O que é o Google Lighthouse e como usá-lo?
Publicados: 2022-01-04Como proprietário de um site, maximizar a otimização do mecanismo de pesquisa (SEO), a acessibilidade e o desempenho do seu site é de extrema importância. No entanto, para lidar com esses fatores da maneira mais eficiente possível, é crucial adotar as ferramentas e técnicas corretas. Uma das soluções mais inovadoras que você pode aproveitar atualmente é o Google Lighthouse.
Nesta postagem, apresentaremos o Google Lighthouse e como ele funciona. Em seguida, explicaremos como você pode usá-lo para melhorar seu site.
Vamos pular!
Inscreva-se em nosso canal no Youtube
O que é o Farol do Google?
O Google Lighthouse é uma ferramenta gratuita e de código aberto que pode ajudar você a melhorar a velocidade, o desempenho e a experiência geral do seu site. A geração de relatórios do Lighthouse facilita o aprimoramento da qualidade de suas páginas da web.
Existem algumas maneiras diferentes de usar a ferramenta. Você pode executá-lo através de:
- Chrome DevTools
- Uma extensão do Chrome
- Um módulo de nó
- Uma interface de usuário da web (IU)
Depois de enviar um URL para a ferramenta automatizada, ela executará várias auditorias de página e criará um relatório detalhando o desempenho da página. Você pode então usar sugestões dos resultados para melhorar seu site.
Lighthouse não é apenas para desenvolvedores. A ferramenta é adequada para qualquer proprietário de site interessado em saber mais sobre o desempenho de seu site e as etapas concretas para otimizá-lo.
Como o Lighthouse audita as páginas
O foco principal das auditorias do Lighthouse são os Core Web Vitals do Google. Se você não estiver familiarizado, essas são as métricas essenciais que o Google usa para medir a velocidade das páginas da web e a experiência geral do usuário (UX). Eles consistem em Largest Contentful Paint (LCP), First Input Delay (FID) e Cumulative Layout Shift (CLS).
Em outras palavras, usar o Lighthouse ajuda você a ver seu site da mesma forma que o Google. Você pode usar os insights acionáveis que ele oferece para otimizar suas páginas e obter melhores resultados de classificação nos mecanismos de pesquisa.
Os relatórios do Lighthouse consistem em cinco categorias:
- atuação
- Acessibilidade
- SEO
- Melhores Práticas
- Aplicativo web progressivo
Ele também usa um sistema de pontuação de 1 a 100 e testa sites em uma conexão 3G simulada. No entanto, as pontuações podem variar ao longo do tempo porque o Google geralmente atualiza seus critérios de classificação. Portanto, você provavelmente desejará ficar por dentro de todas as atualizações do Lighthouse.
Além disso, embora um pouco semelhante ao PageSpeed Insights, o Lighthouse não é o mesmo. O Lighthouse oferece uma imagem mais holística do que apenas o desempenho da página (como o PageSpeed Insights).
Como usar o Farol do Google
Como mencionamos, você pode usar vários fluxos de trabalho para o Lighthouse. Se você não deseja instalar uma extensão ou executar comandos, pode utilizar web.dev ou DevTools. Abaixo, vamos guiá-lo através de instruções passo a passo para cada opção.
Como executar o Google Lighthouse com o Chrome DevTools
Para começar, primeiro você precisa fazer o download do Google Chrome (se ainda não o fez). Depois de instalado, você pode abrir uma nova guia do navegador no Chrome e navegar até a página da Web que deseja auditar.
Em seguida, clique com o botão direito do mouse na página e selecione Inspecionar. Você também pode clicar nos três pontos verticais no canto superior direito do navegador e navegar até Mais ferramentas > Ferramentas do desenvolvedor .
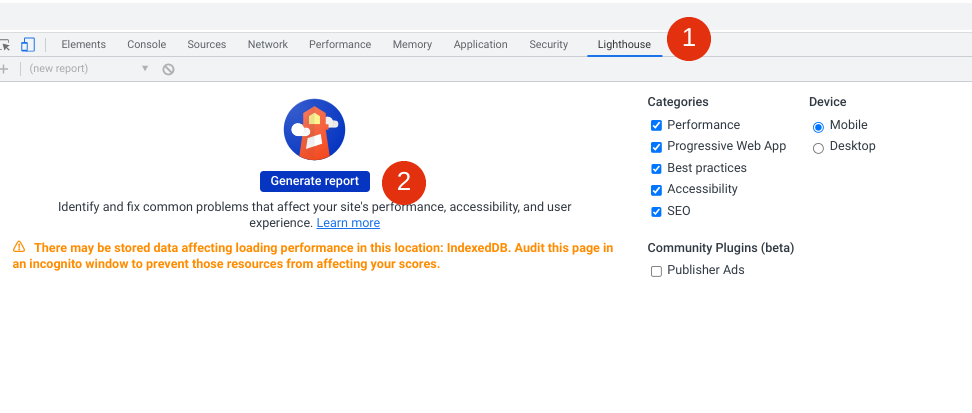
Isso abrirá o painel DevTools à direita ou no topo da página. Na barra de ferramentas, (1) clique em Lighthouse :

Observe que, se você não vir a opção Lighthouse na barra de ferramentas, talvez seja necessário clicar nas duas setas no final. Quando a ferramenta Lighthouse for aberta, verifique se todas as cinco categorias estão selecionadas e (2) escolha Gerar relatório .
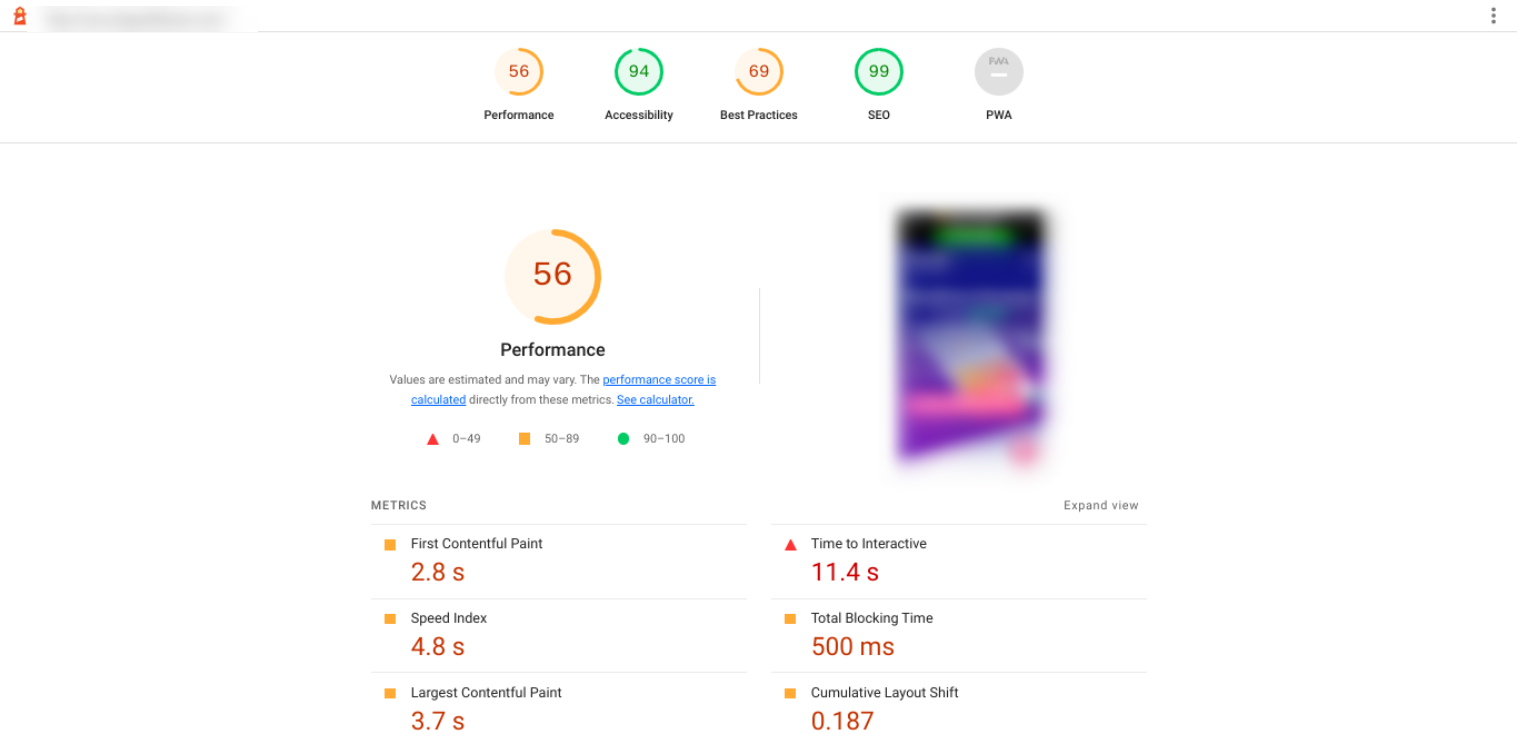
Quando o Lighthouse terminar de executar a auditoria, você será levado à tela de resultados. Esse relatório ficará mais ou menos assim:


Você encontrará uma pontuação e uma seção para cada categoria. Você pode saber mais sobre cada um clicando nas pontuações na parte superior da página.
Uma boa pontuação é considerada qualquer coisa entre 50 e 89. Uma pontuação excelente é entre 90 e 100. O objetivo é pontuar entre 90 e 100 para cada categoria.
Como usar o Google Lighthouse com web.dev
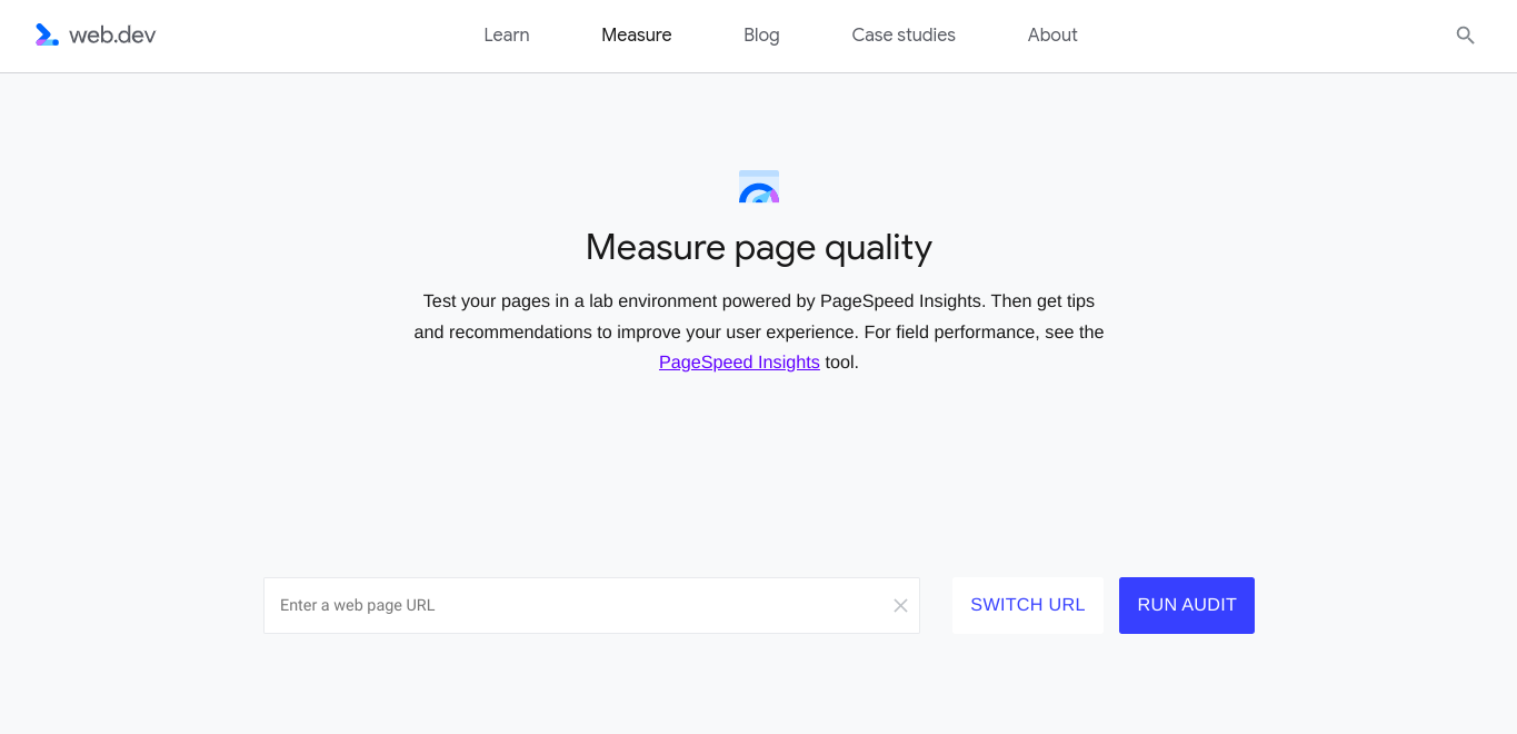
Outra maneira rápida e fácil de auditar uma página da Web com o Lighthouse é usando web.dev. Navegue até esta página e insira o URL da página que você deseja auditar:

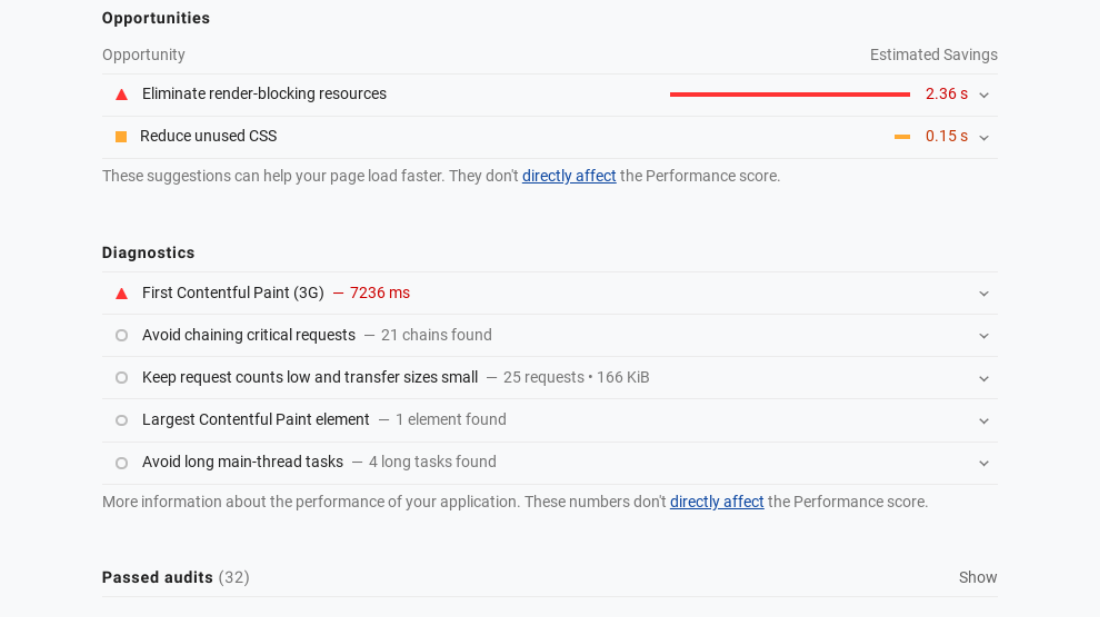
Em seguida, clique no botão Executar auditoria . Após um minuto ou dois, o Lighthouse terminará de analisar o site e o levará ao relatório. Aqui você pode saber mais sobre sua pontuação e oportunidades de melhoria em cada categoria:

Você pode clicar em cada seção recolhida para expandi-la e saber mais. Você também pode acessar informações detalhadas sobre cada categoria selecionando o nome da categoria e a pontuação na parte superior do relatório.
Como usar o Google Lighthouse com uma extensão do Chrome
Como alternativa, você pode baixar e instalar a extensão do Chrome para Lighthouse. Essa pode ser uma escolha sólida se você planeja usar o Lighthouse com frequência.
Mais uma vez, você precisará ter o navegador Chrome instalado. Em seguida, você pode navegar até a Chome Web Store e instalar a extensão Lighthouse:

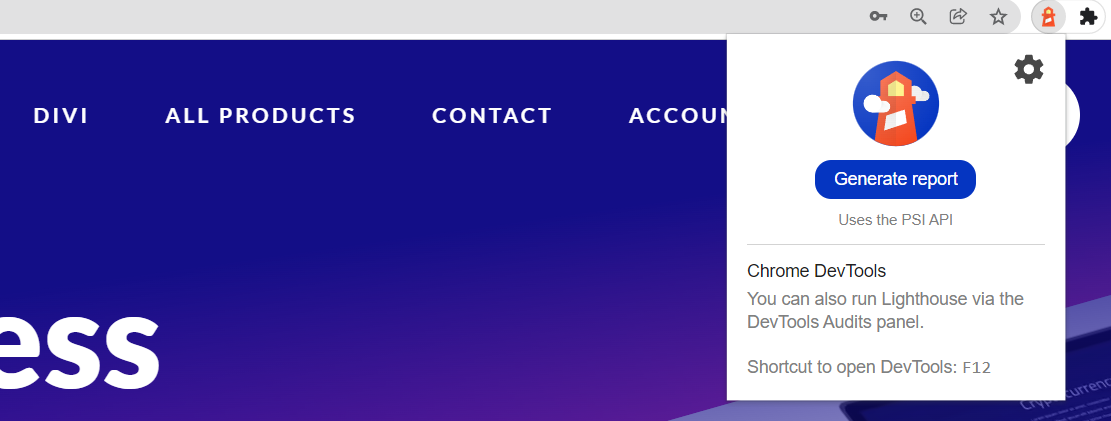
Após a instalação do complemento, reinicie o navegador. Agora você deve ver um símbolo de farol no final da barra de endereço. Visite a página da Web que você deseja auditar, clique no símbolo do farol e selecione Gerar relatório :

Essa ação o levará diretamente à página do relatório, onde você poderá visualizar os detalhes de avaliação de cada categoria. Observe que pode levar um minuto ou dois para que a auditoria seja concluída.
Como usar o Google Lighthouse via Node
Se você procura flexibilidade de configuração com o Lighthouse, também pode usar um módulo Node. Esta é uma solução mais avançada, mas oferece maior controle.
Primeiro, você precisará instalar uma versão de suporte de longo prazo do Node:

Em seguida, você pode executar a linha de comando para instalar o Lighthouse:
npm install -g farol # ou use fio: # yarn global adicionar farol
Por fim, você pode realizar a auditoria usando o seguinte comando:
farol <url>
Claro, você vai querer substituir o <url> pelo endereço da web da página da web que você está tentando auditar. Você pode consultar o GitHub para saber mais sobre o código-fonte.
Conclusão
A auditoria regular do seu site WordPress é essencial para fornecer uma boa experiência para visitantes e mecanismos de pesquisa. Graças a ferramentas como o Google Lighthouse, você pode avaliar rapidamente o desempenho, o SEO e a acessibilidade do seu site em algumas etapas simples.
Conforme discutimos neste post, o Lighthouse é uma ferramenta gratuita e automatizada para obter informações valiosas sobre o desempenho e a experiência geral de suas páginas da web. Você pode usá-lo instalando uma extensão do Chrome ou usando o DevTools diretamente no seu navegador. Em seguida, você pode utilizar os relatórios para saber como melhorar seu site.
Você tem alguma dúvida sobre como usar o Google Lighthouse? Deixe-nos saber na seção de comentários abaixo!
Imagem em destaque via Cienpies Design/shutterstock.com
