Как создать шаблон сообщения в блоге в Elementor бесплатно с помощью HappyAddons
Опубликовано: 2023-07-07Создание шаблона сообщения в блоге с помощью Elementor означает создание уникального макета для всех сообщений в блоге на вашем веб-сайте. Всякий раз, когда вы устанавливаете тему на WordPress, вы получаете макет записи по умолчанию с ограниченными возможностями настройки. Но макета по умолчанию может быть недостаточно для удовлетворения ваших потребностей.
Вы можете настроить его структуру, внешний вид и стиль содержимого. Elementor — прекрасное решение, с помощью которого вы можете сделать это полностью с нуля, используя конструктор тем. Но если вы знаете об Elementor хотя бы несколько дней, вы должны знать, что его конструктор тем нельзя использовать бесплатно.
Но не беспокойтесь! Сегодня мы познакомим вас с надстройкой Elementor, предлагающей вам бесплатный конструктор тем, с помощью которого вы можете завершить процесс без каких-либо затрат. Итак, давайте перейдем к обсуждению того, как создать шаблон сообщения в блоге в Elementor бесплатно.
Разница между страницей блога и записью в блоге
Страница блога — это статическая страница, содержащая все уже опубликованные сообщения в блоге. Посты публикуются на странице блога в хронологическом порядке, будь то по алфавиту или по дате. Страница блога обычно показывает самые новые сообщения сверху с выдержкой. Он не включает поле автора, кнопки социальных сетей и область комментариев.
Пост в блоге — это отдельная статья, посвященная подробному анализу определенной темы. Он также включает в себя несколько других элементов, таких как оглавление, сведения об авторе, кнопки социальных сетей, призыв к действию, область комментариев, тег, связанный пост, часто задаваемые вопросы, форму подписки и т. д.
Как создать шаблон сообщения в блоге в Elementor бесплатно

Чтобы создать собственный шаблон сообщения в блоге с помощью Elementor, у вас должен быть доступ к его конструктору тем. Но функция платная. Вы должны перейти на премиум-версию для доступа к этой функции. Тем не менее, вы все еще можете использовать эту функцию бесплатно, просто установив другой плагин под названием HappyAddons .
HappyAddons на самом деле является аддоном Elementor. Он поставляется с десятками дополнительных функций и виджетов для улучшения вашего сайта Elementor. У HappyAddons также есть бесплатная и премиум-версия. Бесплатная версия включает в себя конструктор тем, с помощью которого вы можете создавать собственные шаблоны сообщений в блогах.
Загрузите и установите плагины на свой сайт снизу.
- Элементор
- HappyAddons
После активации на вашем сайте перейдите к шагам ниже.
Шаг 01: Откройте один шаблон из конструктора тем HappyAddons
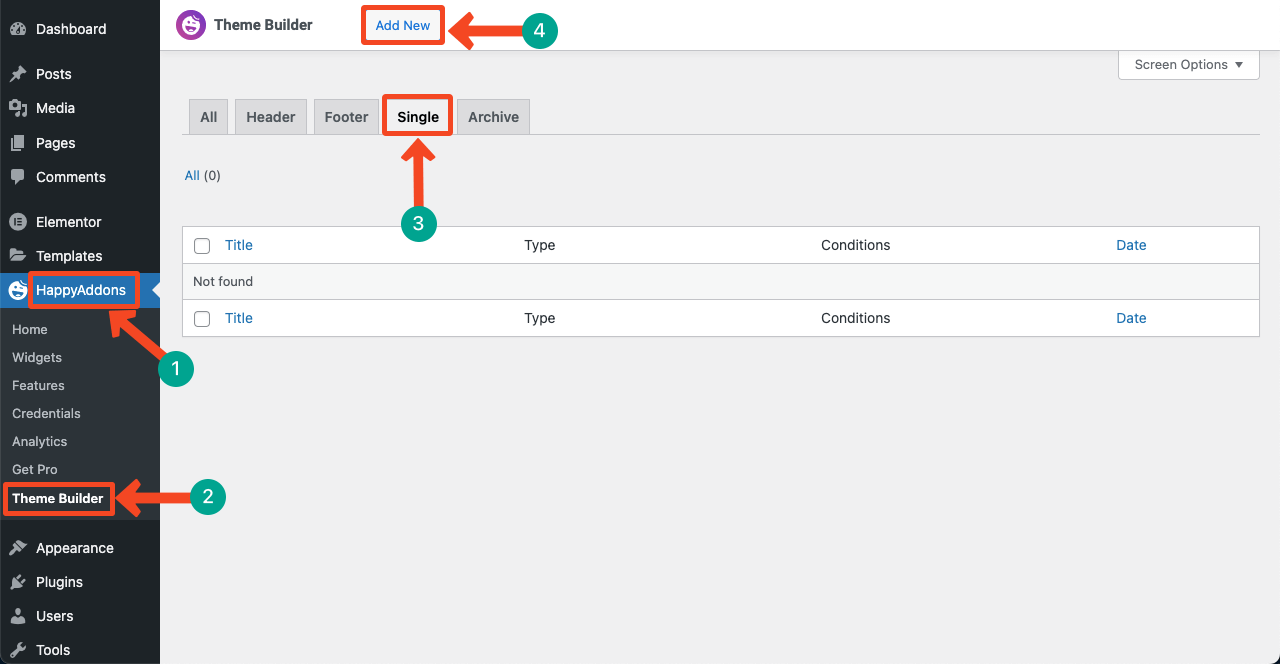
- Перейдите в HappAddons > Theme Builder .
- Выберите вкладку Один .
- Нажмите кнопку «Добавить новый» .

- Откроется всплывающее окно.
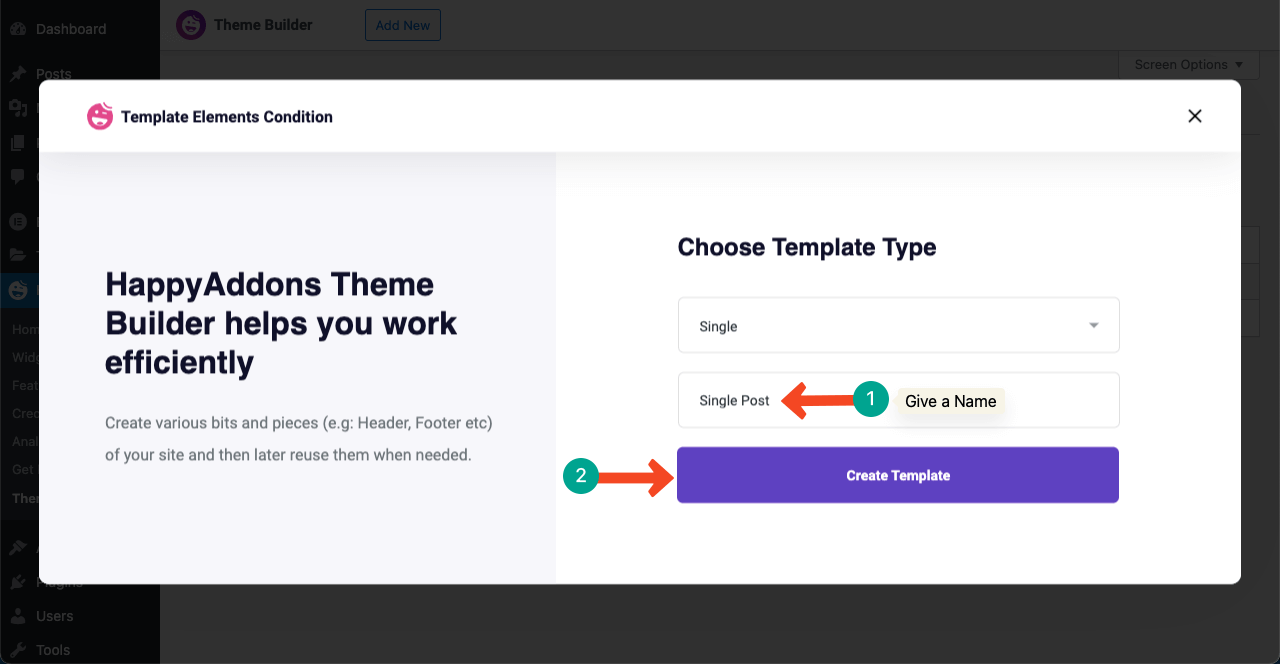
- Дайте имя шаблону.
- Нажмите кнопку «Создать шаблон» .

Шаг 02: добавьте элементы путем перетаскивания
Элементы на веб-сайте обычно различаются в зависимости от веб-дизайна и стиля контента. Но есть некоторые обязательные элементы в любом посте в блоге, независимо от их типа. Это заголовок, избранное изображение, основная часть контента, имя автора, дата публикации, поле автора, кнопки социальных сетей, поле для комментариев и т. д.
Мы рекомендуем вам создать каркас. Это поможет вам понять, какие элементы следует включить в шаблон поста в блоге. Теперь мы добавим их в пост по одному.
# Добавить избранное изображение в публикацию
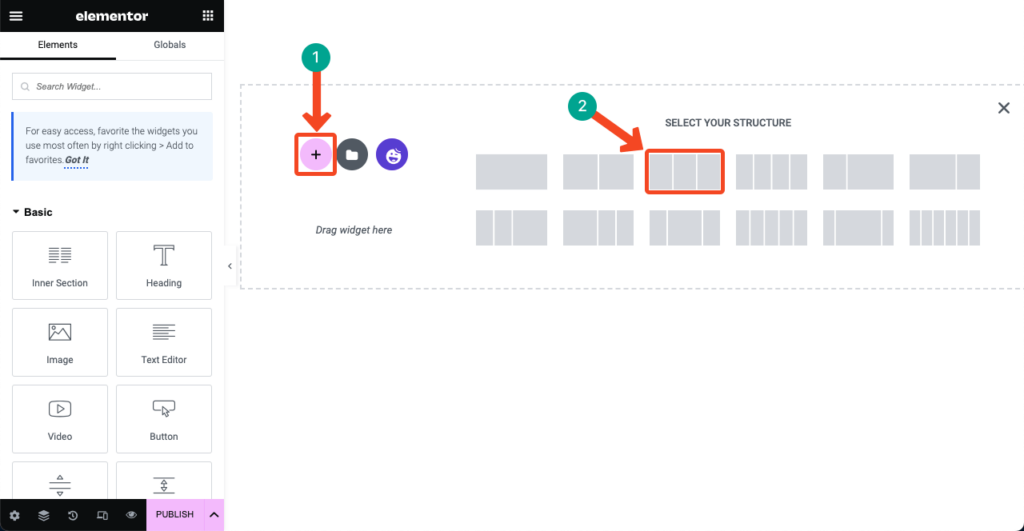
- Создайте область содержимого, щелкнув значок плюса (+) .
- Выберите номер столбца, который соответствует вашему каркасу.
- Мы выбрали три столбца для учебника.

- Вы можете настроить размер и ширину столбцов.
- Мы сделали средний столбец больше, а два других уже.
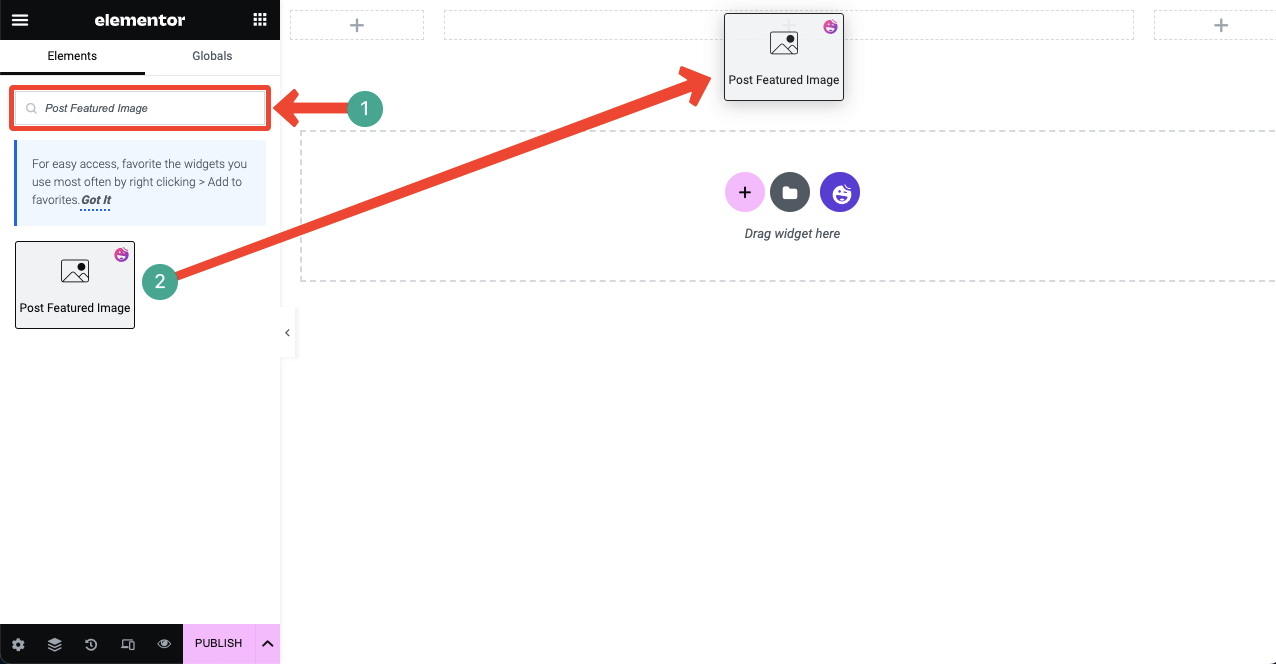
- Введите сообщение «Избранное изображение» в поле поиска.
- Перетащите его в область содержимого.

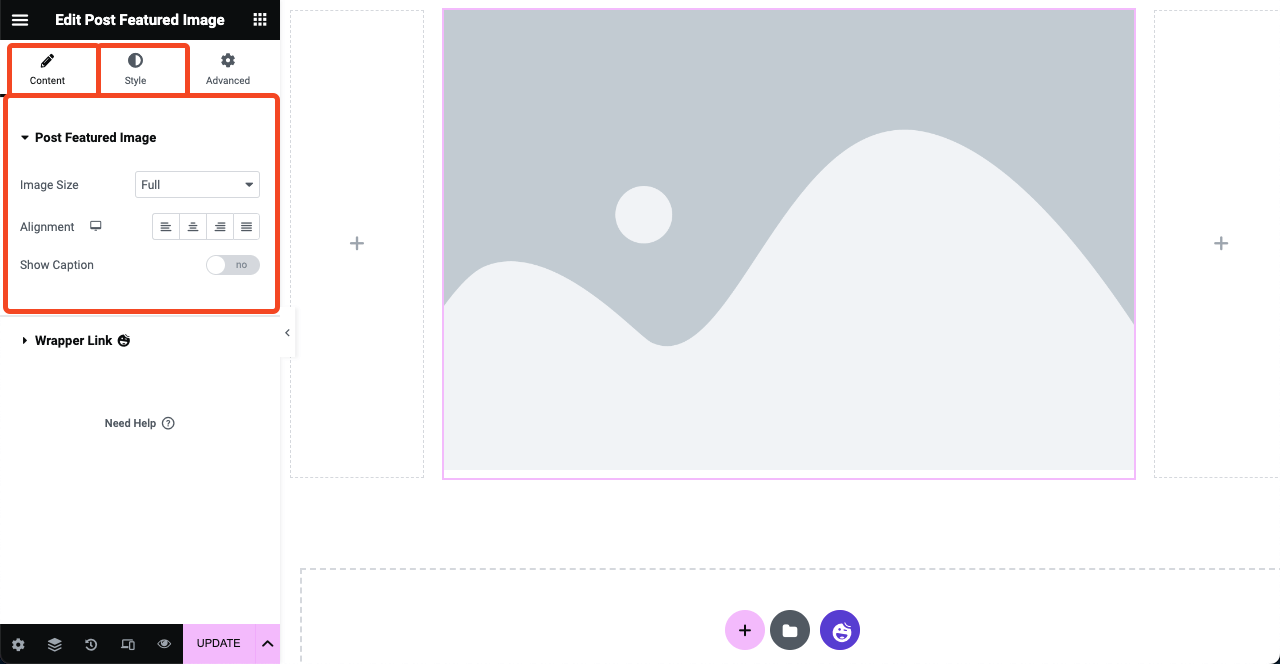
- Вы можете настроить избранное изображение на вкладках «Содержимое» и «Стиль» панели Elementor.
- Вы можете изменить его размер, выравнивание, поля, отступы, тип границы и т. д.
Примечание. Вы увидите только раздел изображения без какого-либо содержимого. Не беспокойся! Вы просто создаете макет. После того, как вы опубликуете шаблон, макет будет применен ко всем сообщениям в блоге. И вы увидите изменения в интерфейсе ваших опубликованных сообщений в блоге.

# Добавить заголовок сообщения
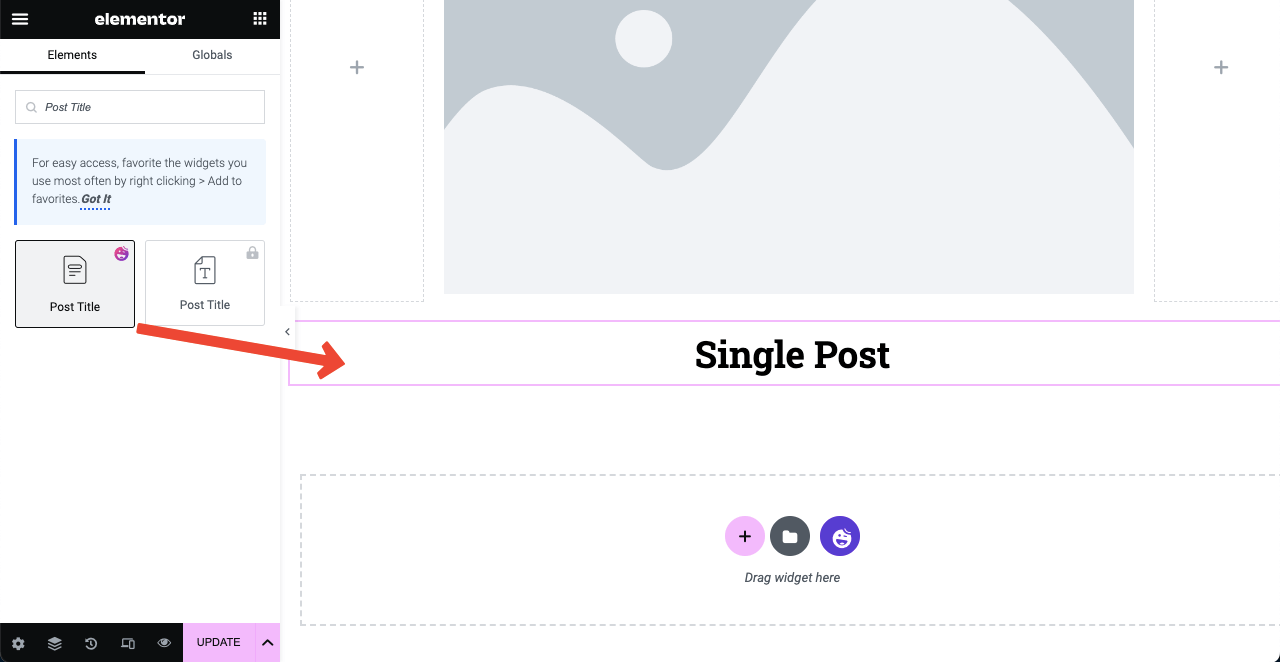
- Перетащите виджет «Заголовок сообщения» под избранное изображение.
- Но если вы хотите, вы можете разместить заголовок над разделом изображения функции.

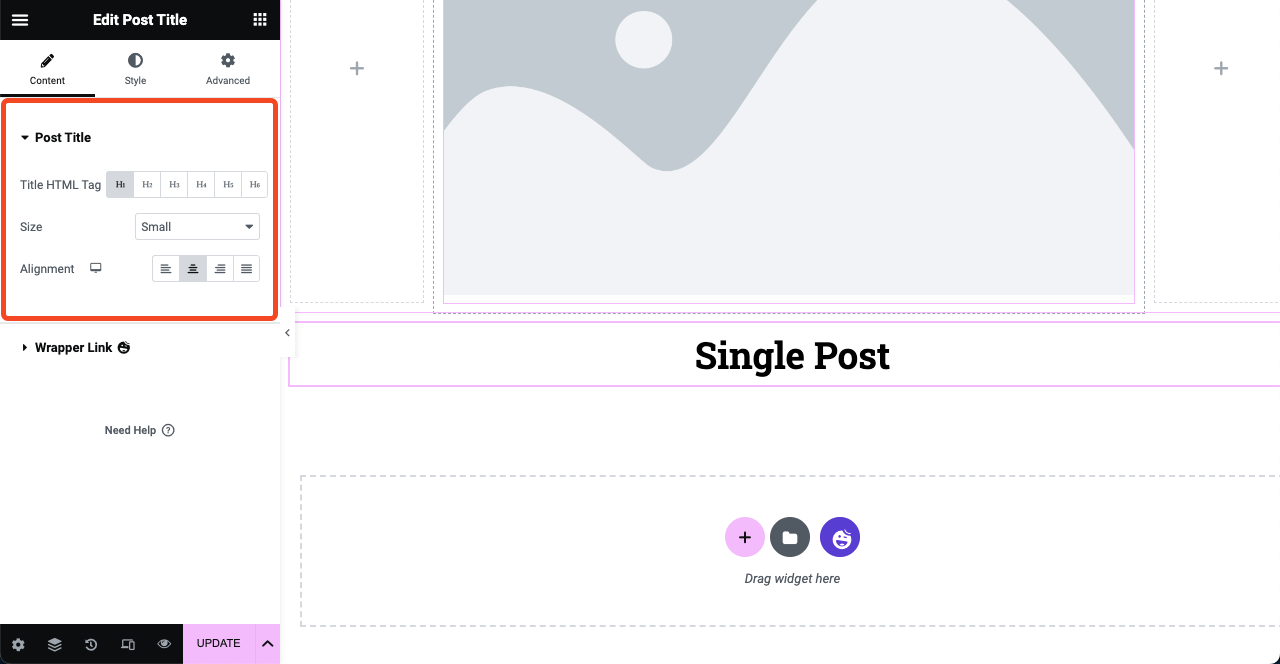
- Затем настройте и стилизуйте заголовок сообщения на панели Elementor.
- Обязательно установите H1 для заголовка поста в блоге.

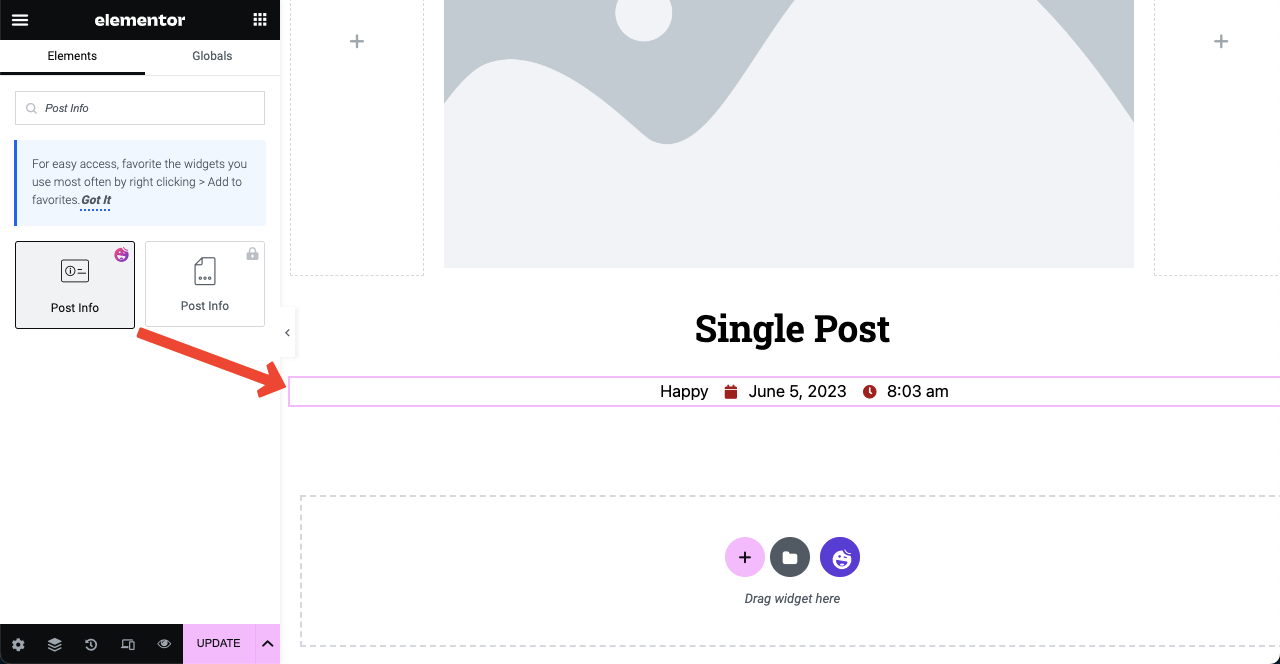
# Добавить информацию о посте
- Виджет «Информация о публикации» позволит вам отображать имя автора, время публикации, дату, комментарий и другие параметры.
- Введите имя виджета в поле поиска Elementor.
- Как только он появится ниже, перетащите его под раздел заголовка.

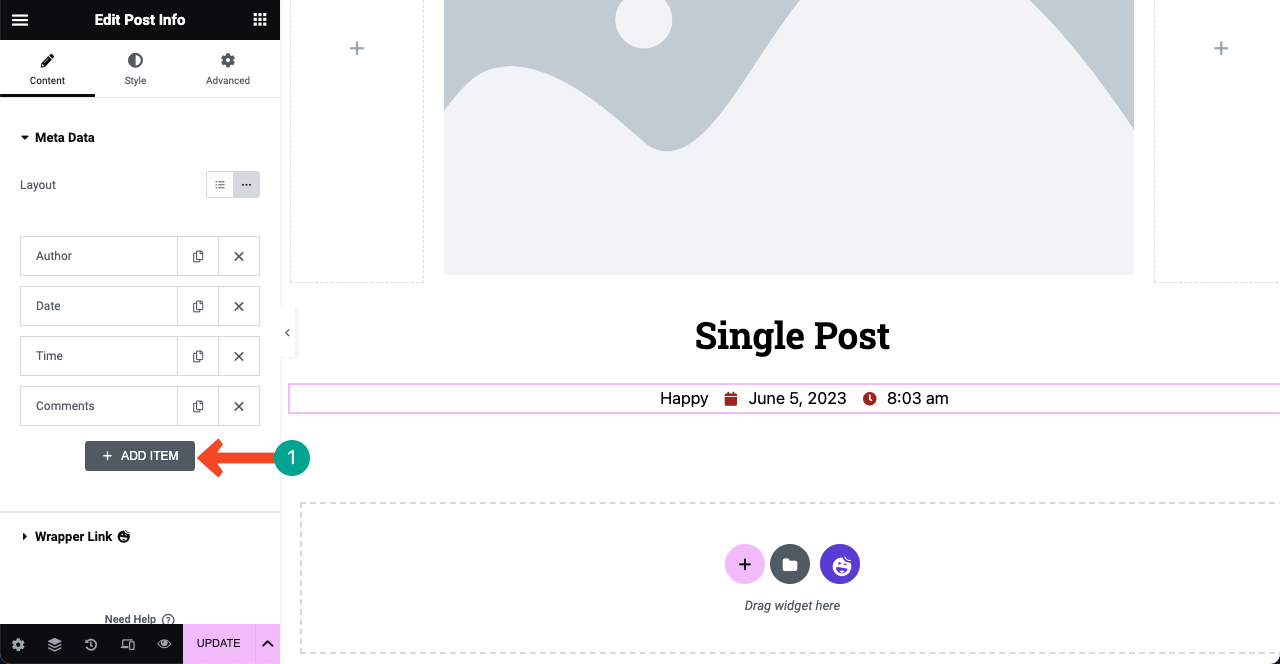
- Вы можете добавить дополнительные параметры в раздел, нажав кнопку ДОБАВИТЬ ПУНКТ .
- Затем перейдите на вкладку «Стиль» , чтобы стилизовать содержимое на ней.
Примечание. Элемент «Комментарий» появится только в том случае, если ваша запись в блоге получила какие-либо комментарии.

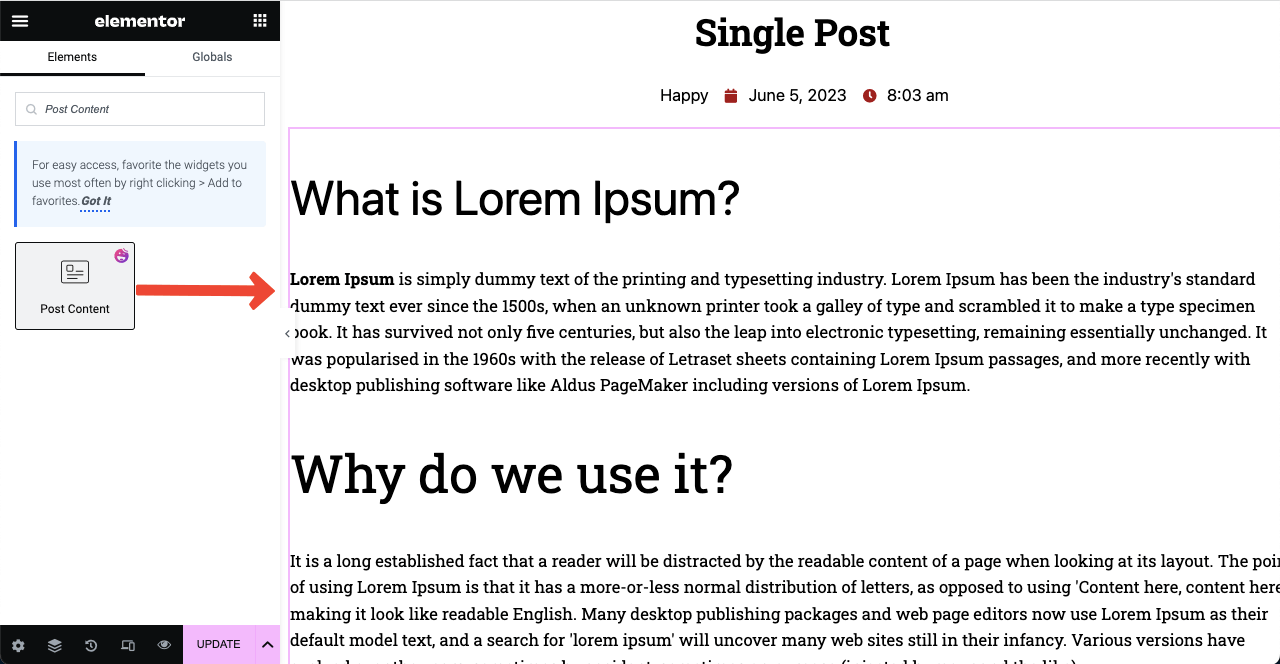
# Добавить содержимое поста
- Виджет публикации содержимого закрывает основной текст содержимого.
- Он позволяет включать в пост текст, изображения, GIF-файлы и видео.
- Перетащите виджет в подходящее место и настройте таким же образом.

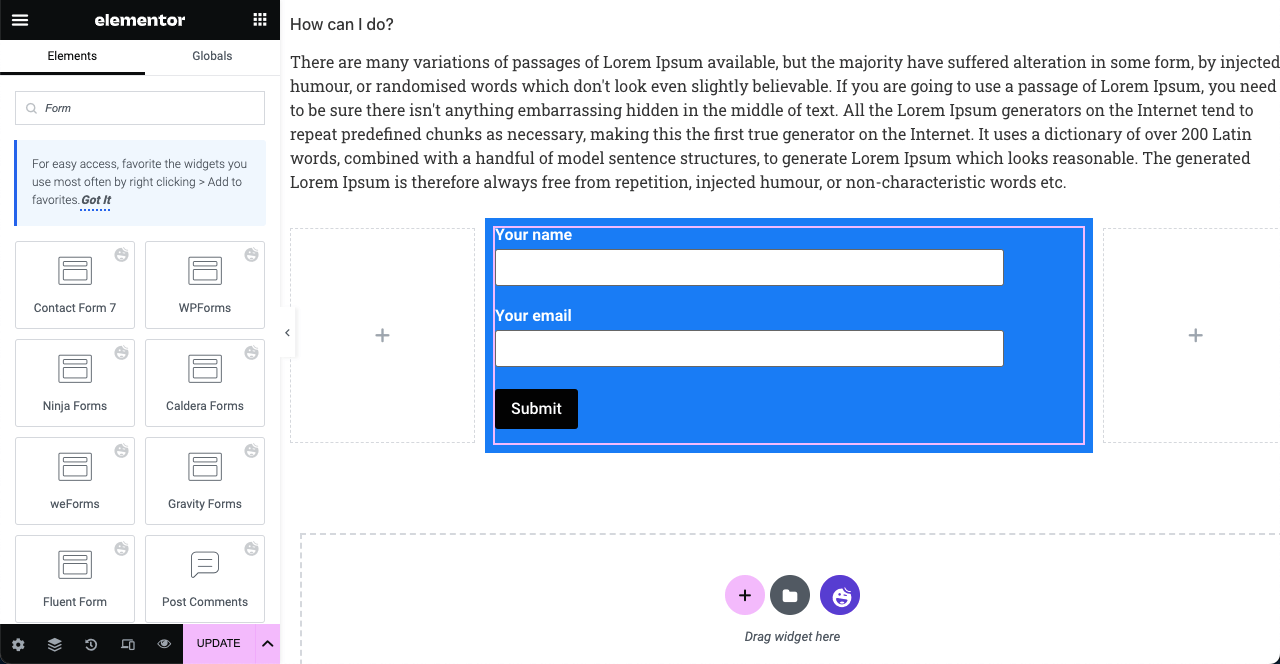
# Добавить контактную форму
- HappyAddons имеет интеграцию с большинством популярных контактных форм.
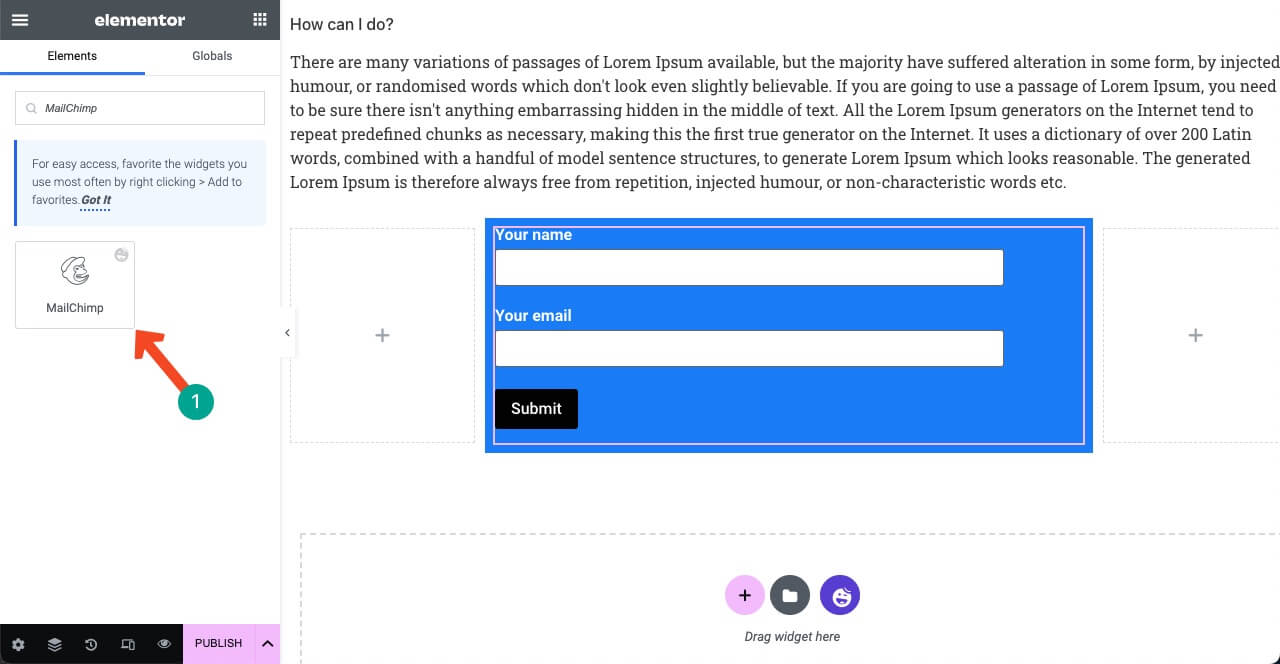
- Просто введите слово « Форма » в поле поиска.
- Вы получите все популярные виджеты форм, представленные ниже.
- Надеюсь, вы найдете виджет вашего плагина контактной формы в списке.
- Перетащите его на холст.
Примечание. Например, если вы используете weForms в бэкенде, перетащите тот же виджет на свой холст.

MailChimp считается отличной платформой для увеличения списка подписчиков. Это также популярный поставщик услуг электронного маркетинга. Хорошей новостью является то, что у HappyAddons есть виджет MailChimp . Вы также можете использовать этот виджет вместо плагина контактной формы, если хотите расширить список подписчиков.
Ознакомьтесь с этим руководством, чтобы узнать, как встроить форму MailChimp на свой веб-сайт с помощью HappyAddons.

# Добавить значки социальных сетей
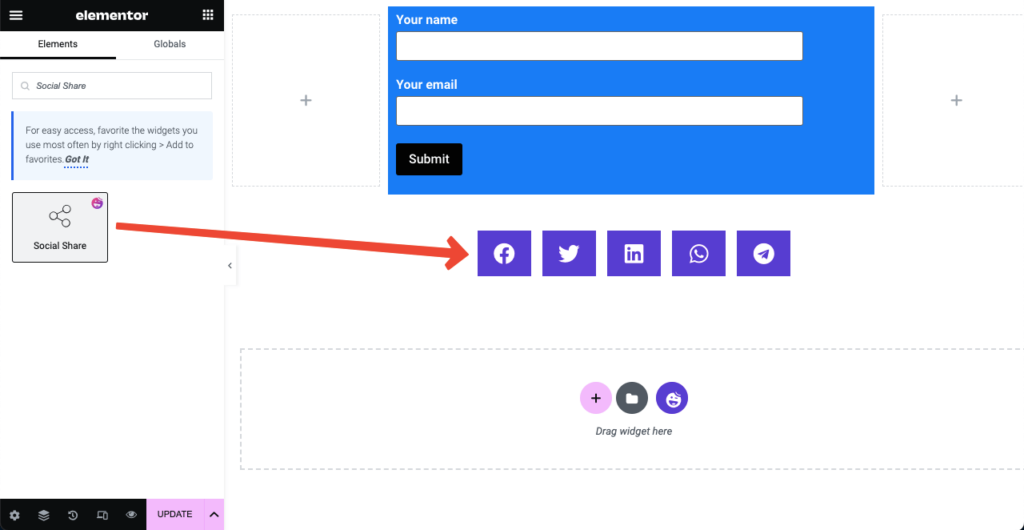
- Виджет «Поделиться в социальных сетях» позволит пользователям делиться записью блога в своих профилях в социальных сетях.
- Это может быть отличным способом увеличить взаимодействие с читателями и посетителями.
- Введите Social Share в поле поиска Elementor.
- Перетащите его под форму подписки.

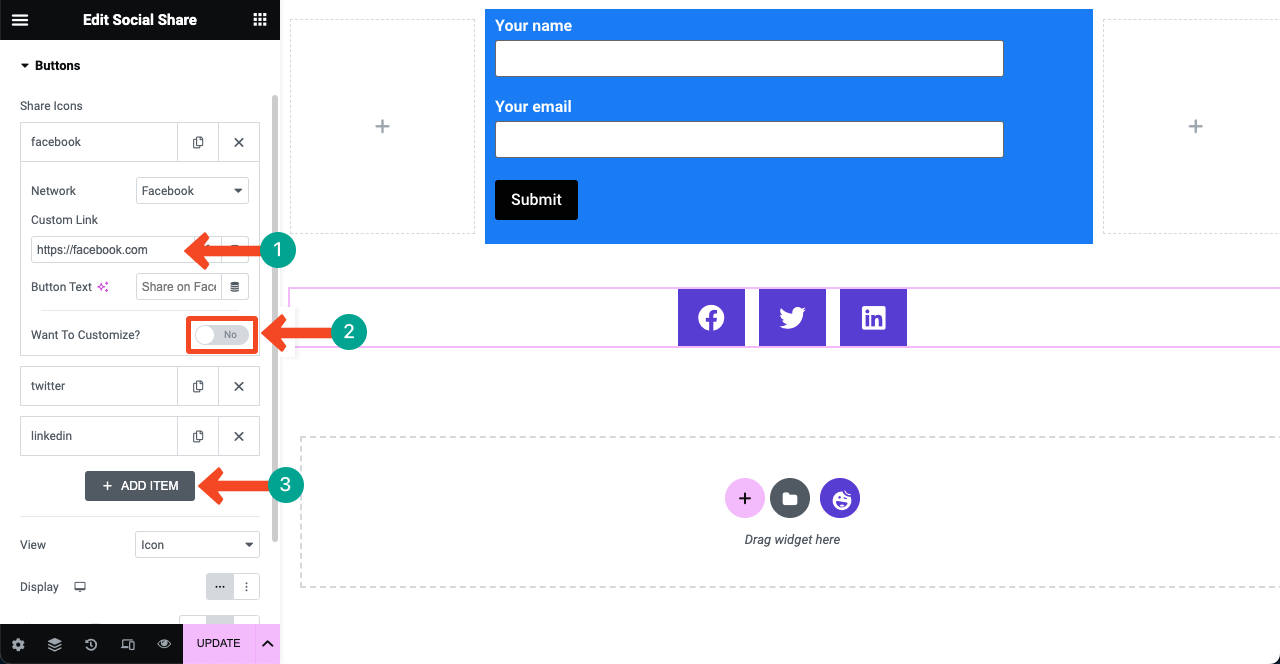
- Нажмите на любую социальную вкладку.
- Вы получите возможность вставить свою социальную ссылку и настроить их.
- Проделайте то же самое с другими вкладками одну за другой.
- Нажмите ДОБАВИТЬ ПУНКТ , чтобы добавить на страницу больше значков социальных сетей.

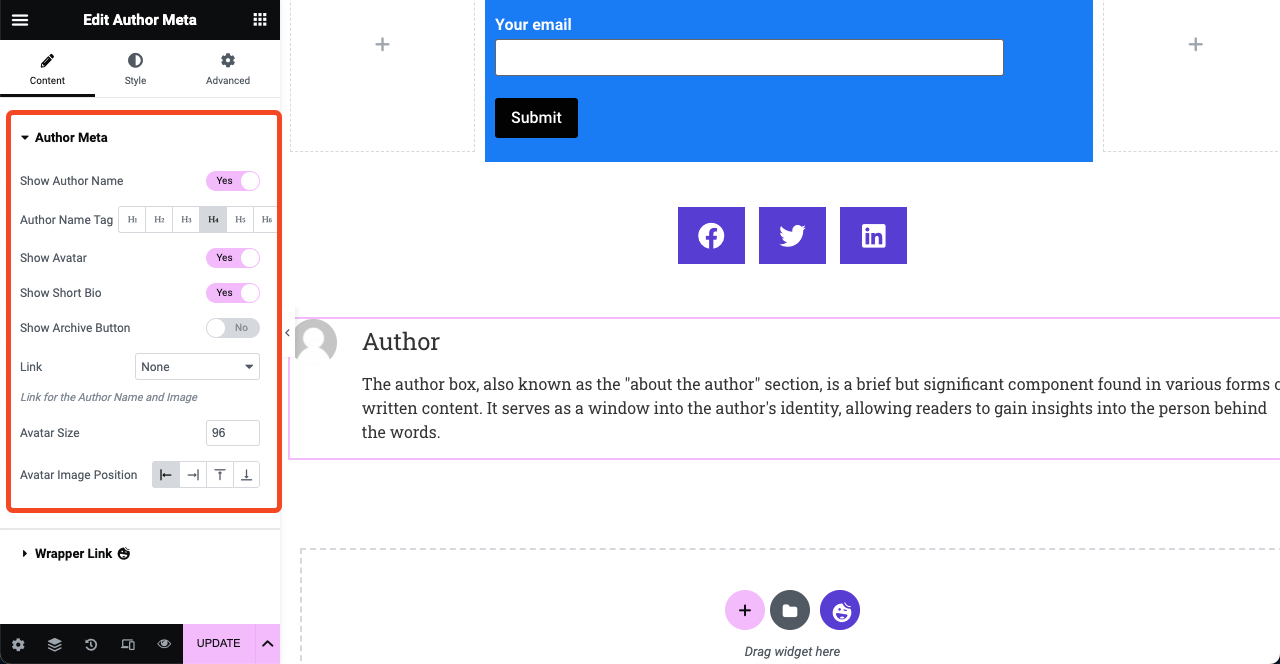
# Добавить ящик автора

- Сегодня люди любят узнавать об авторах, читая пост.
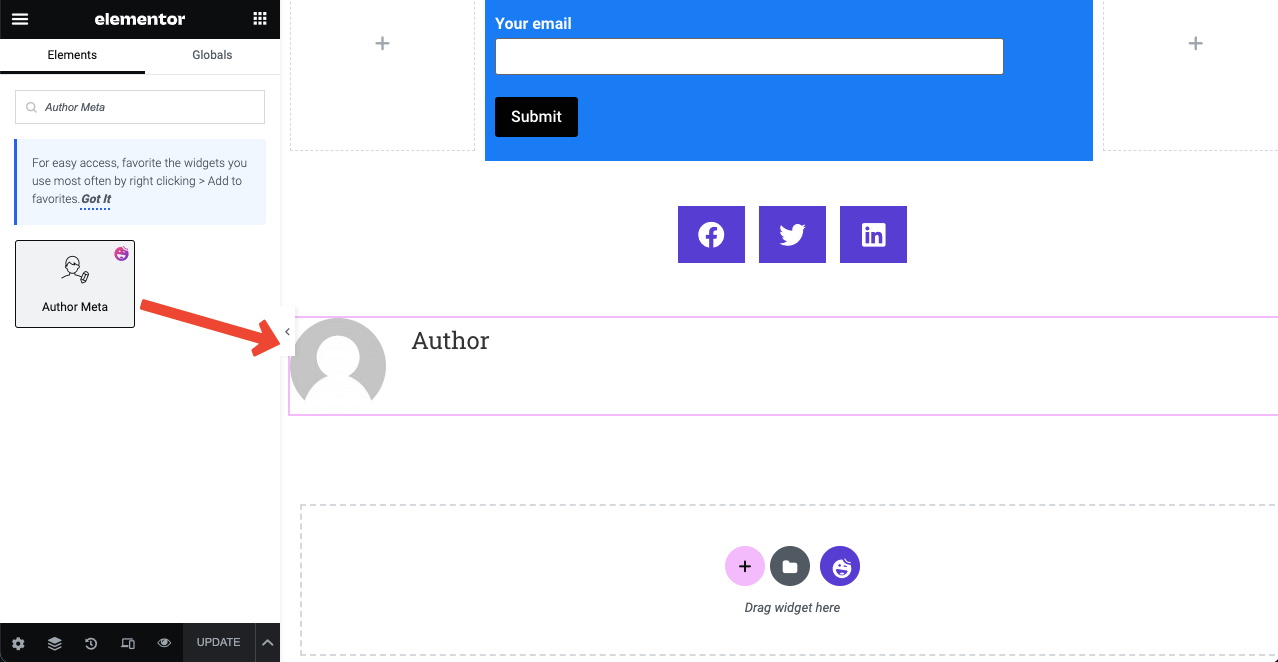
- Виджет Author Meta позволит вам создать авторский раздел в шаблоне сообщения.
- Вы можете продемонстрировать имя автора, аватар, краткую биографию и письменные сообщения.
- Добавьте виджет под значками социальных сетей.

- Разверните раздел «Мета автора» на вкладке «Контент».
- Вы можете указать имя автора, теги, аватар и многое другое.
- Вы также можете изменить положение изображения, размер аватара и стилизовать другие вещи.

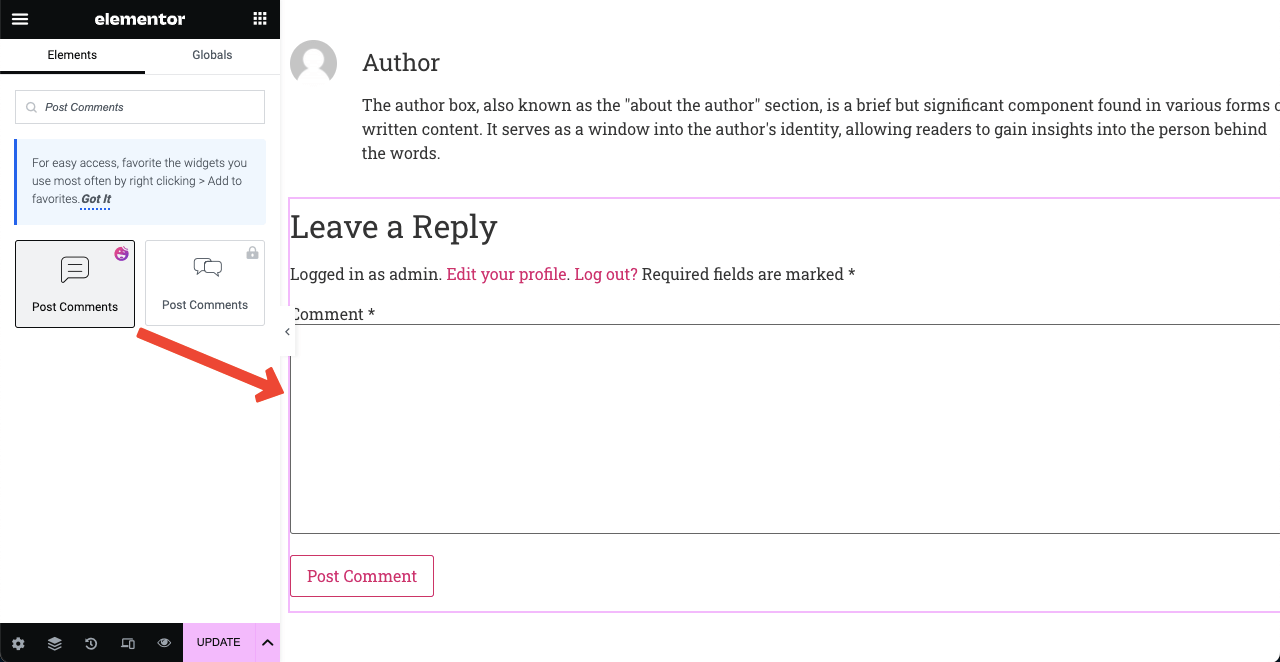
# Добавить поле для комментариев
- Раздел комментариев позволяет посетителям высказать свое мнение относительно поста в блоге.
- Перетащите виджет «Комментарии к сообщению» в конец шаблона сообщения.

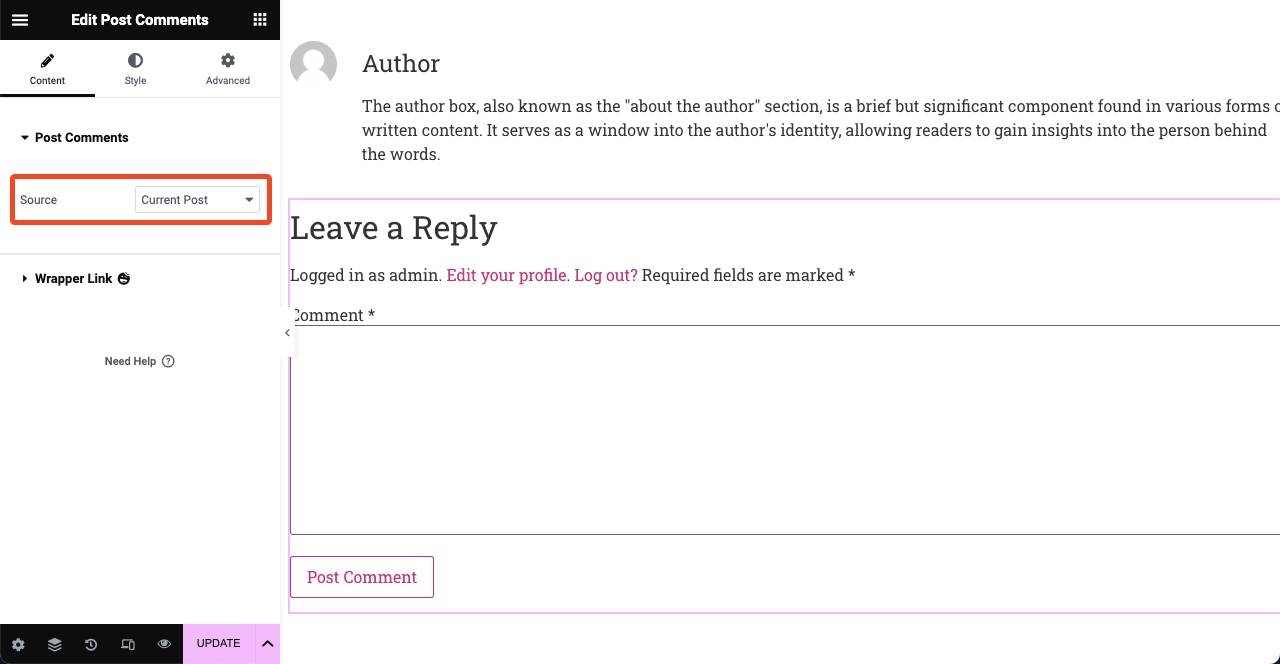
- Вы можете отображать раздел комментариев ко всем сообщениям или к избранным.
- Перейдите к параметру «Источник» и щелкните значок раскрывающегося списка рядом с ним.
- В раскрывающемся списке есть два параметра: Текущая запись и Пользовательская .
- Выбор параметра «Пользовательский» позволит вам отображать это поле для комментариев к выбранным сообщениям.

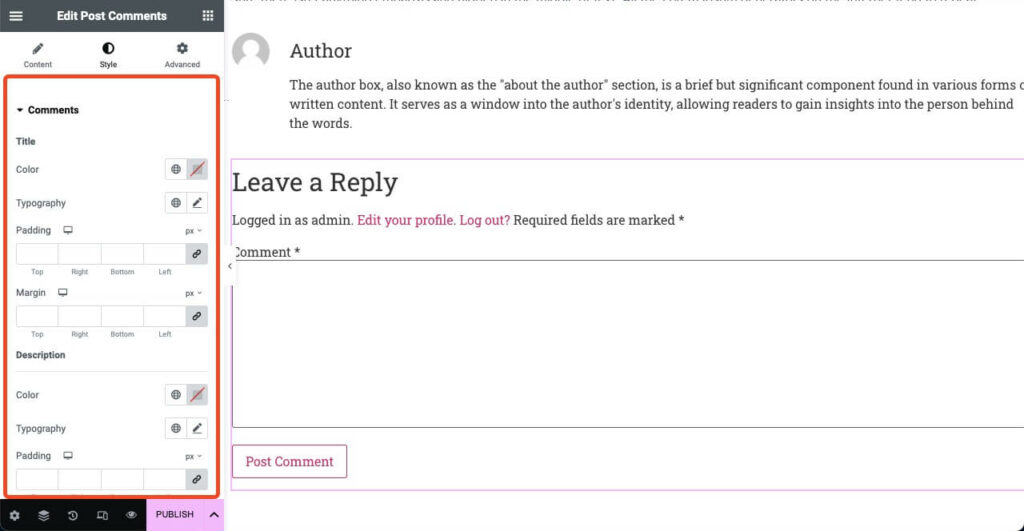
- Комментарий от HappyAddons — это уникальный виджет.
- Потому что он позволяет стилизовать макет пост-комментария.
- Но эта опция стилизации недоступна в Elementor.
- Итак, с HappyAddons вы можете наслаждаться большей гибкостью настройки.

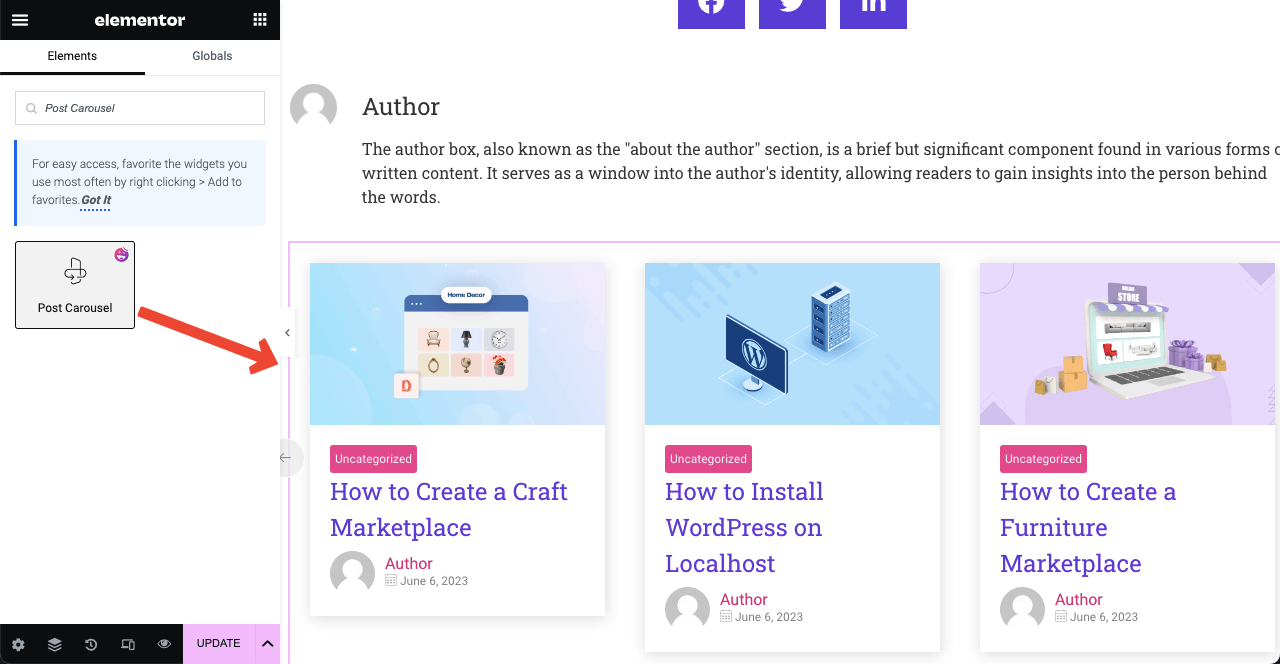
# Показать похожие сообщения
Раздел связанных сообщений предлагает другой контент и статьи, относящиеся к текущему сообщению в блоге. Обычно они выбираются на основе тегов, ключевых слов и категорий. Вы можете использовать виджет Post Carousal, чтобы создать этот раздел. Но для этого вам нужен доступ к Premium HappyAddons.
- После установки премиум-плагина виджет Post Carousel будет разблокирован.
- Перетащите его на холст Elementor.
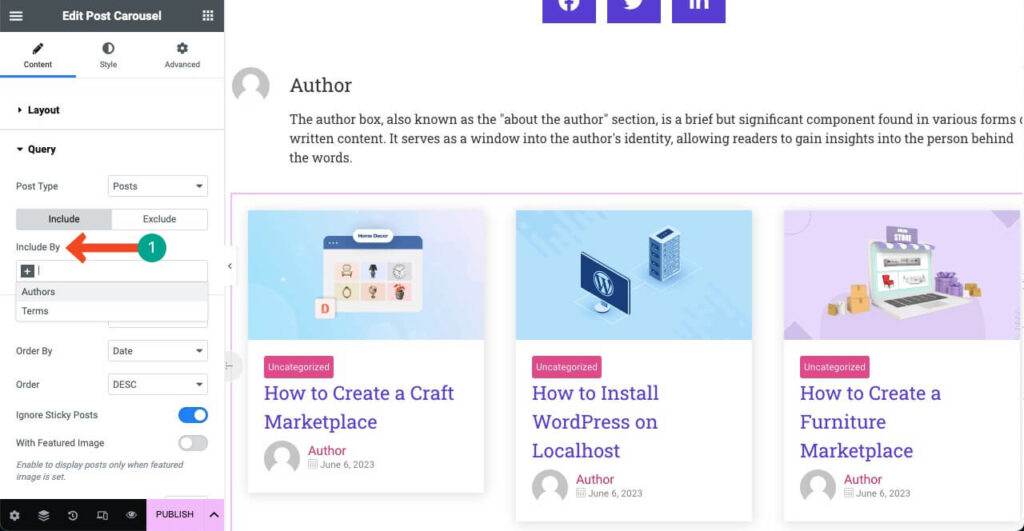
- Затем настройте его на вкладке «Содержимое и стиль».

- Перейдите в Контент > Запрос .
- Укажите авторов, термины или теги.
- Соответственно, релевантные посты будут отображаться в каждом посте блога.

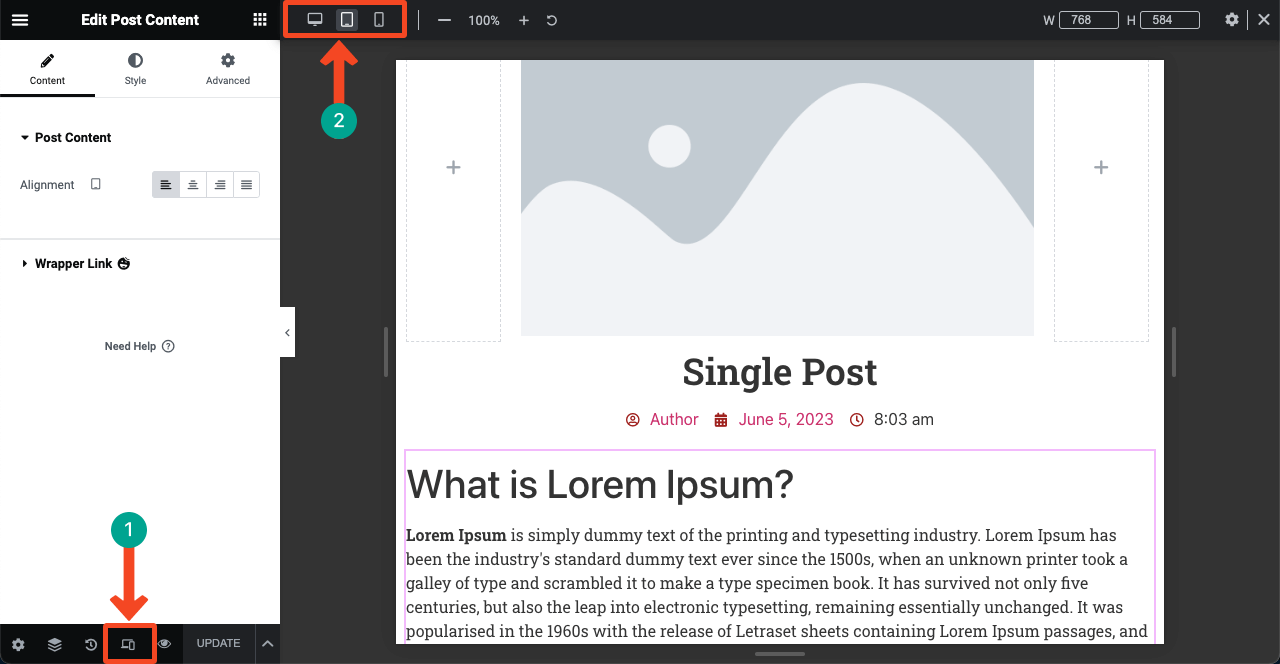
Шаг 03: Сделайте шаблон адаптивным для мобильных устройств
Сегодня более 50% всего веб-трафика приходится на мобильные устройства . Итак, как только вы добавили необходимые элементы на холст, вы должны проверить, идеально ли они выровнены на других устройствах.
- Щелкните значок адаптивного режима в нижней части панели Elementor.
- Вы увидите, что сверху отображаются различные режимы устройства.
- Переключаясь между ними, вы можете проверить, идеально ли выровнены виджеты.

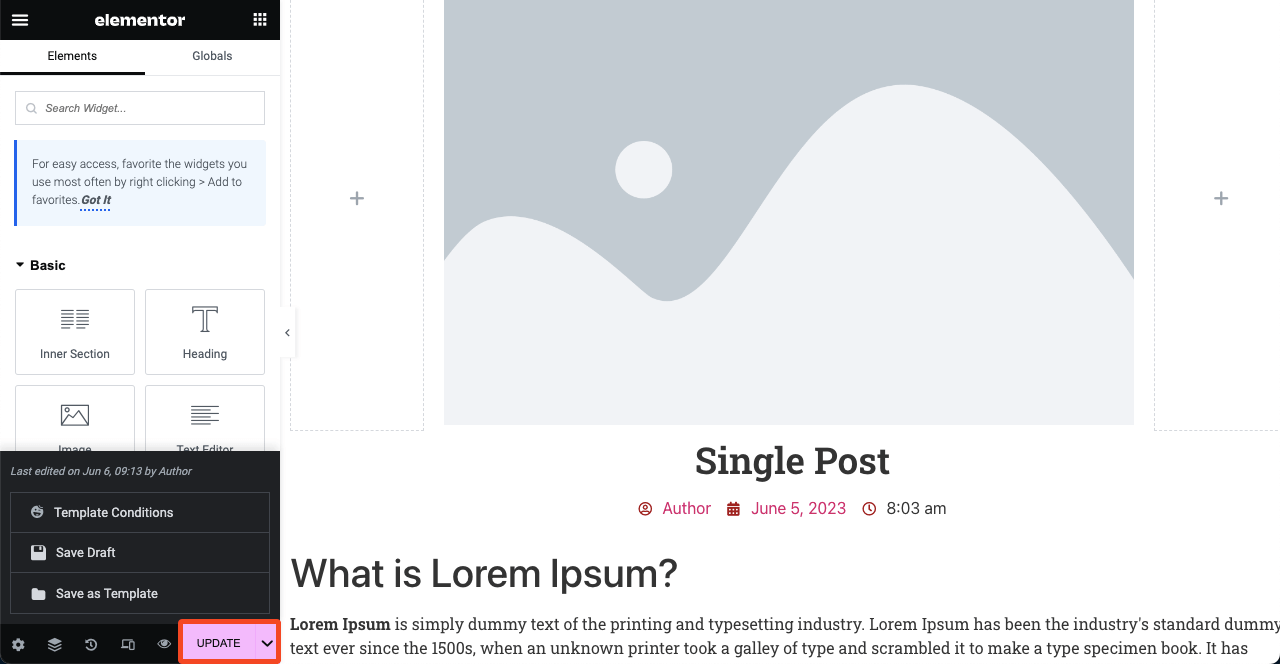
Шаг 04: Опубликуйте шаблон сообщения
- Нажмите кнопку ПУБЛИКАЦИЯ/ОБНОВЛЕНИЕ или значок со стрелкой .
- Щелкните Сохранить черновик , чтобы сохранить этот дизайн как черновик.
- Нажмите «Сохранить как шаблон» , если вы хотите использовать этот дизайн позже как готовый шаблон.
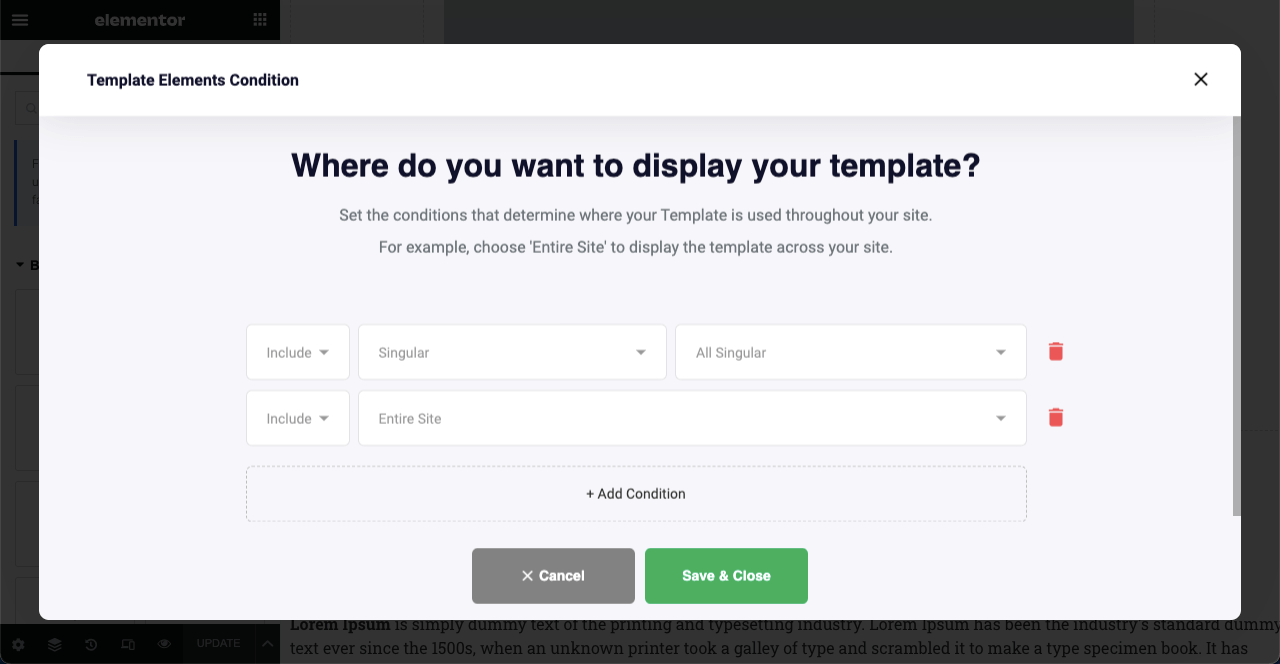
- Нажмите «Условия шаблона» , чтобы опубликовать дизайн.

- То, что вы видите на изображении ниже, — это условия по умолчанию, которые вы можете установить с помощью бесплатной версии HappyAddons.
- Вам нужен премиум-доступ, чтобы установить индивидуальные условия.
- Нажмите кнопку Сохранить и закрыть .

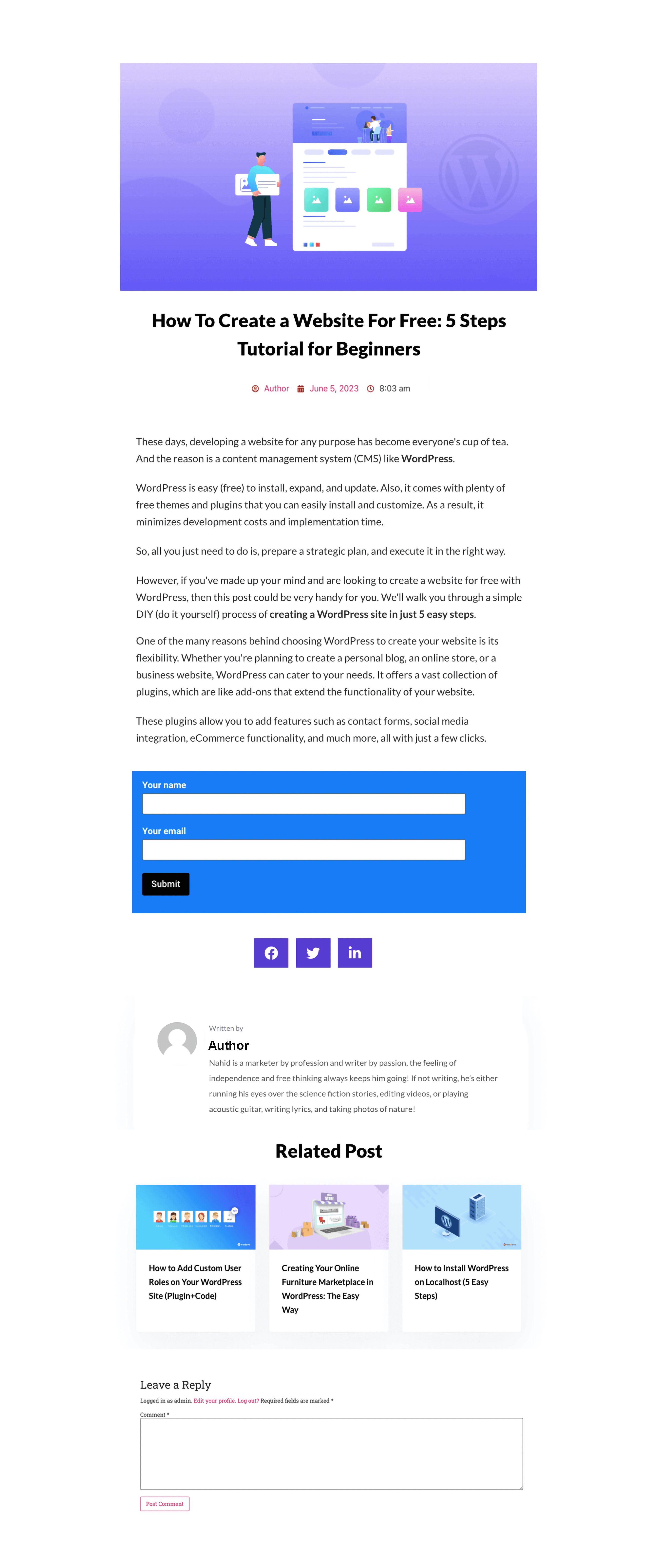
Шаг 04. Предварительный просмотр единого шаблона сообщения в блоге
Теперь перейдите в режим предварительного просмотра любого опубликованного сообщения в блоге. Вы увидите, что шаблон был применен к ним. Если вам не нравится макет, снова откройте шаблон с помощью Elementor и настройте его в соответствии со своими предпочтениями.

Часто задаваемые вопросы о том, как создать шаблон сообщения в блоге в Elementor
Надеюсь, вам понравилась обучающая часть. Помимо этого, вы должны знать еще несколько тем, чтобы расширить свои знания о дизайне постов в блогах. Мы расскажем о них в разделе часто задаваемых вопросов.
В чем разница между пользовательским типом записи и записью в блоге?
Сообщение в блоге — это традиционный пост или статья, в которой подробно описывается какой-либо конкретный продукт, функция, тема или информация. Он не отображает содержимое основного тела динамически.
Пользовательский тип записи позволяет изменять структуру контента, включая настраиваемые поля, таксономии и функции. Это дает пользователям возможность динамически отфильтровывать желаемый контент.
В чем основное отличие поста в блоге от страницы блога?
Сообщение в блоге — это статья, содержащая подробный анализ заданных тем. Некоторые популярные типы сообщений в блогах — это руководства, списки, обзоры, тематические исследования, новостные статьи, личные истории и т. д.
Но страница блога демонстрирует набор опубликованных сообщений в блоге с их заголовками, функциями, изображениями и выдержками.
Каковы основные части поста в блоге?
Ниже приведены четыре основные части поста в блоге, независимо от его типа:
1. Привлекательное название
2. Привлекательный основной контент
3. Медиафайлы (изображения, видеоклипы и GIF-файлы)
4. Призыв к действиюКак улучшить читабельность поста в блоге?
1. Используйте четкий и понятный текст
2. Разделите основной контент на несколько разделов с заголовками.
3. Добавьте визуальные эффекты, чтобы убрать монотонность
4. Включите таблицы и маркеры для разбивки
5. Следуйте формату F или Z при написании текстаМожно ли управлять несколькими шаблонами отдельных сообщений в Elementor?
Да, вы можете управлять несколькими шаблонами отдельных сообщений. Но для этого вам нужен премиум-доступ, будь то Elementor или HappyAddons.
Могу ли я стилизовать/настроить раздел комментариев к публикации с помощью Elementor?
Elementor по умолчанию не позволяет настраивать раздел комментариев к сообщениям. Но, установив плагин HappyAddons, вы можете позволить Elementor стилизовать и настраивать раздел комментариев.
Заключительные выводы!
Если вы используете макет поста блога по умолчанию с любым популярным WordPress, вы увидите, что сотни и тысячи других веб-владельцев используют тот же макет. И этот макет копии может привести к скучному пользовательскому опыту для ваших веб-читателей и посетителей.
В этом случае создание индивидуального шаблона сообщения в блоге может стать новаторским решением. Это может сделать ваш раздел блогов более профессиональным и уникальным, чем другие. С помощью конструктора тем HappyAddons вы можете создать практически профессиональный шаблон отдельной публикации для своего веб-сайта.
Надеюсь, вам понравилась статья. Теперь ваша очередь попробовать плагин. Для получения дополнительных рекомендаций изучите документацию обо всех виджетах, которые мы рассмотрели в этом руководстве.
