Cambiare il tuo logo su un'intestazione appiccicosa in Divi
Pubblicato: 2021-11-12Quando si progetta un'intestazione adesiva sul proprio sito Web, cambiare il logo può aprire nuove opportunità di progettazione. Ad esempio, potresti voler utilizzare un colore di sfondo diverso per l'intestazione adesiva, ma hai bisogno di un logo diverso per far funzionare il design. Oppure potresti aver bisogno di una versione diversa del logo che non risalti tanto e distragga gli utenti.
In questo tutorial, ti mostreremo come cambiare il tuo logo su un'intestazione adesiva in Divi. Utilizzando il generatore di temi Divi, creeremo una nuova intestazione con due loghi che cambiano quando l'utente attiva lo stato appiccicoso dell'intestazione.
Iniziamo!
Sbirciata
Ecco una rapida occhiata al design che creeremo in questo tutorial.
Scarica il layout GRATUITAMENTE
Per mettere le mani sui disegni di questo tutorial, dovrai prima scaricarlo utilizzando il pulsante in basso. Per accedere al download dovrai iscriverti alla nostra mailing list Divi Daily utilizzando il modulo sottostante. Come nuovo abbonato, riceverai ancora più bontà Divi e un pacchetto Divi Layout gratuito ogni lunedì! Se sei già nell'elenco, inserisci semplicemente il tuo indirizzo email qui sotto e fai clic su download. Non verrai "iscritto nuovamente" né riceverai email extra.

Scarica gratis
Iscriviti alla newsletter Divi e ti invieremo via email una copia dell'ultimo pacchetto di layout pagina di destinazione Divi, oltre a tonnellate di altre risorse, suggerimenti e trucchi Divi incredibili e gratuiti. Seguici e diventerai un maestro Divi in pochissimo tempo. Se sei già iscritto, digita il tuo indirizzo email qui sotto e clicca su download per accedere al layout pack.
Ti sei iscritto con successo. Controlla il tuo indirizzo e-mail per confermare la tua iscrizione e ottenere l'accesso ai pacchetti di layout Divi settimanali gratuiti!
Importa il modello di intestazione in Divi Theme Builder
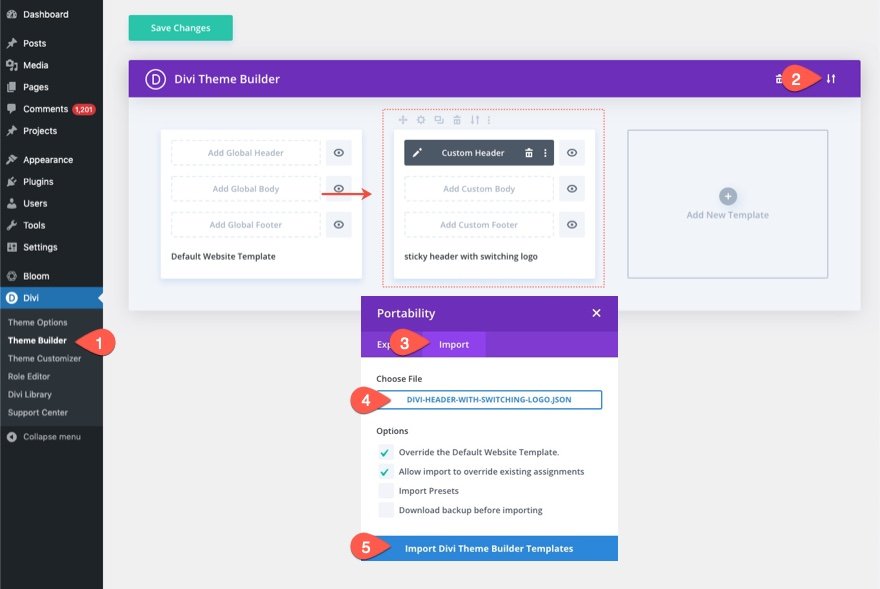
Per importare il modello di intestazione, dovrai accedere a Divi > Theme Builder.
Quindi utilizza l'icona della portabilità in alto a destra nella pagina per importare il file JSON.

Veniamo al tutorial, vero?
Cambiare il tuo logo su un'intestazione appiccicosa in Divi
Parte 1: Creazione di una nuova intestazione in Divi Theme Builder
Per questo tutorial, creeremo una nuova intestazione usando Theme Builder.
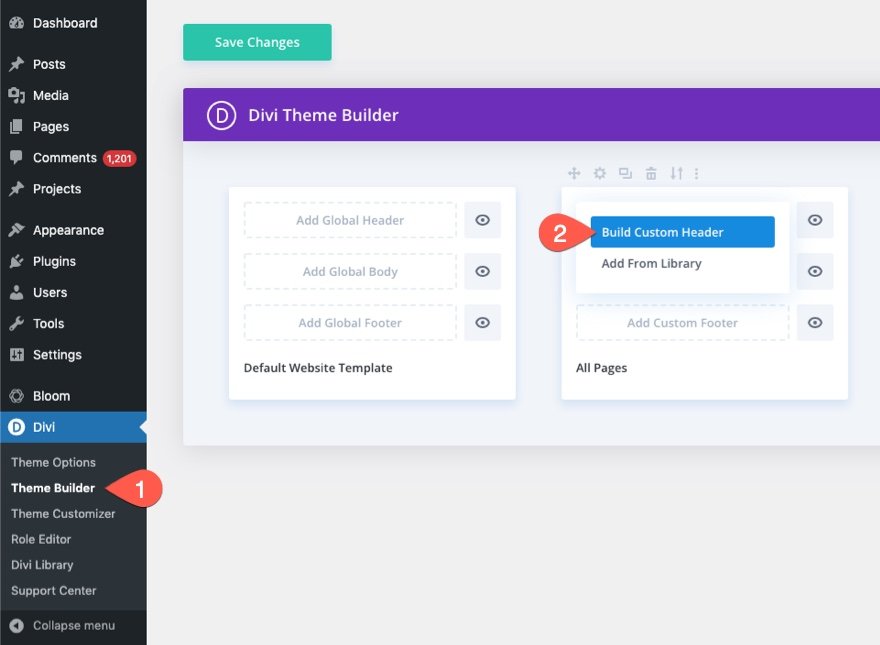
Per fare ciò, vai al Generatore di temi.
Aggiungi un nuovo modello e assegnalo a Tutte le pagine (o a una pagina di prova). Quindi fare clic per creare una nuova intestazione all'interno del nuovo modello.

Questo aprirà l'editor del modello di intestazione in modo che possiamo iniziare a creare l'intestazione da zero.
Parte 2: creazione della sezione e della riga adesive
Aggiungi riga
Per dare il via alle cose, vai avanti e aggiungi una riga di un quarto di tre quarti di colonna alla sezione normale predefinita.

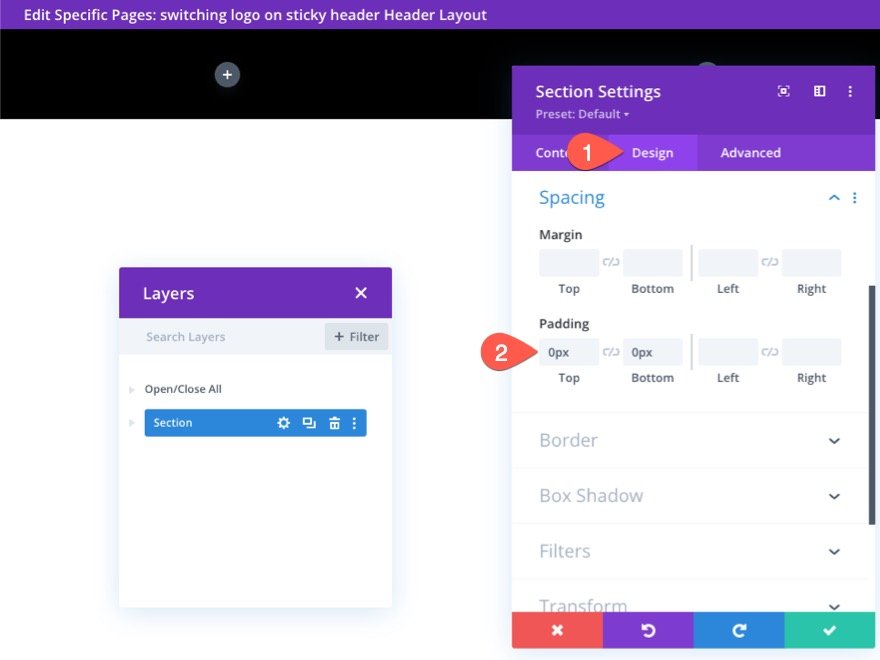
Impostazioni della sezione
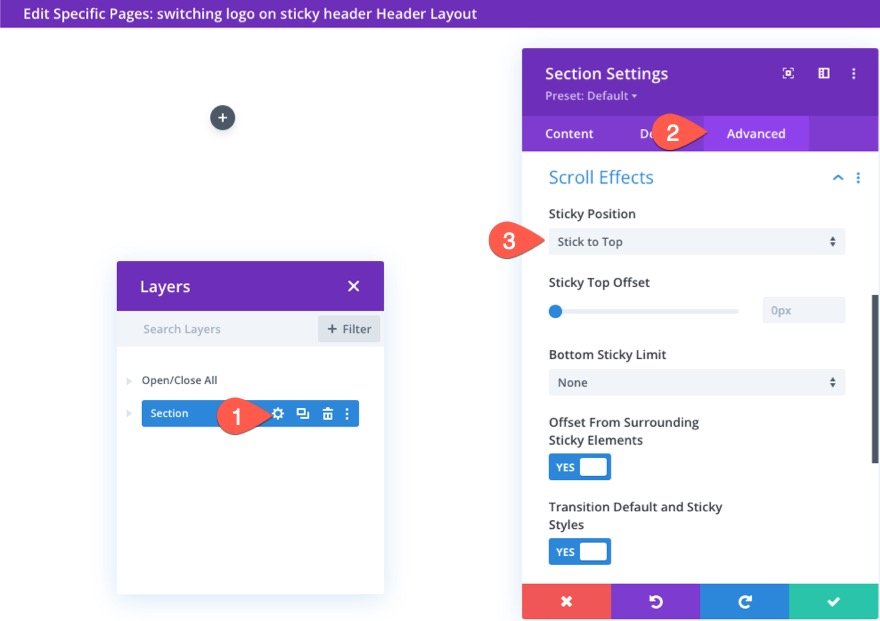
Per renderlo un'intestazione appiccicosa, aggiungeremo una posizione appiccicosa alla sezione. Apri le impostazioni della sezione e, nella scheda avanzate, aggiorna la posizione permanente come segue:
- Posizione appiccicosa: resta in alto

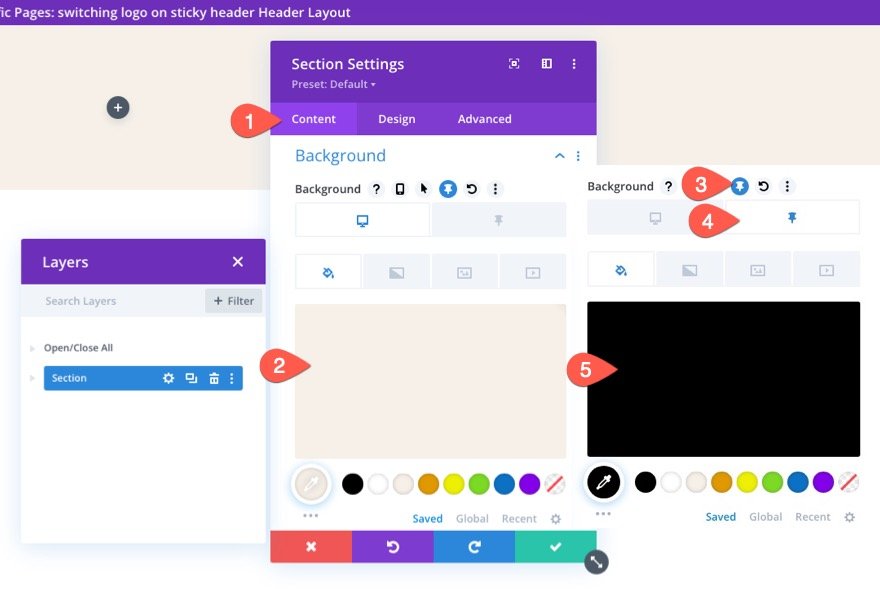
Nella scheda contenuto, aggiungi un colore di sfondo per il desktop e per lo stato appiccicoso come segue:
- Colore di sfondo (desktop): #f6f0e7
- Colore di sfondo (appiccicoso): #000000

Nella scheda design, aggiorna il riempimento:
- Padding: 0px in alto, 0px in basso

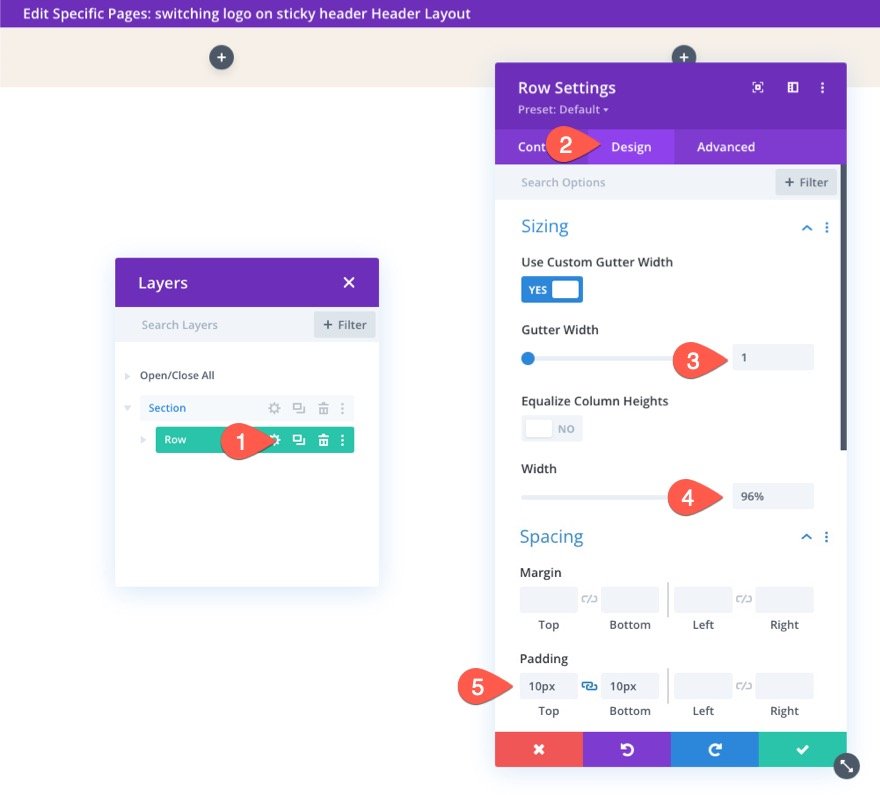
Impostazioni di riga
Ora che la sezione è completa, siamo pronti per aggiornare le impostazioni della riga. Apri le impostazioni per la riga e aggiorna le seguenti impostazioni di progettazione:
- Larghezza grondaia: 1
- Larghezza: 96%
- Imbottitura: 10px in alto, 10px in basso

Parte 3: Aggiunta dei loghi di commutazione
Per creare l'effetto di commutazione del logo ogni volta che l'intestazione è nello stato appiccicoso, creeremo due immagini che scorrono dentro e fuori dalla vista. Inizialmente verrà visualizzato il logo principale, quindi verrà visualizzato un nuovo logo con stato permanente una volta che l'utente scorre la pagina verso il basso

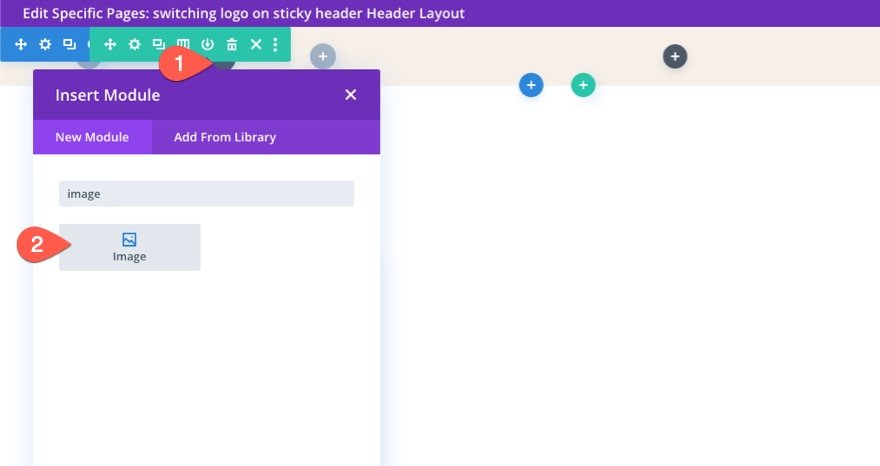
Creazione del logo principale
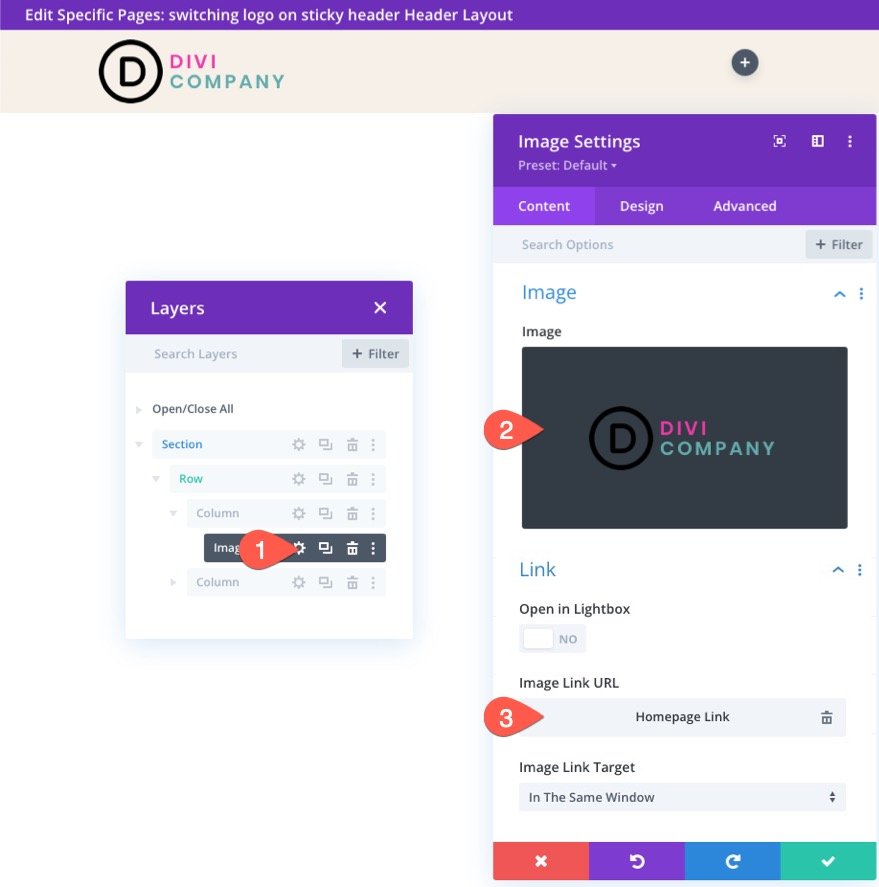
Per creare il logo principale, aggiungi un nuovo modulo immagine nella colonna di sinistra.

Carica un'immagine del logo sul modulo (circa 200 px per 67 px). Puoi anche aggiungere un collegamento dinamico alla home page.

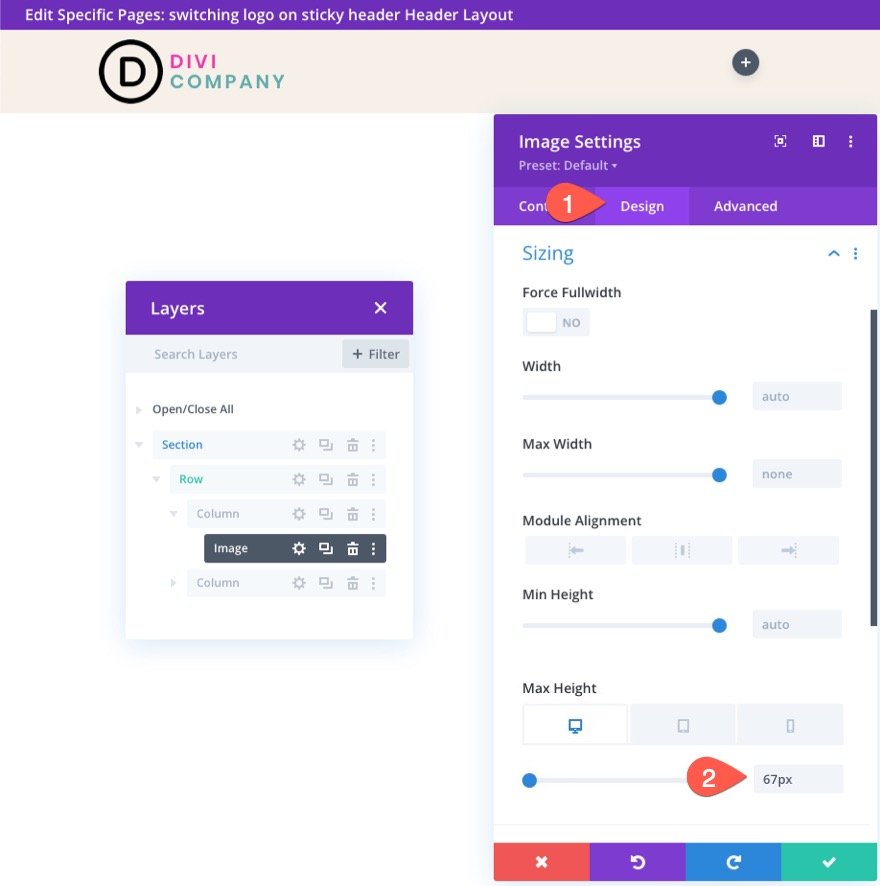
Nella scheda progettazione, assegna all'immagine un'altezza massima come segue:
- Altezza massima: 67px (desktop), 45px (tablet e telefono)

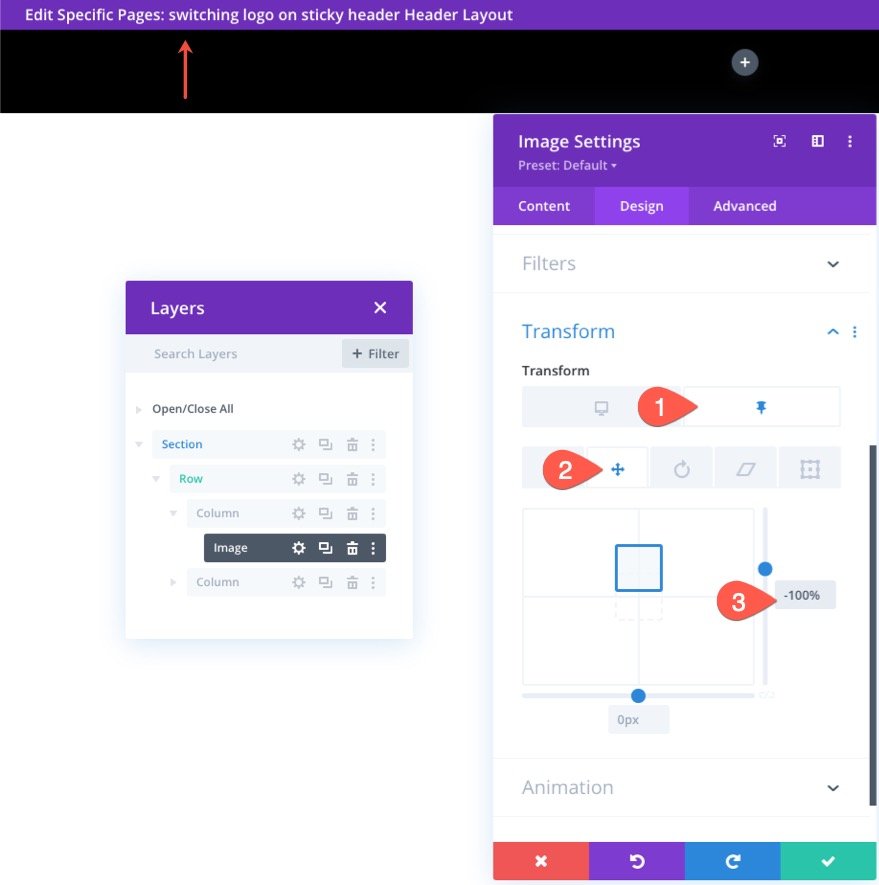
Quindi aggiorna la seguente opzione di conversione di trasformazione nello stato permanente:
- Trasforma Traslazione asse Y (sticky): -100%
Questo sposterà il logo in alto al di fuori della colonna per nasconderlo alla vista nello stato appiccicoso.

Creazione del logo dello stato appiccicoso
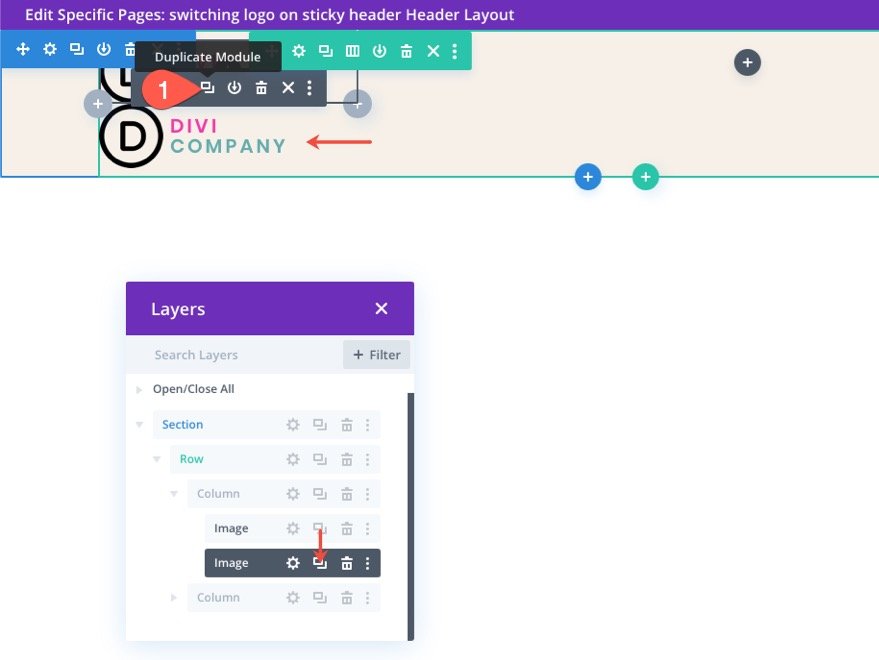
Per creare il logo dello stato appiccicoso, duplica il modulo immagine con il logo che abbiamo appena creato.

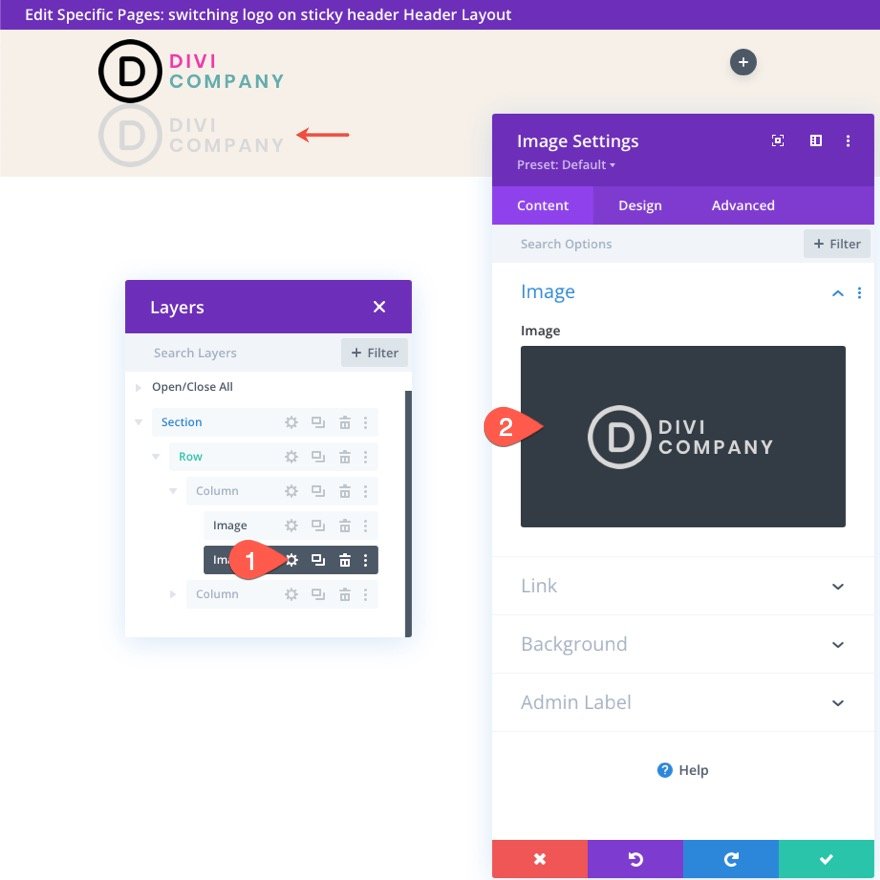
Apri le impostazioni del modulo immagine duplicata e carica una nuova immagine del logo (quella che vuoi mostrare nello stato appiccicoso. Per ottenere i migliori risultati, il logo dovrebbe avere le stesse dimensioni.

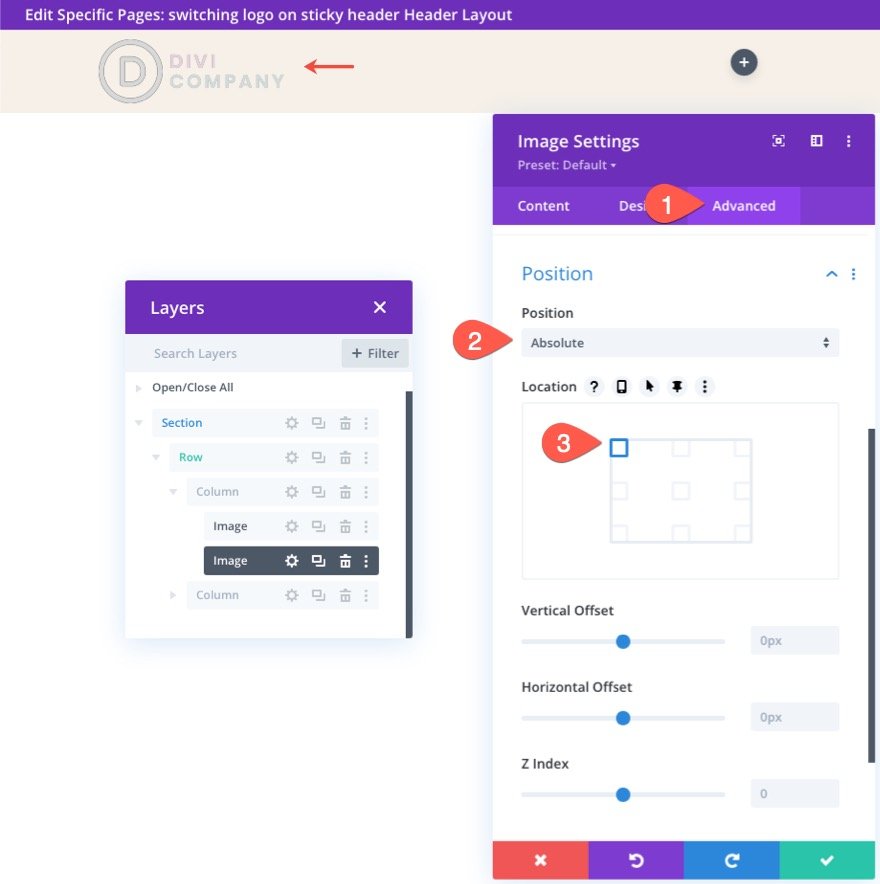
Nella scheda Avanzate, assegna all'immagine una posizione assoluta.
- Posizione: Assoluta
Il logo ora dovrebbe trovarsi direttamente sopra il logo principale.

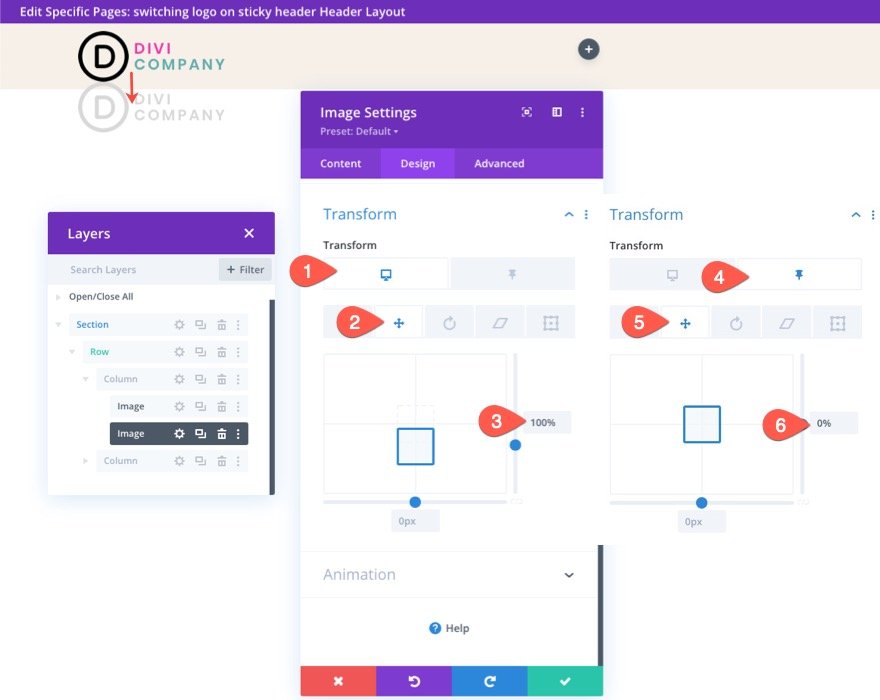
Nella scheda progettazione, aggiorna le opzioni di trasformazione come segue:
- Trasforma Traslazione asse Y (desktop): 100%
- Trasforma Traslazione asse Y (appiccicoso): 0%

Questo farà sì che il logo si trovi inizialmente sotto l'immagine del logo principale e poi scivolerà in posizione una volta che l'intestazione è nello stato appiccicoso.
Parte 4: cambia l'overflow della colonna in nascosto
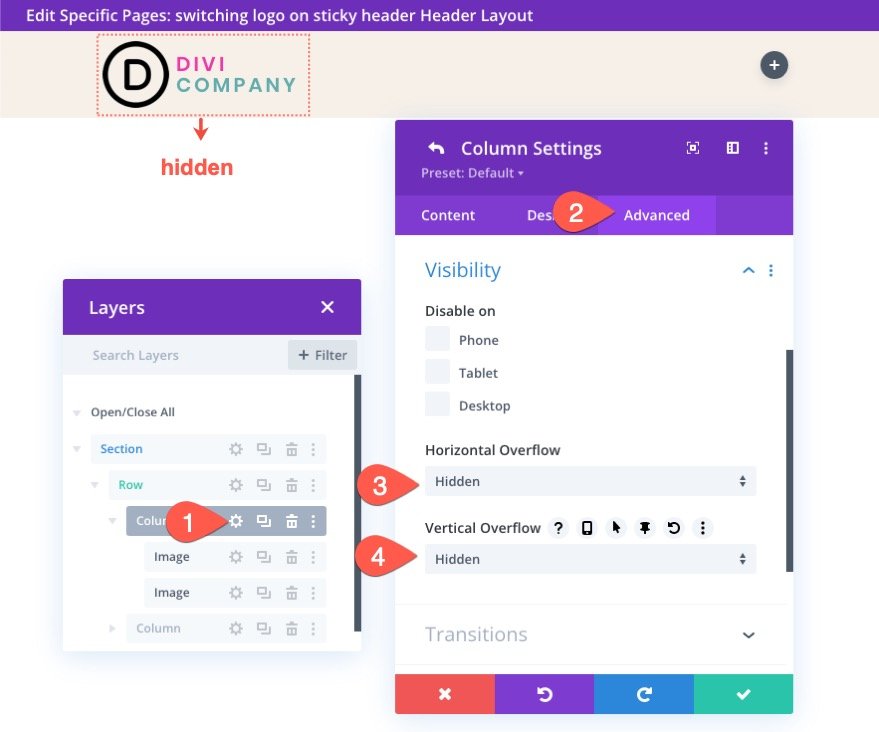
Attualmente, il logo dello stato appiccicoso rimarrà visibile all'esterno della colonna. Per cambiare questo, dobbiamo aggiornare la visibilità di overflow della colonna come segue:
- Overflow orizzontale: nascosto
- Overflow verticale: nascosto

Il risultato
A questo punto, la funzionalità di cambio logo è attiva. Ecco un'anteprima dei loghi di commutazione.
Parte 5: Creazione del menu
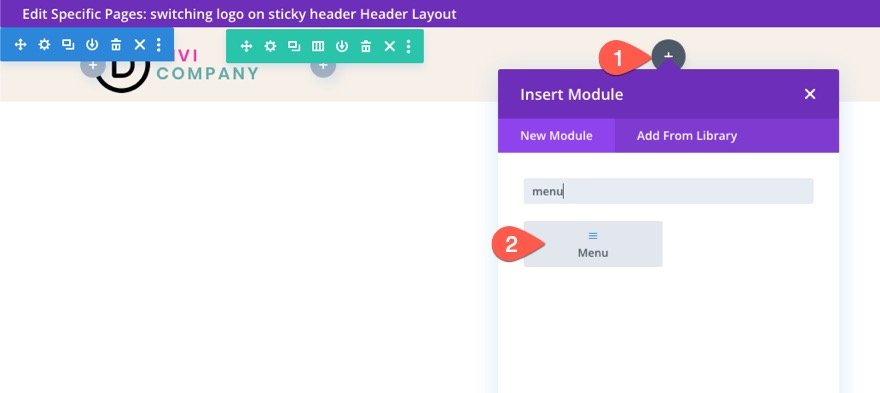
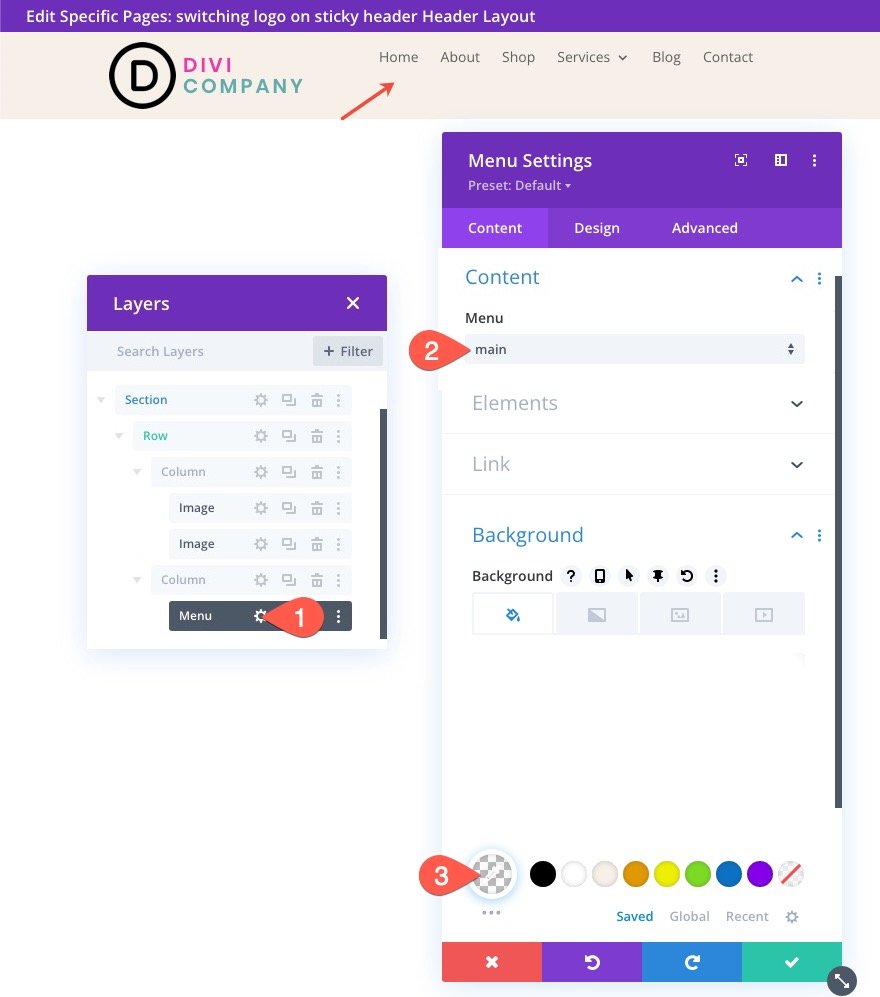
Per completare il design, dobbiamo aggiungere un menu all'intestazione. Per fare ciò, aggiungi un nuovo modulo di menu alla colonna di destra della riga.

Sotto le impostazioni del menu, seleziona il menu che desideri utilizzare e assegna al menu uno sfondo trasparente.

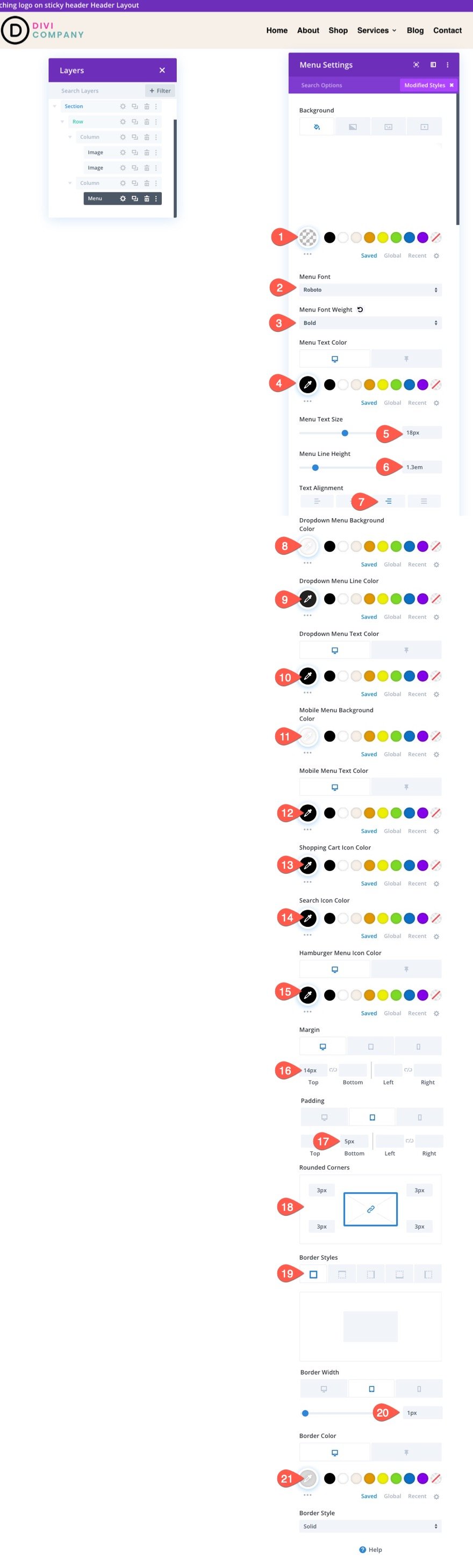
Nella scheda progettazione, aggiorna quanto segue:
- Carattere del menu: Roboto
- Peso del carattere del menu: grassetto
- Colore testo menu: #000 (desktop), #fff (appiccicoso)
- Dimensione testo menu: 18px
- Altezza della linea del menu: 1,3 em
- Allineamento del testo: a destra
- Colore di sfondo del menu a discesa: #fff
- Colore della linea del menu a discesa: #000
- Colore del testo del menu a discesa: #000 (desktop), #000 (sticky)
- Colore di sfondo del menu mobile: #fff
- Colore testo menu mobile: #000 (desktop), #000 (sticky)
- Colore icona menu hamburger: #000 (desktop), #fff (appiccicoso)
- Margine (desktop): 14px in alto
- Margine (tablet e telefono): 5px in alto
- Imbottitura (tablet e telefono) 5px in basso
- Angoli arrotondati: 3px
- Larghezza bordo (tablet e telefono): 1px
- Colore bordo: #ddd (desktop), #333 (appiccicoso)

Risultato finale
Pensieri finali
Con Divi, non devi mantenere lo stesso logo per le intestazioni adesive. Ti abbiamo appena mostrato quanto sia facile utilizzare le opzioni integrate di Divi. Non è necessario alcun codice aggiuntivo. Una volta sbloccata la potenza delle opzioni permanenti di Divi, puoi diventare piuttosto creativo con il modo in cui trasferisci i loghi dentro e fuori dalla vista. Se tutto va bene, questo piccolo trucco ti tornerà utile nel tuo prossimo progetto!
Non vedo l'ora di sentirti nei commenti.
Saluti!
