Как рассчитать количество дней между двумя датами
Опубликовано: 2023-11-29Вы когда-нибудь задумывались, как добавить на ваш сайт функцию, которая рассчитывает количество дней между датами?
Включение калькулятора для определения количества дней между двумя датами на вашем веб-сайте — простая, но важная функция для пользователей.
Создать калькулятор дней между датами
Он оптимизирует процессы планирования мероприятий, графики проектов и личное планирование. представляет практическую ценность для посетителей вашего сайта.
В этой статье мы предоставим пользователям быстрый и простой способ узнать количество дней между двумя датами на вашем веб-сайте, чтобы сделать его более интерактивным и полезным.
Как онлайн-калькулятор дат повышает ценность вашего веб-сайта
Добавление калькулятора дней между датами на ваш веб-сайт дает возможность использовать различные приложения и варианты использования, такие как:
- Калькулятор сроков: необходим для профессионалов, управляющих заданиями и задачами. Помогает в расчете рабочих дней между двумя датами проектов.
- Обратный отсчет событий: вызывает волнение перед предстоящими событиями. Полезно для организаторов свадеб, организаторов мероприятий и участников.
- Визовый калькулятор: помогает планировать продолжительность пребывания и продление визы. Крайне важно для турагентов предоставлять консультации клиентам .
- Калькулятор беременности: дает четкий обратный отсчет до ожидаемой даты родов. Полезно для организации мероприятий, связанных с детьми, например детского душа.
- Калькулятор даты доставки: улучшает обслуживание клиентов, предоставляя сроки доставки. Жизненно важно для предприятий, управляющих логистикой и запасами.
- Калькулятор стоимости путешествий, бронирования или аренды: помогает в планировании и составлении бюджета поездки. Помогает путешественникам считать рабочие дни между датами поездок.
Конечно, если вы прочитали эту статью, скорее всего, у вас уже есть конкретная причина, по которой вы хотите определить количество дней между двумя датами.
Итак, мы перейдем сразу к делу, но нам бы хотелось услышать, как вы собираетесь использовать этот инструмент — ответьте на эту статью ниже, чтобы сообщить нам!
Как рассчитать количество дней между датами
Создать калькулятор дней между датами в WordPress с помощью WPForms невероятно просто. Все, что вам нужно сделать, это выполнить следующие простые шаги ниже:
В этой статье
- 1. Начало работы с WPForms Pro
- 2. Активация модуля «Расчеты»
- 3. Выбор правильного шаблона вычислений
- 4. Настройка калькулятора дней между датами
- 5. Опубликуйте калькулятор дней между датами
1. Начало работы с WPForms Pro
WPForms является лучшим выбором для создания разнообразных форм, включая калькуляторы, которые повышают вовлеченность в Интернете. Он также поставляется с готовыми к использованию шаблонами калькуляторов, которые подходят для различных онлайн-бизнесов и повышают привлечение потенциальных клиентов.
Чтобы создать калькулятор дней между датами для этого руководства, необходимо иметь WPForms Pro. Эта версия не только предлагает надстройку «Расчет», но также открывает дополнительные функции, такие как расширенная интеграция, условная логика, отчеты в форме и многое другое.

После того, как вы получите лицензию Pro, вам необходимо будет установить и активировать плагин WPForms на своем сайте. Для простоты ознакомьтесь с этим простым руководством по установке плагина WordPress.
2. Активация модуля «Расчеты»
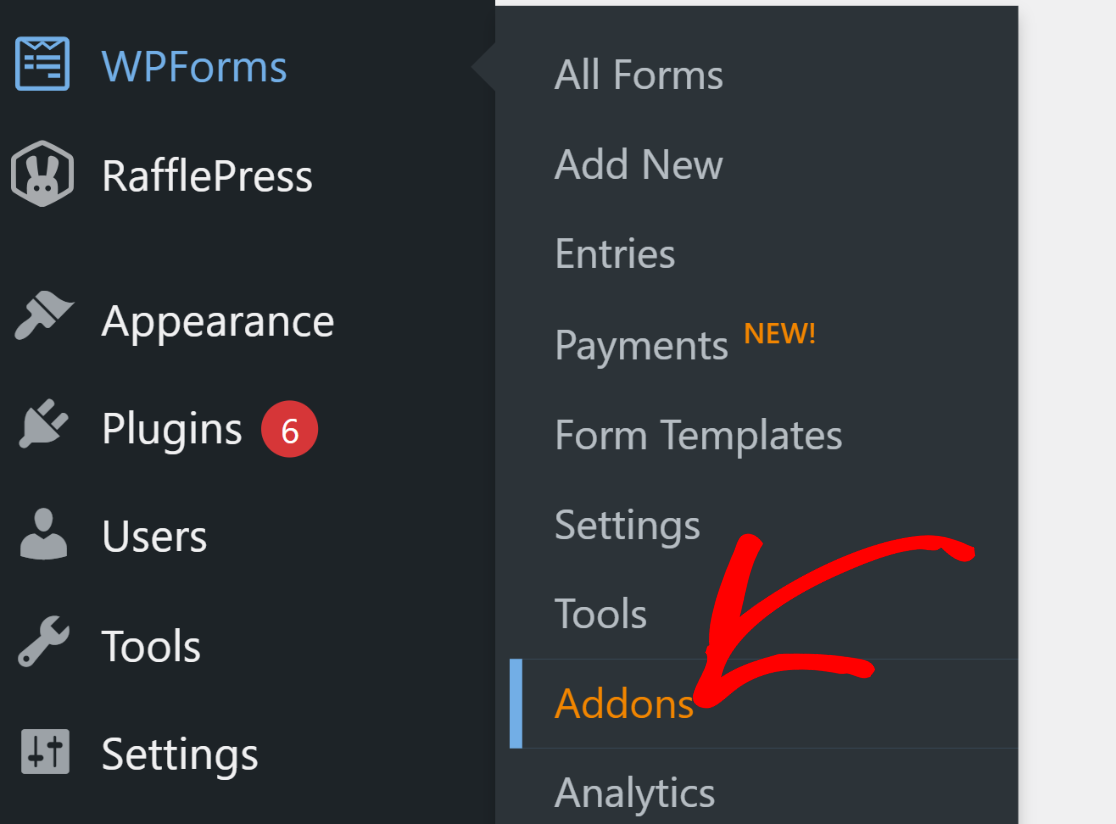
Добавить дополнение «Расчеты» на свой сайт очень просто. Перейдите на панель управления WordPress, нажмите WPForms и перейдите в раздел «Дополнения» .

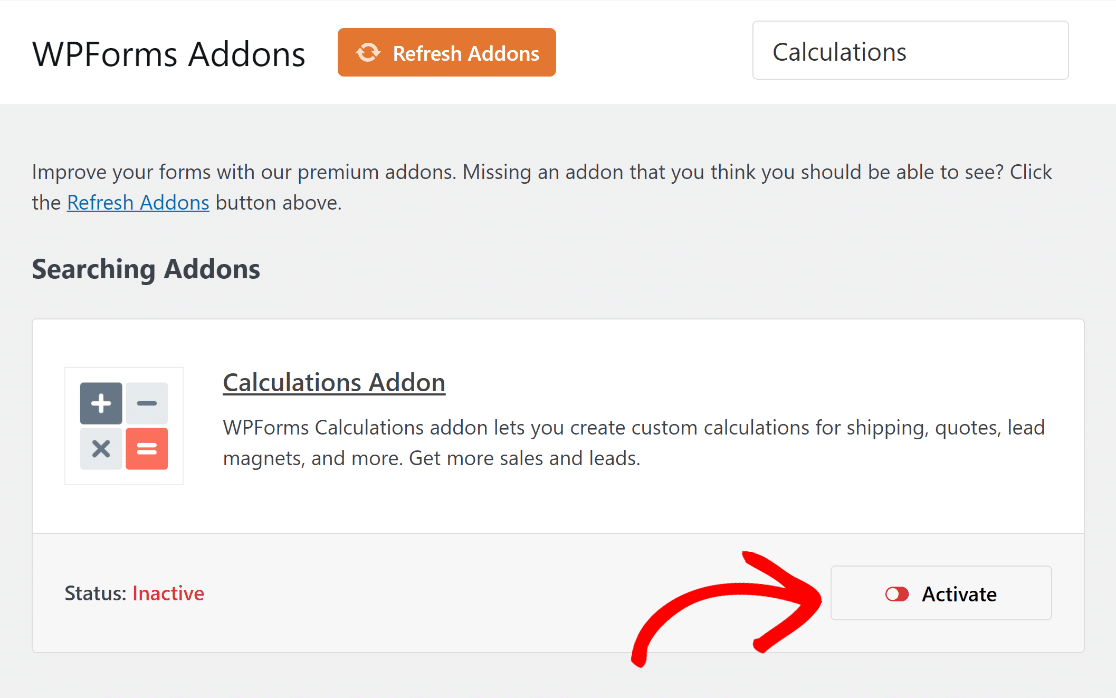
В поле «Дополнения для поиска » просто найдите «Расчеты». Нажмите кнопку «Установить дополнение» , а затем кнопку «Активировать» .

Этот шаг подготовит вас к созданию индивидуального калькулятора, который позволит пользователям легко рассчитать, сколько дней проходит между двумя датами на вашем веб-сайте.
3. Выбор правильного шаблона вычислений
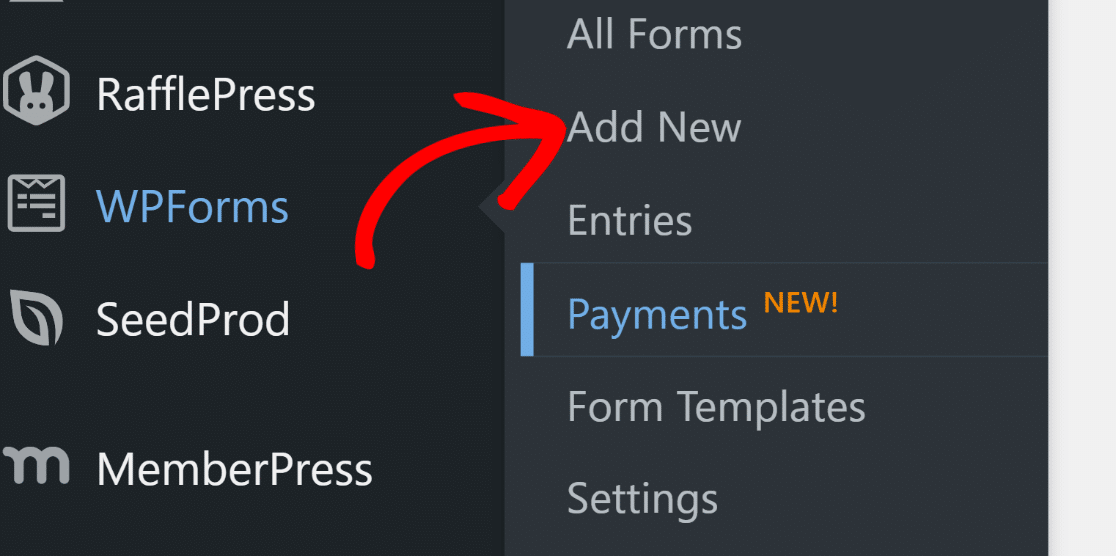
Теперь пришло время создать счетчик дней между калькуляторами дат. На панели инструментов перейдите к WPForms и нажмите «Добавить новый» .

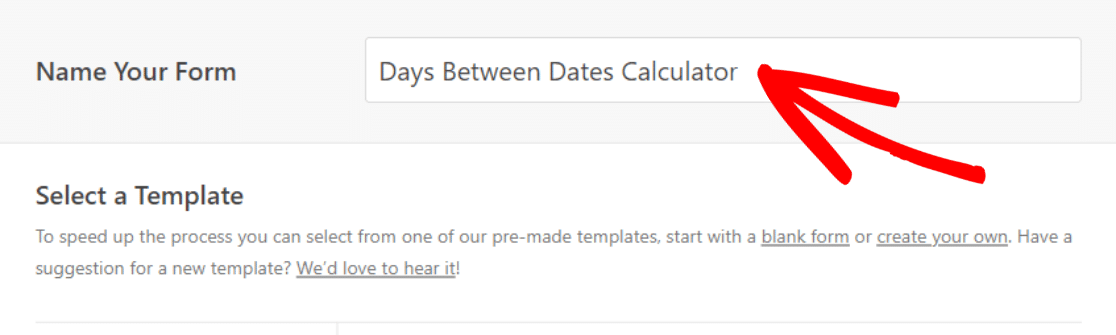
На следующей странице вы дадите своей форме имя. В этом примере мы назовем наш калькулятор «Дни между датами».

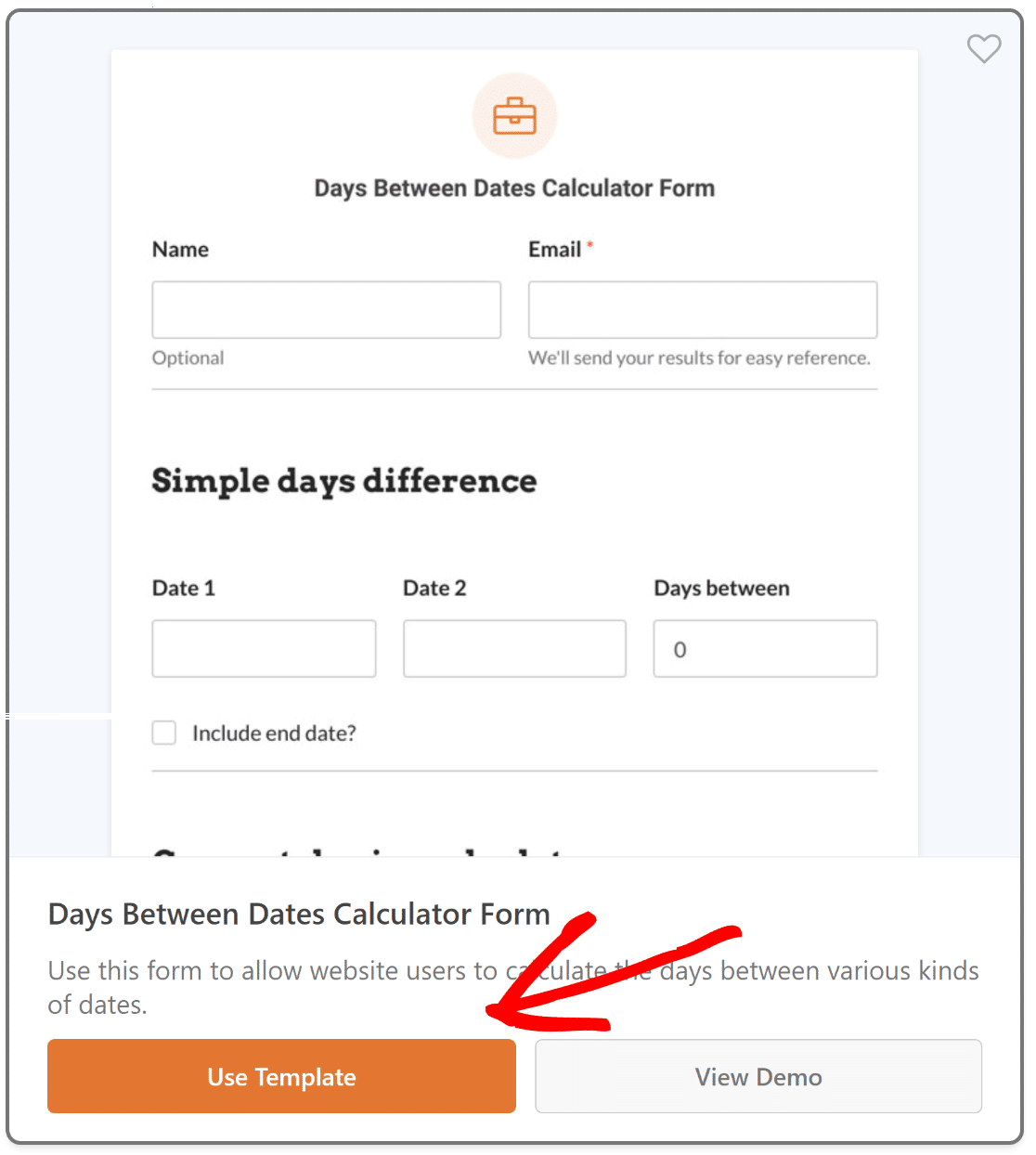
Затем перейдите в категорию «Калькулятор» и выберите шаблон «Дни между датами», нажав кнопку «Использовать шаблон» .

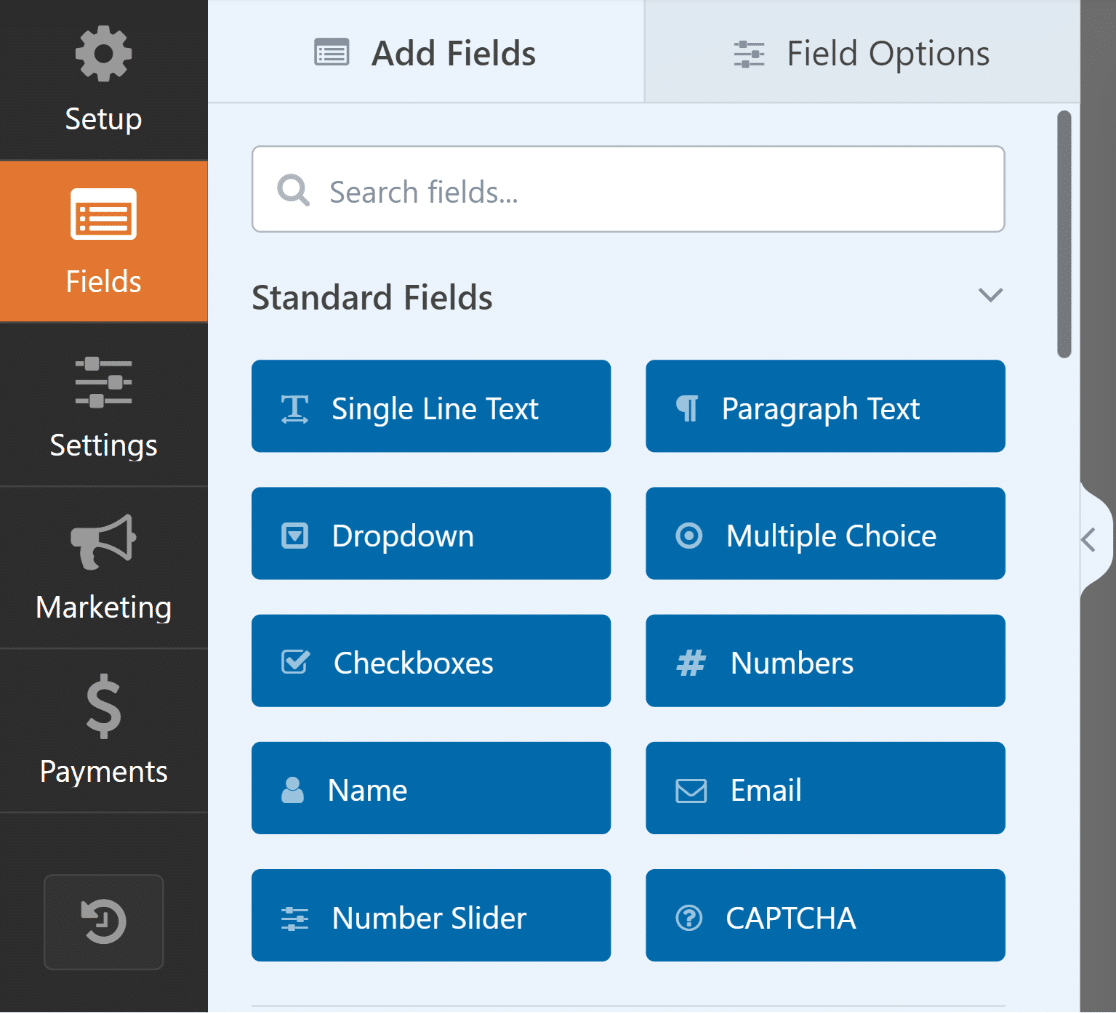
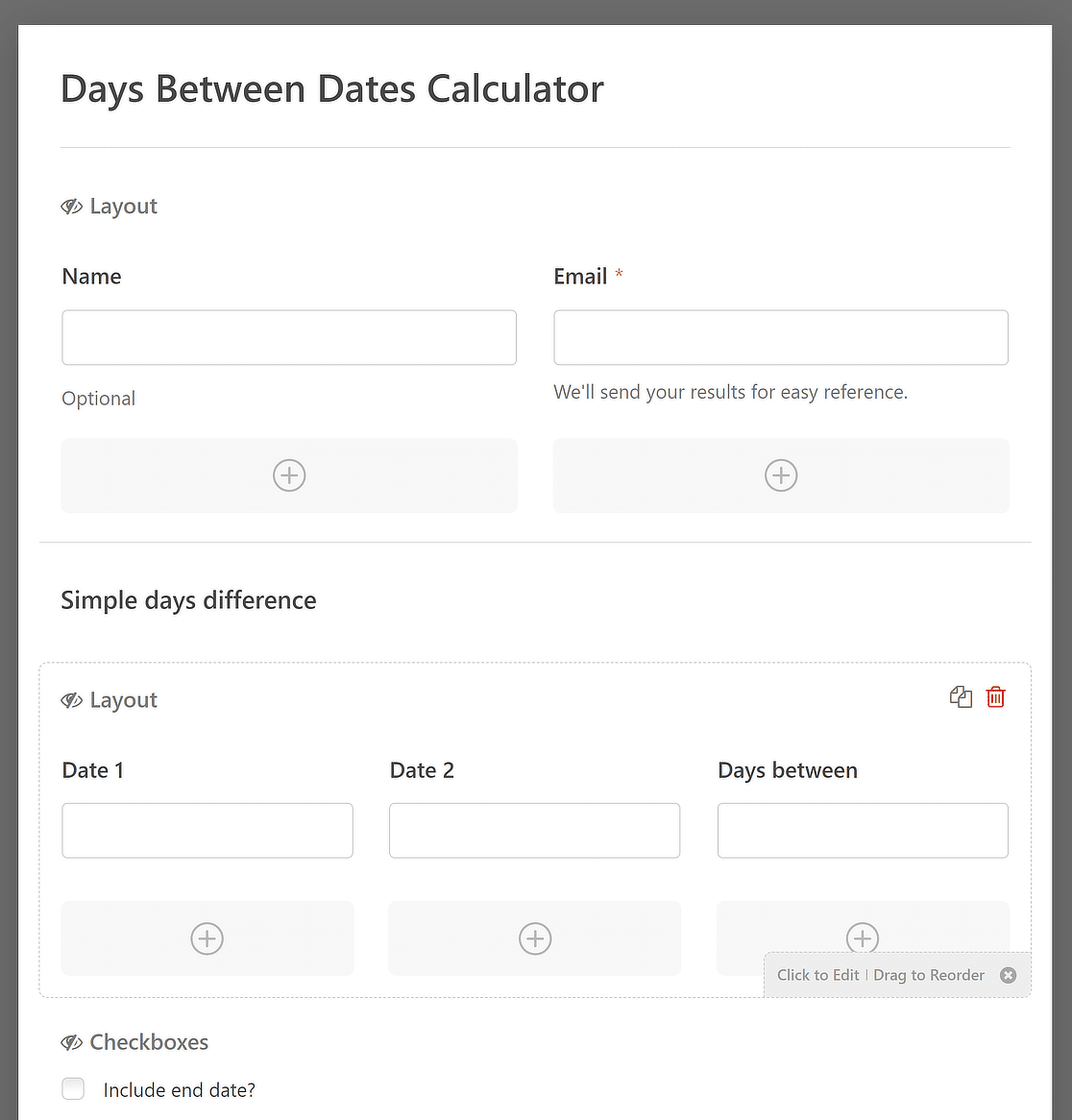
Это действие приведет вас в область Полей . Здесь на левой панели отображаются все доступные поля, которые вы можете использовать для дальнейшей настройки шаблона.

Справа вы найдете настраиваемый предварительный просмотр вашей формы. Если шаблон уже выбран, соответствующие поля будут добавлены автоматически.

Используйте удобный интерфейс WPForms для изменения, изменения порядка или добавления новых полей, гарантируя, что он идеально соответствует стилю и требованиям вашего веб-сайта.
4. Настройка калькулятора дней между датами
Поскольку вы используете один из более чем 1200 шаблонов форм WordPress WPForms, в большинстве полей уже есть все, что вам нужно для встраивания формы непосредственно на ваш веб-сайт без особой настройки.
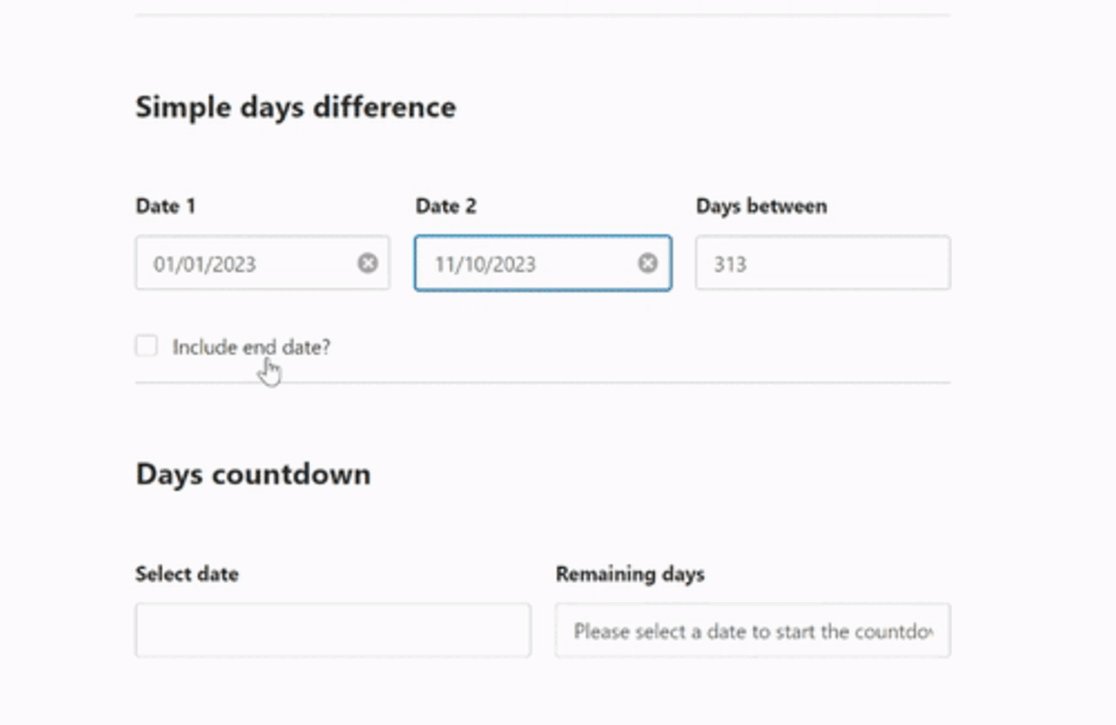
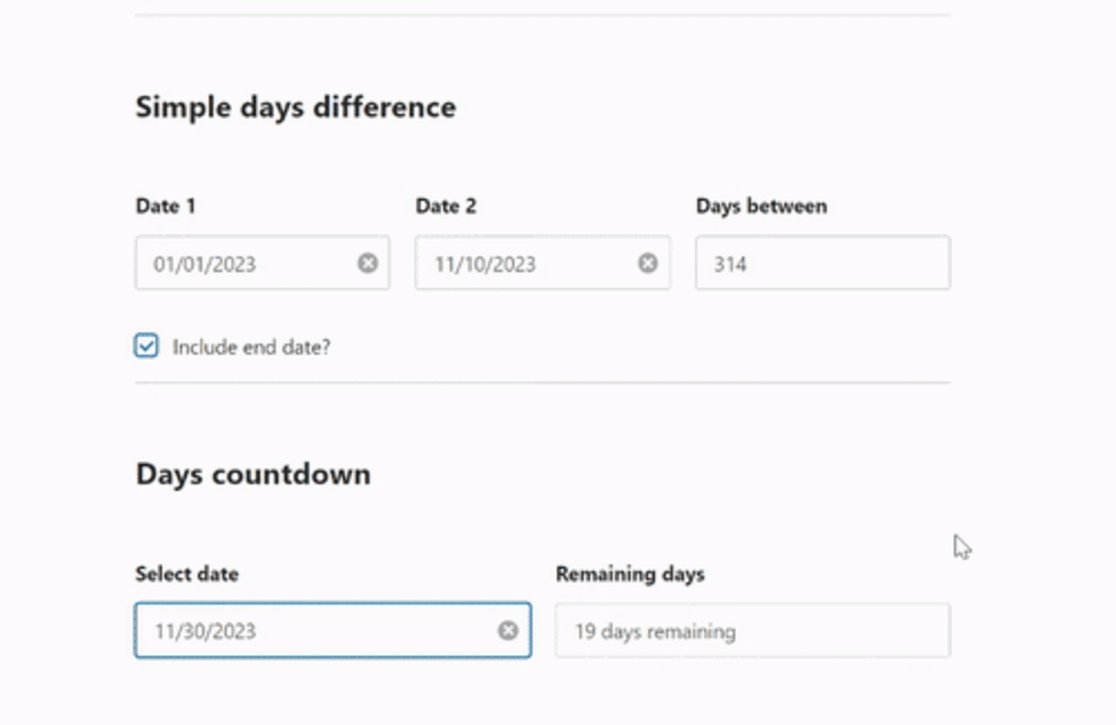
Однако, если вы ищете творческие способы использования шаблона. Вам будет приятно узнать, что в основном он состоит из трех разных разделов, которые можно использовать для самых разных случаев использования. Например:
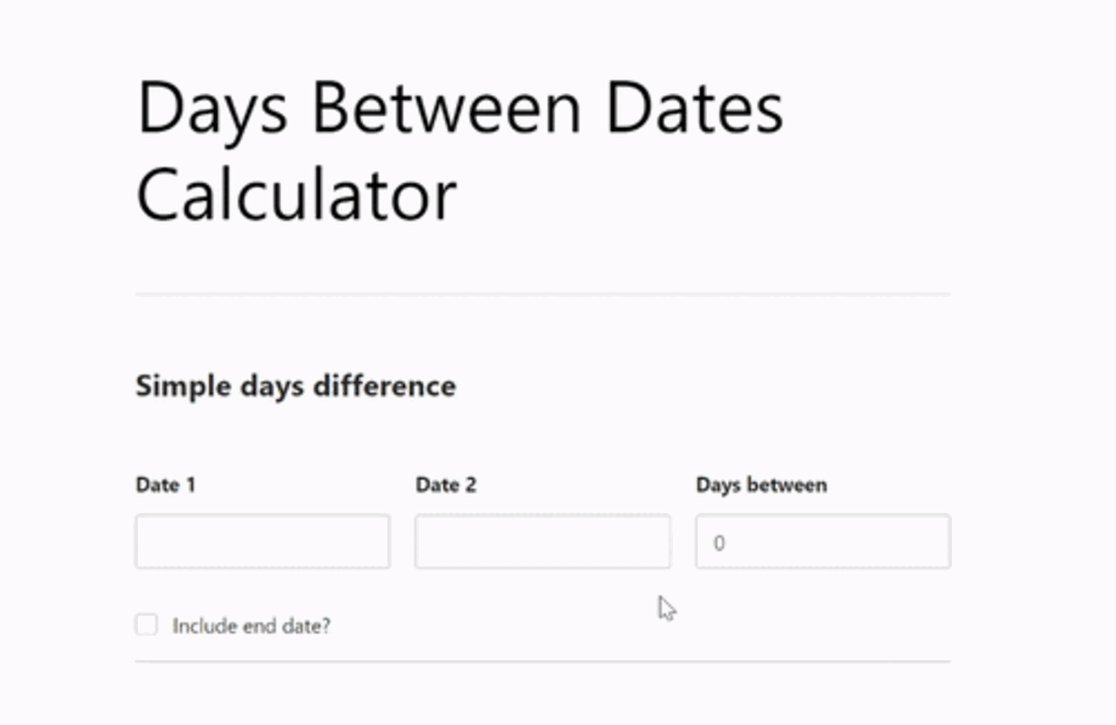
- Простая разница в днях : этот раздел идеально подходит для простых расчетов. Допустим, у вас есть веб-сайт по планированию мероприятий. Посетители могут быстро определить, сколько дней осталось до важного события, добавив дату начала и дату окончания.
- Калькулятор стоимости аренды автомобиля. В этой конфигурации ваша форма может стать жизненно важным инструментом для предприятий по прокату автомобилей. Клиенты могут ввести даты получения и возврата, чтобы вычесть и рассчитать продолжительность аренды.
- Обратный отсчет дней. Представьте, что вы проводите специальную распродажу на своем сайте электронной коммерции. Благодаря этой настройке клиенты могут видеть обратный отсчет до даты окончания распродажи. Альтернативно, для туристических веб-сайтов это может быть отсчет до запланированной поездки или специального мероприятия.
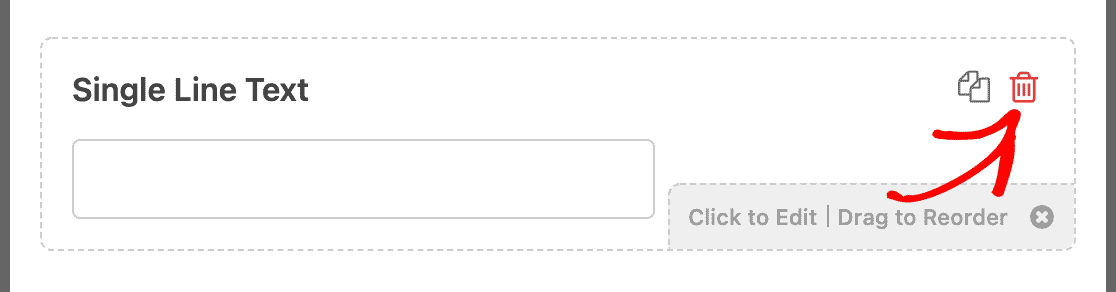
Чтобы настроить эти сценарии, удалите все дополнительные поля/разделы, которые не требуются, щелкнув их и нажав кнопку «Удалить» .


Для настройки, ориентированной на функциональность формата даты, стиль селектора даты и общие действия по отправке формы, ознакомьтесь с предложениями ниже:
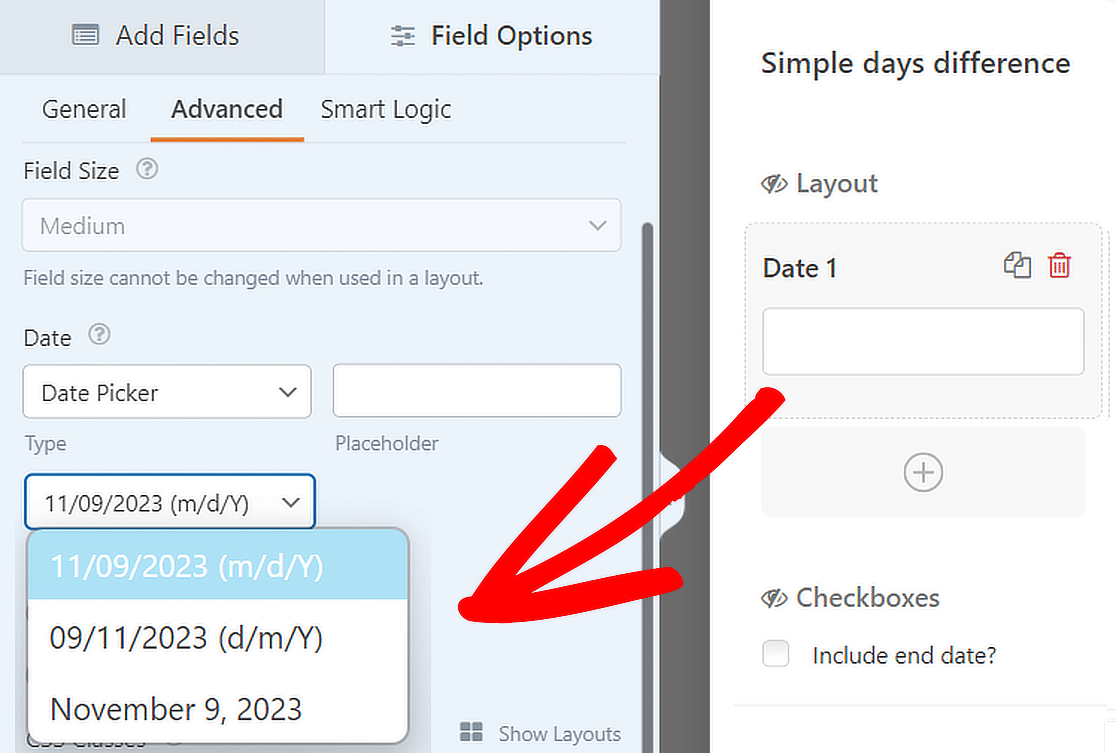
Изменить формат даты
Подполе «Дата» по умолчанию имеет ряд встроенных параметров для форматирования заданных дат. Они состоят из:
- М/Д/Г: форматирует дату по месяцам, дням и годам.
- Д/М/Г: форматирует дату по дню, месяцу и году.
- Месяц, День, Год: форматирует дату в строке, включающей весь месяц, день и год.
Выберите желаемый стиль для калькулятора дней между датами, изменив формат даты 1 и даты 2 в шаблоне.
Это можно сделать, щелкнув любое поле даты, перейдя на вкладку «Дополнительно» и открыв параметры «Формат» .

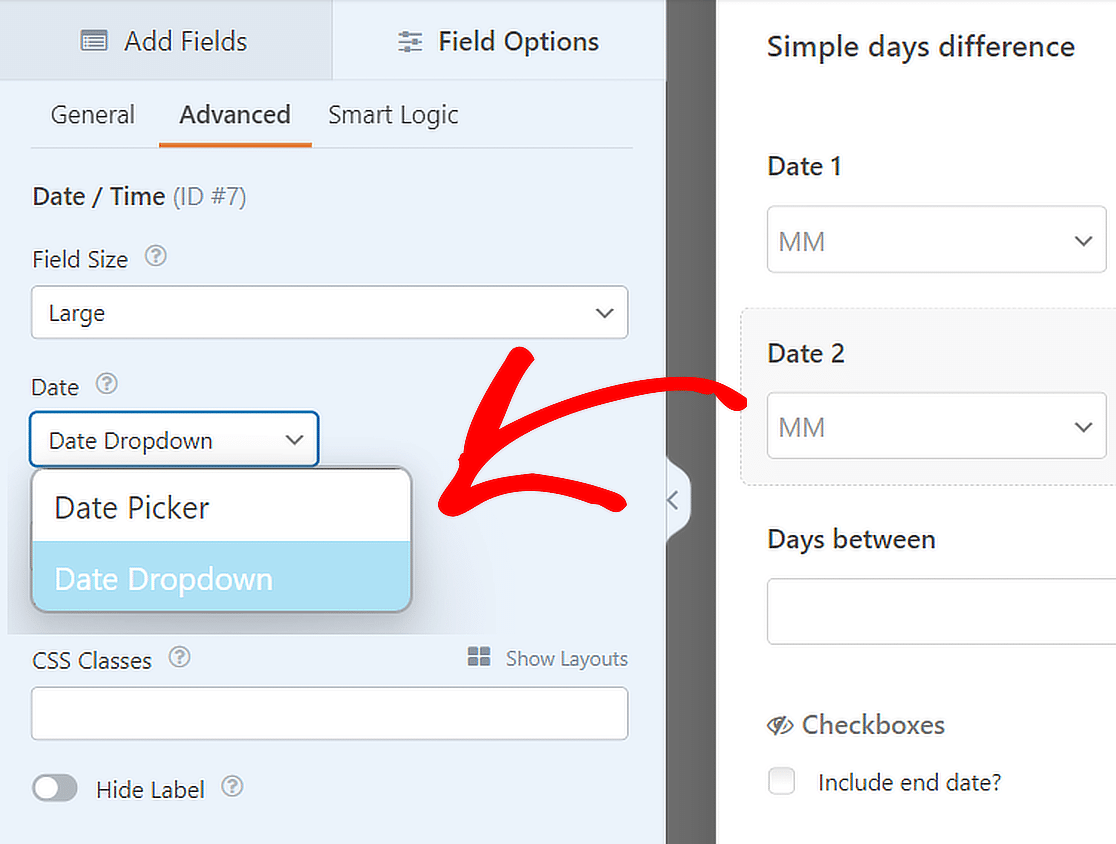
Используйте раскрывающийся список дат
У вас даже есть возможность настроить различные параметры отображения подполя «Дата». Доступные варианты включают изменение типа.
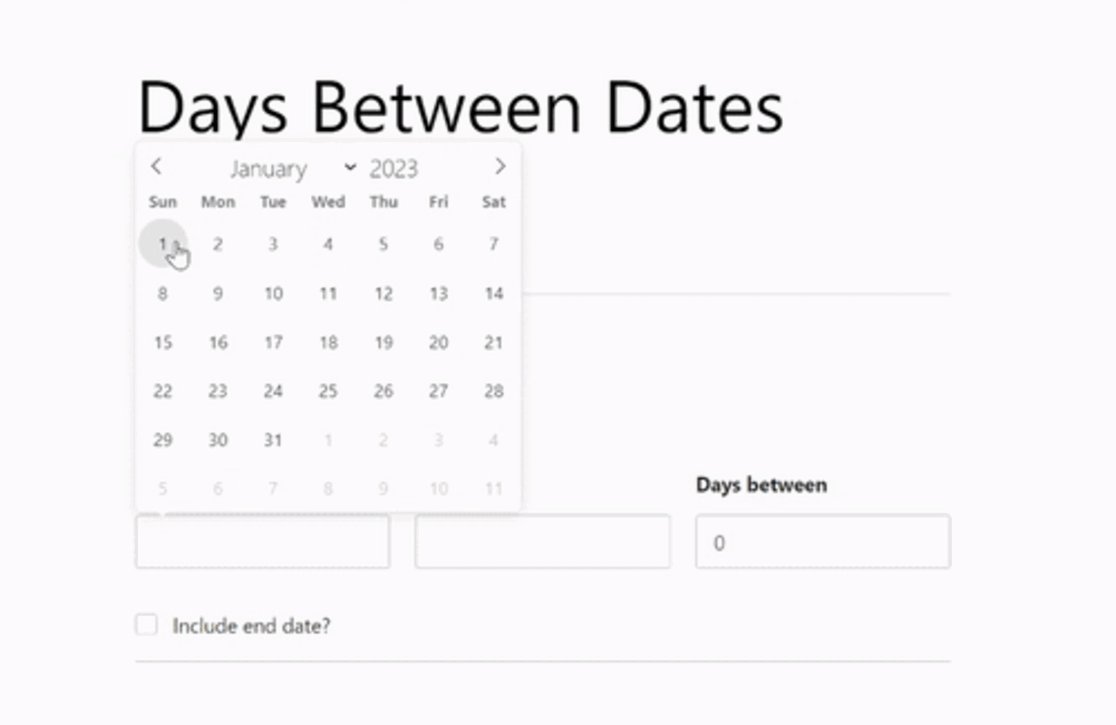
Просто выберите любое поле даты в предварительном просмотре формы справа, затем перейдите на вкладку «Дополнительно» , выберите «Тип» , а затем «Раскрывающийся список дат» .

Удалить кнопку «Отправить»
Вы также можете изменить свои формы для плавных вычислений в реальном времени без необходимости действия по отправке формы.
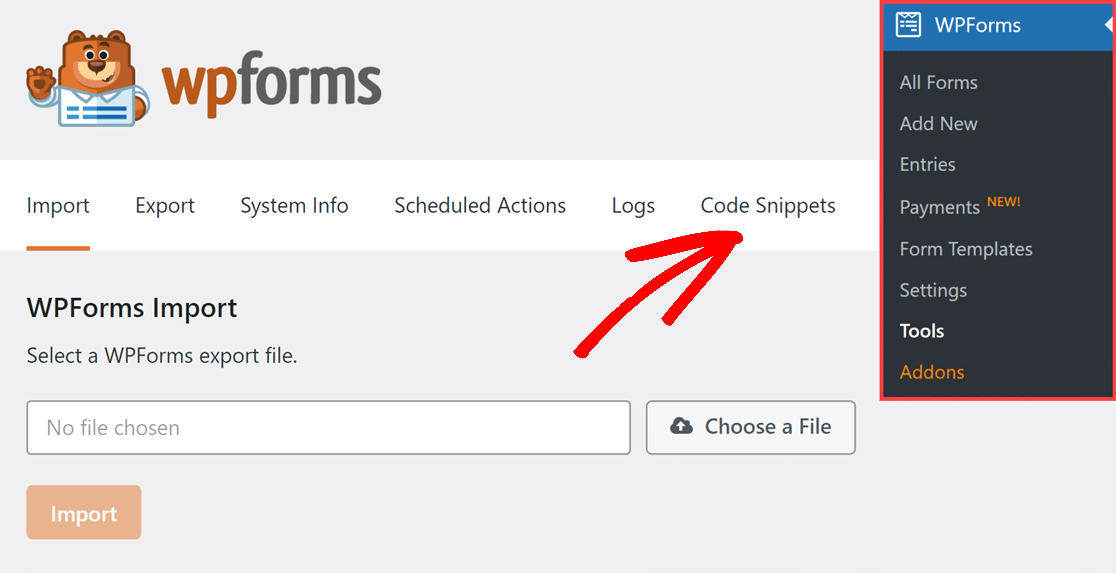
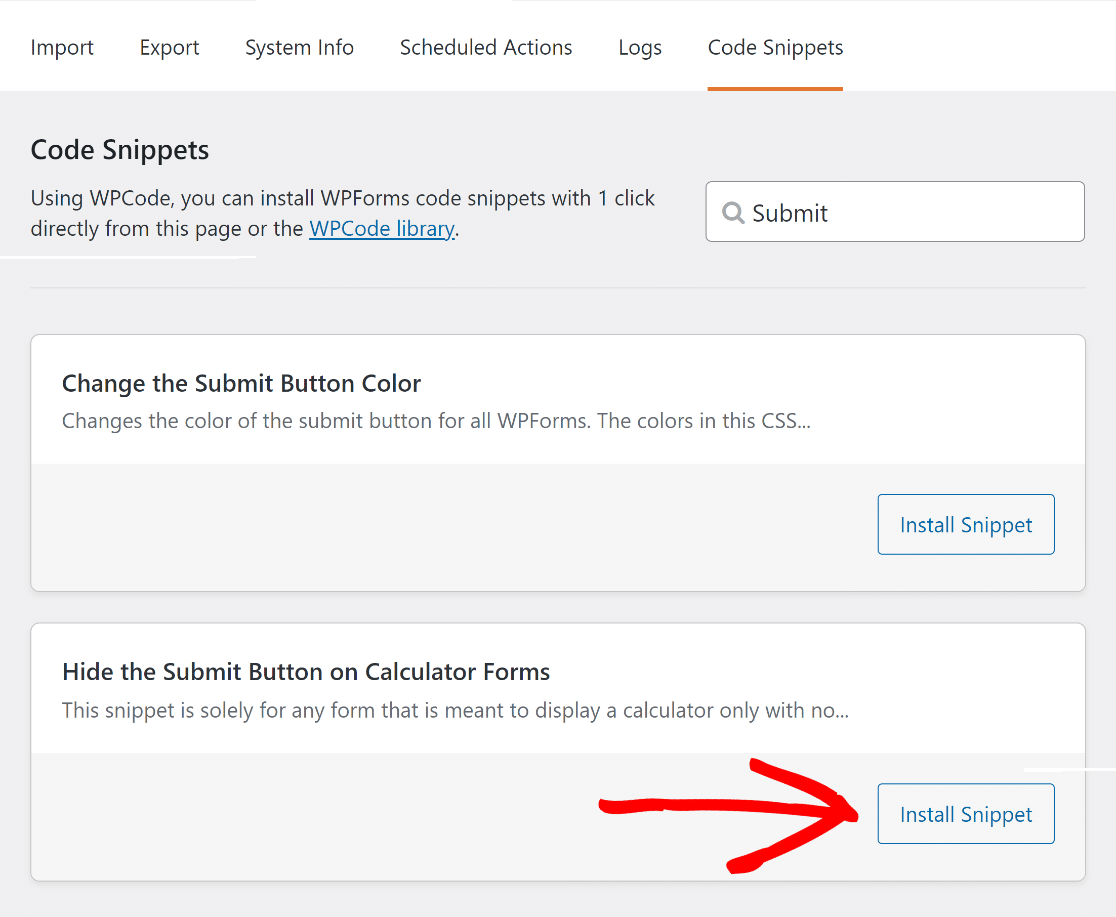
На панели управления WordPress просто перейдите в WPForms » Инструменты . Затем перейдите на вкладку «Фрагменты кода» .

Теперь найдите фрагмент кнопки «Скрыть отправку», введя его имя в поле «Фрагменты поиска» . Далее нажмите кнопку «Установить фрагмент» .

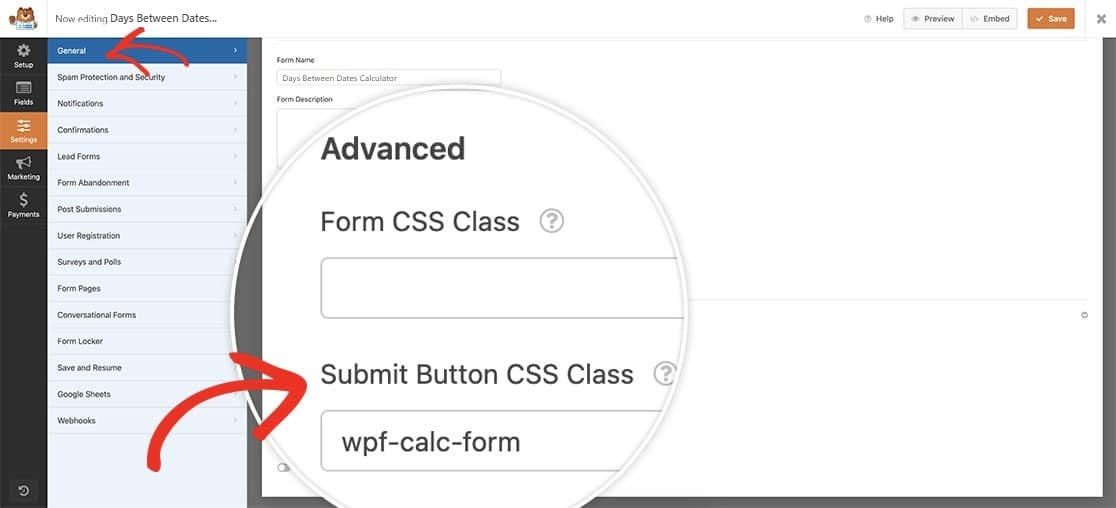
После этого вставьте CSS-код wpf-calc-form в CSS-класс кнопки «Отправить» в конструкторе форм, чтобы активировать фрагмент кода.

После того, как вы настроили калькулятор дней между датами, включив в него все нужные функции, не забудьте нажать кнопку «Сохранить» .

Итак, это все! Теперь вы можете опубликовать счетчик дней на своем веб-сайте, что поможет вам получить больше потенциальных клиентов.
5. Опубликуйте калькулятор дней между датами
После создания калькулятора дней с помощью шаблона вы можете использовать редактор блоков, чтобы оформить его и опубликовать на своем веб-сайте WordPress.
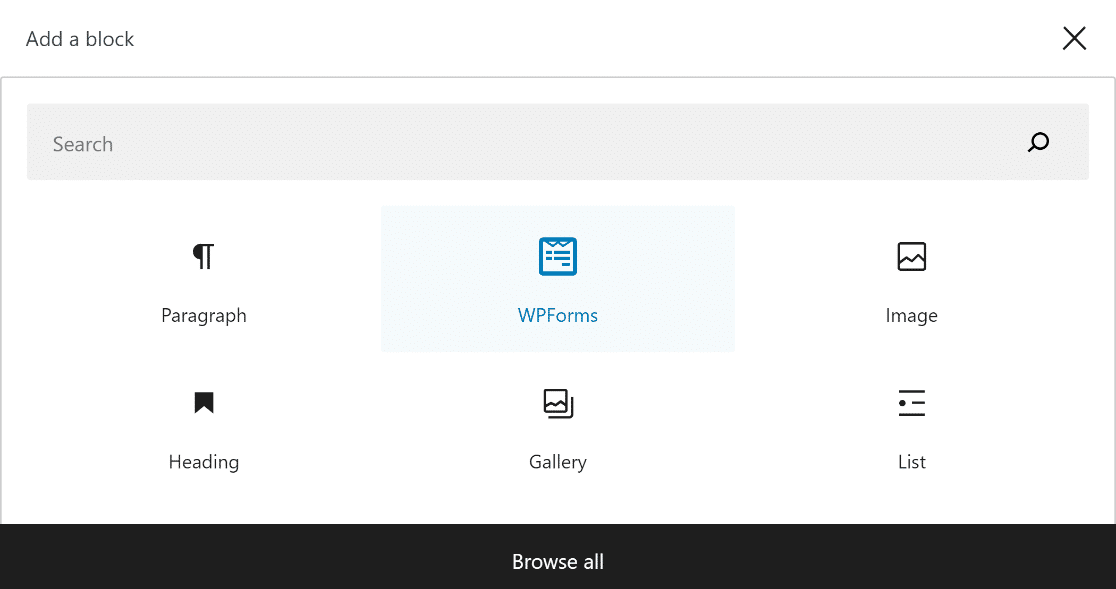
Чтобы продолжить, вы можете либо создать новую страницу или публикацию, либо обновить существующую. Нажмите кнопку «Добавить блок» , а затем выберите значок WPForms .

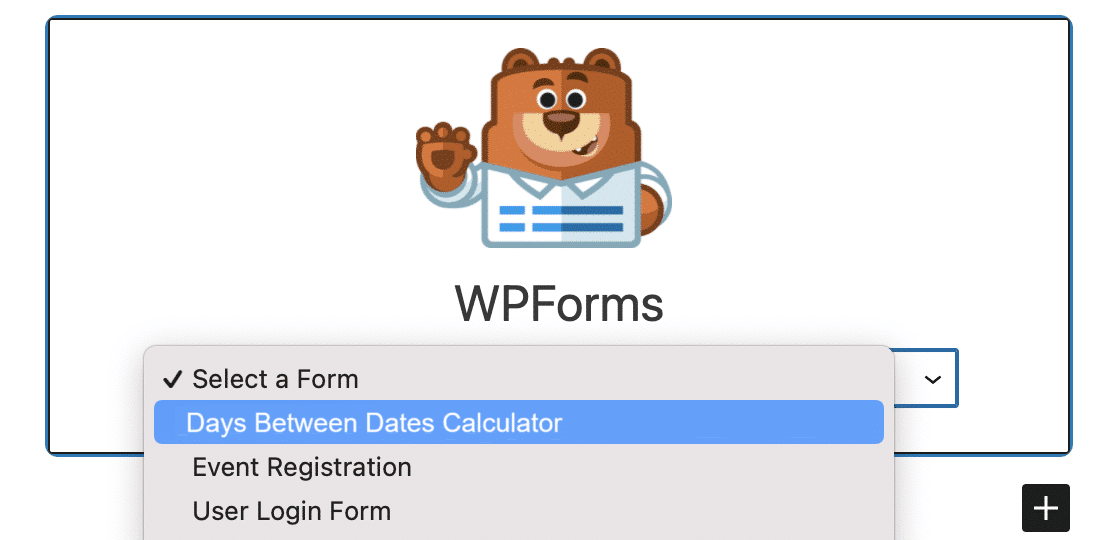
Затем прикрепите собственную форму онлайн-калькулятора к своей странице или публикации и выберите ее в раскрывающемся меню виджета WPForms.

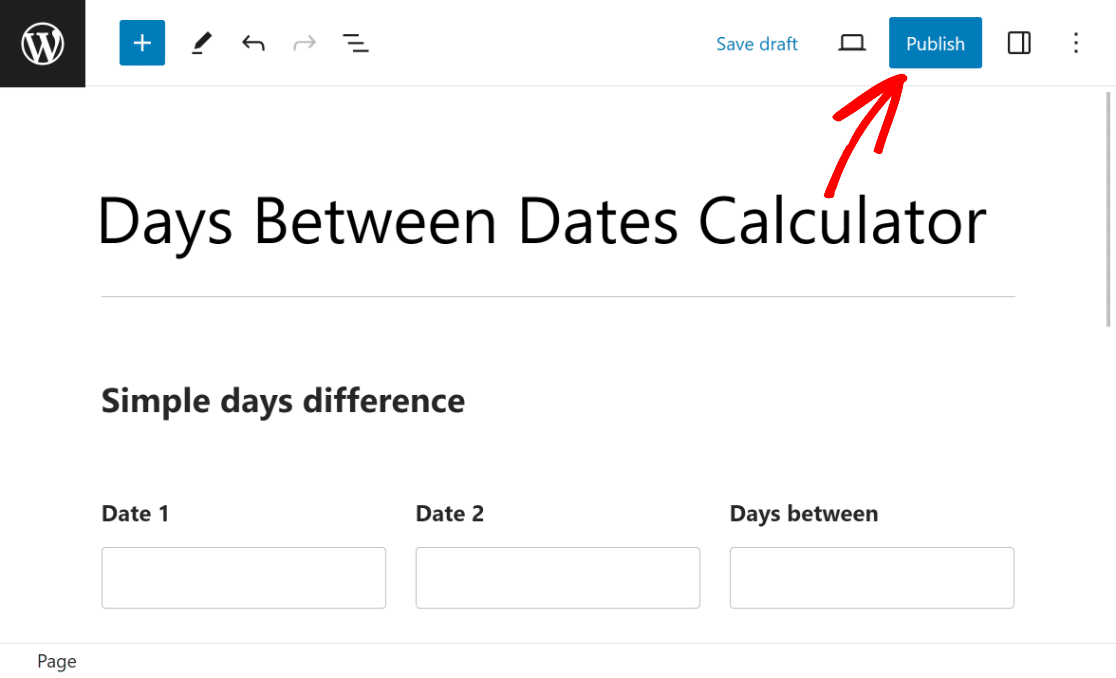
Если вас устраивает внешний вид вашей формы, все, что вам нужно сделать, это нажать кнопку «Обновить» или «Опубликовать» , чтобы она стала активной.

Также важно протестировать встроенную форму и убедиться, что она работает должным образом во внешнем интерфейсе, чтобы убедиться в отсутствии проблем.

Часто задаваемые вопросы о калькуляторах дней между датами
Узнайте, как получить калькулятор дней между датами, — популярная тема среди наших читателей. Вот ответы на некоторые распространенные вопросы об этом.
Как рассчитать дни между двумя датами?
Чтобы рассчитать количество дней между двумя датами, воспользуйтесь калькулятором дней между датами на своем веб-сайте. WPForms Pro с надстройкой «Расчеты» упрощает добавление этой функции. Он автоматически вычисляет общее количество дней между любыми двумя выбранными датами, предлагая посетителям ценный инструмент.
Как вычислить день от даты?
Если вы хотите выяснить, как вычислить день по дате, добавление калькулятора дней между датами на ваш веб-сайт может быть разумным шагом. С WPForms Pro интеграция этой функции не составит труда. Он позволяет пользователям выбрать дату и посмотреть, сколько дней прошло или осталось до этого дня.
Как вы рассчитываете даты между периодами?
Чтобы рассчитать даты между периодами, рассмотрите возможность использования WPForms Pro с его надстройкой «Расчеты» на своем веб-сайте. Эта функция позволяет пользователям вводить две даты, и калькулятор отображает общее количество дней между этими периодами, что повышает удобство использования вашего сайта.
Далее узнайте, как изменить расчеты общей цены с помощью WPForms.
Хотели бы вы изменить общую сумму заказа, используя расчеты WPForms на основе продуктов, которые выбирает пользователь? Узнайте, как использовать WPForms для добавления опций продукта, которые изменяют общую цену.
Создать калькулятор дней между датами
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает в себя множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получать больше бесплатных руководств и руководств по WordPress.
