كيفية تخصيص إشعارات البريد الإلكتروني للنموذج في WPForms
نشرت: 2023-12-01هل تبحث عن طريقة سهلة لتخصيص إشعارات البريد الإلكتروني الخاصة بالنموذج الخاص بك باستخدام قالب البريد الإلكتروني المخصص لـ WPForms؟
يعد تخصيص إشعارات البريد الإلكتروني في WPForms عملية مباشرة يمكنها تحسين تواصلك مع المستجيبين للنموذج بشكل كبير.
في هذا الدليل، سنوجهك عبر الخطوات البسيطة لتخصيص إشعارات البريد الإلكتروني للنماذج في WPForms لإنشاء مظهر فريد وأكثر احترافية.
لماذا تخصيص إشعارات البريد الإلكتروني للنموذج في WPForms؟
لا يقتصر تخصيص إشعارات البريد الإلكتروني للنماذج في WPForms على تغيير الشكل والمظهر فقط. فيما يلي نظرة سريعة على الفوائد المهمة لتخصيص هذه الإشعارات.
- هوية العلامة التجارية المحسنة: يتيح لك تخصيص رسائل البريد الإلكتروني في WordPress دمج شعار علامتك التجارية ونظام الألوان والأسلوب. يساعد هذا الاتساق في الإعلان على تعزيز هوية علامتك التجارية مع كل بريد إلكتروني يتم إرساله.
- تحسين الوضوح والملاءمة: من خلال تخصيص محتوى رسائل البريد الإلكتروني الخاصة بك، يمكنك التأكد من أن الرسالة ذات صلة بالمستلم، مثل مخاطبة المستلمين بالاسم أو تقديم تفاصيل محددة حول عمليات إرسال النماذج الخاصة بهم.
- مشاركة أفضل للمستخدم: رسائل البريد الإلكتروني المخصصة أكثر جاذبية. إنها تظهر للمستلمين أنك تقدر تفاعلهم، مما يعزز الاتصال الأقوى وربما يزيد من تفاعل المستخدم مع علامتك التجارية.
- زيادة الكفاءة: تعمل أتمتة وتخصيص استجابات البريد الإلكتروني على توفير الوقت. بدلاً من إنشاء ردود فردية، يمكنك إعداد استجابات محددة ذات صلة يتم تشغيلها تلقائيًا عند إرسال النموذج.
- التتبع والتحليلات: باستخدام WPForms، يمكنك تتبع فعالية إشعارات البريد الإلكتروني الخاصة بك. تسمح لك هذه الرؤية بتحسين نهجك، مما يضمن أن تكون اتصالاتك فعالة قدر الإمكان.
باستخدام WPForms، يمكنك إنشاء إشعارات البريد الإلكتروني التي يتردد صداها مع جمهورك وتبسيط جهود الاتصال الخاصة بك. أثناء متابعة هذا الدليل، ستكتشف مدى سهولة هذه العملية وتأثيرها.
كيفية تخصيص إشعارات البريد الإلكتروني للنموذج في WPForms
اتبع الخطوات أدناه لتتعلم كيف يمكنك تخصيص إشعارات البريد الإلكتروني للنماذج في WPForms باستخدام قوالب مخصصة والمزيد!
في هذه المقالة
- 1. تثبيت وتفعيل WPForms
- 2. قم بإنشاء نموذج أو استخدم قالبًا
- 3. قم بإعداد بريد إلكتروني لإشعار النموذج الأساسي
- 4. تخصيص قالب البريد الإلكتروني والتصميم
- 5. قم بنشر النموذج المخصص الخاص بك
1. تثبيت وتفعيل WPForms
يعمل WPForms على تبسيط عملية إنشاء النماذج وإدارتها على موقع WordPress الخاص بك. وهو مكون إضافي معروف في WordPress يسمح لك بإنشاء نماذج متنوعة، مثل الاستطلاعات ونماذج الاتصال ونماذج التسجيل، دون مهارات البرمجة.
يعد تخصيص إشعارات البريد الإلكتروني في WPForms أمرًا بسيطًا جدًا، مما يوفر تجربة ووظائف سهلة الاستخدام. فهو يجمع بين خيارات التخصيص الشاملة والقدرة على إنشاء نماذج جذابة وسريعة الاستجابة.

لبدء رحلتك، قم أولاً بتثبيت المكون الإضافي على موقع WordPress الخاص بك. بعد التنشيط، يمكنك اتباع الخطوات الموضحة أدناه للتنقل بسهولة خلال عملية تخصيص إشعارات البريد الإلكتروني الخاصة بالنموذج الخاص بك.
2. قم بإنشاء نموذج أو استخدم قالبًا
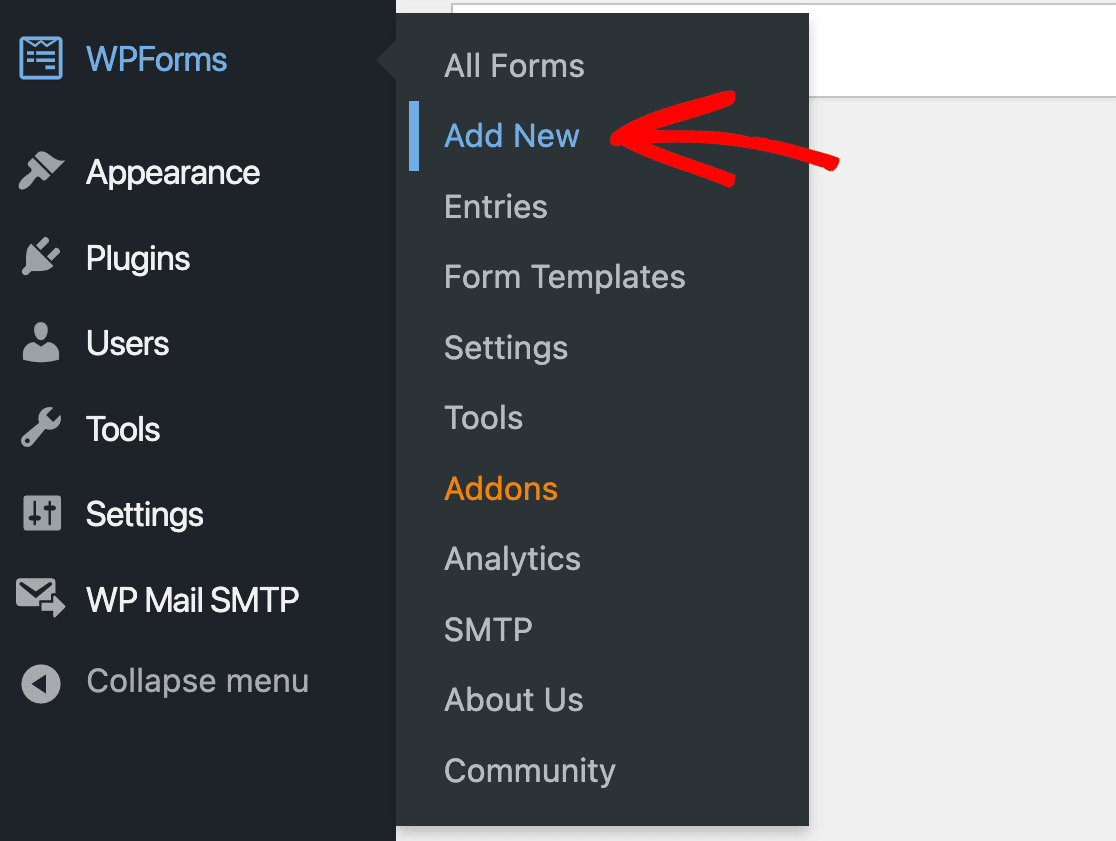
قم بإنشاء النماذج مباشرةً من لوحة تحكم WordPress الخاصة بك. للبدء، انتقل إلى WPForms وانقر على زر إضافة جديد .

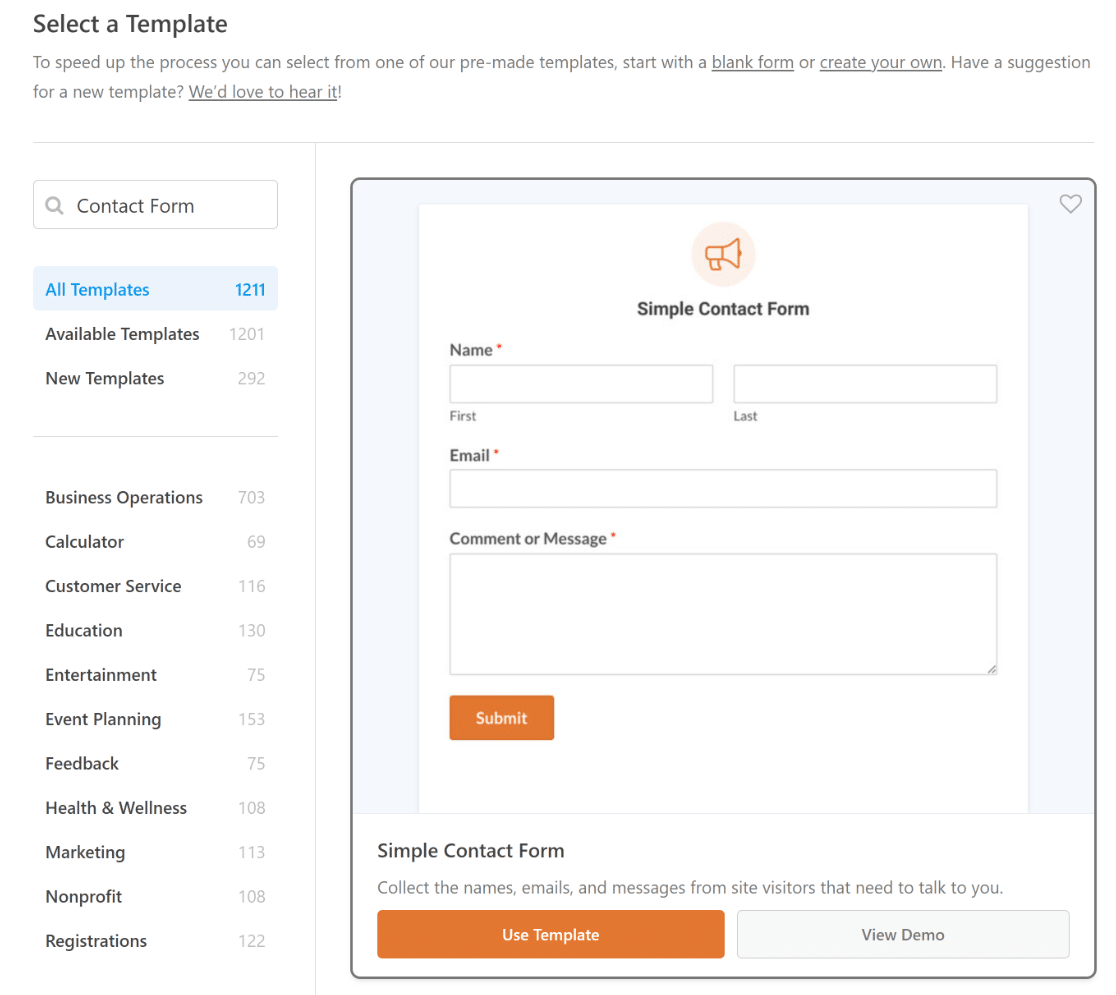
الآن، ابدأ بتسمية النموذج الخاص بك ليعكس غرضه المحدد. في هذه المرحلة، يمكنك اختيار قالب موجود لتسريع إنشاء النموذج الخاص بك.

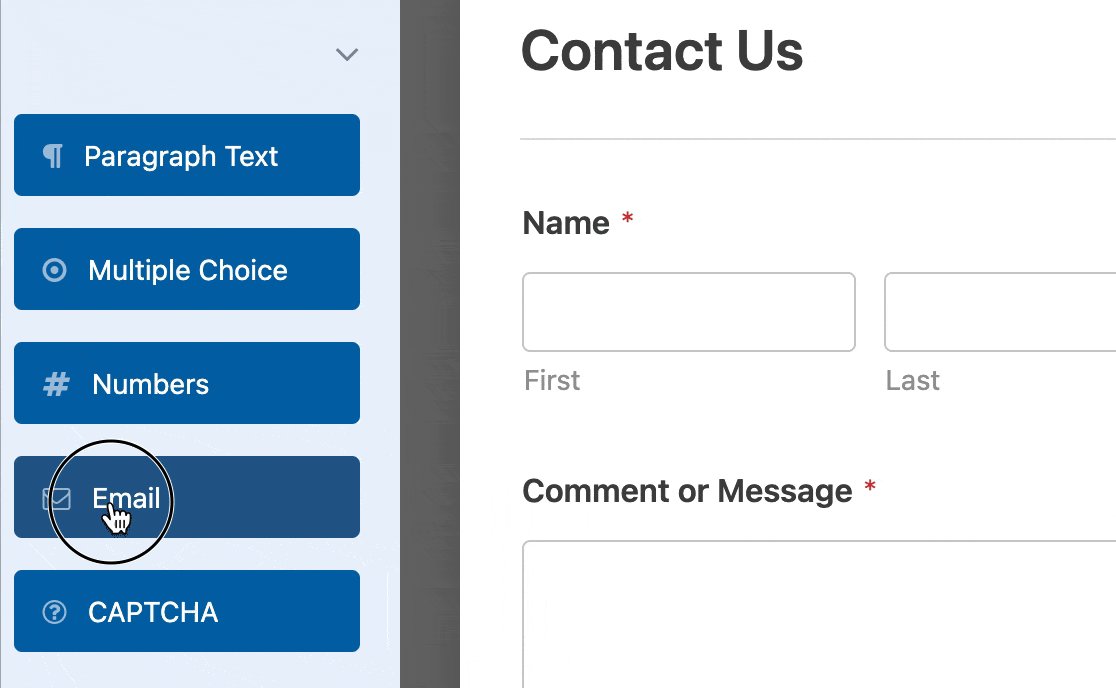
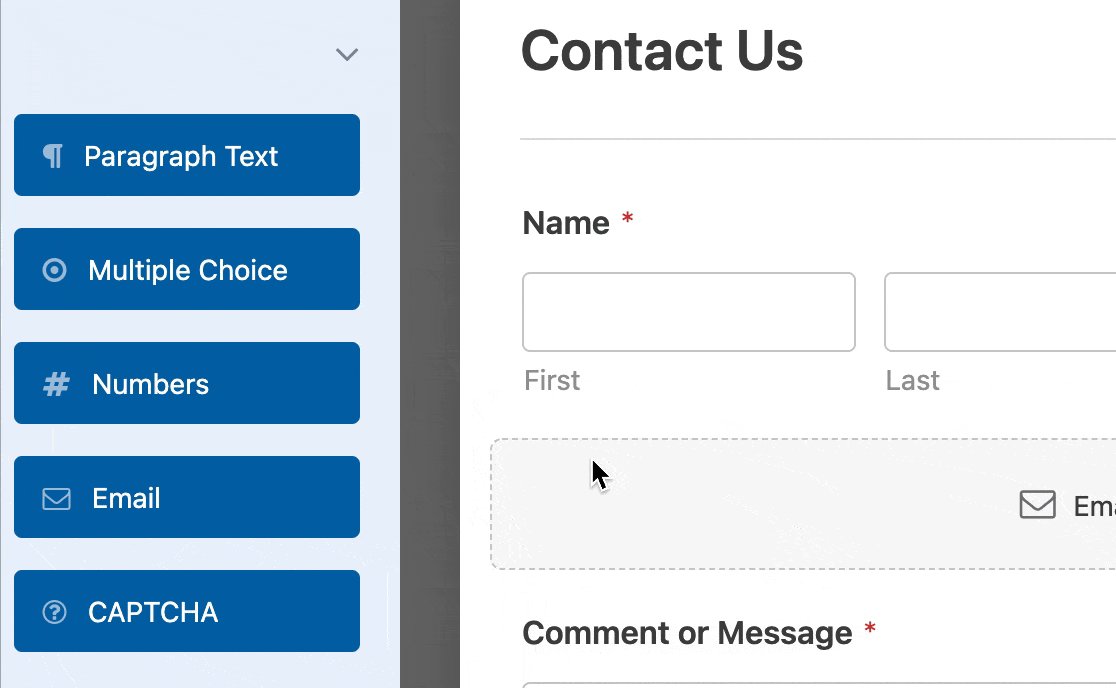
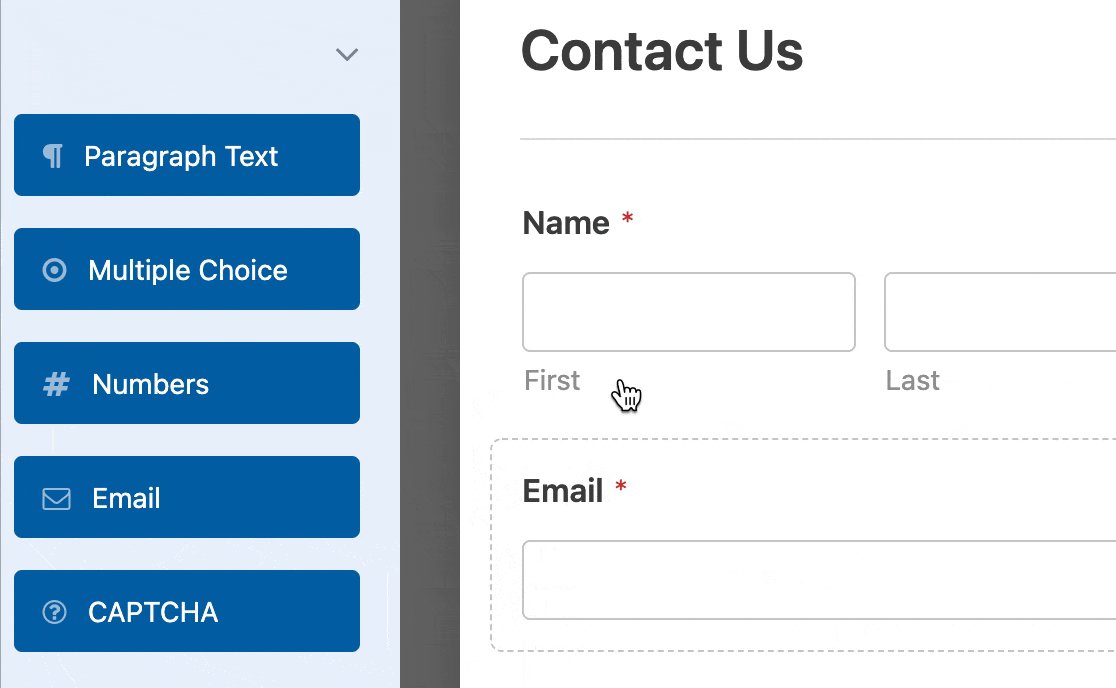
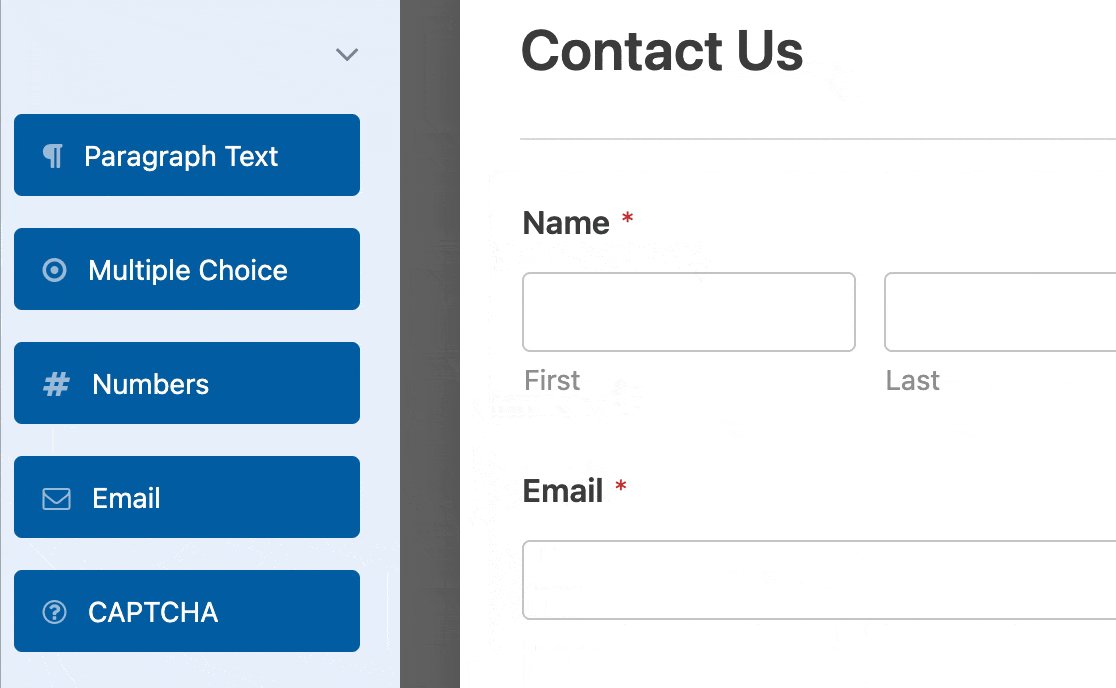
ترحب بك واجهة Form Builder البديهية لـ WPForms بعد ذلك. هنا، يمكنك تخصيص النموذج الخاص بك عن طريق إضافة حقول متنوعة أو تحريرها أو إعادة ترتيبها.

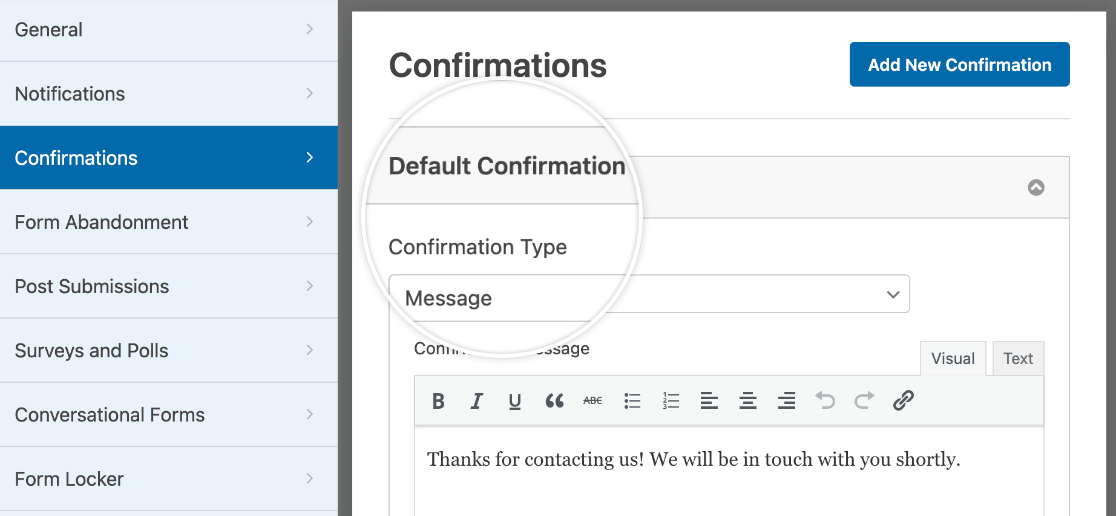
بمجرد تعيين النموذج الخاص بك، فإن الخطوة الحاسمة التالية هي تعديل رسالة التأكيد التي تظهر بعد الإرسال.

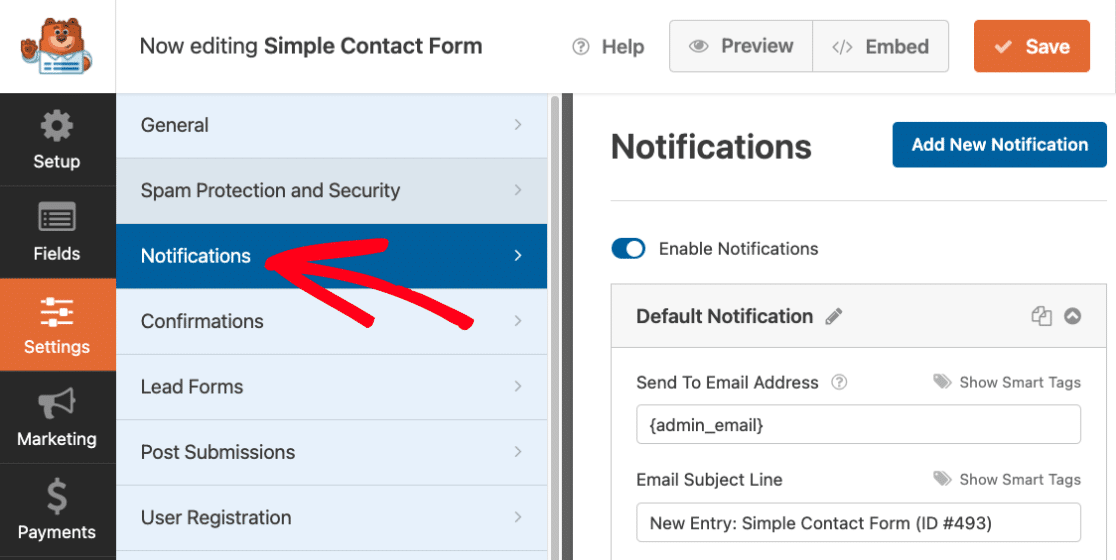
بالإضافة إلى ذلك، يمكنك تخصيص إعدادات إعلام النموذج الأساسية التي يمكن أن يتلقاها كل من مسؤول الموقع والمستخدم الذي أكمل النموذج.

تُعد إشعارات النماذج طريقة رائعة لتتبع عمليات الإرسال والتفاعل مع مشاهدي الموقع على الفور. سنتحدث أكثر عن كيفية تخصيصها أدناه.
3. قم بإعداد بريد إلكتروني لإشعار النموذج الأساسي
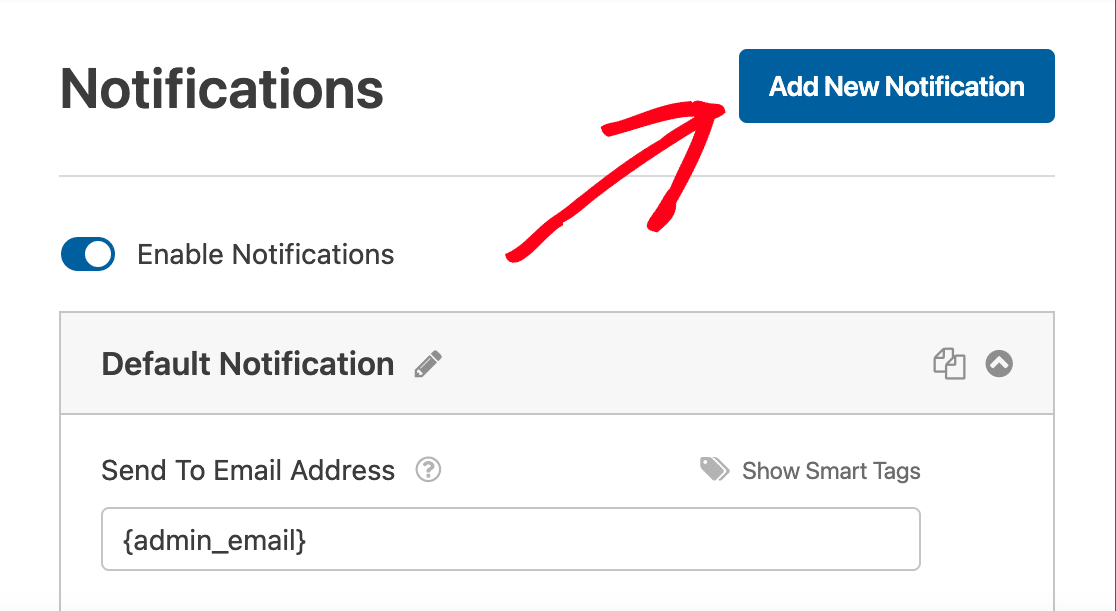
يبدأ WPForms بإشعار أساسي، ولكن يمكنك بسهولة إضافة إشعار جديد. ما عليك سوى النقر على "إضافة إشعار جديد" .

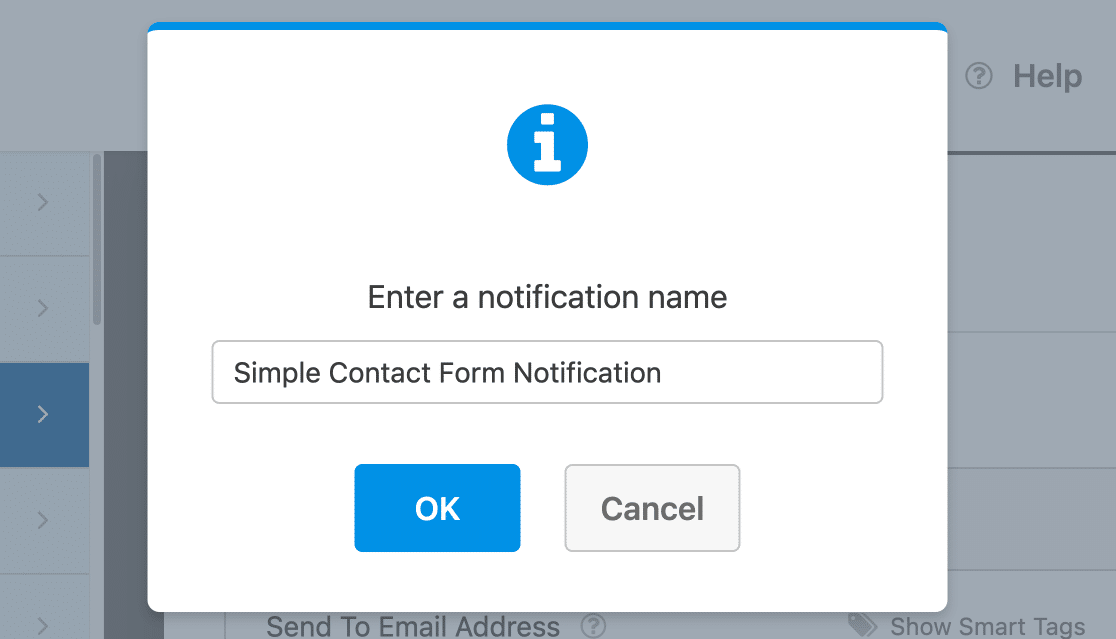
أدخل اسمًا لإشعارك الجديد في النافذة المنبثقة. هذا للرجوع إليه فقط ولن يراه مستخدمو النموذج. بعد تسميته، انقر فوق "موافق" .

الآن، عليك ملء العديد من التفاصيل لإكمال إعداد الإشعارات. يعد كل خيار واضحًا ولكنه حيوي لضمان وصول إشعاراتك إليك وإلى المستخدمين بشكل صحيح.
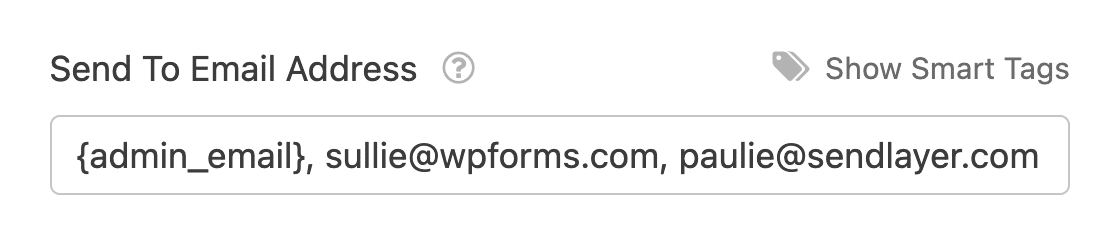
إرسال إلى عنوان البريد الإلكتروني
هذا هو المكان الذي سيتم فيه إرسال إشعارات النموذج الخاصة بك. يتم تعيينه افتراضيًا على البريد الإلكتروني الخاص بمسؤول موقع WordPress الخاص بك، ولكن يمكنك تغييره. لإرسال رسائل بريد إلكتروني متعددة، ما عليك سوى الفصل بينها بفواصل.

سطر موضوع البريد الإلكتروني
قم بتغيير سطر الموضوع الافتراضي "إدخال جديد" إلى أي شيء تفضله. يجب أن تكون واضحة وذات صلة بالمستلم.

من الاسم
هذا هو اسم المرسل للبريد الإلكتروني. بشكل افتراضي، يكون هذا هو اسم موقع الويب الخاص بك، ولكن لا تتردد في تغييره إلى اسم أكثر دراية بالمستلم.

من البريد الإلكترونى
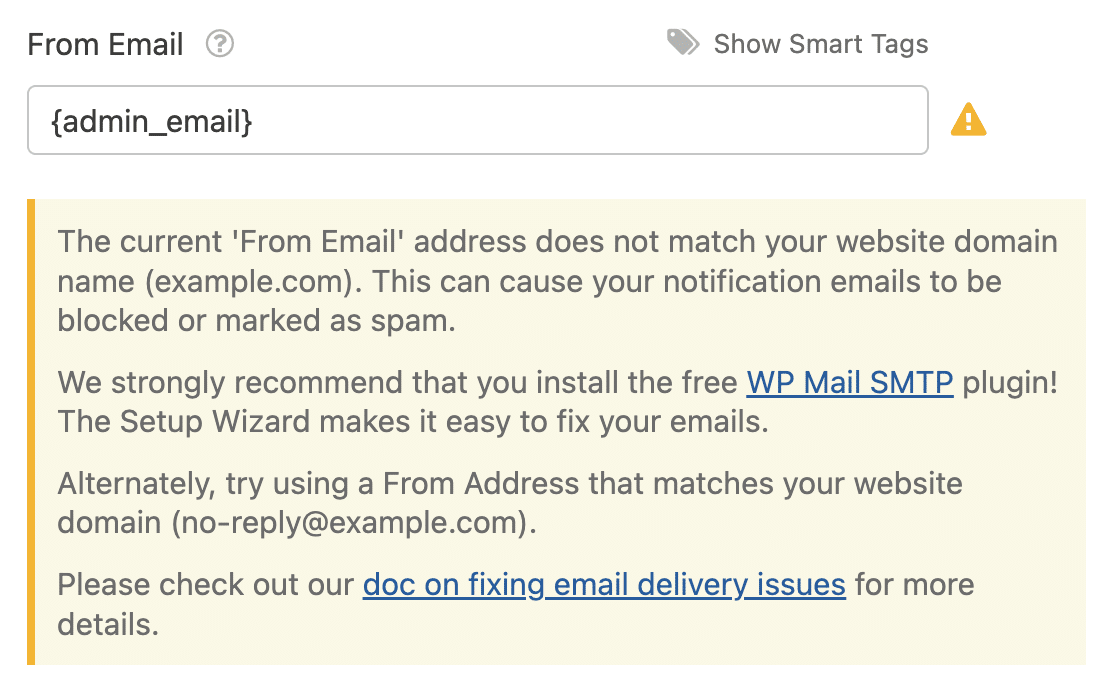
من المهم جدًا بالنسبة لتسليم البريد الإلكتروني أن يكون عنوان بريد إلكتروني صالحًا، ويفضل أن يكون من نطاقك، لتجنب عوامل تصفية البريد العشوائي. تجنب استخدام البريد الإلكتروني لمقدمي النموذج كمرسل.

يمكن أن تؤدي أسماء النطاقات غير المتطابقة إلى تشغيل عوامل تصفية البريد العشوائي. للحصول على أفضل النتائج، استخدم WP Mail SMTP لرسائل البريد الإلكتروني التي لا تطابق نطاقك.

الرد على عنوان البريد الإلكتروني
قم بتعيين هذا إلى المكان الذي تريد أن تذهب إليه الردود. من المفيد استخدام علامة ذكية لرسائل البريد الإلكتروني الخاصة بمستخدم النموذج أو رسالتك الخاصة لإشعارات المستخدم.

رسالة الكترونية
هذا هو نص البريد الإلكتروني الخاص بك. يعرض افتراضيًا جميع حقول النموذج ولكن يمكن تخصيصه بنص إضافي أو علامات ذكية أو حتى HTML/CSS.

حافظ على دقة ووضوح هذه الإعدادات لضمان التواصل السلس من خلال إشعارات WPForms الخاصة بك.
احفظ إعدادات النموذج قبل الانتقال إلى الخطوة التالية حتى لا تفقد تقدمك. في الجزء العلوي من الشاشة، انقر فوق الزر "حفظ" .

4. تخصيص قالب البريد الإلكتروني والتصميم
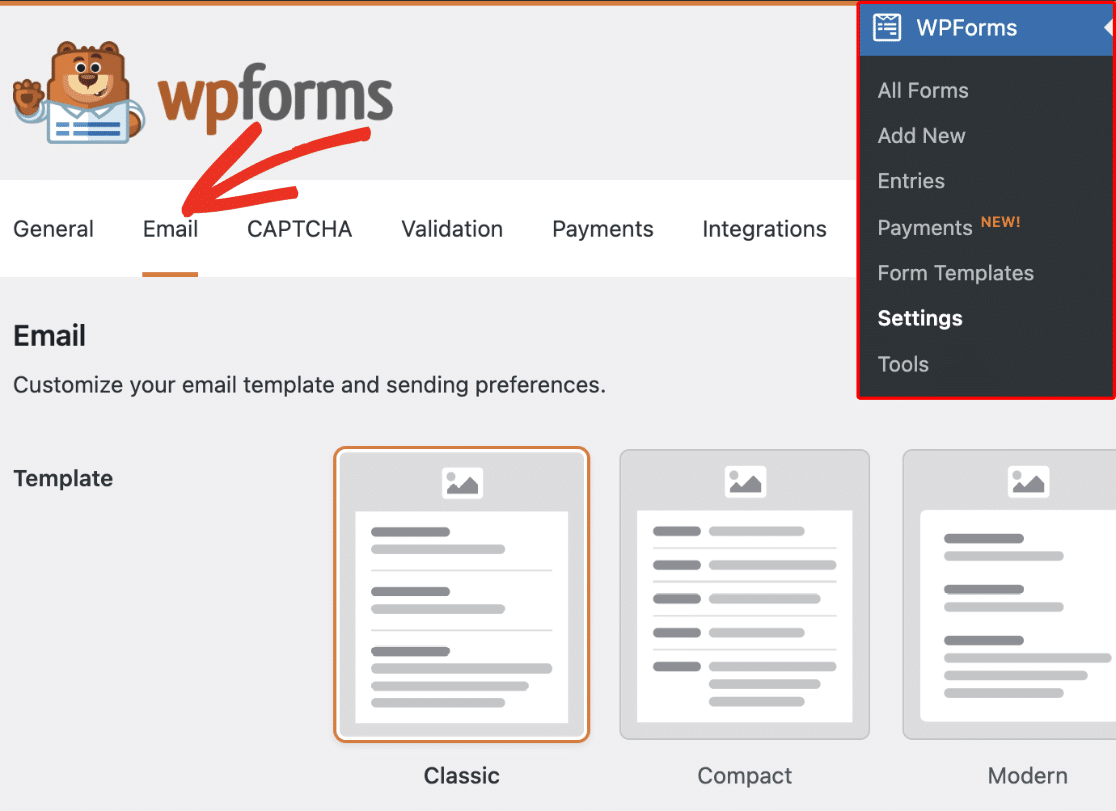
يعد تخصيص إشعارات البريد الإلكتروني في WPForms أمرًا بسيطًا. ابدأ بالتوجه إلى WPForms »الإعدادات وتحديد علامة التبويب البريد الإلكتروني .

في علامة التبويب البريد الإلكتروني، لديك العديد من الخيارات لتخصيص إشعارات البريد الإلكتروني. تنطبق هذه الإعدادات بشكل عام عبر موقعك. وإليك كيفية عمل كل واحد منهم:
اختر قالب البريد الإلكتروني
يوفر WPForms العديد من القوالب التي يمكنك استخدامها لتخصيص شكل ومظهر رسائل البريد الإلكتروني الخاصة بالإشعارات.
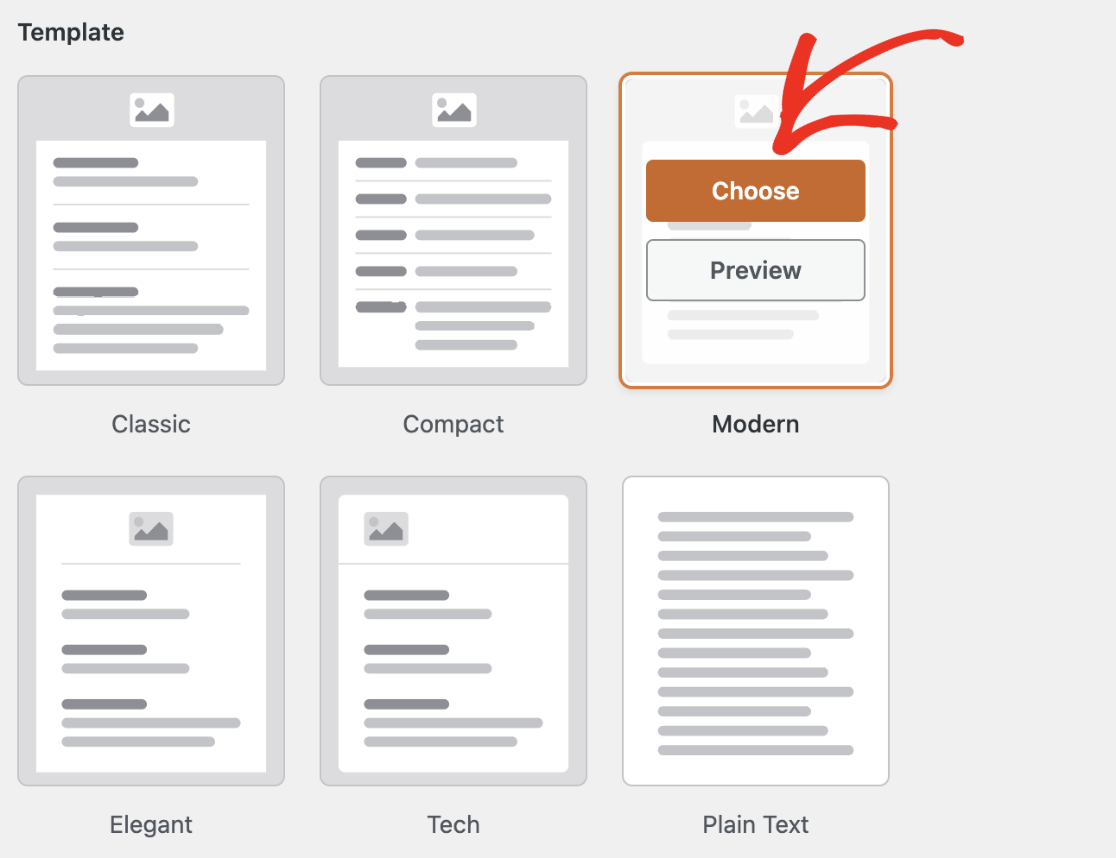
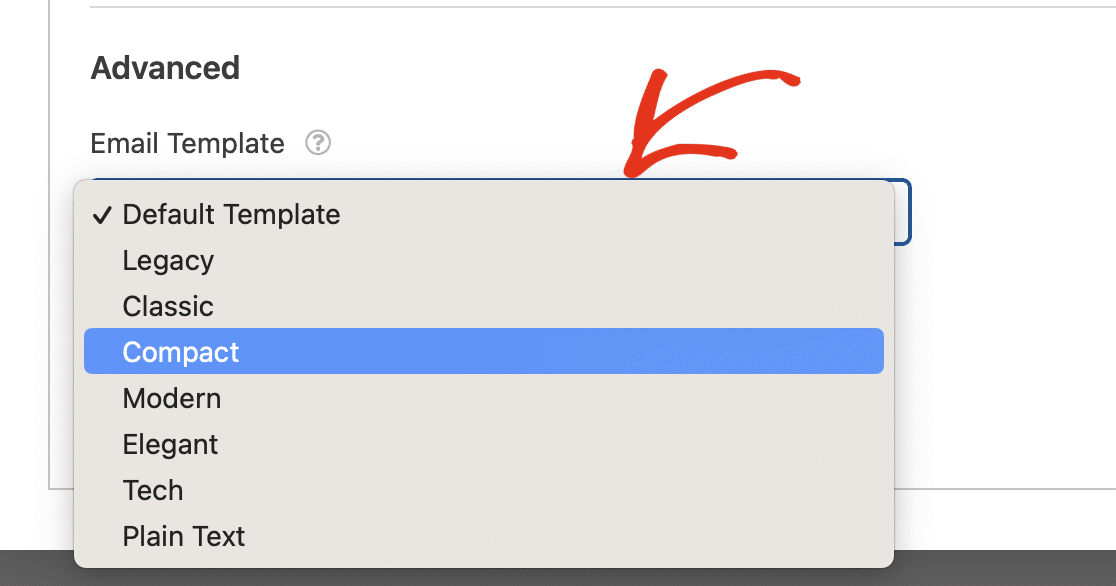
في قسم القالب ، ستجد جميع القوالب المتاحة التي يدعمها WPForms. يمكن لمستخدمي Lite الوصول إلى 3 قوالب، بينما يتمتع مستخدمو Pro بخيارات إضافية:
- كلاسيكي
- المدمج
- حديث (برو)
- أنيق (برو)
- التكنولوجيا (برو)
- نص عادي
القالب الكلاسيكي هو الاختيار الافتراضي. ومع ذلك، للحصول على لمسة أكثر تخصيصًا، يمكنك الاختيار من بين القوالب الأخرى، بشرط أن يكون لديك ترخيص WPForms Pro صالح لخيارات معينة.
ما عليك سوى تمرير مؤشر الماوس فوق النمط الذي تريد استخدامه والنقر فوق الزر "اختيار" . في هذا المثال، سنستخدم النمط الحديث ، ولكن يمكنك اختيار أي نمط آخر تريده.


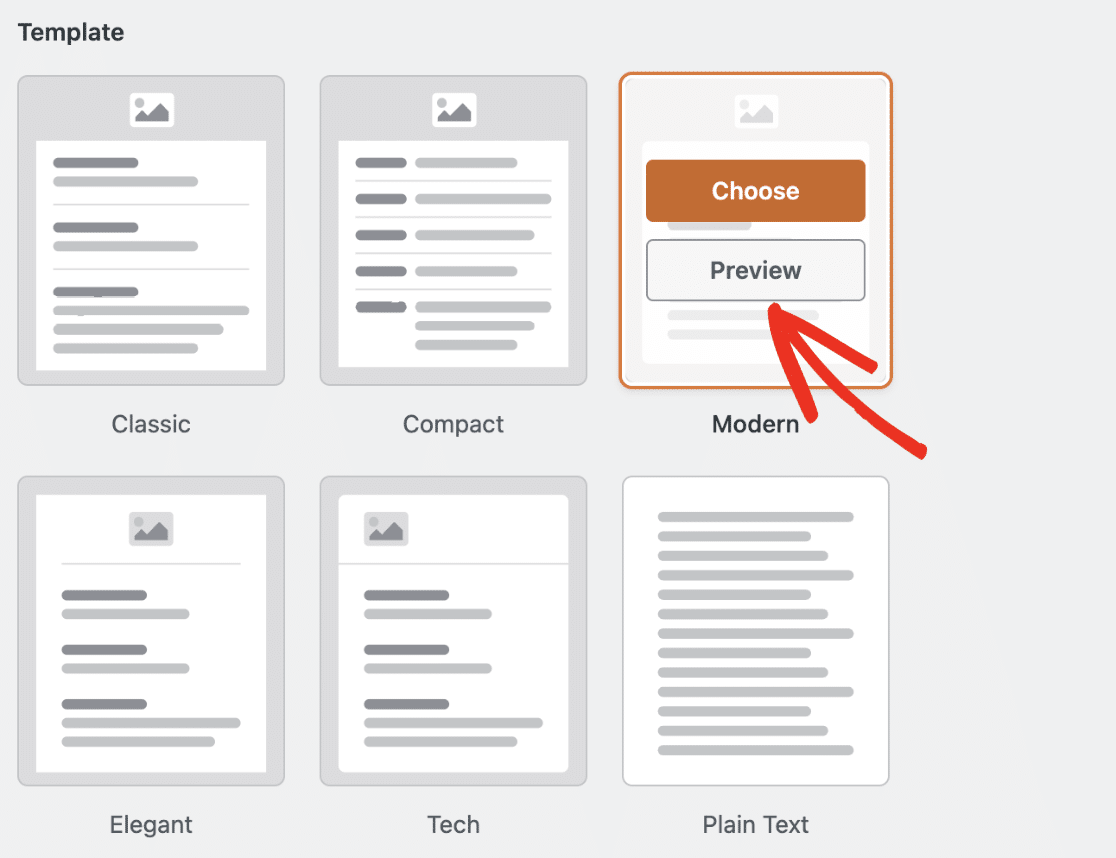
يمكنك النقر فوق الزر "معاينة" في أي وقت لترى كيف سيظهر كل نموذج في البريد الوارد الخاص بالمستخدم الخاص بك.

قم بتعيين صورة رأس البريد الإلكتروني
لإضافة لمسة شخصية، يمكنك تحميل صورة رأسية أو شعار. انتقل إلى قسم صورة الرأس وانقر على زر تحميل الصورة .

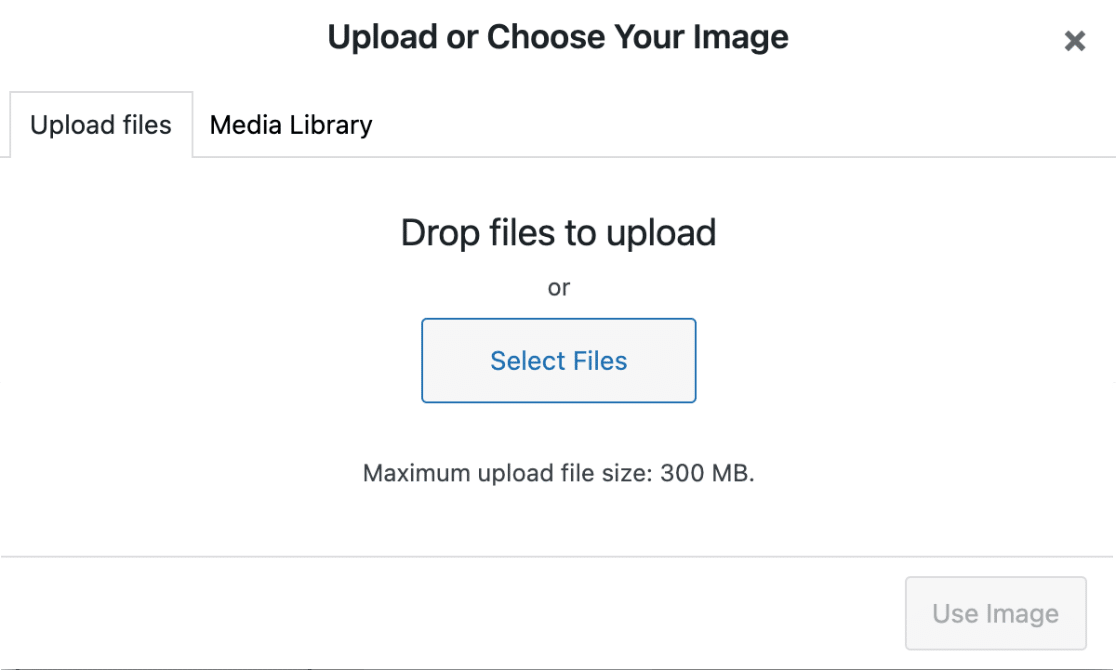
ستظهر نافذة منبثقة، مما يتيح لك خيار إما تحميل ملف جديد أو اختيار ملف موجود من مكتبة وسائط WordPress.

عند الانتهاء من تحميل صورة جديدة أو تحديد صورة موجودة، ما عليك سوى النقر فوق الزر "استخدام الصورة" .
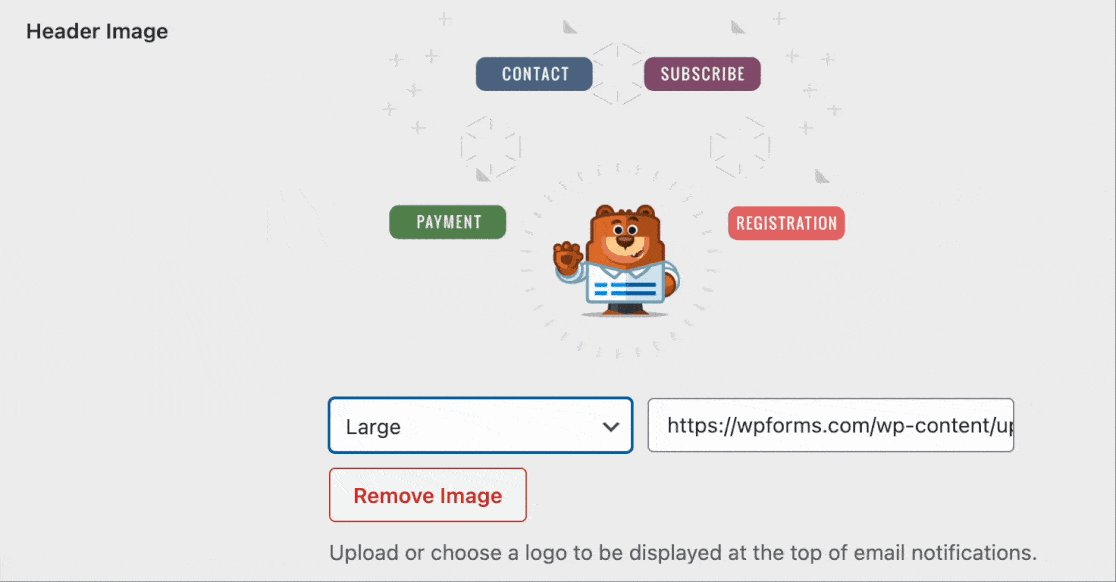
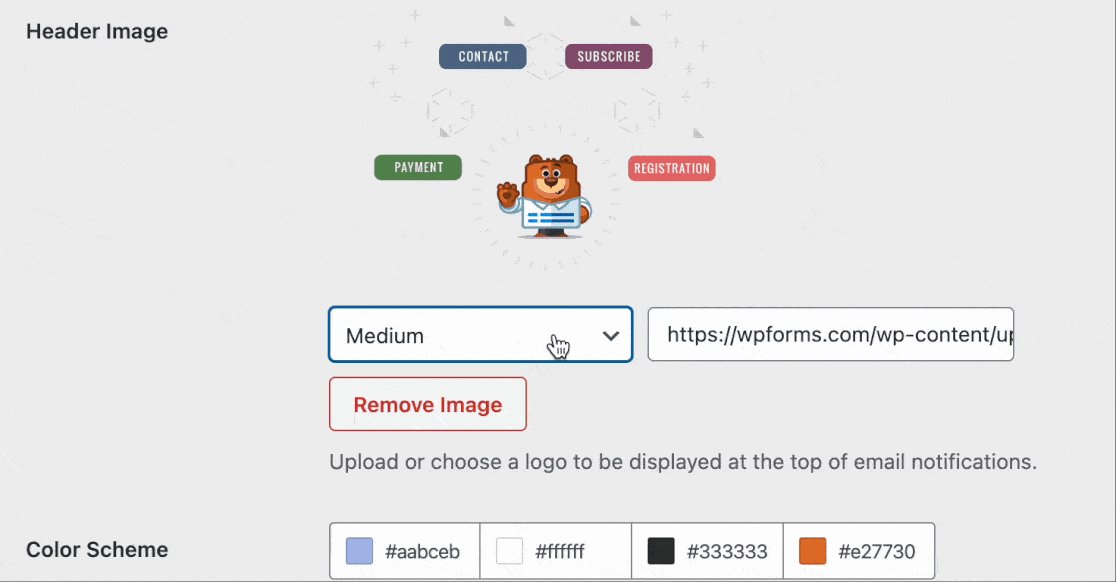
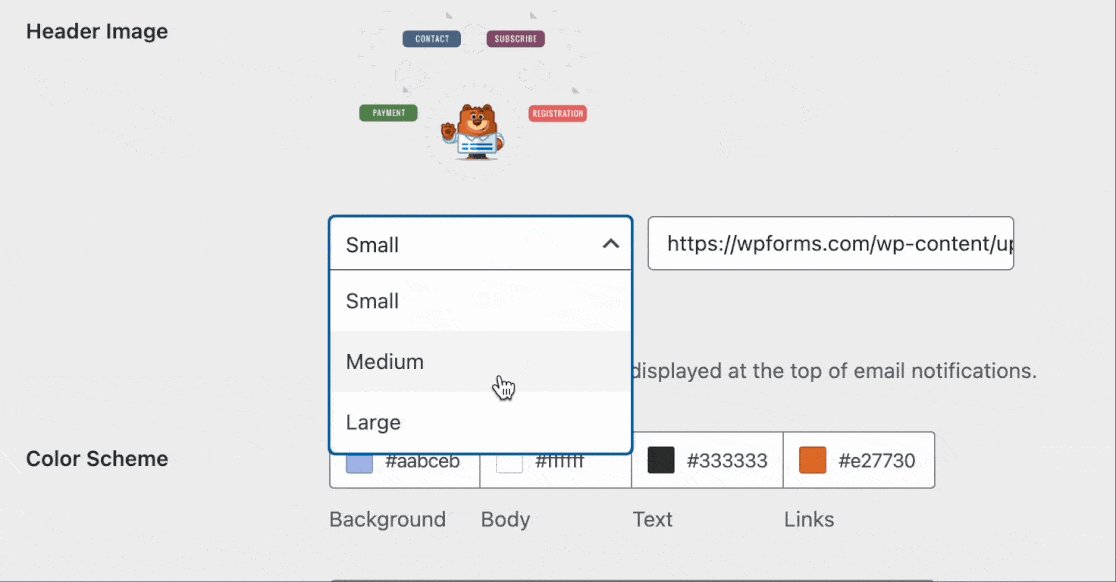
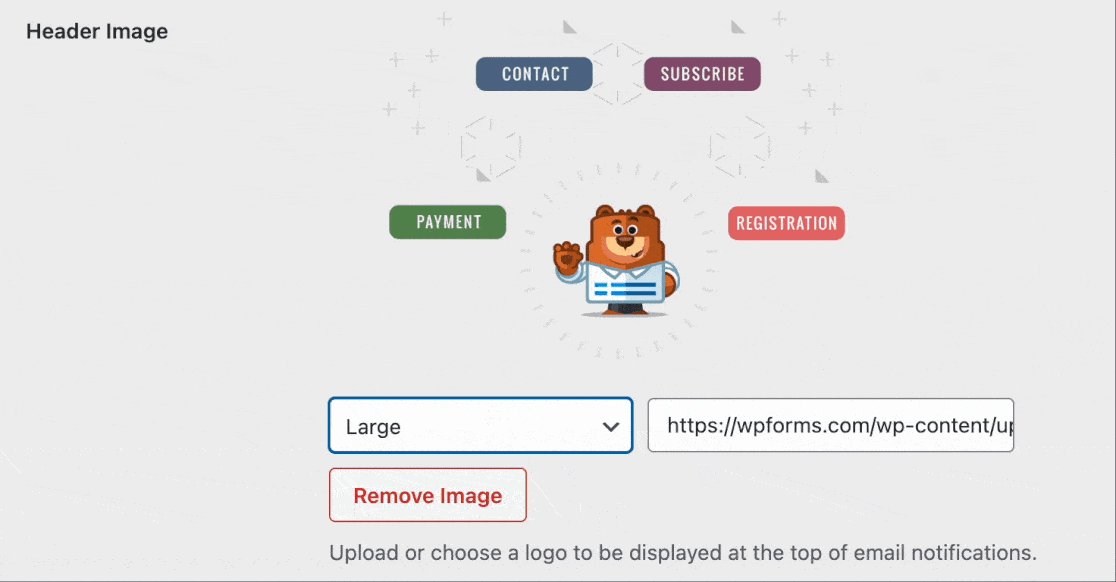
بمجرد قيامك بتحميل صورتك، ستتمكن من تحديد الحجم المطلوب للصورة التي سيتم استخدامها في إشعارات البريد الإلكتروني الخاصة بك من القائمة المنسدلة.

الأحجام المتوفرة هي الصغيرة والمتوسطة والكبيرة. يتم ضبط دقة الصورة حسب الحجم الذي تختاره ويتم ضبطها أيضًا على شاشة المستخدم.
وهذا يعني أنه إذا كنت ترى إشعار البريد الإلكتروني على جهاز محمول، فإنه سيتغير من تلقاء نفسه ليناسب حجم شاشة الجهاز الذي تستخدمه.
تغيير نظام الألوان
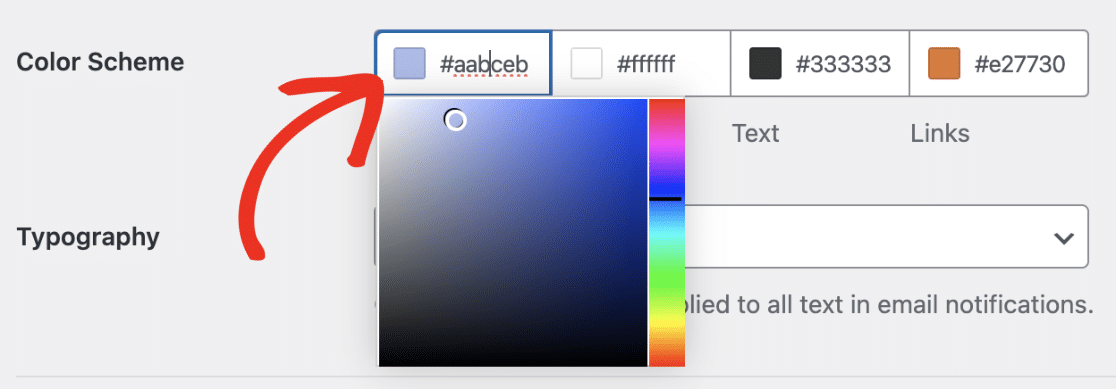
يمكن لمستخدمي WPForms Pro الوصول إلى قسم نظام الألوان لضبط ألوان الخلفية والنص والنص والارتباط.
يمكن لمستخدمي Lite تعديل لون الخلفية فقط. يتيح لك منتقي الألوان محاذاة هذه الألوان مع علامتك التجارية.

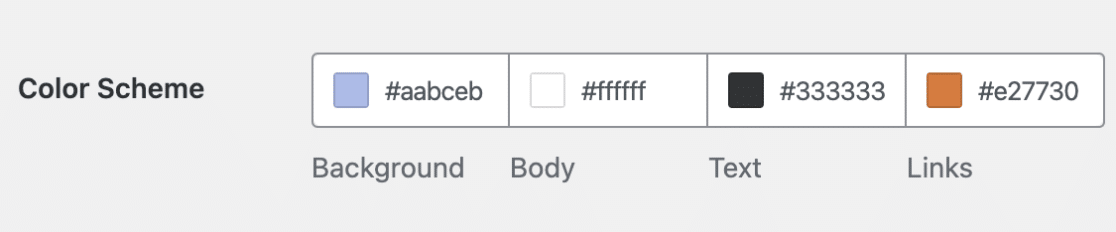
أدناه، قمنا بشرح جميع أنظمة الألوان المتاحة:
خلفية
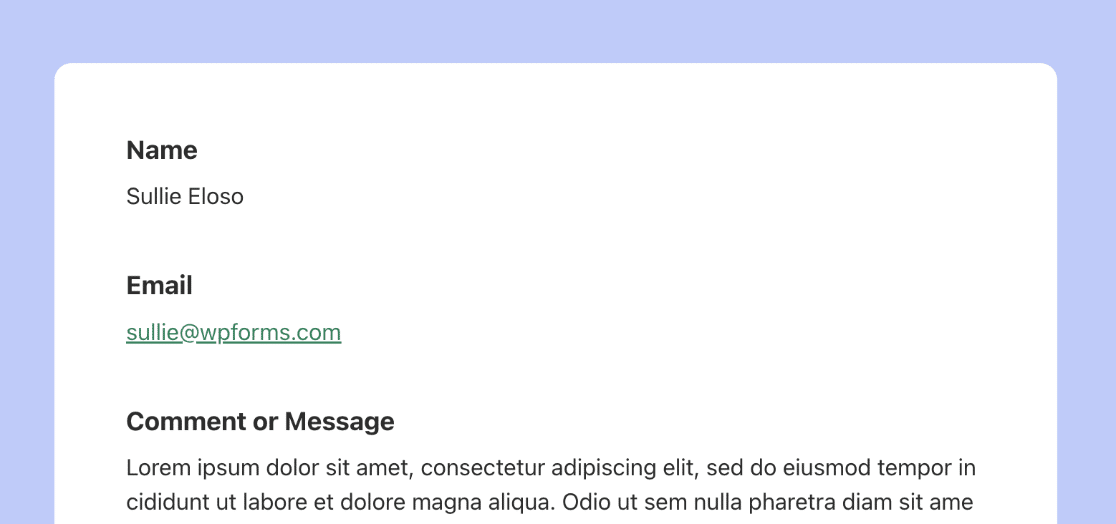
يحدد اللون المحدد للخلفية المظهر الخارجي لقالب البريد الإلكتروني. فيما يلي مثال بلون خلفية أزرق فاتح.

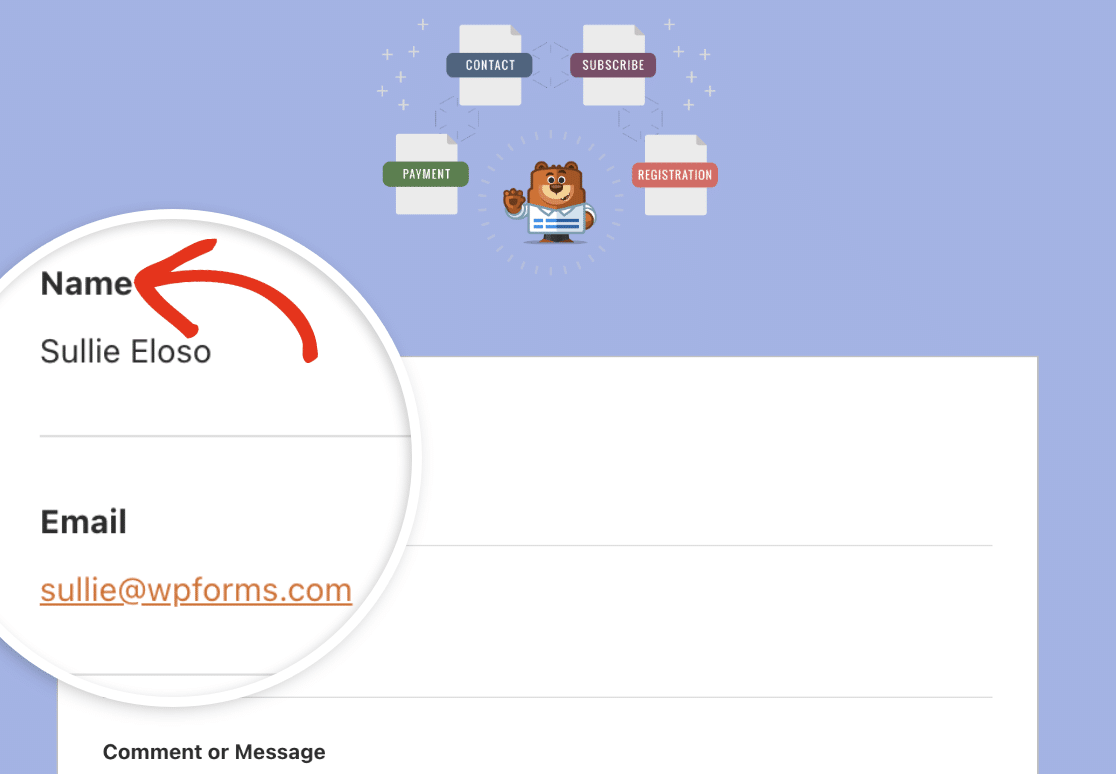
جسم
يحدد لون الجسم المظهر المرئي لحاوية قالب البريد الإلكتروني. هذا هو الموقع الذي يتم فيه تخزين إشعار البريد الإلكتروني.
فيما يلي صورة نموذجية تحتوي على حاوية هيكل ذات نظام ألوان أبيض لراحتك.

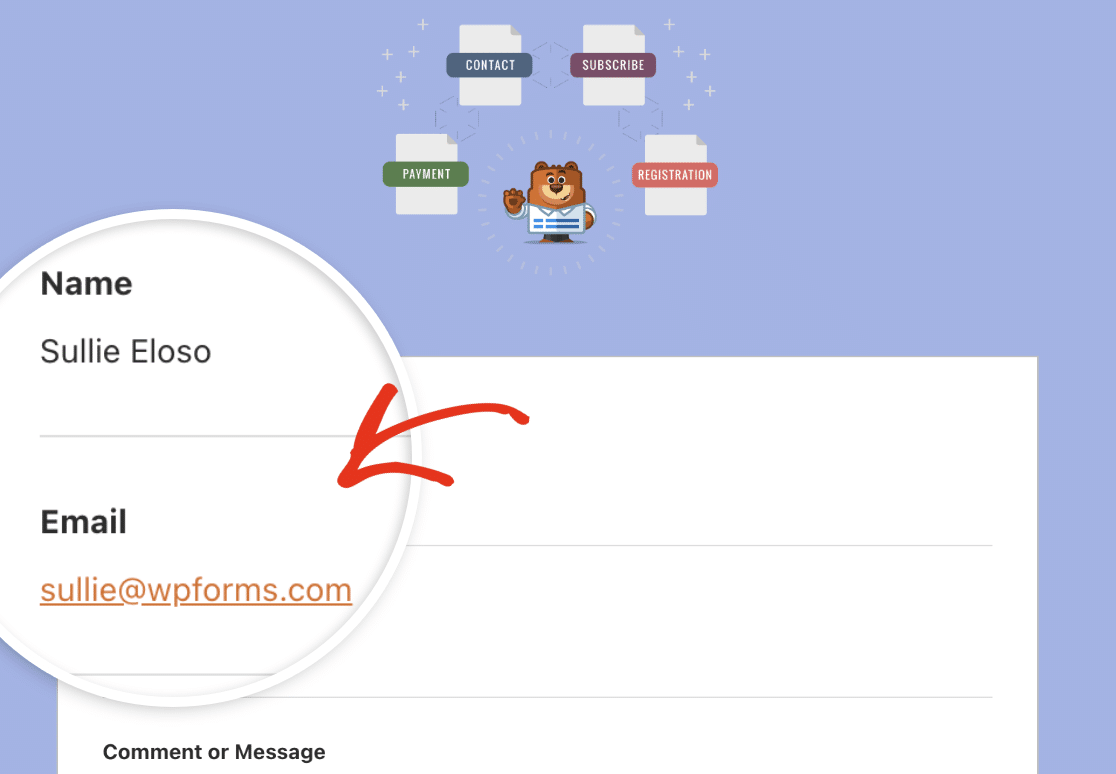
نص
سيتم استخدام هذا اللون لكل النص الموجود في رسالة الإشعار عبر البريد الإلكتروني. يتميز نظام الألوان الافتراضي بلون نص داكن، كما هو موضح في الصورة أدناه.

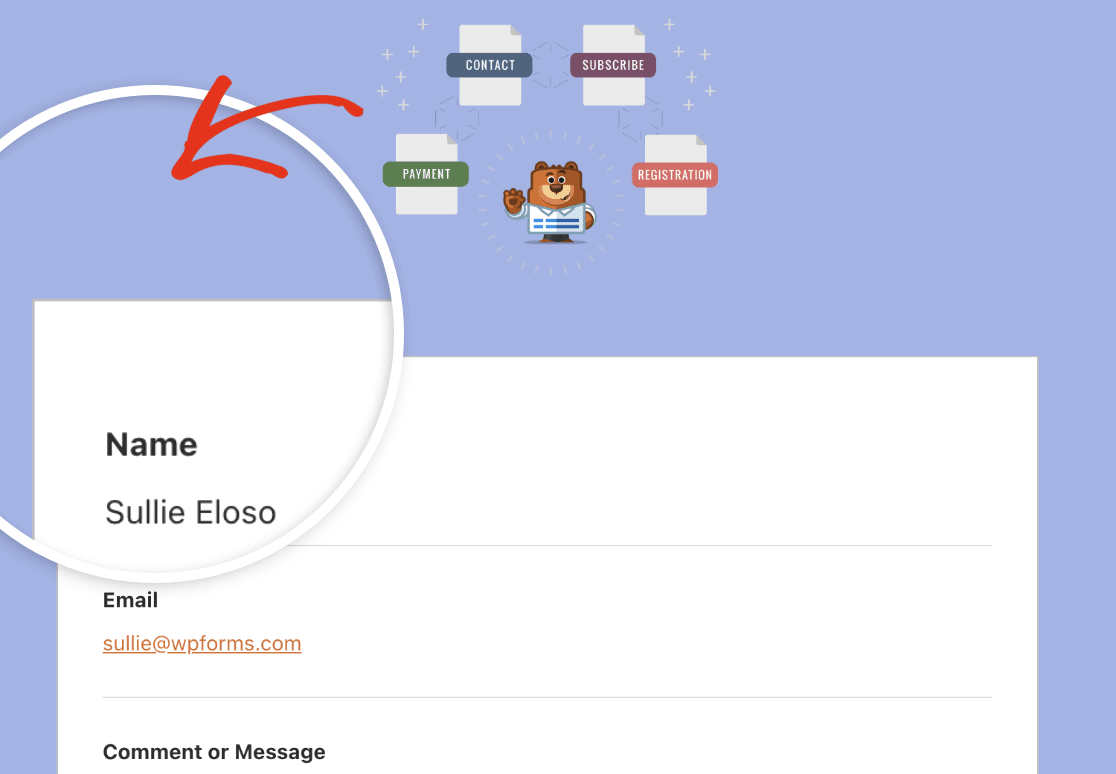
روابط
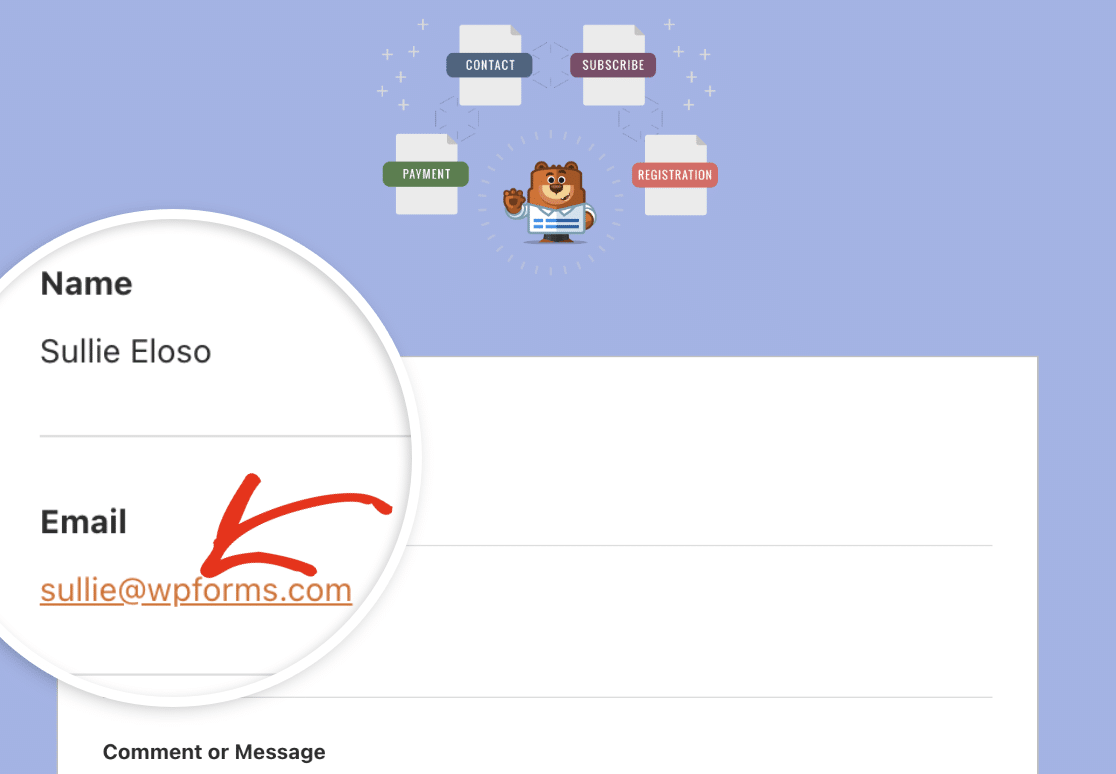
ينطبق نظام الألوان التالي على جميع الروابط الموجودة في رسالة الإشعار الإلكترونية. يتم عرض عنوان البريد الإلكتروني الموجود في الصورة أدناه كرابط، باستخدام اللون البرتقالي الافتراضي للروابط.

لتحديث أي من الألوان، لديك خياران. يمكنك إما إدخال قيمة HEX في حقل اللون، أو يمكنك النقر عليها لفتح منتقي الألوان.

الطباعة
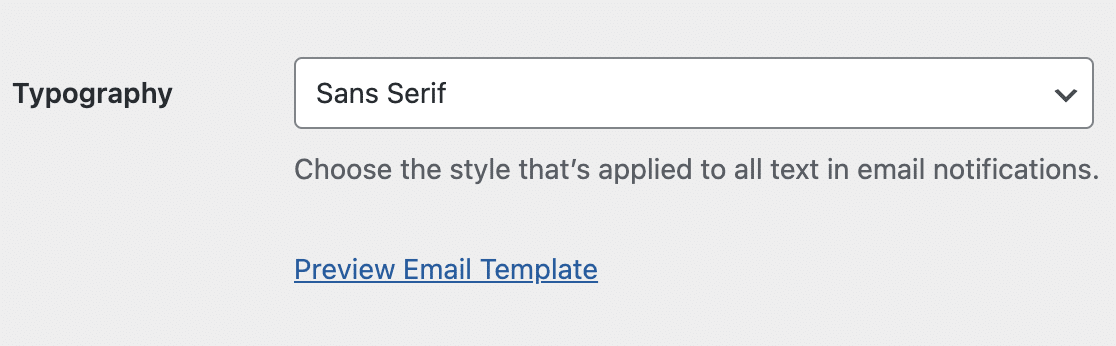
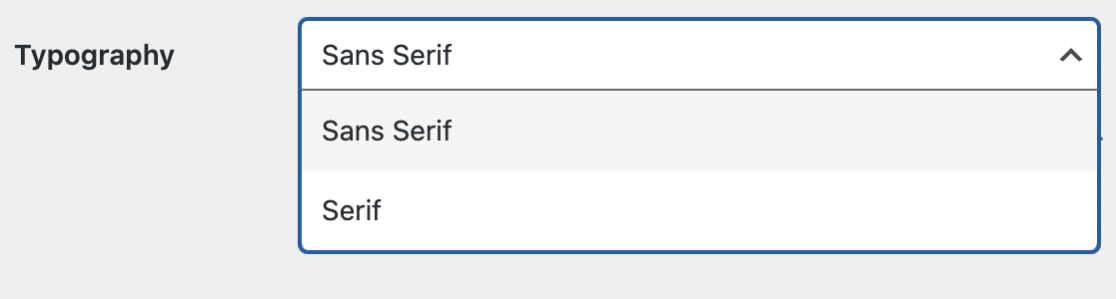
تحدد الطباعة عائلة الخطوط التي سيتم استخدامها لرسائل البريد الإلكتروني الخاصة بالإشعارات المرسلة من موقع الويب الخاص بك. يدعم WPForms حاليًا كلاً من خطوط Sans Serif وSerif.

لتحديث مجموعة الخطوط الخاصة بقالب البريد الإلكتروني الخاص بك، ما عليك سوى النقر فوق القائمة المنسدلة Typography واختيار الخط المطلوب من الخيارات المتاحة.

بعد الانتهاء من تخصيص قالب البريد الإلكتروني الخاص بك، قم بالتمرير لأسفل وانقر على زر حفظ الإعدادات لحفظ التغييرات التي أجريتها.

قم بمعاينة قالب البريد الإلكتروني الخاص بك
بعد حفظ تغييراتك، يمكنك معاينتها لترى كيف ستظهر في البريد الوارد الخاص بالمستخدم.
لتحقيق ذلك، ما عليك سوى النقر على الرابط Preview Email Template الموجود ضمن القائمة المنسدلة Typography.

سيتم فتح علامة تبويب جديدة في متصفحك حيث يمكنك رؤية معاينة لقالب البريد الإلكتروني للإشعارات. كل ما قمت بتغييره في الإعدادات سوف ينعكس في المعاينة.

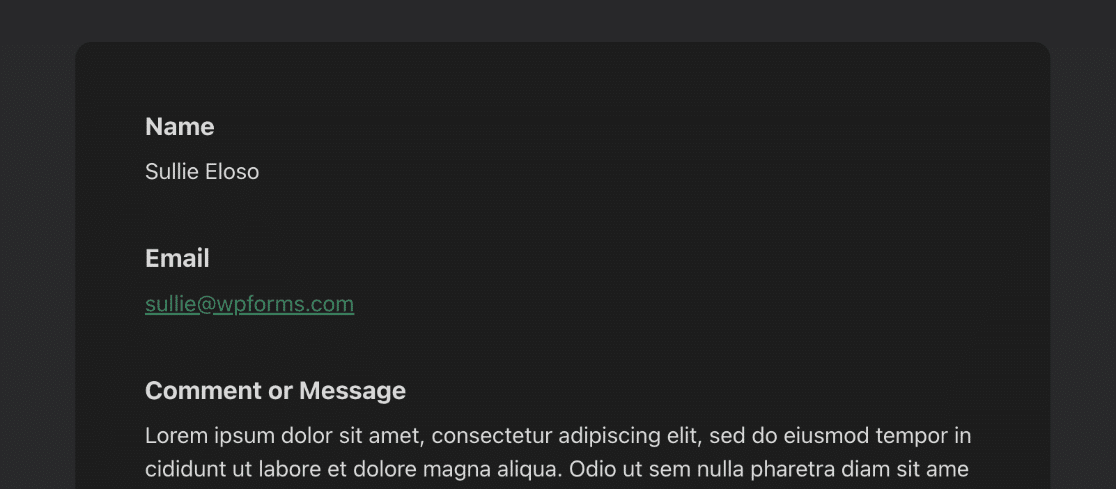
إذا تم ضبط جهاز المستخدم على الوضع المظلم، فسيتم تكييف إشعار البريد الإلكتروني تلقائيًا ليتناسب مع مظهر الجهاز.

تغيير الإخطارات في منشئ النماذج
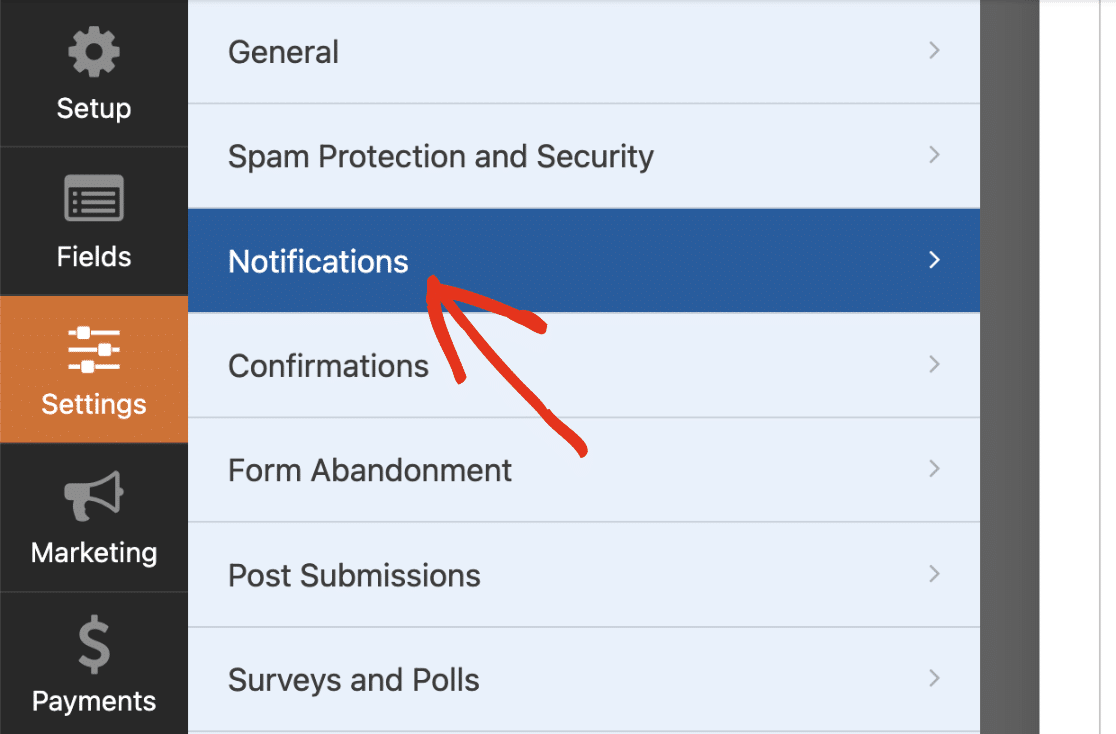
يمكنك أيضًا تغيير تصميم البريد الإلكتروني للنموذج الخاص بك في أداة إنشاء النماذج إذا كنت تريد ذلك. للقيام بذلك، افتح النموذج الذي تريد تغييره وانتقل إلى الإعدادات »الإشعارات .

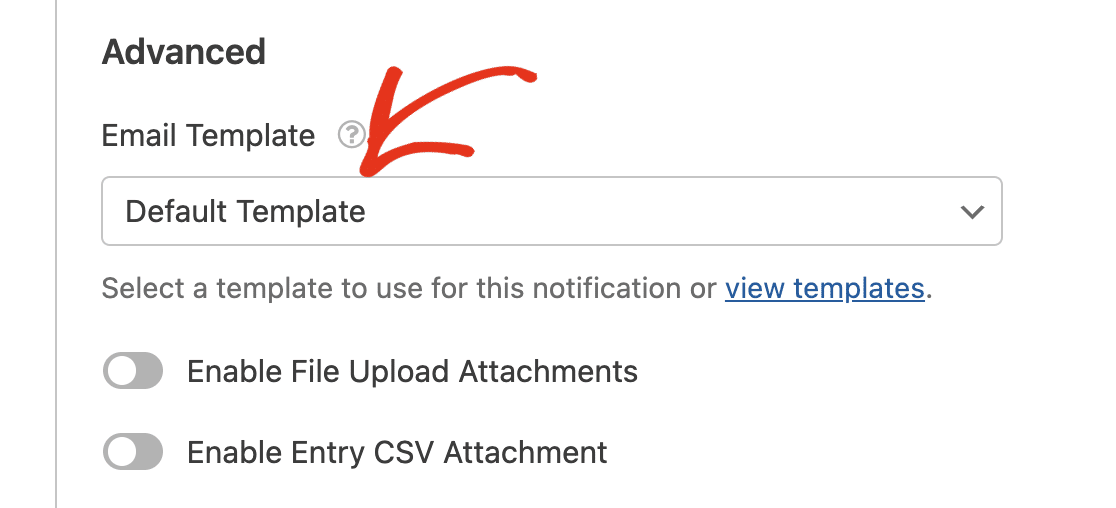
ثم قم بالتمرير لأسفل وانقر فوق "خيارات متقدمة" للوصول إلى الخيارات الأكثر تقدمًا. يجب أن يكون هناك زر منسدل ضمن قالب البريد الإلكتروني .

يتم تعيين هذا الاختيار على القالب الافتراضي لجميع النماذج الموجودة على موقعك بشكل افتراضي. وهذا يعني أن النماذج الخاصة بك ستستخدم الإعدادات العامة التي قمت بتعيينها في صفحة الإعدادات.
لتجاوز القالب الافتراضي، ما عليك سوى النقر على القائمة المنسدلة لقالب البريد الإلكتروني واختيار القالب المطلوب.

5. قم بنشر النموذج المخصص الخاص بك
بمجرد إنشاء النموذج الخاص بك، وتخصيصه، وتكوين إعدادات إشعارات البريد الإلكتروني، كل ما عليك فعله هو نشر النموذج الخاص بك.
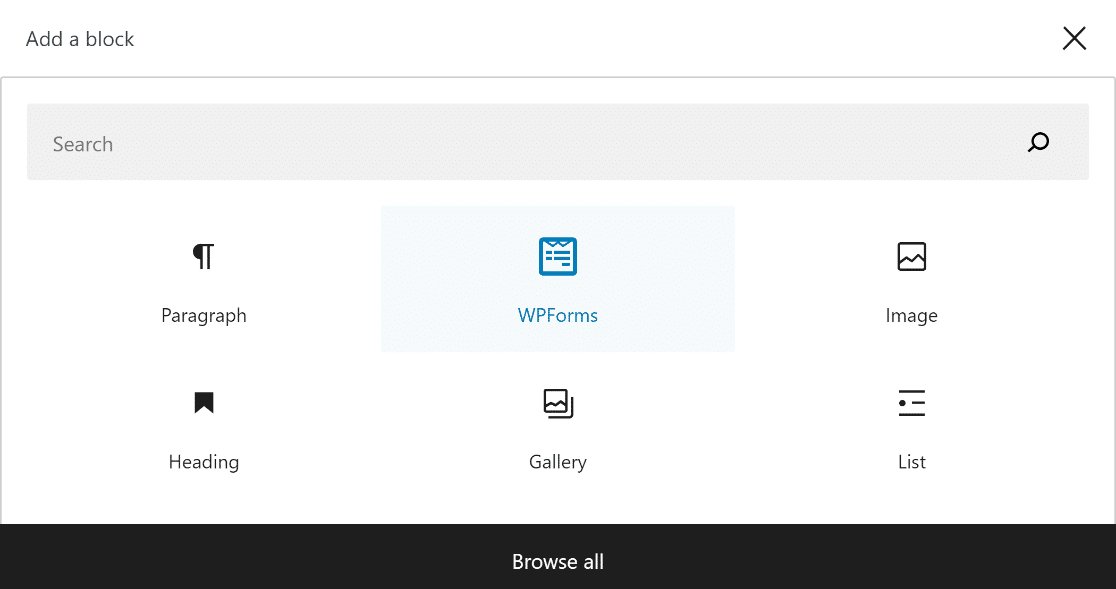
أنشئ صفحة أو منشورًا جديدًا، أو قم بتحديث صفحة موجودة. ثم انقر فوق الزر "إضافة كتلة" ثم اختر أيقونة WPForms .

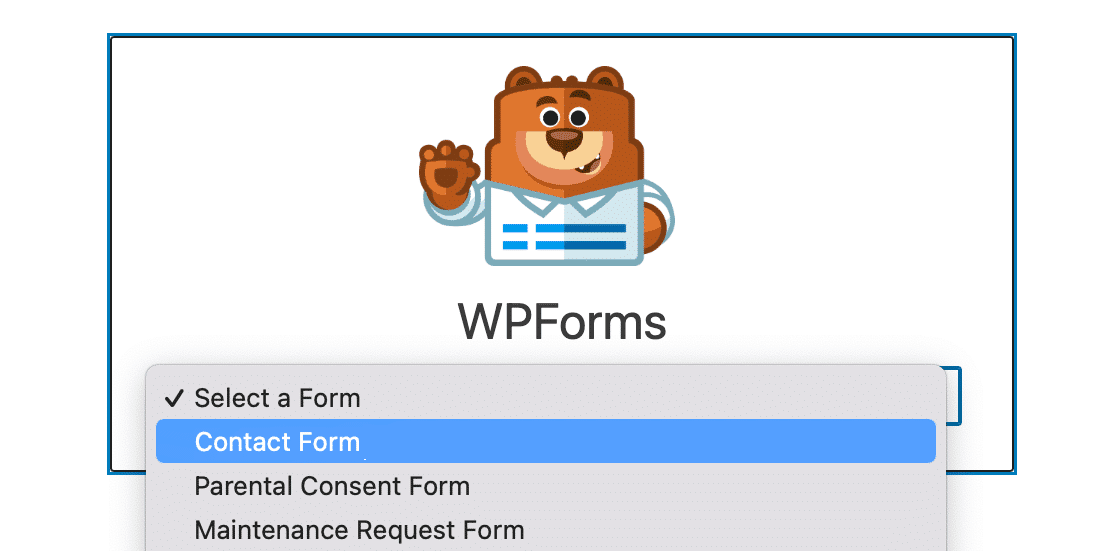
بعد ذلك، استخدم القائمة المنسدلة في أداة WPForms لاختيار النموذج المخصص الخاص بك وإضافته إلى صفحتك أو منشورك.

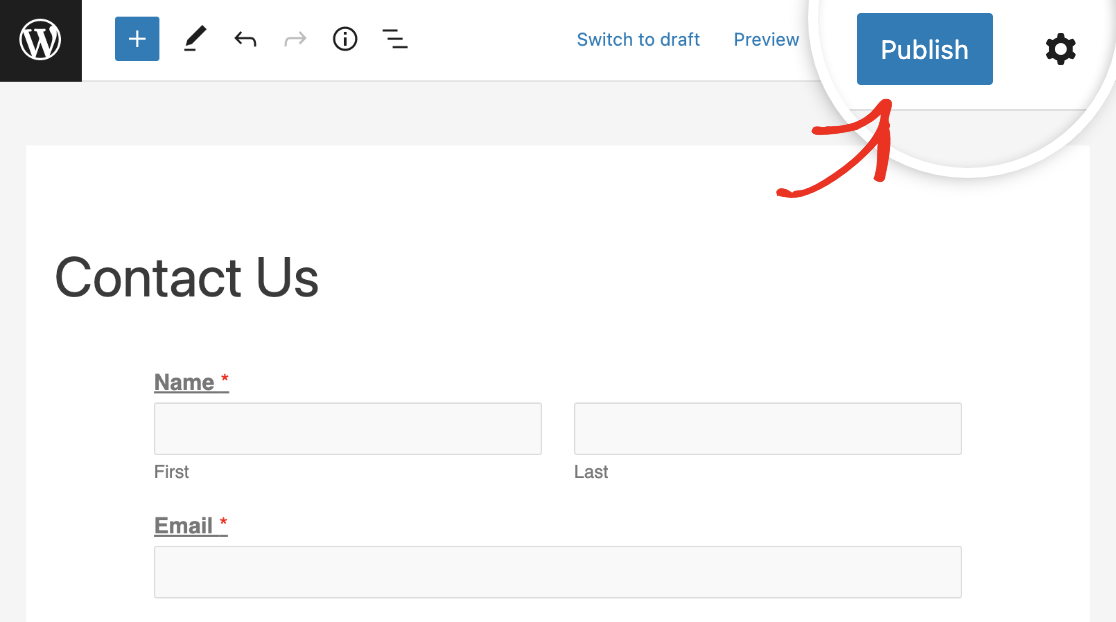
إذا كنت راضيًا عن الشكل الذي يبدو عليه النموذج الخاص بك، فكل ما عليك فعله هو الضغط على الزر "تحديث " أو "نشر" لجعله مباشرًا.

المزيد من الأسئلة حول قوالب البريد الإلكتروني المخصصة WPForms
يعد تعلم كيفية تخصيص إشعارات النماذج موضوعًا شائعًا يحظى باهتمام قرائنا. فيما يلي إجابات لبعض الأسئلة الشائعة حول هذا الموضوع.
كيف أقوم بإنشاء قالب بريد إلكتروني مخصص؟
لإنشاء قالب بريد إلكتروني مخصص، انتقل إلى WPForms »الإعدادات وانقر فوق علامة التبويب البريد الإلكتروني . هنا، يمكنك الاختيار من بين قوالب متنوعة مثل Classic أو Compact أو Modern. قم بتخصيص القالب عن طريق إضافة صورة رأسية، واختيار نظام الألوان المفضل لديك، واختيار نمط الطباعة.
كيف أقوم بتخصيص قالب البريد الإلكتروني الخاص بي في WordPress؟
انتقل إلى WPForms »الإعدادات وحدد علامة التبويب البريد الإلكتروني . يمكنك اختيار قالب يناسب أسلوبك وتخصيصه عن طريق تحميل صورة رأس وضبط نظام الألوان وتحديد خط في قسم الطباعة. استخدم خيار المعاينة لترى كيف سيبدو القالب الخاص بك وتأكد من توافقه مع هوية علامتك التجارية.
كيف أقوم بتغيير بريدي الإلكتروني على WPForms؟
لتغيير بريدك الإلكتروني في WPForms، قم بالوصول إلى النموذج الذي تريد تحديث البريد الإلكتروني فيه. انقر فوق تحرير في النموذج المحدد، وانتقل إلى الإعدادات »الإشعارات في أداة إنشاء النماذج. هنا، يمكنك تحديث حقل إرسال إلى عنوان البريد الإلكتروني بعنوان بريدك الإلكتروني الجديد.
بعد ذلك، تعرف على كيفية تصميم نماذج الاتصال في WordPress
هل تتساءل كيف يمكنك الحصول على تصميم نموذج الاتصال الخاص بك ليتوافق مع موقع WordPress الخاص بك دون أي فهم لـ CSS؟ راجع هذا الدليل لمعرفة كيفية تصميم نماذج الاتصال في WordPress باستخدام خيارات التخصيص الخاصة بـ WPForms.
أنشئ نموذج WordPress الخاص بك الآن
على استعداد لبناء النموذج الخاص بك؟ ابدأ اليوم مع أسهل مكون إضافي لإنشاء النماذج في WordPress. يتضمن WPForms Pro الكثير من القوالب المجانية ويقدم ضمان استعادة الأموال لمدة 14 يومًا.
إذا ساعدتك هذه المقالة، فيرجى متابعتنا على Facebook وTwitter للحصول على المزيد من البرامج التعليمية والأدلة المجانية الخاصة بـ WordPress.
