Divi에서 고정 헤더의 로고 전환하기
게시 됨: 2021-11-12웹사이트에 고정 헤더를 디자인할 때 로고를 전환하면 새로운 디자인 기회가 열릴 수 있습니다. 예를 들어 고정 헤더에 다른 배경색을 사용하고 싶지만 디자인이 제대로 작동하려면 다른 로고가 필요할 수 있습니다. 또는 눈에 띄지 않고 사용자의 주의를 산만하게 하는 다른 버전의 로고가 필요할 수 있습니다.
이 튜토리얼에서는 Divi의 고정 헤더에서 로고를 전환하는 방법을 보여 드리겠습니다. Divi 테마 빌더를 사용하여 사용자가 헤더의 고정 상태를 사용할 때 전환되는 두 개의 로고가 있는 새 헤더를 빌드할 것입니다.
시작하자!
엿보기
다음은 이 자습서에서 구축할 디자인을 간략하게 살펴보겠습니다.
무료로 레이아웃 다운로드
이 튜토리얼의 디자인을 손에 넣으려면 먼저 아래 버튼을 사용하여 다운로드해야 합니다. 다운로드에 액세스하려면 아래 양식을 사용하여 Divi Daily 이메일 목록에 가입해야 합니다. 신규 구독자는 매주 월요일에 더 많은 Divi 혜택과 무료 Divi 레이아웃 팩을 받게 됩니다! 이미 목록에 있는 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하기만 하면 됩니다. "재구독"되지 않거나 추가 이메일을 받지 않습니다.

무료로 다운로드
Divi 뉴스레터에 가입하면 최고의 Divi 랜딩 페이지 레이아웃 팩과 수많은 놀라운 무료 Divi 리소스, 팁 및 요령을 이메일로 보내드립니다. 따라하시면 금세 Divi 마스터가 되실 겁니다. 이미 구독한 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하여 레이아웃 팩에 액세스하십시오.
성공적으로 구독했습니다. 이메일 주소를 확인하여 구독을 확인하고 무료 주간 Divi 레이아웃 팩에 액세스하세요!
헤더 템플릿을 Divi 테마 빌더로 가져오기
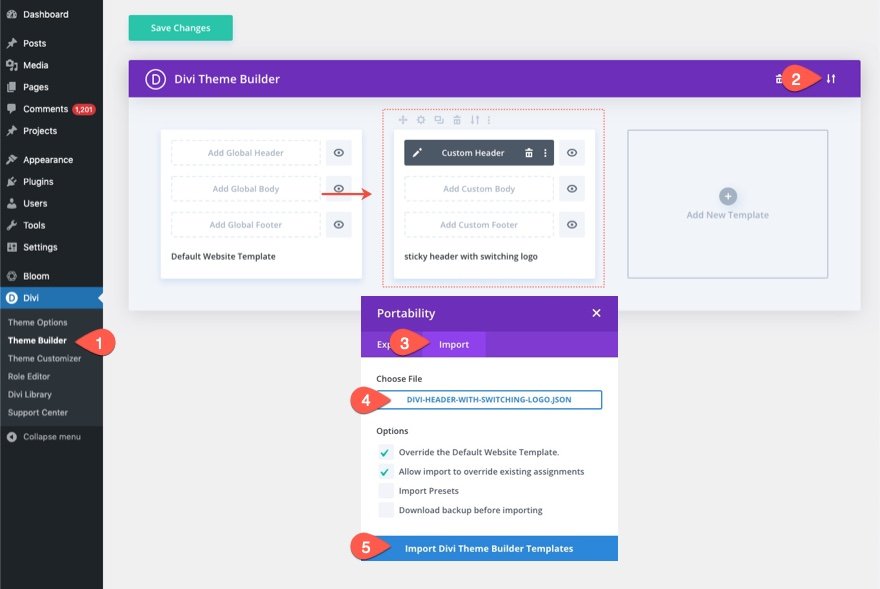
헤더 템플릿을 가져오려면 Divi > Theme Builder로 이동해야 합니다.
그런 다음 페이지 오른쪽 상단의 이식성 아이콘을 사용하여 JSON 파일을 가져옵니다.

튜토리얼로 들어가 볼까요?
Divi에서 고정 헤더의 로고 전환하기
1부: Divi 테마 빌더에서 새 헤더 만들기
이 튜토리얼에서는 테마 빌더를 사용하여 새 헤더를 만들 것입니다.
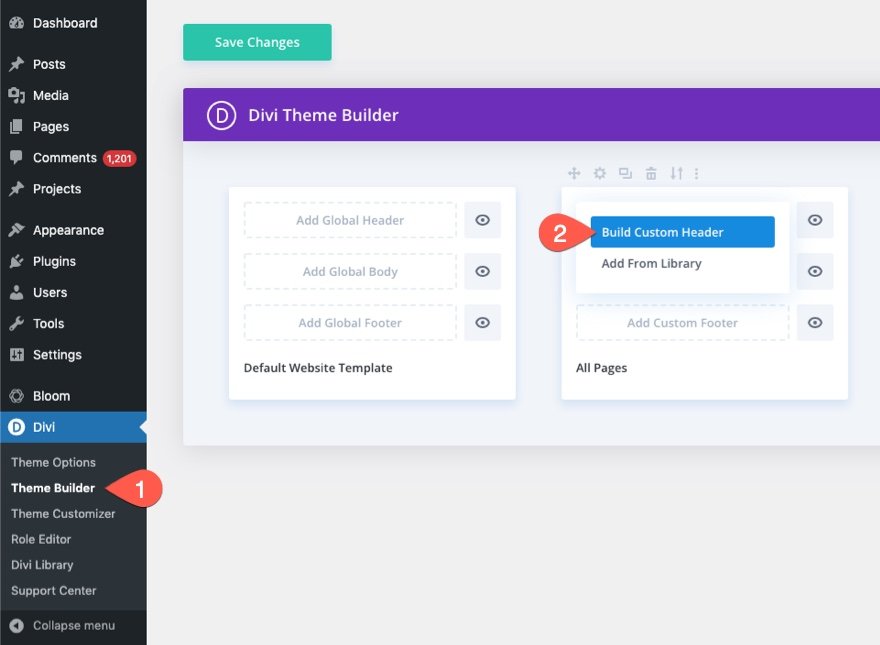
이렇게 하려면 테마 빌더로 이동합니다.
새 템플릿을 추가하고 모든 페이지(또는 테스트 페이지)에 할당합니다. 그런 다음 클릭하여 새 템플릿 내부에 새 헤더를 만듭니다.

그러면 헤더 템플릿 편집기가 열리므로 처음부터 헤더 작성을 시작할 수 있습니다.
2부: 고정 섹션 및 행 만들기
행 추가
일을 시작하려면 기본 일반 섹션에 1/4의 3/4 열 행을 추가하십시오.

섹션 설정
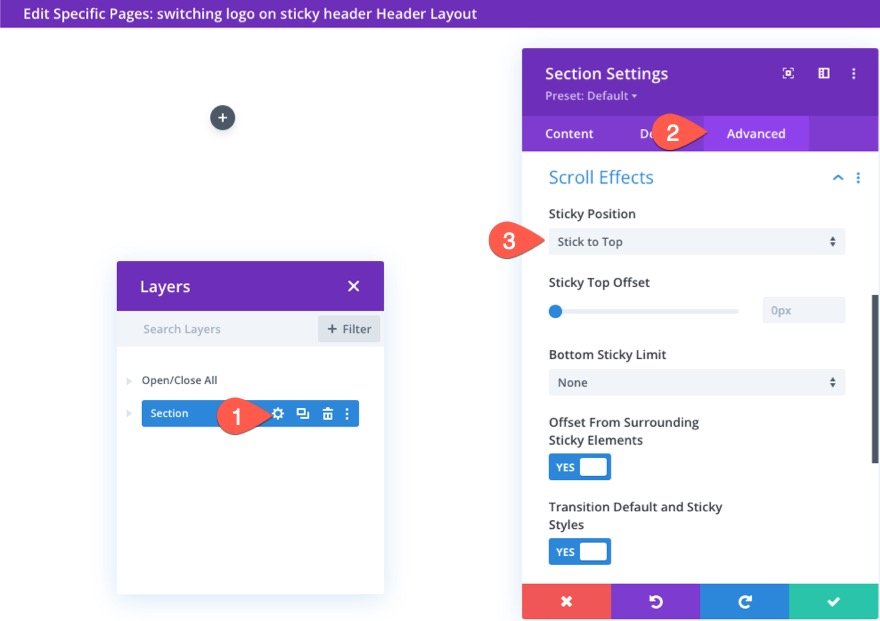
이것을 고정 헤더로 만들기 위해 섹션에 고정 위치를 추가합니다. 섹션 설정을 열고 고급 탭에서 다음과 같이 고정 위치를 업데이트합니다.
- 고정 위치: 상단에 고정

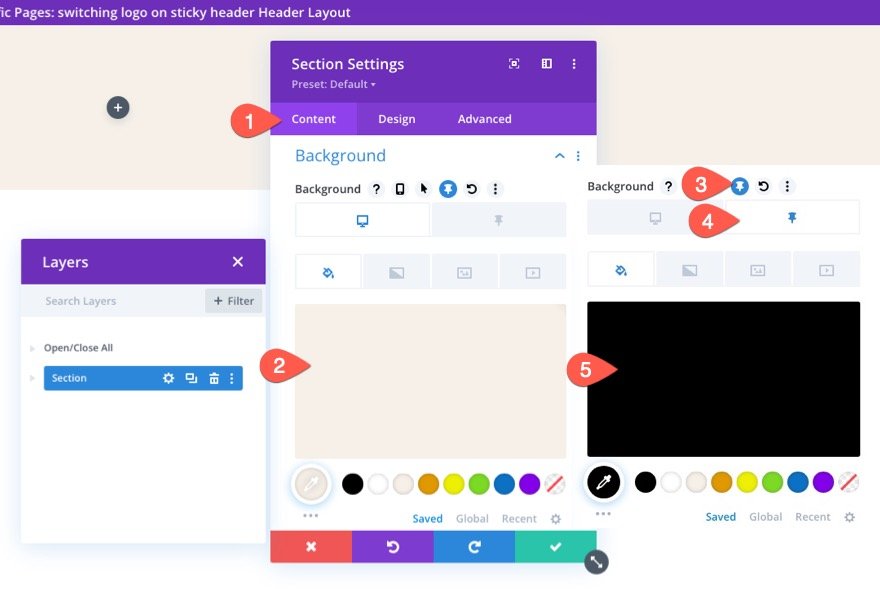
콘텐츠 탭에서 다음과 같이 바탕 화면과 고정 상태의 배경색을 추가합니다.
- 배경색(데스크톱): #f6f0e7
- 배경색(고정): #000000

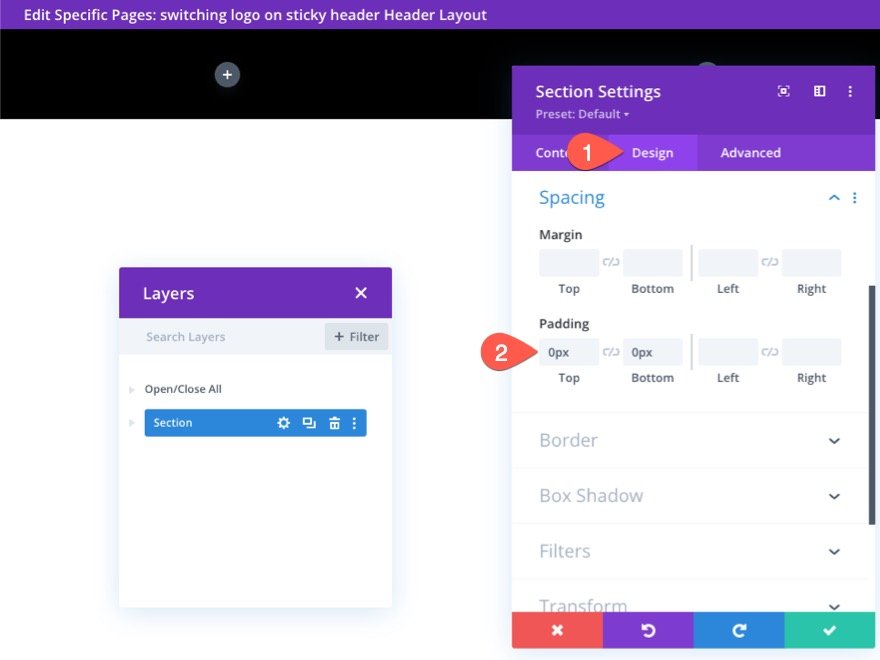
디자인 탭에서 패딩을 업데이트합니다.
- 패딩: 상단 0px, 하단 0px

행 설정
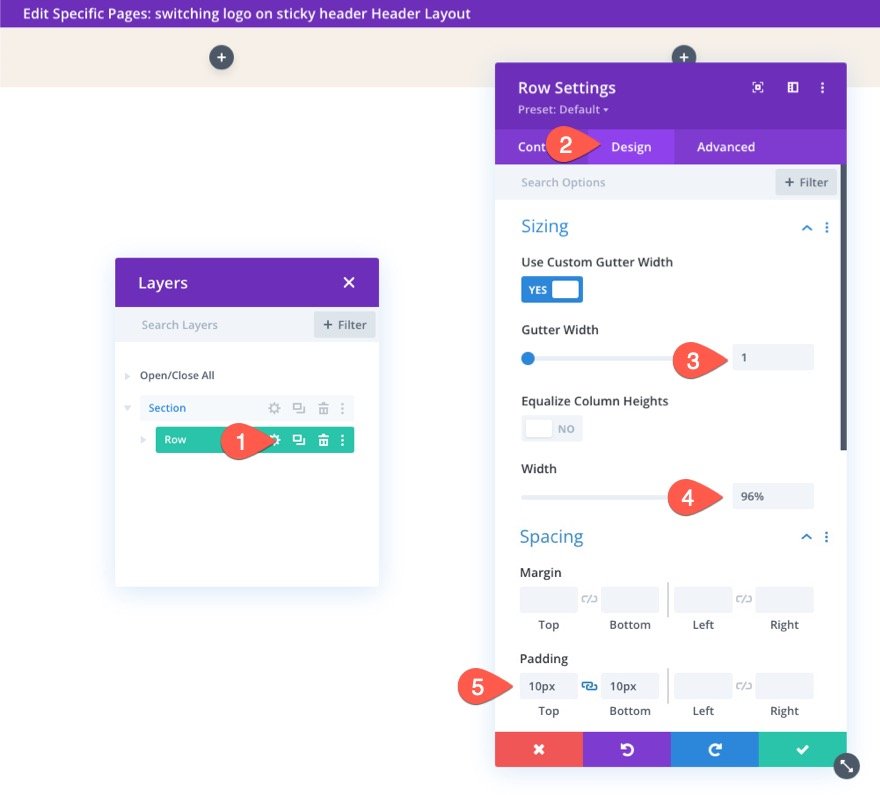
이제 섹션이 완료되었으므로 행 설정을 업데이트할 준비가 되었습니다. 행에 대한 설정을 열고 다음 디자인 설정을 업데이트합니다.
- 거터 폭: 1
- 폭: 96%
- 패딩: 상단 10px, 하단 10px

3부: 전환 로고 추가
헤더가 고정 상태에 있을 때마다 전환 로고 효과를 생성하기 위해 시야에 들어오고 꺼지는 두 개의 이미지를 만들 것입니다. 기본 로고가 처음에 표시된 다음 사용자가 페이지를 아래로 스크롤하면 새로운 고정 상태 로고가 슬라이드로 표시됩니다.

메인 로고 만들기
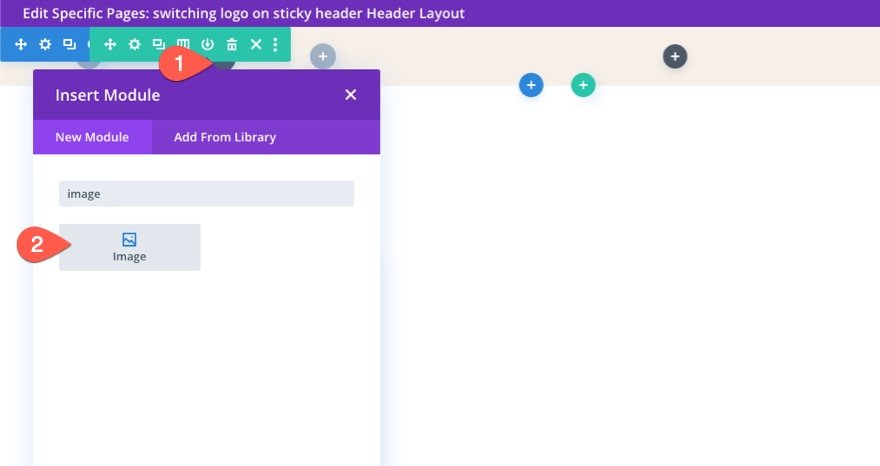
메인 로고를 만들려면 왼쪽 열에 새 이미지 모듈을 추가하세요.

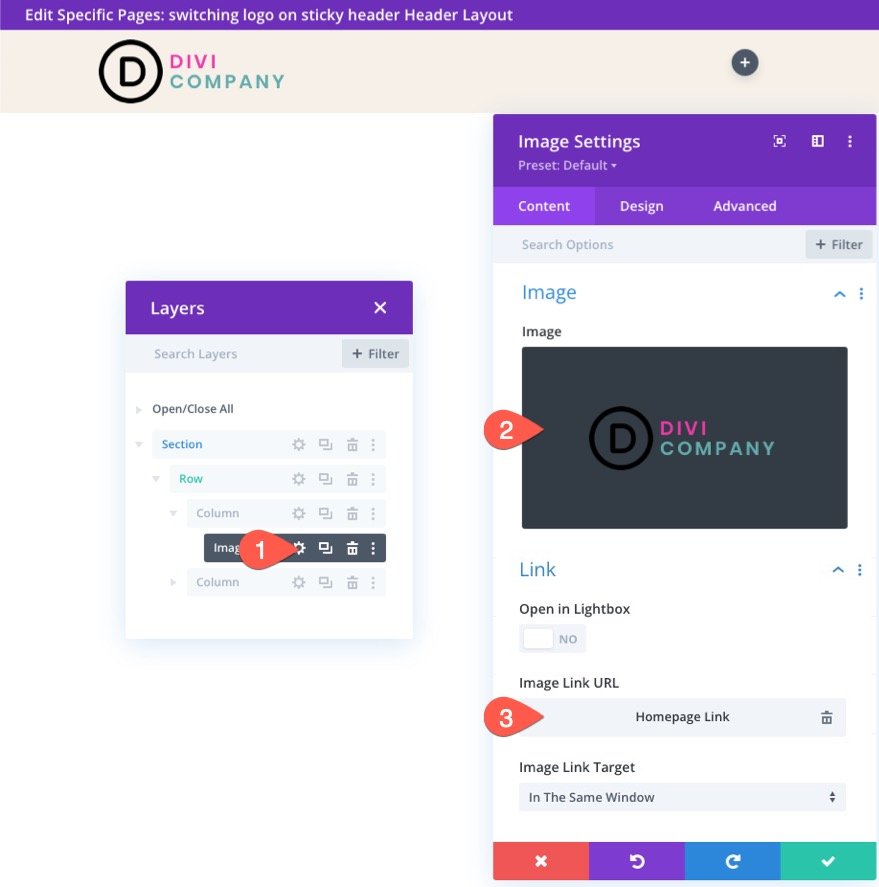
모듈에 로고 이미지를 업로드합니다(약 200px x 67px). 홈페이지에 동적 링크를 추가할 수도 있습니다.

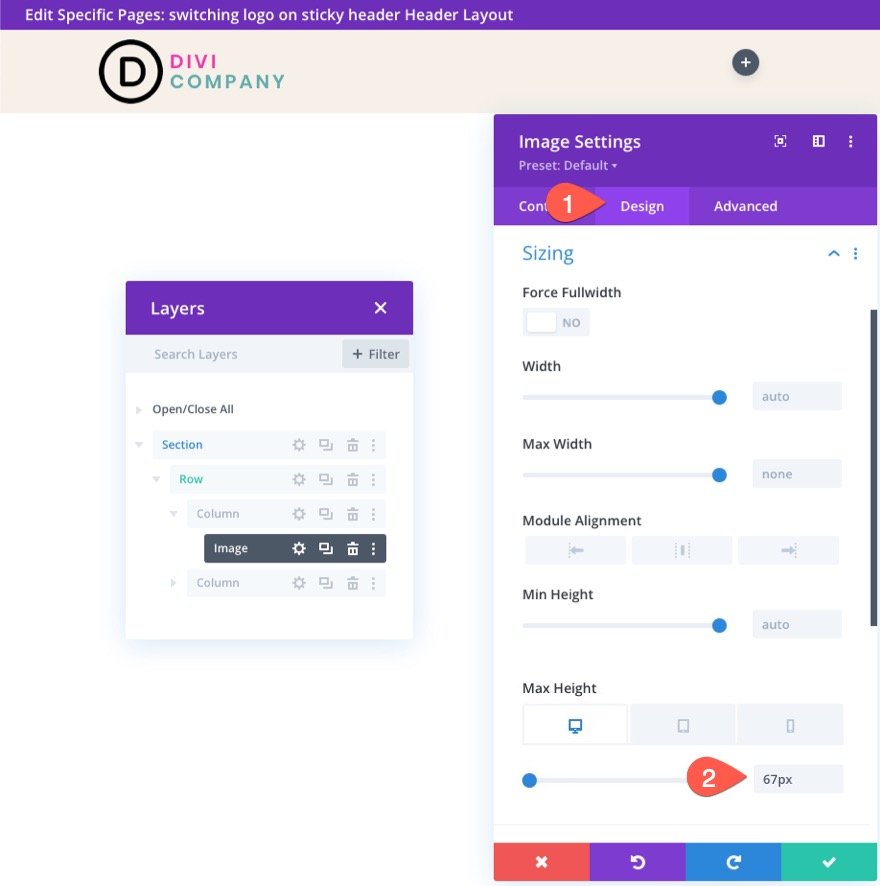
디자인 탭에서 다음과 같이 이미지에 최대 높이를 지정합니다.
- 최대 높이: 67px(데스크톱), 45px(태블릿 및 휴대폰)

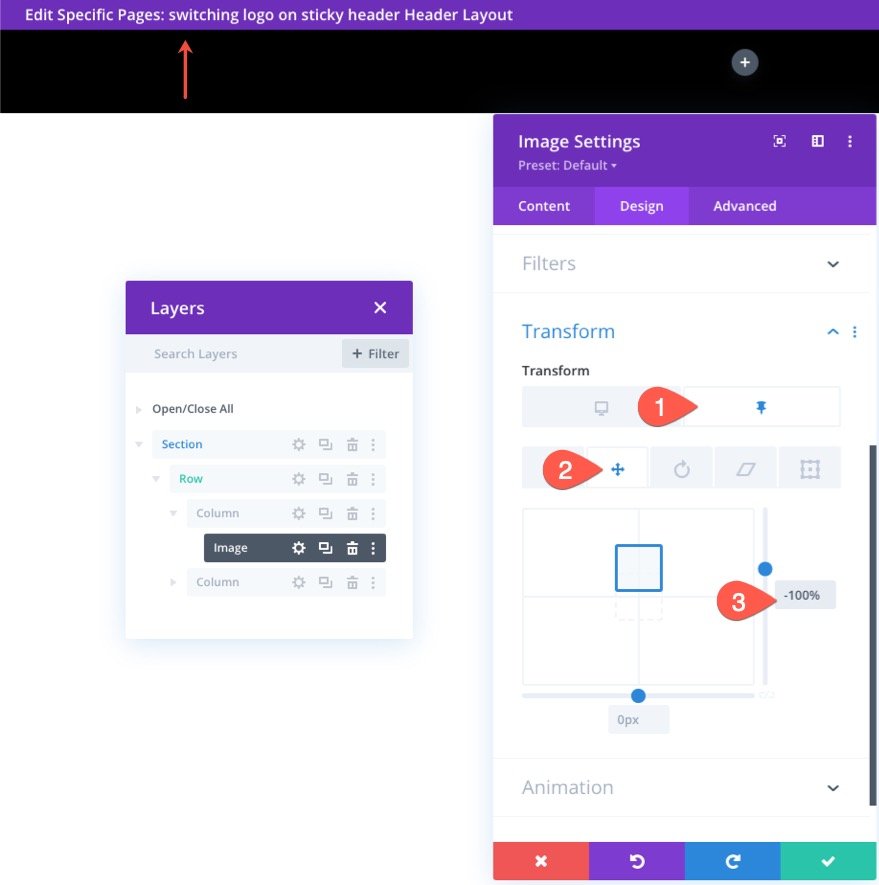
그런 다음 고정 상태에서 다음 변환 번역 옵션을 업데이트합니다.
- 변환 Y축 변환(고정): -100%
이렇게 하면 로고가 열 외부로 이동하여 고정 상태에서 보기에서 숨겨집니다.

고정 상태 로고 만들기
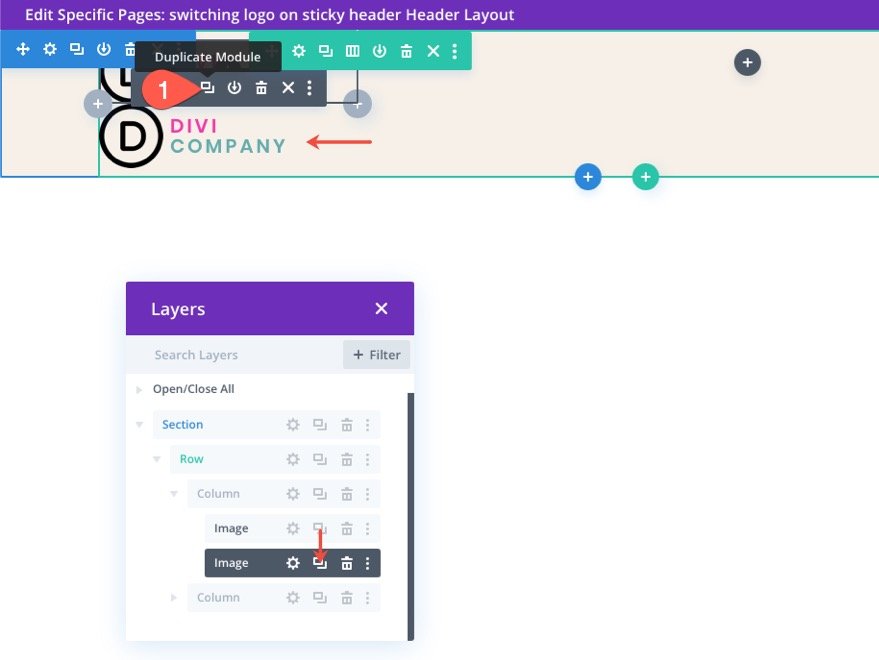
고정 상태 로고를 만들려면 방금 만든 로고로 이미지 모듈을 복제합니다.

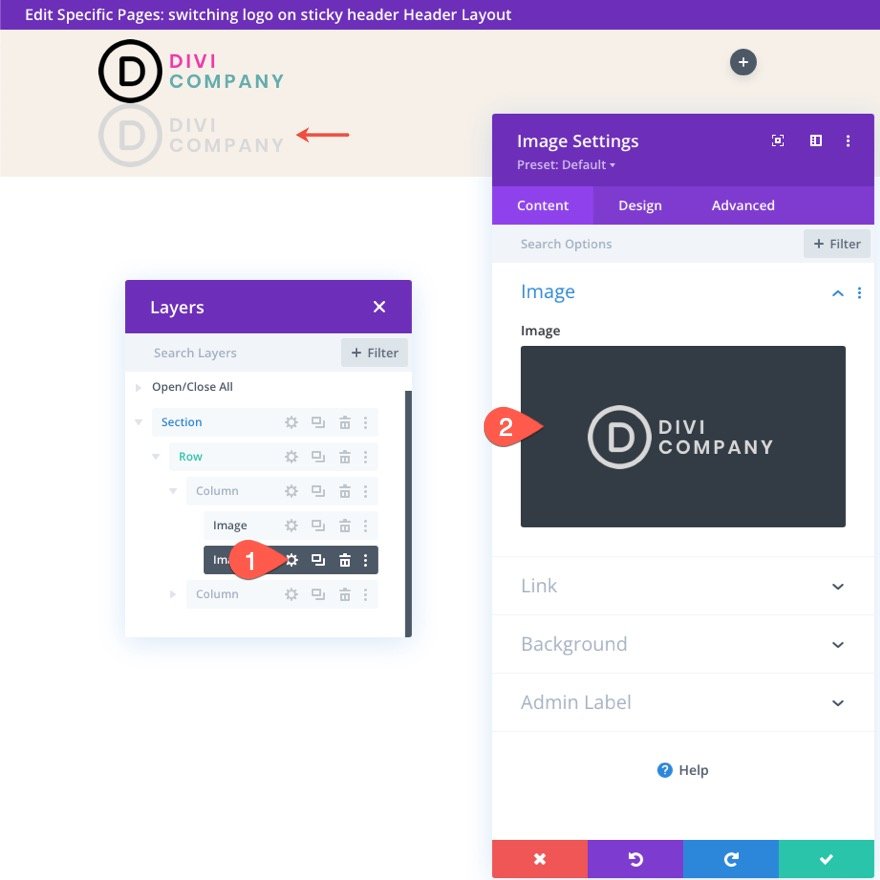
복제 이미지 모듈의 설정을 열고 새 로고 이미지(스티키 상태로 표시하려는 이미지)를 업로드합니다. 최상의 결과를 얻으려면 로고의 크기가 같아야 합니다.

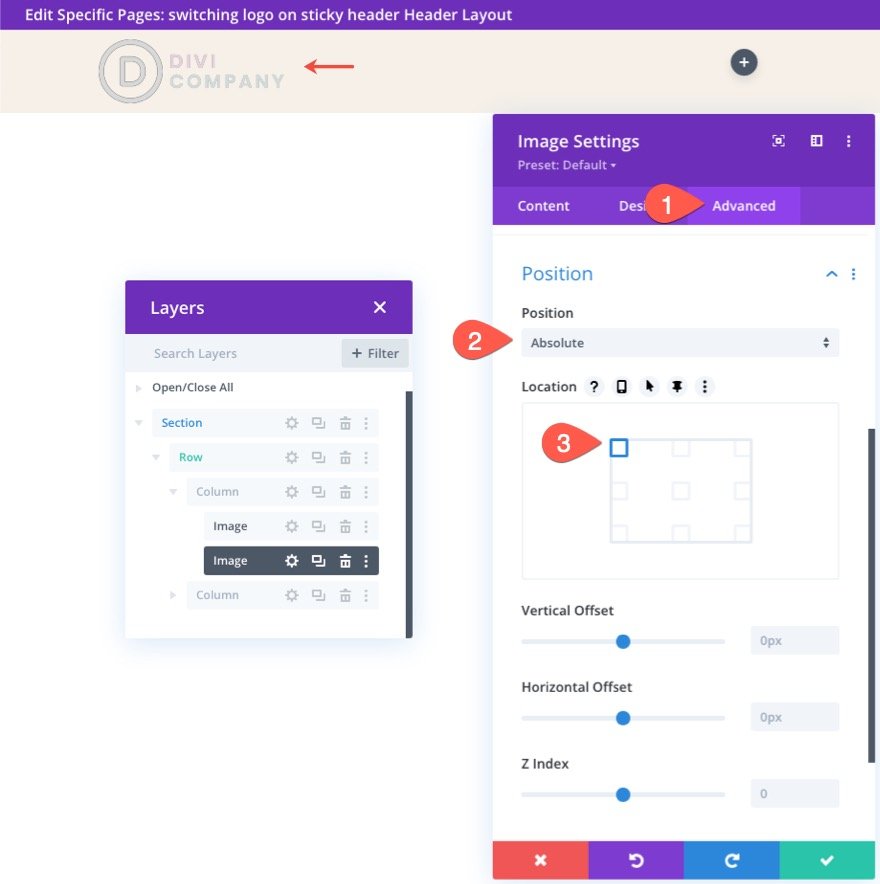
고급 탭에서 이미지에 절대 위치를 지정합니다.
- 위치: 절대
이제 로고가 기본 로고 바로 위에 있어야 합니다.

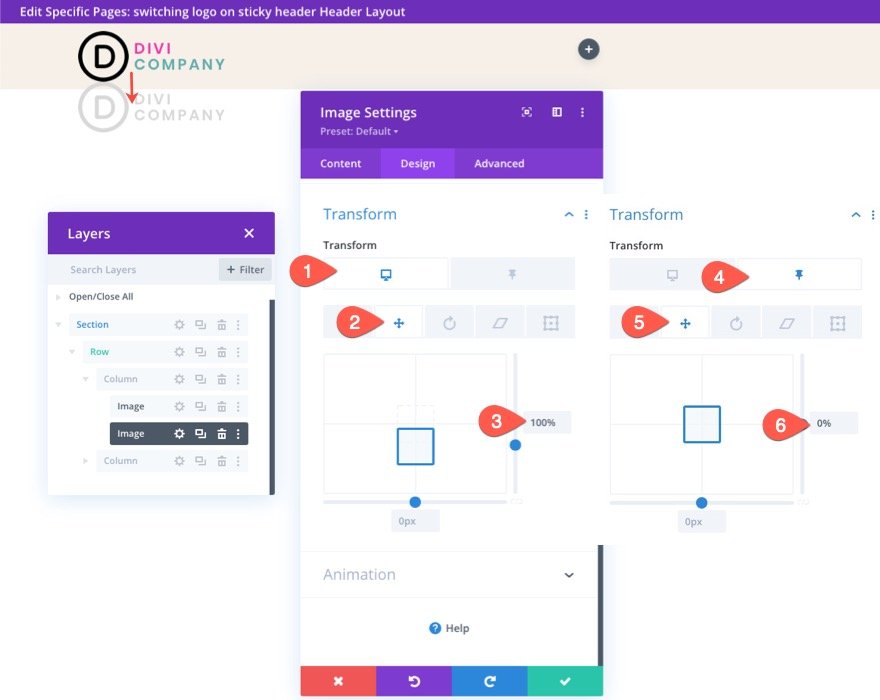
디자인 탭에서 다음과 같이 변환 옵션을 업데이트합니다.
- Y축 변환(데스크톱): 100%
- Y축 변환(고정): 0%

이렇게 하면 로고가 처음에는 기본 로고 이미지 아래에 놓이고 헤더가 고정 상태가 되면 제자리에 밀어 넣습니다.
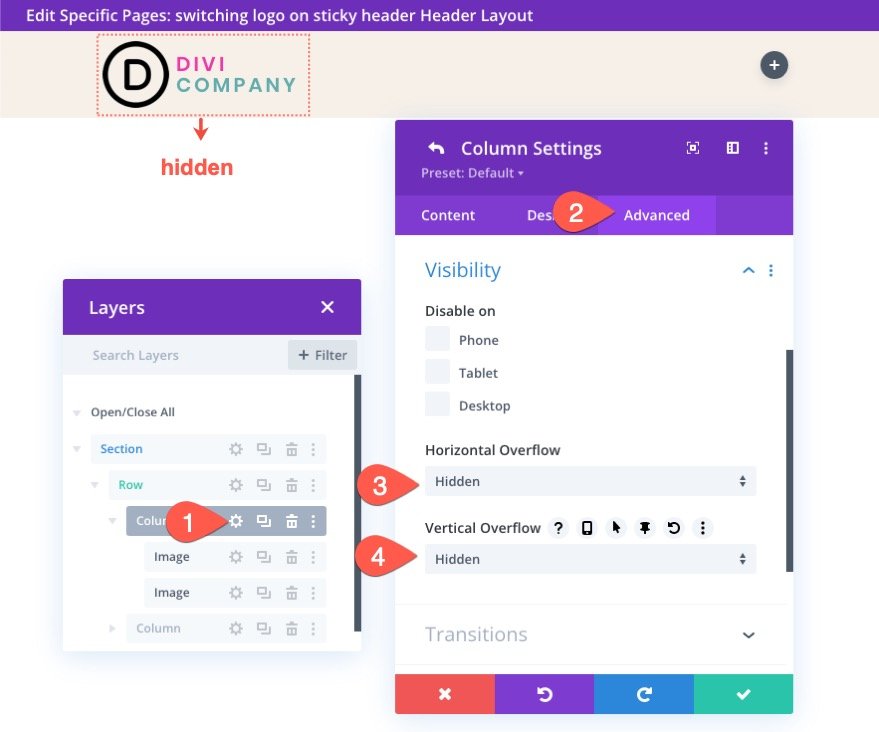
4부: 열 오버플로를 숨김으로 변경
현재 고정 상태 로고는 열 외부에서 계속 표시됩니다. 이를 변경하려면 다음과 같이 열의 오버플로 가시성을 업데이트해야 합니다.
- 수평 오버플로: 숨김
- 수직 오버플로: 숨김

결과
이 시점에서 전환 로고 기능은 제자리에 있습니다. 다음은 전환 로고의 미리보기입니다.
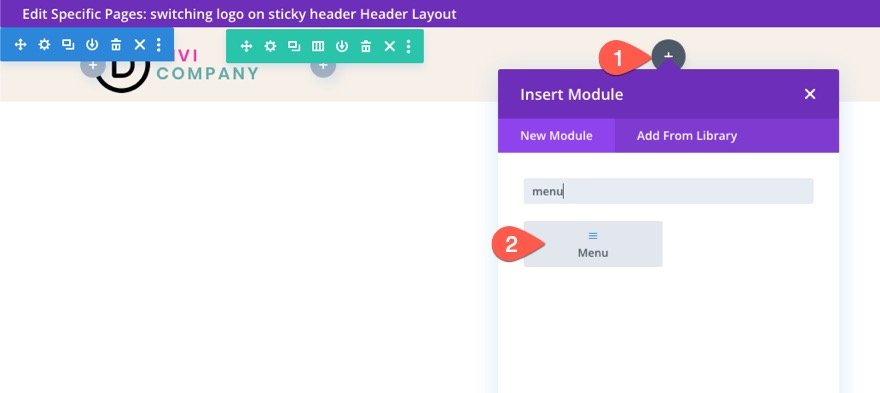
5부: 메뉴 만들기
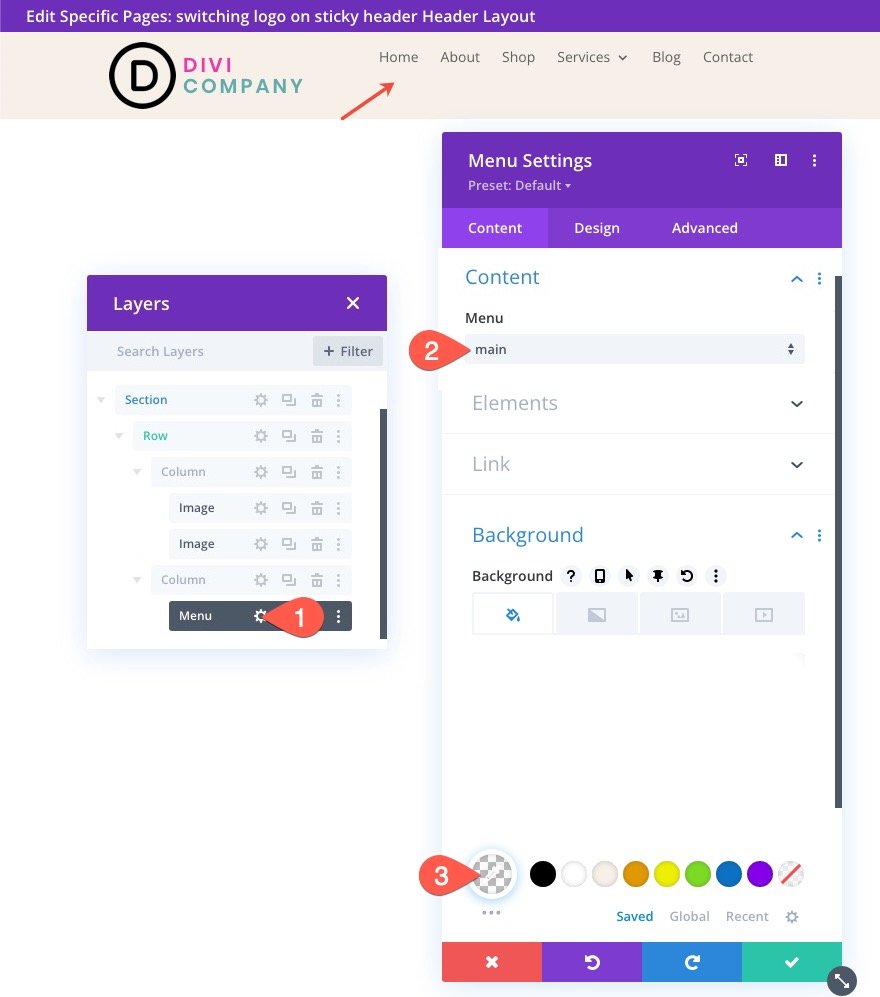
디자인을 끝내려면 헤더에 메뉴를 추가해야 합니다. 이렇게 하려면 행의 오른쪽 열에 새 메뉴 모듈을 추가합니다.

메뉴 설정에서 사용하려는 메뉴를 선택하고 메뉴에 투명한 배경을 지정합니다.

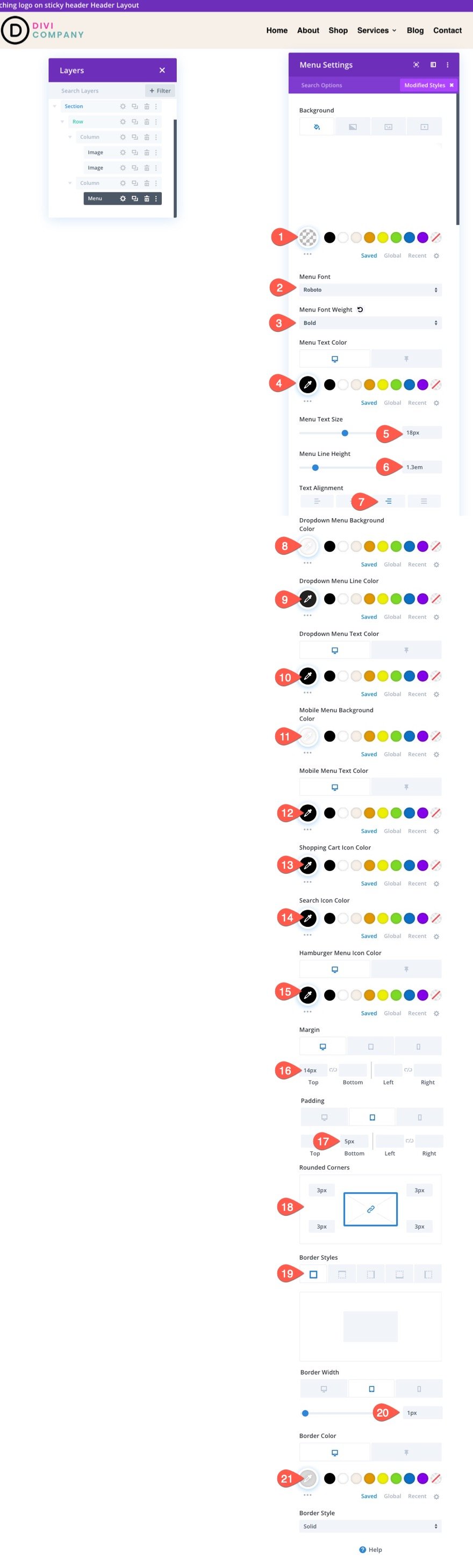
디자인 탭에서 다음을 업데이트합니다.
- 메뉴 글꼴: Roboto
- 메뉴 글꼴 두께: 굵게
- 메뉴 텍스트 색상: #000(데스크톱), #fff(고정)
- 메뉴 텍스트 크기: 18px
- 메뉴 줄 높이: 1.3em
- 텍스트 정렬: 오른쪽
- 드롭다운 메뉴 배경색: #fff
- 드롭다운 메뉴 선 색상: #000
- 드롭다운 메뉴 텍스트 색상: #000(데스크톱), #000(고정)
- 모바일 메뉴 배경색: #fff
- 모바일 메뉴 텍스트 색상: #000(데스크톱), #000(고정)
- 햄버거 메뉴 아이콘 색상: #000(데스크톱), #fff(고정)
- 여백(데스크톱): 14px 상단
- 여백(태블릿 및 휴대폰): 5px 상단
- 패딩(태블릿 및 휴대전화) 5px 하단
- 둥근 모서리: 3px
- 테두리 너비(태블릿 및 휴대폰): 1px
- 테두리 색상 : #ddd(데스크톱), #333(고정)

최종 결과
마지막 생각들
Divi를 사용하면 스티커 헤더에 동일한 로고를 유지할 필요가 없습니다. 우리는 Divi의 내장 옵션을 사용하는 것이 얼마나 쉬운지 보여주었습니다. 추가 코드가 필요하지 않습니다. Divi의 고정 옵션의 기능을 잠금 해제하면 로고를 표시하거나 표시하지 않는 방식으로 매우 창의적으로 전환할 수 있습니다. 바라건대, 이 작은 트릭이 다음 프로젝트에 유용할 것입니다!
댓글로 여러분의 의견을 기다리겠습니다.
건배!
