Mengalihkan Logo Anda pada Header Lengket di Divi
Diterbitkan: 2021-11-12Saat mendesain tajuk lengket di situs web Anda, mengganti logo dapat membuka peluang desain baru. Misalnya, Anda mungkin ingin menggunakan warna latar belakang yang berbeda untuk tajuk yang lengket tetapi memerlukan logo yang berbeda untuk membuat desainnya berfungsi. Atau, Anda mungkin memerlukan versi logo yang berbeda yang tidak terlalu menonjol dan mengalihkan perhatian pengguna.
Dalam tutorial ini, kami akan menunjukkan kepada Anda cara mengganti logo Anda pada header yang lengket di Divi. Menggunakan pembuat tema Divi, kita akan membuat header baru dengan dua logo yang beralih saat pengguna menggunakan status lengket header.
Mari kita mulai!
Sneak Peek
Berikut ini sekilas desain yang akan kita buat dalam tutorial ini.
Unduh Tata Letaknya GRATIS
Untuk mendapatkan desain dari tutorial ini, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti bersama dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
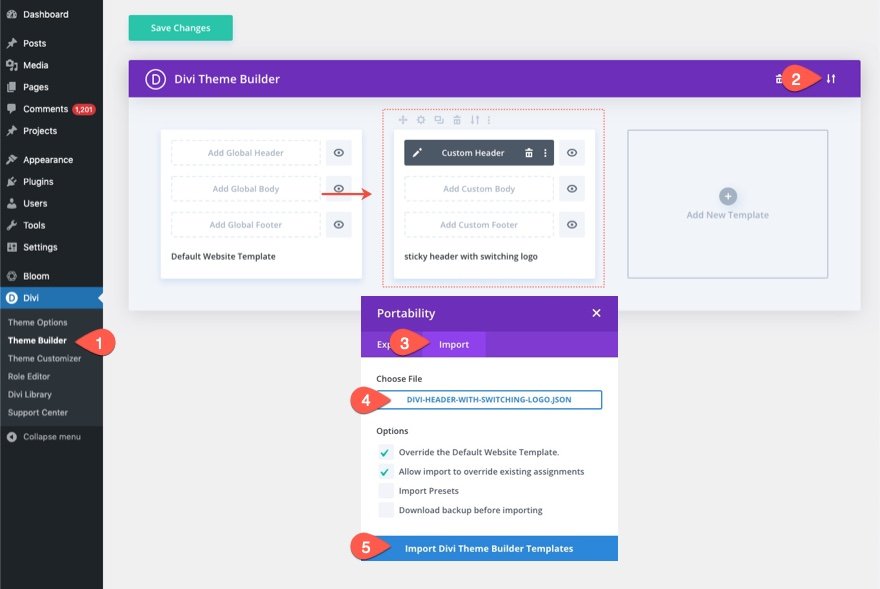
Impor Template Header ke Divi Theme Builder
Untuk mengimpor template header, Anda harus menavigasi ke Divi > Theme Builder.
Kemudian gunakan ikon portabilitas di kanan atas halaman untuk mengimpor file JSON.

Langsung saja ke tutorialnya ya?
Mengalihkan Logo Anda pada Header Lengket di Divi
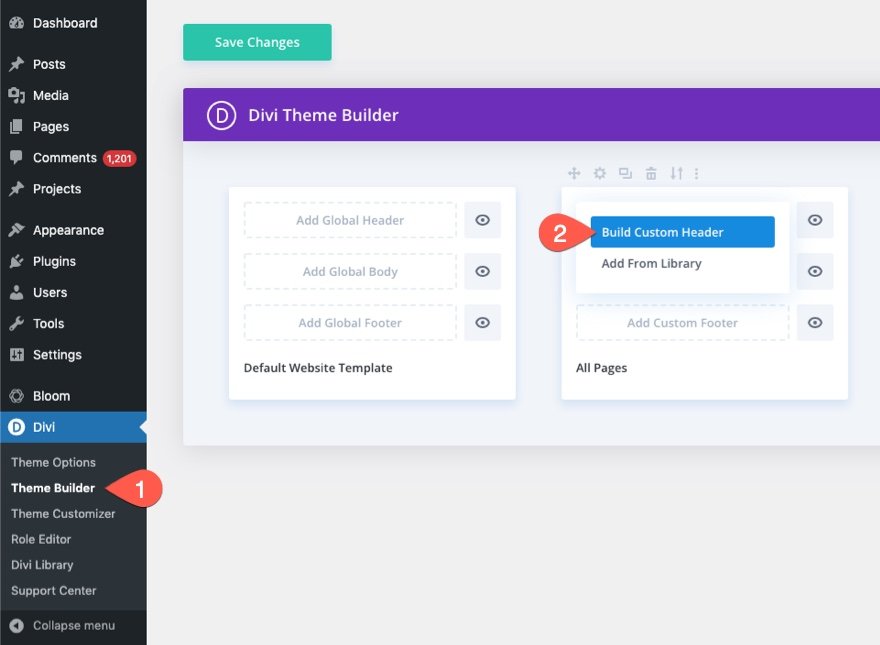
Bagian 1: Membangun Header Baru di Divi Theme Builder
Untuk tutorial ini, kita akan membuat header baru menggunakan Theme Builder.
Untuk melakukan ini, navigasikan ke Pembuat Tema.
Tambahkan template baru dan tetapkan ke Semua Halaman (atau ke halaman pengujian). Kemudian klik untuk membuat header baru di dalam template baru.

Ini akan membuka editor template header sehingga kita dapat mulai membuat header dari awal.
Bagian 2: Membuat Bagian dan Baris Lengket
Menambahkan baris
Untuk memulai, lanjutkan dan tambahkan seperempat baris kolom tiga perempat ke bagian reguler default.

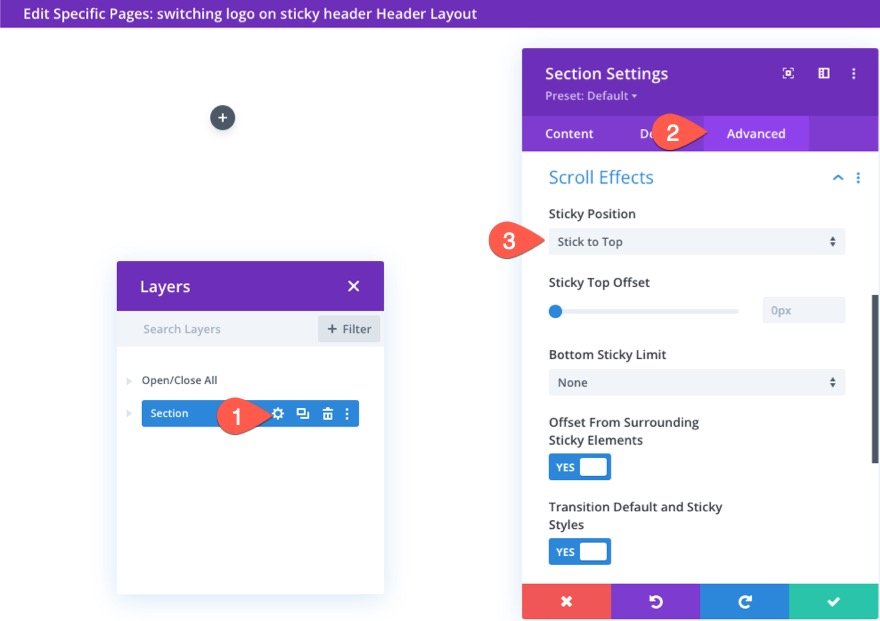
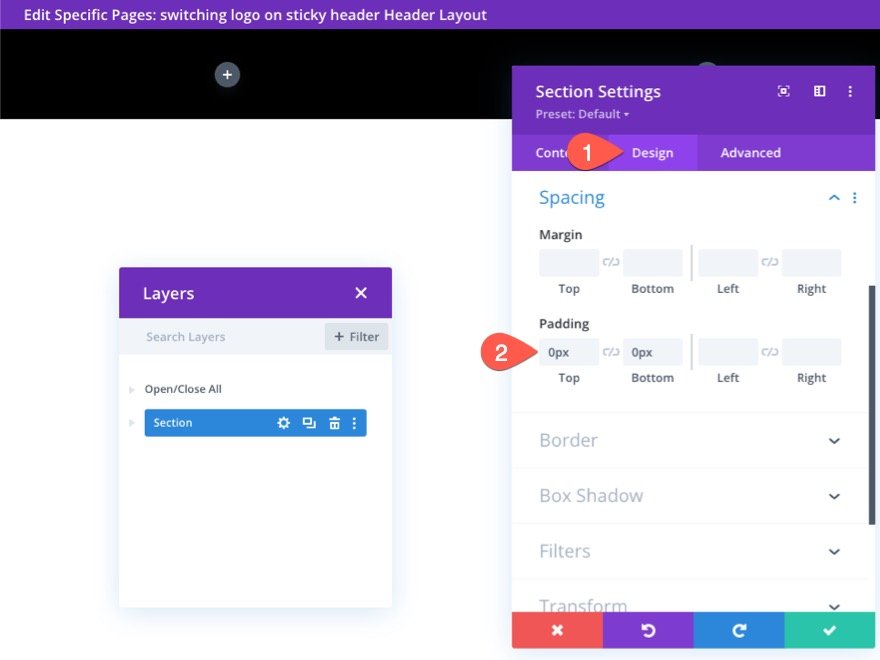
Pengaturan Bagian
Untuk membuat ini menjadi sticky header, kita akan menambahkan posisi sticky ke bagian tersebut. Buka pengaturan bagian dan, di bawah tab lanjutan, perbarui posisi tempel sebagai berikut:
- Posisi Lengket: Menempel ke Atas

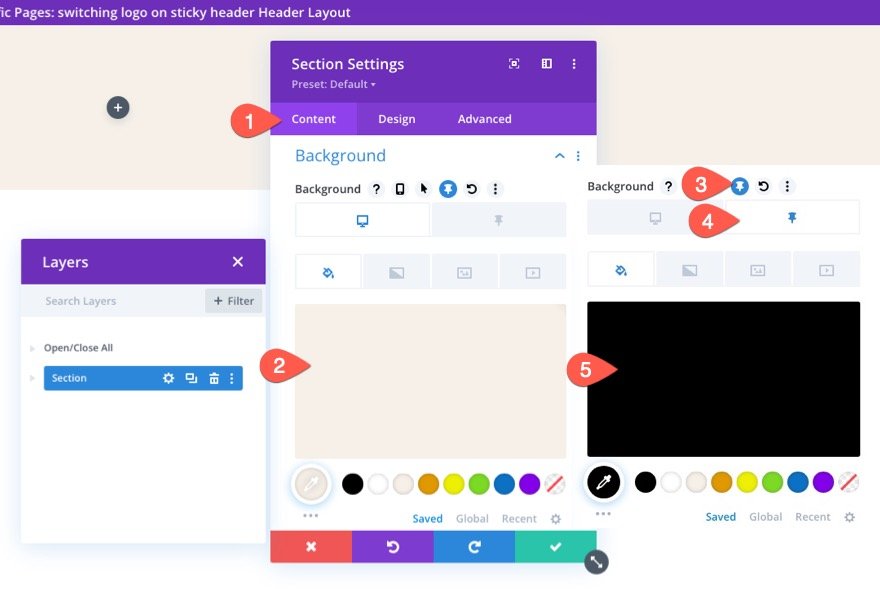
Di bawah tab konten, tambahkan warna latar belakang untuk desktop dan status tempel sebagai berikut:
- Warna Latar Belakang (desktop): #f6f0e7
- Warna Latar Belakang (lengket): #000000

Di bawah tab desain, perbarui padding:
- Padding: 0px atas, 0px bawah

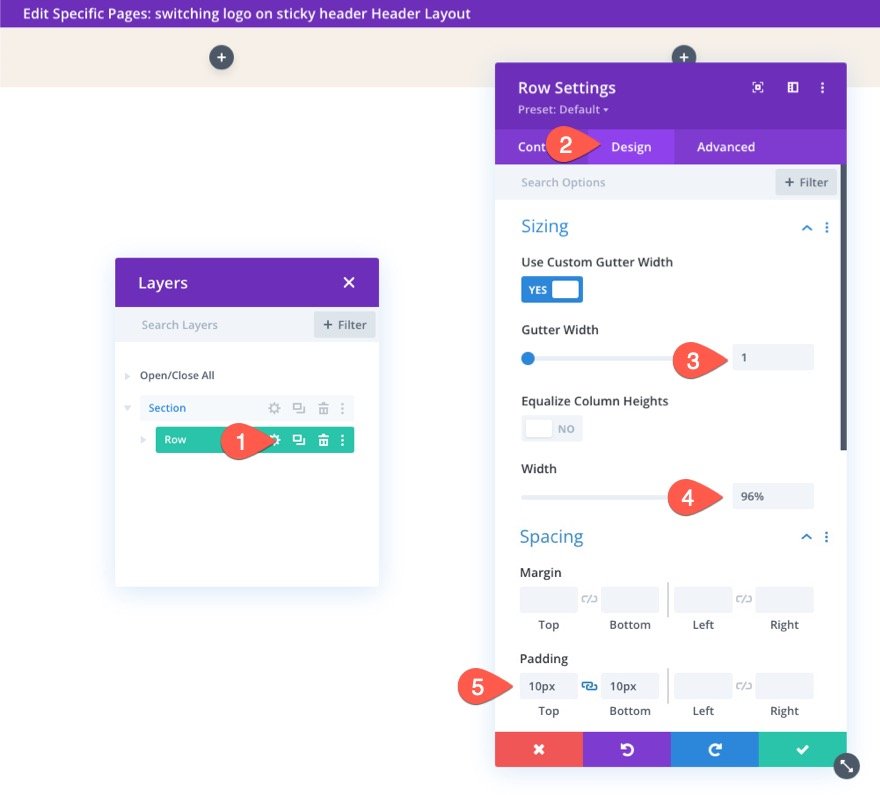
Pengaturan Baris
Sekarang bagian selesai, kami siap untuk memperbarui pengaturan baris. Buka pengaturan untuk baris dan perbarui pengaturan desain berikut:
- Lebar Talang: 1
- Lebar: 96%
- Padding: 10px atas, 10px bawah


Bagian 3: Menambahkan Logo Switching
Untuk membuat efek logo switching setiap kali header dalam keadaan lengket, kita akan membuat dua gambar yang meluncur masuk dan keluar dari tampilan. Logo utama akan ditampilkan pada awalnya dan kemudian logo status lengket baru akan terlihat setelah pengguna menggulir halaman ke bawah
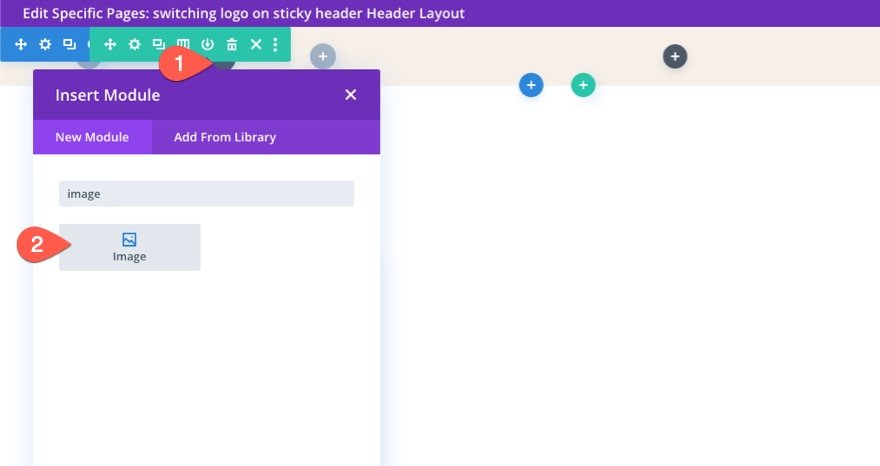
Membuat Logo Utama
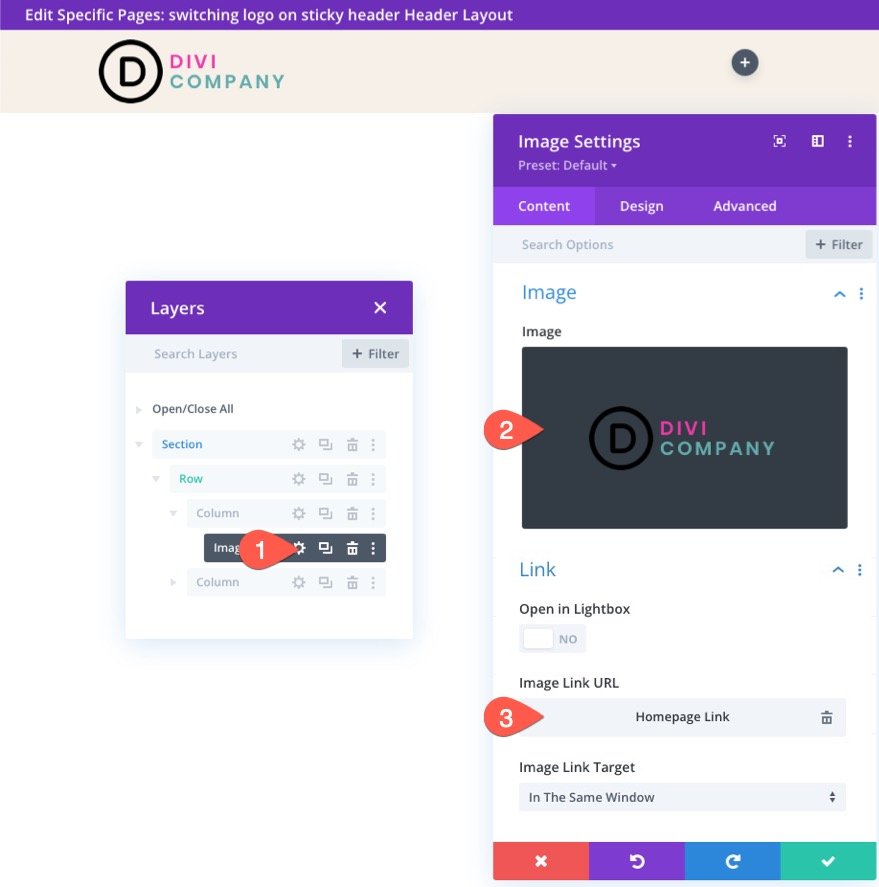
Untuk membuat logo utama, tambahkan modul gambar baru ke kolom kiri.

Unggah gambar logo ke modul (sekitar 200px kali 67px). Anda juga dapat menambahkan tautan dinamis ke beranda.

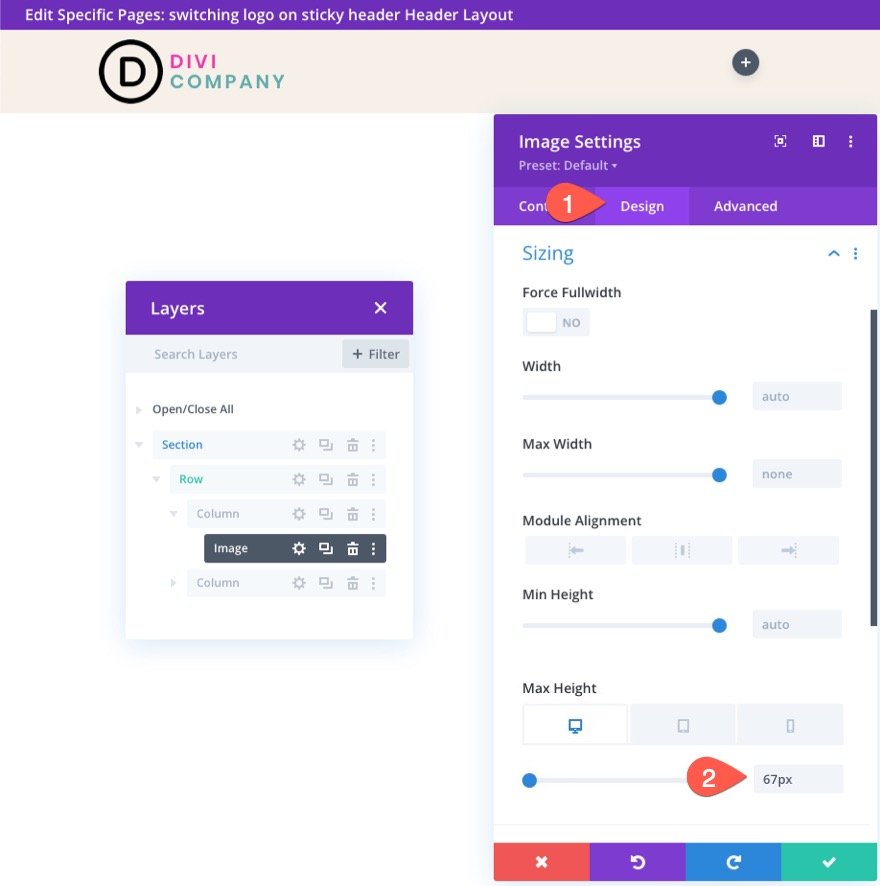
Di bawah tab desain, beri gambar ketinggian maksimal sebagai berikut:
- Tinggi Maks: 67px (desktop), 45px (tablet dan ponsel)

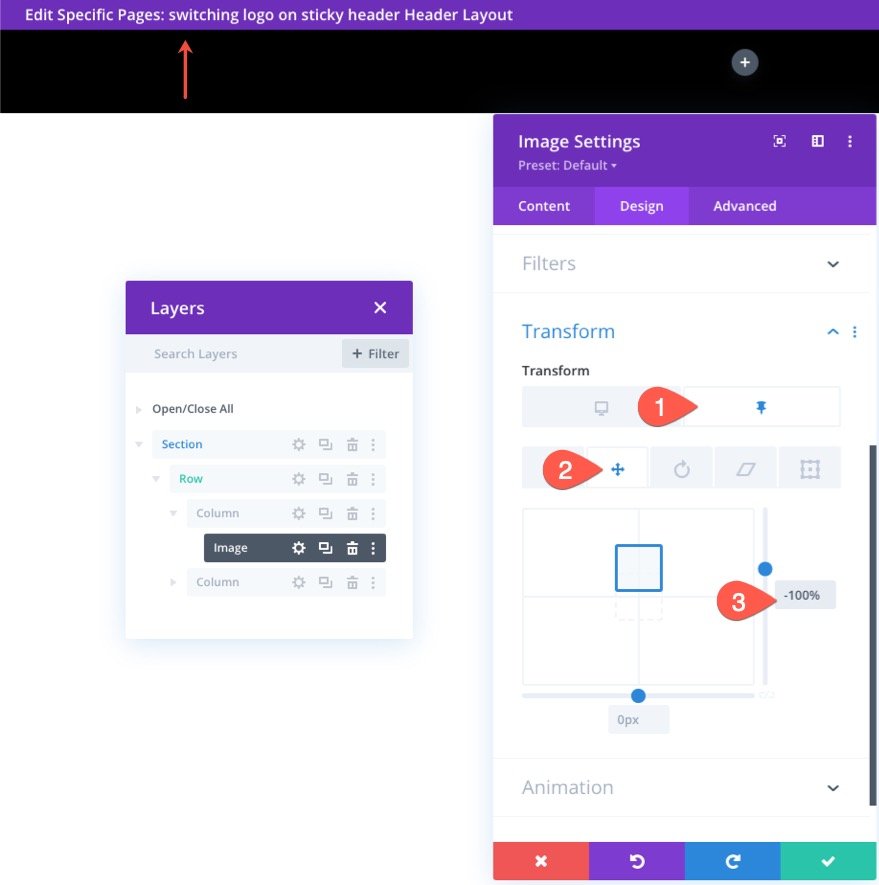
Kemudian perbarui opsi terjemahan transformasi berikut dalam status lengket:
- Transformasi Terjemahkan sumbu Y (lengket): -100%
Ini akan memindahkan logo ke atas di luar kolom untuk menyembunyikannya dari tampilan dalam status lengket.

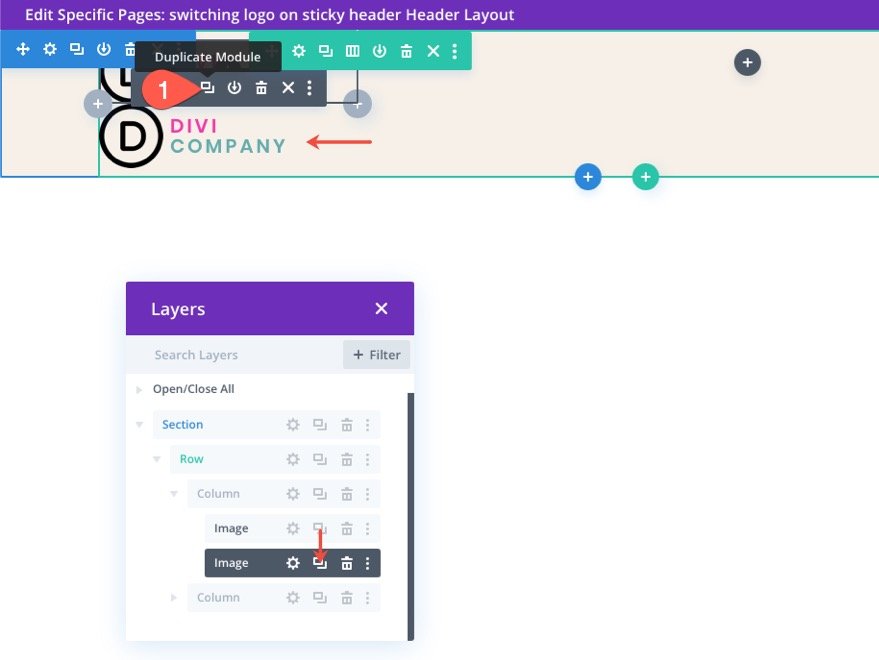
Membuat Logo Negara Lengket
Untuk membuat logo sticky state, duplikat modul gambar dengan logo yang baru saja kita buat.

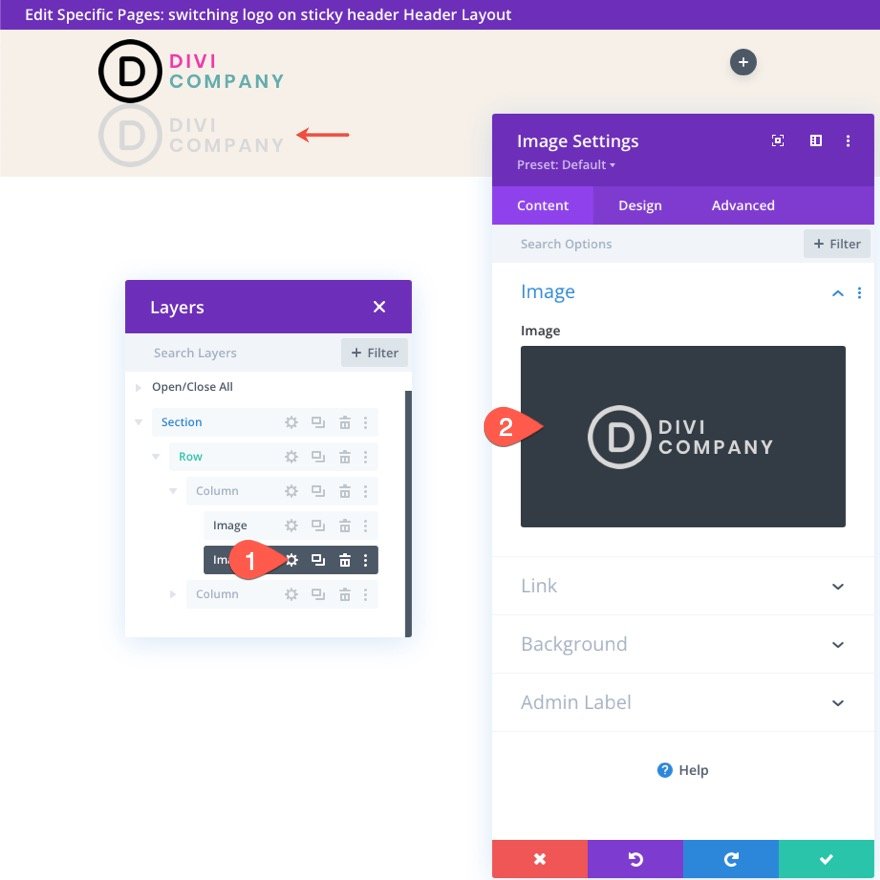
Buka pengaturan modul gambar duplikat dan unggah gambar logo baru (yang ingin Anda tampilkan dalam status tempel. Untuk hasil terbaik, logo harus berukuran sama.

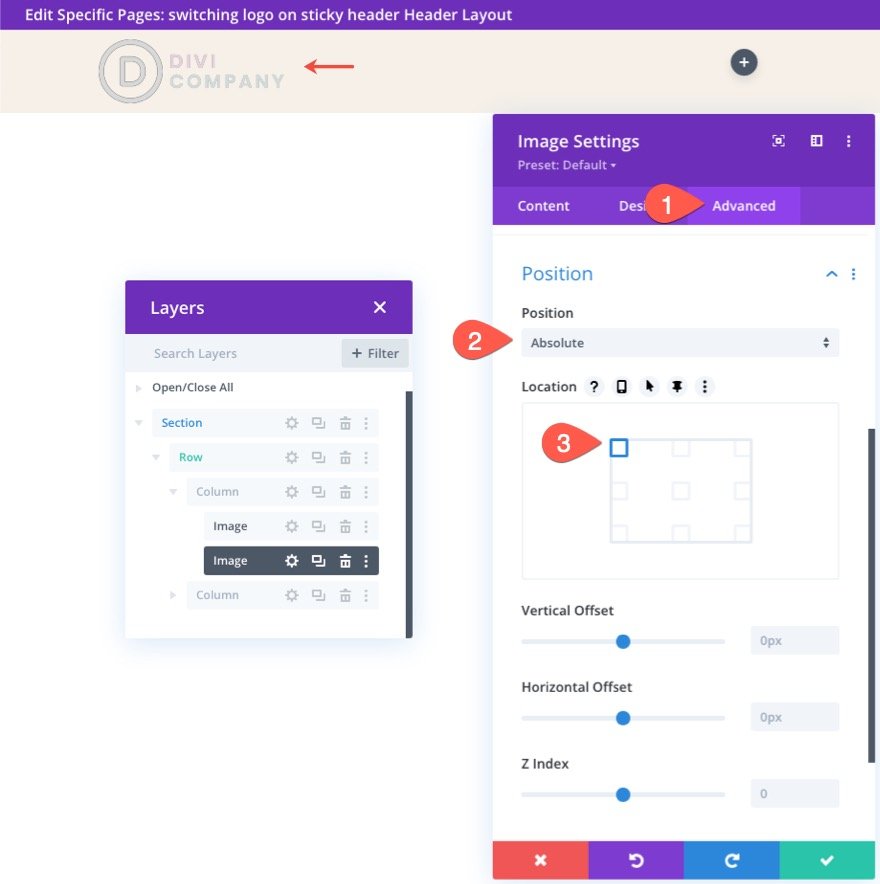
Di bawah tab lanjutan, berikan gambar posisi absolut.
- Posisi: Absolut
Logo sekarang harus berada tepat di atas logo utama.

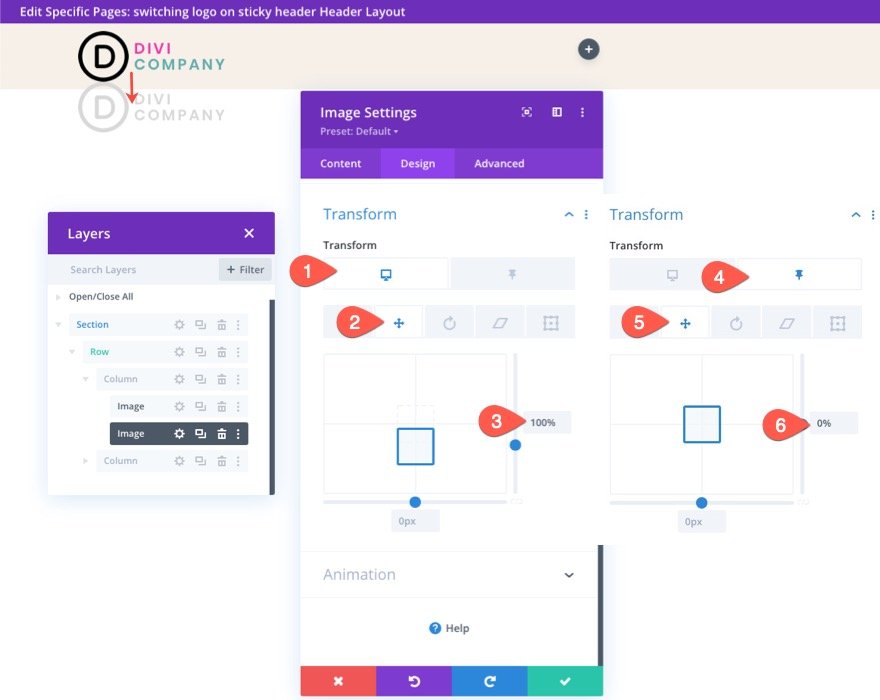
Di bawah tab desain, perbarui opsi transformasi sebagai berikut:
- Transformasi Terjemahkan Sumbu Y (desktop): 100%
- Transformasi Terjemahkan Sumbu Y (lengket): 0%

Ini akan membuat logo berada di bawah gambar logo utama pada awalnya dan kemudian meluncur ke atas pada tempatnya setelah header dalam keadaan lengket.
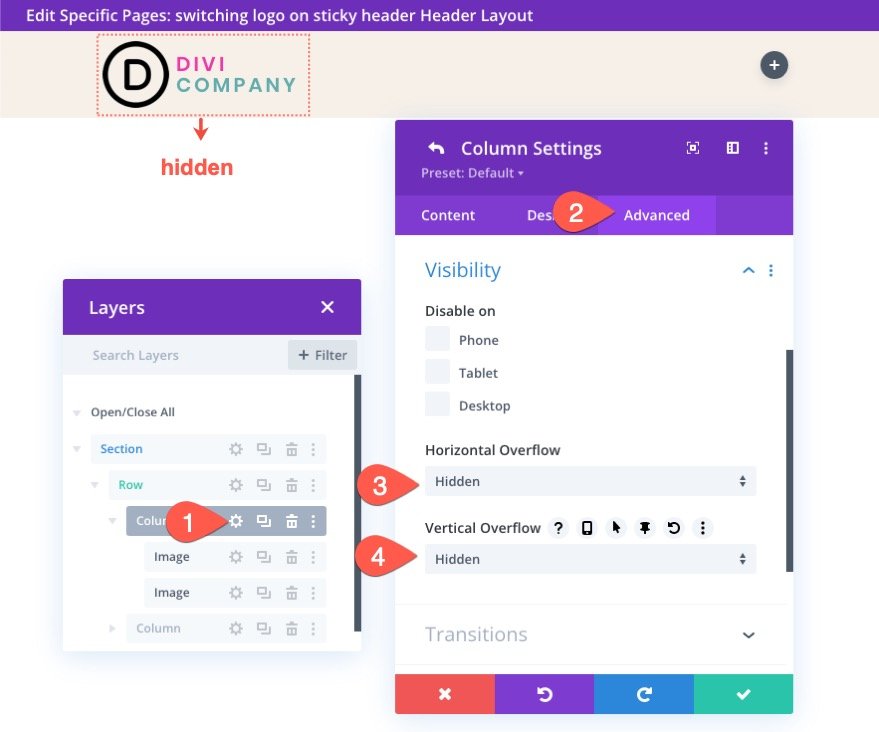
Bagian 4: Ubah Overflow Kolom menjadi Tersembunyi
Saat ini, logo status tempel akan tetap terlihat di luar kolom. Untuk mengubahnya, kita perlu memperbarui visibilitas kolom yang meluap sebagai berikut:
- Luapan Horisontal: Tersembunyi
- Luapan Vertikal: Tersembunyi

Hasil
Pada titik ini, fungsi logo switching sudah ada. Berikut adalah preview dari logo switching.
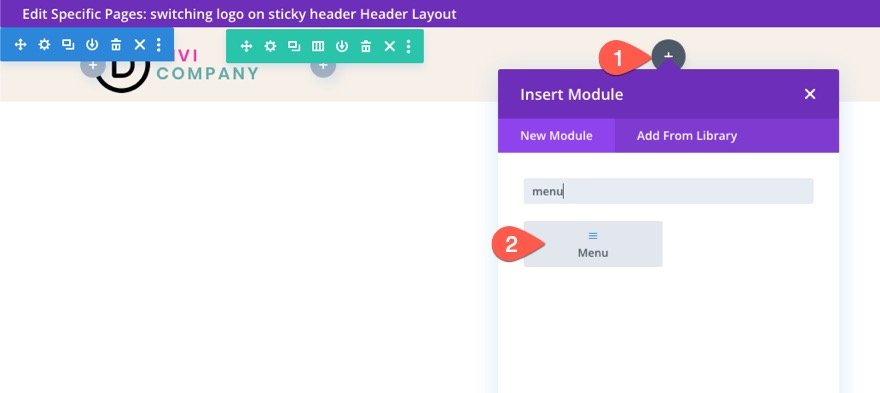
Bagian 5: Membuat Menu
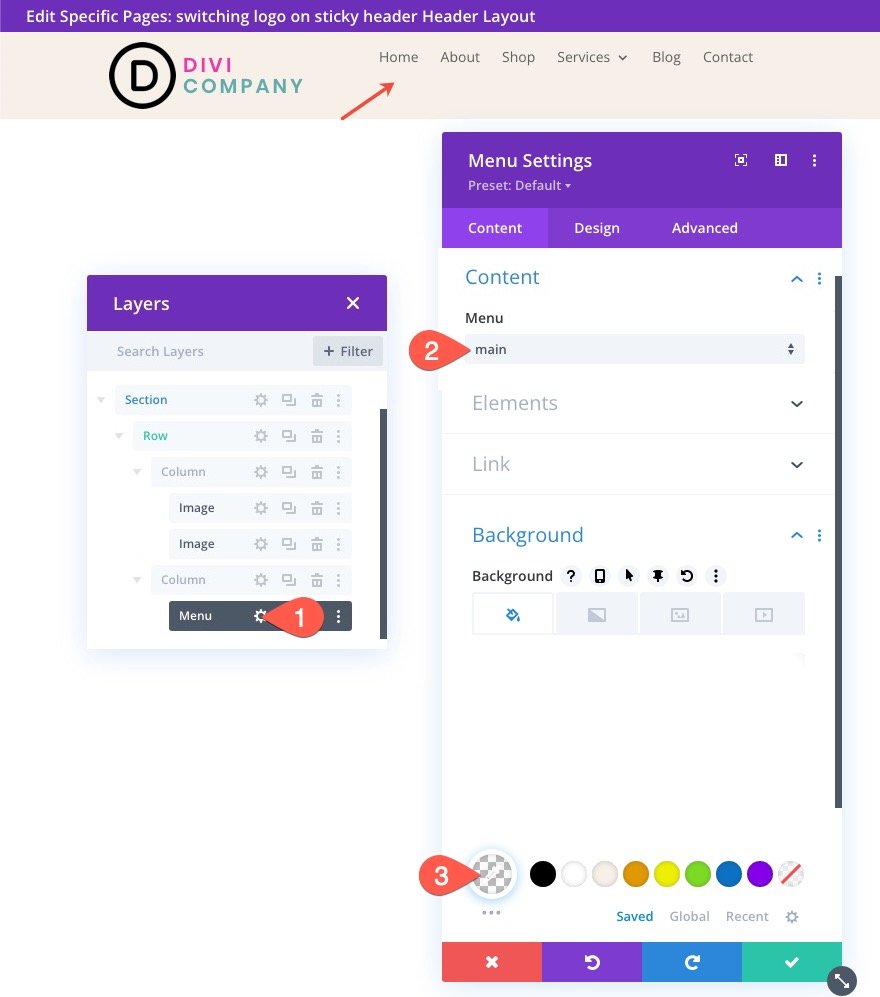
Untuk menyelesaikan desain, kita perlu menambahkan menu ke header. Untuk melakukan ini, tambahkan modul menu baru ke kolom kanan baris.

Di bawah pengaturan menu, pilih menu yang ingin Anda gunakan dan beri menu latar belakang transparan.

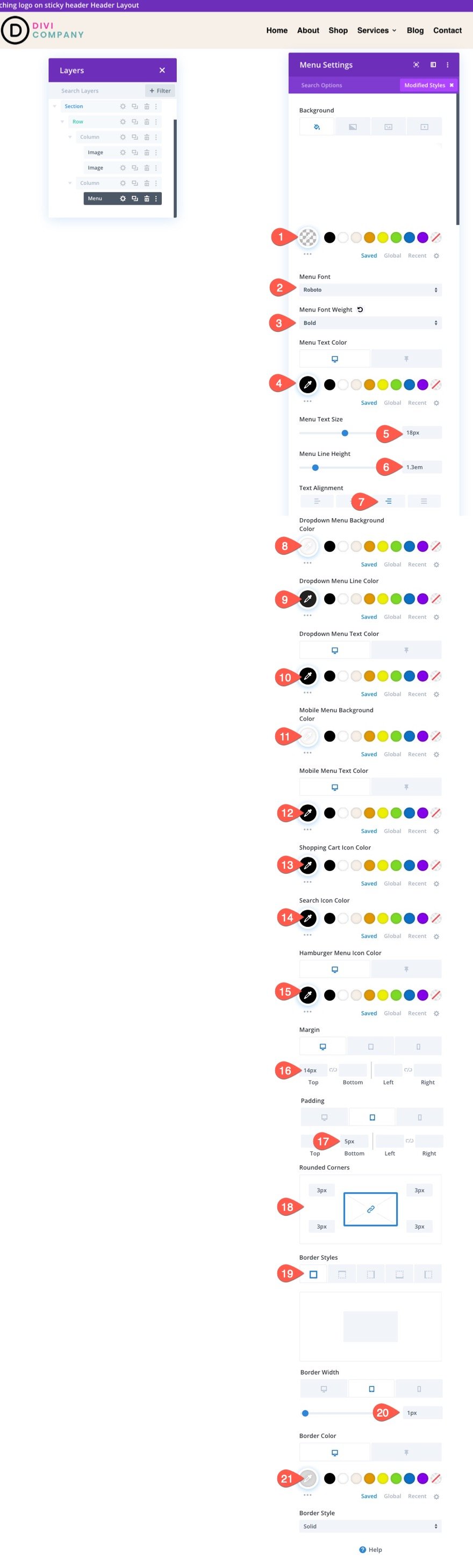
Di bawah tab desain, perbarui yang berikut ini:
- Font Menu: Roboto
- Berat Font Menu: Tebal
- Warna Teks Menu: #000 (desktop), #fff (lengket)
- Ukuran Teks Menu: 18px
- Tinggi Baris Menu: 1.3em
- Perataan Teks: kanan
- Warna Latar Menu Dropdown: #fff
- Warna Garis Menu Dropdown: #000
- Warna Teks Menu Dropdown: #000 (desktop), #000 (lengket)
- Warna Latar Menu Seluler: #fff
- Warna Teks Menu Seluler: #000 (desktop), #000 (lengket)
- Warna Ikon Menu Hamburger: #000 (desktop), #fff (lengket)
- Margin (desktop): 14px atas
- Margin (tablet dan ponsel): 5px atas
- Padding (tablet dan ponsel) 5px bawah
- Sudut Bulat: 3px
- Lebar Batas (tablet dan ponsel): 1px
- Warna Batas : #ddd (desktop), #333 (lengket)

Hasil Akhir
Pikiran Akhir
Dengan Divi, Anda tidak perlu menyimpan logo yang sama untuk header lengket Anda. Kami baru saja menunjukkan kepada Anda betapa mudahnya melakukannya menggunakan opsi bawaan Divi. Tidak diperlukan kode tambahan. Setelah Anda membuka kekuatan opsi lengket Divi, Anda bisa menjadi sangat kreatif dengan cara Anda mentransisikan logo masuk dan keluar dari tampilan. Semoga trik kecil ini berguna untuk proyek Anda berikutnya!
Saya berharap untuk mendengar dari Anda di komentar.
Bersulang!
