Os 5 principais recursos de mudança de jogo chegam ao Elementor 4 ou (Editor V4)
Publicados: 2025-04-30Visão geral ➣ Neste blog, exploramos os 5 principais recursos de mudança de jogo no Elementor 4, cada um projetado para aprimorar a experiência de design e melhorar o desempenho do site. Primeiro, o design atômico com contêineres Flexbox oferece layouts mais flexíveis e responsivos, permitindo que os designers construam projetos escaláveis e limpos.
Após o primeiro lançamento, o Elementor revolucionou a maneira como criamos sites, oferecendo uma interface intuitiva de arrastar e soltar que capacita iniciantes e designers experientes a criar sites impressionantes sem escrever uma única linha de código.
Desde a sua criação, o Elementor evoluiu consistentemente, adicionando recursos que tornam o processo de design mais fácil, rápido e mais poderoso.
Agora, com o próximo lançamento do Elementor 4 , também conhecido como Editor V4 , o construtor de páginas deve apresentar um novo nível de inovação que não apenas melhorará a experiência de design, mas também ajudará os usuários a obter maior flexibilidade, desempenho e precisão do design.
O Elementor 4 promete ser um divisor de águas para designers e desenvolvedores da web, esteja você trabalhando em um blog pessoal, um site de comércio eletrônico ou uma presença na Web corporativa.
Neste post, exploraremos os 5 principais recursos de mudança de jogo que chegam ao Elementor 4.
Esses recursos foram projetados para otimizar os fluxos de trabalho, aprimorar o processo de design visual e oferecer ferramentas avançadas para tornar sua criação de site mais intuitiva e responsiva.
Seja você um usuário experiente ou apenas começando com o Elementor, essas atualizações o capacitarão a projetar com mais eficiência, criar sites mais dinâmicos e, finalmente, fornecer melhores resultados aos seus clientes ou público.
Índice
Detalhes dos recursos que chegam ao Elementor 4 ou Editor V4
1. Design atômico com contêineres Flexbox

O que é design atômico?
O design atômico é um método criado por Brad Frost. Ele se concentra na construção de sites usando peças pequenas e reutilizáveis, como átomos, moléculas, organismos e modelos, em vez de peças grandes e fixas. Isso facilita o crescimento, a mudança e a manutenção dos sites.
O que há de novo com contêineres do Flexbox?
O Elementor 4 apresenta os contêineres do Flexbox como seu principal sistema de layout. Isso se encaixa bem com a idéia de design atômico.
O Flexbox facilita para os designers organizar elementos dentro dos recipientes de maneira flexível e responsiva. Ele oferece melhor controle sobre como as coisas estão alinhadas, espaçadas e estabelecidas na página.
Benefícios:
- MAIS CONTROLE: O Flexbox oferece aos designers controle de granulação fina sobre o posicionamento, alinhamento e espaçamento do elemento, permitindo projetos mais complexos e flexíveis.
- Design responsivo: os contêineres do Flexbox ajustam automaticamente seu layout com base no tamanho da tela, facilitando a criação de sites totalmente responsivos.
- Melhor desempenho: a modularidade dos contêineres do Flexbox leva ao código mais limpo e ao desempenho aprimorado do site, em vez de usar layouts tradicionais baseados em grade.
Ao mudar para os contêineres Flexbox, o Elementor 4 garante que os designers possam criar layouts dinâmicos e totalmente responsivos que se adaptem perfeitamente a vários dispositivos, sem a dor de cabeça de ter que confiar em CSS externo ou código personalizado.
2. Guia de estilo unificado para design simplificado

Processo de estilo simplificado
Um dos principais objetivos do Elementor 4 é aprimorar a experiência do usuário, simplificando e simplificando o processo de design.
A guia de estilo unificado é uma parte importante desta iniciativa. Nas versões anteriores do Elementor, as opções de estilo foram espalhadas por várias guias, exigindo que os designers alterassem constantemente entre eles. Isso pode ser demorado e confuso.
O que está mudando?
Com o Elementor 4, todas as opções de estilo para elementos individuais serão consolidadas em uma única guia de estilo unificado . Isso inclui tipografia, espaçamento, opções de cores, estilos de fronteira e muito mais.
Benefícios:
- Fluxo de trabalho simplificado: os designers não precisam mais navegar por várias guias para ajustar várias configurações de estilo para um único elemento. Todos os controles de estilo estão em um só lugar.
- Consistência: a capacidade de aplicar estilos globais em vários elementos do mesmo painel reduz as chances de inconsistências no design.
- Eficiência aprimorada: essa consolidação salvará os designers uma quantidade significativa de tempo, especialmente em projetos maiores, onde é essencial aplicar estilos uniformes a muitos elementos.
A guia Estilo Unificado foi projetado para acelerar o processo de design, tornando-o mais intuitivo e menos confuso, essencial para profissionais que precisam fornecer sites de alta qualidade rapidamente.

3. Controles de capacidade de resposta aprimorados

A importância da capacidade de resposta
O design responsivo é essencial no mundo móvel de hoje. Os sites devem funcionar perfeitamente em uma ampla gama de dispositivos, de desktops a smartphones.
O Elementor sempre incluiu ferramentas de design responsivas, mas o Elementor 4 leva a capacidade de resposta ao próximo nível com controles mais avançados.
O que há de novo?
No Elementor 4, você obtém controle granular sobre como os elementos se comportam em diferentes dispositivos .
Você não apenas pode controlar a visibilidade de elementos específicos em dispositivos móveis, tablets ou desktop, mas agora você pode ajustar cada propriedade de estilo por tipo de dispositivo.
Benefícios:
- Estilo específico do dispositivo: o Elementor 4 permite ajustar margens, preenchimento, tamanhos de fonte, cores e outras propriedades para diferentes dispositivos. Por exemplo, você pode aumentar o tamanho da fonte na área de trabalho, mantendo -a menor no celular.
- Design de primeiro celular: com os controles avançados de capacidade de resposta do Elementor 4, o design móvel primeiro se torna mais fácil. Os designers podem otimizar sites para dispositivos móveis sem sacrificar o desempenho ou o design da integridade.
- Controle sobre pontos de interrupção: O Elementor 4 introduz mais pontos de interrupção, fornecendo controle sobre diferentes tamanhos de tela e garantindo que o site pareça perfeito, independentemente do dispositivo que esteja sendo usado.
Esses aprimoramentos oferecem aos designers a capacidade de criar sites verdadeiramente adaptativos, essenciais para a criação de sites de alta conversão em 2023.
4. Widgets atômicos para estilo consistente
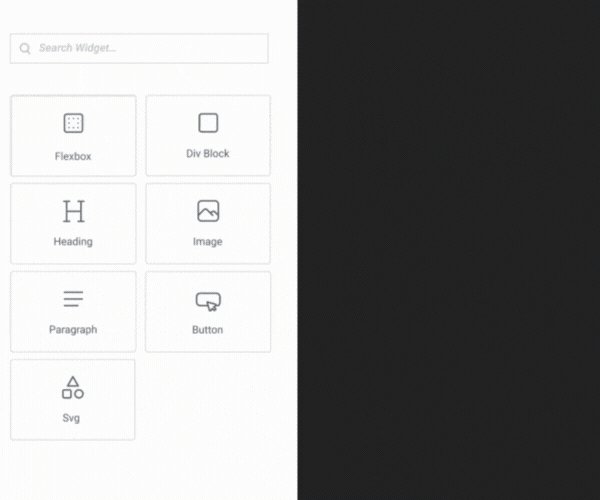
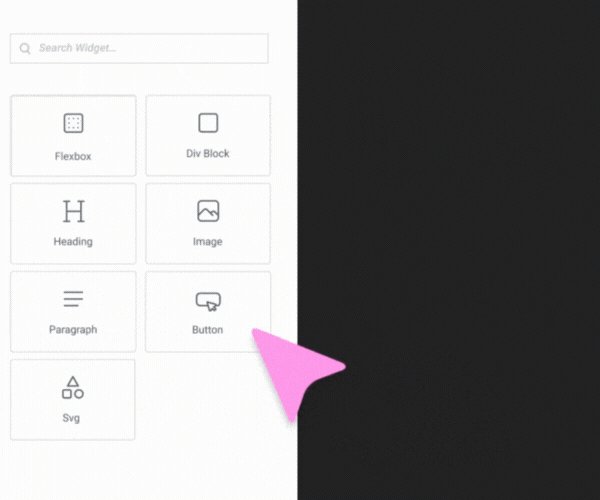
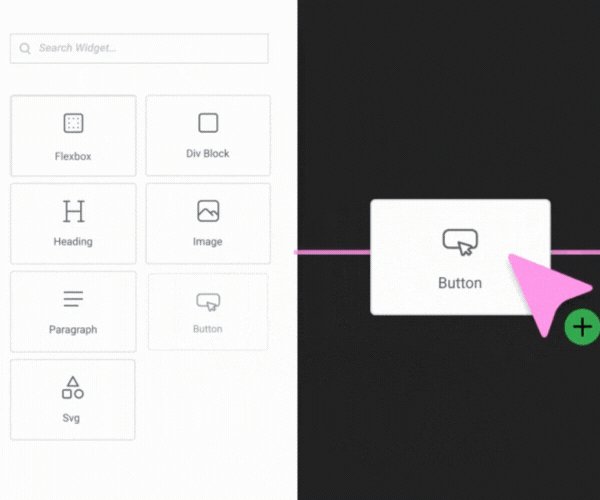
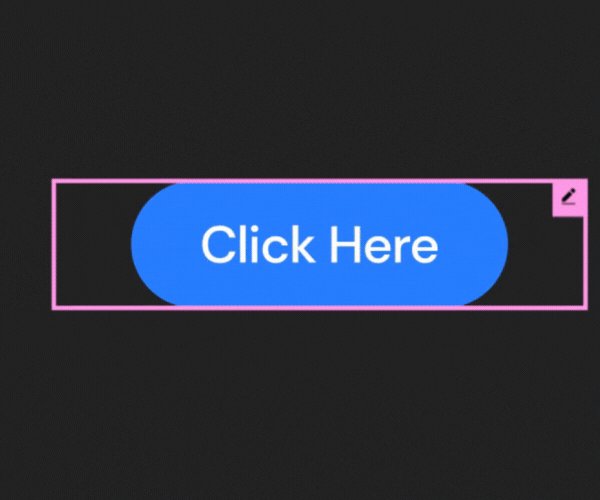
O que são widgets atômicos?
Com o Elementor 4, agora você pode usar widgets atômicos para uma abordagem de design mais modular e escalável.
Esses widgets, que incluem elementos comuns como cabeçalho , parágrafo , imagem e SVG , são construídos para serem leves e reutilizáveis, alinhando -se com a metodologia de design atômico.
Por que é um divisor de águas
Os widgets atômicos ajudam a simplificar o processo de design, permitindo que os designers criem e reutilizem elementos de design menores em todo o site.
Esses widgets seguem estilos consistentes, tornando -os uma ótima opção para manter a coerência do design em todo o seu site.
Benefícios:
- Consistência: Como os widgets atômicos são reutilizáveis, você pode aplicar as mesmas configurações de estilo a elementos semelhantes em todo o site, o que garante uma aparência e uma sensação consistentes.
- Eficiência: os designers podem criar e reutilizar rapidamente componentes atômicos pré-projetados, simplificando o processo de design e economizando tempo.
- Flexibilidade: você pode personalizar e combinar esses widgets para criar designs exclusivos, mantendo a consistência.
Com os widgets atômicos, o Elementor 4 permite que os designers escalarem seus projetos de maneira eficaz, reduzem a redundância e facilitem a manutenção do local.
5. Recursos CSS avançados para estilo de precisão
Mais controle com CSS
O Elementor 4 apresenta novos recursos CSS poderosos que dão aos designers controle sem precedentes sobre seu estilo.
O CSS sempre foi uma parte central do web design, mas o Elementor 4 o aprimora com recursos que permitem criar designs mais dinâmicos e envolventes.
O que há de novo?
O Elementor 4 permite que você use recursos CSS avançados, como:
- Variáveis CSS: agora você pode definir e gerenciar variáveis globais, como cores, fontes e tamanhos em todo o site. Isso facilita a manutenção e a atualização dos elementos de design.
- Classes CSS: Com as classes CSS reutilizáveis, você pode aplicar um estilo consistente em vários elementos ou seções no site.
- Pseudo-classes: você pode aplicar estilos com base no estado de um elemento, como
:hoverou:active. Isso permite criar efeitos dinâmicos e interativos que aprimorem a experiência do usuário.
Benefícios:
- Flexibilidade: o CSS avançado oferece aos designers a capacidade de aplicar estilos complexos que vão além do que é possível através do editor visual do Elementor.
- Alterações globais: com as variáveis CSS, você pode atualizar rapidamente um elemento de design em todo o site sem precisar modificar elementos individuais.
- Designs dinâmicos: Pseudo-classes e classes reutilizáveis facilitam a criação de designs dinâmicos e interativos sem depender do código personalizado.
Esses novos recursos de CSS capacitam os designers a criar sites mais sofisticados e profissionais que se destacam da competição.
Palavras finais:
O Elementor 4 (Editor V4) representa um salto ousado no mundo do design sem código.
Com sua introdução de princípios de design atômico, contêineres do Flexbox, uma guia Styled Unified Style, ferramentas de resposta avançada, widgets atômicos e recursos de CSS no nível de precisão, fica claro que a equipe do Elementor está dobrando o desempenho, a escalabilidade e a flexibilidade do design.
Esses recursos não são apenas atualizações incrementais, pois são mudanças transformadoras que redefinem como designers e desenvolvedores criam sites em 2025 e além.
Seja você um profissional experiente ou um iniciante, o Elementor 4 o equipa com as ferramentas para projetar mais inteligente, mais rápido e de forma mais consistente.
Prepare -se para subir de nível seu fluxo de trabalho e ofereça experiências excepcionais na Web com a versão mais poderosa do Elementor.
Esperamos que este artigo o ajude a encontrar as melhores alternativas elementares. Obrigado por ler este blog.
Se você achar útil este artigo, compartilhe -o com seus amigos. Se você tiver alguma dúvida sobre isso, não hesite em comentar abaixo. Vamos ajudá -lo a resolver seu problema. Obrigado por ler este blog.
Por favor, inscreva -se no nosso canal do YouTube , também enviamos um ótimo conteúdo lá e também nos seguimos no Facebook e Twitter .
Mais útil leitura
- 95+ Melhores temas e modelos de elementos para usar (Free + Premium)
- Addons elemento para elementar para aprimorar a experiência de design do seu site
