Как удалить нижний колонтитул Divi с определенных страниц
Опубликовано: 2021-11-07Одной из наиболее ценных функций Divi Theme Builder является возможность создавать собственные шаблоны и назначать их определенным страницам или сообщениям. Вы можете создать отдельный шаблон для каждой страницы или сообщения, определенных типов сообщений, тегов, категорий, продуктов и т. д. Конструктор тем также можно использовать для удаления этих шаблонов с одинаковым уровнем детализации. В этой статье мы рассмотрим несколько способов удаления нижнего колонтитула Divi с определенных страниц с помощью конструктора тем Divi.
Подпишитесь на наш канал на Youtube
Способ 1: удаление нижнего колонтитула, созданного с помощью Divi Builder
Существует несколько способов удалить нижний колонтитул Divi с помощью конструктора тем Divi. Это метод, который вы должны использовать, если хотите использовать глобальный нижний колонтитул, созданный с помощью Divi.
Создать глобальный нижний колонтитул

Первый метод начинается с создания глобального нижнего колонтитула. Чтобы создать или добавить глобальный нижний колонтитул, перейдите в Divi > Theme Builder на панели инструментов WordPress.

Затем создайте или загрузите шаблон нижнего колонтитула. Выберите значок «Переносимость» в правом верхнем углу, чтобы импортировать JSON-файл макета с вашего компьютера. Вы также можете щелкнуть область шаблона веб-сайта по умолчанию, где написано «Добавить глобальный нижний колонтитул», чтобы создать его с нуля или загрузить из библиотеки.
В блоге Elegant Themes можно скачать множество бесплатных шаблонов нижнего колонтитула. Они разработаны для Theme Builder и соответствуют бесплатным пакетам макетов, которые доступны каждую неделю. Чтобы найти их, просто зайдите в блог и выполните поиск «бесплатный нижний колонтитул». Для своих примеров я использую бесплатный шаблон нижнего колонтитула из пакета Divi Blogger Layout Pack.

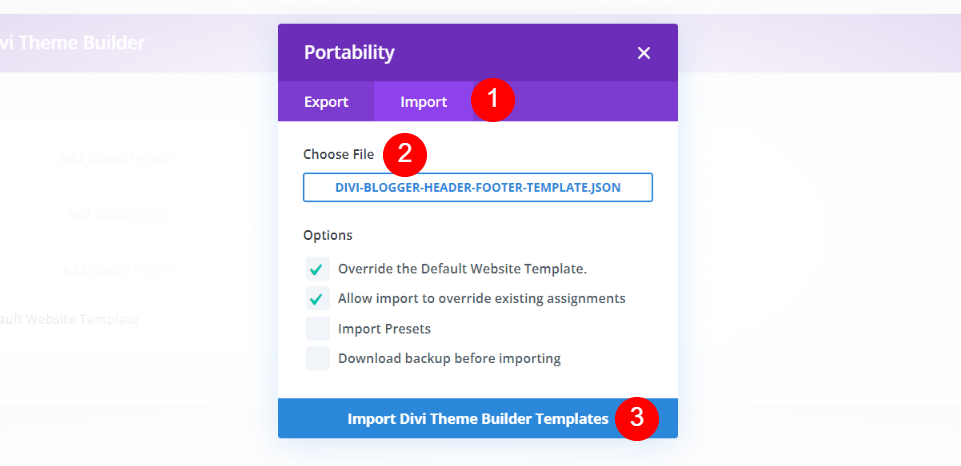
Модальное окно откроется при выборе значка переносимости. Выберите вкладку Импорт. Нажмите, чтобы выбрать файл, перейдите к файлу на вашем компьютере и выберите его. Затем нажмите кнопку «Импортировать шаблоны Divi Theme Builder» в нижней части модального окна. Дождитесь завершения импорта.

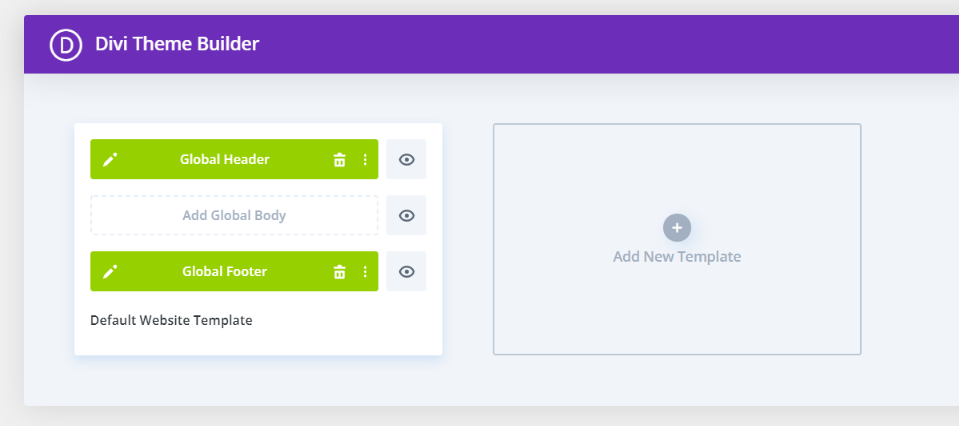
Теперь у вас есть глобальный нижний колонтитул. Этот нижний колонтитул автоматически применяется к каждой странице и публикации на вашем веб-сайте Divi. Файл JSON включает глобальный заголовок. Бесплатный пакет макетов, который я использую, включает шаблон верхнего и нижнего колонтитула. Так как шапку не использую, то удалю. Мы рассмотрим два способа скрыть его с определенных страниц.
Скрытие нижнего колонтитула Global Divi из нижнего колонтитула определенных страниц

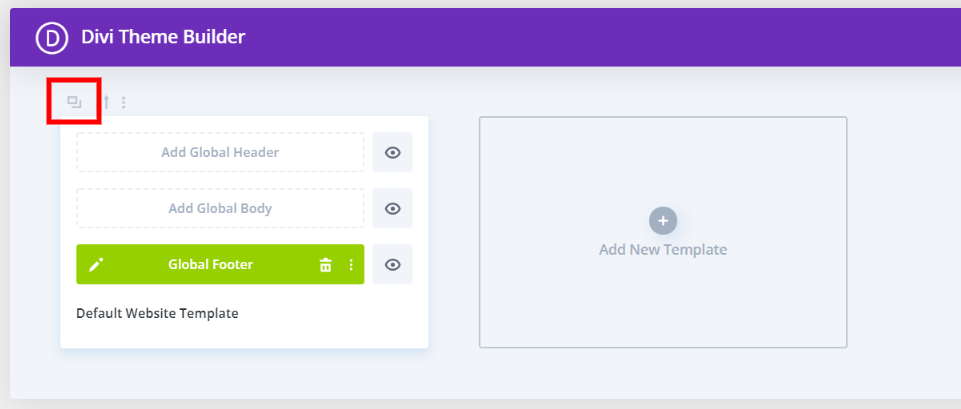
Во-первых, вам нужно скопировать шаблон. Чтобы скрыть нижний колонтитул на определенных страницах, мы не можем использовать глобальный шаблон, потому что он не позволяет нам делать этот выбор. Наведите указатель мыши на шаблон, чтобы отобразить инструменты над ним. Затем выберите значок клонирования.

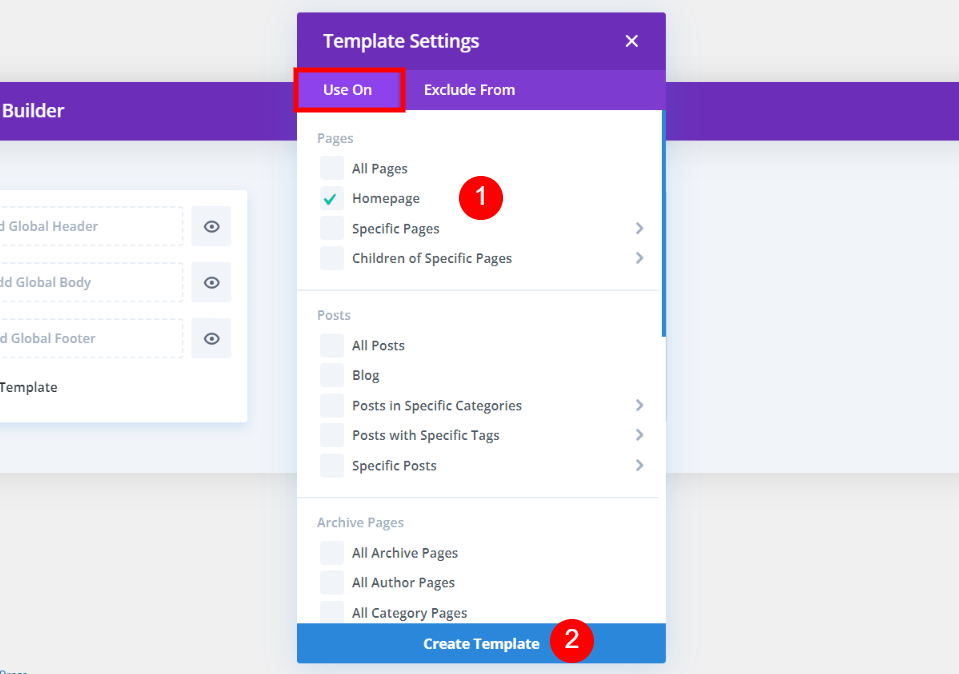
Вы увидите модальное окно с двумя вкладками и списками ваших страниц, сообщений и т. д. На вкладке «Использовать на» выберите все страницы, на которых вы хотите скрыть нижний колонтитул. Нажмите Сохранить, когда будете готовы. Это создает настраиваемый нижний колонтитул, который переопределяет глобальный нижний колонтитул.

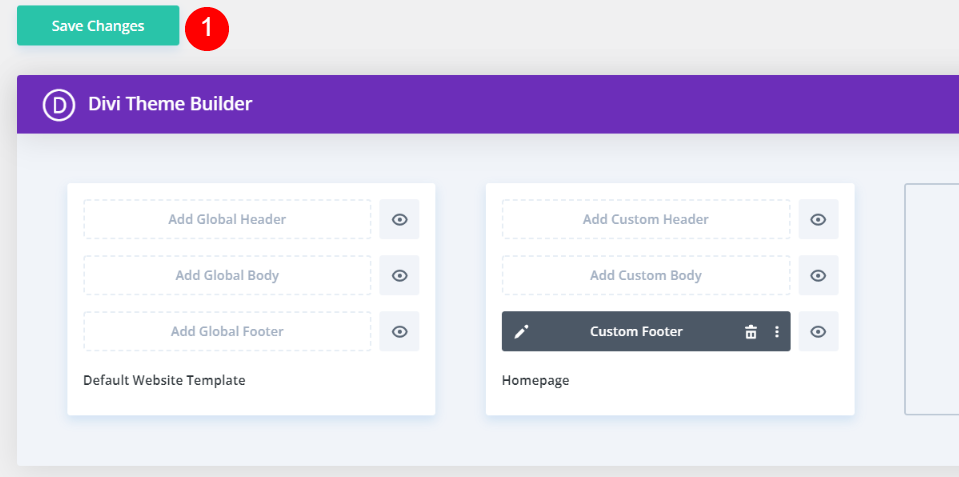
Далее вам нужно скрыть пользовательский нижний колонтитул. Выберите значок глаза рядом с пользовательским нижним колонтитулом и снимите флажок. Кроме того, вы можете щелкнуть правой кнопкой мыши пользовательский нижний колонтитул и выбрать «Скрыть во внешнем интерфейсе». Затем глаз станет серым и будет иметь диагональную линию через него.
Нижний колонтитул теперь удален со всех выбранных вами страниц. Нижний колонтитул на этих страницах отображаться не будет. Они не будут отображать нижний колонтитул Divi по умолчанию, поэтому у них не будет значков, текста нижнего колонтитула, виджетов и т. д. Шаблон автоматически помечается в соответствии с сделанным вами выбором. В моем примере глобальный нижний колонтитул будет скрыт во всех сообщениях.

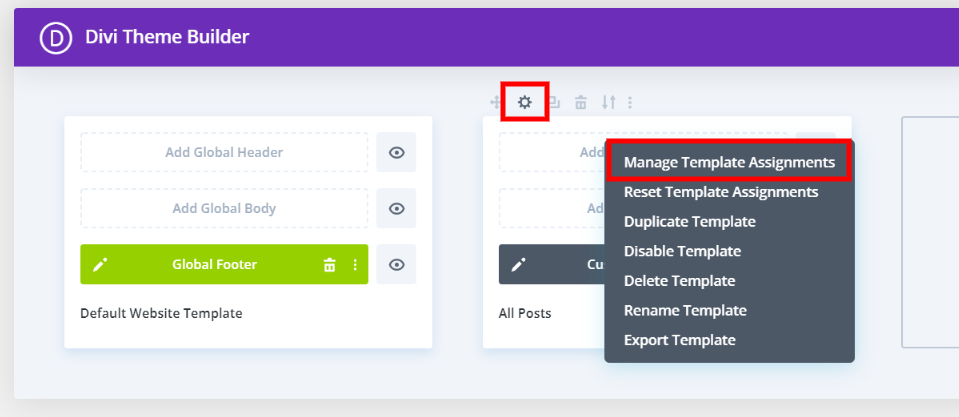
Чтобы изменить включенные страницы, выберите «Настройки» над шаблоном. Кроме того, вы можете щелкнуть правой кнопкой мыши шаблон и выбрать «Управление назначениями шаблонов». Оба действия откроют модальное окно, где вы сможете снова настроить параметры.


Вот моя домашняя страница, показывающая глобальный нижний колонтитул Divi внизу страницы. Он показывает нижний колонтитул как обычно.

Вот сообщение в блоге. Поскольку я решил удалить нижний колонтитул из всех сообщений, он не отображает глобальный нижний колонтитул. Он также не возвращается к исходному нижнему колонтитулу. Вместо этого у него нет нижнего колонтитула. Он полностью удален.
Способ 2: исключение нижнего колонтитула с определенных страниц
Используйте этот метод, если вы хотите отдельно выбрать страницы и сообщения, которые не будут отображать нижний колонтитул.
Исключение страниц на вкладке «Исключить из»

Вы также можете исключить нижний колонтитул с определенных страниц. Этот метод работает только при использовании пользовательского нижнего колонтитула. Вам понадобится хотя бы одна страница, выбранная на вкладке «Использовать на». Затем вы можете выбрать все страницы, из которых вы хотите исключить нижний колонтитул. Вы увидите красную галочку, указывающую, что страница будет исключена.

Заголовок покажет, к каким страницам или сообщениям он относится, а из каких исключен. «Исключить из» добавляется к заголовку только в том случае, если вы сделали выбор на вкладке «Исключить из». Затем скройте глобальный нижний колонтитул, щелкнув значок глаза, чтобы он стал серым. Каждая исключенная страница или сообщение не будет отображать нижний колонтитул, если вы не скрыли глобальный нижний колонтитул в шаблоне веб-сайта по умолчанию.
Способ 3: удаление нижнего колонтитула Divi по умолчанию
Используйте этот метод, если вы не хотите использовать глобальный нижний колонтитул. Этот метод отобразит стандартный нижний колонтитул Divi по умолчанию со значками, виджетами, текстом нижнего колонтитула и т. д. Вы сможете скрыть этот нижний колонтитул по умолчанию.
Создание пустого нижнего колонтитула

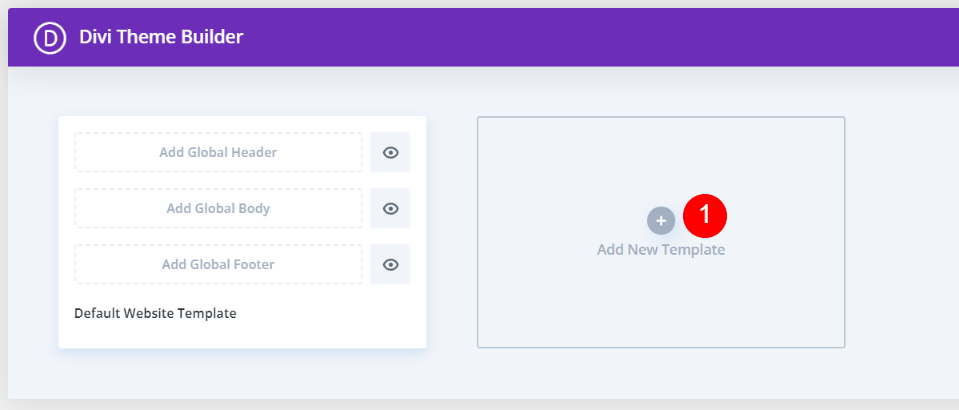
Сначала нажмите «Добавить новый шаблон» в пустой области шаблона. Откроется модальное окно, в котором вы сможете сделать свой выбор.
Скрытие нижнего колонтитула Divi по умолчанию с определенных страниц

На вкладке «Использовать на» выберите все страницы, с которых вы хотите удалить нижний колонтитул. Если вы не хотите, чтобы ни на одной из страниц отображался нижний колонтитул по умолчанию, вы можете нажать «Создать шаблон». На всех остальных страницах будет отображаться нижний колонтитул по умолчанию. Выберите «Создать шаблон» в нижней части модального окна.

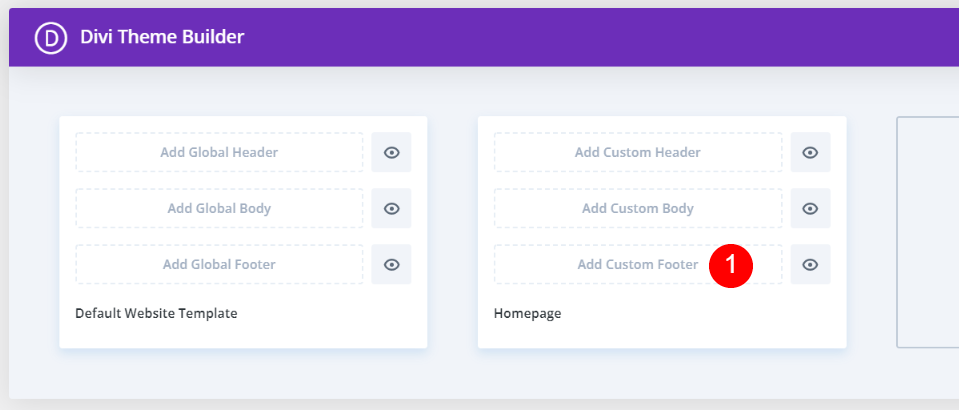
Нажмите «Добавить пользовательский нижний колонтитул» и сохраните шаблон, ничего в него не добавляя.

Сохраните изменения, и на выбранных вами страницах будет удален нижний колонтитул Divi по умолчанию. На всех остальных страницах нижний колонтитул будет отображаться как обычно. В моем примере на моей домашней странице будет удален нижний колонтитул, а на всех других страницах он будет отображаться.

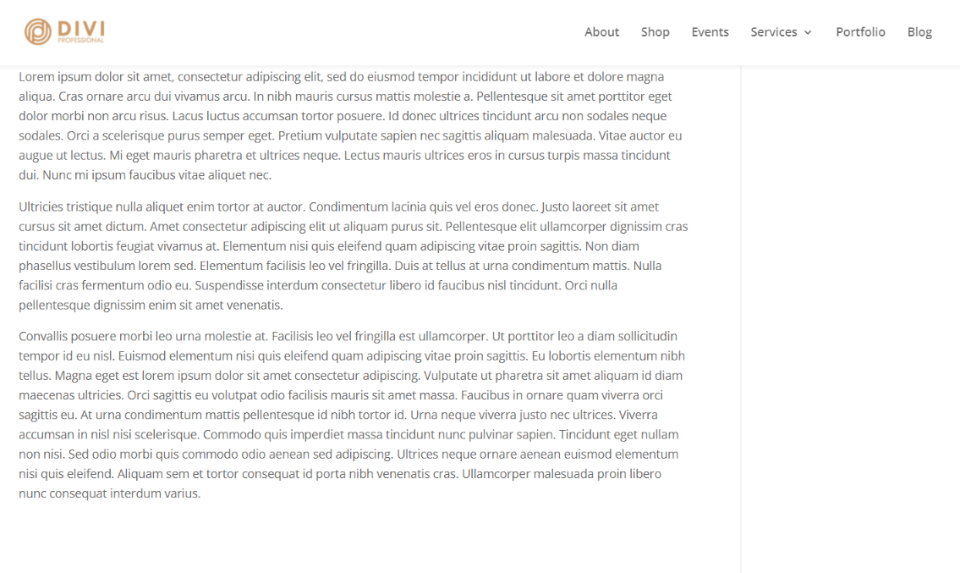
Это нижняя часть моей домашней страницы. Он не показывает нижний колонтитул.

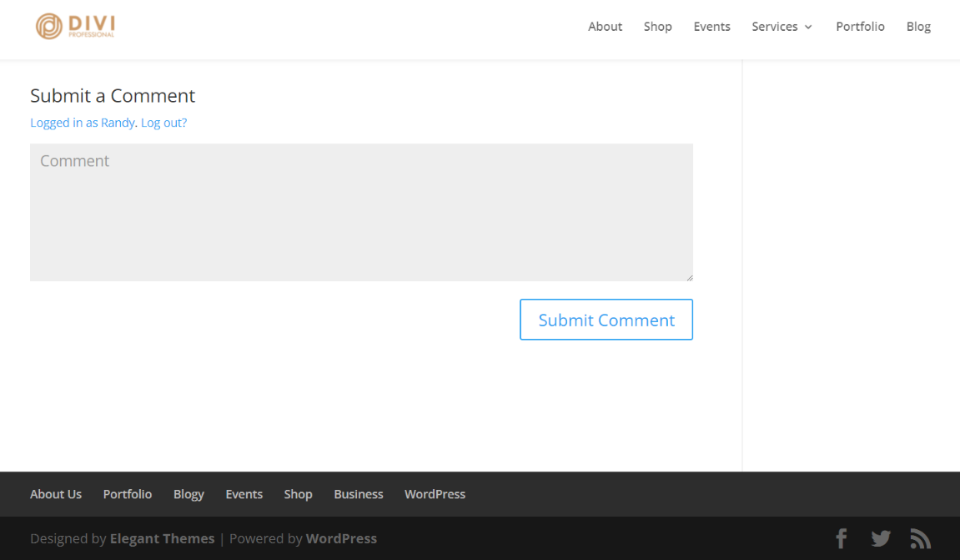
Вот сообщение в блоге, показывающее нижний колонтитул Divi по умолчанию.
Окончание мыслей
Это наш взгляд на то, как удалить нижний колонтитул Divi с определенных страниц. Независимо от того, используете ли вы нижний колонтитул Divi по умолчанию или глобальный нижний колонтитул Divi, Divi Theme Builder упрощает эту задачу. Существует несколько методов на выбор, поэтому вы можете использовать метод, который лучше всего соответствует вашим потребностям. Ключ в том, чтобы знать, что вы хотите отобразить и где вы хотите это отобразить, а затем сделать этот выбор в Divi Theme Builder.
Ждем вашего ответа. Используете ли вы Divi Theme Builder для удаления нижнего колонтитула Divi с определенных страниц? Дайте нам знать о вашем любимом методе в комментариях.
Избранное изображение через vasabii/shutterstock.com
