Cum să creezi un șablon de postare pe blog în Elementor gratuit cu HappyAddons
Publicat: 2023-07-07Crearea unui șablon de postare de blog cu Elementor înseamnă construirea unui aspect unic pentru toate postările de blog de pe site-ul tău. Ori de câte ori instalați o temă pe WordPress, veți obține un aspect implicit al postării cu opțiuni limitate de personalizare. Dar aspectul implicit poate să nu fie suficient pentru a vă satisface nevoile.
Poate doriți să personalizați structura, aspectul și stilul de conținut. Elementor este o soluție minunată prin care puteți face asta complet de la zero folosind generatorul său de teme. Dar dacă știți despre Elementor, cel puțin pentru câteva zile, trebuie să știți că generatorul său de teme nu este liber de utilizat.
Dar fără griji! Astăzi, vă vom prezenta un supliment Elementor, care vă oferă un generator de teme gratuit prin care puteți finaliza procesul la cost zero. Deci, să intrăm în discuția despre cum să creați un șablon de postare de blog în Elementor gratuit.
Diferența dintre pagina de blog și postarea de blog
O pagină de blog este o pagină statică care include toate postările de blog care au fost deja publicate. Postările sunt publicate pe pagina blogului în ordine cronologică, fie în ordine alfabetică, fie după dată. Pagina blogului arată de obicei cele mai noi postări deasupra cu un fragment. Nu include caseta autorului, butoanele de partajare socială și zona de comentarii.
O postare pe blog este un articol individual care acoperă o analiză detaliată a unui anumit subiect. Include, de asemenea, câteva alte elemente, cum ar fi tabelul de conținut, detaliile autorului, butoanele de partajare socială, îndemnuri, zonă de comentarii, etichetă, postare asociată, întrebări frecvente, formular de abonare etc.
Cum să creezi un șablon de postare pe blog în Elementor Free

Pentru a crea un șablon de postare de blog personalizat cu Elementor, trebuie să aveți acces la Generatorul de teme. Dar funcția nu este gratuită. Trebuie să faceți upgrade la versiunea premium pentru a avea acces la funcție. Cu toate acestea, puteți utiliza în continuare această funcție gratuit doar instalând un alt plugin numit HappyAddons .
HappyAddons este de fapt un supliment Elementor. Vine cu zeci de funcții și widget-uri suplimentare pentru a vă alimenta site-ul Elementor. HappyAddons au și o versiune gratuită și premium. Versiunea gratuită include un generator de teme prin care puteți crea șabloane personalizate de postări de blog.
Descărcați și instalați pluginurile pe site-ul dvs. de mai jos.
- Elementor
- HappyAddons
Odată activat pe site-ul dvs., treceți la pașii de mai jos.
Pasul 01: Deschideți un singur șablon din HappyAddons Theme Builder
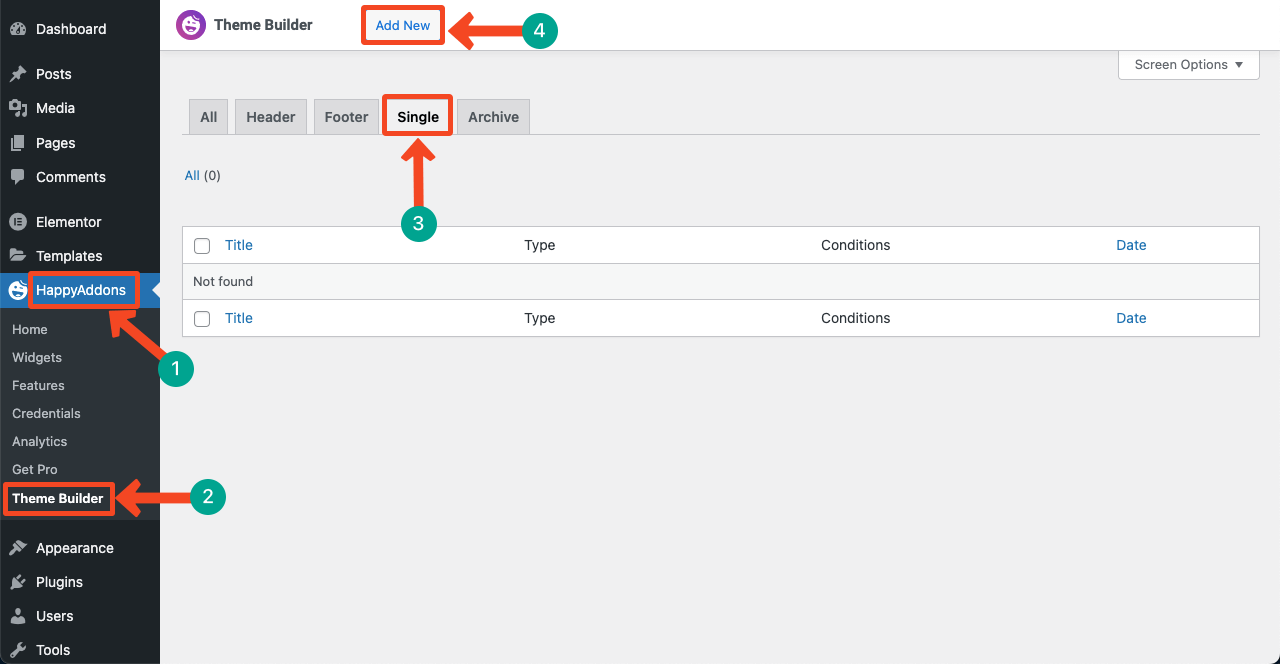
- Navigați la HappAddons > Theme Builder .
- Selectați fila Single .
- Faceți clic pe butonul Adăugați nou .

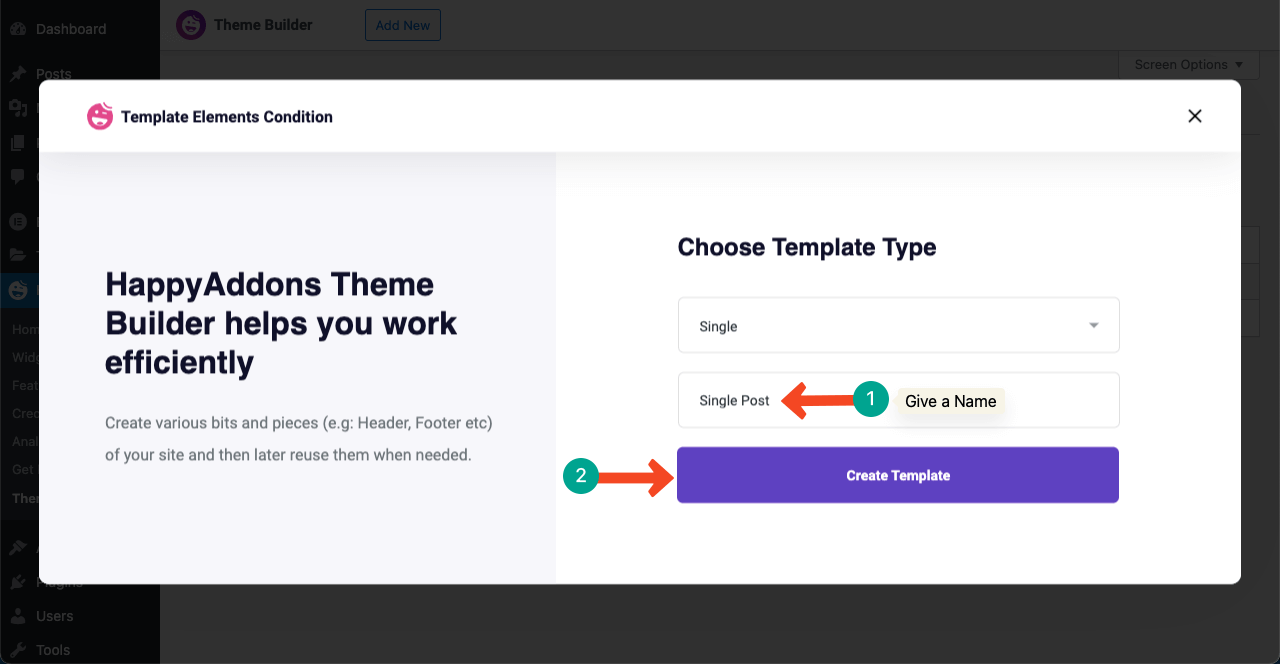
- Se va deschide o fereastră pop-up.
- Dați un nume șablonului.
- Apăsați butonul Creare șablon .

Pasul 02: Adăugați elemente prin glisare și plasare
Elementele de pe un site web variază de obicei în funcție de designul web și stilul de conținut. Dar există câteva elemente obligatorii pe orice postare de blog, indiferent de tipul lor. Acestea sunt titlul, imaginea prezentată, corpul conținutului, numele autorului, data publicării, caseta autorului, butoanele de distribuire socială, caseta de comentarii etc.
Vă recomandăm să creați un wireframe. Vă va ajuta să vă faceți o idee despre elementele pe care să le includeți în șablonul de postare pe blog. Le vom adăuga acum la postare unul câte unul.
# Adăugați o imagine recomandată
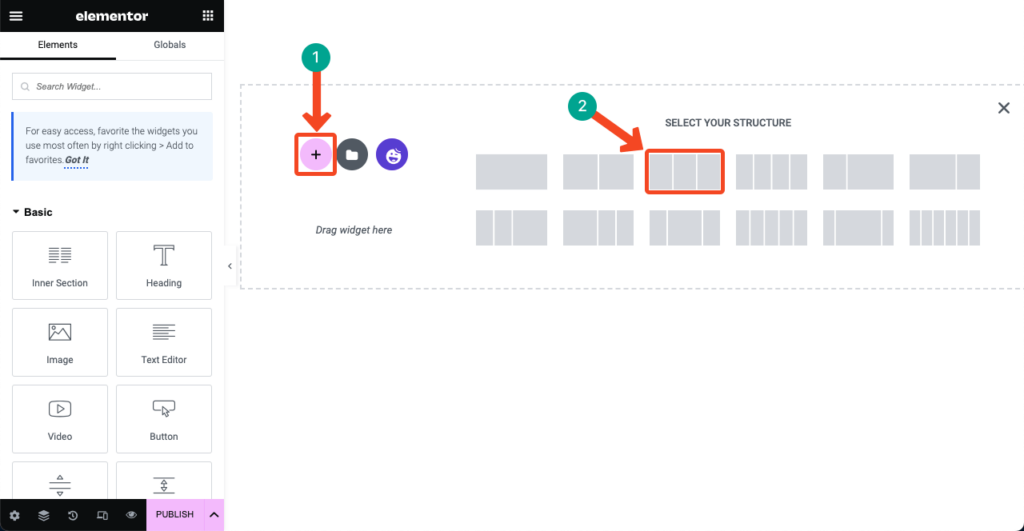
- Creați o zonă de conținut făcând clic pe pictograma plus (+) .
- Selectați numărul de coloane care merge cu wireframe.
- Am selectat trei coloane pentru tutorial.

- Puteți personaliza dimensiunea și lățimea coloanelor.
- Am făcut coloana din mijloc mai mare, iar celelalte două mai înguste.
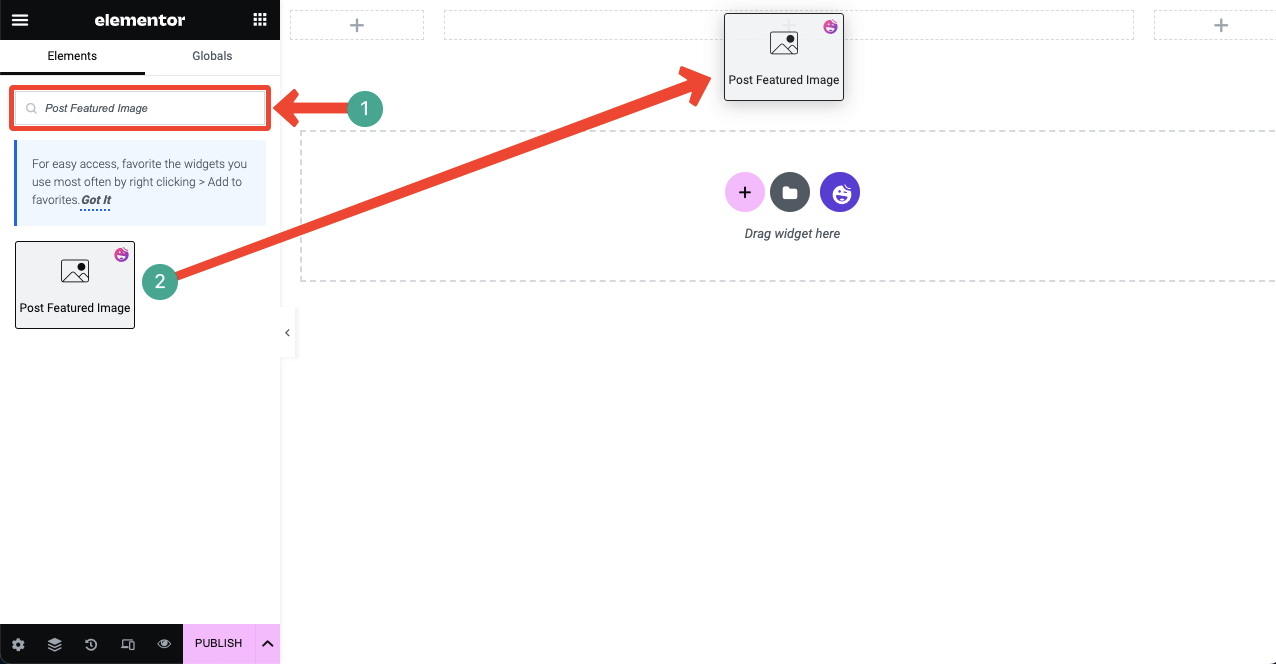
- Introduceți Postați imaginea recomandată în caseta de căutare.
- Trageți și plasați-l în zona de conținut.

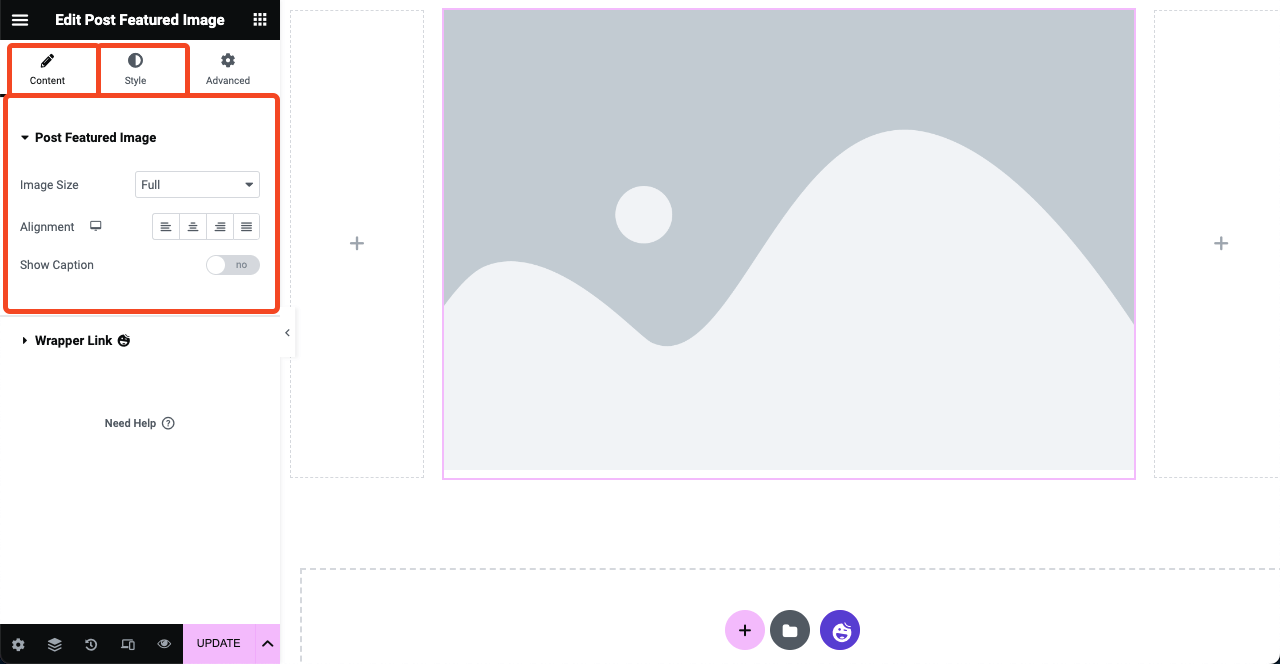
- Puteți personaliza imaginea prezentată din filele Conținut și Stil ale panoului Elementor.
- Puteți modifica dimensiunea, alinierea, marginea, umplutura, tipul de chenar etc.
Notă: veți vedea doar o secțiune de imagine fără niciun conținut. Nu vă faceți griji! Doar creați un aspect. După ce publicați șablonul, aspectul va fi aplicat tuturor postărilor de blog. Și veți vedea modificările pe interfața postărilor dvs. de blog publicate.

# Adăugați titlul postării
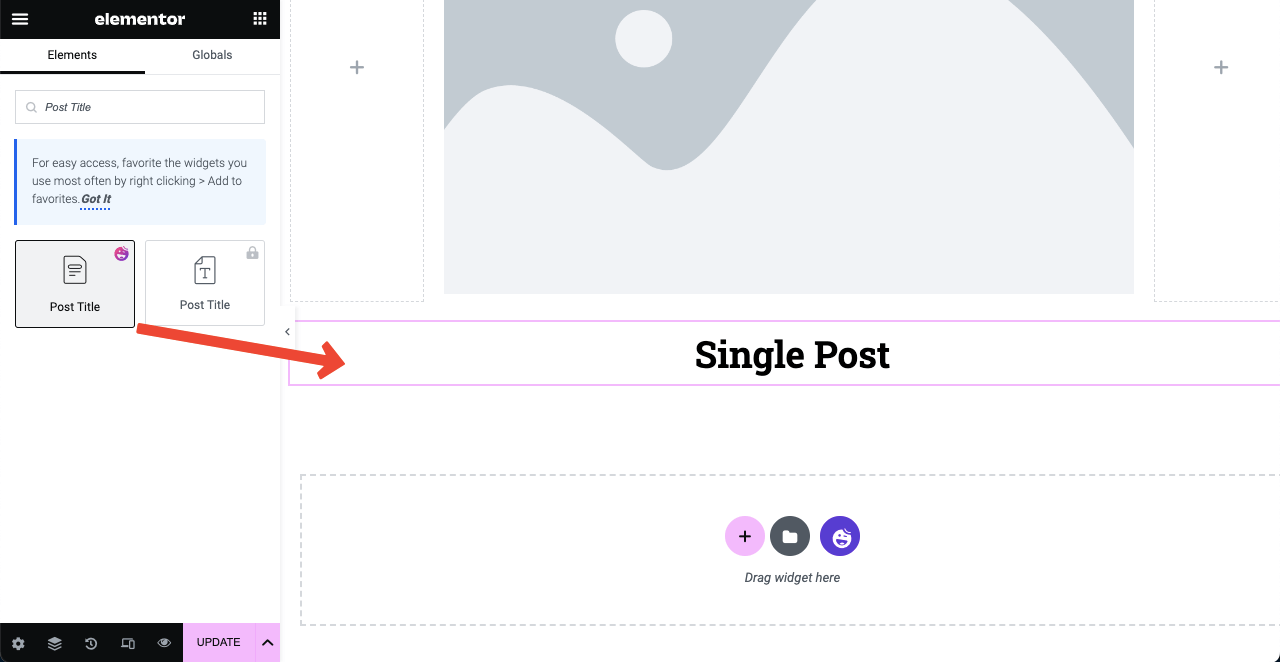
- Trageți și plasați widgetul Post Title sub imaginea prezentată.
- Dar dacă doriți, puteți plasa titlul deasupra secțiunii de imagine caracteristică.

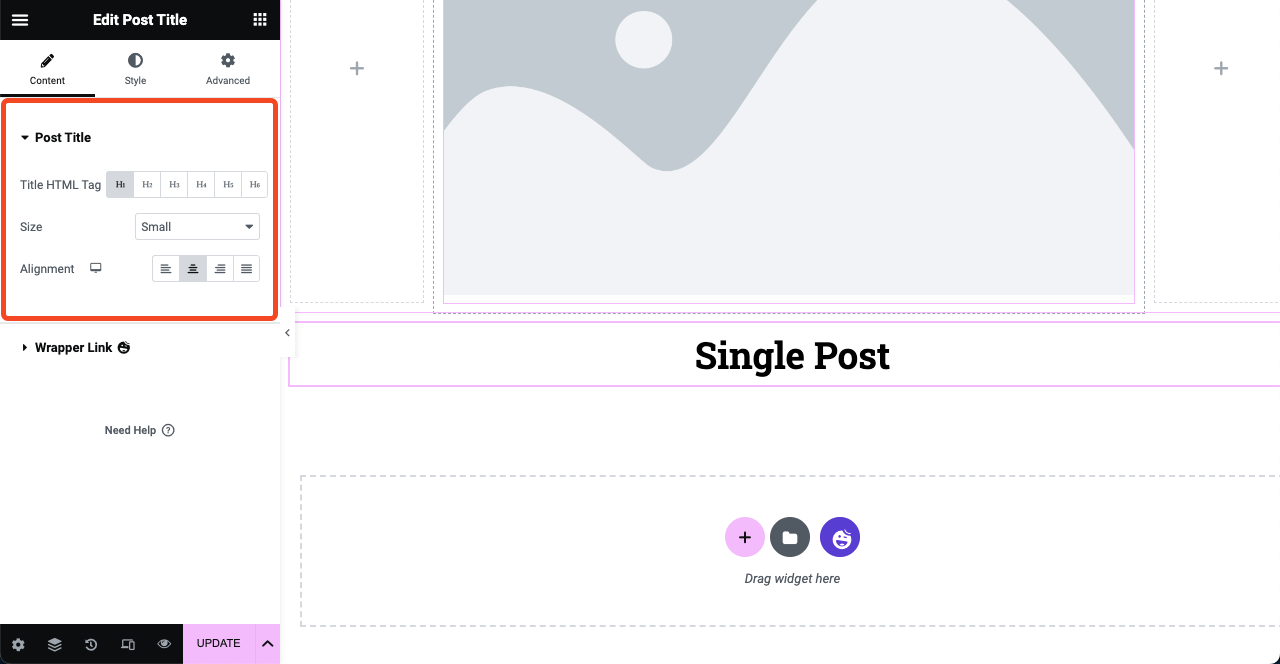
- Apoi, personalizați și stilizați titlul postării din panoul Elementor.
- Asigurați-vă că setați H1 pentru titlul postării de blog.

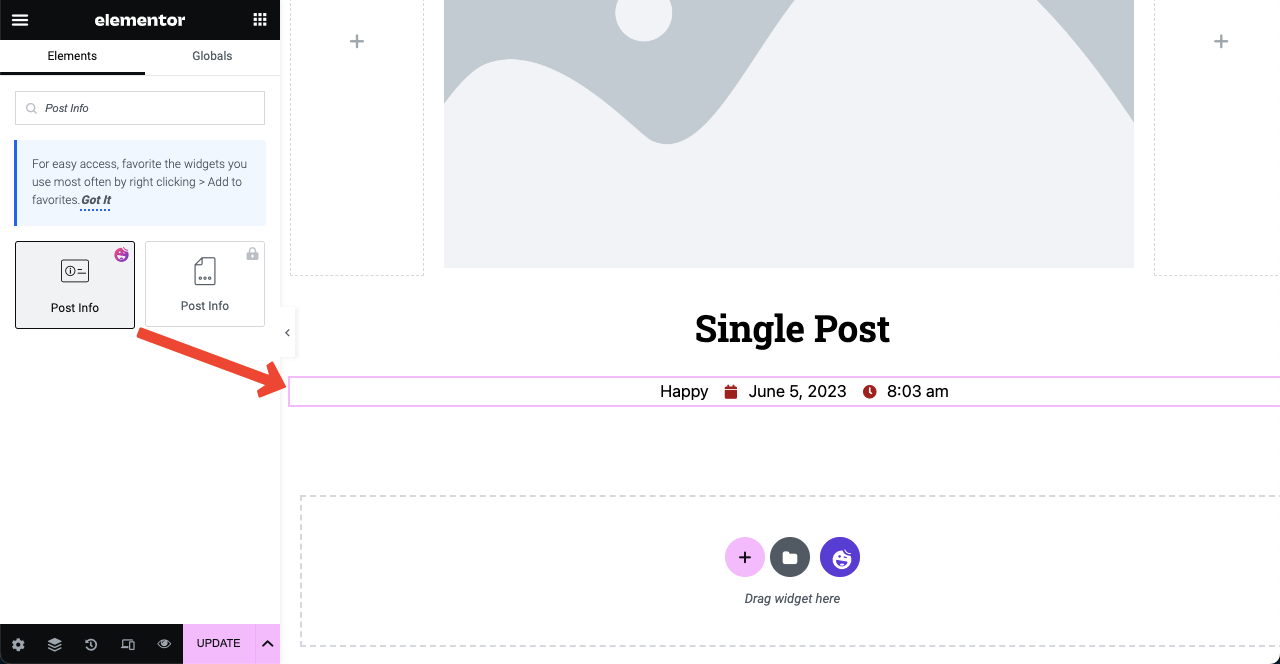
# Adăugați informații despre postare
- Widgetul Post Info vă va permite să afișați numele autorului, ora publicării postării, data, comentariul și mai multe opțiuni.
- Introduceți numele widgetului în caseta de căutare Elementor.
- Odată ce apare mai jos, trageți-l și plasați-l sub secțiunea de titlu.

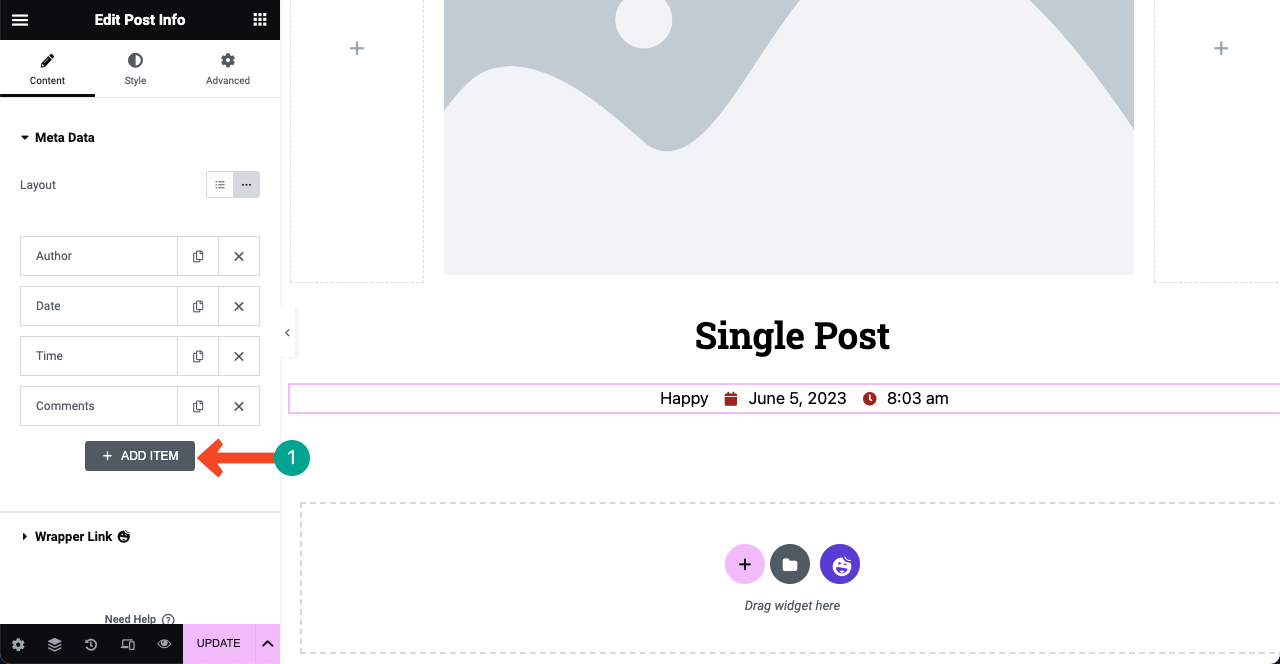
- Puteți adăuga mai multe opțiuni la secțiune făcând clic pe butonul ADAUGĂ ARTICOL .
- Accesați fila Stil după aceea pentru a stiliza conținutul de pe acesta.
Notă: elementul Comentariu va apărea numai dacă postarea dvs. de blog a primit comentarii.

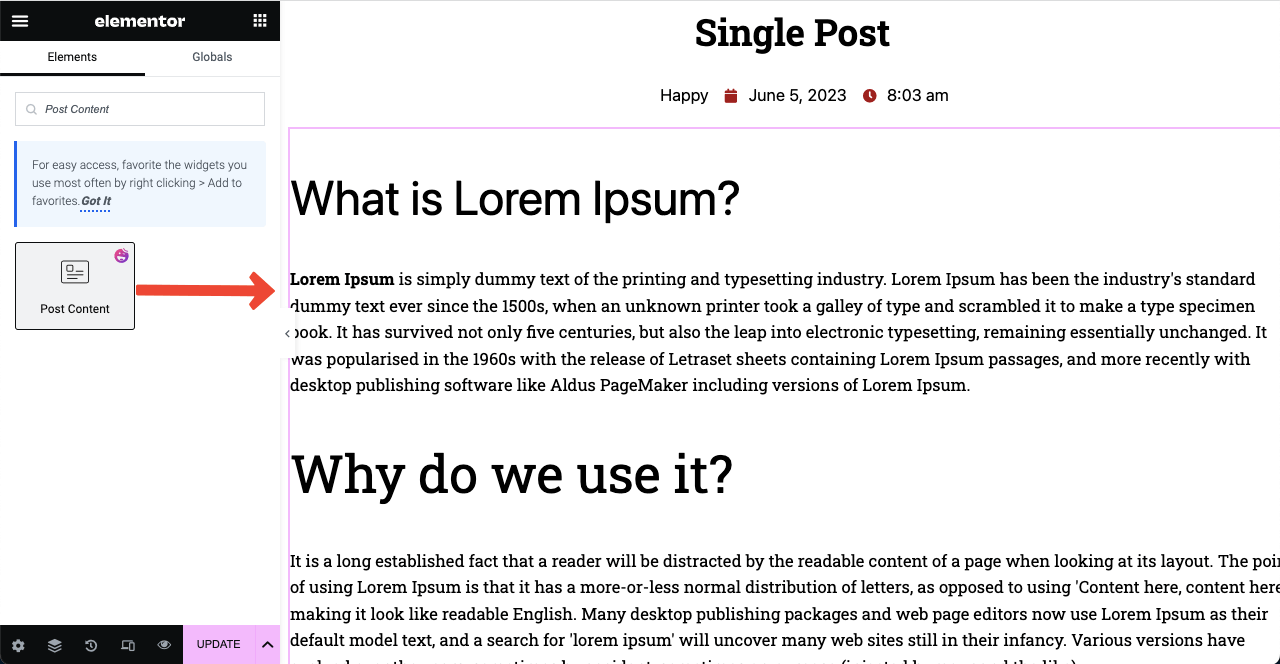
# Adăugați conținut post
- Widgetul Post Content acoperă corpul principal al conținutului.
- Vă permite să includeți text, imagini, GIF-uri și videoclipuri în postare.
- Trageți și plasați widgetul într-o poziție potrivită și personalizați-l în același mod.

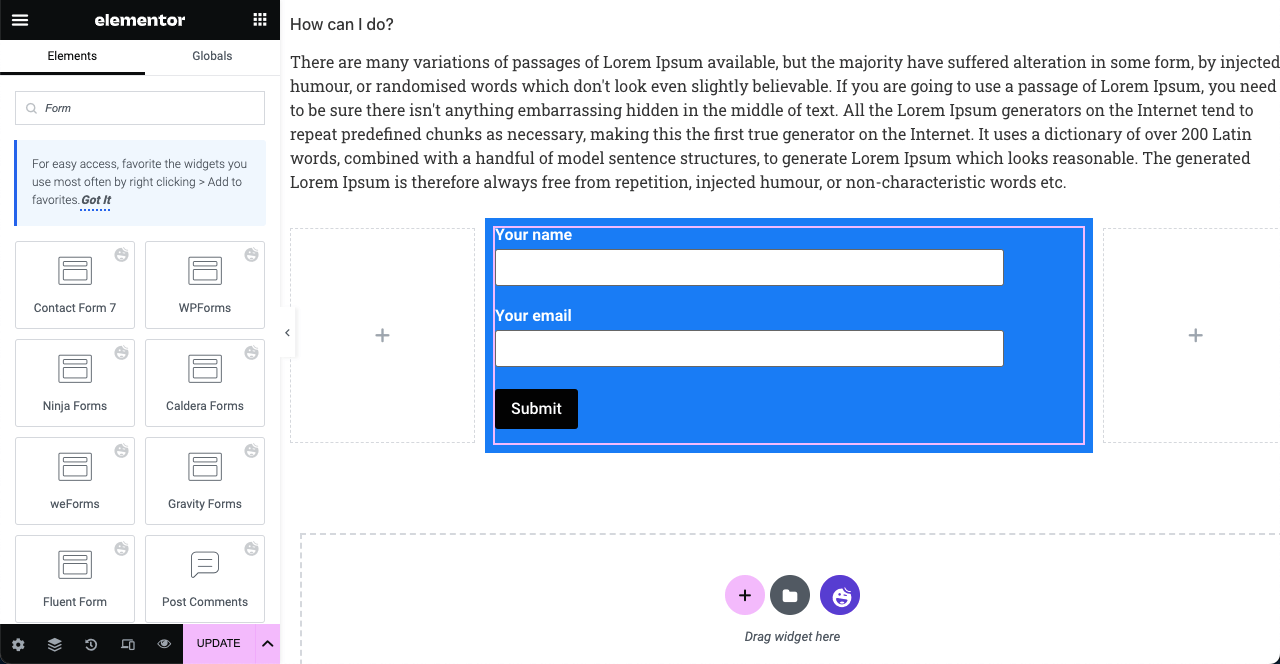
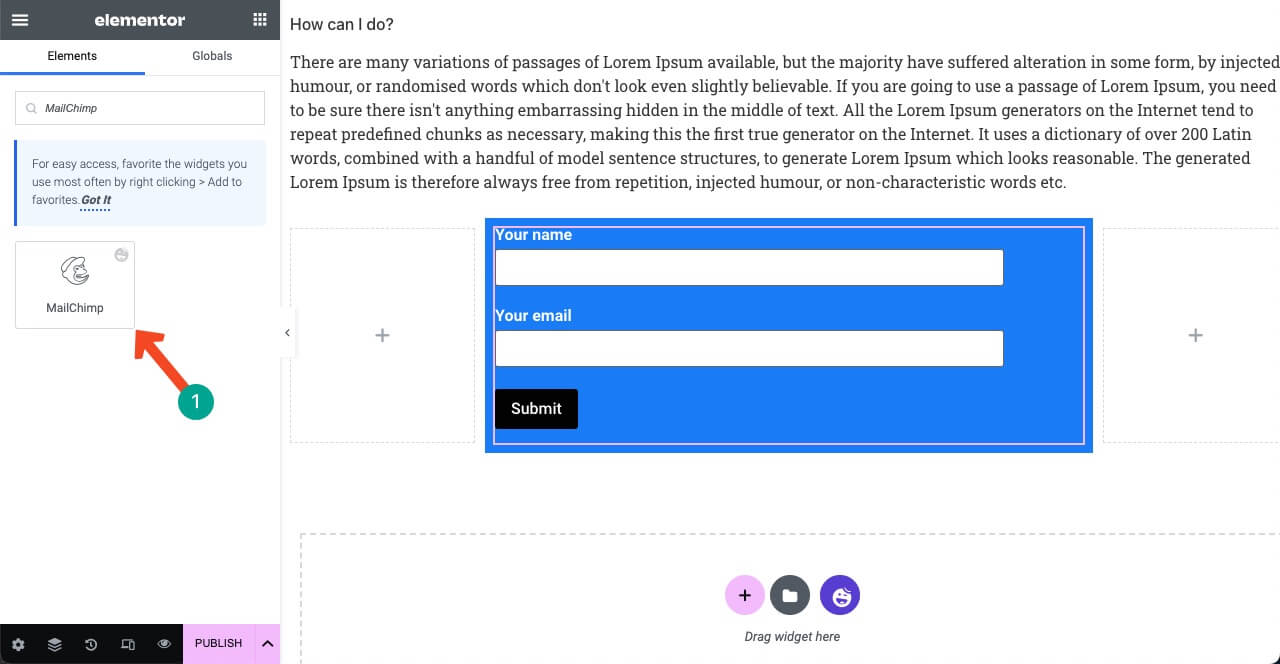
# Adăugați formular de contact
- HappyAddons au integrare cu majoritatea formularelor de contact populare.
- Doar introduceți cuvântul „ Formular ” în caseta de căutare.
- Veți primi toate widget-urile de formular populare care apar mai jos.
- Sperăm că veți găsi widget-ul pluginului pentru formularul de contact în listă.
- Trageți și plasați-l pe pânza dvs.
Notă: De exemplu, dacă utilizați weForms în backend, trageți și plasați același widget pe pânză.

MailChimp este considerată o platformă excelentă pentru creșterea unei liste de abonați. Acesta este, de asemenea, un furnizor de servicii de marketing prin e-mail popular. Vestea bună este că HappyAddons au un widget MailChimp . De asemenea, puteți utiliza acest widget în loc de pluginul formularului de contact dacă doriți să vă măriți lista de abonați.
Consultați acest ghid pentru a afla cum să încorporați formularul MailChimp pe site-ul dvs. web folosind HappyAddons.

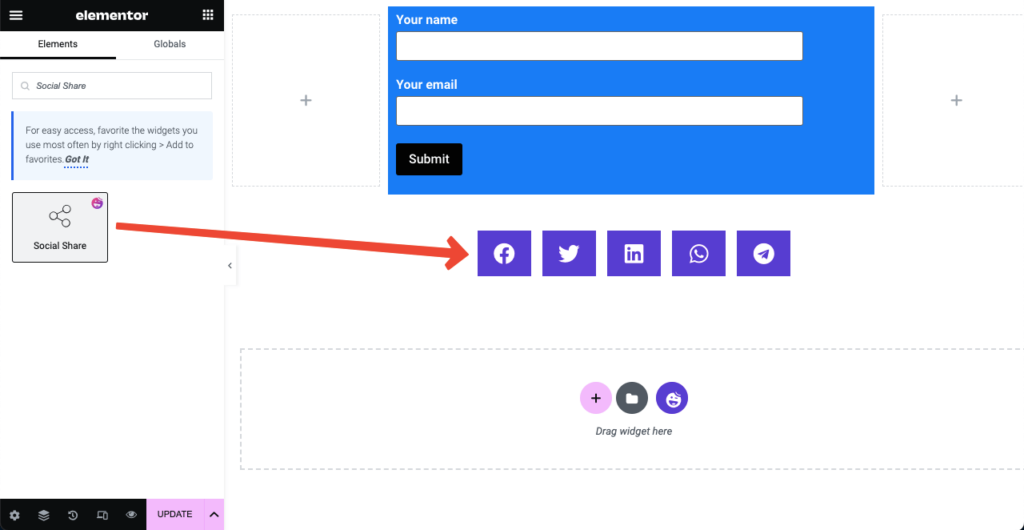
# Adăugați pictograme Social Share
- Widgetul Social Share va permite utilizatorilor să partajeze postarea de blog la profilurile lor sociale.
- Aceasta poate fi o modalitate excelentă de a stimula interacțiunea cu cititorii și vizitatorii.
- Introduceți Social Share în caseta de căutare Elementor.
- Trageți și plasați-l sub formularul de abonare.

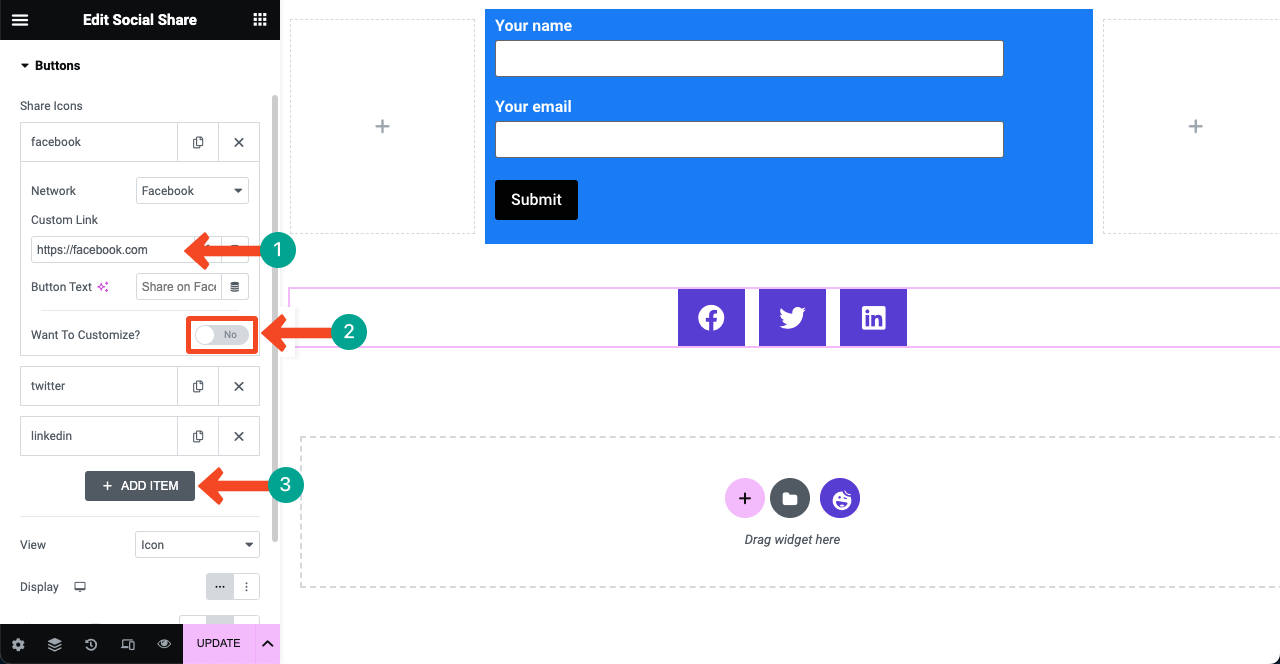
- Apăsați pe orice filă socială.
- Veți primi opțiuni pentru a lipi linkul social și a le personaliza.
- Faceți același lucru cu alte file una câte una.
- Faceți clic pe ADAUGĂ ARTICOL pentru a adăuga mai multe pictograme de distribuire socială pe pagină.

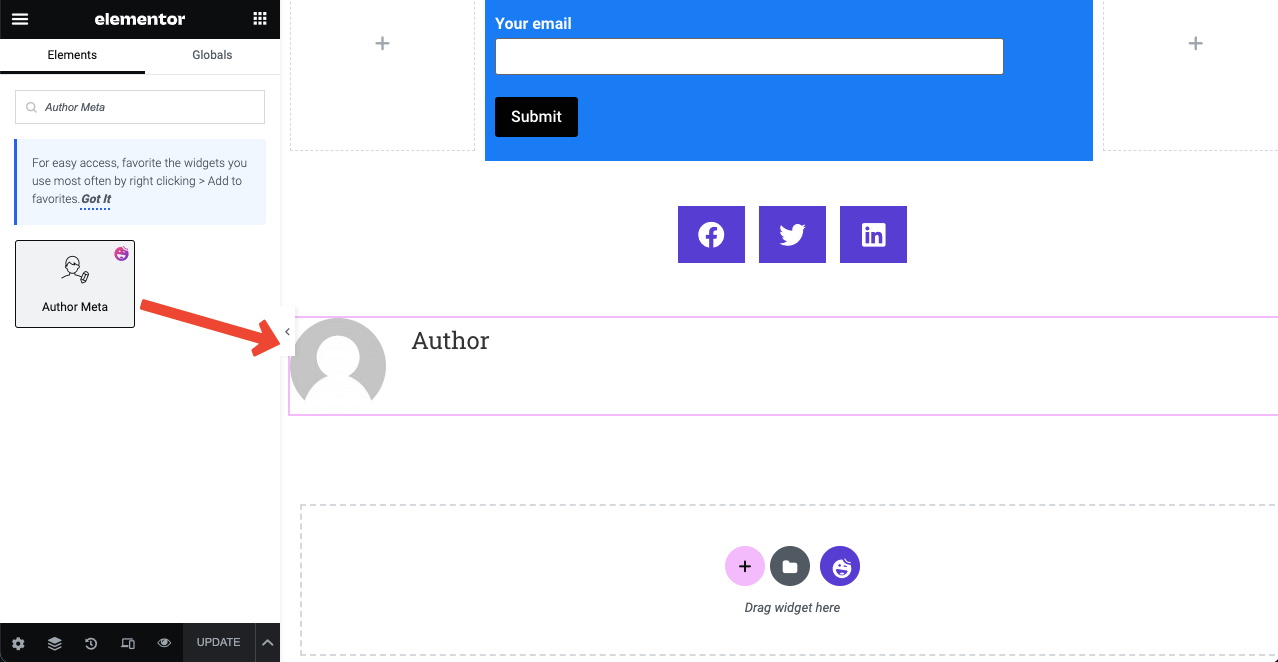
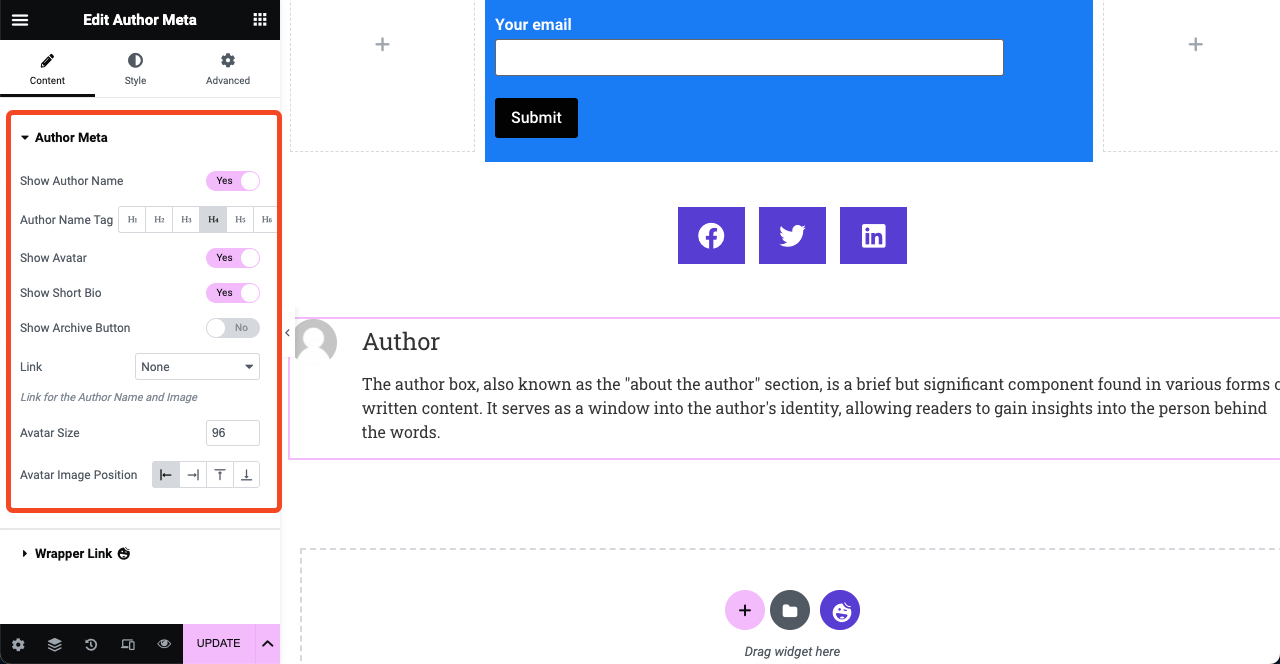
# Adăugați caseta de autor

- Oamenilor de astăzi le place să afle despre autori în timp ce citesc o postare.
- Widgetul Meta autor vă va permite să creați o secțiune de autor pe șablonul de postare.
- Puteți prezenta numele autorului, avatarul, biografia scurtă și postările scrise.
- Adăugați widgetul sub pictogramele de distribuire socială.

- Extindeți secțiunea Meta autor din fila Conținut.
- Puteți decide să prezentați numele autorului, etichetele, avatarul și multe altele.
- De asemenea, puteți modifica poziția imaginii, dimensiunea avatarului și să stilizați alte lucruri.

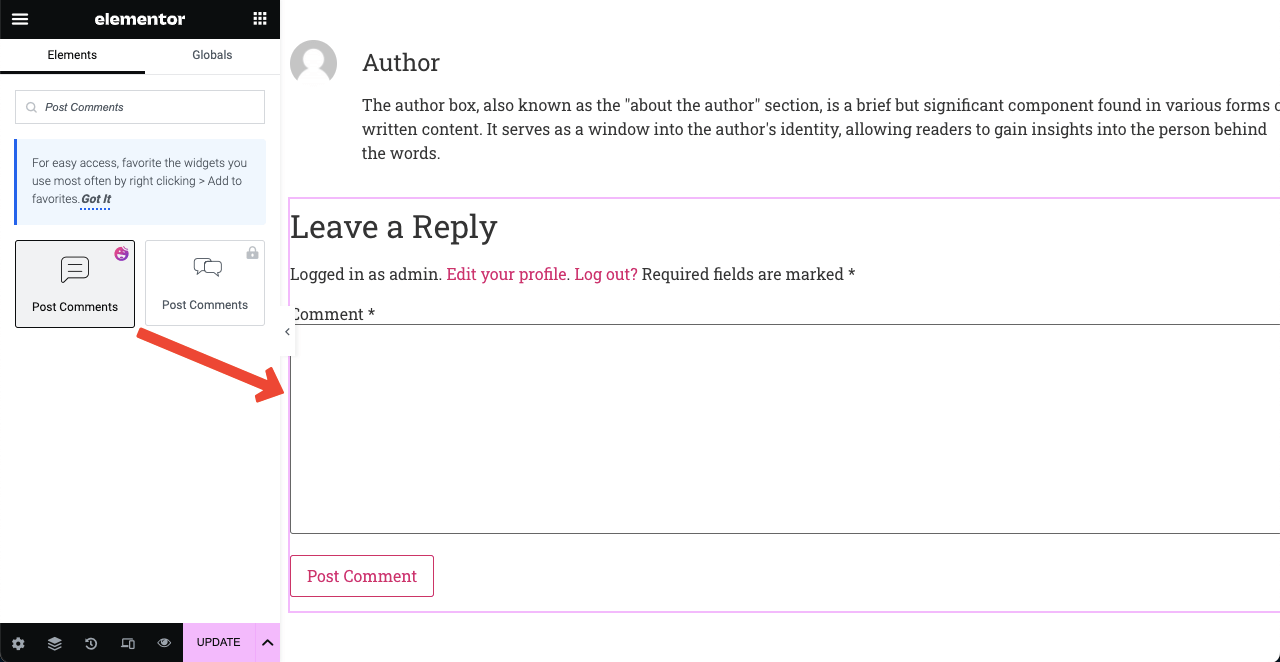
# Adaugă caseta de comentarii pentru postare
- Secțiunea de comentarii permite vizitatorilor să-și trimită opiniile cu privire la postarea de pe blog.
- Trageți și plasați widgetul Post Comments la sfârșitul șablonului de postare.

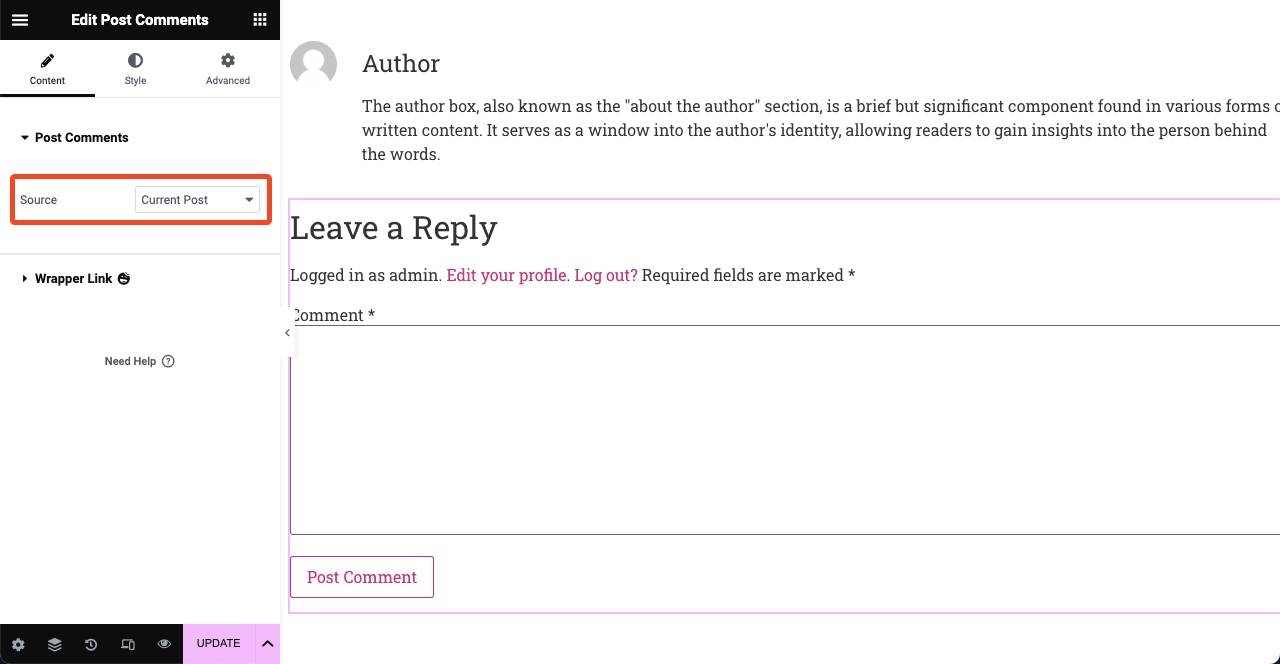
- Puteți afișa secțiunea de comentarii pe toate postările sau pe cele selective.
- Accesați opțiunea Sursă și faceți clic pe pictograma drop-down de lângă ea.
- Lista drop-down include două opțiuni: Postarea curentă și Personalizat .
- Alegerea opțiunii Personalizate vă va permite să afișați această casetă de comentarii pe postările selectate.

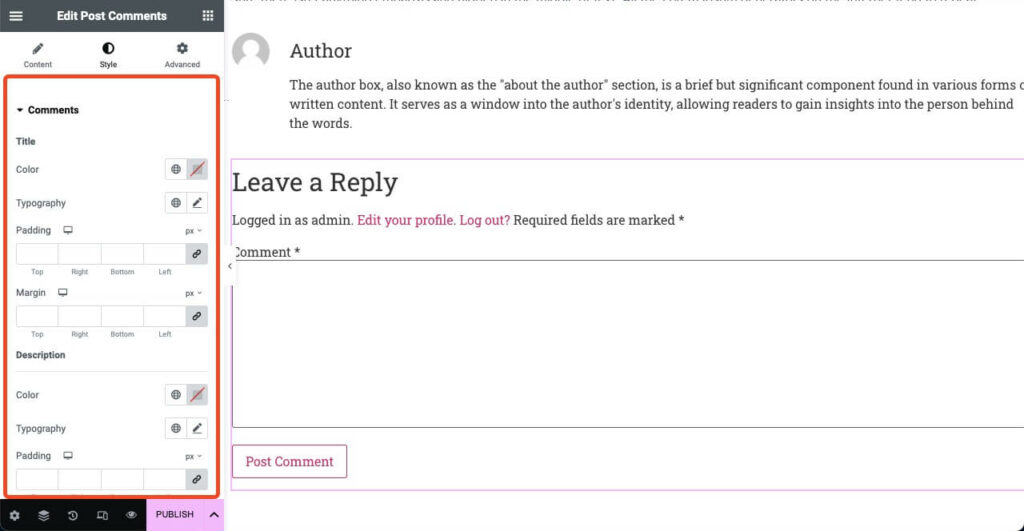
- Postează comentariul HappyAddons este un widget unic.
- Pentru că vă permite să stilizați aspectul post-comentare.
- Dar această opțiune de stilizare nu este disponibilă în Elementor.
- Deci, cu HappyAddons, vă puteți bucura de mai multă flexibilitate în personalizare.

# Afișează postări similare
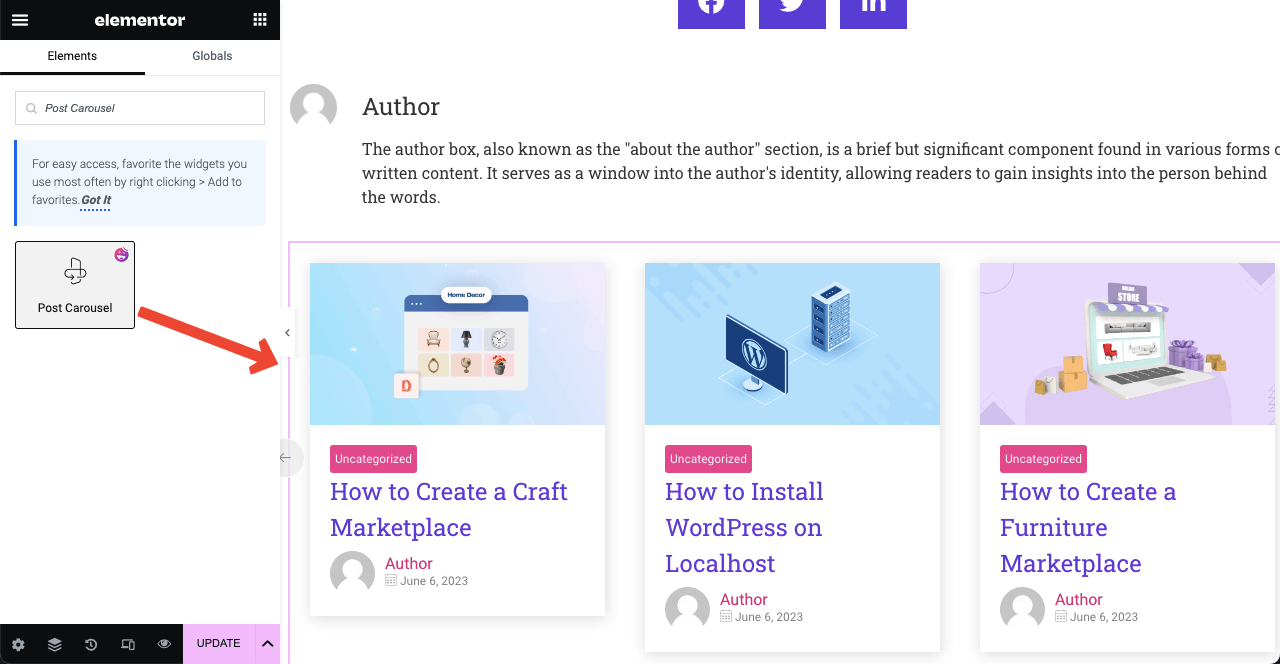
Secțiunea de postare aferentă sugerează alt conținut și articole relevante pentru postarea curentă de blog. Acestea sunt de obicei selectate pe baza etichetelor, cuvintelor cheie și categoriilor. Puteți utiliza widget-ul Post Carousal pentru a crea această secțiune. Dar pentru asta, aveți nevoie de acces la HappyAddons' Premium.
- Odată ce pluginul premium este instalat, widgetul Post Carusel va fi deblocat.
- Trageți și plasați-l pe pânza Elementor.
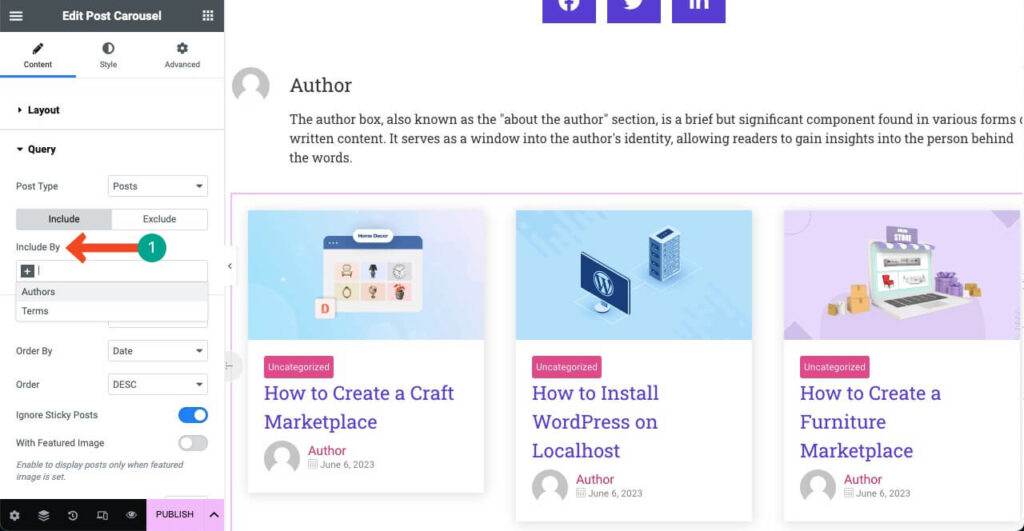
- Apoi, personalizați-l din fila Conținut și stil.

- Accesați Conținut > Interogare .
- Specificați autori, termeni sau etichete.
- În consecință, postările relevante vor fi afișate pe fiecare postare de blog.

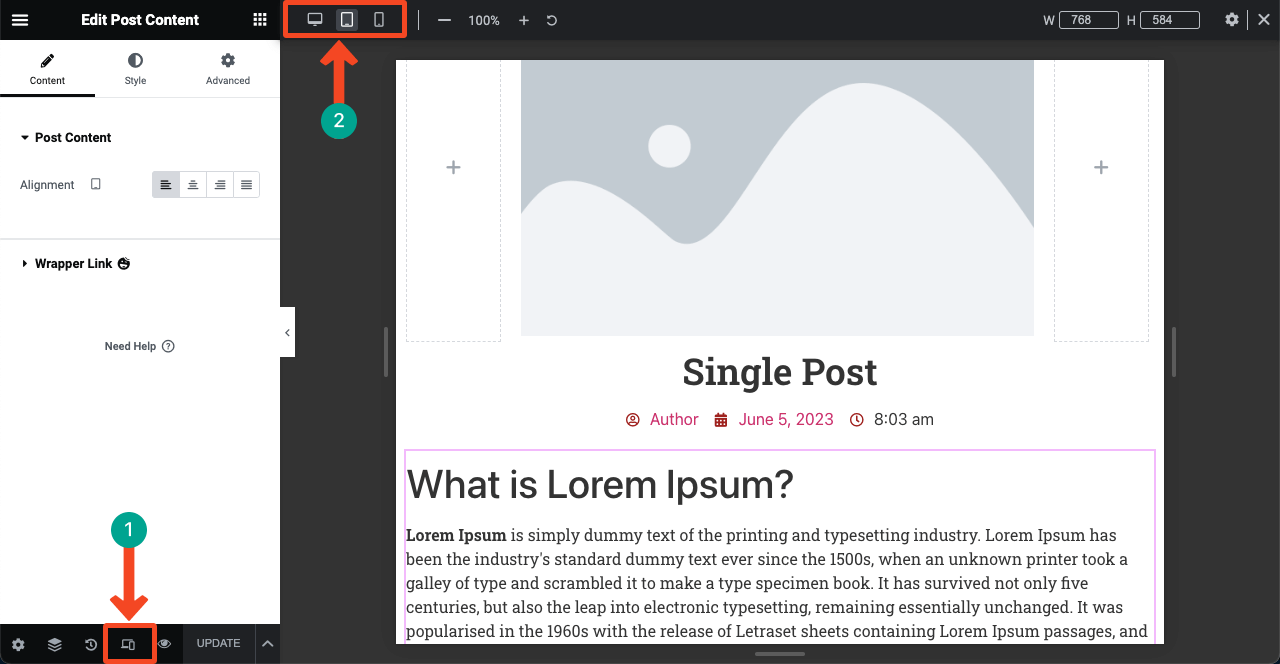
Pasul 03: faceți șablonul adaptabil pentru mobil
Peste 50% din tot traficul web de astăzi provine de pe dispozitive mobile . Deci, odată ce ați terminat de adăugat elementele necesare pe pânză, trebuie să verificați dacă acestea sunt perfect aliniate pe alte dispozitive.
- Faceți clic pe pictograma Mod receptiv din partea de jos a panoului Elementor.
- Veți vedea că apar diferite moduri ale dispozitivului în partea de sus.
- Comutând între ele, puteți verifica dacă widget-urile sunt aliniate perfect.

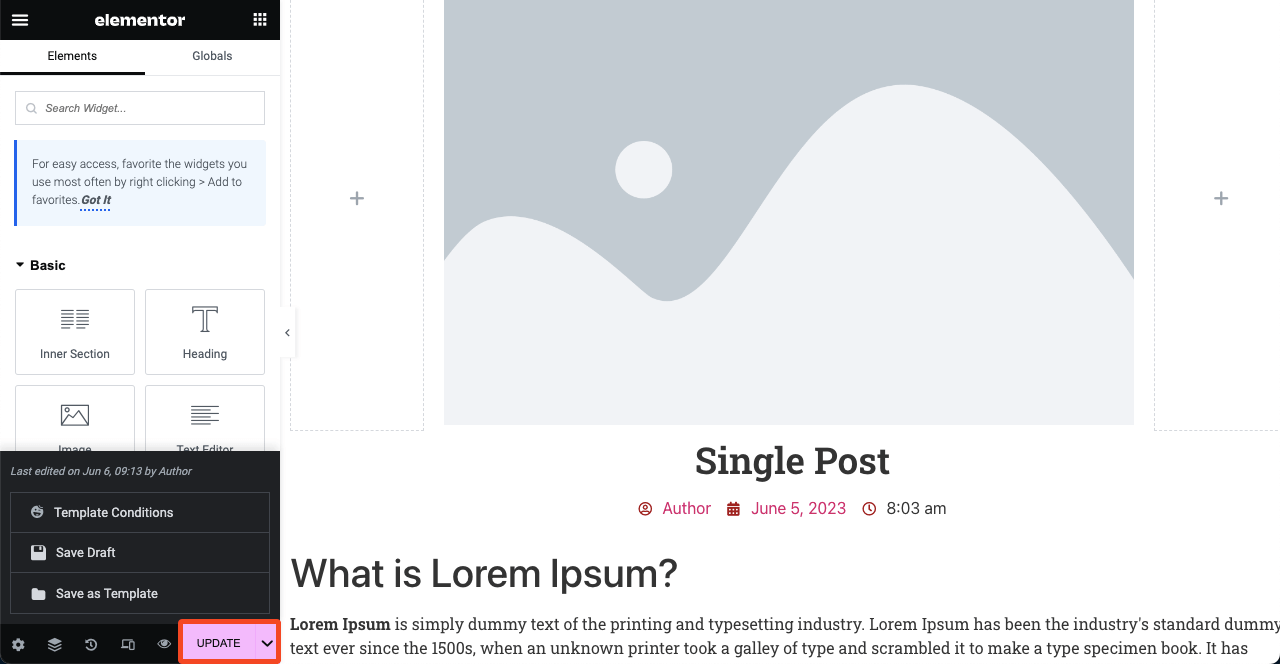
Pasul 04: Publicați șablonul de postare
- Apăsați butonul PUBLICARE/ACTUALIZARE sau semnul săgeată .
- Faceți clic pe Salvare schiță pentru a salva acest design ca schiță.
- Faceți clic pe Salvare ca șablon dacă doriți să utilizați acest design mai târziu ca șablon gata făcut.
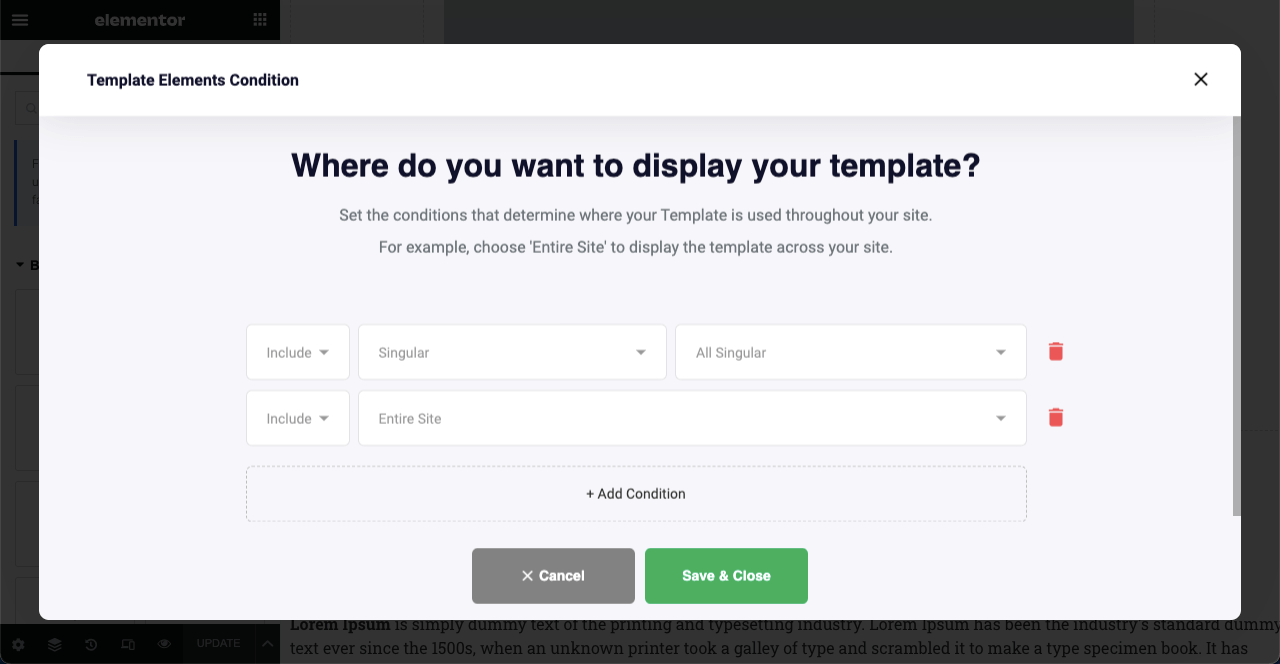
- Faceți clic pe Condiții șablon pentru a publica designul.

- Ceea ce vedeți în imaginea de mai jos sunt condițiile implicite pe care le puteți seta folosind versiunea gratuită a HappyAddons.
- Aveți nevoie de acces premium pentru a stabili condiții personalizate.
- Faceți clic pe butonul Salvare și închidere .

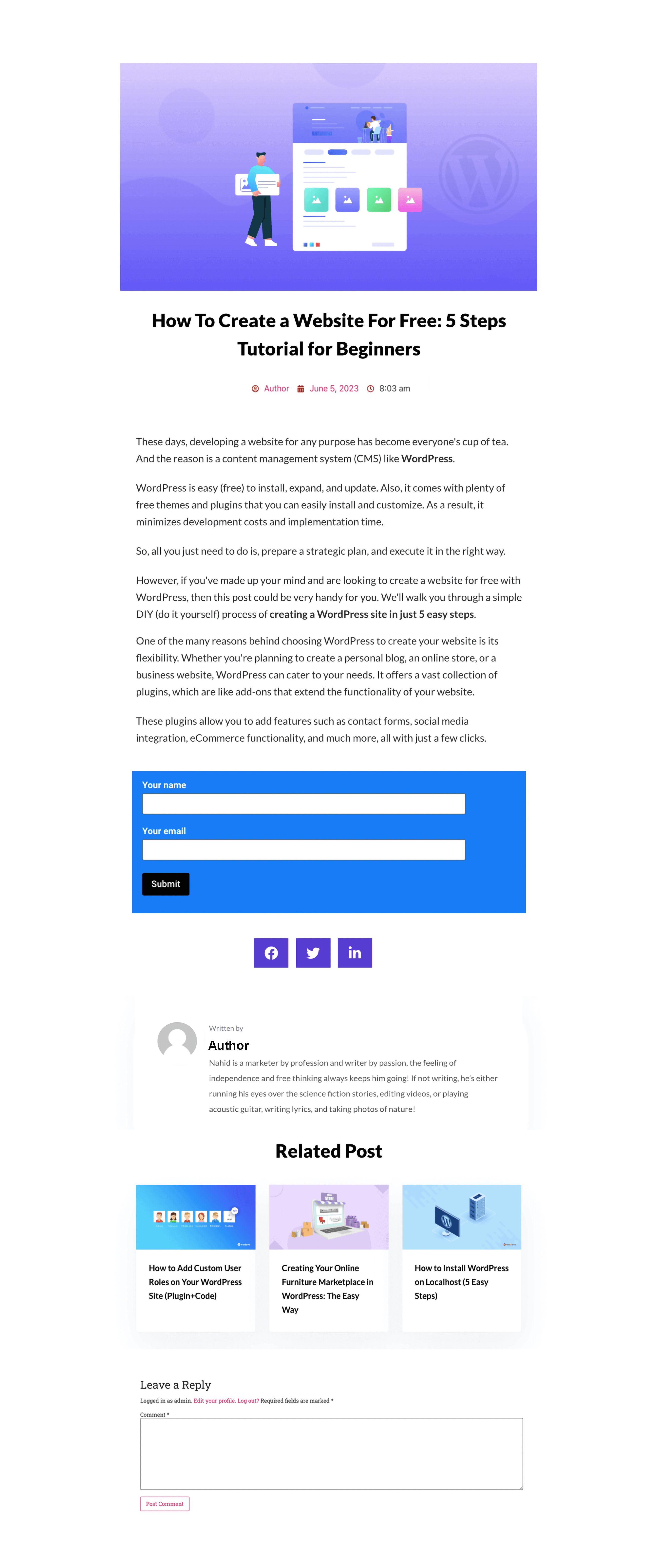
Pasul 04: Previzualizați șablonul de postare unică pe blog
Acum, accesați modul de previzualizare al oricărei postări de blog publicate. Veți vedea că șablonul le-a fost aplicat. Dacă nu vă place aspectul, deschideți din nou șablonul cu Elementor și personalizați-l după preferințele dvs.

Întrebări frecvente despre cum să creați un șablon de postare de blog în Elementor
Sper că ți-a plăcut partea de tutorial. În afară de aceasta, trebuie să cunoașteți mai multe subiecte pentru a vă dezvolta cunoștințele despre proiectarea postărilor de blog. Le vom acoperi în secțiunea Întrebări frecvente.
Care este diferența dintre un tip de postare personalizat și o postare pe blog?
O postare de blog este o postare tradițională sau un articol care acoperă un articol detaliat despre orice anumit produs, caracteristică, subiect sau informație. Nu prezintă în mod dinamic conținutul corpului principal.
Un tip de postare personalizat vă permite să modificați structura conținutului, inclusiv câmpuri personalizate, taxonomii și funcționalități. Le oferă utilizatorilor flexibilitatea de a-și filtra conținutul dorit în mod dinamic.
Care este principala diferență dintre o postare de blog și o pagină de blog?
O postare pe blog este un articol care acoperă o analiză detaliată a subiectelor date. Unele tipuri populare de postări pe blog sunt ghiduri, liste, recenzii, studii de caz, articole de știri, povești personale etc.
Dar o pagină de blog prezintă o colecție de postări de blog publicate cu titlurile, caracteristicile, imaginile și fragmentele lor.
Care sunt părțile principale ale unei postări pe blog?
Mai jos sunt cele patru părți principale ale unei postări de blog, indiferent de orice tip:
1. Un titlu convingător
2. Conținutul corporal captivant
3. Fișiere media (imagini, clipuri video și GIF-uri)
4. ÎndemnuriCum să îmbunătățiți lizibilitatea într-o postare de blog?
1. Utilizați text clar și ușor de înțeles
2. Împărțiți conținutul principal în mai multe secțiuni cu titluri
3. Adăugați imagini pentru a elimina monotonia
4. Încorporați tabele și puncte pentru a descompune
5. Urmați formatul F sau Z în scrierea textuluiEste posibil să gestionați mai multe șabloane de postare în Elementor?
Da, puteți gestiona mai multe șabloane de postare. Dar pentru asta, aveți nevoie de acces premium, fie la Elementor sau la HappyAddons.
Pot stiliza/personaliza secțiunea de comentarii postare cu Elementor?
Elementor, în mod implicit, nu vă permite să personalizați secțiunea de comentarii postate. Dar, instalând pluginul HappyAddons, puteți activa Elementor să stilizeze și să personalizeze secțiunea de comentarii postate.
Recomandări finale!
Dacă utilizați aspectul implicit al postării de blog cu orice WordPress popular, veți vedea că sute și mii de alți proprietari de web folosesc același aspect. Și acest aspect de copiere poate duce la o experiență de utilizator plictisitoare pentru cititorii și vizitatorii dvs. web.
Crearea unui șablon personalizat de postare de blog poate fi o soluție inovatoare în acest caz. Acest lucru poate face secțiunea dvs. de blogging mai profesionistă și unică decât altele. Cu HappyAddons Theme Builder, puteți crea aproape un șablon de postare unică pentru site-ul dvs. web.
Sper că ți-a plăcut articolul. Acum este rândul tău să încerci pluginul. Pentru mai multe îndrumări, explorați documentația despre toate widget-urile pe care le-am acoperit în tutorial.
