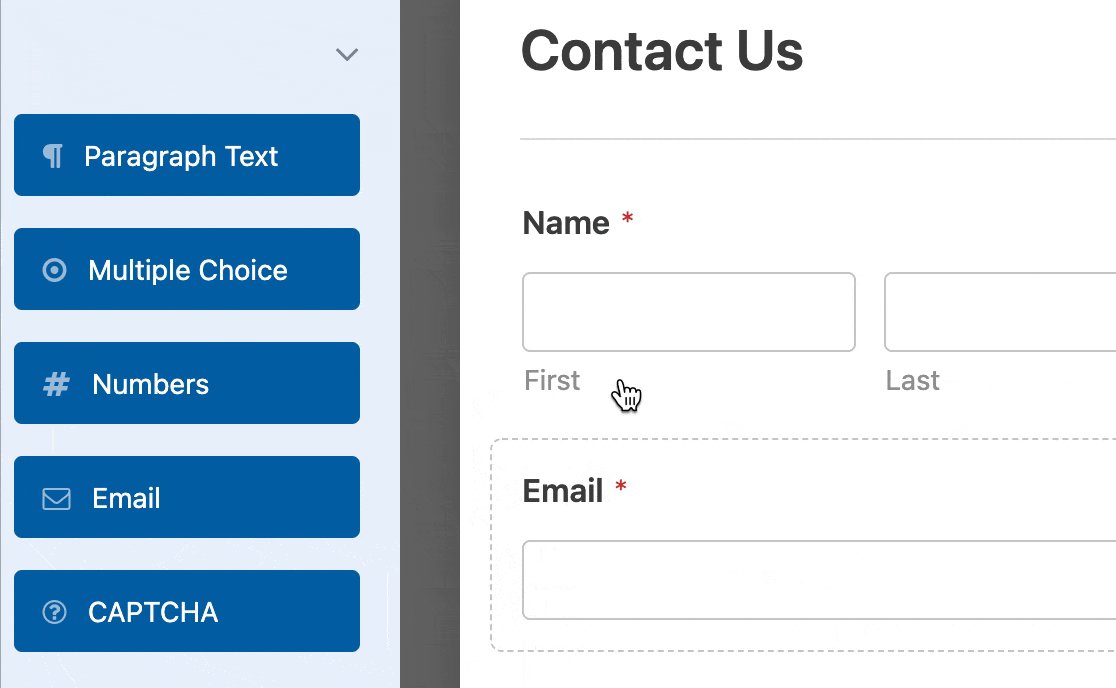
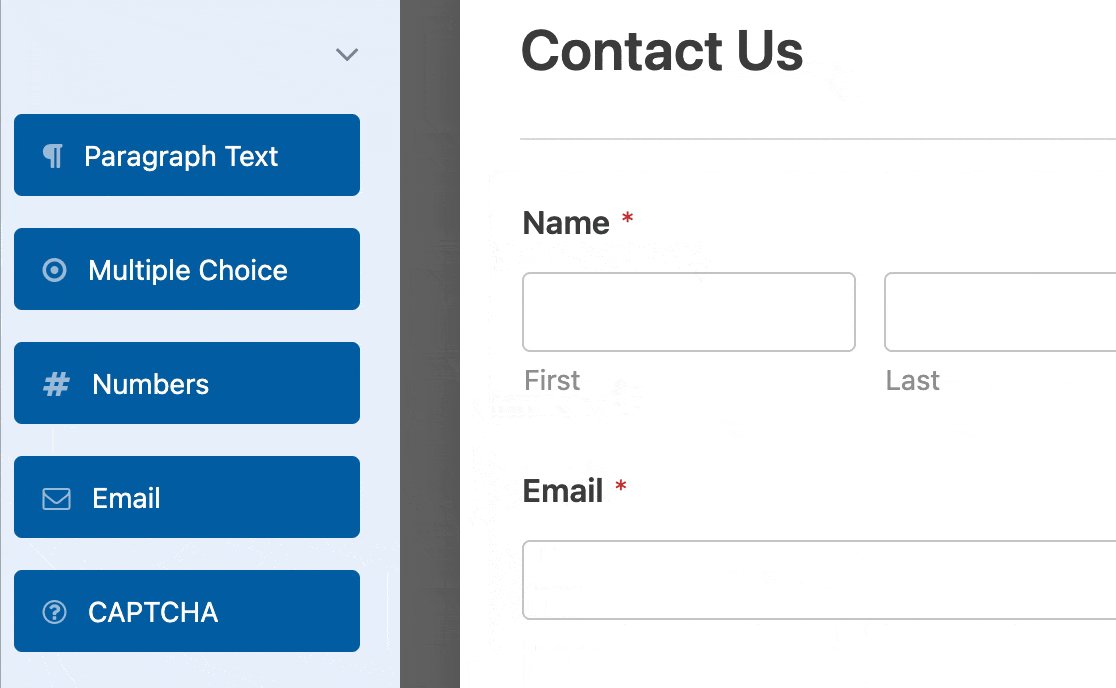
接下來,WPForms 直覺的表單產生器介面歡迎您。 在這裡,您可以透過新增、編輯或重新排列各個欄位來定製表單。

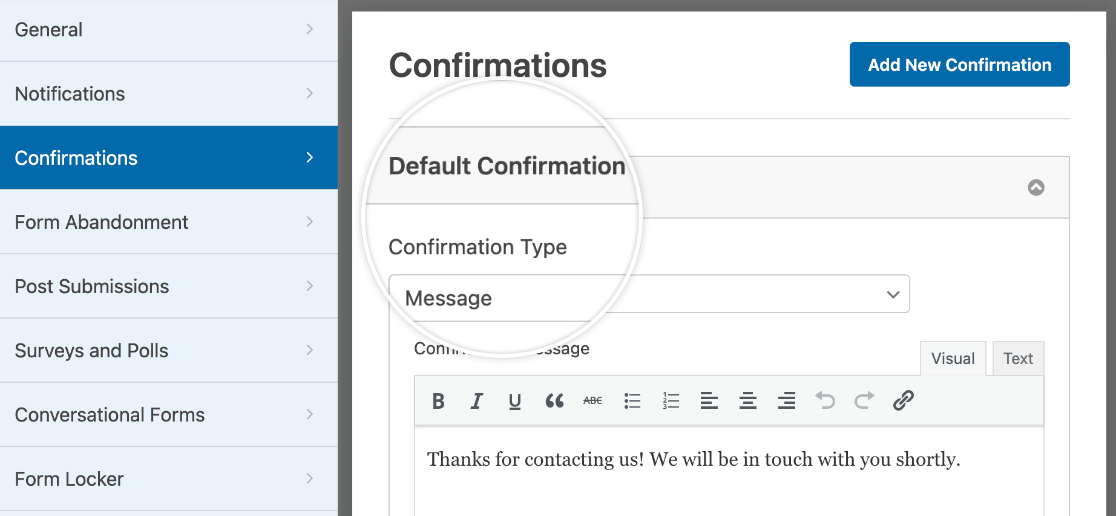
設定表單後,下一個關鍵步驟是修改提交後顯示的確認訊息。

此外,您還可以自訂基本表單通知設置,網站管理員和填寫表單的使用者都可以收到這些設定。

表單通知是追蹤提交內容並立即與網站查看者互動的好方法。 我們將在下面詳細討論如何自訂它們。
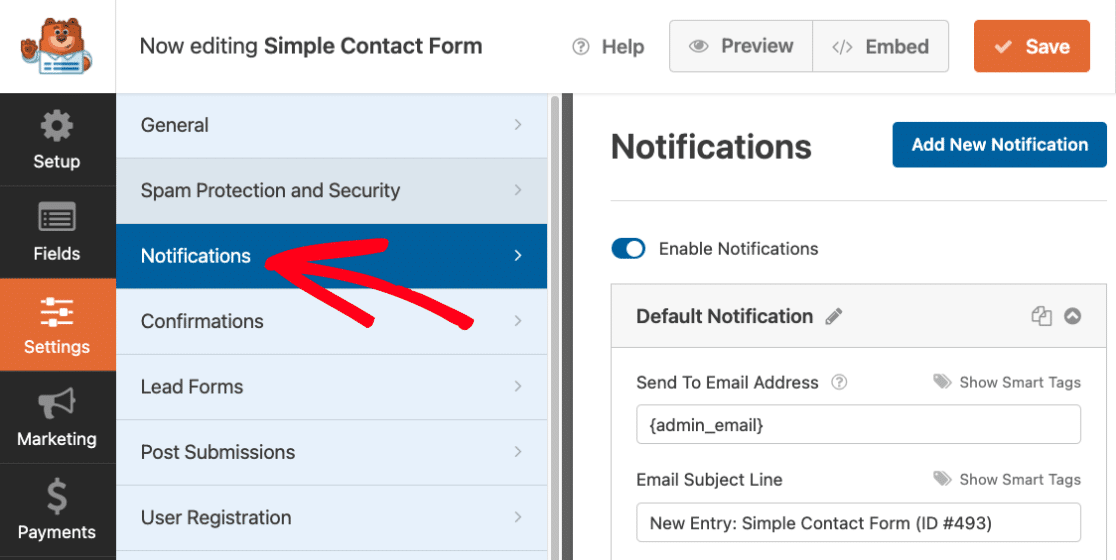
3. 設定基本表單通知電子郵件
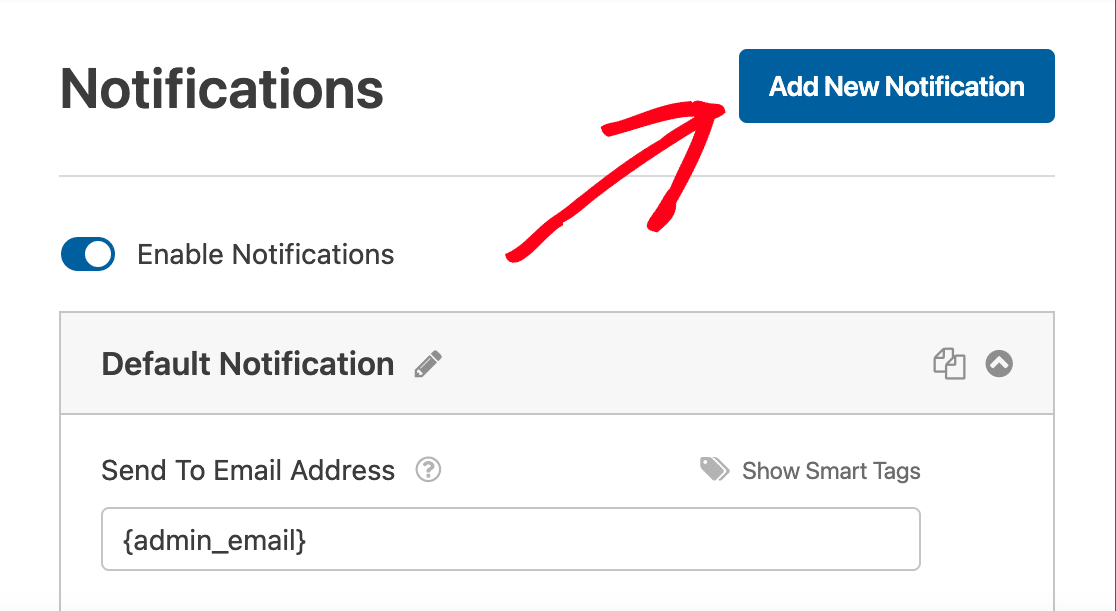
WPForms 首先向您發出基本通知,但您可以輕鬆新增通知。 只需點擊“新增通知”即可。

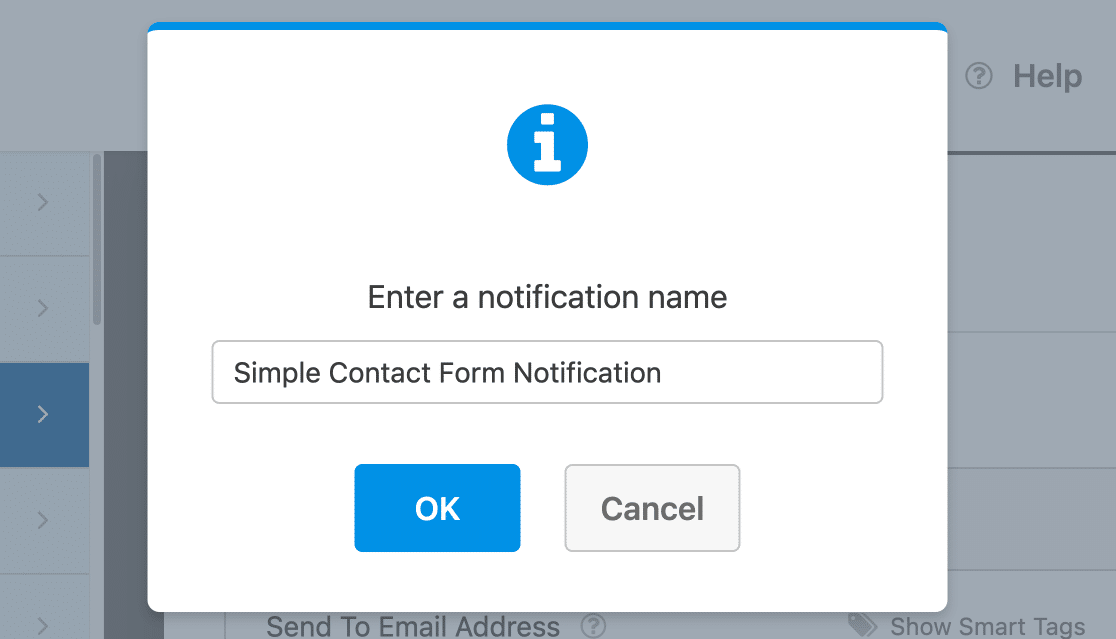
在彈出視窗中輸入新通知的名稱。 這僅供您參考,表單使用者不會看到。 命名後,按一下「確定」 。

現在,您將填寫一些詳細資訊以完成通知設定。 每個選項都很簡單,但對於正確選擇至關重要,以確保您和用戶正確收到通知。
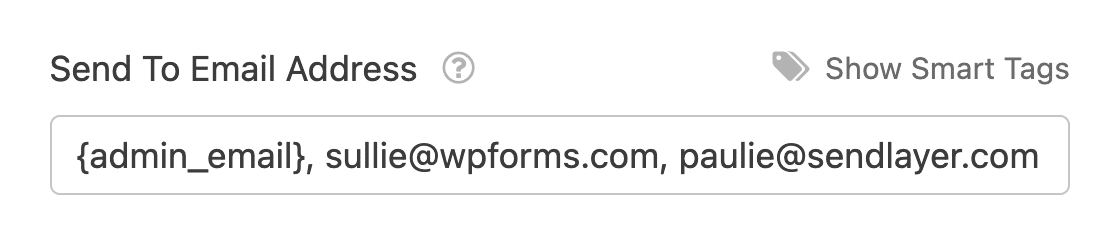
寄至電子郵件地址
您的表單通知將發送到此處。 它預設為您的 WordPress 網站的管理員電子郵件,但您可以更改它。 要傳送到多個電子郵件,只需用逗號分隔即可。

電子郵件主旨行
將預設的“新條目”主題行變更為您喜歡的任何內容。 它應該是清晰的並且與接收者相關。

來自名字
這是電子郵件的寄件者姓名。 預設情況下,這是您的網站名稱,但請隨意將其變更為收件者更熟悉的名稱。

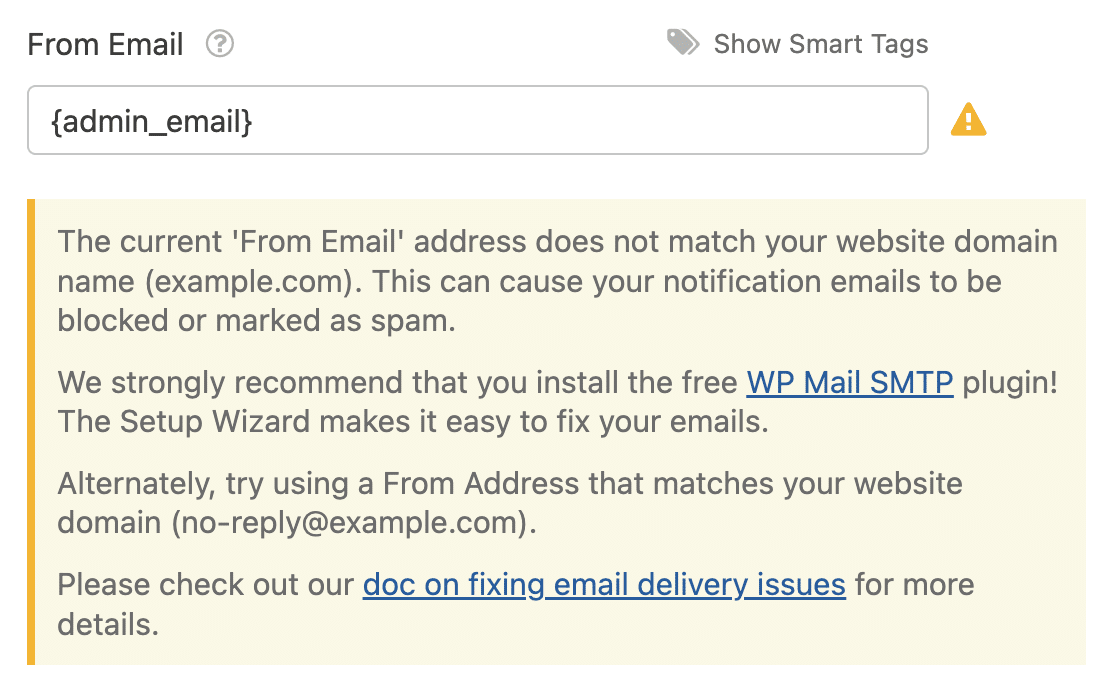
來自電子郵件
對於電子郵件傳送至關重要,這應該是有效的電子郵件地址,最好來自您的網域,以避免垃圾郵件過濾器。 避免使用表單提交者的電子郵件作為寄件者。

不符的網域可能會觸發垃圾郵件過濾器。 為了獲得最佳結果,請對與您的網域不符的電子郵件使用 WP Mail SMTP。

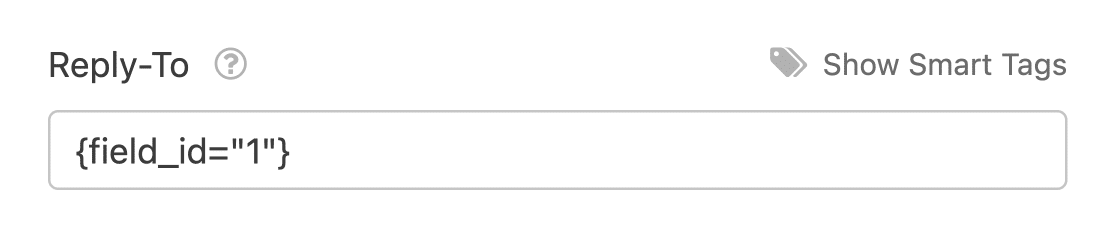
回覆電子郵件地址
將其設定為您想要回复的位置。 使用智慧標記來發送表單使用者電子郵件或使用您自己的智慧標記來發送使用者通知會很有幫助。

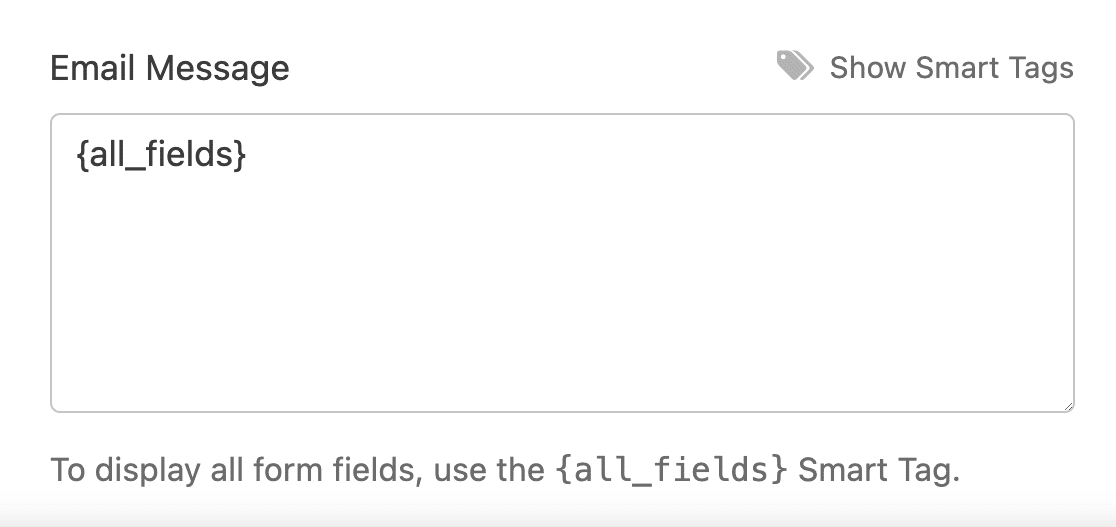
郵件留言
這是您的電子郵件正文。 它預設顯示所有表單字段,但可以使用其他文字、智慧標籤甚至 HTML/CSS 進行自訂。

保持這些設定準確、清晰,以確保透過 WPForms 通知進行無縫通訊。
在繼續下一步之前儲存表單設置,這樣您就不會遺失進度。 在螢幕頂部,按一下「儲存」按鈕。

4. 自訂電子郵件範本和樣式
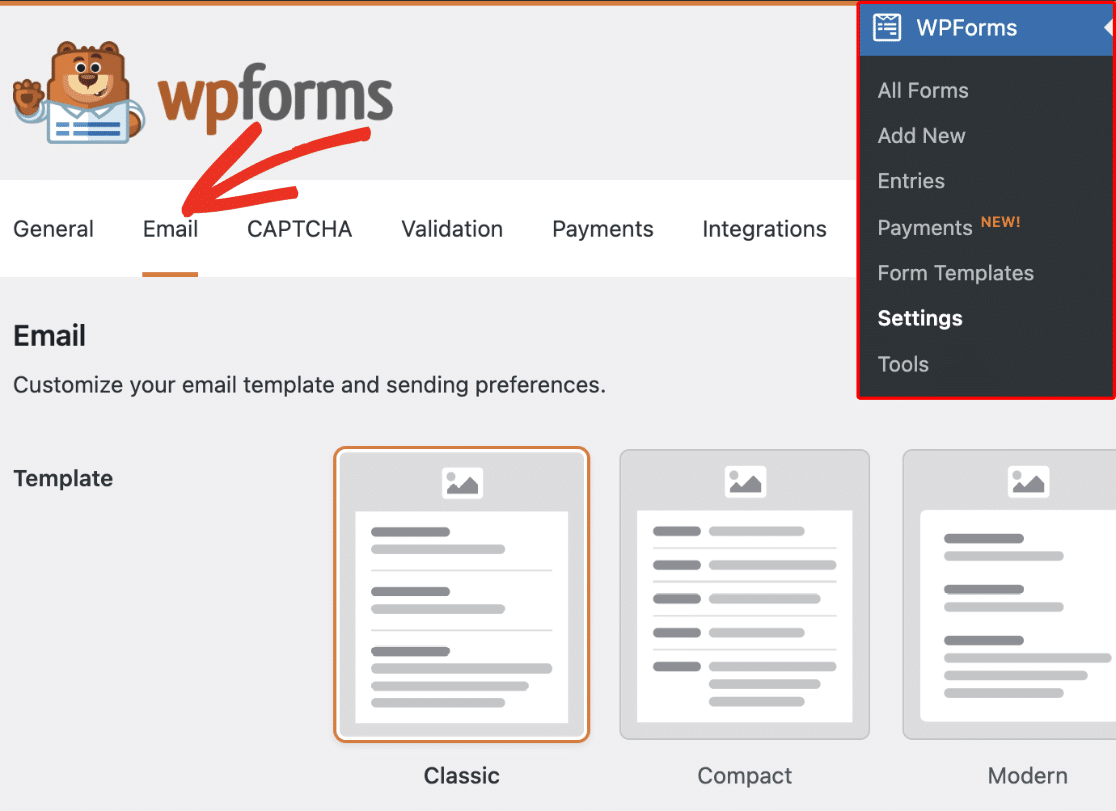
在 WPForms 中自訂電子郵件通知非常簡單。 首先前往WPForms » 設定並選擇電子郵件標籤。

在「電子郵件」標籤中,您有許多用於個人化電子郵件通知的選項。 這些設定普遍適用於您的網站。 以下是它們各自的工作原理:
選擇電子郵件模板
WPForms 提供了許多模板,您可以使用它們來自訂通知電子郵件的外觀和風格。
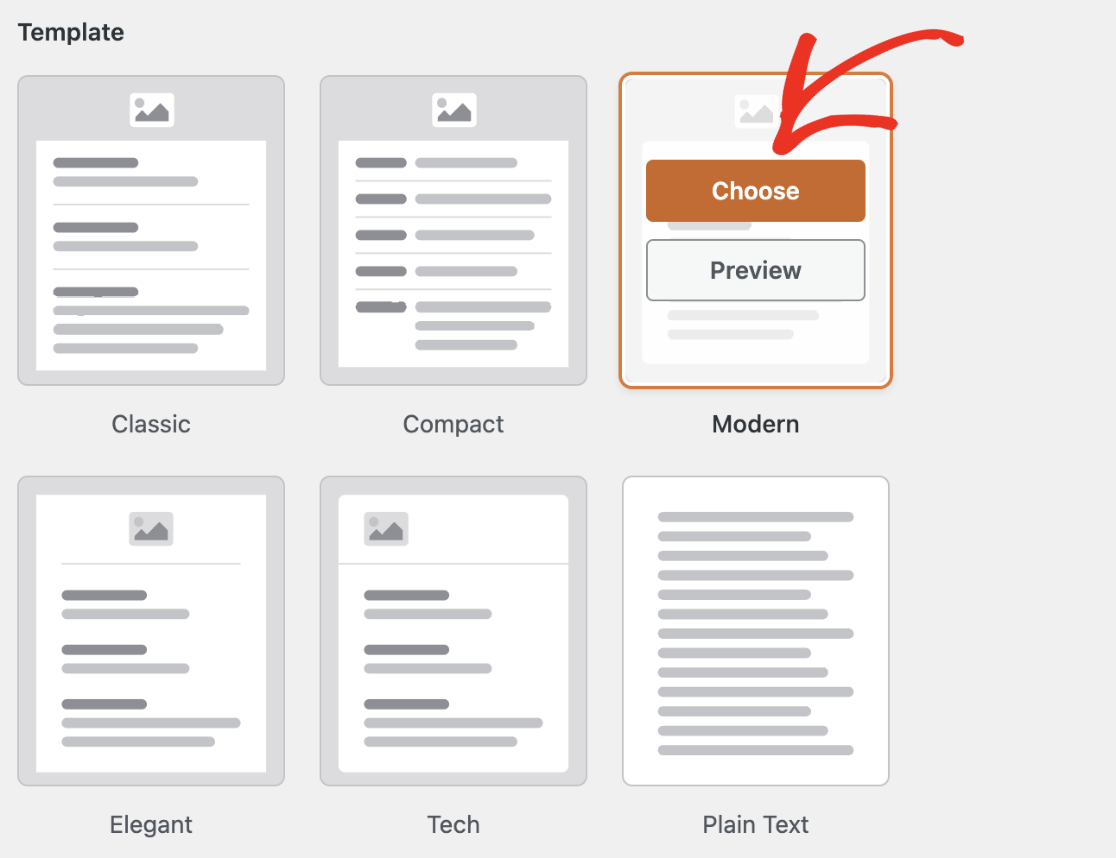
在「範本」部分中,您將找到 WPForms 支援的所有可用範本。 Lite 用戶可以存取 3 個模板,而 Pro 用戶可以享受其他選項:
- 經典的
- 袖珍的
- 現代(專業版)
- 優雅(專業版)
- 技術(專業版)
- 純文字
經典模板是預設選擇。 但是,為了獲得更個人化的效果,您可以從其他範本中進行選擇,前提是您擁有某些選項的有效 WPForms Pro 授權。
只需將滑鼠懸停在您要使用的樣式上,然後按一下「選擇」按鈕即可。 在此範例中,我們將使用現代風格,但您可以選擇任何其他您想要的風格。

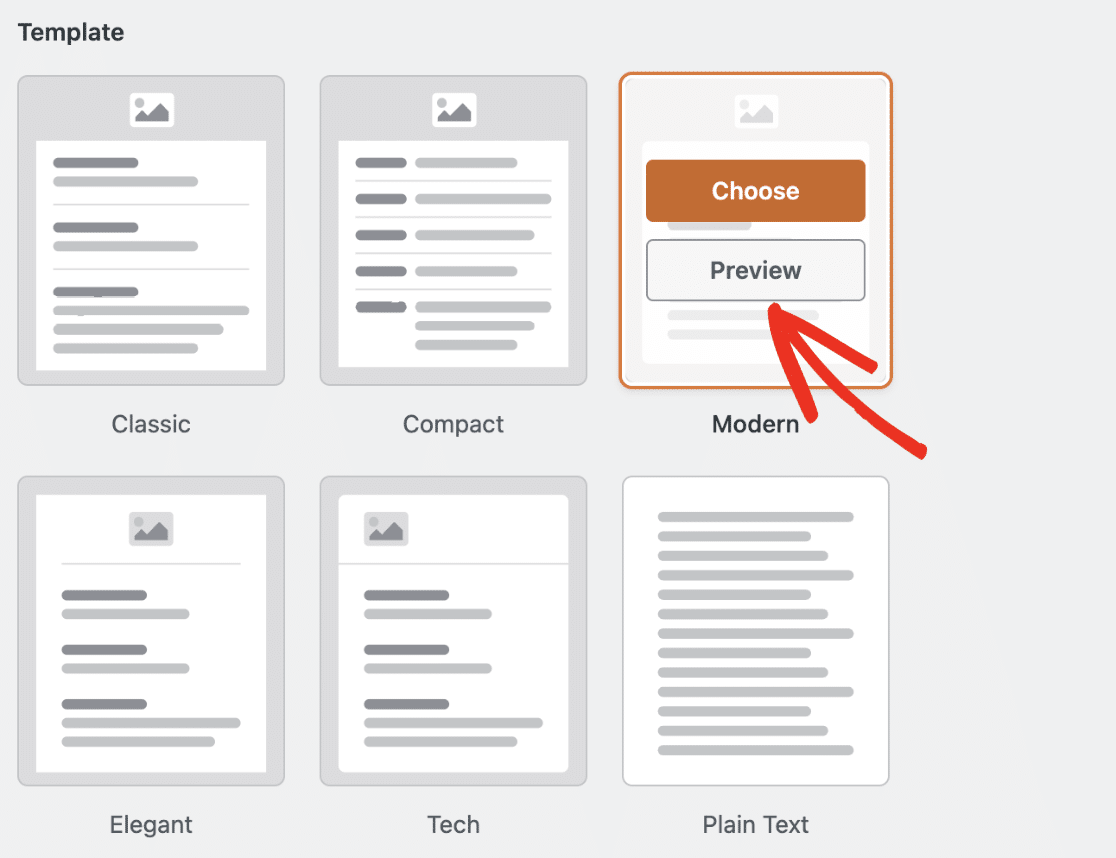
您可以隨時點擊「預覽」按鈕來查看每個範本在使用者收件匣中的顯示效果。

設定電子郵件標題圖像
要添加個人風格,您可以上傳標題圖像或徽標。 導航到標題圖像部分,然後點擊上傳圖像按鈕。


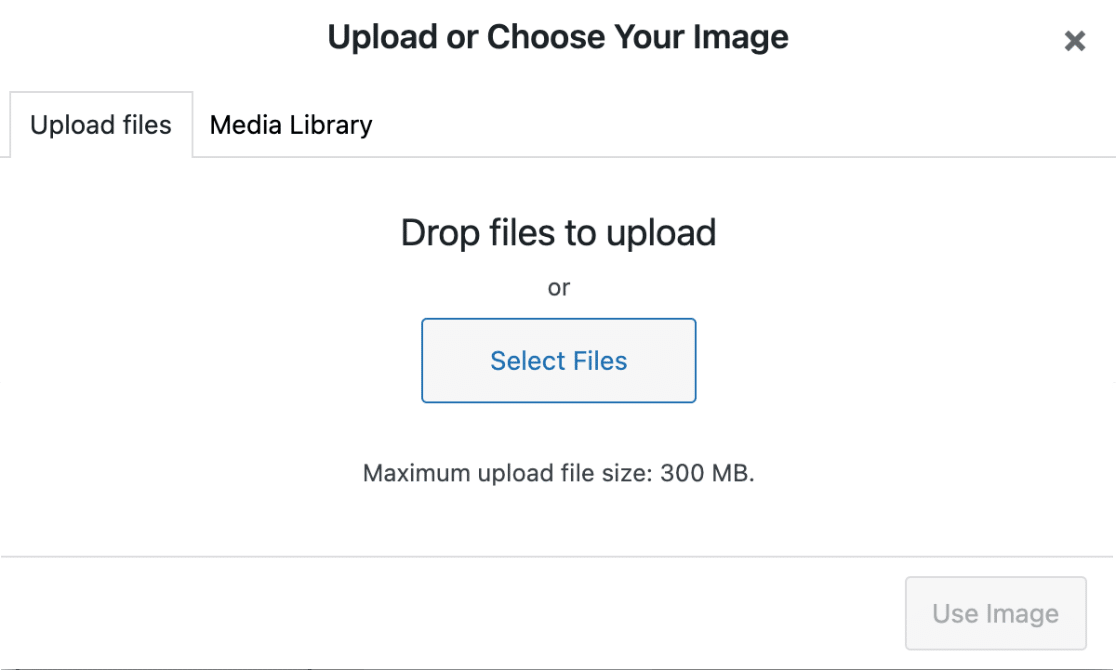
將出現一個彈出窗口,讓您可以選擇上傳新檔案或從 WordPress 媒體庫中選擇現有檔案。

當您完成上傳新圖像或選擇現有圖像後,只需單擊“使用圖像”按鈕即可。
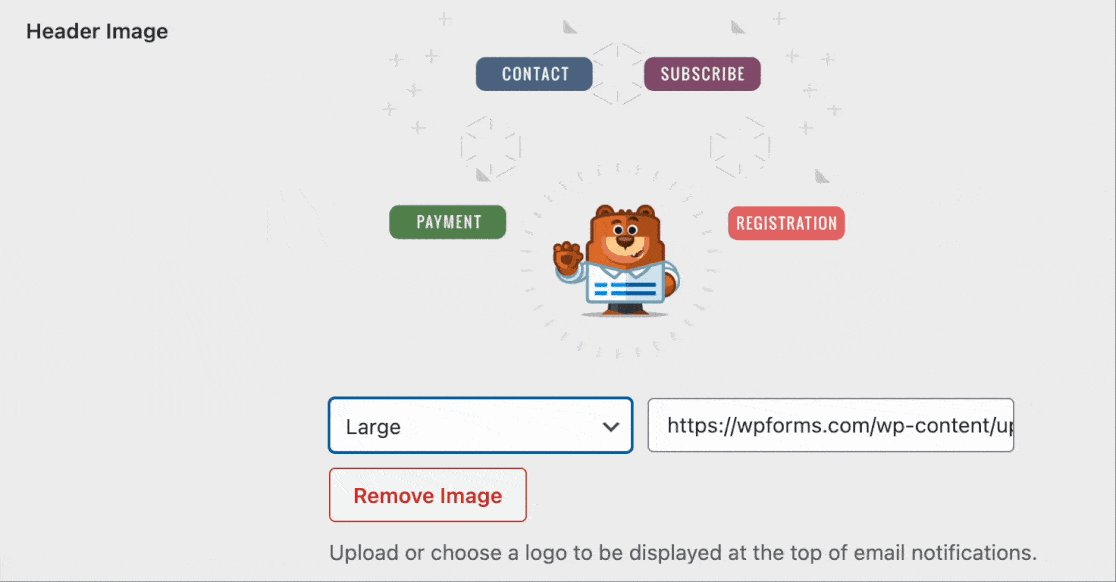
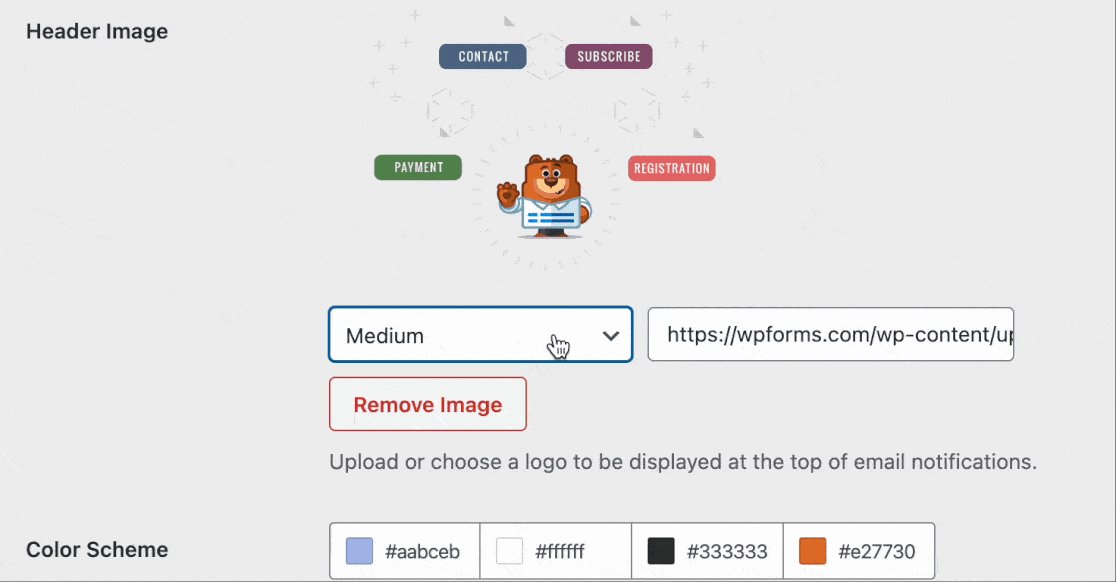
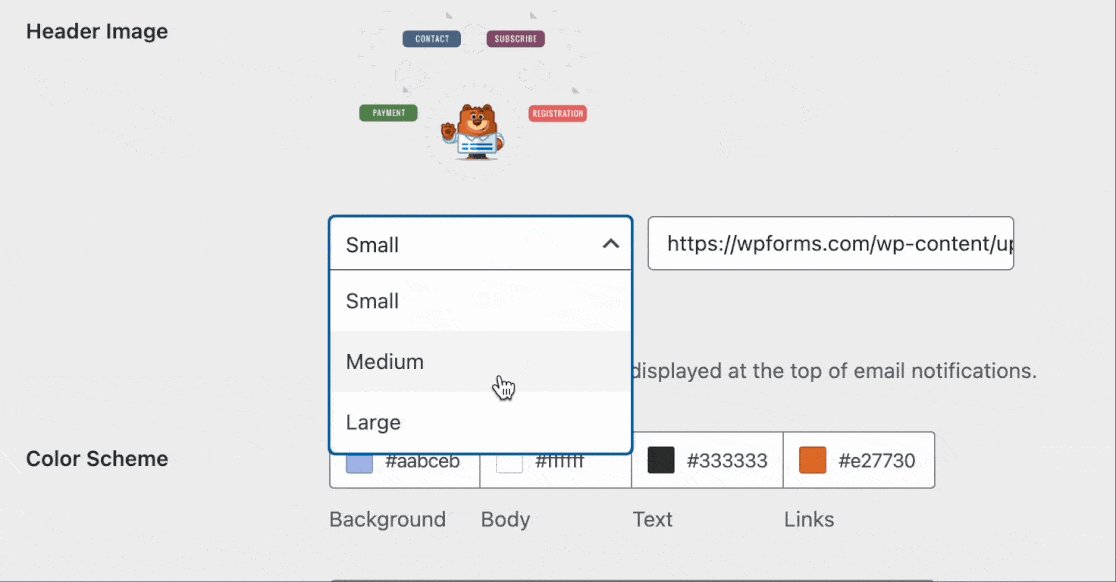
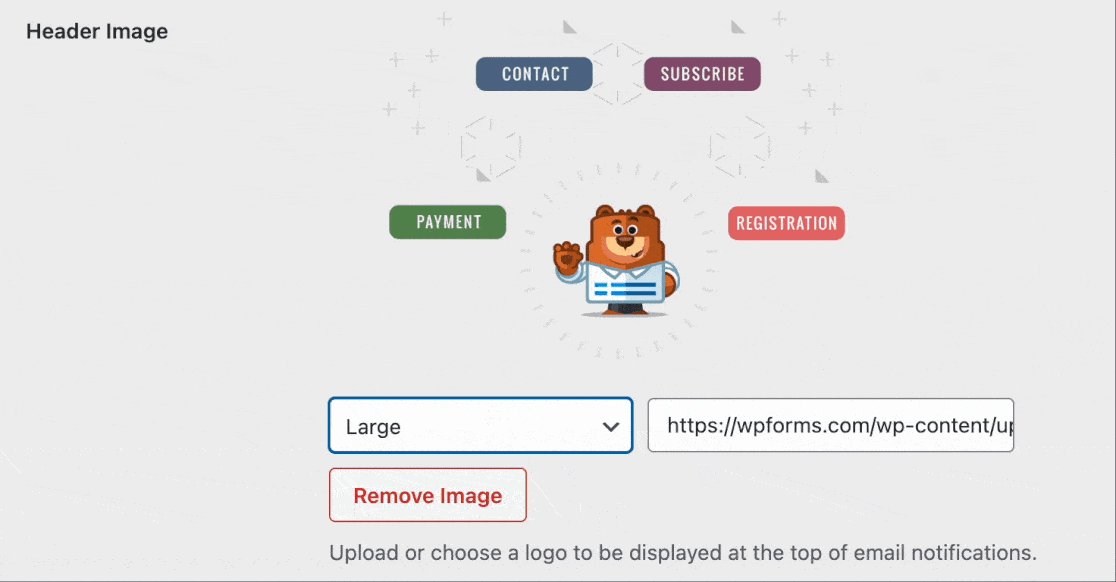
上傳圖像後,您將能夠從下拉式選單中選擇要在電子郵件通知中使用的圖像所需的尺寸。

可用尺寸有小號、中號和大號。 影像解析度會根據您選擇的尺寸進行調整,也會根據使用者的螢幕進行調整。
這意味著,如果您在行動裝置上看到通知電子郵件,它會自行更改以適應您正在使用的裝置的螢幕尺寸。
更改配色方案
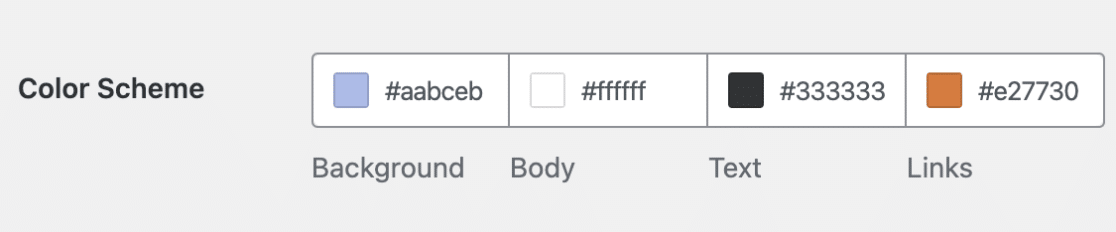
WPForms Pro 使用者可以存取「配色方案」部分來調整背景、正文、文字和連結顏色。
Lite使用者只能修改背景顏色。 顏色選擇器可讓您將這些顏色與您的品牌相匹配。

下面,我們解釋了所有可用的配色方案:
背景
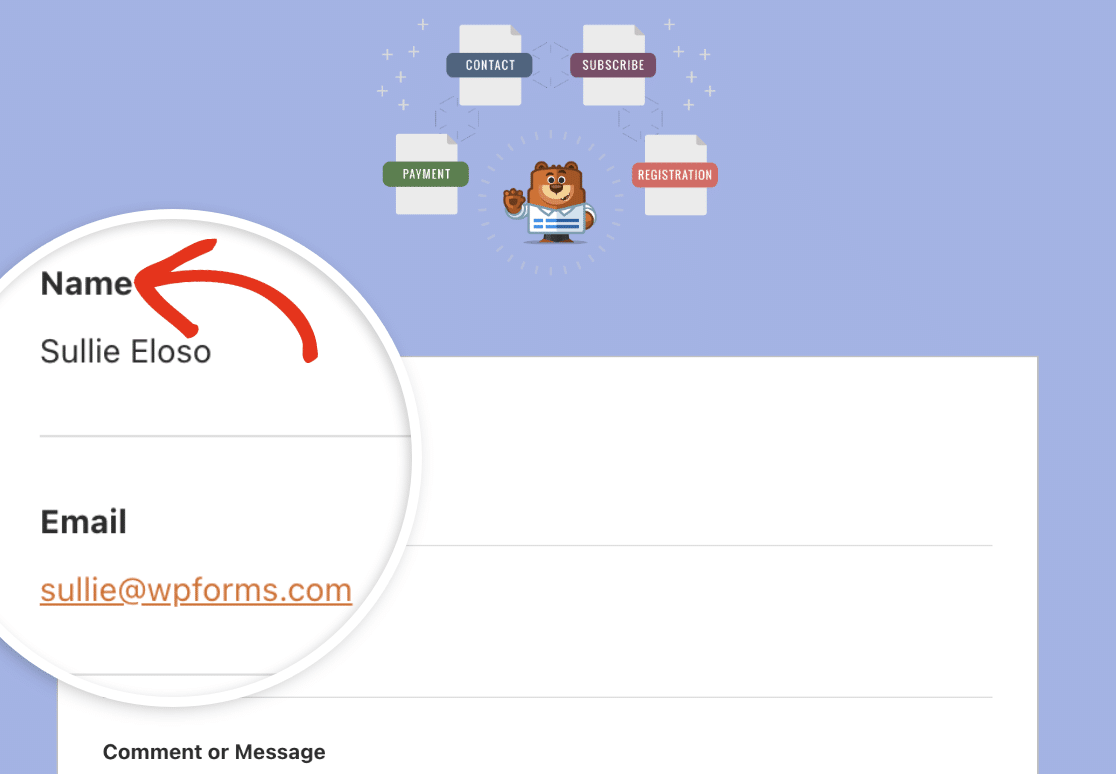
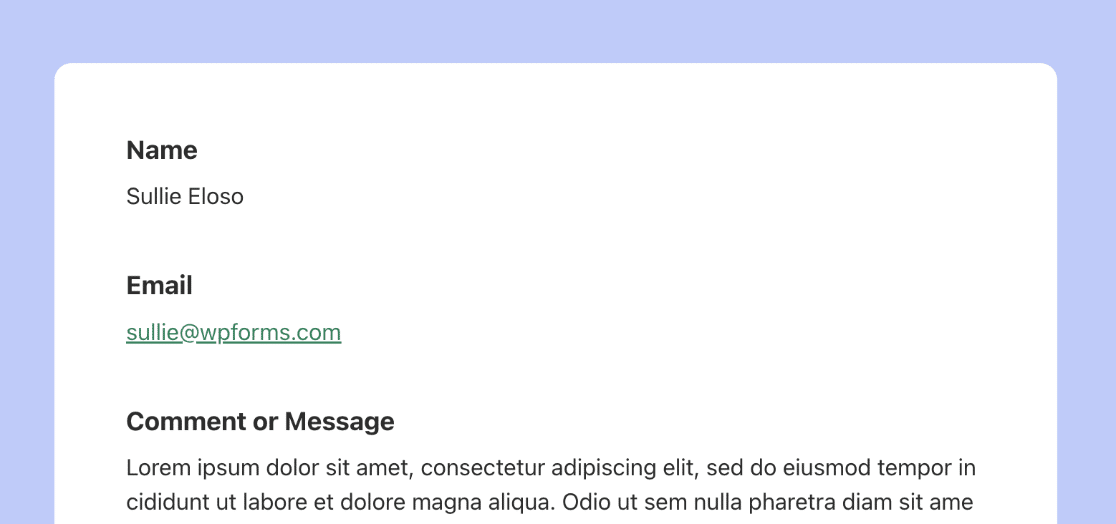
為背景選擇的顏色決定了電子郵件範本的外觀。 這是一個淺藍色背景色的範例。

身體
正文顏色決定電子郵件範本容器的視覺外觀。 這是通知電子郵件的儲存位置。
以下是一個範例圖像,其中包含一個採用白色配色方案的Body容器,以方便您使用。

文字
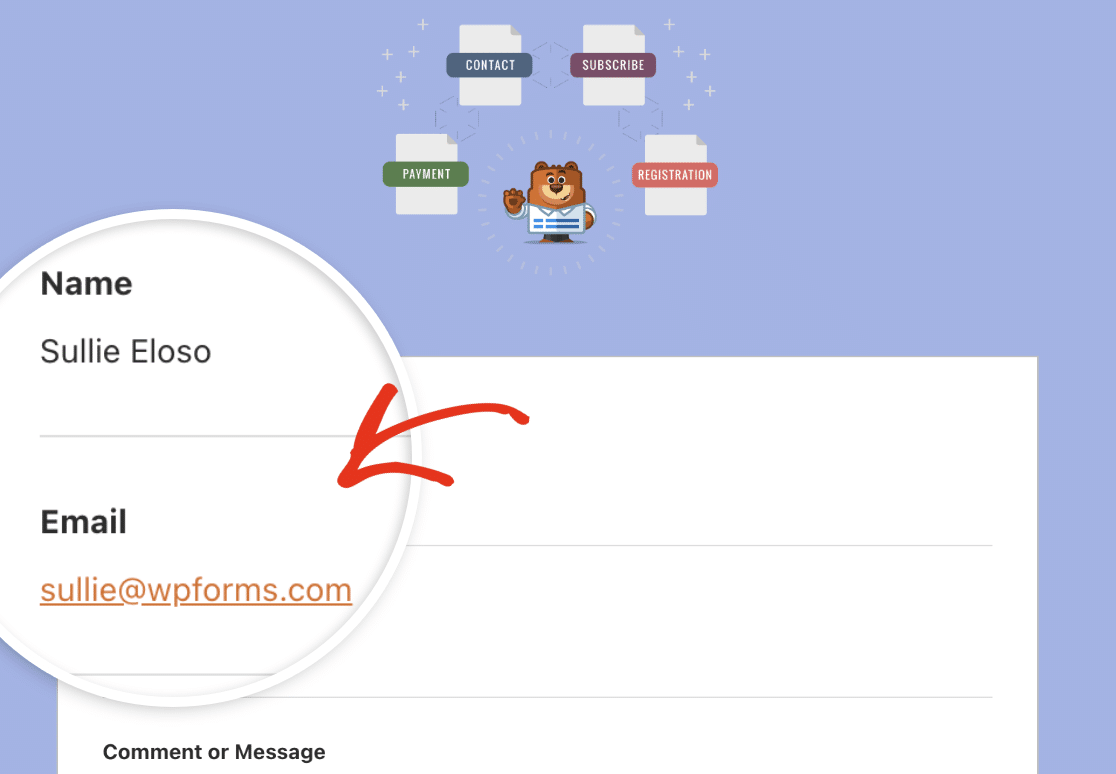
此顏色將用於通知電子郵件中的所有文字。 預設配色方案採用深色文字顏色,如下圖所示。

連結
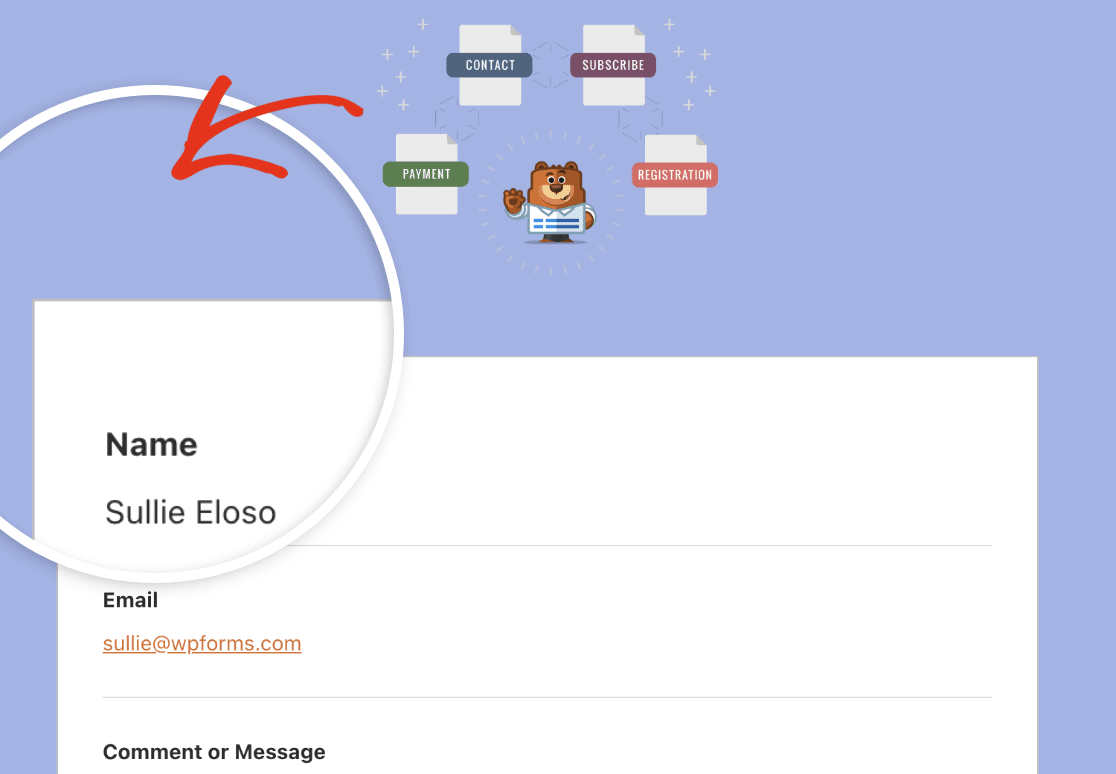
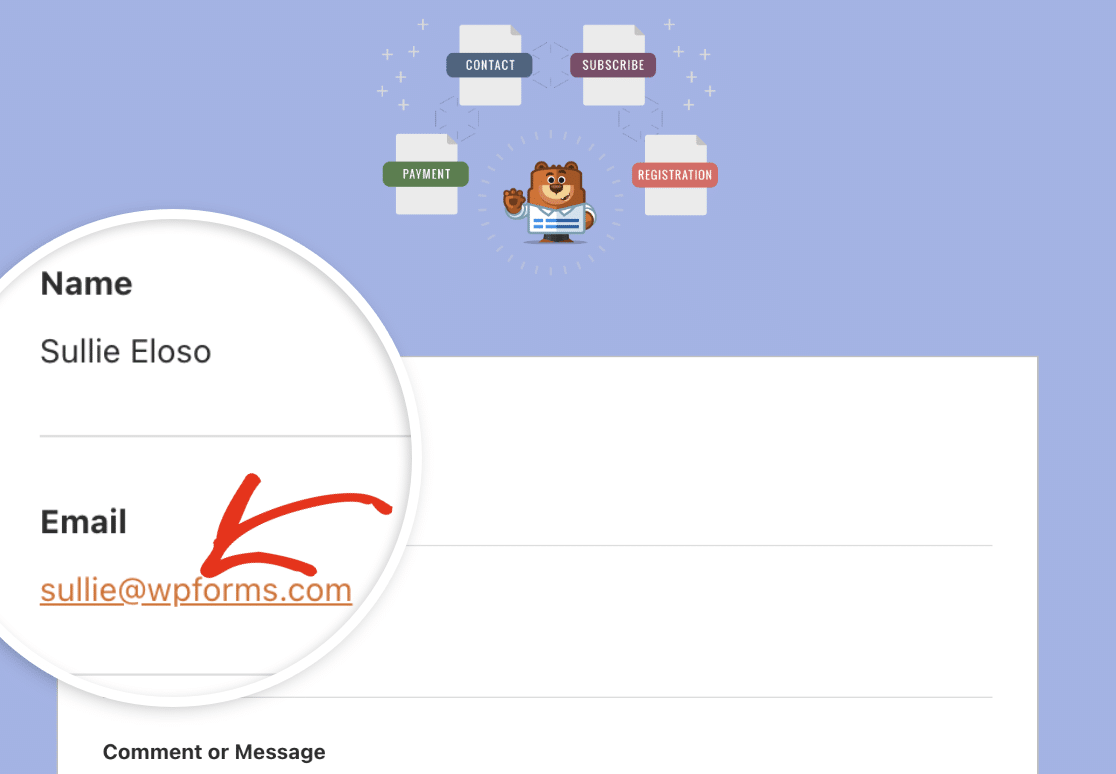
以下配色方案適用於通知電子郵件中的所有連結。 下圖中的電子郵件地址顯示為鏈接,鏈接使用預設的橙色。

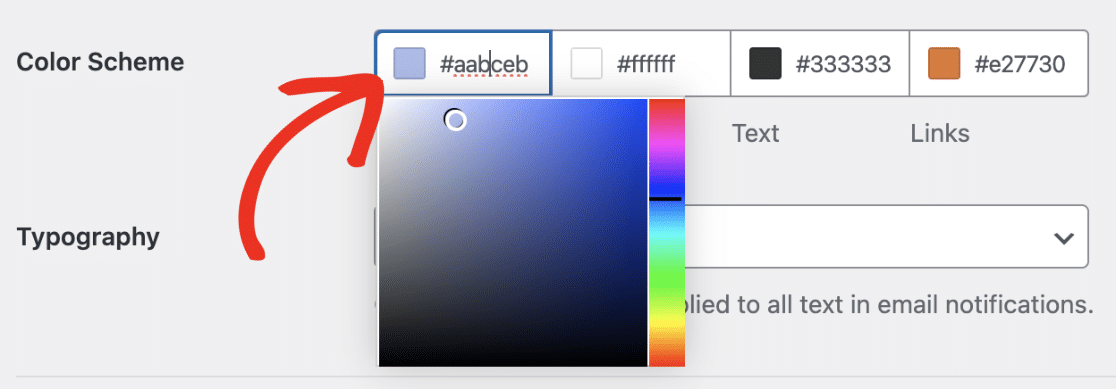
要更新任何顏色,您有兩種選擇。 您可以在顏色欄位中輸入十六進位值,也可以按一下它來開啟顏色選擇器。

版式
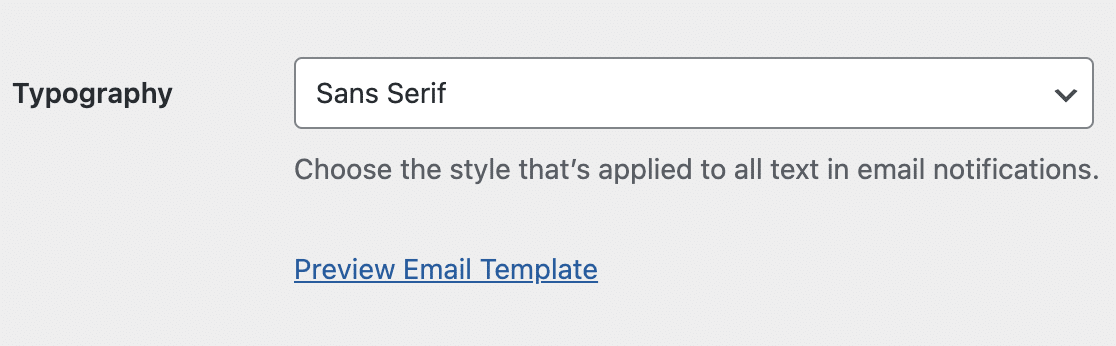
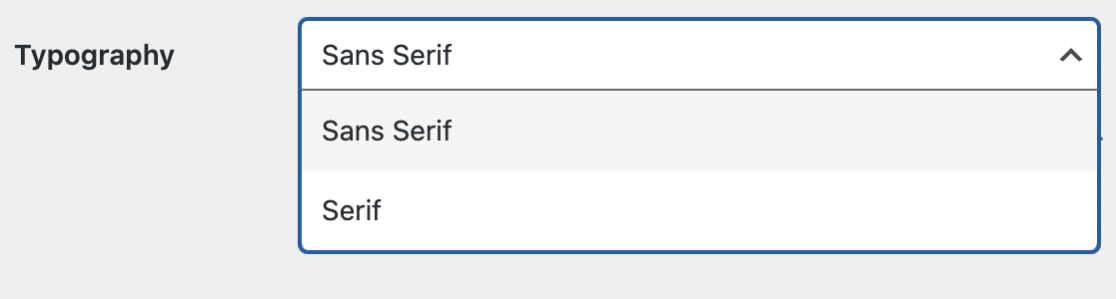
版式決定了從您的網站發送的通知電子郵件將使用的字體系列。 WPForms 目前支援 Sans Serif 和 Serif 字體。

若要更新電子郵件範本的字型系列,只需按一下「版式」下拉列表,然後從可用選項中選擇所需的字型。

完成電子郵件範本的自訂後,向下捲動並點擊「儲存設定」按鈕以儲存所做的變更。

預覽您的電子郵件模板
儲存變更後,您可以預覽它們以查看它們在使用者收件匣中的顯示方式。
要實現此目的,只需點擊“版式”下拉式選單下的“預覽電子郵件範本”連結即可。

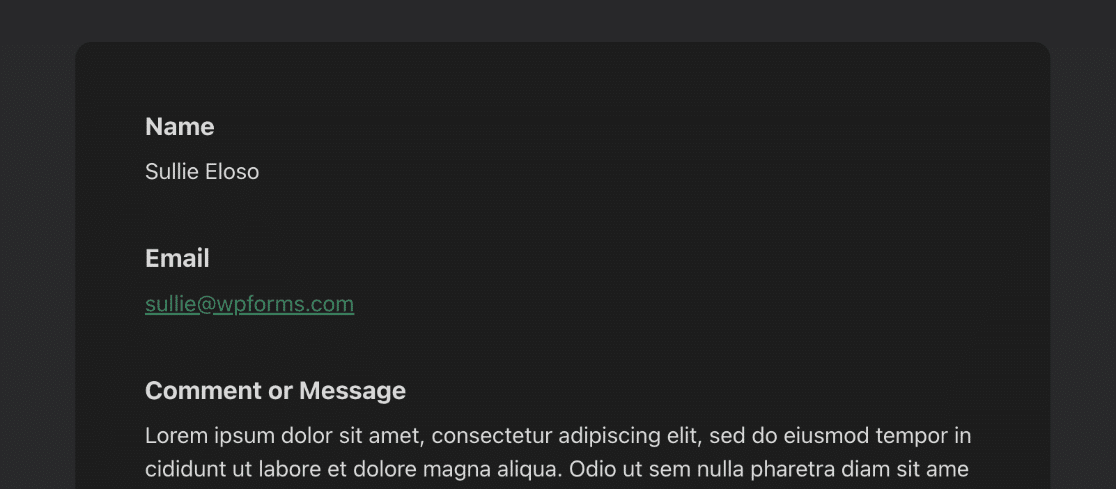
您的瀏覽器中將開啟一個新分頁卡,您可以在其中查看通知電子郵件範本的預覽。 您在設定中更改的所有內容都將反映在預覽中。

如果使用者的裝置設定為深色模式,通知電子郵件將自動調整以符合裝置的外觀。

表單產生器中的變更通知
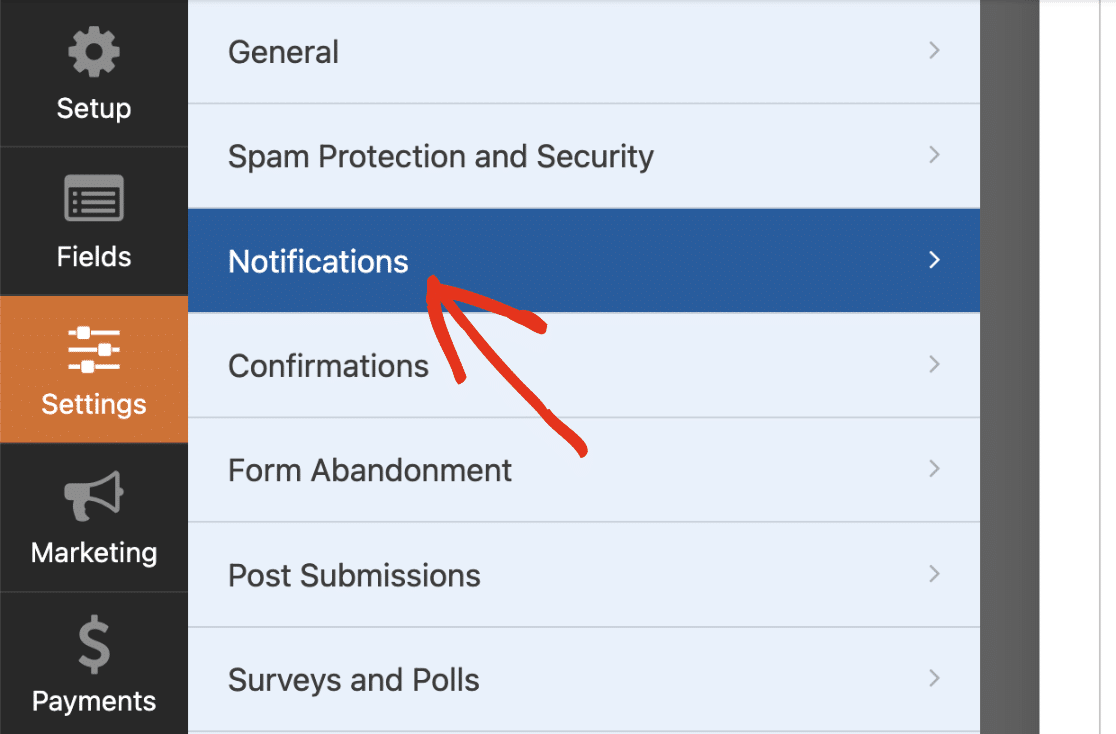
如果需要,您也可以在表單產生器中變更表單的電子郵件設計。 為此,請開啟您要變更的表單,然後前往「設定」»「通知」 。

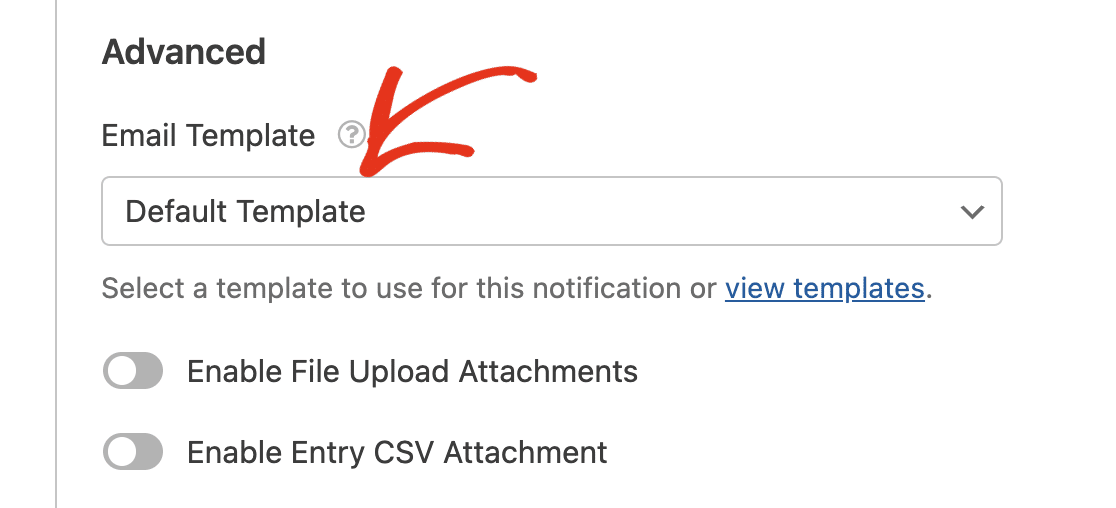
然後,向下捲動並點擊“高級”以獲取更高級的選項。 電子郵件範本下應該有一個下拉按鈕。

預設情況下,此選項設定為網站上所有表單的預設範本。 這表示您的表單將使用您在設定頁面上設定的常規設定。
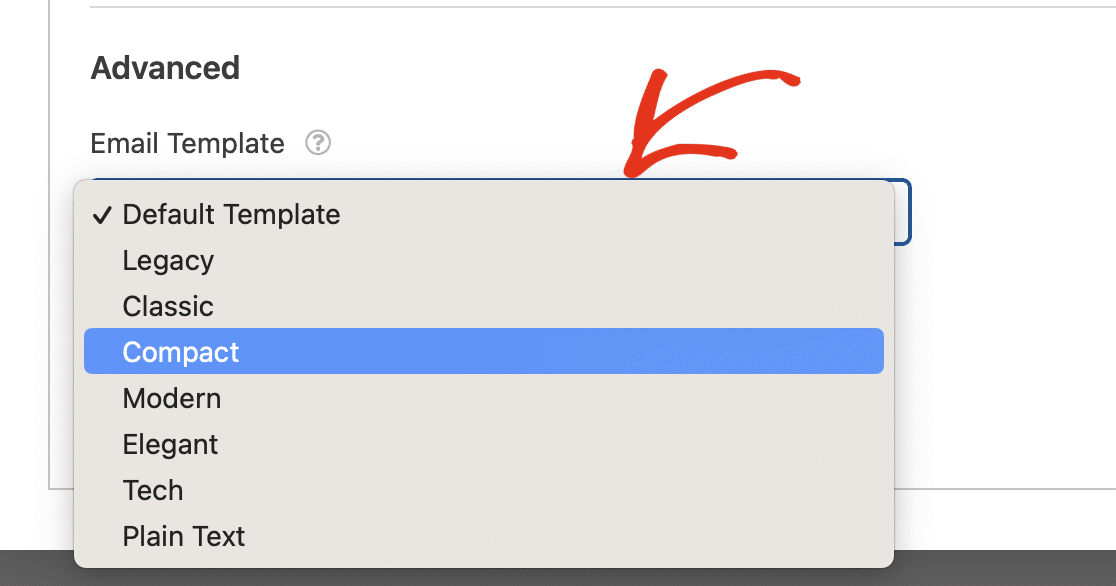
要覆蓋預設模板,只需點擊電子郵件模板下拉清單並選擇所需的模板即可。

5. 發布您的定製表格
建立表單、自訂表單並配置電子郵件通知設定後,剩下要做的就是發布表單。
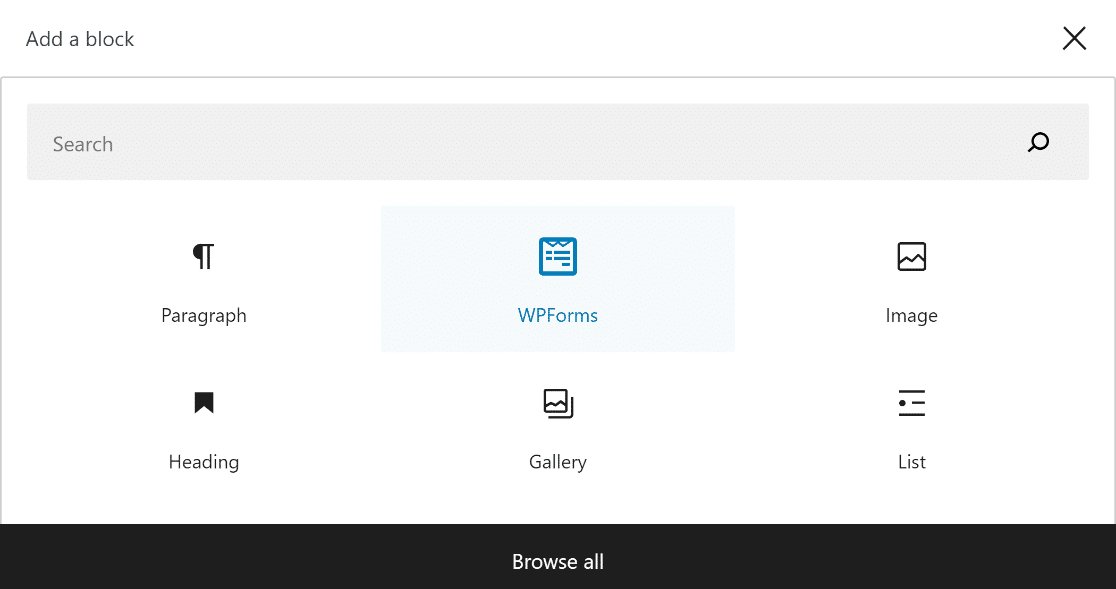
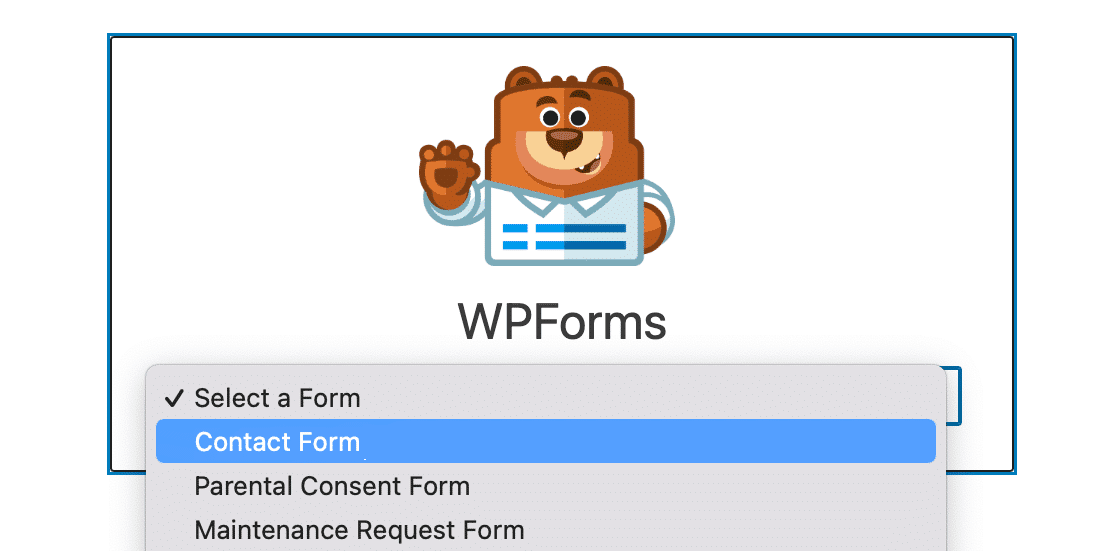
建立新頁面或帖子,或更新現有頁面或帖子。 然後,按一下新增區塊按鈕,然後選擇WPForms圖示。

接下來,使用 WPForms 小工具中的下拉式選單選擇您的自訂表單並將其新增至您的頁面或貼文中。

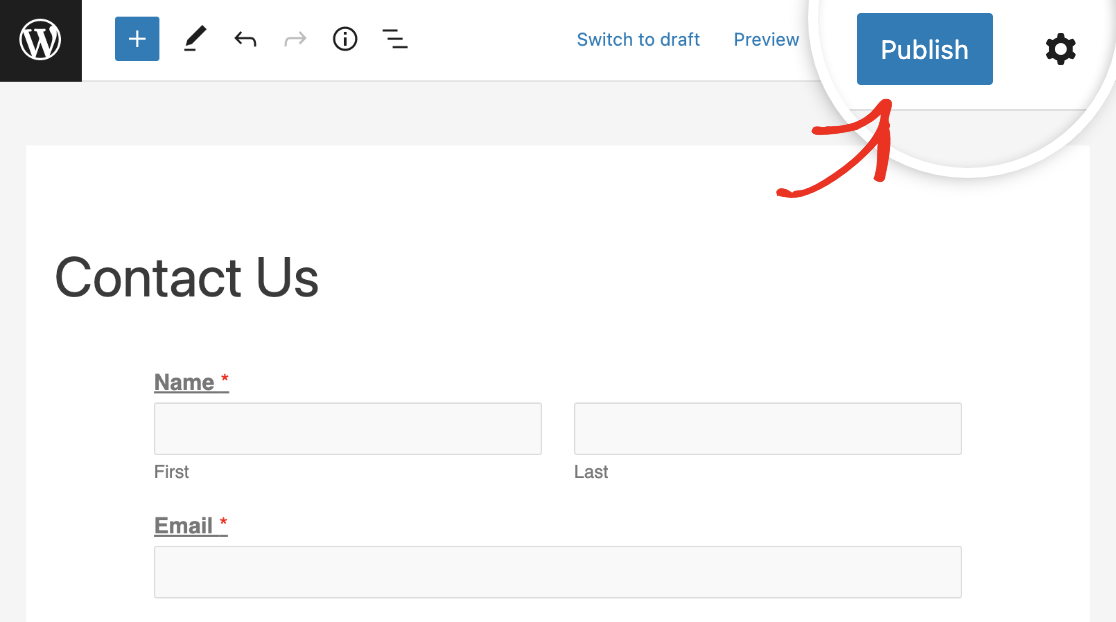
如果您對表單的外觀感到滿意,您只需點擊「更新」或「發布」按鈕即可使其生效。

有關 WPForms 自訂電子郵件範本的更多問題
學習如何自訂表單通知是我們讀者感興趣的熱門話題。 以下是一些常見問題的解答。
如何建立自訂電子郵件範本?
若要建立自訂電子郵件模板,請導覽至WPForms » 設定,然後按一下電子郵件標籤。 在這裡,您可以選擇各種模板,例如經典、緊湊或現代。 透過新增標題圖像、選擇您喜歡的配色方案以及選擇排版樣式來自訂模板。
如何在 WordPress 中自訂我的電子郵件範本?
前往WPForms » 設定並選擇電子郵件標籤。 您可以選擇適合您風格的模板,並透過上傳標題圖像、調整配色方案並在版式部分選擇字體來自訂它。 使用“預覽”選項查看模板的外觀並確保其與您的品牌標識相符。
如何更改 WPForms 上的電子郵件?
若要在 WPForms 中變更您的電子郵件,請造訪您要更新電子郵件的表單。 點選特定表單上的編輯,導覽至表單建構器中的設定 » 通知。 在這裡,您可以使用新的電子郵件地址更新發送至電子郵件地址欄位。
接下來,了解如何在 WordPress 中設定聯絡表單的樣式
想知道如何在不了解 CSS 的情況下讓您的聯絡表單設計與您的 WordPress 網站相符? 請參閱本指南,了解如何使用 WPForms 的自訂選項在 WordPress 中設定聯絡表單的樣式。
立即建立您的 WordPress 表單
準備好建立您的表單了嗎? 立即開始使用最簡單的 WordPress 表單產生器外掛。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教學和指南。
