WPForms でフォームの電子メール通知をカスタマイズする方法
公開: 2023-12-01WPForms カスタム電子メール テンプレートを使用してフォームの電子メール通知をパーソナライズする簡単な方法をお探しですか?
WPForms での電子メール通知のカスタマイズは簡単なプロセスであり、フォーム回答者とのコミュニケーションを大幅に改善できます。
このガイドでは、WPForms のフォーム電子メール通知をカスタマイズして、ユニークでよりプロフェッショナルな外観を作成する簡単な手順を説明します。
WPForms でフォームの電子メール通知をカスタマイズする理由
WPForms でフォームの電子メール通知をカスタマイズすることは、単に見た目を変更するだけではありません。 ここでは、これらの通知をパーソナライズすることの重要な利点について簡単に説明します。
- ブランド アイデンティティの強化: WordPress メールをカスタマイズすると、ブランドのロゴ、配色、スタイルを組み込むことができます。 広告におけるこの一貫性は、送信されるすべてのメールでブランド アイデンティティを強化するのに役立ちます。
- 明確さと関連性の向上:電子メールの内容を調整することで、受信者を名前で呼んだり、フォーム送信に関する具体的な詳細を提供したりするなど、メッセージが受信者にとって関連性のあるものであることを確認できます。
- ユーザーエンゲージメントの向上:パーソナライズされた電子メールはより魅力的です。 これらは、受信者とのやり取りを大切にしていることを示し、より強いつながりを促進し、ブランドに対するユーザーのエンゲージメントを高める可能性があります。
- 効率の向上:電子メールの応答を自動化およびカスタマイズすることで、時間を節約できます。 個別の返信を作成する代わりに、フォームの送信時に自動的にトリガーされる特定の関連性の高い返信を設定できます。
- 追跡と分析: WPForms を使用すると、電子メール通知の有効性を追跡できます。 この洞察によりアプローチを改善し、コミュニケーションを可能な限り効果的に行うことができます。
WPForms を使用すると、視聴者の共感を呼ぶ電子メール通知を作成し、コミュニケーションの取り組みを効率化できます。 このガイドを読み進めると、このプロセスがいかに簡単で効果的であるかがわかります。
WPForms でフォームの電子メール通知をカスタマイズする方法
カスタム テンプレートなどを使用して WPForms のフォーム電子メール通知をカスタマイズする方法を学ぶには、以下の手順に従ってください。
記事上で
- 1. WPFormsをインストールしてアクティブ化する
- 2. フォームを作成するかテンプレートを使用する
- 3. 基本的なフォーム通知メールを設定する
- 4. 電子メールのテンプレートとスタイルをカスタマイズする
- 5. カスタマイズしたフォームを公開する
1. WPFormsをインストールしてアクティブ化する
WPForms は、WordPress サイトでフォームを作成および管理するプロセスを簡素化します。 コーディングスキルがなくても、アンケート、お問い合わせフォーム、登録フォームなどのさまざまなフォームを作成できる、有名なWordPressプラグインです。
WPForms での電子メール通知のカスタマイズも非常に簡単で、ユーザーフレンドリーなエクスペリエンスと機能を提供します。 広範なカスタマイズ オプションと、魅力的で応答性の高いフォームを作成する機能が組み合わされています。

旅を始めるには、まず WordPress ウェブサイトにプラグインをインストールします。 アクティブ化した後、以下の手順に従って、フォームの電子メール通知をカスタマイズするプロセスを簡単に進めることができます。
2. フォームを作成するかテンプレートを使用する
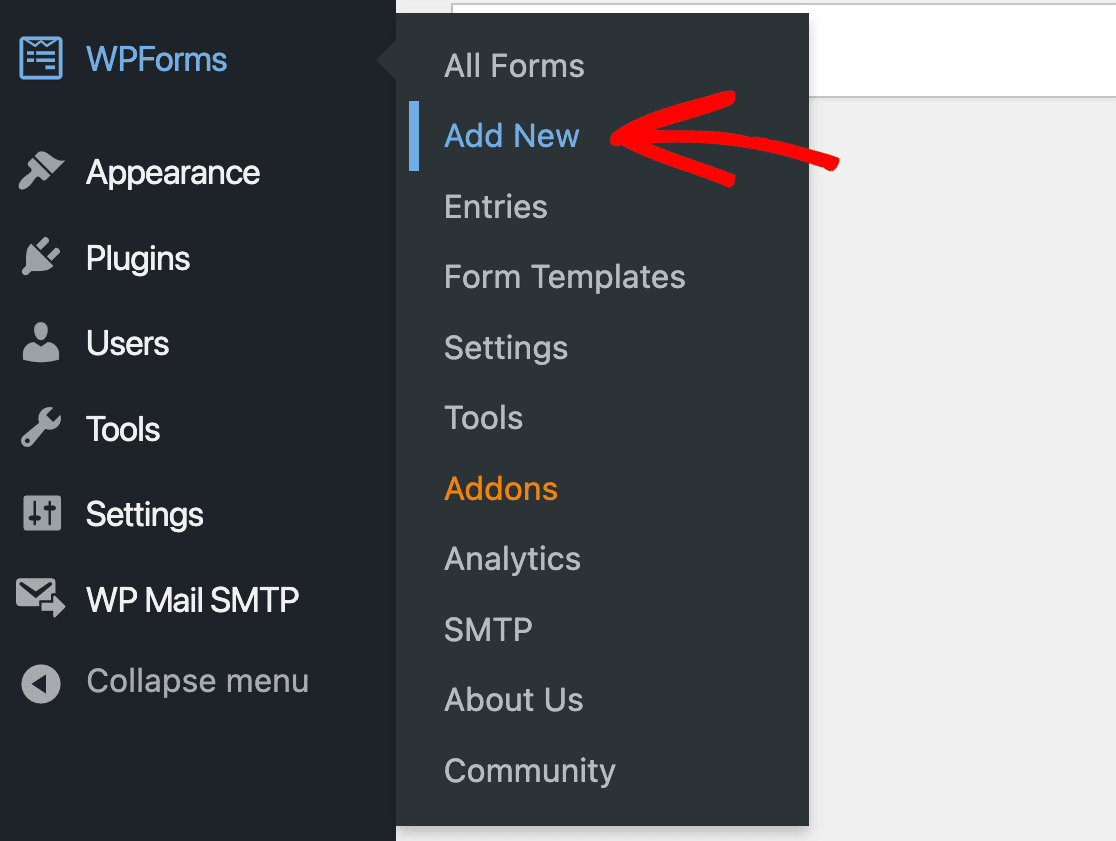
WordPress ダッシュボードから直接フォームを作成します。 まず、 WPFormsに移動し、 「新規追加」ボタンをクリックします。

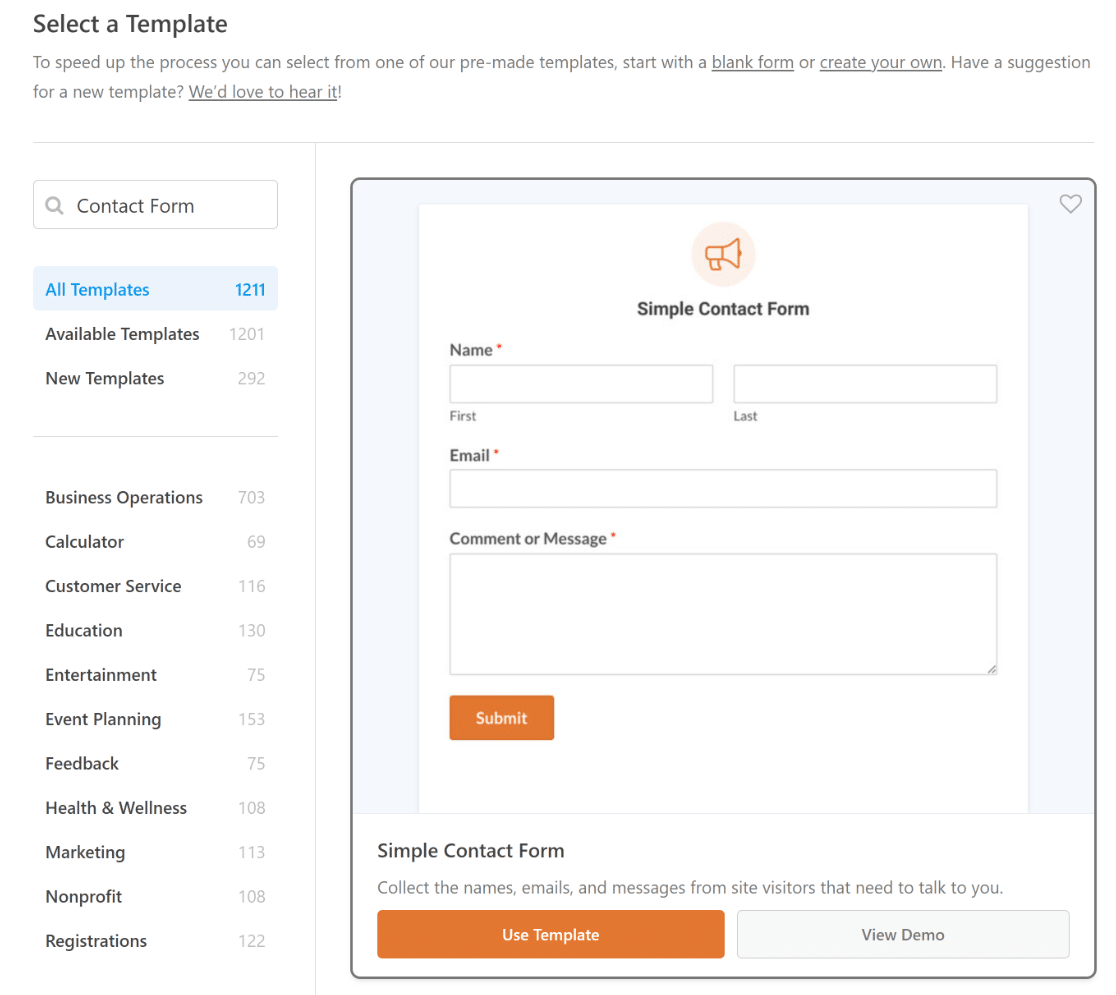
次に、フォームにその特定の目的を反映する名前を付けることから始めます。 この時点で、既存のテンプレートを選択してフォームの作成を高速化できます。

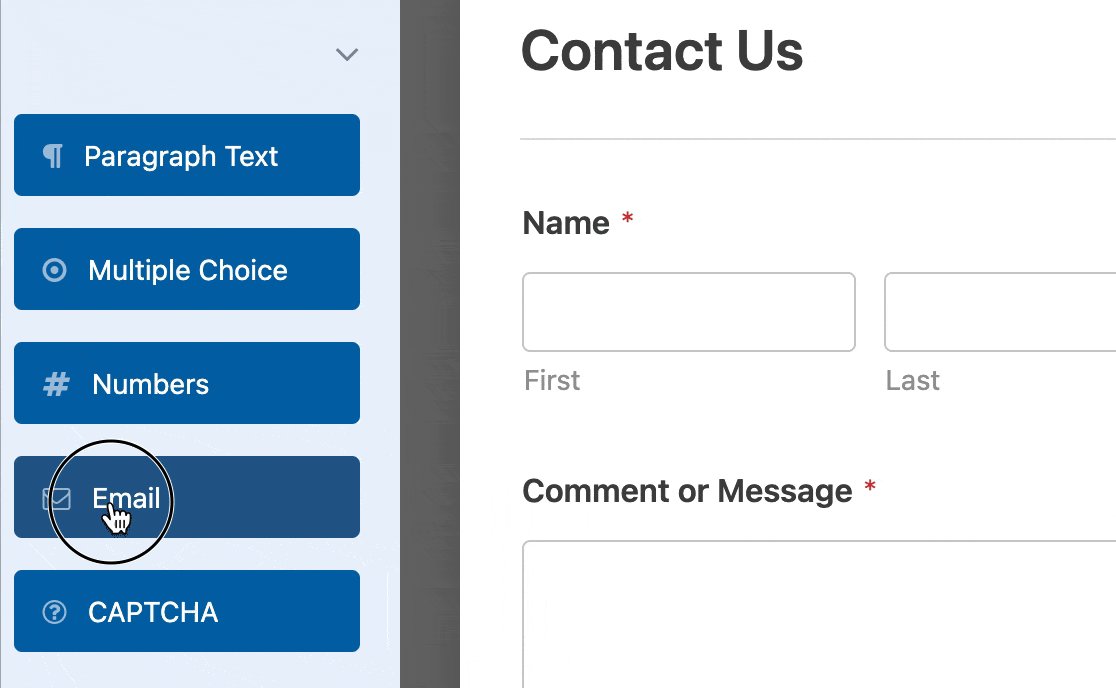
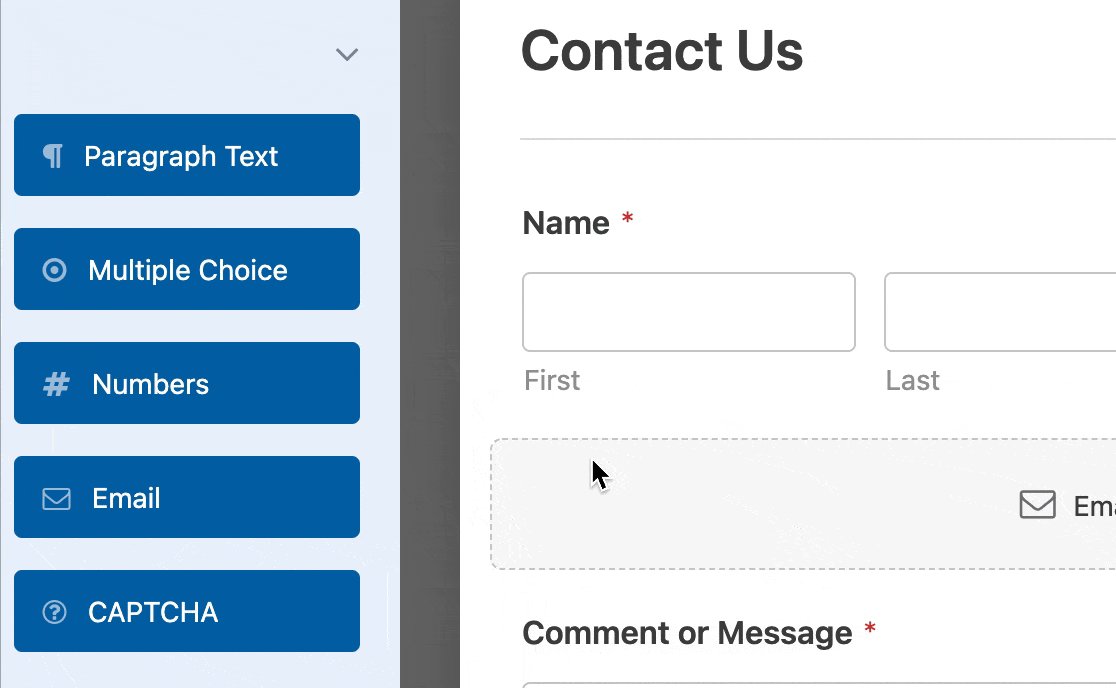
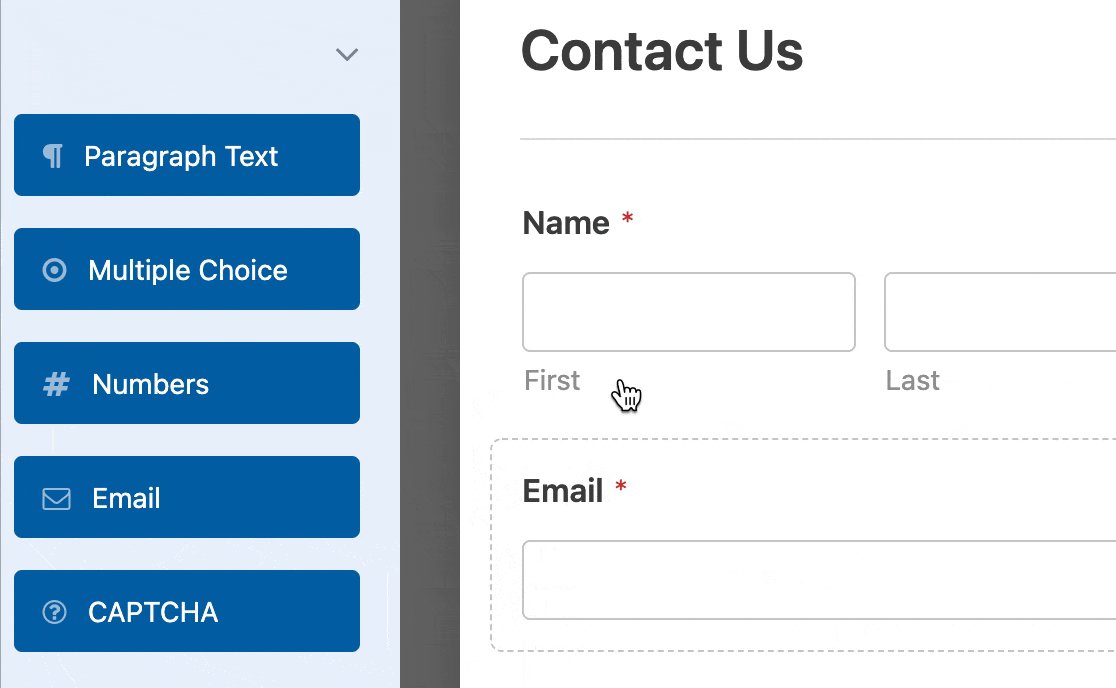
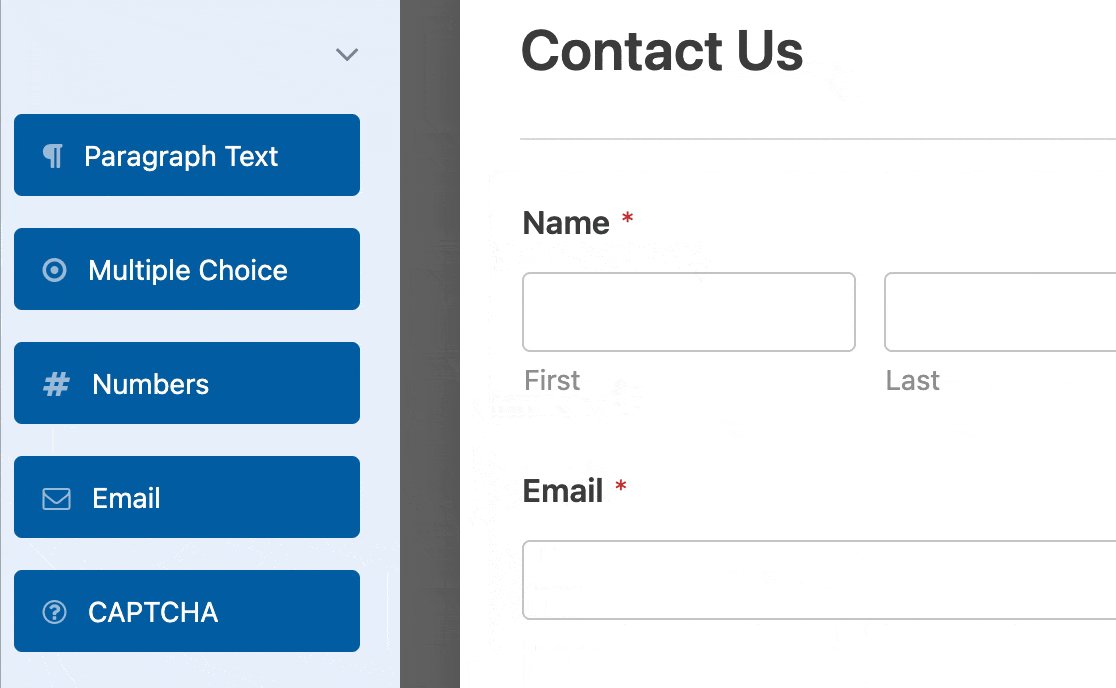
次に、WPForms の直感的なフォーム ビルダー インターフェイスがあなたを歓迎します。 ここでは、さまざまなフィールドを追加、編集、再配置することでフォームをカスタマイズできます。

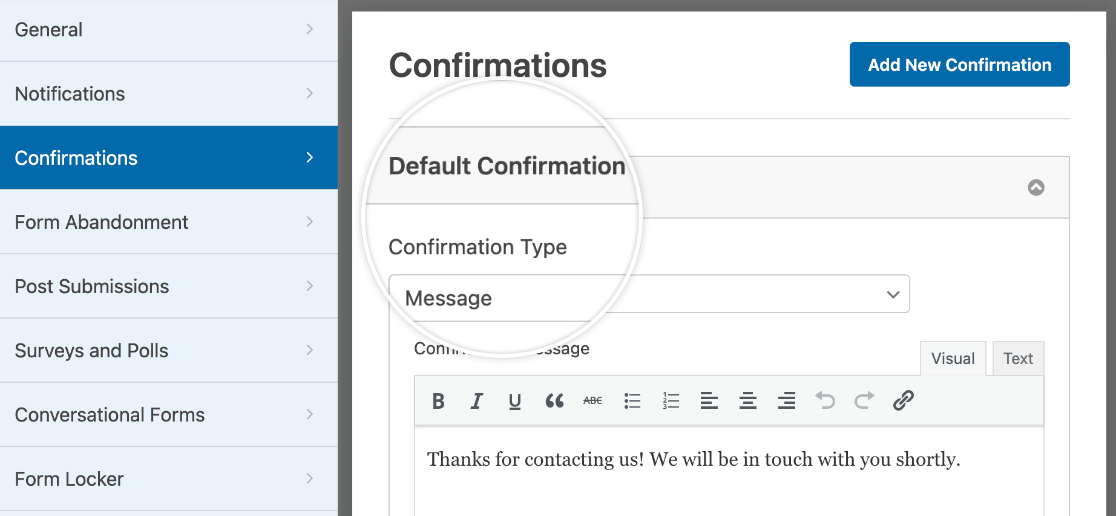
フォームを設定したら、次の重要なステップは、送信後に表示される確認メッセージを変更することです。

さらに、サイト管理者とフォームに入力したユーザーの両方が受信できる基本的なフォーム通知設定をカスタマイズできます。

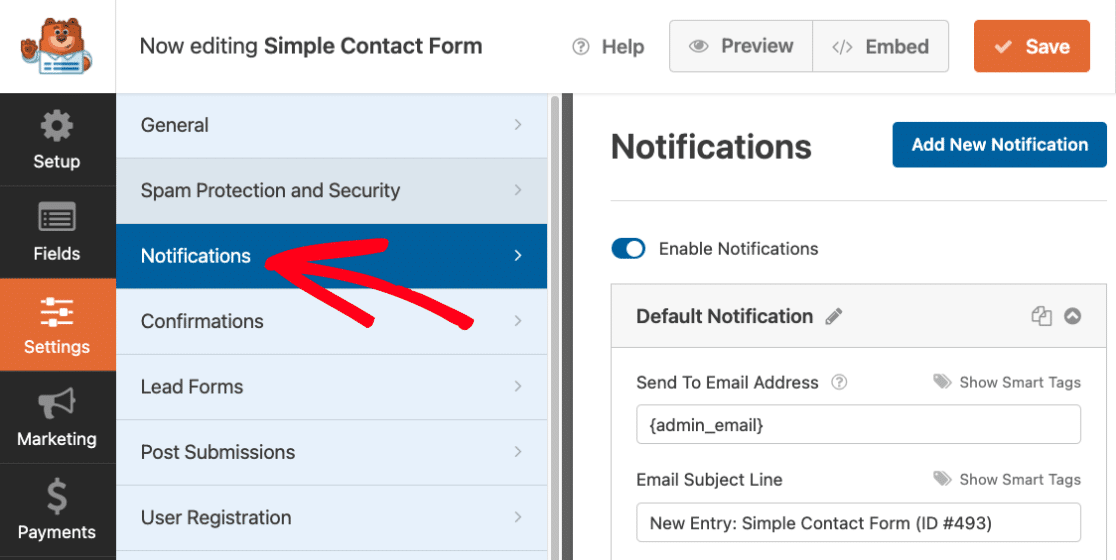
フォーム通知は、送信内容を追跡し、サイト閲覧者とすぐに対話できる優れた方法です。 それらをカスタマイズする方法については、以下で詳しく説明します。
3. 基本的なフォーム通知メールを設定する
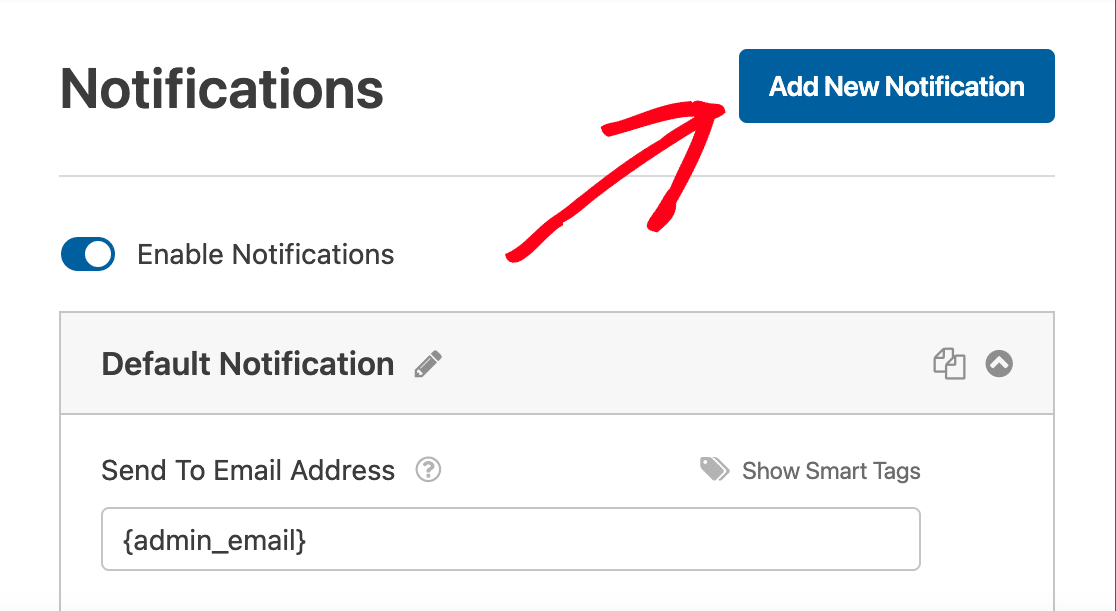
WPForms は基本的な通知から始まりますが、新しい通知を簡単に追加できます。 [新しい通知を追加]をクリックするだけです。

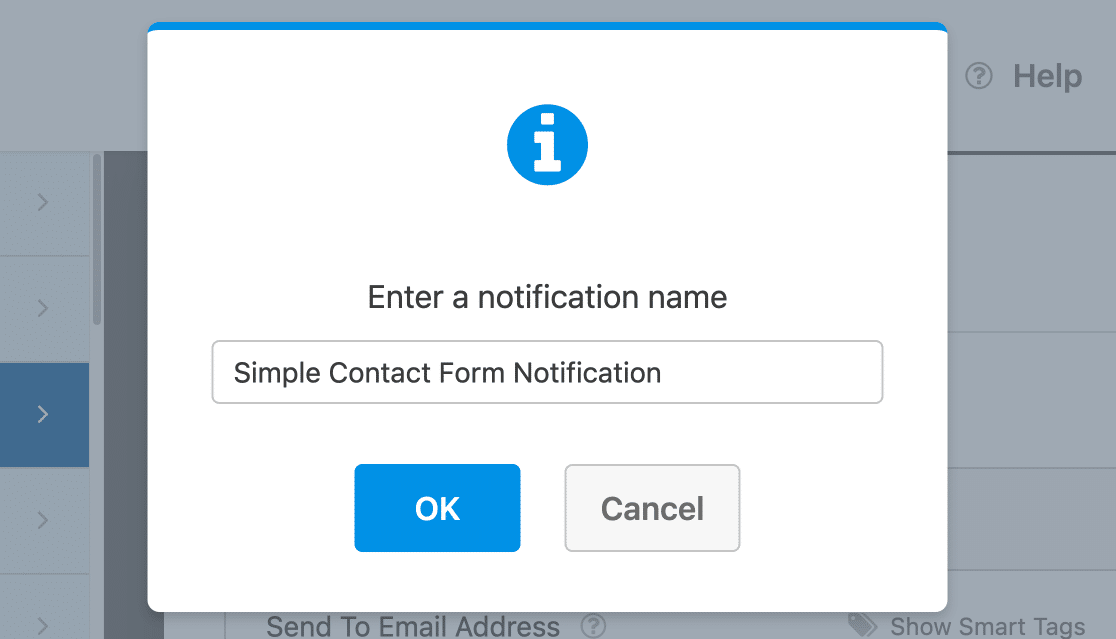
ポップアップに新しい通知の名前を入力します。 これは参照用であり、フォーム ユーザーには表示されません。 名前を付けたら、 「OK」をクリックします。

次に、いくつかの詳細を入力して通知の設定を完了します。 各オプションは簡単ですが、通知があなたとユーザーに正しく届くようにするには、正しく行うことが重要です。
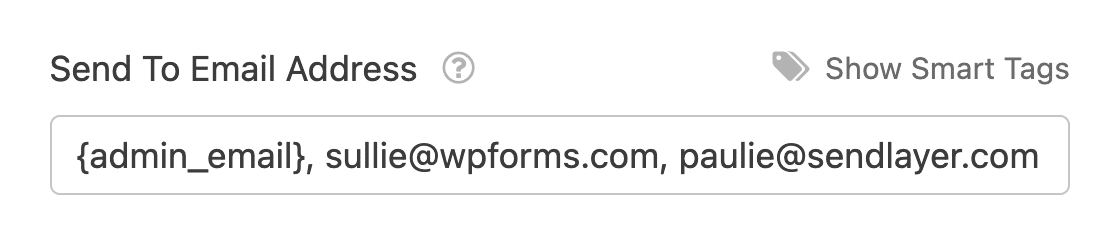
メールアドレスに送信
ここにフォーム通知が送信されます。 デフォルトでは WordPress サイトの管理者のメールアドレスに設定されますが、変更することができます。 複数のメールに送信するには、メールをカンマで区切ってください。

電子メールの件名
デフォルトの「新規エントリ」の件名を好みのものに変更します。 受信者にとって明確で関連性のあるものである必要があります。

名前から
これはメールの差出人名です。 デフォルトでは、これは Web サイト名ですが、受信者が親しみやすい名前に自由に変更できます。

メールから
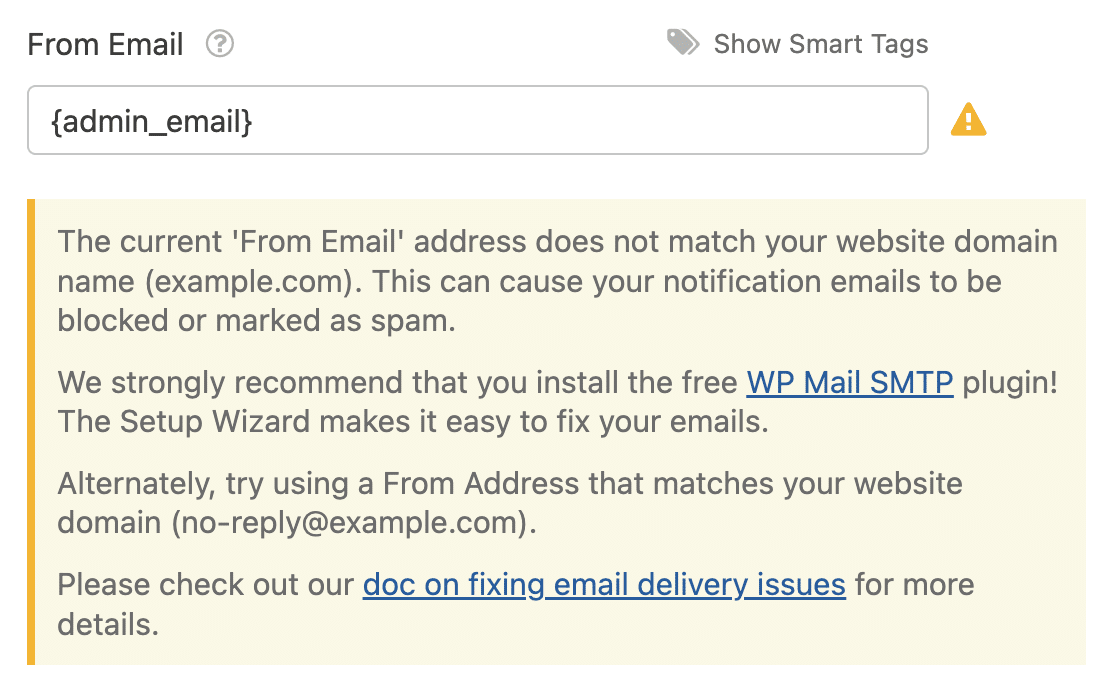
電子メール配信には重要です。これは、スパム フィルターを避けるために、できればドメインからの有効な電子メール アドレスである必要があります。 フォーム送信者の電子メールを送信者として使用することは避けてください。

ドメイン名が一致しないと、スパム フィルターがトリガーされる可能性があります。 最良の結果を得るには、ドメインに一致しない電子メールには WP Mail SMTP を使用してください。

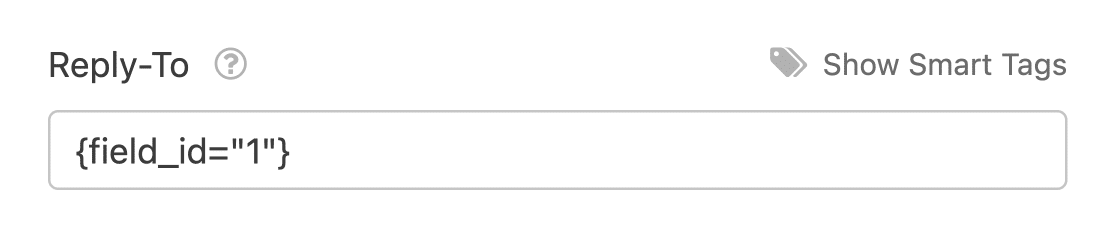
返信先メールアドレス
返信の宛先を設定します。 フォーム ユーザーの電子メールにスマート タグを使用するか、ユーザー通知に独自のスマート タグを使用すると便利です。

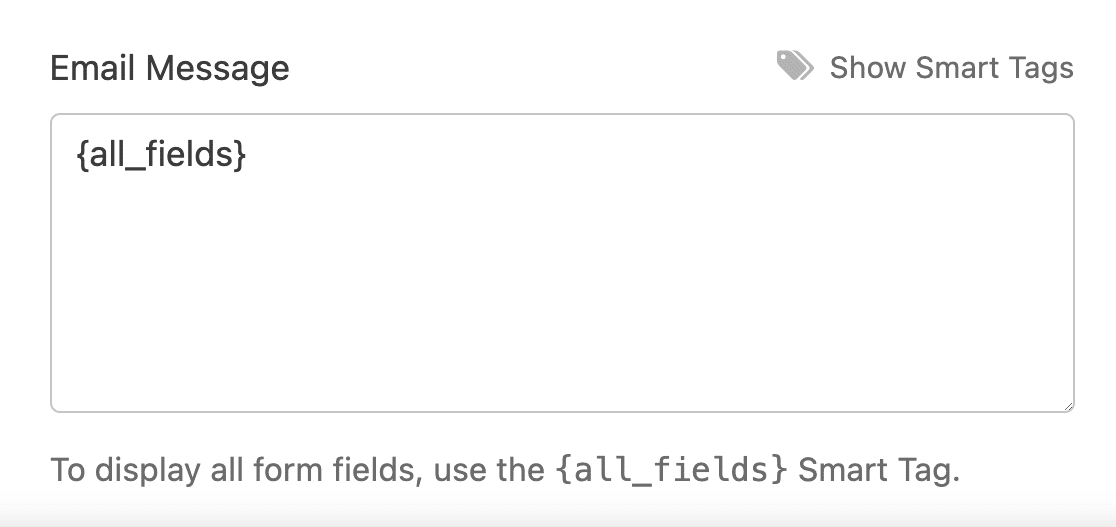
電子メールメッセージ
これはメールの本文です。 デフォルトではすべてのフォームフィールドが表示されますが、追加のテキスト、スマートタグ、または HTML/CSS を使用してカスタマイズできます。

WPForms 通知を介したシームレスな通信を確保するために、これらの設定を正確かつ明確に保ちます。
進行状況が失われないように、次のステップに進む前にフォーム設定を保存してください。 画面の上部にある「保存」ボタンをクリックします。

4. 電子メールのテンプレートとスタイルをカスタマイズする
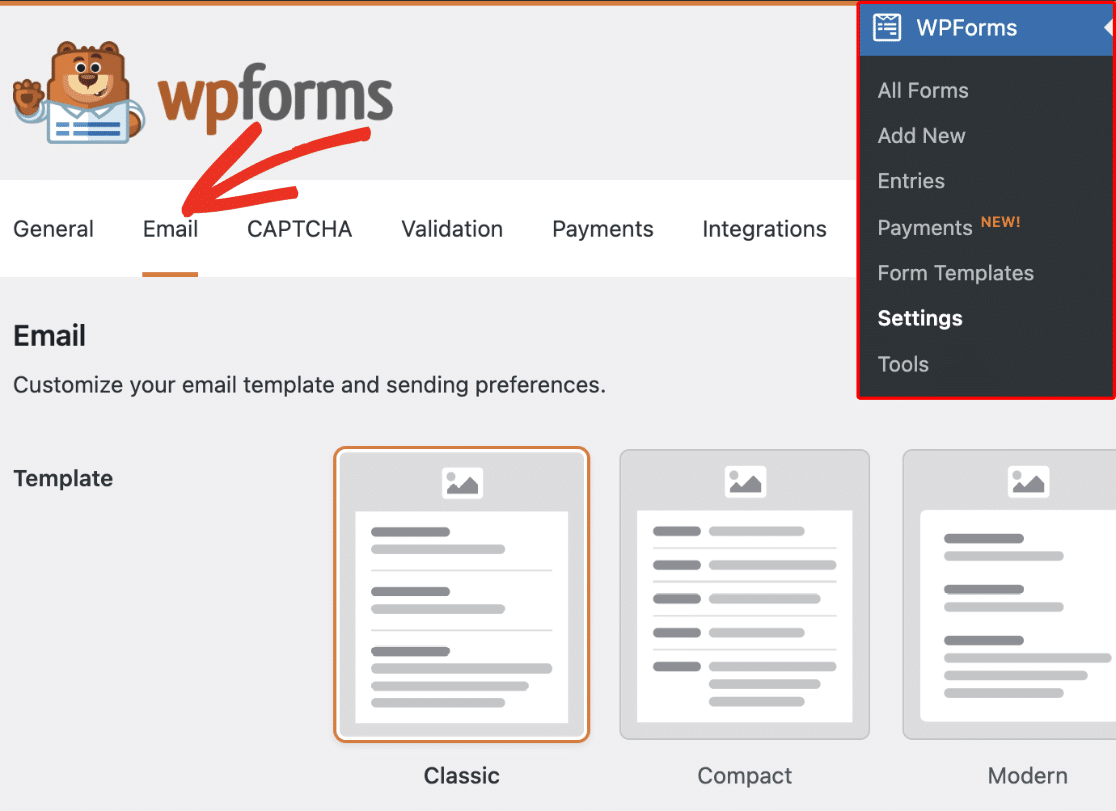
WPForms での電子メール通知のカスタマイズは簡単です。 まず、 WPForms » 設定に進み、電子メールタブを選択します。

[電子メール] タブには、電子メール通知をパーソナライズするための多数のオプションがあります。 これらの設定はサイト全体に普遍的に適用されます。 それぞれの仕組みは次のとおりです。
メールテンプレートを選択してください
WPForms には、通知メールの外観をカスタマイズするために使用できるテンプレートが多数用意されています。
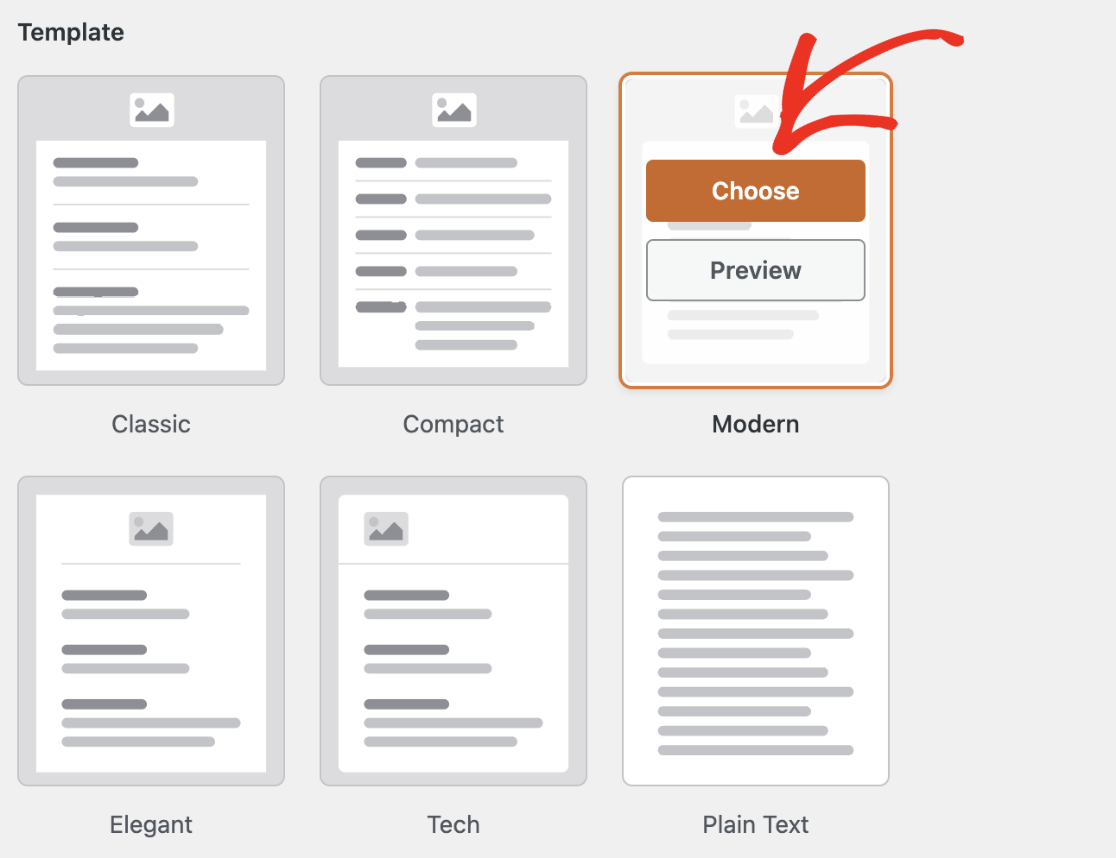
「テンプレート」セクションには、WPForms がサポートする利用可能なすべてのテンプレートが表示されます。 Lite ユーザーは 3 つのテンプレートにアクセスでき、Pro ユーザーは追加のオプションを利用できます。
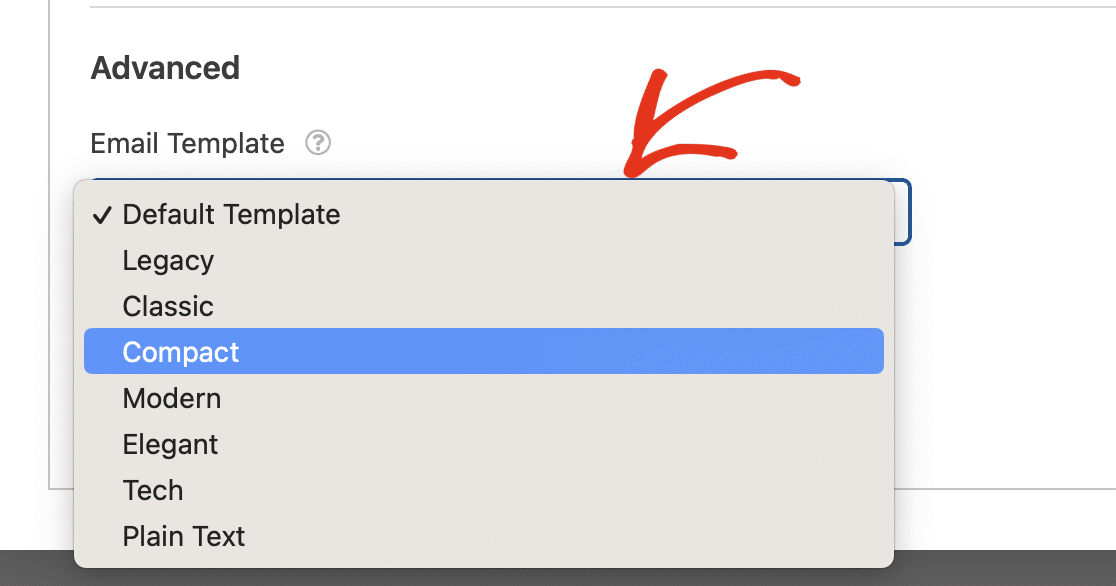
- クラシック
- コンパクト
- モダン (プロ)
- エレガント (プロ)
- 技術(プロ)
- プレーンテキスト
クラシック テンプレートがデフォルトの選択です。 ただし、特定のオプションに対する有効な WPForms Pro ライセンスを持っている場合は、よりカスタマイズしたタッチを使用するために、他のテンプレートから選択できます。
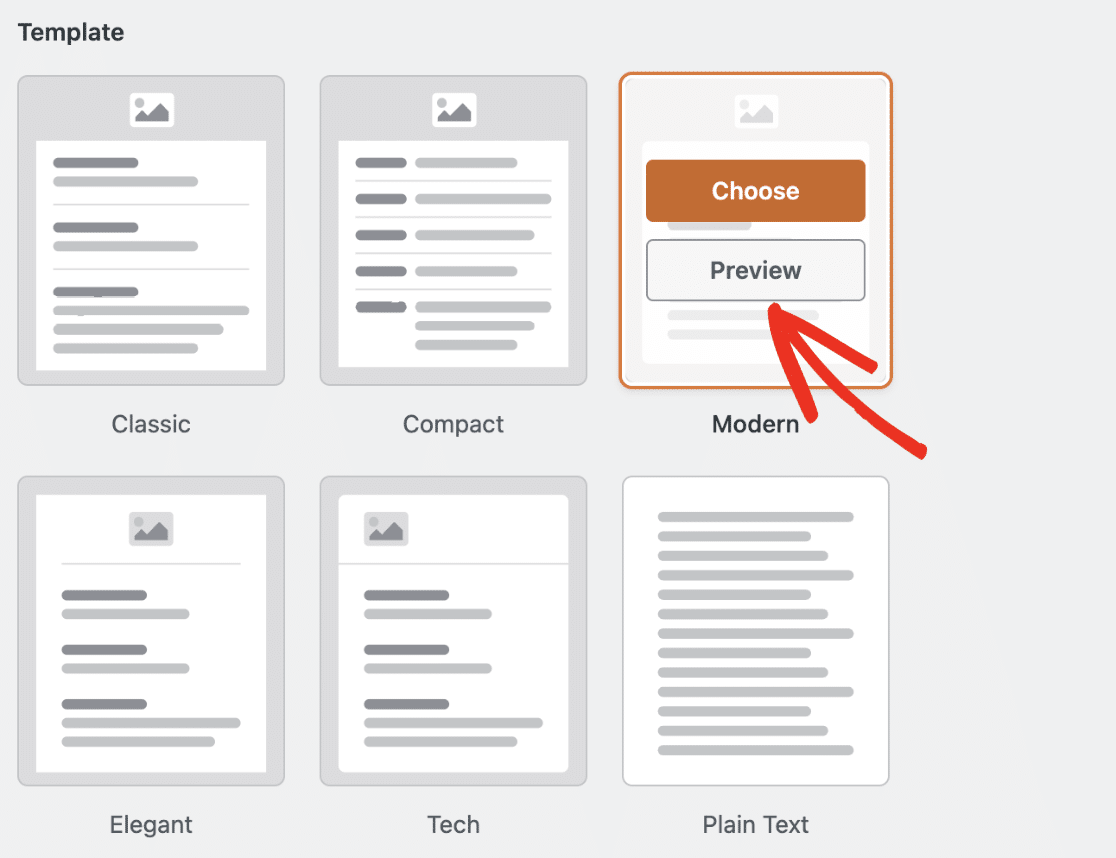
使用したいスタイルの上にマウスを置き、 「選択」ボタンをクリックするだけです。 この例ではモダンスタイルを使用しますが、必要に応じて他のスタイルを選択することもできます。

[プレビュー]ボタンをクリックすると、いつでも各テンプレートがユーザーの受信箱にどのように表示されるかを確認できます。


メールのヘッダー画像を設定する
個人的なタッチを追加するには、ヘッダー画像またはロゴをアップロードします。 「ヘッダー画像」セクションに移動し、 「画像のアップロード」ボタンをクリックします。

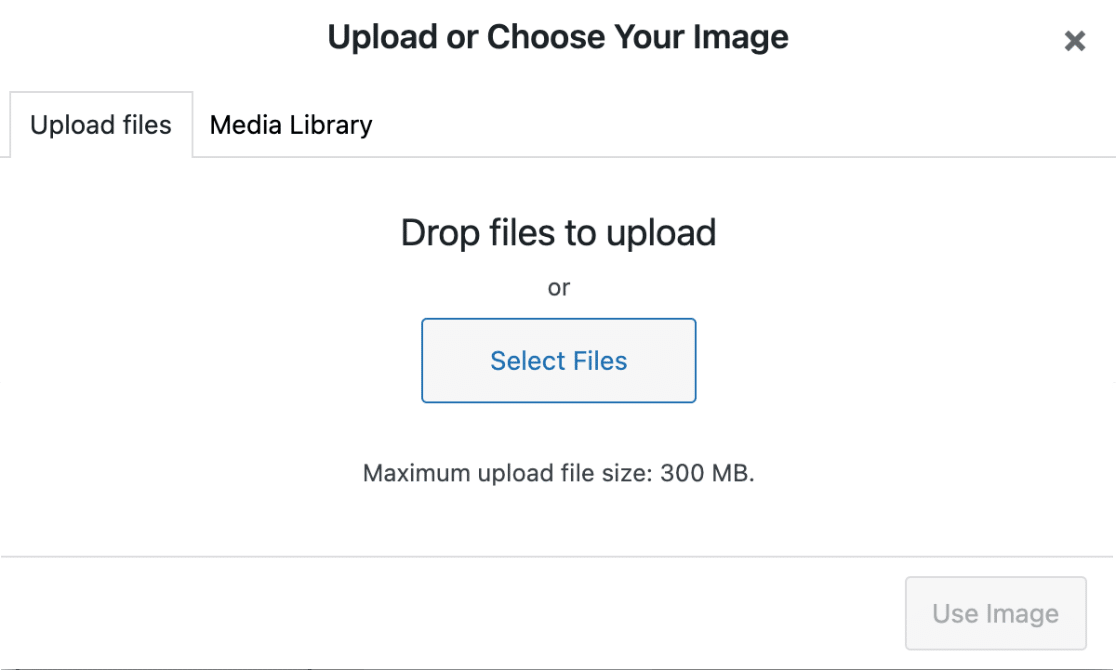
ポップアップ オーバーレイが表示され、新しいファイルをアップロードするか、WordPress メディア ライブラリから既存のファイルを選択するかを選択できます。

新しい画像のアップロードまたは既存の画像の選択が完了したら、 [画像を使用]ボタンをクリックするだけです。
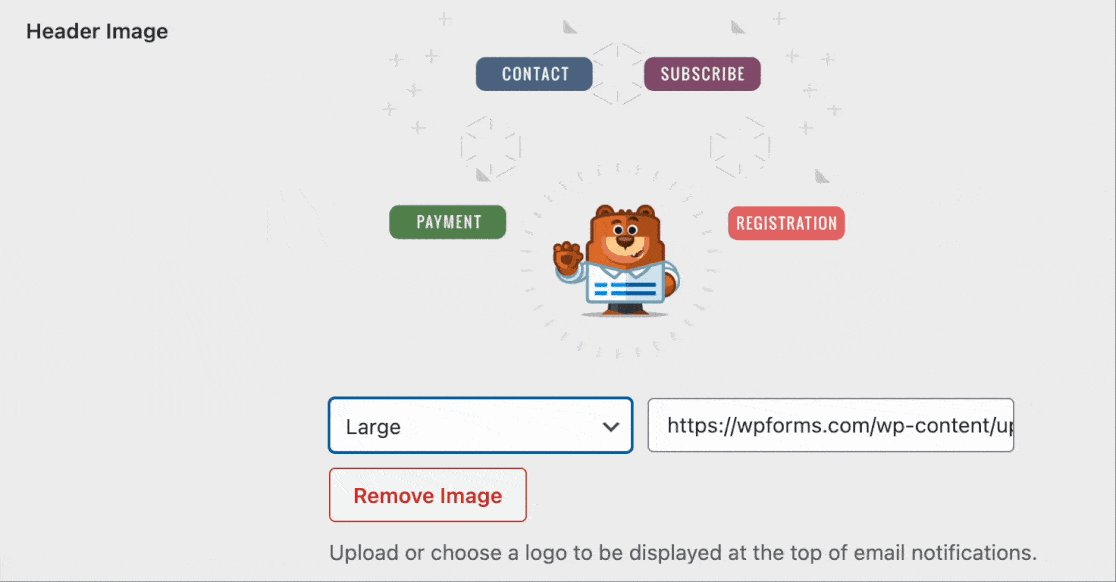
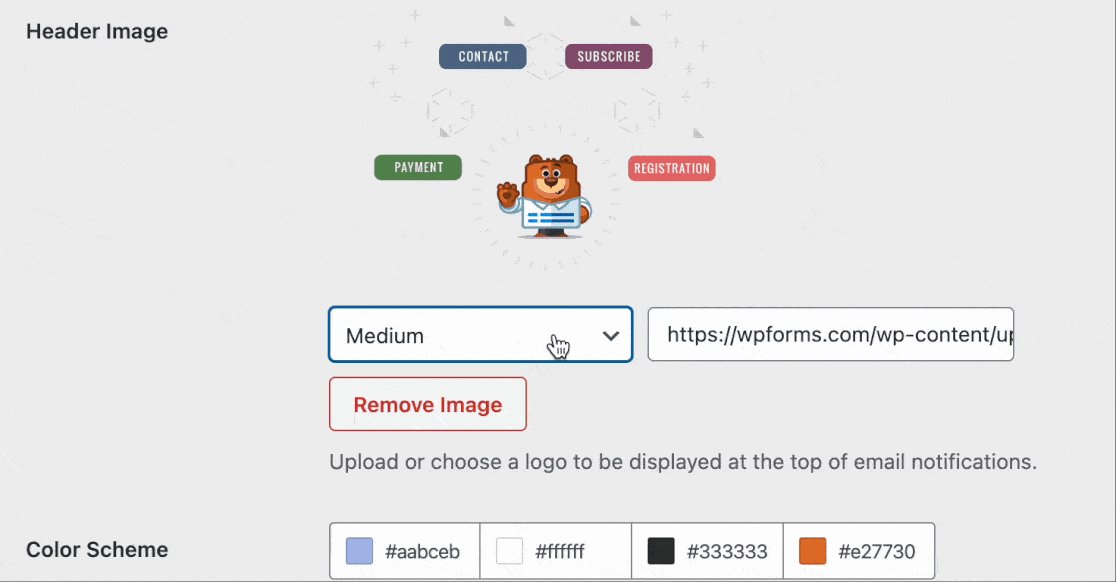
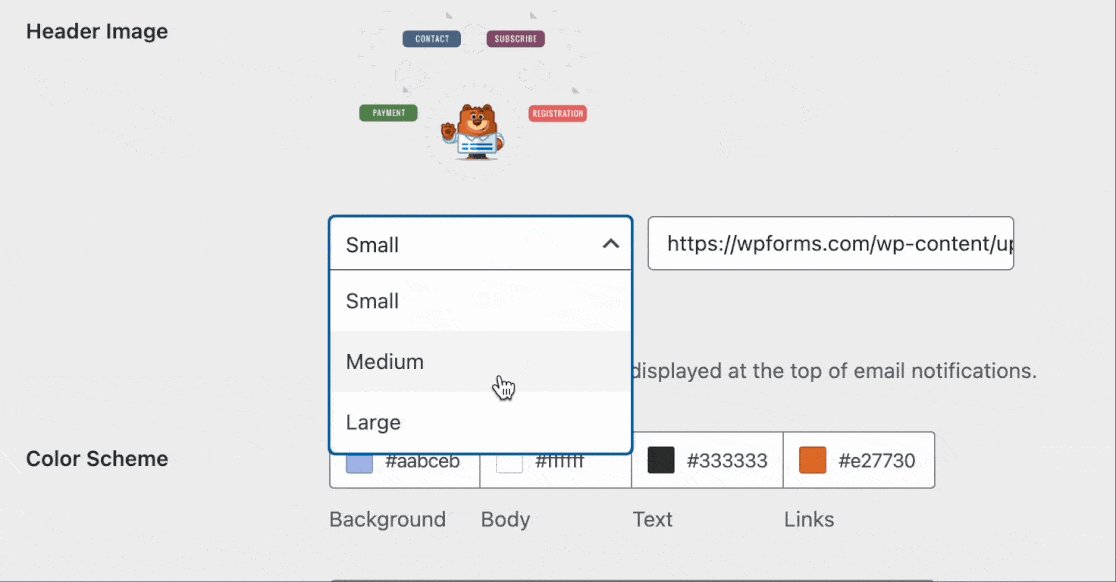
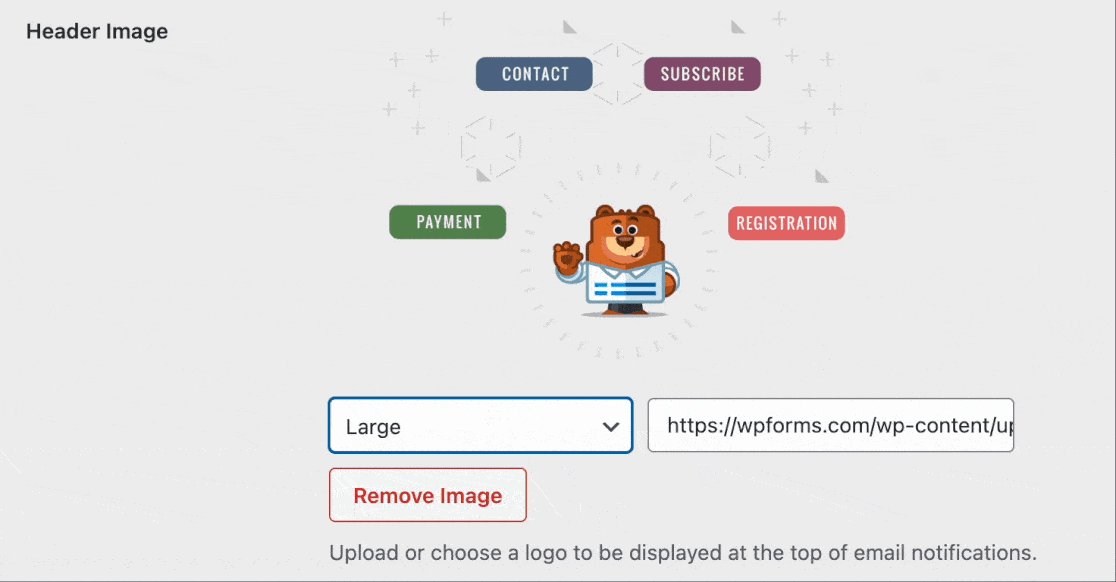
画像をアップロードすると、ドロップダウン メニューから電子メール通知で使用する画像の希望のサイズを選択できるようになります。

利用可能なサイズは、S、M、L です。 画像の解像度は、選択したサイズに合わせて調整され、またユーザーの画面にも合わせて調整されます。
つまり、モバイル デバイスで通知メールを表示している場合、使用しているデバイスの画面サイズに合わせて通知メールが自動的に変更されます。
カラースキームを変更する
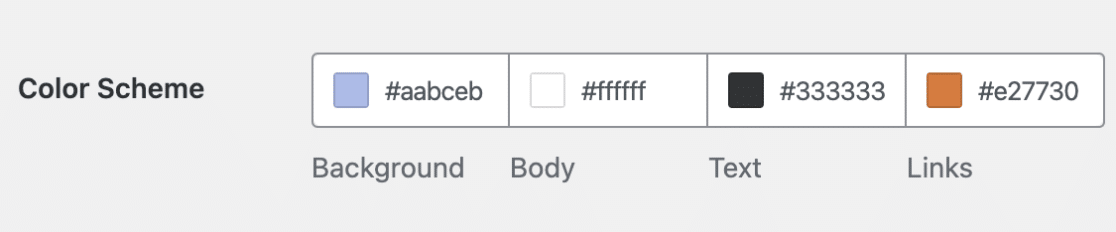
WPForms Pro ユーザーは、 [カラー スキーム]セクションにアクセスして、背景、本文、テキスト、リンクの色を調整できます。
Lite ユーザーは背景色のみを変更できます。 カラー ピッカーを使用すると、これらの色をブランドに合わせて調整できます。

以下では、利用可能なすべての配色について説明しました。
背景
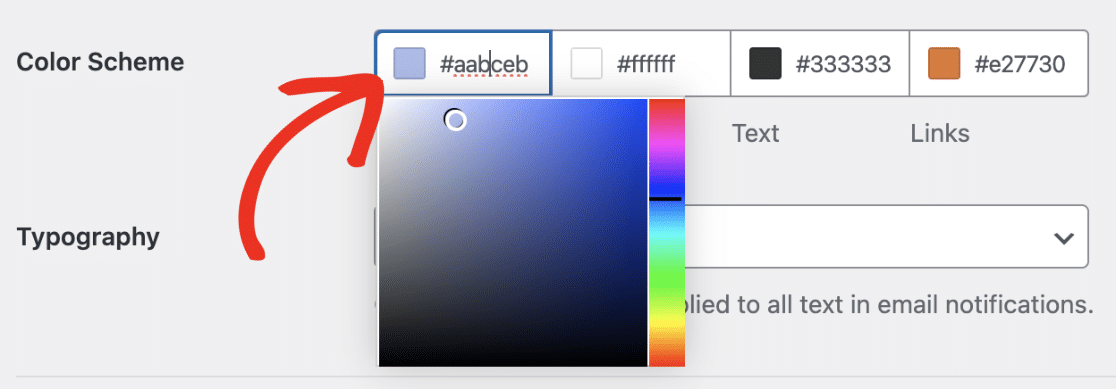
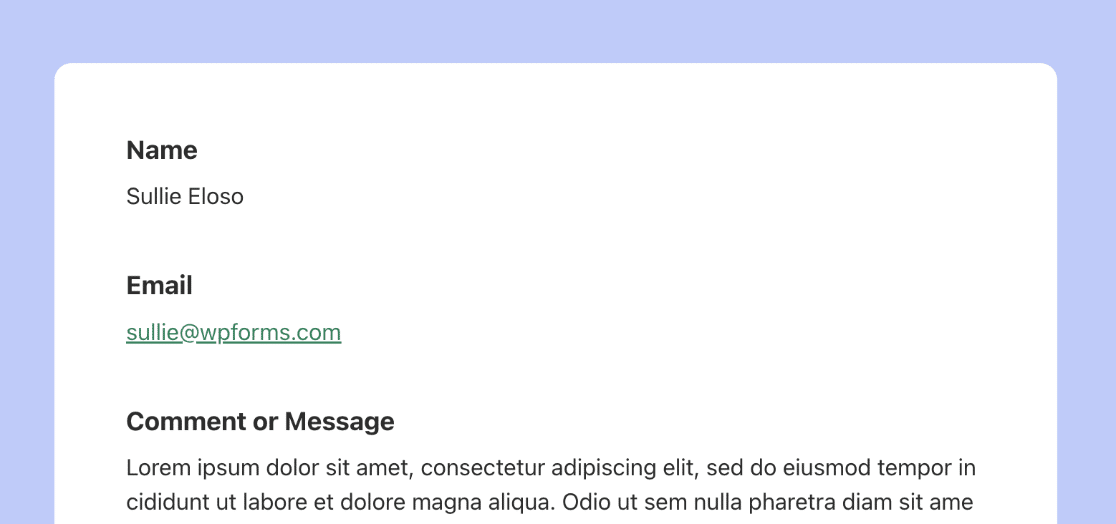
背景に選択した色によって、電子メール テンプレートの外観が決まります。 以下は背景色が水色の例です。

体
本文の色によって、電子メール テンプレート コンテナーの外観が決まります。 これは、通知電子メールが保存される場所です。
以下は、便宜上、白の配色のBodyコンテナーを特徴とするサンプル画像です。

文章
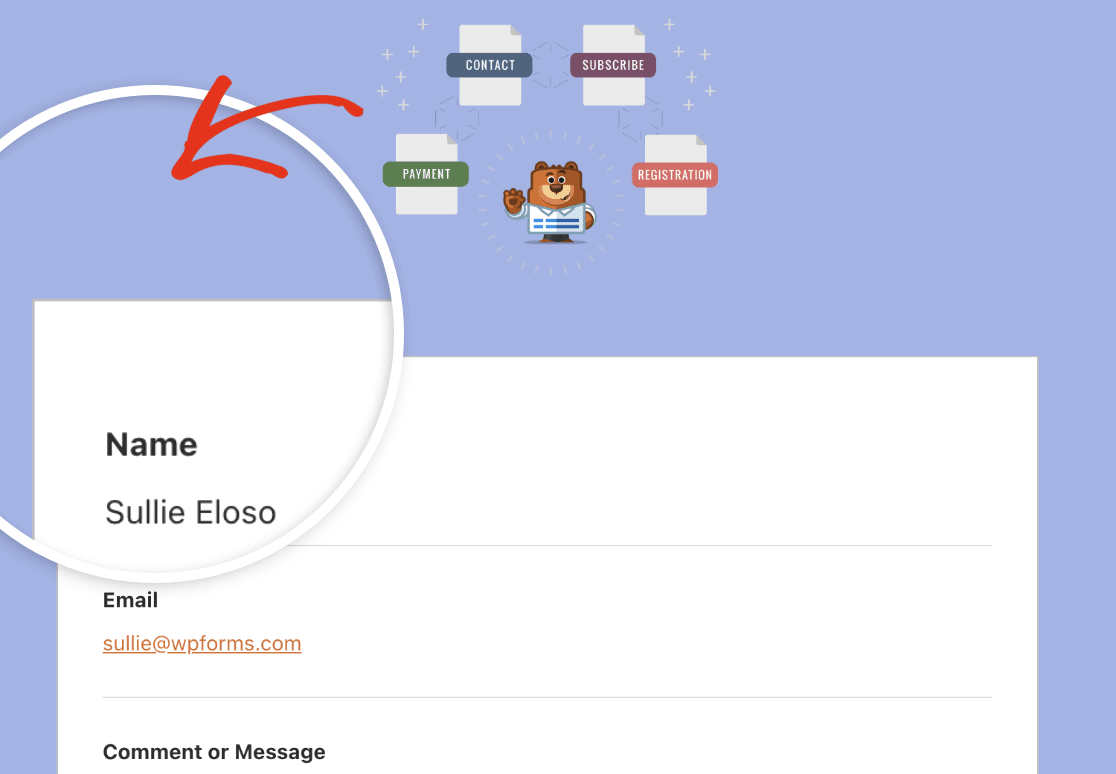
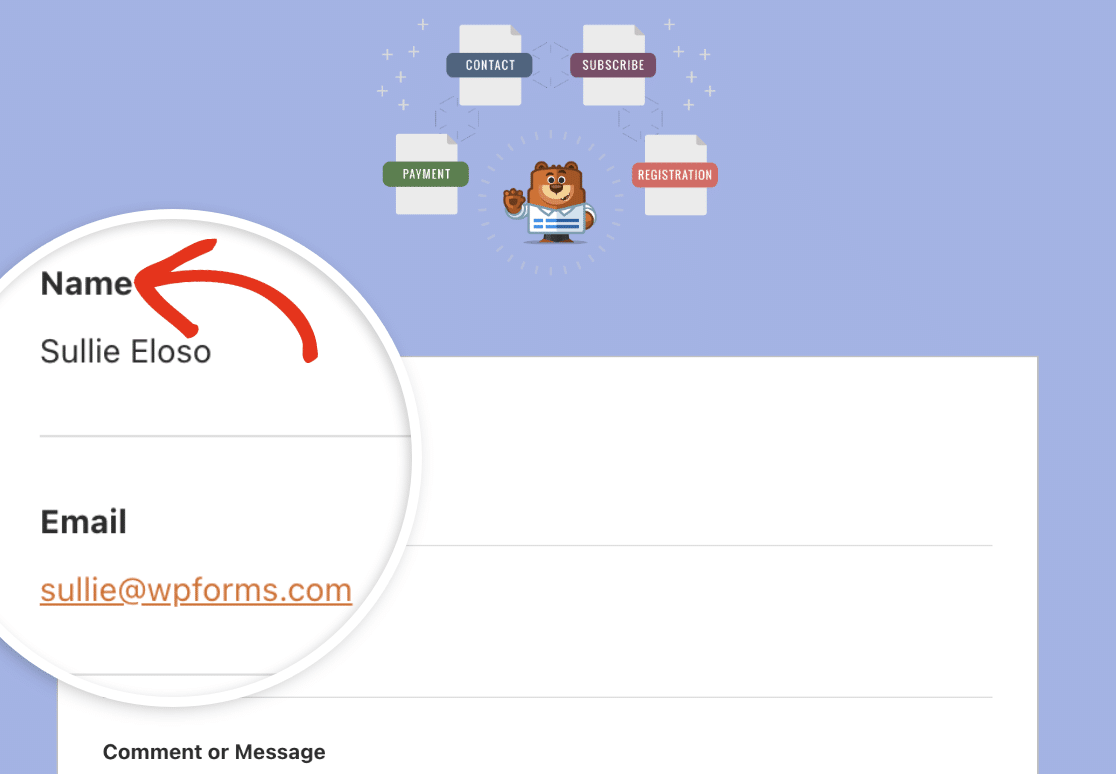
この色は、通知メールのすべてのテキストに使用されます。 デフォルトの配色は、下の図に示すように、暗いテキスト色を特徴としています。

リンク
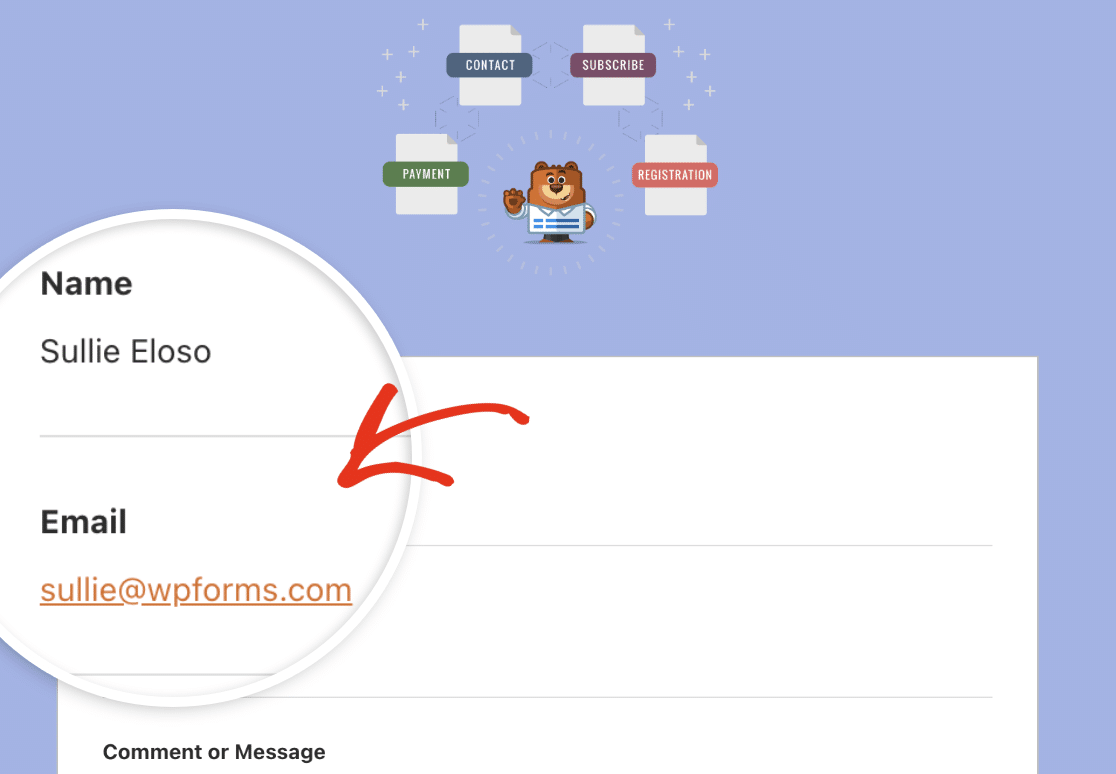
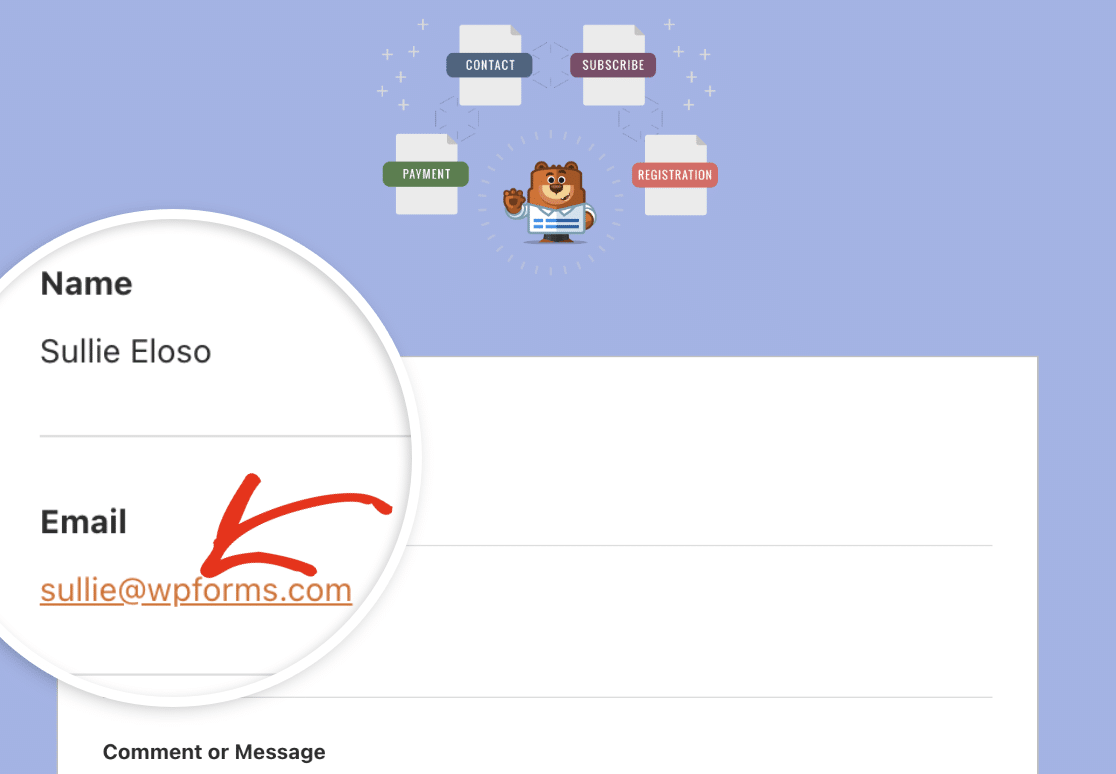
次の配色は、通知メール内のすべてのリンクに適用されます。 下の画像の電子メール アドレスは、リンクのデフォルトのオレンジ色を使用してリンクとして表示されます。

いずれかの色を更新するには、2 つのオプションがあります。 カラー フィールドに HEX 値を入力するか、その値をクリックしてカラー ピッカーを開くことができます。

タイポグラフィ
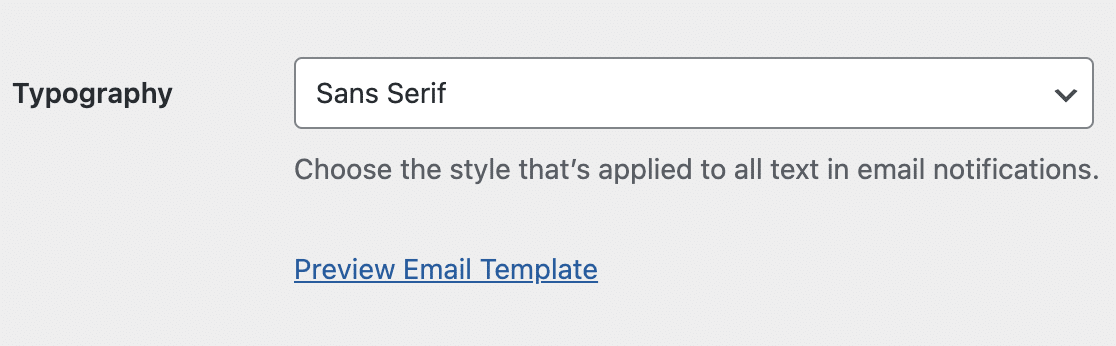
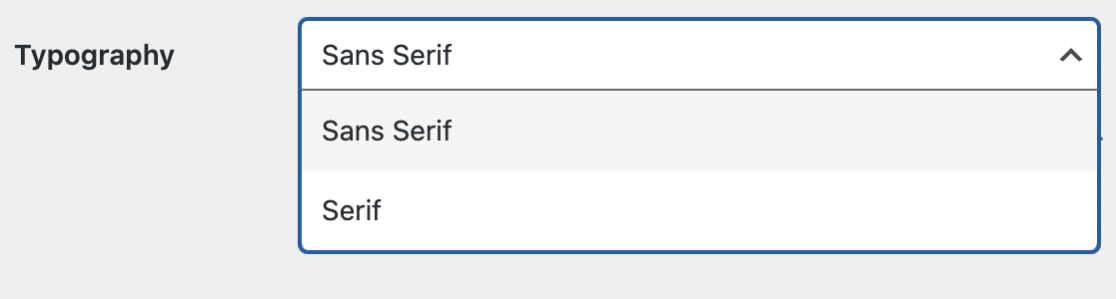
タイポグラフィにより、 Web サイトから送信される通知メールに使用されるフォント ファミリが決まります。 WPForms は現在、Sans Serif フォントと Serif フォントの両方をサポートしています。

電子メール テンプレートのフォント ファミリーを更新するには、 [タイポグラフィ]ドロップダウンをクリックし、利用可能なオプションから目的のフォントを選択します。

電子メール テンプレートのカスタマイズが完了したら、下にスクロールして [設定を保存]ボタンをクリックし、加えた変更を保存します。

メールテンプレートをプレビューする
変更を保存した後、変更をプレビューして、ユーザーの受信トレイにどのように表示されるかを確認できます。
これを行うには、[タイポグラフィ] ドロップダウン メニューの下にある[電子メール テンプレートのプレビュー]リンクをクリックするだけです。

ブラウザで新しいタブが開き、通知メール テンプレートのプレビューが表示されます。 設定で変更した内容はすべてプレビューに反映されます。

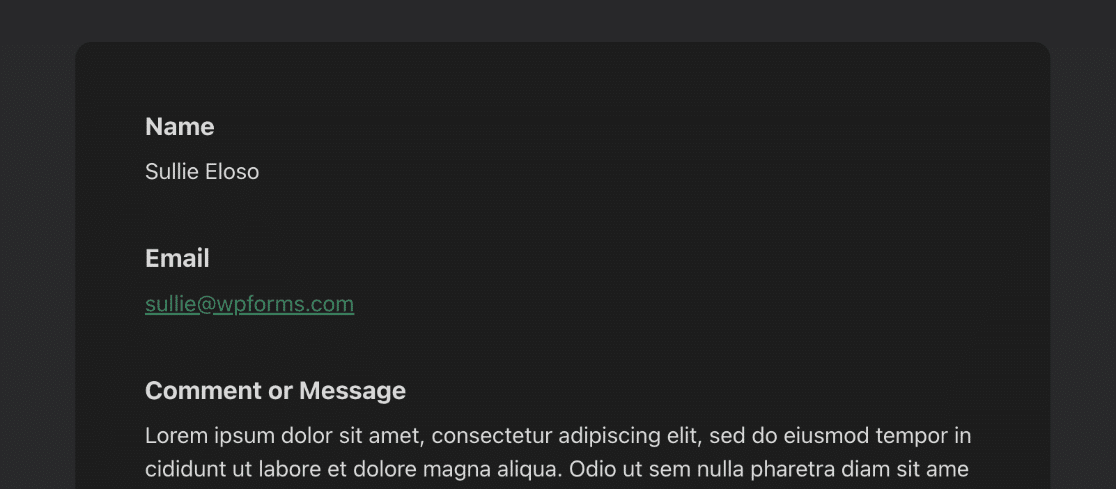
ユーザーのデバイスがダーク モードに設定されている場合、通知メールはデバイスの外観に合わせて自動的に調整されます。

フォームビルダーの変更通知
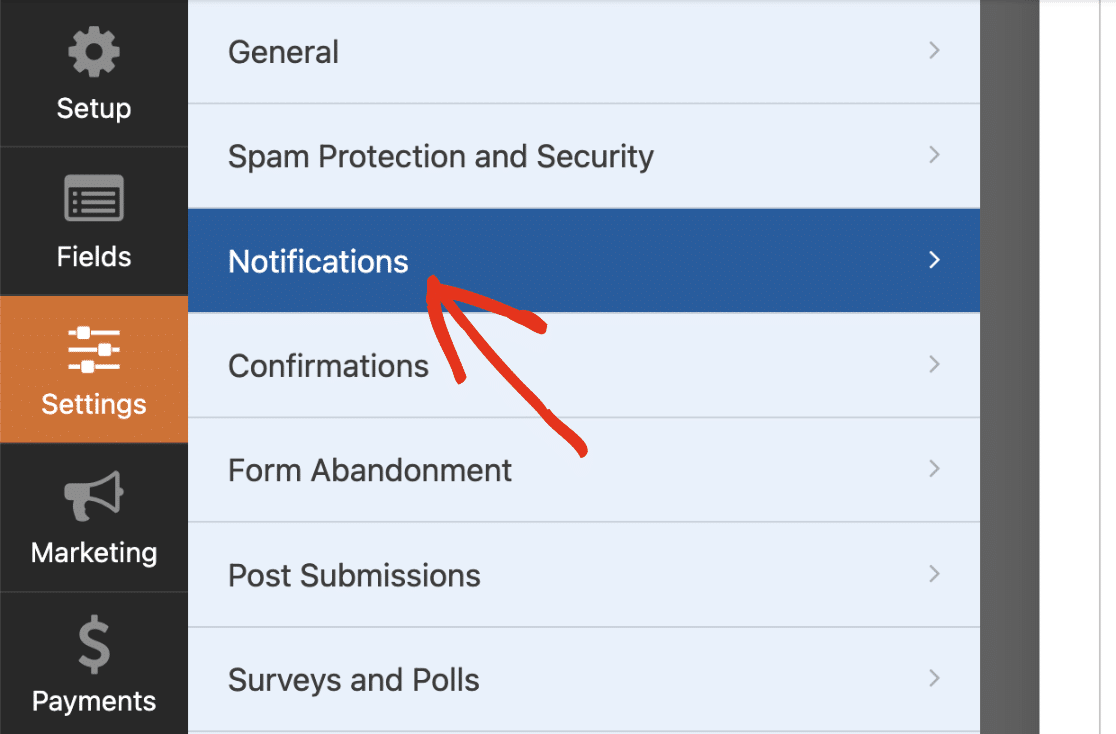
必要に応じて、フォームビルダーでフォームの電子メールのデザインを変更することもできます。 これを行うには、変更するフォームを開いて、 [設定] » [通知]に移動します。

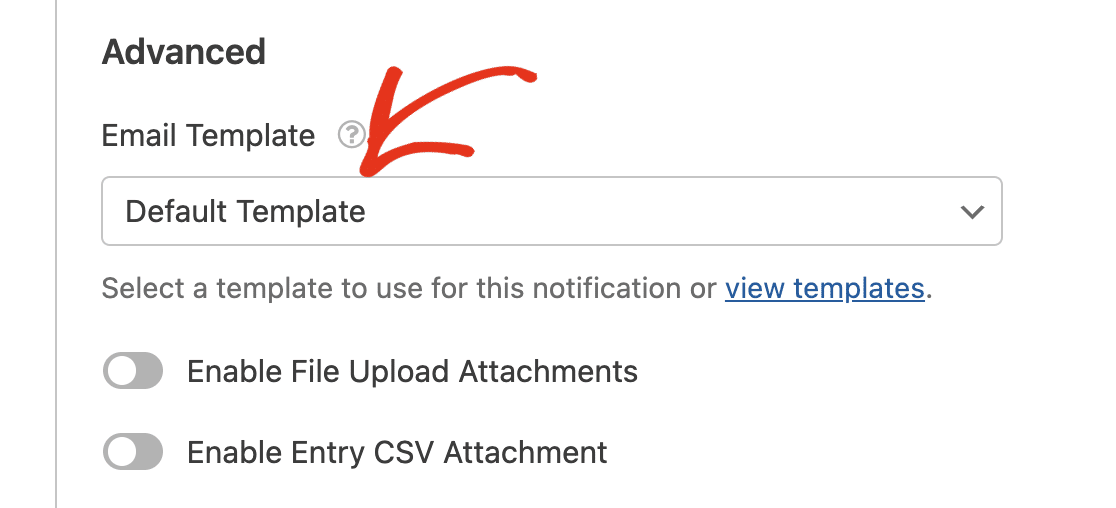
次に、下にスクロールして[詳細]をクリックし、より詳細な選択肢に移動します。 Email Templateの下にドロップダウン ボタンがあるはずです。

この選択は、デフォルトでは、サイト上のすべてのフォームのデフォルト テンプレートに設定されます。 これは、フォームでは設定ページで設定した一般設定が使用されることを意味します。
デフォルトのテンプレートを上書きするには、 [電子メール テンプレート]ドロップダウンをクリックして、目的のテンプレートを選択するだけです。

5. カスタマイズしたフォームを公開する
フォームを作成し、カスタマイズし、電子メール通知設定を構成したら、あとはフォームを公開するだけです。
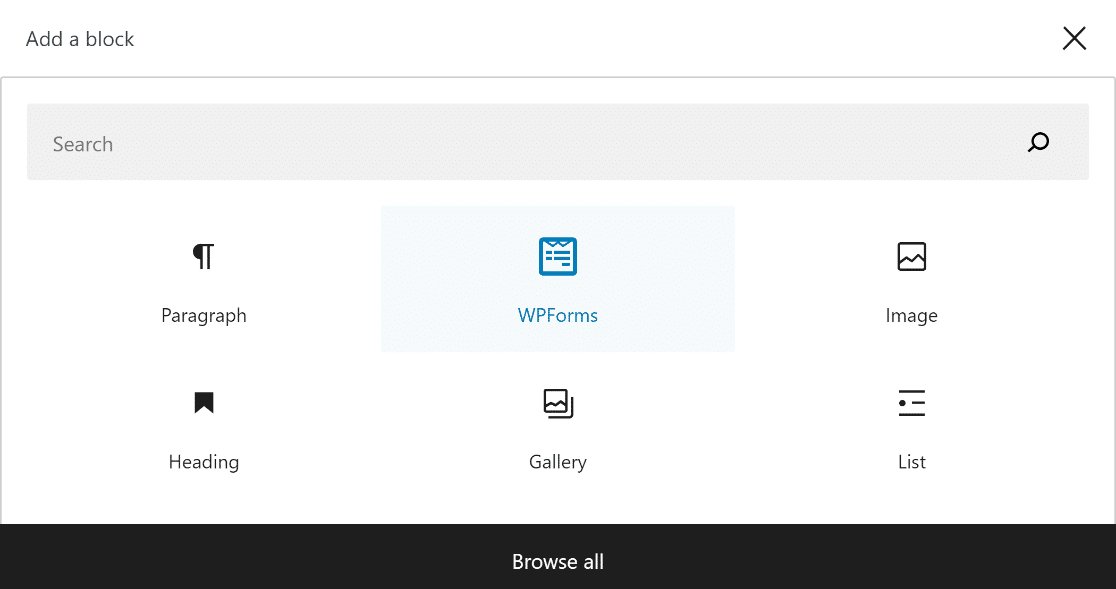
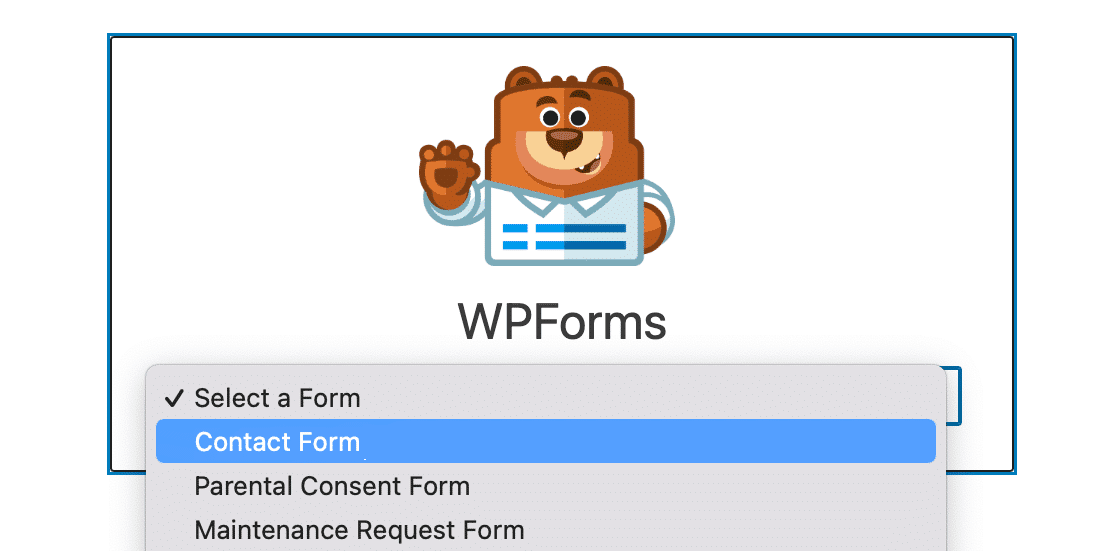
新しいページや投稿を作成するか、既存のページや投稿を更新します。 次に、 「ブロックの追加」ボタンをクリックして、 「WPForms」アイコンを選択します。

次に、WPForms ウィジェットのドロップダウン メニューを使用してカスタム フォームを選択し、ページまたは投稿に追加します。

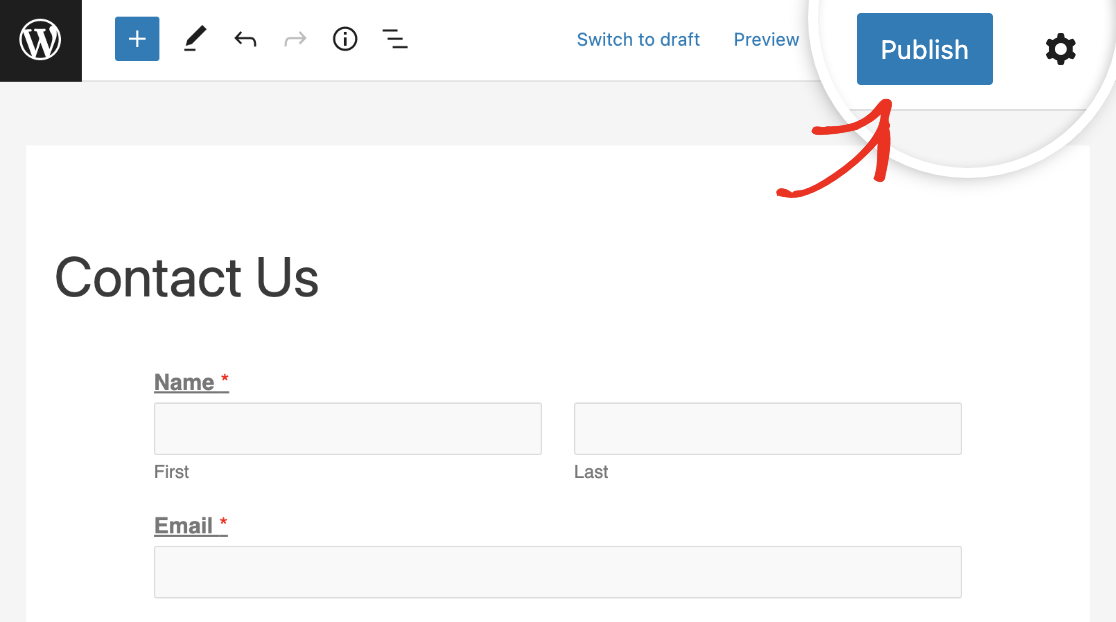
フォームの外観に満足したら、 [更新]または[公開]ボタンを押してフォームを有効にするだけです。

WPForms カスタム電子メール テンプレートに関するその他の質問
フォーム通知をカスタマイズする方法を学ぶことは、読者の間で人気の高いトピックです。 ここでは、それに関するよくある質問に対する回答を示します。
カスタムメールテンプレートを作成するにはどうすればよいですか?
カスタム電子メール テンプレートを作成するには、 WPForms » 設定に移動し、電子メールタブをクリックします。 ここでは、クラシック、コンパクト、モダンなどのさまざまなテンプレートから選択できます。 ヘッダー画像を追加し、好みの配色を選択し、タイポグラフィ スタイルを選択して、テンプレートをカスタマイズします。
WordPress でメール テンプレートをカスタマイズするにはどうすればよいですか?
WPForms » 設定に移動し、電子メールタブを選択します。 自分のスタイルに合ったテンプレートを選択し、ヘッダー画像をアップロードし、配色を調整し、「タイポグラフィ」セクションでフォントを選択することで、テンプレートをカスタマイズできます。 [プレビュー]オプションを使用して、テンプレートがどのように見えるかを確認し、ブランド アイデンティティと一致していることを確認します。
WPForms でメールを変更するにはどうすればよいですか?
WPForms でメールを変更するには、メールを更新するフォームにアクセスします。 特定のフォームで[編集]をクリックし、フォーム ビルダーで[設定] » [通知]に移動します。 ここで、 [送信先電子メール アドレス]フィールドを新しい電子メール アドレスで更新できます。
次に、WordPress で連絡先フォームのスタイルを設定する方法を学びます
CSS をまったく理解せずに、お問い合わせフォームのデザインを WordPress サイトに合わせるにはどうすればよいか疑問に思いませんか? WPForms のカスタマイズ オプションを使用して WordPress で連絡先フォームのスタイルを設定する方法については、このガイドをご覧ください。
今すぐWordPressフォームを作成しましょう
フォームを構築する準備はできましたか? 最も簡単な WordPress フォームビルダープラグインを今すぐ始めましょう。 WPForms Pro には多数の無料テンプレートが含まれており、14 日間の返金保証を提供しています。
この記事がお役に立った場合は、Facebook と Twitter でフォローして、さらに無料の WordPress チュートリアルとガイドをご覧ください。
