在 Divi 的粘性标题上切换您的徽标
已发表: 2021-11-12在您的网站上设计粘性标题时,切换徽标可以开辟新的设计机会。 例如,您可能希望为粘性标题使用不同的背景颜色,但需要不同的徽标来使设计工作。 或者,您可能需要一个不同版本的徽标,它不会那么突出并分散用户的注意力。
在本教程中,我们将向您展示如何在 Divi 的粘性标题上切换您的徽标。 使用 Divi 主题构建器,我们将构建一个带有两个徽标的新标题,当用户进入标题的粘性状态时,它们会切换。
让我们开始吧!
抢先看
下面是我们将在本教程中构建的设计的快速浏览。
免费下载布局
要掌握本教程中的设计,您首先需要使用下面的按钮下载它。 要访问下载,您需要使用下面的表格订阅我们的 Divi Daily 电子邮件列表。 作为新订阅者,您将在每周一收到更多 Divi 福利和免费的 Divi Layout 包! 如果您已经在列表中,只需在下面输入您的电子邮件地址,然后单击下载。 您不会被“重新订阅”或收到额外的电子邮件。

免费下载
加入 Divi 时事通讯,我们将通过电子邮件向您发送终极 Divi 登陆页面布局包的副本,以及大量其他令人惊叹的免费 Divi 资源、提示和技巧。 跟随,您将立即成为 Divi 大师。 如果您已经订阅,只需在下面输入您的电子邮件地址,然后单击下载以访问布局包。
您已成功订阅。 请检查您的电子邮件地址以确认您的订阅并获得免费的每周 Divi 布局包!
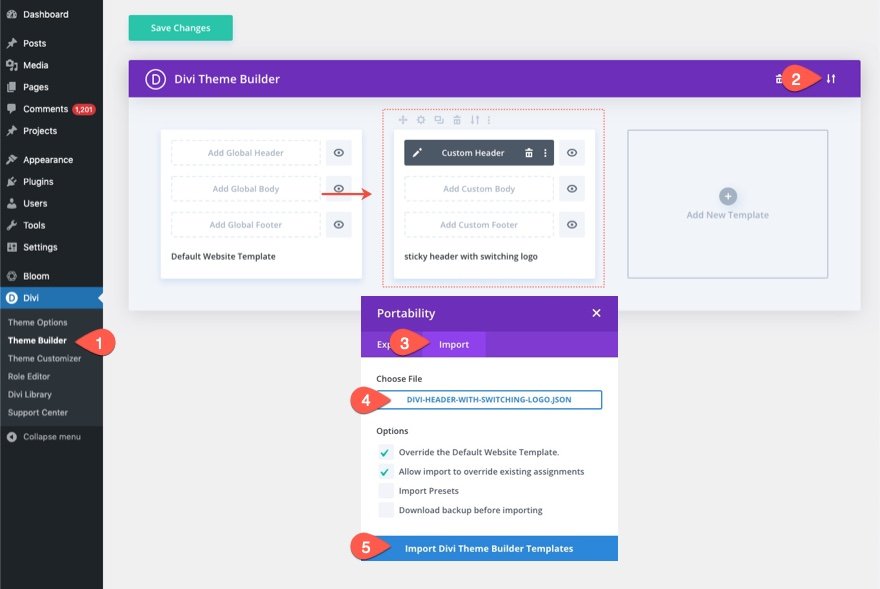
将标题模板导入 Divi 主题生成器
要导入标题模板,您需要导航到 Divi > Theme Builder。
然后使用页面右上角的可移植图标导入 JSON 文件。

让我们进入教程,好吗?
在 Divi 的粘性标题上切换您的徽标
第 1 部分:在 Divi 主题生成器中构建新标题
对于本教程,我们将使用 Theme Builder 构建一个新标题。
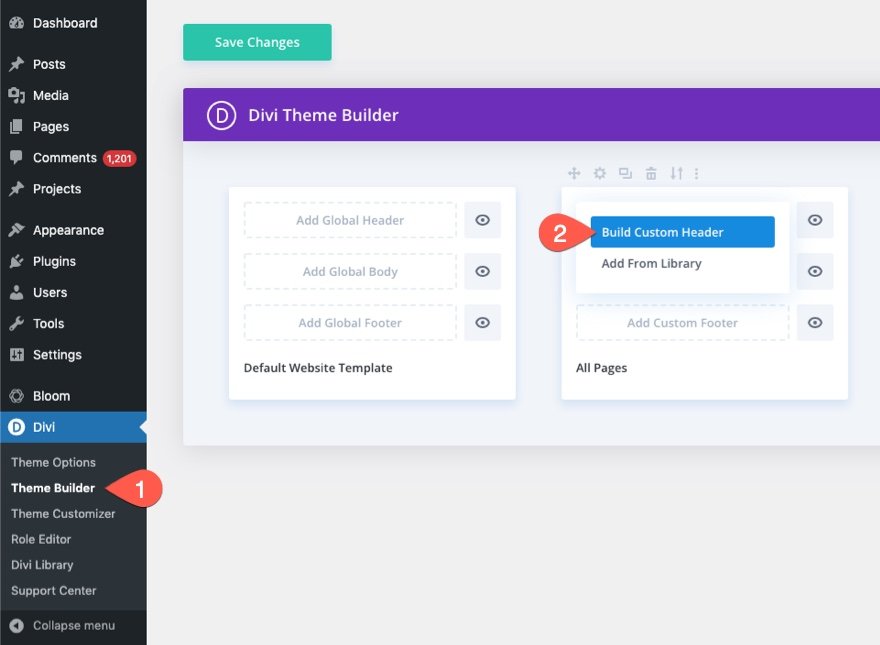
为此,请导航到主题生成器。
添加一个新模板并将其分配给所有页面(或测试页面)。 然后单击以在新模板内构建新标题。

这将打开标题模板编辑器,以便我们可以从头开始构建标题。
第 2 部分:创建粘性部分和行
添加行
要开始,请继续在默认常规部分中添加四分之一四分之三的列行。

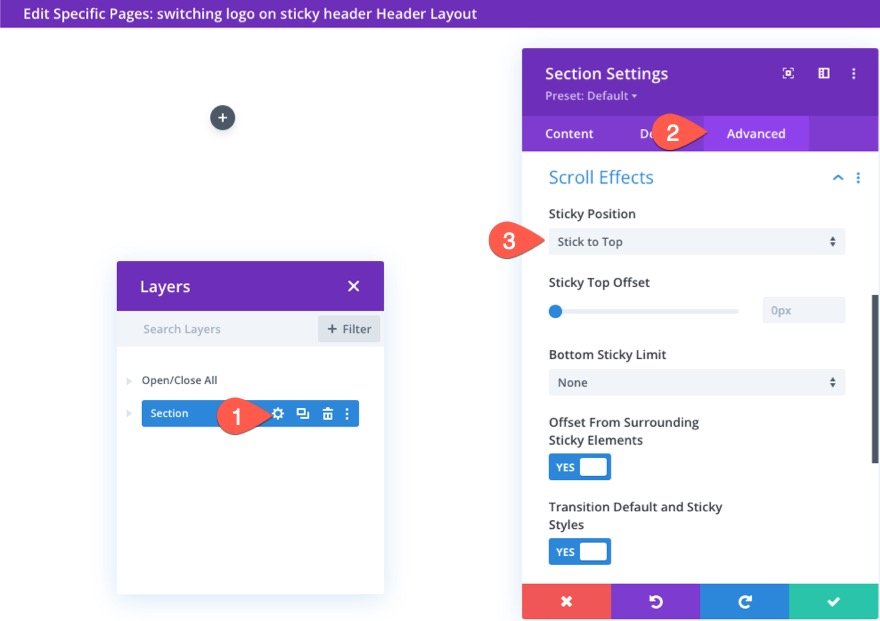
部分设置
为了使它成为一个粘性标题,我们将向该部分添加一个粘性位置。 打开部分设置,然后在高级选项卡下,更新粘滞位置,如下所示:
- 粘性位置:坚持顶部

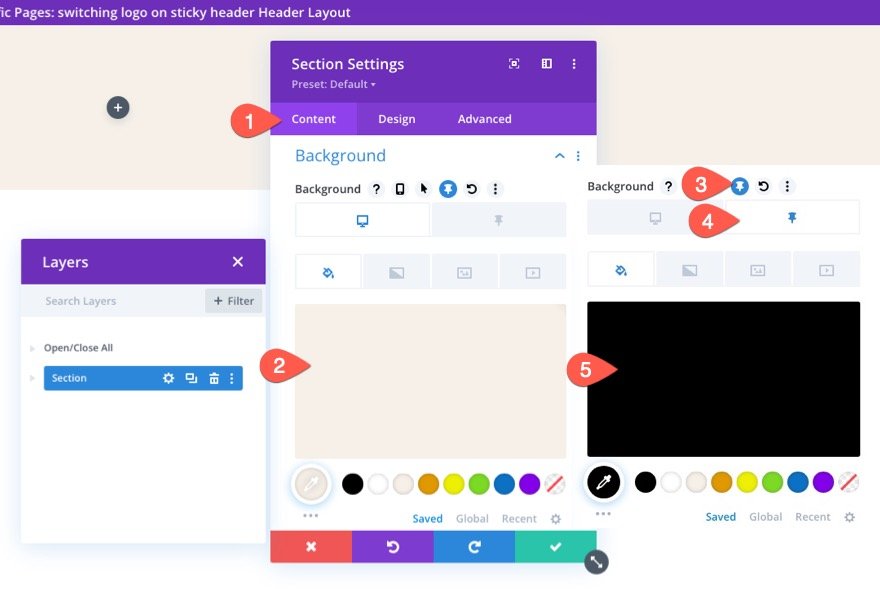
在内容选项卡下,为桌面和粘滞状态添加背景颜色,如下所示:
- 背景颜色(桌面):#f6f0e7
- 背景颜色(粘性):#000000

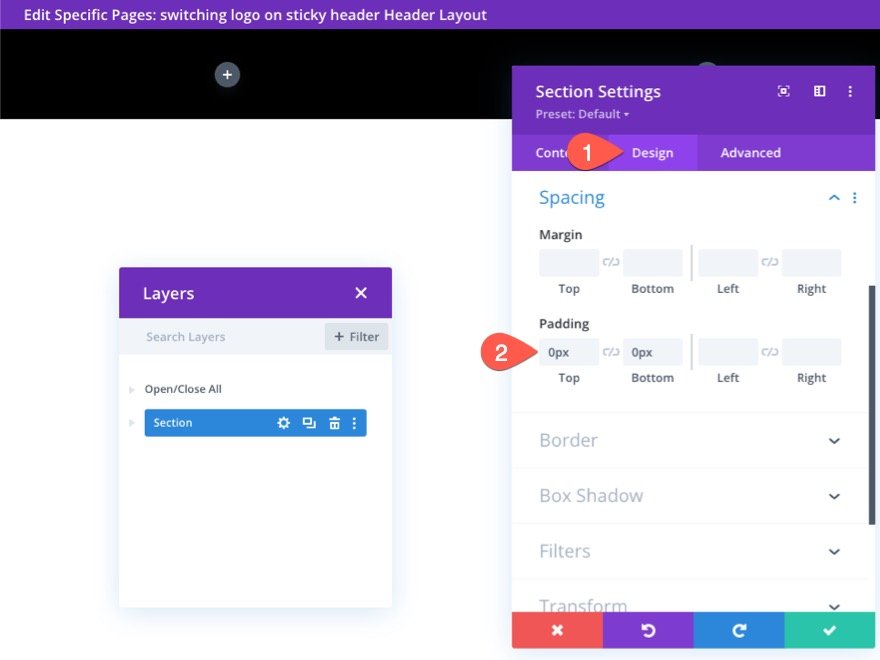
在设计选项卡下,更新填充:
- 内边距:0px 顶部,0px 底部

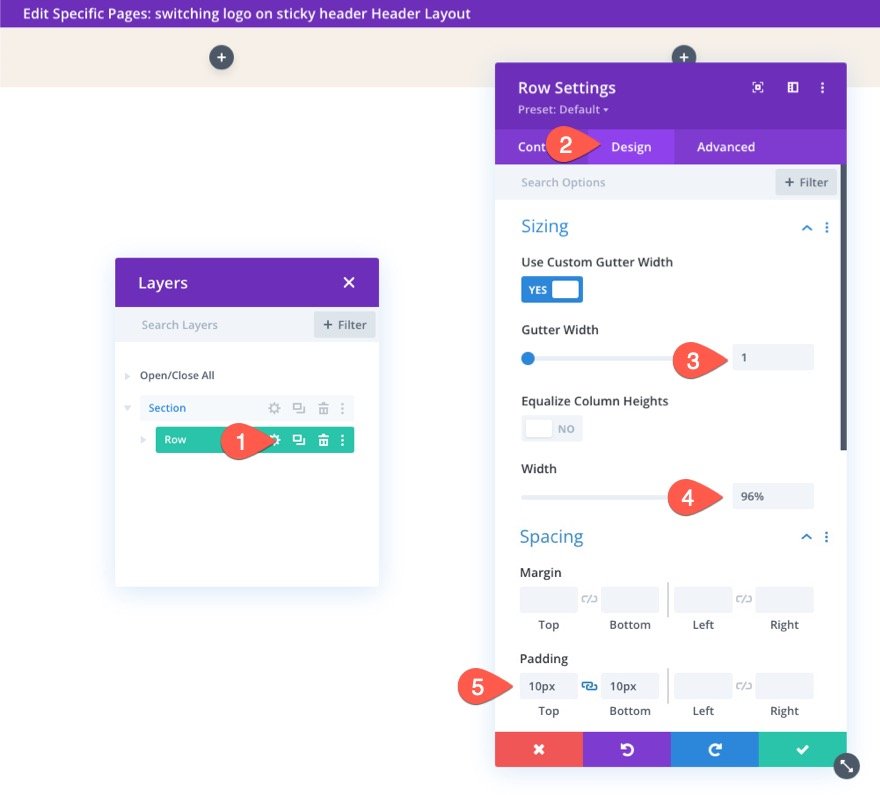
行设置
现在该部分已完成,我们已准备好更新行设置。 打开该行的设置并更新以下设计设置:
- 天沟宽度:1
- 宽度:96%
- 内边距:顶部 10 像素,底部 10 像素

第 3 部分:添加切换徽标
为了在标题处于粘性状态时创建切换徽标效果,我们将创建两个滑入和滑出视图的图像。 最初将显示主徽标,然后一旦用户向下滚动页面,新的粘性状态徽标将滑入视图

创建主徽标
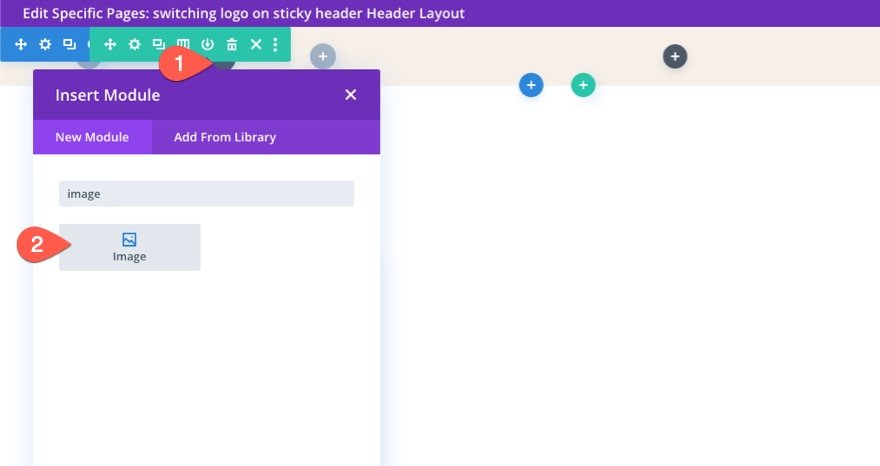
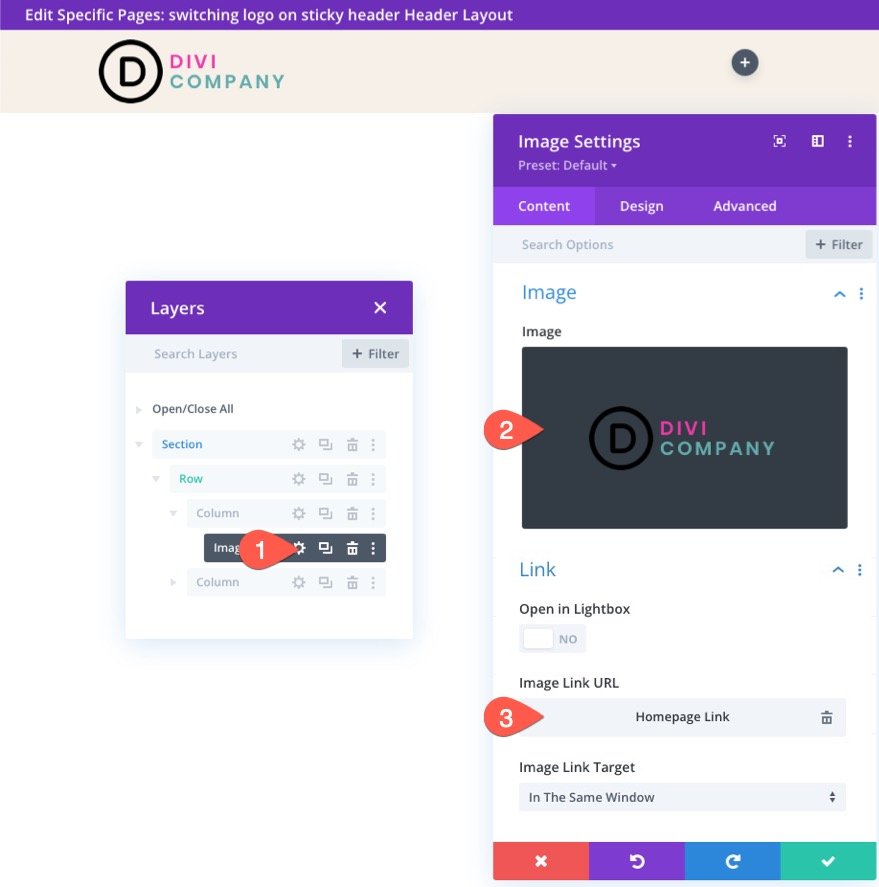
要创建主徽标,请在左栏中添加一个新图像模块。

将徽标图像上传到模块(大约 200 像素 x 67 像素)。 您还可以添加指向主页的动态链接。

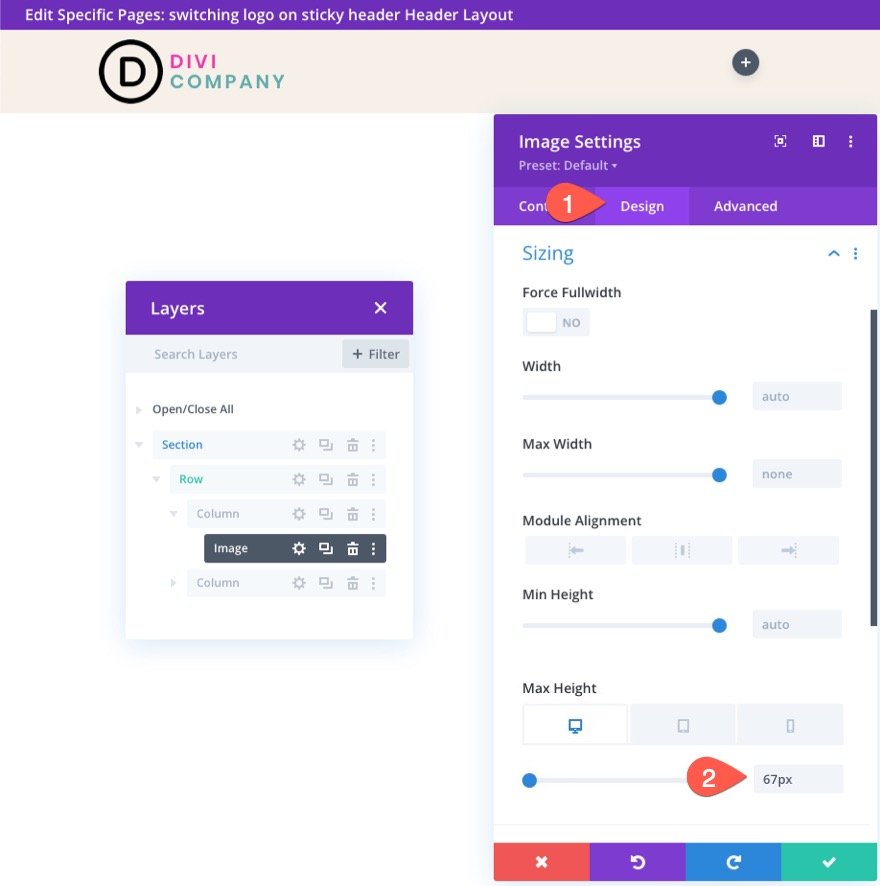
在设计选项卡下,给图像一个最大高度,如下所示:
- 最大高度:67px(桌面),45px(平板电脑和手机)

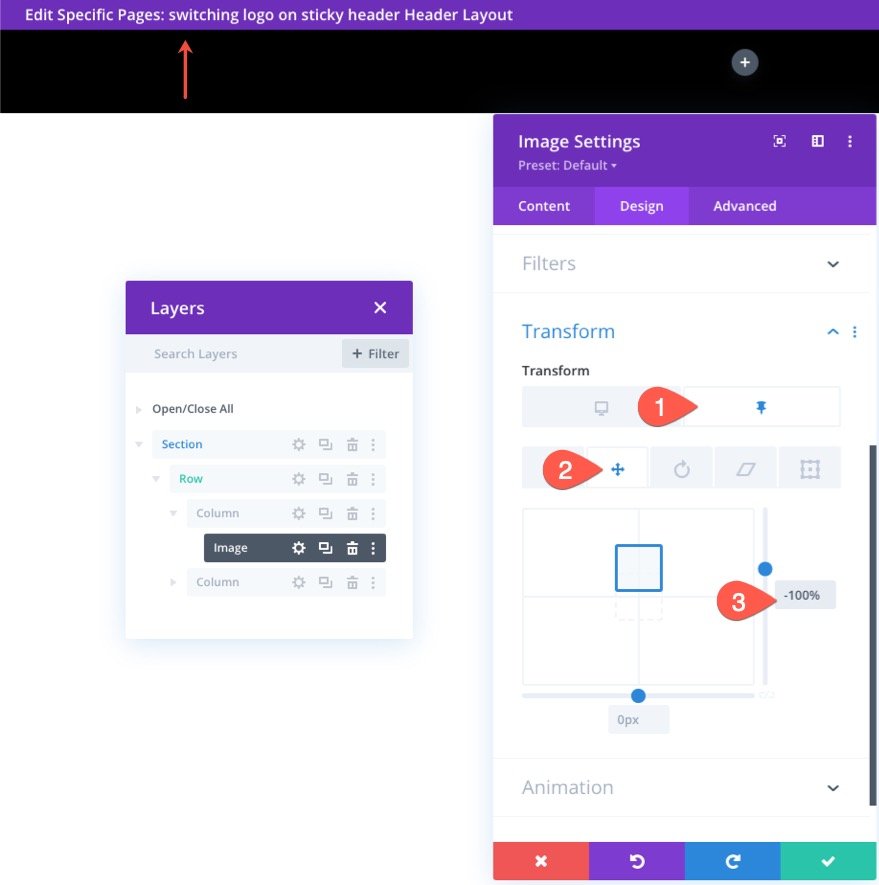
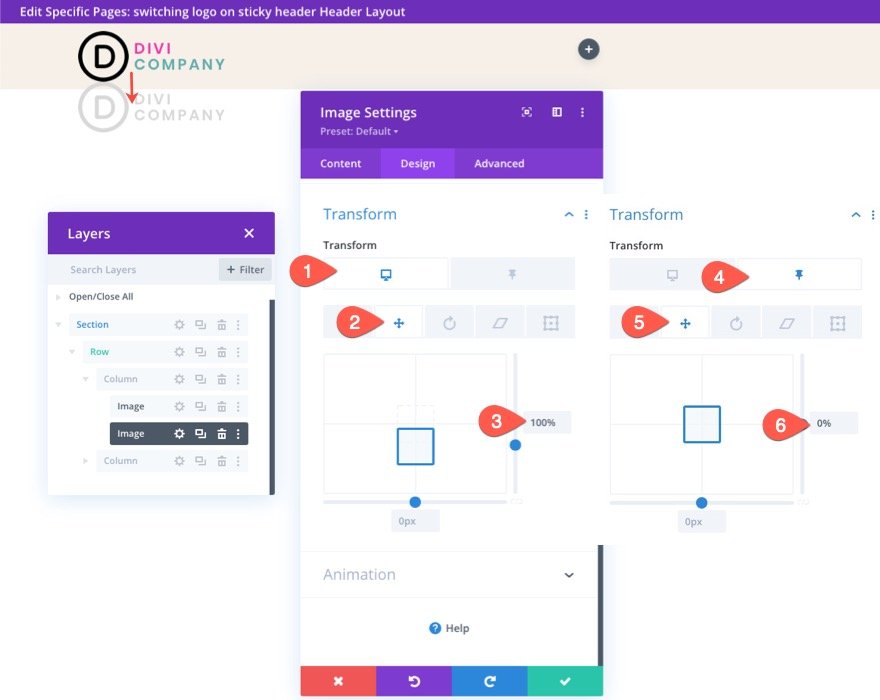
然后在粘性状态下更新以下转换转换选项:
- 变换平移 Y 轴(粘性):-100%
这会将徽标向上移动到列之外,以在粘性状态下将其隐藏起来。

创建粘性状态徽标
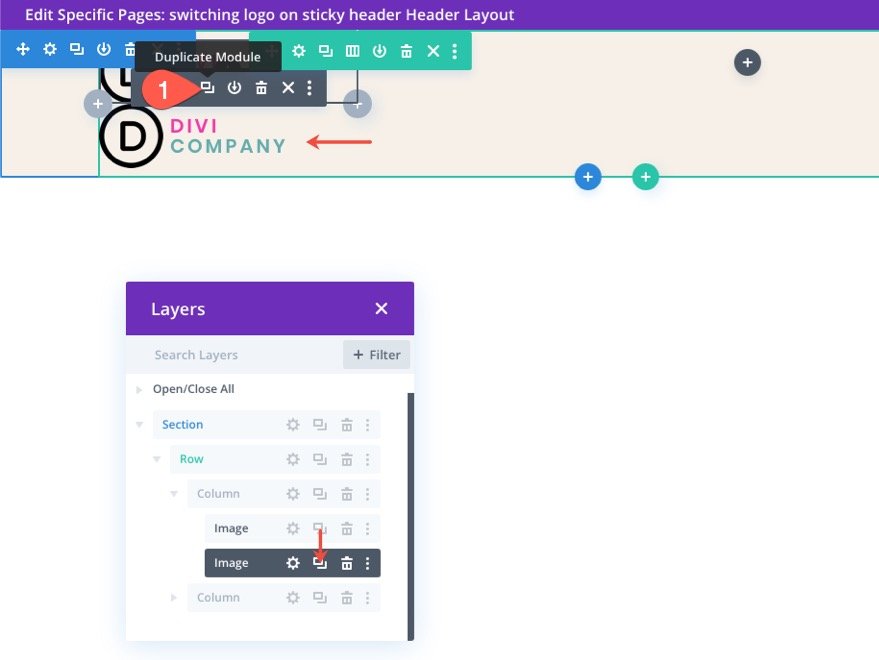
要创建粘性状态徽标,请使用我们刚刚创建的徽标复制图像模块。

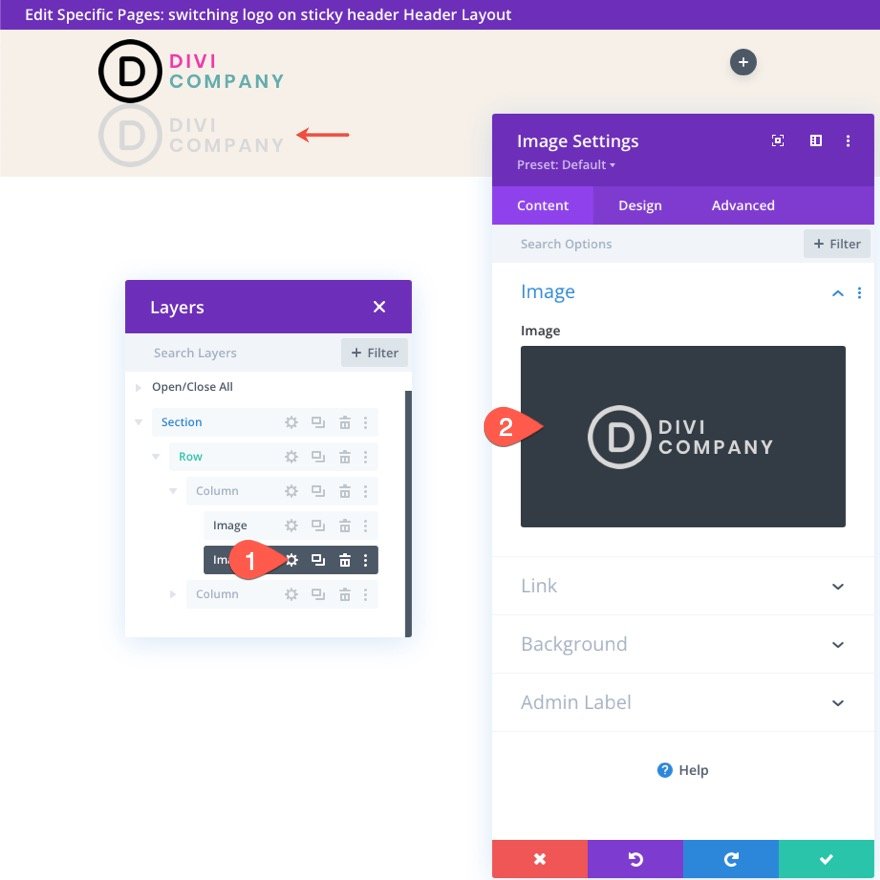
打开复制图像模块的设置并上传新的徽标图像(您要在粘性状态下显示的图像。为获得最佳效果,徽标应为相同大小。

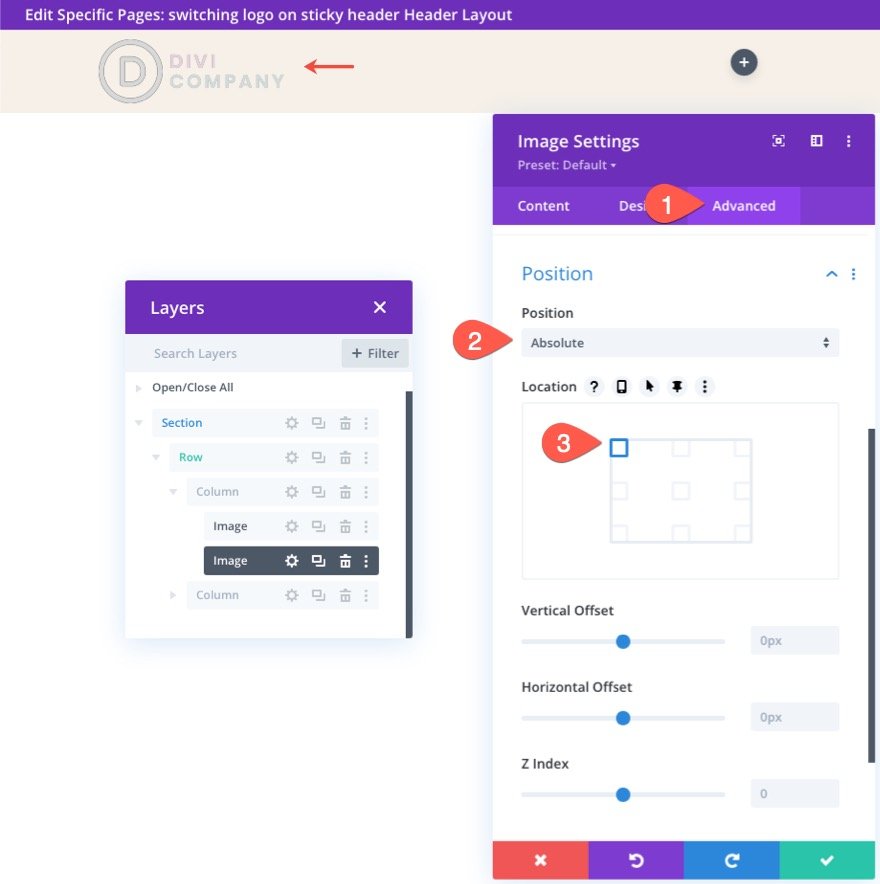
在高级选项卡下,给图像一个绝对位置。
- 职位:绝对
徽标现在应该直接位于主徽标的顶部。

在设计选项卡下,更新转换选项如下:
- 变换平移 Y 轴(桌面):100%
- 变换平移 Y 轴(粘性):0%

这将使徽标最初位于主徽标图像下方,然后在标题处于粘性状态时向上滑动到位。
第 4 部分:将列溢出更改为隐藏
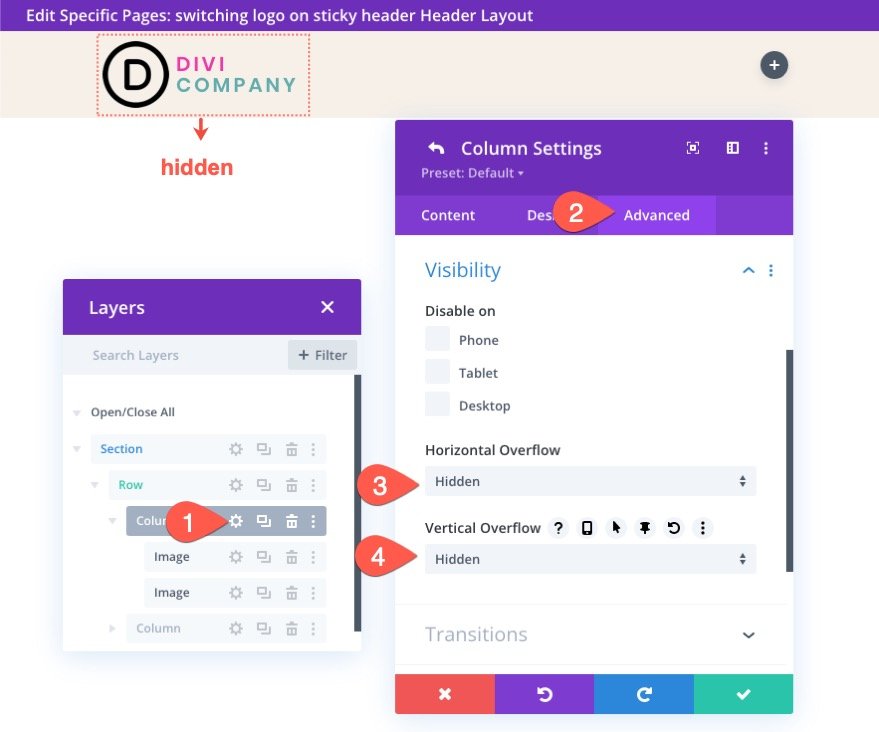
目前,粘性状态徽标将在列外保持可见。 要改变这一点,我们需要更新列的溢出可见性,如下所示:
- 水平溢出:隐藏
- 垂直溢出:隐藏

结果
至此,切换标志功能就位。 这是切换徽标的预览。
第 5 部分:创建菜单
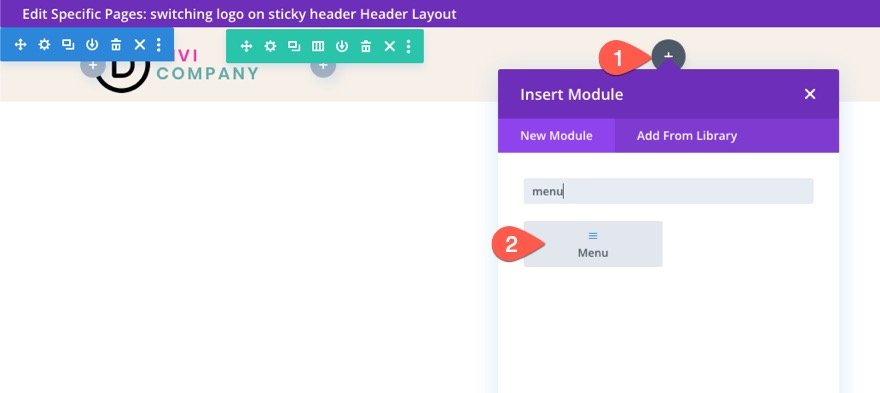
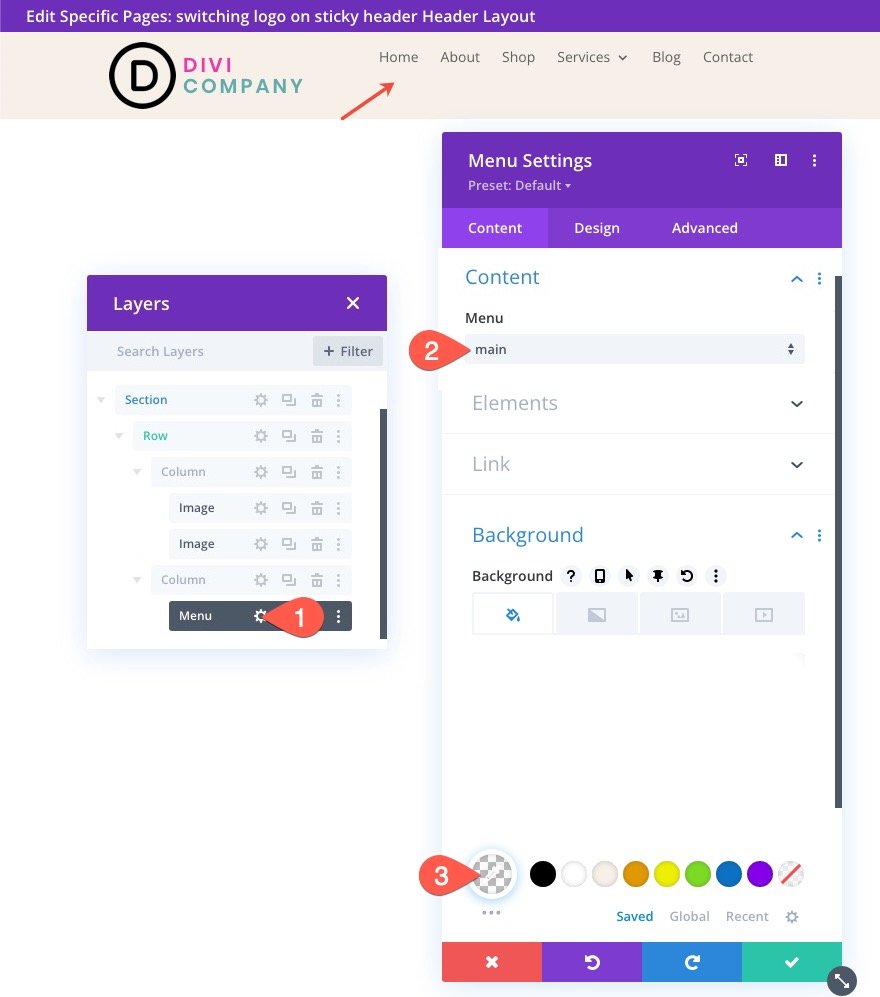
为了完成设计,我们需要在标题中添加一个菜单。 为此,请在该行的右列中添加一个新菜单模块。

在菜单设置下,选择您要使用的菜单并为菜单提供透明背景。

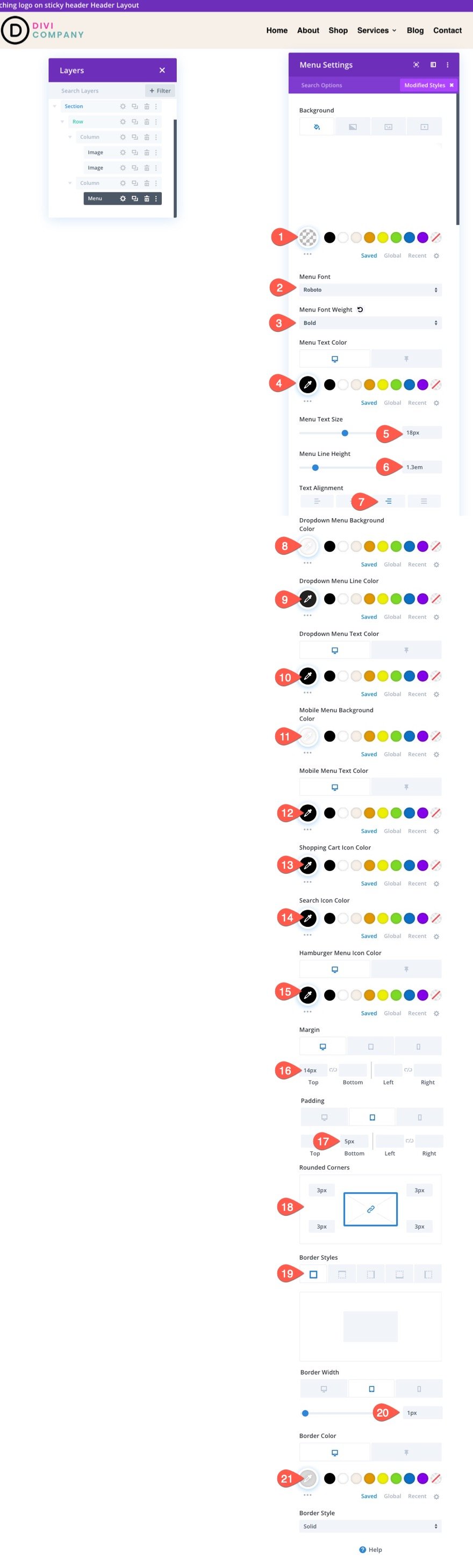
在设计选项卡下,更新以下内容:
- 菜单字体:Roboto
- 菜单字体粗细:粗体
- 菜单文本颜色:#000(桌面)、#fff(粘性)
- 菜单文字大小:18px
- 菜单行高:1.3em
- 文字对齐:右
- 下拉菜单背景颜色:#fff
- 下拉菜单行颜色:#000
- 下拉菜单文本颜色:#000(桌面)、#000(粘性)
- 移动菜单背景颜色:#fff
- 移动菜单文本颜色:#000(桌面)、#000(粘性)
- 汉堡菜单图标颜色:#000(桌面)、#fff(粘性)
- 边距(桌面):顶部 14px
- 边距(平板电脑和手机):5px 顶部
- 填充(平板电脑和手机)5px 底部
- 圆角:3px
- 边框宽度(平板电脑和手机):1px
- 边框颜色:#ddd(桌面),#333(粘性)

最后结果
最后的想法
使用 Divi,您不必为粘性标题保留相同的徽标。 我们刚刚向您展示了使用 Divi 的内置选项是多么容易。 不需要额外的代码。 一旦你解锁了 Divi 的粘性选项的力量,你就可以在如何将徽标转换进出视野方面获得相当大的创意。 希望这个小技巧能在您的下一个项目中派上用场!
我期待在评论中收到您的来信。
干杯!
