Как создать многошаговую форму в Elementor
Опубликовано: 2023-11-24Вы когда-нибудь задумывались, как повысить вовлеченность пользователей и привлечь потенциальных клиентов на вашем веб-сайте с помощью многошаговой формы Elementor?
Эти формы шаг за шагом проводят пользователей через весь процесс, делая его менее утомительным и более удобным для пользователя.
Создайте свою многошаговую форму Elementor
В этом руководстве мы познакомим вас с основами настройки многошаговой формы в Elementor с помощью WPForms.
Зачем использовать WPForms вместо форм Elementor?
Выбор правильного конструктора форм для вашего веб-сайта может существенно повлиять на взаимодействие с пользователем и сбор данных.
Как специальный плагин формы, WPForms дает таблице несколько преимуществ, особенно по сравнению с Elementor Forms:
- Простота использования: WPForms известен своим интуитивно понятным интерфейсом, благодаря которому создание форм доступно даже новичкам. Elementor, несмотря на свою мощь, может иметь более крутую кривую обучения, особенно для сложных форм.
- Типы форм: WPForms поставляется с более чем 1200 шаблонами форм WordPress, включая формы опросов, формы расчета, формы оплаты и многое другое, которые не так легко доступны в Elementor.
- Расширенные функции: Благодаря таким функциям, как интеллектуальная условная логика, многостраничные формы, вычисления, загрузка файлов и многое другое, WPForms предоставляет более расширенные возможности по сравнению с базовыми функциями Elementor Forms.
- Варианты интеграции: WPForms может похвастаться более широким спектром интеграции со сторонними сервисами для электронного маркетинга, CRM и платежных систем, предлагая большую гибкость, чем Elementor.
- Удобство для мобильных устройств: формы, созданные с помощью WPForms, адаптивны, обеспечивая бесперебойную работу на всех устройствах. Хотя Elementor Forms также отзывчивы, WPForms обеспечивает оптимальную производительность на мобильных устройствах.
Тем не менее, интегрируя WPForms с Elementor, вы можете создавать сложные многоэтапные формы, которые одновременно эстетически приятны и очень функциональны. Давайте углубимся в инструкции по созданию его для вашего сайта!
Как создать многошаговую форму в Elementor
Создать многоэтапную форму с помощью WPForms в Elementor невероятно просто. Чтобы начать, выполните следующие действия:
В этой статье
- 1. Установите плагин WPForms.
- 2. Активируйте дополнение «Формы для потенциальных клиентов»
- 3. Выберите многошаговый шаблон Elementor.
- 4. Настройте уведомления и подтверждения
- 5. Опубликуйте свою многошаговую форму через Elementor
1. Установите плагин WPForms.
WPForms — лучший выбор для создания различных форм, включая универсальную многошаговую форму Elementor. Он содержит более 1200 готовых к использованию шаблонов, которые удовлетворяют различным потребностям онлайн-бизнеса и идеально подходят для повышения взаимодействия с пользователем.
Для работы с этим руководством необходимо иметь лицензию WPForms Pro. Он оснащен такими функциями, как надстройка Lead Forms, расширенная интеграция и многое другое, которые имеют решающее значение для создания многоэтапной формы в Elementor.

Если у вас есть лицензия Pro, установка и активация WPForms на вашем сайте не составит труда. Для помощи вот простое руководство по установке плагина WordPress.
2. Активируйте дополнение «Формы для потенциальных клиентов»
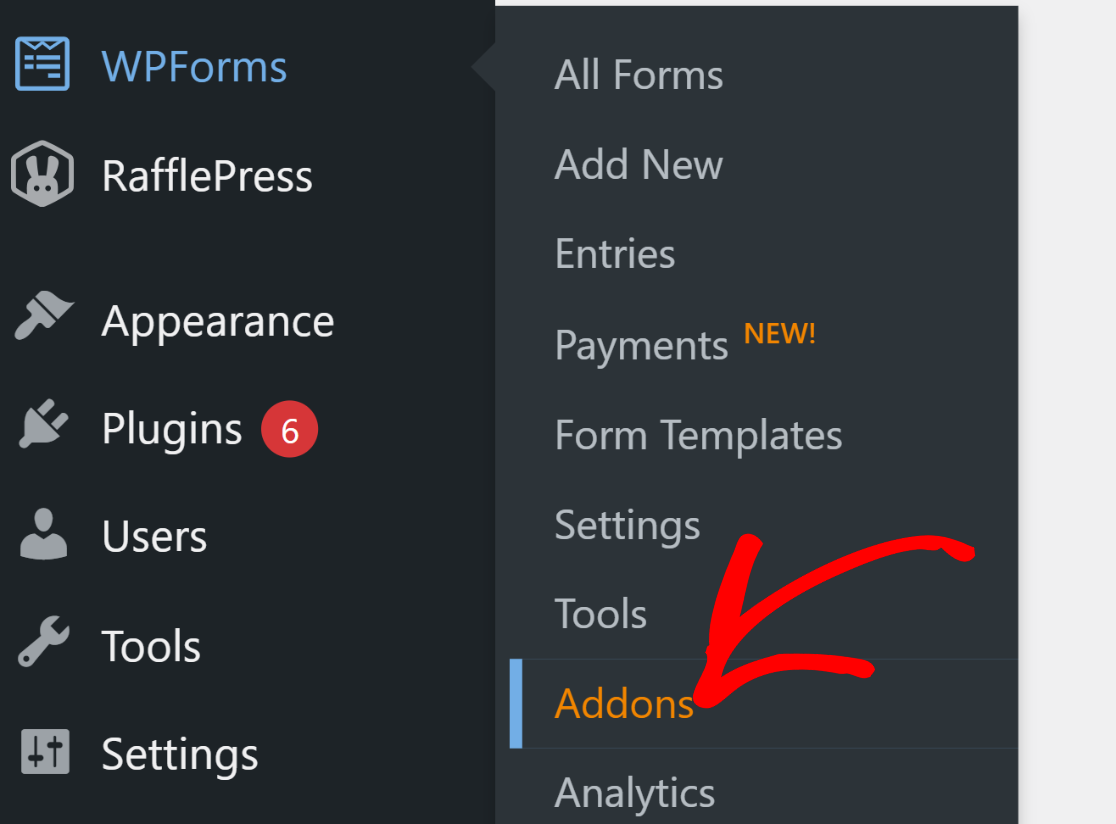
Установить аддон Lead Forms очень просто. На панели управления WordPress перейдите в WPForms , затем нажмите «Дополнения» .

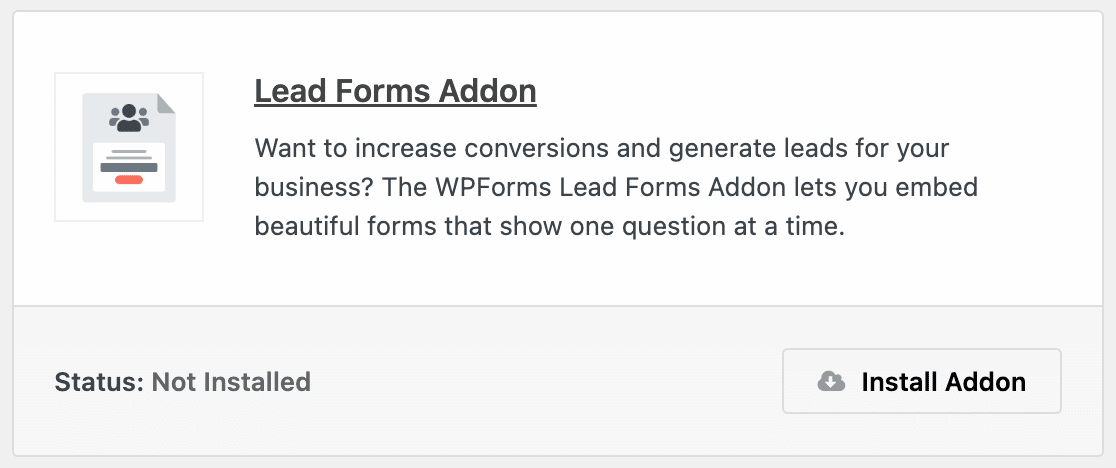
После этого найдите «Формы для потенциальных клиентов» в области «Дополнения для поиска». Затем нажмите «Установить аддон» , затем кнопку «Активировать» .

Этот шаг подготавливает вас к созданию пользовательской многошаговой формы Elementor на вашем веб-сайте, повышая вовлеченность пользователей.
3. Выберите многошаговый шаблон Elementor.
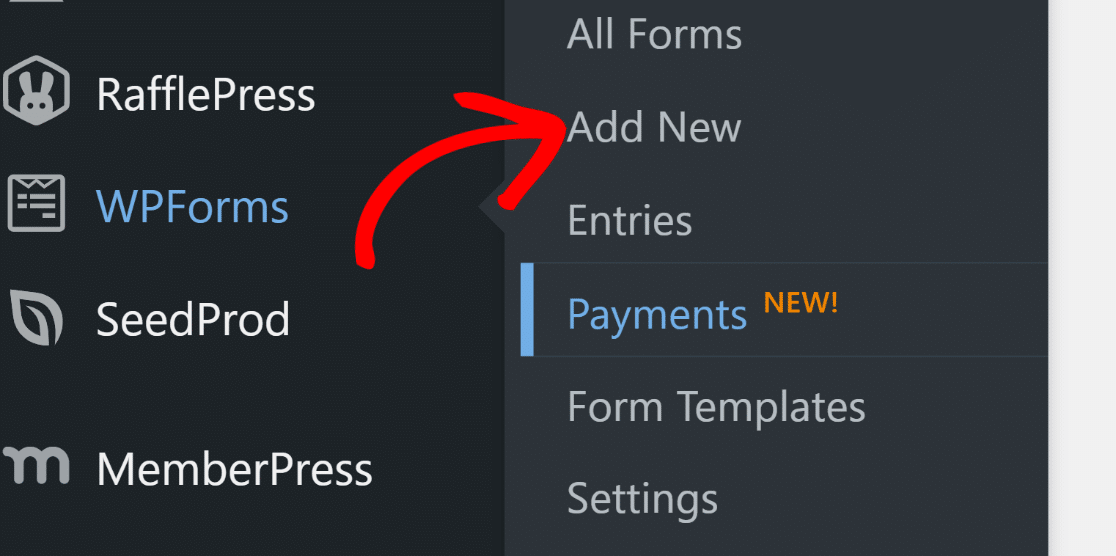
Теперь давайте создадим поля многошаговой формы Elementor. На панели управления WordPress перейдите в WPForms и нажмите «Добавить новый» .

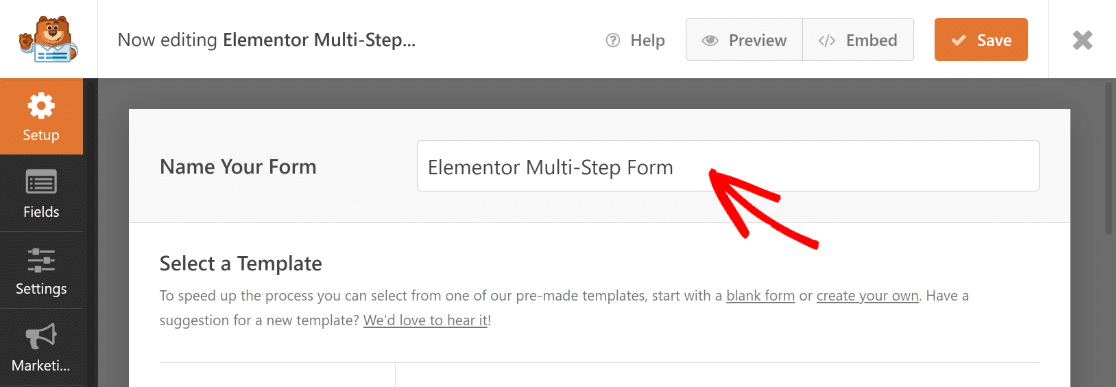
Назовите свою форму на следующей странице. В рамках этого руководства мы назовем нашу форму «Многошаговая форма Elementor».

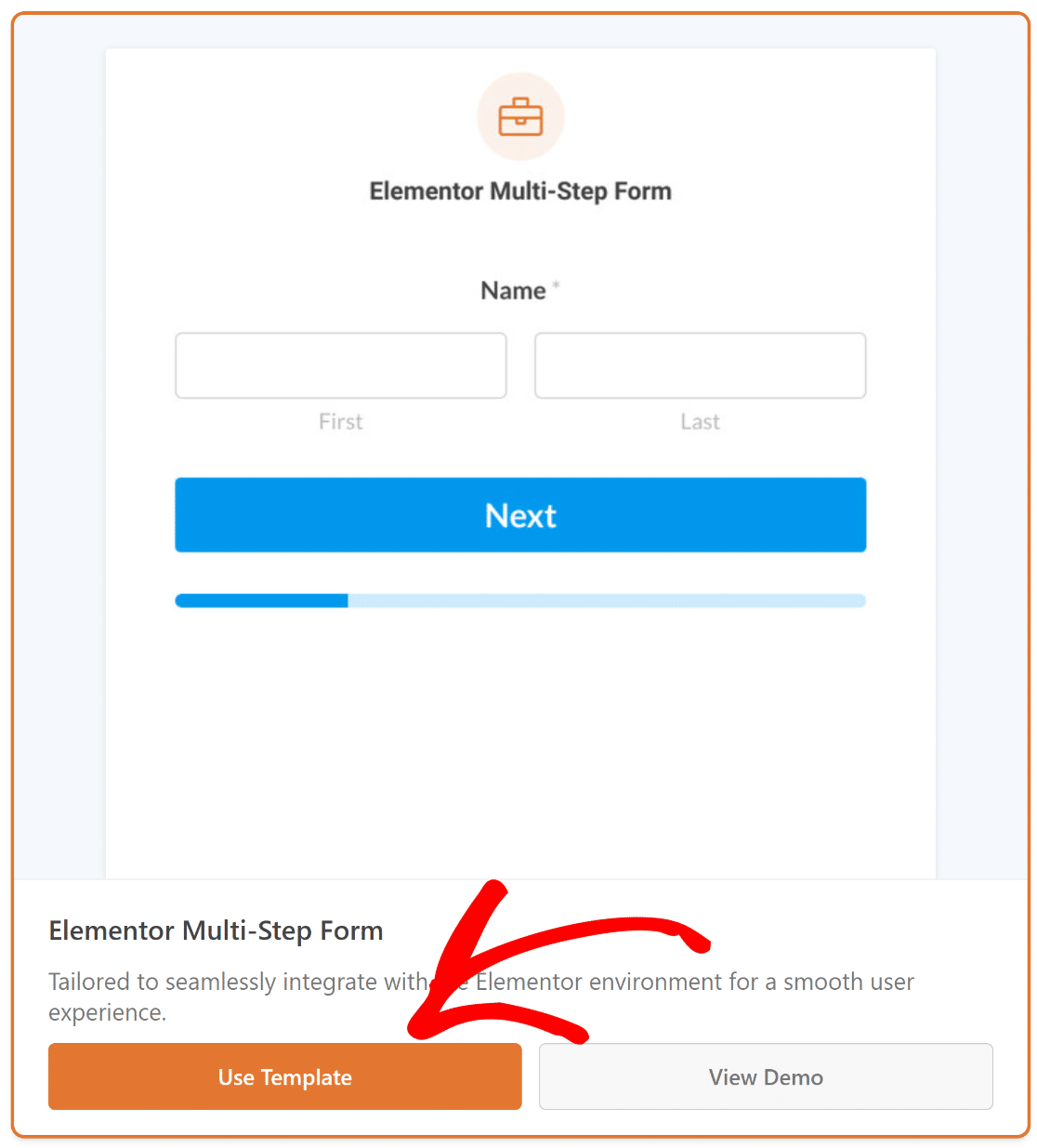
После этого используйте поле поиска, чтобы найти шаблон многошаговой формы Elementor. Затем нажмите кнопку «Использовать шаблон» .

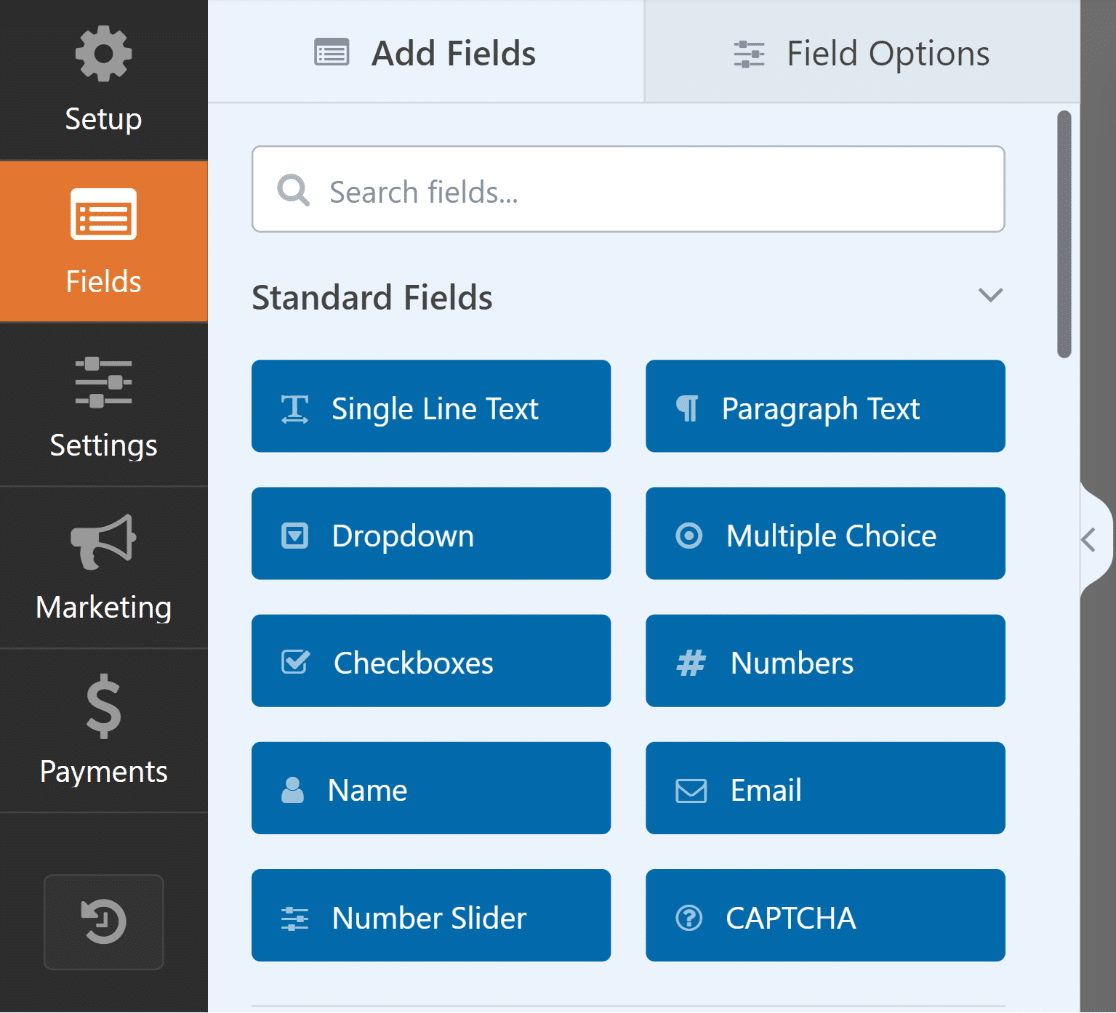
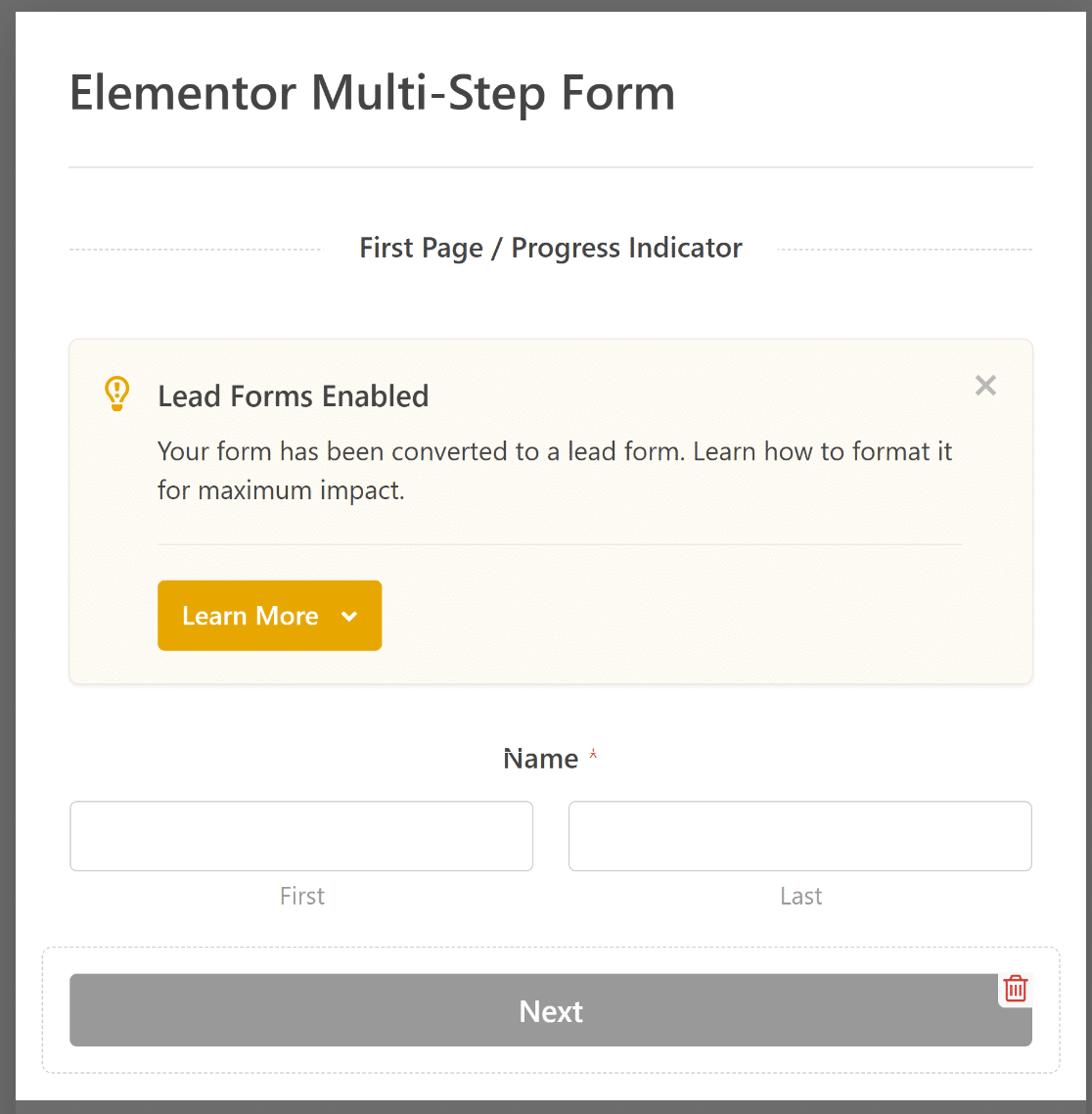
Теперь вы будете перенаправлены в раздел «Поля» на экране конструктора форм. Здесь доступные поля перечислены слева.

В правой части конструктора форм вы увидите изменяемый предварительный просмотр формы с уже добавленными необходимыми полями.


Не стесняйтесь использовать конструктор перетаскивания WPForms, чтобы настраивать или добавлять поля, адаптируя форму к вашему веб-сайту WordPress.
4. Настройте уведомления и подтверждения
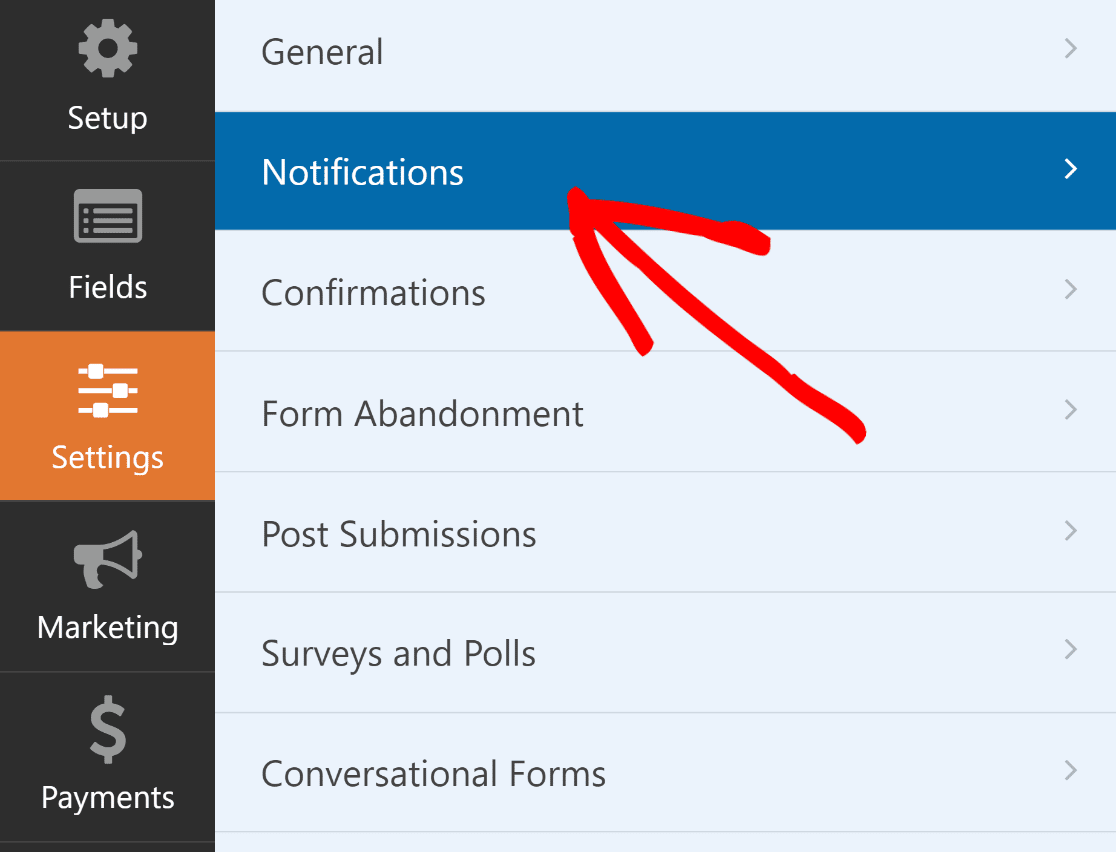
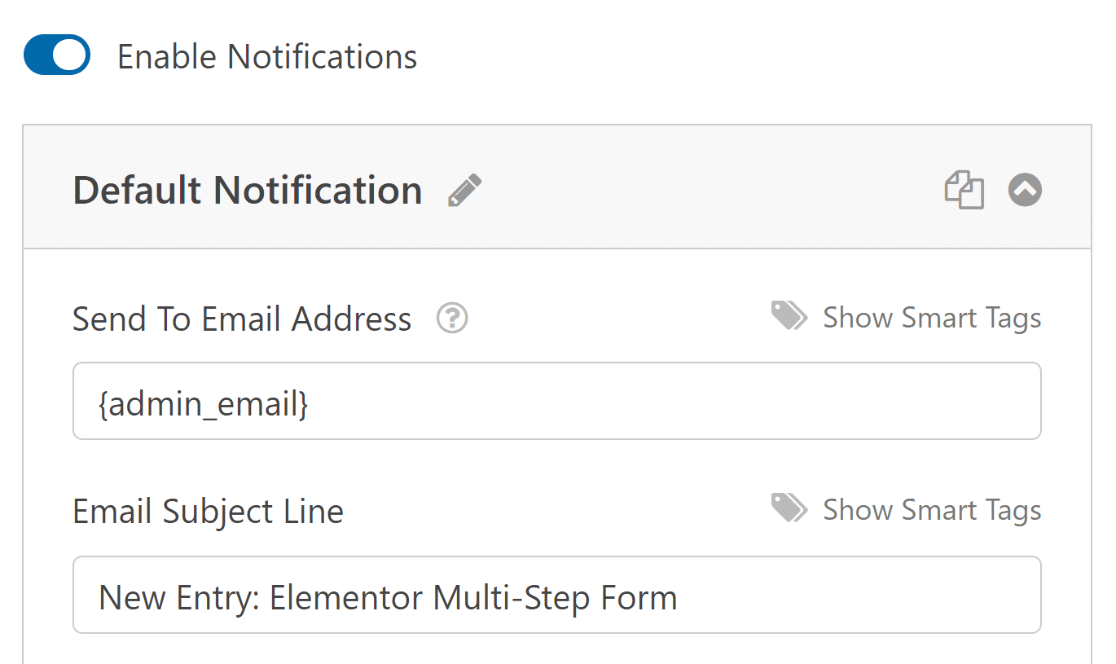
Настройка уведомлений гарантирует, что вы всегда будете в курсе новых записей в формах. Перейдите в «Настройки» , а затем «Уведомления» в конструкторе форм.

Отсюда отредактируйте настройки уведомлений по умолчанию, например строку темы, или при необходимости измените адреса электронной почты получателей.

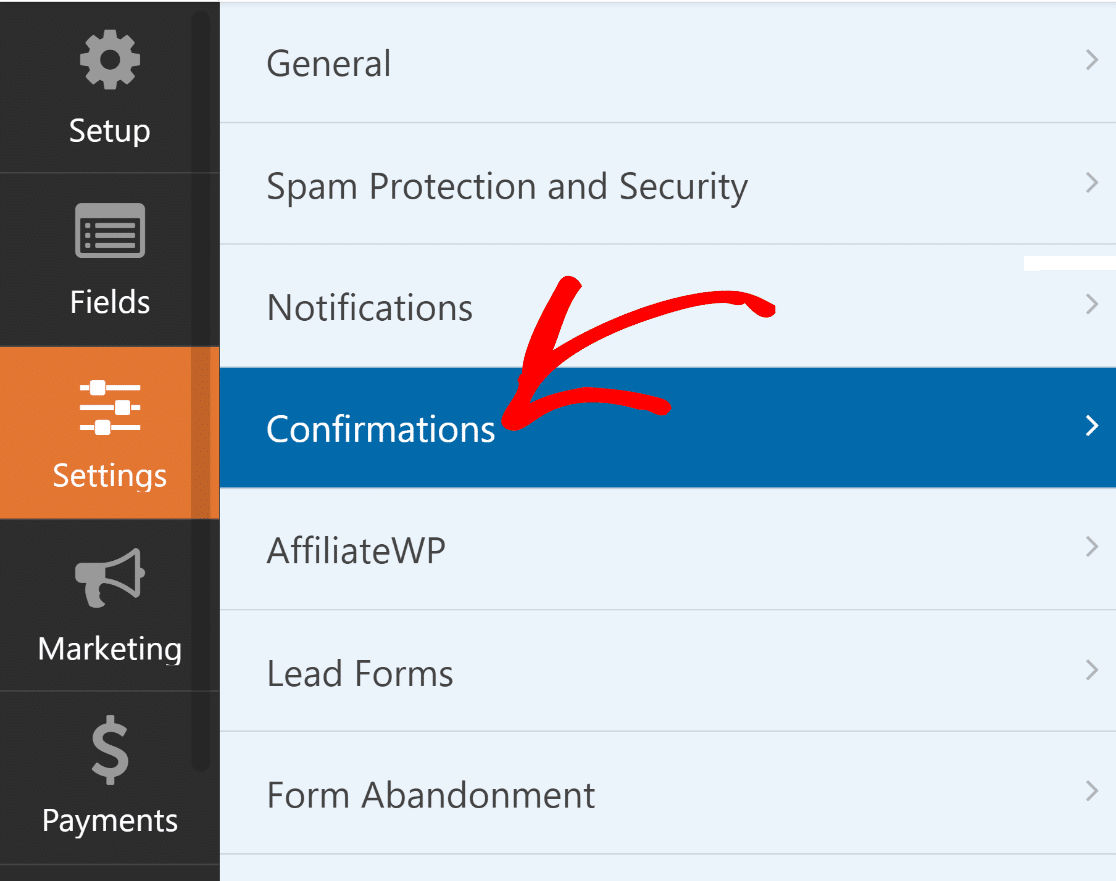
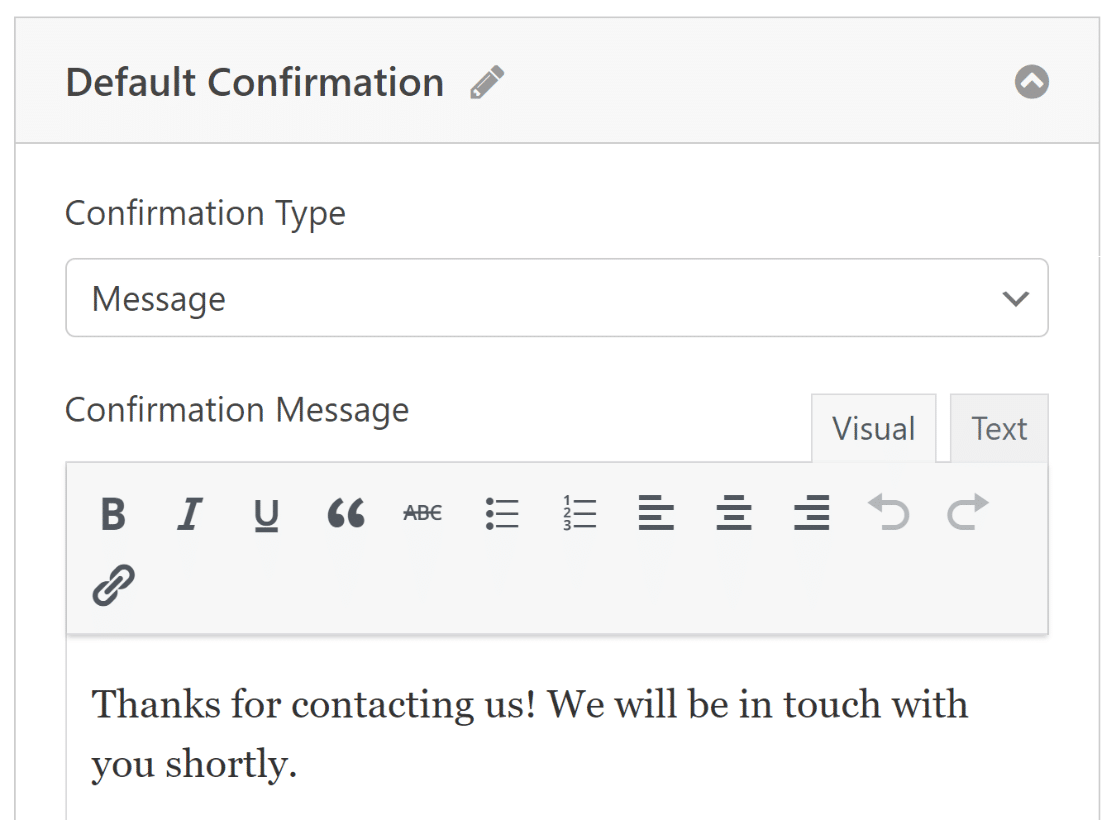
Теперь вы можете выбрать «Подтверждения» в меню «Настройки » , чтобы настроить ответы на успешную отправку форм.

Выберите тип подтверждения , который лучше всего подходит вашему сайту — сообщение, отображение страницы или перенаправление.

Не забудьте сохранить изменения, чтобы поддерживать актуальность формы и ее настроек. Теперь все готово для публикации формы на вашем сайте Elementor!

5. Опубликуйте свою многошаговую форму через Elementor
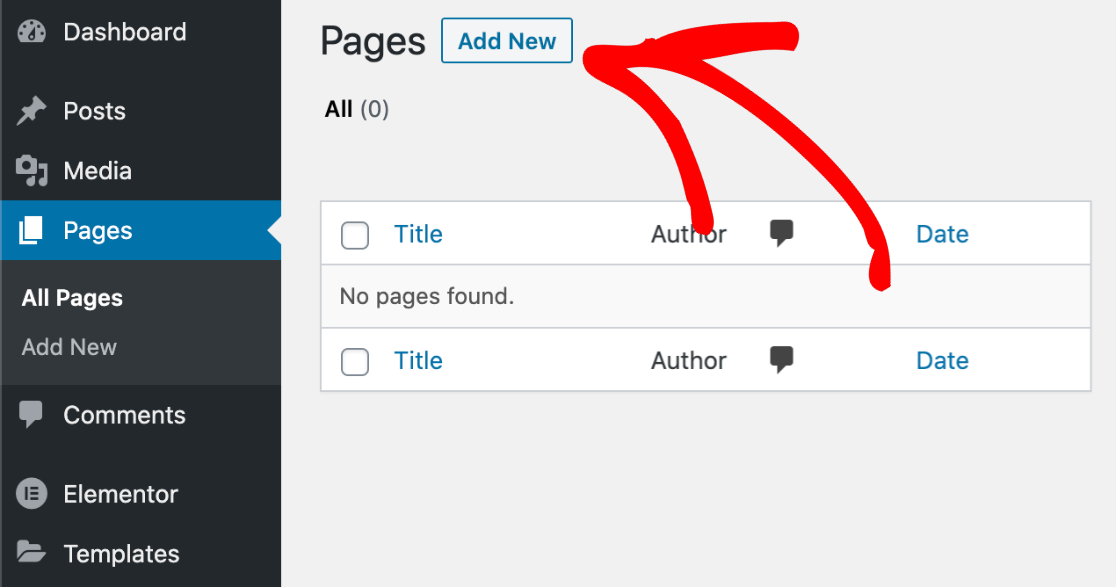
На этом этапе вам необходимо создать собственную страницу из Elementor. На панели управления WordPress нажмите «Страницы» , а затем нажмите кнопку «Добавить новый» .

Введите заголовок страницы вверху. После этого нажмите синюю кнопку «Редактировать с помощью Elementor» , чтобы запустить интерфейс конструктора страниц.

Пожалуйста, подождите несколько секунд, пока Elementor загрузится в вашем браузере. С левой стороны вы найдете различные элементы, которые вы можете добавить на свою страницу.
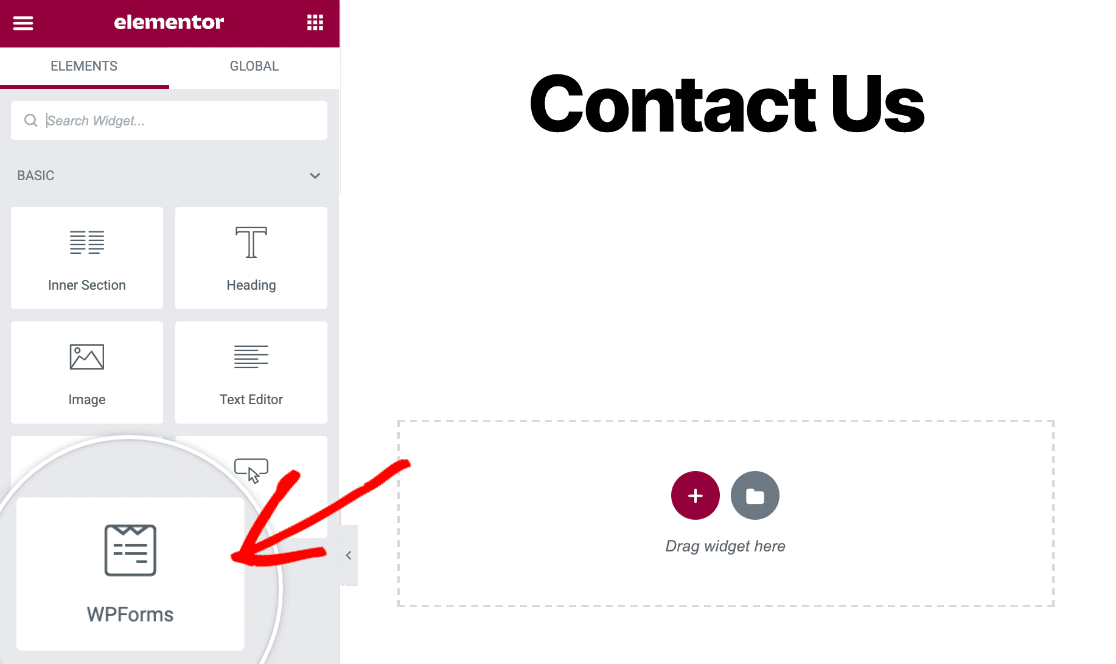
Затем используйте поле «Виджет поиска» или просмотрите раздел «Основные» в Elementor, чтобы найти блок WPForms.

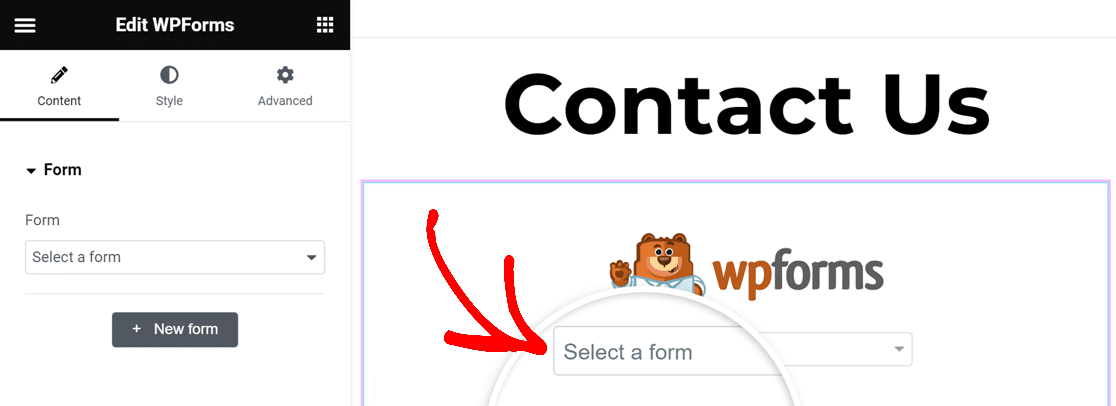
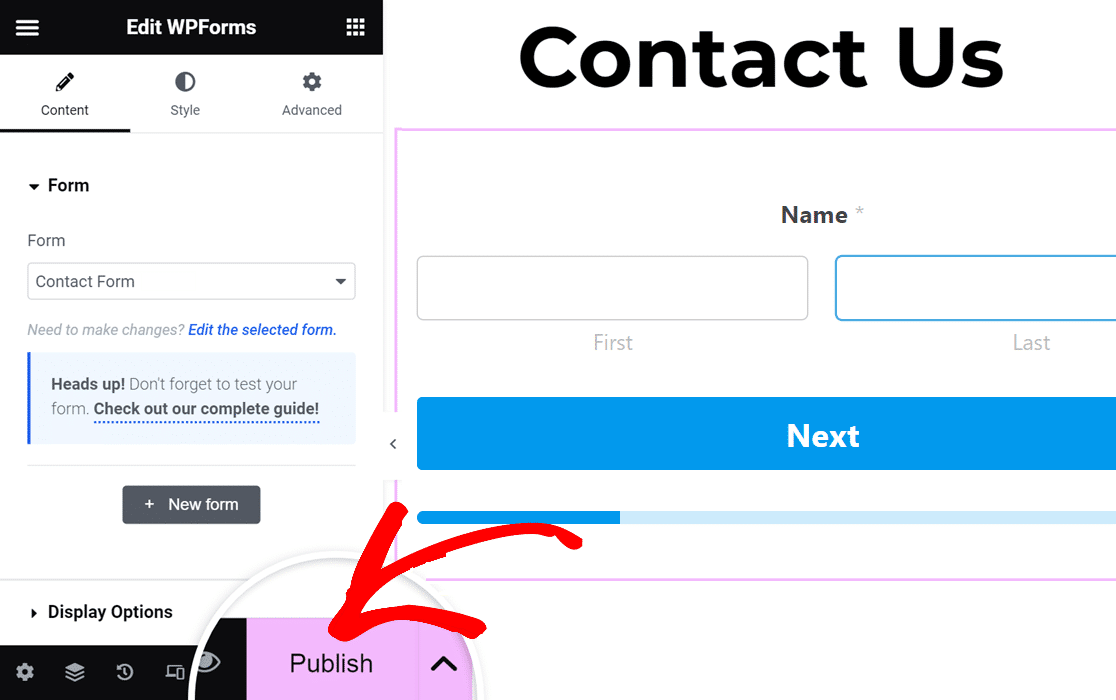
Чтобы добавить блок WPForms на свою страницу, просто перетащите его. Затем щелкните раскрывающееся меню, чтобы выбрать недавно созданную форму.

Пришло время опубликовать вашу многоэтапную контактную форму Elementor. Просто нажмите кнопку «Опубликовать» на нижней панели инструментов.

Наконец, нажмите «Посмотреть» , чтобы просмотреть контактную форму. И на этом все заканчивается! Ваша многошаговая форма Elementor теперь активна и готова к получению ответов.
Часто задаваемые вопросы о многошаговых формах Elementor
Обучение созданию многошаговой формы Elementor — популярная тема среди наших читателей. Вот ответы на некоторые распространенные вопросы об этом.
Как создать пошаговую форму в Elementor?
Чтобы создать пошаговую форму в Elementor, рассмотрите возможность использования WPForms Pro вместе с надстройкой Lead Forms. Эта комбинация позволяет создавать динамические многошаговые формы непосредственно в интерфейсе Elementor.
Как создать многошаговую форму в WordPress?
Создать многоэтапную форму в WordPress очень просто с помощью WPForms Pro и его аддона Lead Forms. Эта настройка предлагает удобный способ разработки форм, которые проводят пользователей через несколько шагов, делая сложные формы более интерактивными.
Есть ли в Elementor конструктор форм?
Да, в Elementor Pro есть конструктор форм. Однако для более продвинутых возможностей, таких как создание многошаговых форм, рекомендуется интеграция Elementor с WPForms Pro и надстройкой Lead Forms.
Далее исправьте электронные письма с уведомлениями о контактной форме Elementor.
У вас возникли проблемы с получением электронных писем из контактных форм Elementor? Эту проблему легко решить, и вы всегда будете получать оповещения по электронной почте. Это руководство покажет вам, как исправить контактные формы Elementor, которые не отправляют электронные письма.
Создайте свою многошаговую форму Elementor
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает в себя множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получать больше бесплатных руководств и руководств по WordPress.
